шаблоны html код письма
Как отправить HTML-письмо: 4 простых способа
Блочный редактор писем, готовые шаблоны email, формы подписки и автоматизация. Запускайте email-рассылки, чтобы быть на связи со своими клиентами.
Где взять базу? Как сделать красивое письмо? Какие показатели смотреть? Расскажем об этом в бесплатном курсе из 16 писем. Татуировка в каждом письме!
Рассказываем про инструменты для email-рассылок. Обсуждаем лучшие примеры и механики. Говорим о деньгах. Публикуем вакансии.
Все email-письма можно разделить на два вида: Plain Text и HTML. Первые вы видели и писали много раз — это обычное текстовое сообщение, в котором можно выбрать шрифт или вставить гиперссылки. HTML-письма часто отправляют бренды: в них много картинок, есть кнопки, макет часто разделен на несколько колонок.
Кажется, что для создания HTML-писем нужно быть верстальщиком 80-го уровня. Но это не так: создать красивое письмо можно совсем без знаний в дизайне и верстке.
Я расскажу, как подготовить шаблон email и отправить его — через сервис рассылок или обычную почту.
Как создать HTML-письмо
Задизайнить и сверстать письмо можно четырьмя способами.
В блочном редакторе
Блочный редактор помогает верстать email тем, кто в совершенстве не владеет HTML и CSS. Письмо составляется по принципу конструктора Lego — из смысловых блоков разных размеров, которые вы заполняете контентом. Шаблон настраивается под конкретный проект в блочном редакторе: иногда можно обойтись только заменой картинок и текста.
| Плюсы HTML-верстки в блочном редакторе | Минусы HTML-верстки в блочном редакторе |
| + не требует знаний HTML и CSS |
+ большой выбор редакторов
+ в каждом редакторе доступна база готовых шаблонов, на основе которых можно сверстать свое письмо
— при создании писем вы ограничены элементами и структурой, которые доступны в редакторе
Как создать HTML-письмо в блочном редакторе. Создавать письмо удобнее сразу в сервисе рассылки, которым вы пользуетесь: сверстали письмо, отправили его и потом анализируете статистику. К тому же, не придется подгонять шаблон под требования сервиса.
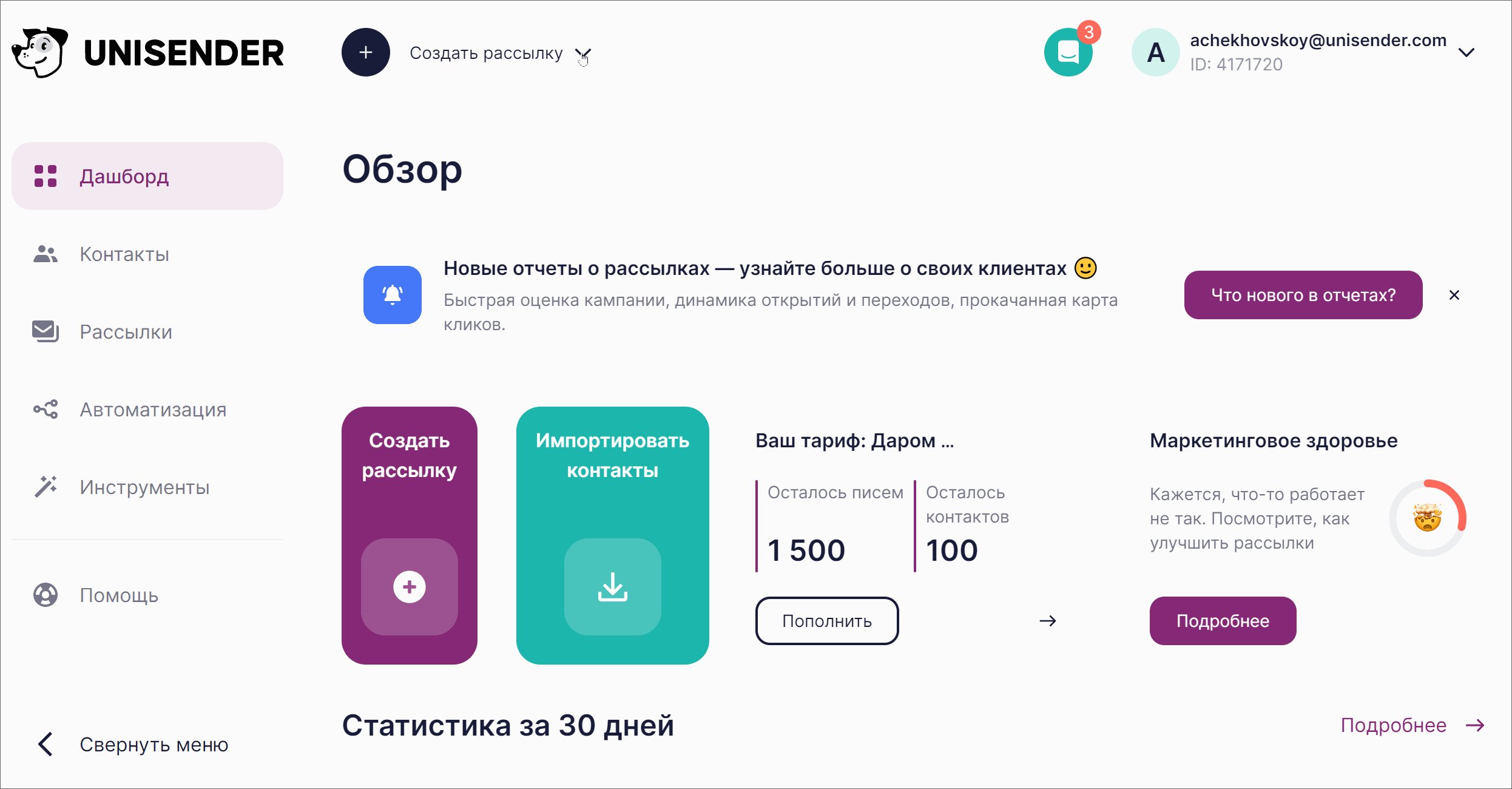
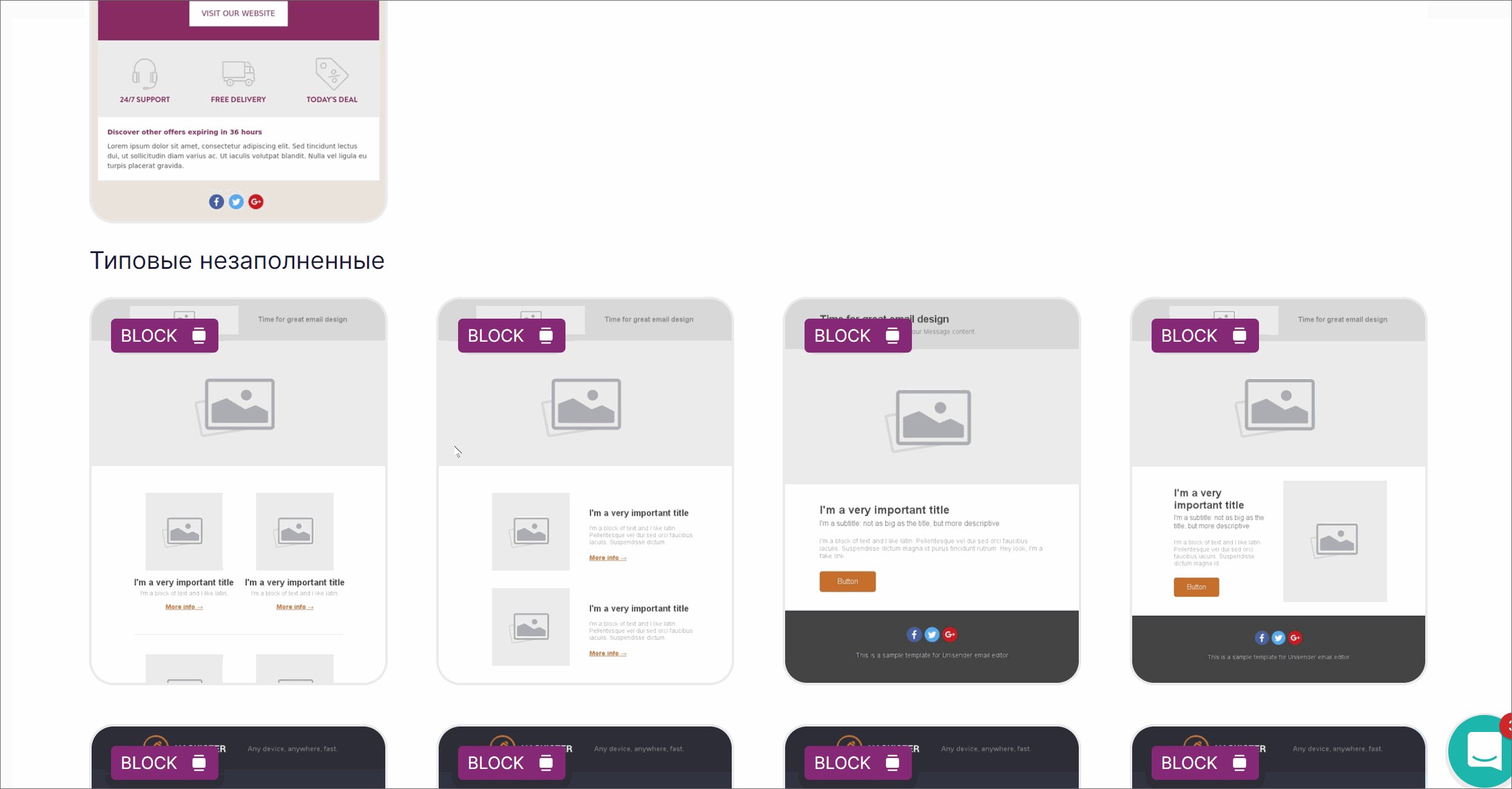
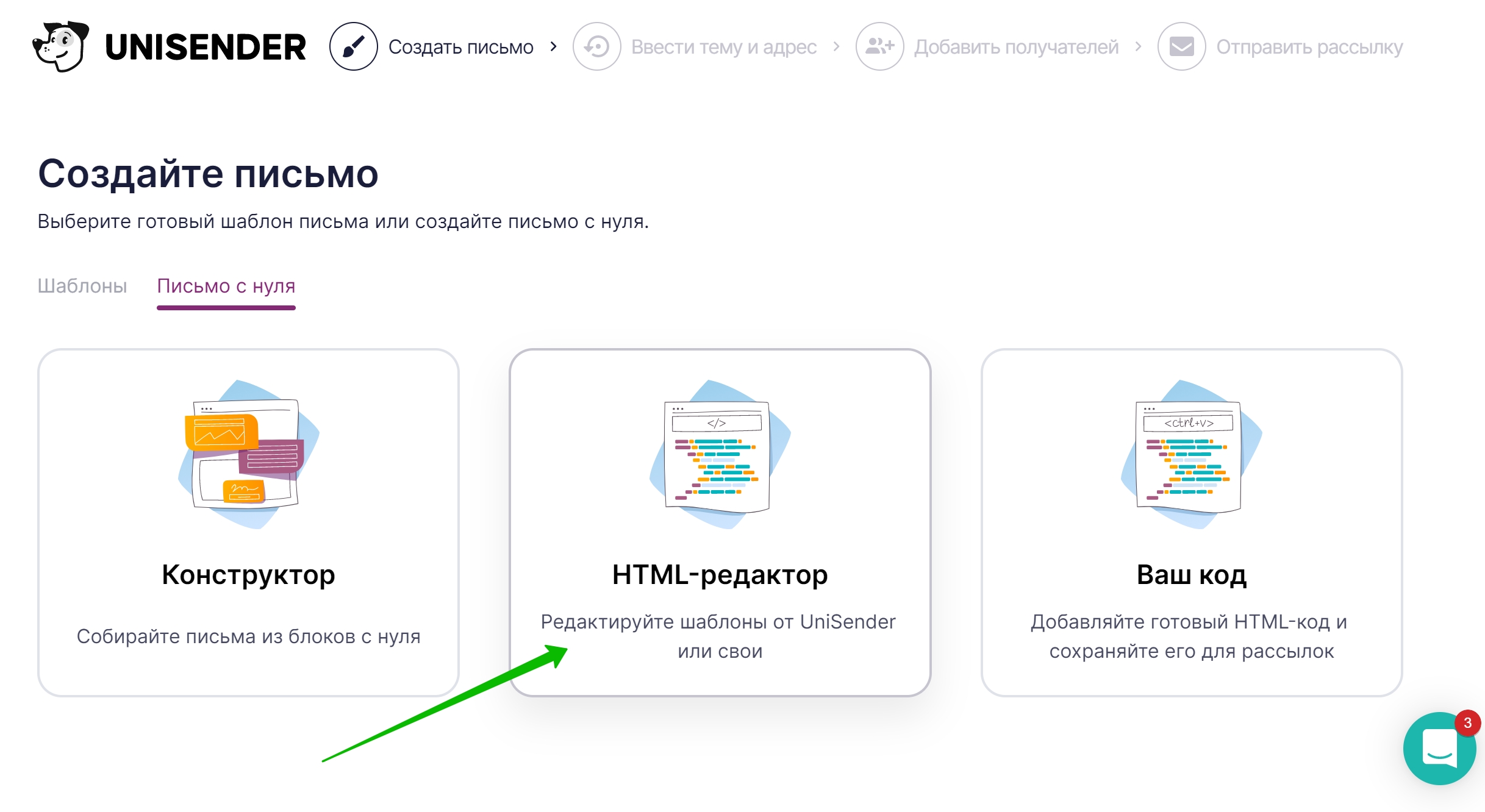
Предлагаю создать HTML-письмо на основе готового шаблона в редакторе UniSender:
2. Перед тем, как запустить рассылку, загрузите базу подписчиков — список email-адресов, на которые вы будете слать письма.
3. Начните создавать email-рассылку в сервисе : пропишите адрес, с которого будете отправлять письмо, имя отправителя и тему письма. Чтобы создать письмо, заходите в «Создать письмо» → «Email».
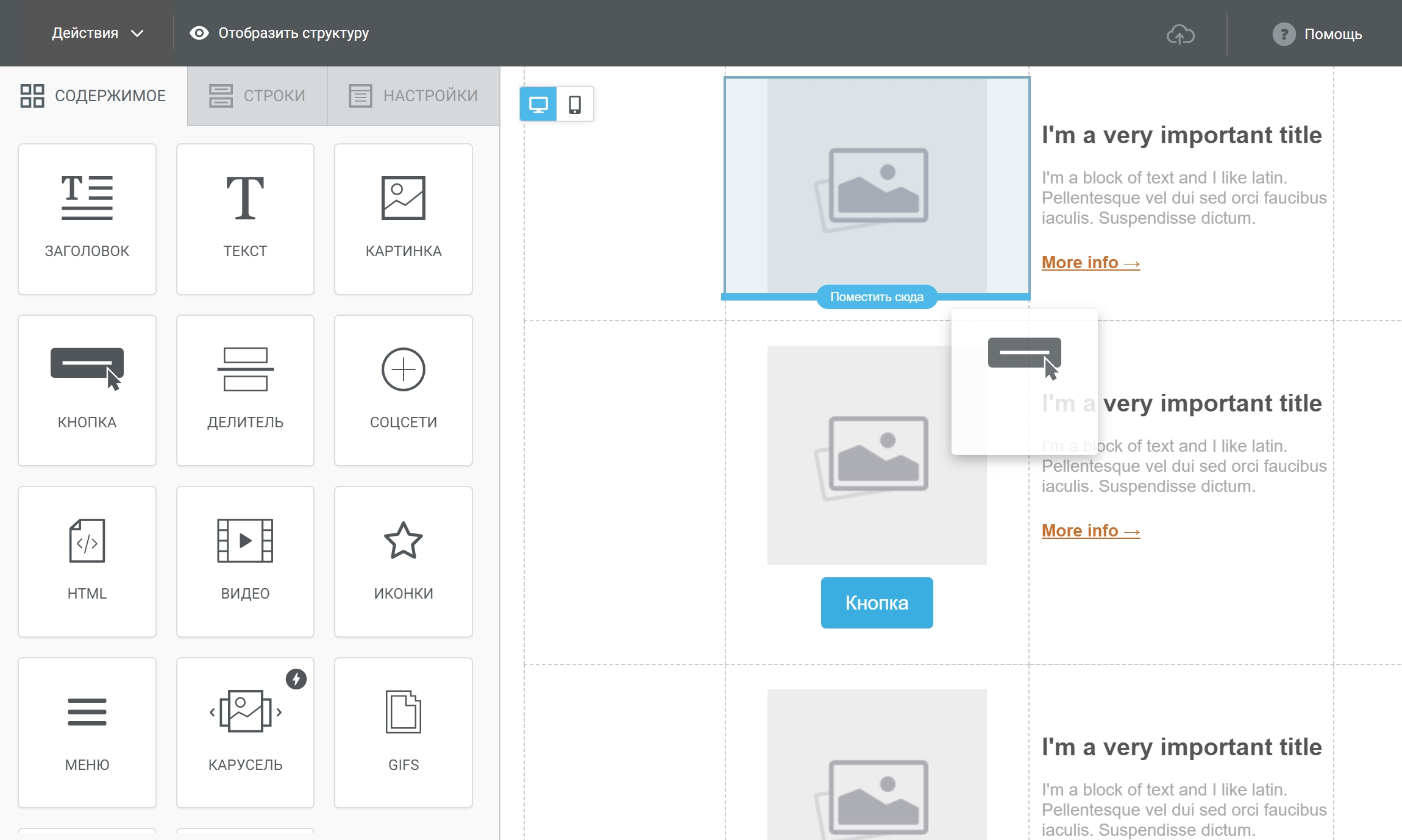
4. Наполните шаблон информацией или создайте письмо с нуля. О том, как работать в блочном редакторе, можно подробно прочитать в нашей Базе знаний.
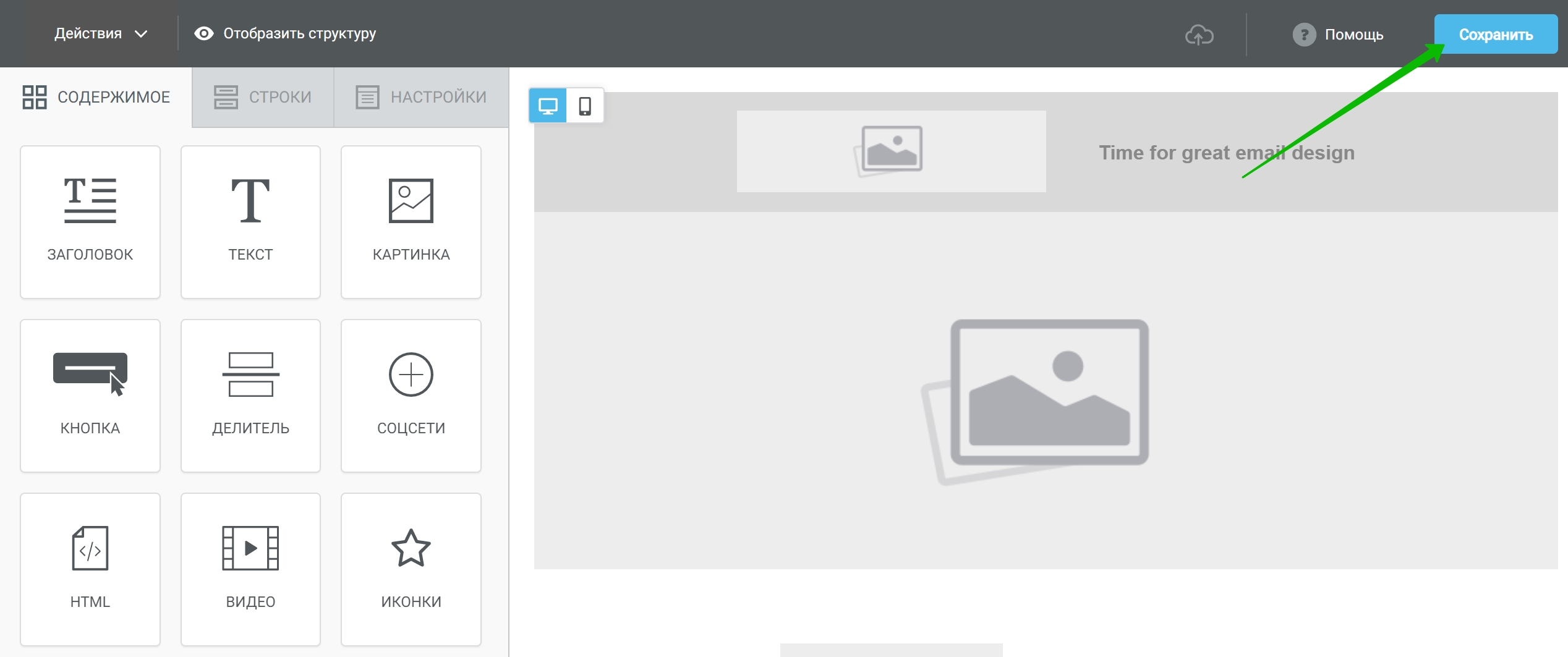
5. Когда шаблон будет готов, нажмите «Сохранить». На следующих этапах вам нужно будет ввести тему письма и выбрать людей, которым вы будете отправлять рассылку.
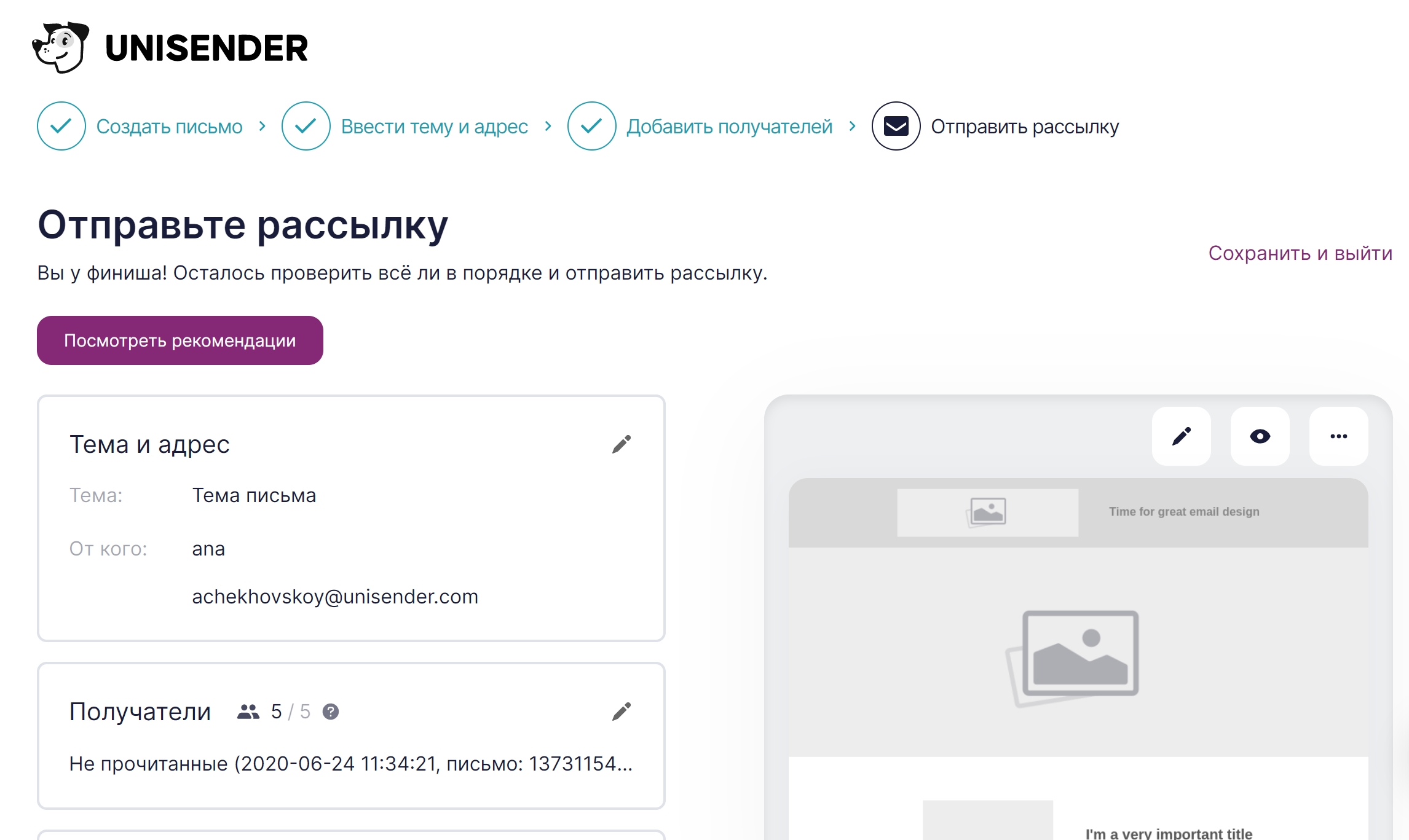
6. Отправьте письмо через сервис рассылок. На последнем этапе вы можете посмотреть, как письмо будет выглядеть в почтовиках, привязать вашу Google Analytics и настроить отложенную отправку.
