Ssr react что это
Server Side Rendering для React App на Express.js
На написание этой статьи меня сподвигло отсутствие какого-либо более-менее полного мануала, как же сделать Server Side Rendering для React приложения.
Когда я столкнулся с этой проблемой, у меня было 2 варианта это сделать, либо Next.js фреймворк, либо используя Express.js.
На инвестигейт Next.js было потрачено около 100 часов, чтоб завести его для нашей готовой крупной OTT платформы, но проблем было настолько много, что мы от него отказались (по этому поводу напишу статью еще), остался выбор за малым, Express.js, про который я и хочу рассказать.
Полный код демо-примера, рассматриваемого в статье, тут.
Начнем с первоначальной задачи и то, что у нас было.
Мы имели на тот момент:
Из документации реакта, мы можем узнать, что для SSR можно использовать renderToString() и hydrate() методы, но что с ними делать дальше?
renderToString — используется для генерации HTML на сервере нашего приложения.
hydrate — используется для универсального рендера на клиенте и на сервере.
Загрузка данных
Для загрузки данных на стороне сервера используем библиотеку redux-connect, которая позволяет загружать необходимые данные, до вызова первого рендера, то, что нам и надо. Для этого используется hoc asyncConnect. На серверной части он загружает данные, а при роутинге он работает как componentDidMount.
Нам надо создать redux store на стороне сервера. Все как обычно, только создаем в файле server.js.
Также на стороне сервера с помощью метода loadOnServer из redux-connect дожидаемся предзагрузки данных.
С помощью renderToString мы получаем Html нашего приложения с данными.
Данные, которые мы засетили в стор, можно достать с помощью getState() и добавить через тег ‘, «); return res.send(data); >); >); store.close(); >); >);
В компонент ReduxAsyncConnect передаются 2 пропса:
первый — это наши роуты, второй хелперы (вспомогательные функции), которые мы хотим, чтоб были доступны по всему приложения, некий аналог context.
Для серверного роутинга надо использовать StaticRouter.
Для добавления seo meta тэгов используется бибилиотека helmet. В компоненте каждой страницы есть описание с тегами.
Для того, чтоб с сервера приходили сразу тэги тоже, используется
Роутинг надо было переписать на массив объектов, это выглядит так.
В зависимости от url, который приходит на сервер, react router отдавал нужную страницу с данными.
Как выглядит клиент?
Вот главный файл клиентской части. В него можно добавлять аналитику для поисковиков и код, который должен выполняться для каждой страницы на стороне клиента.
Для роутинга используется ConnectedRouter из connected-react-router/immutable.
Для серверного рендеринга мы не можем использовать react-router-dom и сообстветственно описать наш роутинг через Switch:
Вместо этого, как уже говорилось, у нас есть массив с описанными роутами, и для того, чтоб нам их добавить в приложение, нужно использовать react-router-config:
Загрузка каритнок, стилей и шрифтов на сервере
Для стилей использовался isomorphic-style-loader, так как обычный slyle-loader не работает в вебпаке с target: “node”;
Он добавляет все стили в DOM, тем самым с сервера приходит уже готовая, красивая страница. Можно сохранять в отдельный файл стили, тем самым они смогут кешироваться браузером.
Для отображения картинок и загрузки шрифтов на сервере был использован webpack loader base64-inline-loader.
Он был включен для изображений и всех типов шрифтов, которые мы использовали. В результате мы получали с сервера base64 код, который отображал страницу с шрифтами и изображениями без последующей загрузки.
Для клиентского билда использовался обычный url-loader и file-loader.
Да, это увеличило размер загружаемой страницы, но не сильно было заметно для пользователя по скорости загрузки.
Динамический импорт на сервере
В React.js для динамического импорта и отображения лоадера используются React.lazy и React.suspense, но они не работают для SSR.
Мы использовали react-loadable, который выполняет то же самое.
На клиенте этот код отображает лоадер, на сервере, для того, чтоб модули загрузились, нужно добавить следующий код:
Loadable.preloadAll() — возвращает промис, который говорит, что модули подгружены.
Все основные моменты решены.
Я сделал мини демо с использованием всего, что было описано в статье.
Создание SSR веб приложения на React и NodeJS с нуля до деплоя (статья 1)
Содержание
Предисловие
Добрейшего времени суток %HABRUSER% и проходящим мимо, в первую очередь я очень рад что ты открыл эту статью, без шуток 🙂
Данная серия публикаций посвящена созданию сервиса runwith суть которого вы сможете почитать ниже. Это мой первый независимый проект, поэтому буду очень рад вашим комментариям и конструктивной критике касаемо стиля написания статьи и кода в целом, надеюсь тебе будет полезно и интересно, приятного чтения!
