Slice tool figma для чего
Фреймы и слайсы в Figma
В этом уроке мы рассмотрим, что такое фреймы и слайсы. Находятся эти функции в верхней панели меню. В прошлом уроке вкратце упоминалось о фрейме, но сейчас мы рассмотрим эту тему более подробно. Работая в других программах, например, в Photoshop вам скорее всего знакома функция Artboard (монтажная область). В Figma эта функция представлена в виде Frame (фрейма), что означает рамка или кадр. Отличие в том, что, создавая монтажную область, вся работа осуществляется в ней за счет создания разных групп. Отличие возможностей Figma в том, что создается фрейм, внутри которого можно добавлять другие фреймы, за счет своей системы координат. Это дает возможность создавать адаптивный дизайн под разные устройства.
Итак, для создания фрейма можно воспользоваться вкладкой в меню. В таком случае вы можете сами задать размеры фрейма в правой части меню.




Основное отличие фрейма от группы – то что при смене размеров фрейма, размер находящихся внутри объектов меняться не будет, если конечно вы не редактировали настройки в параметрах содержания. Если фрейм станет меньше размеров объекта, то они попадут под обрезку. На макете их видно не будет.
Что касается группы, то меняя ее размер, будет меняться размер всего содержимого в ней. Так как границы группы зависят от содержания, то они упираются в крайние точки, в то время как границы фрейма могут находиться где угодно.
Для чего создавать группы объектов? Это полезно в том случае, если вы хотите объединить похожие элементы для управления ими. Это могут быть логотипы компании, которые должны быть вместе. Поэтому группировка этих элементов позволит по одному щелчку на один из логотипов выделить все сразу и перемещать их на холсте. Для выбора конкретного элемента из группы, необходимо кликнуть по нему двойным щелчком мыши.
Slice (слайсы) – переводятся как срезы, и имеют горячую клавишу «S». Данный инструмент позволяет выделять произвольную область фрейма и экспортировать ее как изображение в форматах JPG, PNG или SVG.



Полезные ссылки:
Как пользоваться Figma? Обзор программы за 20 минут
Краткий обзор программы Figma, её функций, инструментов и интерфейса. 20-минутный видео урок. Инструкция как работать. Быстрый старт.
Как пользоваться Figma и как в ней работать? Такой вопрос часто задают начинающие пользователи программы, которые только зарегистрировались и установили фигму к себе на компьютер.
В этом уроке кратко разберем интерфейс программы за 20 минут. Это поможет вам быстро стартовать. Вы можете посмотреть видео или воспользоваться текстовой версией урока.
Мы рассмотрим десктопную версию программы. Чтобы узнать, как её скачать и установить на компьютер, посмотрите урок №1.
Чтобы понять как пользоваться Figma рассмотрим её интерфейс. В этом уроке мы кратко изучим основные возможности и инструменты программы. Это пошаговая инструкция как работать в фигме.
Настройки профиля в Figma
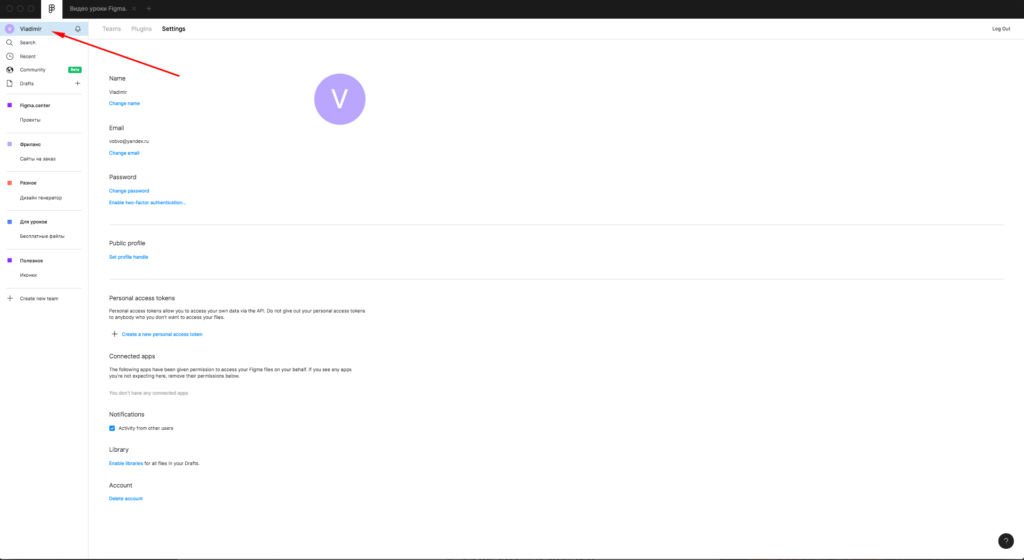
Чтобы производить изменения в вашем аккаунте, нажмете на аватарку со своим именем (в верхнем левом углу). Вам откроются настройки вашего профиля.
