синий цвет в фотошопе код
Теория цвета в цифрах
Разные люди могут по-разному представлять один и тот же цвет по его названию. Например голубой цвет может на самом деле быть цветом морской волны или небесным. Гораздо точнее цвет определяется шестнадцатеричным кодом, всего существует 16777216 комбинаций. Поэтому дизайнеру может быть полезно распознавать цвет, просто взглянув на его hex-код.
Основы
Начнем с простого: рассмотрим обычный hex-код, где каждая из трех пар цифр контролирует один из цветов RGB — красный, зеленый, синий. Числа могут принимать значения цифр от 0 до 9 и букв от A до F.
Насыщенность цвета зависит от того, насколько разные в парах числа. Чем больше значение пар, тем светлее цвет. Вторая цифра каждой пары уточняет оттенок:
То есть величина чисел в парах означает количество цвета, проще говоря, если все числа максимальные, то в результате будет белый цвет — #FFFFFF, если числа минимальные, нули, то цвета нет, получается черный — #000000. Если изменять каждую пару, то получается: #FF0000 — самый яркий красный, #00FF00 — самый яркий зеленый и #0000FF — самый яркий синий. Соответственно, #00FFFF — самый яркий голубой, #FF00FF — самый яркий пурпурный и #FFFF00 — самый яркий желтый.
Распознавание цвета
Шестнадцатеричный код может быть сокращен с шести символов до трех. Например цвет #FAE означает #FFAAEE. Такая возможность иногда помогает упростить код, и что важнее, легко сократить количество оттенков, если это требуется.
В большинстве случаев распознать цвет по hex-коду можно, учитывая только первые цифры пар. В примере ниже понятно, что цвет смешан из большого количества красного, немного синего, а зеленого совсем нет.
Понимание цвета по hex-коду позволяет веб-дизайнеру быстрее ориентироваться в коде страницы, кроме того, можно всегда произвести впечатление на коллег или клиентов, сказав «Ах, какой прекрасный оттенок бордового».
Можно также легко менять яркость, оттенок или насыщенность цвета, отредактировав лишь его шестнадцатеричный код. В первом примере ниже одна из пар меняется с шагом в 10%, при этом растет яркость цвета. Во втором примере яркость растет, но насыщенность падает:
Подчеркивание ссылок
По умолчанию браузеры подчеркивают гиперссылки на веб-страницах. При использовании не слишком крупных шрифтов подчеркивание может смешиваться с буквами ссылки, и выглядит такая конструкция не очень. Но можно сделать подчеркивание менее насыщенным:
Получившиеся ссылки легче читаются, т.к. подчеркивание не смешивается с символами. Однако добавлять span в каждую ссылку не очень рационально. Поэтому можно убрать подчеркивание ссылок, но при этом добавить border-bottom:
Цвета контента
Зачастую на сайтах используется один и тот же цвет для заголовков и основного текста. Но при таком подходе снижается читабельность контента: чем мельче шрифт, тем контрастнее он должен быть. Пример:
Уменьшение первых цифр в парах hex-кода повысит контрастность текста, а значит читабельность улучшится:
Редактирование фона
Легко управлять фоном, изменяя hex-код цвета:
Фон страницы визуально более чувствителен к изменениям цвета, чем контент. Поэтому можно легко сделать его теплее или холоднее, корректируя и вторую цифру в парах hex-кода. Например:
Подбор и комбинирование цветов
Понимание структуры шестнадцатеричного кода цветов дает дизайнеру возможность точно подбирать комбинации цветов и выбирать цветовые схемы. Самая простая техника — это переставлять одну пару в разные места кода. Еще один способ — удвоение первой цифры в первой паре и разделение на два остальных первых цифр. Также можно комбинировать цвета, взятые из фото. Описанные способы наглядно продемонстрированы на рисунке ниже:
HTML Цвета, цвет текста фона
Цвета HTML задаются с использованием предопределенных имен цветов, или RGB, Hex, HSL, RGBA, HSLA значений.
Названия цветов
В HTML цвет можно задать с помощью имени цвета:
Цвет фона
Можно задать цвет фона для элементов HTML:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Пример
Hello World
Цвет текста
Вы можете установить цвет текста:
Всем привет
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Пример
Hello World
Цвет границы
Вы можете установить цвет границ:
Всем привет
Всем привет
Всем привет
Example
Hello World
Hello World
Hello World
Значения цвета
В HTML цвета также могут быть заданы с помощью значений RGB, шестнадцатеричных значений, HSL значений, RGBA значений и HSLA значений:
Так же, как название цвет «Tomato»:
Так же, как название цвета «Tomato», но 50% прозрачный:
Пример
Значение RGB
В HTML, цвет может быть указан как RGB значение, используя эту формулу:
Каждый параметр (красный, зеленый и синий) определяет интенсивность цвета между 0 и 255.
Например, RGB (255, 0, 0) отображается красным цветом, так как красный цвет устанавливается в его наивысшее значение (255), а остальные устанавливаются в 0.
Для отображения черного цвета, все параметры цвета должны быть установлены в 0, как это: RGB (0, 0, 0).
Для отображения белого цвета, все параметры цвета должны быть установлены в 255, как это: RGB (255, 255, 255).
Экспериментируйте, смешивая значения RGB ниже:
Цветовые коды HTML
Преобразуйте и выберите цветовые коды HTML, выбрав одно из приложений ниже
Как получить цветовой код HTML
Выберите приложение
Вверху над окном редактора вы можете увидеть кнопки выбора приложения. Щелкните по одному из них, чтобы запустить приложение. Позже вы можете переключить это и попробовать другое приложение.
Следуйте шагам
Теперь вы можете использовать приложение внутри редактора для получения цветового кода HTML. Следуйте инструкциям, которые вы увидите внутри приложения. Если вам не нравится это приложение, попробуйте другое.
Наслаждайтесь результатом
Теперь, когда у вас есть понравившееся изображение, не забудьте сохранить его на свой компьютер. Также добавьте наш сайт в закладки и на главный экран вашего устройства, чтобы не потерять ссылку.
Все инструменты цвета
Подберите цвет в Интернете в два клика. Наша бесплатная онлайн-палитра цветов позволит вам получить цвет из пикселя с помощью пипетки.
Выберите цвет HEX онлайн в два клика. Наша бесплатная онлайн-палитра цветов позволит вам получить цветовой код HEX из пикселя с помощью пипетки.
Онлайн и бесплатное цветовое колесо. Использование палитры на цветовом круге позволяет выбрать сочетание цветов по всем правилам колористики и цветовой гаммы.
Найдите отличные цветовые палитры бесплатно и в Интернете. Генератор палитр цветов и оттенков поможет подобрать удачное сочетание 2, 3, 4 и более цветов.
Вам нравится PhotoRetrica? Помогите нам расти!
Мы стараемся создать максимально удобный и универсальный редактор для всего, что связано с фотографиями и изображениями. Мы нуждаемся в твоей помощи. Добавьте нас в закладки или на главный экран вашего устройства. Поделитесь ссылкой на наш сайт в своих социальных сетях. Спасибо!
· Инструмент для подбора цветов и генерации цветовых схем ·
Схема:
Насыщенность/Яркость
Схема:
Контрастность
Выбранный Вариант:
Насыщенность/Яркость
Постоянный адрес текущей цветовой схемы:
Результат комфортен для глаз, даже при использовании агрессивных цветов. Вместе с тем, труднее найти диакритические знаки и основные факты.
Также монохроматические вариации сделаны для каждого цвета в других схемах.
Не следует злоупотреблять контрастными цветами в дизайне, используйте их только как цветовой акцент.
Триада образована тремя цветами, равномерно распределяя цветовой круг (120°). Цветовые схемы триады имеют много возможностей по сочетанию цветов, регулировке контраста, акцентов и баланса теплых/холодных цветов.
Меньшая дистанция между цветами вызывает в результате меньше напряжения. Тем не менее, тетрада всегда является более «нервной» и «вызывающей», чем другие цветовые схемы. Работая с ней, вы должны заботиться о связях между одним цветом и его смежным дополнительным цветом (комплементом). В случае тетрады (угол 90°), необходимо хорошее чувство цвета и очень деликатный подход к сочетанию цветов.
Вы можете задать дистанцию смежных (вторичных) цветов, угол не должен превышать 60°.
Будьте осторожны: из-за ошибки округления во время преобразования, значение RGB, используемое в цветовой схеме, может немного отличаться от введенного значения.
Появилась удобная возможность поделиться цветовой палитрой с друзьями и коллегами, используя готовые коды для вставки картинки на форум или в блог.
Цветовые пространства: большой разбор
Всё, что нужно знать о CMYK, RGB, HSL, HSB, LAB и чистых градиентах.
Для работы с цветом необходимо хорошо понимать, как он устроен. Есть системы представления цвета, с которыми дизайнер сталкивается каждый день. Но есть и другие, не столь популярные модели. Разберёмся, как они устроены, чем отличаются и как эти знания можно применить на практике.
Ведущий интерфейсный дизайнер в K&K TEAM, увлечён дизайном, технологиями и людьми. В свободное время ведёт Telegram-канал «Karoza Ҩ»
Воспроизводимые представления цвета
Цветовые модели RGB и CMYK соответствуют физическому представлению цвета на носителе. RGB отвечает за то, с какой интенсивностью светятся диоды красного, зелёного и синего цветов внутри пикселя монитора. CMYK задает пропорции смешиваемой краски на листе бумаги.
