штрих код для фотошопа
Штрих код для фотошопа
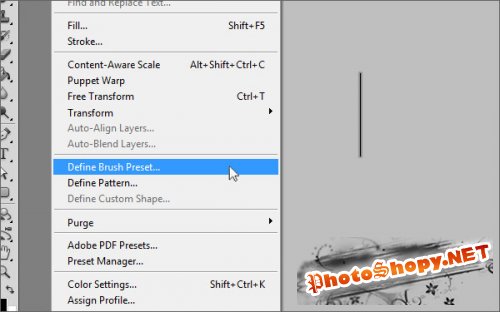
Edit > Define Brush Preset (Редактирование > Определить кисть), выбираем имя для созданной нами кисти и нажимаем OK.
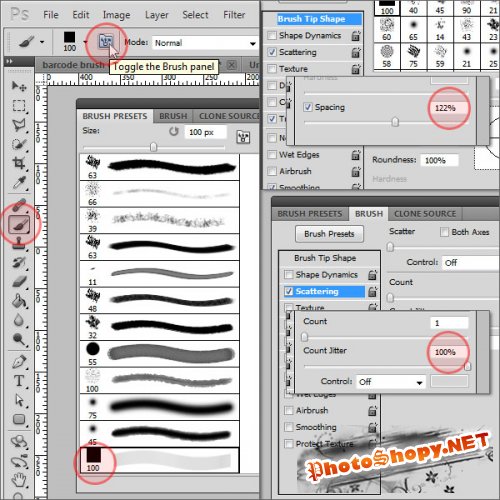
Создаем другой новый документ, например 600 x 400 пикселей в ширину и высоту соответственно. Выбираем инструмент Brush Tool (Кисть) и открываем палитру настроек кисти. Листаем вниз и выбираем кисть, которую Вы только что создали. Переключаемся на вкладку Brush (Кисти), далее выбираем с левой стороны вкладку Brush Tip Shape (Форма отпечатка кисти) и изменяем значение ее параметра Spacing (Интервалы) на 120 %. Совет: Изменяя значение параметра Spacing (Интервалы), Вы определяете плотность расположения полосок на штрих коде. Далее, щелкаем по вкладке Scattering (Рассеивание), расположенной чуть ниже вкладки Brush Tip Shape (Форма отпечатка кисти) и увеличиваем значение параметра Count Jitter (Колебание счетчика) до 100%.
Теперь, убедившись, что основной цвет установлен черным, начинаем рисовать слева направо, удерживая нажатой клавишу Shift, что позволит автоматически выстроить штрих код.
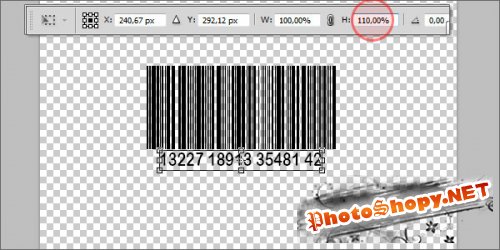
Выбираем инструмент Text Tool (Текст) и добавляем под штрих кодом наобум несколько цифр. Нажимаем Ctrl + T и немного увеличиваем масштаб по вертикали.
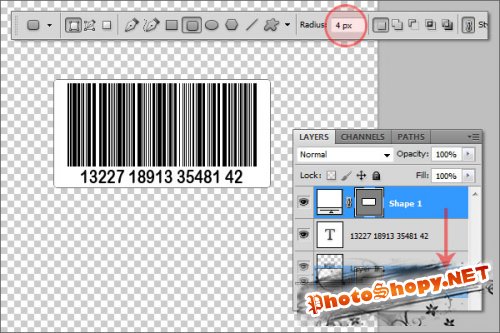
Изменяем основной цвет на белый, выбираем инструмент Rounded Rectangle Tool (Прямоугольник со скругленными углами) с радиусом скругления 4 пикселя и рисуем наклейку в виде фигуры вокруг штрих кода. Перетаскиваем этот слой с фигурой за слои с текстом и штрих кодом.