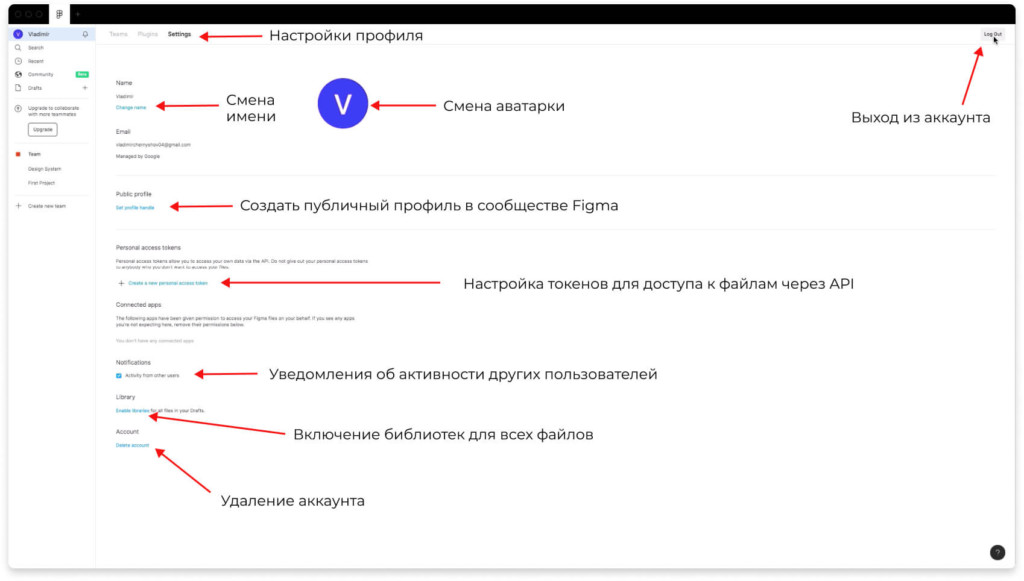
Вкладка «Settings» (настройки)
По умолчанию вас перенаправит во вкладку «Settings». Здесь вы можете делать следующие операции:
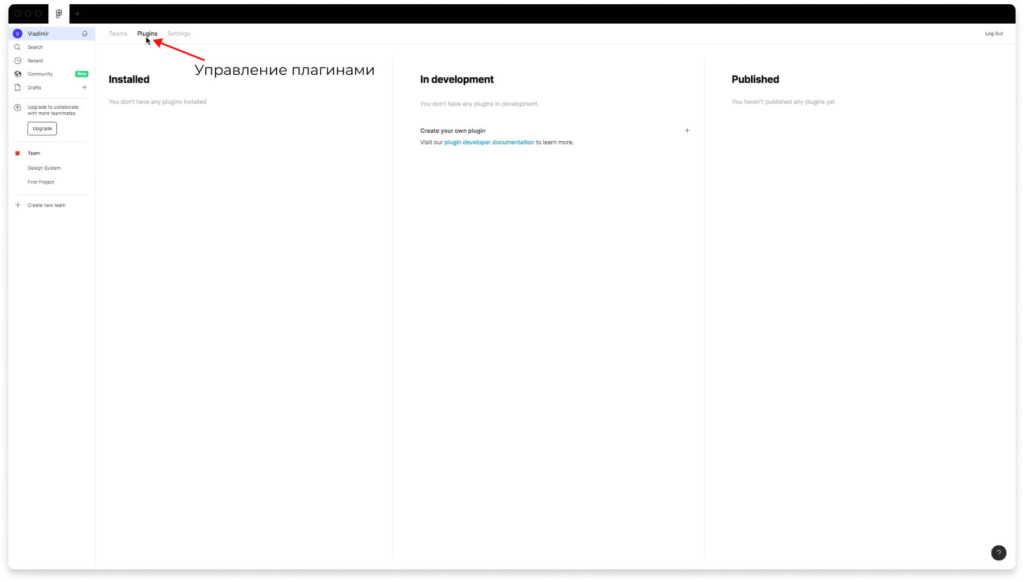
Управление плагинами в Figma. Вкладка «Plagins»
Во вкладке «Plagins» вы можете видеть установленные вами плагины. Также плагины, которые находятся в разработке (если вы занимаетесь разработкой плагинов) и опубликованные. Если у вас установлен какой-либо плагин и вы хотите его удалить, то нажмите напротив этого плагина иконку минуса.