В визуальном редакторе
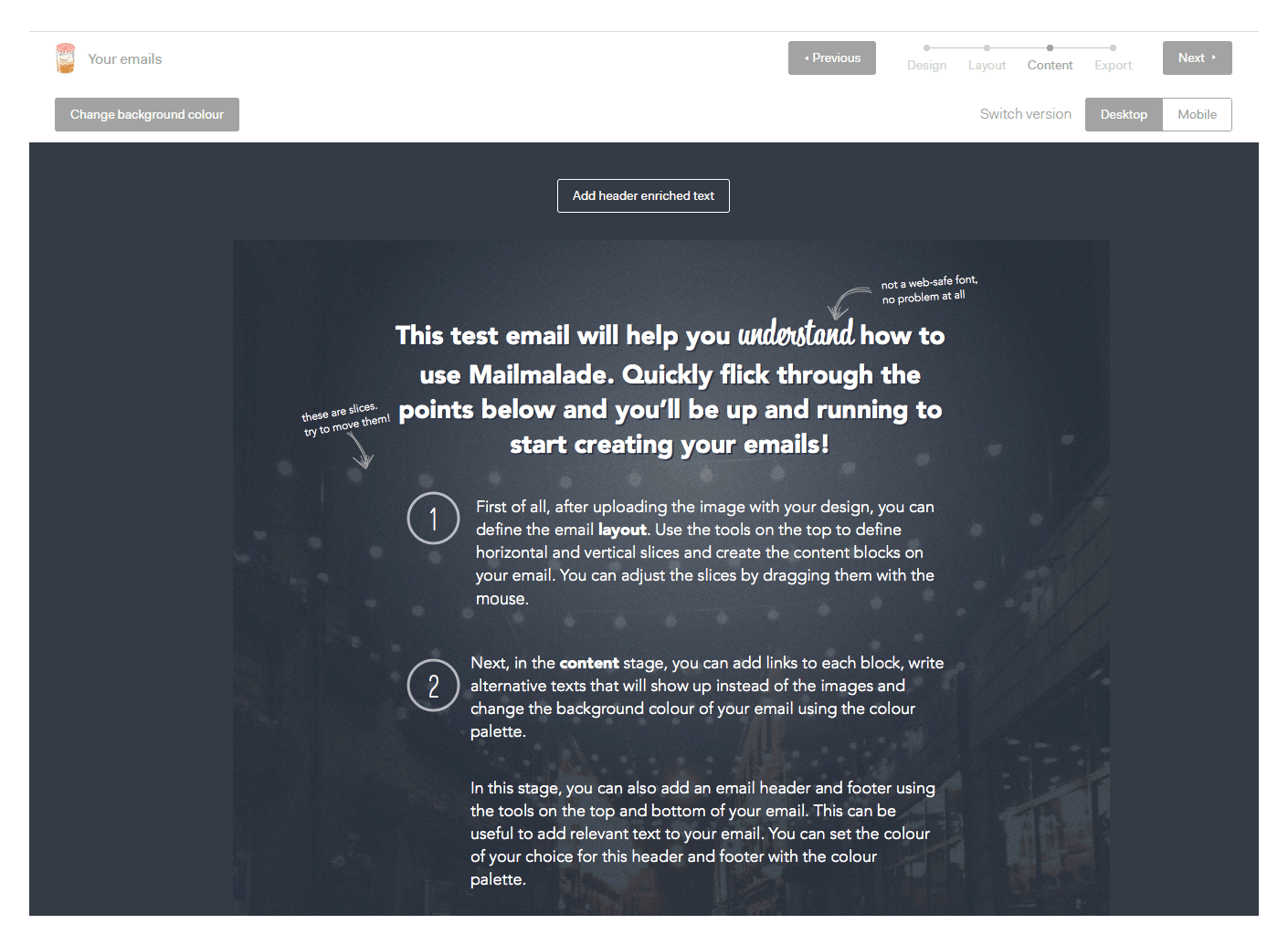
В блочном редакторе вы собираете письмо из отдельных блоков и в отдельном окне можете посмотреть HTML-код всего письма. В визуальном редакторе вы напрямую работаете с кодом и сразу видите, как меняется шаблон письма. Например, в визуальном редакторе Mailigen рабочее поле делится на две колонки: в левой работают с кодом, в правой – сразу показываются изменения в шаблоне.
| Плюсы HTML-верстки в визуальном редакторе | Минусы HTML-верстки в визуальном редакторе |
| + если неправильно поставили тег, это сразу будет видно в окне просмотра |
+ в большинство блочных редакторов уже встроены визуальные редакторы. Между ними можно переключаться
— малый выбор визуальных редакторов: большинство идут в связке с блочным
В редакторе первичного кода
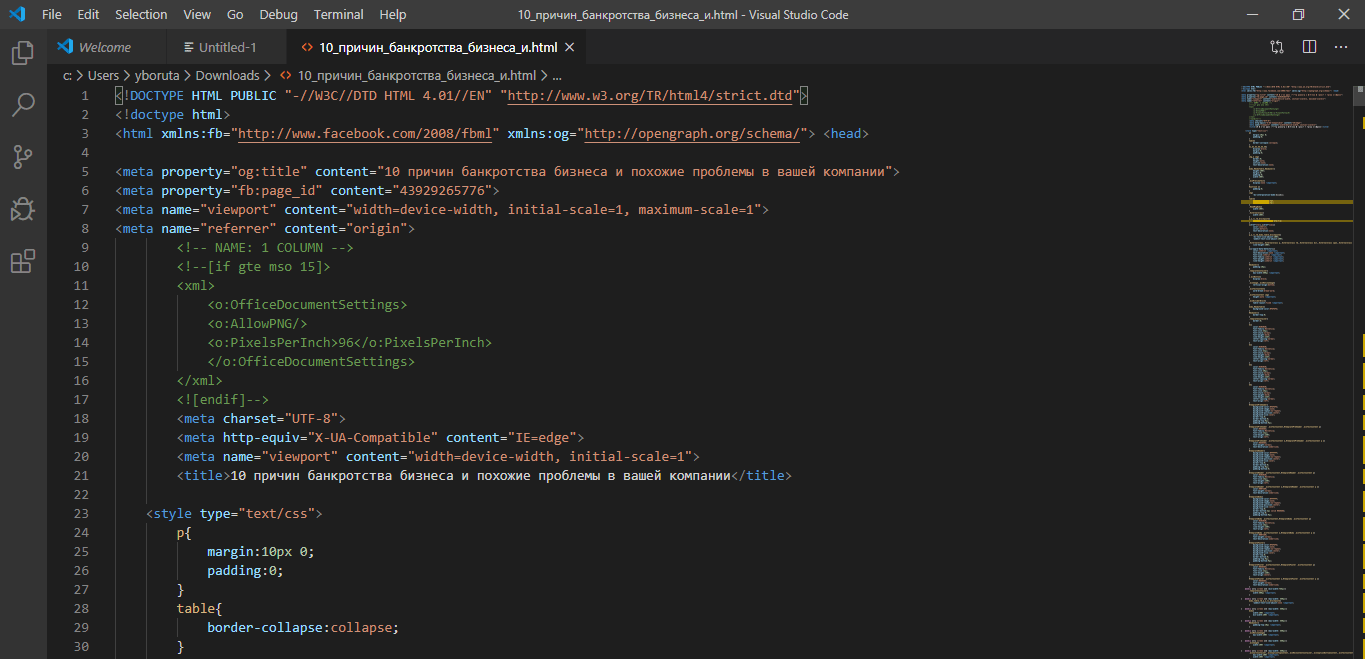
В редакторах типа Sublime Text 3 и Visual Studio Code вы вручную прописываете HTML-код, который потом загружаете в сервис email-рассылок или почтовое приложение. Смотреть, как выглядит письмо, приходится в отдельной вкладке браузера, куда вы заливаете HTML-код.
| Плюсы HTML-верстки в редакторе первичного кода | Минусы HTML-верстки в редакторе первичного кода |
| + нет ограничений по структуре и формату письма |
+ доступны встроенные инструменты для упрощения работы над кодом
+ можно скопировать HTML-код любого письма и создать на его основе собственное
— нельзя сразу в редакторе первичного кода посмотреть, как будет выглядеть письмо на мобильных или ПК
Заказать на аутсорсе
HTML-письмо сверстает фрилансер, сервис email-рассылок или веб-студия. Вы получите адаптивный шаблон, который будет отвечать брендбуку компании. Это может быть универсальное письмо, email под конкретную акцию или welcome-серия.
Заказать верстку письма можно:
| Плюсы верстки на аутсорсе | Минусы верстки на аутсорсе |
| + не тратите время на верстку письма |
+ несложно найти исполнителя — в сервисе, через который вы делаете рассылку, будет дополнительная услуга «Разработать HTML-письмо»
+ получите готовое письмо через 2-4 дня
— нужно платить за каждый отдельный вариант письма
— мало веб-студий, которые занимаются HTML-письмами
Как отправить HTML-письмо
Когда письмо готово, его нужно отправить. Расскажу, как сделать это через сервис рассылки или вручную через почтовики Gmail, Mail.ru, Yandex и Outlook.
Отправляем через сервис рассылки
Сервис email-рассылок — платформа, в которой вы будете управлять рассылкой. В таких сервисах можно верстать письма, анализировать статистику, настраивать автоматические уведомления об оплате и даже создавать лендинги. Отправить HTML-письмо можно через любой из таких сервисов, поэтому в качестве примера я взял UniSender.
Если верстали во внешнем блочном редакторе
Внешний блочный редактор — это сервис, в котором можно собрать письмо, но нельзя его отправить. Для отправки шаблон нужно переносить в сервис рассылки. Рассказываю, как это сделать за 6 шагов.
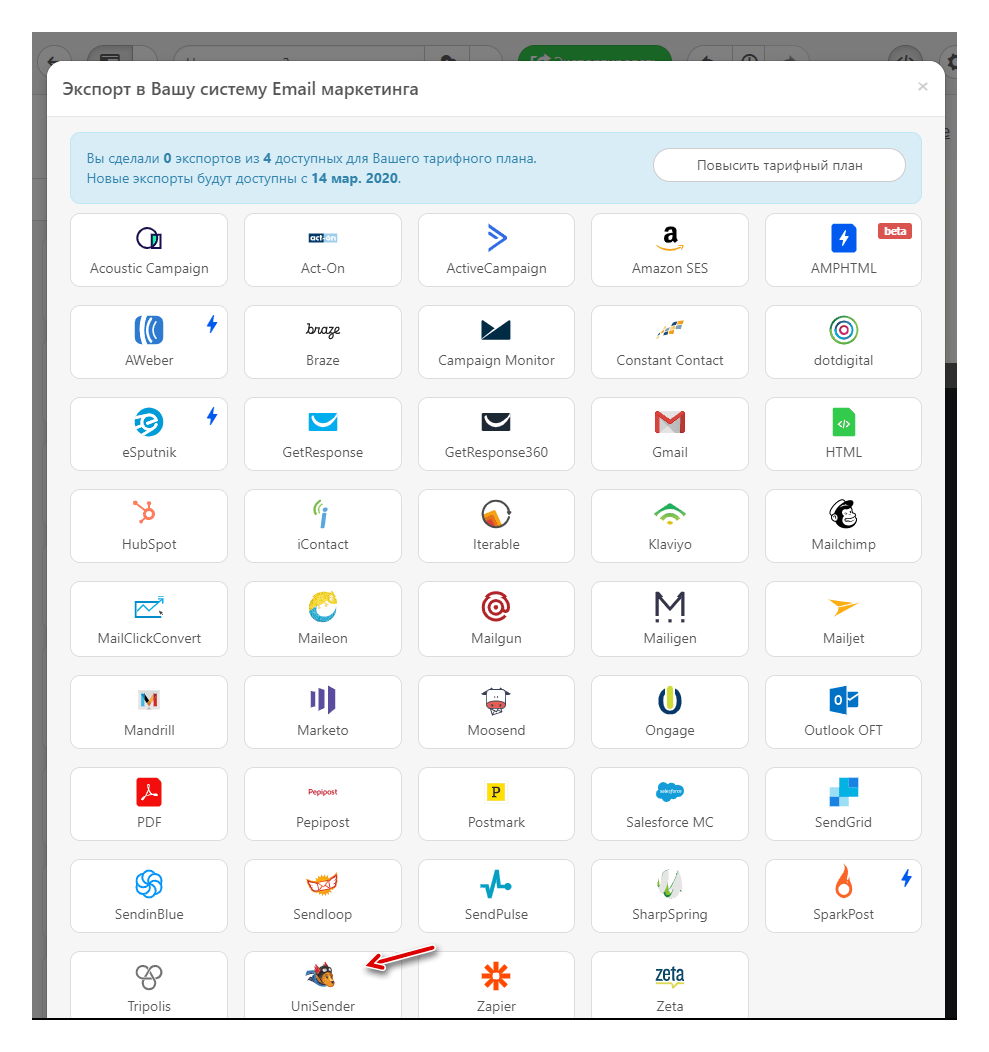
1. Экспортируйте HTML-письмо в UniSender. Например, на бесплатном тарифе Stripo доступно 4 экспорта в месяц.
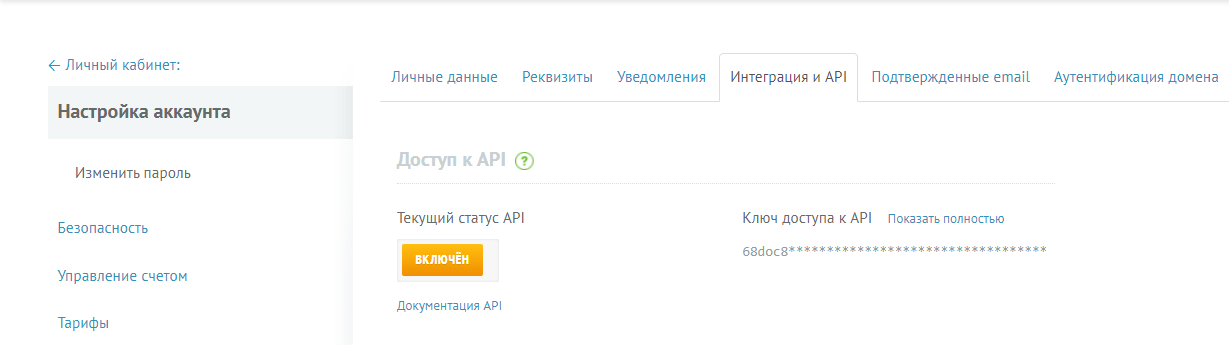
2. Введите имя аккаунта и API key. Ключ API можно найти в профиле UniSender. Он доступен в Личном кабинет по вкладке «Интеграция и API».
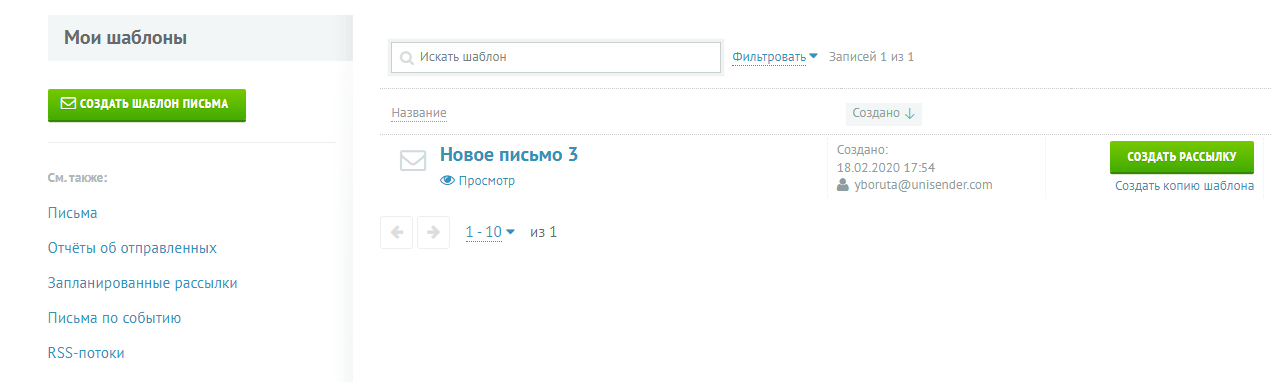
3. Переходим в UniSender. Найдите HTML-письмо в меню «Рассылки»/«Мои шаблоны». Оно появится сразу же после экспорта.
4. Проверьте письмо перед запуском. На этом этапе в HTML-редакторе UniSender можно исправить опечатки, изменить форматирование и добавить картинки. Если результат нравится — сохраните изменения.
5. Создайте рассылку в личном кабинете. Адрес отправки, имя отправителя и тему письма можно будет поменять позже, после настройки шаблона.
Если создавали письмо в редакторе первичного кода
Если вы верстали письмо в редакторе первичного кода, его также можно отправить через сервис рассылок. Расскажу на примере Visual Studio Code, что делать, если у вас уже есть HTML-код письма и вы хотите вставить его в сервис рассылки.
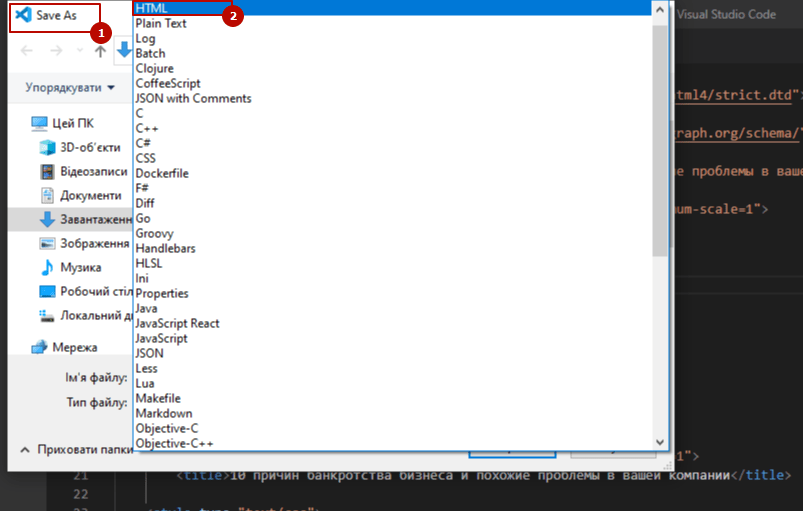
Сохраните письмо в формате HTML.
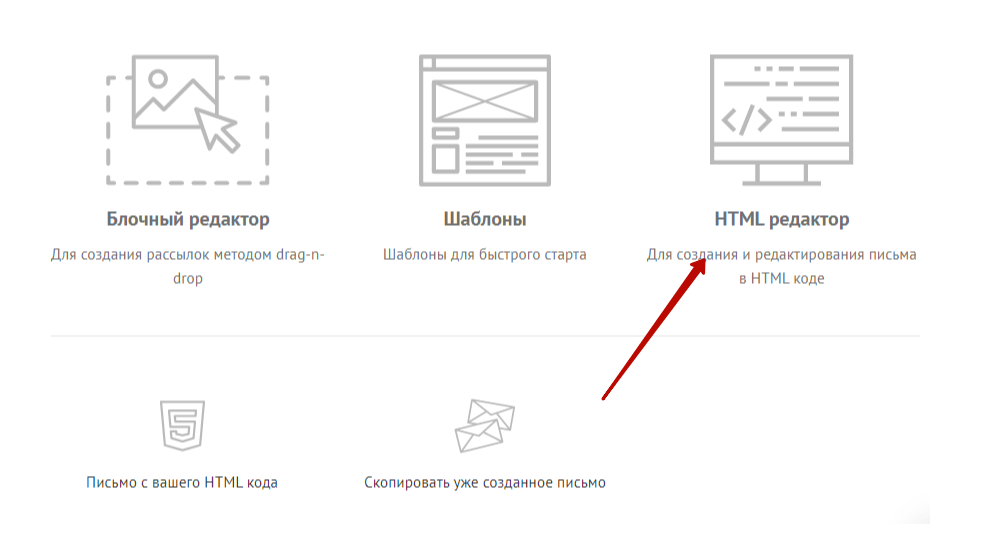
В UniSender создайте новую рассылку и выберите пункт «HTML-редактор».
В открывшемся окне редактора нажмите «Загрузка из файла». Выберите HTML-файл, который вы сохранили ранее в Visual Studio Code, и загрузите его.
Нажмите «Продолжить» и проверьте данные: имя отправителя, адрес отправки, тему письма. На этом этапе также можно вернуться в шаблон письма и отредактировать его: исправить опечатки, добавить изображения, проверить ссылки.
Отправляем вручную в почтовике
Дальше надо просто вставить код письма в почтовик и отправить. Расскажем, как это сделать в разных программах.