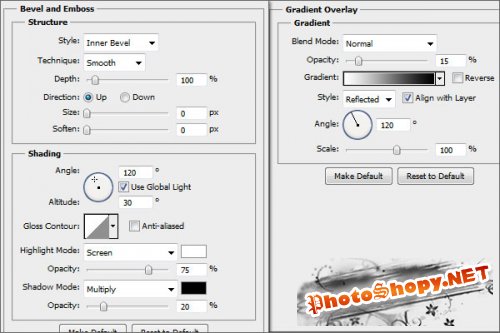
Двойным щелчком по слою, содержащему фигуру, вызываем окно Layer Styles (Стиль слоя) и задаем следующие стили (неупомянутые параметры оставляем как заданные по умолчанию):
• Drop Shadow (Тень): Opacity (Непрозрачность): 25%, Distance (Смещение): 2px, Size (Размер): 3px;
• Bevel and Emboss (Тиснение): параметры показаны на изображении;
• Gradient Overlay (Наложение градиента): параметры показаны на изображении;
• Stroke (Обводка): Size (Размер): 1px, Color (Цвет): #d6d6d6;
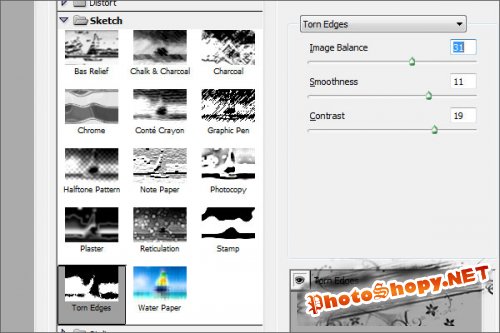
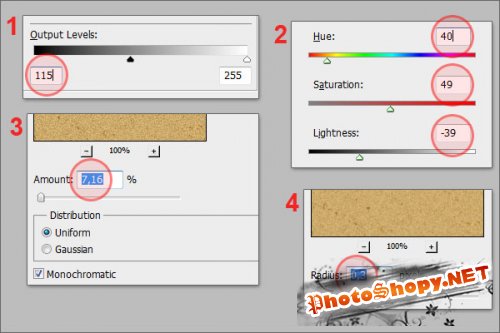
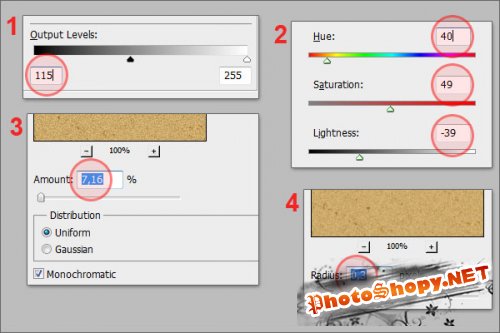
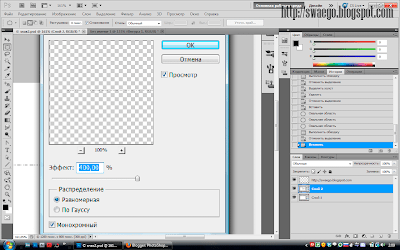
Filter> Noise > Add Noise (Фильтр > Шум > Добавить шум), задаем значение параметра Amount (Количество) около 65% и ставим галочку напротив «Monocromatic» (Монохромный). Затем, убедившись, что основной цвет задан белым, а фоновый черным, выполняем команду меню Filter > Sketch > Torn Edges (Фильтр > Эскиз > Рваные края) установив для данного фильтра параметры, которые Вы видите на изображении ниже.
Нажимаем Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) и применяем его с радиусом размытия 0,3 пикселя.
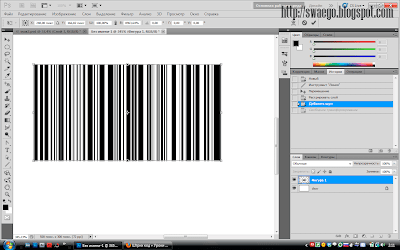
Создаем другой новый слой, залитый черным цветом; снова изменяем основной и фоновый цвет на белый и черный, и применяем фильтр Add Noise (Добавить шум) с параметром Amount (Количество) равным 120%, затем снова фильтр Torn Edges (Рваные края) со следующими настройками: Image Balance (Тоновый баланс): 1, Smoothness (Смягчение): 11, Contrast (Контрастность): 19. Устанавливаем режим наложения для слоя Screen (Осветление) и снижаем непрозрачность примерно до 50%. После этого, у Вас должно получиться изображение похожее на то, что представлено ниже.
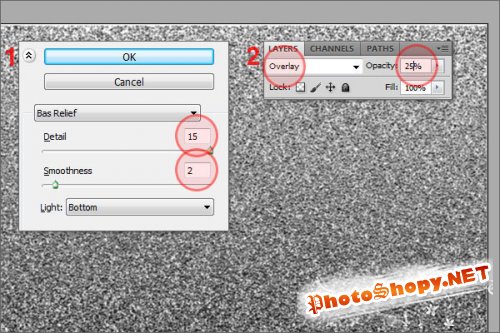
Sketch > Bas Relief (Фильтр > Эскиз > Рельеф), установив параметры, которые можно видеть на изображении. Устанавливаем режим наложения на Overlay (Перекрытие) и уменьшаем непрозрачность до 25%.
