Sketch windows 10 что это
Как использовать приложение Snip & Sketch для захвата и аннотирования скриншотов в Windows 10
Начиная с Windows 10 1809, Microsoft представила новое приложение Snip & Sketch >, которое заменяет популярный инструмент Snipping. Этот инструмент предлагает аналогичную функциональность и может использоваться для создания снимков экрана, использования таких инструментов, как ручка или карандаш, чтобы рисовать на нем, и делиться им где угодно. В этом руководстве я расскажу, как использовать приложение Snip and Sketch для захвата и аннотирования скриншотов в Windows 10.
Приложение Snip & Sketch в Windows 10
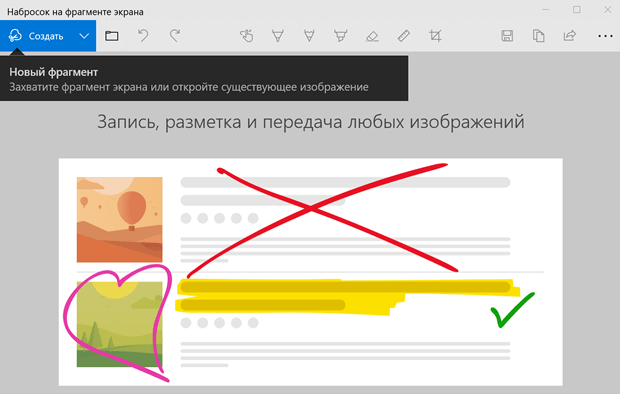
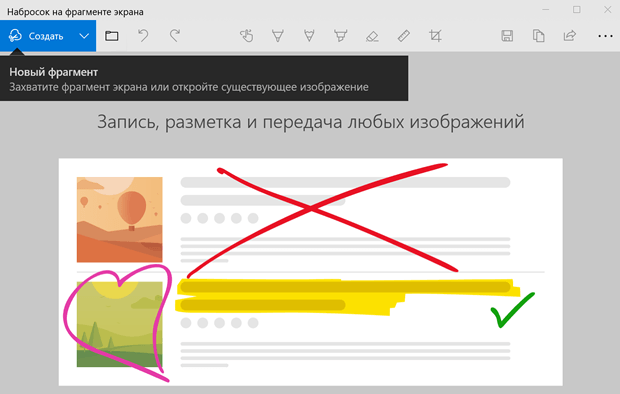
Приложение доступно в списке приложений, или вы можете найти Snip & Sketch в поле поиска Cortana. Нажмите на приложение Snip and Sketch, как только оно появится. Как только оно появится, вас приветствует сообщение «Захватывайте, делайте пометки и делитесь любым изображением».
Сделайте снимок экрана с помощью Snip & Sketch
Нажмите кнопку Новый в левом верхнем углу.
Выберите любой из них, и если вы используете что-либо, кроме полноэкранного клипа, вы можете выбрать область, из которой вы хотите сделать снимок экрана. Держите левую клавишу, делая это. После завершения отпустите левую клавишу.
Отмеченная область теперь появится на холсте приложения Snip and Sketch.
Изменить скриншот, используя Snip & Sketch
Когда у вас есть скриншот, у вас есть набор инструментов разметки, которые вы можете использовать. Обратите внимание, что как только редактор откроется, вы получите PEN для записи. Однако, если вы переместите мышь с нажатой левой кнопкой, он начнет рисовать.
1] В середине сверху у вас есть такие инструменты, как сенсорный ввод, шариковая ручка, карандаш, маркер, линейка/транспортир и инструмент кадрирования.
3] В левом верхнем углу вы можете сохранить, скопировать и поделиться снимком экрана.
Как только вы включите линейку или инструмент транспортира, он не исчезнет, если вы не закроете и не запустите приложение снова.
Запустите приложение Snip & Sketch с клавишей Print Screen
Такие инструменты, как Snip и Sketch без скриншота, бесполезны, если их нельзя запустить с помощью аппаратного ключа. Хотя Print Screen захватывает снимок экрана в буфер обмена или сохраняет его в OneDrive или Dropbox при настройке, имеет смысл, если вы вместо этого сможете запустить это приложение.
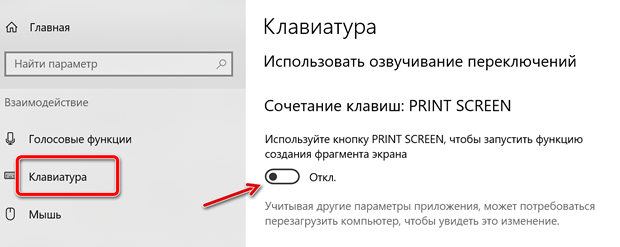
Перейдите в Настройки> Удобство доступа> Клавиатура. Включите переключатель под ярлыком Print Screen, который гласит em Используйте PrtScn ‘, чтобы открыть снимок экрана.
Тем не менее, вам придется отключить настройку Print Screen с другими приложениями и перезагрузить компьютер с Windows 10, чтобы он заработал.
Запустите Snip & Sketch через CMD или Run
Введите следующую команду и нажмите Enter, чтобы открыть Snip & Sketch:
После этого нажмите кнопку «Далее» и введите подходящее имя для ярлыка. Когда закончите, нажмите кнопку Готово, чтобы создать ярлык на экране рабочего стола.
Если вы хотите добавить значок в ярлык, щелкните правой кнопкой мыши ярлык на рабочем столе и выберите «Свойства».
Затем на экране «Свойства» выберите кнопку «Изменить значок», затем в разделе «Поиск значков в этом файле» скопируйте и вставьте следующий адрес и нажмите клавишу «Ввод».
Выберите соответствующий значок, как показано на рисунке выше. Нажмите кнопку «ОК», когда закончите, и в конце нажмите кнопку «Применить», чтобы изменить значок.