Вкладка «Teams» (Команды)
Во вкладке «Teams» вы можете видеть членов вашей команды, а также те команды в которых вы состоите.
Поиск (вкладка Search). Как пользоваться в Figma?
Если вы нажмете на надпись «Search», то сверху по центру поле, где вы можете осуществлять поиск.
Здесь можно осуществлять поиск по следующим вкладкам:
Поиск файлов в сообществе
Если вы введете в поисковую строку какой-либо запрос (например Icons), то по умолчанию поиск осуществляется по вашим проектам. Если перейдете во вкладку Commynity (сверху справа или кнопка внизу), то увидите файлы, которыми делятся другие пользователи. Чтобы скопировать файл и редактировать его, нажмите на специальную иконку со стрелкой вниз.
Чтобы посмотреть проект более подробно, нажмите на его превью (изображение). Здесь вы можете сделать дубликат этого файла или посмотреть его более подробно.
Вкладка «Recent» в Figma (недавние файлы)
Во вкладке «Recent» вы можете видеть все файлы, которые вы просматривали или редактировали за последнее время.
Community (сообщество)
Во вкладке commynity (сообщество) вы можете найти файлы и плагины, которыми поделились другие пользователи. Вы также можете делиться с другими людьми своими файлами. Плагины — это специальные дополнения для Figma, которые помогут ускорить вашу работу.
Файлы могут быть самые разные. Например есть следующие категории:
Drafts (черновики или проекты)
Drafts можно перевести как черновики, проекты, наброски и т.д. Здесь будут располагаться те файлы, которые у вас есть. Чтобы добавить новый проект вы можете нажать на одну из 3 иконок плюса. Первая иконка расположена напротив надписи Drafts, вторая сверху (если у вас десктопное приложение), третья сверху и справа.
Команды
Снизу слева располагаются команды. Здесь вы можете создавать новые проекты (это своего рода папки) а также редактировать ваши файлы совместно с другими людьми. В бесплатной версии программы можно работать вдвоем. Даже если вы работаете в одиночку, то создание новых команд поможет вам структурировать ваши файлы из вкладки «Drafts» и избавиться от хаоса.
Для примера создам новую команду и перемещу туда файл. Чтобы создать новую команду нажмите на надпись «Create new team».
Дайте название вашей команде. Для примера назову команду «Полезные файлы».
Вам предложат пригласить людей в команду для совместной работы. Этот шаг можно пропустить или добавить email адреса других людей.
Если у вас бесплатный тариф, то вам предложат выбрать тариф. Можно выбрать бесплатный или платный.
После того как команда создана она будет отображаться слева снизу в интерфейсе Figma. Справа отображаются члены вашей команды. Чтобы пригласить нового человека нажмите на надпись «Invite members» или на плюсик напротив надписи «1. Editor left»
Чтобы добавить новый проект (папку) в вашу команду, нажмите на плюсик напротив надписи «2. Editor left».
Создам новую папку (project) и назову её «Иконки»
В команде появится созданный вами проект.
Вы можете перемещать туда файлы из других команд и проектов, а также из вкладке «Drafts».
Размещая файлы таким образом вы сможете структурировать хаос.
Создание нового проекта, основные инструменты Figma
Чтобы создать новый проект, нажимаем на плюсик.
Панель слоев (Layers)
Во вкладке Layers расположена панель слоев. Там будут отображаться все элементы проекта в виде структуры.
Вкладка «Assets» с компонентами
Во вкладке «Assets» размещаются компоненты. Компоненты — это элементы, которые можно редактировать в массовом порядке.