В Gmail
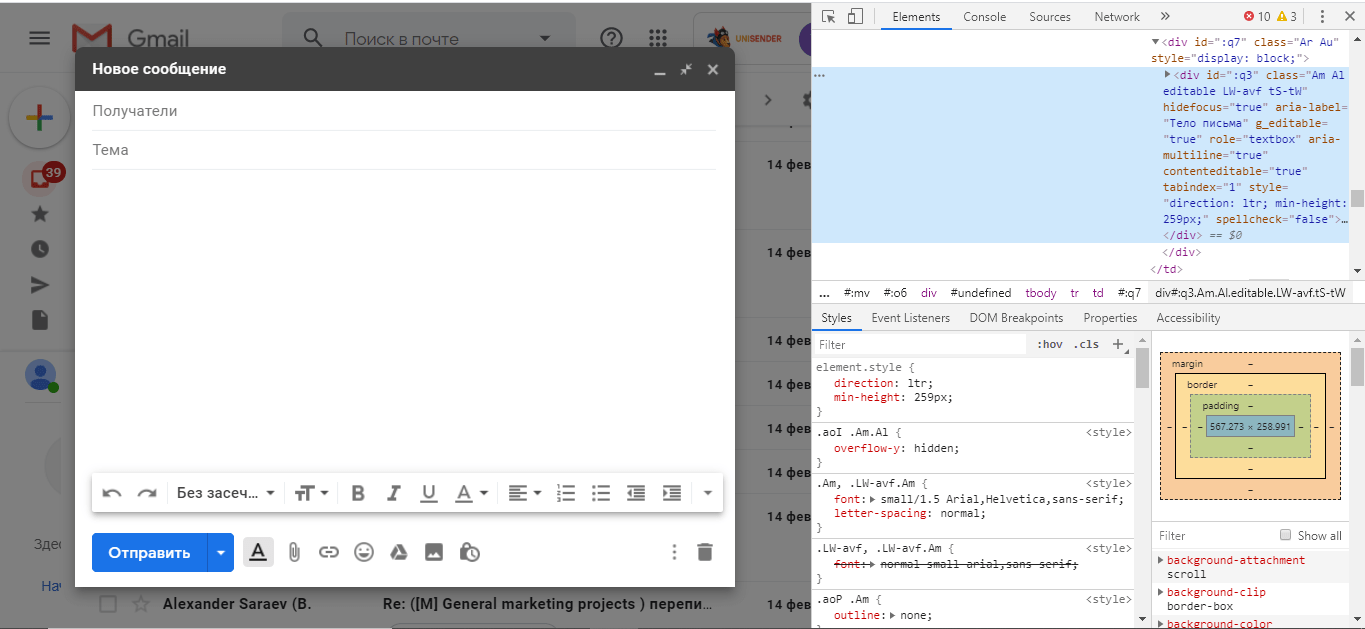
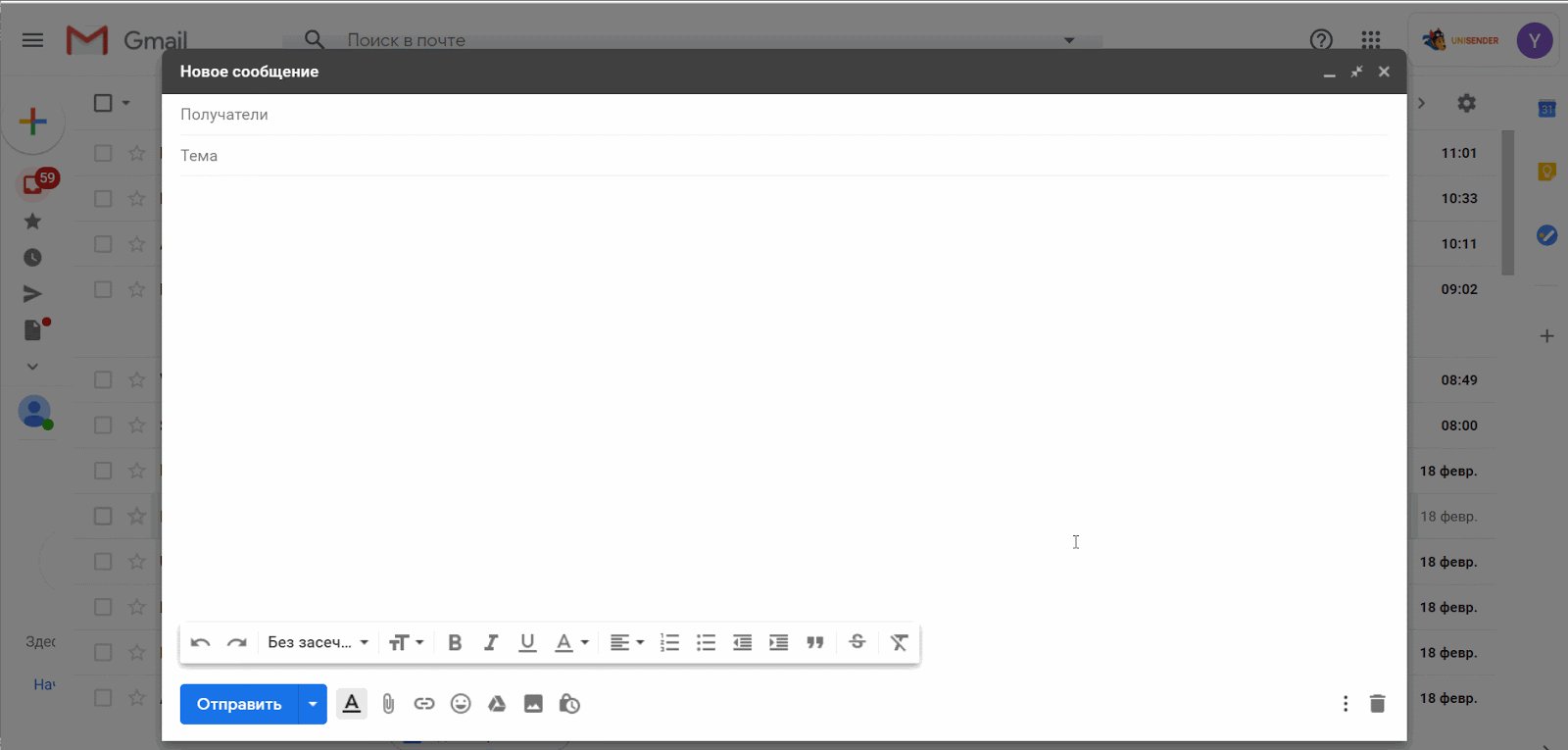
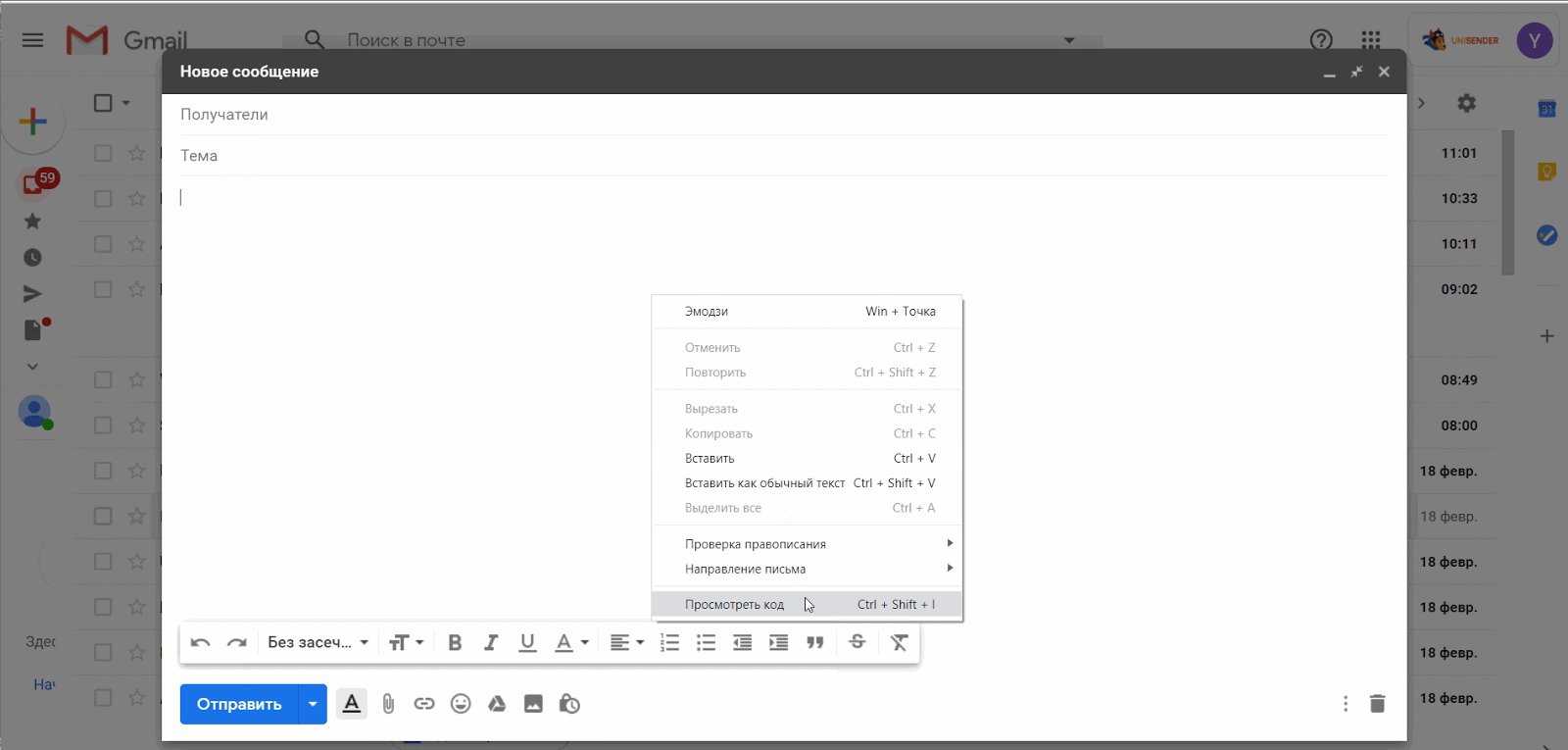
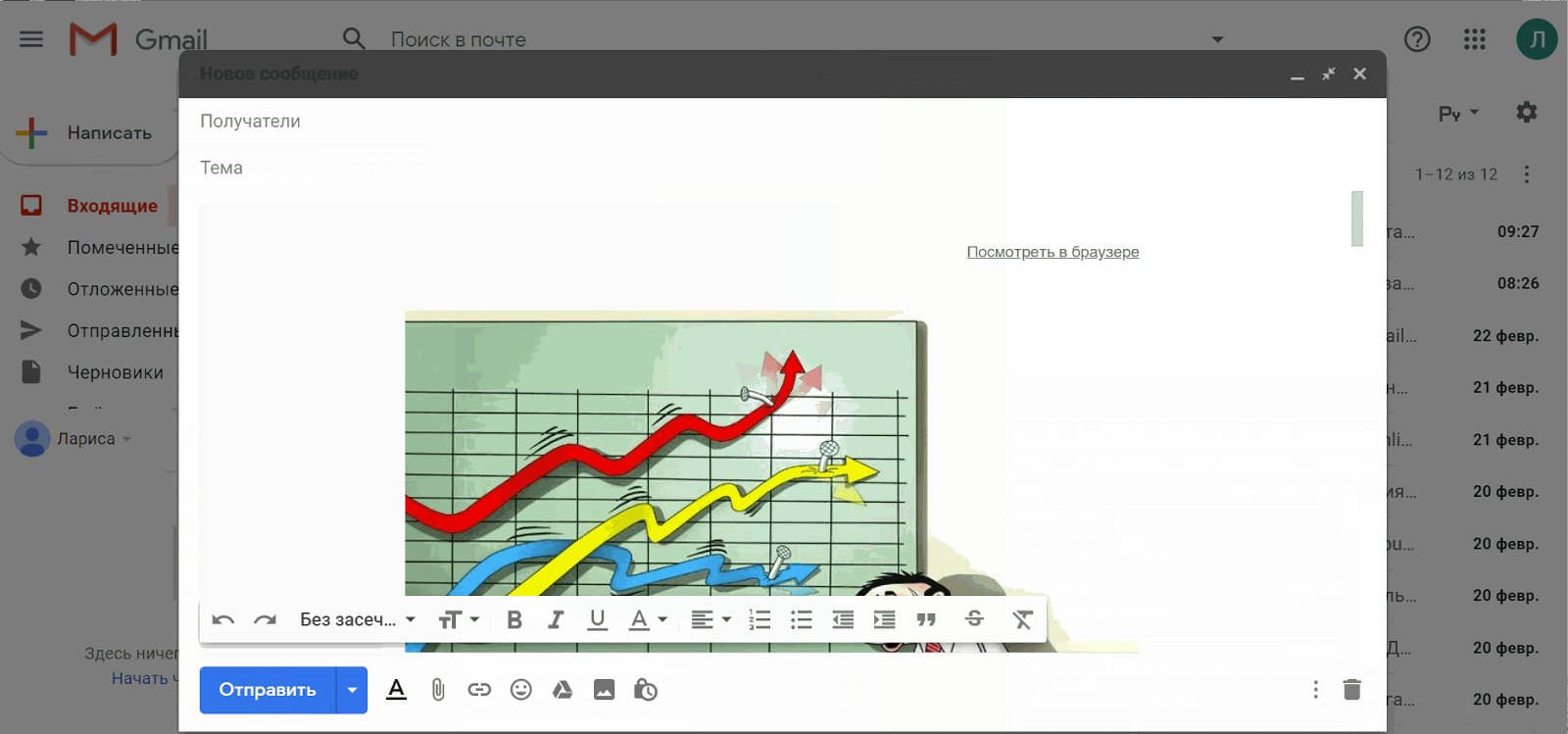
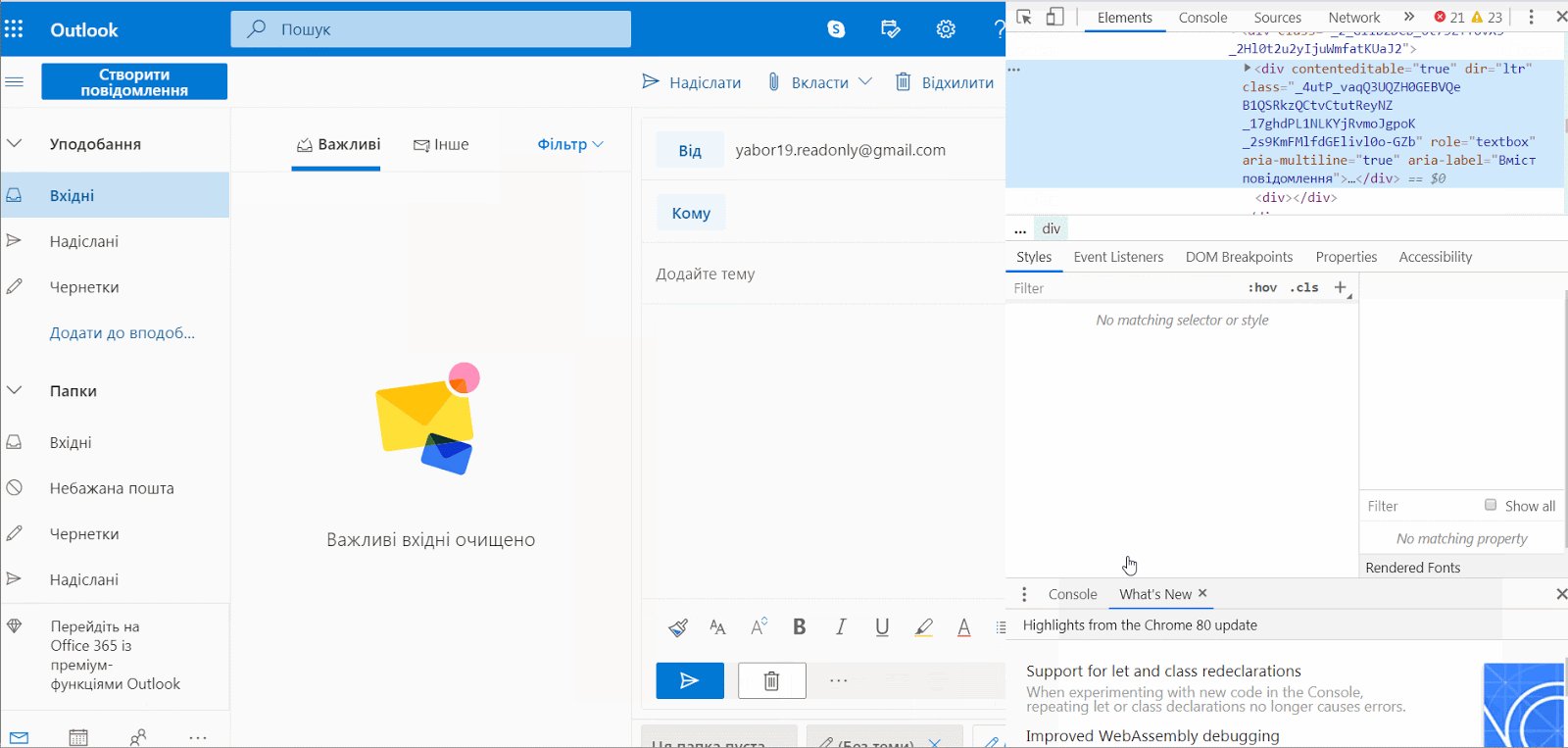
Чтобы залить HTML-письмо в Gmail вручную, нужно:
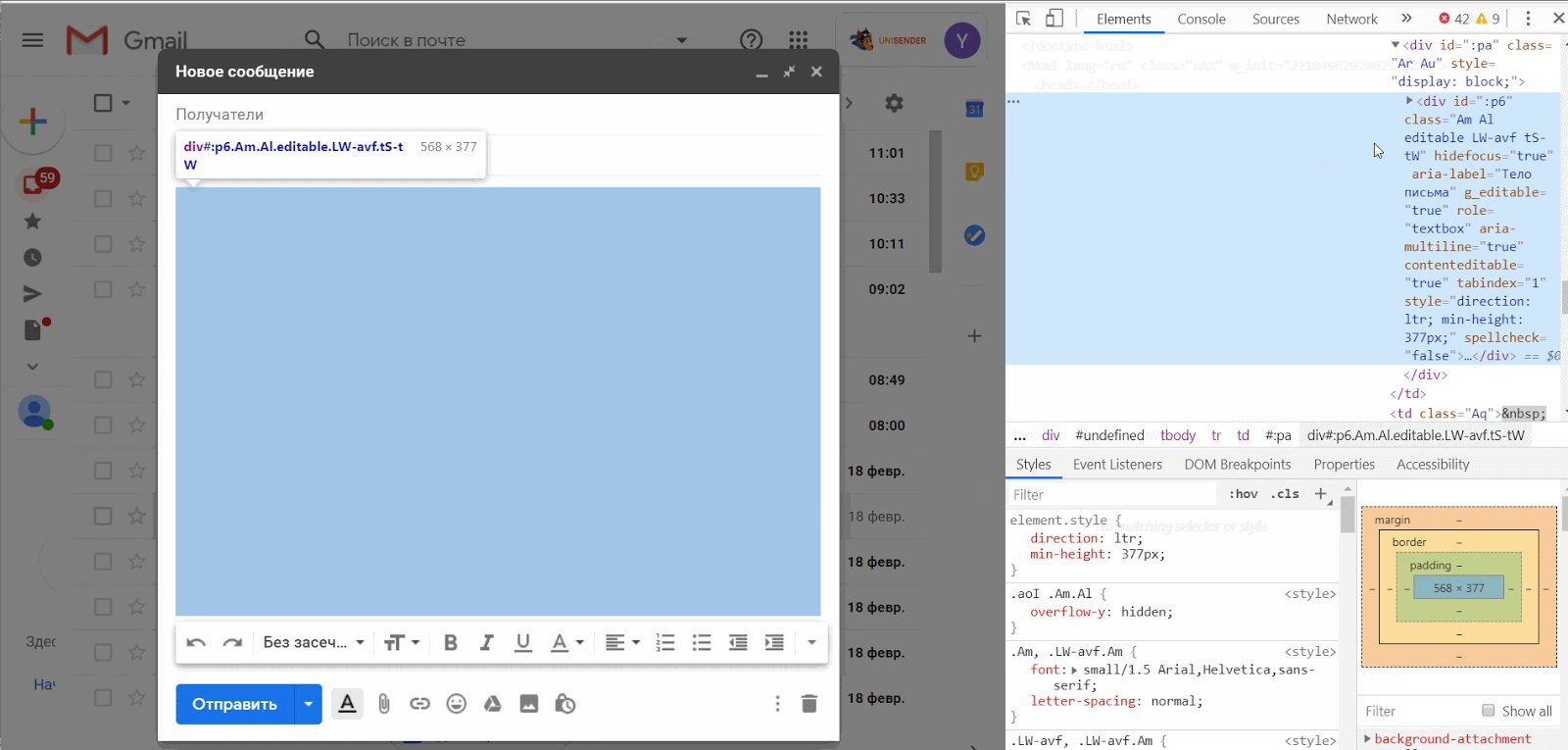
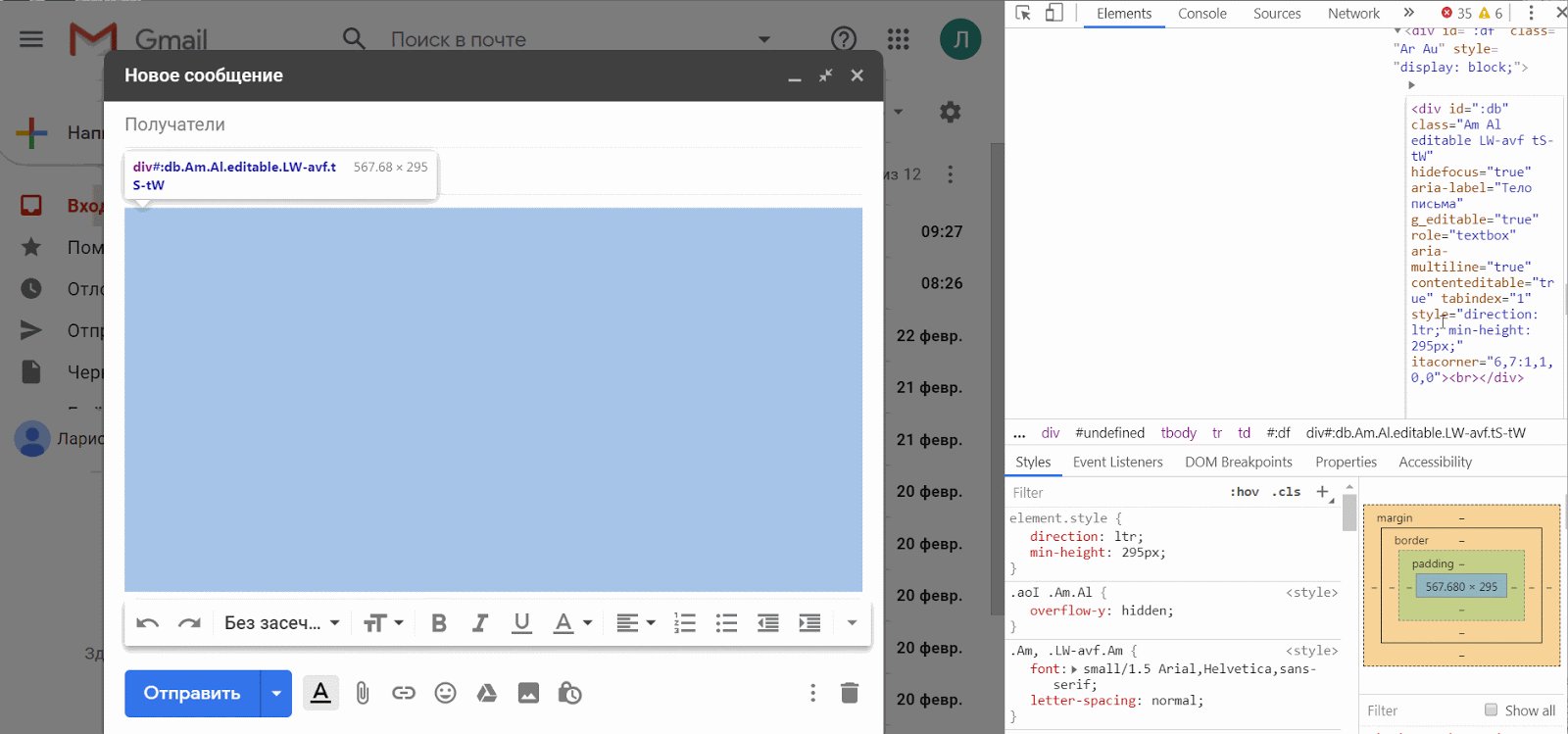
2. Подсвеченный синим блок — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
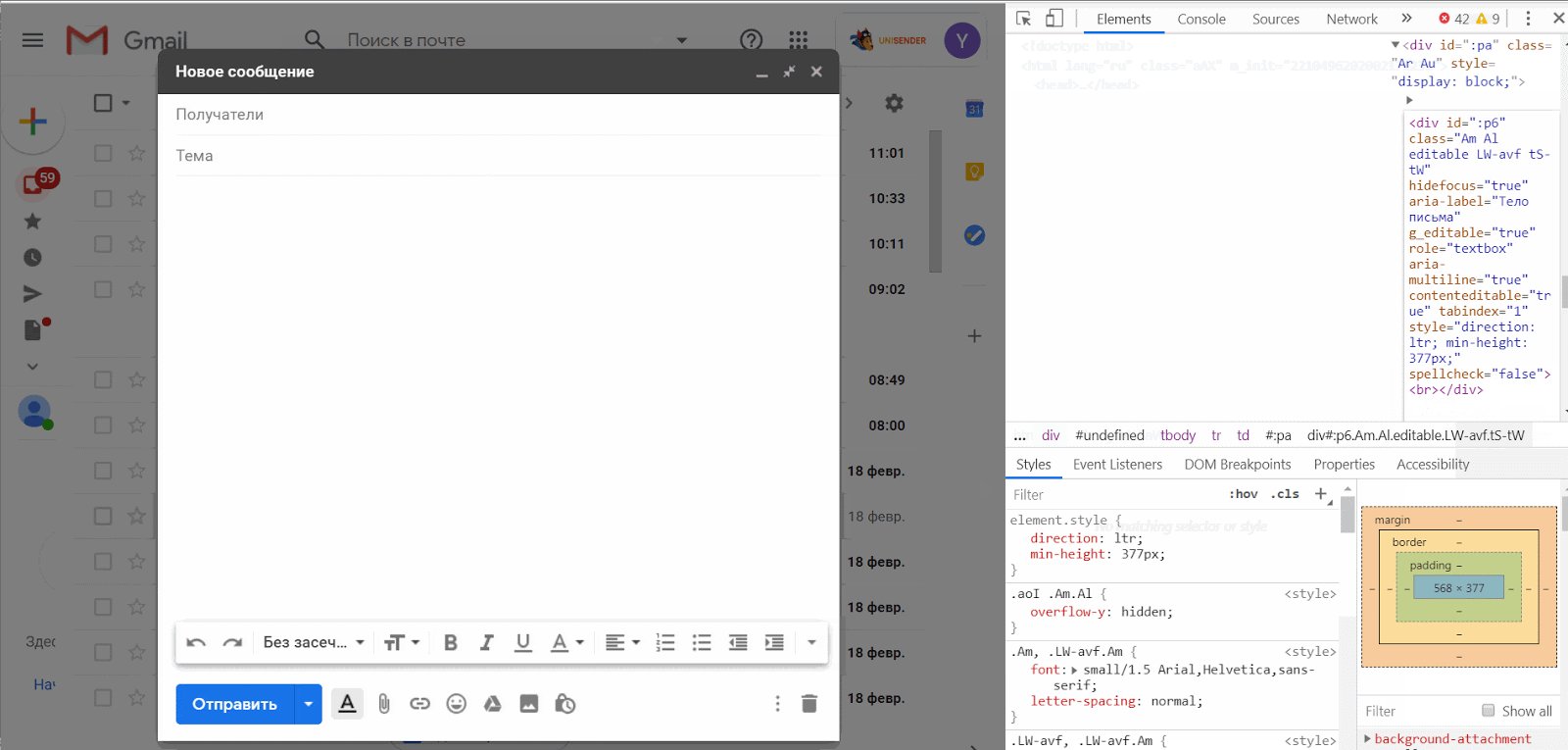
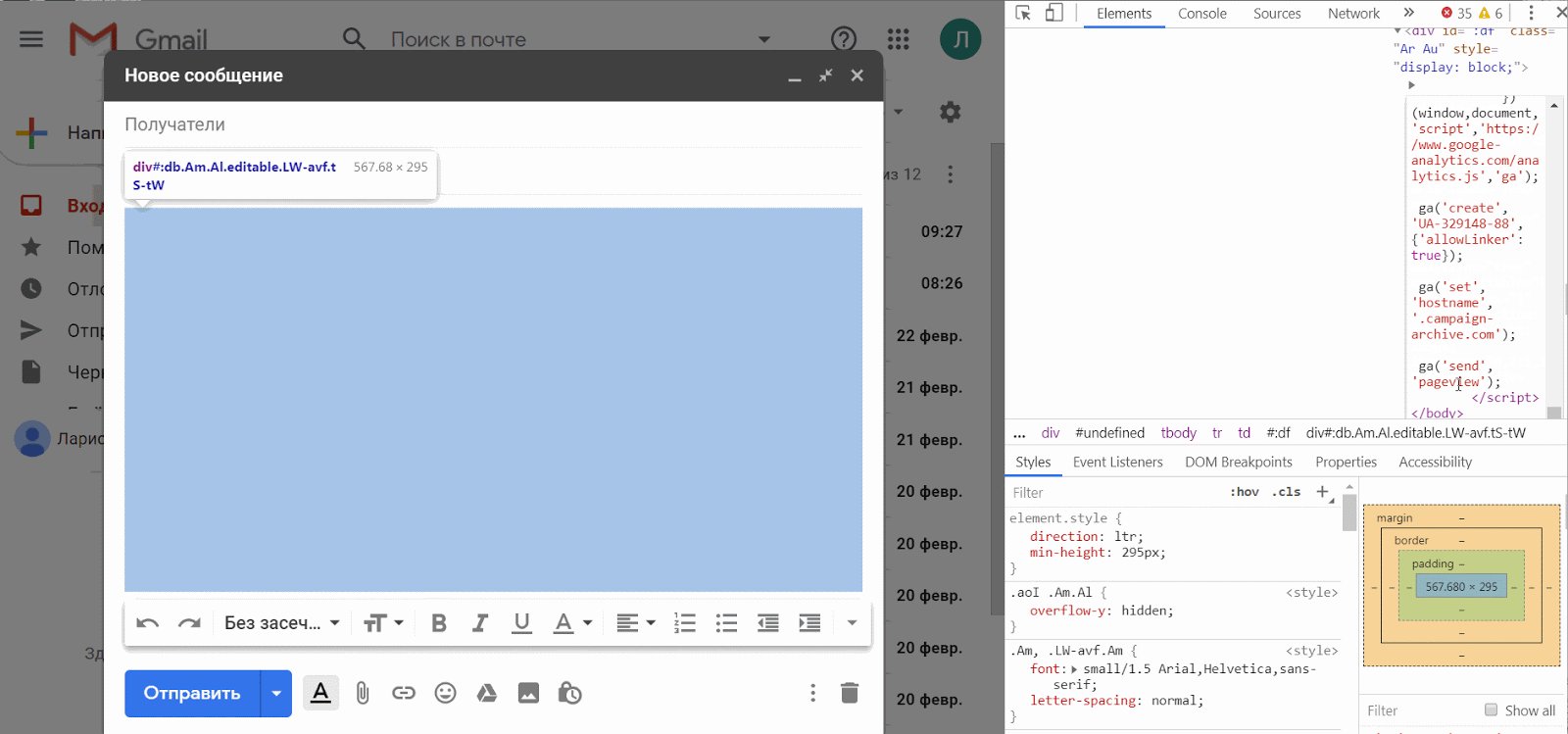
3. Удалите фрагмент
и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Gmail.
