сторонний код заблокировал основной поток
Yandex Metrika: Сторонний код заблокировал основной поток
Для веб-мастеров не секрет, что Google’s PageSpeed Insights снимает баллы за код счётчика Яндекс.Метрики. Почему? Банально из за того, что файл tag.js грузится со стороннего ресурса достаточно медленно. У меня показывает 600+ микросекунд.
Убрав счетчик Yandex Metrika, я получаю примерно на 4 балла больше. Это, на минутку, ускорение загрузки на 4%! Но Яндекс.Метрика необходима, как удобный инструмент веб-аналитики, а потому выпиливать её не вариант.
Что остаётся?
Способ №1
Остаётся скачать файл tag.js к себе на сервер, скажем, в папку metrika и использовать его оттуда.
Вот так выгладили баллы в Google’s PageSpeed Insights до этой правки.
Очевидно, эффект есть. Но есть и минус. Файл tag.js может меняться, а значит время от времени его нужно скачивать. Руками… Фи!…
Руками качать не будем. Пусть этим занимается Крон. Не тот, который титан из греческой миффологии, а который CronTab на хостинге. Скажем, раз в час.
А теперь пошаговая инструкция на примере хостинга Бегет.
Итак, если Google’s PageSpeed Insights ругается, что сторонний код заблокировал основной поток и винит в этом счетчик Yandex Metrika, мы делаем следующее:
Шаг 1: Создаём в корне сайта папку metrika.
Для этого заходим в корень сайта с помощью FTP-клиента и… Если вы не знаете что такое корень сайта или FTP-клиент, то у вас есть три выхода:
К слову, вместо FTP, можно использовать SSH-клиент или даже Файловый менеджер, который есть в панели управления хостингом (у Бегета он точно есть).
Шаг 2: Скачиваем tag.js и копируем его в папку metrika, созданную в предыдущем шаге.
Тут тоже всё просто. Ссылка на файл есть в коде счётчика Яндекс Метрики. Вот она https://mc.yandex.ru/metrika/tag.js
Просто переходим по ней, а когда файл откроется в браузере, сохраним его комбинацией клавиш Ctrl-S, а затем просто скопируем в папку.
Шаг 3: Вносим правку в код счётчика Яндекс Метрики.
Находим ссылку на tag.js и делаем так, чтобы она ссылалась на папку в корне вашего сайта.
Было (window, document, «script», «https://mc.yandex.ru/metrika/tag.js», «ym»);
Стало (window, document, «script», «/metrika/tag.js», «ym»);
Сохраняем и идём дальше.
Шаг 4: Узнаём полный путь к корню сайта на сервере.
В вебе корень сайта начинается с /. В файловой системе сервера путь до корня может выглядеть примерно так /r/username/sitename/public_html/.
Т.е. корень сайта там лежит в папке, а та в папке, и она, в свою очередь тоже в какой-нибудь папке. Но нам надо знать полный путь, чтобы указать его в кроне.
Убираю index.php, остаётся /home/w/redalert/sitename.ru/public_html/. Это и есть нужный мне путь.
Теперь, когда путь известен, не забываем убрать из подвала сайта!
Шаг 5. Настраиваю задание для крона.
Не знаю как у вас, а на Бегете достаточно зайти в панель управления хостингом и нажать кнопку CronTab.
На открывшейся странице я выбираю произвольную команду, делаю для неё понятное описание, и выбираю её выполнение каждый час.
Сама команда выглядит вот так. Если у вас другой хостинг (не бегет) то найдите способ внедрить её в задачу для крона тем способом, который поддерживается хостингом.
/home/w/redalert/sitename.ru/public_html/ — это тот путь к корню сайта, который я получил в шаге 4.
/metrika/ — это папка где мы будем хранить tag.js и откуда он будет грузиться на сайте.
Теперь раз в час крон будет обновлять tag.js без нашего участия.
Собственно, сохраняю и иду измерять скорость в Google’s PageSpeed Insights.
Ура! Она на 4% выше, как и ожидалось.
Способ №2
Ну а теперь, для самых стойких, способ номер 2. Подойдёт тем кому лень заморачиваться с кроном.
1. Заходим на сервер в корневую папку сайта.