Сообщите нам, как вам нравится использовать этот новый инструмент для создания снимков экрана.
Полное руководство по началу работы в Sketch с бесплатной шпаргалкой
Неважно, полный ли вы новичок, дизайнер на обучении, опытный профи, который переключается на новый продукт, — это статья для вас.
Во-первых, мы немного познакомимся со Sketch — что это такое, чем он завоевал свою популярность, как получить бесплатную триал-версию и установить приложение на Mac. Во-вторых, изучим интерфейс Sketch, я поясню основы и покажу некоторые фишки и приемы. В-третьих, мы коснемся более продвинутых функций приложения (кривые Безье, блендинг особенно впечатляют).
И, наконец, я поделюсь качественными ресурсами по Sketch, включая бесплатную шпаргалку на 99 пунктов, с которой очень удобно учиться работе в приложении. Звучит неплохо?
1. Почему Sketch
Некоторое время после релиза в 2010 году Sketch расценивался как легковесный инструмент для редактирования графики, с помощью которого дизайнеры UI и UX могли быстренько прототипировать дизайн приложений.
Сейчас Sketch гордо продается как визуальным, мобильным, иконочным, веб и продуктовым дизайнерам, и я думаю, это всего лишь вопрос времени, пока его разработчики, Bohemian Coding, с уверенностью не начнут ориентировать свой продукт и на иллюстраторов и художников.
Что такое Sketch?
Sketch — одна программа из группы под названием “векторные графические редакторы”. Другие представители этой категории — Adobe Illustrator, CorelDRAW и OpenOffice Draw.
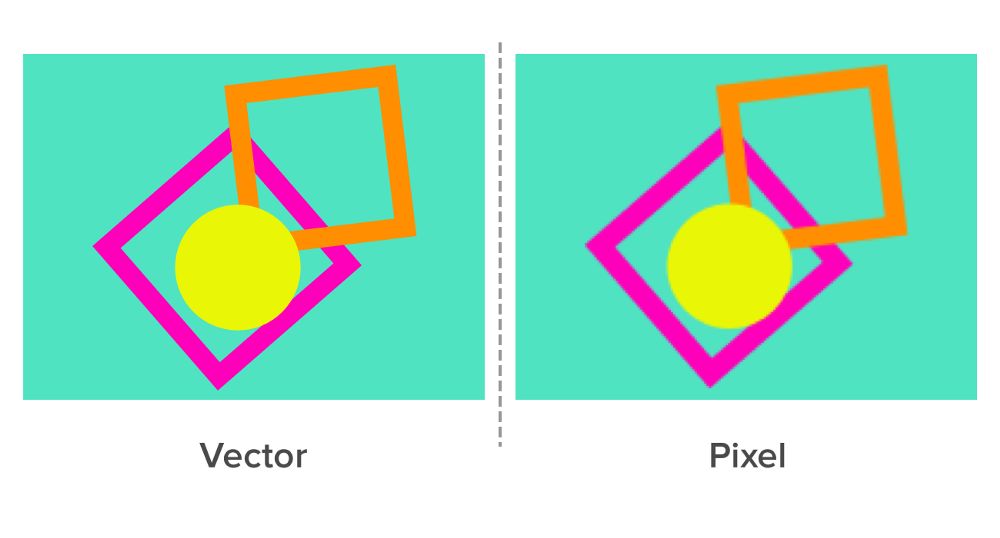
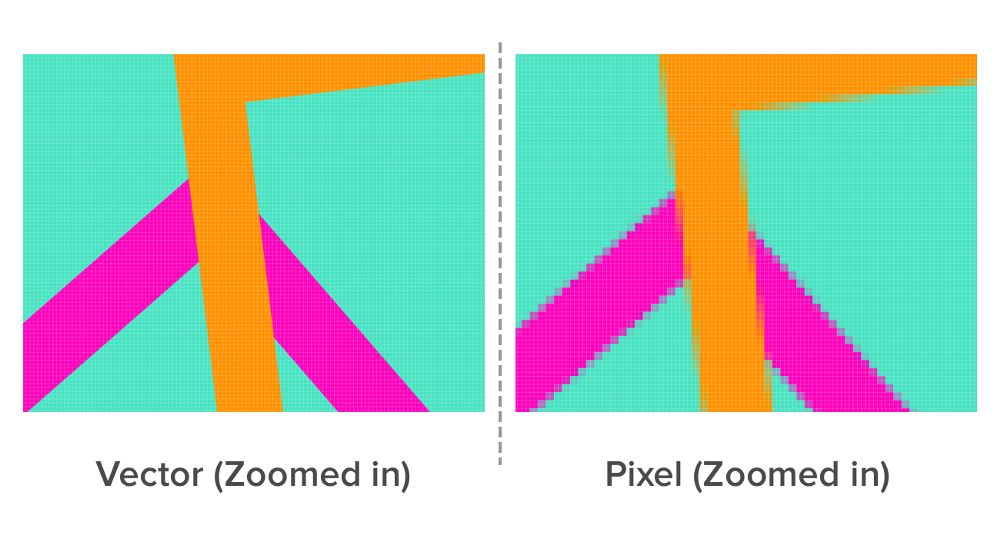
Векторный редактор отличается от пиксельных (растровых) редакторов. В пиксельном графическом редакторе (например, Adobe Photoshop, GIMP или Microsoft Paint), когда вы рисуете фигуру, сохраняется масса данных о каждом пикселе, что со стороны выглядит как круг:
Но в векторном редакторе вроде Sketch сохраняется только математическая основа самой фигуры. На практике это означает, что вы можете масштабировать вектор, сколько угодно и никогда не увидите никакой потери в качестве изображения. Дизайнеры и иллюстраторы обычно отдают предпочтение исключительно векторам, потому что их всегда можно конвертировать в пиксели. Куда сложнее пойти обратным путем.