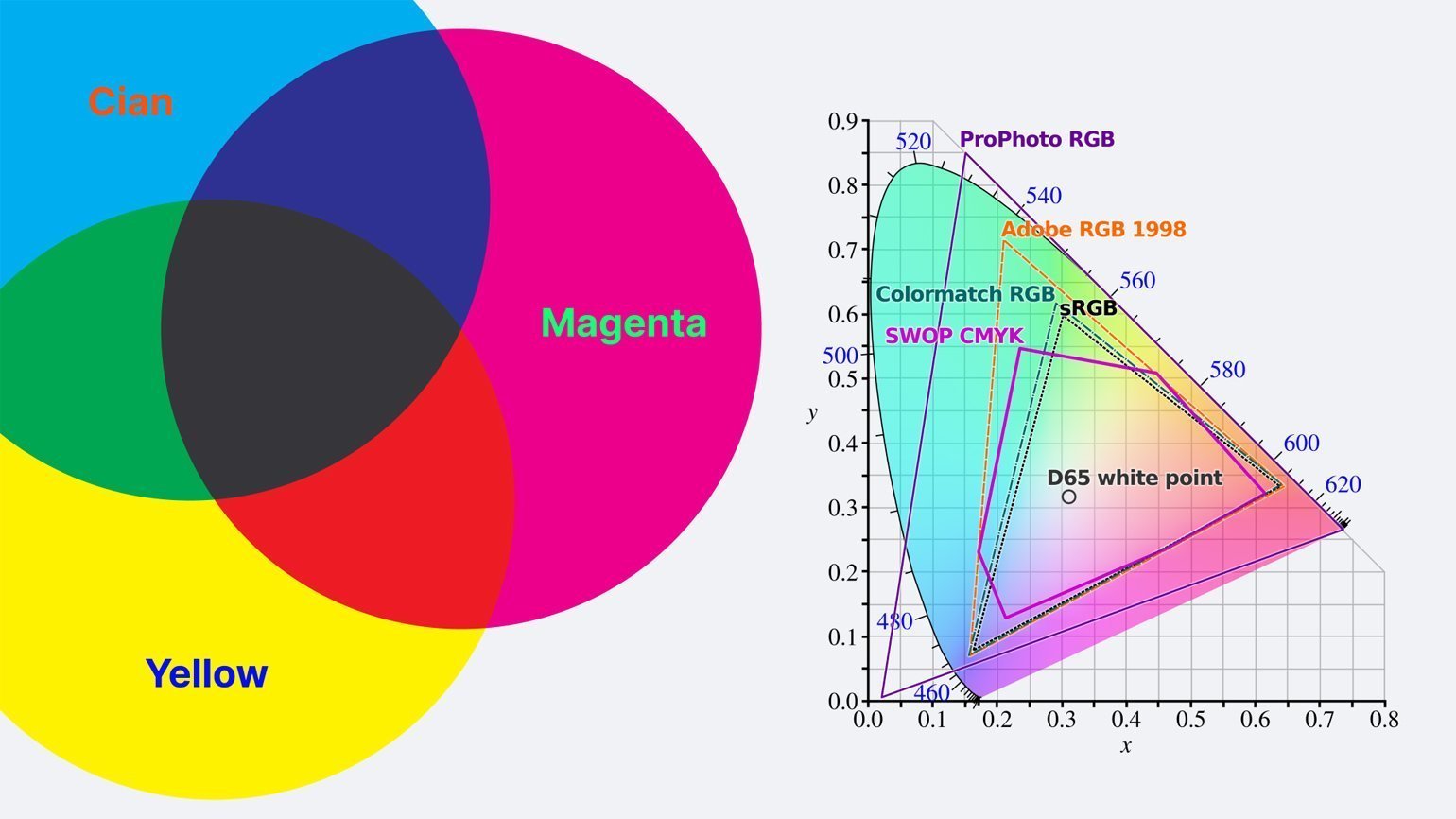
Цветовое пространство CMYK — субтрактивное: если сложить все цветовые компоненты, то итоговый цвет будет чёрным. По этому же принципу работают обычные краски, а потому пространство CMYK используется в полиграфии. Через процентные соотношения в нём записаны пропорции смешения четырёх красок: бирюзовой ( Cian), пурпурной ( Magenta), жёлтой ( Yellow) и чёрной ( Key color, blac K). Интенсивность каждого цвета задаётся в процентах от 0 до 100.
Дизайнеры, работающие с печатью, знают, что не все видимые на экране цвета возможно воспроизвести в CMYK. Связано это с тем, что модель RGB ― с ней работает монитор ― построена на излучении света, а CMYK ― на поглощении.
Для более точного отображения цветов при печати требуется допечатная подготовка. Во время неё экранные цвета пространства RGB переводятся в CMYK, чтобы получаемые оттенки на экране и бумаге были максимально приближены друг к другу.
Pantone — американская компания, основанная в 50-е годы в Нью-Йорке и занимающаяся производством пигментов и продажей чернил. Компания разработала систему стандартизации цветов Pantone Matching System (PMS), в которой каждому цвету присваивается специальный код.
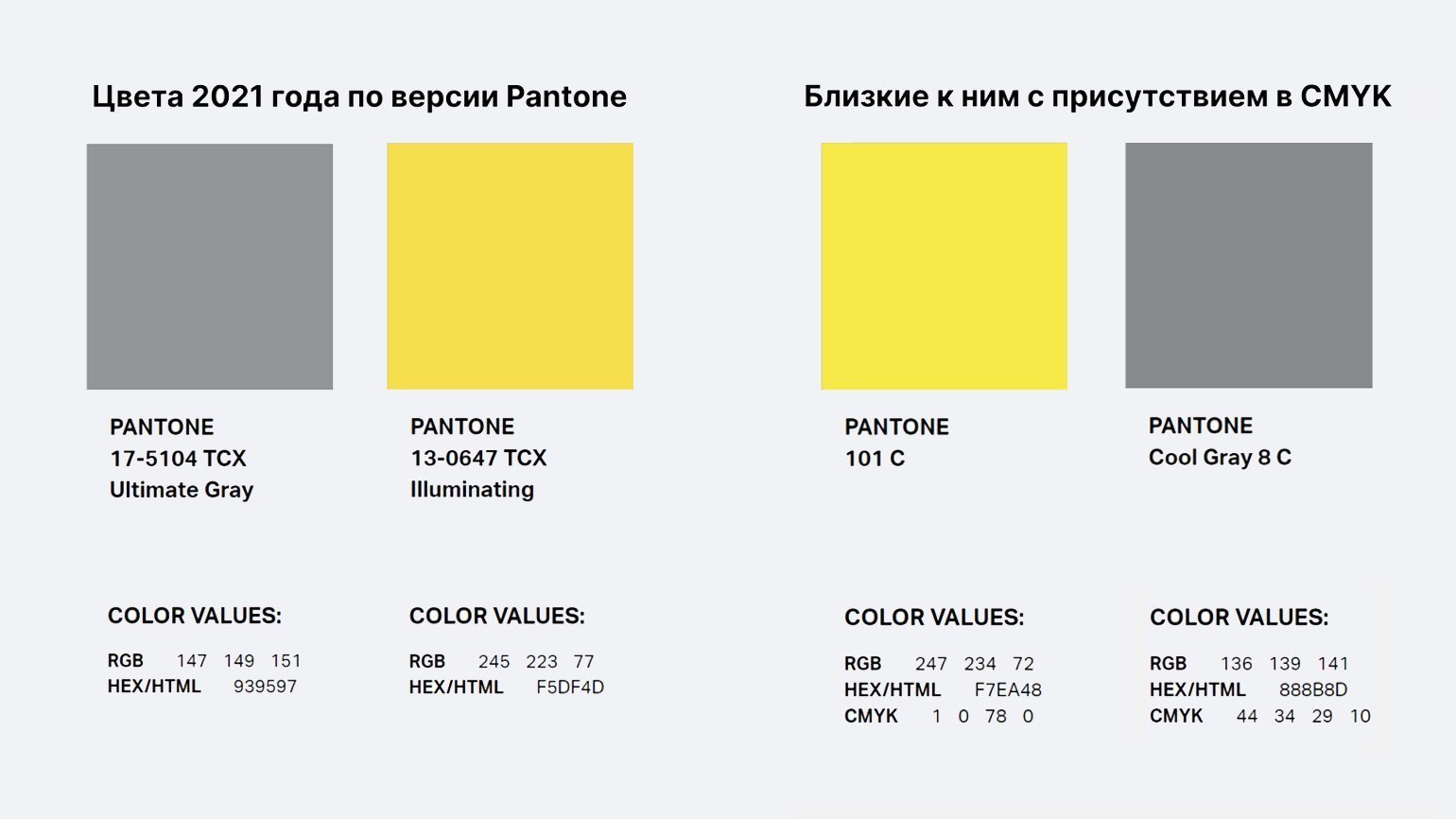
Поскольку не все цвета можно воспроизвести в CMYK наложением четырёх стандартных красок во время печати, в полиграфии существует дополнительная палитра Pantone. Например, серый и жёлтый, которые Pantone выбрала в качестве цветов 2021 года, получить наложением палитры CMYK на листе невозможно.
Выбор цветов Pantone шире, потому что его на бумагу наносят одной краской, тон которой получен смешением пигментов ещё на фабрике. Также цвета Pantone используют при печати больших тиражей в один-три цвета.
PMS — Pantone Matching System — система подбора цвета, но не цветовое пространство, так как у цветов есть код, но нет значений цветовых координат.
CMYK используется в полиграфии для печати фотографий и цветных иллюстраций, небольших тиражей, а также в домашних и офисных принтерах.
RGB ― это цветовое пространство, здесь каждый цвет задаётся в виде трёх координат. Смешение цвета происходит по аддитивному принципу ― если сложить все три основных цвета, то результат будет не чёрным, а белым. Поэтому RGB используется в системах, построенных на излучении света, что делает её самой распространённой ― с ней работают все экраны.
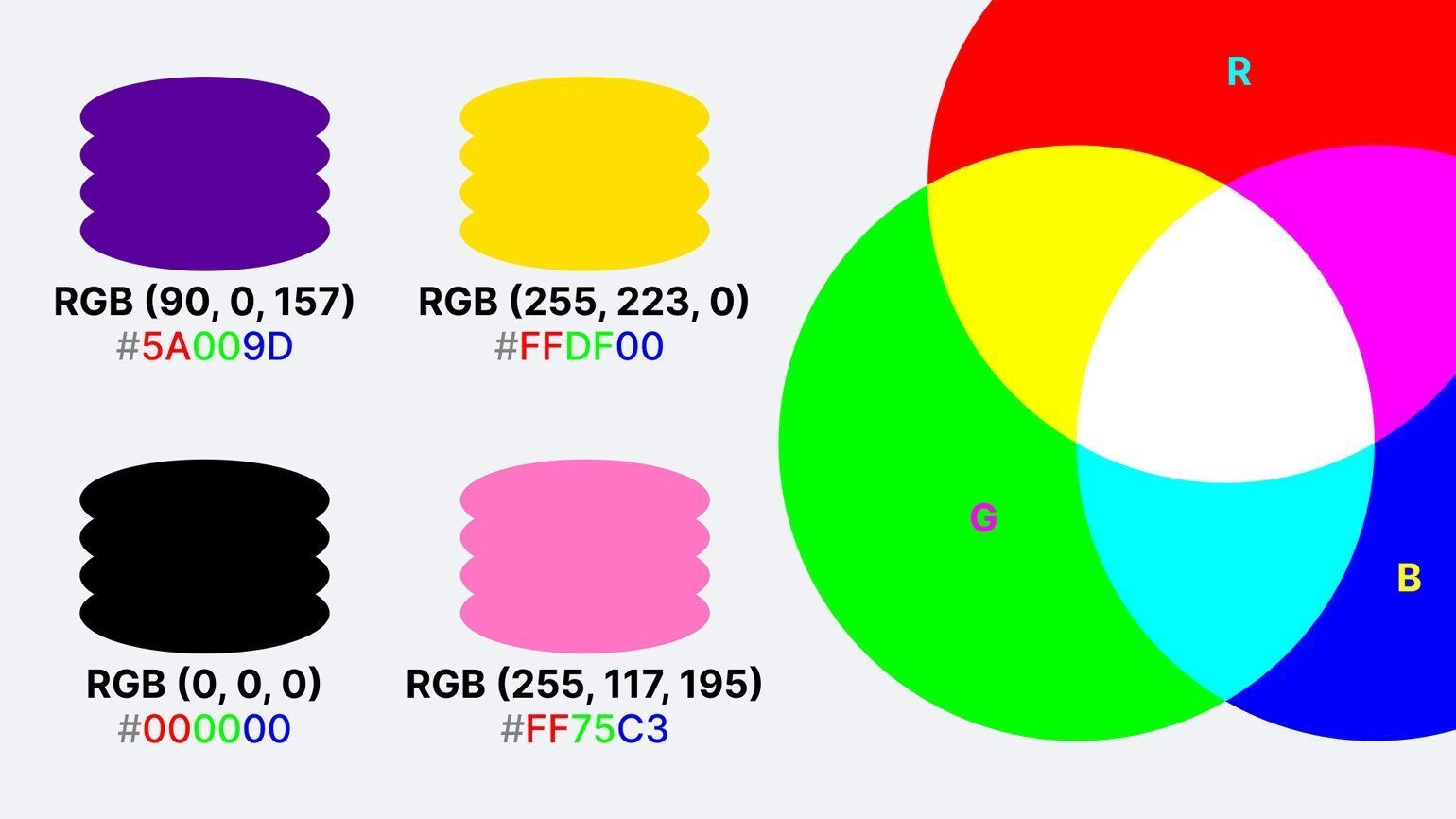
Цветовой оттенок в RGB создаётся смешиванием красного ( Red), зелёного ( Green) и синего ( Blue) каналов с разной интенсивностью излучения. Яркость каждого из трёх основных цветов закодирована числом от 0 до 255, то есть занимает 256 бит или 32 байта.
Например, RGB (90, 0, 157) соответствует фиолетовому, а RGB (255, 223, 0) — жёлтому.
Для удобства записи придуманы HEX-коды обозначения цветов, в которых интенсивность каждого из трёх цветов задаётся через двузначное число в шестнадцатеричной системе, что даёт те же 256 комбинаций или 32 байта, ведь
16 × 16 = 256.
В шестнадцатеричной системе цифры обозначаются от 0 до F, в результате
HEX-коды выглядят вот так: #5A009D — фиолетовый, #FFDF00 — жёлтый. Преимущество такой записи ― стандартизация и удобство копирования короткого цветового значения.
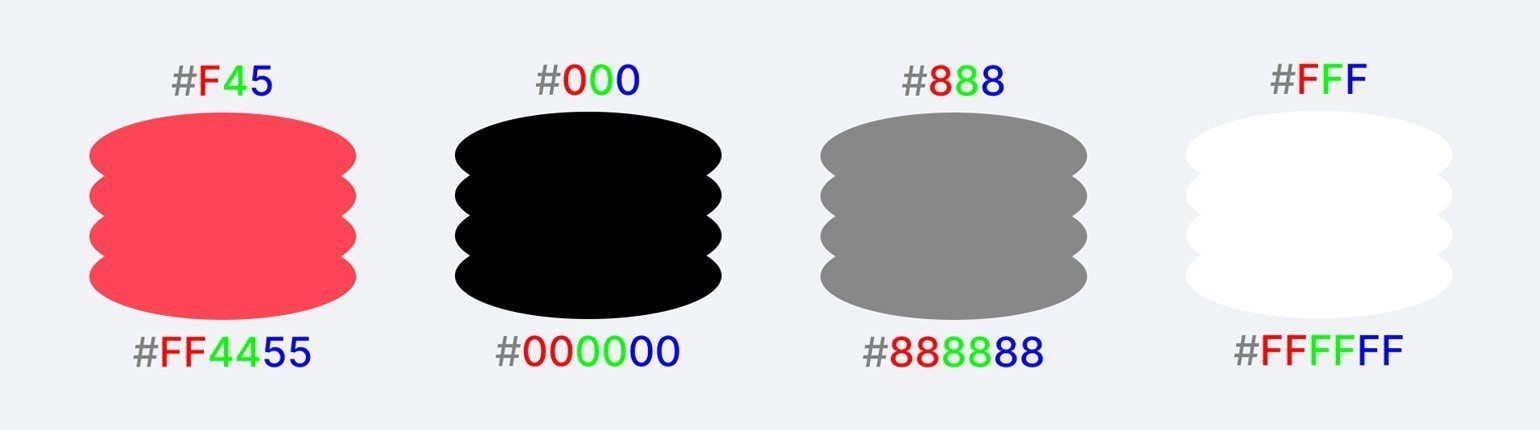
Иногда HEX-код в CSS или графических редакторах содержит только три знака, в таком случае каждый второй символ в записи с овпадает с первым. То есть #F45 интерпретируется как #FF4455, #000 — #00000.
Поскольку с цветовым пространством RGB работают все экраны, то применяется оно практически везде ― от разработки макетов для печати (цвета переводятся в CMYK в самом финале) до разработки сайтов и интерфейсов.
Свойства цвета
Перед тем как перейти к следующему разделу, нужно разобраться в некоторых определениях колористики — науки, изучающей свойства цвета.
Важные понятия
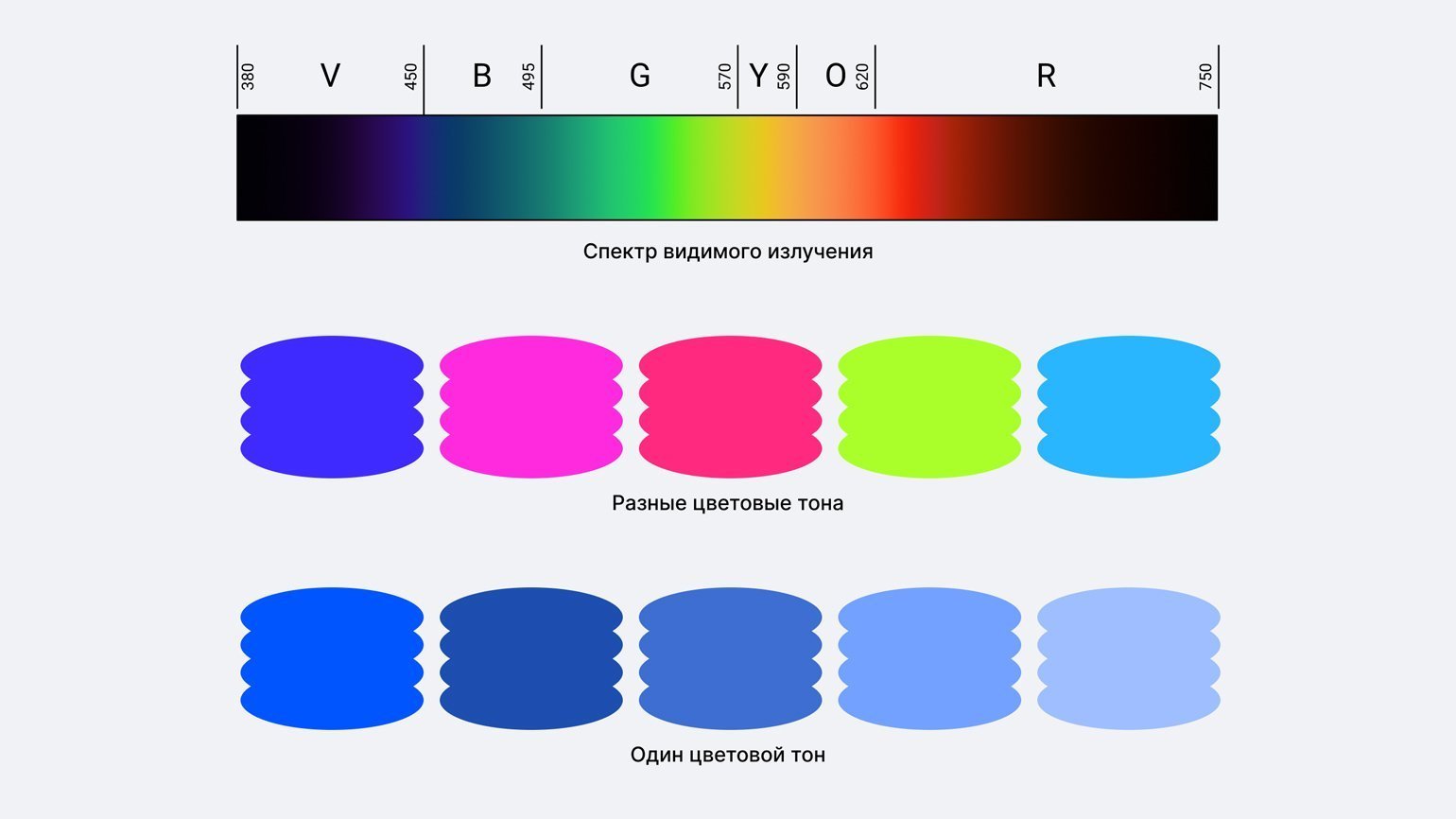
Цветовой тон (Hue) — положение цвета в видимом спектре. Человеческий глаз различает цвета от красного до фиолетового, цветовой тон ― это место цвета в спектре. Красный, оранжевый, жёлтый, зелёный, голубой, синий, фиолетовый — всё это цветовые тона.
Насыщенность (Saturation) — интенсивность цвета, красочность, степень отличия цвета от равного по светлоте серого. Чем ближе цвет к серому, тем он менее насыщенный.
Яркость (Brightness) — приближённость цвета к чёрному. Чем ниже яркость, тем цвет темнее. Нередко яркость путают с насыщенностью, но это разные характеристики.
Цилиндрические цветовые пространства
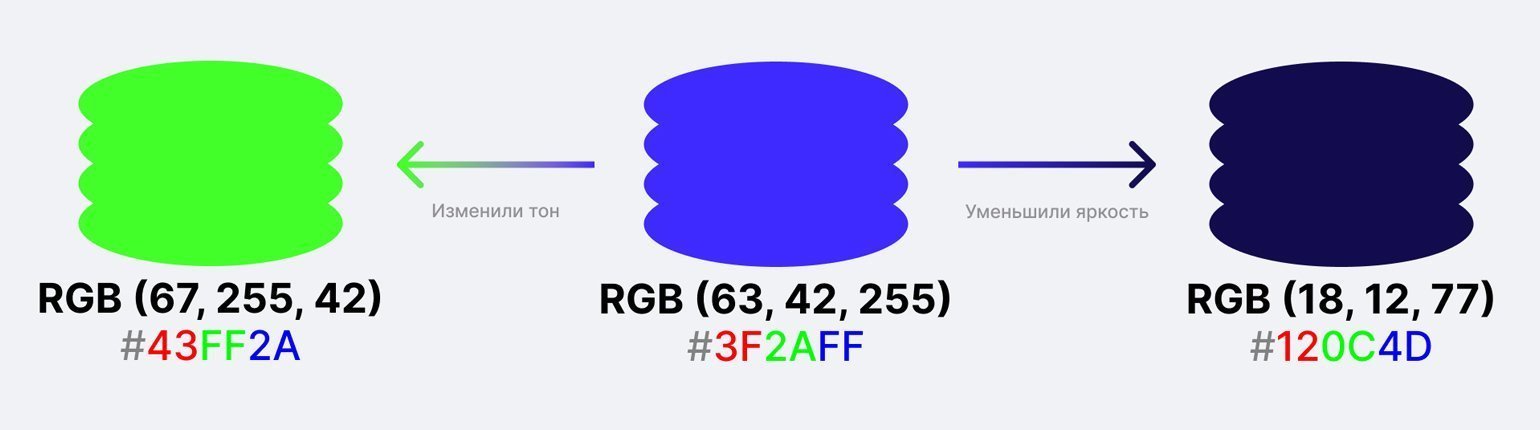
Модель RGB технически подходит для компьютеров и экранов, но в этом пространстве сложно работать, если нужно изменить что-то одно ― яркость, насыщенность или цветовой тон.
Допустим, мы используем синий цвет RGB (63, 42, 255), но для второго макета нам нужен более тёмный синий того же тона или же зелёный той же яркости и насыщенности. При изменении одной характеристики изменились сразу три параметра: синий теперь имеет значения RGB (18, 12, 77), а зелёный —
RGB (67, 255, 42).
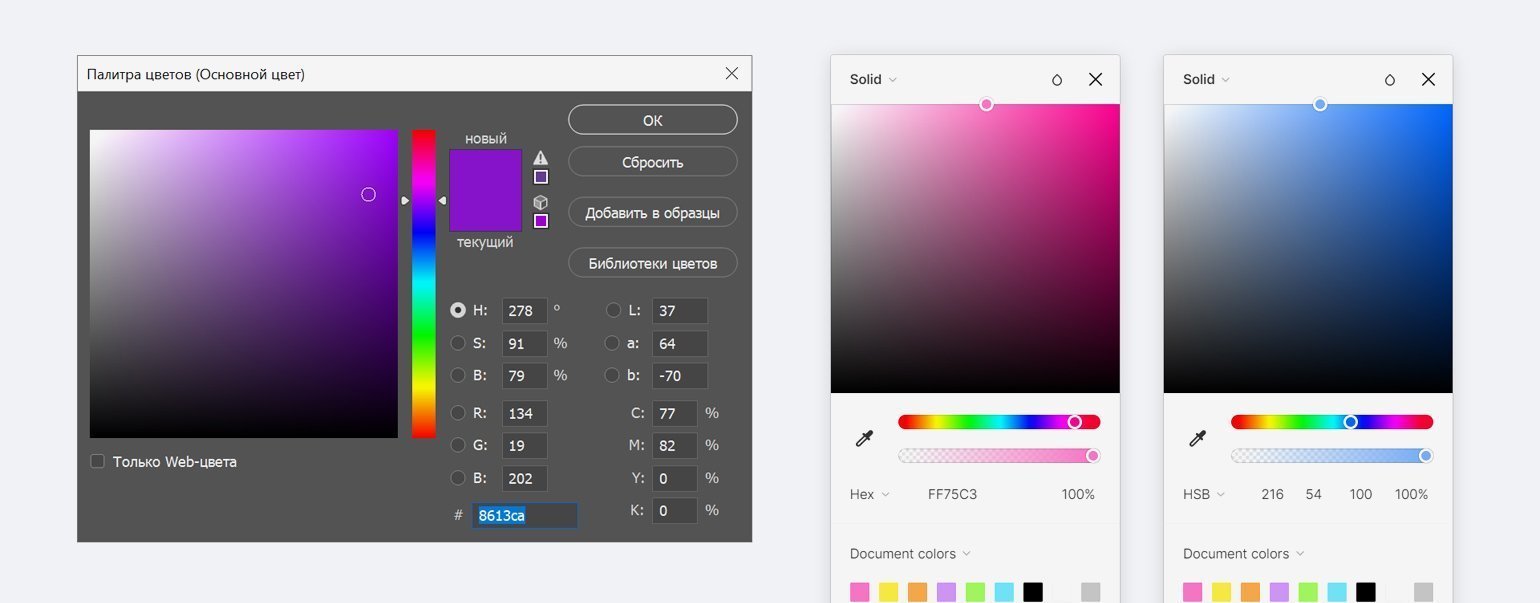
Поэтому в программах для дизайнеров цветовой тон настраивается полоской, а яркость и насыщенность ― через цветовое поле.
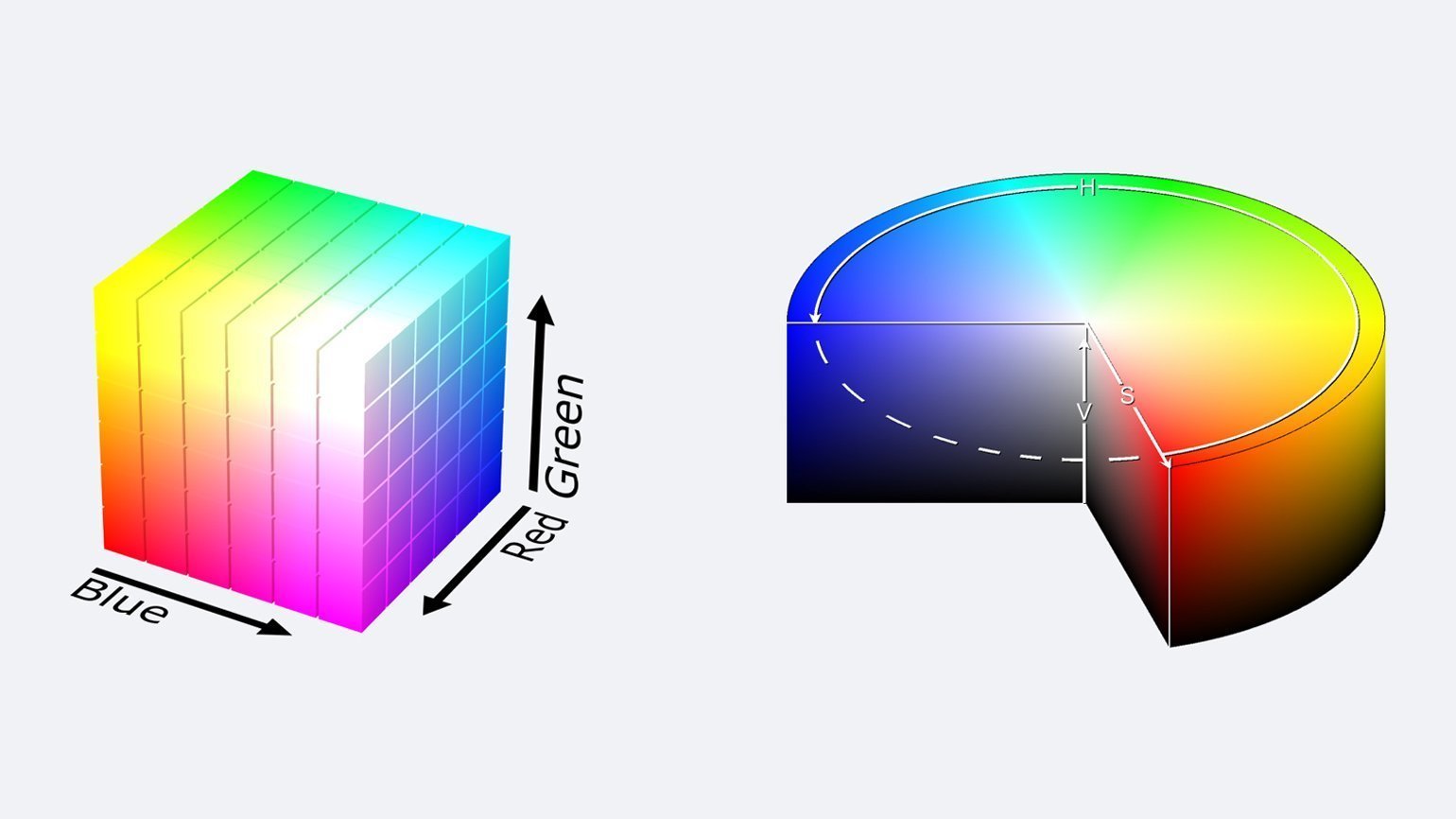
Координаты цвета существуют в кубической системе RGB, но в графических редакторах управление цветом реализовано с использованием другой модели ― цилиндрической версии RGB, которая называется HSB или HSV.