4. Добавьте получателя и введите тему письма.
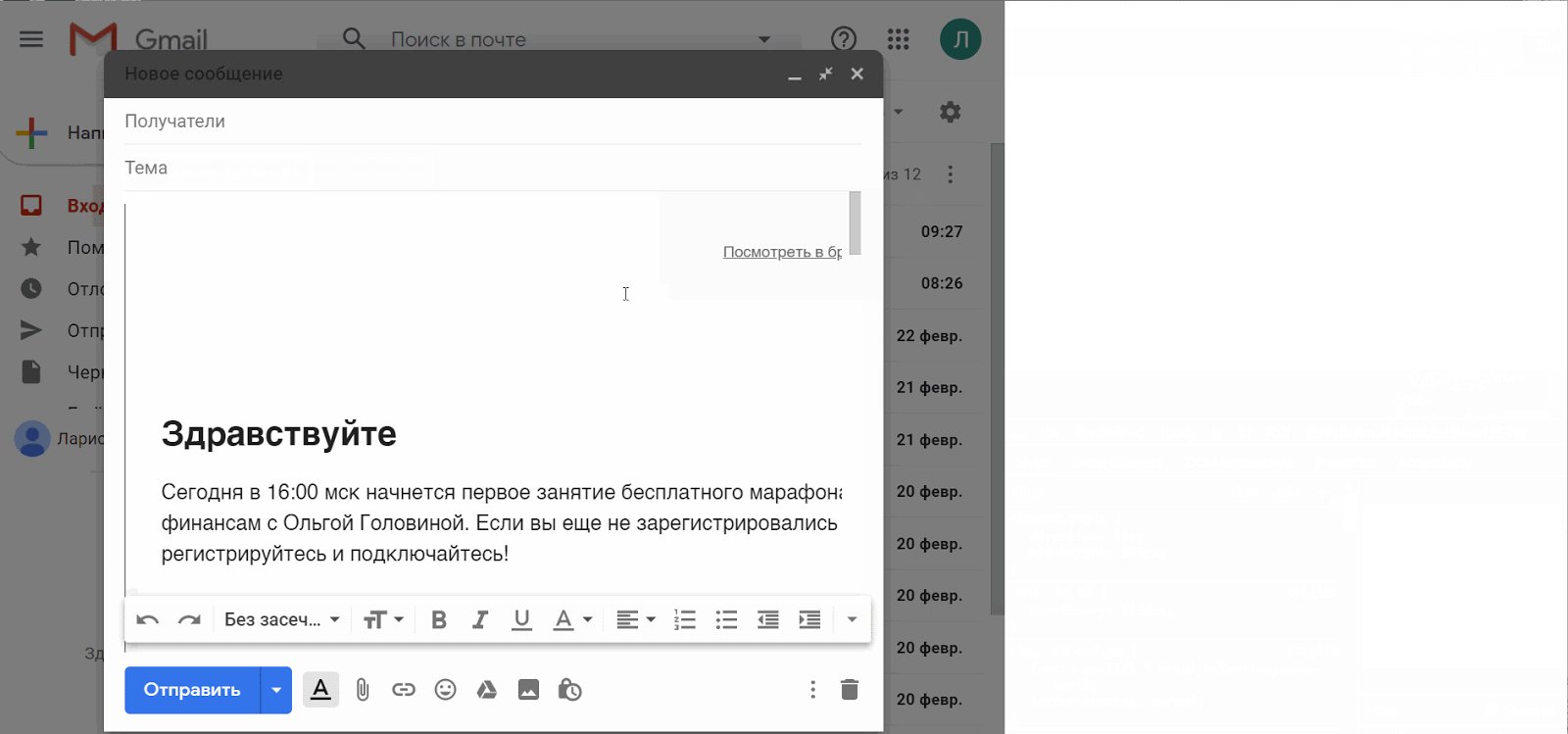
5. Отправьте тестовое письмо, чтобы проверить его на ошибки. Например, если вы забудете проставить ссылки на изображение в HTML-шаблоне, при просмотре в Gmail в углу картинки появится кнопка «Скачать».
6. Если с тестовым письмом все ок, отправляем боевую рассылку.
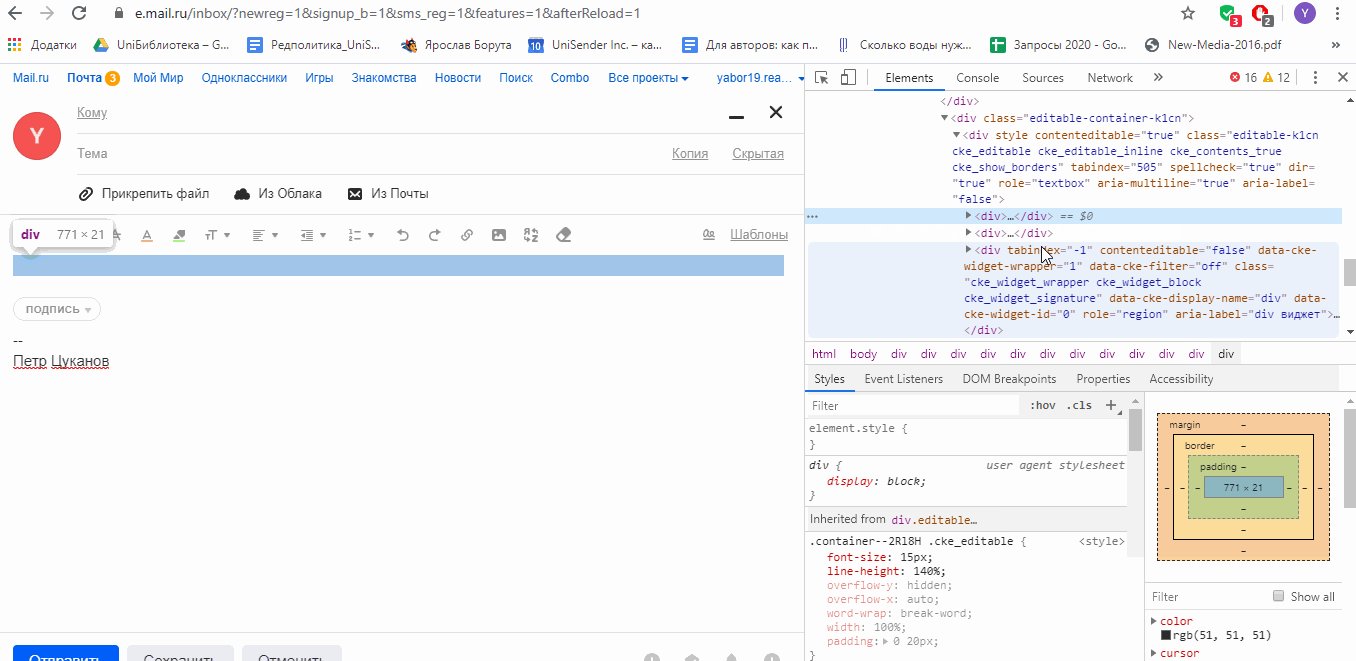
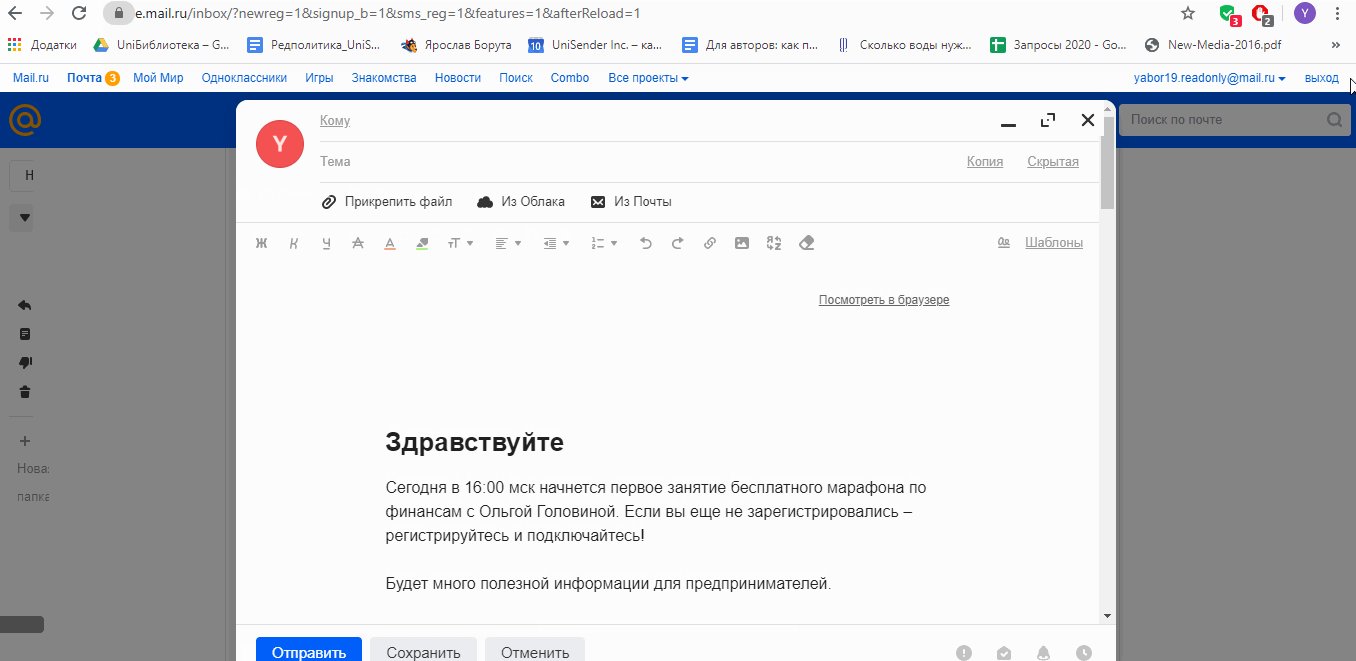
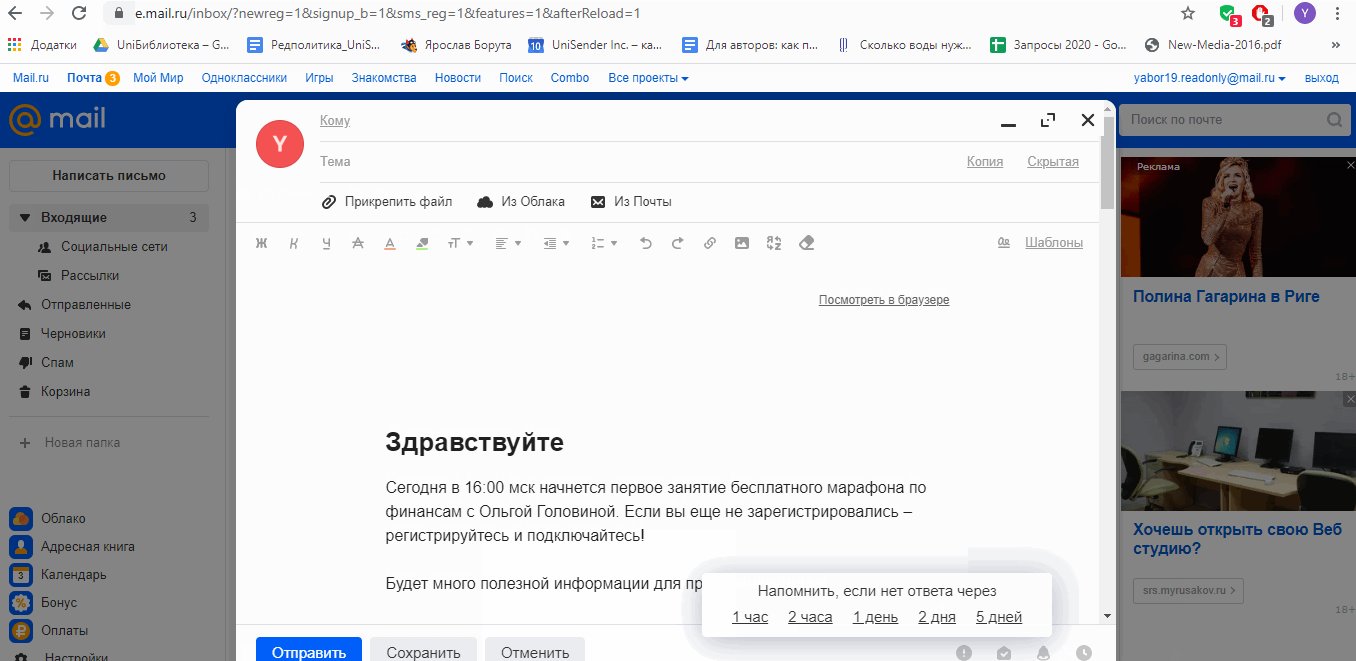
В Mail.ru
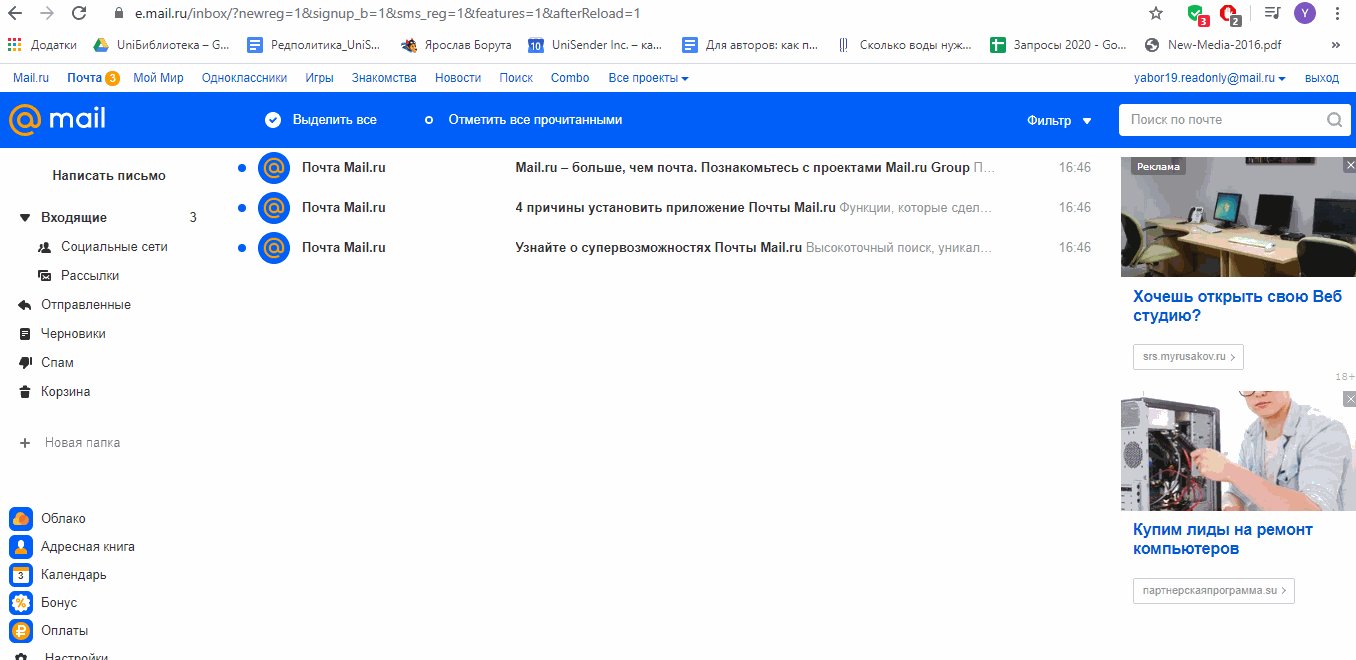
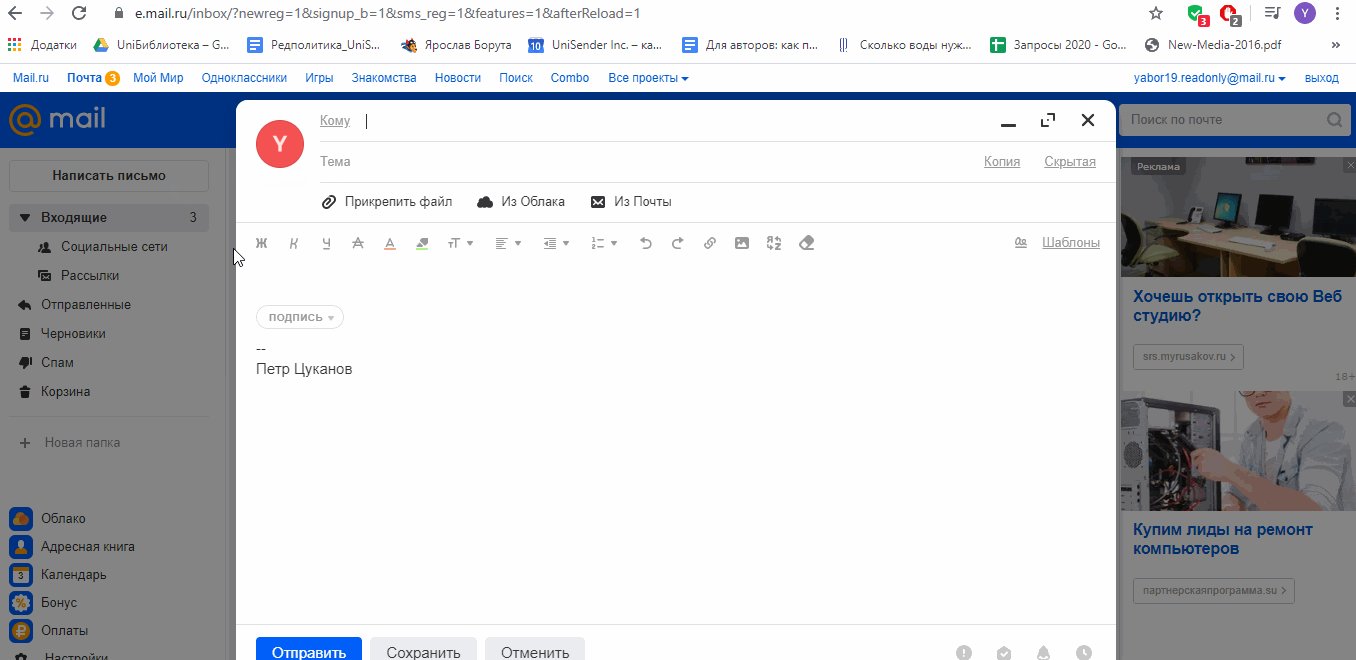
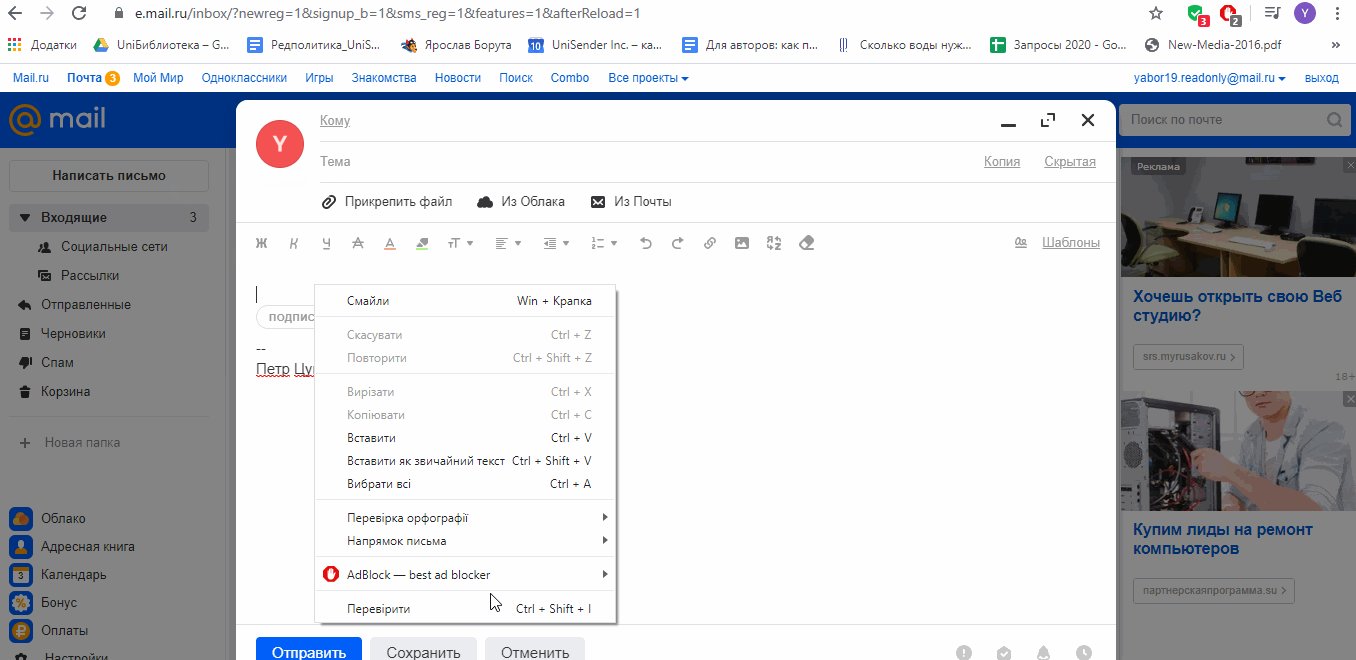