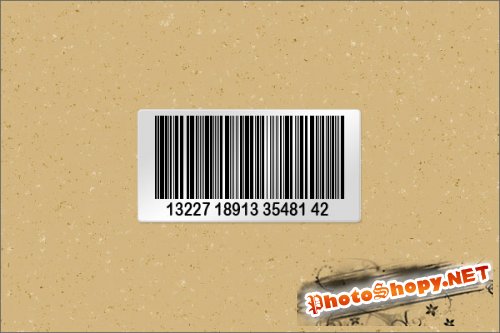
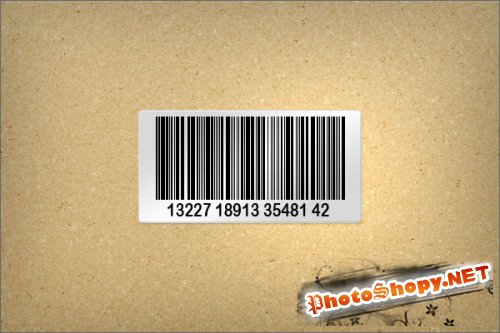
Поздравления, мы закончили! Также можно добавить простую виньетку к нашему завершенному изображению, как на рисунке ниже.
Посмотрите еще на несколько примеров штрих кодов, выполненных с использованием той же техники.
Разрабатываем штрих-код в фотошоп
В сегодняшнем уроке фотошоп научимся создавать штрих-код. Это пригодится как при обычной ретуши, так и в нестандартной ситуации. Например, поменяв цифры на текст, можно создать оригинальный водяной знак или подпись для фотографий. В общем, фантазия ваша, наша реализация:
Создаём новое изображение Ctrl+N:
Сразу добавим шумы. Идём в меню Filter => Noise => Add Noise, в окошке устанавливаем следующие значения:
Далее, применяем фильтр «Размытие движения», с помощью команды Filter => Blur => Motion Blur, с такими настройками:
Теперь, с помощью кривых, увеличим контрастность (Image=> Adjustments=> Curves). Создайте такую кривую, чтобы линии стали внешне похожими на штрихкод.
Создаём новый слой (Shift+Ctrl+N) и переносим его под основной фон с картинкой. Далее выберем инструмент crop и зададим размер чуть больше нашего документа:
Обозначаем область и вырезаем:
Зальем нижний слой белым цветом.
Еще один новый слой создадим над слоем с картинкой. Выделим на нём прямоугольник и зальем его белым цветом как на картинке ниже:
Снимем выделение (Ctrl+D), напишем текст в области маленького прямоугольника и наш персональный штрих-код готов:
Штрих код в фотошопе
В этом уроке мы рассмотрим пример как создать штрих код в фотошопе. Для многих это покажется не нужным, но в конце урока я расскажу где возможно применение штрих кода.
Устанавливаем параметры нового документа 500 х 500 пикс. И нажимаем Ок
Создаем новый слой
Шаг № 2
И произвольно рисуем на нашем белом фоне
Шаг № 3
Выбираем инструмент Прямоугольная область
Задаем размеры как на картинке ниже
У нас должно получится вот такое выделение
Шаг № 4
и проделываем те же действия, что и в шаге № 1
Устанавливаем параметры нового документа 500 х 500 пикс. И нажимаем Ок
Шаг № 5
Нажимаем комбинацию клавиш Ctrl + T и производим трансформацию нашего штрих кода
Шаг № 6
В этом шаге можете включить своё творческое мышление.
Выберем Инструмент Текст
И напишем фразу От друзей. Как я уже сказал, Вы можете написать что-то свое.
Выберем инструмент Прямоугольник со скругленными углами
и выделим нижнюю часть штрих кода.
Выберем инструмент Перемещение и перенесем нашу надпись на штрих код. Вот такой штрих код в фотошопе мы создали
Как нарисовать штрих-код в фотошопе
Как нарисовать штрих-код
Сегодня мы будем рисовать штрих-код.
Сначала мы создадим новый документ и при помощи инструмента Линия нарисуем линию.
Затем применим к слою с линией фильтр Шум и с помощью Свободного трансформирования вытянем слой.
После этого мы с помощью инструмента Текст напишем цифры, продублируем и подкорректируем содержание и расположение слоев.
В завершение урока «Как нарисовать штрих-код в фотошопе» мы добавим в работу однотонный фон.
