сайт визитка код html
Сайт — HTML визитка
Пишем основные теги. В принципе, если вам не хочется писать их каждый раз, можете создать для себя файлик со стандартными тегами, а потом уже подгонять их под определенный документ. Поверьте, так гораздо проще и быстрее.
Чтобы написать путь, можно сделать так: открываем свойства картинки и копируем расположение.
В конце не забываем вставить название картинки и обязательно указываем ее формат. Получиться должно примерно вот так:
Я подумала, что всю необходимую информацию разместить будет легче с помощью таблицы, так что теперь сделаем шаблон таблички.
Как видите, шаблончик и вправду очень простой, я бы даже сказала – примитивный. Но уверяю вас: даже этого нам будет предостаточно.
Копируем его и вставляем в наш документ.
Теперь займемся проработкой. В нашей табличке должно быть три столбца, а в каждом столбце по три строчки. Выполняем.
Теперь у нас все как надо. Напишем атрибуты для тега : в данном случае это — cellpadding= «40» aling= «center» и border = «3». Border нужен только на время, чтобы вы могли увидеть свою ошибку, если она вдруг появится.
Вот как это будет выглядеть в браузере :
В первом столбце у нас будет стоять картинка – фотография, поэтому мы должны объединить три строки в одну. Делается это с помощью атрибута rowspan для тега . В нашем случае значение атрибута будет «3» (две строки лишних строки мы убираем).
Вставляем фотографию. На этот раз мы используем одиночный тег и атрибуты для него: align= «left» и src в котором мы задаем путь к картинке.
Вот что у нас получилось.
Первую строку второго столбца объединяем с первой строкой третьего столбца с помощью атрибута colspan со значением «2» и пишем в нее имя и фамилию. Чтобы эта надпись находилась по середине ячейки присоединяем еще и атрибут align= «center».
Как видите, надпись совершенно не видно, поэтому мы заключаем ее в тег с атрибутами: size = «60» color= «669933». Цвет вы можете выбрать сами. Ниже я приведу рисунок с кодами для любого цвета.
Займемся второй строчкой. В первой паре тегов мы пишем слово: «Специализация» и заключаем его в тег с теми же атрибутами, но меняем цвет.
Во вторую пару тегов мы собственно и вписываем свою или чью-то специализацию. При этом в мы не ставим атрибут size.
Ну вот мы и дошли до последней строки. В первую пару тегов пишем: «Контактная информация.». Все теги и атрибуты остаются такими же, как и в прошлый раз.
В последний столбик вписываем всю ту информацию, какую вы посчитаете нужной. У меня это телефон, почта и адрес.
Теперь убираем атрибут border в теге и, вуаля, наша страничка готова.
Надеюсь, моя статья была вам полезна.
Создание сайта визитки (Часть 1)
На этом уроке мы рассмотрим процесс создания сайта, состоящего из одной страницы, на HTML 5 с применением классов и компонентов Bootstrap 3.
Создание сайта визитки
Сайт визитка – это простой сайт, который состоит из небольшого количества страниц, и содержащий основную информацию о фирме, компании, предприятии или частном лице. Стоимость сайта визитки зависит от дизайна и количества страниц, и составляет от 4000 рублей. А стоят ли несколько страниц таких денег? Нет! С помощью этого урока вы научитесь, как разработать свой сайт с использованием технологии Twitter Bootstrap 3 и поместить его в интернете.
Создание файла HTML и подключение к нему стилей и скриптов Bootstrap 3
Перед тем, как приступить к созданию сайта давайте рассмотрим что же нам дает платформа Bootstrap 3. Во первых она предлагает поддержку различных браузеров, что уже хорошо. Во вторых адаптивный дизайн, т.е. наш сайт будет отлично выглядеть на устройствах с различными диагоналями экранов. В третьих высокая скорость разработки, т.е. нет необходимости тратить много часов на разработку различных элементов веб-страниц. В итоге получается, что разработчик лишь применяет готовые компоненты, классы и скрипты Bootstrap, а остальное делает уже сама платформа.
В качестве примера рассмотрим процесс создания сайта фирмы Business, которая будет содержать информацию о компании, услугах, портфолио, а также контактную информацию.
Создание сайта начнём со скачивания архива, который состоит из файлов платформы Bootstrap 3 и иконок Font Awesome.
После скачивания и распаковки архива, создаём HTML файл с именем index.html, к которому подключим стили и скрипты платформы Bootstrap 3 и стили для использования иконок Font Awesome.
