Script src что это
Внешние скрипты, порядок исполнения
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/script-async-defer.
Если JavaScript-кода много – его выносят в отдельный файл, который подключается в HTML:
Здесь /path/to/script.js – это абсолютный путь к файлу, содержащему скрипт (из корня сайта).
Браузер сам скачает скрипт и выполнит.
Можно указать и полный URL, например:
Вы также можете использовать путь относительно текущей страницы. Например, src=»https://learn.javascript.ru/lodash.js» обозначает файл из текущей директории.
Чтобы подключить несколько скриптов, используйте несколько тегов:
Как правило, в HTML пишут только самые простые скрипты, а сложные выносят в отдельный файл.
Браузер скачает его только первый раз и в дальнейшем, при правильной настройке сервера, будет брать из своего кеша.
Благодаря этому один и тот же большой скрипт, содержащий, к примеру, библиотеку функций, может использоваться на разных страницах без полной перезагрузки с сервера.
В одном теге SCRIPT нельзя одновременно подключить внешний скрипт и указать код.
Вот так не сработает:
Асинхронные скрипты: defer/async
Браузер загружает и отображает HTML постепенно. Особенно это заметно при медленном интернет-соединении: браузер не ждёт, пока страница загрузится целиком, а показывает ту часть, которую успел загрузить.
В этой статье разберем, что такое JavaScript и для чего он нужен. Кроме этого, рассмотрим способы подключения кода JavaScript (сценариев) к странице.
Что такое JavaScript
Потребность в создании языка программирования для браузера появилась ещё в 90-е годы. В это время на веб-страницах хотелось делать уже больше, чем просто выводить статичный контент.
В 1996 году язык JavaScript был стандартизован компанией Ecma, которая занимается стандартизацией информационных и коммуникационных технологий. Сама спецификация была названа ECMAScript или сокращённо ES. По сути, JavaScript является реализацией спецификации ECMAScript. Новые версии ECMAScript выходят ежегодно и добавляют в язык новые возможности.
В настоящее время язык JavaScript уже применяется не только для веба. С помощью него можно написать обычные приложения для десктопных и мобильных операционных систем, использовать его в роли серверного языка (node.js) и др.
Виды браузеров и браузерных движков
Основные современные движки и браузеры, которые их используют:
Как осуществляется подключения кода JavaScript к странице
С помощью этого способа вы можете подключить JavaScript код к большому количеству HTML страниц. В этом случае при изменении кода скрипта не придётся его редактировать на каждой странице, к которой он подключён.
Если подключить скрипт с помощью атрибута src и дополнительно ещё указать некоторый код между открывающим и закрывающим тегом script этого элемента, то код, который указали непосредственно, будет проигнорирован, т.е. он не выполниться.
Как выполняются скрипты на странице
В этом примере используются 2 метода JavaScript:
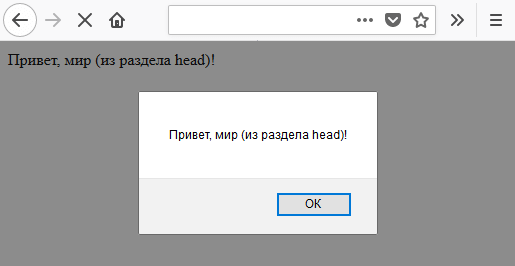
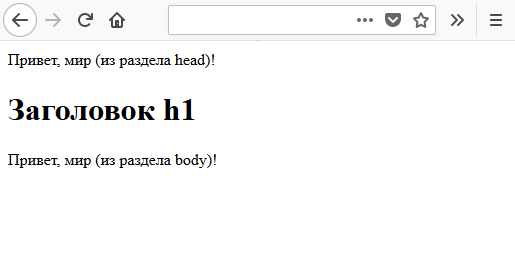
На этом этапе увидим следующую картинку:
Атрибуты async и defer
Второе отличие от async заключается в том, что будет сохранена очерёдность выполнения скриптов.
Как подключать файл js примеры
Внешние скрипты подключаются с помощью тега script:
Внешние скрипты JavaScript подключение примеры
Что такое внешний скрипт!?
Что такое внешнее подключение скриптов!? Синтаксис.
Синтаксис внешнего подключения скриптов:
Сколько вариантов подключения вариантов подключения скриптов существует!?
