Spa что это в программировании
SPA — не серебряная пуля, или альтернативный подход к web-разработке. Часть 1
Итак, newDHTML — архитектурный стиль разработки web приложений, это не фреймворк или библиотека. Идея возникла как альтернатива SPA по ряду причин, указанных ниже.
Single page application неплохой способ организации, но он имеет следующие минусы:
1.Сильно усложняет front-end часть приложения. Кроме html и логики UI тут еще и роутеры, MVC и прочие сладости.
2.Так как у приложения одна точка входа, существует риск того, что одна ошибка может привести к нерабочему состоянию всего приложения.
3. Дублирование роутеров (по сравнению с классическим подходом)
4. SEO
MVC-логика остается на серверной части. Ключевая особенность в том, что View возвращает статическую страницу, а вся динамическая часть собирается javascript-ом на стороне клиента.
API-эквивалент web-приложения
| Ресурс | GET | POST | PUT | DELETE |
|---|---|---|---|---|
| /books | список всех книг | новая книга | обновление всех книг | удаление всех книг |
| /books/1 | получаем книгу | обновление книги | удаление книги | |
| /books-index | возвращает статическую страницу html |
Роутеры с суффиксом «-index» возвращают статическую верстку. Затем на этой странице подключаются ресурсы (css,js скрипты и другие). Далее js-компоненты подгружают динамические данные через REST API и пользователь видит окончательный результат.
API есть веб приложение, один раз написав приложение вы реализуете API.
Таким образом мы имеем веб приложение работающее полностью через API, но оно многостраничное и лишено нескольких недостатков SPA:
Что нужно знать о сайте на SPA SEO-специалисту
В статье руководитель группы оптимизаторов Webit Мария Ефимова рассказывает, что такое SPA-сайты, как их определить, и зачем нужен пререндеринг.
SPA (single page application) – одностраничное приложение. Из названия понятно, что это сайт, состоящий из 1 страницы – index.html.
Примеры сайтов на SPA:
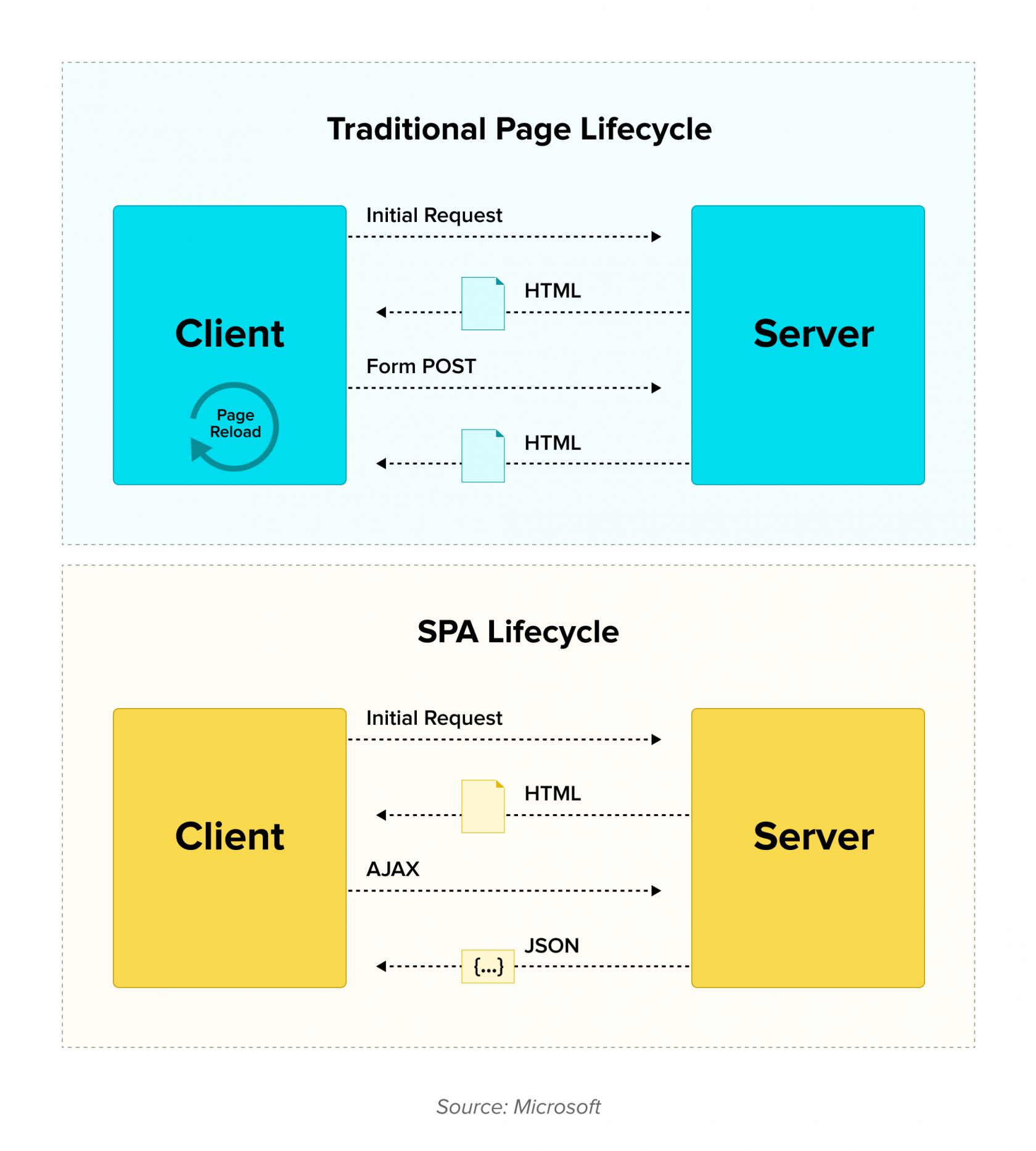
Чтобы понять, чем отличается SPA от обычного сайта, необходимо посмотреть на то, как они работают в сравнении.