В Sketch, только если вы не вставите пиксельную графику, например, фото, все слои векторные. Каждый объект состоит из опорных точек и кривых, которые можно просмотреть и отредактировать, кликнув дважды на фигуре. Но мы к этому еще вернемся!
Все хорошее — компактно
Более того, постоянная программа Bohemian Coding по улучшению ПО означает, что, когда появляются баги, их довольно быстро фиксят.
Официальный соперник Sketch, Adobe Illustrator, существует на рынке с 1987 года (!) и остается стандартом в индустрии традиционных дизайн-студий. Но для дизайнеров новой генерации Sketch дает огромную возможность изучить основы и достичь отличных результатов.
Учиться дизайну в Sketch быстро, окупаемо, и весело!
2. Начало работы в Sketch
Сначала скачайте Sketch
Если вы совсем новичок, посетите страничку Getting Started на официальном сайте Sketch. Sketch будет работать на любом Mac-е с OS X El Capitan (10.11) или выше, и вы можете скачать бесплатную 30-дневную триал-версию.
Постарайтесь не заблудиться в интерфейсе
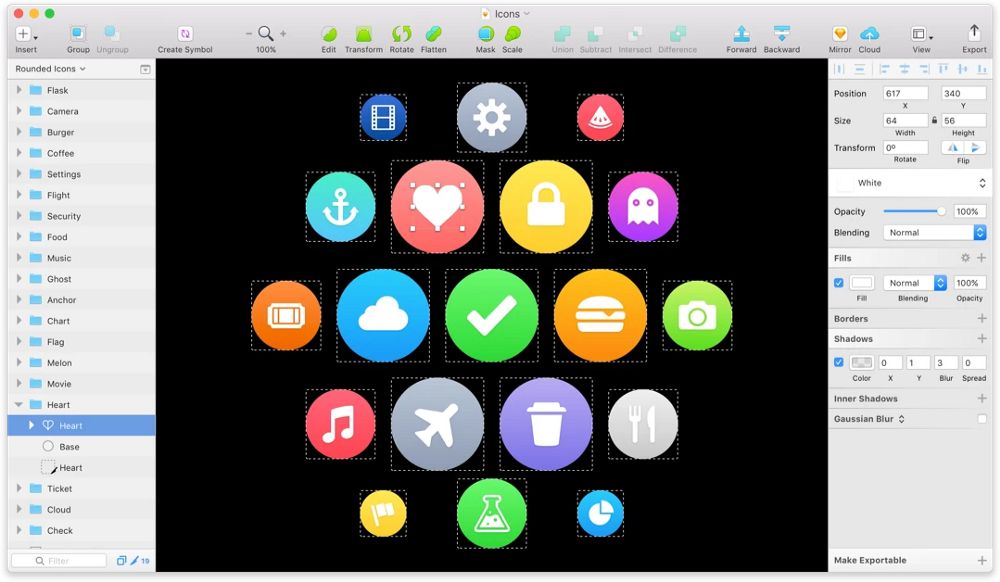
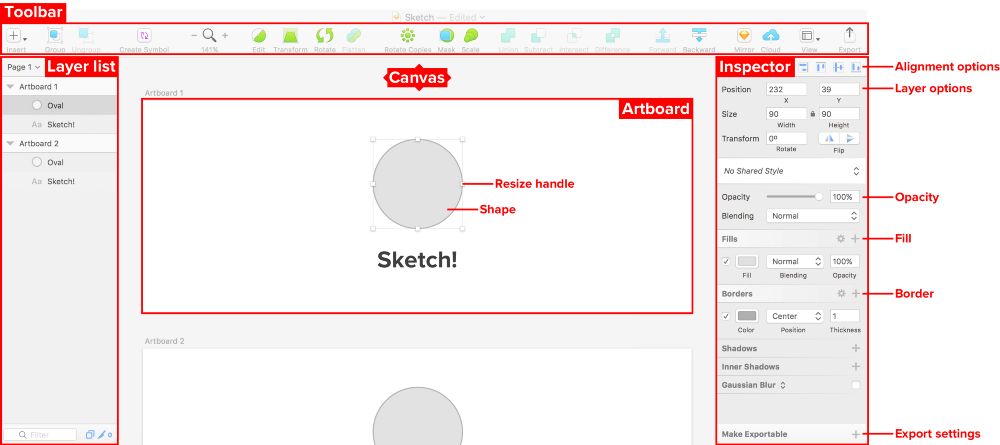
Когда работаете в Sketch, большую часть времени вам придется смотреть на вот такой экран. Это скриншот с надписями на основных разделах интерфейса и пояснением, что они делают.
Далее, ознакомьтесь с некоторыми важными командами
a. Создание артбордов
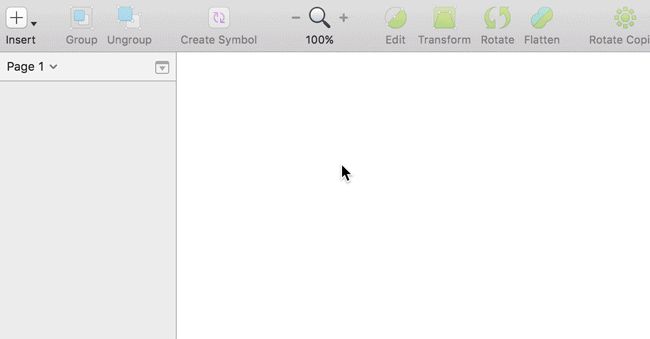
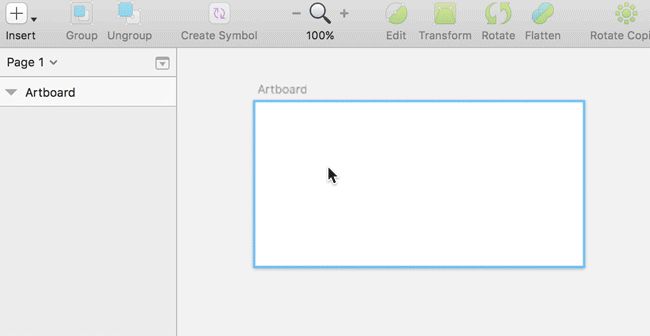
Когда вы открываете Sketch первый раз, у вас будет пустой канвас. Первым делом, вам наверняка захочется создать артборд, что позволит держать дизайны в порядке. Вы можете создавать столько артбордов, сколько хотите, на одной странице.
