русский язык в визуал студио код
Visual Studio Code: как поменять язык интерфейса на русский
Visual Studio Code или VS Code – популярный редактор исходного кода от компании Майкрософт. Редактор распространяется полностью бесплатно и отличается легким интерфейсом, поддержкой разных платформ и ориентирован на разработку веб-приложений.
Одной из особенностей VS Code является то, что он распространяется только с английским языком, а другие языки нужно устанавливать отдельно. В данной статье мы расскажем о том, как включить русский язык в Visual Studio Code. Статья будет актуальной для современных версий VS Code, выпущенных в 2019 году и позже.
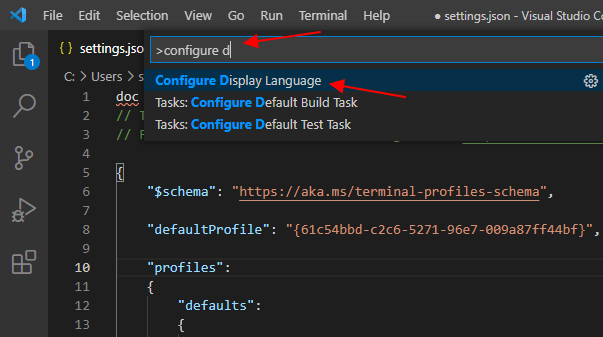
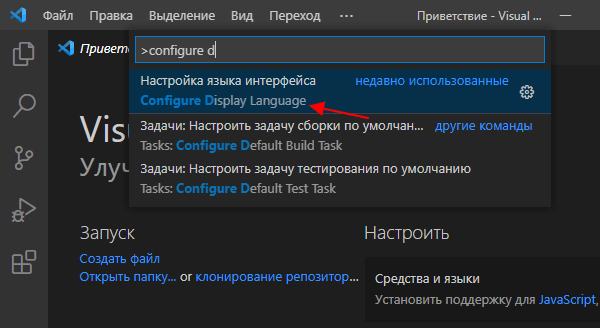
Откройте меню « View – Command Palette » или нажмите комбинацию клавиш Ctrl-Shift-P и начните вводить фразу « Configure Display ». После появления подсказки, кликните на пункт « Configure Display Language ».
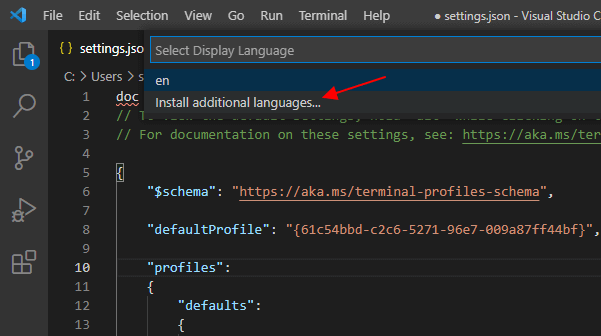
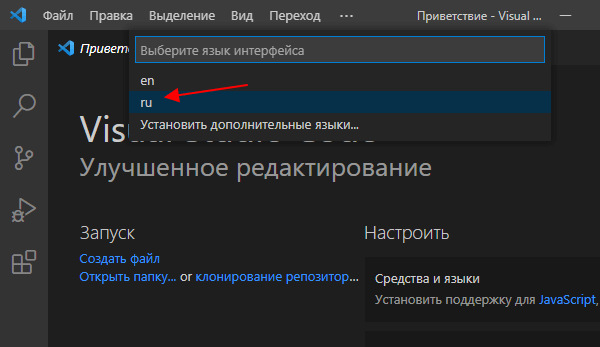
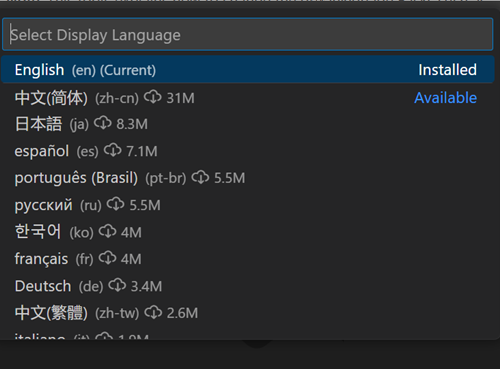
После этого появится список доступных языков. Если в нем нет русского ( ru ), то нужно нажать на « Install additional languages ».