На обычном сайте пользователь получает HTML-разметку с сервера, она оформляется с помощью стилей из полученных CSS-файлов, а затем накладываются JS-скрипты которые «оживляют» интерактивные части сайта. При переходе на другую страницу с сервера снова получается HTML и всё происходит заново. Это если совсем упростить то, как работает обычный сайт.
Принцип работы классического SPA немного отличается. При первичном посещении сайта пользователь не получает никакой HTML-разметки, вместо этого он получает один или несколько JS-файлов, которые уже содержат в себе весь необходимый HTML и иногда CSS код. Параллельно с этим делается запрос к серверу, чтобы получить динамические данные (контент).
После того как файлы получены, JavaScript формирует HTML-разметку прямо в браузере пользователя и накладывает необходимый CSS для оформления. Именно поэтому если открыть исходный код классического SPA, вы не увидите там ничего кроме подключения JS и иногда CSS файлов, потому что весь HTML, который понадобится пользователю, уже лежит внутри JS-файлов.
Самая интересная магия происходит при переходе на другую страницу сайта. Так как роутинг (навигация и маршрутизация) осуществляются в браузере пользователя, то не нужно снова получать какие-либо файлы с сервера, ведь все необходимое мы уже получили, а значит можно мгновенно отобразить всю статическую часть сайта и просто дождаться, пока с сервера нам поступит динамический контент (тексты, изображения).
Такой подход сильно ускоряет переходы между страницами, и за счет этого пользователь может использовать сайт, не дожидаясь момента, когда сервер сформирует HTML и отдаст его, потому что тут этого шага просто нет. Причем разработчики SPA пошли еще дальше и научили JS-код подгружать другие необходимые JS-файлы именно тогда, когда они нужны, а не сразу все. Назвали такой процесс lazy-loading.
К сожалению, классическое SPA не очень полезно, если вы хотите продвигать сайт, так как далеко не все поисковые роботы научились правильно интерпретировать JS-код, чтобы индексировать его. По умолчанию роботы видят SPA почти пустым HTML-файлом, в котором нет ничего, кроме подключения файлов. Но и тут разработчики нашли выход. Называется он «пререндеринг».