Создание нового компонента (кнопки)
Давайте на примере разберем, что такое компоненты. Сделаем простую кнопку. Для этого нарисуем прямоугольник.
Поверх прямоугольника наложим текст.
Выделим прямоугольник и текст и в панели справа и напротив надписи «Auto Layout» нажмем на плюс.
Цвет кнопки можно изменять в панели справа, напротив надписи «Fill» и «Seleciton colors». Сделаем кнопку желтым цветом.
В панели слоев переименуем кнопку и назовем её «Button».
Чтобы создать из кнопки компонент, выделим её и сверху нажмем на иконку из 4 ромбов (create component).
В панели «Assets» появилась кнопка. Теперь мы можем имеем к этой кнопке быстрый доступ и можем использовать её снова в нашем проекте. Просто берем и перетаскиваем кнопку из панели слева.
Чтобы скопировать кнопку можно выделить её, зажать клавишу Alt и потянуть в сторону.
Если посмотреть в панель слоёв, то там есть 4 слоя. 1 слой — главный компонент и 3 копии.
Если мы выберем главный компонент и произведем в нем какие-то изменения (например изменим цвет), то копии тоже будут меняться.
Добавление новых страниц
Чтобы добавить новую страницу в ваш проект, нажмите слева на «Page». Перед вами появится список всех страниц. Если нажать на плюс, то появиться новая страница.
Меню «гамбургер»
Слева сверху есть меню «гамбургер». Здесь можно производить различные манипуляции с файлами и объектами в вашем проекте. Ещё можно настраивать режим просмотра и т.д.
Панель инструментов Figma. Как пользоваться в Figma?
Сверху представлена панель инструментов Figma, которая состоит из следующих элементов:
Move и Scale в Figma
Move позволяет перемещать любые элементы в вашем проекте. Scale нужен для масштабирования элементов. Чтобы понять как работают инструменты move и scale при масштабировании элементов создадим 2 прямоугольника с обводкой 100px.
Масштабирование прямоугольника при выбранном инструменте «Move» происходит с сохранением обводки со значением 100px.
Выбираем инструмент «Scale». Увеличиваем правый прямоугольник и смотрим на обводку. Значение увеличивается пропорционально. Тоже самое происходит, если мы будем масштабировать фреймы, группы и компоненты.
Frame — рабочая область в Figma. Как использовать?
Frame — это рабочая область, холст, оболочка где будут размещаться элементы вашего дизайна сайта или мобильного приложения.
При выборе инструмента «Frame» в правой панели появляются популярные разрешения устройств и их размеры, которые вы можете использовать.
Если выбрать шаблон, появляется новый frame (рабочая область).
Также можно рисовать произвольные размеры фрейма.
Slice
Инструмент «Slice» позволяет экспортировать фрагменты вашего проекта в формате PNG, JPG, SVG, PDF.
Просто выберите нужную область, которую хотите сохранить и нажмите в правой панели напротив надписи Export на иконку плюсика.
Инструменты создания векторных фигур. Как пользоваться в figma?
Вы можете создавать следующие векторные фигуры: Прямоугольник, линия, стрелка, эллипс, многоугольник, звезда. Также есть инструмент для вставки изображений.
Для примера создадим простой прямоугольник.
В панели справа появляется возможность для изменения цвета.
Если добавить плюс напротив надписи «Stroke», то появится обводка.
Можно добавлять эффекты нажав на плюс напротив надписи «Effects».
Есть следующие эффекты :
Экспорт в figma
Можно экспортировать элемент в формате: png, jpg, svg, PDF. Чтобы экспортировать элемент нажмите на плюс напротив надписи Export и выберите нужный формат из списка. Нажав на надпись «Prewie» вы можете включить предварительный просмотр и увидеть как будет выглядеть экспортируемый элемент.
Если поместить какой-либо элемент внутрь фрейма, то появится возможность сделать привязку. При увеличении размеров фрейма элемент будет оставаться там, где вы его привязали.
Вставка изображений. Инструмент «Place image»
В созданные фигуры можно быстро и массово вставить изображения. Создайте несколько прямоугольников или других фигур. Затем выберите вкладку « Place image», как показано на изображении выше. Выберите изображения с вашего рабочего стола, наведите курсор на фигуру и вставьте нажатием левой клавишей мыши.
Фигуры будут заполнены вашими фотографиями.
Инструмент перо. Pen.
