создать html код страницы
Быстро создаём страницу html — пошаговое руководство с разъяснением
Приветствую вас на страницах блога Start-Luck. Сегодня мне бы хотелось показать вам, как использовать код. Писать сайты – интересное занятие, которое многим может казаться невыполнимо сложным. На самом деле простенькую страничку можно создать всего за 5 минут.
В этой статье я расскажу про создание html страницы. Выполним мы эту задачу менее, чем за 10 минут, а потом более подробно разберемся с основными тегами. Было бы неправильно называть подобную публикацию уроком. Это скорее затравка, которая призвана показать вам простоту работы и родить в вас желание двигаться дальше, изучить больше, делать лучше.
Как создать страничку
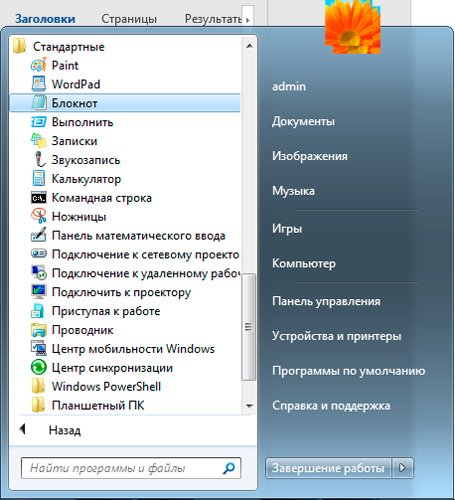
Первую страницу я предлагаю вам сделать в блокноте. Самом простом, который находится в меню «Пуск», папка «Стандартные». Пока не нужно ничего скачивать. Попробуйте воспользоваться тем, что имеете.
Вставьте в него вот этот код.
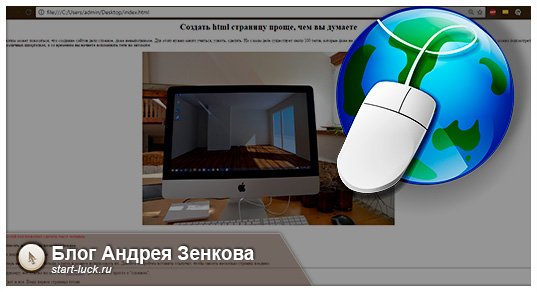
Моя первая страница
Создать страницу проще, чем вы думаете
Многим может показаться, что создание сайтов дело сложное, даже невыполнимое. Для этого нужно много учиться, узнать, сделать. На самом деле существует около 100 тегов, которые даже не обязательно учить. Важно лишь понять, что и где применяется. Информацию можно подсмотреть в различных шпаргалках, а со временем вы начнете вспоминать теги на автомате.
Простой код позволяет сделать текст красным
Написать жирным не намного сложнее
Мы дошли до самого низа
Теперь вы знаете чуть больше о тегах и можете использовать их. Давайте попробуем вставить ссылочку, чтобы связать несколько страниц воедино.
Как написать простую HTML-страничку
Создание веб-сайтов не такое сложное дело, как кажется. Узнайте, как закодировать простую страницу с помощью HTML — языка разметки для Web.
Спроектировать и создать простой веб-сайт очень просто. Даже новички могут изучать веб-дизайн, не прилагая слишком много усилий и времени.
HTML — это основной язык разметки веб-страниц. Давайте изучим его основы, и попробуем создать простую страницу.
Введение в HTML
HTML — это язык гипертекстовой разметки.
Гипертекст — это текст, который работает как ссылка.
HTML определяет структуру веб-страницы, и обеспечивает ее надлежащее отображение в браузере. Документ HTML может быть очень простым или сложным, в зависимости от поставленных задач.
Веб-браузеры получают HTML-документы с веб-сервера, и отображают их как веб-страницы. Каждый браузер понимает HTML, и воспроизводит изображения, текст, видео, так, как это написано в коде.
HTML является основным языком разметки для Web. Однако он используется для создания статических веб-страниц, без интерактивности и анимации. HTML5, последняя версия HTML, немного лучше в этом смысле, особенно что касается видео или аудио.
HTML5
HTML сегодня – это HTML5, новейшая версия, которая добавляет больше функций, чем предыдущие, и теперь может определять способ отображения видео, изображений и текста на экране браузера.