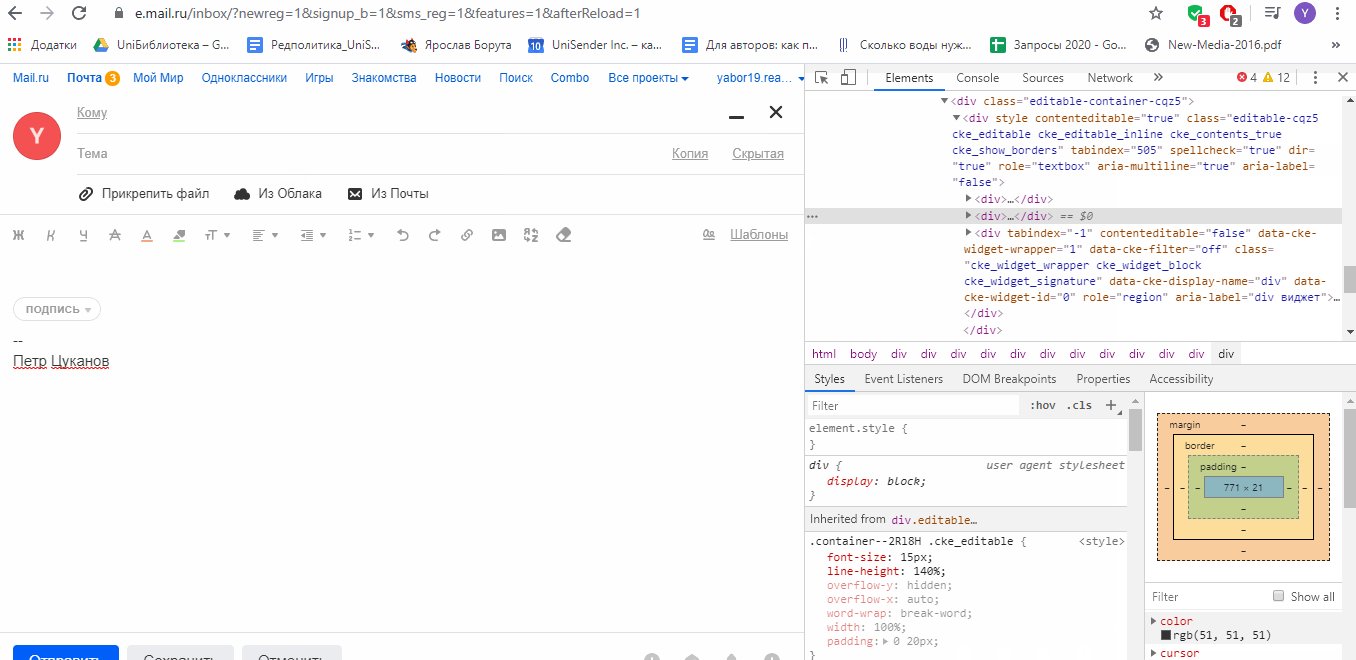
Чтобы залить HTML-письмо в Mail.ru вручную, нужно:
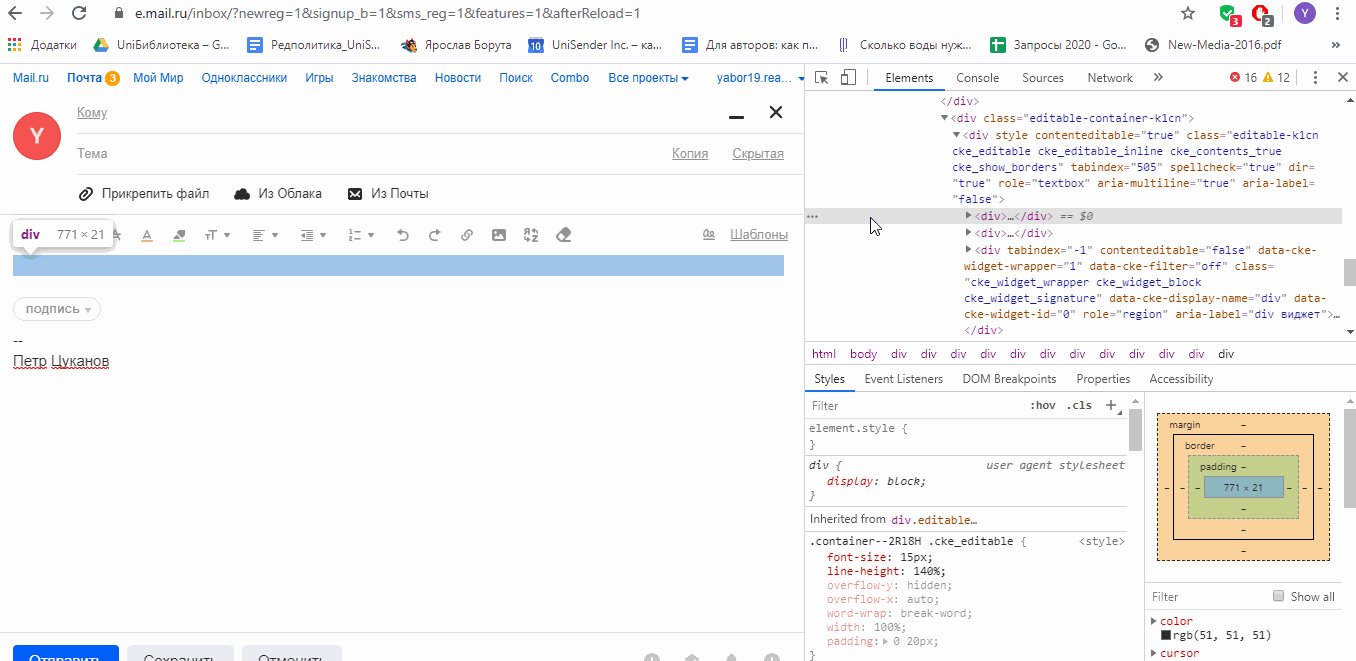
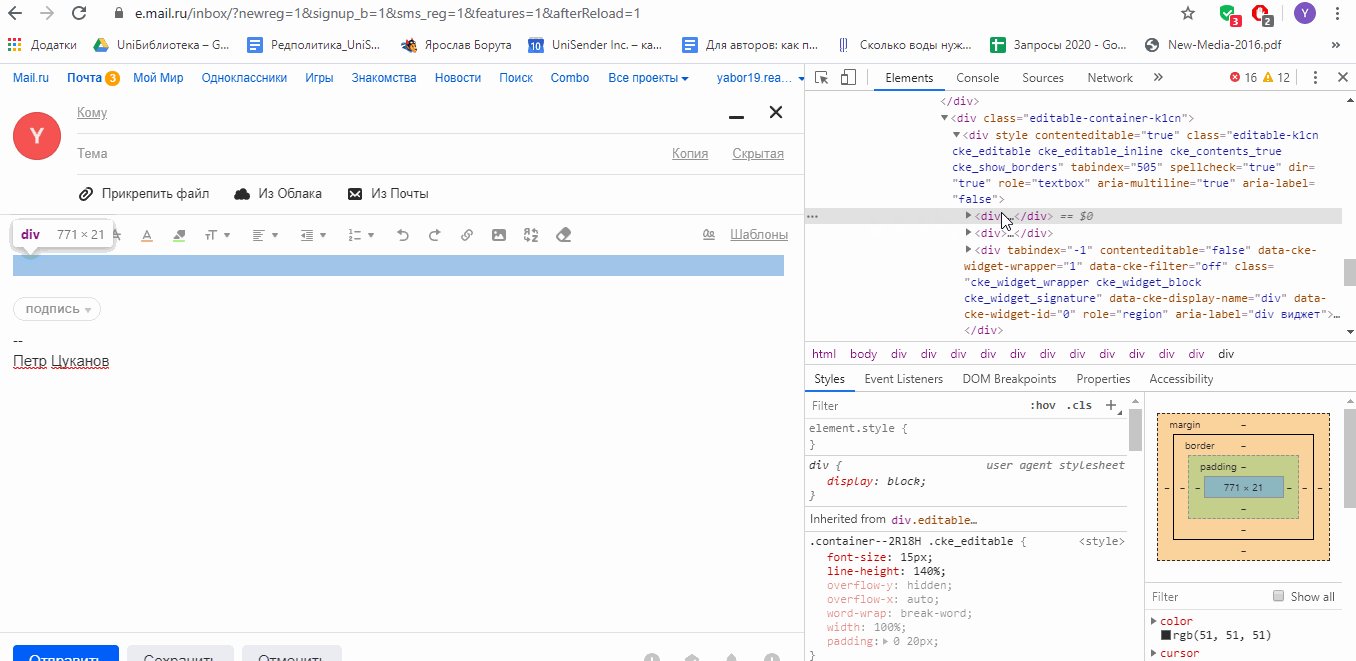
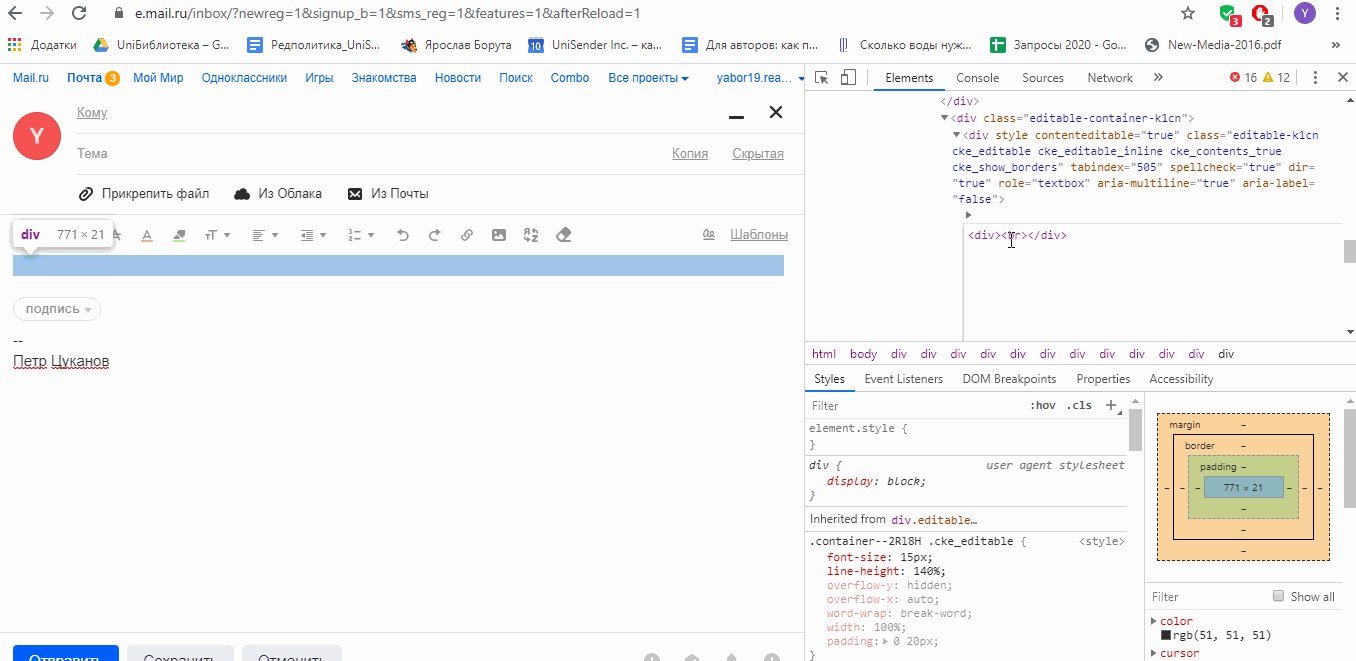
2. Подсвеченная синим строчка — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
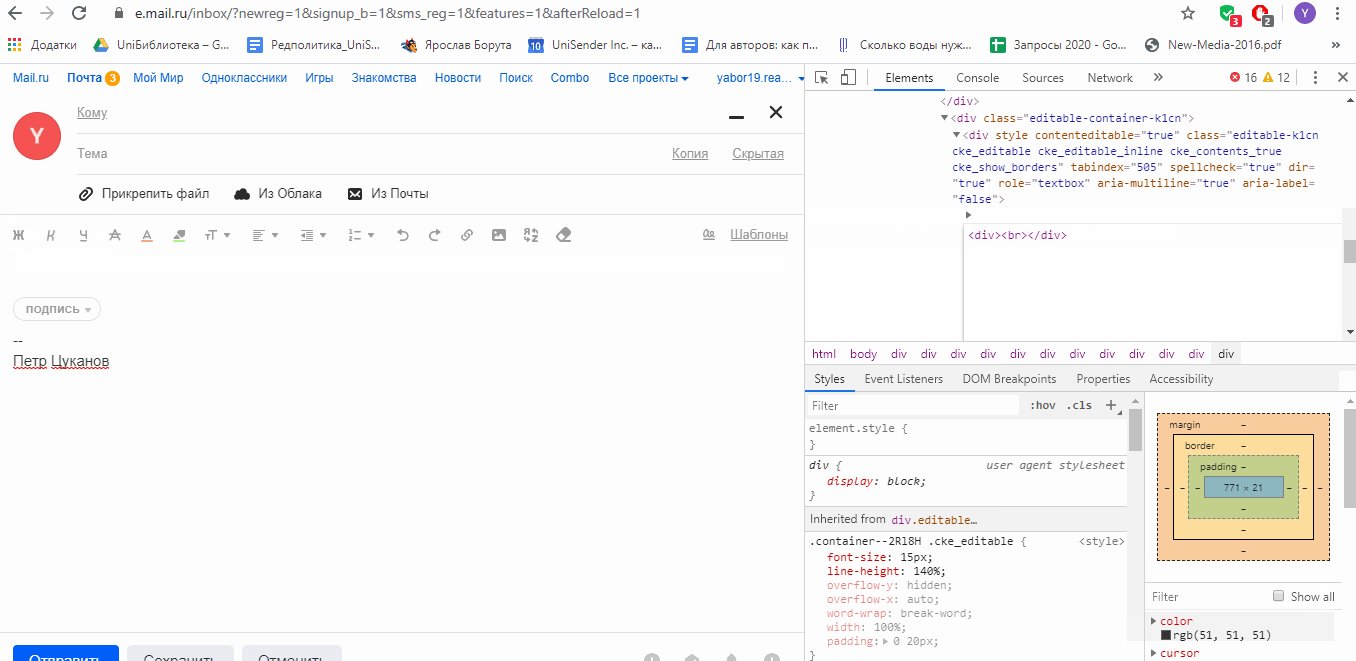
3. Удалите фрагмент
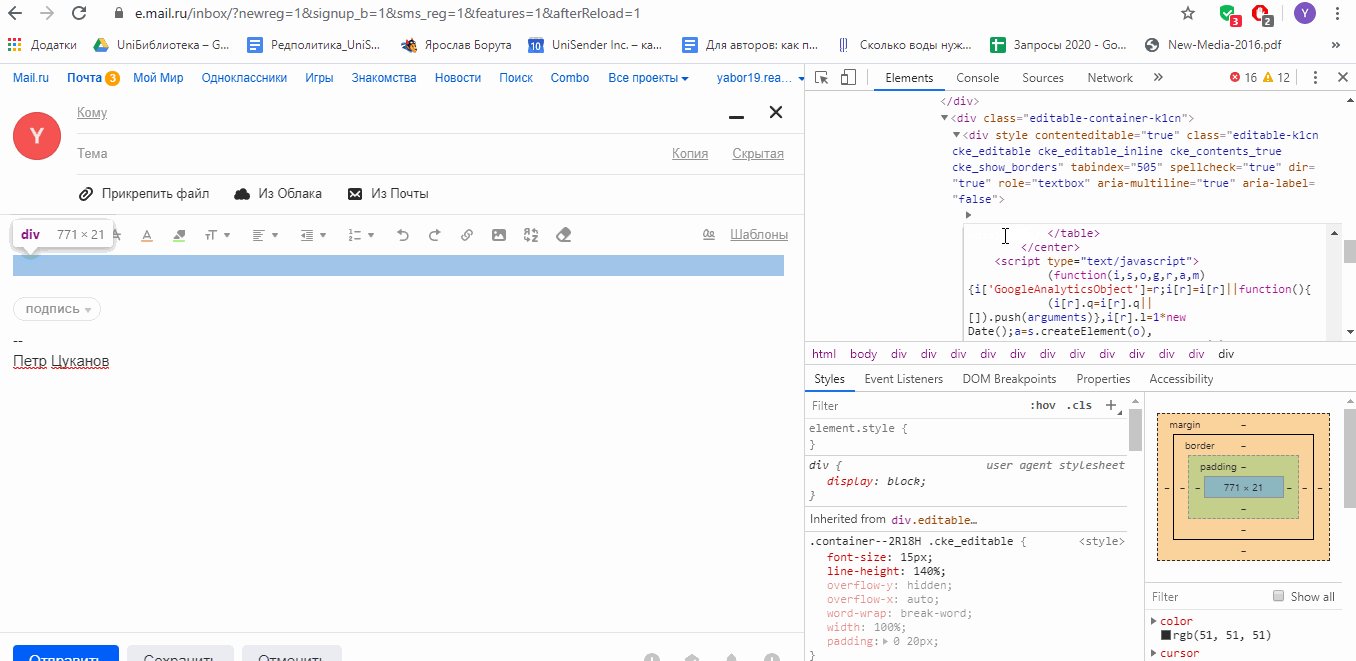
и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Mail.ru.
4. Добавьте получателя и введите тему письма.
5. Отправьте тестовое письмо, чтобы проверить его на ошибки.
6. Если с тестовым письмом все ок, отправляем боевую рассылку.
