React router что это
Погружение в React: роутер
Эта статья является первой в серии из трех статей о React от Брэда Вестфолла. Существует много руководств о том, как начать работать с React, но вопрос, что делать с этим дальше, освещен намного меньше. Если вы новичок в React, начните, например, с этого видео. Серия ориентирована на тех, кто уже знаком с основами.
Когда я только начинал изучать React, я нашел много курсов для начинающих ( 1, 2, 3, 4), показывающих, как создавать отдельные компоненты и выводить их в DOM. Они хороши для того, чтобы освоить основы вроде JSX и свойств, но мне хотелось выяснить, как React работает на более серьезном уровне, например, в рабочем одностраничном приложении (SPA). Так как моя серия статей охватывает много материала, я не буду объяснять базовые вещи для начинающих. Вместо этого я буду исходить из того, что у вас есть понимание как создать и вывести, как минимум, один компонент.
Такое понимание вы можете получить из любого из перечисленных руководств для начинающих:
Образцы кода
Серия статей сопровождается примерами кода, выложенными на GitHub. В ходе цикла мы будем делать одностраничное приложение, сфокусировавшись на пользователях и виджетах.
Роутер React
React это не фреймворк, а библиотека и, следовательно, он не предназначен для решения всех потребностей приложения. Он отлично работает в создании компонентов и предоставляет систему для управления состоянием, но создание сложного SPA потребует дополнительных модулей. Первое, что мы рассмотрим это React Router.
Если вы ранее уже использовали какой-либо роутер на фронтенде, многие концепции покажутся вам знакомыми. Но в отличие от любого другого роутера, с которыми я работал, роутер React использует JSX, который на первый взгляд может показаться немного странным.
В качестве примера приведу код для рендеринга отдельного компонента:
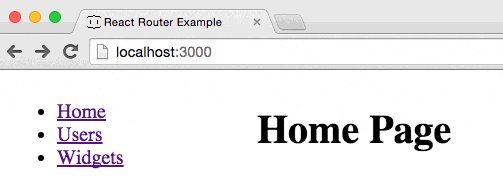
А вот рендеринг того же компонента Home с роутером React.
Множественные маршруты
В предыдущем примере есть только один маршрут и это очень просто. Такой роутер не имеет особого смысла, так как мы вывести компонент home и без него.
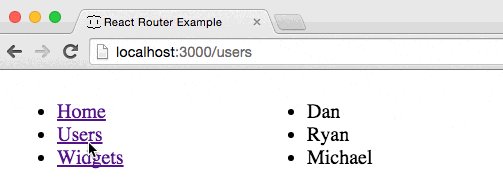
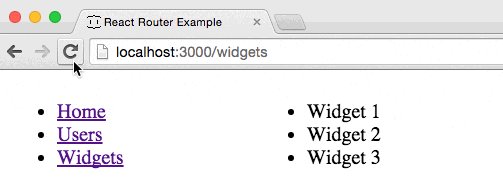
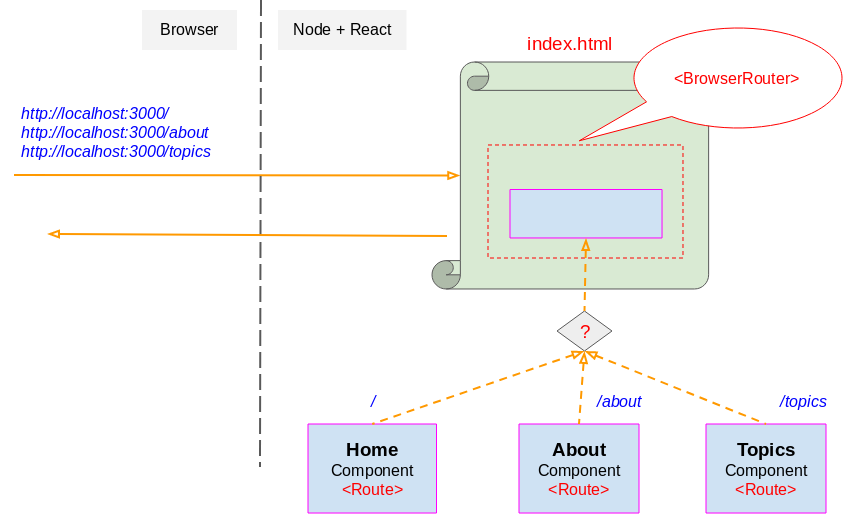
Мощь роутера React проявляется, когда мы используем много маршрутов, определяющих на основе текущего пути, какой компонент будет выводится:
Каждый при совпадении URL будет выводить соответствующий компонент. Одномоментно в ‘root’ будет выводиться лишь один из трех компонентов. С такой стратегией мы монтируем роутер в DOM ‘root’ только один раз, а затем уже сам роутер переключает компоненты в соответствии с изменениями маршрута.