Существуют различные фреймворки для разработки SPA-приложений. Самые популярные:
Фреймворк – это программное обеспечение, которое облегчает и ускоряет разработку проекта. Фреймворк диктует правила разработки программного продукта и построения его архитектуры, задавая некий «каркас», который нужно будет расширять и изменять согласно указанным требованиям.
Далее будем рассматривать SPA-сайты на фреймворке Angular.
Для этого необходимо будет открыть консоль разработчика во вкладке с исследуемым сайтом (ctrl shift i).
Консоль разработчика в браузере Яндекс
Для исследования SPA-сайта потребуются вкладки:
Существует несколько способов определить, что сайт построен с помощью фреймворка Angular.
В исходном коде страницы (ctrl shift i) во вкладке Elements присутствует тег с атрибутом ng-version.
Данный тег добавляется самим Ангуляром при компиляции приложения и указывает на версию фреймворка. На данный момент последней версией Angular является версия 11.
Bundling – объединение всех файлов JS-приложения в несколько больших с целью минимизации количества запросов к серверу.
Во вкладке Network загружаются JS-скрипты: main.js, runtime.js, scripts.js, polyfills.js. Названия основных бандлов не меняются в Angular. (Тем не менее, не стоит забывать, что в других фреймворках разработчики сами могут задать аналогичные названия файлов).
Важно! Если в названиях JS-файлов нет хэш-кода (main.*.js, где * – произвольный набор букв и цифр, которые указывают на использование прод-билд), то на сайте не используется AOT-компиляция (про AOT-компиляцию читайте в разделе «На что обратить внимание в консоли разработчика?»).
SPA-архитектура для CRM-систем: часть 1
Недавно довелось столкнуться с проектом по доработке когда-то написанной CRM. Цель доработки была в том, чтобы увеличить быстродействие системы при взаимодействии с пользователем и добавить немного нового функционала, а также победить обнаруженные предыдущими разработчиками и так и не побеждённые утечки памяти в JavaScript’е, на котором и был реализован весь пользовательский интерфейс.
Начав заниматься проектом, покопавшись в недрах огромного количества используемых и не очень дружно взаимодействующих между собой библиотек и framework’ов, проведя ряд экспериментов, мы пришли к неожиданному для себя выводу о том, что виной всему… SPA-архитектура.
Пара слов об SPA-архитектуре
Говоря о современном Web’е, всё чаще можно услышать о технологии Single Page Application (SPA), хотя если быть точным, SPA – это собирательное название набора технологий, позволяющих реализовать WEB-приложение, исполняемое WEB-браузером как одна WEB-страница, как, например, реализован сервис Gmail от Google. С точки зрения пользователя, данная технология привлекает в первую очередь быстротой отклика на действия в пользовательском интерфейсе, так как не требуется полной или даже частичной перезагрузки WEB-страницы с сервера, а все визуальные элементы конструируются прямо в браузере с помощью JavaScript путем манипуляций с DOM-структурой документа.
Таким образом, WEB-приложения становятся очень похожи на обычные приложения для рабочих станций, загружающих информацию из сети Интернет, только средой исполнения для них является не операционная система, а браузер, который в результате вынужден нести на себе всю нагрузку, связанную с исполнением стороннего кода, а именно управление памятью, обеспечение безопасного окружения, предоставление функционала для работы с системными функциями и аппаратным окружением и т. п.
Центральное место SPA-архитектуры занимает представление (View) – то, что видит и с чем взаимодействует пользователь. Результатом работы представления является самый обычный HTML, отображаемый браузером. В отличие от «переходных» «WEB 2.0»-приложений, активно работающих с DOM-структурой документа, например, с помощью jQuery или underscore, SPA-приложение использует DOM только для записи изменений, но не для чтения, то есть не для хранения данных. Для хранения данных теперь используется ещё один компонент SPA-архитектуры – модель (Model).
