Scale 1200 webp что это
Картинки WEBP. Чем открыть формат WEBP, перевод их в Jpg
Чем открыть формат WEBP? В статье об этом поговорим. Данный формат является форматом для изображений. Пользователи скачивают картинки в этом формате на компьютер, но они не просматриваются. Дадим готовое решение проблемы и откроем WEBP на компьютере, преобразуем в другой формат.
Формат WEBP, что это такое? Плюсы и минусы этих картинок

С помощью формата WEBP, можно сжимать изображения с потерями качества или без потерь. Вместе с тем, он увеличивает скорость загрузки изображений на сайтах.
Какие плюсы и минусы у формата? Преимущества WEBP следующие:
Минусов у данного формата несколько – его поддерживают не все браузеры для просмотра. В некоторых браузерах, нельзя скачать на компьютер картинку в этом формате.
Далее, рассмотрим, как открывать формат WEBP на компьютере, какие программы и браузеры использовать.
Чем открыть формат WEBP, программы и браузеры
Итак, чем открыть формат WEBP? На самом деле здесь нет сложностей. Есть специальные программы для открытия формата:
Браузеры поддерживающие формат WEBP:
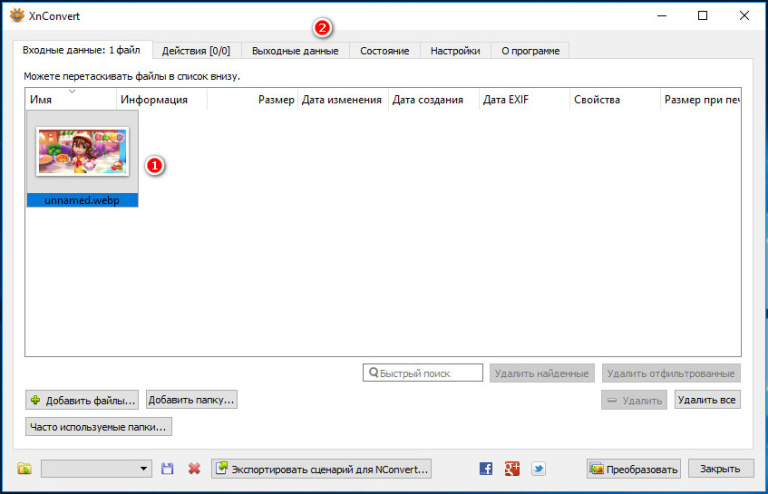
Рассмотрим на примере, как открыть WEBP через браузер. Для этого нажмите по картинке правой кнопкой мыши, выберите меню «Открыть с помощью» (Скрин 1).
Далее, кликните на браузер Google. После этого картинка должна открыться в этом браузере (Скрин 2).
В Яндексе и в других браузерах, картинка WEBP открывается по аналогии.
Лучшее приложение для открытия таких картинок – это Гугл Фото. Перейдите на сервис и войдите в Гугл аккаунт. Далее, загрузите туда изображение, с помощью кнопки «Загрузить». Нажмите по загруженной картинке, чтобы ее открыть в полноэкранном режиме.
Как изменить формат файла с WEBP на Jpg
Вы сможете поменять формат файла с WEBP на Jpg несколькими способами:
Выше мы рассматривали, как открывать картинку в формате WEBP, в Гугл фото. Там же, вы можете ее сохранить на компьютер уже с другим форматом. Нажмите по картинке правой кнопкой мыши и выберите «Сохранить изображение как». При сохранении будет установлен Jpg. Кликните кнопку «Сохранить» и картинка загрузиться на компьютер в другом формате.
Конвертеры онлайн WEBP в Jpg
В Интернете есть конвертеры, которые конвертируют разные форматы файлов и сохраняют их на компьютер. Список конвертеров:
Конвертеры работают бесплатно, не требуют регистрации от пользователей. Разберем конвертацию файлов на последнем конвертере из списка.
Нажимаем на кнопку «Загрузить» или переносим картинку с компьютера левой кнопкой мыши на конвертер (Скрин 3).