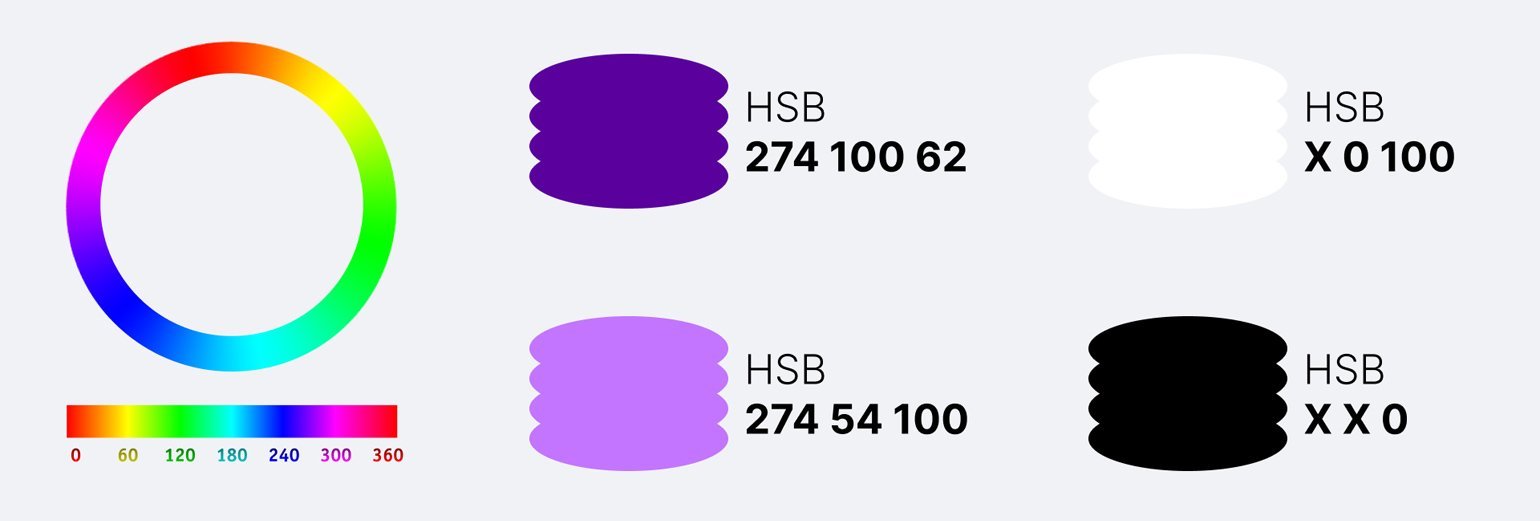
В HSB цветовой тон ( Hue) задаётся в градусах на цветовом круге от 0° до 360°, а насыщенность ( Saturation) и яркость ( Brightness) в процентах от 0% до 100%.
Чтобы получить в HSB чёрный, надо уменьшить яркость до 0%, а тон и насыщенность не важны. Для получения белого нужно понизить насыщенность до 0% — то есть приблизить цвет к серому, а яркость повысить до 100%. Для получения чистых цветов яркость и насыщенность должны быть 100%.
Иногда цветовое пространство HSB называют HSV ( H ue — цветовой тон, S aturation — насыщенность, V alue — значение). Не стоит путаться — это альтернативное название, а не другое цветовое пространство.
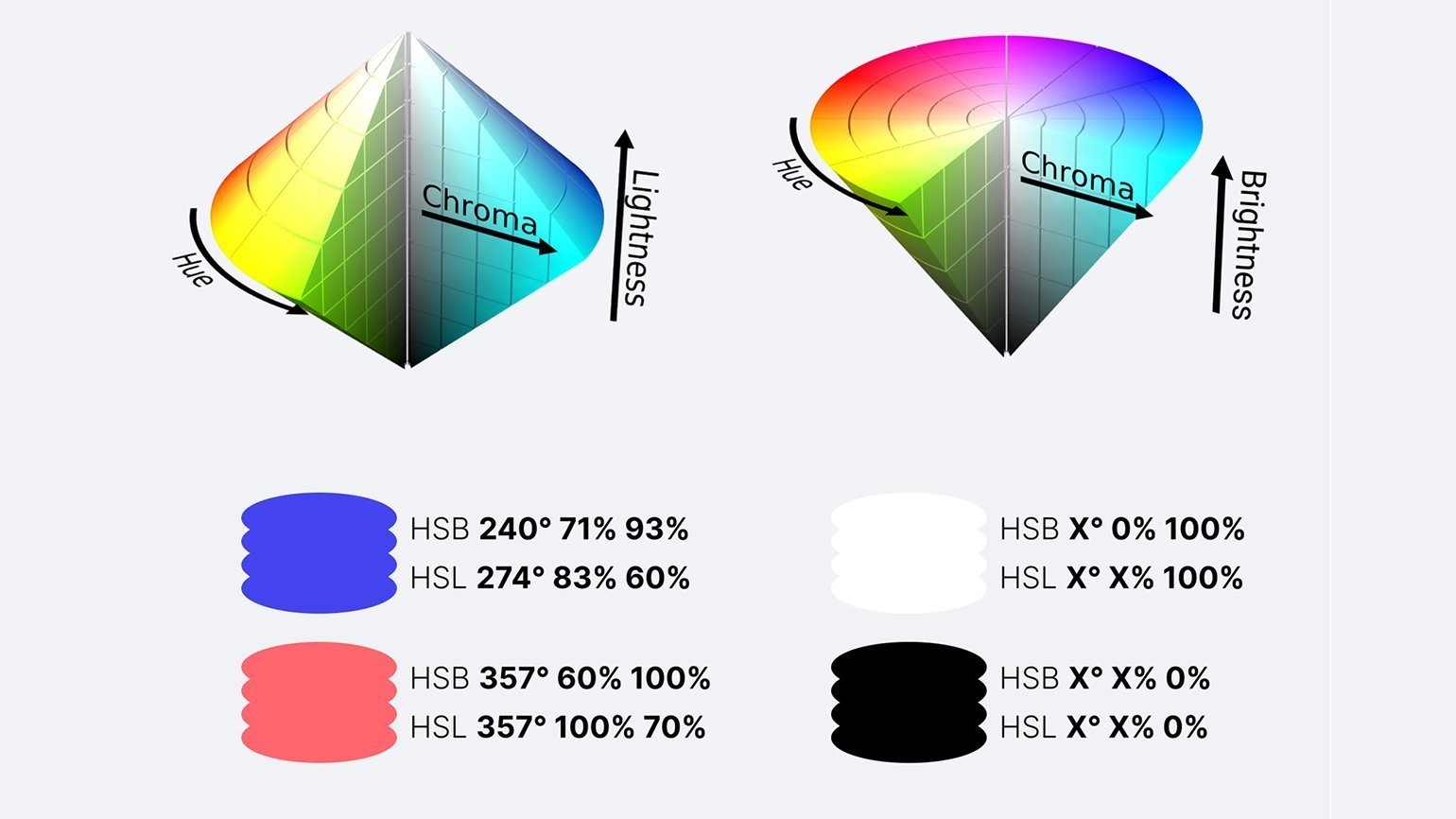
В CSS помимо HEX-кодов RGB применяют цилиндрическое цветовое пространство HSL, где вместо яркости ( Вrightness) используется светлота ( Lightness). HSB и HSL очень похожи, но не идентичны.
Главное отличие HSL в том, что при любых значениях тона и насыщенности светлота в 0% даст чёрный, а светлота в 100% — белый. В HSB 100% последнего параметра ― яркости — даёт наиболее яркий цвет, а белый возможен, только если насыщенность равна нулю.
То есть светлота в HSL отвечает за примесь чёрного или белого, освещённость. При конвертации цвета из системы HSL в HSB изменение параметра L будет влиять на два параметра сразу — S и B, неизменным сохранится только цветовой тон — H.
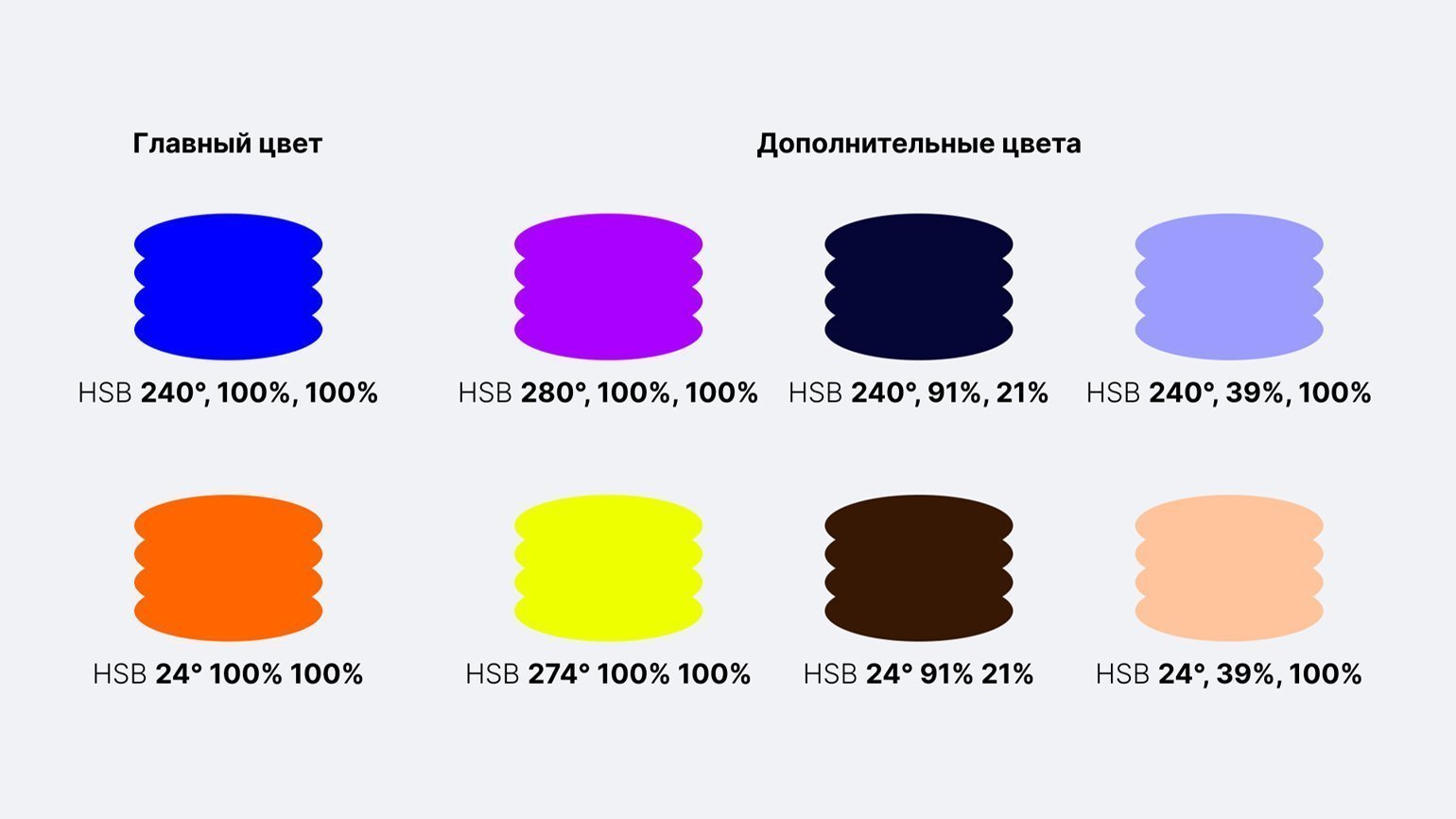
Цилиндрические цветовые пространства полезны в ситуациях, когда нужно управлять только одним из параметров цвета. Например, для создания палитры, где изменение основного цвета приводит к изменению цветового тона, насыщенности или светлоте дополнительных. В этом случае дополнительные цвета необходимо задавать через отклонения от основного в цилиндрической цветовой системе.