HTML5 — один из мощных инструментов для разработки веб-страниц. С HTML5 потоковая передача мультимедиа возможна без использования сторонних плагинов, таких как Flash. HTML5 также поддерживает хранение данных на стороне клиента. Это можно использовать для поддержки веб-приложений, когда клиент находится в автономном режиме.
Веб и HTML
Сеть состоит из взаимосвязанных веб-страниц и приложений, а также изображений, видео, анимации и интерактивного контента. Языки разметки составляют основу Web. Эти языки используются с тех пор, когда сайты были очень простыми, и будут оставаться частью сети, ее развития и будущего.
HTML остается фундаментальным навыком для всех веб-разработчиков и дизайнеров.
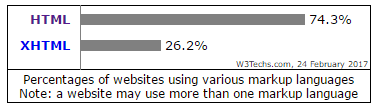
Согласно обзору W3Techs, HTML — это язык, используемый на 74,3% всех сайтов.
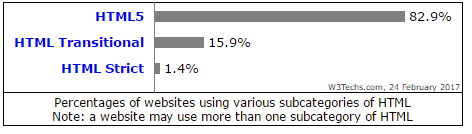
Среди подкатегорий, HTML5 используется на 82,9% всех сайтов, которые используют HTML.
Как создать простую HTML-страницу
Разработка HTML проста, и поэтому можно легко научиться кодировать простую HTML-страницу. Но для начала нужно изучить основы языка.
Кодирование HTML с помощью текстового редактора
Документ HTML — это в основном текстовый документ. Существует множество доступных редакторов текста, которые можно использовать для написания HTML. Два самых популярных: Dreamweaver и Sublime Text. Бесплатные редакторы — Notepad ++ для Windows и Text Wrangler для Mac. На самом деле сделать веб-страницу можно и в Microsoft Word, но делать это не стоит, поскольку он добавляет дополнительный и ненужный код в документы HTML.
Для примера мы будем использовать Notepad ++ в качестве редактора. Вы можете выбрать любой редактор по вашему выбору.
Создание и редактирование HTML
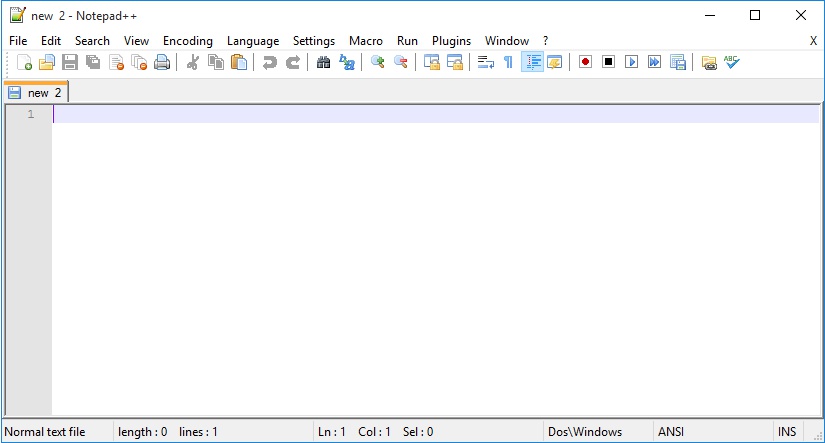
Создание нового документа HTML такое же, как и для любого другого типа документа. Выберите «Файл» — «Новый», чтобы открыть новый документ в Notepad ++. Внесите изменения в документ и нажмите «Сохранить».
Сохранение HTML
Формат HTML-страницы
HTML как язык состоит из элементов, тегов и атрибутов, которые определяют содержание сайта. Элементы HTML позволяют нам добавлять таблицы, изображения, видео, аудио и т. д. на веб-страницу.
Элементы HTML
Элементы определяют структуру и содержимое веб-страницы. Обозначаются угловыми скобками вокруг имени элемента. Содержимое, которое не находится между «<>«, будет отображаться на веб-сайте. Элемент выглядит примерно так:
Элемент с угловыми скобками вокруг него образует тег ( ). Теги не отображаются на экране, но помогают браузеру понять, что он должен отображать. Открывающий тег отмечает начало элемента, а закрывающий тег отмечает его конец.
Содержимое между открывающим и закрывающим тэгами является содержимым элемента.