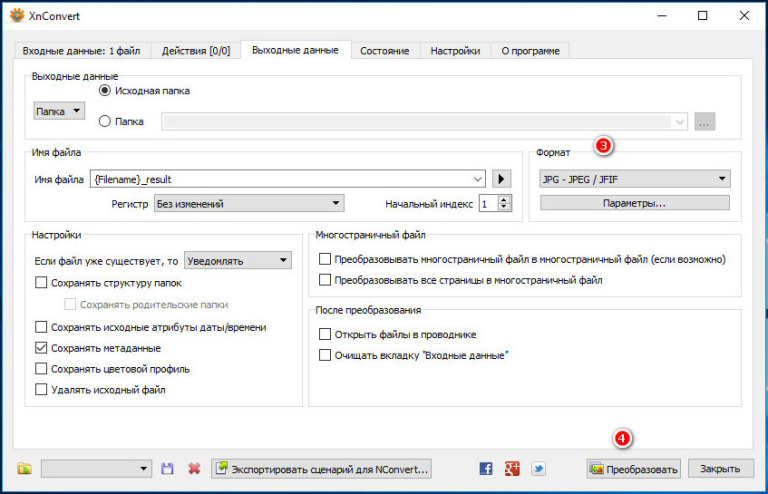
Далее, жмите кнопку «Конвертировать» (Скрин 4).
После этого, нажимаете «Скачать», чтобы картинка загрузилась на компьютер в формате Jpg.
Утилиты (программы) для преобразования
Перечислим несколько утилит, которые преобразовывают файлы разных форматов:
Остальные программы можно найти в Интернете.
Чем открыть формат WEBP на Андроид
Если скачиваете на Андроид картинки в формате WEBP, соответственно их можно открыть с помощью приложений. Есть доступные приложения. Они устанавливаются с Плей Маркет на телефон:
Все приложения по открытию картинок можете посмотреть здесь – «https://goo-gl.ru/6mmj».
Пользоваться приложениями просто. Скачиваете и устанавливаете одно из них на телефон. Далее, загружаете туда картинку и просматриваете.
Заключение
В статье было показано, чем открыть формат WEBP. Для открытия картинок, мы использовали сервисы, браузеры, программы и приложения. Перевели данный формат в другой и сохранили на компьютер. Использовав эту инструкцию, вы сможете открывать формат Webp и добавлять картинки на свои сайты.
Учимся работать с форматом webp

Что необходимо знать о данных с таким расширением?
Что за формат? Файл webp является расширением изображения в растровой форме. В области специализированных пользователей подобные пакеты данных получили название «Weppy-файл». Формат был создан еще в 2010 году компанией Google для разработки графики на основе Веб-приложений. Чтобы сократить размер растровых фрагментов расширения используется алгоритм сжатия, аналогичный JPEG. При этом качество остается на должном уровне. Основное достоинство формата заключается в возможности немедленной загрузки изображений на онлайн-ресурсах.
На данный момент формат не получил широкую популярность среди пользователей. Исходя из этого, разработчики программных обеспечений пока не спешат усовершенствовать обычные программы для просмотра изображений или выпускать новое обеспечение для работы с подомными расширениями.
Как открыть на ПК
Для просмотра и форматирования webp-данных можно воспользоваться некоторыми графическими редакторами и интернет-браузерами, к которым следует отнести:
С подобным форматом можно работать и на других ОС, помимо Windows – Linux и Mac OS. Если при попытке открыть файл в обычном программном обеспечении для просмотра изображений выдается ошибка, значит была использована некорректная программа.
Adobe Photoshop
Открыть формат в фотошопе не составит труда. Для этого необходимо загрузить программное обеспечение с официального источника. Если программа уже установлена, следует открыть ее. Затем в верхнем левом углу нажать на кнопку «Файл», выбрать вариант «открыть» и переместиться в ту область памяти, где расположен необходимый файл. Нажав на него и на кнопку «открыть», пользователь подтверждает запуск, и программа немедленно его открывает.
Программное обеспечение позволяет не только просматривать изображение, но и предоставляет обширный ряд инструментов для редактирования и обработки объекта, что используется многими графическими дизайнерами.
Не знаете, как открывать данные с расширением TIF? Тогда внимательно изучите наши советы.