Абсолютный путь внешнего подключения скриптов
Приведем пример внешнего подключения используя абсолютный путь, чтобы не быть голословным покажем как у нас подключен внешний файл JavaScript:
Второй вариант внешнего подключения скрипта
Третий способ внешнего подключения скрипта по абсолютному пути
Если мы уберем домен у ссылки вообще, то такое внешнее подключения скрипта тоже будет работать!:
В чем его удобство!? В том, что он будет работать всегда, вне зависимости ни от каких условий!
Вид пути внешнего подключения скрипта относительно текущего документа
Наверняка вы встречали такой вид подключения внешних скриптов с точками и слешем:
Три вида внешних подключений скриптов
О первом виде подключения мы уже рассказали выше это:
Когда загрузка HTML дойдет до скрипта, то браузер остановится в ожидании выполнения скрипта!
Существует атрибут defer, который добавляется в тег script
Скрипт сработает независимо от загрузки HTML кода.
Существует ещё атрибут async, который также добавляется в тег script
Кроме браузера IE9. При обнаружении
В чем отличие async и defer атрибутов!?
При внешнем подключении, скрипт внутри тега не выполнится
Если вы одновременно укажите внешнее подключение скрипта и внутри тега создадите скрипт, то он не выполнится:
Сообщение системы комментирования :
Форма пока доступна только админу. скоро все заработает. надеюсь.
Скрипты: async, defer
В современных сайтах скрипты обычно «тяжелее», чем HTML: они весят больше, дольше обрабатываются.
Это ведёт к двум важным проблемам:
Конечно, есть пути, как это обойти. Например, мы можем поместить скрипт внизу страницы. Тогда он сможет видеть элементы над ним и не будет препятствовать отображению содержимого страницы:
Но это решение далеко от идеального. Например, браузер замечает скрипт (и может начать загружать его) только после того, как он полностью загрузил HTML-документ. В случае с длинными HTML-страницами это может создать заметную задержку.
Такие вещи незаметны людям, у кого очень быстрое соединение, но много кто в мире имеет медленное подключение к интернету или использует не такой хороший мобильный интернет.
К счастью, есть два атрибута тега
. содержимое после скрипта.
Следующий пример это показывает:
Отложенные с помощью defer скрипты сохраняют порядок относительно друг друга, как и обычные скрипты.
Поэтому, если сначала загружается большой скрипт, а затем меньшего размера, то последний будет ждать.
Браузеры сканируют страницу на предмет скриптов и загружают их параллельно в целях увеличения производительности. Поэтому и в примере выше оба скрипта скачиваются параллельно. small.js скорее всего загрузится первым.
Атрибут defer будет проигнорирован, если в теге
. содержимое после скриптов.
Асинхронные скрипты очень полезны для добавления на страницу сторонних скриптов: счётчиков, рекламы и т.д. Они не зависят от наших скриптов, и мы тоже не должны ждать их:
Динамически загружаемые скрипты
Мы можем также добавить скрипт и динамически, с помощью JavaScript:
Динамически загружаемые скрипты по умолчанию ведут себя как «async».
Мы можем изменить относительный порядок скриптов с «первый загрузился – первый выполнился» на порядок, в котором они идут в документе (как в обычных скриптах) с помощью явной установки свойства async в false :
Например, здесь мы добавляем два скрипта. Без script.async=false они запускались бы в порядке загрузки ( small.js скорее всего запустился бы раньше). Но с этим флагом порядок будет как в документе:
Итого
У async и defer есть кое-что общее: они не блокируют отрисовку страницы. Так что пользователь может просмотреть содержимое страницы и ознакомиться с ней сразу же.
Но есть и значимые различия:
Пользователь может знакомиться с содержимым страницы, читать её, но графические компоненты пока отключены.
Поэтому обязательно должна быть индикация загрузки, нерабочие кнопки – отключены с помощью CSS или другим образом. Чтобы пользователь явно видел, что уже готово, а что пока нет.
На практике defer используется для скриптов, которым требуется доступ ко всему DOM и/или важен их относительный порядок выполнения.
А async хорош для независимых скриптов, например счётчиков и рекламы, относительный порядок выполнения которых не играет роли.
Content Security Policy — опасная политика
Обзор нового веб-стандарта и его фундаментальных уязвимостей
Чтобы идти в ногу со временем, браузеры внедряют все новые технологии для обеспечения безопасности пользователей. Одна из них — Content Security Policy, позволяющая разработчикам сайтов четко объяснить браузеру, на какие адреса тот может выполнять межсайтовые запросы. Однако новый веб-стандарт страдает от существенных недостатков, ставящих под сомнение его пригодность как защиты от XSS.