Теги могут использоваться двумя способами:
Использование тегов в паре
Парные теги содержат открывающий и закрывающий теги. Вот как они выглядят:
Существует открывающий тег (
) и закрывающий тег ( ), указывающий конец абзаца. Это означает, что все, что находится между этими двумя тегами, является абзацем.
Одиночные теги используются для определения самозакрывающихся элементов, и вставки элементов, таких как изображения. Вам не нужно определять начало и конец этих элементов.
Эти элементы пишутся так:
Атрибуты — это элементы, которые расширяют теги дополнительной информацией. Атрибут помещается в открывающий тег, и включает имя и значение.
Тег с атрибутом будет выглядеть так:
Тег «HTML» выше имеет атрибут «lang» со значением «en-US».
Структура документа HTML
Каждый HTML-документ имеет базовую структуру, определенную с помощью следующих элементов:
DOCTYPE или DTD: Декларация типа документа указывает версию используемого HTML. Этот тег помещается в начале документа.
HTML: Пара тегов HTML определяет начало и конец документа HTML.
Раздел HEADER : этот раздел определяет общую информацию для страницы, и обычно короткий. Содержимое этого элемента не отображается на странице. Заголовок содержит тег TITLE, который определяет название документа, отображаемое в строке заголовка браузера. HEADER также может содержать метаданные, или ссылки на внешние файлы.
Раздел BODY: Этот раздел содержит основную часть страницы. Его содержимое отображается в браузере. Большая часть кода HTML-страницы находится внутри элемента body.
Кодировка: этот тег указывает кодировку, используемую в документе HTML. Кодировка указывает, как файл сохраняется, и как будут отображаться специальные символы. Общепринятым значением для этого тега является UTF-8, который позволяет отображать практически все символы языка.
Простая страница HTML
Теперь, когда мы поняли основные элементы HTML, попробуем создать базовую HTML-страницу. Давайте начнем с создания чистого текстового документа в текстовом редакторе.
Шаг 1: Первая строка добавляемого HTML-кода указывает элемент DOCTYPE как «html». Это означает, что используется последняя версия HTML.
Шаг 2: Далее мы добавляем теги начала и конца для документа html. Мы также определяем язык как английский (en).
Шаг 3: Затем мы добавляем тег заголовка с тегом Title и сведениями о наборе символов.
Шаг 4: После этого пишется тег BODY.
УЧЕБНЫЕ МАТЕРИАЛЫ
Web-верстка, компьютерная графика,
мультимедиа
Уроки HTML и CSS
Урок 1. Как создать HTML страницу. Web-страница с изображениями и текстом
Урок «Как создать HTML-страницу» посвящен верстке самой простой веб-страницы. Вы научитесь правильно сохранять HTML-файл, задавать необходимую кодировку для корректного отображения HTML-страницы в браузере и размещать на веб-странице тексты, списки, изображения.
После изучения этого урока Вы уже научитесь создавать первую web-страничку, как на рисунке 1.
1. Структура html-документа
Файлы html имеют расширение .htm или .html.
Парный тег называют еще контейнерный.
Некоторые теги не имеют обязательного парного тега, такой тег называют одиночный. Закрывается такой тег написанием правого слеша перед закрывающей угловой скобкой, например
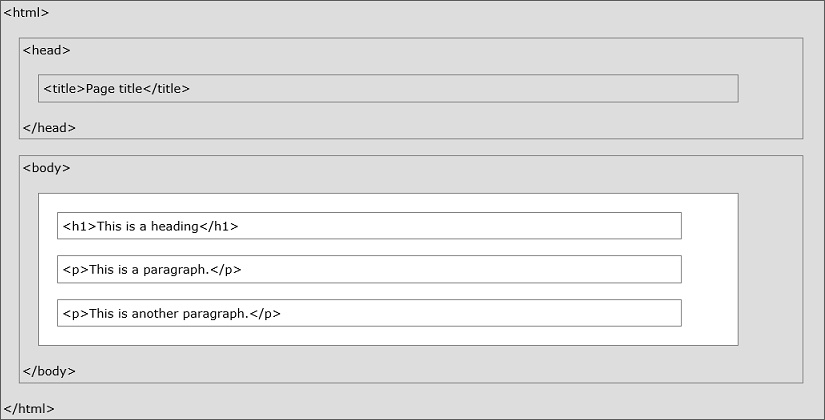
Структура html-документа выглядит следующим образом (рисунок 2).