Подмена адреса
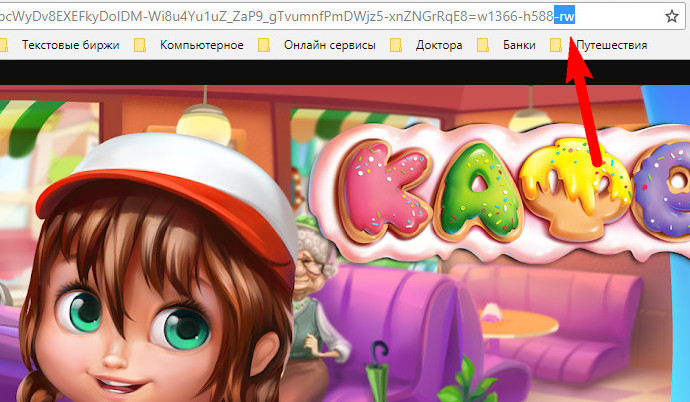
Если пользователь не знает, как открыть файл формата webp с помощью программного обеспечения, необходимо воспользоваться простым методом, которые заключается в подмене адреса.
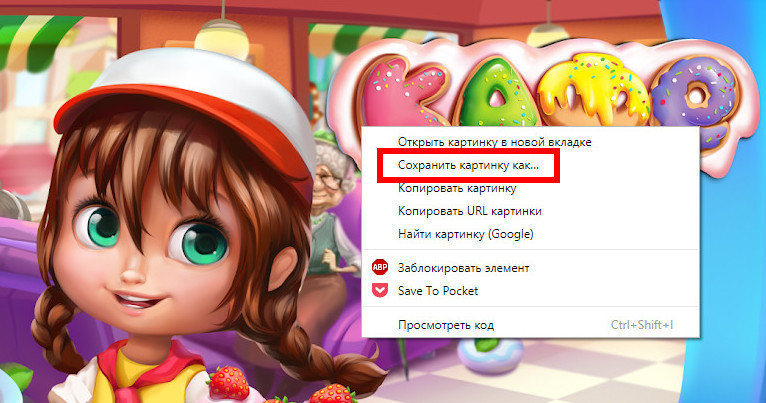
Далее картинка скачивается привычным образом. Для этого необходимо нажать на нее правой кнопкой и нажать на «сохранить изображение как…». Далее пользователь выбирает область памяти, куда ее следует сохранить, и подтверждает операцию.
После этого изображение можно открыть в любой программе для работы с картинками и выполнить необходимые действия.
Конвертация
Конвертирование – это переформатирование файла и присвоение ему другого формата, с которым можно будет без проблем работать в дальнейшем. Сделать это можно в paint.net и других программах и онлайн-ресурсах.
Онлайн сервисы
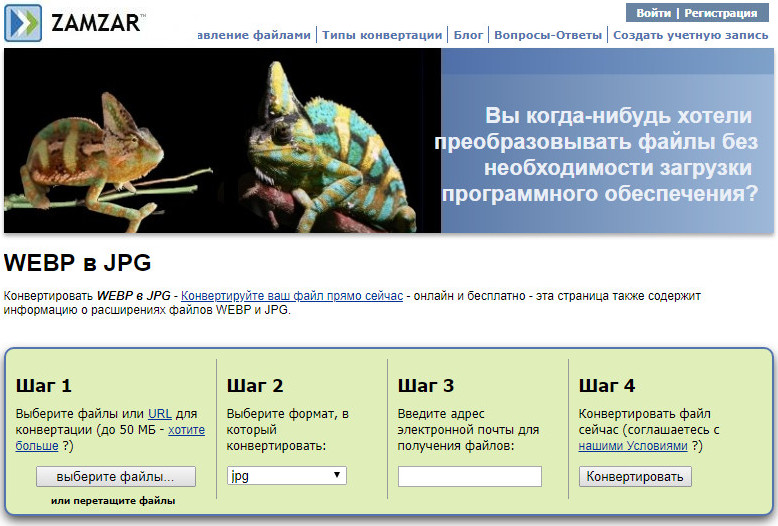
Такой сервис, как Zamzar, позволяет быстро осуществить конвертацию данных в необходимый формат. Процедура совершенно бесплатная и простая. Единственный недостаток заключается в том, что система требует указать адрес электронной почты.