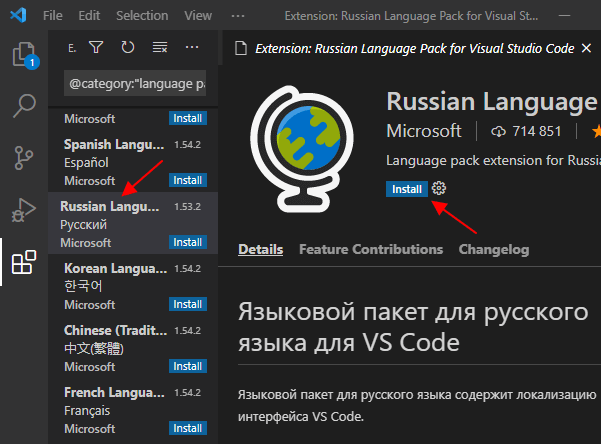
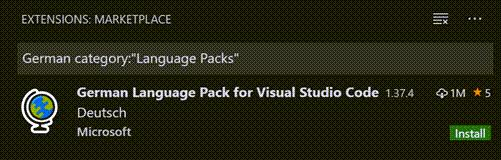
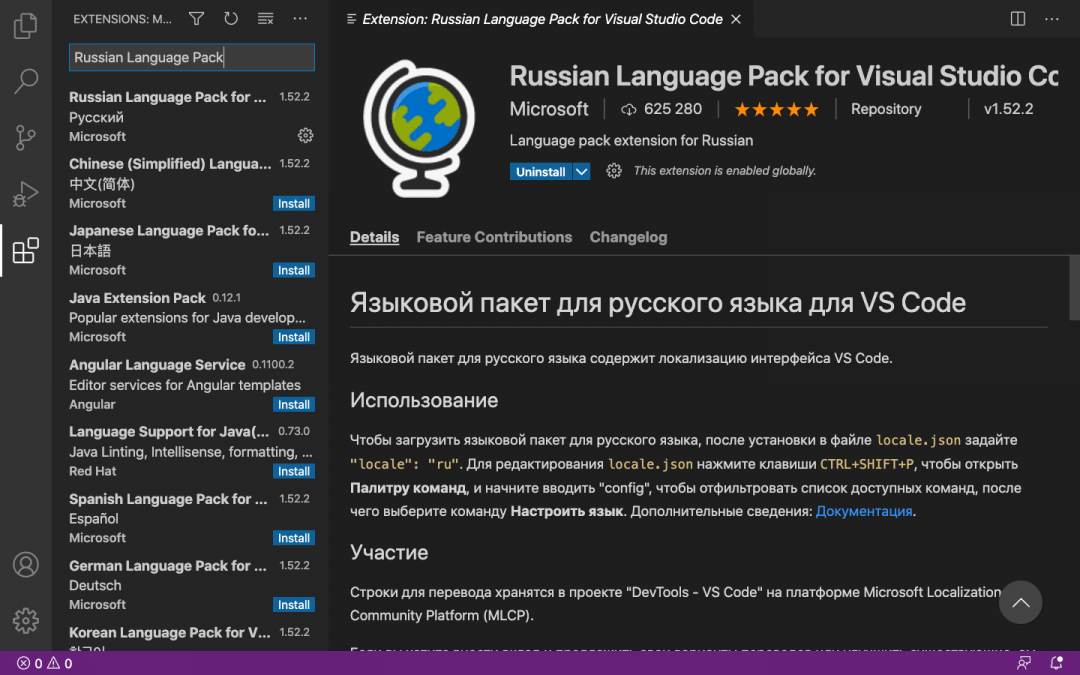
Дальше загрузится список доступных языков. Здесь нужно найти и установить « Russian Language Pack ».
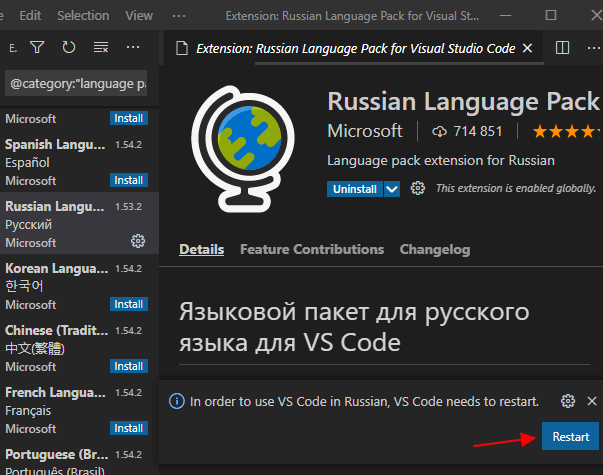
После завершения установки нажимаем на кнопку « Restart » чтобы перезапустить VS Code.
После перезапуска Visual Studio Code начнет работать с русским языком интерфейса. Чтобы вернуться к английскому снова переходим в « Configure Display Language ».
Выбираем « EN » и перезагружаем VS Code.
Также после установки языка, можно запускать отдельные сеансы VS Code с выбранным языком. Для этого можно использовать параметр командной строки «—locale», например:
Display Language
Visual Studio Code ships by default with English as the display language and other languages rely on Language Pack extensions available from the Marketplace.
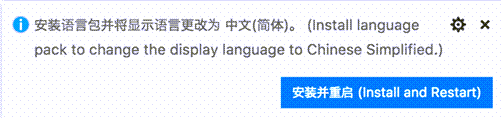
VS Code detects the operating system’s UI language and will prompt you to install the appropriate Language Pack, if available on the Marketplace. Below is an example recommending a Simplified Chinese Language Pack:
After installing the Language Pack extension and following the prompt to restart, VS Code will use the Language Pack matching your operating system’s UI language.
Changing the Display Language
You can also override the default UI language by explicitly setting the VS Code display language using the Configure Display Language command.
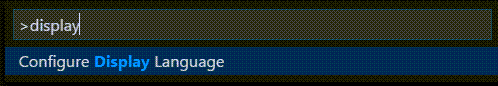
Press ⇧⌘P (Windows, Linux Ctrl+Shift+P ) to bring up the Command Palette then start typing «display» to filter and display the Configure Display Language command.
Press Enter and a list of installed languages by locale is displayed, with the current locale highlighted.