В Yandex
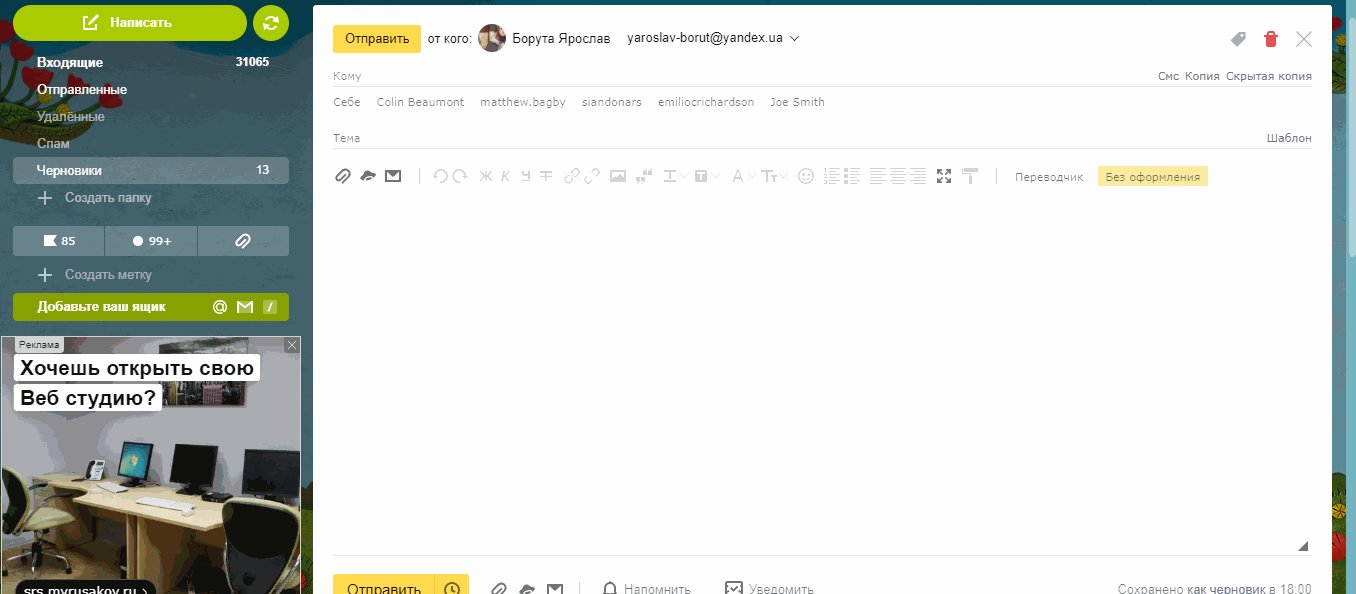
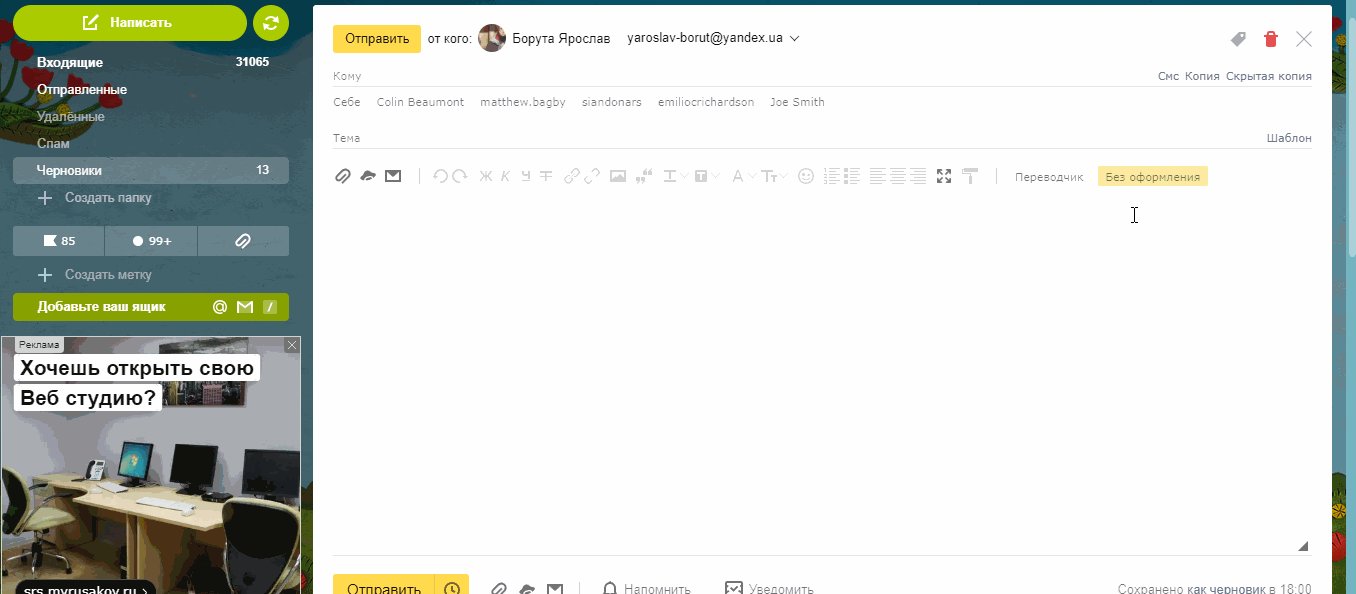
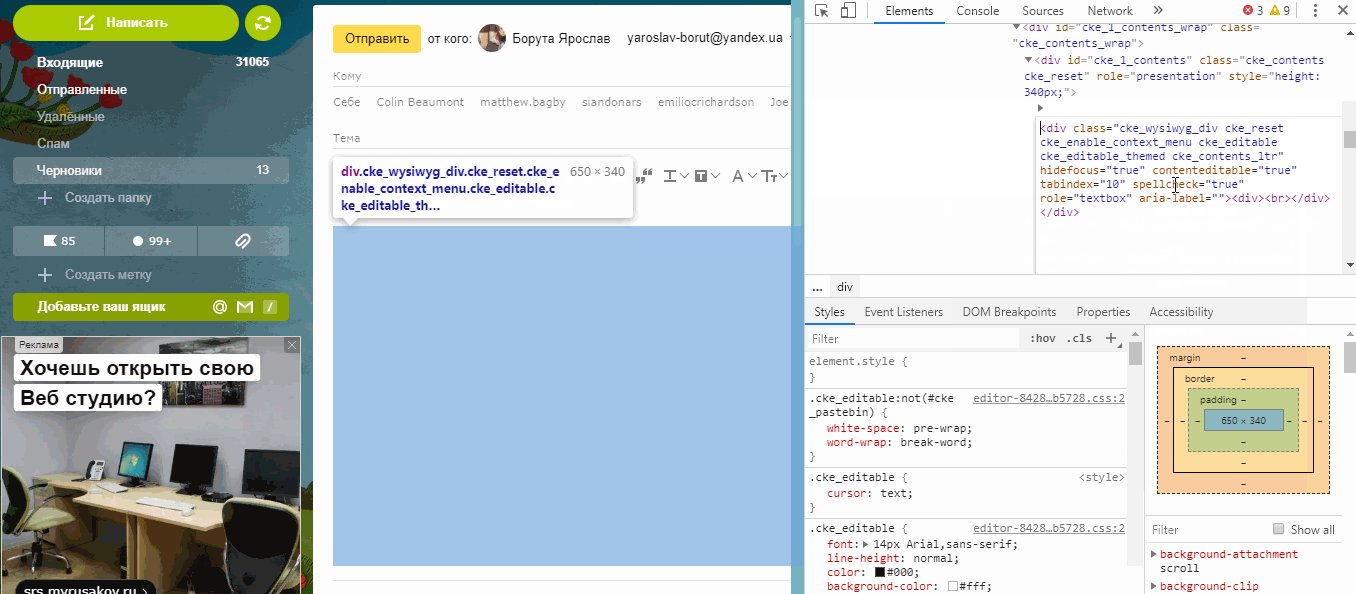
Чтобы залить HTML-письмо в «Яндекс.Почту» вручную, нужно:
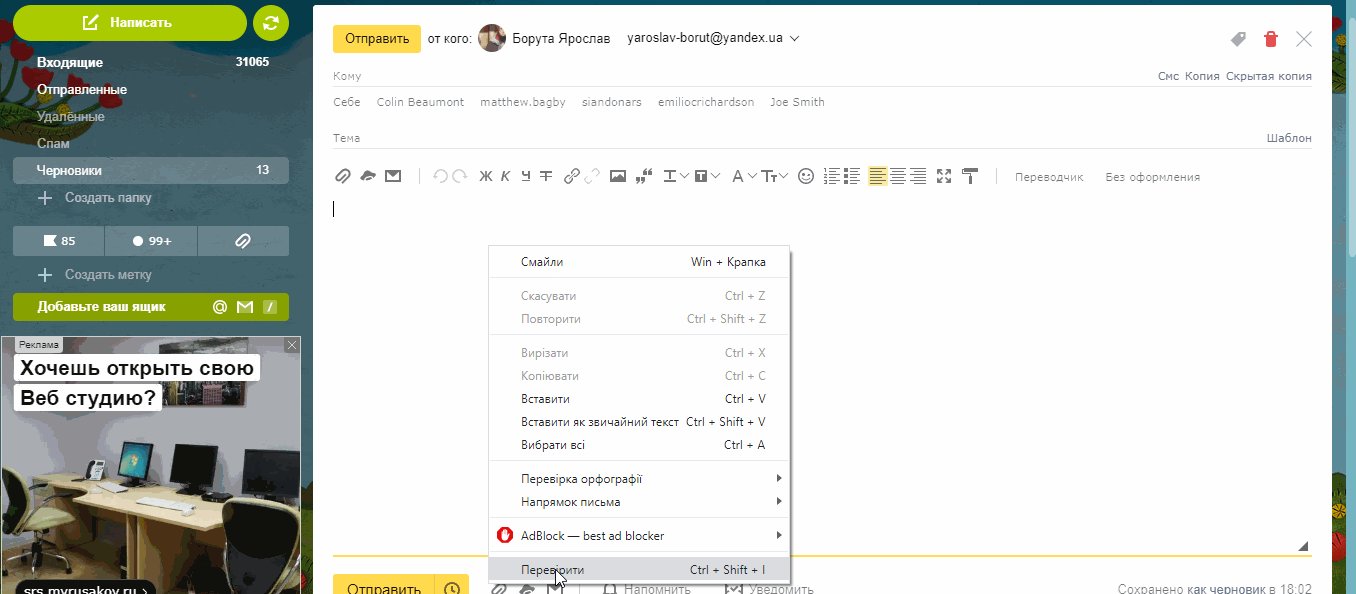
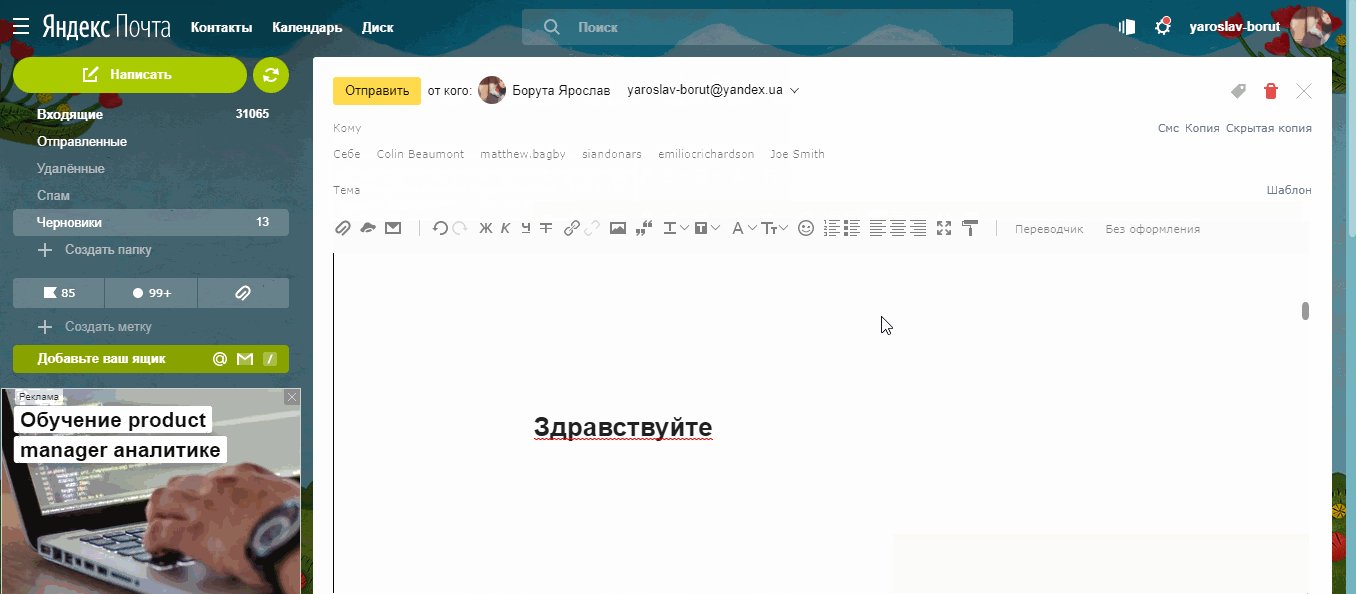
1. Включите панель оформления. По умолчанию в интерфейсе «Яндекс. Почты» эта панель отключена, а значит вы не сможете вставить HTML-код.
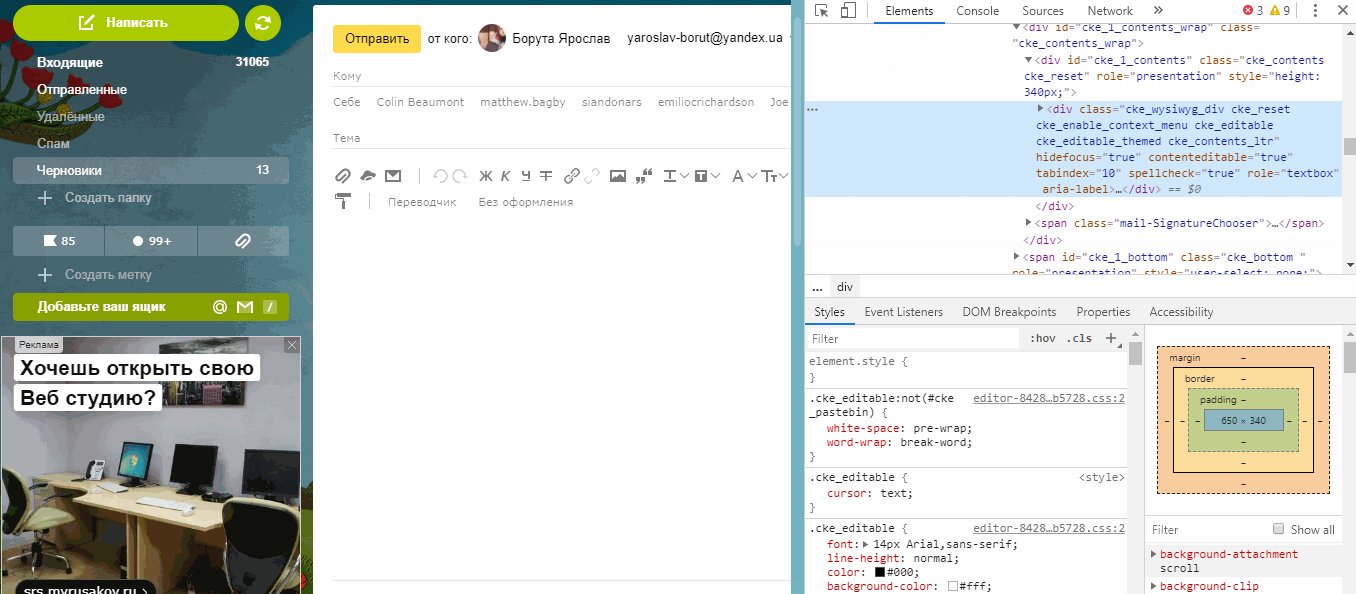
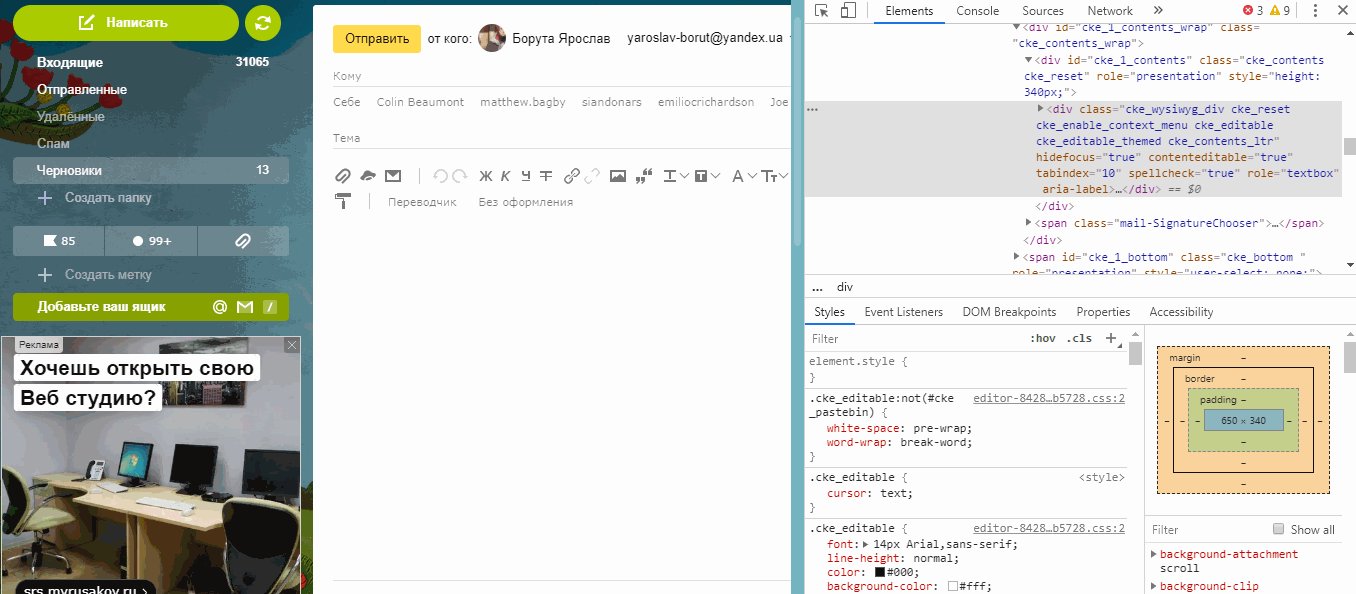
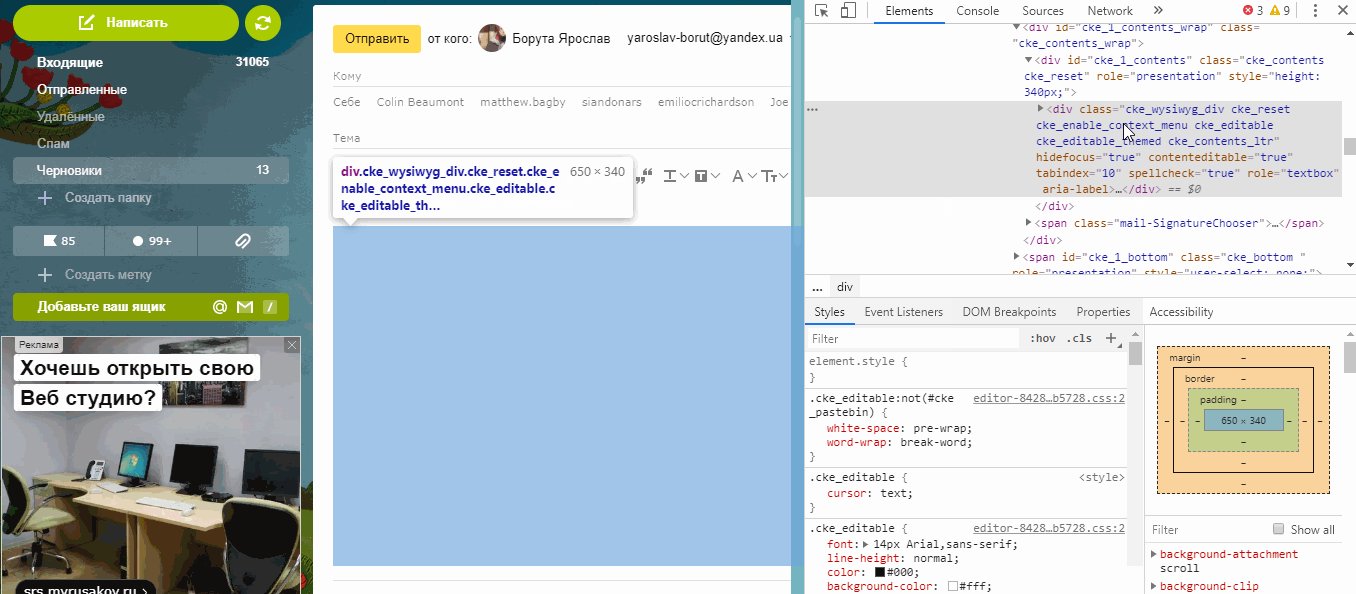
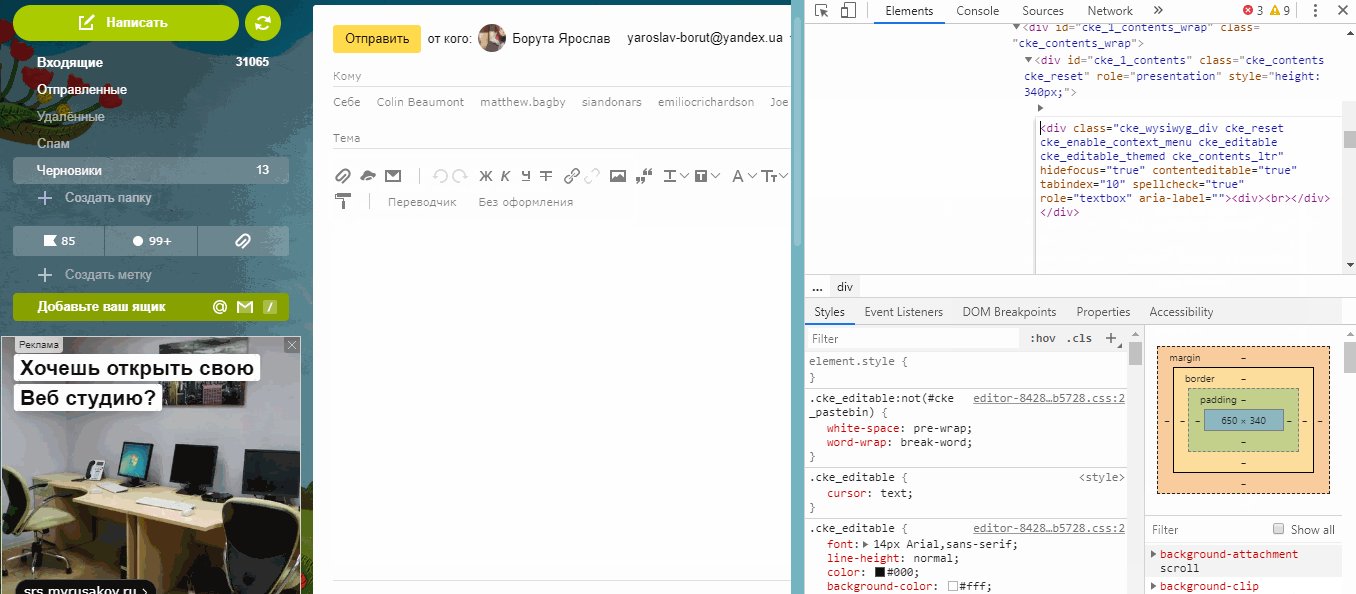
3. Подсвеченная синим строчка — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
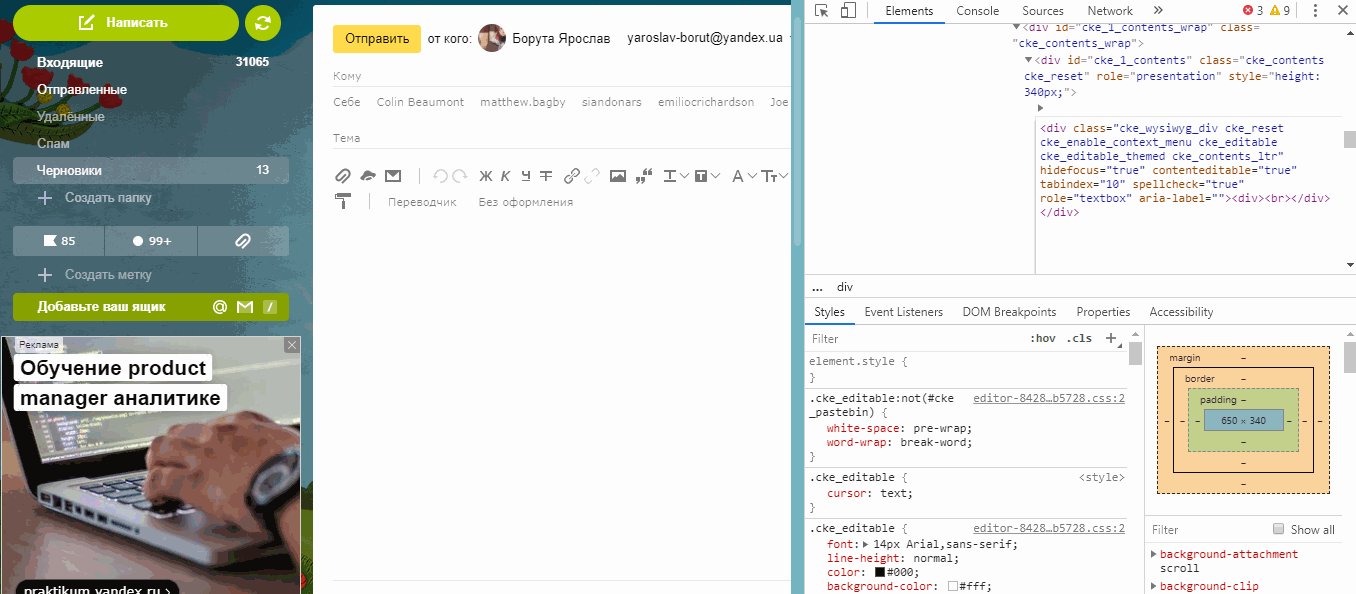
4. Удалите фрагмент
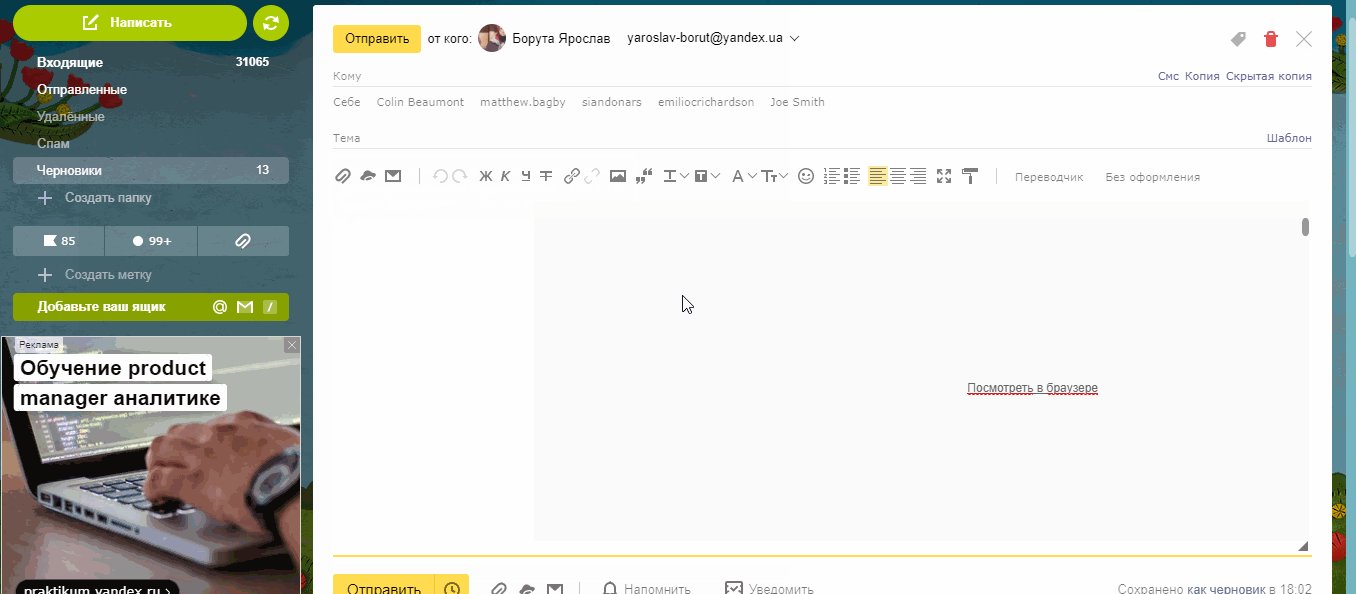
и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Yandex.