Чтобы переформатировать объект, необходимо выбрать его из области памяти, указать расширение, в которое предпочтительней конвертировать пользователю, ввести адрес электронной почты и подтвердить операцию с помощью нажатия на кнопку «конвертировать».
Полученный файл с расширением JPEG или JPG автоматически начнет скачиваться с ресурса, после чего с ним можно работать в любых доступных программах для просмотра изображений на компьютере.
Не знаете, как распаковать архив RAR? Наша инструкция наглядно вам все покажет – https://forzapc.ru/chem-otkryt-format-rar.html
Если вы хотите выбрать хороший процессор, то внимательно изучите нашу статью, мы поможем вам определиться, читайте тут.
Программа
Если нет желания передавать конфиденциальные данные постороннему ресурсу, можно воспользоваться программой XnConvert, которую необходимо скачать с официального источника. Программное обеспечение дает возможность конвертировать различные пакеты данных и предлагает небольшой ряд инструментов для работы с ними.
Чтобы начать работу с программой, необходимо перетащить файл webp на ее иконку, после чего обеспечение предложит конвертацию объекта. Во вкладке «выходные данные» следует указать расширение, в которое необходимо конвертировать, и подтвердить операцию, нажав на кнопку «преобразовать».
Что за формат WebP и как его использовать на своем сайте.
WebP — это формат веб-изображений, разработанный Google, при помощи которого вы получите маленький размер изображения без потери качества. В этом посте мы углубимся в вопрос «Что за формат WebP?» и расскажем вам больше по этой теме.

Мы также поговорим о плюсах и минусах WebP-изображений, чем его открыть и о том, как вы можете начать использовать WebP-изображения на своем сайте.
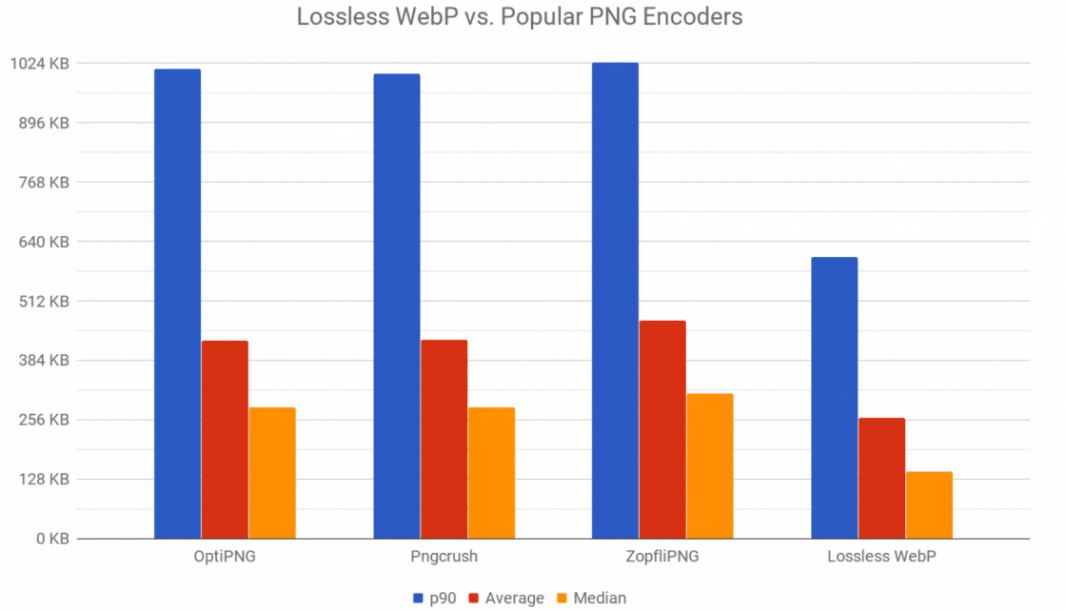
Сравним WebP с другими форматами
WebP images — это формат изображений от Google, предназначенный для размещения картинок в интернете в качестве. Размер файла получается меньше, чем у других форматов, но качество при этом не ухудшается.