Содержимое файла index.html с пояснениями ( )
Создание макета
На изображении показано, что веб-страница состоит из 2 основных частей: основного контейнера (container) и подвала (footer). Основной контейнер (container) выровнен в горизонтальном направлении по центру и содержит следующие части: шапку страницы (header); горизонтальное навигационное меню (nav); нижнюю часть шапки (header-bottom); блок об услугах компании (main), состоящий из 3 колонок; блок об основных методах (method) применяемых в компании; блок, содержащий портфолио (work) компании.
Готовый код сайта – Готовые макеты блоков для веб-страниц на HTML и CSS
Страница 1
Описание сайта
Рекомендую: Готовые HTML шаблоны на русском
Запись опубликована в рубрике HTML основы. Добавьте в закладки постоянную ссылку.
Создание сайта в блокноте | Простой пример создание сайта в блокноте | HTML-теги для создания веб-сайта через блокнот
Доброго времени суток. Как правило в современном мире сайты создаются либо на CMS либо в бесплатных или платных конструкторах. Но все же, в начале времен 1990-2000 годы сайты создавались преимущественно на HTML, без использования каких-либо обращений к базе данных. Различные программы, позволяющие редактировать HTML + CSS в реальном времени, например, Dreamweaver — появились только в самом конце 20-го века. Поэтому сайты создавались в блокноте и других подобных редакторов. Хоть сейчас и существует множество удобных способов сделать качественный ресурс, создание сайта при помощи блокнота позволяет выучить основы построения страницы и основы HTML в целом.
И напишите название файла, к примеру, index.html
Теперь мы можем приступать непосредственно к созданию HTML верстки в блокноте. Для начала, напишем основную разметку HTML кода, вы можете ее сразу скопировать и вставить, чтобы не тратить время попусту.
По сути это основные элементы, из которых и состоит любой веб-ресурс. Все, что находится в скобках называется HTML-тегом или просто тегом. Все HTML теги открываются, содержат в себе какую-то информацию и затем закрываются. Есть и другие теги, которым не нужен закрывающий тег, но о них мы поговорим позже. Сейчас нам куда интересней ответ на вопрос «как же создать сайт в блокноте?».
Давайте рассмотрим каждый из них, чтобы мы могли легко научиться создавать сайты в блокноте
HTML-теги для создания сайта через блокнот
Нажмем сохранить и теперь кликнем на получившийся файл. Откроется браузер и мы увидим наш сайт сделанный на блокноте
Получился у нас конечно, не самый лучший в мире веб-ресурс, но надо ведь с чего-то начинать?:)
В этой статье мы не создавали никакого меню, если вам интересно как же сделать горизонтальное меню для вашего сайта, то добро пожаловать в эту статью.
Теперь давайте придадим ему «красивостей», напишем несколько стилей внутри тега
В итоге наш пример сайта сделанного в блокноте в коде выглядит так
Теперь вы научились создавать простые сайты в блокноте. Попробуйте использовать другие стили и теги для того, чтобы понять как же устроены сайты.
UPD2. Добавил в код указание кодировки, для правильного отображения русского языка, а также информацию о меню для сайта.
UPD3. Когда вы уже создадите сайт и захотите его разместить в интернете, вам понадобится хостинг, здесь я написал как выбрать сервер и сделал подборку из лучших.
Пример самостоятельного создания собственного сайта
Ввиду того,что мы будем создавать простой пятистраничный сайт мы рассмотрим создание сайта без CMS (без движка).Стоит заметить что для создания сайта применяются табличная или блочная верстка.В большинстве случаев для создания применяется и табличная и блочная верстка.Здесь мы будем рассматривать табличную верстку.
Во первых необходимо создать папку к примеру в «Мои документы» и назвать «htdocs».В эту папку вы должны помещать все документы связанные с созданием сайта.
Готовый код сайта Html + CSS
Ранее я уже дал вам Код сайта на чистом HTML, теперь же применим CSS и напишем блочный шаблон сайта.
В этой статье я дам вам не только код блочного шаблона сайта, а и подробно расскажу, и покажу, что и как в нём можно изменять, и куда складывать файлы.
Итак, такой вот сайт.
Тему грузоперевозок я взял для примера потому, что чаще всего именно люди работающие в этой сфере, обращаются ко мне за помощью.
Но Вы, прочитав статью, сможете сделать всё по своей тематике, и со своей конструкцией каркаса сайта.