5. Отредактируйте HTML-шаблон. В нём может слететь форматирование: появиться лишние отступы или пустые строчки.
6. Добавьте получателя и введите тему письма.
7. Отправьте тестовое письмо, чтобы проверить его на ошибки. Если с тестовым письмом все ок, отправляем боевую рассылку.
В Outlook
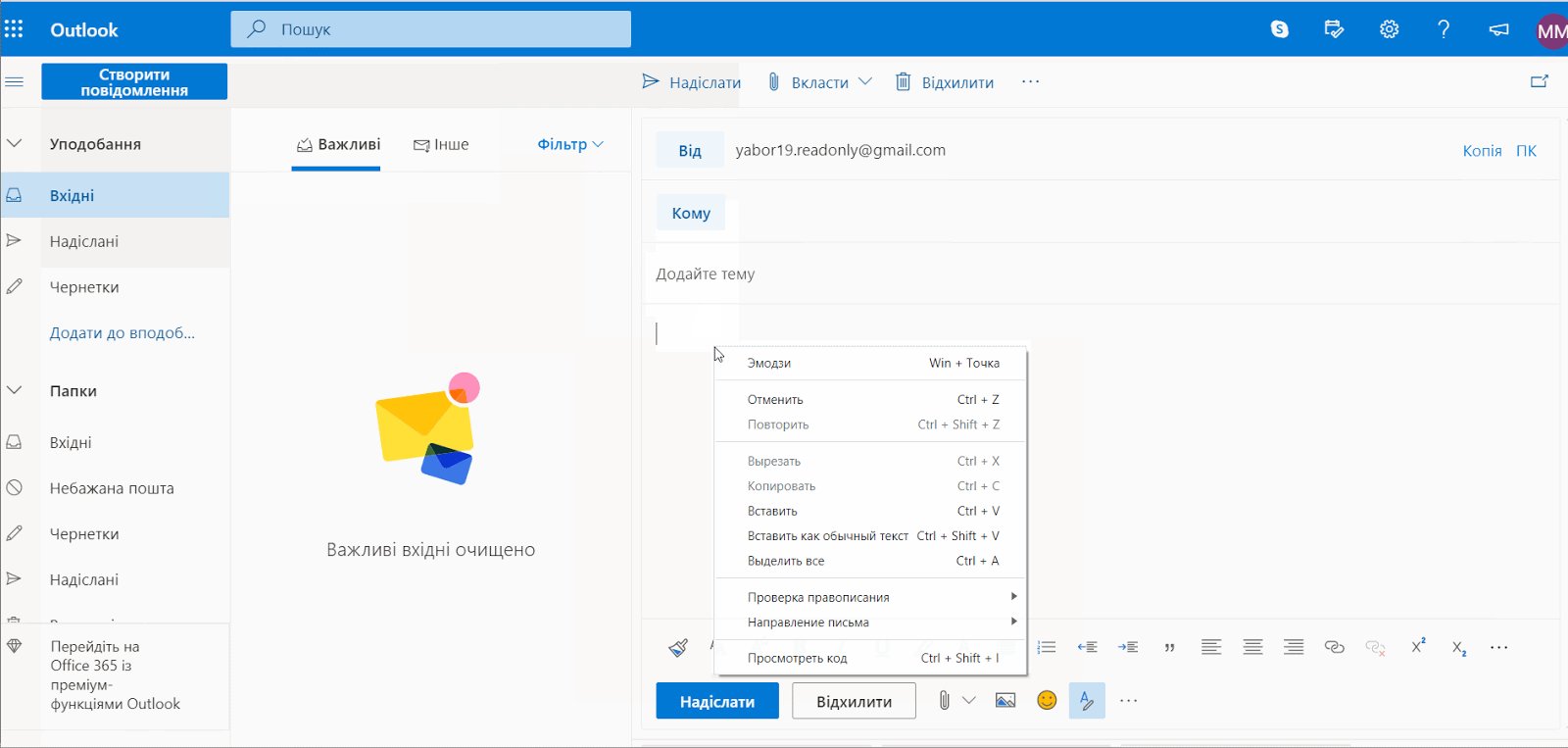
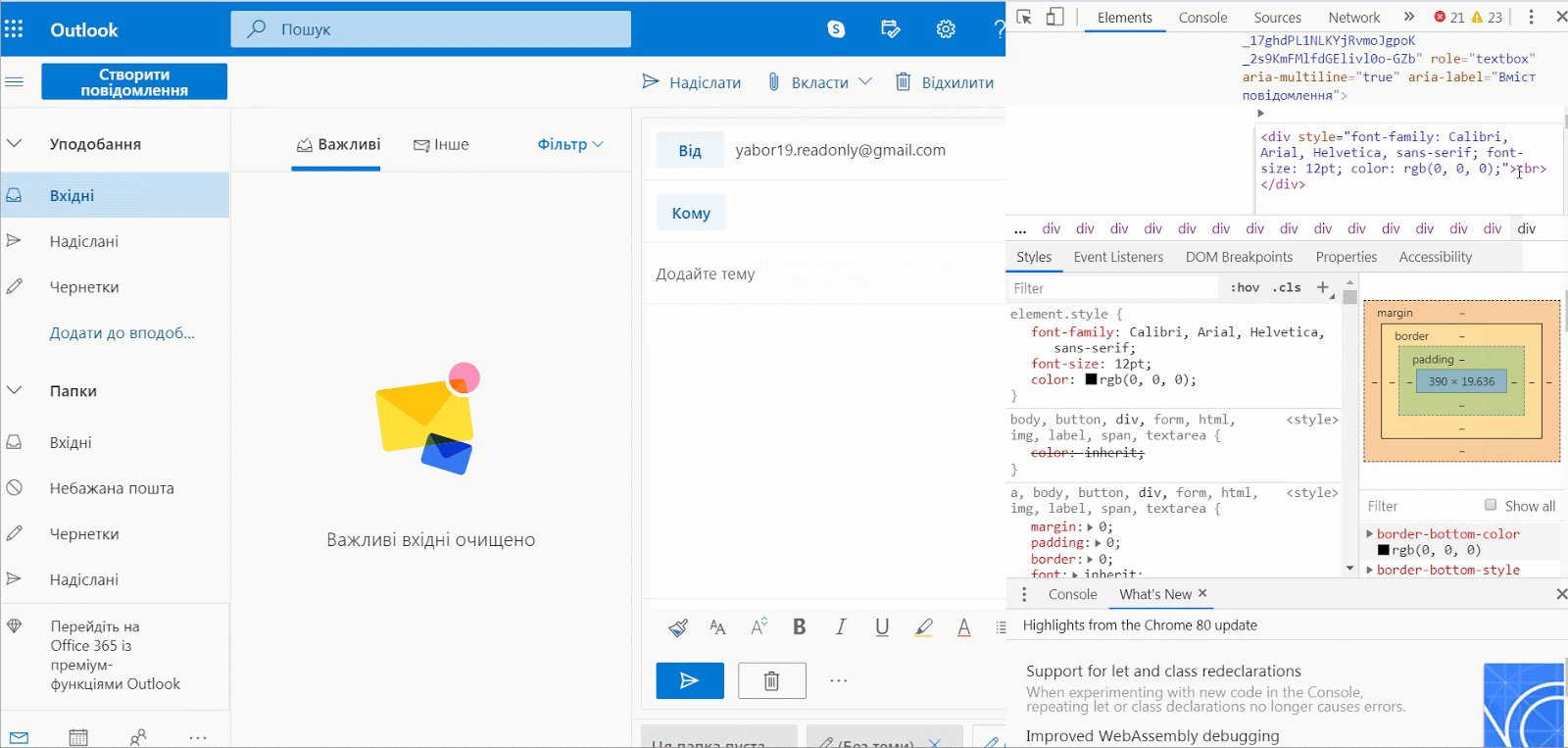
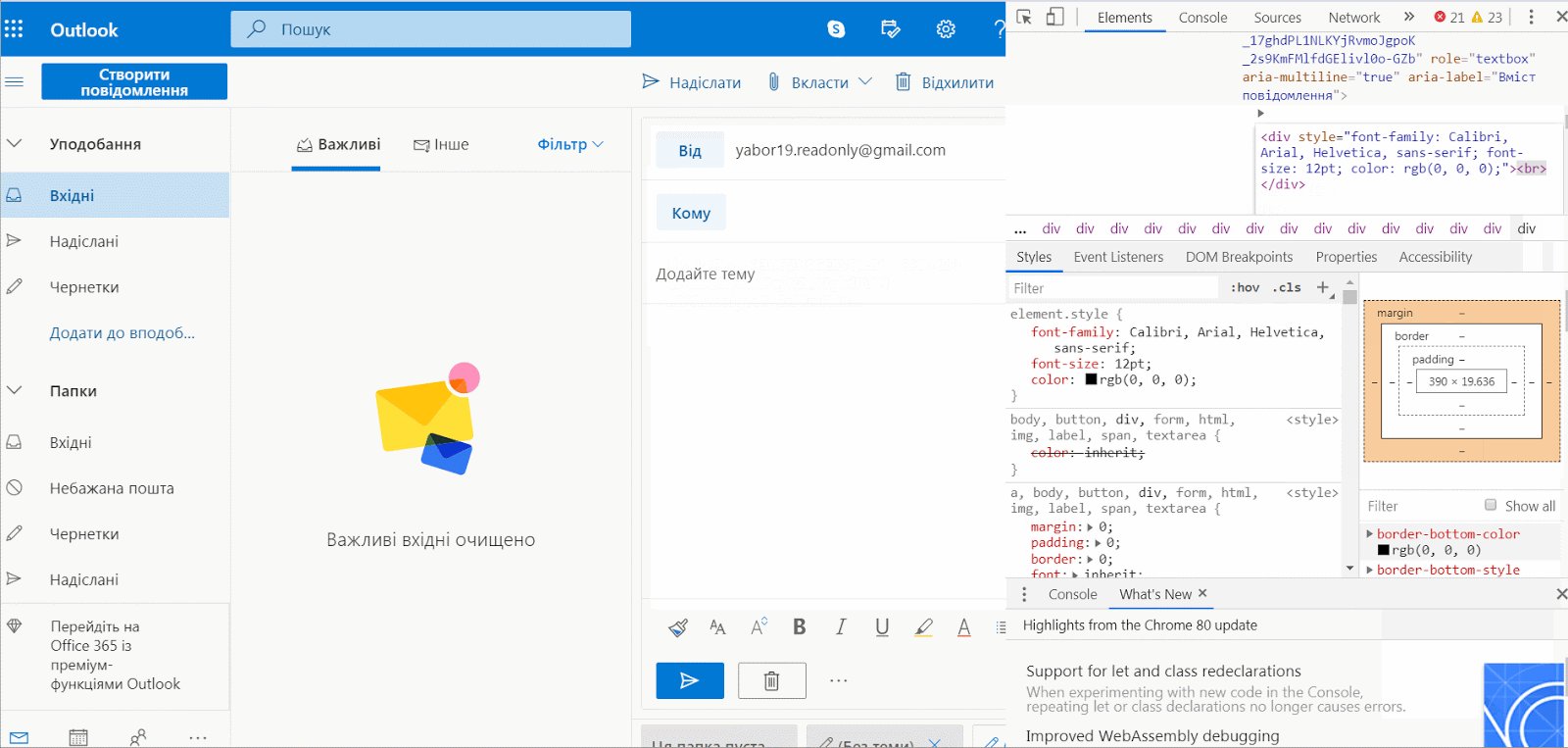
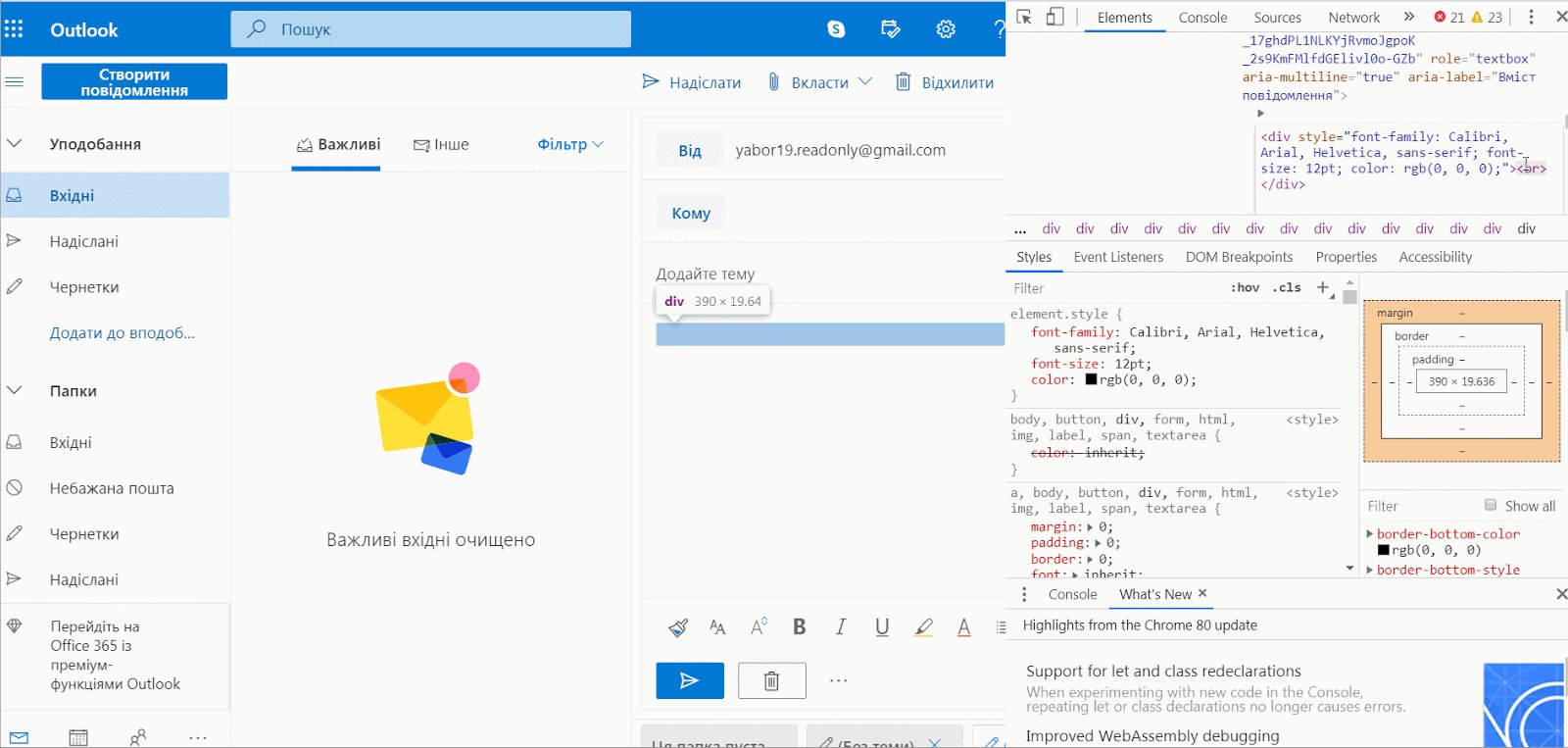
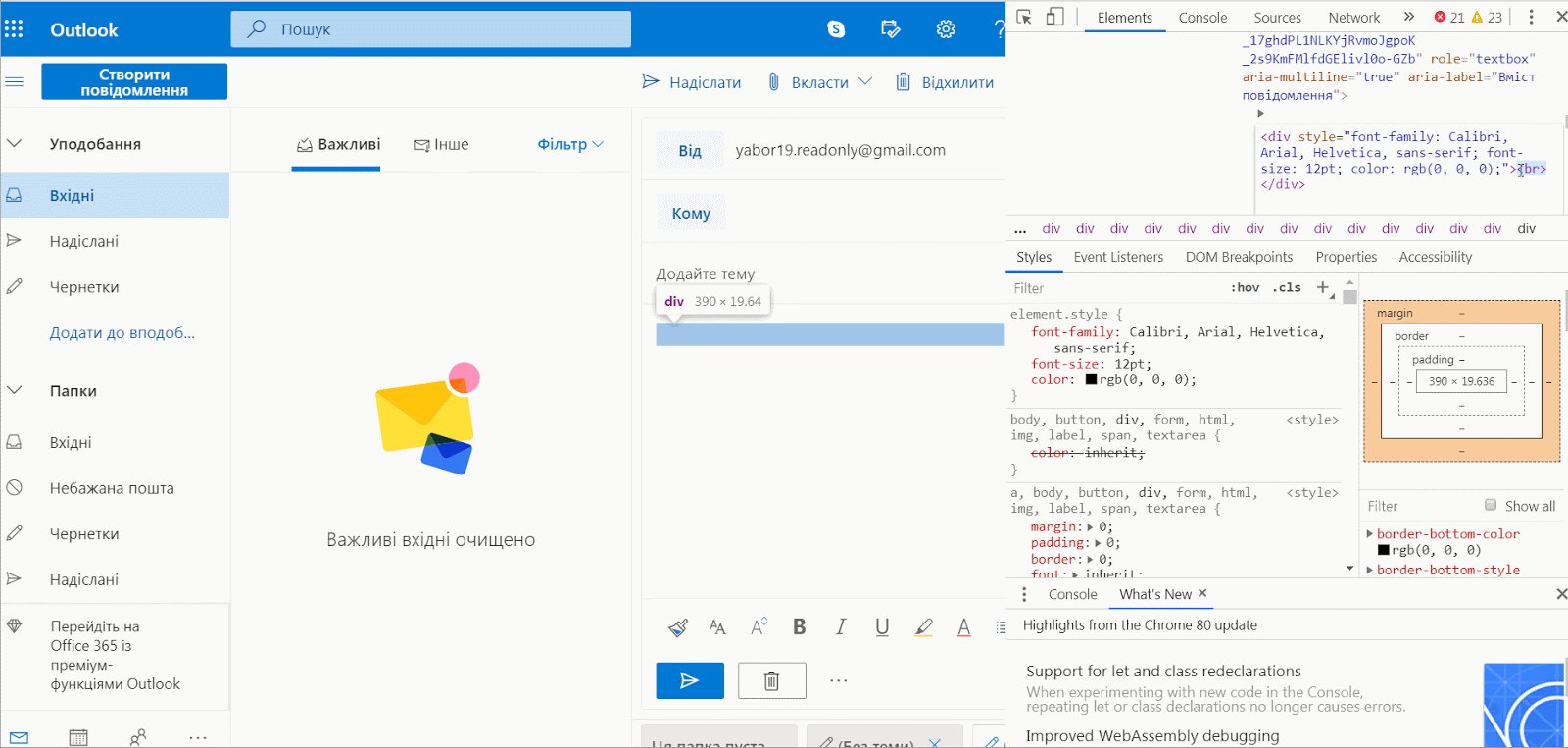
Чтобы залить HTML-письмо в Outlook вручную, нужно:
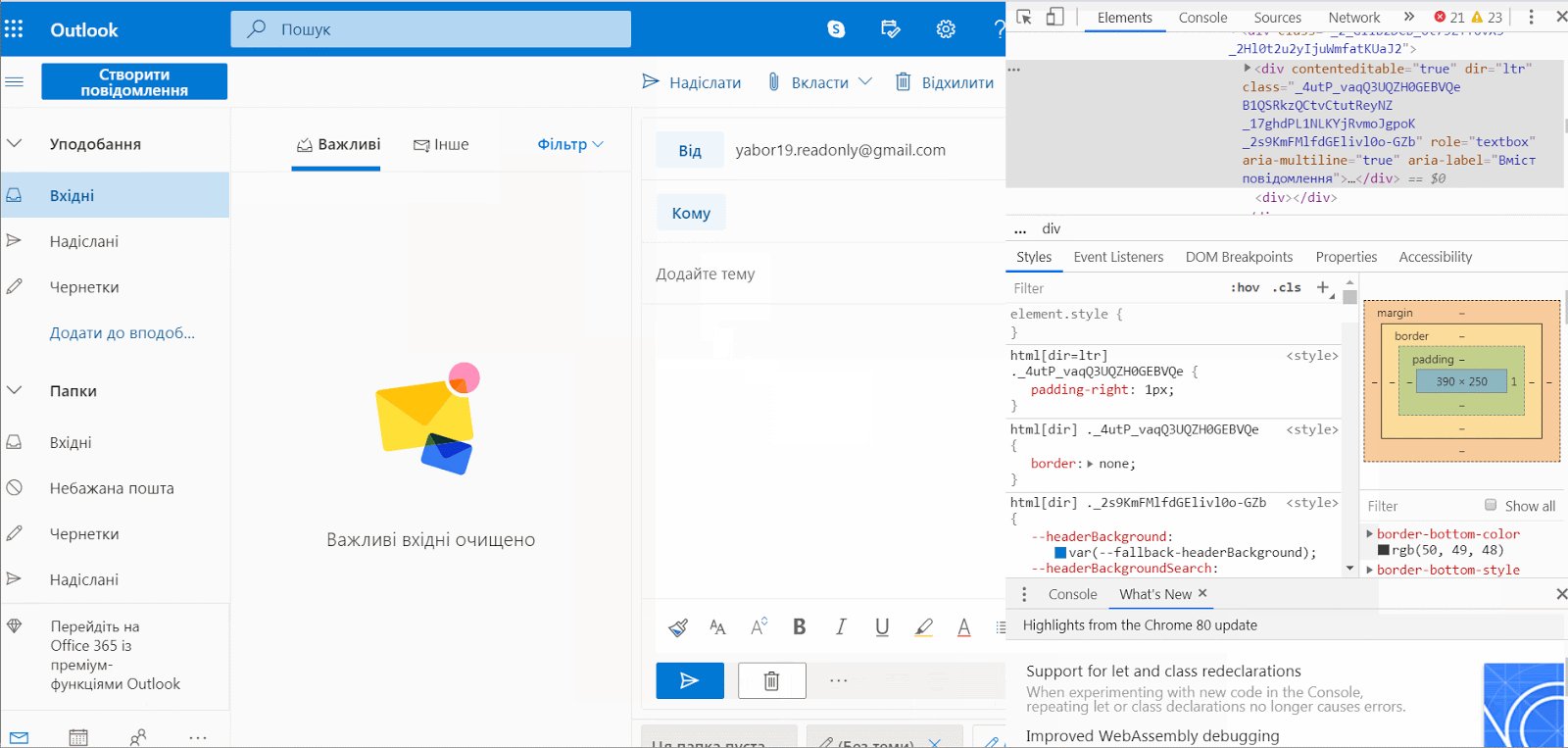
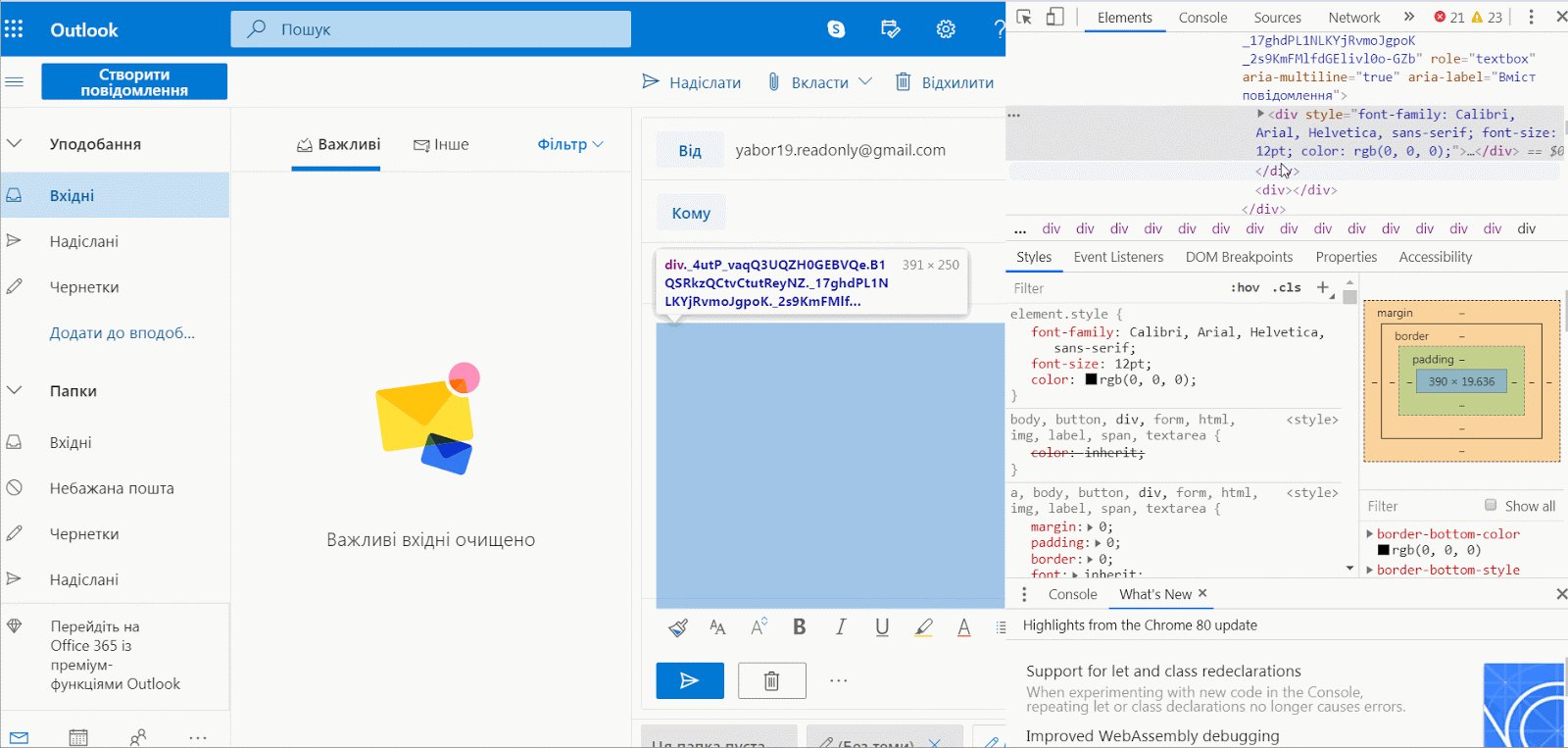
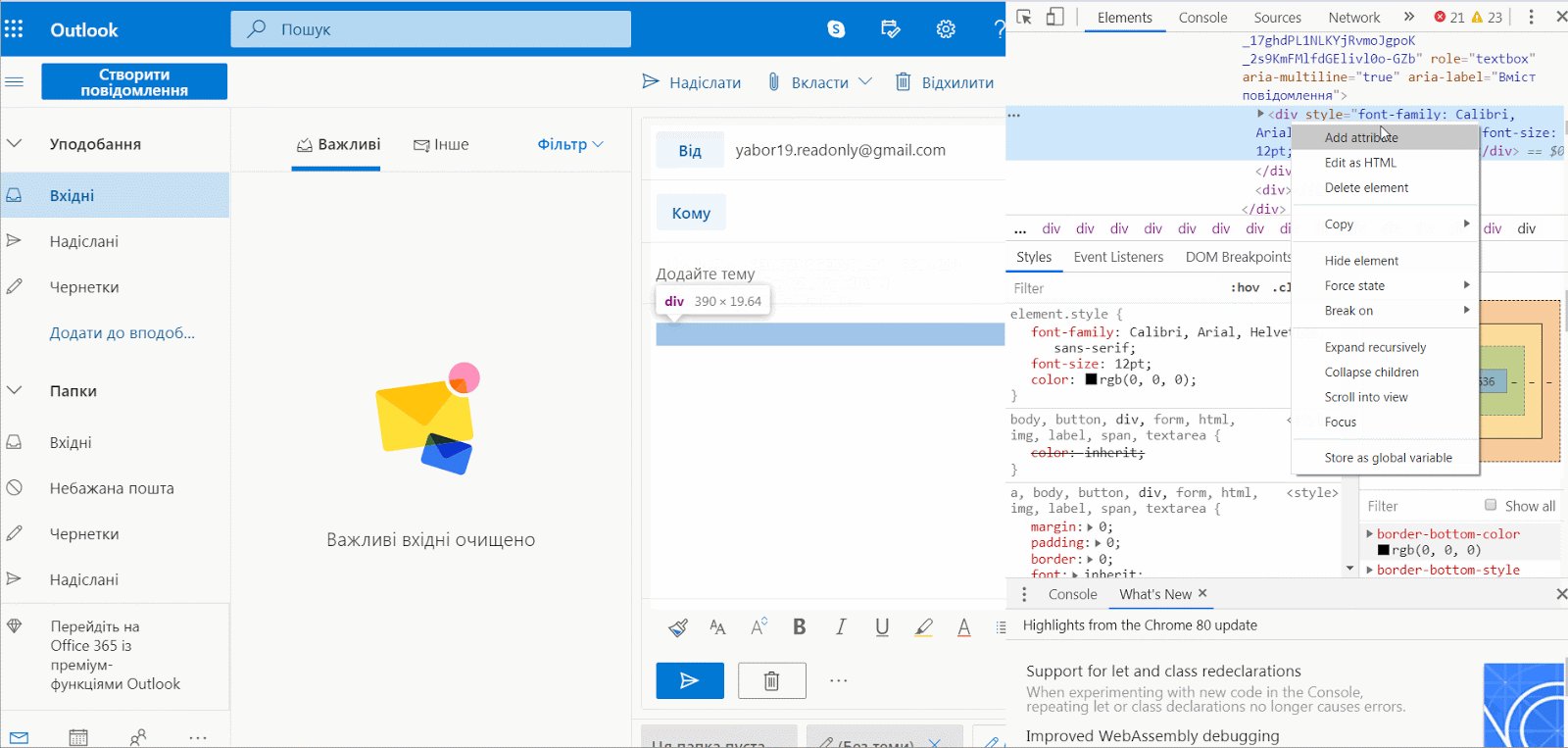
2. Подсвеченный синим блок — код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
3. Удалите фрагмент
и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Outlook.
4. Проверьте шаблон: все ли картинки отображаются, не слетело ли оформление.
5. Добавьте получателя и введите тему письма.
6. Отправьте тестовое письмо, чтобы проверить его на ошибки. Если с тестовым письмом все ок, отправляем боевую рассылку.
Итого
Если вы никогда раньше не создавали HTML-письмо, лучше заказать его специалисту. Хочется сверстать самому — начните с изменения готового шаблона в блочном редакторе. Это самый простой способ, с которым можно получить отличный результат.
Удобнее верстать письмо во встроенном редакторе сервиса рассылки или редакторе, у которого интеграция с этим сервисом.
Работа в визуальном редакторе понравится пользователям, которые почитали про HTML-верстку и создали с десяток писем в блочном редакторе.
Большинство редакторов, с которыми вы столкнетесь — комбинация блочного и визуального.
Если привыкли работать в конкретном редакторе — верстайте письмо в нем, сохраняйте отдельным файлом и импортируйте в сервис рассылок.
Отправить HTML-письмо вручную можно в любом почтовике. Удобнее всего это сделать в Gmail, а вот в «Яндекс.почте» придется сначала включить панель оформления. Также в «Яндекс. почте» может слететь верстка или не загрузиться картинки.
Основы верстки HTML-писем для веб-разработчиков
Светлана Шаповалова, коммерческий автор и переводчик, специально для «Нетологии» адаптировала статью Ли Манро, в которой он рассказывает об основах верстки писем и делится советами по ее оптимизации.
Верстка HTML-писем. Когда веб-разработчики видят эти слова — на глазах у них выступают слезы.
Если вы верстальщик, то рано или поздно столкнетесь с версткой писем, нравится вам это или нет. HTML-письма — это настоящий олдскул.
Эдакое путешествие в прошлое, в год, скажем, 1999 — эпоху вебмастеров, Frontpage и WYSIWYG-редакторов и табличной верстки.
С тех пор в email-дизайне практически ничего не изменилось. А точнее, стало только хуже. Чем больше появляется мобильных устройств и email-клиентов, тем больше трудностей возникает.
Последние несколько лет я провел, проектируя инструменты для разработчиков, и два года из них работал ведущим дизайнером продукта в Mailgun — email-сервиса для разработчиков. Я многое узнал о том, как работают email-рассылки и с какими проблемами сталкиваются разработчики при верстке HTML-писем. В этой статье я поделюсь своими знаниями.
Коммерческий автор и переводчик

Старт в программировании
HTML-шаблоны
Верстка HTML-шаблонов утомляет. Из-за этого появляется куча убого спроектированных писем — несуразных, однотипных, перегруженных, бессмысленных и раздражающих. Конечно, если вы получаете удовольствие от процесса или вам требуется что-то необычное и уникальное, тогда верстка собственных шаблонов стоит того. В противном случае, поискать хорошие шаблоны можно здесь:
Верстка HTML-шаблонов для email-рассылки
Сверстать хороший шаблон иногда оказывается сложнее, чем сверстать обычную веб-страницу. Давайте разбираться, как это сделать.
Графические движки на клиентской стороне
Дизайн email-писем до сих пор завис где-то в Средневековье. В бесчисленном количестве email-клиентов и устройств письма обрабатываются совершенно по-разному.
Для обработки HTML-писем почтовые клиенты используют различные движки:
Кроме того, почтовые клиенты могут добавлять стили на свой вкус прямо сверху ваших. Например, Gmail приводит все шрифты для тега к виду:
Просмотрите статистику своих рассылок, чтобы знать, для какого движка придется чаще всего верстать шаблоны.
Поддержка встроенных стилей и медиа-запросов в Gmail
В сентябре 2016 в Google объявили о поддержке встраиваемых стилей и медиа-запросов для Gmail. Это огромный шаг для развития email-индустрии. Сейчас Gmail поддерживает немалое количество CSS-свойств, что существенно упрощает разработку e-mail-шаблонов.
Использование табличной верстки
При блочной верстке с использованием div-ов возникают проблемы с позиционированием в различных клиентах. Особенно в тех, где для обработки используется Microsoft Word, к примеру, Outlook. Конечно, при желании можно пользоваться div-ами, но безопаснее верстать, будто за окном 1999 год — таблицами. Это означает:
Это советы из опыта. Понятное дело, вы можете их проигнорировать, но действовать придется на свой страх и риск.
При использовании таблиц, не забывайте использовать
border=»0″ cellpadding=»0″ cellspacing=»0″
Если пользуетесь Premailer, у него есть список с описанием CSS-атрибутов, применяемых в таких случаях.
Встроенные стили
Некоторые клиенты, особенно Gmail до недавних пор, беспощадно обрезают любые не встроенные стили. Есть несколько вариантов:
Вписывать стили вручную — не самое оптимальное решение, поэтому я не стану его советовать. Такие шаблоны сложно масштабировать и изменять. Тем не менее, многим разработчикам такой подход нравится, потому что он позволяет контролировать процесс на 100%.
Если вы вписываете стили руками, я советую использовать сниппеты и/или язык шаблонов с partial и helper. Это избавит вас от необходимости по многу раз прописывать одно и то же.
К веб-инлайнерам относятся: CSS-инлайнер в Campaign Monitor, CSS Inliner Tool в MailChimp и Responsive Email Inliner в Foundation for Email.
В качестве программного инлайнера я рекомендую модуль Juice для Node.js. Неплохие Ruby-альтернативы — Premailer gem и Roadie.
Кнопки
Чтобы создать кнопку, идеально отображаемую любым клиентом, придется поизвращаться. Как я уже говорил, надо использовать таблицы — даже для кнопок.
Мне нравится вот такое решение. С ним вы получите нормальную кнопку для веб-клиентов:
Click Here
Instead, write it like this:
|
В таком случае, встроенные стили будут выглядеть примерно так:
Это лишь один из способов вставить кнопку в письмо. Конечно, не всегда получается добиться идеального отображения во всех клиентах, но и веб не всегда идеален до пикселя. Мне нравится этот способ, потому что он прост и не требует использования картинок или VML.
Что такое VML? Если вы хоть раз занимались разработкой писем, то, вероятно, сталкивались с этим понятием. Язык векторной разметки (Vector Markup Language, VML) поддерживается старыми версиями Outlook. В Microsoft заявили, что VML больше не поддерживается в Internet Explorer (IE), начиная с IE10. Тем не менее, пока в ходу Outlook 2007, 2010 и 2013, вы еще не раз увидите, как его используют для фоновых изображений.
Типографика