В новой философии дизайна Material You компании Google цвета интерфейса подстраиваются под цвет обоев рабочего стола. Вполне возможно, что для такой автоматической подстройки применяют алгоритмы, использующие цилиндрическое цветовое пространство.
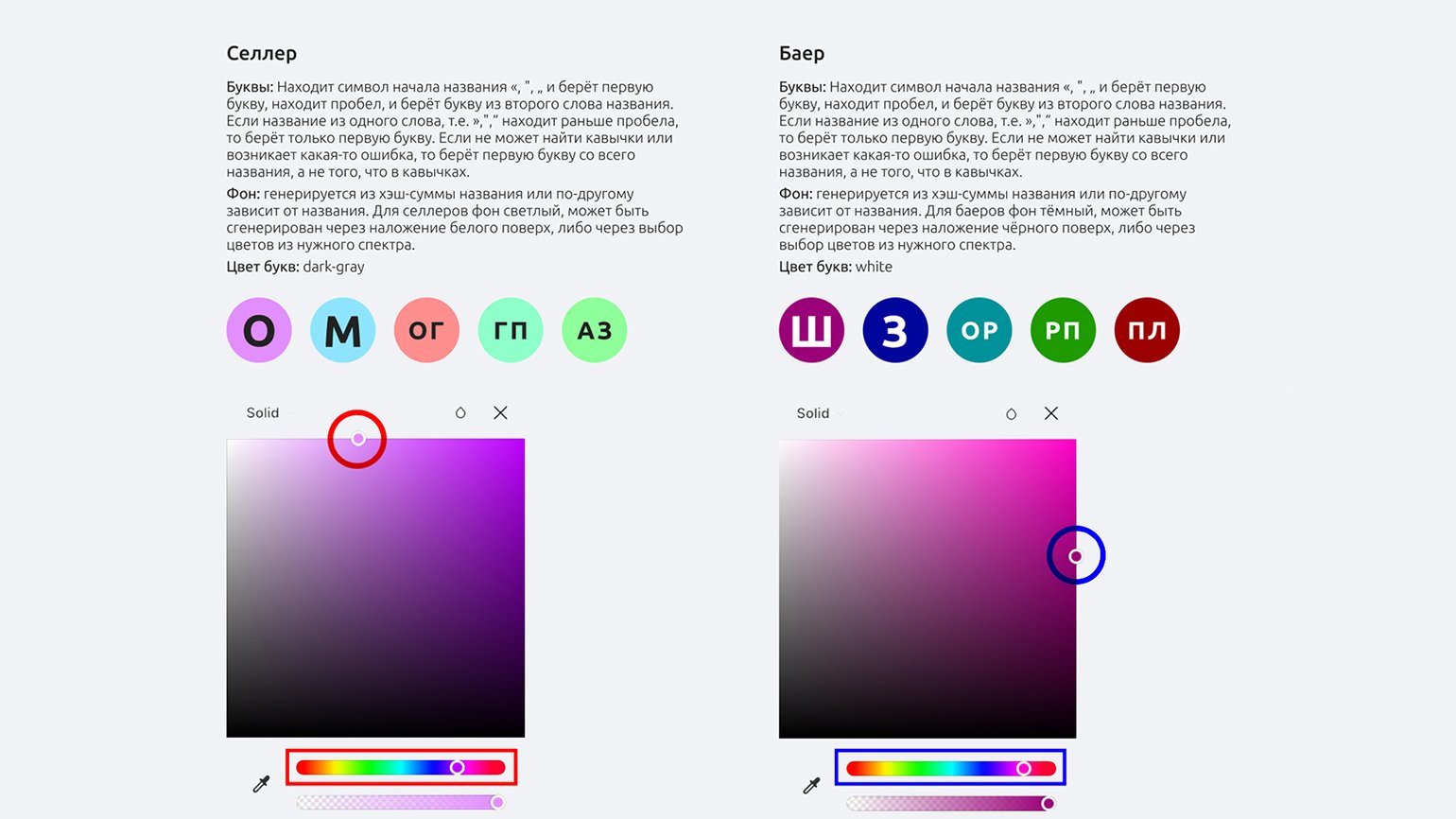
Дано: пользователи двух статусов.
Задача: автоматически создавать аватары пользователям с учётом их статуса. У одних пользователей должны быть светлые буквы на тёмном фоне, а у других — тёмные буквы на светлом.
Для изменения цветового тона необходимо изменить параметр Hue, а остальные параметры сохранить. Для светлого фона используем значения HSL: [0–360°], 100%, 78%, а для тёмного — HSL: [0–360°], 100%, 30%.
В результате цветовой тон аватарок генерируется автоматически с заданной светлотой, а буквы на них хорошо читаются.
LAB и LCh
Одна из проблем пространств RGB и CMYK состоит в том, что это просто
набор значений, которыми должно оперировать устройство вывода ― принтер или экран. Реальное отображение цвета, заданного в RGB и CMYK, зависит от множества факторов. При печати ― от качества краски и печатного оборудования, плотности бумаги, влажности воздуха. На экранах — от качества монитора и его калибровки. Не говоря уже о том, что освещение также влияет на фактическое восприятие цвета глазом.
Создатели CIELAB, также известно как LAB, преследовали цель спроектировать такое цветовое пространство, которое не будет привязано к конкретному устройству и покроет весь видимый спектр. Также было важно, чтобы изменение значений координат было нелинейным и приводило к изменению цвета по логике, близкой к осознанию цвета человеком.
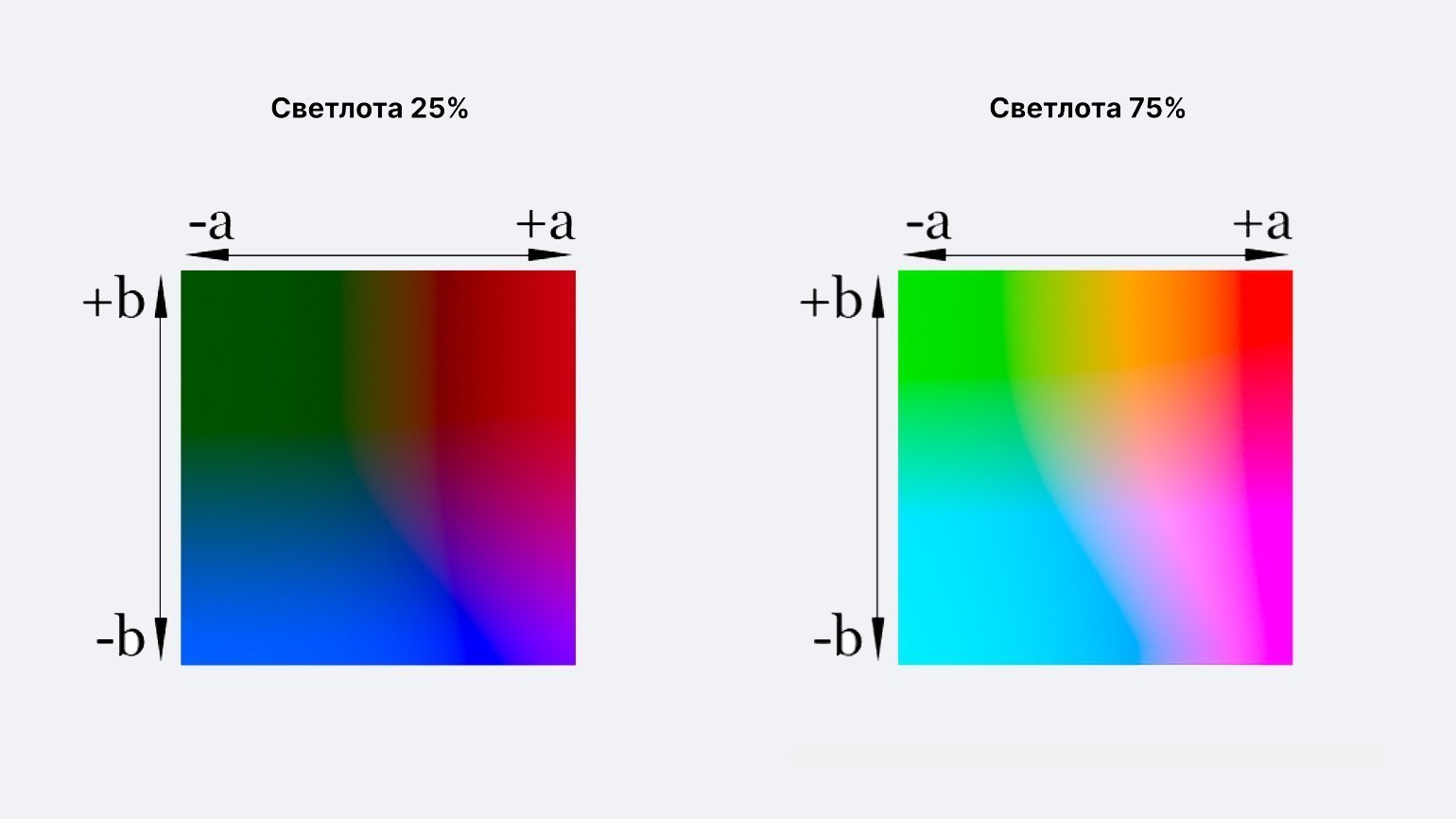
Значения цвета в LAB задаются через светлоту ( Lightness) и две координаты, отвечающие за хроматическую составляющую: тон и насыщенность.
A — положение цвета в диапазоне от зелёного до красного, B — от синего до жёлтого.
Параметр L варьируется от 0 до 100, а параметры A и B в большинстве сервисов для работы с LAB имеют значения от −128 до 128, поскольку координаты A и B обозначают не просто интенсивность какого-то цвета, а спектр между двумя цветами.