The locale can also be changed by editing the argv.json file directly (Preferences: Configure Runtime Arguments) and restarting VS Code.
Available locales
| Display Language | Locale |
|---|---|
| English (US) | en |
| Simplified Chinese | zh-cn |
| Traditional Chinese | zh-tw |
| French | fr |
| German | de |
| Italian | it |
| Spanish | es |
| Japanese | ja |
| Korean | ko |
| Russian | ru |
| Bulgarian | bg |
| Hungarian | hu |
| Portuguese (Brazil) | pt-br |
| Turkish | tr |
| Polish | pl |
| Czech | cs |
Marketplace Language Packs
As described above, VS Code ships with English as the default display language, but other languages are available through Marketplace Language Packs.
You can have multiple Language Packs installed and select the current display language with the Configure Display Language command.
Setting the Language
Note: You must have the appropriate Language Pack installed for the language you specify with the command-line switch. If the matching Language Pack is not installed, VS Code will display English.
Common questions
Unable to write to file because the file is dirty
This notification may mean that your argv.json file wasn’t saved after a previous change. Check if there are any errors in the file (Preferences: Configure Runtime Arguments), make sure the file is saved, and try to install the Language Pack again.
Can I contribute to a language pack’s translations?
Yes, the Visual Studio Code Community Localization Project is open to anyone, where contributors can provide new translations, vote on existing translations, or suggest process improvements.
Visual studio code как поставить русский язык
Как изменить язык пользовательского интерфейса в Код Visual Studio (1.0 выпущен в апреле 2016 года)?
Откройте файл locale.json с помощью текстового редактора (я предлагаю не использовать VSCode).
В Windows файл находится под C:UsersUserNameAppDataRoamingCodeUser
Измените содержимое файла на
щелкните: File- > Preferences- > Settings, пользовательский json файл откроется и добавит «locale» = «en» «, сохранит файл и перезагрузится. Или вы можете использовать команду: → > код. –locale = [lang] (lang ссылается на код языка)
Нажмите Ctrl + Shift + P, чтобы открыть Палитру команд, затем начните вводить «config» для фильтрации и отображения команды «Настройка языка». Добавьте «locale» = «en» » в файл Jason, сохраните и перезапустите
Visual Studio Code ships by default with English as the display language and other languages rely on Language Pack extensions available from the Marketplace.
VS Code detects the operating system’s UI language and will prompt you to install the appropriate Language Pack, if available on the Marketplace. Below is an example recommending a Simplified Chinese Language Pack:
After installing the Language Pack extension and following the prompt to restart, VS Code will use the Language Pack matching your operating system’s UI language.
Changing the Display Language
You can also override the default UI language by explicitly setting the VS Code display language using the Configure Display Language command.
Press ⇧⌘P (Windows, Linux Ctrl+Shift+P ) to bring up the Command Palette then start typing «display» to filter and display the Configure Display Language command.
Press Enter and a list of installed languages by locale is displayed, with the current locale highlighted.
The locale can also be changed by editing the argv.json file directly (Preferences: Configure Runtime Arguments) and restarting VS Code.
Available locales
| Display Language | Locale |
|---|---|
| English (US) | en |
| Simplified Chinese | zh-CN |
| Traditional Chinese | zh-TW |
| French | fr |
| German | de |
| Italian | it |
| Spanish | es |
| Japanese | ja |
| Korean | ko |
| Russian | ru |
| Bulgarian | bg |
| Hungarian | hu |
| Portuguese (Brazil) | pt-br |
| Turkish | tr |
Marketplace Language Packs
As described above, VS Code ships with English as the default display language, but other languages are available through Marketplace Language Packs.
You can have multiple Language Packs installed and select the current display language with the Configure Display Language command.
Setting the Language
If you want to use a specific language for a VS Code session, you can use the command-line switch –locale to specify a locale when you launch VS Code.
Below is an example of using the –locale command-line switch to set the VS Code display language to French:
Note: You must have the appropriate Language Pack installed for the language you specify with the command-line switch. If the matching Language Pack is not installed, VS Code will display English.
Common questions
Unable to write to file because the file is dirty
This notification may mean that your argv.json file wasn’t saved after a previous change. Check if there are any errors in the file (Preferences: Configure Runtime Arguments), make sure the file is saved, and try to install the Language Pack again.
Can I contribute to a language pack’s translations?
Yes, the Visual Studio Code Community Localization Project is open to anyone, where contributors can provide new translations, vote on existing translations, or suggest process improvements.
Microsoft
Языковой пакет для русского языка содержит локализацию интерфейса VS Code.
Использование
Участие
Строки для перевода хранятся в проекте «DevTools – VS Code» на платформе Microsoft Localization Community Platform (MLCP).
Если вы хотите внести вклад и предложить свои варианты переводов или улучшить существующие, см. дополнительную информацию по следующей ссылке: страница локализации для сообщества
Лицензия
На исходный код и строки распространяется лицензия MIT.
Благодарность
Языковой пакет для русского языка доступен вам благодаря усилиям сообщества.
Выражаем особую признательность тем, кто принимал участие в создании пакета.
Участники:
Приятной работы!
Russian Language Pack provides localized UI experience for VS Code.
Usage
Once installed, set «locale»: «ru» in locale.json to load Russian Language Pack. To modify locale.json press Ctrl+Shift+P to bring up the Command Palette, start typing «config» to filter the list of available commands, then select the Configure Language command. See Docs for more information.