Чтобы создать новый артборд, нажмите “Insert” на панели инструментов, затем выделите “Artboard”, кликните на прямоугольник и перетяните мышкой на холст. Или же можете просто нажать “A” на клавиатуре, а затем кликнуть и потянуть.
b. Рисование фигур
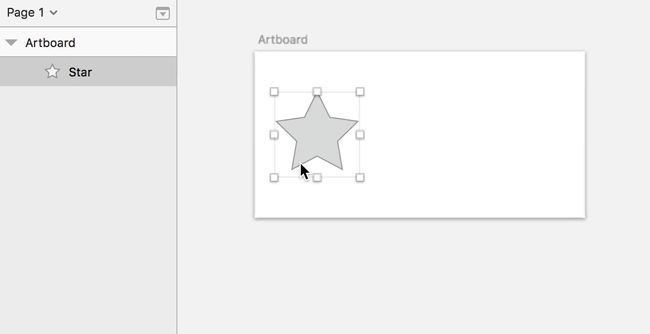
С помощью кнопки “Insert” в панели инструментов вы можете получить доступ к большему набору разных фигур типа звезды, многоугольника, треугольника и т.д. Вот тут я рисую звезду:
с. Выравнивание и распределение объектов
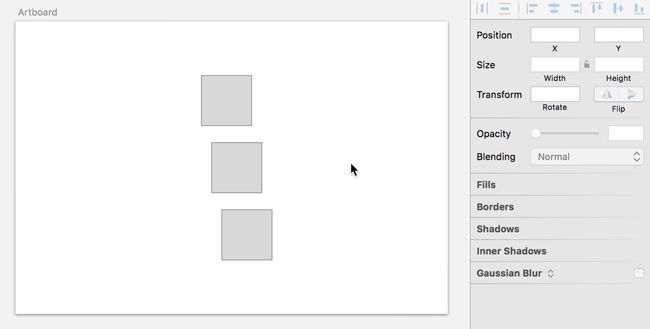
Когда я только начал работать в Sketch, я влюбился в их кнопки выравнивания и распределения, которые живут вверху панели Инспектора. Вот что они делают:
Распределить по горизонтали
Уравнивает горизонтальные отступы между выделением из 3 или более объектов.
Распределить по вертикали
Уравнивает вертикальные отступы между выделением из 3 или более объектов.
Выравнивание по левому краю
Выравнивает левые края 2 или более выделенных объектов.
Выравнивание по горизонтали
Выравнивает горизонтальные центры выделения из 2 или более объектов.
Выравнивание по правому краю
Выравнивает правые края 2 или более выделенных объектов.
Выравнивание по верху
Выравнивает верхние края 2 или более выделенных объектов.
Выравнивание по вертикали
Выравнивает вертикальные центры выделения 2 или более объектов.
Выравнивание по низу
Выравнивает нижние края 2 или более выделенных объектов
Эти команды выполняют две критически важные функции. Во-первых, они помогают вам работать эффективно, так как вы можете быстро создать кучу объектов и затем выровнять и распределить их равномерно всего за пару кликов. Теперь никаких отчаянных перетаскиваний объектов точно в нужных пиксель! И, во-вторых, они помогают очистить композицию в конце дизайн-процесса, так как вы точно знаете, что все элементы точно позиционированы и распределены, все на своих местах.
Вот пример, как я использую выравнивание по левому краю (кнопка “Align left”):
d. Дублирование слоев и артбордов
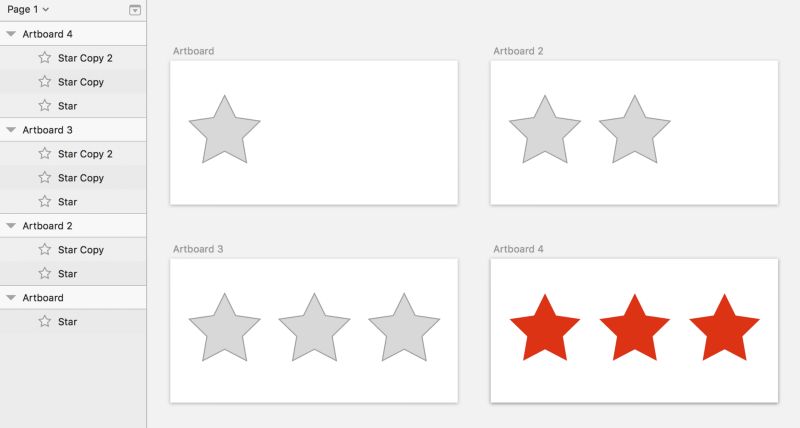
В Sketch очень легко дублировать слои и артборды. Кликните правой кнопкой мышкой на любом объекте, выберите опцию “Duplicate”, чтобы создать копию поверх оригинала. Как вариант, просто выделите объект и нажмите команду + D, или просто удерживайте alt, а затем перетяните объект, который хотите скопировать. Вот я дублирую свою звезду:
Дублирование артбордов также важно в налаживании продуктивного дизайн-процесса. Дублируя артборд после каждого важного изменения, вы всегда можете легко вернуться на более раннюю версию без необходимости пользоваться опцией “Undo” сотни раз:
e. Еще несколько подсказок по главным опциям в Sketch
Эта серия советов по Sketch поможет освоить программу и улучшить свою продуктивность:
И, наконец проработайте эти уроки по Sketch. Они на русском языке
Если вам нужны еще уроки и советы по началу работы в Sketch, вы найдете их в разделе “Дополнительные ресурсы” в конце этого поста.
