Style min css что это
CSS-функции min(), max() и clamp()
Сегодня я хочу рассказать об особенностях этих функций, объяснить всё то, что может оказаться в них непонятным, и привести практические примеры их использования.
Браузерная поддержка
Поддержка функции min() (так же выглядят и сведения о поддержке max())
Поддержка функции clamp()
CSS-функции сравнения
Функция min()
Функция min() принимает одно или большее количество значений, разделённых запятой, и возвращает наименьшее из них. Эту функцию используют для ограничения значений CSS-свойств жёстко заданным максимальным уровнем.
При ширине области просмотра 1150px, что больше 1000px, элемент будет иметь ширину 500px
Если ширина области просмотра менее 1000px, то для настройки ширины элемента будет использовано 50% от этой ширины
Ширина элемента ограничена значением в 500px
Вот интерактивный пример, использованный при записи вышеупомянутого видео. Для того чтобы увидеть функцию min() в действии — попробуйте изменить размеры окна браузера.
Функция max()
Функция max() принимает одно или несколько значений, разделённых запятыми, и возвращает наибольшее из них. Эту функцию используют для того, чтобы зафиксировать минимальное значение, которое может принимать CSS-свойство.
Если 50% ширины области просмотра больше 500px — для настройки ширины элемента будет использовано именно это значение
Для того чтобы лучше в этом разобраться — взгляните на эту интерактивную демонстрацию.
Функция clamp()
Функция clamp() позволяет ограничивать диапазон изменения некоего значения, задавая его нижний и верхний пределы. Она принимает три параметра: минимальное значение, вычисляемое (рекомендованное) значение, максимальное значение. Если вычисляемое значение не выходит за пределы, ограничиваемые минимальным и максимальным значениями, переданными функции, то она возвратит именно это значение.
Если 50% ширины области просмотра попадают в диапазон 200px-1000px — для задания ширины элемента будет использоваться именно это значение. В данном случае это 575px
Разберём этот пример:
Здесь можно поэкспериментировать со страницей, при стилизации которой используется эта функция.
▍Как вычисляются результаты функции clamp()?
▍Контекст имеет значение
▍Математические выражения
Взгляните на следующий пример:
Что CSS-функции сравнения изменят в том, как мы проектируем макеты страниц?
Часто бывает так, что дизайнер, проектируя страницу, ориентируется и на мобильные, и на настольные устройства, рассчитывая на два сценария её использования. А при работе над некоторыми проектами приходится принимать во внимание и большее количество сценариев.
Я вижу эту ситуацию так, как показано ниже.
Наверху — то, как проектируют страницы сегодня. Внизу — то, чего можно ожидать в будущем
Верхняя часть иллюстрации представляет собой то, как страницы проектируют в наши дни. Тут можно видеть несколько шагов, представляющих разные области просмотра, на вывод в которых должна быть рассчитана страница. Эти шаги могут, например, представлять собой значение некоего свойства. На нижней части иллюстрации представлен непрерывный диапазон значений, который можно получить, ограничивая это значение неким минимумом и максимумом. Полагаю, что в будущем, например, при настройке размера шрифта, дизайнеры будут поступать примерно так, как показано ниже.
Минимальное, рекомендованное и максимальное значения свойства
Как по мне, так это просто замечательно. Меня восхищает идея работы над проектами, компонентам которых нужна определённая гибкость. Конечно, не всем компонентам нужно быть динамическими, но некоторые из них вполне могут такими быть.
Сценарии использования
▍Боковая панель и основная область страницы
Слева — боковая панель. Справа — основная область страницы
Рассмотрим следующий пример.
▍Размер шрифта заголовка
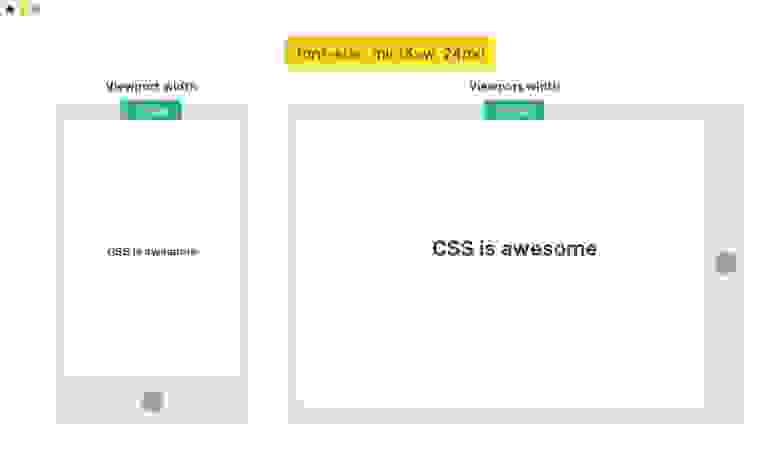
Гибкая настройка размера шрифта заголовка
Ниже показана иллюстрация этой идеи.
Использование функции min() приводит к тому, что на маленьком экране текст окажется слишком мелким
Здесь можно поэкспериментировать с примером.
Хочу отметить, что после дискуссии в Твиттере оказалось, что не вполне правильно использовать 10vw в качестве вычисляемого значения для размера шрифта. А именно, речь идёт о том, что это вызовет проблемы с доступностью в том случае, если пользователь изменит масштаб страницы в браузере.
Поэтому лучше поступить так:
▍Декоративные заголовки
Декоративный полупрозрачный заголовок, выведенный с использованием шрифта очень большого размера
▍Вывод плавных градиентов в разных областях просмотра
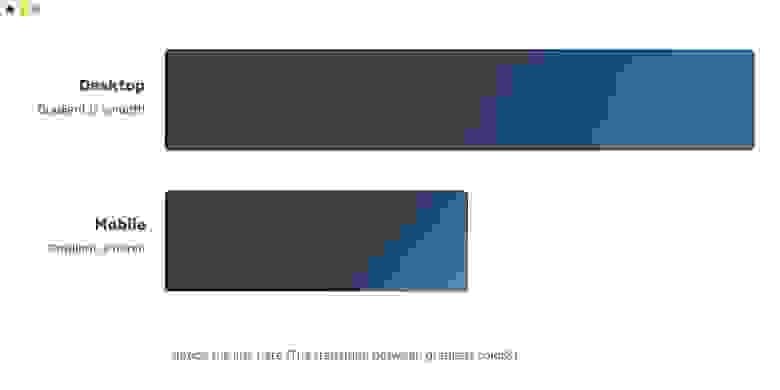
При настройке градиентов средствами CSS может понадобиться их динамическая настройка, направленная на то, чтобы сделать градиенты, выводимые на экранах мобильных устройств, более плавными. Взгляните на следующий пример. Здесь имеется такой градиент:
Градиент на мобильном экране характеризуется слишком резким переходом между цветами
Обратите внимание на то, что на мобильном экране чётко видна граница разделения цветов. Это плохо. Исправить ситуацию можно с помощью старого доброго медиазапроса. (Опа, похоже, я уже считаю медиазапросы «старой доброй технологией»).
В результате получится то, что показано ниже.
Градиент выглядит плавным при его просмотре на любом экране
→ Вот демонстрация этой идеи
▍Полупрозрачный градиент
Когда нужно разместить текст поверх фотографии, то под него следует «подложить» градиент. Это позволит облегчить чтение текста. Так же, как и в предыдущем примере, параметры градиента должны зависеть от размеров области просмотра. Взгляните на следующий рисунок.
Гибкая настройка градиента на экранах разных размеров
▍Динамические внешние отступы
Настройка внешних отступов
Для настройки динамических внешних отступов элементов можно использовать единицы измерения, связанные с характеристиками области просмотра. Однако такой подход не всегда показывает себя хорошо. Дело в том, что пользователь может просматривать страницу на повёрнутом экране мобильного устройства с очень большой вертикальной высотой. Вот как решить эту проблему с использованием медиазапросов:
Хотя этот код работает правильно, того же самого эффекта можно добиться с помощью всего одной строчки кода:
▍Ширина контейнера
Динамическая настройка ширины контейнера
Но использование функции min() позволяет ограничить максимальную ширину контейнера так:
▍Вертикальный внутренний отступ
Функция clamp() нравится мне тем, что она идеально подходит для ограничения размеров внутренних отступов разделов страниц. Взгляните на следующий пример, в котором показана настройка верхней части страницы (hero-раздела).
Настройка внутренних отступов раздела, расположенного в верхней части страницы
Гибко настроить отступы подобного раздела можно, воспользовавшись всего одной строкой CSS-кода.
▍Границы и тени
Вот видео, в котором показан элемент, имеющий широкую границу.
Элемент с широкой границей
В некоторых случаях в дизайне страниц используются элементы с широкими границами и с большими радиусами скругления углов. При выводе подобных элементов на мобильных экранах их границы нужно сделать меньше. То же самое касается и радиусов скругления углов. Использование функции clamp() позволяет динамически настраивать параметры границ, привязывая их к ширине области просмотра.
Здесь можно поэкспериментировать с рабочим примером.
▍Расстояние между ячейками Grid-макета
Интересный вариант использования функции clamp() заключается в настройке свойства grid-gap в Grid-макетах. В частности, речь идёт о том, чтобы на мобильных экранах расстояние между ячейками сетки было бы меньше, чем на настольных.
Если вас интересуют вопросы использования CSS-функций сравнения при проектировании Grid-макетов, взгляните на эту хорошую статью.
→ Вот пример к этому разделу
▍Использование в CSS-функциях сравнения значений без единиц измерения
Это — неправильно оформленный CSS-код. Полагаю, дело в том, что числа без единиц измерения использовать тут не следует.
▍Резервные механизмы для браузеров, не поддерживающих min(), max() и clamp()
1. Ручная настройка резервного механизма
Здесь под ручной настройкой понимается добавление в код свойства, пользующегося широкой поддержкой браузеров. Это свойство должно быть расположено перед свойством, в котором используются CSS-функции сравнения. Вот как это может выглядеть:
2. Использование CSS-директивы supports
▍О доступности контента
В то время как CSS-функции сравнения дают нам новый способ создания более гибких веб-страниц, используя их, нужно проявлять осторожность. Например, применение одной лишь функции min() для настройки свойства font-size недостаточно. Дело в том, что на мобильных устройствах шрифт, размер которого задан с использованием только этой функции, может оказаться слишком маленьким. При настройке особенно важного содержимого страниц нужно помнить об ограничении минимальных и максимальных значений параметров. Иначе это может ухудшить впечатления пользователей от работы с проектом.
Свойства Min и Max width/height в CSS
Порой у разработчиков возникает необходимость ограничить ширину элемента относительно родителя, и в то же время, оставить её динамичной. Задав таким образом начальный размер с возможностью расширения при наличии доступного пространства. Например, нам нужна кнопка, которая должна иметь минимальную ширину. Именно в таких ситуациях удобно использовать свойства максимума и минимума.
В этой статье мы познакомимся с CSS-свойствами максимума и минимума для ширины и высоты, а также детально рассмотрим каждое из них и сценарии их использования.
Свойства ширины
Начать обсуждение хотелось бы со свойств, связанных с шириной. У нас есть min-width и max-width, и каждое из них крайне важно и полезно в определённых ситуациях.
Минимальная ширина (min-width)
Чтобы продемонстрировать его, давайте рассмотрим базовый пример:
Рассмотрим пример с арабским языком в Twitter:
Минимальная ширина и Padding
Максимальная ширина (max-width)
Распространённый и простой пример использования max-width заключается в его применении к изображениям. Рассмотрим пример ниже:
Если к изображению применить свойство max-width: 100% оно останется в границах родительского элемента, даже при том, что его изначальный размер больше. Если же изображение изначально меньше родителя, данное свойство никак на него не повлияет.
Использование min-width и max-width
Если к элементу применяются оба свойства, какое из них переопределит значение другого? Другими словами, у какого свойства приоритет выше?
Свойства высоты
В дополнение к свойствам минимальной и максимальной ширины, есть такие же свойства для высоты
Минимальная высота (min-height)
Чтобы продемонстрировать его, давайте рассмотрим простой пример.
У нас есть секция с текстовым содержимым. Необходимо, чтобы она смотрелась красиво как с большим, так и с малым количеством текста
Минимальная высота задана 100px, а содержимое центрировано с помощью flexbox по горизонтали и вертикали. Что произойдёт, если содержимого станет больше? Например, будет целый абзац
Да, вы уже догадались. Высота секции увеличится, чтобы вместить больше содержимого. С помощью этого мы можем создавать гибкие компоненты, реагирующие на количество содержимого
Максимальная высота (max-height)
На следующем примере я задал max-height для содержимого. Но так как оно больше указанной области, происходит переполнение и текст выходит за границы родительского элемента
Примеры использования свойств
Список тегов
В списке тегов рекомендуется указывать минимальную ширину каждого тега, чтобы не страдал их внешний вид в случае короткого содержимого.
Обладая такой гибкостью, тег будет хорошо выглядеть независимо от того, насколько коротким является его содержимое. Но что случится, если автор задал очень большое имя тега, а используемая им CMS (content management system) не имеет ограничений по количеству символов в теге? В этой ситуации также можно использовать max-width
С помощью max-width можно ограничить максимальную ширину определённым значением. Однако, недостаточно применения только этого свойства. Содержимое, превышающее максимальную ширину, должно быть усечено.
Кнопки
Существуют разные сценарии использования свойств минимума и максимума для кнопок, поскольку и самих вариантов компонентов кнопок также немало. Рассмотрим следующий макет:
Обратите внимание, что ширина кнопки «Get» слишком мала. Если по какой-то причине у кнопки еще и не будет текста (а только иконка), всё может стать еще хуже. В этом случае установка минимальной ширины очень важна
Обнуление минимальной ширины для Flexbox
Значение по умолчанию у свойства min-width равняется auto, что вычисляется как ноль. Когда элемент является flex-элементом, значение min-width не становится нулём. Минимальный размер flex-элемента равняется размеру его содержимого.
Рассмотрим следующий пример:
Имя пользователя содержит очень длинное слово, которое вызывает переполнение и горизонтальную прокрутку. Хотя я и добавил представленный ниже CSS для усечения содержимого:
Поскольку заголовок является флекс-элементом, решение состоит в том, чтобы сбросить значение min-width и заставить его стать нулём
Вот как это должно выглядеть после исправления:
Обнуление минимальной высоты для Flexbox
Хотя это менее распространённая проблема по сравнению с min-width, она всё же может встретиться. Проблема связана с flex-элементами, которые не могут быть короче своего содержимого. В результате значение min-height устанавливается равным размеру контента.
Рассмотрим следующий пример:
Текст, окрашенный в красный цвет, должен быть обрезан границами контейнера. Но поскольку данный элемент является flex-элементом, его min-height равняется высоте содержимого. Чтобы предотвратить это, мы должны сбросить значение минимальной высоты. Давайте посмотрим на HTML и CSS код:
Добавление элементу min-height: 0 сбросит значение свойства и оно начнёт работать так, как ожидается
Демо
Одновременное использование min-width и max-width
Порой бывают ситуации, когда у нас есть элемент с минимальной шириной, но в то же время, максимальная ширина не задана. Это может привести к тому, что элемент станет слишком широким, хотя такое поведение не задумывалось. Рассмотрим следующий пример:
Поскольку ширина определена в пикселях, нет уверенности, что описанное выше будет работать для мобильных. Чтобы решить эту проблему, мы можем использовать проценты вместо пикселей для свойств минимума и максимума. Рассмотрим пример ниже:
Я добавил следующий CSS-код для изображений:
Контейнер для страницы
Один из наиболее полезных сценариев применения свойства max-width – для обёртки (или контейнера) страницы. Задав странице максимальную ширину, мы можем быть уверены, что пользователям будет удобно просматривать и читать содержимое
Ниже приведён пример центрированной обёртки, имеющей padding слева и справа
Максимальная ширина и единица измерения «ch»
Единица измерения ch равняется ширине символа 0 (ноль), используемого в шрифте текущего элемента. Используя её в свойстве max-width, мы можем регулировать количество символов в строке. Согласно этой статье с сайта Smashing Magazine, рекомендованная длина строки от 45 до 75 символов.
В предыдущем примере с элементом-обёрткой, мы могли извлечь пользу от использования этого символа, поскольку это элемент статьи
Анимирование элемента с неизвестной высотой
Порой мы сталкиваемся с проблемой анимирования аккордеона или мобильного меню с неизвестной высотой содержимого. В этом случае применение max-height может быть хорошим решением.
Рассмотрим следующий пример:
Нажмите на гамбургера, чтобы увидеть анимацию в действии
Минимальная высота для верхней секции (hero)
Как видите, я не люблю задавать элементам фиксированную высоту. Я чувствую, что поступая так, иду против концепции, согласно которой компоненты в вебе должны быть гибкими. Добавление минимальной высоты для первой секции сайта (секция «hero») полезно в ситуациях, когда добавляется очень большое содержимое (такое бывает).
Рассмотрим следующий пример, где у нас есть секция «hero» с фиксировано заданной высотой. Вроде смотрится хорошо.
Однако, когда содержимое увеличивается, оно переполняет контейнер и выходит за рамки обёртки секции. Это плохо.
Проблема переполнения содержимым заключается не только в том, что оно может быть больше фиксированной высоты родителя. Это может произойти в результате уменьшения размера экрана и, как следствие, увеличения высоты текстового содержимого из-за переносов:
Модальное окно
Для компонента модального окна необходимо задавать и минимальную и максимальную ширину, следовательно, это будет работать на экранах любых размеров (от мобильных до десктопных). Это напоминает об интересной статье на CSS-Tricks, в которой рассказывается, что делать в этом случае.
Рассмотрим приведённый ниже пример с модальным окном. Обратите внимание, как ширина становится равной 100% от ширины родителя, если в области просмотра недостаточно свободного места
Минимальная высота и липкий footer
Когда содержимое страницы недостаточно большое, футер ожидаемо не прилипнет к нижней части. Давайте рассмотрим пример, который лучше продемонстрирует это:
Обратите внимание, что футер не прилип к нижнему краю окна браузера. Это происходит из-за того, что высота содержимого меньше высоты окна браузера. После решения этой проблемы, страница должен выглядеть следующим образом:
Сначала я сделал элемент body flex-контейнером, после чего установил ему минимальную высоту 100% от области просмотра.
Рекомендую ознакомиться с этой статьёй о липких футерах.
Демо
Пропорциональные размеры элемента и max-width/height
Чтобы сделать пропорциональный контейнер, который масштабируется в зависимости от размера области просмотра, однажды был представлен хак с использованием padding. Сейчас мы можем имитировать похожее поведение, комбинируя единицы измерения области просмотра и максимальную ширину/высоту.
На основе материалов статьи Miriam Suzanne, я хочу объяснить, как это работает.
У нас есть изображение с размерами 644 x 1000 пикселей. Нам нужно сделать следующее:
HTML/Body с высотой 100%
Что делать, если нам нужно, чтобы элемент body занимал 100% высоты области просмотра? Это распространённый вопрос как в веб-сообществе в целом, так и на сайте StackOverflow в частности.
Примечания
Минимальная ширина и блочные элементы
CSS функции сравнения
Что касается решения, опубликованного в ответ на вопрос, я попробовал применить его и он работает в Chrome 79 и Safari 13.0.3. Хоть это и выходит за рамки статьи, я всё же приведу здесь решение: