серый цвет css код
2.13. CSS-цвета
Свойство color
1. Приоритетные цвета: свойство color
Свойство задаёт цвет шрифта с помощью различных систем цветопередачи. Свойство описывает цвет текстового содержимого элемента. Кроме того, оно используется для предоставления потенциального косвенного значения (currentColor) для любых других свойств, которые принимают значения цвета.
| color | |
|---|---|
| Значения: | |
| цвет | Задаётся с помощью значений цвета. |
| inherit | Наследует значение свойства от родительского элемента. |
2. Значения цвета
2.1. Основные ключевые слова
Список основных ключевых слов включает в себя следующие значения:
| Название | HEX | RGB | Цвет |
|---|---|---|---|
| black | #000000 | 0,0,0 | |
| silver | #C0C0C0 | 192,192,192 | |
| gray | #808080 | 128,128,128 | |
| white | #FFFFFF | 255,255,255 | |
| maroon | #800000 | 128,0,0 | |
| red | #FF0000 | 255,0,0 | |
| purple | #800080 | 128,0,128 | |
| fuchsia | #FF00FF | 255,0,255 | |
| green | #008000 | 0,128,0 | |
| lime | #00FF00 | 0,255,0 | |
| olive | #808000 | 128,128,0 | |
| yellow | #FFFF00 | 255,255,0 | |
| navy | #000080 | 0,0,128 | |
| blue | #0000FF | 0,0,255 | |
| teal | #008080 | 0,128,128 | |
| aqua | #00FFFF | 0,255,255 |
Названия цветов не чувствительны к регистру.
2.2. Числовые значения цвета
2.2.1. Цвета модели RGB
Символы пробела допускаются вокруг числовых значений.
Все цвета RGB указываются в цветовом пространстве sRGB. Пользовательские агенты могут различаться в точности, с которой они представляют эти цвета, но использование sRGB дает однозначное и объективно измеримое определение того, каким должен быть цвет.
Значения за пределами диапазона устройства должны быть обрезаны или отображены в известном диапазоне: значения красного, зеленого и синего необходимо изменить, чтобы они попадали в диапазон, поддерживаемый устройством. Некоторые устройства, например принтеры, имеют диапазоны, отличные от sRGB, поэтому некоторые цвета за пределами диапазона 0..255 sRGB будут представимы (внутри диапазона устройства) и будут отображаться.
2.2.2. Цвета модели RGBA
Параметр непрозрачности применяется ко всему объекту. Любые значения за пределами диапазона от 0.0 (полностью прозрачный) до 1.0 (полностью непрозрачный) будут ограничены этим диапазоном.
2.2.3. Ключевое слово transparent
2.2.4. HSL-цвета
Цвета RGB не интуитивно понятны. CSS3 добавляет числовые цвета hue-saturation-lightness (HSL) в дополнение к числовым цветам RGB. HSL-цвета симметричны свету и темноте, и преобразование HSL в RGB максимально просто.
Цвета HSL кодируются как тройка (оттенок, насыщенность, яркость). Оттенок представлен как угол цветного круга (то есть радуга, представленная в круге). Этот угол обычно измеряется в градусах, так что эта единица измерения неявна в CSS; синтаксически дается только число. По определению красный = 0 = 360, а остальные цвета распределены по кругу, поэтому зеленый = 120, синий = 240 и т.д. Насыщенность и яркость представлены в процентах. 100% — это полное насыщение, а 0% — это оттенок серого. Яркость 0% — черная, 100% — белая, а 50% — нормальная.
2.2.5. HSLA-значения цвета
2.3. Расширенные ключевые слова цвета
В таблице ниже представлен список цветов, поддерживаемых популярными браузерами.
| Название | HEX | RGB | Цвет |
|---|---|---|---|
| aliceblue | #F0F8FF | 240,248,255 | |
| antiquewhite | #FAEBD7 | 250,235,215 | |
| aqua | #00FFFF | 0,255,255 | |
| aquamarine | #7FFFD4 | 127,255,212 | |
| azure | #F0FFFF | 240,255,255 | |
| beige | #F5F5DC | 245,245,220 | |
| bisque | #FFE4C4 | 255,228,196 | |
| black | #000000 | 0,0,0 | |
| blanchedalmond | #FFEBCD | 255,235,205 | |
| blue | #0000FF | 0,0,255 | |
| blueviolet | #8A2BE2 | 138,43,226 | |
| brown | #A52A2A | 165,42,42 | |
| burlywood | #DEB887 | 222,184,135 | |
| cadetblue | #5F9EA0 | 95,158,160 | |
| chartreuse | #7FFF00 | 127,255,0 | |
| chocolate | #D2691E | 210,105,30 | |
| coral | #FF7F50 | 255,127,80 | |
| cornflowerblue | #6495ED | 100,149,237 | |
| cornsilk | #FFF8DC | 255,248,220 | |
| crimson | #DC143C | 220,20,60 | |
| cyan | #00FFFF | 0,255,255 | |
| darkblue | #00008B | 0,0,139 | |
| darkcyan | #008B8B | 0,139,139 | |
| darkgoldenrod | #B8860B | 184,134,11 | |
| darkgray | #A9A9A9 | 169,169,169 | |
| darkgreen | #006400 | 0,100,0 | |
| darkkhaki | #BDB76B | 189,183,107 | |
| darkmagenta | #8B008B | 139,0,139 | |
| darkolivegreen | #556B2F | 85,107,47 | |
| darkorange | #FF8C00 | 255,140,0 | |
| darkorchid | #9932CC | 153,50,204 | |
| darkred | #8B0000 | 139,0,0 | |
| darksalmon | #E9967A | 233,150,122 | |
| darkseagreen | #8FBC8F | 143,188,143 | |
| darkslateblue | #483D8B | 72,61,139 | |
| darkslategray | #2F4F4F | 47,79,79 | |
| darkturquoise | #00CED1 | 0,206,209 | |
| darkviolet | #9400D3 | 148,0,211 | |
| deeppink | #FF1493 | 255,20,147 | |
| deepskyblue | #00BFFF | 0,191,255 | |
| dimgray | #696969 | 105,105,105 | |
| dodgerblue | #1E90FF | 30,144,255 | |
| firebrick | #B22222 | 178,34,34 | |
| floralwhite | #FFFAF0 | 255,250,240 | |
| forestgreen | #228B22 | 34,139,34 | |
| fuchsia | #FF00FF | 255,0,255 | |
| gainsboro | #DCDCDC | 220,220,220 | |
| ghostwhite | #F8F8FF | 248,248,255 | |
| gold | #FFD700 | 255,215,0 | |
| goldenrod | #DAA520 | 218,165,32 | |
| gray | #808080 | 128,128,128 | |
| green | #008000 | 0,128,0 | |
| greenyellow | #ADFF2F | 173,255,47 | |
| honeydew | #F0FFF0 | 240,255,240 | |
| hotpink | #FF69B4 | 255,105,180 | |
| indianred | #CD5C5C | 205,92,92 | |
| indigo | #4B0082 | 75,0,130 | |
| ivory | #FFFFF0 | 255,255,240 | |
| khaki | #F0E68C | 240,230,140 | |
| lavender | #E6E6FA | 230,230,250 | |
| lavenderblush | #FFF0F5 | 255,240,245 | |
| lawngreen | #7CFC00 | 124,252,0 | |
| lemonchiffon | #FFFACD | 255,250,205 | |
| lightblue | #ADD8E6 | 173,216,230 | |
| lightcoral | #F08080 | 240,128,128 | |
| lightcyan | #E0FFFF | 224,255,255 | |
| lightgoldenrodyellow | #FAFAD2 | 250,250,210 | |
| lightgray | #D3D3D3 | 211,211,211 | |
| lightgreen | #90EE90 | 144,238,144 | |
| lightpink | #FFB6C1 | 255,182,193 | |
| lightsalmon | #FFA07A | 255,160,122 | |
| lightseagreen | #20B2AA | 32,178,170 | |
