рисунок в питоне код
Рисование в PyQt5
Система рисования PyQt5 способна обрабатывать векторную графику, изображения и шрифты. Рисование необходимо в приложениях, когда мы хотим изменить или улучшить существующий виджет, или мы создаём пользовательский виджет с нуля. Чтобы сделать рисунок, мы используем API рисования, предоставленное инструментарием PyQt5.
Рисование делается в рамках метода paintEvent(). Код рисования размещается между методами begin() и end() объекта QPainter. Он выполняет низкоуровневое рисование на виджетах и других элементах.
Рисование текста
Мы начинаем с рисования Unicode-текста в окне.
В нашем примере, мы рисуем русский текст. Текст выровнен вертикально и горизонтально.
Рисование делается в пределах paintEvent.
Класс QPainter отвечает за все низкоуровневое рисование. Все методы рисования идут между методами begin() и end().
Фактическое рисование делегируется пользовательскому методу drawText().
Здесь мы определяем ручку и шрифт, которые используются, чтобы рисовать текст.
Метод drawText() рисует текст в окне. Метод rect() события рисования возвращает прямоугольник, который должен быть обновлён.
Рисование точек
Точка – это самый простой графический объект, который может быть нарисован. Это маленькое пятнышко в окне.
В нашем примере, мы произвольным образом рисуем 1000 красных точек в окне.
Мы устанавливаем ручку красного цвета. Мы используем предопределённую цветовую константу Qt.red.
Каждый раз, когда мы меняем размер окна, вызывается paintEvent. Мы получаем текущий размер окна с помощью метода size(). Мы используем размер окна, чтобы распределять точки по всему окну.
Мы рисуем точку с помощью метода drawPoint().
Цвета
Цвет – это объект, представляющий собой комбинацию красного, зелёного и синего (RGB) значений интенсивности. Корректные значения RGB находятся в диапазоне от 0 до 255. Мы можем определить цвет разными способами. Самый распространённый – десятичные или шестнадцатеричные значения RGB. Мы также можем использовать значения RGBA, которые обозначают красный, зелёный, синий и альфа-канал. Здесь мы добавляем немного дополнительной информации относительно прозрачности. Значение альфа 255 определяет полную непрозрачность, 0 – полная прозрачность, т.е. цвет невидим.
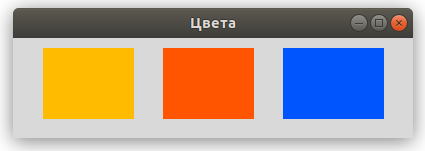
В нашем примере, мы рисуем 3 окрашенных прямоугольника.
Здесь мы определяем цвет, используя шестнадцатеричную систему счисления.
Здесь мы определяем кисть и рисуем прямоугольник. Кисть – это элементарный графический объект, который используется, чтобы рисовать фон очертания. Метод drawRect() принимает четыре параметра. Первые два – значения x и y на осях. Третий и четвёртый параметры – ширина и высота прямоугольника. Метод рисует прямоугольник, используя текущие ручку и кисть.
QPen (ручка) – это элементарный графический объект. Он используется, чтобы рисовать линии, кривые и контуры прямоугольников, эллипсов, многоугольников и других фигур.
В нашем примере, мы рисуем шесть линий. Линии рисуются в шести разных стилях ручки. Существует пять предопределённых стилей QPen. Мы также можем создать пользовательские стили. Последняя линия нарисована с использованием пользовательского стиля.
Мы создаём объект QPen. Цвет – чёрный. Ширина устанавливается в 2 пикселя так, чтобы мы могли видеть различия между стилями ручки. Qt.SolidLine – это один из предопределённых стилей (жирная линия).
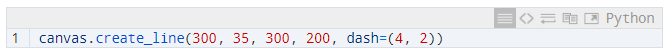
Здесь мы определяем пользовательский стиль ручки. Мы устанавливаем стиль ручки Qt.CustomDashLine и вызываем метод setDashPattern(). Список чисел определяет стиль. Может быть даже несколько чисел. Нечётные числа определяют сплошную линию, чётные числа – промежутки. Чем больше число, тем больше промежуток или штрих. Наш образец – штрих в 1 пиксель, промежуток в 4 пикселя, штрих в 5 пикселей, промежуток в 4 пикселя, и т.д.
То, что получилось, хорошо видно на картинке.
QBrush
QBrush – это элементарный графический объект. Он используется для рисования фона графических форм, таких как прямоугольники, эллипсы или многоугольники. Кисть может быть трёх разных типов: предопределённая кисть, градиент, образец текстуры.
В нашем примере, мы рисуем девять разных прямоугольников.
Мы определяем объект кисти. Мы устанавливаем его в объект рисования и рисуем прямоугольник с помощью метода drawRect().
В этой части руководства PyQt5, мы рассмотрели некоторые основы рисования.
Введение в обработку изображений в Python при помощи Pillow
Бывает такой заходишь на почту и видишь очередную подборку статей, которые никогда не прочитаешь, но тут так сошлись звезды, что и открыл статью, и прочел, и придумал, где на практике пригодится. А теперь хочу поделиться статьей с Хабром, чтобы если кому-то нужен будет простой и понятный гайд по работе с изображениями на Python — пожалуйста.
Pillow — это свободно распространяемая библиотека для работы с изображениями (далее Imaging Library) на Python с открытым исходным кодом, которая добавляет вашему коду поддержку открытия, изменения и сохранения изображений в различных расширениях.
Давайте начнем
Самый важный класс в Imaging Library Python — это класс Image, определенный в одноименном модуле. Мы используем open(), чтобы открыть изображение в нашей локальной директории, как показано ниже:
Это просто! Теперь вы умеете считывать изображения с помощью Pillow, а значит можно приступать к обработке изображения с его помощью. Вы также можете проверить тип изображения, которое мы только что загрузили.
Вы можете посмотреть свойства изображения, например:
Кроме того, вы можете вывести на экран изображение, используя метод show
Конвертирование расширения изображения
Когда вы закончите работать с изображением при помощи библиотеки Pillow в изначальном расширении, вы можете пересохранить его в других форматах, например, их jpg сделать png или многие другие.
Для примера, давайте попробуем написать простую программу на Python для преобразования всех изображений в каталоге вашего проекта, которые находятся в формате jpg, в формат png.
Обрезка изображения
Pillow также может использоваться для обрезки изображения, при этом вы можете получить производный прямоугольник выбранного изображения, указав координаты, по которым преобразовать изображение.
Как мы видим, изображение было успешно обрезано. Координаты обрезанной поверхности представлены диагональными координатами.
При этом первые две точки находятся (x, y) от верхней левой диагональной точки, а следующие две точки (x2, y2) также являются диагональной точкой снизу справа.
Геометрическое преобразование
С помощью Pillow мы можем выполнять некоторые геометрические преобразования над изображением, включая изменение размера и поворот изображения.
Эти знания играют большую роль при генерации данных для глубокого обучения путем преобразования одного изображения в тонны других изображений с разных ракурсов.
Изменение размера изображения
Когда вы запустите приведенный выше код, вы должны увидеть новое изображение с измененным размером в вашем каталоге с размером 320 на 320.
Поворот изображения
Используйте функцию вращения для создания 360 изображений одного из того же изображения под разными углами — это поможет сгенерировать данные, которые вы потенциально можете использовать для обучения своей модели глубокого обучения.
Генератор изображений
После запуска скрипта, вы должны увидеть 360 изображений одного и того же исходного изображения с разным поворотом, как показано ниже.
Фильтрация изображений
Фильтрация — это метод изменения или улучшения изображения. Например, вы можете отфильтровать изображение, чтобы выделить определенные особенности или удалить другие.
Фильтрация изображений используется для получения различных результатов, как, например,- сглаживание, повышение резкости, удаление шума и обнаружение краев.
В библиотеке Pillow доступно множество фильтров, включая BLUR, BoxBlur, CONTOUR, FIND_EDGES, Filter, GaussianBlur, Kernel, MaxFilter, MedianFilter, SHARPEN, SMOOTH и т.д.
Пример использования
Давайте попробуем найти края на изображении ниже, используя фильтр FIND_EDGES.
Таким же образом вы можете экспериментировать с другими фильтрами в Python библиотеке Pillow в зависимости от того, что вы пытаетесь сделать.
Чтение изображения из открытого файла
Кроме того, вы можете использовать Pillow для чтения изображения из файлового объекта Python, как показано ниже
Чтение изображения из URL
В этом случае вам придется использовать Pillow в сочетании с запросами. Запросы должны будут отправлять GET-request на сервер, чтобы получить необработанные байты изображения, а уже Pillow считает эти байты.
Создание новых изображений
С помощью Pillow вы также можете создать новое пустое изображение, которое может понадобиться для различных целей. Используйте Image.new() для создания совершенно нового изображения.