С помощью инструмента перо (pen) можно рисовать различные фигуры или иконки.
Инструмент карандаш. Pencil.
Выбрав инструмент карандаш, вы можете рисовать произвольные фигуры. Нарисовал что-то вы всегда можете это исправить с помощью кривых.
Инструмент рука. Move.
Активировав инструмент рука (Move), вы сможете перемещаться в любую сторону по вашему проекту. Удобнее нажимать пробел, чтобы активировать этот инструмент.
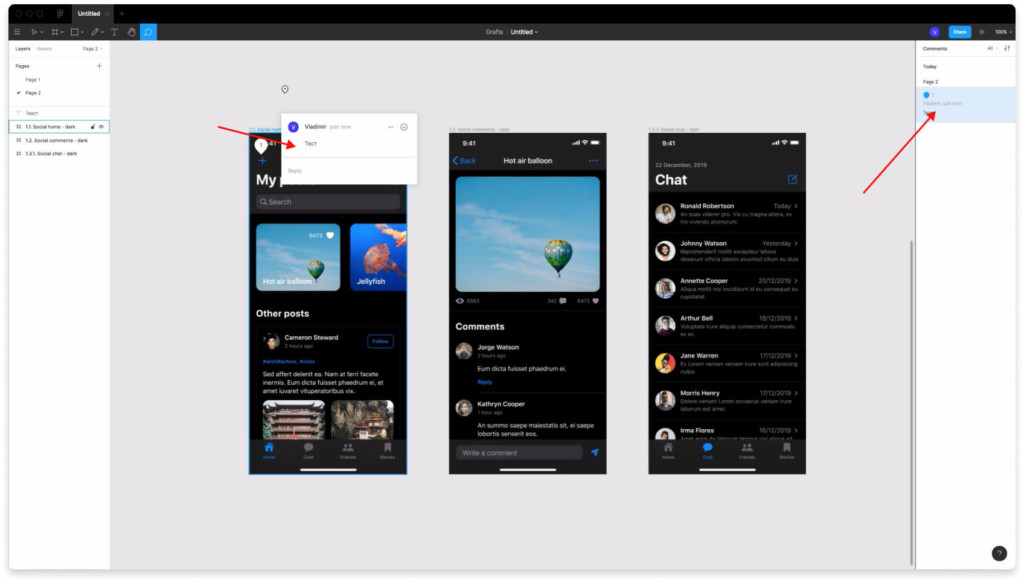
Показать или добавить комментарии в Figma. Add/show comments.
Нажав на иконку комментариев, как показано на скриншоте выше, вы сможете просматривать чужие комментарии и добавлять свои. Как пользоваться в Figma функцией комментариев? Чтобы добавить комментарий, просто нажмите на какую-то область левой кнопкой мыши, напишите что-то и нажмите кнопку «Post».
Все комментарии будут отображаться в проекте, а также в панеле с правой стороны.
Перемещение файла в другую команду или проект
По умолчанию все файлы находятся в разделе «Drafts». Чтобы переместить файл в другую команду или проект, нажмите по центру на надпись drafts, выберите куда переместить файл и нажмите кнопку «Move».
Изменение названия файла
По умолчанию все файлы называются Untilled (без названия). Чтобы это исправить, нажмите на эту надпись (она по центру) и измените на то, которое вам больше нравится.
История версий. Как пользоваться в figma?
Рядом с названием вашего проекта есть стрелочка, если её нажать, то появится выпадающий список. Чтобы посмотреть историю версий, нужно выбрать пункт «Show version history».
История версий отображается справа. Нажав на какую то версию, вы можете её просматривать.
Напротив каждой версии проекта есть три точки. Нажав на них, появится выпадающий список со следующими возможностями:
Чтобы вернуться в последнюю версию проекта, нажмите на кнопку слева и сверху «Done».
Как узнать кто просматривает или работает в проекте Figma?
Сверху и справа есть аватарки тех пользователей, которые просматривают этот проект или работают в нём.
Если хотите поделиться вашим проектом, то нажмите кнопку «Share» сверху, справа. Там есть ссылке, чтобы поделиться «copy link».
Если вы дадите ссылку другому человеку и он зарегистрирован в figma, то увидите его аватарку сверху и справа в программе.
Если хотите удалить какого-то человека, то нажмите на кнопку «Share», справа сверху. После этого напротив аватарки человека выберите пункт «Remove».
