ссылка на видео в коде страницы
Как узнать ссылку на видео поток в Google Chrome
Несмотря на то, что сегодня интернетом пользуются как никогда, все же бывают моменты, когда нужно сохранить видеофайл на компьютер.
Проблема: нужно найти URL проигрываемого видео
Представим ситуацию: вы зашли на сайт xxx.xx и там вы смотрите видео, смотрите его прямо в браузере Google Chrome, но видео показывается плохо, то зависает, то что-нибудь еще и вам гораздо удобнее скачать это видео и потом посмотреть на компьютере. Но проблема в том, что вы знаете как включить видео в браузере, но не знаете по какой ссылке это видео можно скачать, ссылки на скачивание видео на сайте нет.
Логично полагать, если браузер показывает видео, значит откуда-то он его качает. В этой заметке я покажу вам, как узнать ссылку с которой качается видео, т.е. как найти ссылку на поток с который проигрывает видеоплеер Google Chome.
Решение
Для примера возьмем любой сайт с видео онлайн, пусть это будет kino50.com. Заходим в просмотр фильма «Пингвины Мадагаскара». Прокручиваем ниже, видим плеер:
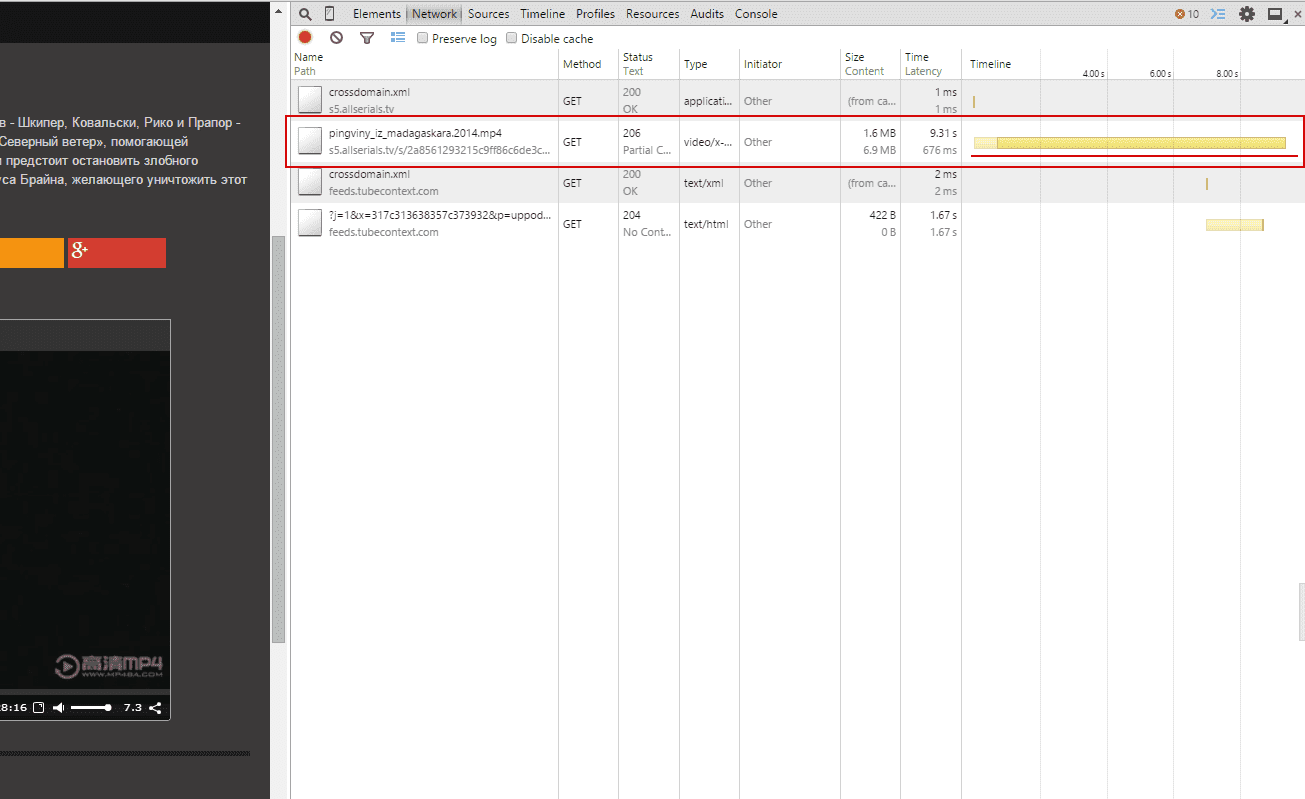
Теперь открываем «инструменты разработчика» (Ctrl+Shift+I) и переключаемся на вкладку «Network» (Сеть):
Запускаем проигрывание видео и смотрим какая строка грузится дольше всего (или можно сориентироваться по колонке type). Именно это соединение (строка) является ссылкой на видео файл:
Теперь, кликаем на строку и копируем ссылку на видео:
Видео где показано, как скачивать сегменты и потоки
Не всегда можно найти прямую ссылку на файл, потому что на некоторых сайтах файл разделен на сегменты, а где-то видео показывается из потока. В таких случаях как правило все равно можно скачать видео, но придется найти нужный URL (для сегментов) или использовать видеоплеер в Windows для сохранения потока в файл.
Все это показано в этом видео:
Заключение
В качестве примера был взят случайный сайт. Подобным образом можно получить ссылку на видео практически на любом сайте. Так можно получить ссылку на любой файл, не только на видео, а на любой объемный файл, ссылка на который явно не указана или скрыта. Таким файлом может например быть не видео а аудио файл. Т.е. таким образом вы можете узнать реальную ссылку на файл, который скрыт.
Также, не забывайте, что если вы скачали какой-то файл, то ссылку откуда был скачан файл можно в «Менеджере загрузок» (Ctrl+J):
Ссылка на видео и HTML-код для вставки видео на сайт c YouTube
Интерфес на YouTube поменялся и статья «Как получить HTML-код для вставки на сайт видео с YouTube» немного устарела, хотя все принципы получения HTML-кода видео для вставки на сайт остались прежними. К тому же хочется ещё затронуть вопрос о том, как получить просто ссылку на видео с Ютуба. Поэтому решил обновить материал и добавить в него информацию про ссылку на видео. Итак, обо всём по порядку:
Кнопка «Поделиться» для получения ссылки на видео и HTML-кода для вставки видео на сайт c YouTube
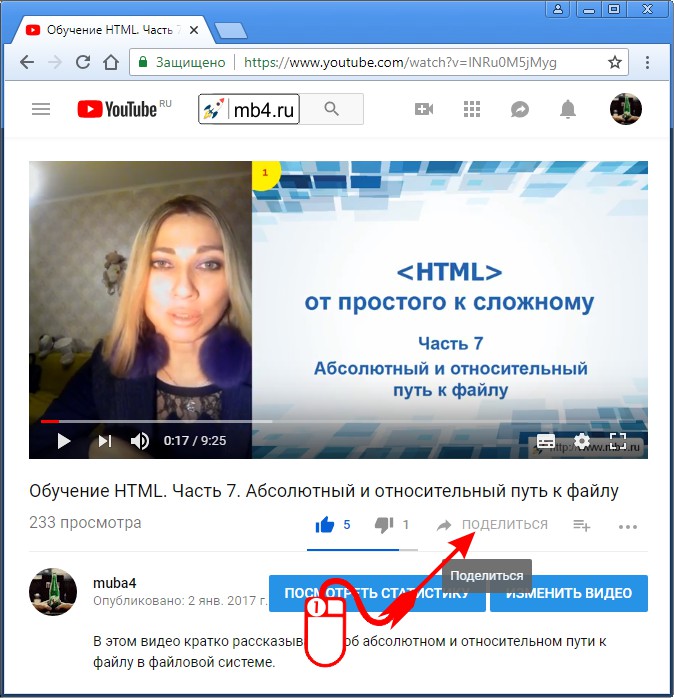
Кнопка «Поделиться» для получения ссылки на видео и HTML-кода для вставки видео на сайт находится справа под заголовком видео YouTube (под самим видео). Рядом с кнопками лайков и прочими ссылками по пользовательскому управлению видео.
Для того, чтобы открыть панель со ссылкой на видео и HTML-кодом для вставки, нужно найти эту кнопку и кликнуть по ней один раз левой кнопкой мышки:
Как скопировать ссылку на видео YouTube
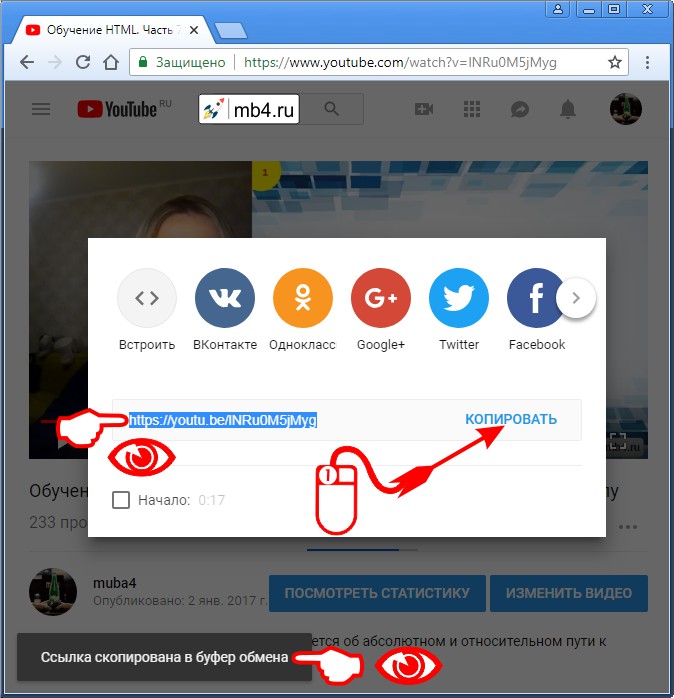
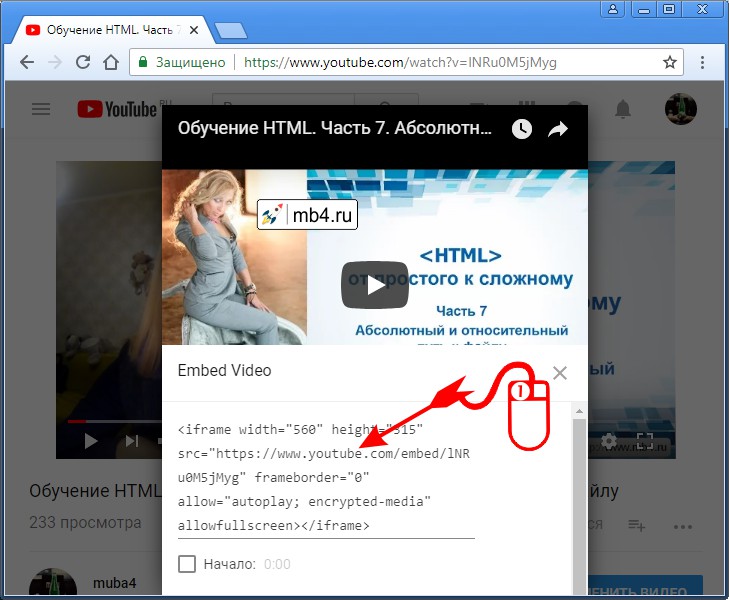
После того, как открыто всплывающее окно со ссылками, нужно обратить внимание на строчку типа:
Как получить HTML-код для вставки на сайт видео с YouTube
Кнопка «Встроить» HTML-код с YouTube
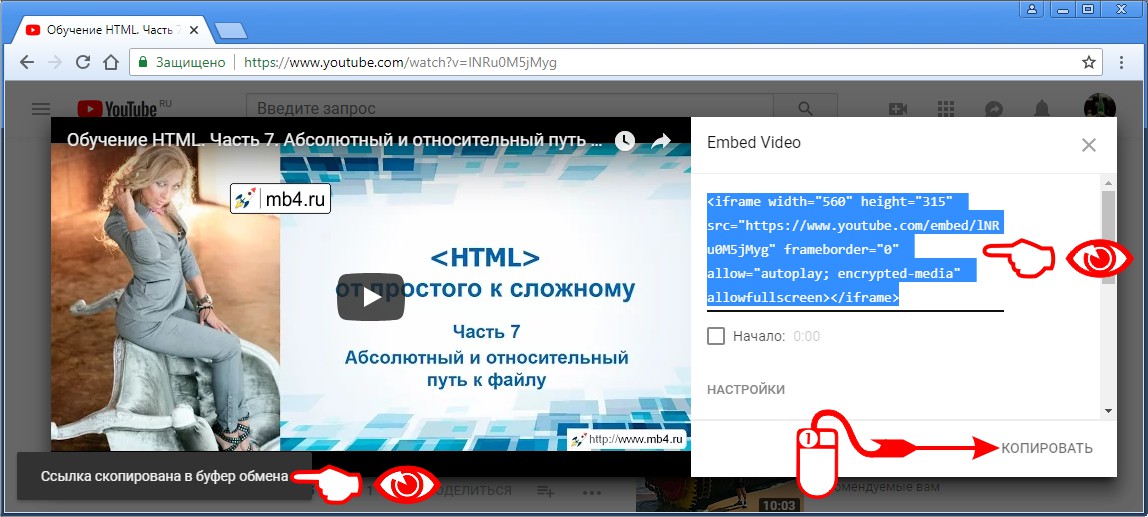
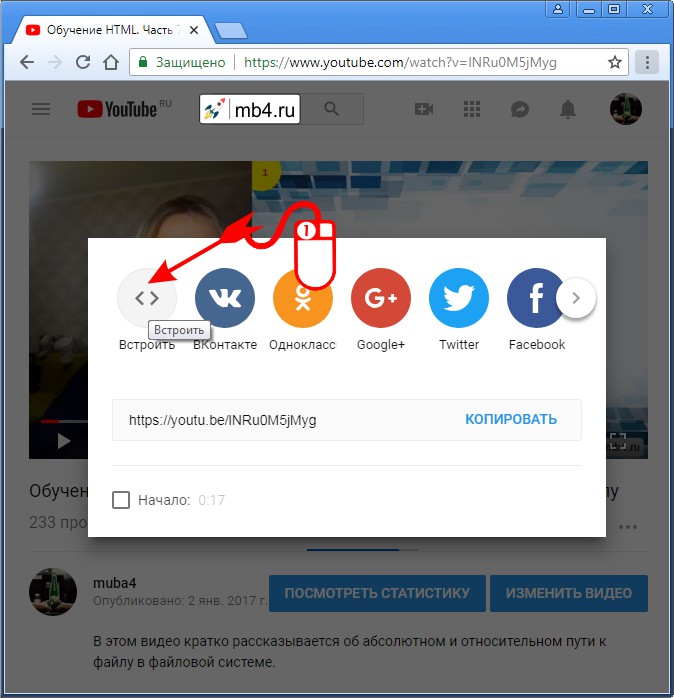
Для того, чтобы получить HTML-код для вставки на сайт видео с YouTube нужно кликнуть левой кнопкой мышки один раз по кнопке в виде <> с названием «Встроить». Эта кнопка первая в верхнем ряду кнопок со ссылками на соц.сети:

Копирование HTML-кода для вставки на сайт видео с YouTube на широких экранах
На широких экранах при раскрытии нового всплывающего окна в нижнем правом углу будет ссылка-кнопка «Копировать». После клика по этой кнопке, HTML-код для вставки видео с Ютуба будет скопирован в буфер обмена. Об этом будет сообщено в надписи в нижнем правом углу экрана: «Ссылка скопирована в буфер обмена». После этого, полученный код можно вставлять в HTML-документ.
Код выглядит например так:
Ну и конечно картинка, как найти эту кнопку «Копировать» на Ютубе:
Копирование HTML-кода для вставки на сайт видео с YouTube на узких экранах
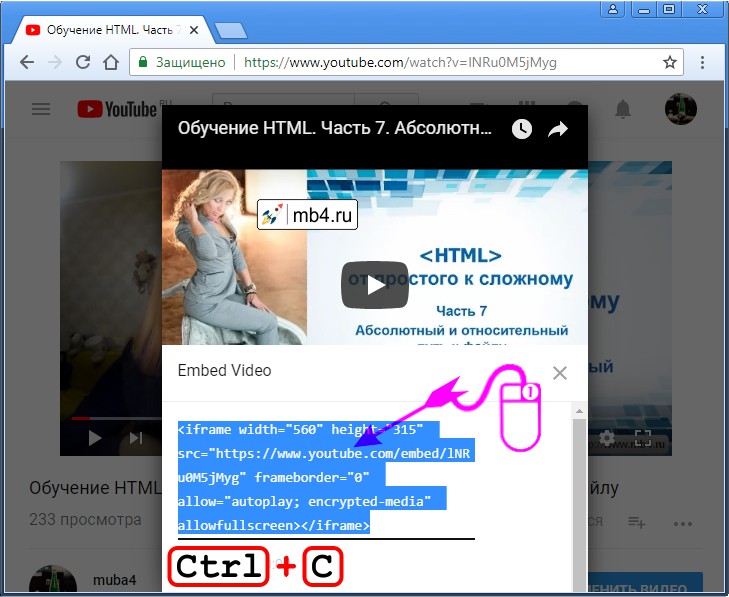
На узких экранах кнопки «Копировать» почему-то дизайнерами YouTube не предусмотрено, поэтому HTML-код для вставки нужно скопировать вручную. Для этого нужно кликнуть один раз левой мышки в любое место, где расположен код:
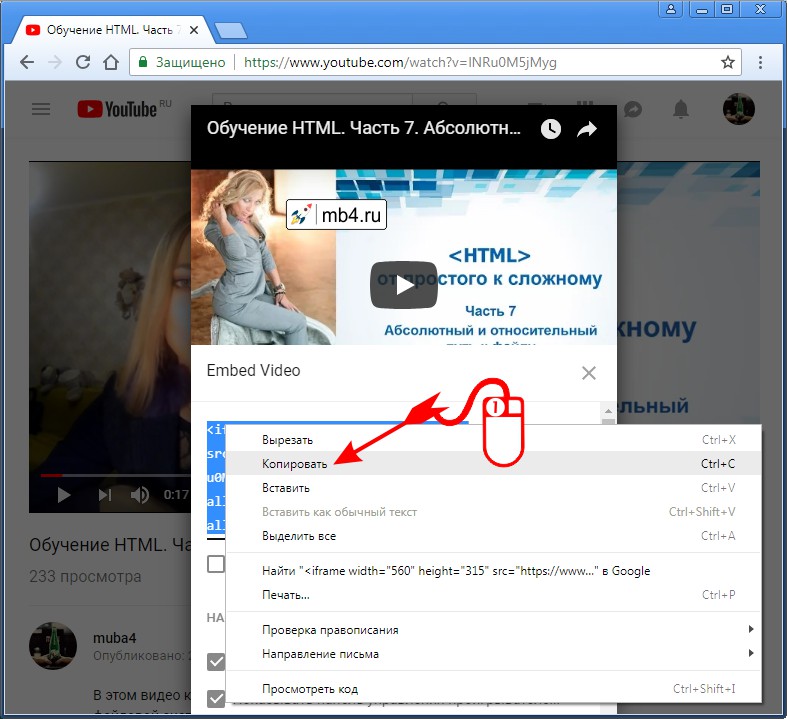
Для тех, кто привык пользоваться мышкой для копирования, нужно кликнуть правой кнопкой мышки по выделенному HTML-коду. Откроется контекстное меню браузера. Из него нужно выбрать пункт «Копировать»:
Резюме:
Таким образом можно быстро найти и скопировать либо ссылку на видео с YouTube, либо HTML-код для вставки на сайт видео.
Как вставить видео с YouTube в публикацию на сайте Joomla. Вставка тега iframe в админке Joomla.
Урок 15. Как вставить видео на страницу сайта средствами HTML?

1. Как вставить видео на сайт средствами HTML?
2. Короткий код вставки видео с Youtube на сайт
Как вставить видео на сайт средствами HTML?
Есть два вида вставки видео на сайт: видео с другого ресурса (Youtube, Yandex video, Rutube и другие) и видеофайл, который уже загружен на сайт и открывающийся прямой ссылкой.
После этого Вы вставляете полученный код к себе на страницу. Получается примерно следующий отрезок кода:
Код HTML
Настройки окна видео подстраиваете под себя: width (ширина в пикселях), height (высота в пикселях). В ссылке http://video.rutube.ru/7c806393a9705797d7e92c4a05493d5d при выборе другого видео достаточно поменять код видео, который подчёркнут. Тег embed используется для старых настроек браузеров, поэтому там также не забываем поменять размеры видео и тд, иначе при просмотре через другой браузер окно с видео будет отличаться.
Поскольку простых путей не ищем, то предположим, что Вы хотите вставить SWF-файл. Существует множество плееров доступных он-лайн. Например, FlowPlayer ( скачать FlowPlayer ). После скачивания архива загрузите его на сайт в папку с соответствующим названием flowplayer. После этого надо прикрепить к странице с видео данный плеер, для этого вставляем в head следующую строку:
Код HTML
Останется только на самой стране вставить код для проигрывания видео. В href не забудьте вставить путь к видео.
Из плюсов данного метода хотел бы отметить отсутствие рекламы при проигрывании видео и, при нормальной работающем хостинге(!), быструю загрузку видео.
Короткий код вставки видео с Youtube на сайт

На этот случай достаточно одной строки кода с использованием iframe. В коде будет менять только http://www.youtube.com/embed/WRtAVxqacQM короткий идентификационный код для видео. Также по желанию можно изменить размеры окна видео: width (ширина в пикселях), height (высота в пикселях).
Код HTML (вставляем куда угодно в body документа)
И наслаждаемся клипом LP!)
Вставка видео или тег video в HTML5
Позволяет встраивать, воспроизводить и управлять настройками видеоролика на веб-странице.
Синтаксис
Пример кода тега video
Вставка видео с помощью в html-страницу при помощи embed
Элемент embed используется для загрузки и отображения объектов (например, видеофайлов, флэш-роликов, некоторых звуковых файлов и т.д.), которые исходно браузер не понимает. Чем метод отличается от предыдущих? В большинстве случаев, подобные объекты требуют подключения к браузеру специального модуля, который называется плагин, или запуска вспомогательной программы.
К слову, спецификация HTML 4.0 рекомендует использовать тег object для загрузки внешних данных вместо тега embed. Однако некоторые браузеры не отображают таким образом нужную информацию, поэтому наилучшим вариантом будет поместить embed внутрь контейнера object.
Спасибо за внимание! И успехов при вставке видео на сайт!)
Получение шифрованных данных и реальной ссылки на видео или плейлист
Неофициальный форум DLNA Home Media Server → Coding → Получение шифрованных данных и реальной ссылки на видео или плейлист
Чтобы отправить ответ, вы должны войти или зарегистрироваться
Сообщений: 11
1 Тема от WendyH 2016.09.30 17:54:20
Тема: Получение шифрованных данных и реальной ссылки на видео или плейлист
Если при анализе страницы с фильмом мы не видим реальную ссылку на видео-файл или плейлист, то нужно разобраться как флеш-плеер получает реальную ссылку.
Обычно вариантов два:
1) Для того, чтобы получить реальную ссылку на видео, нужно сначала сделать специальный запрос по определённому адресу с переданными параметрами;
2) Ссылки зашифрованы и флеш-плеер умеет их расшифровывать.
Второй вариант обычно используется вместе с плеером Uppod, в который может быть зашиты данные для раскодирования зашифрованных ссылок. Вот про этот второй вариант и пойдёт дальше речь.
Примеры расшифровок плеера Uppod есть в этой теме.
Также в зашифрованные данные часто добавляется мусор в виде четырёх ненужных символов, которые портят всю картину, если их предварительно перед расшифровкой не удалить. Анализ и поиск этих ненужных символов тоже отнимает время и силы.
Благодаря теоремам baat, был реализован механизм получения значений таблиц замен codec_a и codec_b, а также вероятности наличия мусора (или его точного значения) только по значениям зашифрованной ссылки и её реальной (расшифрованной).
Как получить зашифрованную и реальную ссылки на странице фильма
Для этого проще всего использовать современный браузер, в котором есть средства разработчика (есть практически во всех последних популярных браузерах от IE до Opera).
Я расскажу на примере использования Chrome.
1) После открытия страницы с видео в браузере, нужно посмотреть содержимое html и поискать, как правило, тег
ссылка на видео из исходного кода страницы
в коде есть такой текст, как из него «выудить» ссылку на видео?
var flashvars = <
‘server1’: «rtmp://»+»213.186.119.205″+»/vod/»,
‘url_low1’: ‘mp4:’+’/movies/serials/stavka_na_giznn_budni_new_low.mp4′,’url_high1’: ‘mp4:’+’/movies/serials/stavka_na_giznn_budni_new.mp4′,’server2’: «rtmp://»+»77.120.126.162″+»/vod/»,
‘url_low2’: ‘mp4:’+’/movies/serials/stavka_na_giznn_budni_new_low.mp4′,’url_high2’: ‘mp4:’+’/movies/serials/stavka_na_giznn_budni_new.mp4’,
‘server’ : «rtmp://»+RND_STREAM_HOST+»/vod/»,
‘url_low’ : ‘mp4:’+’/movies/serials/stavka_na_giznn_budni_new_low.mp4′,’url_high’ : ‘mp4:’+’/movies/serials/stavka_na_giznn_budni_new.mp4′,’thumb’ : ‘http://s2.kanalukraina.tv/images/shows/episodes_images/stavka_na_giznn_h.jpg’,
‘videoId’ : ‘2099’,
‘video_name’ : ‘СТАВКА НА ЖИЗНЬ’,
‘anal’ : ‘1’,
‘assets’ : ‘http://s.kanalukraina.tv/swf/assets.swf?v=0.1’,
‘commentsRateURLPattern’ : «http://kanalukraina.tv/comment/comrate/feed/xml/»,
‘commentsURL’ : «http://kanalukraina.tv/comment/list/owner_id/%id%/feed/xml/»,
‘langData’:INTERFACE_PATH + ‘xml/lang_data_ru.xml’
эти ссылки не открываются:
rtmp://213.186.119.205/vod/movies/serials/stavka_na_giznn_budni_new_low.mp4
rtmp://77.120.126.162/vod/movies/serials/stavka_na_giznn_budni_new_low.mp4
из кэша, программами и сайтами видео не грузится! не предлагайте эти способы
1-как скачать видео
береш браузер Opera 10.60 заходишь на страницу с роликом который хочешь скачать жмеш Play в адресной строке браузера пишеш opera:cache жмеш Enter откроется содержимое кэша и ставишь галочьки video/mp4 video/mpeg video/flv video/x-flv и жмеш Показать все если все правильно сделали то увидите ссылку жмете на нее и качаете все это делать нужно во время просмотра ролика
2-как скачать музыку
береш браузер Opera 10.60 заходишь на страницу с аудио который хочешь скачать жмеш Play в адресной строке браузера пишеш opera:cache жмеш Enter откроется содержимое кэша и ставишь галочьки audio/x-wav audio/midi audio/mpeg и жмеш Показать все если все правильно сделали то увидите ссылку жмете на нее и качаете все это делать нужно во время проигрования песни