Что за формат WebP и как его использовать на сайте
Вы можете сжать WebP как «с потерями» (lossy), так и «без потерь» (lossless). Последний вариант сохранит больше данных, в то время как первый делает размеры результирующего файла еще меньше.
По данным Google, изображения WebP:
Как открыть WebP?
Программы, которыми можно открыть WebP на Windows :
Программы, которыми можно открыть WebP на Mac :
Программы, которыми можно открыть WebP на Linux :
Плюсы и минусы использования WebP на вашем сайте
Теперь, когда мы ответили на вопрос “Что за формат WebP?», давайте поговорим о том, стоит ли его использовать и обсудим плюсы и минусы изображений WebP.
Плюсы WebP изображений
Как мы уже упоминали, основная цель этого формата — веб-ориентированное изображение, которое превосходит как PNG, так и JPEG в большинстве ситуаций.
Файлы изображений занимают место на вашей странице, иногда много места. Чем больше изображений вы добавляете на свой сайт, тем больше вероятность ухудшения производительности страницы. Очень важно чтобы ваша страница загружалась быстро, иначе посетители уйдут с вашего сайта, прежде чем они увидят, что вы на нем предлагаете.
Изображения, сохраненные в формате WebP, могут быть значительно меньше, чем JPEG и PNG с таким же качеством.
Также примечательно, что WebP поддерживает прозрачность. Прозрачные изображения невероятно полезны, вы можете использовать их для логотипов или инфографики.
Минусы WebP изображений
Если у WebP так много преимуществ, почему его использует так мало людей? Основным недостатком является то, что изображения WebP в настоящее время не поддерживаются всеми браузерами, хотя все больше и больше браузеров добавляют поддержку.
Поддерживают WebP:
Вот сравнение текущей поддержки браузера, а также доли каждого браузера в России на десктопном и мобильном рынке по состоянию на сентябрь 2019 года по данным Яндекс Радара:
Не поддерживают WebP:
Хотя большинство браузеров теперь поддерживают WebP, все еще есть те, у которых поддержки нет (в частности, Safari).
К счастью, вы ничего не теряете, используя WebP на своем сайте, так как вы можете просто включить «запасное» изображения PNG и/или JPEG, которые отображаются для посетителей с браузерами, которые не поддерживают изображения WebP. Да потребуется немного поработать, но эта работа положительно скажется на производительности.
Как использовать WebP изображения на Вашем сайте
Добавить WebP к себе на сайт довольно просто. Сконвертируйте ваше изображение в формат WebP. Найдите код изображения в HTML вашей страницы:
И добавьте тег picture и source:
Для популярных CMS существует множество плагинов для автоматизации этой работы:
Вывод
Что за формат WebP? Это тип файла изображений, который имеет потенциал для ускорения вашего сайта, даже больший, чем при использовании сжатых PNGs или JPEG. WebP сжимается как с потерями, так и без потерь дает нам меньшие размеры файлов при сопоставимом качестве.
Хотя его популярность растет, WebP еще не поддерживается во всех браузерах. Тем не менее, это не помеха чтобы использовать этот формат изображения на вашем сайте, особенно если вы загружаете много изображений.
Формат изображений WebP: что это такое и зачем он нужен
Ваш сайт можно сделать быстрее и легче, всего лишь изменив формат изображений на нем. Причем даже без дополнительной компрессии и потери качества. Для этого надо ознакомиться с форматом WebP и конвертировать в него все картинки на странице. Но давайте обо всем по порядку.
Краткое описание WebP
WebP — это формат файла, разработанный компанией Google в 2010 году. Его особенностью является продвинутый алгоритм сжатия, позволяющий сократить размер картинки без видимых потерь в качестве.
Да, другие форматы тоже поддерживают сжатие, но технологии, стоящие в основе WebP, куда прогрессивнее. И если сравнивать WebP с конкурентами в соотношении степени сжатия к качеству картинки, то разработка Google одержит уверенную победу.
В среднем вес картинок сокращается на 25–35%, что позволяет вебмастерам размещать на сайтах больше изображений, не тратя впустую драгоценное пространство на жестком диске арендованного VDS.