3. Более продвинутые приемы работы в Sketch
Как только вы справитесь с основами, настанет время перейти к более продвинутым возможностям, доступным Sketch-пользователям!
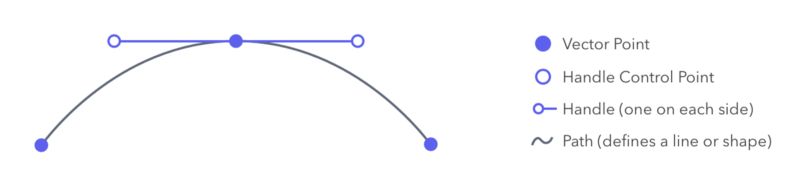
Освоение кривых Безье
Питер Новел написал шикарную статью о работе с кривыми Безье. Он описывает важные принципы работы с этим видом объектов, поясняет разницу между разными элементами управления, дает практические советы по работе с этим векторным инструментом в Sketch. Ознакомьтесь!
Sketch позволяет создавать собственные “символы”. Это означает, что вы можете сохранить слой или группу слоев как символ, и затем вставлять его в документ, как если бы это была простая фигура.
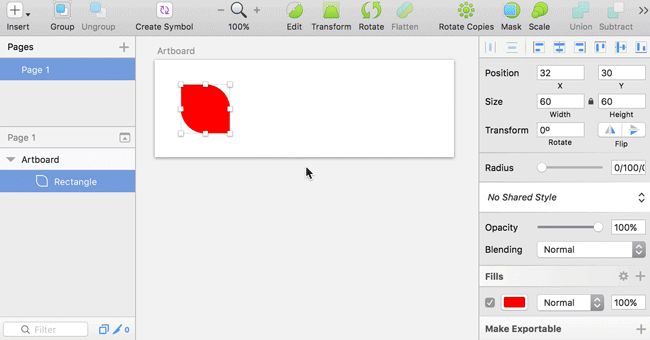
Особенными символы делает то, что вы можете кликнуть дважды на “сущности” символа, отредактировать “главный” символ, и все сущности этого символа в документе будут автоматически обновлены. На этой GIF-ке я создаю символ в форме листочка, вставляю еще две его сущности, и затем меняю непрозрачность родительского символа. Посмотрите, как остальные меняются:
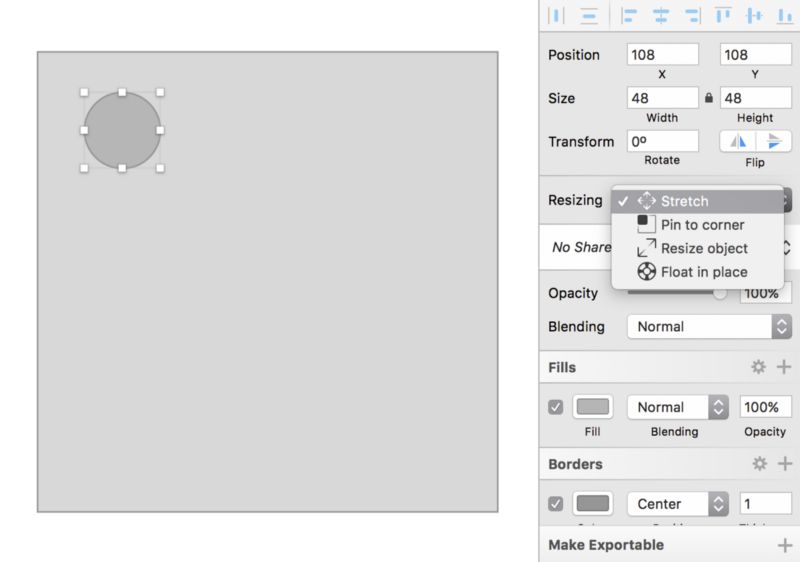
Продвинутые опции ресайза
Когда работаете с сгруппированными объектами, может понадобиться, чтобы объекты в группе вели себя по-разному при ресайзе. Для каждого объекта внутри группы Sketch позволяет выбрать свой метод ресайза.
Детальнее о режимах блендинга
Использование Sketch для печатного дизайна!
Для тех, кто быстрее и более продуктивно работает в Sketch, имеет смысл подготавливать и печатные документы в этой программе вместо какого-то специализированного пакета вроде Adobe InDesign. В этой потрясающей статье Питер Новелл поясняет, как использовать Illustrator для подготовки PDF, который был создан в Sketch для печати.