Синтаксис:
Пример использования:
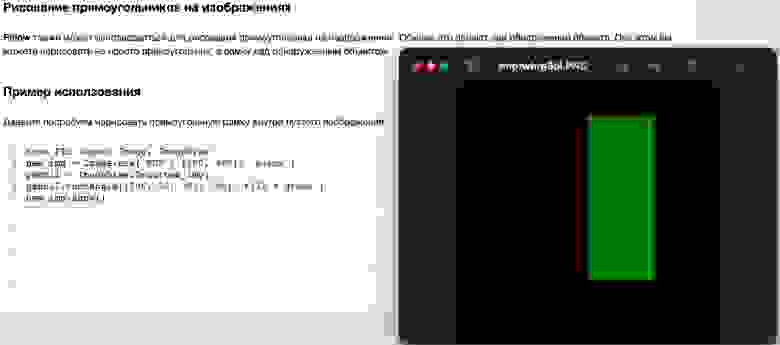
Рисование прямоугольников на изображениях
Pillow также может использоваться для рисования прямоугольника на изображениях. Обычно это делают при обнаружении объекта. При этом вы можете нарисовать не просто прямоугольник, а рамку над обнаруженным объектом.
Пример исползования
Давайте попробуем нарисовать прямоугольную рамку внутри пустого изображения.
Первые две координаты представляют (x, y) левой верхней части, а следующие две (x2, y2) представляют координатную точку правой нижней части.
Рисование текста на изображениях
Мы также можем использовать библиотеку Pillow для рисования текста на изображениях.
Пишем графическую программу на Python с tkinter
В работе со студентами и учениками я заметила, что при изучении какого-либо языка программирования большой интерес вызывает работа с графикой. Даже те студенты, которые скучали на заданиях про числа Фибоначчи, и уже казалось бы у них пропадал интерес к изучению языка, активизировались на темах, связанных с графикой.
Поэтому предлагаю потренироваться в написании небольшой графической програмки на Python с использованием tkinter (кроссплатформенная библиотека для разработки графического интерфейса на языке Python).
Код в этой статье написан для Python 3.5.
Задание: написание программы для рисования на холсте произвольного размера кругов разных цветов.
Не сложно, возможно программа «детская», но я думаю, для яркой иллюстрации того, что может tkinter самое оно.
Хочу рассказать сначала о том, как указать цвет. Конечно удобным для компьютера способом. Для этого в tkinter есть специальный инструмент, который можно запустить таким образом:
Примечание: как сказано в коментариях ниже — звёздочка не все импортирует, надёжнее будет написать
from tkinter import colorchooser
Можно для определения цвета рисования использовать английские название цветов. Здесь хочу заметить, что не все они поддерживаются. Тут говорится, что без проблем вы можете использовать цвета «white», «black», «red», «green», «blue», «cyan», «yellow», «magenta». Но я все таки поэкспериментировала, и вы увидите дальше, что из этого вышло.
Для того, чтобы рисовать в Python необходимо создать холст. Для рисования используется система координат х и у, где точка (0, 0) находится в верхнем левом углу.
В общем хватит вступлений — начнем.
Графика в Python: Tkinter и Canvas
В статье рассматривается создание графических интерфейсов с помощью библиотеки Tkinter. Отдельное внимание уделяется виджету Canvas, предназначенному для рисования (draw) в Python.
Tkinter представляет собой графическую кроссплатформенную библиотеку на основе средств Tk. Это свободное ПО, которое включено в стандартную библиотеку языка программирования Python.
В состав Tkinter входит много компонентов. Один из них — Canvas, он же «Холст». Canvas применяется в Python для вывода следующих графических примитивов:
Но прежде чем продолжить, следует вкратце рассказать о существующих методах позиционирования элементов.
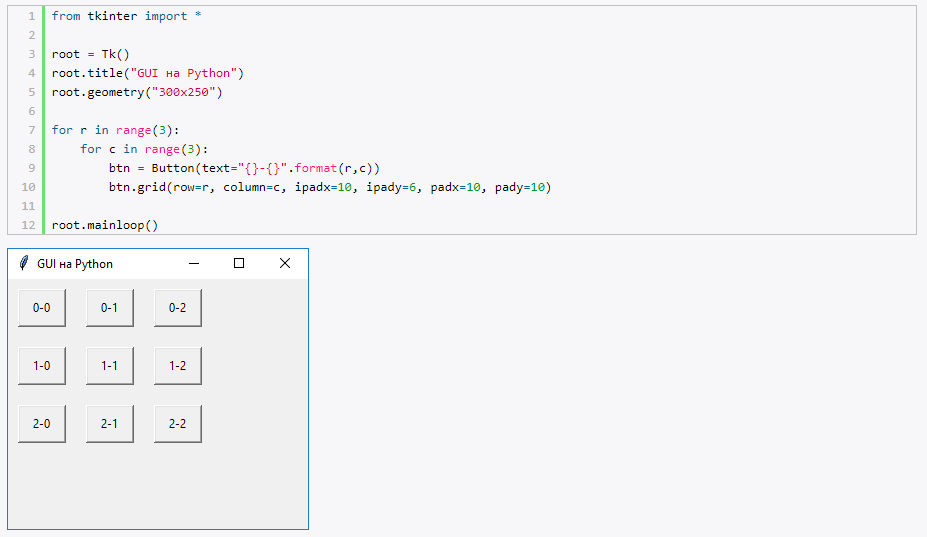
Позиционирование элементов в Python. Python grid
Для позиционирования элементов, во время работы с Tkinter используют разные методы:
Метод grid позволяет поместить элемент в конкретную ячейку условной сетки либо грида. Используется ряд параметров:
Для начала работы с Tkinter библиотеку сначала надо импортировать:
from tkinter import *
Ниже определен грид из девяти кнопок:
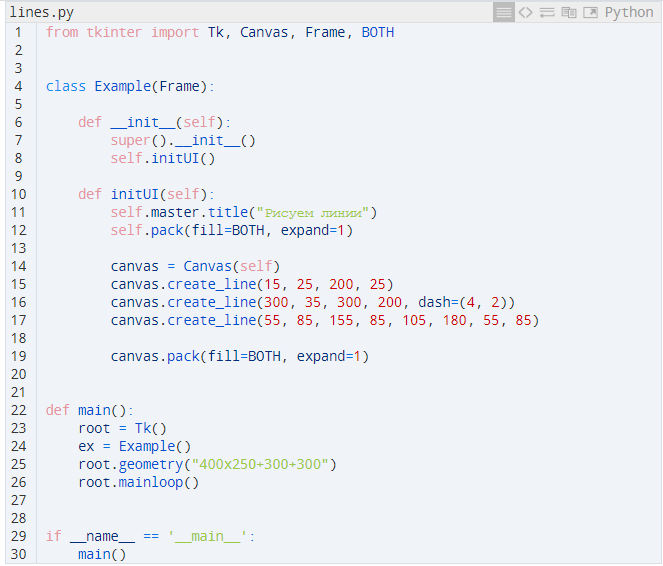
Canvas: рисуем линии в Python
Виджет Canvas предоставляет функциональность, с помощью которой разработчик может нарисовать (drawn) графику в Tkinter. Для чего может понадобиться эта графика? К примеру, для получения статистики, создания своих виджетов, отрисовки небольших игр.
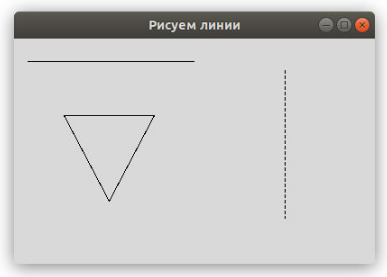
Когда рисуешь обычную линию, можно указать в качестве координат несколько конечных точек. Кусочек кода ниже отвечает за отрисовку треугольника — он ведь тоже состоит из простых линий.
