сайт на bootstrap 4 примеры кода
Примеры
Начните быстрый запуск проекта с любым из наших примеров, начиная от использования частей структуры до пользовательских компонентов и макетов.
Пользовательские компоненты
Новые компоненты и шаблоны для быстрого начала работы с Bootstrap с продемонстрацией лучших практик для добавления в фреймворк.
Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и многого другого.
Прайслист
Пример страницы с ценой, созданной с помощью карт, с пользовательским верхнего и нижнего колонтитула.
Checkout
Пользовательская форма заказа, показывающая компоненты формы и функции проверки.
Продукт
Ориентированная на продукт продвигающая маркетинговая страница с обширной сеткой и изображениями.
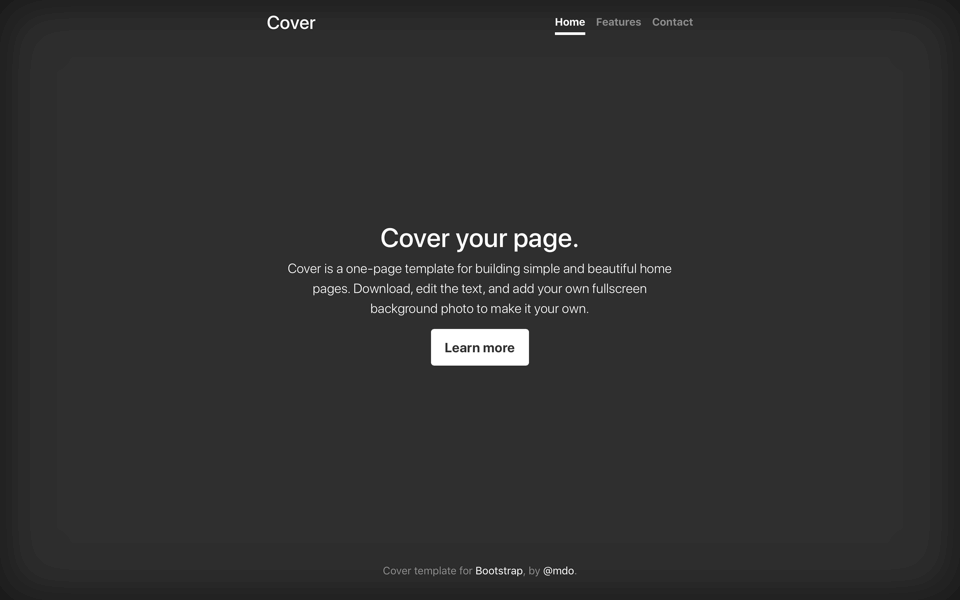
Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Слайдер
Навигационная панель, карусель и новые компоненты.
Двухколоночный макет блога с пользовательской навигацией, заголовком и содержанием.
Панель администратора
Базовая панель администратора с фиксированной боковой панелью и навигационной панелью.
Страница входа
Пользовательская форма и дизайн для простой формы входа.
Прижатый футер
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое.
Прижатый футер с меню
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
Фреймворк
Примеры, которые направлены на внедрение использования встроенных компонентов, предоставляемых Bootstrap.
Базовый шаблон
Ничего, кроме основ: скомпилированный CSS и JavaScript.
Разметка
Несколько примеров макетов сетки с различными уровнями вложенности.
Jumbotron
Макет jumbotron с навигационной панели и базовая система разметки.
Navbars
Использование компонента navbar по умолчанию и отображение способа его перемещения, размещения и расширения.
Навигационное меню
Супер базовый шаблон с навигационной панелью и дополнительным контентом.
Статическое меню
Супер базовый шаблон со статической навигационной панелью и дополнительным контентом.