| lightskyblue | #87CEFA | 135,206,250 | |
| lightslategray | #778899 | 119,136,153 | |
| lightsteelblue | #B0C4DE | 176,196,222 | |
| lightyellow | #FFFFE0 | 255,255,224 | |
| lime | #00FF00 | 0,255,0 | |
| limegreen | #32CD32 | 50,205,50 | |
| linen | #FAF0E6 | 250,240,230 | |
| magenta | #FF00FF | 255,0,255 | |
| maroon | #800000 | 128,0,0 | |
| mediumaquamarine | #66CDAA | 102,205,170 | |
| mediumblue | #0000CD | 0,0,205 | |
| mediumorchid | #BA55D3 | 186,85,211 | |
| mediumpurple | #9370DB | 147,112,219 | |
| mediumseagreen | #3CB371 | 60,179,113 | |
| mediumslateblue | #7B68EE | 123,104,238 | |
| mediumspringgreen | #00FA9A | 0,250,154 | |
| mediumturquoise | #48D1CC | 72,209,204 | |
| mediumvioletred | #C71585 | 199,21,133 | |
| midnightblue | #191970 | 25,25,112 | |
| mintcream | #F5FFFA | 245,255,250 | |
| mistyrose | #FFE4E1 | 255,228,225 | |
| moccasin | #FFE4B5 | 255,228,181 | |
| navajowhite | #FFDEAD | 255,222,173 | |
| navy | #000080 | 0,0,128 | |
| oldlace | #FDF5E6 | 253,245,230 | |
| olive | #808000 | 128,128,0 | |
| olivedrab | #6B8E23 | 107,142,35 | |
| orange | #FFA500 | 255,165,0 | |
| orangered | #FF4500 | 255,69,0 | |
| orchid | #DA70D6 | 218,112,214 | |
| palegoldenrod | #EEE8AA | 238,232,170 | |
| palegreen | #98FB98 | 152,251,152 | |
| paleturquoise | #AFEEEE | 175,238,238 | |
| palevioletred | #DB7093 | 219,112,147 | |
| papayawhip | #FFEFD5 | 255,239,213 | |
| peachpuff | #FFDAB9 | 255,218,185 | |
| peru | #CD853F | 205,133,63 | |
| pink | #FFC0CB | 255,192,203 | |
| plum | #DDA0DD | 221,160,221 | |
| powderblue | #B0E0E6 | 176,224,230 | |
| purple | #800080 | 128,0,128 | |
| red | #FF0000 | 255,0,0 | |
| rosybrown | #BC8F8F | 188,143,143 | |
| royalblue | #4169E1 | 65,105,225 | |
| saddlebrown | #8B4513 | 139,69,19 | |
| salmon | #FA8072 | 250,128,114 | |
| sandybrown | #F4A460 | 244,164,96 | |
| seagreen | #2E8B57 | 46,139,87 | |
| seashell | #FFF5EE | 255,245,238 | |
| sienna | #A0522D | 160,82,45 | |
| silver | #C0C0C0 | 192,192,192 | |
| skyblue | #87CEEB | 135,206,235 | |
| slateblue | #6A5ACD | 106,90,205 | |
| slategray | #708090 | 112,128,144 | |
| snow | #FFFAFA | 255,250,250 | |
| springgreen | #00FF7F | 0,255,127 | |
| steelblue | #4682B4 | 70,130,180 | |
| tan | #D2B48C | 210,180,140 | |
| teal | #008080 | 0,128,128 | |
| thistle | #D8BFD8 | 216,191,216 | |
| tomato | #FF6347 | 255,99,71 | |
| turquoise | #40E0D0 | 64,224,208 | |
| violet | #EE82EE | 238,130,238 | |
| wheat | #F5DEB3 | 245,222,179 | |
| white | #FFFFFF | 255,255,255 | |
| whitesmoke | #F5F5F5 | 245,245,245 | |
| yellow | #FFFF00 | 255,255,0 | |
| yellowgreen | #9ACD32 | 154,205,50 |
2.4. Ключевое слово currentColor
CSS Цвета
Цвета отображаются сочетания красный, зеленый и синий свет.
Значения цвета
Значения HEX записываются в виде 3 двойных чисел цифры, начиная с символа #.