Испытайте свои навыки в этих мини-проектах
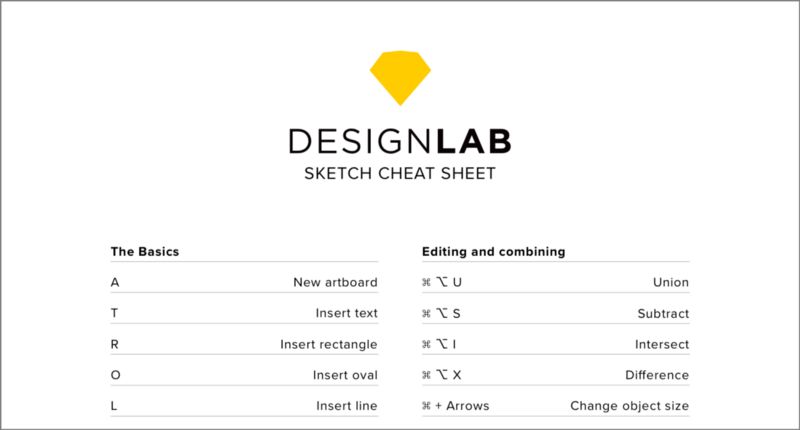
Скачайте шпаргалку из 99 горячих клавиш для Sketch!
Если эта статья показалась вам полезной, почему бы не скачать эту шпаргалку? Сохраните эту PDF-ку на компьютере для быстрых справок, или ее можно распечатать и прикрепить на стене у монитора.
Как вам Sketch? Как ваши успехи в работе с этой программой? Делитесь в комментариях!
Snip & Sketch — это удивительно мощный инструмент для создания скриншотов в Windows 10 — Review Geek
Если вам постоянно нужно делать скриншоты на вашем компьютере, вы, возможно, искали что-то лучше, чем стандартный полноэкранный (Win + PrtSc) Windows или инструмент для скриншотов с одним окном (Alt + PrtSc). Знаете ли вы, что по состоянию на конец 2018 года уже установлена более мощная опция? Он называется Snip & Sketch (ранее «Эскиз экрана») и удивительно хорошо интегрирован в систему.
Добро пожаловать в ICYDK (в случае, если вы не знали), серию, в которой мы предлагаем советы и рекомендации, которые не обязательно являются новыми, но, возможно, не были известны, или не были известны.
Чтобы попробовать это, просто нажмите клавишу Windows или нажмите кнопку «Пуск» и выполните поиск «Snip & Sketch». Затем нажмите «Новый», чтобы начать новый скриншот. Это сведет к минимуму окно инструмента и позволит вам сделать скриншот того, что находится под ним.
Панель инструментов в верхней части экрана позволяет удивительно разнообразить снимки. Слева направо: вы можете нарисовать прямоугольник с помощью мыши, в произвольной форме нарисовать фигуру для захвата (остальная часть будет прозрачной), захватить только одно окно или весь экран. По умолчанию эти выделения копируются и могут быть помещены в любую графическую программу, например Paint или Photoshop, с помощью Ctrl + V.
Лучше всего то, что вы можете настроить этот инструмент в качестве замены стандартной функции Print Screen, которая активируется специальной кнопкой на клавиатуре. (На некоторых небольших ноутбуках это вторичная клавиша, активируемая кнопкой «Fn».) Это будет активировать действие захвата Snip & Sketch при каждом нажатии кнопки.
Чтобы настроить это, перейдите в главное меню настроек Windows, нажмите «Простота доступа», затем прокрутите вниз до «Клавиатура». В качестве альтернативы, вы можете просто найти «Snip & Sketch» в панели поиска настроек. В области «Ярлык экрана печати» переключите «Используйте кнопку PrtScn, чтобы открыть снимок экрана», чтобы переключиться в положение «Вкл.». Вы готовы к работе. Если вы когда-нибудь захотите вернуться к более простой функции Print Screen или просто захотите использовать другой инструмент, переключите его обратно на «Off».
Если по какой-либо причине на вашем компьютере не установлен Snip & Sketch, Вы можете получить его прямо от Microsoft здесь, Это бесплатно.
Как создавать скриншоты в Windows 10 с помощью «Фрагмент и набросок»
Начиная с обновления за октябрь 2018 года, Windows 10 модернизирует работу по созданию снимков экрана с новым приложением «Фрагмент и набросок», которое сочетает в себе устаревший инструмент Snipping Tool с «Эскиз экрана» (ранее входившим в Windows Ink Workspace).
В результате вы получаете возможность создавать и комментировать скриншоты рабочего стола, приложений и игр без необходимости использования сторонних инструментов, а также приложения, которые будут часто обновляться через Microsoft Store.
В этом руководстве по Windows 10 мы расскажем, как начать работу с новым приложением «Фрагмент и набросок», чтобы делать снимки экрана с обновлением за октябрь 2018 года.
Как делать скриншоты с помощью Snip & Sketch
Используя приложение «Фрагмент и набросок», мы получаем в Windows 10 как минимум три способа создавать скриншоты:
Использование приложения «Фрагмент и набросок»
Самый простой способ получить доступ к инструментам – запустить приложение «Фрагмент и набросок», выполнив следующие действия:
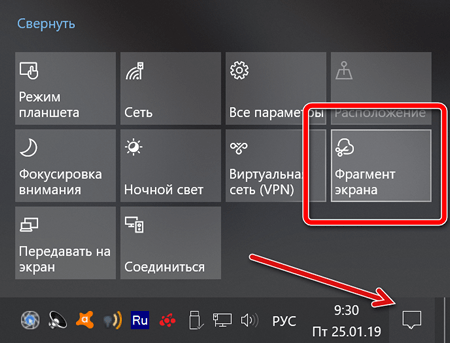
Использование быстрой кнопки Action Center
Откройте Центр действий.
Совет: используйте сочетание клавиш Win + A или нажмите кнопку Центра действий в области уведомлений, чтобы открыть интерфейс.
Использование кнопки Print Screen
В отличие от прямого запуска приложения Snip & Sketch, при использовании кнопки «Снимок экрана» или клавиши «Печать экрана», снимок экрана будет скопирован в буфер обмена. Если вы хотите аннотировать фрагмент или сохранить его в файл, вам нужно щелкнуть уведомления Snip & Sketch в Центре действий.