Проще всего пользоваться стандартными системными шрифтами. Это Helvetica, Arial и прочие. Однако можно использовать и веб-шрифты, например, Google Fonts. Расположите их за медиа-запросом WebKit, чтобы Outlook не ничего не перепутал.
Условия
Мы можем применять специальные CSS стили и показывать/скрывать определенные элементы/контент в различных версиях Outlook.
Если надо обратиться только к версии Outlook, базирующейся на Microsoft Word:
Этот контент видно только в версиях Outlook, базирующихся на Microsoft Word.
Версии Outlook, базирующиеся на IE:
Этот контент видно только в версиях Outlook, базирующихся на IE.
Если нужна определенная версия Outlook:
Этот контент видно только в Outlook 2007.
Также с помощью медиа-запросов можно выбрать клиентов, базирующихся на WebKit:
Изображения и медиа
Изображения в письмах
Некоторые клиенты отображают картинки по умолчанию. Некоторые нет. Помните об этом, когда добавляете их в письма. Это также влияет на показатели метрик, так как изображения обычно используются для отслеживания открытий.
Не забывайте прописывать качественный alt=»Основы верстки HTML-писем для веб-разработчиков»-текст ко всем изображениям. Текст расскажет пользователю, что было написано на картинке или пояснит, что это за изображение, например, «Логотип компании». Можно даже привнести в текст немного творчества, как это сделали Email Monks:
Не забудьте добавить базовый сброс стилей для всех изображений:
Анимированные гифки поддерживаются большинством клиентов. Версии Outlook с 2007 по 2013 не отображают гифки, вместо этого показывается первый кадр.
Не забывайте также сжимать медиафайлы и загружать их на облако или хостинг. Большинство сервисов рассылок обычно делают это за вас.
У масштабируемой векторной графики (Scalable Vector Graphics, SVG) масса преимуществ для использования в вебе. Однако ее отображение в письмах может вести себя не так как надо, поэтому SVG нуждается в запасных вариантах или условиях. Обычно я не рекомендую использовать ее в письмах.
Для изображений, адаптированных под Retina-дисплеи, подбирайте изображения крупнее (1.5× to 3×) и изменяйте размер. Я обычно сохраняю изображения низкого качества в двух разрешениях, получается неплохо.
Помните, что для Outlook необходимо задавать ширину изображения с помощью атрибута width. Иначе Outlook отобразит реальный размер картинки и поломает верстку.
Видео в письмах
Видео поддерживается на iOS, Apple Mail и Outlook.com. В зависимости от клиента, вы можете использовать медиа-запросы, чтобы показывать или скрывать видео.
Формы в письмах
Поддержка форм везде разная. Поэтому лучше держитесь от них подальше и при необходимости подключайте внешние формы. Понятное дело, все зависит от целей. Безопаснее не пользоваться формами, но, к примеру Rebelmail и Mixmax делали классные штуки для опросов и e-commerce.
Кнопки быстрого действия в Gmail (Gmail Actions)
В Gmail можно использовать удобные кнопки быстрого действия. Возможно, вы встречали их в оповещениях GitHub или Amazon.
Добавить код просто. Есть два варианта:
Предзаголовок
Часто забывают про текст предзаголовка, хотя он очень важен. Это текст, который отображается либо рядом, либо ниже темы письма.
Клиенты берут первый кусок текста из тела письма и отображают его в предзаголовке. Усовершенствуйте это: добавьте невидимый элемент в тело письма, который и пойдет в предзаголовок. Этот текст должен мотивировать пользователя открыть письмо. Пример скрытого текста:
Тестирование писем
Не уверен, что у меня хоть раз получалось отослать письмо с первого раза. Всегда находиться что-то, что нужно подправить: опечатка, проблемы с отображением в Outlook, а бывает, что просто забыл добавить нужную информацию.
Тестировать письма можно различными способами:
Как отправить HTML-письмо самому себе? Хороший вопрос. Это сложнее, чем вам кажется. Можно воспользоваться PutsMail или использовать HTML-редактор в Thunderbird.
MIME Multipart
Обычное текстовое письмо — это просто текст. HTML-письмо — это просто HTML. Большинство писем, которые вы посылаете и получаете — это MIME (Multipurpose Internet Mail Extensions — многоцелевые расширения интернет-почты). Этот стандарт комбинирует текст и HTML, так что получатель сам решает, какой тип отображать.
Когда вы отправляете письмо, не важно транзакционное или для массовой рассылки, включайте туда и текстовую и HTML-версии. Даже если считаете, что в вашей базе все используют клиенты, поддерживающие HTML-шаблоны, все равно используйте и простой текст.
Также замечу, что некоторые клиенты отображают простой текст как HTML; например, Gmail добавляет некоторые стили по умолчанию и превращает URL в гиперссылки. Большинство сервисов рассылок конструируют MIME самостоятельно, поэтому об этом не приходится думать. Некоторые из них также создают простую текстовую версию из вашего HTML.
Совет: Выберите пункт «Показать оригинал» из выпадающего меню в Gmail, чтобы увидеть полный MIME.
Доступность
Когда в веб-разработке вы следуете стандартам и общепринятым правилам, используете семантическую разметку и валидный HTML-синтаксис — доступность поддерживается как бы сама по себе. К сожалению, из-за плохой поддержки HTML и необходимости использовать различные ухищрения, в письмах этот пункт часто игнорируется. Основные тезисы доступности писем:
Отзывчивый email-дизайн
Процент писем, открываемых с мобильных устройств, уже составляет 50% и постоянно растет. Точность данных зависит от исследуемой аудитории, но в любом случае, это важный показатель.
«Отзывчивый веб-дизайн» — это понятие придумал Итан Маркотт в 2010 году: «Сочетая резиновую модульную верстку и медиа-запросы CSS3, мы можем создавать дизайн, который подстраивается под любую форму дисплея».
В электронных письмах мы точно так же можем использовать резиновый дизайн, модульную систему верстки и медиа-запросы. Проблема в том, что не все клиенты корректно всё это смогут отобразить. Поэтому потребуются некоторые хитрости.
До недавнего времени Gmail не поддерживал медиа-запросы. К счастью, с сентября 2016 года это изменилось. Однако, у некоторых клиентов это параметр остался прежним: Yahoo, Windows Phone 8 и Gmail для Android.
Справиться с отсутствием медиа-запросов помогают различные методики. Некоторые термины вы уже слышали: «резиновая», «адаптивная», «отзывчивая», «гибридная» и «эластичная» верстки.
Резиновая верстка
Самое простое решение — это поставить одну колонку, чтобы сделать письмо резиновым. Это означает, что если меняется окно просмотра, меняется и область с контентом.
.container <
max-width: 600px;
width: 100%;
>
Отзывчивая и адаптивная верстка
Медиа-запросы и контрольные точки позволяют использовать альтернативные стили для различных окон просмотра. Кроме того, можно скрывать или показывать элементы.
Сложности начинаются, когда приходится использовать сетку и столбцы. У вас может быть двухколонная верстка, которую затем приходится складывать в одноколонную, ориентируясь на определенную ширину окна просмотра. Однако медиа-запросы все равно ненадежны, так как не везде поддерживаются.
Гибридная и эластичная верстка
Этот метод взял немного из резинового дизайна, немного от отзывчивого и парочку хитростей для поддержки в Outlook. Не забудьте убедиться, что колонки будут корректно отображаться без медиа-запросов.