Content Security Policy vs Same Origin Policy
Одним из главных принципов безопасности браузеров и веба в целом является Same Origin Policy — дословно «политика единого источника» (устоявшегося термина до сих пор не существует). Ее суть заключается в проверке трех компонентов, из которых состоит origin: протокол, хост и порт. Если страница http://test1.ru/a.html пытается получить доступ к DOM страницы http://test2.ru/b.html, то у нее ничего не выйдет, так как хосты отличаются. Если бы SOP не существовал, любой сайт мог бы делать запросы на произвольные адреса и получать оттуда данные, что, как подсказывает логика, не есть хорошо. Причем страдали бы все: как пользователи, чьи персональные данные летали бы без принуждения, так и владельцы ресурсов, — в общем, в вебах творился бы полный хаос. Поэтому Same Origin Policy всех спасает и все счастливы. Однако есть одно но: что, если на страницу http://test1.ru/a.html внедрен злой скрипт с сайта http://test2.ru/, который делает плохие штуки в контексте браузера жертвы? В данном случае SOP бесполезен, ибо на
Очевидно, что такой подход не поможет защититься от случаев, когда у атакующего есть возможность внедрить код в скрипт с валидным токеном. Кроме того, есть масса вариантов обхода, о чем пойдет речь ниже.
CRLF Injection
При наличии CRLF-инъекции в заголовках ответа, то есть отсутствии фильтрации символа переноса строки, у атакующего есть возможность банального обхода CSP с помощью внедрения собственных директив. Здесь большую роль играет то, какой заголовок браузер будет использовать при наличии нескольких с одинаковым именем. Как в случае с HTTP Parameter Pollution, где одинаковые имена параметров обрабатываются по-разному на разных платформах, при внедрении еще одного заголовка Content-Security-Policy важно, где он окажется — перед первоначальным или после него, так как один браузер может взять последний заголовок, а другой — первый. Так, если браузер отдает приоритет первому и мы внедряем наш CSP перед настоящим, то обход тривиален:
Если же используется последний встреченный заголовок, то мы можем отправить его в тело страницы, отправив rnrn:
Таким образом, первоначальный заголовок попадет в содержание HTTP-ответа и не будет иметь силы.
Scriptless Attacks
Перейдем к более интересным вариантам обхода — на стороне клиента. Основная цель межсайтового скриптинга — получить некую приватную информацию пользователя, которая обычно хранится в cookie. Однако с введением таких мер защиты, как флаг httpOnly, запрещающий JS-скриптам доступ к защищаемым cookie, внедрением в браузеры XSS-фильтров (XSS Auditor в Chrome, XSSFilter в IE), собственно и самого CSP, исследователи безопасности все чаще обращают внимание на другие цели, например личные данные, различного рода токены (CSRF, oAuth, в скором будущем и script-nonce). При этом используются новые способы отправки данных на сторонние сайты, без JavaScript!
CSSAR
Еще в 2008 году Эдуардо Вела (Eduardo Vela), Дэвид Линдсей (David Lindsay) и Гарет Хейс (Gareth Heyes) представили технику чтения атрибутов тегов с помощью CSS-селекторов. На данный момент техника все так же актуальна. Если раньше она позиционировалась как обход NoScript, то сейчас ее можно использовать и для CSP. Суть CSSAR (CSS Attribute Reading) в брутфорсе значений с помощью селекторов атрибутов. Для этого на уязвимую страницу подключается CSS-файл с комбинациями выражений:
Если значение целевого инпута начинается с «a», то будет отправлен запрос на сайт атакующего через подгрузку фонового изображения, относящегося к соответствующей комбинации символов. CSS не имеет возможности указать позицию символа, поэтому для получения следующего знака необходимо сгенерировать массу вариантов вида
Поэтому конечный PoC может иметь объем в несколько сотен килобайтов.

Вариант обхода № 4. Postcards from post-XSS world
Интересные идеи предложил Михал Залевски (Michal Zalewski). Например, имея внедрение кода перед формой, защищенной CSRF-токеном, можно вставить незакрытый тег img:
Все содержание страницы до следующей закрывающей кавычки, включая и целевой токен, после незакрытого атрибута src будет отправлено на сайт атакующего.