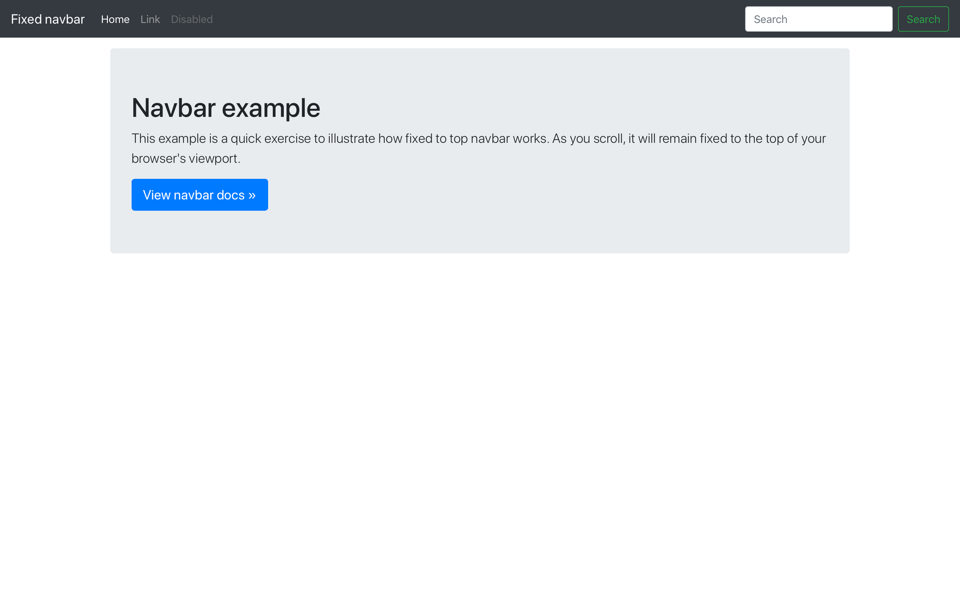
Фиксированное меню
Супер базовый шаблон с фиксированной верхней навигационной панелью и дополнительным контентом.
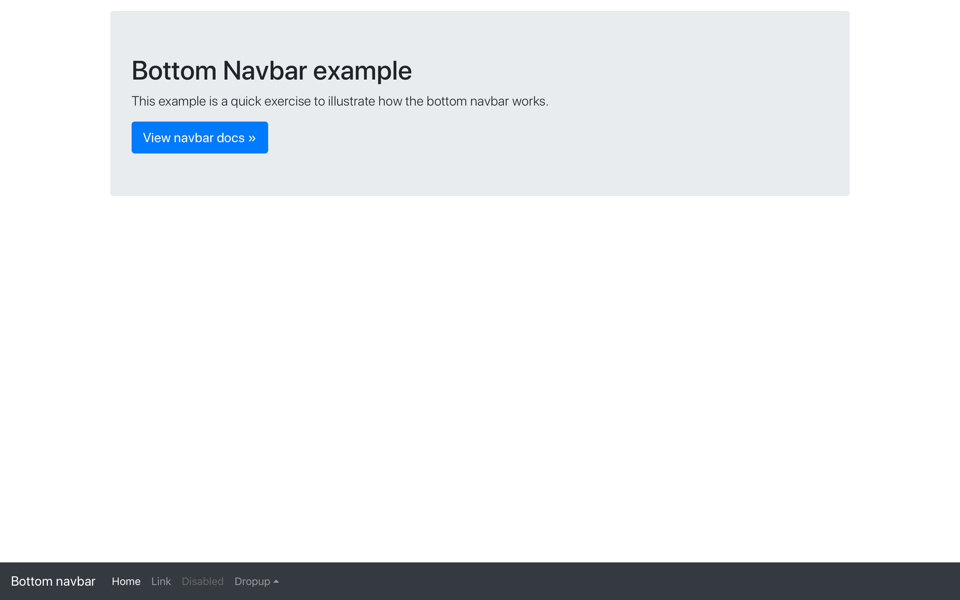
Навигационное меню внизу
Супер базовый шаблон с нижней навигационной панелью и дополнительным контентом.
Эксперименты
Примеры, которые ориентированы на будущие функции или методы.
Плавающие этикетки
Красивые простые формы с плавающей надписью в форме ввода.
Скользящее меню
Превратите расширяемую навигационную панель в скользящем меню.