пример
| цвет | Цвет HEX | Цвет RGB |
|---|---|---|
| # 000000 | RGB (0,0,0) | |
| # FF0000 | RGB (255,0,0) | |
| # 00FF00 | RGB (0,255,0) | |
| # 0000FF | RGB (0,0,255) | |
| # FFFF00 | RGB (255,255,0) | |
| # 00FFFF | RGB (0255255) | |
| # FF00FF | RGB (255.0.255) | |
| # C0C0C0 | RGB (192192192) | |
| #FFFFFF | RGB (255,255,255) |
Оттенки серого
Серые цвета отображаются с помощью равное количество энергии для всех источников света. Для того, чтобы сделать его более легким для вас, чтобы выбрать правильный серый цвет мы составили таблицу оттенков серого для Вас:
| оттенков серого цвета | HEX | RGB |
|---|---|---|
| # 000000 | RGB (0,0,0) | |
| # 080808 | RGB (8,8,8) | |
| # 101010 | RGB (16,16,16) | |
| # 181818 | RGB (24,24,24) | |
| # 202020 | RGB (32,32,32) | |
| # 282828 | RGB (40,40,40) | |
| # 303030 | RGB (48,48,48) | |
| # 383838 | RGB (56,56,56) | |
| # 404040 | RGB (64,64,64) | |
| # 484848 | RGB (72,72,72) | |
| # 505050 | RGB (80,80,80) | |
| # 585858 | RGB (88,88,88) | |
| # 606060 | RGB (96,96,96) | |
| # 686868 | RGB (104104104) | |
| # 707070 | RGB (112112112) | |
| # 787878 | RGB (120120120) | |
| # 808080 | RGB (128128128) | |
| # 888888 | RGB (136136136) | |
| # 909090 | RGB (144144144) | |
| # 989898 | RGB (152152152) | |
| # A0A0A0 | RGB (160160160) | |
| # A8A8A8 | RGB (168168168) | |
| # b0b0b0 | RGB (176176176) | |
| # B8B8B8 | RGB (184184184) | |
| # C0C0C0 | RGB (192192192) | |
| # C8C8C8 | RGB (200200200) | |
| # D0D0D0 | RGB (208208208) | |
| # D8D8D8 | RGB (216216216) | |
| # E0E0E0 | RGB (224224224) | |
| # E8E8E8 | RGB (232232232) | |
| # F0F0F0 | RGB (240240240) | |
| # F8F8F8 | RGB (248248248) | |
| #FFFFFF | RGB (255,255,255) |
Оттенки красного
Если вы посмотрите на таблицу цвета ниже, вы увидите результат той или иной красный свет от 0 до 255, при этом сохраняя зеленый и синий свет в нуле.
Нажмите на шестнадцатеричные значения, если вы хотите, чтобы проанализировать цвет в нашей палитры цветов.
| Красный свет | HEX | RGB |
|---|---|---|
| # 000000 | RGB (0,0,0) | |
| # 080000 | RGB (8,0,0) | |
| # 100000 | RGB (16,0,0) | |
| # 180000 | RGB (24,0,0) | |
| # 200000 | RGB (32,0,0) | |
| # 280000 | RGB (40,0,0) | |
| # 300000 | RGB (48,0,0) | |
| # 380000 | RGB (56,0,0) | |
| # 400000 | RGB (64,0,0) | |
| # 480000 | RGB (72,0,0) | |
| # +500000 | RGB (80,0,0) | |
| # 580000 | RGB (88,0,0) | |
| # 600000 | RGB (96,0,0) | |
| # 680000 | RGB (104,0,0) | |
| # 700000 | RGB (112,0,0) | |
| # 780000 | RGB (120,0,0) | |
| # 800000 | RGB (128,0,0) | |
| # 880000 | RGB (136,0,0) | |
| # 900000 | RGB (144,0,0) | |
| # 980000 | RGB (152,0,0) | |
| # A00000 | RGB (160,0,0) | |
| # A80000 | RGB (168,0,0) | |
| # B00000 | RGB (176,0,0) | |
| # B80000 | RGB (184,0,0) | |
| # C00000 | RGB (192,0,0) | |
| # C80000 | RGB (200,0,0) | |
| # D00000 | RGB (208,0,0) | |
| # D80000 | RGB (216,0,0) | |
| # E00000 | RGB (224,0,0) | |
| # E80000 | RGB (232,0,0) | |
| # F00000 | RGB (240,0,0) | |
| # F80000 | RGB (248,0,0) | |
| # FF0000 | RGB (255,0,0) |
16 миллионов цветов
Большинство современных мониторов способны отображать по меньшей мере 16384 различных цветов.
Web Safe цвета?
Много лет назад, когда компьютеры поддерживаются максимум 256 различных цветов, список 216 «Web Safe Colors» был предложен в качестве Web стандарта (40 фиксированных оговорку цвета системы).
Это не важно сейчас, так как большинство компьютеров может отображать миллионы разных цветов.
Это 216 шестнадцатеричные значения кросс-браузерный цветовая палитра была создана, чтобы гарантировать, что все компьютеры будут корректно отображать цвета при работе 256 цветовой палитры в:
Серый цвет css код
Цвет в стилях можно задавать разными способами: по шестнадцатеричному значению, по названию, в формате RGB, RGBA, HSL, HSLA.
По шестнадцатеричному значению
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 3.5+ | 1.3+ | 1.0+ | 1.0+ | 1.0+ |
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из её названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной системе. Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решетки #, например #666999. Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF. Таким образом, обозначение цвета разбивается на три составляющие #rrggbb, где первые два символа отмечают красную компоненту цвета, два средних — зеленую, а два последних — синюю. Допускается использовать сокращенную форму вида #rgb, где каждый символ следует удваивать. Так, запись #fe0 следует расценивать как #ffee00.