Режим презентации
Чтобы перейти в режим презентации, нажмите на иконку треугольника сверху и справа. Иконка похожа на play.
В этом режиме будут отображаться созданные вами фреймы. Можно переключаться между ними нажимая на стрелки внизу.
Вы можете поделиться презентацией с заказчиком или другим человеком, нажав на синюю кнопку сверху «Share prototype». После этого скопируйте ссылку нажав на copy link. Эту ссылку можно открыть в любом браузере.
В этом режиме также можно добавлять комментарии, нажав на иконку слева и сверху. Пример на скриншоте выше.
После публикации комментариев, вы увидите уведомление на главном экране фигмы.
Также уведомление появится в проекте в инструментах.
Масштабирование и параметры просмотра. Как пользоваться в Figma?
Как уменьшить или увеличить масштаб?
Сверху, справа можно нажать на цифру с процентами. Перед вами появится выпадающий список. Можно увеличить или уменьшить масштаб, нажав на соответствующие надписи:
Параметры просмотра
Вы можете изменять различные параметры просмотра. Включать и отключать отображение пикселей, пиксельную сетку, привязывать элементы к пиксельной сетке и т.д. Рассмотрим эти функции более подробно.
Отображение пикселей (pixel prewie)
Если вы включите функцию «Pixel prewie» и выберете 1x или 2x, то содержимое вашего проекта будет отображаться в виде пикселей при увеличении. Если отключите эту функцию нажав на надпись «Disabled», то все будет выглядеть более четко.
Пиксельная сетка (Pixel grid)
При сильном увеличении порой удобно пользоваться пиксельной сеткой. Её можно включить или отключить с помощью надписи «Pixel greed».
Привязка элементов к пиксельной сетке (Snap to pixel grid)
Чтобы включить привязку элементов к пиксельной сетке нужно, чтобы галочка напротив надписи «Snap to pixel grid» была включена. Если вы работаете в вебе (делаете сайты или мобильные приложения), то обязательно ставьте эту галочку. Иначе элементы будут иметь нечеткие значения и расположение. Это будет усложнять процесс при верстке и работе с кодом.
Как включить или отключить сетку в макетах (фреймах)?
Если в ваших макетах (фреймах) есть сетка, то её можно включить или отключить. Для этого нажмите на надпись в выпадающем списке Layout grids.
Линейки и направляющие (Rulers)
Вы можете включить линейки нажав на надпись Rulers в выпадающем списке. Это поможет создавать направляющие, которые могут пригодиться при выравнивании элементов. Чтобы создать направляющую нажмите на линейку сверху или справа левой клавишей мыши и потяните в сторону.
Режим контуров (очертаний) — Outlines.
Режим контуров или очертаний позволяет переключиться в другой режим просмотра. Как пользоваться в Figma контурами? Этот режим может быть иногда полезен, поскольку все элементы отображаются иначе. Чтобы его включить или отключить нажмите на надпись «Outlines».
Режим прототипирования в Figma (Prototype)
Чтобы переключиться в режим прототипирования нажмите на вкладку справа «Prototype». В этом режиме вы можете создавать интерактивные прототипы, связи между элементами и фреймами, делать всплывающие окна, анимации и т.д. Это поможет оживить ваш проект в режиме презентации.
Чтобы создать новую связь выберите какой-то элемент и потяните всё в сторону. Например я выберу иконку чата и свяжу её с фреймом, где эта иконка активна и представлен чат.
Аналогичную связь делаю между иконкой home и первым фреймом, где эта иконка активна.
Нажимаю иконку play сверху, чтобы перейти в режим презентации.
При нажатии на любом месте подсвечивается область, которая активна и связана с другими элементами.
При нажатии на иконку чата меня перенаправляет на другую страницу. Этот режим поможет создать наглядные связи между элементами. Можно все покликать и посмотреть, как это будет выглядеть в реальном проекте (сайте или мобильном приложении).