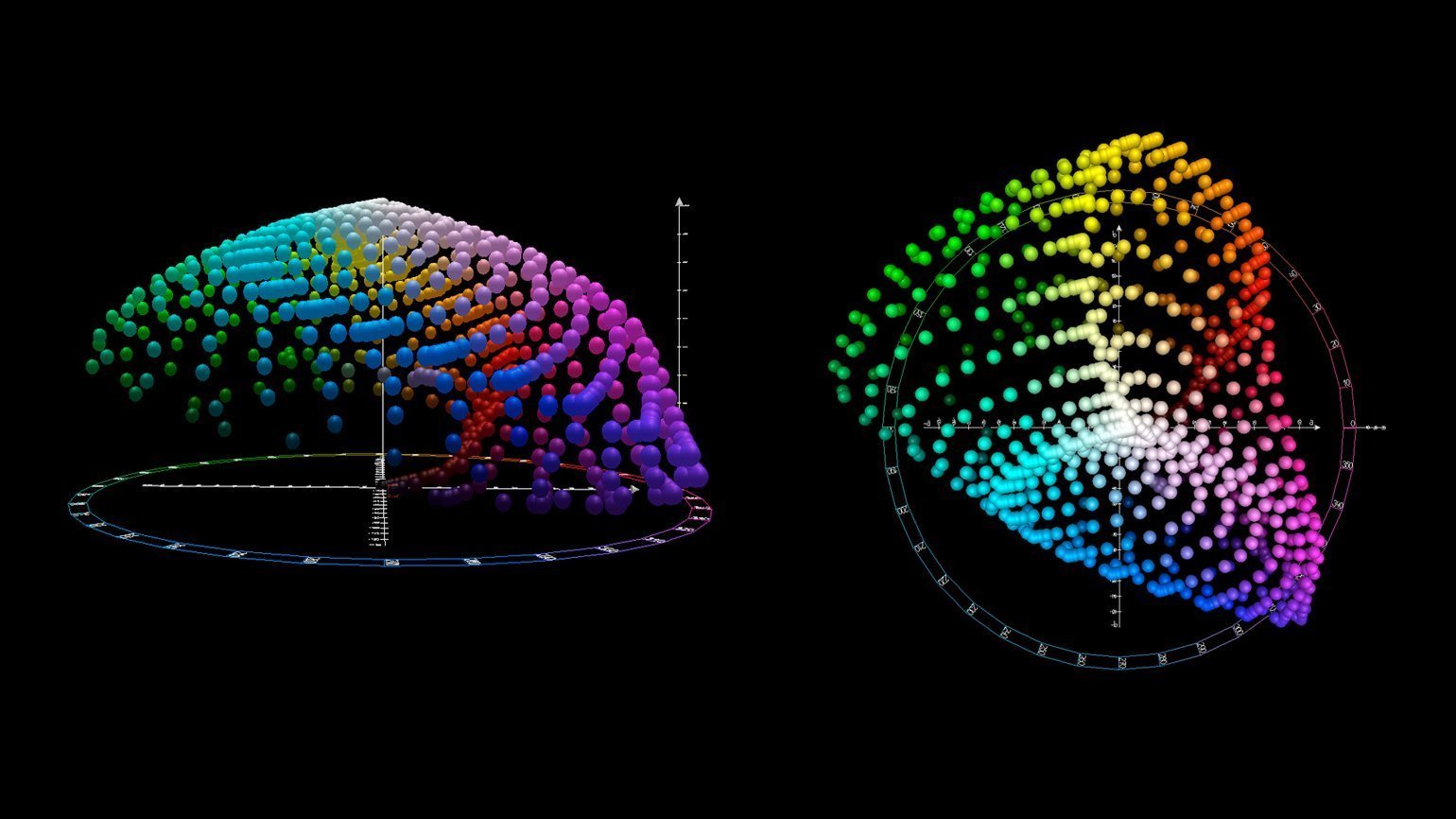
Система достаточно сложная, но можно попытаться представить её как смешение четырёх цветов — зелёного, красного, синего и жёлтого. На самом насыщенном срезе цветового пространства со светлотой 100 по углам находятся: зелёный — LAB (100, −128, 128), красный — LAB (100, 128, 128), фиолетовый — LAB (100, 128, −128), бирюзовый — LAB (100, −128, −128), а в самом центре белый —
LAB (100, 0, 0). Как и в случае с RGB, настраивать цветовой тон удобнее в цилиндрической версии LAB — LCh.
Цилиндрическая версия LAB называется LCh, вместо прямоугольных в ней используются полярные координаты. Параметр C ( Chroma — хроматическая составляющая, насыщенность) отвечает за длину радиуса и удалённость от центра цветового круга, а h ( Hue) за угол поворота в градусах — то есть цветовой тон.
LAB используют как промежуточное цветовое пространство для конвертирования RGB в CMYK и наоборот, поскольку оно не привязано к конкретному носителю.
В цветокоррекции его применяют, чтобы быстро убрать желтизну или усилить естественные цвета фотографии. Некоторые цветокорректоры предпочитают LAB, если с его помощью внести изменения будет проще, нежели через корректирующие слои.
Также ранее LAB использовали для удаления шума на цифровых фотографиях. Для этого достаточно было размыть цветовые каналы A или B, а поскольку цифровой шум состоит из бледных разноцветных точек, такой подход делал их менее насыщенными.
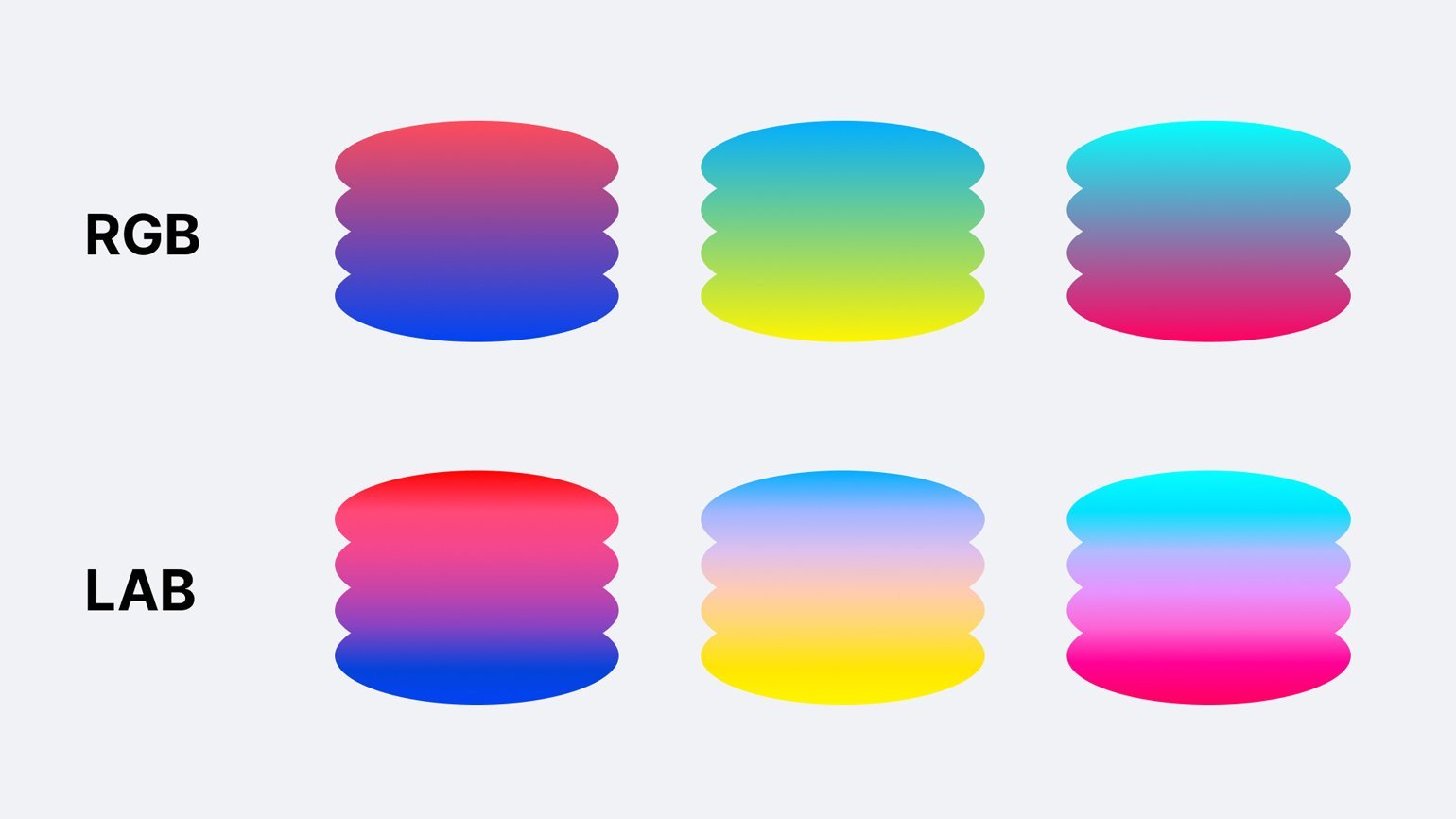
Отдельное преимущество LAB — возможности для создания чистых градиентов между насыщенными цветами. Красивые градиенты важны не только в проектировании интерфейсов и дизайн-макетов, но и в информационном дизайне.
Задача: создать чистый градиент между насыщенными цветами.
Проблема: из-за технических нюансов RGB между некоторыми насыщенными цветами при построении градиента возникает странный сероватый оттенок.