Также стоит отметить, что роутер переключает маршруты без запросов на сервер, при этом каждый компонент может быть самостоятельной новой страницей.
Многократно используемая раскладка
Пока мы видим скромное начало создания одностраничного приложения. Однако оно по-прежнему не решает никаких реальных проблем. Конечно, мы могли бы сделать эти три компонента полноценными страницами HTML, но как насчет многократного использования кода? Есть шансы, что у этих компонентов есть общие элементы типа хедера и боковой колонки. Так можем ли мы обойтись без повторения одной и той же разметки внутри каждого компонента?
Представьте, что мы делаем приложение на основе следующего макета:
Простой макет приложения
Если вы подумаете о том, что из этого макета можно вынести в многократно используемые фрагменты, вы придете к следующей идее:
Макет, разделенный на части
Подход на основе вкладываемых компонентов и раскладок позволяет нам создать многократно используемые фрагменты.
Внезапно отдел дизайна хочет добавить в приложение страницу для поиска виджетов, которая напоминает страницу поиска пользователей. Поиск в списке пользователей и в списке виджетов выглядят одинаково, поэтому логично сделать раскладку для поиска как отдельный компонент:
Поиск виджетов использует ту же основу, что и поиск пользователей
Раскладка для поиска может быть родительским шаблоном для всех видов поисковых страниц. Соответственно, у нас получаются две базовых раскладки: поисковая и основная.

Это обычная стратегия и если вы использовали какую-либо систему шаблонов, то вы скорее всего уже делали что-то похожее. Начнем с разметки, напишем статический HTML без учета JavaScript:
После создания статического HTML конвертируем его в компоненты React:
Не обращайте особого внимания на то, что в названии я использовал не только термин “Component”, но и “Layout”. Разумеется, это все компоненты, просто два из них я назвал “Layout” исходя из той роли, которую они выполняют.
Вложенные маршруты
Так как нам вложить эти компоненты? Это сделает роутер, когда сделаем вложенные маршруты:
Заметьте, что в коде нет правил для случаев, когда пользователь посещает домашнюю страницу ( / ) или поиск по виджетам. Они были пропущены для простоты, но мы вставим их в новый роутер:
Маршрут с IndexRoute
Роутер React очень выразителен и часто дает возможность сделать одно и то же разными способами. Например, мы можем написать наш роутер так:
Несмотря на внешнее отличие, он делает то же, что и предыдущий.
Дополнительные атрибуты маршрутов
Фрагмент маршрута /product повторяется. Мы можем убрать повторение, обернув все три маршрута новым :
Для решения этого мы можем добавить IndexRoute :
Добавим ссылку в наш MainLayout :
Он даст следующую разметку:
Если вам надо создать ссылку, не относящуюся к роутеру, например, за пределы сайта, тогда используйте обычные ссылки как всегда. Больше информации можно найти в документации о IndexRoute и Link.
Активные ссылки
История браузера
Чтобы избежать путаницы, я еще не упоминал об одной важной детали. должен знать какая стратегия отслеживания истории используется. Документация роутера React рекомендует browserHistory, это делается так:
В предыдущих версиях роутера React, атрибут history был не обязательным и по умолчанию использовал hashHistory. Как видно из названия, в URL использовался хэш ( # ) для управления маршрутизацией в SPA, так как вы могли бы ожидать после опыта использования роутера Backbone.js.