Пояснения к листингу на рисунке 2
В первой строке конструкция DOCTYPE означает один из стандартов верстки web-страницы.
Далее весь HTML-документ заключен между парным тегом и . Это обязательный тег.
Между тегами и содержится заголовочная часть. В нее входит конструкция и . Это название при загрузке документа появляется в строке заголовка браузера (рисунок 3).
Запись означает кодировку кириллицы, чтобы буквы корректно отображались в браузере. Если кодировку не прописывать, шрифты иногда могут отображаться следующим образом (рисунок 4)
Та же страничка после вставки кодировки (рисунок 5)
Кодировка charset=»UTF-8″ позволяет создавать мультиязычные сайты, так как все существующие в мире символы в ней присутствуют. В этом случае в Notepad++ необходимо до верстки и сохранения html-файла выбрать из верхнего меню Кодировки – Кодировка в UTF-8 с BOM
Для создания первого документа этой информации достаточно.
Практическое задание 1
1. Создайте папку, назовите ее myhouse. Имена всех папок и файлов необходимо создавать латинскими строчными буквами, русские названия использовать нельзя. Задавайте имена короткими и смысловыми.
Код web-страницы будем писать в Блокноте. Лучше пользоваться не тем Блокнотом, который идет в поставке Windows, а более «продвинутым», например Notepad++. Дистрибутив Notepad++ есть в папке CD/distr.
2. Откройте Notepad++. Убедитесь, что установлена кодировка UTF-8 с BOM для этого в меню в пункте Кодировки, установите позицию Кодировка UTF-8 с BOM.
3. Наберите в Notepad++ код из листинга на рисунке 2.
Код в листинге на рисунке 2 в дальнейшем будет служить нам шаблоном, чтобы каждый раз не набирать структуру html-документа.
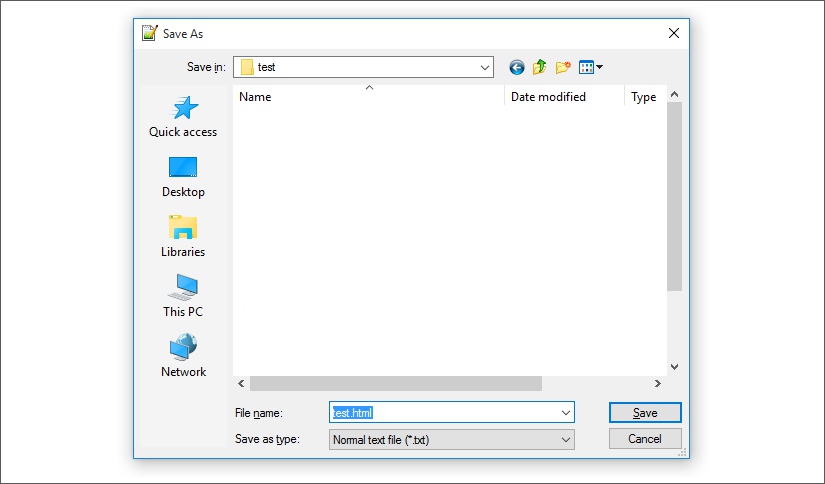
4. Сохраните файл под именем shablon.html в папке myhouse, при этом в поле Тип файла установите All types (рисунок 6), иначе Ваша web-страничка потом не откроется в браузере.
5. После сохранения запустите shablon.html двойным щелчком. В результате Ваш файл будет выглядеть следующим образом (рисунок 7).
Если у Вас не получился результат, как на рисунке выше, значит, в коде скорей всего есть ошибка. Достаточно одного неверного символа и web-страница не будет отображаться корректно. Еще раз сверьте код с листингом на рисунке 2.
6. Внутри папки myhouse создайте папку public_html. Таким именем обычно называется папка, в которой хранится сайт при размещении на настоящем хостинге (также эта папка может называться www).
7. Сохраните файл shablon.html в папке public_html под новым именем main.html.