Contributing
The translation strings are maintained in «DevTools – VS Code» project in Microsoft Localization Community Platform (MLCP).
If you’d like to participate in the effort either to contribute translation or improve translation, see community localization page for more information.
License
The source code and strings are licensed under the MIT license.
Credits
Russian Language Pack is brought to you through «By the community, for the community» community localization effort.
Special thanks to community contributors for making it available.
Contributors:
Русский язык в Visual Studio. Что делать, если ничего не помогает
Время чтения: 2 минуты
При написании программ в среде Visual studio иногда возникает необходимость вывода текста на русском языке. Казалось бы, что тут сложного? Берёшь и выводишь! А вот нет, иначе бы не было кучи форумов и страничек в интернете с этой проблемой.
А проблема заключается в кодировке, причём все сайты пишут работающие способы, но, к сожалению, далеко не у всех. В этой статье мы расскажем вам о том, как действительно нужно исправлять эту проблему.
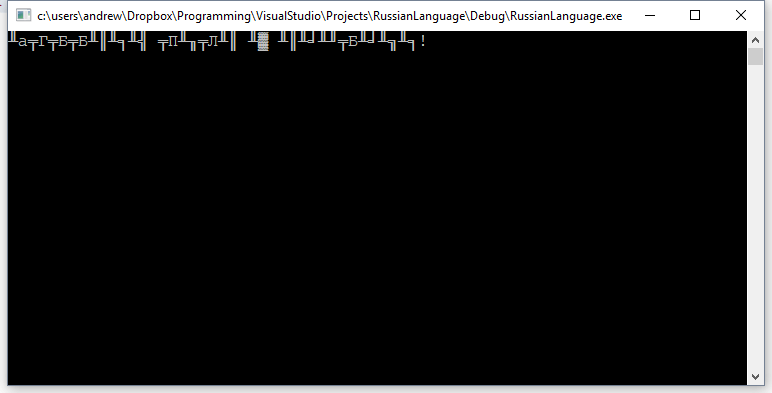
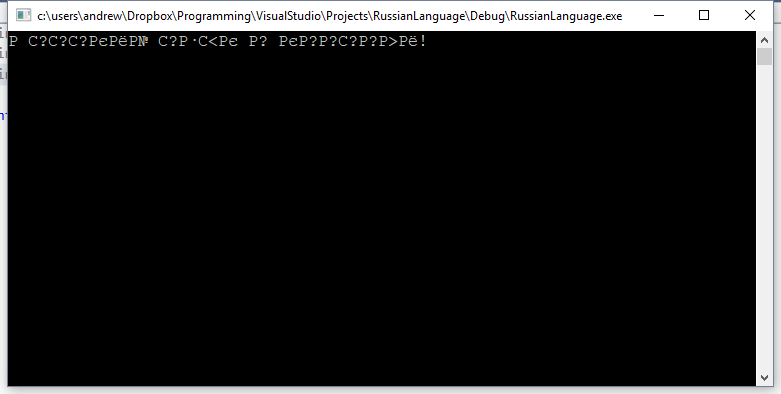
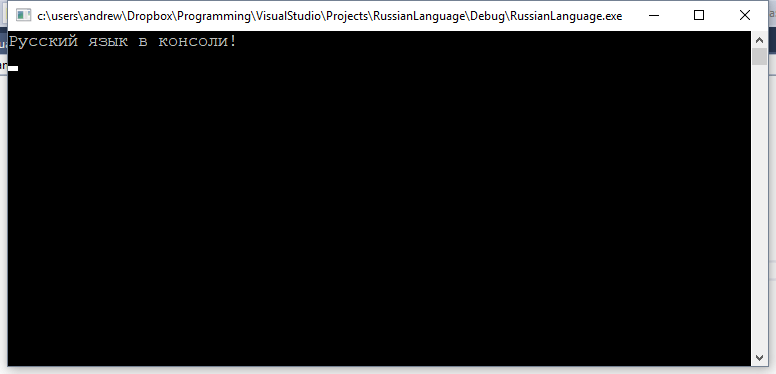
Итак, вы написали программу, в которой решили вывести строку русскими буквами, например, «Русский язык в консоли!». Вы запускаете программу, но вместо заветной строки видите там «кракозябры»! Что же делать?