С hashHistory URL будут выглядеть так:
При имплементации browserHistory адреса выглядят более органичными:
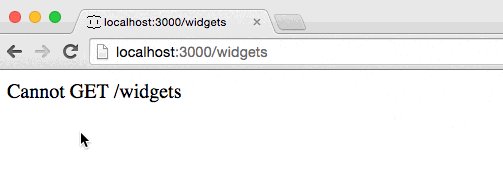
Осторожнее с URL, на сервере тоже нужен роутер
Для решения проблемы с ошибкой 404 из-за сервера, в документации роутера React рекомендуется использовать подстановочный роутер (wildcard router). С этой стратегией не имеет значения, какой адрес запрашивается на сервере — сервер всегда возвращает тот же файл HTML. Затем, даже если пользователь сразу начинает с example.com/widgets и сервер возвращает тот же HTML, роутер React сам загрузит нужный компонент.
Пользователь не заметит ничего странного, но вы должны озаботиться постоянной отправкой того же файла HTML. В примерах кода в рамках серии мы будем продолжать использовать стратегию “подстановочного роутера”, но вы можете обрабатывать маршрутизацию на сервере так, как считаете нужным.
Можно ли изоморфно использовать роутер React на серверной и клиентской стороне? Можно, но эта тема находится за пределами нашей серии.
Редирект с browserHistory
Объект browserHistory это синглтон, поэтому вы можете включать его в любой из своих файлов. Если вам нужно вручную перенести пользователя на другой URL, вы можете использовать метод push :
Сопоставление маршрутов
Роутер React обрабатывает сопоставление маршрутов так же, как и другие роутеры:
Демо роутера
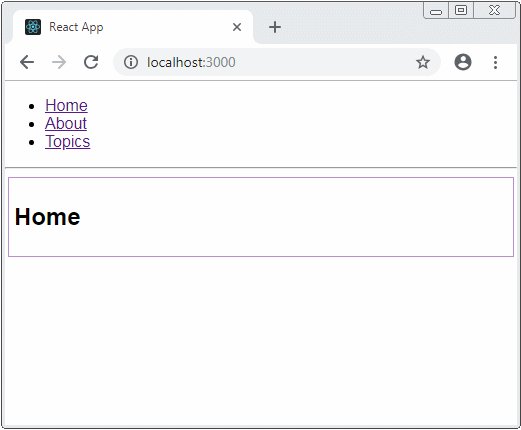
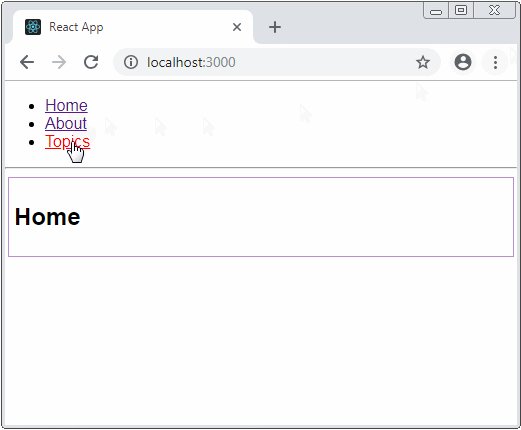
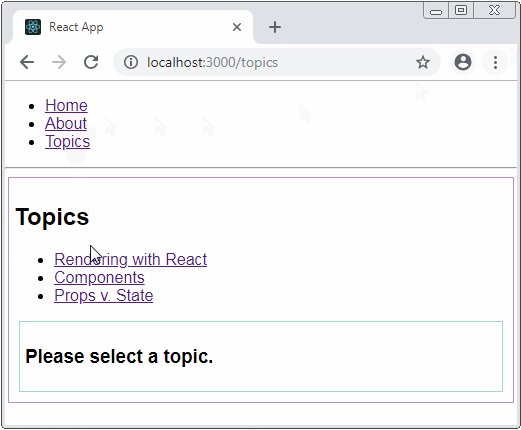
Итак, у нас уже достаточно кода для первой демонстрации:
Если вы кликните на один из маршрутов в примере, вы заметите, что кнопки браузера “вперед” и “назад” работают с роутером. Это одна из основных причин выбора этой стратегии работы с историей. Также учитывайте, что при посещении всех адресов не делаются запросы к серверу, за исключением самого первого для получения начального HTML. Круто же?
Таким образом мы “выделяем” части ReactRouter в обычные переменные для прямого доступа к ним.
Начиная с этого момента, в наших примерах будет активно использоваться синтаксис ES6 включая реструктуризацию, оператор расширения, импорт/экспорт и прочее. В каждом случае будет краткое разъяснение нового синтаксиса с примерами из репозитория GitHub.