В результате весь код отработает следующим образом:
Canvas: рисуем цветные прямоугольники в Python
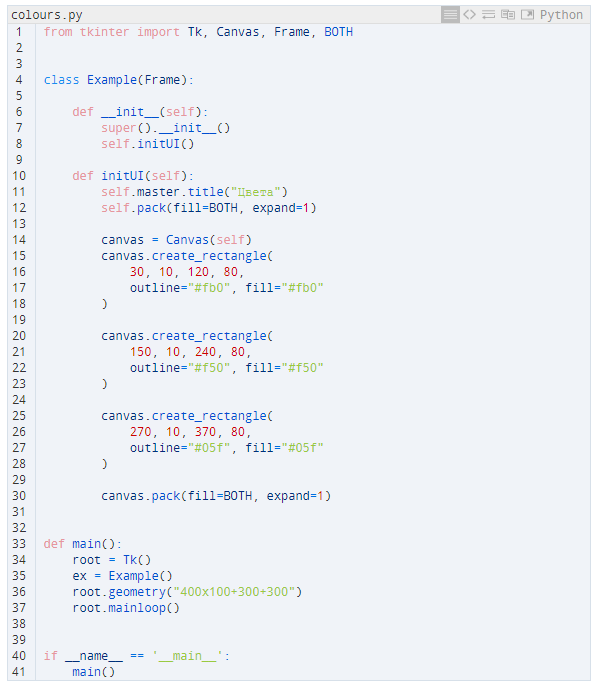
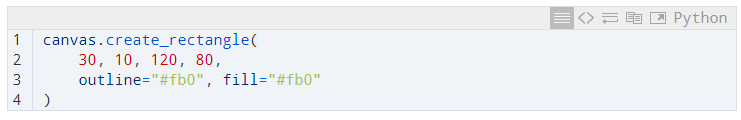
Цвет — это объект, отображающий комбинацию трех цветов (красного, зеленого, синего — RGB). С помощью кода ниже были нарисованы прямоугольники. Также они были закрашены различными цветами.
Так создается виджет Canvas:
— координатное положение верхней левой ограничительной точки (левого верхнего угла);
— координатное положение нижней правой ограничительной точки (нижнего правого угла).
Если есть необходимость, то посредством параметра outline у прямоугольника задается цвет контура. Окрасить всю внутреннюю область можно с помощью параметра fill :
А вот и итоговый результат:
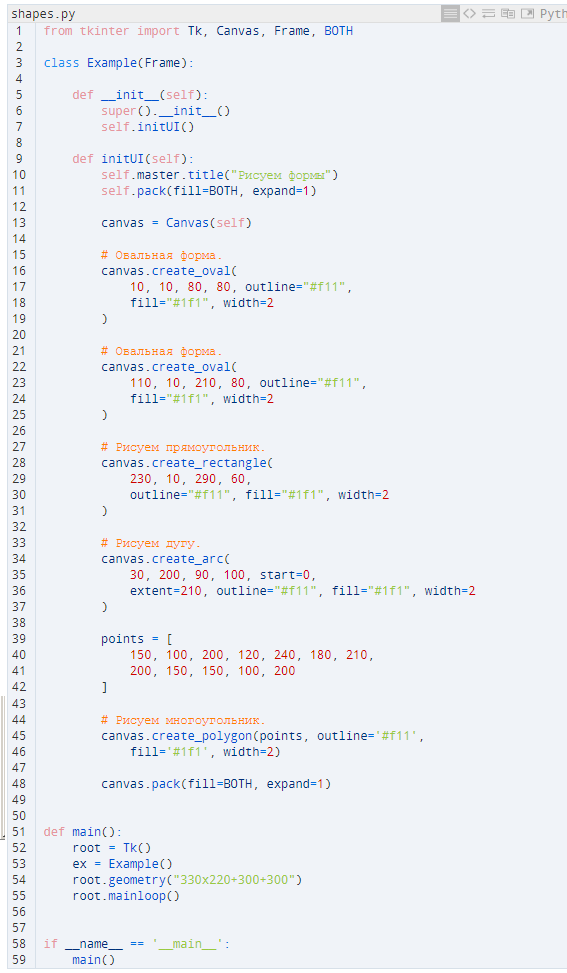
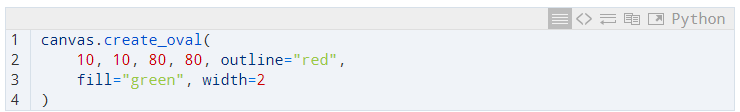
Рисуем сложные формы
Можно без проблем нарисовать круг, овал и прочие фигуры, включая криволинейные. Именно для этой цели и предназначен код ниже:
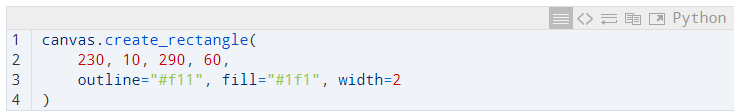
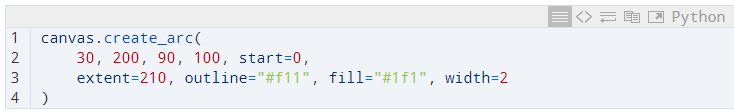
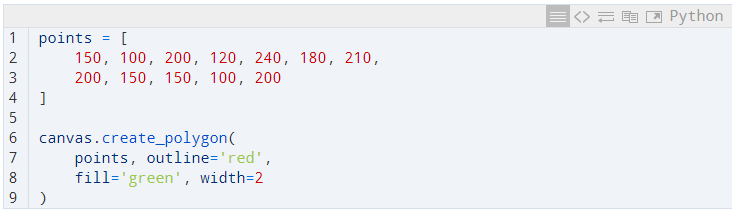
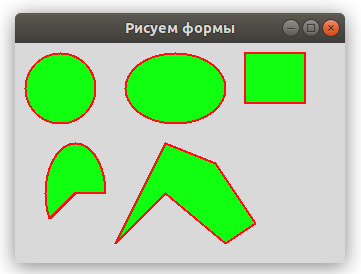
Благодаря этому коду будут созданы такие геометрические фигуры, как круг, прямоугольник, овал, дуга, многоугольник. Также следует обратить внимание на контур — он окрасится в красный цвет, а заливка будет зеленой. Ширина контура (width) — 2 px.