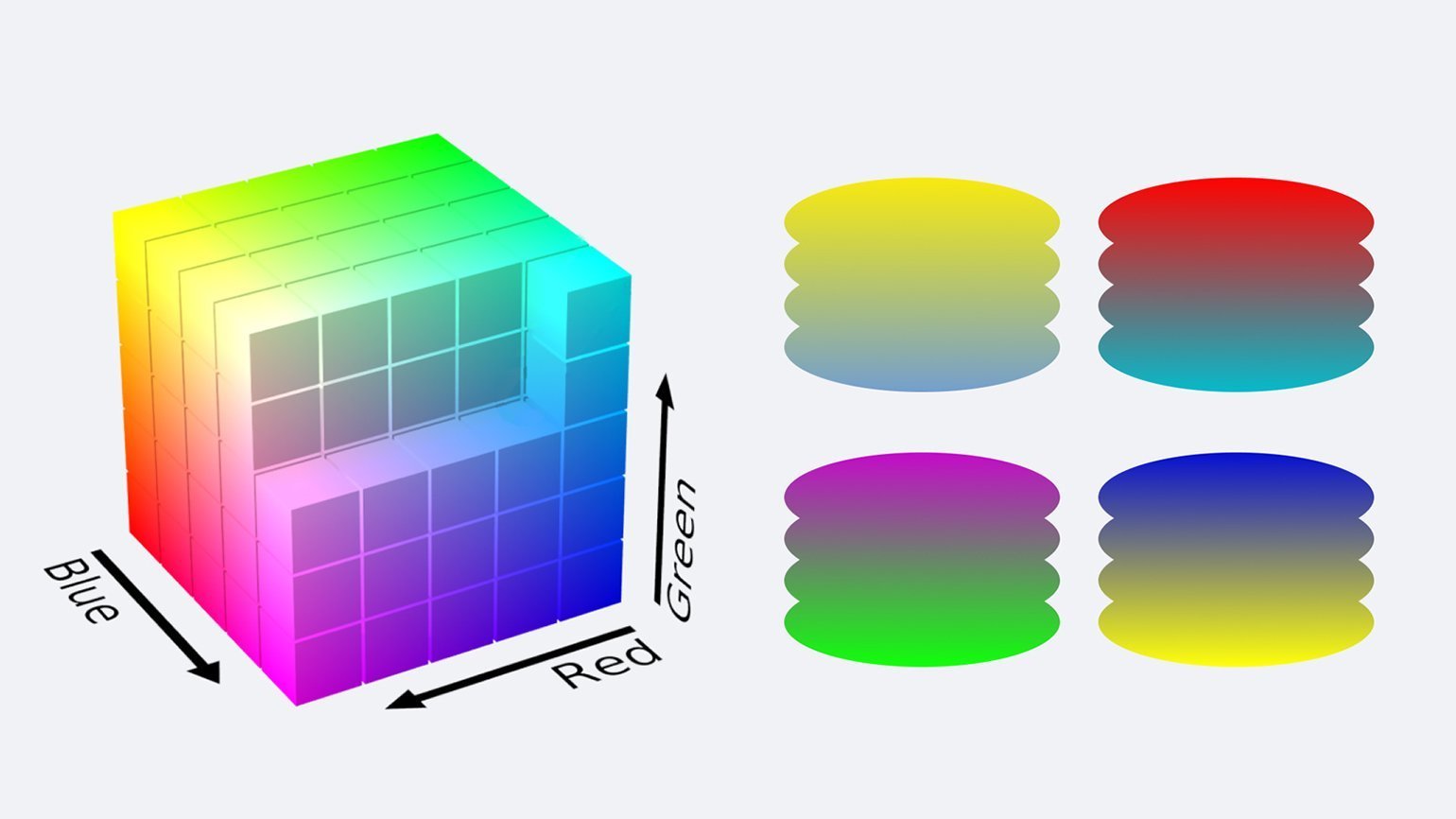
Пояснение: в кубической визуализации RGB самые насыщенные цвета расположены на углах куба, а центр занят ненасыщенными сероватыми тонами. Если создавать градиент из цветов, которые находятся на противоположных углах или гранях куба, прямая пройдет через ненасыщенную середину. Так произойдёт, например, с градиентами от фиолетового к зелёному или от жёлтого к синему.
Решение: использовать LAB-градиент.
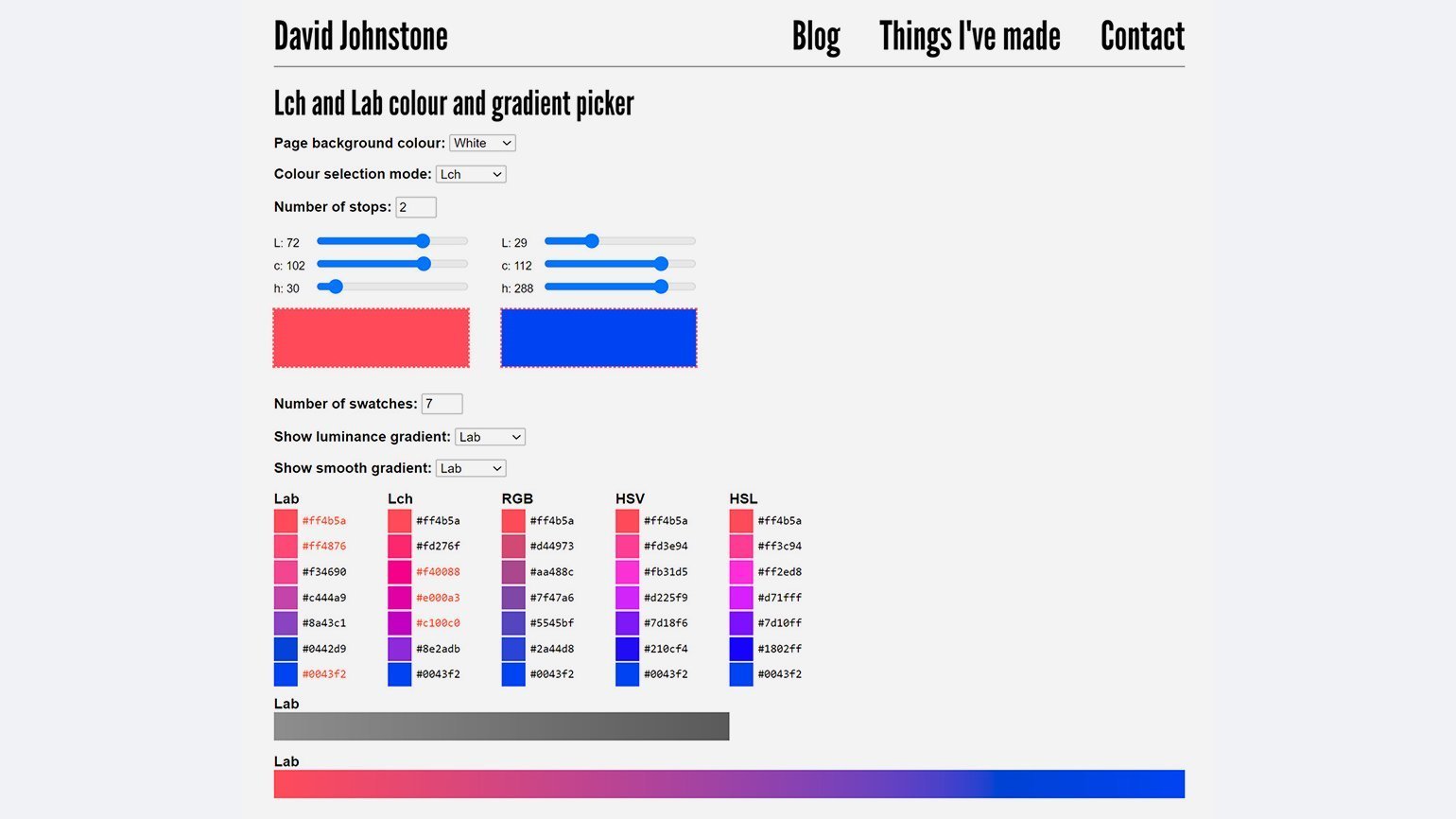
Открываем Lch and Lab colour and gradient picker, выбираем два цвета, между которыми надо сделать переход, и вводим желаемое количество ступеней.
Копируем цвета из колонки Lab и переносим в редактор, делая линейный градиент из выбранного количества шагов.
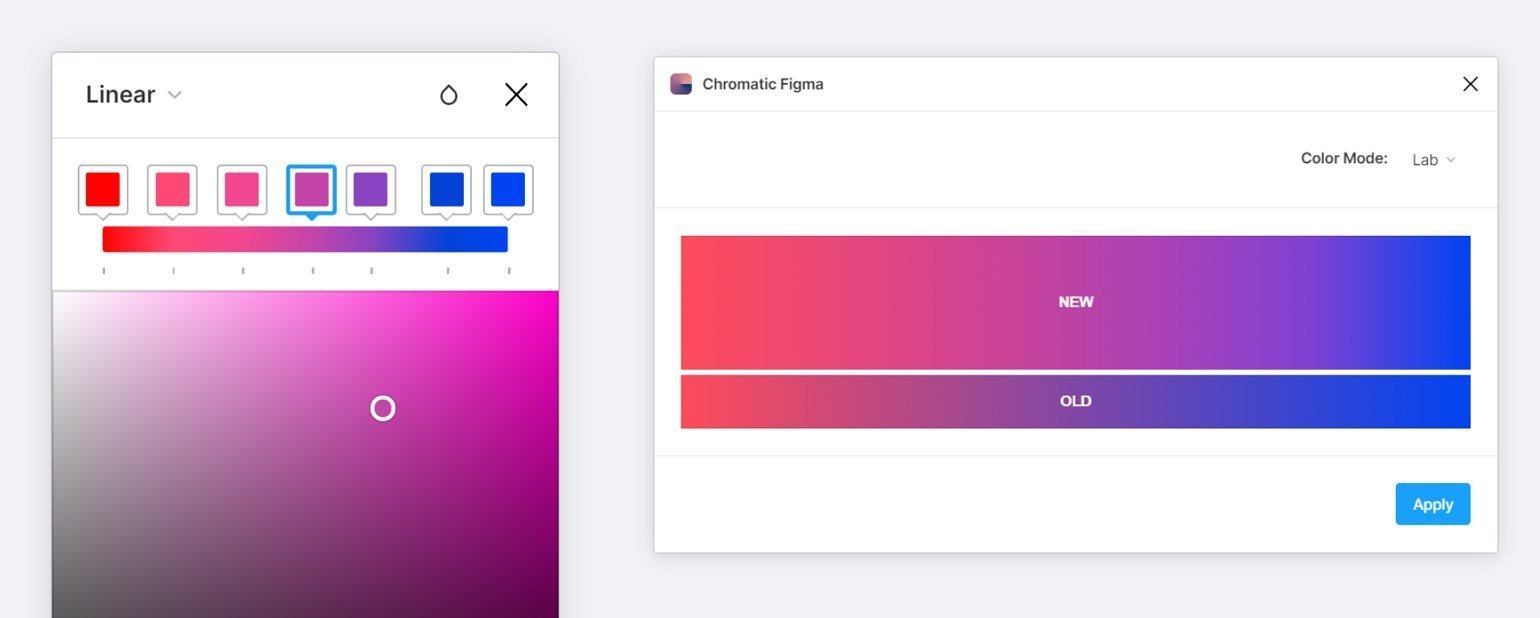
Если в качестве редактора вы используете Figma, то нужно установить плагин Chromatic Figma, который автоматически исправляет градиенты через LAB. Результат будет немного отличаться от инструмента Дэвида Джонстона.