8. Из папки CD/html_css_1 откройте файл text_main.txt в Notepad++, а также откройте файл, сохраненный под именем main.html
10. Сохраните изменения и просмотрите файл main.html в браузере. Вы увидите неотформатированный текст. Даже переносы строк, которые есть в исходном тексте, браузер не делает (рисунок 8).
2. Форматирование web-страницы тегами HTML
В данном уроке «Как создать HTML-страницу» рассматриваются основные теги, которые используются для разметки веб-страницы.
Теги предназначены для форматирования текста web-страницы. Список тегов более подробно можно посмотреть на ресурсе http://htmlbook.ru/
Рассмотрим некоторые из тегов.
Структурирование тела документа выполняется внутри элемента с помощью заголовков, задаваемых элементами h1, h2, h3, h4, h5, h6.
Элементы заголовков являются парными, поэтому должны имеет открывающий и закрывающий теги.
HTML располагает шестью уровнями заголовков: h1 (самый верхний), h2, h3, h4, h5 и h6 (самый нижний). Функции элементов заголовков подобны обычным стилям заголовков в текстовых редакторах.
Действие этих шести тегов представлено на рисунках ниже. На одном рисунке исходный код (рисунок 9), на другом – вид в браузере (рисунок 10).
Разделение текста на абзацы
Тег задает начало абзаца и вставляет сверху абзаца расстояние – отступ для отделения этого абзаца от предыдущего.
Принудительный разрыв строки
Тег
позволяет выполнить перенос оставшейся части текста абзаца на следующую строку. Это непарный тег и в отличие от тега абзаца не увеличивает интервал между строками.
Практическое задание 2
1. Отформатируйте заголовок «Каталог архитектурных проектов» с помощью тегов
2. Отформатируйте заголовок «Проекты для Вашего будущего дома» с помощью тегов
3. Отформатируйте заголовки «Проекты домов» и «Площади домов» с помощью тегов
4. Основной текст разделите на абзацы с помощью тега
. Внутри первых двух абзацев используйте тег
для переноса строки. В результате Ваш код должен выглядеть следующим образом (рисунок 11).
5. Просмотрите результат в браузере.
Маркированные и нумерованные списки
Средствами HTML можно создавать любые списки: нумерованные (цифровые и буквенные) и маркированные с разными типами маркеров.
Тег … формирует маркированный список.
Тег … формирует нумерованный список.
Практическое задание 3
1. Создайте нумерованный список под заголовком «Проекты домов».
2. Создайте маркированный список под заголовком «Площади домов». Ваш код будет выглядеть следующим образом (рисунок 12).
3. Просмотрите страницу в браузере.
Списки можно вкладывать друг в друга, используя при этом различные маркеры.
Пример вложенного списка приведен на рис. 13
Практическое задание 4
Рисунок 13. Пример вложенного списка
Тег … – позволяет отобразить текст полужирным шрифтом.
Тег … – позволяет отобразить текст в курсивном начертании.
Тег … – отображает подчеркнутый текст.
В этом случае текст будет отображен жирным курсивом, но не подчеркнутым.
А в этом случае текст будет написан жирным подчеркнутым курсивом .
Нижние и верхние индексы
Тег и позволяет опустить текст на полстроки ниже обычного текста.
Тег и позволяет поднять текст на полстроки выше обычного текста. Текст, расположенный между этими тегами, будет изображаться меньшим шрифтом, по сравнению с обычным текстом.
Практическое задание 5
1. Отформатируйте в первом абзаце название myhouse.ru полужирным шрифтом (рисунок 14).
2. Отформатируйте во втором абзаце фразу «Более 95% проектов» подчеркнутым курсивом (рисунок 15).
3. Отформатируйте верхние индексы в тех местах, где используются квадратные метры (рисунок 16).
4. Сохраните файл. Просмотрите через браузер. Web-страница должна выглядеть следующим образом (рисунок 17).
3. Вставка изображений
В нашей статье «Как создать HTML-страницу» мы рассмотрим, как размещать на веб-странице изображения.
Для вставки изображений используется тег . Обязательным для этого тега является атрибут src (от английского SouRCe – источник). Он определяет путь до графического файла, изображение которого должно быть выведено на web-странице.
Для вставки изображения используется команда
Атрибут alt необходим для того, чтобы при просмотре web-страницы в режиме отключенных изображений, вместо отсутствующей картинки была надпись, которая прописана в атрибуте alt. Также alt-тексты рекомендуется использовать всегда, т.к. поисковые машины анализируют их как ключевые слова при поиске изображений.