При разработке формата сотрудники Google использовали те же методики сжатия, что используются в компрессии кодеков VP8.
Преимущества WebP на другими форматами
Естественно, основное преимущество — это размер. Сокращение размера положительно влияет сразу на четыре аспекта работы в интернете:
Но говорить о преимуществах WebP проще в сравнении с другими форматами.
WebP против JPEG
JPEG — формат, отлично подходящий для изображений с большим количеством цветов. Он мало весит и имеет приемлемое качество, из-за чего обрел столь большую популярность среди пользователей.
Главный недостаток JPEG — заметная потеря в качестве и детализации из-за недостаточно продуманных алгоритмов сжатия. Это особенно заметно при приближении или когда у картинки изначально не слишком высокое разрешение.
У WebP качество картинки практически не теряется. Если ознакомиться с галереей Google, то станет понятно, что отличить их формат от высококачественных JPEG практически невозможно. Это видно только по размеру файлов.
WebP против PNG
PNG — формат, ставший золотым стандартом и сумевший сохранить идеальный баланс между качеством и весом. Он подходит для изображений с логотипами или некрупным текстом. Там, где нужна высокая детализация.
Но речь идет о графике. С фотоснимками PNG справляется хуже более узкоспециализированных расширений. К тому же PNG заметно тяжелее того же JPEG даже после компрессии (хоть и сохраняет высокое качество).
WebP по детализации и цветопередачи на одном уровне с PNG. Разницу трудно заметить даже при сравнении лоб в лоб. Он хорошо отображает как графику, так и фотографии. При этом размер зачастую ниже, чем у PNG, на 30%.
Недостатки WebP
Поддержка данного формата среди браузеров и веб-приложений постепенно растет. Сейчас с WebP не возникает проблем ни в Google Chrome, ни даже в Safari. Но остались сайты и программы, которые все еще не знакомы с этим расширением картинок. Поддержка в браузере Apple появилась не так давно, а в Internet Explorer не появится никогда.
Как я уже заметил выше, проблема не только в браузерах, но и в других программных решениях. К примеру, в WordPress нет нативной поддержки WebP, а это, между прочим, популярнейшая CMS в мире. И таких ресурсов все еще много.
А еще WebP-файлы зачастую нечем открывать на компьютере. Поэтому некоторые пользователи Windows и Linux негодуют, когда пытаются скачать картинку через Google Chrome, а получают файл с невнятным расширением, который нельзя открыть.
Как открыть WebP-файл
Если вы столкнулись с тем, что в вашей ОС нет программы для работы с WebP, то вам поможет поддерживаемый браузер. Алгоритм действий:
В Linux можно открывать WebP-файлы с помощью редактора изображений GIMP. В macOS этот формат поддерживается по умолчанию в приложении «Просмотр», в нем же картинку можно отредактировать и конвертировать.
Сохраняем WebP как JPEG (или конвертируем в другой подходящий формат)
Инструкция для тех, кто не желает возиться с WebP и хочет изменить формат изображения в более привычный.
Есть несколько методов превращения WebP в условный PNG или JPEG средствами Windows. Через браузер, через Microsoft Paint и через специализированный декодер и команду в терминале Windows (внезапно).
Конвертируем PNG в WebP
Инструкция для тех, кто хочет стать частью новой тенденции и перейти на WebP уже сейчас.
В сети уже хватает онлайн-конвертеров, меняющих формат изображения на любой по желанию пользователя. К тому же для изменения расширения подходят и методики, описанные в предыдущем блоке, разве что действия выполняются в обратном направлении.
Мы рассмотрим более практичные способы с точки зрения постоянной работы с веб-контентом. То есть инструменты, используемые вебмастерами в повседневной работе при публикации сайтов и новых материалов на них.
Через плагин для Фотошопа
Берем детище Adobe как самый популярный редактор среди дизайнеров веб-интерфейсов и основной массы контентщиков.