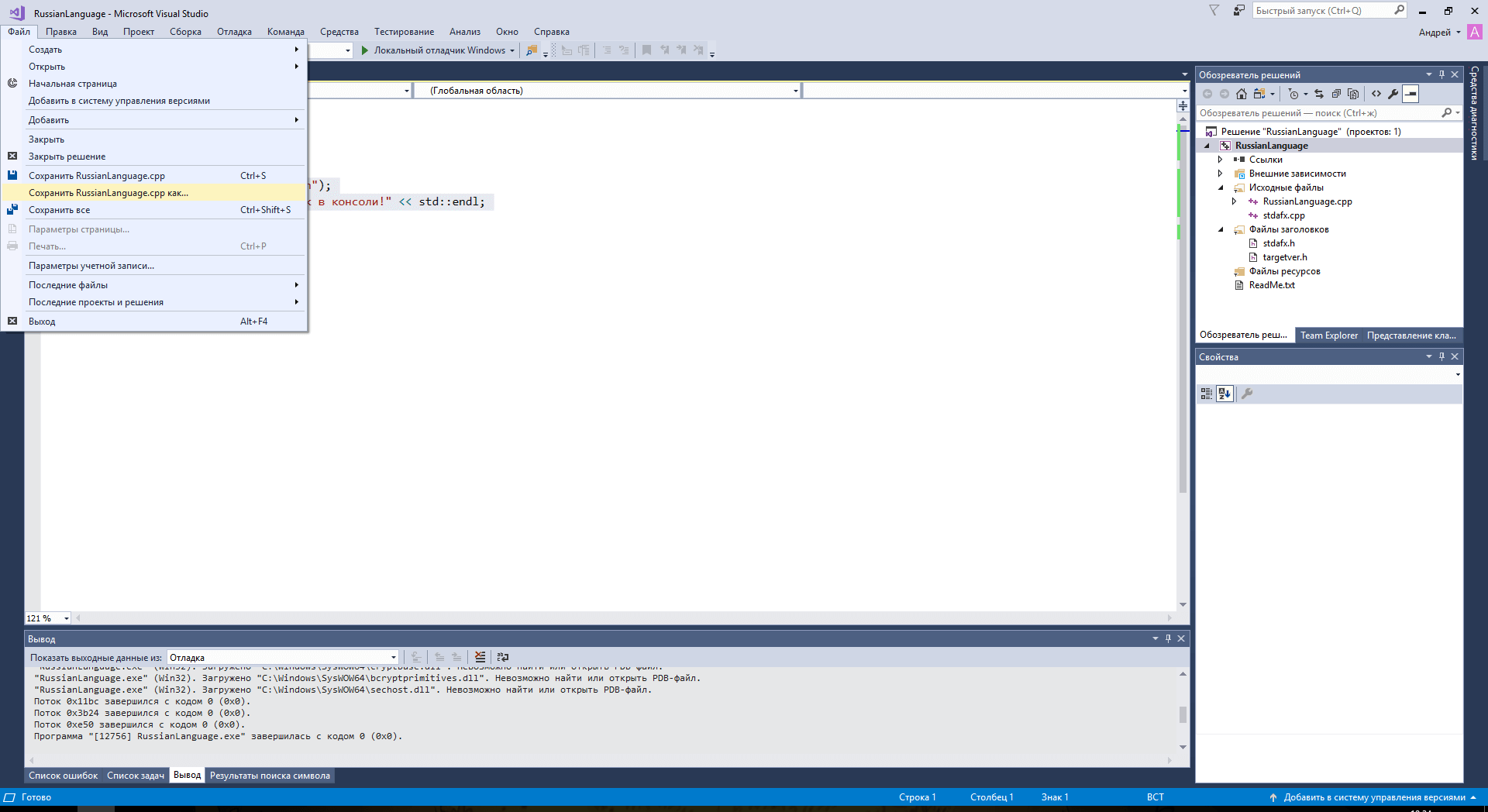
Чаще всего пишут, что достаточно лишь добавить setlocale(LC_ALL, «Russian»); в начале программы (для C программ требуется подключение библиотеки locale.h: #include ). Сделаем это. Теперь программа должна выглядеть так:
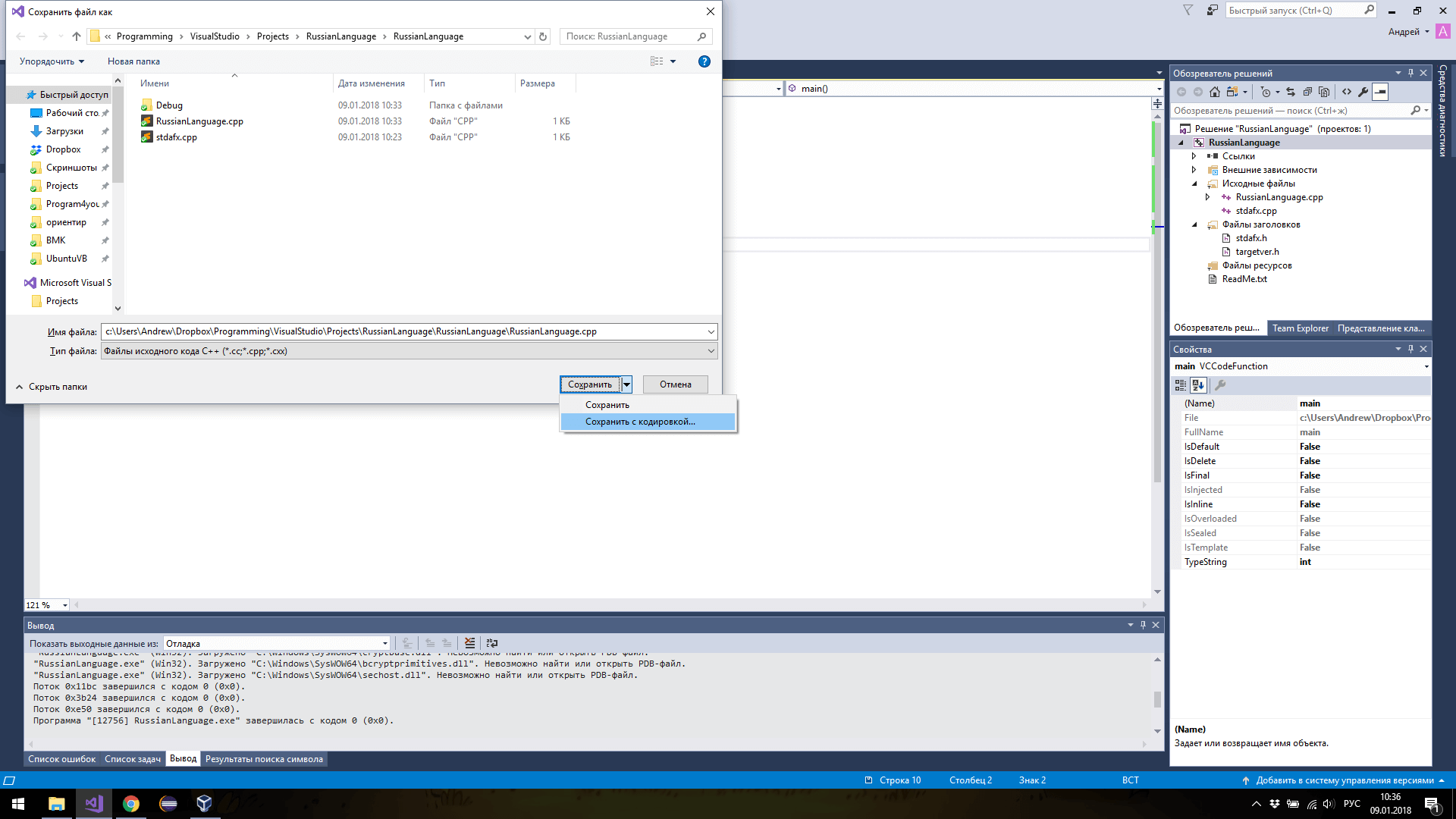
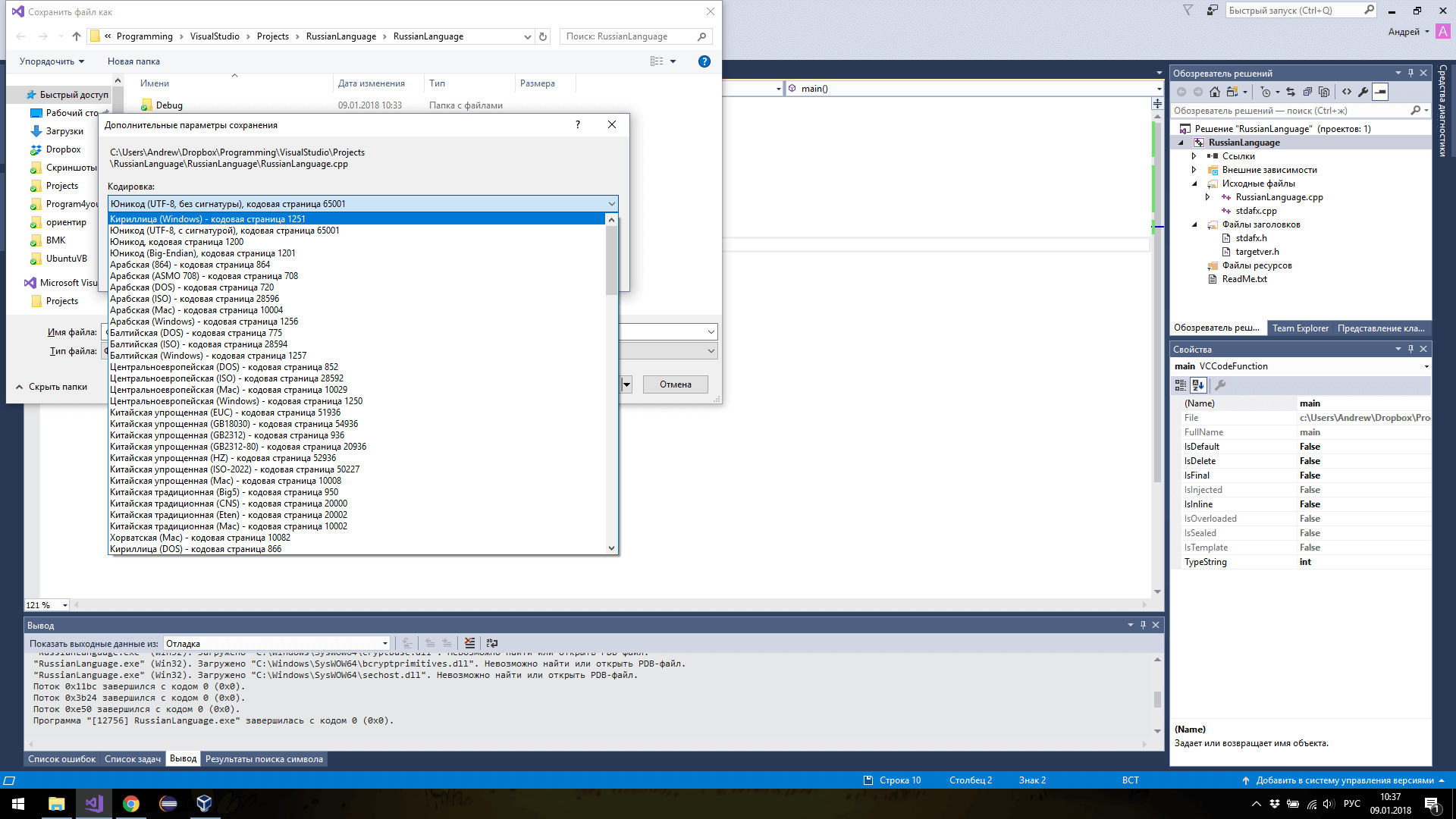
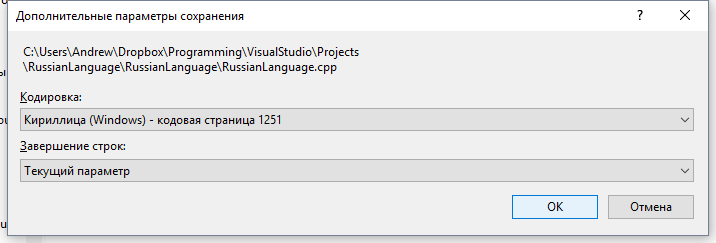
А возможный результат может выглядеть так:
Нажмём ОК и соберём программу заново.