Как включить кнопку Print Screen для Snip&Sketch
Вы также можете вызывать инструмент создания скриншотов экрана, используя кнопку Print Screen на клавиатуре, но этот параметр необходимо включить вручную, выполнив следующие действия:
После выполнения этих шагов вы можете нажать клавишу Print Screen на клавиатуре, чтобы сделать снимки экрана в Windows 10.
Как комментировать скриншоты Snip & Sketch
Помимо возможности быстро делать снимки экрана в Windows 10, приложение включает в себя ряд инструментов для аннотирования изображений практически любым удобным для вас способом.
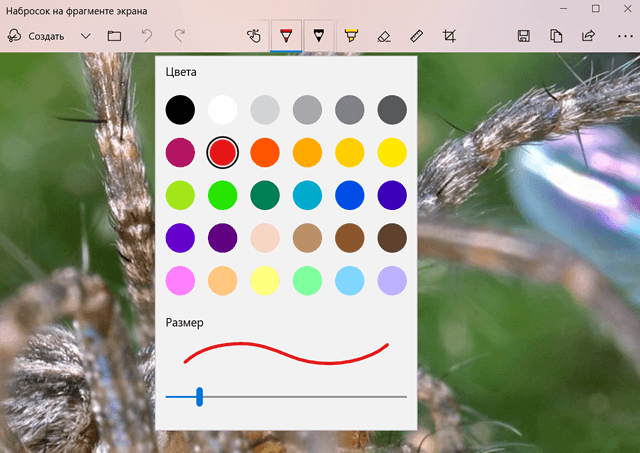
После того, как вы сделали снимок экрана изображение откроется в Snip & Sketch. В процессе работы вы можете использовать ряд инструментов для комментирования скриншота, включая шариковую ручку, карандаш и маркер. Для всех вы можете настроить цвет и толщину.
Кроме того, есть ластик для удаления одной или всех надписей со скриншота. Вы можете использовать цифровую линейку для рисования прямых линий, и есть инструмент обрезки, чтобы обрезать лишнее.
Эти инструменты были оптимизированы для работы с помощью стилуса на устройстве с сенсорным экраном, но они также работают с клавиатурой и мышью.
В дальнем правом углу вы найдете варианты сохранения фрагмента в формате PNG. Вы также можете использовать кнопку копирования, чтобы скопировать изображение в буфер обмена, а затем можно вставить в любой документ.
Наконец, есть кнопка «Поделиться», которая позволяет отправлять снимки экрана другому человеку с помощью электронной почты, совместного доступа или другого поддерживаемого приложения.
Photoshop, Sketch инструментарий UI/UX-дизайнеров: что выбрать для разработки интерфейсов?
В последнее время вопрос инструментария UI/UX-специалистов стоит очень остро: какое ПО использовать для разработки интерфейсов? Мы в нашей компании также горячо обсуждаем этот вопрос. И дискуссия часто имеют очень острый характер. Что выбрать для работы? Какой редактор более функционален для той или иной задачи дизайнера? Перечень наших задач достаточно широк, начиная с создания фирменного стиля и заканчивая полным циклом разработки сложных диджитал продуктов. Например, мобильных приложений для управления системами умного дома, полнофункциональных e-commerce систем.
Я не буду первым, кто поднял эти вопросы, но постараюсь дать на них ёмкие ответы. Возможно, моя статья будет интересна начинающим дизайнерам, которые еще не определились окончательно с направлением своей деятельности, или дизайнерам, которые хотят переквалифицироваться из одной специальности в другую.
Последние лет двадцать самым популярным графическим редактором для дизайнеров оставался Adobe Photoshop. Однако, недавно первенство компании Adobe на рынке инструментария для digital дизайнеров пошатнулось, в 2012 году компания Bohemian Coding выпустила Sketch. Sketch – это профессиональный векторный графический редактор, заточенный непосредственно под создание графических интерфейсов: веб, мобильных приложений, десктопных программ и прочих. На данный момент актуальной версией является Sketch 3. За эти 3,5 года компания Bohemian Coding проделала огромную работу по улучшению своего продукта, зафиксило множество багов, наростило функциональность и собственно выростила серъезного конкурента Photoshop. Сразу хочу внести важную ремарку: я не рассматриваю Sketch как непосредственного конкурента Photoshop. Однозначно, назначение этих программ изначально разное, соответственно, то, что для одного будет преимуществом, для другого может быть серъезным недостатком. Поэтому правильно было бы сделать не сравнительный обзор, как это делают многие, а осветить основные преимущества и свойства каждого из редакторов для конкретного кейса.
Назначение
Именно поэтому считаю корректным первым пунктом показать назначение каждой из программ.
Photoshop в основном работает с растровыми изображениями, однако имеет некоторые векторные инструменты. Он незаменим для ретуши фото, обработки изображений. Но функционал предназначенный для работы с векторной графикой в нем достаточно условный. Многие поклонники Adobe возразят мне, но тогда возникает логичный вопрос: зачем в арсенале Adobe есть отдельный векторный редактор Illustrator, если Photoshop умеет все? Именно наличие двух интерфейсов усложняет работу и требует дополнительного времени при решении задач по работе с векторной графикой.
Sketch же изначально заточен на работу с вектором, поскольку разработка интерфейсов подразумевает создание прототипов, фреймворков, иконок, UI-элементов, а зачастую эти элементы должны быть векторными.
Таким образом, чтобы выбрать каким из редакторов пользоваться, нужно понять, какие задачи придется решать с помощью данного инструментария.
Стоимость
Вторым по счету, но не по значимости, параметром для выбора того или иного редактора является стоимость и способ оплаты данного программного обеспечения. Приобрести Photoshop можно исключительно по подписке! Стоимость ежемесячного использования редактора составляет 20$, и для разных регионов эта цифра может изменяться. Но суть остается та же. В отличии от Adobe компания Bohemian Coding пошла по обратному пути: Sketch продается за 99$, это единоразовый платеж и все обновления пользователь получает бесплатно. Возможно в дальнейшем финансовая стратегия компании изменится, но пока они завоевывают рынок таким образом. Именно этот фактор, наверняка, сыграет роль в масштабах компании. Хотя и для фрилансеров немалозначимым является финансовое планирование своих ресурсов.
Мультиплатформенность
Еще одним значимым аргументом в выборе инструментария для дизайнеров станет платформа, на которой работает тот или иной софт. В нашей компании дизайнеры работают исключительно на Mac устройствах и большинство front-end разработчиков тоже. Поэтому тот факт, что Sketch существует исключительно для OS X, не стал для нас проблемой. А вот для дизайнеров, в распоряжении которых Windows устройства, это явно не решабельный вопрос. Конечно, можно заморочиться и поставить эмулятор OS X на винде, однако ничего путнего из этого может не получиться, максимум вы загрузите свой процессор и операционную систему обработкой ненужных процессов. В отличии от Sketch, Photoshop имеет отдельные версии для Windows и OS X. Поэтому в вопросе мультиплатформенности неизменным лидером остается Adobe Photoshop. Но, опять-таки, то, что на первый взгляд кажется недостатком, является сильным преимуществом в конкретных условиях. Поскольку Sketch существует только под Mac, в нем весь создаваемый контент отрисовывается с помощью средств маковской оси, используется стандартный графический движок от Apple. Именно этим разработчики добились максимальной продуктивности и быстроты работы.
Быстродействие и объем загрузочного файла
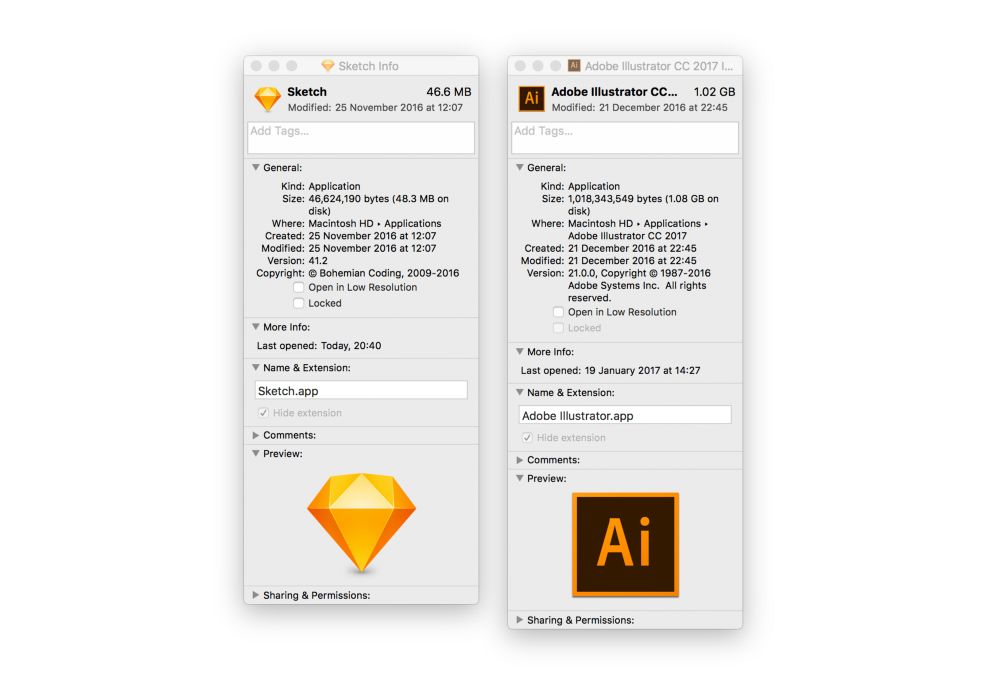
Являясь нативным Cocoa приложением, Sketch по минимуму использует нестандартные интерфейсные элементы, поэтому он имеет маленький объем. Загрузочный файл весит всего около 22 Мб. Он достаточно хорошо оптимизирован, в отличии от Photoshop, объем установочного файла которого составляет около 1 Гб.
Интеграция
Важным моментом для любого инструментария является его способность интеграции с другим софтом. Например, после того, как макет сайта полностью проработан и готов к передаче в отдел front-end разработки, становится вопрос непосредственно самой передачи исходников для дальнейшего развития проекта. На сегодняшний день и Sketch, и Photoshop имеют серьезные средства интеграции. Оба редактора могут экспортировать материалы в софт для коммуникации между разработчиками и дизайнерами, такие как Avocode, Zeplin и прочие. Если рассматривать этот кейс для компании, то данное решение крайне важно, оно помогает сэкономить деньги на дополнительные экземпляры графических редакторов для front-end разработчиков.
Обучение
Если вы решили освоить Photoshop или расширить свои знания о данном графическом редакторе, то в вашем распоряжении масса образовательных источников. Существуют обучающие ресурсы как платные, так и бесплатные. Качество материалов также очень сильно разнится: от примитивных статей неавторитетных авторов до идеально структурированных последовательных видеоуроков квалифицированных профессиональных тренеров. В силу того, что Sketch относительно молодой софт, то и количество обучающих ресурсов не сравнимо меньше, чем у Photoshop. И, как правило, это платные материалы. Например, на известном образовательном ресурсе Udemi менее 40 курсов по Sketch. Однако, уже существуют и обзор от практиков Sketch. Надеюсь, со временем количество обучающих метриалов в сети будет увеличиваться прапорционально с ростом популярности графического редактора Sketch.