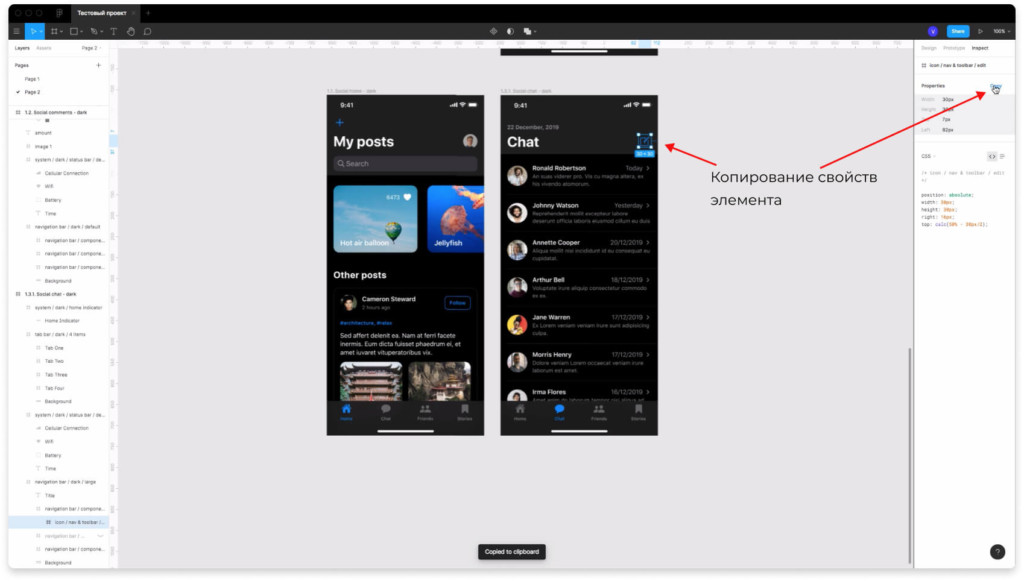
Режим Inspect
Во вкладке «Inspect» будут отображаться куски кода, которые могут быть полезны при верстке.
Выберите любой элемент и посмотрите на панель справа. Там будет отображаться свойства этого элемента (расположение, высота, ширина и т.д.).
Вы можете скопировать свойства элемента нажав на надпись «Copy» сверху, справа.
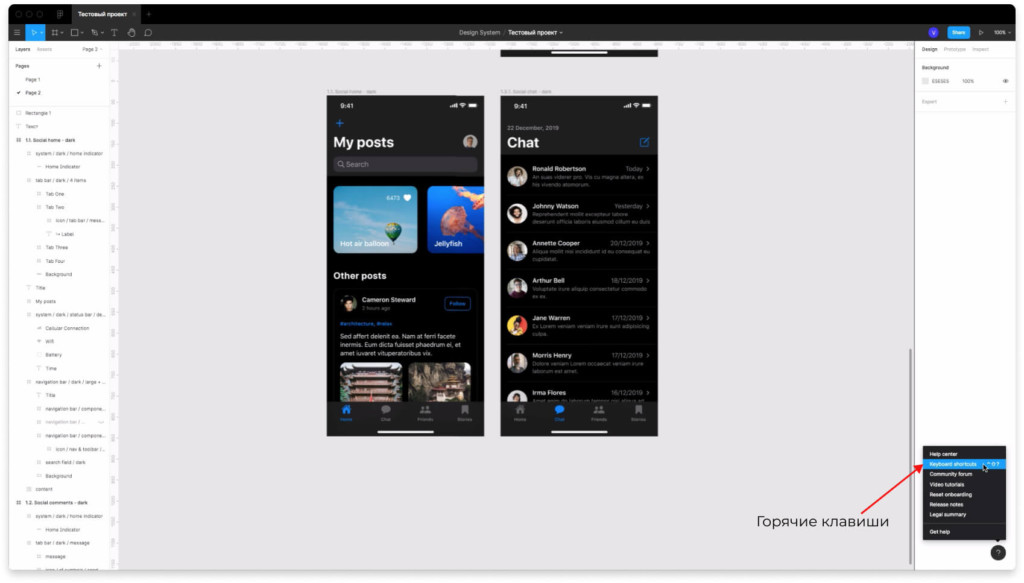
Иконка с вопросом
В левом нижнем углу расположена иконка с вопросом. Если нажмете на неё, то появятся ресурсы, которые можно использовать, чтобы лучше разобраться с фигмой и её функциями.
Чтобы вызвать горячие клавиши в фигме и посмотреть все сокращения, нажмите на иконку вопроса и выберите надпись «Keyboart Shotcuts».