Запустим программу вновь и теперь русский язык будет корректно выводиться!
UPD: Ещё один способ заставить работать русский язык
Программист, сооснователь programforyou.ru, в постоянном поиске новых задач и алгоритмов
Языки программирования: Python, C, C++, Pascal, C#, Javascript
Выпускник МГУ им. М.В. Ломоносова
Programforyou — это сообщество, в котором Вы можете подтянуть свои знания по программированию, узнать, как эффективно решать те или иные задачи, а также воспользоваться нашими онлайн сервисами.
Visual Studio Code: кому и зачем он нужен
Любимый редактор кода.
Недавно мы беседовали с Анной Леоновой о её пути в программировании. Аня пишет код в редакторе Visual Studio Code и сегодня поделится своими настройками. Вы узнаете, как установить программу и подготовить её для комфортной работы.
Статья для тех, кто только знакомится с программированием и ищет мощный бесплатный редактор — такой, чтобы один раз установить и много лет не менять.
Что за Visual Studio Code?
Это популярная бесплатная программа для разработчиков, которая помогает писать код. Например:
VSCode — один из самых популярных редакторов кода, потому что он бесплатный и открытый, его можно сделать каким угодно под свои задачи. Есть и другие: например, Sublime Text или продукты компании JetBrains.
👉 Помните, что не редактор делает ваш код крутым, а ваши собственные знания алгоритмов, типов данных и возможностей языка. Хороший программист напишет хороший код хоть на салфетке, а плохому не поможет даже самый навороченный софт.
Установка
Перейдите на code.visualstudio.com и скачайте актуальную версию редактора под свою операционную систему — есть поддержка для Linux, Windows и Mac OS. Далее просто следуйте командам программы-загрузчика и откройте редактор.

Перед знакомством с интерфейсом вернитесь на официальный сайт и добавьте в закладки страницу с документацией — Docs. Документацию рекомендуем изучить всю сразу до начала работы с проектом. Если не получится — постепенно в свободное время. Документация — это инструкция к инструменту. Если вы хорошо изучите возможности VS Code, то сможете его полностью настроить и оформить под себя.
❌ Новички часто выбирают редактор методом тыка: скачивают несколько программ, визуально оценивают их интерфейс и начинают работать там, где им кажется удобнее или красивее. Редко бывает так, что программиста устраивает стандартный интерфейс и настройки — новички в этом случае прыгают между разными редакторами, сравнивают их базовые возможности и теряют время.
✅ Выбирайте редактор, который можно как угодно изменять и настраивать. Нравится внешний вид Sublime Text, но не хватает мощи VS Code — нет проблем: находите тему, меняете шрифт, добавляете пару расширений и готово. Чтобы быстро освоить VS Code, изучайте интерфейс по документации.
Настройка
VS Code готов к работе сразу после установки — в него по умолчанию добавлено большинство плагинов для веб-разработки. Можно сразу загрузить проект или начать программировать в новом файле. Нужно только привыкнуть к интерфейсу.
Если вы раньше пользовались другим редактором и не удалили его с компьютера, то VS Code автоматически предложит перенести сохранённые настройки. Для переноса вам достаточно кликнуть на всплывающую подсказку и перезагрузить VS Code — переносятся плагины, расширения и установленные горячие клавиши.
Если у вас ещё не было кодового редактора, то ниже мы рассмотрим несколько базовых настроек, которые помогут персонализировать интерфейс VS Code.
Устанавливаем русский язык. На левой боковой панели нажмите Extensios и в строке поиска напишите Russian Language Pack — это языковой пакет, который адаптирует VS Code под русский язык. Выберите расширения, кликните Install и перезапустите редактор. У вас должен открыться русифицированный интерфейс.

Если после перезагрузки язык не изменился — на левой боковой панели нажмите значок шестерёнки и выберите раздел Command Palette. Появится строка поиска: напишите Display, выберите команду Configure Display Language и нажмите Enter. Смените язык с английского на русский и повторно перезагрузите редактор.

Меняем цветовую тему. В левой боковой панели нажмите на значок шестерёнки, перейдите в раздел «Цветовая тема» и выберите тему, встроенную в редактор.
Если ничего не нравится — установите любую внешнюю тему, которую получится найти в интернете. Если тема совместима с VS Code, то после скачивания она сама откроется в редакторе и вам достаточно нажать «Установить». Начать поиск рекомендуем с официального маркетплейса, где собраны тысячи бесплатных тем.