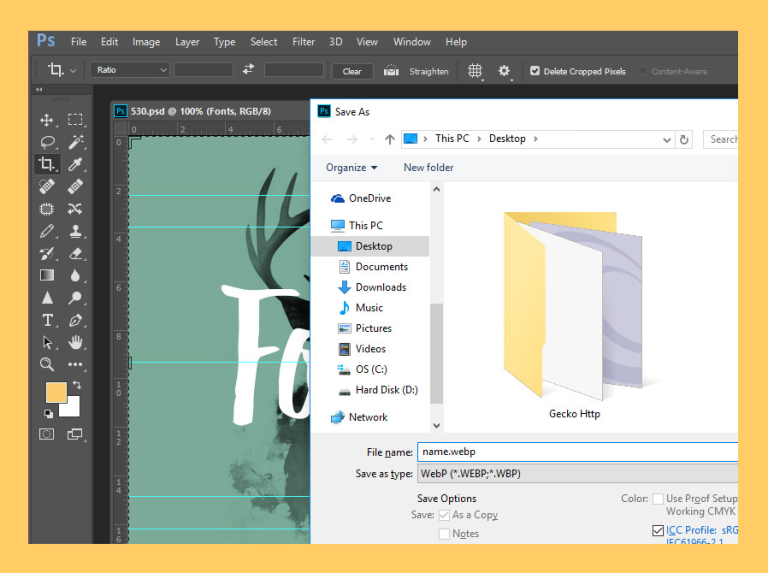
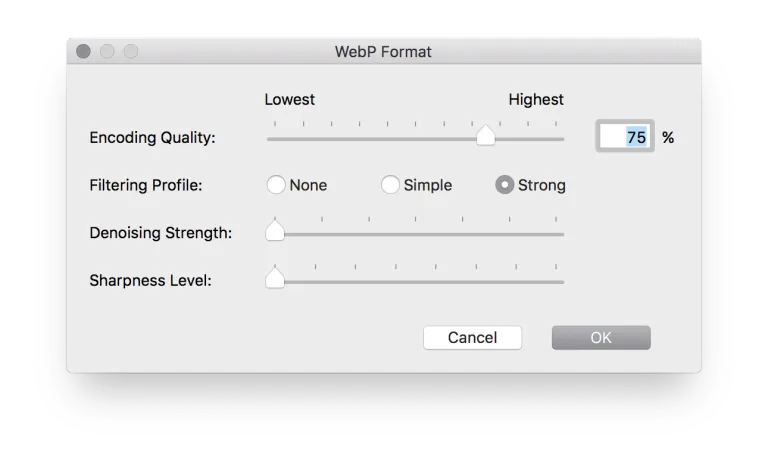
Сначала скачиваем плагин WebP Photoshop Plugin с официального сайта разработчиков. После этого устанавливаем и перезапускаем редактор. При повторном запуске в нем появится новый формат для экспорта. Открываем изображение в формате JPG, PNG и т.п., затем открываем меню File и выбираем пункт Save As… Во всплывшем окошке указываем расширение WebP или WebP Lossless. Второй вариант подразумевает немного иной тип сжатия, сохраняющий все детали изображения.
Появится интерфейс приложения, предлагающий выбрать уровень качества, степень четкости и даже уровень снижения шумов.
Через node.js
Подойдет тем, кому надо пачками конвертировать разного рода изображения в WebP, тратя на это минимум сил. Естественно, нужно хотя бы примерно понимать, что такое node.js и установить ее к себе на компьютер с Linux.
Представим, что node.js уже установлен и работает. Возвращаемся к конвертеру. Будем использовать плагин imagemin и соответствующий скрипт на его базе, чтобы автоматизировать процесс конвертации.
Чтобы установить imagemin, введем в командную строку:
Затем создаем скрипт в формате JavaScript со следующими вводными данными и запустим его в node.js:
По умолчанию в переменных outputFolder, PNGImages и JPEGImages указаны значения img, но их можно заменить на другие. В названиях изображений вовсе можно оставить звездочку, чтобы скрипт конвертировал все изображения с расширениями JPEG и PNG, что сможет обнаружить в папке.
Через плагин для WordPress
Если работаете в CMS WordPress, можно не изгоняться с node.js, а установить плагин WebP Express. Он использует библиотеку WebP Convert Library для конвертации изображений с расширениями PNG и JPEG в формат компании Google.