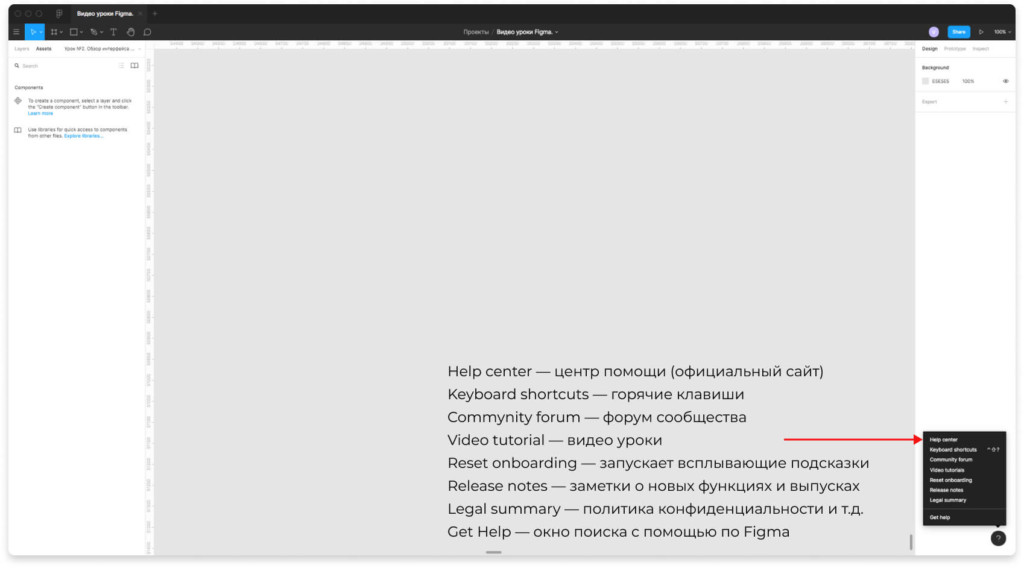
Здесь есть следующие надписи:
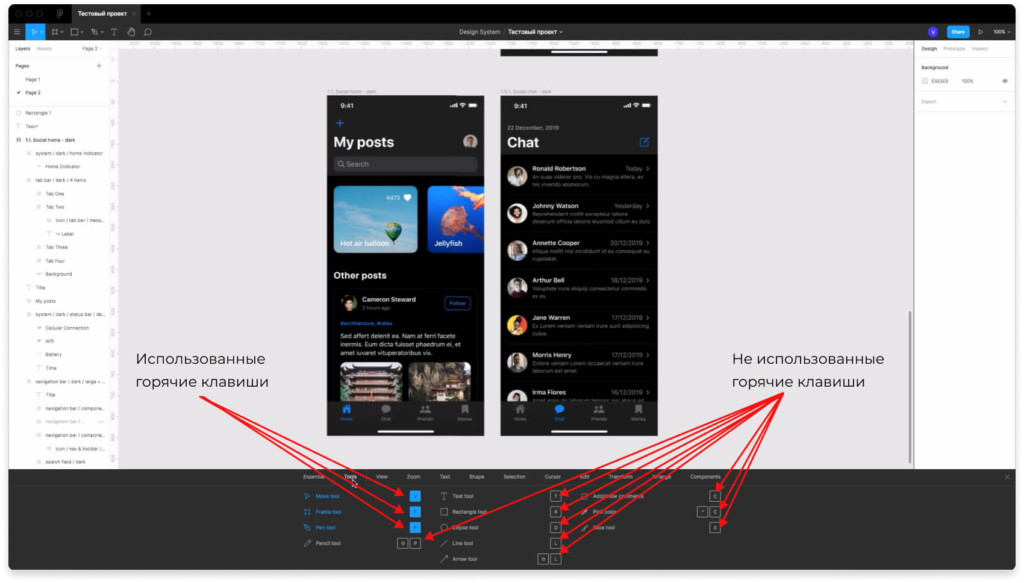
Горячие клавиши
Вы можете переключаться по разным вкладкам и смотреть горячие клавиши. Есть использованные горячие клавиши. Они отображаются с заливкой синим цветом. Горячие клавиши, которые вы не использовали отображаются без заливки.
Итог: из этой статьи и видео, вы узнали как пользоваться figma и кратко разобрали основные функции. В следующих уроках мы будем углубляться в детали каждого инструмента.