Примеры
Начните быстрый запуск проекта с любым из наших примеров, начиная от использования частей структуры до пользовательских компонентов и макетов.
Пользовательские компоненты
Новые компоненты и шаблоны для быстрого начала работы с Bootstrap с продемонстрацией лучших практик для добавления в фреймворк.
Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и многого другого.
Прайслист
Пример страницы с ценой, созданной с помощью карт, с пользовательским верхнего и нижнего колонтитула.
Checkout
Пользовательская форма заказа, показывающая компоненты формы и функции проверки.
Продукт
Ориентированная на продукт продвигающая маркетинговая страница с обширной сеткой и изображениями.
Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Слайдер
Навигационная панель, карусель и новые компоненты.
Двухколоночный макет блога с пользовательской навигацией, заголовком и содержанием.
Панель администратора
Базовая панель администратора с фиксированной боковой панелью и навигационной панелью.
Страница входа
Пользовательская форма и дизайн для простой формы входа.
Прижатый футер
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое.
Прижатый футер с меню
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
Фреймворк
Примеры, которые направлены на внедрение использования встроенных компонентов, предоставляемых Bootstrap.
Базовый шаблон
Ничего, кроме основ: скомпилированный CSS и JavaScript.
Разметка
Несколько примеров макетов сетки с различными уровнями вложенности.
Jumbotron
Макет jumbotron с навигационной панели и базовая система разметки.
Navbars
Использование компонента navbar по умолчанию и отображение способа его перемещения, размещения и расширения.
Навигационное меню
Супер базовый шаблон с навигационной панелью и дополнительным контентом.
Статическое меню
Супер базовый шаблон со статической навигационной панелью и дополнительным контентом.
Фиксированное меню
Супер базовый шаблон с фиксированной верхней навигационной панелью и дополнительным контентом.
Навигационное меню внизу
Супер базовый шаблон с нижней навигационной панелью и дополнительным контентом.
Эксперименты
Примеры, которые ориентированы на будущие функции или методы.
Плавающие этикетки
Красивые простые формы с плавающей надписью в форме ввода.
Скользящее меню
Превратите расширяемую навигационную панель в скользящем меню.
Примеры
Начните быстрый запуск проекта с любым из наших примеров, начиная от использования частей структуры до пользовательских компонентов и макетов.
Пользовательские компоненты
Новые компоненты и шаблоны для быстрого начала работы с Bootstrap с продемонстрацией лучших практик для добавления в фреймворк.
Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и многого другого.
Прайслист
Пример страницы с ценой, созданной с помощью карт, с пользовательским верхнего и нижнего колонтитула.
Checkout
Пользовательская форма заказа, показывающая компоненты формы и функции проверки.
Продукт
Ориентированная на продукт продвигающая маркетинговая страница с обширной сеткой и изображениями.
Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Слайдер
Навигационная панель, карусель и новые компоненты.
Двухколоночный макет блога с пользовательской навигацией, заголовком и содержанием.
Панель администратора
Базовая панель администратора с фиксированной боковой панелью и навигационной панелью.
Страница входа
Пользовательская форма и дизайн для простой формы входа.
Прижатый футер
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое.
Прижатый футер с меню
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
Фреймворк
Примеры, которые направлены на внедрение использования встроенных компонентов, предоставляемых Bootstrap.
Базовый шаблон
Ничего, кроме основ: скомпилированный CSS и JavaScript.
Разметка
Несколько примеров макетов сетки с различными уровнями вложенности.
Jumbotron
Макет jumbotron с навигационной панели и базовая система разметки.
Navbars
Использование компонента navbar по умолчанию и отображение способа его перемещения, размещения и расширения.
Навигационное меню
Супер базовый шаблон с навигационной панелью и дополнительным контентом.
Статическое меню
Супер базовый шаблон со статической навигационной панелью и дополнительным контентом.
Фиксированное меню
Супер базовый шаблон с фиксированной верхней навигационной панелью и дополнительным контентом.
Навигационное меню внизу
Супер базовый шаблон с нижней навигационной панелью и дополнительным контентом.
Эксперименты
Примеры, которые ориентированы на будущие функции или методы.
Плавающие этикетки
Красивые простые формы с плавающей надписью в форме ввода.
Скользящее меню
Превратите расширяемую навигационную панель в скользящем меню.
Примеры
Начните быстрый запуск проекта с любым из наших примеров, начиная от использования частей структуры до пользовательских компонентов и макетов.
Пользовательские компоненты
Новые компоненты и шаблоны для быстрого начала работы с Bootstrap с продемонстрацией лучших практик для добавления в фреймворк.
Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и многого другого.
Прайслист
Пример страницы с ценой, созданной с помощью карт, с пользовательским верхнего и нижнего колонтитула.
Checkout
Пользовательская форма заказа, показывающая компоненты формы и функции проверки.
Продукт
Ориентированная на продукт продвигающая маркетинговая страница с обширной сеткой и изображениями.
Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Слайдер
Навигационная панель, карусель и новые компоненты.
Двухколоночный макет блога с пользовательской навигацией, заголовком и содержанием.
Панель администратора
Базовая панель администратора с фиксированной боковой панелью и навигационной панелью.
Страница входа
Пользовательская форма и дизайн для простой формы входа.
Прижатый футер
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое.
Прижатый футер с меню
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
Фреймворк
Примеры, которые направлены на внедрение использования встроенных компонентов, предоставляемых Bootstrap.
Базовый шаблон
Ничего, кроме основ: скомпилированный CSS и JavaScript.
Разметка
Несколько примеров макетов сетки с различными уровнями вложенности.
Jumbotron
Макет jumbotron с навигационной панели и базовая система разметки.
Navbars
Использование компонента navbar по умолчанию и отображение способа его перемещения, размещения и расширения.
Навигационное меню
Супер базовый шаблон с навигационной панелью и дополнительным контентом.
Статическое меню
Супер базовый шаблон со статической навигационной панелью и дополнительным контентом.
Фиксированное меню
Супер базовый шаблон с фиксированной верхней навигационной панелью и дополнительным контентом.
Навигационное меню внизу
Супер базовый шаблон с нижней навигационной панелью и дополнительным контентом.
Эксперименты
Примеры, которые ориентированы на будущие функции или методы.
Плавающие этикетки
Красивые простые формы с плавающей надписью в форме ввода.
Скользящее меню
Превратите расширяемую навигационную панель в скользящем меню.
Начинающему веб-мастеру: делаем одностраничник на Bootstrap 4 за полчаса
Фреймворк Bootstrap — это свободный набор инструментов для создания интерфейсов сайтов и веб-приложений. Его возможности ориентированы исключительно на фронтенд-разработку. Bootstrap — проект весьма популярный, о чём, например, говорит то, что он занимает (по состоянию на начало марта 2018-го года) второе место по количеству звёзд на GitHub.
Предварительные требования
Эта материал ориентирован на начинающих веб-разработчиков, владеющих основами HTML, CSS и jQuery.
Вот одностраничный веб-сайт, о создании которого средствами Bootstrap мы будем говорить.
Готовый проект, созданный средствами Bootstrap
Загрузка и установка Bootstrap
Bootstrap можно подключить к странице с использованием сети доставки контента. Для этого надо добавить следующую ссылку в тег :
Свежую версию Bootstrap можно загрузить отсюда и использовать локально.
Структура проекта должна выглядеть так, как показано на следующем рисунке.
О возможностях Bootstrap 4
Первая стабильная версия Bootstrap 4 вышла в конце января сего года. Теперь Bootstrap включает в себя некоторые интересные возможности, которых не было в его предыдущей версии. А именно, если говорить об улучшениях и изменениях, можно отметить следующее:
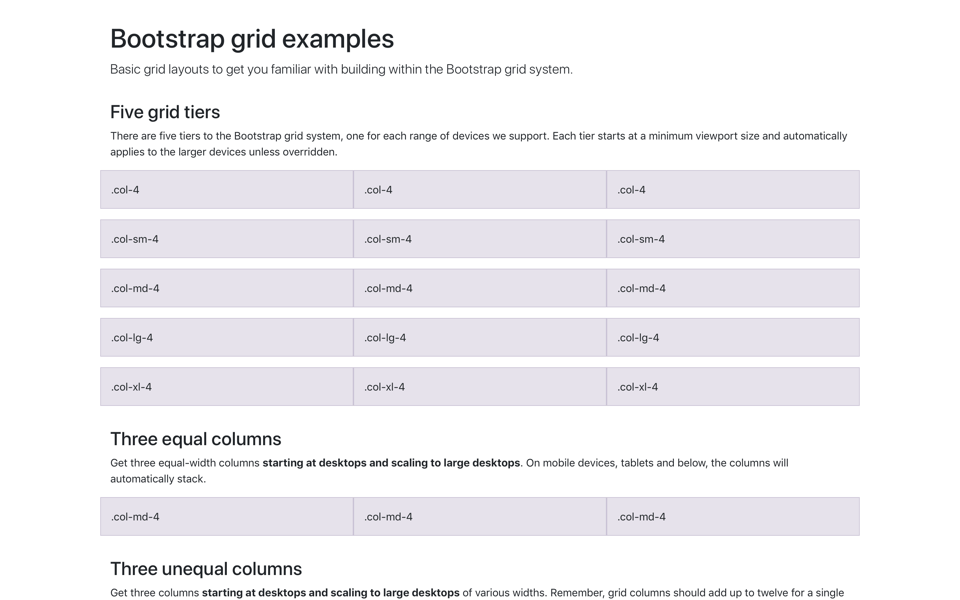
Система сеток Bootstrap
Сетка разделена на 12 колонок, эта структура, настроенная так, как нужно разработчику, является основой макета страницы.
страницы. При настройке размеров вложенных элементов используют следующие классы (вместо звёздочки в конце имени класса указывается число столбцов базовой 12-колоночной сетки, которое должен занимать конкретный элемент):
Навигационная панель
Теперь создадим файл main.css и подключим его к странице, поместив в тег файла index.html следующее:
Это позволит настраивать стили элементов страницы, размещая в этом файле CSS-правила. Добавим в этот CSS-файл правила, задающие цветовое оформление навигационной панели:
Новая сетка Bootstrap построена на основе flexbox, поэтому для выравнивания содержимого нужно пользоваться соответствующими свойствами. Например, для того, чтобы поместить меню навигационной панели справа, нужно использовать свойство justify-content и установить его значение во flex-end :
Шапка страницы
Для описания шапки страницы применяется тег :
Подготовим макет для шапки страницы. Мы хотим, чтобы она занимала всю высоту окна, поэтому тут нам пригодятся возможности jQuery. Создадим файл main.js и подключим его к index.html перед закрывающим тегом :
В файл main.js добавим следующее:
Нелишним будет поместить в шапку страницы какую-нибудь приятную фоновую картинку. Сделаем это следующим образом:
Вот что у нас в итоге получилось.
Шапка страницы с фоновым изображением
Пока шапка сайта выглядит пустовато, поэтому добавим в неё элемент
Теперь добавим в шапку описание проекта. Его мы поместим в новый элемент
Теперь добавим сюда ещё один элемент
Кнопки
Вот как будет выглядеть шапка страницы после выполнения вышеописанных действий:
Шапка страницы, содержащая описание проекта
Раздел About
Для начала посмотрим на то, что мы хотим создать. Перед вами — раздел страницы со сведениями о веб-разработчике.
Здесь мы воспользуемся возможностями сетки Bootstrap для того, чтобы сформировать макет раздела, состоящий из двух частей. Приступим к работе, добавив к родительскому элементу раздела
Первая часть макета будет расположена слева, она будет содержать фотографию. Вторая часть, расположенная справа, вместит описание.
Вот как выглядит разметка левой части этого раздела:
А вот что получится после того, как сюда будет добавлено описание правой части макета:
Вот стили для всего этого:
Раздел Portfolio
Займёмся теперь разделом, в котором будет представлено портфолио разработчика. Он будет содержать галерею работ.
При формировании макета этого раздела применяются те же принципы работы с сеткой, которые мы рассматривали выше:
Каждый элемент в нашей галерее, на средних и больших экранах, занимает 4 колонки (напомним — класс col-sm-12 используется для устройств с маленькими экранами, класс col-md-4 используется для средних экранов, col-lg-4 — для устройств с большими экранами). Как результат, на больших и средних экранах на один элемент придётся примерно 33.3% элемента-контейнера, на маленьких устройствах каждый элемент будет занимать весь экран (12 колонок).
Стилизуем галерею работ:
Раздел Blog и работа с карточками
Поговорим о создании раздела, в котором содержатся анонсы материалов из блога, который ведёт наш условный веб-разработчик.
Для создания этого раздела нам понадобятся так называемые карточки (cards в терминологии Bootstrap).
Для того чтобы создать карточку, нужно включить в макет элемент
Вот стили для карточек:
Вот как будет выглядеть наш одностраничник после создания раздела Blog:
Страница после добавления раздела Blog
Раздел Team
В этом разделе будут размещены сведения о команде проекта.
Для формирования этого раздела мы воспользуемся сеткой, поровну разделив имеющееся пространство между изображениями. Каждое изображение (на больших и средних экранах) будет занимать 3 колонки сетки, что составляет 25% общего пространства.
Вот HTML-разметка этого раздела:
Украсим этот раздел анимацией, появляющейся при наведении указателя мыши на изображения. Это должно выглядеть так, как показано на рисунке ниже.
Анимация при наведении указателя мыши на изображение
Для того чтобы достичь такого эффекта, добавим в main.css следующие стили:
Форма обратной связи
В данном разделе страницы будет находиться форма, с помощью которой посетители сайта могут отправлять владельцу сайта сообщения. Тут, как обычно, для того, чтобы стилизовать элементы и обеспечить их отзывчивость, мы воспользуемся возможностями Bootstrap.
Форма обратной связи
Добавим в файл index.html следующее:
Вот стили для раздела с формой обратной связи, которые надо поместить в файл main.css :
Шрифты
Стандартные шрифты подходят далеко не всем. Мы, воспользовавшись возможностями Google Font API, применим в нашем проекте шрифт Raleway. Он будет смотреться здесь очень хорошо. Для импорта шрифта добавим в файл main.css следующую директиву:
Затем зададим глобальные стили для различных HTML-тегов:
Эффекты прокрутки
На рисунке ниже показано поведение страницы, которого мы хотим добиться.
Прокрутка страницы при нажатии на ссылки в навигационной панели
Для того, чтобы страница, при щелчках по ссылкам навигационной панели, плавно прокручивалась к нужному разделу, нам понадобится прибегнуть к возможностям jQuery. Если вы не очень хорошо знакомы с этой библиотекой, знайте, что ничего сложного тут нет — просто добавьте нижеприведённый код в файл main.js :
После этого добавьте атрибут data-value к каждой из ссылок в навигационной панели и приведите разметку к следующему виду:
Для того чтобы всё это, наконец, заработало, осталось лишь добавить атрибут id к основному элементу
каждого из разделов страницы. При этом нужно проследить, чтобы его значение было идентично тому, которое задано в атрибуте data-value соответствующей ссылки. Например, вот соответствующий атрибут для раздела About:
На этом наш пример завершён. Вот код этого проекта на GitHub.
Итоги
Bootstrap 4 — это отличный инструмент для создания интерфейсов веб-приложений. Он даёт разработчику высококачественные компоненты, которые легко настраиваются и отлично сочетаются друг с другом. Кроме того, Bootstrap позволяет создавать отзывчивые макеты, которые хорошо выглядят на устройствах с различными экранами.
Уважаемые читатели! Если сегодня состоялось ваше первое практическое знакомство с Bootstrap, скажите, планируете ли вы использовать этот фреймворк в своих проектах?