Графические файлы могут быть в формате jpg, gif, png и обязательно в цветовой модели RGB.
Практическое задание 6
1. После списка площадей домов вставьте в web-страницу изображения проектов коттеджей project_1.jpg и project_2.jpg из папки CD/ html_css_1. Для этого сначала скопируйте два этих изображения в ту папку, в которой расположен файл main.html. Код вставки изображений будет выглядеть следующим образом (рисунок 18).
2. Просмотрите результат в браузере (рисунок 19).
4. Адресация внутри сайта
В нашем первом уроке «Как создать HTML-страницу» мы разберем понятия адресации в HTML.
Рассмотрим варианты адресации, когда в html-файле надо разместить изображения, которые могут находиться в разных папках сайта.
Существует два вида адресации:
Абсолютная адресация (с использованием названий дисков компьютера) не используется (рисунок 20)
Используется относительная адресация – адресация в пределах документа или совокупности документов на одном сервере. Чтобы сослаться на файл внутри сайта, нужно указать браузеру, какой путь он должен проделать, что бы прийти к нужному файлу.
Изображение расположено в одной папке с HTML-документом (рисунок 21). То есть изображение и HTML-файл находятся на одном уровне в файловой системе и HTML-документ может сразу присоединить изображение. В этом случае вставка изображения в web-страницу будет выглядеть следующим образом.
Практическое задание 7
Реализуйте пример 1 (создайте папку, файл doc.html, возьмите любое изображение). Изображение должно быть вставлено в web-страницу doc.html.
Изображение pic.jpg находится в папке folder_1. HTML-документ расположен за пределами папки folder_1. Т.е. в файловой системе сайта HTML-документ расположен на один уровень выше, чем изображение (рисунок 22). Необходимо войти в папку folder_1, затем присоединить изображение
Практическое задание 8
Реализуйте пример 2 (создайте папку, файл doc.html, возьмите любое изображение). Изображение должно быть вставлено в web-страницу doc.html.
Изображение pic.jpg находится в папке folder_1, которая в свою очередь лежит в папке folder_2. HTML-документ расположен за пределами этих папок (рисунок 23). Таким образом, HTML-документ расположен на два уровня выше, чем изображение. Необходимо:
Практическое задание 9
Реализуйте пример 3 (создайте папки, файл doc.html, возьмите любое изображение). Изображение должно быть вставлено в web-страницу doc.html.
HTML-документ находится в папке folder_1. Изображение находится за пределами папки folder_1. Т.е. HTML-документ расположен на один уровень ниже, чем изображение (рисунок 24). Необходимо выйти из папки folder_1, затем присоединить изображение. Выход из папки обозначается конструкцией ../ (две точки и слэш вправо).
Практическое задание 10
Реализуйте пример 4 (создайте папку, файл doc.html, возьмите любое изображение). Изображение должно быть вставлено в web-страницу doc.html.
HTML-документ находится в папке folder_1, которая в свою очередь находится в папке folder_2. Изображение находится за пределами этих папок. Таким образом, HTML-документ расположен на два уровня ниже, чем изображение (рисунок 25). Необходимо:
Так как надо выйти два раза, то и конструкция ../ повторяется два раза.
Практическое задание 11
Реализуйте пример 5 (создайте папки, файл doc.html, возьмите любое изображение). Изображение должно быть вставлено в web-страницу doc.html.
Практическое задание 12
Реализуйте пример 6 (создайте папки, файл doc.html, возьмите любое изображение). Изображение
должно быть вставлено в web-страницу doc.html.
Так как выйти надо три раза, то и конструкция ../ повторяется три раза.
Практическое задание 13
Реализуйте пример 7 (создайте папки, файл doc.html, возьмите любое изображение). Изображение
должно быть вставлено в web-страницу doc.html.
Практическое задание 14
1. Создайте html-документ и вставьте в него изображение, чтобы путь к изображению был следующим.
2. Разработайте собственный пример вставки изображения в html-документ, чтобы он содержал и выход из папок, и вход в папки. Пример должен отличаться от всех вышеприведенных примеров.
В результате выполнения этой темы, у Вас должны быть созданы следующие файлы: