Stats json что это
Build Analysis
Table of Contents
Analyzing build statistics is a good step towards understanding webpack better. The available tooling helps to answer the following questions:
Configuring webpack #
package.json
The above is the basic setup you need, regardless of your webpack configuration. Execute npm run build:stats now. After a while you should find stats.json at your project root. This file can be pushed through a variety of tools to understand better what’s going on.
To capture timing-related information during the build, set profile to true in webpack configuration.
0x can generate a flamegraph of webpack execution to understand where time is spent.
Node API #
Stats can be captured through Node. Since stats can contain errors, so it’s a good idea to handle that case separately:
To detect how webpack configuration is imported, use if (require.main === module) kind of check to detect usage through Node. The idea is then to export the configuration ( module.exports = getConfig; ) for if and do module.exports = getConfig(mode); for the else clause.
The technique can be valuable if you want to do further processing on stats although often the other solutions are enough.
webpack-stats-plugin and webpack-bundle-tracker #
If you want to manage stats through a plugin, check out webpack-stats-plugin. It gives you control over the output and lets you transform it before writing. You can use it to exclude specific dependencies from the output.
webpack-bundle-tracker can capture data while webpack is compiling. It uses JSON for this purpose.
Enabling a performance budget #
Webpack allows you to define a performance budget. The idea is that it gives your build size constraint, which it has to follow. The feature is disabled by default, and the calculation includes extracted chunks to entry calculation.
To integrate the feature into the project, adjust the configuration as below:
webpack.config.js
In case your project exceeds the limits, you should see a warning similar to below:
Dependency analysis #
It’s possible to analyze bundle dependencies in a graphical manner, and many tools exist for this purpose:
Composition analysis #
Pie charts, treemaps, and command-line tools let you visualize bundle composition. Studying the generated graphics can generate insights and understand what’s contributing to the bundle size.
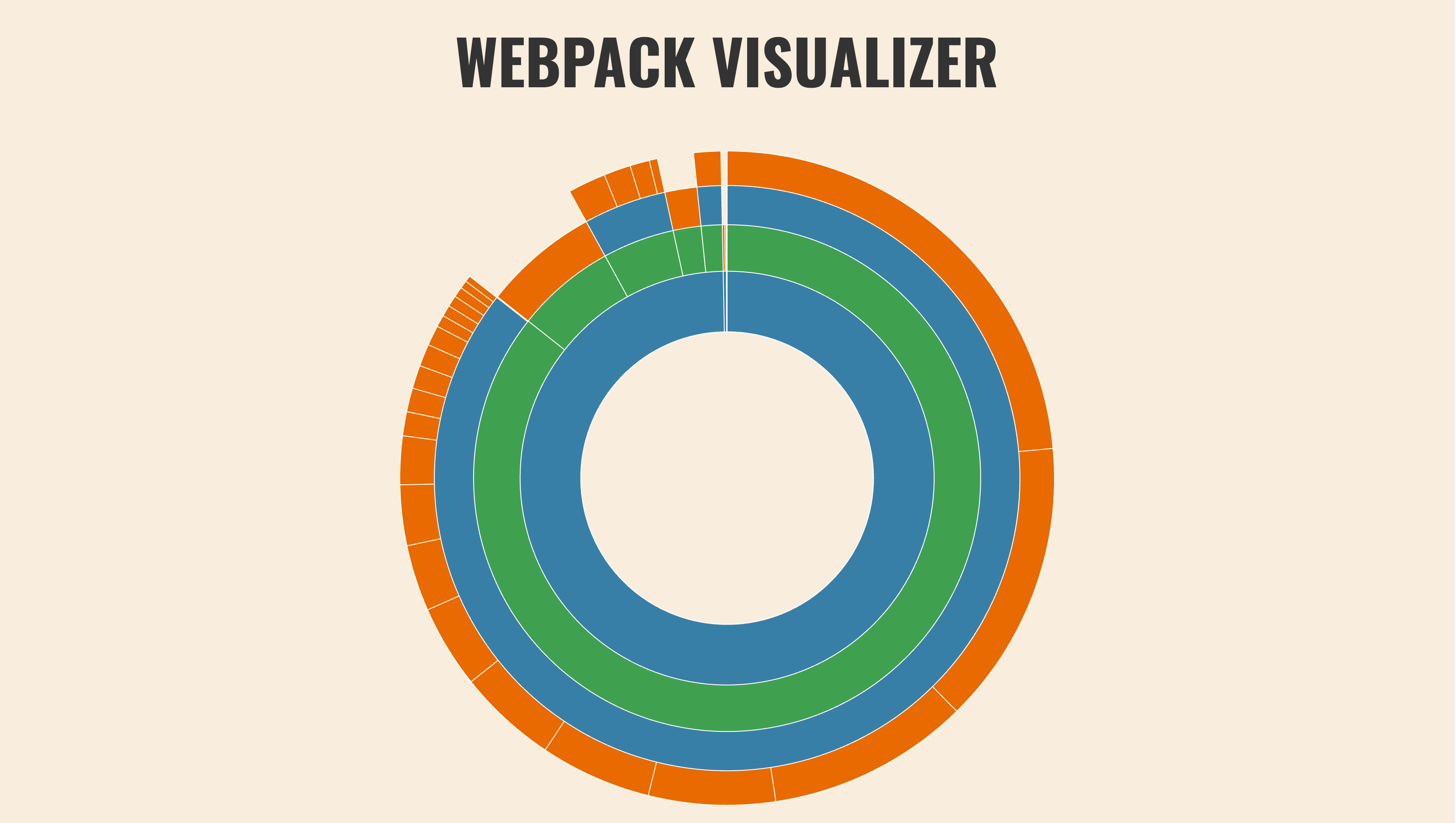
Pie charts #

Webpack Visualizer provides a pie chart showing your bundle composition, allowing to understand which dependencies contribute to the size of the overall result. Webpack Chart is another similar option.
In addition to providing a pie chart visualization, Auxpack is able to track bundle size over time.
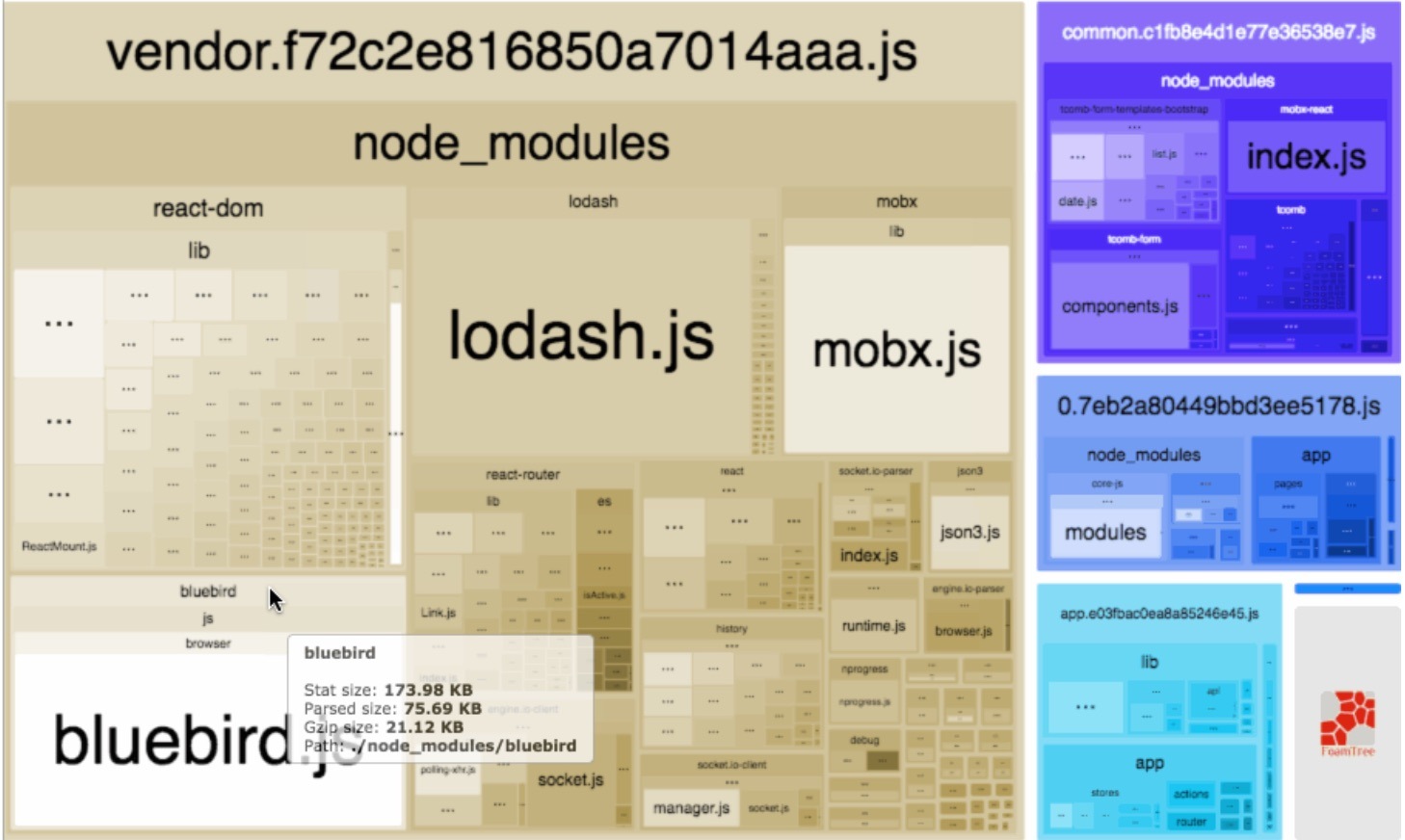
Treemaps #

source-map-explorer is a tool independent of webpack. It allows you to get insight into your build by using source maps. It gives a treemap based visualization showing what code contributes to the result. bundle-wizard is another similar tool.
webpack-bundle-size-analyzer #
Output plugins #
There are multiple plugins to make the webpack output easier to understand and more convenient:
Online services #
It’s possible to integrate bundle analysis to your build process by using Bundle Analyzer (free) and Packtracker (commercial). The services integrate well with GitHub and will show up in your pull requests, as it’s valuable to have the information visible there.
Bundle comparison #
There are multiple packages which let you compare webpack bundles over time:
Unused files analysis #
unused-webpack-plugin is able to discover files that aren’t used by the webpack build but are included to the project. remnants is a solution that goes beyond webpack and can be used with other tools as well.
Duplication analysis #
There are multiple tools for finding duplicates in a project:
Understanding why a module was bundled #
whybundled has been designed to answer the question why a specific module was included to the bundles. statoscope is a visual interface for the same purpose.
Set stats.reasons to true through webpack configuration to capture similar information.
Conclusion #
When you are optimizing the size of your bundle output, these tools are invaluable. The official tool has the most functionality, but even basic visualization can reveal problem spots. You can use the same technique with old projects to understand their composition.
You’ll learn to tune webpack performance in the next chapter.
Subscribe to the blog updates
If you enjoyed this page, consider subscribing to the mailing list below or following @survivejs for occasional updates. There is also RSS available for old beards (no pun intended).
This book is available through Leanpub (digital), Amazon (paperback), and Kindle (digital). By purchasing the book you support the development of further content. A part of profit (
30%) goes to Tobias Koppers, the author of webpack.
JSON – удобный и универсальный формат передачи данных в интернете
JSON является очень важной составляющей front-end программирования, так как от него напрямую зависит стабильность и оперативность обмена данными в современном интернете. Поэтому знание этого формата по праву считают обязательным навыком любого веб-разработчика. При этом у некоторых начинающих (и не только программистов) возникают сложности с пониманием сути и принципа действия этого инструмента.
В нашей новой статье мы расскажем о том, что такое JSON, каков его синтаксис, структура, типы значений и способы хранения данных, а также зачем нужен JSON и чем он отличается от другого популярного формата XML.
JSON – это что?
JSON (JavaScript Object Notation) – это текстовый формат, предназначенный для хранения структурированных данных. Он был создан американским программистом Дугласом Крокфордом на базе JavaScript, но при этом он не привязан к нему и является независимым. JSON легко сочетается с любой современной средой программирования, в частности, код для введения и обработки данных в этом формате присутствует в языках PHP, Python, Java и Ruby.
Принцип действия JSON. Зачем он нужен?
Теперь опишем принцип действия этого инструмента на реальном примере. Например, есть определенное веб-приложение, которое хранит и обрабатывает данные своих пользователей: текстовый редактор, почтовый сервис или что угодно. Без JSON эти сведения довольно неудобно хранить: они будут недоступны при заходе с другого браузера/устройства (в случае хранения в памяти браузера) или же их вообще нужно вписывать вручную (в случае хранения прямо внутри документа).
Для решения этой проблемы и был изобретен стандарт JSON, который заметно упрощает и ускоряет обоюдную передачу данных между клиентом (интернет-браузер) и сервером сайта. Говоря простым языком, это способ записи объектов в JavaScript. Он оптимально взаимодействует с AJAX (асинхронный JS и XML), вместе они обеспечивают асинхронную загрузку данных в фоновом режиме. Такая функция позволяет сайтам и веб-приложения обновлять информацию без обязательной перезагрузки страниц. Кроме того, при помощи JSON пользователям доступен запрос данных из стороннего домена. Сделать это можно через тег
Что такое формат JSON
За представление структурированных данных на основе синтаксиса JavaScript отвечает стандартный текстовый формат под названием JSON, аббревиатура которого расшифровывается как JavaScript Object Notation.
В этой статье поговорим о том, зачем нужен JSON, какими он обладает особенностями и в каком виде отображается в коде.
Что значит JSON
JSON – текстовый формат данных, используемый практически во всех скриптовых языках программирования, однако его истоки находятся у JavaScript. Он имеет сходство с буквенным синтаксисом данного языка программирования, но может использоваться отдельно от него. Многие среды разработки отлично справляются с его чтением и генерированием. JSON находится в состоянии строки, поэтому позволяет передавать информацию по сети. Он преобразуется в объект JS, чтобы пользователь мог прочитать эти данные. Осуществляется это методами языка программирования, но сам JSON методов не имеет, только свойства.
Вы можете сохранить текстовый файл JSON в собственном формате .json, и он будет отображаться как текстовый. Для MIME Type представление меняется на application/json.
Структура JSON
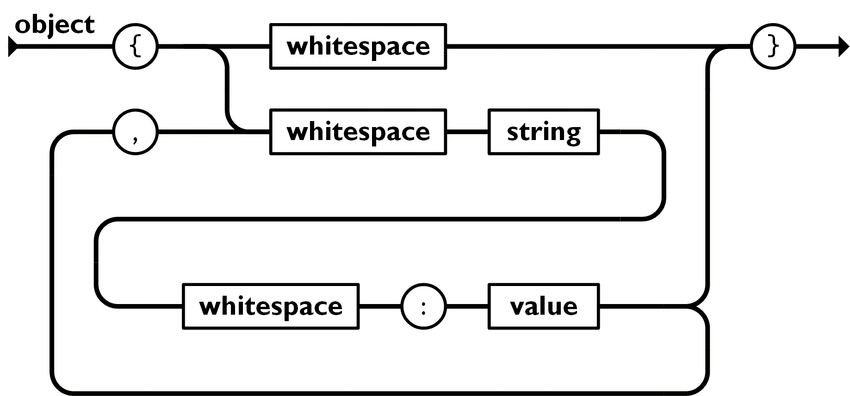
При работе с рассматриваемым текстовым форматом необходимо учитывать правила создания его структуры в объекте, массиве и при присвоении значения. На следующей иллюстрации вы видите наглядную демонстрацию представления объекта.
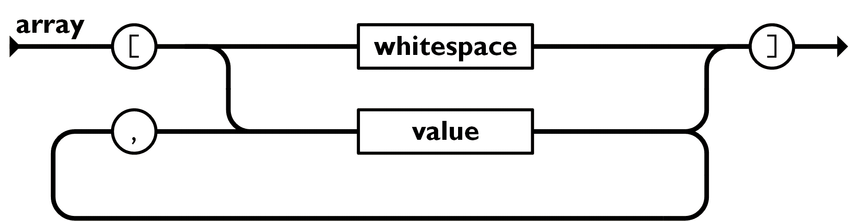
Если речь идет о массиве, здесь тоже необходимо применять определенные правила, поскольку он всегда представляет собой упорядоченную совокупность данных и находится внутри скобок [ ]. При этом значения будут отделены друг от друга.
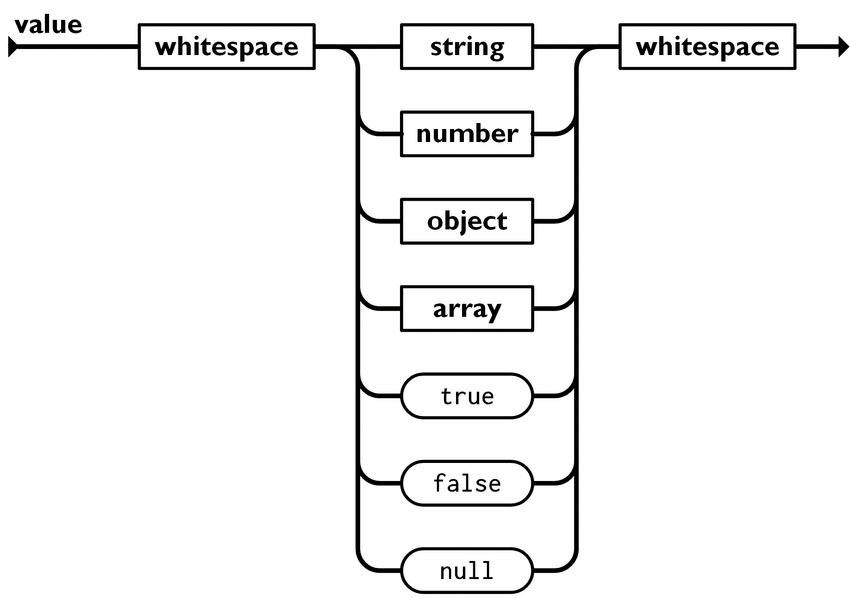
В массиве находятся упомянутые значения, которые могут быть представлены в виде простого текста, чисел, истины, лжи и т.д.
Если вам интересно, на официальном сайте JSON можно найти более детальное описание всех значений и использования формата в разных языках программирования со списком всех доступных библиотек и инструментов.
Основные преимущества JSON
Как уже понятно, JSON используется для обмена данными, которые являются структурированными и хранятся в файле или в строке кода. Числа, строки или любые другие объекты отображаются в виде текста, поэтому пользователь обеспечивает простое и надежное хранение информации. JSON обладает рядом преимуществ, которые и сделали его популярным:
Не занимает много места, является компактным в написании и быстро компилируется.
Создание текстового содержимого понятно человеку, просто в реализации, а чтение со стороны среды разработки не вызывает никаких проблем. Чтение может осуществляться и человеком, поскольку ничего сложного в представлении данных нет.
Структура преобразуется для чтения на любых языках программирования.
Практически все языки имеют соответствующие библиотеки или другие инструменты для чтения данных JSON.
Основной принцип работы JSON
Разберемся, в чем состоит основной принцип работы данного формата, где он используется и чем может быть полезен для обычного пользователя и разработчика.
Ниже приведена примерная структура обработки данных при обращении «клиент-сервер-клиент». Это актуально для передачи информации с сервера в браузер по запросу пользователя, что и является основным предназначением JSON.
Запрос на сервер отправляется по клику пользователя, например, когда он открывает элемент описания чего-либо для его детального прочтения.
Запрос генерируется при помощи AJAX с использованием JavaScript и программного сценарного файла PHP. Сам сценарий запущен на сервере, значит, поиск данных завершится успешно.
Программный файл PHP запоминает всю предоставленную с сервера информацию в виде строки кода.
JavaScript берет эту строку, восстанавливает ее до необходимого состояния и выводит информацию на странице пользователя в браузере.
На выполнение этой задачи понадобится меньше секунды, и главную роль здесь выполняет встроенный в браузер JavaScript. Если же он по каким-то причинам не функционирует или отсутствует, действие произведено не будет.
Как открыть JSON на компьютере
Можете использовать практически любой текстовый редактор. Самый простой вариант – встроенный в операционную систему Блокнот. По умолчанию JSON отображается как файл, для которого не выбрана программа для открытия, поэтому при попытке его запуска понадобится выбрать Блокнот.
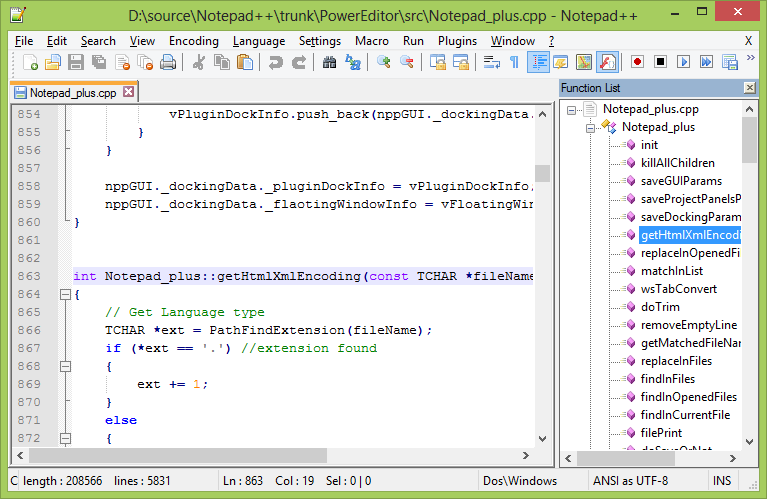
Известный текстовый редактор с поддержкой синтаксиса разных языков программирования Notepad ++ тоже отлично подойдет для того, чтобы открыть JSON-формат на своем компьютере.
Впрочем, вы можете использовать для этого практически любую среду разработки, поскольку, как уже было сказано выше, JSON поддерживается разными IDE благодаря встроенным или дополнительным библиотекам.
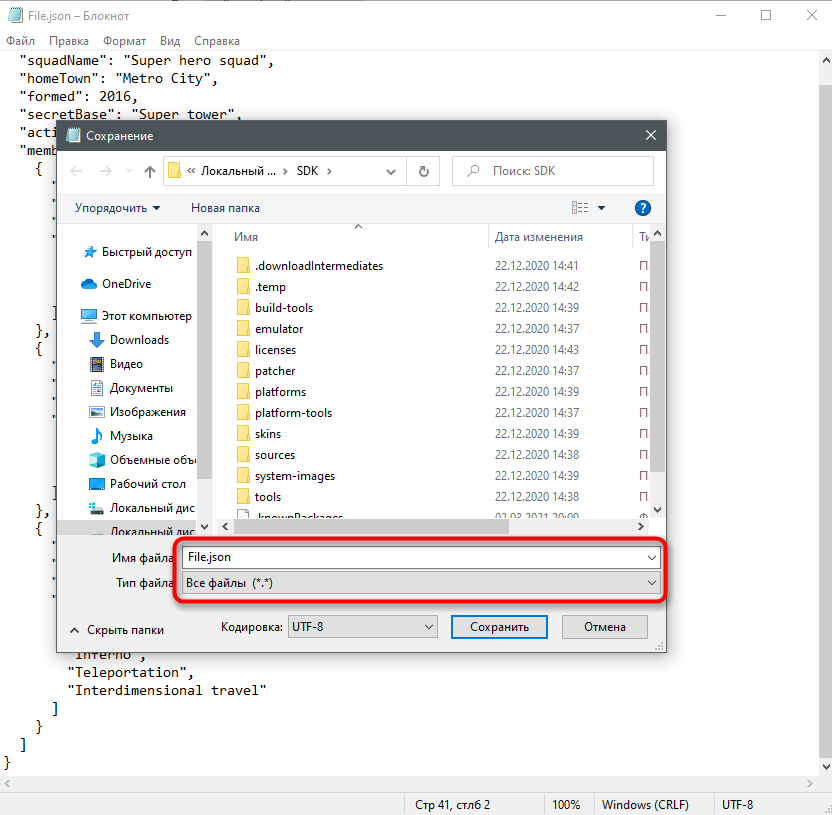
Создание файла формата JSON
Если же вы хотите создать файл JSON, можно использовать тот же Блокнот.
При сохранении вам понадобится выбрать тип файла «Все файлы» и самостоятельно добавить к названию .json, чтобы текстовый файл сохранился именно в этом формате.
Вы ознакомились с основной информацией о JSON. Теперь вы знаете, что это за тип файлов, где применяется и по какой структуре работает. Выше я уже дал ссылку на официальный сайт, поэтому можете перейти по ней, если ответ на вопрос, связанный с тонкостями данного формата, вы не получили.
Webpack: руководство для начинающих
Доброго времени суток, друзья!
Представляю вашему вниманию перевод статьи «Webpack: A gentle introduction» автора Tyler McGinnis.
Перед изучением новой технологии задайте себе два вопроса:
Зачем нужен вебпак?
Вебпак — это сборщик модулей. Он анализирует модули приложения, создает граф зависимостей, затем собирает модули в правильном порядке в один или более бандл (bundle), на который может ссылаться файл «index.html».
Какие проблемы решает вебпак?
Обычно, при создании приложения на JavaScript, код разделяется на несколько частей (модулей). Затем в файле «index.html» необходимо указать ссылку на каждый скрипт.
Это не только утомительно, но и подвержено ошибкам. Важно не только не забыть про какой-нибудь скрипт, но и расположить их в правильном порядке. Если загрузить скрипт, зависящий от React, до загрузки самого React, приложение сломается. Вебпак решает эти задачи. Не нужно беспокоиться о последовательном включении всех скриптов.
Как мы скоро узнаем, сбор модулей является лишь одним из аспектов работы вебпака. При необходимости можно заставить вебпак осуществить некоторые преобразования модулей перед их добавлением в бандл. Например, преобразование SASS/LESS в обычный CSS, или современного JavaScript в ES5 для старых браузеров.
Установка вебпака
webpack.config.js
Основной задачей вебпака является анализ модулей, их опциональное преобразование и интеллектуальное объединение в один или более бандл, поэтому вебпаку нужно знать три вещи:
Точка входа
Сколько бы модулей не содержало приложение, всегда имеется единственная точка входа. Этот модуль включает в себя остальные. Обычно, таким файлом является index.js. Это может выглядеть так:
Если мы сообщим вебпаку путь до этого файла, он использует его для создания графа зависимостей приложения. Для этого необходимо добавить свойство entry в настройки вебпака со значением пути к главному файлу:
Преобразования с помощью лоадеров (loaders)
После добавления точки входа, нужно сообщить вебпаку о преобразованиях, которые необходимо выполнить перед генерацией бандла. Для этого используются лоадеры.
По умолчанию при создании графика зависимостей на основе операторов import / require() вебпак способен обрабатывать только JavaScript и JSON-файлы.
Едва ли в своем приложении вы решитесь ограничиться JS и JSON-файлами, скорее всего, вам также потребуются стили, SVG, изображения и т.д. Вот где нужны лоадеры. Основной задачей лоадеров, как следует из их названия, является предоставление вебпаку возможности работать не только с JS и JSON-файлами.
Первым делом нужно установить лоадер. Поскольку мы хотим загружать SVG, с помощью npm устанавливаем svg-loader.
Далее добавляем его в настройки вебпака. Все лоадеры включаются в массив объектов module.rules :
Существуют лоадеры почти для любого типа файлов.
Точка выхода
Теперь вебпак знает о точке входа и лоадерах. Следующим шагом является указание директории для бандла. Для этого нужно добавить свойство output в настройки вебпака.
Весь процесс выглядит примерно так:
Плагины (plugins)
Мы рассмотрели, как использовать лоадеры для обработки отдельных файлов перед или в процессе генерации бандла. В отличие от лоадеров, плагины позволяют выполнять задачи после сборки бандла. Эти задачи могут касаться как самого бандла, так и другого кода. Вы можете думать о плагинах как о более мощных, менее ограниченных лоадерах.
Давайте рассмотрим пример.
HtmlWebpackPlugin
HtmlWebpackPlugin создает index.html в директории с бандлом и автоматически добавляет в него ссылку на бандл.
Как нам использовать этот плагин? Как обычно, сначала его нужно установить.
EnvironmentPlugin
HtmlWebpackPlugin и EnvironmentPlugin — это лишь небольшая часть системы плагинов вебпака.
Режим (mode)
Существуют специальные плагины для решения указанных задачи, но есть более легкий способ. В настройках вебпака можно установить mode в значение development или production в зависимости от среды разработки.
Запуск вебпака
На данный момент мы знаем, как работает вебпак и как его настраивать, осталось его запустить.
Режимы разработки и продакшна
В целом, мы закончили с вебпаком. Напоследок давайте рассмотрим, как переключаться между режимами.
При сборке для продакшна, мы хотим все оптимизировать, насколько это возможно. В случае с режимом разработки верно обратное.
npm run build будет собирать продакшн-бандл.
npm run start будет запускать сервер для разработки и следить за изменениями файлов.
Сервер для разработки
Теперь у нас имеется две команды: одна для запуска сервера для разработки, другая для сборки готового бандла.
Надеюсь, статья была вам полезной. Благодарю за внимание.
Формат JSON: что это такое, как создать и открыть файл
23 февраля 2020 Опубликовано в разделах: Азбука терминов. 50310
При помощи простых правил формирования конструкций из символов в JavaScript, человек может обеспечить легкий и надежный способ хранения любого вида информации, будь то обычное число, целые строки или огромное количество различных объектов, выраженных в простом тексте.
Помимо этого, формат JSON используется для объединения между собой объектов и структуры данных в виде набора компонентов, формируя тем самым программные единицы, позволяющие хранить и обрабатывать сложные записи, состоящие из нескольких переменных разного типа.
После того как файл создан, содержащиеся в нем строки довольно легко перенаправить в другое положение Сети через любые пути передачи данных. Это связано с тем, что строка представляет собой обычный текст.
Что значит JSON
Несмотря на возможность использования практически во всех скриптовых языках, его название относится к JavaScript. Инструмент имеет следующие преимущества:
В подавляющем большинстве случаев формат JSON используется для работы по передаче информации от сервера к браузеру. Этот процесс, как правило, происходит в «фоновом» режиме обмена браузера с web-сервером, а доставка осуществляется при помощи AJAX. Это обуславливается тем, что в процессе доставки данных отсутствует необходимость перезагружать страницу.
Работает это по следующему сценарию:
Все это происходит в считанные миллисекунды. Однако, если JavaScript отключен на компьютере по каким-либо причинам, веб-страница не загрузится либо будет отображаться с ошибками.
Как устроен формат JSON
В JSON типы данных подразделяются на несколько категорий: простые и сложные. К первому виду можно отнести, прежде всего, текстовые строки и числа, ко второму — объекты. В общей сложности выделяют шесть основных типов:
Интервалы между символами допускаются, если они будут использованы между синтаксическими единицами. Для этого применяются несколько символов: обычное отступление, горизонтальные текстовые вкладки и косая черта.
Чем открыть формат JSON
Текстовый формат обмена данными может быть представлен в популярных стандартах кодирования, которые дают возможность более компактно хранить и пересылать символы Unicode. В частности, по умолчанию здесь стоит UTF-8. Также могут применяться UTF-16 и UTF-32. Их использование обуславливается тем, что все три стандарта поддерживают весь набор символов.
Но, если они экранированы (не цитирование), чтобы использовать их как регулярное выражение, они могут быть написаны для представления символов в дополнительных плоскостях с применением UTF-16.
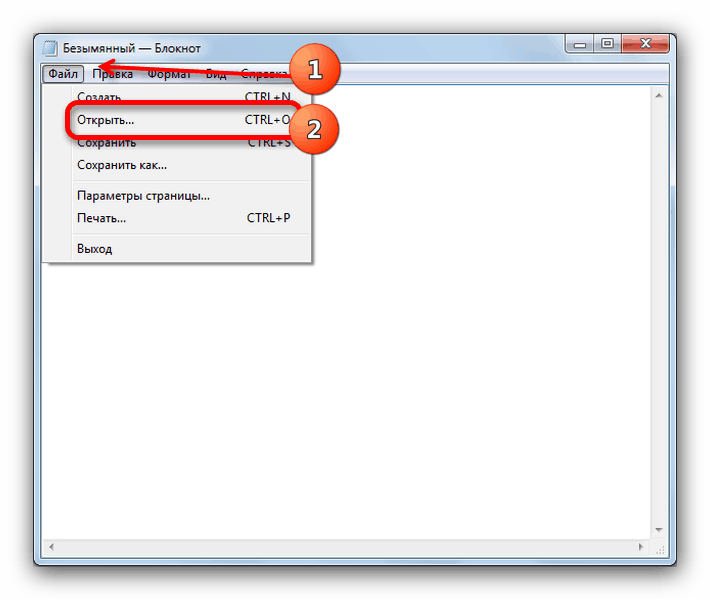
Самый простой способ открыть формат JSON — использовать Блокнот на ПК. Для этого необходимо создать и открыть новый текстовый документ, выбрать в левом верхнем углу «Файл», затем «Открыть».
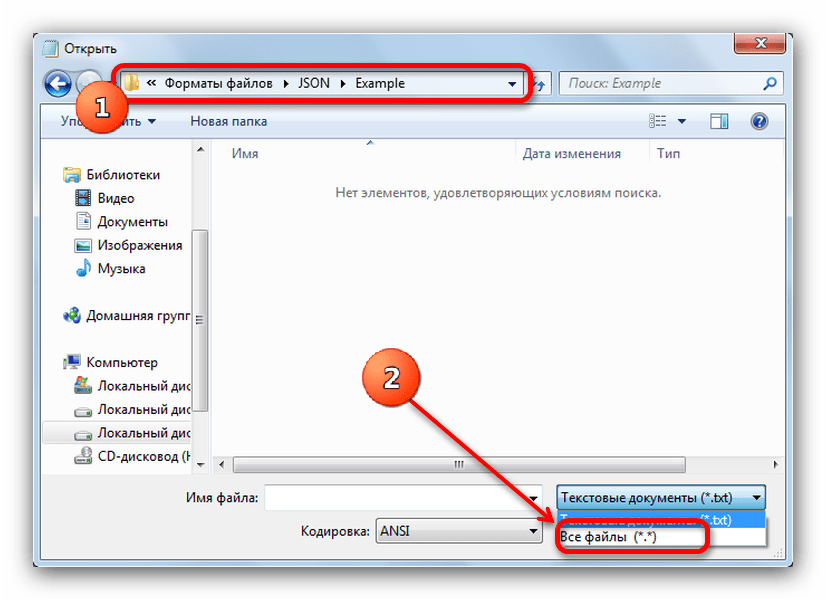
Далее откроется окно проводника, посредством которого необходимо найти на ПК нужный файл, после чего нажать на кнопку «Все файлы».
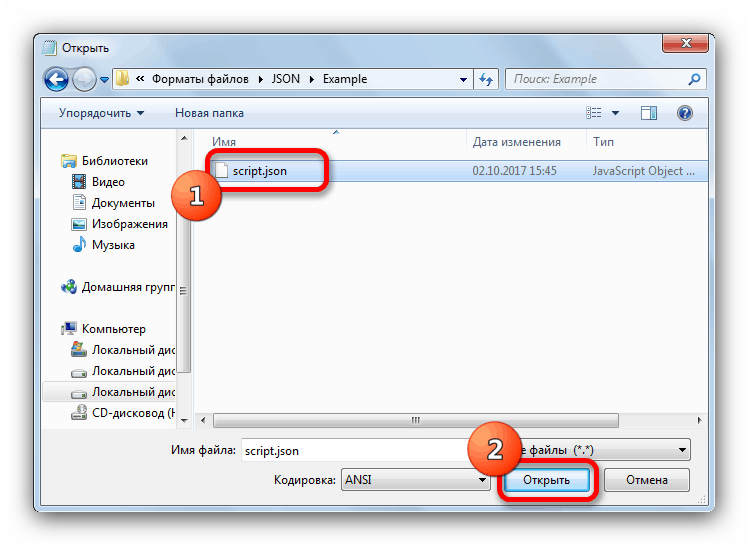
Найдя нужный документ, следует нажать на кнопку проводника «Открыть».
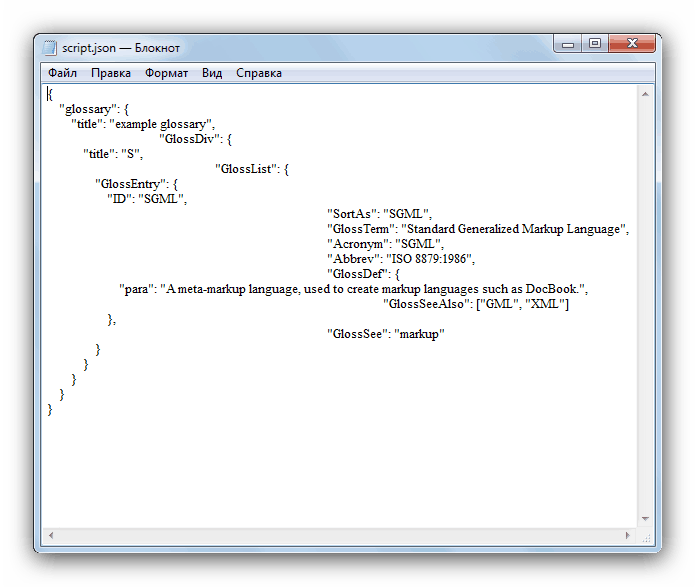
Документ откроется и будет доступен для просмотра и редактирования.