2. Создаём там папку metrika.
3. Кладём в папку metrika файл tag.php
4. В коде счётчика меняем https://mc.yandex.ru/metrika/tag.js на /metrika/tag.php
5. В файл tag.php прописываем вот этот код.
или скачиваем архив с готовым файлом по ссылке /up/metrika.zip и распаковываем в корень сайта (там уже есть нужная папка и даже tag.js в ней имеется).
6. Тестируем результат.
Как это работает?
При обращении к tag.php, если tag.js отсутствует в папке metrika или с момента его последнего обновления прошло больше часа, tag.js будет скачан с серверов яндекса и его содержимое подставится в tag.php.
Если tag.js свежий, то его содержимое будет подставлено в tag.php сразу.
Просто, очень просто, примитивно даже. Создали папку, кинули туда файл, заменили строчку в счётчике и всё.
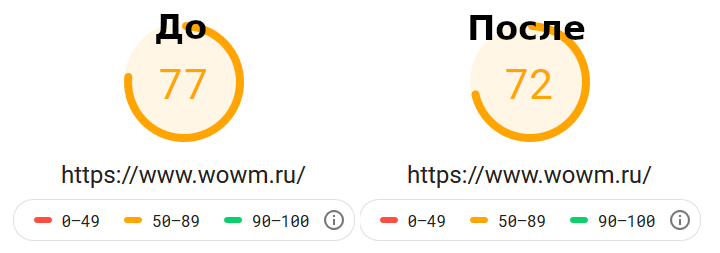
А теперь полевые испытания. Есть у меня сайт wowm.ru. Он не оптимизирован, а значит идеально подходит для эксперимента.
Замеряю скорость до изменений.
Ставлю новый код счётчика (оказывается там был старый), меняю в нём путь к tag.js на свой. Ну и далее по инструкции.
И вот вам результат.
Миленько так. Т.е. стало медленнее.
Может дело в старом коде счётчика?
Ок. Тестируем скорость на новом счётчике, где tag.js берется с серверов яндекса. А затем тестируем скорость с tag.php
Вывод
1. Сообщение «Сторонний код заблокировал основной поток» исчезло.
2. Прироста в скорости, при использовании способа №2, не наблюдается, а даже наоборот.
3. Старый счётчик яндекс.метрики был быстрее.
А с вами был Доктор Лексиум.
Спасибо за внимание.
После проделанных манипуляций общая оценка Page Speed Insight одной страницы
Было 84
Стало 58
Нет, некоторые показатели улучшились, уменьшение влияния стороннего кода удалось,
но в общем целом незачет получился — вернул как было
У каждого сервера и сайта своя структура. Кому-то этот вариант помогает, как мне например. Кому-то нет.
Я использовал этот способ на нескольких сайтах и там был прирост скорости. Небольшой, конечно, но всё-же.
Все так запутано, нет ли какого-нибудь способа попроще?
Как не быть? Есть. Я добавлю его к этому посту.
а где в коде счетчика найти эту конструкцию?
4. В коде счётчика меняем https://mc.yandex.ru/metrika/tag.js на /metrika/tag.php
В коде счётчика)) Она либо там есть, либо нет. Если нет, значит у вас старый счётчик.
День добрый.
За инфу спасибо.
Но есть вопрос.
Почему плагин? Он позволяет настройками исключить посещение сайта пользователями-админами.
Ваш способ это не позволяет. Или есть возможность организовать аналогичный функционал?
Насколько мне известно, в настройках самой метрики можно указать IP адреса которые следует игнорировать. Обычно SEO-специалисты именно так и делают.
Что касается плагина. Я не лазил в его код, но уверен, что он всего-лишь определяет админ ли пользователь. Если админ, код счётчика на страницах сайта не выводится вовсе. Без плагина это можно сделать двумя строчками кода. При том, вторая строка это фигурная скобка.
Однако, такой способ хуже поскольку до авторизации администратора, код метрики будет присутствовать на страницах, а значит все шатания неавторизованного админина зафиксируются счётчиком метрики.
Когда же Гугл перестанет учитывать метрику при оценке скорости загрузки? Свои коды наверняка не считает.
Пока такая ситуация сохраняется, Гуглу нет никакого смысла не учитывать скрипты Яндекса.
Спасибо за статью. Очень полезная информация.
На здоровье. Надеюсь пригодится.
Тут как раз очень редкий случай, когда лучше поставить плагин. Мой сайт https://tv-ch.ru/ показывал в PageSpeed Insights
99 балов, с установкой кода «Яндекс метрика» упал на 10. Но, спасибо автору, установил плагин «Яндекс.Метрика by Alexander Semikashev». Сейчас там можно и поставить устаревший код яндекс, который очень сильно понижает скорость сайта, и просто вставить код счетчика. Что на много проще и не снижает скорость сайта!
Еще раз спасибо автору, за то что указал на данный плагин. Раньше его не ставил по причинам «мало балов и установок». Но плагин оказался отличным!
Как победить Google PageSpeed? Оптимизация сайта под мобильные устройства и ПК
Еще относительно недавно каждый разработчик слышал от заказчика такую фразу: “Мы проверили сайт на валидность кода и оказывается у вас очень много ошибок в html и css. Нужно исправлять!”. И здесь наступал этап долгих переговоров и убеждений, что этот валидатор, почти, ни на что не влияет, и что у вас не ошибки, а попытки сделать кроссбраузерный код, который сможет работать даже в Internet Explorer. Но обычно такие переговоры заканчивались мучениями и попытками обойти валидатор.
Время шло, вопрос о валидности кода канул в небытие, а на смену ему пришел новый, не менее хитрый валидатор от Google под названием PageSpeed. И теперь вопрос от клиентов звучит уже так: “Валидатор показывает ошибки, почему у нас не 100? Нужно исправлять!“. Но в этом случае удовлетворения требованиям хотя бы приносят ощутимый результат.
Эта статья основана на личном опыте. В ней мы разберем основные ошибки и возможности их исправления, чтобы удовлетворить Google PageSpeed, получить высокую оценку, а самое важное, ускорить работу вашего сайта и тем самым произвести позитивное впечатление на посетителей. Пациентом у нас будет сайт магазина по продаже керамической плитки.
Исходный результат у нас следующий:
Оптимизация будет проводиться лишь для мобильных устройств по той причине, что в ней больше требований и, к тому же, включены все требования “для ПК”.
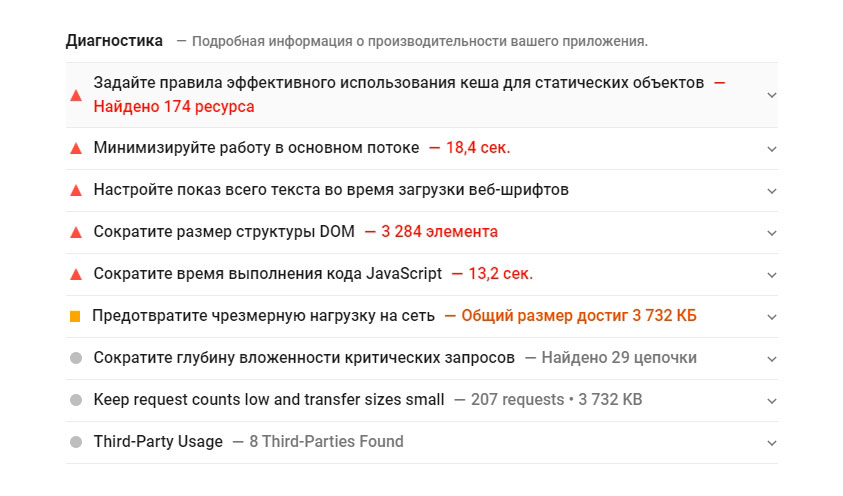
Подробный отчет о диагностике:

Ускорение работы сайта. Основные этапы
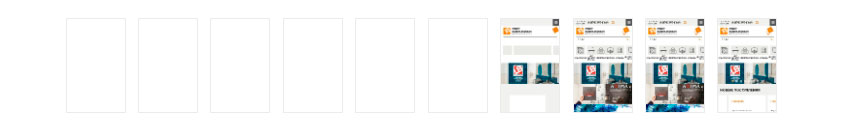
1. Время загрузки первого контента
В отчете прекрасно видно, что первые 6 кадров при загрузке страницы пустые, то есть, браузеру что-то мешает отображать сайт. Эта ошибка возникает в том случае, когда у вас в разделе присутствует большое кол-во скриптов или стилей, или же они расположены в начале страницы. Другими словами, браузер пытается сначала их загрузить, а лишь потом начать отображать. Действие не совсем корректное, поскольку браузер должен делать все синхронно. То есть одновременно начать отображать контент и параллельно подгружать статические элементы (картинки, стили, скрипты).
Наша задача в данном случае, это проанализировать все то, что находится в начале страницы и по максимуму унести вниз до закрывающего тега
Сторонний код заблокировал основной поток
Google разослал более 50 тысяч предупреждений о спонсируемых государством атаках с января
15 частых проблем технического SEO и как их устранить
ps просто не могу понять, как можно найти в чем конкретно проблема, может дадите совет?
страница с формой и превью товаров подходящих по условиям формируется с помощью jQuerry)
Так проблема как раз в том и есть 🙂
Когда нет яндекс.метрики, все ява-скрипты на странице явно прописаны или подгружаются из файлов (т.е. могут быть закэшированы).
Когда яндекс.метрика есть, ява-скрипт генерится на лету.
Из-за этого, наверное, браузер и не сохраняет результат выполнения.
Т.е. всё безнадежно? Просто мне бы очень хотелось пользоваться ЯМ.
Поясните, пожалуйста, почему Яндес.Метрика мешает кешировать результаты моих скриптов (функций)?
Надо посмотреть код гугла. Если в нём нет создания ява-скрипта «на лету», т.е. типа такого:
то, скорее всего, моё предположение верно.
Насчёт безнадёжности диагноз поставить не могу 🙂
Посмотрите, пожалуйста, может что окончательно мне сможете подсказать.
Судя по всему у него есть создание ява-скрипта «на лету», но он не мешает в отличии от ЯНдекса.
Хе. тоже самое. Тогда я сдаюсь 🙂
Видимо, всё дело в подгружаемом файле.
Очень жаль, так как снимать ЯМетрику совсем не хочется 😕. Спасибо.
ps написал в службу поддержки, может подскажут что-то.
[umka], DiAksID— спасибо большое.
Это что то меняет? Подскажите, пожалуйста.
Авторизации юзверя нет в принципе.
С сессиями я уже всю голову сломал, ничего не получается 😕
Так как форма отбора, превью товаров и пагинация выводится Аяксом (если правильно понял jQuerry).
ps я так понимаю задача идентифицировать нажал ли он кнопку «назад» или просто выбрал другую страницу в пагинации..а вот идентифицировать нажатие не знаю как.
ps3 понимаю что нужно засунуть куда то урл страницы, её page и uslovie чтобы при нажатии «назад» эти данные передавались в load.php
Вообще реально это сделать?
Популярные ошибки настройки Яндекс.Метрики
Отчеты Яндекс.Метрики дают массу информации для принятия решений о развитии сайта и корректировки стратегии. Если ориентироваться на неверные данные статистики, можно навредить сайту, поэтому важно настроить Метрику правильно.
В этом материале разберем частые ошибки в настройке Яндекс.Метрики. Если у вас мало опыта настройки или вы видите неестественные данные, советуем провести проверку — вдруг найдете описанные в статье ошибки
Подробное руководство по регистрации и начале работы с Метрикой — «Яндекс.Метрика от А до Я».
Разберем ошибки, которые чаще встречаются при работе с Метрикой.
Некорректная установка счетчика Я.Метрики
Причины того, что в Метрике появляются не все данные, могут быть связаны с особенностями работы счетчика:
Это просто нужно иметь в виду при работе с данными. Но если вы установили счетчик, но он не фиксирует данные с сайта, возможно, установка прошла неправильно.
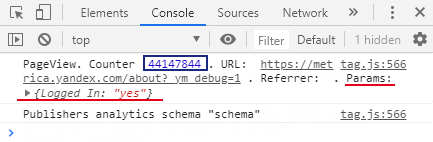
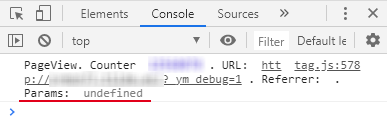
Как проверить установку счетчика
Если все установлено правильно, в консоли отобразится номер счетчика и данные, которые отправляет код.

Если в Params вместо данных написано undefined, значит счетчик работает корректно, но параметры визитов не передает.

Если в консоли есть данные, но отчеты не отображаются, зайдите в настройки Метрики во вкладку Фильтры, возможно, фильтры стоят слишком жесткие.
Если информации вообще нет, что-то не так со счетчиком:
Как установить счетчик Яндекс.Метрики правильно
Процесс регистрации в Яндекс.Метрике и установки счетчика описан в обновленном Руководстве со скриншотами.
Для добавления кода на сайт, есть несколько способов. На странице ресурсов собраны дополнения для разных CMS, которые помогут установить счетчик на страницы сайта.
Если установка прошла правильно, довольно скоро он начнет собирать данные.
На странице Метрики со всеми счетчиками у каждого отмечен его статус. Для определения статуса счетчика робот запрашивает главную страницу сайта. Если на главной счетчика нет, в статусе будет «Не найден», но это никак не повлияет на корректность сбора данных на других страницах, если на них он установлен правильно.
Красный обычно появляется у недоступных и зараженных сайтов, но если таких проблем нет, то причина может быть в другом:
Использование другой версии кода при настройке событий в Яндекс.Метрике
Отслеживание JavaScript-событий, при которых не меняется URL сайта, требует настройки. Если следовать руководствам из интернета, а не советам из Справки Яндекса, есть риск скопировать из статьи код, который не будет подходить вашей версии Метрики.
Есть две версии: старая и новая, которая доступна в настройках с декабря 2018 года. Тогда Яндекс обновил код счетчика и набор методов.
Если вы используете новую версию, для настройки понадобятся новые методы, там есть примеры для установки на кнопку, форму, ссылку и другие.
Если используете старую, методы будут другие, они перечислены на странице Справочника методов предыдущей версии.
Яков Осипенков в эксперименте проверил метод Reach goal, который используют для настройки целей. Он выяснил, что методы новой версии не будут работать с устаревшим счетчиком, но методы старой работают с обеими версиями.
Если вы пользуетесь руководствами из интернета, вероятнее всего, в актуальных материалах используют методы для новой версии. Так что если у вас старая, они не сработают, проще обновить Метрику до новой и не думать об этом.
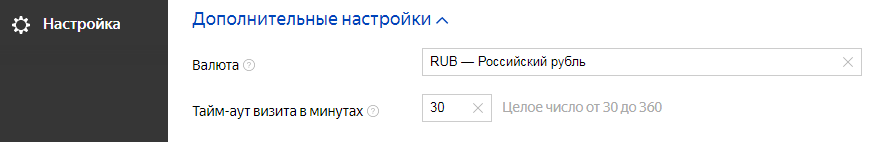
Короткий тайм-аут визита
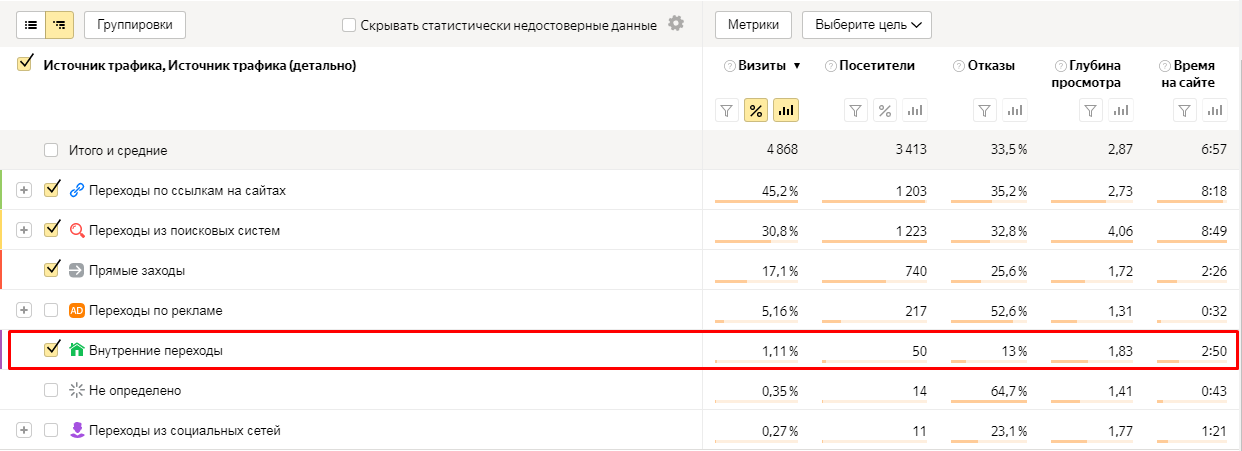
Тайм-аут визита — это максимальное время для бездействия пользователя на сайте. Обычно его оставляют стандартным, но некоторые меняют под особенности поведения своей аудитории. По истечению установленного веб-мастером времени бездействия визит пользователя автоматически завершается и расценивается как новый, источником считается внутренний переход.

В разделе «Отчеты» — «Источники» — «Источники, сводка» — «Внутренние переходы» видно, сколько переходов относятся к внутренним.

Если вы выяснили, что слишком много пользователей не укладываются в установленный тайм-аут и внутренних переходов слишком много — к примеру, больше половины — то тайм-аут лучше увеличить. Иначе долгие сессии пользователей будут делиться на два визита, а по факту это не так. Также проверьте, на всех ли страницах стоит счетчик.
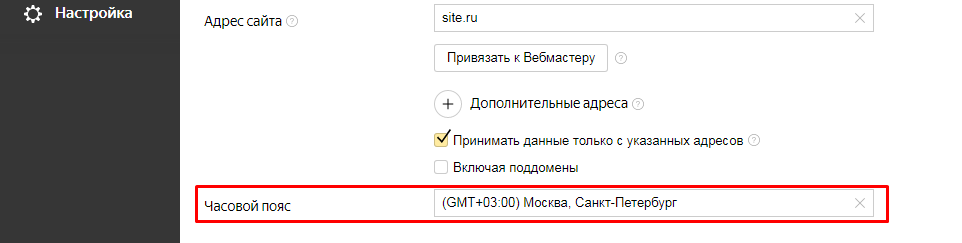
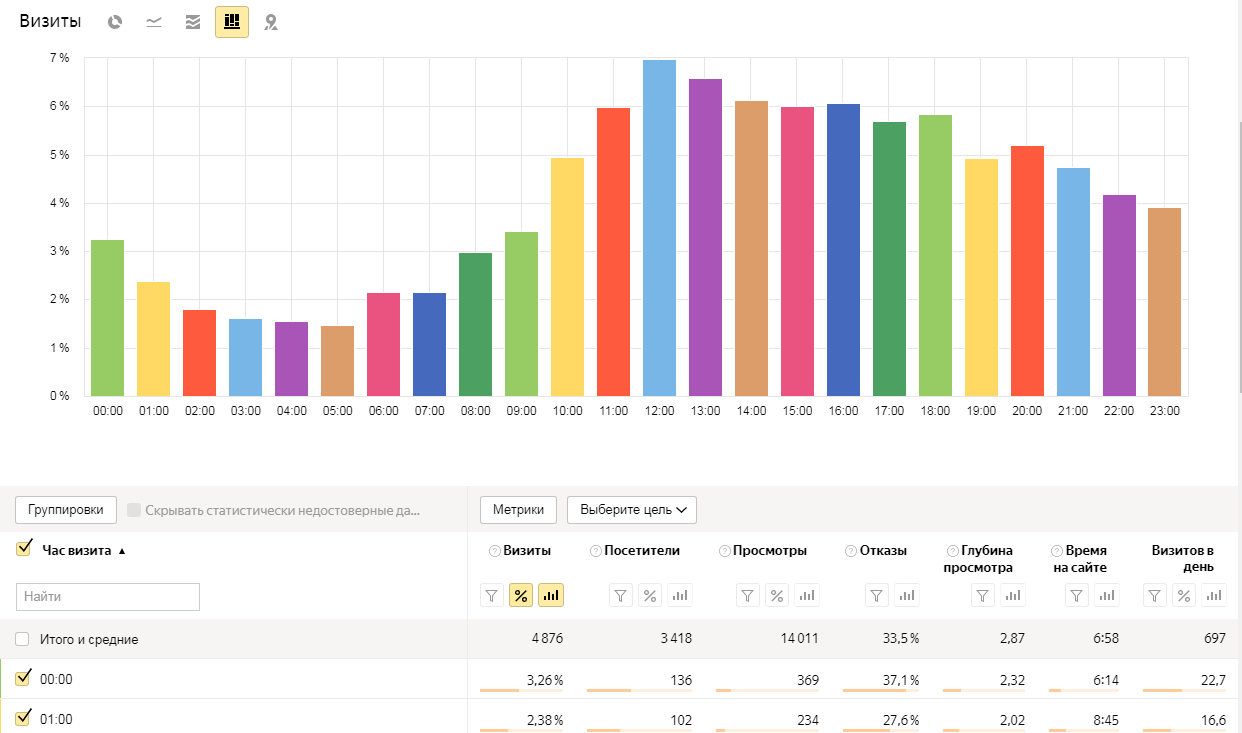
Часовой пояс по офису, а не по клиентам
Обычно веб-мастеры ставят в настройках тот часовой пояс, в котором находится компания, в которой работают.

В разделе «Отчеты» — «Аудитория» есть статистика посещений сайта по времени суток. Время суток определяется по указанному в настройках часовому поясу. Если он выбран некорректно, данные будут неверны.

Причем выбирать часовой пояс стоит по целевой аудитории, а не местоположению самой компании, ведь люди заходят на сайт по своему времени, а время в отчетах стоит по настройке Метрики.
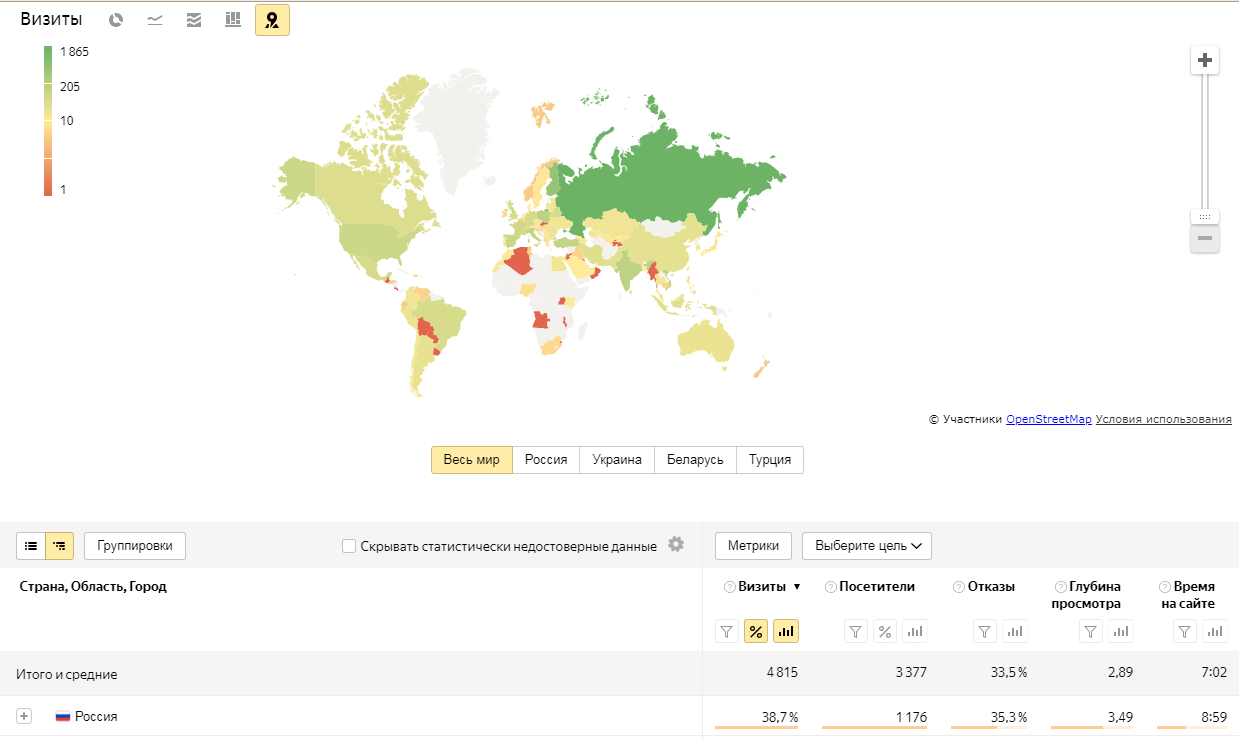
Геоположение большинства клиентов можно определить по сводке «География» в разделе «Аудитория».

По ней видно, из каких стран идет трафик. Найдите, откуда большая часть аудитории, и выберите ее часовой пояс. Если получилось, что основной аудиторией вашего сайта оказались жители региона, с которым вы не работаете, стоит пересмотреть продвижение ресурса.
Блокировка Вебвизора
Иногда бывает, что Вебвизор выдает ошибку и не показывает посещения страницы. В качестве возможных причин ошибки высвечивается:
«Невозможно воспроизвести посещение на этой странице. Возможные причины:
Проверьте, включен ли Вебвизор в настройках счетчика. Иногда Вебвизор выключается — если не смотреть записи в течение последнего полугода. Тогда нужно просто включить опцию заново.
Блокировщик рекламы заблокировал и Вебвизор
Если счетчик установлен корректно и дело не в нем, возможно, виноват блокировщик рекламы. Попробуйте посмотреть с браузера, где нет блокировщиков.
Если дело в этом, зайдите в настройки блокировщика рекламы и добавьте в «белый список» webvisor.com и metrika.yandex.ru, после чего перезагрузите Метрику.
Фаервол блокирует Вебвизор
Антивирус, фаервол компьютера или корпоративной сети может блокировать доступ к доменам:
Чтобы исправить это, нужно добавить домены в доверенные.
Сервер блокирует Вебвизор
Проблема может заключаться в защите от показов в iframe.
Решить эту проблему можно, если убрать запрет в конфигурации сервера, файле htaccess или настройках CMS. Придется удалить код защиты, это увеличивает уязвимость сайта. Веб-мастерам приходится выбирать, что приоритетнее: безопасность или работа Вебвизора.
Расскажите, с какими еще ошибками в настройке Метрики вы сталкивались?
Скрипт Яндекс.Метрики (tag.js) негативно влияет на PageSpeed: что делать
Итак, вы решили улучшить ваш показатель PageSpeed. Но в процессе проверки вы заметили, что скрипты Яндекс.Метрики серьезно ухудшают положение дел (что особенно заметно при проверке сайта на мобильных устройствах). Давайте посмотрим на примере с нашим сайтом oddstyle.ru.
В поддержке Яндекса признавали эту проблему (но дальше тестирования ничего не сдвинулось до сих пор):
upd 28/07/2021: Счетчик был обновлен (спасибо за информацию Mihdan), но результаты все равно далеки от идеала. См. комментарии.
У нас стоит следующий код для подключения Яндекс.Метрики:
При проверке мы получаем следующие показатели.
Естественно, показатели эти так себе. Смотрим ниже и видим следующее:
Как видно отсюда, Метрика сильно блокирует основной поток загрузки.
Естественно, у нас есть вариант вообще от нее отказаться. Если Метрику вообще отключить, то показатель будет следующим:
Но как быть, если Метрика все же нужна, хочется использовать некоторые ее особенности?
Одно из решений – заключить вызов функции в setTimeout, чтобы загрузка скрипта была отложена, пока основной контент не будет загружен.
Вот как будет выглядеть код скрипта (не забудьте подставить вместо xxxxxxxx номер своего счетчика):
Вместо 5000 нужно будет подобрать значение, которое позволит вам поддерживать хороший показатель PageSpeed (можно задавать больше, чем 5000).
Вставляем данный код в header.php и имеем следующее:
Чуть похуже, чем без скрипта Метрики вообще, но все равно отлично.
Собственно, setTimeout помог добиться хороших результатов для мобильных, при этом не отказываясь вообще от Метрики.
Для десктопов мы имеем следующее с данным кодом:
Если вы знаете другие методы улучшения PageSpeed для скриптов Метрики, делитесь ими в комментариях.