Сборка с webpack и Babel
Как уже было сказано, в дополнение к серии статей есть репозиторий с кодом на GitHub. Посколько мы собираемся делать реальное одностраничное приложение, мы будем использовать серьезные инструменты типа webpack и Babel.
Если вы чувствуете себя неуверенно с этими инструментами, не переживайте. В образцах кода они полностью настроены и вы можете сфокусироваться на React. В README.md репозитория есть дополнительная документация по рабочему процессу.
Будьте осторожны с устаревшим синтаксисом
Поиск информации в Google по роутеру React может привести вас на одну из многих страниц StackOverflow, написанных в то время, когда версия роутера была до релиза 1.0. Многие возможности из пре-релиза 1.0 признаны устаревшими, вот их краткий список:
Полный список версий 1.0.0 и 2.0.0.
Заключение
В роутере React больше возможностей, чем мы увидели, можете убедиться из документации. Создатели роутера сделали пошаговый учебник по роутеру React, также обратите внимание на видео о разработке роутера React.
В статье использовано оформление от Линн Фишер @lynnandtonic.
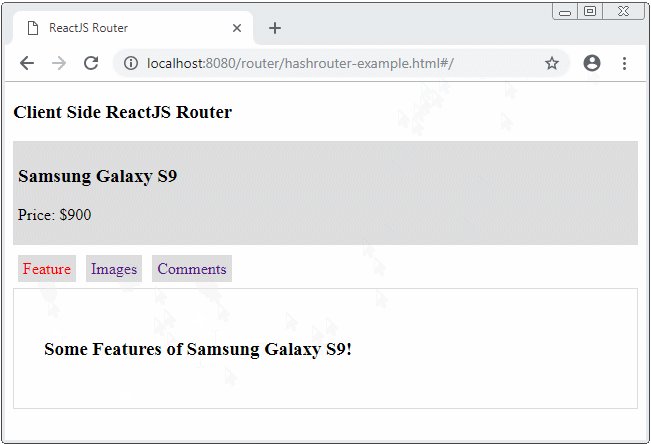
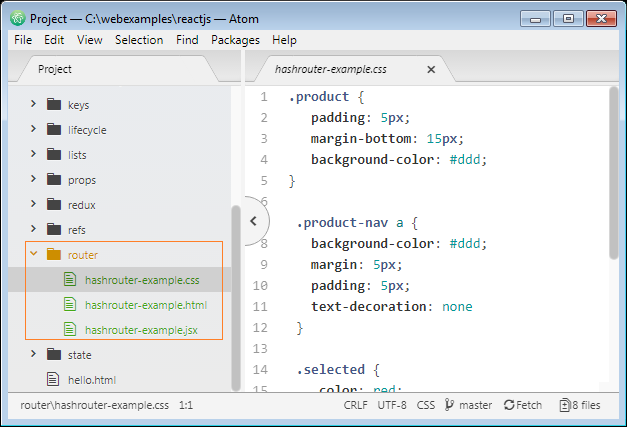
Понимание ReactJS Router с примером на стороне клиента
View more Tutorials:
1- Что такое React Router?
http://example.com/about ==> OK Work!
http://example.com/about#somthing ==> OK Work!
http://example.com/about/something ==> OK Work!
http://example.com/about/a/b ==> OK Work!
http://example.com/something/about ==> Not Work!
http://example.com/something/about#something ==> Not Work!
http://example.com/something/about/something ==> Not Work!
http://example.com#/about ==> OK Work!
http://example.com#/about/somthing ==> OK Work!
http://example.com/something ==> Not Work!
http://example.com/something#/about ==> Not Work!
http://example.com/about ==> OK Work!
http://example.com/about#somthing ==> OK Work!
http://example.com/about/something ==> Not Work!
http://example.com/about/a/b ==> Not Work!
http://example.com/something/about ==> Not Work!
http://example.com/something/about#something ==> Not Work!
http://example.com/something/about/something ==> Not Work!
.
exact path=»/about» component=
.
http://example.com#/about ==> OK Work!
http://example.com#/about/somthing ==> Not Work!
http://example.com/something ==> Not Work!
http://example.com/something#/about ==> Not Work!
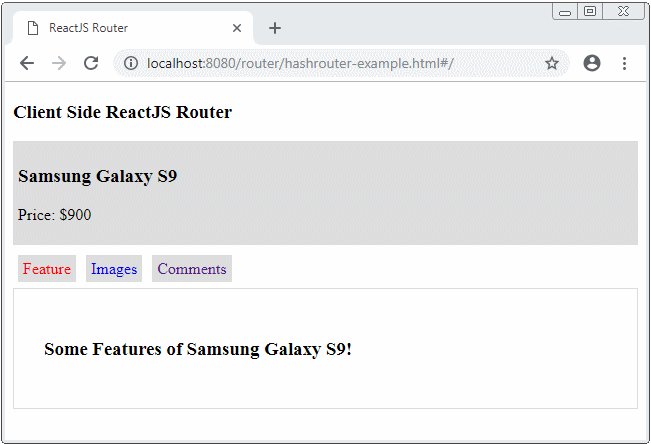
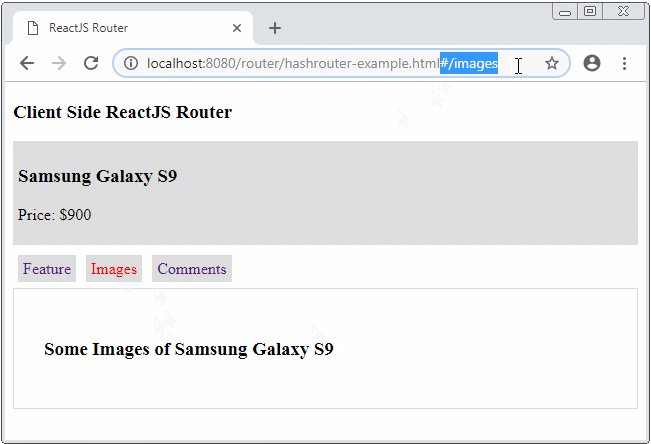
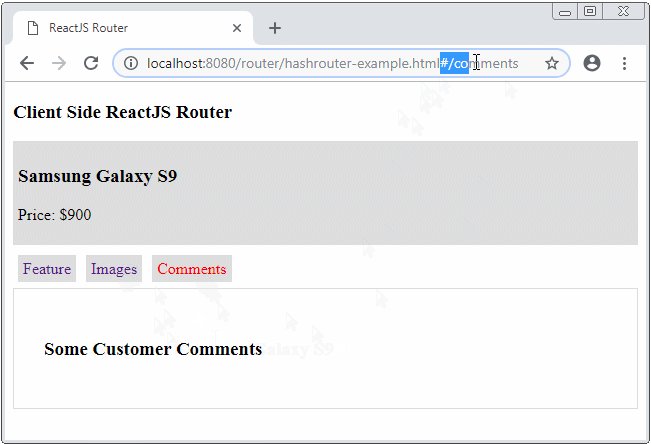
2- React Router со стороны Client
View more Tutorials:
Это онлайн курс вне вебсайта o7planning, который мы представляем, он включает бесплатные курсы или курсы со скидкой.
5.6 Маршрутизация
Здесь мы поговорим о такой важной составляющей любого серьезного веб-приложения, как маршрутизация. Пользователь должен видеть где он находится в данный момент времени в приложении, а также иметь возможность навигации по истории. Сам по себе React маршрутизацию не поддерживает, зато есть мощные библиотеки с целым арсеналом возможностей. Как раз одну из таких библиотек мы интегрируем в наш проект.
5.6.1 Для чего нужна маршрутизация?
Также должна работать история. То есть когда пользователь кликает на стрелку «Назад» в браузере, приложение должно направить нас на предыдущую страницу.
Сам по себе React не предоставляет такой возможности, это задача специальных библиотек. Как правило, используя API такой библиотеки мы подключаем компоненты страниц нашего положения, сопоставляя их с определёнными путями. После этого, переходя с одной страницы на другую мы будем видеть в адресной строке, как изменяется текущий путь.
5.6.2 Библиотека react-router
Эта библиотека популярна, довольна проста в использовании и обладает хорошей документацией. Она предоставляет такие возможности как:
Маршрутизация (компонент Route )
История (свойство history )
Это лишь малая часть того, что умеет библиотека. В нашем приложении мы будем использовать самые базовые вещи, чтобы у вас было общее представление о сути маршрутизации, о том как её подключать и использовать.
5.6.3 Добавление react-router в приложение
Для начала нам нужно добавить возможность работы с историей. Для этого есть специальная библиотека history:
Теперь подключим в наше приложение эту возможность, обновив файл index.js :
Все необходимые изменения сделаны, и теперь вы можете протестировать работу приложения, открыв его в отдельной вкладке:
Перейдя на новую вкладку вы увидите текущий путь в адресной строке:
Теперь попробуйте перейти на список приёмов и понаблюдайте за изменением текущего пути. Затем вернитесь назад, нажав на соответствующую кнопку в браузере. Сейчас вы видите маршрутизацию и историю в действии.
React Router v4: полное руководство
React Router — это стандартная библиотека маршрутизации для React. Когда вам нужно перемещаться по приложению React с несколькими представлениями, вам понадобится маршрутизатор для управления URL-адресами. React Router делает это, поддерживая синхронизацию пользовательского интерфейса приложения и URL-адреса.
Это руководство знакомит вас с React Router v4 и тем, что вы можете с ним сделать.
Вступление
React — это популярная библиотека для создания одностраничных приложений (SPA), которые отображаются на стороне клиента. SPA может иметь несколько представлений (или страниц ), и в отличие от обычных многостраничных приложений, перемещение по этим представлениям не должно приводить к перезагрузке всей страницы. Вместо этого мы хотим, чтобы представления были встроены в пределах текущей страницы. Конечный пользователь, привыкший к многостраничным приложениям, ожидает, что в SPA будут присутствовать следующие функции:
Примечание, прежде чем начать. Существует распространенное заблуждение, что React Router является официальным решением для маршрутизации, разработанным Facebook. На самом деле это сторонняя библиотека, которая широко популярна благодаря своему дизайну и простоте. Если ваши требования ограничены маршрутизаторами для навигации, вы можете реализовать собственный маршрутизатор с нуля без особых хлопот. Однако понимание того, как основы React Router помогут вам лучше понять, как должен работать маршрутизатор.
обзор

Настройка React Router
Я предполагаю, что у вас уже есть среда разработки. Если нет, перейдите к разделу « Начало работы с React и JSX ». Кроме того, вы можете использовать Create React App для создания файлов, необходимых для создания базового проекта React. Это структура каталогов по умолчанию, созданная приложением Create React:
Основы React Router
Вот пример того, как будут выглядеть наши маршруты:
маршрутизатор
Вам нужен компонент маршрутизатора и несколько компонентов маршрута, чтобы настроить базовый маршрут, как показано выше. Поскольку мы создаем приложение на основе браузера, мы можем использовать два типа маршрутизаторов из React Router API:
Основное различие между ними проявляется в URL, которые они создают:
Оберните компонент BrowserRouter > вокруг компонента App.
index.js
Примечание. Компонент маршрутизатора может иметь только один дочерний элемент. Дочерний элемент может быть элементом HTML — например, div — или компонентом реакции.
Приведенный выше код создает экземпляр истории для всего нашего компонента приложения. Позвольте мне официально познакомить вас с историей.
история
history — это библиотека JavaScript, которая позволяет вам легко управлять историей сеансов везде, где работает JavaScript. history предоставляет минимальный API, который позволяет вам управлять стеком истории, перемещаться, подтверждать навигацию и сохранять состояние между сеансами. — Реагировать на учебные документы
Двигаясь дальше, у нас есть ссылки и маршруты.
Ссылки и маршруты
Мы рассмотрели все, что вам нужно знать для создания базового маршрутизатора. Давайте построим один.
React Router Hooks: Изучение принципов их работы
React Router — это не то же самое, что маршрутизатор, направляющий сетевые данные — к счастью! Однако между сетевым маршрутизатором и React Router есть много общего. React Router помогает нам направлять пользователей к нужному компоненту. Например, мы можем использовать маршрутизацию на стороне клиента для создания одностраничного приложения (SPA), которое позволяет перемещаться между различными страницами без обновления браузера.
Другими словами, React Router поддерживает синхронизацию пользовательского интерфейса с URL. Он имеет простой API с такими мощными функциями, как ленивая загрузка кода, динамическое сопоставление маршрутов и обработка перехода между локациями.
Но есть еще много интересного. В этой статье мы рассмотрим хуки React Router. Они позволяют разработчикам писать гораздо более чистый код, так как не нужно писать всю его шаблонную часть, как в компонентах класса. Из коробки мы можем получить доступ к нескольким хукам, таким как useHistory, useLocation, useParams и useRouteMatch. Например, хук useHistory дает нам доступ к объекту history для обработки изменений маршрута.
В этой статье будут рассмотрены следующие разделы:
Базовый пример React Router для начала работы.
Примеры каждого хука React Router, чтобы понять для чего он используется
1. Начало работы: Настройка проекта React
Чтобы начать работу, нам нужно создать новое приложение React, выполнив в терминале следующую команду:
Эта команда создает новый проект под названием react-router-tutorial.
Теперь давайте изменим файл App.js.
Теперь давайте настроим наш React Router.
2. Настройка React Router
Сначала нам нужно импортировать объект Router в наш файл App.js. Как только это будет сделано, мы сможем использовать объект Router для обертывания всего приложения, так как мы хотим, чтобы маршрутизация была доступна везде в нашем приложении.
Кроме того, мы импортируем объект Route, чтобы определить соответствие между путем и компонентом. Например, путь /shop должен загрузить компонент Shop.
Давайте проверим, подходит ли вам эта настройка, сначала создав проект:
Далее, давайте запустим проект и откроем браузер по адресу http://localhost:3000.
Вы должны увидеть навигацию, заголовок и текст Lorem Ipsum. Обязательно проверьте, работает ли навигация.
Если все работает, далее изучим хуки React Router!
3. Настройка хуков React Router
Давайте рассмотрим, как мы можем использовать различные хуки React Router.
useHistory Первый хук useHistory позволяет нам получить доступ к объекту history. Затем мы можем вызывать такие методы объекта history, как goBack или push. Метод goBack позволяет перенаправить пользователя к предыдущему маршруту в стеке истории. Например, если пользователь перейдет со страницы Home на страницу Shop, а затем нажмет кнопку для возврата назад (“Go Back”), он снова будет перенаправлен на страницу Home.
С другой стороны, мы можем добавить новые записи в стек истории и заставить пользователя перейти на этот маршрут, используя метод push.
Вот окончательный код, реализующий кнопку «Go Back» для страницы About. Не забудьте импортировать хук useHistory из react-router.
useParams Из документации React находим следующее описание useParams :
Это гораздо более чистый способ доступа к параметрам URL. Чтобы проиллюстрировать это, давайте модифицируем страницу Shop, чтобы она принимала параметры URL и выводила полученный параметр на экран.
Вот и все для хука useParams React Router!
Вот модифицированный пример компонента About, который печатает имя пути. Каждый раз, когда вы посещаете страницу About, путь /about будет выводиться в консоль.
Теперь давайте получим значение параметра param с помощью приведенного ниже кода:
Код функции About выглядит следующим образом.
useRouteMatch Документация React Router определяет useRouteMatch следующим образом:
В нашем примере мы будем использовать шаблон маршрута для страницы Shop. Если URL не содержит ID (/shop), то отобразятся все товары. В случае, если он содержит идентификатор (/shop/:id), то отображается конкретный продукт. Без хука соответствия маршрута необходимо использовать оператор Switch, чтобы отобразить обе страницы. Теперь проверим, какой маршрут совпадает, и вывести нужную страницу.
Теперь давайте изменим маршрутизатор, чтобы включить дополнительную ссылку, которая перенаправляет нас на страницу обзора Shop. Обе ссылки /shop и /shop/1 подключаются к компоненту без использования оператора Switch. Достаточно одного элемента Route, путь к которому установлен на /shop.
Обеспечение наблюдения для приложений React в продакшене
OpenReplay помогает быстро найти первопричину, воспроизводя проблемы так, как будто они произошли в вашем собственном браузере. Он также отслеживает производительность фронтенда, фиксируя такие ключевые показатели, как время загрузки страницы, потребление памяти и медленные сетевые запросы, а также действия/состояние Redux.
Если вы хотите узнать больше о хуках React Router, обязательно ознакомьтесь с примерами кода в документации по React Router.
Всех желающих приглашаем на двухдневный онлайн-интенсив «React-hooks». React-hooks появились в React с версии 16.8, сегодня они используются уже повсеместно. За 2 вебинара мы разберемся, как работать с React-hooks, создадим компонент с использованием hooks, а также научимся делать кастомные hooks. Поработаем с react-testing-library и научимся тестировать компоненты и кастомные hooks. Зарегистрироваться можно здесь.