Идея сервиса
Было 2 мотивации для создания приложения. Спорим что почти каждый из нас когда то говорил себе:
Уже завтра начну заниматься спортом (С)
и забивал огромный гвоздь в эту ветку развития, если вы не забивали, то огромный F таким людям, но лично я не такой, мне нужна компания для таких занятий, так меньше шанса забить да и в целом вместе же веселей 🙂 это первая мотивация, найти компанию для совместного занятия бегом.
Мотивация #2 была технического характера, давно хотелось разобраться в SSR на ReactJS ( если быть точней в создании гибридного приложения SSR & SPA ).
Посидев немного в среде этих мотиваций родилась идея создания сервиса, в котором всяк сюда входящий найдет компаньона для бега в real-time.
Так как проект некоммерческий (а значит времени и средств на его реализацию не слишком много) решил что стоит начать с MVP и допиливать уже в продакшне функциональность.
На момент создания MVP приложение должно уметь
Находить напарника (или напарников до 10 участников) для бега в реальном времени (то есть здесь и сейчас).
Давать возможность для поиска напарника(ов) по выбранному району, а так же выбирать начальную и конечную точку забега.
Уметь хорошо проиндексировать себя в поисковике.
Делать серверный роутинг
Иметь 2 страницы (Главная и новости для ознакомления с тем, что поменялось на проекте для пользователя)
Так как я фронтенд реактус разрабус, стек будет соответствовать:
ReactJS (Последних версий, будет писать на хуках)
Typescript (Да это увеличит время разработки из-за дополнительной разработки типов, но приложение может сильно расширяться, поэтому типизация нам пригодится во избежания 1 + «1» = 11 и других подобных приколов слабой типизации JS )
Sass (Был выбор между LESS и PCSS, PCSS собирается быстрей из-за того что плагины ставятся разработчиком и нет ничего лишнего, но sass как то родней как по мне скорость компиляции не столь критична на данных момент)
react-router-dom (Роутинг на клиенте)
express (Для упрощения серверной разработки)
Socket.IO (Наше все, создание комнат, real-time поиск, отображение комнат на клиенте)
react-router (Роутинг на сервере)
Webpack (Собственно собирает наш проект)
cross-env (Нам нужны будут системные переменные, для того чтобы определять как собирать проект для разработки или прода и другие)
nodemon (Перезапускает наш сервер при пересборке, чтобы ручками не делать каждый раз при каждом чихе)
Так же другие плагины которые есть в package.json нашего проекта. От статью к статье плагины могут добавляться | удаляться.
Почему не хочу использовать NextJS
NextJS это фреймворк, а любой фреймворк навязывает много правил в разработке и проблемы при каких то кастомных решений (это неплохо но на данный момент противоречит моей 2 мотивации), мне хотелось бы чтобы проект был максимально гибкий, а так же разобраться в работе под капотом гибридного приложения.
Архитектура приложения
Так как статья получается очень объемной, в этой части опишу только основную структуру нашего приложения, в следующей начну с детальной реализации клиентской и серверной части.
Не устал читать структуру клиентской стороны?) Я вот очень устал ее писать, однако давай перейдем к архитектуре сервера:
Тут все максимально просто 🙂
Теперь вебпак конфиги (именно конфиг(И), потому что мы должны собрать как клиент, так и сервер)
Заключение и источники
В данной статье постарался рассказать о мотивации создания проекта, о стеке, отличие SSR от SPA и что такое гибридное приложение, а так же архитектуре его директорий. Ссылочка на гит для ознакомления прилагается.
Если у вас остались какие то вопросы или допустил какие то неточности или статью можно как то улучшить, пожалуйста пишите, буду рад почитать ваши комментарии 🙂
Server-Side Rendering с нуля до профи
Проблема
Главной проблемой Single Page приложений является то, что сервер отдает клиенту пустую HTML страницу. Её формирование происходит только после того как весь JS будет скачан (это весь ваш код, библиотеки, фреймверк). Это в большинстве случаев более 2-х мегабайт размера + задержки на обработку кода.
Даже если Google-бот умеет выполнять JS, он получает контент только спустя некоторое время, критичное для ранжирования сайта. Google-бот попросту видит пустую страницу несколько секунд! Это плохо!
Google начинает выдавать красные карты если ваш сайт рендерится более 3-х секунд. First Contentful Paint, Time to Interactive — это метрики которые будут занижены при Single Page Application. Подробнее читайте здесь.
Также есть менее продвинутые поисковые системы, которые попросту не умеют работать с JS. В них Single Page Application не будут индексироваться.
На ранжирование сайта еще влияет множество факторов, часть из них мы разберем далее в этой статье.
Рендеринг
Существует несколько путей как решить проблему пустой странички при загрузке, рассмотрим несколько из них:
Static Site Generation (SSG). Сделать пререндер сайта перед тем как его загрузить на сервер. Очень простое и эффективное решение. Отлично подходит для простых веб страничек, без взаимодействия с backend API.
Server-Side Rendering (SSR). Рендерить контент в рантайме на сервере. При таком подходе мы сможем делать запросы backend API и отдавать HTML вместе с необходимым содержимым.
Server-Side Rendering (SSR)
Рассмотрим подробнее, как работает SSR:
Из вышеописанной работы SSR приложения мы можем выделить проблемы:
Это маленькая библиотека которая способна решить проблемы асинхронной обработки запросов к данным а также синхронизации состояния с сервера на клиент. Это не “очередной убийца Next.JS”, нет! Next.JS прекрасный фреймверк имеющий множество возможностей, но чтобы его использовать вам придется почти полностью переписать ваше приложение и следовать правилам Next.JS.
Посмотрим на примере, как просто перенести обычное SPA приложение на SSR.
К примеру, у нас есть простейшее приложение с асинхронной логикой.
Данный код рендерит список выполненных задач, используя сервис jsonplaceholder для эмуляции взаимодействия с API.
Сделаем данное приложение SSR!
Шаг 1. Установка зависимостей
Для установки iSSR нужно выполнить:
Для настройки базовой билд системы установим:
Один из неочевидных моментов разработки SSR приложений является то, что некоторые API и библиотеки могут работать на клиенте но не работать на сервере. Одним из таких API является fetch. Данный метод отсутствует в nodejs где будет выполняться серверная логика нашего приложения. Для того, чтобы у нас приложение работало одинаково установим пакет:
Для сервера будем использовать express, но это не важно, можно использовать любой другой фреймверк:
Добавим модуль для сериализации состояния приложения на сервере:
Шаг 2. Настройка webpack.config.js
Шаг 3. Модификация кода
Вынесем общую логику нашего приложения в отдельный файл App.jsx. Это нужно для того, чтобы в файлах client.jsx и server.jsx осталась только логика рендеринга, ничего больше. Таким образом весь код приложения у нас будет общий.
Мы поменяли стандартный render метод React на hydrate, который работает для SSR приложений.
В коде сервера обратите внимание, что мы должны расшаривать папку с собранным SPA приложением webpack:
app.use(express.static(‘public’));
Таким образом, полученный с сервера HTML будет работать далее как обычный SPA
Шаг 4. Обработка асинхронности
Мы разделили логику вынеся общую часть, подключили компилятор для клиент и сервер частей приложения. Теперь решим остальные проблемы связанные с асинхронными вызовами и состоянием.
Для обработки асинхронных операций их нужно обернуть в хук useSsrEffect из пакета @issr/core:
В server.jsx заменим стандартный renderToString на serverRender из пакета @issr/core:
Если запустить приложение сейчас, то ничего не произойдет! Мы не увидим результата выполнения асинхронной функции getTodos. Почему так происходит? Мы забыли синхронизировать состояние. Давайте исправим это.
В App.jsx заменим стандартный setState на useSsrState из пакета @issr/core:
Внесем изменения в client.jsx для синхронизации состояния переданного с сервера на клиент:
window.SSR_DATA — это объект, переданный с сервера с кешированнным состоянием, для синхронизации на клиенте.
Сделаем передачу состояние на сервере:
Обратите внимание, что функция serverRender передает не только HTML, но и состояние, которое прошло через useSsrState, мы его передаем на клиент, в качестве глобальной переменной SSR_DATA. На клиенте, данное состояние будет автоматически синхронизировано.
Шаг 5. Билд скрипты
Осталось добавить скрипты запуска в package.json:
Redux и прочие State Management библиотеки
iSSR отлично поддерживает разные state management библиотеки. В ходе работы над iSSR я заметил, что React State Management библиотеки делятся на 2 типа:
Мы не будем рассматривать этот пример так детально как предыдущий. Ознакомится с полным кодом можно по ссылке.
Redux Saga
*Для лучшего понимания происходящего, читайте предыдущую главу
Сервер запускает наше приложение через serverRender, код выполняется последовательно, выполняя все операции useSsrEffect.
Концептуально Redux работая с сагами не выполняет никаких асинхронных операций. Наша задача отправить action для старта асинхронной операции в слое Саг, отдельных от нашего react-flow. В примере по ссылке выше, в контейнере Redux мы выполняем
Это не асинхронная операция! Но iSSR понимает, что что то произошло в системе. iSSR будет идти по остальным React компонентам выполняя все useSsrEffect если таковые будут и по завершению iSSR вызовет каллбек:
Таким образом мы можем обрабатывать асинхронные операции не только на уровне с React но и на других уровнях, в данном случае мы в начале поставили на выполнение нужные нам саги, после чего в callback serverRender запустили и дождались их окончания.
Я подготовил много примеров использования iSSR, вы можете их найти по ссылке.
SSR трюки
На пути в разработке SSR приложений существуют множество проблем. Проблема асинхронных операций это только одна из них. Давайте посмотрим на другие распространенные проблемы.
HTML Meta Tags для SSR
Немаловажным аспектом в разработке SSR является использование правильных HTML meta tags. Они сообщают поисковому боту ключевую информацию на странице.
Для реализации данной задачи рекомендую использовать один из модулей:
React-Helmet-Async
React-Meta-Tags
Я подготовил несколько примеров:
React-Helmet-Async
React-Meta-Tags
Dynamic Imports
Чтобы снизить размер финального бандла приложения, принято приложение делить на части. Например dynamic imports webpack позволяет автоматически разбить приложение. Мы можем вынести отдельные страницы в чанки или блоки. При SSR мы должны уметь обрабатывать данные фрагменты приложения как одно целое. Для этого рекомендую использовать замечательный модуль @loadable
Dummies
Некоторые компоненты или фрагменты страницы можно не рендерить на сервере. Например, если у вас есть пост и комментарии, не целесообразно обрабатывать обе асинхронные операции. Данные поста более приоритетны чем комментарии к нему, именно эти данные формируют SEO нагрузку вашего приложения. По этому мы можем исключать не важные части при помощи проверок типа:
localStorage, хранение данных
NodeJS не поддерживает localStorage. Для хранения сессионных данных мы используем cookie вместо localStorage. Файлы cookie отправляются автоматически по каждому запросу. Файлы cookie имеют ограничения, например:
React Server Components
React Server Components возможно будет хорошим дополнением для SSR. Его идеей является снижение нагрузки на Bundle за счет выполнения компонент на сервере и выдачи готового JSON React дерева. Нечто подобное мы видели в Next.JS. Читайте подробнее по ссылке
Роутинг
React Router из коробки поддерживает SSR. Отличие в том, что на server используется StaticRouter с переданным текущим URL, а на клиенте Router определяет URL автоматически при помощи location API. Пример
Debugging
Дебаг на сервере может выполняться также как и любой дебаг node.js приложений через inpsect.
Для этого нужно добавить в webpack.config для nodejs приложения:
devtool: ‘source-map’
А в настройки NodemonPlugin:
Также, для улучшения работы с source map можно добавить модуль
В nodeArgs опций NodemonPlugin добавить:
‘—require=«source-map-support/register»’
Пример
Next.JS
Если вы создаете приложение с нуля, рекомендую обратить внимание на данный фреймверк. Это самое популярное решение на данный момент для создания с нуля приложений с поддержкой SSR. Из плюсов можно выделить то, что все идет из коробки (билд система, роутер). Из минусов — необходимо переписывать существующее приложение, использовать подходы Next.JS.
SEO это не только SSR!
Критерии Google бота для SEO оптимизации включают множество метрик. Рендер данных, получение первого байта и т.д. это лишь часть метрик! При SEO оптимизации приложения необходимо минимизировать вес картинок, бандла, грамотно использовать HTML теги и HTML мета теги и прочее.
Для проверки вашего сайта при SEO оптимизации можно воспользоваться:
Серверный или клиентский рендеринг на вебе: что лучше использовать у себя в проекте и почему
Авторизуйтесь
Серверный или клиентский рендеринг на вебе: что лучше использовать у себя в проекте и почему
Разработчикам часто приходится принимать решения, которые повлияют на всю архитектуру приложения. Веб-разработчикам важно выбрать правильное место для реализации логики и рендеринга приложения. Это может быть непросто, так как сайт можно создать разными путями.
При выборе подхода для рендеринга нужно понимать разницу между возможными вариантами, чтобы не прогадать с производительностью. Сегодня мы разберёмся, в чём заключается эта разница.
Терминология
Отображение:
Производительность:
Серверный рендеринг
При серверном рендеринге в ответ на запрос на сервере генерируется весь HTML-код страницы. Это исключает необходимость дополнительных запросов данных со стороны клиента, так как сервер берёт всю работу на себя, прежде чем отправить ответ.
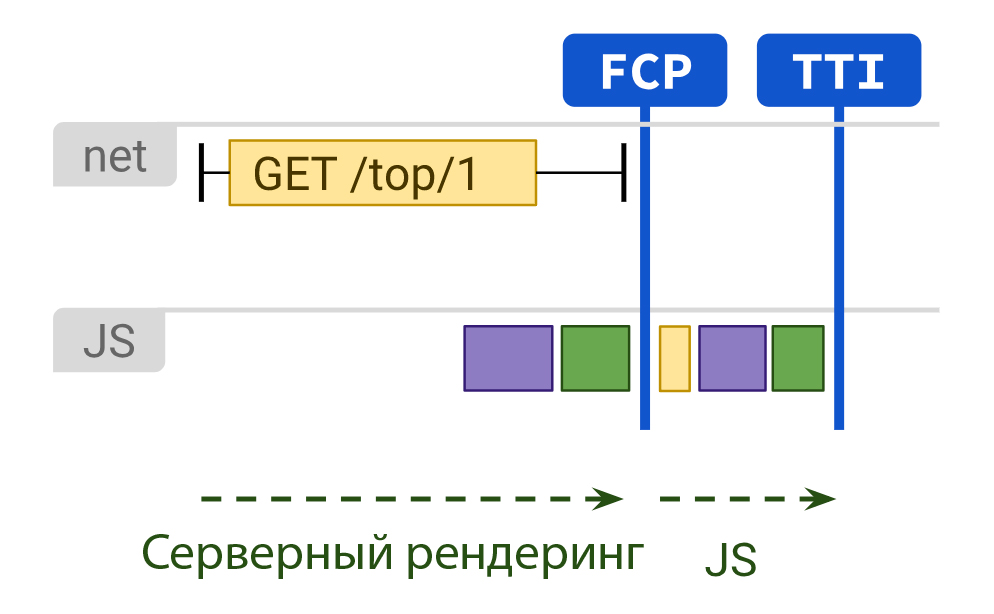
Такой подход позволяет добиться быстрой первой отрисовки и первой содержательной отрисовки. Выполнение логики страницы и рендеринг на сервере позволяют избежать отправки клиенту большого количества JavaScript, что приводит к меньшему времени до интерактивности. И это логично, ведь при серверном рендеринге пользователю отсылаются только текст и ссылки. Этот подход хорошо сработает на широком диапазоне устройств и сетевых условий, а также откроет возможности для интересных браузерных оптимизаций вроде потокового парсинга документа.
При использовании серверного рендеринга пользователям не нужно ждать завершения работы JavaScript, отнимающего ресурсы процессора, прежде чем они смогут начать работать с сайтом. Даже если нельзя избежать использования стороннего JavaScript, серверный рендеринг позволяет уменьшить количество вашего собственного JavaScript и даёт больше «бюджета» для всего остального. Однако у этого подхода есть один существенный недостаток: формирование страницы на сервере занимает определённое время, что может привести к большему времени до первого байта.
Ответ на вопрос «достаточно ли серверного рендеринга для моего приложения?» зависит от того, что вы создаёте. Сообщество давно дискутирует на тему правильного применения серверного рендеринга против клиентского, но важно помнить, что для одних страниц использовать серверный рендеринг можно, а для других — нет. Некоторые сайты успешно используют смешанный рендеринг. Netflix генерирует на сервере относительно статические лендинги и в то же время предварительно загружает JavaScript для страниц с высоким уровнем интерактивности, давая возможность быстрее загрузиться страницам, которые больше используют клиентский рендеринг.
4–5 декабря, Онлайн, Беcплатно
Многие современные фреймворки, библиотеки и архитектуры позволяют рендерить одно и то же приложение как на клиенте, так и на сервере. Их возможности можно использовать и для серверного рендеринга, однако важно отметить, что архитектуры, в которых рендеринг происходит и на клиенте, и на сервере, являются отдельным классом решений со своими характеристиками производительности и недостатками. Пользователи React могут использовать для серверного рендеринга метод renderToString() или решения на его основе вроде Next.js. Пользователям Vue стоит обратить внимание на гайд Vue по серверному отображению или на Nuxt. Если ваш выбор — Angular, то посмотрите на Universal. Тем не менее в большинстве популярных решений присутствует какая-то форма гидратации, поэтому, прежде чем выбрать инструмент, разузнайте больше о используемом подходе.
Статический рендеринг
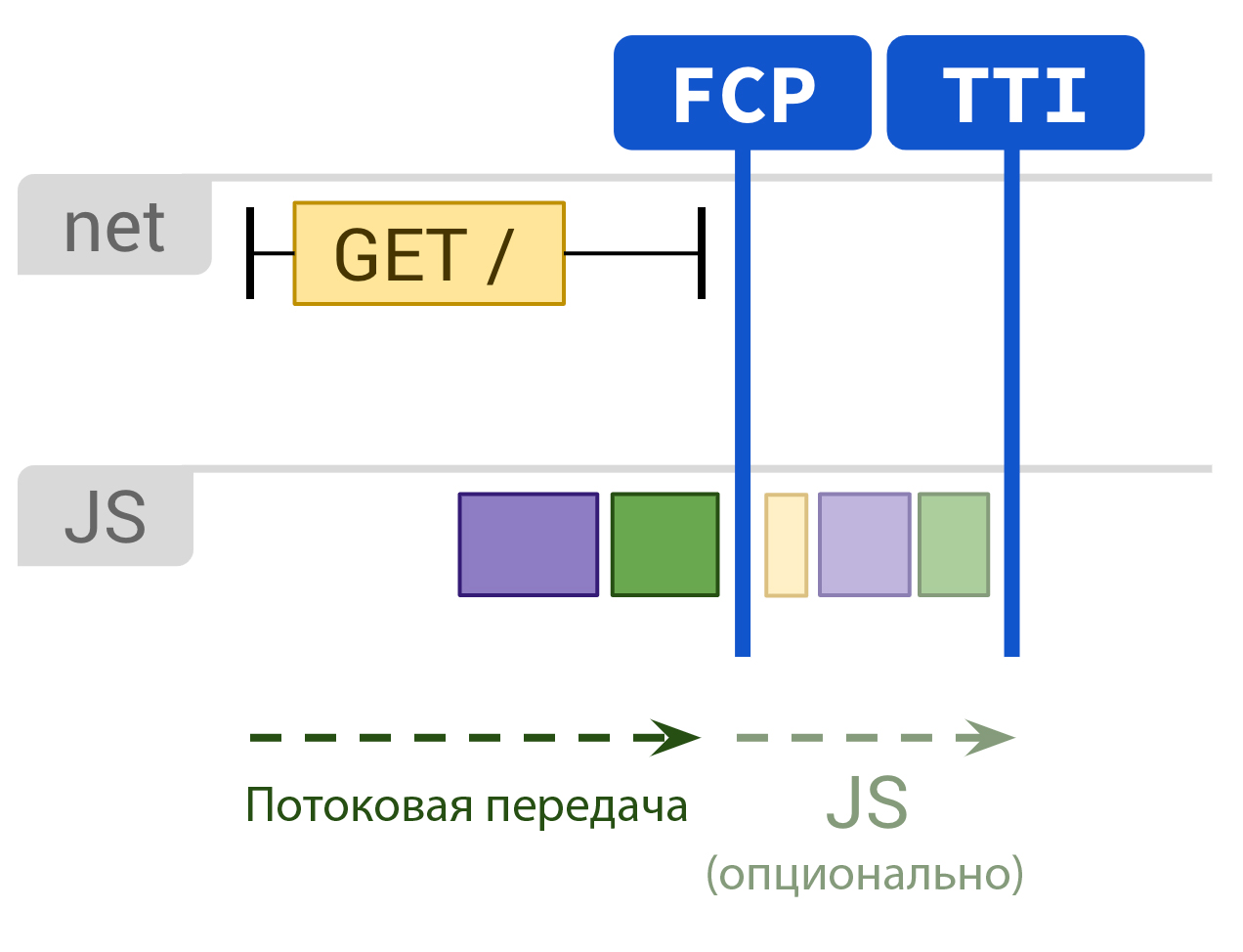
Статический рендеринг происходит на этапе сборки и предоставляет быструю первую отрисовку, первую содержательную отрисовку и время до интерактивности — при условии, что количество клиентского JavaScript ограничено. В отличие от серверного рендеринга здесь удаётся добиться стабильно быстрого времени до первого байта, так как HTML-код страницы не должен генерироваться на лету. Как правило, статический рендеринг подразумевает предварительное создание отдельного HTML-файла для каждого URL. Поскольку HTML-ответы созданы заранее, статический рендеринг можно развернуть на нескольких CDN, чтобы воспользоваться преимуществом кеширования.
Для статического рендеринга существуют самые разные решения. Инструменты вроде Gatsby разработаны так, чтобы создавать впечатление динамического рендеринга. Другие, вроде Jekyl и Metalsmith, принимают свою статическую природу и предлагают подход, основанный в большей степени на шаблонах.
Но у такого способа рендеринга есть один недостаток — необходимо заранее создать HTML-файлы для всех возможных URL. Это может быть очень сложно или даже невыполнимо, если вы не можете заранее сказать, какие URL возможны, или если у вас сайт с большим количеством уникальных страниц.
Пользователи React могут быть знакомы с Gatsby, статическим экспортом Next.js или Navi — все они делают использование компонентов удобнее. Однако важно понимать разницу между статическим рендерингом и пререндерингом: статически отрендеренные страницы не нуждаются в выполнении большого количества клиентского JS для интерактивности, в то время как пререндеринг улучшает первую (содержательную) отрисовку одностраничного приложения, которое должно быть загружено на клиент, чтобы страницы были действительно интерактивными.
Если вы не уверены, используется ли в решении статический рендеринг или пререндеринг, то попробуйте провести тест: отключите JavaScript и загрузите созданные страницы. У статически отрендеренных страниц функциональность по большей части останется на месте. У пререндеренных страниц может сохраниться базовая функциональность вроде ссылок, однако в целом страница будет не интерактивна.
Также можно устроить другую проверку: замедлите сеть с помощью инструментов разработчика и посмотрите, сколько JavaScript загружается, прежде чем страница становится интерактивной. Пререндерингу, как правило, требуется больше JavaScript для интерактивности, и обычно этот JavaScript более сложный, чем подход прогрессивного улучшения, используемый при статическом рендеринге.
Серверный рендеринг против статического
Серверное отображение не панацея — его динамическая природа может сопровождаться множественными вычислительными затратами. Многие решения с серверным отображением не используют технологию early flush и могут оттянуть время до первого байта или удвоить количество отправляемых данных (например, встроенное состояние, используемое JS на клиенте). В React метод renderToString() может быть медленным из-за синхронности и однопоточности. Для эффективной реализации серверного рендеринга может потребоваться найти решение для кеширования компонентов, разобраться с управлением потребления памяти, применить мемоизацию и не только. По сути вы заново обрабатываете/собираете одно приложение несколько раз — на сервере и на клиенте. Тот факт, что серверный рендеринг может показать что-то быстрее, вовсе не означает, что нужно проделать меньше вычислительной работы.
Серверный рендеринг создаёт HTML для каждого URL при необходимости, но такой подход может работать медленнее, чем простая отправка статического контента. Если вы готовы поработать дополнительно, то с помощью связки серверного рендеринга с HTML-кешированием вы сможете сильно уменьшить время рендеринга. Преимуществом серверного рендеринга является возможность извлекать больше актуальных данных и отвечать на более полный список запросов, чем это возможно при статическом рендеринге. Персонализированные страницы — яркий пример запроса, который не очень хорошо ладит со статическим рендерингом.
Клиентский рендеринг
Клиентский рендеринг подразумевает рендеринг страниц прямо в браузере с помощью JavaScript. Вся логика, получение данных, шаблонизация и маршрутизация обрабатываются на клиенте, а не на сервере.
Основной недостаток клиентского рендеринга заключается в том, что количество необходимого JavaScript обычно увеличивается вместе с ростом приложения. Ситуация ухудшается с подключением новых JavaScript-библиотек, полифиллов и прочего стороннего кода, который соревнуется между собой за вычислительные мощности и часто требует обработки, прежде чем содержимое страницы можно будет отобразить. Решениям с клиентским рендерингом, которые полагаются на большие JavaScript-бандлы, стоит рассмотреть сильное разделение кода и ленивую загрузку JavaScript — «загружайте только то, что вам нужно и только когда это нужно». Для решений с минимумом интерактивности или её отсутствием серверный рендеринг может предоставить более масштабируемое решение этих проблем.
Если вы создаёте одностраничное приложение, то, определив основные части пользовательского интерфейса, которые используются на большинстве страниц, вы сможете использовать кеширование оболочки приложения. В сочетании с Service Worker’ами это даст сильный прирост ощущаемой производительности при повторных посещениях.
Совмещение серверного и клиентского рендеринга с помощью регидратации
Универсальный рендеринг (или просто «SSR») пытается устранить недостатки серверного и клиентского рендеринга, используя оба подхода. Навигационные запросы вроде полной загрузки или перезагрузки страницы обрабатываются сервером, который рендерит приложение в HTML, затем JavaScript и данные, используемые для рендеринга, встраиваются в итоговый документ. При правильной реализации время первой содержательной отрисовки будет как при серверном рендеринге, а повторный рендеринг будет производиться на клиенте с помощью техники, называемой (ре)гидратацией. Это новое решение, тем не менее не лишённое определённых проблем с производительностью.