Аналогично создается и овал — меняются лишь первые 4 параметра.
Остается посмотреть результат:
Также с помощью Canvas можно без проблем вставлять изображения и рисовать текст (text), используя шрифты разной высоты (height) и стиля (style).
Другие GUI-библиотеки для Python
Кроме библиотеки Tkinter и виджета Canvas, существует и масса других графических библиотек, применяемых для создания рисунков (drawings). Среди них:
При рисовании обычно применяется каскадный способ: компоненты добавляются поверх друг друга.
Drawing with Turtle
Отдельного упоминания заслуживает модуль Turtle (по аналогии с черепашками Turtles). Этот модуль позволяет создавать на Питоне рисунки и другие графические объекты, включая игры в специальном окне. Для того чтобы приступить к рисованию (drawing), надо сначала присоединить его (импортировать). Делается это одним из 3-х способов:
2) from turtle import open as t ;
Drawing with Pygame
Pygame — набор модулей, используемый в тех случаях, когда нужно нарисовать 2D-игру. Также Pygame нередко называют библиотекой/фреймворком. С его помощью создают как компьютерные игры, так и мультимедийные приложения.
Pygame сравнивают с Tkinter, который с помощью своих функций и классов предоставляет языку программирования Python доступ к графической библиотеке Tk.
Если нужны дополнительные детали по теме, смотрите источники ниже:
Рисуем геометрические фигуры в Python с помощью Pillow
Модуль ImageDraw из библиотеки обработки изображений Pillow (PIL) предоставляет методы для рисования круга, квадрата и прямой линии в Python.
Содержание статьи
Создание объекта Draw в Python
Здесь создается пустое изображение с размером 500 на 300 пикселей и с тёмно желтым фоном.
Рисуем фигуры в Pillow: ellipse, rectangle и line
Вызываем методы рисования из объекта Draw для рисования фигур на нашем желтом фоне.
Рисуем эллипс, прямоугольник и прямую линию в качестве примера.
Справочник по параметрам методов рисования
Даже если, способы рисования отличаются в зависимости от используемого метода, следующие параметры являются общими для всех.
Область рисования — xy
Параметр xy указывает прямоугольную область для рисования новой фигуры.
Уточняется один из следующих форматов:
Метод line() рисует прямую линию, которая связывает каждую точку, polygon() рисует многоугольник, а метод point() рисует точку в 1 пиксель для каждой указанной точки.
Параметр fill — заполняем фигуру определенным цветом
Параметр fill указывает какой цвет будет использован для заполнения нашей геометрической формы.
Спецификация формата цвета отличается в зависимости от указанного режима изображения (объект Image ):
Значение по умолчанию None (не заполнено).
Есть три способа указать цвет, возьмем красный цвет, его можно записать так:
Стоит учесть тот факт, что текстовый формат не имеет все цвета, кол-во доступных цветов ограничено в коде самой библиотеки. Вот весь список: https://github.com/python-pillow/Pillow/blob/8.1.0/src/PIL/ImageColor.py#L148
Лучше всего использовать шестнадцатеричный формат #FFFFFF (белый).
Параметр outline — цвет границ
Параметр outline указывает на цвет границы фигуры.
Спецификация формата цвета такая же, как и у параметра fill которого мы обсуждали выше. Значение по умолчанию равно None (без границ).
Параметр width — размер границ
Вне зависимости от рисуемой фигуры, вы можете указать размер в пикселях для границы фигуры.