Но оно не просто заменяет одно расширение другим, а добавляет еще один файл для браузеров, которые поддерживают этот стандарт. Альтернативные форматы никуда не исчезают и продолжают отображаться в неподдерживаемых браузерах.
А еще есть плагины для сжатия изображений в WordPress, которые создают WebP-копии загружаемых картинок и распространяют их по CDN. Они также ужимают другие форматы, минимизируя потери в качестве.
Подключаем WebP к HTML- и CSS-файлам
В случае с плагинами и CMS все понятно. Там есть графические интерфейсы для загрузки изображений. С кодом тоже нет сложностей. WebP можно встраивать в HTML-разметку как «обычные» изображения – через тег Правда, только для поддерживаемых браузеров.
На этом все. Как видите, в формате WebP нет ничего страшного. Обычные картинки, просто не везде поддерживаются. Отсюда и некоторые сложности в работе, но совсем скоро эта проблема исчезнет и WebP окончательно станет веб-стандартом.
Формат *.webp — что это такое, почему он такой есть и как его использовать
Когда в последний раз вы недоумевали, обнаружив, что скачали файл с разрешением *.webp и не понимали, что с ним делать?
Эта мини-статья для всех нас.
Несмотря на то, что формат *.webp создан компанией Гугл аж в 2010 году, он до сих пор считается новым и вызывает удивление. Тем не менее, с момента появления он активно развивается и поддерживается веб-сообществом, все современные браузеры умеют его отображать, он используется в фэйсбуке и телеграме и, конечно, в гугле. Почему? Сейчас поймёте.
Дело в том, что *.webp хорошо сжимается: изображение может весить почти на треть меньше *.png и *.jpg, и при этом не теряет в качестве — при сжатии без потерь, lossless. Но существует также сжатие с потерями, lossy — так файл будет весить ещё меньше, но и качество просядет. В масштабах крупного сервиса типа фэйсбука или телеграма экономятся гигантские объёмы трафика. А гугл отображает в своём формате картинки для предварительного просмотра, также экономя трафик.
А ещё *.webp поддерживает прозрачность альфа-канала, как и *.png— это используется для стикеров в телеграме.
Неудивительно, что из-за вышеописанных достоинств *.webp всё чаще стал встречаться в поисковых выдачах. А мы, как воспитанные законопослушные дизайнеры, конечно, не используем поисковую выдачу для клиентского дизайна, но, бывает, нужно быстро вставить первую попавшуюся картинку в фотошоп, чтобы прикинуть композицию, или именно эту атмосферную картинку бросить на мудборд. Скачаешь картинку и. что? Фотошоп файлы в формате *.webp не открывает. Что делать? Картинка-то красивая!
Во-первых, можно использовать онлайн-сервисы конвертации — их много, достаточно вбить в ваш поисковик «webp в jpg», «webp конвертация», «вебп в пнг». После этого использовать как обычное изображение привычного формата.
А во-вторых, можно использовать бесплатный плагин от Telegraphics для фотошопа. Сейчас мы с ним разберёмся.
Шаг второй. Скачиваем нужную нам версию плагина — 32-битную либо 64-битную. Как определить, как версия вам нужна? Идём в настройки виндоус → система → о системе и видим:
Шаг третий. Извлекаем файлы из архива в папку. Я пользуюсь программой 7-zip, скачать можно с официального сайта: https://www.7-zip.org/.
Шаг четвёртый. Нам нужна папка с плагинами фотошопа. Для этого мы идём по пути C: → Program Files → Adobe → Adobe Photoshop 2020 (у вас может быть другая версия) → Plug-ins. После чего мы просто переносим нашу разархивированную папку (папку, не сам архив) в папку с плагинами.
Готово! Вы восхитительны!
А теперь проверим. Открываем фотошоп и в выпадающем меню Help/Помощь нажимаем на About Plug-ins. Наш плагин есть в списке!
Потом идём на сайт https://www.learningcontainer.com/sample-webp-file-for-testing/, скачиваем тестовый файл в формате *.webp. Открываем его в фотошопе:
Отлично! Никаких больше «Невозможно прочитать данный формат» в вашем фотошопе!
Надеюсь, не зря нынче ночью я разбиралась с форматом и писала эту статью)) Спасибо, что прочитали!