сайт с открытым исходным кодом
4 Лучших конструкторов сайтов с открытым исходным кодом
Вы хотите создать свой сайт, используя программное обеспечение с открытым исходным кодом?
Ну, проверьте этот список лучших CMS сайтов с открытым исходным кодом.
Интернет тоже работает с открытым исходным кодом.
Большинство из них предназначено для серверной части, и большинство серверов в мире работают под управлением Unix или Linux.
На этих серверах работают сотни, если не тысячи, утилит с открытым исходным кодом, интерпретаторов сценариев и т. д.
Однако время от времени вещи с открытым исходным кодом попадают в браузер, где его видит пользователь.
Итак, в этой статье я хотел бы выделить некоторых из лучших CMS сайтов с открытым исходным кодом, которые вы должны проверить, если собираетесь создать отличный сайт.
WordPress
WordPress, пожалуй, лучший конструктор сайтов с открытым исходным кодом, который шаг за шагом и без лишнего шума превратился в одну из важнейших систем управления контентом (CMS) в Интернете.
С его помощью можно переходить от самых маленьких блогов к самым критическим СМИ, таким как The New Yorker, BBC, Forbes и т. д.,по данным Forbes, до 25% веб-сайтов по всему миру.
WordPress сам предоставил данные, поэтому к любым данным, полученным от самих заинтересованных сторон, следует относиться с осторожностью. По его словам, 75 миллионов веб-сайтов используют его в качестве CMS, что, в свою очередь, позволяет 409 миллионам пользователей видеть более 23 600 миллионов страниц, размещаемых в WordPress каждый месяц, а пользователи создают 69,5 миллиона новых сообщений и 46,8 миллиона новых комментариев ежемесячно.
Секрет WordPress заключается в том, что он смог опередить многие другие проприетарные альтернативы растущему сектору, но также и в его гибкости.
Сообщество является критическим моментом для любого проекта по созданию сайтов с открытым исходным кодом, и в его случае это превратилось в миллионы плагинов и дополнений, которые помогают улучшить и адаптировать его удобство использования.
Есть и отрицательная часть.
Для начала, быть настолько популярным означает, что каждый раз он должен сообщать о новых уязвимостях, которые обнаруживаются и используются для атаки на сайты, использующие эту технологию.
Кроме того, как это происходит на других доминирующих платформах, вы можете найти несколько неисправных плагинов, которые скрывают вредоносное ПО.
Несомненно, WordPress – один из лучших конструкторов сайтов с открытым исходным кодом, который вы должны попробовать.
Joomla
Система управления контентом Joomla изначально была разработана из программы с открытым исходным кодом Mambo.
Из-за различий в его коммерциализации большая часть команды, вовлеченной в разработку Mambo, отвернулась от него и сосредоточилась на разработке Joomla в качестве своего проекта.
Первая версия этой CMS была запущена в 2005 году. С тех по показатели этого менеджера контента не перестали расти достигнув нескольких миллионов загрузок и большого количества зарегистрированных пользователей.
Joomla написана на языке программирования PHP и использует MySQL в качестве базы данных.
Благодаря своей популярности, эта CMS имеет обширное и активное сообщество, которое отвечало за разработку тысяч расширений (в том числе компонентов, модулей, плагинов и шаблонов), поэтому, по сравнению с другими бесплатными CMS, Joomla даже позволяет разрабатывать очень сложные проекты.
Тот факт, что Joomla стал одним из самых популярных разработчиков веб-сайтов с открытым исходным кодом, объясняется главным образом тем, что реализация этого программного обеспечения относительно проста.
Даже если у пользователя есть только базовые знания, после короткого периода обучения легко создать свой сайт с помощью Joomla.
Drupal
Drupal – это конструктор сайтов с открытым исходным кодом, написанный на PHP и разработанный обширным сообществом и поддерживаемый Drupal Project.
Его модульность и возможность параметризации сделали его очень популярным и используемым для различных типов веб-сайтов, от бизнес-порталов до личных блогов, через социальные сети, форумы или интернет-магазины.
CMS отличается качеством своего кода и созданных страниц, уважением к веб-стандартам и особым акцентом на удобство использования и согласованность всей системы.
Тем не менее, его гибкость и адаптивность, а также большое количество доступных дополнительных модулей делают его пригодным для различных типов веб-сайтов.
Включает в себя большое количество функций в оригинальном продукте.
Кроме того, новые функции могут быть добавлены путем установки дополнительных модулей, разработанных обширным сообществом разработчиков.
Вы также можете разработать индивидуальные модули.
OpenCMS
OpenCMS – это конструктор сайтов с открытым исходным кодом от немецкой компании Alkacon Sofware, которая отвечает как за ее распространение, так и за постоянное развитие.
Хотя сообщество, которое поддерживает его, также способствует улучшению системы.
Непрерывная работа всех вовлеченных сторон приводит к созданию бесплатных шаблонов и дополнений, к которым будут добавляться обычные расширения любой CMS.
Функции, которые отличают его от остальных, с другой стороны, простота использования и простота разработки и управления содержимым.
OpenCms основан на языке разметки XML и различных технологиях Java, в отличие от большинства важных CMS, таких как WordPress, Joomla, Drupal и TYPO3, которые используют язык программирования PHP.
Менеджер контента OpenCMS не зависит от какой-либо платформы, он работает в любой операционной системе и выполняется непосредственно в веб-браузере.
Ранее вы должны были связать CMS с базой данных, такой как MySQL, PostgreSQL, Oracle, HSQLDB, DB2 или MSSQL.
OpenCms является основой для создания веб-страниц некоторых крупнейших компаний, таких как производитель спортивных товаров The North Face или кофеварка Lavazza.
Что касается размера веб-страниц, система предлагает множество опций и позволяет создавать как небольшие страницы с простой структурой, так и большие порталы, хотя она идеально подходит, особенно для средних и крупных проектов.
OpenCMS также подходит для создания интрасетей и экстрасетей.
Если вы хотите получить первое представление об услугах и функциях, которые он предлагает, вы можете получить доступ к его демонстрационной версии на английском языке.
До сих пор это были лучшие разработчики сайтов с открытым исходным кодом, которые вы можете попробовать создать свой собственный сайт.
Вы используете другой конструктор сайтов с открытым исходным кодом? Дайте мне знать в разделе комментариев, чтобы добавить его в список.
Лучшие проекты, в которых стоит поучаствовать, чтобы примкнуть к Open Source движению и развить свои навыки. Часть первая. Веб-разработка
Если вы интересуетесь жизнью Open Source сообщества и хотите к нему присоединиться, то эта серия подборок (которую мы продолжаем пополнять) придётся вам как нельзя кстати, ведь в ней собраны лучшие проекты с открытым исходным кодом. В первой части серии вы найдёте самые интересные Open Source проекты на CSS, JavaScript и TypeScript.
Bootstrap — самый популярный HTML / CSS / JavaScript-фреймворк для создания отзывчивых и мобильно-ориентированных веб-проектов.
Foundation — самый продвинутый фреймворк для создания отзывчивого фронтенда, позволяющий в кратчайшие сроки писать сайты, которые работают на любых устройствах.
Pure — набор небольших отзывчивых CSS-модулей, которые можно использовать в любом проекте.
Tachyons — функциональный CSS. Позволяет писать пользовательские интерфейсы без CSS.
PostCSS — позволяет изменять стили при помощи JS-плагинов, которые поддерживают переменные, примеси и многое другое.
Animate.css — набор кроссбраузерных анимационных эффектов, отлично подходящих для домашних страниц, слайдеров и просто для создания различных красивостей 🙂
Material Design Icons — официальный набор иконок от Google, созданных в точности по стандартам Material Design.
Bulma — это современный CSS-фреймворк, основанный на Flexbox.
Hack.css — предельно простой CSS-фреймворк. Отлично подойдёт для создания страниц для ваших Open Source проектов!
CSS Icon — набор иконок, созданных на чистом CSS. Никаких зависимостей.
bttn.css — отличные кнопки для отличных проектов!
aprilFools.css — отличный способ поиздеваться над знакомыми 🙂
JavaScript
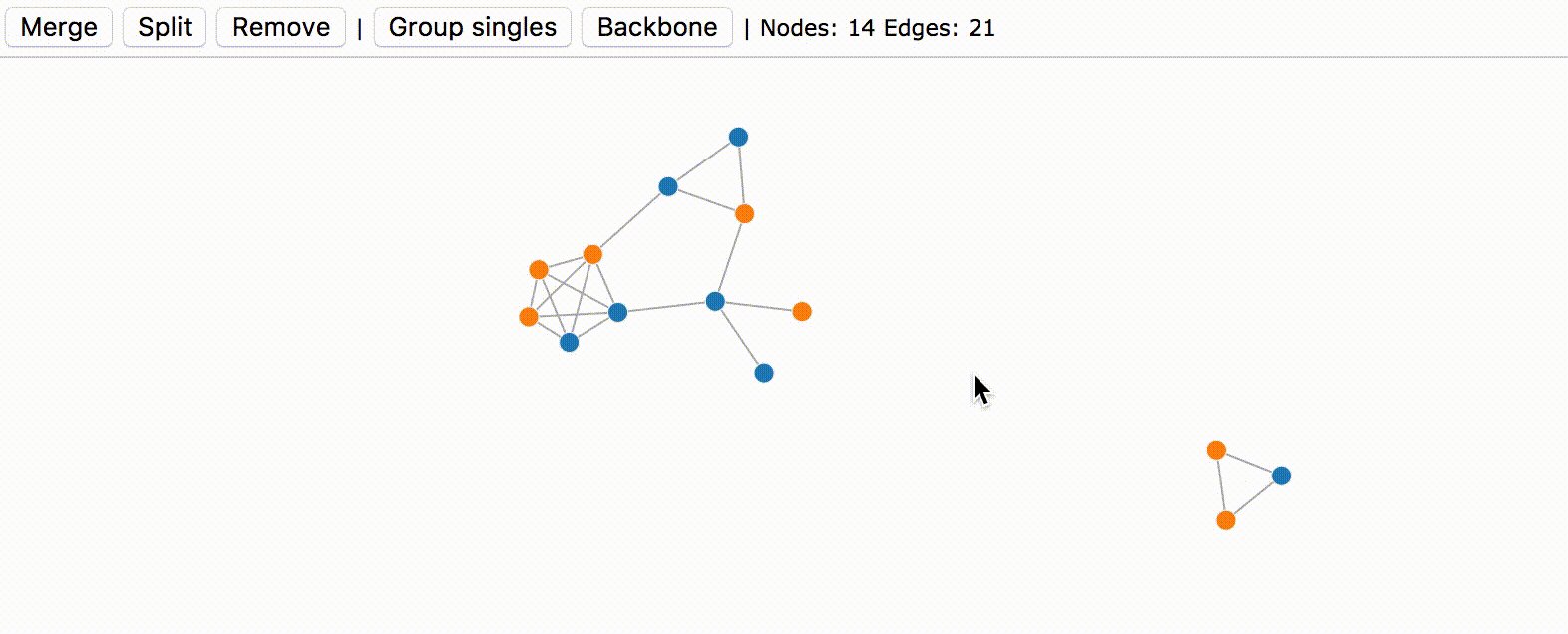
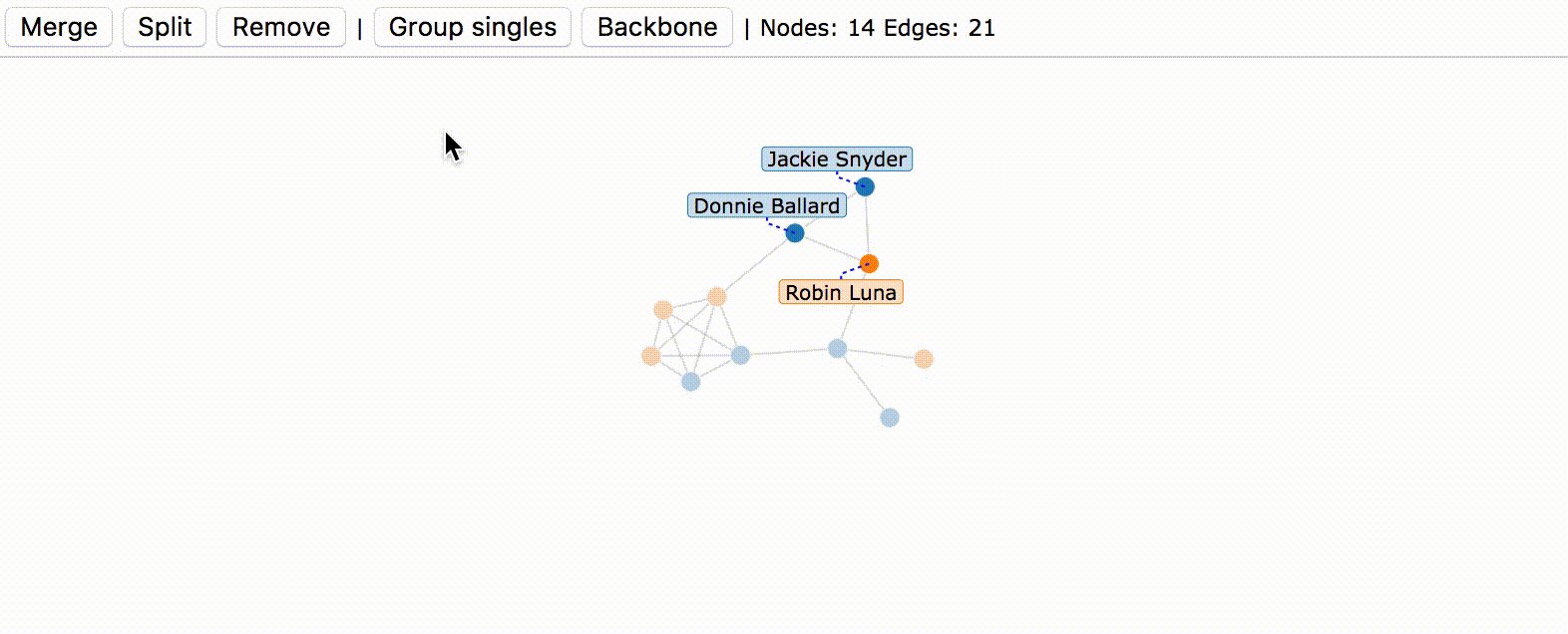
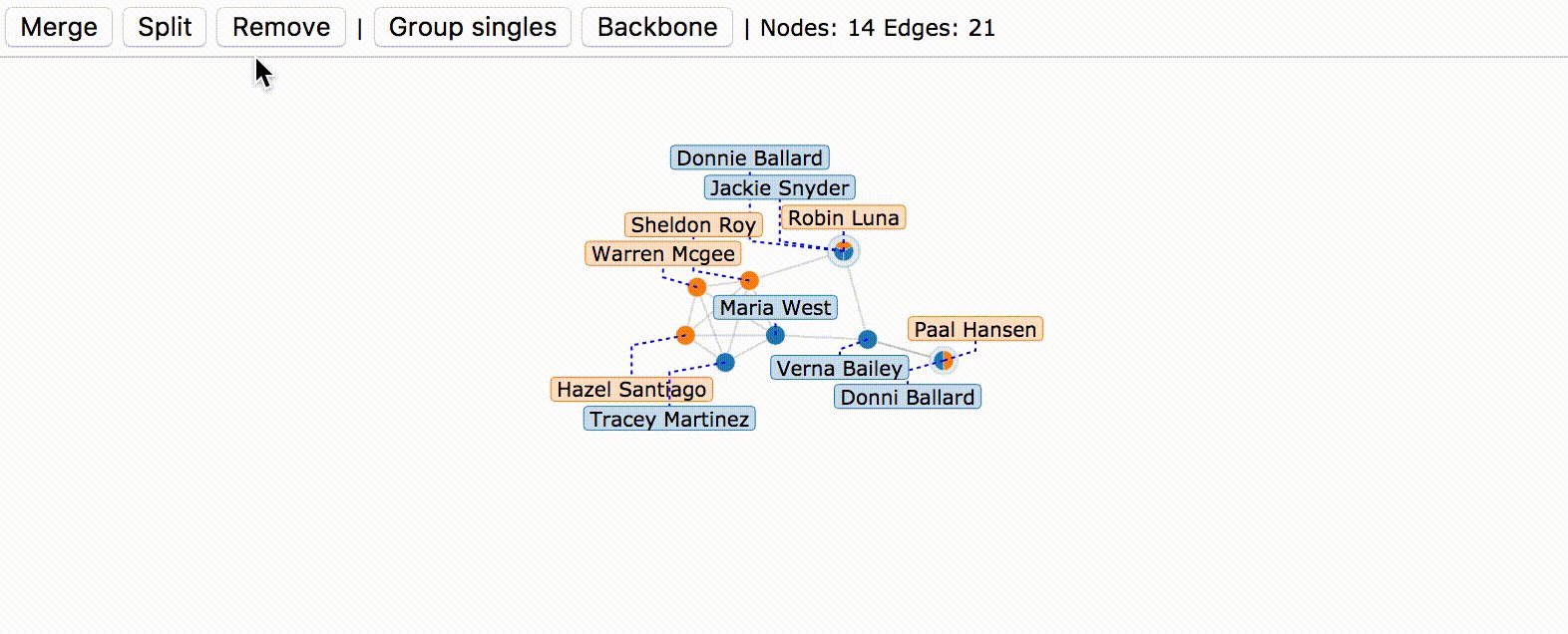
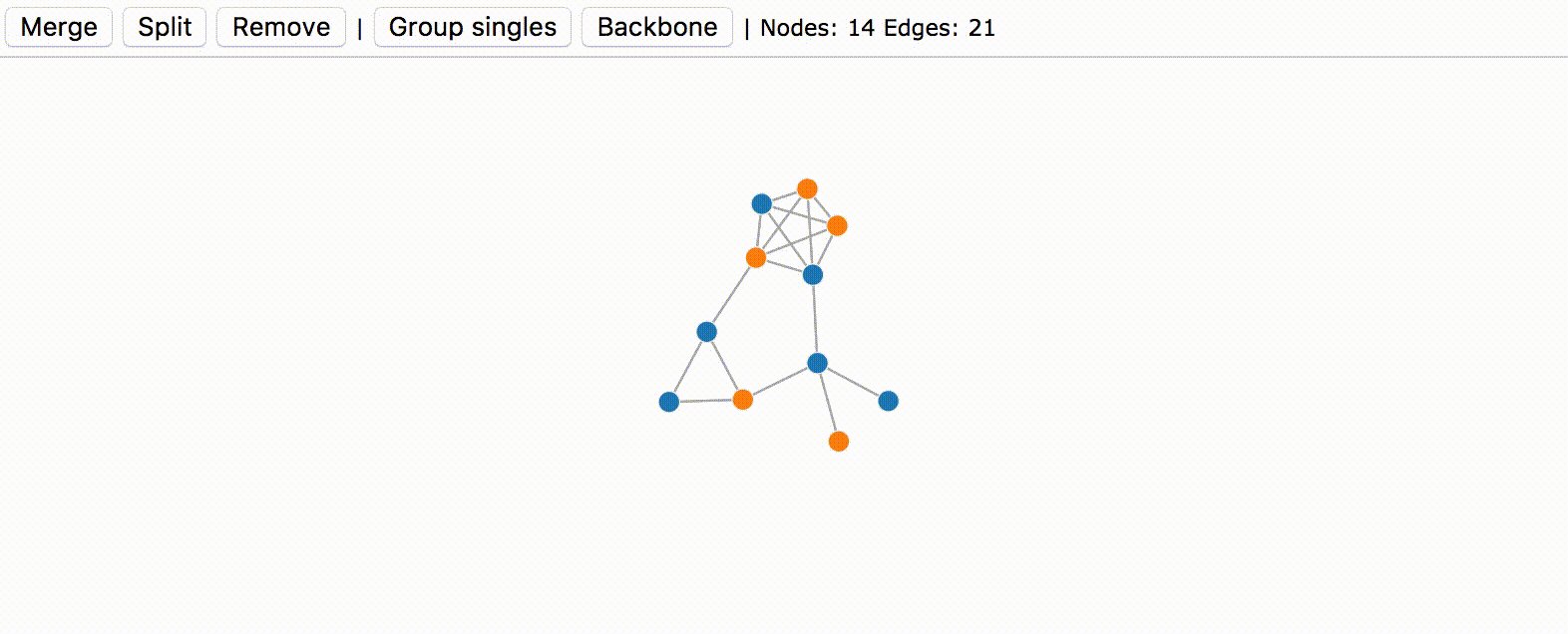
ggraph — инструмент для визуализации графов. Эта библиотека, созданная на базе D3, предназначена для упрощения работы с большими и запутанными графами.
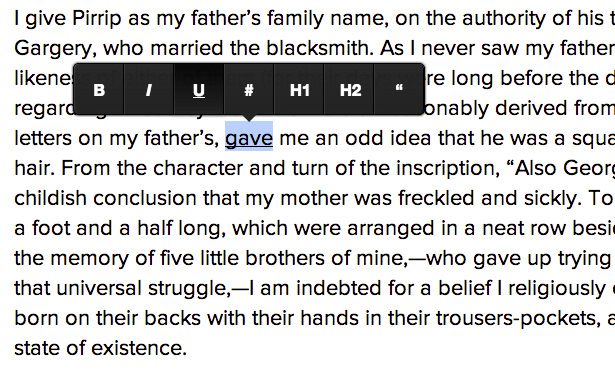
medium-editor — клон редактора WYSIWYG, используемого на сайте Medium.com.
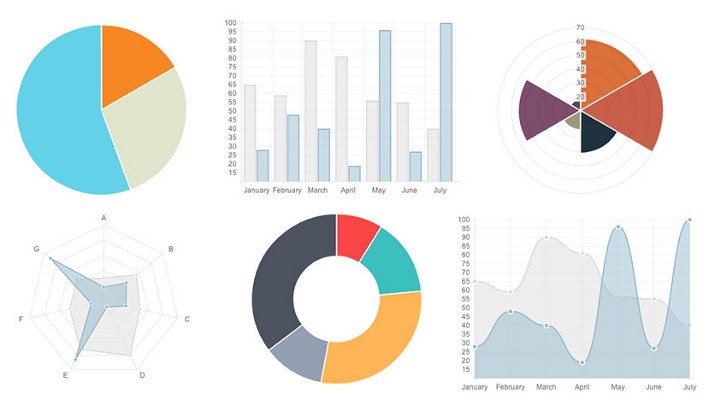
Chart.js — инструмент для создания простых HTML5-диаграмм. Chart.js доступен в двух сборках, Chart.js и Chart.min.js, которые включают в себя Chart.js и библиотеку для парсинга цветов. Если же вам нужно работать со временем, то нужно дополнительно использовать Moment.js.
Moment.js — лёгкая библиотека для любых видов работ с датами.
Clipboard.js — современный подход к копированию текста в буфер обмена. Никакого Flash. Всего 3 КБ в сжатом виде.
D3 — JS-библиотека для визуализации данных, использующая SVG, Canvas и HTML. D3 сочетает в себе мощные техники визуализации и взаимодействия и управляемый данными подход к манипуляции DOM, что позволяет вам максимально использовать возможности современных браузеров.
Reveal.js — фреймворк для создания презентаций при помощи HTML, предоставляющий огромное количество возможностей.
Impress.js — ещё один фреймворк для создания презентаций, основанный на CSS3-преобразованиях.
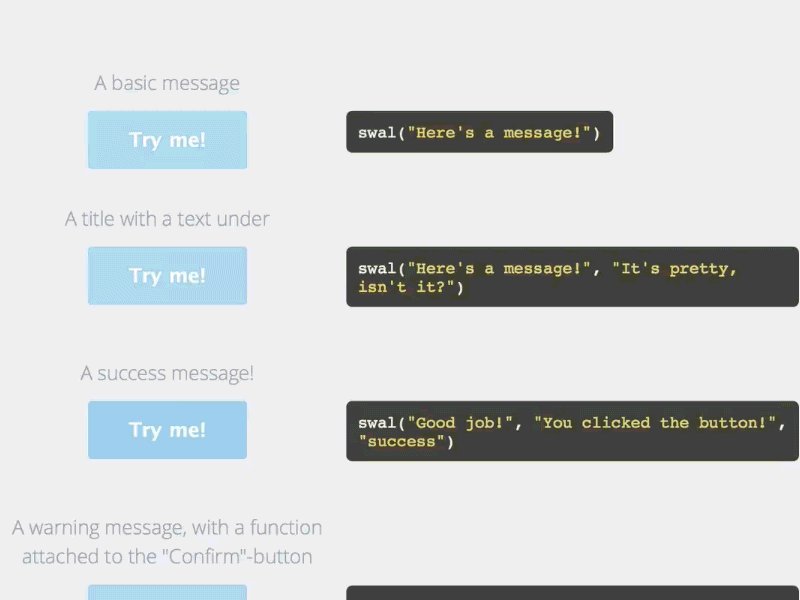
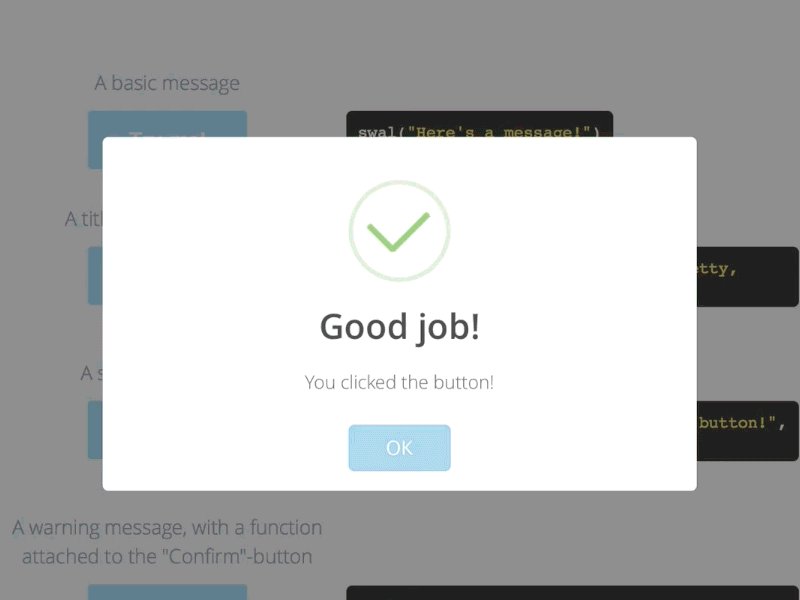
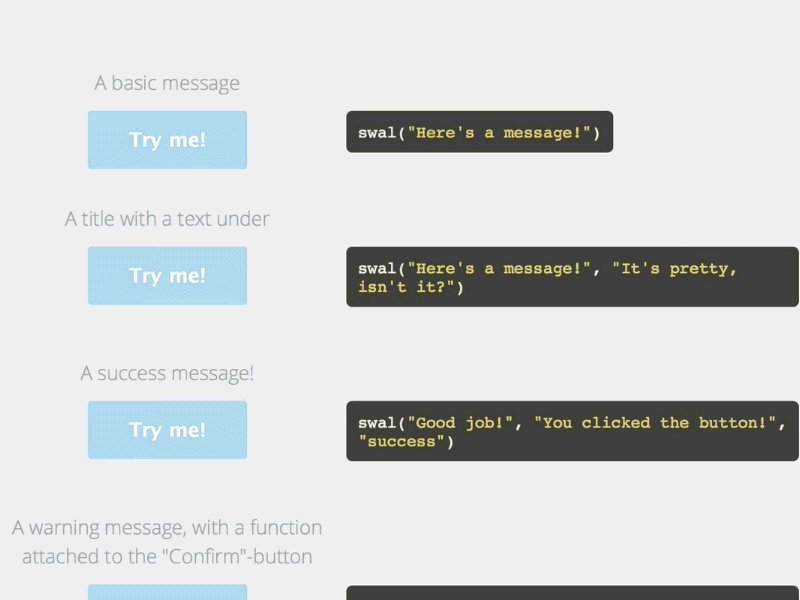
SweetAlert2 — отличная замена стандартному alert в JavaScript.
Ace — редактор кода, написанный на JavaScript. Он расширяет возможности таких редакторов, как TextMate, Vim и Eclipse, его можно встроить в любую веб-страницу или JS-приложение.
Dragula — отличный инструмент для работы с перетаскиваниями контента.
Hyper — терминал, написанный на HTML, CSS и JavaScript.
WebTorrent — торрент-клиент для Node.js и браузеров.
PhotoSwipe — JS-галерея для мобильных и настольных версий сайтов.
Enzyme — это утилита для тестирования React. Её API интуитивно понятен, поскольку очень похож на jQuery API.
eme — элегантный редактор разметки.
async — модуль, предоставляющий мощные функции для работы с асинхронным JavaScript. Его можно использовать как с Node.js, так и в браузере.
Three.js — это кроссбраузерная JS-библиотека / API для создания анимированной 3D-графики. Использует WebGL.
A-Frame — это веб-фреймворк для работы с виртуальной реальностью. Сцены создаются при помощи HTML и системы сущностей и работают на мобильных и настольных устройствах, а также на Vive и Rift.
Fabric.js — фреймворк, упрощающий работу с HTML5 Canvas.
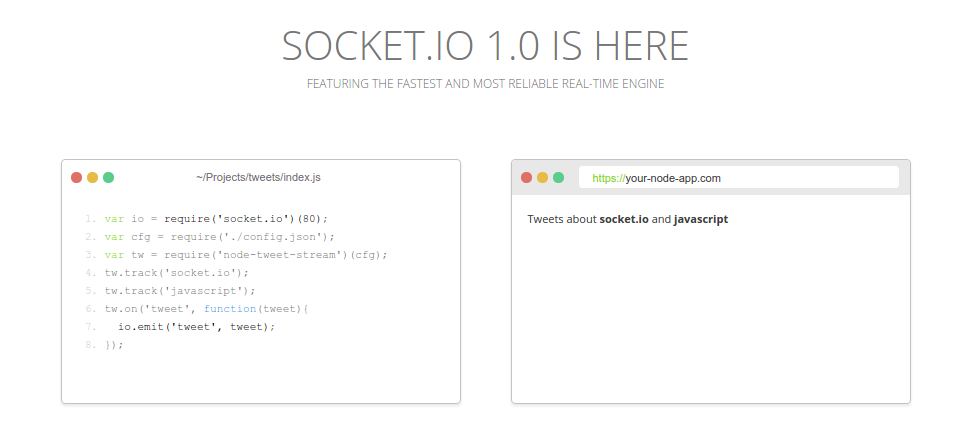
socket.io — фреймворк для приложений реального времени.
Express — быстрый, минималистский фреймворк для Node.js.
Grunt — система сборки для JavaScript.
Gulp — потоковый сборщик проектов на JS.
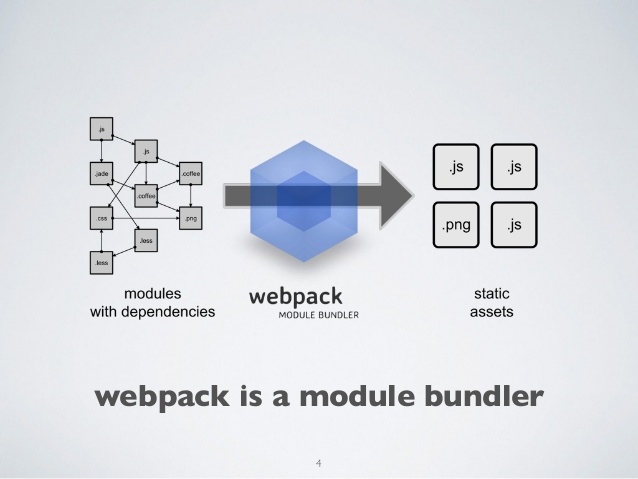
Webpack — это сборщик модулей. Его основной задачей является сборка JS-файлов для использования в браузере.
Ghost — простая и мощная платформа для создания блогов.
Hexo — аналогичный предыдущему фреймворк, использующий Node.js.
Wintersmith — простой и гибкий генератор статических сайтов.
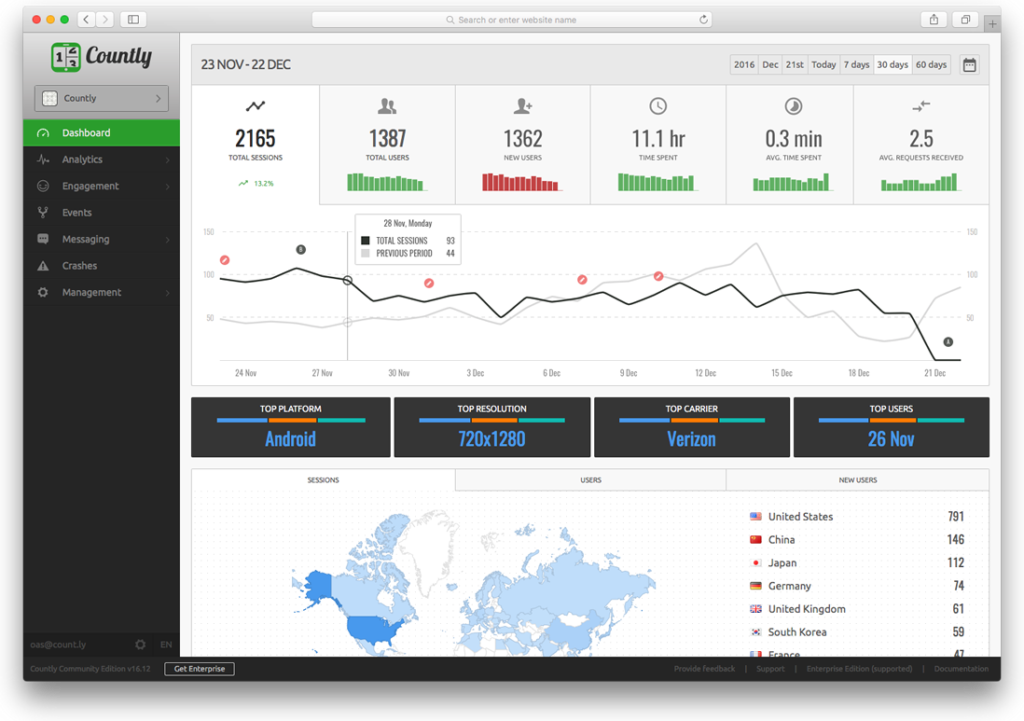
Countly — кроссплатформенная система для аналитики с более чем десятью SDK.
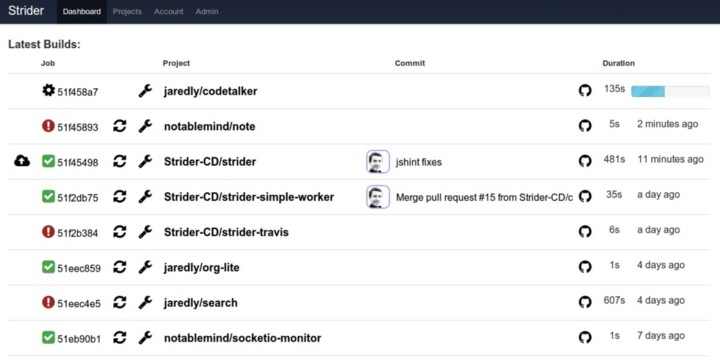
strider — платформа для Continuous Deployment / Continuous Integration. Она написана на Node.JS и JavaScript и использует MongoDB.
yarn — быстрый инструмент для работы с зависимостями.
babel — это транспайлер, переписывающий код стандарта ES6 и выше в ES5-код.
PouchDB — это база данных, созданная под впечатлением от Apache CouchDB и предназначенная для работы в браузере.
fullPage.js — простой плагин для создания одностраничных сайтов.
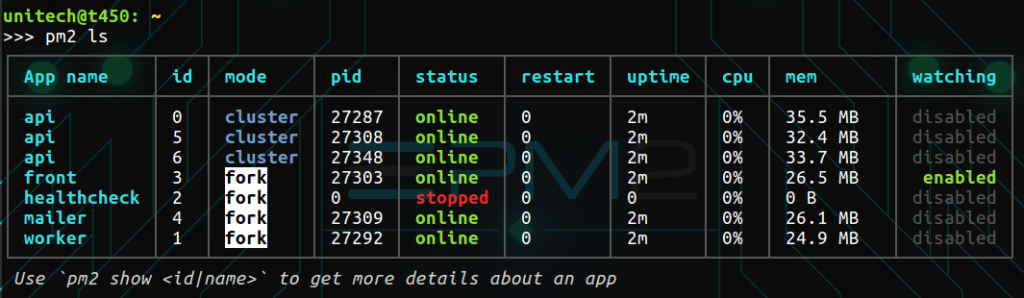
PM2 — это менеджер процессов для приложений Node.js с встроенным балансировщиком нагрузки. Он позволяет поддерживать приложения в запущенном состоянии и даже перезагружать их без падений.
TypeScript
TypeScript — сам язык, являющийся надстройкой над JavaScript. В нём добавлены опциональные типы, классы и модули.
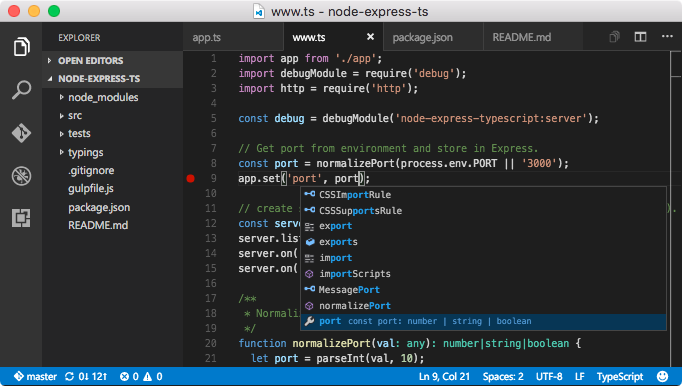
Visual Studio Code — редактор кода. Visual Studio Code сочетает в себе простоту редактора кода и мощные инструменты наподобие IntelliSense.
Ionic — фреймворк для создания мобильных приложений, предназначенный для веб-разработчиков.
Stryker — фреймворк для мутационного тестирования JavaScript.
Angular — наследник AngularJS. Angular — это платформа для разработки мобильных и настольных веб-приложений.
Angular Material — компоненты Material Design для Angular 2.
Хинт для программистов: если зарегистрируетесь на соревнования Huawei Cup, то бесплатно получите доступ к онлайн-школе для участников. Можно прокачаться по разным навыкам и выиграть призы в самом соревновании.
Перейти к регистрации
164 крутых опенсорс проекта для новичков
164 крутых опенсорс проекта, которые отлично подойдут новичкам. Здесь вы найдете и личного помощника, и PDF ридер, и обилие разных фреймворков. Отличное место для старта.

Список содержит множество абсолютно разных разработок на разных языках программирования, которые облегчат вам освоение какой-либо темы. Не имеет значения какой язык вы предпочитаете, здесь есть проект на любой вкус.
Shouldly (label: Jump-In)
Neovim (label: entry-level)
Vim-fork, сфокусированная на расширяемости и увеличении оперативности.
xoreos (label: first-timers-only)
Повторная реализация движка Aurora BioWare (и производных).
electron (label: help/beginner)
Создавайте кросс-платформенные десктопные приложения с JavaScript, HTML и CSS.
tensorflow (label: stat:contributions welcome)
Вычисление с использованием графиков потока данных для масштабируемого машинного обучения.
Clojure
Alda (label: low-hanging-fruit)
ClojureScript
LightTable (label: beginner)
Редактор кода следующего поколения! Один из лучших проектов на KickStarter.
Elixir
Elixir (label: Level:Starter)
Динамический, функциональный язык, предназначенный для создания масштабируемых и maintainable приложений.
Docker (label: exp/beginner)
Движок контейнера приложений с открытым исходным кодом.
Apex (label: contrib (easy))
С легкостью создавайте, развертывайте и управляйте функциями AWS Lambda.
Hugo (label: exp/beginner)
Быстрый и гибкий статический генератор сайтов, построенный с любовью в GoLang.
CockroachDB (label: easy)
Масштабируемая, живучая, согласованная база данных SQL.
Helm (label: starter)
Менеджер пакетов Kubernetes
TEAMMATES (label: d.FirstTimers)
TEAMMATES- это бесплатный онлайн-инструмент для управления оценками и другими способами обратной связи ваших студентов.
elasticsearch (label: low hanging fruit)
Распределенный, REST поисковой движок с открытым исходным кодом.
JabRef (label: beginner)
Дестктоп приложение переходящее из SWING в JavaFX. Сосредоточьтесь на качестве кода: используйте инструменты для улучшения качества кода, такие как CodeCov и Codacy. Каждый pull-запрос рассматривается двумя разработчиками для обеспечения обратной связи и обеспечения высокого качества новых контрибуций.
JavaScript
annyang (label: first-timers-only)
Популярная библиотека распознавания речи, используемая для общения со всем: от вебсайтов и умных зеркал до летающих дронов.
Clementine.js Boilerplate (label: beginner)
Элегантный и легковесный шаблон full stack JavaScript.
PouchDB (label: first time only)
PouchDB – карманная база данных.
Leaflet (label: easy fix)
Библиотека JavaScript для мобильных интерактивный карт.
angular-formly (label: first-timers-only)
Поддержка JavaScript для AngularJS.
Dragula (label: first-timers-only)
До боли простое перетаскивание.
UI.Layout directive (Angular UI) (label: first-timers-only)
Директива Angular, которая позволит вам сплитить.
history (label: good-for-beginner)
Минимальная библиотека функциональной истории для JavaScript.
TodoMVC (label: first time contributor)
Помощь в выборе фреймворка MV * через реализацию Todo во множестве приложений Javascript.
Adobe Brackets (label: starter bug)
Оупен-сорс редактор кода для веб, написанный на JavaScript, HTML и CSS.
Chai (label: easy-fix)
Фреймворк BDD / TDD для node.js и браузера, который может быть сопряжен с любой средой тестирования.
AVA (label: good for beginner)
Футуристический тест раннер.
Kinto.js (label: easy-pick)
Клиент, работающий в автономном режиме, с использованием API Kinto для удаленной синхронизации данных.
ESLint (label: beginner)
Полностью подключаемый инструмент для идентификации и отчетности по шаблонам в JavaScript.
Webpack (label: easy)
Бандлер для javascript и друзей.
Tessel 2 CLI (label: contribution-starter)
Интерфейс командной строки к Tessel 2.
Ember.js (label: Good for New Contributors)
Фреймворк JavaScript для создания амбициозных веб приложений.
Ember.js Data (label: Good for New Contributors)
Библиотека сохранения данных для Ember.js.
FreeCodeCamp (label: first-timers-only)
Открытый исходный код с учебным планом. Научитесь кодить и помогите некоммерческим организациям.
Ghost (label: beginner)
Просто платформа для блоггинга.
eslint-plugin-unicorn (label: good for beginner)
Прекрасные правила ESLint.
Hyper (label: Good for beginners)
pdf.js (label: 5-good-beginner-bug)
PDF читалка на JavaScript.
Moment.js (label: Up-For-Grabs)
Легковесная JavaScript библиотека дат для парсинга, синтаксического анализа, манипулирования и форматирования датами.
serverless (label: help-wanted-easy)
Hoodie Camp (label: first-timers-only)
React server (label: good-first-contribution)
React фреймворк с рендерингом сервера для быстрой загрузки страниц и плавных переходов между ними в браузере.
Yarn (label: good first bug)
Быстрое, надежное и безопасное управление зависимостями.
pixi.js (label: Difficulty: Easy)
2D JavaScript рендер.
Next.js (label: Good for beginners)
Минималистичный фреймворк для универсальных серверных приложений React.
keystonejs (label: good first task)
Фреймворк с открытым исходным кодом для разработки веб-сайтов, приложений и API-интерфейсов с базами данных в Node.js на Express и MongoDB.
Semantic-UI-React (label: good first contribution)
Официальная интеграция React для семантического интерфейса.
Botpress (label: for-new-contributors)
Единственный разумный способ создавать крутых ботов.
Julia
Julia Language: Intro Issues (label: intro issue)
Julia Language: Up for Grabs (label: up for grabs )
phpMyAdmin (label: newbie)
Админ интерфейс для MySQL, написанный на PHP.
Deployer (label: good for beginner)
Инструмент развертывания, написанный на PHP с поддержкой популярных фреймворков.
Piwik (label: Easy Pick)
Python
catapult (label: Good First Bug)
Python Babel (label: difficulty/low)
Библиотека интернационализации Python.
Kinto (label: easy-pick)
Легковесная служба хранения JSON с возможностью синхронизации и совместного использования.
Pinax (label: first-timers-only)
Django-платформа для быстро развивающихся веб-сайтов.
BorgBackup (label: easy)
Дедупликация программы резервного копирования со сжатием и аутентификацией.
pylearn2 (label: For beginners)
Библиотека машинного обучения основанная на Theano.
scrapy (label: easy)
Быстрый высокоуровневый веб-краулерный и скрапинг фреймворк для Python.
mitmproxy (label: good first contribution)
Интерактивный TLS-совместимый HTTP-прокси-сервер для тестеровщиков на проникновение и разработчиков программного обеспечения.
Mailpile (label: low hanging fruit)
Бесплатный и открытый, современный, быстрый почтовый клиент с удобными функциями шифрования и конфиденциальности.
coala (label: difficulty/newcomer)
Единый интерфейс командной строки для линтирования и исправления всего вашего кода, независимо от используемых вами языков программирования.
jarvis (label: difficulty/newcomer)
Личный помощник для Linux на основе интерфейса командной строки.
qutebrowser (label: easy)
Управляемый клавиатурой, vim-подобный браузер, основанный на PyQt5.
JRuby (label: beginner)
Воссоздание Ruby на Java Virtual Machine.
puppet-mcollective (label: beginner friendly)
MCollective Server и client puppet модуль.
Sinatra (label: your-first-pr)
Крутая веб-разработка в оболочке DSL.
Goby (label: beginner)
Фреймворк для создания текстовых RPG.
Hanami (label: easy)
Современный фреймворк для Ruby.
operationcode (label: beginner friendly)
Сообщество с открытым исходным кодом, посвященное кодированию для военных ветеранов.
chef (label: Type: Jump In)
Фреймворк системной интеграции, созданный для получения преимуществ управления конфигурацией для всей вашей инфраструктуры.
ohai (label: Type: Jump In)
Ohai профилирует вашу систему и выдает JSON.
Servo (label: E-easy)
Браузерный движок созданный для приложений, включающих встроенное использование.
Rust-Clippy (label: E-easy)
Подборка для отлова частых ошибок и улучшения кода.
Rustfmt (label: easy)
Инструмент для форматирования кода Rust в соответствии с правилами.
Iron (label: easy)
Расширяемый многопоточный веб-фреймворк для Rust.
Scala
Twitter Util (label: Starter)
Прекрасный повторно используемый код от Twitter.
playframework (label: newbie)
Подборка проектов, которые отлично подойдут новичкам. Здесь вы найдете и личного помощника, и PDF ридер, и обилие разных фреймворков. Отличное место для старта.