По названию
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 3.5+ | 1.3+ | 1.0+ | 1.0+ | 1.0+ |
Браузеры поддерживают некоторые цвета по их названию. В табл. 1 приведены названия, шестнадцатеричный код, значения в формате RGB, HSL и описание.
| Имя | Цвет | Код | RGB | HSL | Описание |
|---|---|---|---|---|---|
| white | #ffffff или #fff | rgb(255,255,255) | hsl(0,0%,100%) | Белый | |
| silver | #c0c0c0 | rgb(192,192,192) | hsl(0,0%,75%) | Серый | |
| gray | #808080 | rgb(128,128,128) | hsl(0,0%,50%) | Темно-серый | |
| black | #000000 или #000 | rgb(0,0,0) | hsl(0,0%,0%) | Черный | |
| maroon | #800000 | rgb(128,0,0) | hsl(0,100%,25%) | Темно-красный | |
| red | #ff0000 или #f00 | rgb(255,0,0) | hsl(0,100%,50%) | Красный | |
| orange | #ffa500 | rgb(255,165,0) | hsl(38.8,100%,50%) | Оранжевый | |
| yellow | #ffff00 или #ff0 | rgb(255,255,0) | hsl(60,100%,50%) | Желтый | |
| olive | #808000 | rgb(128,128,0) | hsl(60,100%,25%) | Оливковый | |
| lime | #00ff00 или #0f0 | rgb(0,255,0) | hsl(120,100%,50%) | Светло-зеленый | |
| green | #008000 | rgb(0,128,0) | hsl(120,100%,25%) | Зеленый | |
| aqua | #00ffff или #0ff | rgb(0,255,255) | hsl(180,100%,50%) | Голубой | |
| blue | #0000ff или #00f | rgb(0,0,255) | hsl(240,100%,50%) | Синий | |
| navy | #000080 | rgb(0,0,128) | hsl(240,100%,25%) | Темно-синий | |
| teal | #008080 | rgb(0,128,128) | hsl(180,100%,25%) | Сине-зеленый | |
| fuchsia | #ff00ff или #f0f | rgb(255,0,255) | hsl(300,100%,50%) | Розовый | |
| purple | #800080 | rgb(128,0,128) | hsl(300,100%,25%) | Фиолетовый |
С помощью RGB
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 5.0+ | 1.0+ | 3.5+ | 1.3+ | 1.0+ | 1.0+ | 1.0+ |
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.0+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Формат RGBA похож по синтаксису на RGB, но включает в себя альфа-канал, задающий прозрачность элемента. Значение 0 соответствует полной прозрачности, 1 — непрозрачности, а промежуточное значение вроде 0.5 — полупрозрачности.
RGBA добавлен в CSS3, поэтому валидацию CSS-кода надо проводить именно по этой версии. Следует отметить, что стандарт CSS3 еще находится в разработке и некоторые возможности в нем могут поменяться. К примеру, цвет в формате RGB добавленный к свойству background-color проходит валидацию, а добавленный к свойству background уже нет. При этом браузеры вполне корректно понимают цвет для того и другого свойства.
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.6+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
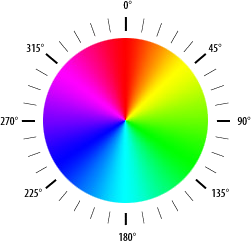
Название формата HSL образовано от сочетания первых букв Hue (оттенок), Saturate (насыщенность) и Lightness (светлота). Оттенок это значение цвета на цветовом круге (рис. 1) и задаётся в градусах. 0° соответствует красному цвету, 120° — зелёному, а 240° — синему. Значение оттенка может изменяться от 0 до 359.
Рис. 1. Цветовой круг
Насыщенностью называется интенсивность цвета, измеряется в процентах от 0% до 100%. Значение 0% обозначает отсутствие цвета и оттенок серого, 100% максимальное значение насыщенности.
Светлота задает, насколько цвет яркий и указывается в процентах от 0% до 100%. Малые значения делают цвет темнее, а высокие светлее, крайние значения 0% и 100% соответствуют чёрному и белому цвету.
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.0+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Формат HSLA похож по синтаксису на HSL, но включает в себя альфа-канал, задающий прозрачность элемента. Значение 0 соответствует полной прозрачности, 1 — непрозрачности, а промежуточное значение вроде 0.5 — полупрозрачности.
Значения цвета в форматах RGBA, HSL и HSLA добавлены в CSS3, поэтому при использовании этих форматов проверяйте код на валидность с учётом версии.
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.