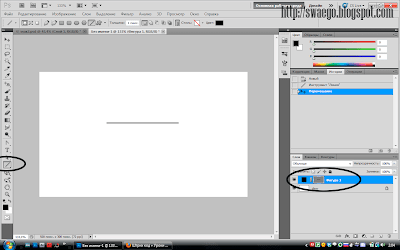
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
Активируем инструмент Линия. В верхней панели настроек инструмента Линия устанавливаем цвет заливки черный (# 000000), убираем обводку и вводим настройки, как на рисунке ниже. В верхней панели настроек инструмента Линия кликаем по иконке, отмеченной на скриншоте стрелочкой, и выбираем «Новый слой». Зажимаем клавишу Shift и проводим горизонтальную линию.
В панели слоев кликаем ПКМ по слою с линией и выбираем «Растрировать слой».
Переименовываем слой с линией в «Линия». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Переходим в меню Фильтр-Шум-Добавить шум и применяем фильтр к слою «Линия» с такими настройками. Если приблизить холст (Ctrl и +), то можно увидеть результат после применения фильтра.
Активируем Свободное трансформирование (Ctrl+T или Редактирование-Свободное трансформирование) и, потянув за верхний и нижний ползунок, растягиваем слой «Линия».
В панели слоев при помощи клавиши Ctrl выделяем оба слоя (фоновый и «Линия»). Активируем инструмент Перемещение. В верхней панели настроек инструмента Перемещение кликаем по значку, отмеченному стрелочкой. При помощи этого шага мы расположим слой «Линия» ровно по центру холста.
Активируем инструмент Прямоугольная область. Создаем выделение, как на рисунке ниже. В панели слоев активируем слой «Линия», зажимаем клавишу Alt и кликаем по иконке добавления маски слоя. После этого область, которая попала под выделение, станет невидима – ее скроет маска слоя.
Переходим в меню Окно-Линейки или нажимаем сочетание клавиш Ctrl+R.
Переходим в меню Просмотр-Показать и убеждаемся, что стоит «галочка» у пункта «Направляющие».
Создаем горизонтальную направляющую – подводим курсор мышки к горизонтальной линейке, щелкаем левой кнопкой мыши и перетаскиваем образовавшуюся направляющую, как показано ниже.
Активируем инструмент Текст. Пишем цифры «234567». В верхней панели настроек инструмента Текст увеличиваем размер текста, меняем цвет текста на черный (# 000000) и вводим настройки, как на рисунке ниже. Я использовала шрифт Arial Regular – это стандартный шрифт, он по умолчанию установлен в систему. При помощи инструмента Перемещение располагаем текст, как на рисунке ниже.
В панели слоев создаем дубликат текстового слоя (Ctrl+J). Зажимаем клавишу Shift и с помощью инструмента Перемещение перетаскиваем дубликат текстового слоя вправо. Благодаря тому, что при перетаскивании мы зажимали клавишу Shift, дубликат слоя переместится ровно по горизонтали и будет находиться на том же уровне, что и оригинальный текстовый слой. В панели слоев дважды кликаем по иконке дубликата текстового слоя. Откроется верхняя панель настроек инструмента Текст. Меняем в дубликате текстового слоя цифры на «891011».
Создаем еще один дубликат текстового слоя (Ctrl+J), перетаскиваем его влево, за пределы слоя «Линия» и меняем цифру на «1». Чтобы расположить текст ровно, не забываем зажимать при перемещении клавишу Shift и ориентируемся по направляющей.
При помощи инструмента Прямоугольная область создаем выделение, как на рисунке ниже. В панели слоев делаем активной маску слоя «Линия» и заливаем выделение белым цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем белый оттенок. Снимаем выделение (Ctrl+D). Этим шагом мы вернем видимость той части слоя «Линия», которая была выделена.
При помощи инструмента Перемещение еще немного подкорректируем расположение текстовых слоев.
Выше слоя «Фон» в панели слоев создаем корректирующий слой Цвет. В окне корректирующего слоя меняем цвет заливки на # 0990de.
При помощи инструмента Прямоугольная область создаем выделение, как показано ниже. Активируем в панели слоев маску корректирующего слоя Цвет и заливаем выделение черным цветом. Для этого переходим в уже знакомое нам меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок. Снимаем выделение (Ctrl+D).
Выключаем видимость направляющей (Просмотр-Показать-Направляющие).
Штрих-код готов! Урок «Как нарисовать штрих-код в фотошопе» завершен.
Как создать штрих-код в Фотошопе


Создаём документ с белым фоном(ну а если для создания кисти,то на прозрачном).Берём Инструмент Линия и рисуем линию,зажав Shift.Потом ПКМ по слою и Растрировать слой.

Идём в Фильтр-Добавить шум:

Жмём Ctrl+T и растягиваем вниз.

Прямоугольной областью делаем выделение и жмём Delete