Добавляем любимый шрифт. В боковой панели нажмите на шестерёнку, выберите раздел «Параметры» → «Текстовый редактор» → «Шрифт». Перед вами будет вкладка Font Family, в которую нужно вписать название выбранного шрифта — если этот шрифт скачан или сохранён в операционной системе, то он сразу отобразится в редакторе. Здесь же можно изменить размер и жирность шрифта.
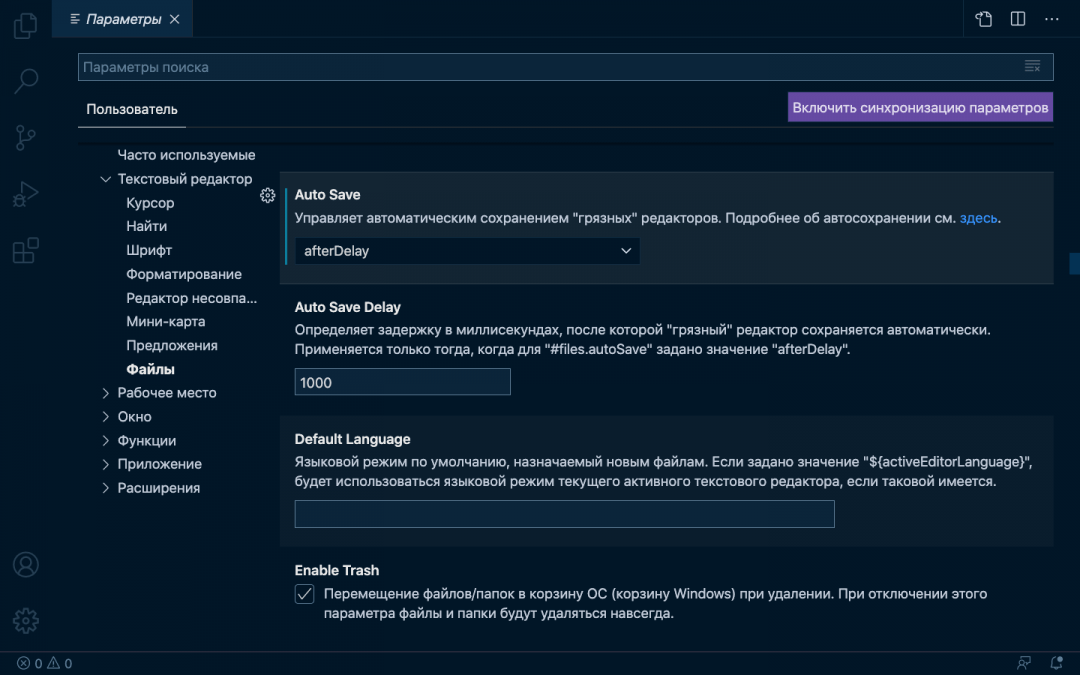
Включаем автосохранение. В боковой панели выберите шестерёнку, перейдите в «Параметры» → «Текстовый редактор» → «Файлы». Вы увидите вкладку Auto Save, в которой нужно указать период сохранения файлов. Мы рекомендуем режим afterDelay с задержкой в одну секунду — так вы будете сразу сохранять всё, что запишете. Если вы выберете режим onFocusChange, то изменения в рабочем файле будут сохраняться каждый раз, когда вы будете открывать другие вкладки редактора. В режиме onWindowChange изменения происходят сразу после того, когда вы сворачиваете VS Code и открываете окна других программ.

Горячие клавиши
Горячие клавиши — это помощник программиста и инструмент для быстрого выполнения рутинных задач. Предположим, нам нужно создать новый HTML-файл и написать его структуру. Без горячих клавиш этот процесс выглядит так:
Мы превратили простую задачу в многоэтапный процесс, где нужно постоянно отрывать руки от клавиатуры, хвататься за мышку и искать нужные команды в выпадающем списке. Теперь посмотрим, как это же действие можно выполнить с помощью горячих клавиш. Для примера мы используем Mac OS — в других системах горячие клавиши будут немного отличаться, но сути это не меняет:
С горячими клавишами мы сократили количество рутинных действий и быстро выполнили простую задачу — создали HTML-файл и написали структуру. В случае с объёмными проектами горячие клавиши помогают сэкономить часы работы.
В VS Code под горячие клавиши запрограммированы все команды. За один раз их не выучить, да и не нужно — понаблюдайте за своим рабочим процессом и выберите одну команду, которую вы выполняете чаще остальных. Посмотрите, какие горячие клавиши помогают автоматизировать процесс — выпишите эти клавиши и попробуйте применить. Когда привыкнете — выберите другую команду, и так до тех пор, пока не научитесь выполнять большинство действий без мышки и меню.
Для просмотра всех горячих клавиш нажмите в боковой панели на шестерёнку и выберите раздел «Сочетания клавиш». Или воспользуйтесь горячими клавишами и нажмите Command + K + Command + S. Перед вами появится длинный список с названием команд и комбинацией кнопок, которые установлены по умолчанию — любую команду можно перепрограммировать или найти с помощью поисковика.
Что дальше
А дальше прочитайте нашу статью про Vim и подключите его к своему VSCode 🙂