Модель представляет собой совокупность данных, функций для манипуляции с данными и событиями. Все данные модели полностью хранятся в памяти. Для того, чтобы данные, находящиеся в модели, и данные, отображаемые представлением, сохраняли целостность, представление подписывается на события модели, отслеживая таким образом изменения данных в модели. В свою очередь, модель также реагирует на уведомления представления и обеспечивает неразрывную связь WEB-приложения с сервером, выполняя запросы для получения или отправки данных (в частности с применением методологии REST).
Но вернёмся к представлению. Представление — это самая важная и наиболее сложная часть современных SPA. Обычно представления построены вокруг так называемых шаблонов – заготовок, преобразующихся в HTML. Также представление обновляет полученный HTML при изменении модели и наоборот – уведомляет модель о действиях пользователя с представлением, например, о клике мышкой, вводе с клавиатуры или повороте устройства, в результате чего модель может выполнить манипуляции с данными и затем вновь уведомить представление об изменении данных для того, чтобы представление обновило или сгенерировало новый HTML.
Работа классического WEB-приложения (или WEB-сайта) полностью строится поверх кэширования данных: на сервере, на прокси-сервере и на клиенте. Если данные и состояние приложения обновляются очень часто, преимущество от использования кэширования практически нивелируется. Теоретически одностраничное приложение должно меньше эксплуатировать кэш, так как данные загружаются один раз во время жизненного цикла страницы, но на практике это не всегда так, и об этом поговорим ниже.
Особенности CRM, не укладывающиеся в SPA-реализацию
Посмотрим, как мы можем использовать технологию SPA для реализации простой системы управления взаимоотношениями с клиентами, или CRM. В первую очередь нас интересует операционный и аналитический уровни обработки информации.
Возьмём для примера сильно упрощённый набор разделов несложного CRM:
• Рабочий стол (Dashboard) — сводка всех данных системы, имеющих смысл для конкретного пользователя.
• События — просмотр совместных действий пользователей отделов маркетинга, продаж и производственных отделов.
• Клиенты — управление клиентской базой, контактами и компаниями.
• Проекты и сделки — управление взаимоотношениями с клиентами.
• Задачи — управление рабочим процессом по реализации.
• Отчёты — просмотр и управление аналитическими отчётами по накопленной информации.
• Профиль — управление профилем пользователя.
В каждом разделе пользователь работает с выборками часто изменяемых данных. Одно из критичных требований к CRM на операционном уровне — это высокое быстродействие при взаимодействии с пользователем при выполнении таких операций, как частое обращение к реестру информации, активное использование сложной фильтрации и сортировка большого объема результатов. Также на аналитическом уровне требуется быстро получать отчёты, статистику, анализ и прогнозирование по различным метрикам и показателям.
В одностраничном приложении вместо страниц мы оперируем «экранами». Каждый экран является частью подсистемы со своим набором шаблонов, модулей, контроллеров, маршрутом и моделью. Когда пользователь осуществляет переход на другой раздел приложения, загружаются данные, шаблоны и модули, требуемые для работы этого раздела, при этом важно, что пользователь находится на той же странице, и текущее состояние во время загрузки нового экрана сохраняется.
Общая модель всей системы является комплексной, состоящей из независимых моделей для каждого экрана. Переключение между экранами вызывает очищение текущего слоя представления и генерации нового слоя, что довольно часто реализовано таким образом, что предыдущий слой просто становится невидимым и вместо него отображается новый, то есть процесс переключения между экранами устроен таким образом, что уже готовые представления после первоначальной загрузки в дальнейшем просто скрываются и отображаются.
Это сильно отличается от классического способа работы с WEB-приложением, где переходы по ссылкам вызывают полную загрузку страниц, что автоматически вызывает освобождение ресурсов и обновление данных, и пользователь может ожидать, что данные всегда актуальны. В условиях быстро меняющихся данных в CRM, чтобы подтвердить ожидания пользователя при SPA-реализации, в процессе перехода между экранами также возникает необходимость заново загружать все данные с сервера, что сводит на нет преимущество хранения всех данных на клиенте, а, следовательно, и применение самой SPA-архитектуры.
Возникающие проблемы при использовании SPA в CRM
Технология SPA вынуждает разработчика писать код крайне осторожно, так как любая ошибка или недосмотр может привести к утечками памяти, и как следствие – к «тормозам» всей системы.
Почему течёт память?
Огромное количество данных, накапливаемых на клиенте в процессе длительной работы, очень быстро становятся неактуальными. Но между тем, эти данные сохраняются в модели, а представления сохраняются в DOM-структуре документа, если не заниматься очисткой целенаправленно. Для того, чтобы держать модель и DOM «в чистоте», необходимо заниматься периодической «уборкой мусора», так как на встроенный сборщик мусора JIT полагаться в данном случае не стоит, ведь ссылки на объекты, как правило, остаются достижимыми, следовательно, ранее созданные и уже не нужные объекты по-прежнему остаются в памяти. Также необходимо учесть, что в JavaScript всегда есть риск потерять все ссылки, но данные так и не будут очищены.
Почему всё тормозит?
К замедлению работы страницы в основном приводят утечки памяти и сложная модель с большим количеством обработчиков событий. При переходе с экрана на экран, при открытии каждой новой формы в процесс браузера загружаются данные, а также исполняемый код (в случае с AMD), который не редко внедряется с помощью конструкций eval(). Модульные framework’и для построения SPA также имеют свою инфраструктуру со своими издержками. Наиболее частая причина – это ошибки и недоработки разработчика, которые допустить очень легко, а отследить крайне сложно. Профилирование и отладка сложных SPA — это дорогое удовольствие: хотя на сегодняшний день инструменты для отладки уже достаточно развитые, сложность отладки с ростом сложности приложения растёт экспоненциально. В результате, проблема решается только модульной отладкой и тестированием, что в свою очередь увеличивает затраты на разработку.
Как эти проблемы находят своё отражение в разработке CRM?
При разработке CRM большое количество экранов и форм, различающаяся логика в зависимости от типа пользователя, его прав и разрешений, очень быстро устаревающие данные, необходимость в периодическом обновлении состоянии всей системы – основные факторы, усложняющие разработку CRM на технологии SPA. Кроме того, в процессе эксплуатации с ростом объёма данных разрастается модель, и, следовательно, увеличивается время на обработку данных, в результате система начинает тормозить даже там, где на тестах вела себя приемлемо.
Проблема «нескольких экранов»
Пользователи браузеров с вкладками, находясь на одной странице, часто открывают отдельные страницы по ссылкам в отдельных вкладках браузера, совмещая их с переходами по ссылкам внутри одной вкладки. Подобную возможность хотелось бы иметь, работая с WEB-приложением: например, чтобы открывать страницу проекта в отдельной вкладке и держать её «на пульсе». В случае с SPA это также возможно, но в таком случае накладные расходы на разработку резко увеличиваются – там, где была экономия в случае загрузки страниц, теперь получается перерасход, так как в каждой вкладке приложение будет загружать весь нужный ему для работы код; теряется смысл SPA как одностраничного приложения, ведь для пользователя Интернет очевидно, что работая в браузере, ссылка должна открывать новую страницу, а не вести себя как обычное приложение.
Таким образом, при разработке CRM-систем SPA-архитектура является, по нашему мнению, менее предпочтительной, чем классическая архитектура многостраничного приложения с активным использованием AJAX для обновления данных.
Изложение проблемы получилось достаточно обширным, поэтому рассказ о ее решении мы оставим для отдельного материала. Всем спасибо, кто прочитал, следите за публикациями.
Что такое SPA-приложения
Содержание статьи
Это причина, по которой многие организации начали создавать части своих веб-приложений, используя новый веб-дизайн, называемый одностраничным приложением.
Google и Facebook, два гиганта, чьи приложения определяют вашу ежедневную активность в Интернете и социальных сетях, также были созданы с использованием SPA.
Одностраничное приложение против многостраничного приложения
Итак, все web-приложения делятся на одностраничные (SPA) и многостраничные (MPA). SPA, Single Page Application, или «приложение одной страницы» – это тип web-приложений, в которых загрузка необходимого кода происходит на одну страницу. Это позволяет сэкономить время на повторную загрузку одних и тех же элементов.
Что такое многостраничное приложение?
Что такое одностраничное приложение?
Принцип работы одностраничных приложений
Особенность архитектуры SPA заключается в том, что все элементы, необходимые для работы софта находятся на одной странице. Они загружаются при инициализации. Также данный вид приложений загружает дополнительные модули после запроса от пользователя. Любая пользовательская активность фиксируется для удобства навигации. Это позволяет скопировать ссылку и открыть софт на том же этапе взаимодействия на другой вкладке, браузере или устройстве.
При загрузке новых модулей в SPA контент на них обновляется только частично, так как нет необходимости повторно загружать неизменные элементы. Это увеличивает скорость ответа и сокращает передаваемый объем данных между браузером и сервером.
Данный вид софта по способу взаимодействия с пользователем больше всего похож на работу десктопных приложений, но на сервере.
Преимущества Single Page Applications
Недостатки SPA
NB: Мы рассматриваем именно особенности такого ПО, которые кажутся нам неудобными. Плохое качество разработки и все, что с этим связано, сюда не входит.
Популярные фреймворки одностраничных приложений (SPA)
Однако мы перечисляем пять самых популярных фреймворков одностраничных приложений, которые могут обрабатывать большие архитектуры приложений, необходимые для полнофункциональных веб-приложений.
Примеры использования SPA
Существует множество вариантов использования SPA приложений. Вы можете выполнять любую задачу с помощью SPA, которую может выполнять традиционное многостраничное приложение; однако наоборот.
Ниже приведены несколько распространенных примеров SPA приложений, с которыми вы можете работать:
В заключение
Сегодня SPA используют как дополнительные сервисы для потенциальных клиентов компании, повышая тем самым потребительскую лояльность и узнаваемость бренда. Или же в качестве основного источника дохода – предоставляя уникальный функционал за абонентскую плату.
Что такое SPA или одностраничный портал
Сайтостроение | создано: 11.06.2014 | опубликовано: 11.06.2014 | обновлено: 02.12.2021 | просмотров: 36395 | комментариев: 13
В этой статье речь пойдет о Single Page Application (SPA). Будут рассмотрены плюсы и минусы web-приложения построенного по принципам одностраничного сайта (SPA)
Что такое SPA
Single Page Application – сокращенно SPA, в переводе на русский язык означает “Приложение одной страницы”. Другими словами SPA – это web-приложение, размещенное на одной web-странице, которая для обеспечения работы загружает весь необходимый код вместе с загрузкой самой страницы. Приложение такого типа появились сравнительно недавно, с началом эры HTML5 и SPA является типичным представителем приложений на HTML5.
Если приложение достаточно сложное и содержит богатый функционал, как например, система электронного документооборота, то количество файлов со скриптами может достигать нескольких сотен, а то и тысяч. А “…загрузка всех скриптов…” никоим образом не означает, что при загрузке сайта будут загружены сразу все сотни и тысячи файлов со скриптами. Для решения проблемы загрузки большого количества скриптов в SPA призван API под названием AMD. AMD реализует возможность загрузки скриптов по требованию. То есть, если для “главной станицы” одностраничного портала потребовалось 3 скрипта, они будут загружены стразу перед стартом программы. А если пользователь кликнул на другую страницу одностраничного портала, например, “О программе”, то принцип AMD загрузит модуль (скрипт + разметка) только перед тем как перейти на эту страницу.
Получается немного скомкано: “Одна страница.. другая станица, третья страница… одностраничный портал”. Расставим все точки над “Ё”. Страница сайта, на котором размещены все ссылки на все CSS, и ссылки на скрипты, необходимые для работы SPA мы назовем “Web-страница”. Файл с такой странице обычно называется “index.html” (в ASP.NET MVC может быть index.cshtml или index.vbhtml или даже index.aspx) А страницы, которые переключает пользователь внутри одностраничного портала назовем “модули”.
Давайте рассмотрим плюсы и минуты данного подхода. Зачем всё это нужно и почему SPA так популярен?
SPA: Плюсы
Первым плюсом стоит отметить тот факт, что приложения на SPA отлично работают на устройствах как стационарных, так и мобильных. “Большие” компьютеры, планшеты, смартфоны, и, в конце-концов, простые телефоны (некоторые) могут беспрепятственно работать с сайтами построенных по принципу SPA. Итак, первый “плюс” – работа на большом количестве устройств, а значит, создав одно приложение, вы получаете гораздо большую аудиторию пользователей нежели при использовании стандартного подхода.
Далее второй “плюс” – богатый пользовательский интерфейс, так называемый User Experience. Так как web-страница одна, построить богатый, насыщенный пользовательский интерфейс гораздо проще. Проще хранить информацию о сеансе, управлять состояниями представлений (views) и управлять анимацией (в некоторых случаях).
Третий “плюс” – SPA существенно (в разы) сокращает так называемые “хождения по кругу”, то есть загрузку одного и того же контента снова и снова. Если ваш портал (сайт) использует шаблон, то вместе с основным содержанием какой-либо страницы посетитель сайта обязательно загружает разметку шаблона. Да, кэширование данных на данном этапе развития WWW достигло высочайших результатов, но если нечего кэшировать, то и время, и ресурсы на это не тратятся.
SPA: Минусы
Если вы программируете на C#, то единственным минусом SPA является необходимость изучения JavaScript. Во всяком случае, других глобальных проблем мне выяснить не удалось.
Составляющие SPA
Принципы любого фреймворка (о них поговорим позже), который реализует парадигму SPA должны придерживаться следующих понятий и определений:
Шаблоны SPA (SPA templates)
Как вы уже наверное догадались, SPA – это абстрактное понятие. Это принцип архитектуры приложения. Давайте поговорим с чего начать при разработке сайта по принципам SPA.
Существует большое количество базовых библиотек (фреймворк – от английского слова framework – “основа, структура, каркас”), которые реализуют принцип Single Page Application. Что дают эти фреймворки:
Так как я уже много лет работаю на платформе NET, то я буду рассматривать шаблоны Single Page Application на основе ASP.NET. Давайте рассмотрим следующую сравнительную таблицу.
Сравнение возможностей шаблонов SPA
В таблице приведены наиболее распространённые шаблоны для как основа построения Single Page Application приложения. Обратите внимание, синим фоном выделены базовые кирпичики для построения полноценного фреймворка, таких как DurandalJS и HotTowel, которые выделены зеленым цветом.
Итак, следуя данным предоставленных в таблице вы можете создать Single Page Application приложение используя “голый” ASP.NET и KnockoutJS. Однако, реализацию работы с данными (DAL) вам придется писать самостоятельно, впрочем, как и управление навигацией и историей навигации в том числе.
С другой стороны, вы в праве выбрать Ember или BreezeJS, или даже AngularJS от Google как основу своего сайта или даже как основу своего собственного фреймворка, факт остается фактом, недостающие принципы составляющие концепцию SPA вам придется реализовывать самостоятельно.
Альтернативой предыдущему решению может послужить выбор уже готового полноценного фреймворка (помечены в таблице зеленым фоном). У каждого варианта существуют свои “плюсы” и “минусы”.
Заключение
Примеров приложений построенных по принципам Single Page Application очень много. Одним из самых мощных и общеизвестных является GMail – почтовый сервис компании Google.
Я же хочу привести в пример фреймворк DurandalJS, который использовал для построения своего сайта “Что значит имя”. Я начинаю цикл статей посвященных изучению DurandalJS на основе программирования сайта “Что значит имя”.