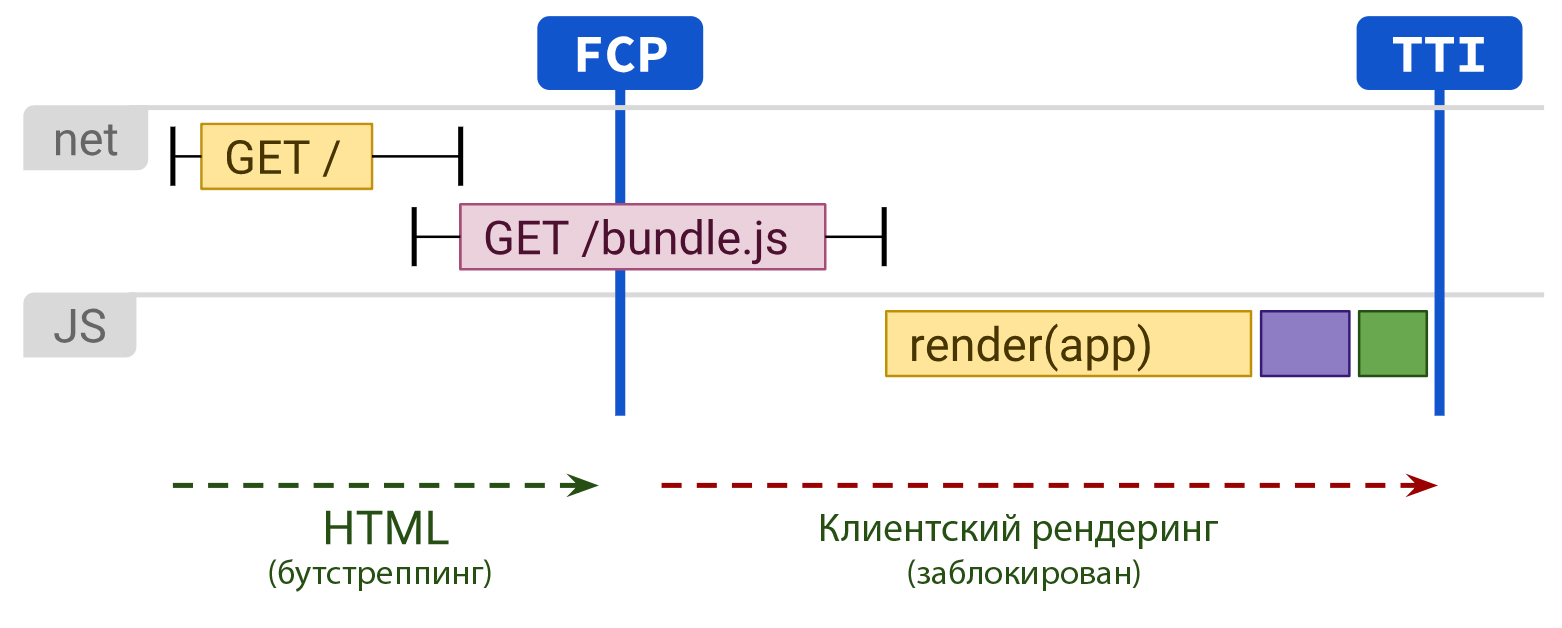
Основной недостаток универсального рендеринга с регидратацией заключается в том, что такой подход может очень негативно повлиять на время до интерактивности даже при улучшении первой отрисовки. Страницы часто выглядят обманчиво готовыми и интерактивными, но по факту не могут никак реагировать на действия пользователя до выполнения JS на стороне клиента и присоединения обработчиков событий. Это может занять несколько секунд или даже минут на мобильных устройствах.
Возможно, вы и сами сталкивались с таким — страница уже какое-то время выглядит загруженной, но нажатия на элементы не дают эффекта. Это сильно удручает: «Почему ничего не происходит? Почему я не могу скроллить?».
Проблема регидратации: одно приложение по цене двух
Из-за JavaScript проблемы регидратации могут быть похуже, чем отложенная интерактивность. Для того чтобы клиентский JavaScript мог, не прибегая к новому запросу всех данных, использованных сервером для рендеринга HTML, продолжить работу с того места, где прекратил работу сервер, текущие решения на основе универсального рендеринга обычно сериализуют данные для интерфейса в документ в виде тегов