Времени это займёт столько, сколько потребуется на внимательное прочтение статьи, и материалов по ссылкам, и последовательное выполнение моих инструкций.
style >
body <
background : #c0c0c0 ; /* Меняется фон экрана, выбирается здесь */
>
#wrapper < /* Оболочка страницы сайта */
width : 900px ; /* Меняется ширина страницы */
margin : 0 auto ;
background : #f2e8c9 ; /* Меняется задний фон страницы */
>
/* Сайдбар (колонка справа) */
#sidebar < /* Блок сайдбара */
background-color : #ffffff; /* Фон блока */
width : 180px; /* Ширина блока */
padding : 10px; /* Отступ текста от краёв */
float : right; /* Размещаем блок справа от других элементов, наплывание или обтекание справа). Если делать сайдбар слева, то значение right меняем на left */
border-radius : 5px ; /* Закругляем углы блока */
box-shadow : rgba(0,0,0,0.5) 0px 1px 3px ; /* Задаём блоку тень */
>
.marcer < /* Галочки маркеры меню */
float : left ; /* Размещаем слева от текста */
margin : 5px 5px 0 0 ; /* Двигаются вверх-вправо-вниз-влево */
>
#content < /* Блок контента */
margin-bottom : 5px ; /* Отступ блока статьи от блока подвала */
width : 676px ; /* Ширина статьи */
padding : 10px ; /* Отступ текста от краёв блока */
background : #ffffff ; /* Фон статьи */
border-radius : 5px ;
box-shadow : rgba(0,0,0,0.5) 0px 1px 3px ;
>
.left < /* Картинка в тексте слева */
float : left ;
margin : 30px 7px 7px 7px ;
>
.right < /* Картинка в тексте справа */
float : right ;
margin : 7px 0 7px 7px ;
>
/* Подвал */
#footer < /* Блок подвала */
height:80px; /* Высота блока подвала */
background-color : #ffffff ; /* Фон блока подвала */
margin-bottom : 10px ; /* Отступ снизу */
border-radius : 5px ; /* Закруглённые углы */
box-shadow : rgba(0,0,0,0.5) 0px 1px 3px ; /* Тень блока */
>
.clear < /* Запрет наплывания. Устанавливается для того, чтобы блок контента, при заполнении текстом и изображениями не наплывал на подвал */
clear : both ;
>
.fon < /* Номер телефона */
float : left ; /* Разрешаем другим элементам обтекать абзац справа */
margin : 20px 0 0 20px ;
>
.fax < /* Номер факса */
float : left ;
margin : 20px 0 0 60px ;
>
.mail < /* Адрес E-mail */
float : left ;
margin : 20px 0 0 60px ;
>
/style >
/head >
body >
div id =» wrapper «>
h1 >Грузоперевозки /h1 >
p c lass =» nomer «>234-49-50 br > +7 900 650 33 45 /p >
img src =» http://trueimages.ru/img/cf/26/9116df15.png «>
/div >
h3 >На нашем сайте /h3 >
p > img class =» marcer » src =» http://trueimages.ru/img/99/91/dea39f15.png » width =» 10 » height =» 10 «>Наши сотрудники /p >
p > mg class =» marcer » src =» http://trueimages.ru/img/99/91/dea39f15.png » width =» 10 » height =» 10 «>Наша техника /p >
p > img class =» marcer » src =» http://trueimages.ru/img/99/91/dea39f15.png » width =» 10 » height =» 10 «>Прайс
hr width =» 50 » color =» #037FFC » size =» 5 «>
h3 >Другая информация /h3 >
/div >
img class =» left » src =» http://trueimages.ru/img/81/90/b1718f15.png «>
p >Здравствуйте уважаемые будущие веб-мастера! /p >
p >Мне 55 лет и я рад приветствовать Вас на своём сайте.
Этот сайт первый, который я разработал самостоятельно,
а до этого умел только входить в интернет.
Почему я решил его сделать? /p >
p >За те 3 месяца, пока
разбирался в сайтостроении и создавал этот ресурс
обнаружилось, что авторы руководств по созданию
сайтов считают многие нюансы само собой разумеющимися
и не обращают на них внимание. /p >
p >А мне, учитывая
возраст и «опыт», было не просто понять как раз эти
нюансы, они отнимали больше всего времени. И я решил
написать свой материал, так что-бы другим было легче
сориентироваться в потоке новой информации. /p >
img class =» right » src =» http://trueimages.ru/img/0d/64/07a18f15.png «>
p >Здесь
«разжеваны» все мелочи сопровождающие создание сайта,
мимо которых обычно проскакивают другие авторы.
Если вам что-то будет непонятно, спрашивайте, для
меня нет «глупых» вопросов.
Читайе и создавайте свой сайт самостоятельно, каким
бы ни был Ваш возраст и стаж работы на компьютере. /p >
p >Уверен, у Вас получится еще лучше и уж точно, в
несколько раз быстрее, чем у меня. /p >
/div >
div class =» clear «> /div >
div id =» footer «>
p class =» fon «> strong >Телефон: br > 265-48-76 /strong > /p >
p class =» fax «> strong >Факс: br > 265-85-97 /strong > /p >
p class =» mail «> strong >E-mail br >ctoto@mail.ru /strong > /p >
Это код статичного сайта, а это значит, что на экранах с разным расширением, он будет оставаться в неизменных размерах.
То есть на мобилах у него появится полоса горизонтальной прокрутки, которой придётся пользоваться, чтоб просмотреть сайт целиком.
А теперь вернёмся к нашему примеру.
Прежде чем начать работать с кодом, нужно создать место где будет располагаться сайт до вывода его в интернет.
Как создать директорию сайта смотрите в статье Создание директории сайта
Для редактирования этого кода, потребуется HTML редактор. У кого он есть, очень хорошо, у кого нет, предлагаю установить Notepad++.
Как начать в нём работу, то есть создать файл, прочитайте здесь.
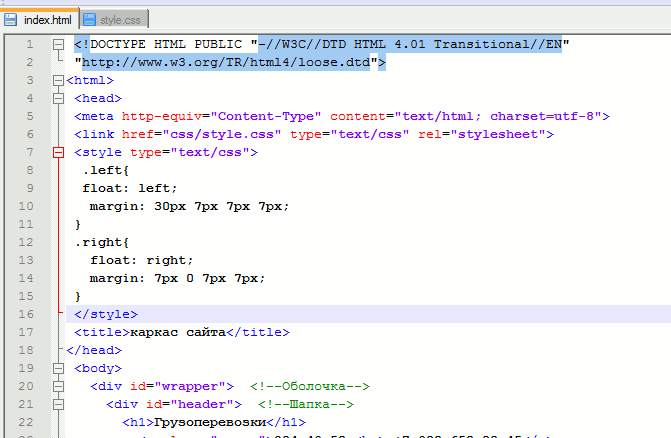
Когда редактор будет установлен, откройте его, скопируйте из представленного выше кода строки 1 — 6, и вставьте в поле редактора, а затем строки 118 — 153, и так же вставьте в редактор.
Таким образом мы выбрали HTML часть кода, из которой создадим HTML файл. Удалите мою нумерацию строк, создайте файл, назовите его index.html, и сохраните в директорию сайта.
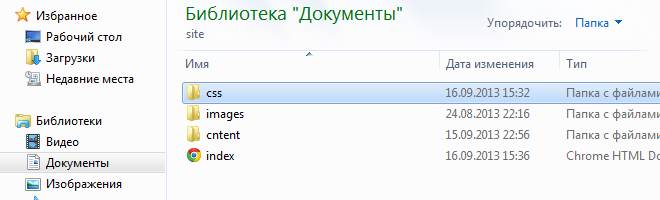
Директория должна приобрести такой вид:
Следующим шагом создаём файл style.css, в котором будет расположена таблица стилей.
Вот тут внимание! Файл style.css, в дальнейшем, будет подключаться ко всем страницам сайта, поэтому в нём нужно собрать стили, формирующие основу страницы.
В дальнейшем, если Вам захочется внести какие-то изменения в конструкцию сайта, достаточно будет внести их в файл style.css, и они отобразятся на всех страницах.
Итак, в директории сайта создаём ещё одну папку, и называем её css.
Затем возвращаемся в редактор, открываем новый документ (первая иконка панели), копируем и вставляем в него строки 8 — 80 и 90 — 116.
Пропускаем только стили оформляющие картинки в тексте, так как они предназначены только для одной страницы.
Убираем мою нумерацию, и сохраняем этот новый документ во вновь созданную папку css, под названием style.css.
Далее откроем файл index.html, и подключим к нему таблицу стилей, то есть файл style.css.
После каждой манипуляции с кодом в редакторе, не забывайте сохранить изменения (третья иконка слева). При этом иконка файла должна из красной стать синей.
Далее проходим в меню «Запуск», выбираем свой браузер, и посмотрим, что он нам покажет. Если не сделали ошибок при копировании, то в браузере отобразится картинка, представленная в начале статьи.
Следующим шагом разберёмся с изображениями. У меня картинки загружены через сервис trueimages, только для того, чтоб страница открылась у Вас в браузере.
Вам же нужны будут свои изображения, и их нужно сделать, или найти в интернете.
Как сделать картинку для шапки сайта в Paint можно посмотреть в одноимённой статье. Если-же у Вас есть фотошоп, то все изображения лучше делать в нём.
Все сделанные, или найденные изображения, нужно поместить в папку images директории сайта.
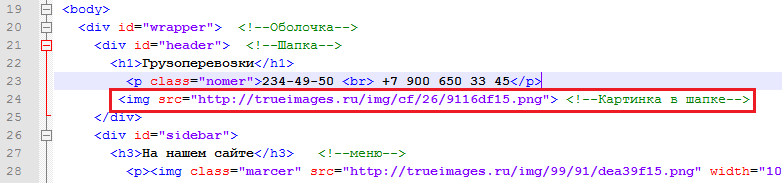
Первым делом поменяем шапку сайта. Для этого в файле index.html удалим тег c моей картинкой (строка 124)
Затем в файле style.css удалим селектор img.
Далее, в селекторе #header прописываем уже Вашу картинку
В редакторе это будет смотреться так
Двоеточие в начале адреса изображения ставиться тогда, когда селектор находится в в отдельном css файле. Если стили подключены в html файле, двоеточие в начале адреса не ставится.
Обратите внимание, что размер картинки не должен превышать размер блока header. Определяется он так: щёлкните по файлу картинки правой клавишей, в появившемся меню выбираете «Свойства», и затем, «Подробно», там и будут показаны размеры.
Теперь, если пройти в меню «Запуск», и открыть index.html, то откроется страница с Вашим изображением в шапке сайта.
Меняем остальные картинки (строки 128,129,130,135,141) В отличие от предыдущей, в них нужно изменить только адреса. Удалить адреса моих изображений, и вставить адреса Ваших.
После чего они приобретут примерно такой вид. Название картинки у меня i2.png, а у Вас будет своё.
Ну вот, осталось написать свои заголовки, оформить и подвинуть их туда куда Вам нужно(как это сделать сказано в комментариях к коду), написать свой текст, и главная страница Вашего сайта готова!
Если Вам захочется изменить положение сайдбара, или сделать два сайдбара, то код таких шаблонов представлен в статье Каркас сайта. Просмотрев их, можно сделать небольшие изменения в коде, представленном в этой статье, и получить желаемый результат.
Итак главная страница сайта готова, можно приступать к созданию рубрик и страниц. Я покажу, как создаётся одна рубрика, и в ней одна страница, а уж остальные Вы, точно так же, сделаете самостоятельно.
В директории сайта у нас есть папка content. Открываем её и создаём ещё одну папку — rubrica1(у Вас конечно будет своё название). В этой папке создаём ещё две папки — css и images.
В папку css помещаем файл style.css, а в папку images, во первых — основные изображения, которые должны быть на каждой странице (в моём случае это шапка сайта и маркеры меню), и во вторых, Вы поместите туда все картинки, которыми будете оформлять статьи этой рубрики.
Теперь можно создать страницу или статью. Открываем в Notepad++ файл index.html, копируем его, затем открываем «Новый документ», и вставляем в него скопированный файл.
Убираем из этого файла текст, вместе с расположенными в нём изображениями, и глобальные стили. Остаётся чистая страница Вашего сайта.
Сохраняем её в папку rubrica1 под названием: «Заголовок статьи.html». Заголовок статьи в названии файла пишется английскими буквами.
Можно заполнить страницу текстом, и украсить его изображениями. Точно так-же создаются все статьи этой рубрики. Затем делается следующая рубрика и так далее.
Лучше заранее прикинуть, какие рубрики будут в Вашем сайте, создать их, а потом заполнять статьями. Проще потом будет делать навигацию.
Вот мы и подошли к самой, по моему, трудоемкой и нудной фазе создания сайта — навигации. Или меню.
Почему трудоёмкая? Потому, что на каждой странице, и в каждой рубрике сайта, должна быть ссылка на все остальные страницы и рубрики, или что-то вроде этого. Зависит от того, какую навигацию для сайта Вы примените.
Можно с каждой страницы на все остальные, можно меню «Рубрики», а уж из рубрик — меню по страницам. А если этих страниц несколько сотен?
На примере я покажу, как делается меню, но делать его нужно после того, как сайт будет выложен в интернет, так как адреса страниц на хостинге будут другими, нежели адреса страниц сайта, расположенного на компьютере.
Итак, меню делается в общем-то просто. Нужно, лишь, в строку меню, вставить ссылку на другую страницу
Так на каждой странице, после чего наше меню станет активным.
Ну вот вроде бы, в общем, всё. Осталось выложить наше детище в интернет. Как это сделать читайте в статье Шаблон сайта на чистом HTML.
В качестве хостинг провайдера очень рекомендую Бегет
Готовый код различных наворотов для вашего сайта вы можете найти на странице Бесплатные скрипты и CSS эффекты для сайта
Желаю творческих успехов.

Как создать простой HTML сайт в блокноте
HTML – это основа всех современных сайтов. По сути, это язык разметки, который помогает браузеру правильно отображать те или иные элементы. Чтобы создать свои первые web-страницы будет достаточно даже простого текстового блокнота (имеется ввиду программа-редактор для работы с текстом, а не бумажная записная книжка).
Какие именно шаги нужно пройти и как сделать свой первый сайт «бесплатно», «без регистрации и SMS» — ниже.
Пара слов об HTML
С одной стороны, создание универсального синтаксиса для разметки интернет-страниц позволило этому самому интернету перерасти из технологии объединения сетей до современного WEB’а со всем его многообразием. С другой стороны, так можно сказать про любой язык программирования – он помогает преобразовывать логические структуры в машинный код. Но для того, чтобы получить более-менее внятный результат нужно проделать огромный пласт работы: изучить и досконально знать синтаксис, а на это может уйти много времени и сил, накопить опыт по созданию своих скриптов и т.п., а это ещё больше времени.
HTML был призван добавить интерактивности к скучным «простыням» документов, которые были практически единственным видом контента на заре зарождения глобальной паутины (из-за низких скоростей).
Фактически это язык разметки, который позволяет выделять определённые элементы страницы и задавать для них специфичные параметры (размер, шрифт, тип: картинка это, текст, ссылка, видеофайл и т.д.).
Немного о синтаксисе
Здесь текст позволяет выделить заголовок первого уровня, она состоит из открывающего и закрывающего (с косой чертой) тегов. Некоторые теги, могут использоваться самостоятельно – без закрывающих элементов.
Любой HTML-документ может быть представлен в текстовом виде и должен иметь определённую структуру.
Обязательными тегами для любых HTML-страниц являются следующие:
Внутри тега располагается вся разметка страницы.
Внутри тега HEAD описываются параметры заголовка страницы, включая так горячо любимые seo-атрибуты: title и description.
А внутри BODY располагается весь остальной контент.
В общей сложности в современной версии языка разметки HTML5 используется 125 основных элементов (тегов).
Простая web-страница в блокноте
Открываете любой доступный текстовый редактор (это может быть встроенное системное приложение, например, «Блокнот» в Windows, или сторонний софт, например, Notepad++, AkelPad и т.п.).
Алгоритм работы очень простой:
Обратите внимание, блокнот Windows в устаревших версиях системы сохраняет текст в кодировке ANSI (в новых версиях он работает с UTF-8), это не преступление, но вместо кириллических символов в браузере вы можете увидеть кракозябры. Поэтому с помощью специального атрибута нужно просто «подсказать» браузеру, что ему нужно работать с ANSI:
(тег вписывается внутри блока HEAD).
Хватит теории, пора переходить к делу. Давайте создадим в блокноте полноценную страницу. Просто скопируйте и вставьте следующий код в ваш блокнот.
Сохраните файл как index.html и откройте в браузере.
Вы получили типовой адаптивный шаблон, который можно наполнить своим контентом. Только править нужно наполнение, а не теги, нельзя их удалять или нарушать структуру (например, убирать закрывающие), так как в противном случае вся ваша «вёрстка» съедет и будет отображаться «криво».
Пошаговая инструкция для новичков по созданию сайта с нуля без навыков программирования.
Стили CSS, скрипты, картинки и другой контент
Как можно заметить, приведённый пример адаптируется под ширину окна браузера и может выстраиваться в одну вертикальную колонку на мобильных устройствах. Как так получилось? Всё дело в таблице каскадных стилей (они же CSS).
Вы можете задать для каждого HTML-тега свои параметры оформления: цвет заливки, текста, тип шрифта, его размер, отступы и многое другое. В нашем примере стили прописаны в блоке