Помимо этого, существуют сторонние программы для открытия формата JSON. Среди них можно отметить Altova XMLSpy, Notepad++, Komodo Edit, Sublime Text и т.д.
Как создать файл
Формат JSON, как правило, используется для работы (хранения и использования) служебной информации. Обычно это штатное расписание, которое не должен видеть ни разработчик, ни аудитория веб-ресурса.
Существует несколько способов создать файл с соответствующим расширением. Прежде всего, это можно сделать посредством обычного текстового редактора, являющегося частью операционной системы Microsoft Windows. Для этого необходимо открыть Блокнот, вставить соответствующий код и сохранить документ в обычном и единственно доступном расширении. После этого необходимо поменять его на нужный вариант.
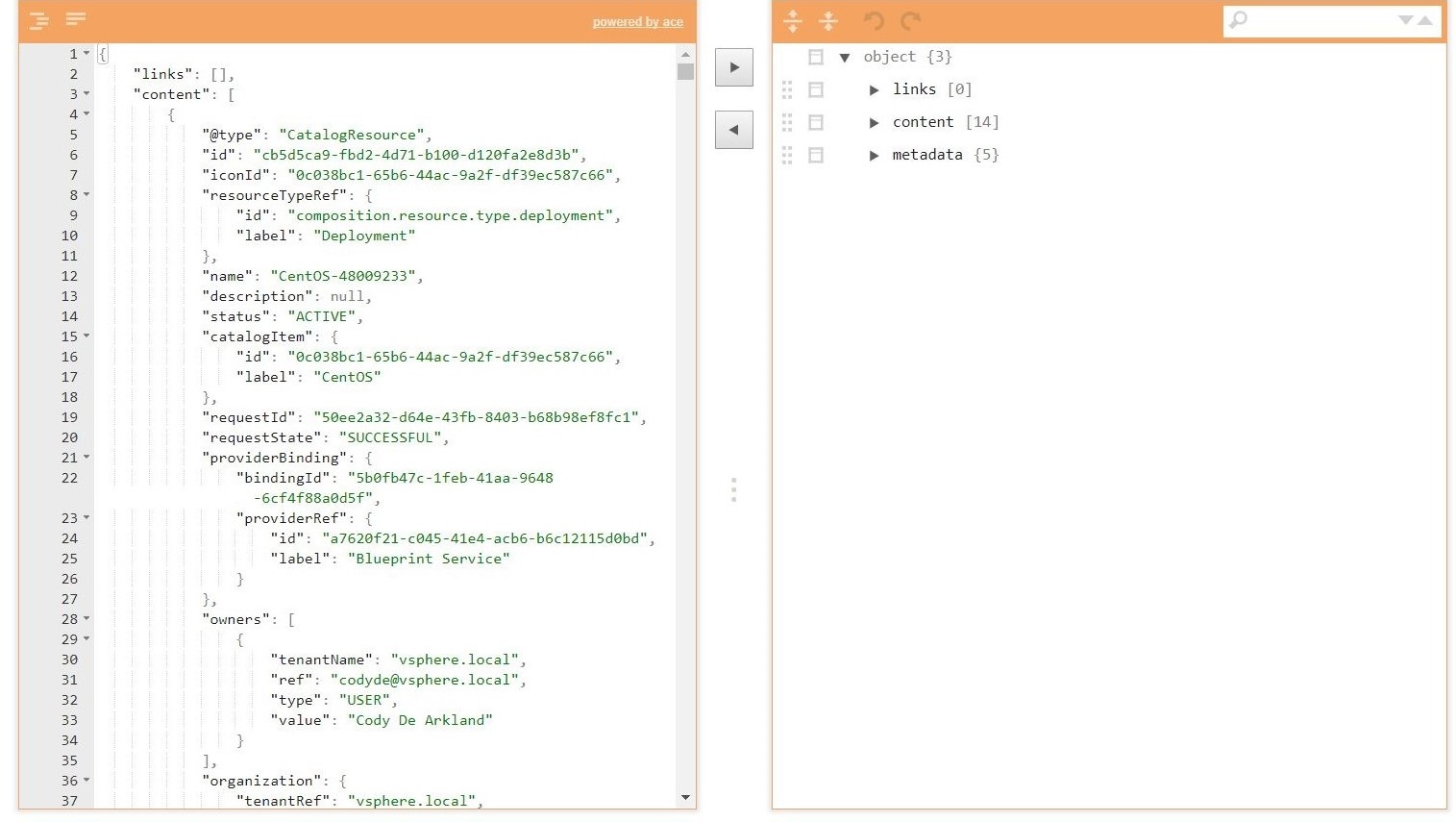
Второй способ подразумевает использование сторонних сервисов. Наиболее популярным является JSON Editor Online. Он намного удобнее, чем вариант с Блокнотом. Интерфейс сервиса представлен в виде двух рабочих зон.
В первой происходит непосредственно работа по формированию данных, во второй зоне размещаются инструменты для этого. После того как процесс создания будет окончен, необходимо нажать на кнопку «Save» и выбрать способ сохранения результата: на диск или онлайн.
Как уже отмечалось, использование онлайн-сервиса намного удобнее Блокнота. Связано это с тем, что сервис в процессе работы автоматически определяет синтаксические ошибки и выделяет их, чтобы пользователь мог заметить упущения и сразу же исправить.