сворачивание кода visual studio code
Структуризация
Можно скрыть часть кода из представления, свернув область кода так, чтобы она отображалась со знаком «плюс» ( + ). Чтобы развернуть свернутую область, нужно щелкнуть знак «плюс». Если вы предпочитаете использовать клавиатуру, то можете нажать клавиши CTRL+M+M для свертывания и развертывания. Можно также свернуть область структуры, дважды щелкнув любую строку в области в поле структуры, которая появляется слева от кода. Содержимое свернутой области отображается в виде всплывающей подсказки при наведении указателя мыши на эту область.
Этот раздел относится к Visual Studio в Windows. Информацию о Visual Studio для Mac см. в статье Редактор исходного кода (Visual Studio для Mac).
Области в поле структуры также выделяются при наведении указателя мыши на поле. В некоторых конфигурациях цветов цвет выделения по умолчанию может показаться едва заметным. Его можно изменить, последовательно выбрав Сервис > Параметры > Среда > Шрифты и цвета > Свертываемая область.
При работе в структурированном коде можно развернуть нужные для работы разделы, свернуть их после работы, а затем перейти к другим разделам. Чтобы структура не отображалась, воспользуйтесь командой Прекратить показ структуры, чтобы удалить сведения о структурировании, не затрагивая базовый код.
Эти действия выполняются с помощью команд Отменить и Вернуть в меню Правка. Операции Копировать, Вырезать, Вставить и операции перетаскивания сохраняют сведения о структуре, но не состояние свертываемой области. Например, при копировании свернутой области операция Вставить вставит скопированный текст в виде развернутой области.
При изменении области структуры структурирование может быть утеряно. Например, операции удаления или поиска и замены могут удалить конец области.
Приведенные ниже команды находятся в подменю Правка > Структурирование.
Для определения областей текста, которые требуется развернуть или свернуть, можно также использовать пакет SDK для Visual Studio. См. Пошаговое руководство: структуризация.
Как свернуть разделы кода в Visual Studio Code для Windows
как свернуть или свернуть разделы кода в коде Visual Studio? Поддерживается ли эта функция?
13 ответов
эта функция была развернута и теперь реализована с версии VSCode 0.10.11 (см. эти примечания к выпуску). Доступны следующие сочетания клавиш:
раза складках сокровенной uncollapsed области на курсор:
развернуть разворачивает свернутую область на курсоре:
Сложите Все складывает весь регион в Редакторе:
Раскройте Все разворачивает все регионы в Редакторе:
начиная с версии кода Visual Studio 1.12.0, апрель 2017, см. Основное Редактирование > Складывание раздел в документах.
ключи по умолчанию:
Macs: используйте ⌘ вместо CTRL (спасибо Prajeet)
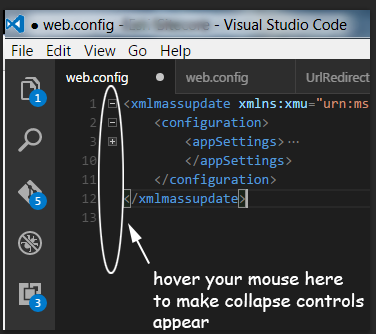
эта функция теперь доступна в стандартной сборке. чтобы сделать элементы управления collapse / expand, вам нужно щелкнуть мышью по области справа от номеров строк, как показано на этом скриншоте
ярлык по умолчанию для collapse / extend:
или перейти к комбинации клавиш.JSON и изменить, как вы хотите.
холодное складывание регионами прибыло с v1.17. складывание по регионам docs
TypeScript / JavaScript: //#регион и //#endregion и //регион и / / endregion
каждый язык также имеет фрагменты, доступные для маркеров. Введите » # » и вызовите завершение кода, чтобы увидеть их. Чтобы настроить маркеры региона для вашего языка, обратитесь к поставщику расширений языка.
изменить: v1.23 добавлено css/scss / меньше складывающихся областей кода:
теперь вы можете использовать / * #region / и / #endregion * / чтобы отметить область как складную в CSS/SCSS / Less. В SCSS / Less вы также можете использовать // #region и / / #endregion в качестве маркеров складывания.
вы должны добавить пользовательские настройки:
сворачивание теперь поддерживается в релиз 1.0
существуют новые действия сворачивания для сворачивания областей исходного кода на основе их уровень складывания.
есть действия, чтобы сложить уровень 1 ( Ctrl + K Ctrl + 1 ) до 5 уровня ( Ctrl + K Ctrl + 5 ). Развиваться, используйте Unfold All ( Ctrl + Shift + Alt + ] ).
действия сворачивания уровня не применяются к области, содержащей текущий курсор.
начиная с версии 1.3.1-17 июля 2016-Block Collaps намного удобнее.
The ( Ctrl + Shift + Alt + ] ) по-прежнему будет влиять на все блоки, закрывая один уровень. Каждое повторное использование закрывало еще один уровень. Этот ( Ctrl + Shift + Alt + [ ) работает в обратном направлении.
Ху Ра, блок коллапс, наконец, работает с пользой
эта функция теперь поддерживается, так как Код Visual Studio 1.17. Чтобы свернуть / свернуть блок кода, просто добавьте теги региона, такие как //#region my block name и //#endregion если кодирование в Typescript / Javascript. Пример:
на Mac это командная клавиша RHS ⌘ K не слева для команд сворачивания кода.
В противном случае левая клавиша командной строки удалит текущую строку ⌘ K
Я хотел бы, чтобы код мог обрабатывать:
прямо сейчас код просто игнорирует его и не свернет. Между тем N++ и PowerGUI справляются с этим просто отлично.
Update: я только что заметил обновление для vsCode. Это теперь поддерживается! Спасибо!!
Как свернуть разделы кода в Visual Studio Code для Windows?
Как мне свернуть или свернуть разделы кода в Visual Studio Code?
Эта функция поддерживается?
Fold складывает внутреннюю незакрепленную область у курсора:
Развернуть Развернуть свернутую область в курсоре:
Fold All сворачивает все регионы в редакторе:
Развернуть все Развернуть все регионы в редакторе:
Начиная с кода Visual Studio версии 1.12.0, апрель 2017 г., см. Раздел « Базовое редактирование»> «Складывание » в документации.
Ключи по умолчанию:
Mac: используйте ⌘ вместо CTRL (спасибо Prajeet)
Важно: если вы не видите свой язык в списке:
У каждого языка также есть фрагменты, доступные для маркеров. Введите «#» и вызовите завершение кода, чтобы увидеть их. Чтобы настроить региональные маркеры для вашего языка, обратитесь к поставщику языковых расширений.
Поэтому напечатайте # и затем Ctrl +, Space чтобы увидеть маркеры региона для любого языка.
Эта функция теперь доступна в стандартной сборке. Чтобы отобразить элементы управления свертыванием / развертыванием, необходимо навести курсор мыши на область справа от номеров строк, как показано на этом снимке экрана:
Вы должны добавить пользовательские настройки:
Сокращение / расширение по умолчанию:
Ctrl + Shift + [ : «Сложить»
Ctrl + Shift + Alt + [ : «Сложить все»
Ctrl + Shift + ] : «Развернуть»
Ctrl + Shift + Alt + ] : «Развернуть все»
Или перейдите в keybindings.json и измените, как хотите.
ctrl + k + 0 : Сложить все уровни (пространство имен, класс, метод, блок)
ctrl + k + 1 : namspace
ctrl + k + 3 : методы
ctrl + k + [ или ] : текущий блок курсора
ctrl + k + j : Развернуть
Свертывание теперь поддерживается в версии 1.0 :
Ярлыки сворачивания исходного кода
Есть новые действия свертывания, чтобы свернуть области исходного кода на основе их уровня сворачивания.
Есть действия, чтобы сбросить уровень 1 ( Ctrl + K Ctrl + 1 ) до уровня 5 ( Ctrl + K Ctrl + 5 ). Чтобы развернуть, используйте Развернуть все ( Ctrl + Shift + Alt + ] ).
Действия сворачивания уровня не применяются к области, содержащей текущий курсор.
У меня была проблема с поиском ] кнопки на моей клавиатуре (норвежская раскладка), и в моем случае это была Å кнопка. (Или две кнопки влево и одна вниз, начиная с кнопки возврата.)
С помощью JavaScript:
Начиная с версии 1.3.1 (2016-07-17), Block Collapse гораздо удобнее.
Любая строка, за которой следует строка с отступом, будет иметь символ «-», чтобы разрешить коллапс. Если блок свернут, он будет заменен символом «+», который откроет свернутый блок.
( Ctrl + Shift + Alt + ] ) Будет по-прежнему влиять на все блоки, закрывая один уровень. Каждое повторное использование закрывало еще один уровень. ( Ctrl + Shift + Alt + [ ) Работает противоположным образом.
Ура, развал блока наконец работает с пользой.
Здесь нет технических советов, только простые настройки предпочтений VsCode.
Мне всегда удавалось показывать элементы управления свертыванием кода в VsCode, перейдя в «Настройки» и выполнив поиск «сворачивание». Теперь просто выберите, чтобы всегда показывать эти элементы управления. Это работает с кодом Typescript и HTML-шаблонами в решении Angular 8, с которым я его тестировал.
Это было протестировано на VsCode Insiders 1.37.0, работающем в ОС Windows 10.
Выделенная подсветка
Сложенные диапазоны теперь легче обнаружить благодаря цвету фона для всех согнутых диапазонов.
Сложите выделение цветом Тема: Темный +
Эта функция контролируется настройкой editor.foldingHighlight, а цвет можно настроить с помощью редактора цветов.foldBackground.
Складные уточнения
Shift + Click на индикаторе сворачивания сначала складываются только внутренние диапазоны. Shift + Click снова (когда все внутренние диапазоны уже сложены) также свернет родительский элемент. Shift + Click опять все разворачивается.
При использовании команды Fold (kb ( editor.fold ))] в уже сложенном диапазоне будет свернут следующий развернутый родительский диапазон.
На Mac это командная клавиша RHS, а ⌘ K не левая для команд свертывания кода.
Я хотел бы, чтобы Visual Studio Code мог обрабатывать:
Прямо сейчас Visual Studio Code просто игнорирует это и не свернет его. Между тем Notepad ++ и PowerGUI справляются с этим просто отлично.
Обновление: я только что заметил обновление для кода Visual Studio. Это сейчас поддерживается!
Примечание. Эти сочетания клавиш работают только так, как ожидается, если вы редактируете файл keybindings.json.
Я не был доволен ярлыками по умолчанию, я хотел, чтобы они работали следующим образом:
Чтобы настроить это:
Уже есть пользовательские сочетания клавиш для сворачивания / разворачивания? Тогда вам нужно заменить их.
Как свернуть разделы кода в Visual Studio Code для Windows?
Как свернуть или свернуть разделы кода в Visual Studio Code?
Эта функция поддерживается?
19 ответов
Сворачивание развернуто и теперь реализовано в Visual Studio Code версия 0.10.11. Доступны следующие сочетания клавиш:
Сгиб сгибает самую внутреннюю несвернутую область на курсоре:
Развернуть : разворачивает свернутую область под курсором:
Развернуть все разворачивает все области в редакторе:
Или, если вы хотите удалить складывающиеся кнопки, чтобы освободить место:
(добавить в файл settings.json )
Я не был доволен ярлыками по умолчанию, я хотел, чтобы они работали следующим образом:
Чтобы настроить его:
У вас уже есть собственные сочетания клавиш для сворачивания / разворачивания? Тогда вам нужно будет их заменить.
Я бы хотел, чтобы Visual Studio Code мог обрабатывать:
Прямо сейчас Visual Studio Code просто игнорирует его и не свернет. Между тем, Notepad ++ и PowerGUI прекрасно справляются с этим.
Обновление: я только что заметил обновление для Visual Studio Code. Теперь это поддерживается!
Расширение VSCode: Fold Level, одно ключевое сгибание до уровня вы хотите.
Выделение свернутого диапазона
Свернутые диапазоны теперь легче обнаружить благодаря цвету фона для всех согнутых диапазонов.
Сложите цвет выделения Тема: Темный +
Эта функция управляется настройками editor.foldingHighlight, а цвет можно настроить с помощью color editor.foldBackground.
Уточнения складывания
Shift + Click на индикаторе складывания сначала складывает только внутреннюю диапазоны. Shift + Click снова (когда все внутренние диапазоны уже свернуты) также свернет родительский элемент. Shift + Click снова все разворачивает.
При использовании команды «Сложить» (kb ( editor.fold ))] на уже сложенном диапазон, следующий развернутый родительский диапазон будет свернут.
Эта функция теперь поддерживается, начиная с Visual Studio Code 1.17. Чтобы свернуть / свернуть блок кода, просто добавьте теги региона, такие как //#region my block name и //#endregion при кодировании на TypeScript / JavaScript.
Начиная с версии 1.3.1 (17.07.2016), Block Collapse стал намного удобнее.
Любая строка, за которой следует строка с отступом, будет иметь символ «-», позволяющий свернуть. Если блок свернут, он будет заменен знаком «+», который откроет свернутый блок.
( Ctrl + Shift + Alt + ] ) по-прежнему будет влиять на все блоки, закрывая один уровень. Каждое повторное использование закрывало еще один уровень. ( Ctrl + Shift + Alt + [ ) работает противоположным образом.
Ура, блокировка коллапса наконец-то работает с пользой.
Здесь нет технических советов, просто простая настройка предпочтений VsCode.
Мне удалось показать элементы управления сворачиванием кода всегда в VsCode, перейдя в «Настройки» и выполнив поиск по запросу «сворачивание». Теперь просто выберите, чтобы эти элементы управления всегда отображались. Это работает с кодом Typescript и HTML шаблонов в решении Angular 8, с которым я его тестировал.
Это было протестировано с помощью VsCode Insiders 1.37.0, работающего в ОС Windows 10.
С помощью JavaScript:
Сворачивание теперь поддерживается в версии 1.0:
Ярлыки сворачивания исходного кода
Есть новые действия сворачивания для сворачивания областей исходного кода в зависимости от их уровня сворачивания.
Есть действия для сворачивания с уровня 1 ( Ctrl + K Ctrl + 1 ) до уровня 5 ( Ctrl + K Ctrl + 5 ). Чтобы развернуть, используйте «Развернуть все» ( Ctrl + Shift + Alt + ] ).
Действия сворачивания уровня не применяются к области, содержащей текущий курсор.
ctrl + k + 0 : сложить все уровни (пространство имен, класс, метод, блок)
ctrl + k + 1 : пространство имен
ctrl + k + 3 : методы
ctrl + k + [ или ] : текущий блок курсора
ctrl + k + j : развернуть
Ярлыки по умолчанию для свертывания / расширения:
Ctrl + Shift + [ : «Сложить»
Ctrl + Shift + Alt + [ : «Свернуть все»
Ctrl + Shift + ] : «Развернуть»
Ctrl + Shift + Alt + ] : «Развернуть все»
Или зайдите в keybindings.json и измените как хотите.
Вам следует добавить пользовательские настройки:
Эта функция теперь доступна в стандартной сборке. Чтобы отобразить элементы управления свертыванием / развертыванием, вам нужно навести указатель мыши на область справа от номеров строк, как показано на этом снимке экрана:
Сворачивание кода по регионам появилось в версии 1.17. Документация по складыванию по регионам. И v1.19 и 1.23.
Важно: если вы не видите свой язык в списке:
На каждом языке также есть фрагменты для маркеров. Введите ‘#’ и вызовите автозавершение кода, чтобы увидеть их. Чтобы настроить маркеры региона для вашего языка, обратитесь к поставщику языковых расширений.
Начиная с Visual Studio Code версии 1.12.0, апрель 2017 г., см. Базовое редактирование> Складывание раздел в документации.
Ключи по умолчанию:
Mac: используйте ⌘ вместо CTRL (спасибо Prajeet)
Как свернуть разделы кода в Visual Studio Code для Windows?
Как мне свернуть или свернуть разделы кода в Visual Studio Code?
Эта функция поддерживается?
ОТВЕТЫ
Ответ 1
Свертывание развернуто и теперь реализуется начиная с версии 0.10.11 кода Visual Studio. Доступны следующие сочетания клавиш:
Fold складывает внутреннюю незакрепленную область у курсора:
Развернуть Развернуть свернутую область в курсоре:
Fold All сворачивает все регионы в редакторе:
Развернуть все Развернуть все регионы в редакторе:
Ответ 2
Начиная с кода Visual Studio версии 1.12.0, апрель 2017 г., см. Раздел » Основные операции редактирования> Складывание » в документации.
Ключи по умолчанию:
Mac: используйте ⌘ вместо CTRL (спасибо Prajeet)
Ответ 3
Свертывание кода по регионам пришло с v1.17. Сворачивание по регионам документации. И v1.19 и 1.23.
У каждого языка также есть фрагменты, доступные для маркеров. Введите «#» и вызовите завершение кода, чтобы увидеть их. Чтобы настроить региональные маркеры для вашего языка, обратитесь к поставщику языковых расширений.
v1.23 добавлены области CSS/SCSS/Less сворачивания кода:
v.1.36 добавлен шеллскрипт, см. [проблема с github: добавление маркеров свертывания шеллскрипта].4:
Ответ 4
Эта функция теперь доступна в стандартной сборке. Чтобы отобразить элементы управления свертыванием/развертыванием, необходимо навести курсор мыши на область справа от номеров строк, как показано на этом снимке экрана:
Ответ 5
Сокращение/расширение по умолчанию:
Ctrl + Shift + [ : «Сгиб»
Ctrl + Shift + Alt + [ : «Сложить все»
Ctrl + Shift + ] : «Развернуть»
Ctrl + Shift + Alt + ] : «Развернуть все»
Или перейдите в keybindings.json и измените, как хотите.
Ответ 6
Вы должны добавить пользовательские настройки:
Ответ 7
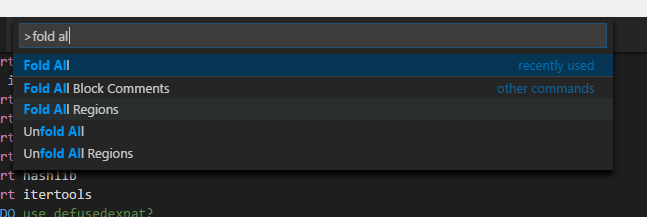
Если ни один из ярлыков не работает (как у меня), в качестве обходного пути вы также можете открыть палитру команд ( Ctrl + 3 или Вид → Палитра команд. ) и набрать в fold all :
Ответ 8
Свертывание теперь поддерживается в версии 1.0:
Ярлыки сворачивания исходного кода
Есть новые действия свертывания, чтобы свернуть области исходного кода на основе их уровня сворачивания.
Существуют действия для сворачивания уровня 1 ( Ctrl + K Ctrl + 1 ) до уровня 5 ( Ctrl + K Ctrl + 5 ). Чтобы развернуть, используйте «Развернуть все» ( Ctrl + Shift + Alt + ] ).
Действия сворачивания уровня не применяются к области, содержащей текущий курсор.
Ответ 9
Ctrl + K + 0: сложить все уровни (пространство имен, класс, метод, блок)
Ctrl + K + 1: пространство имен
Ctrl + K + [или]: текущий блок курсора
ctrl + k + j: развернуть
Ответ 10
С помощью JavaScript:
Ответ 11
Начиная с версии 1.3.1 (2016-07-17), Block Collapse намного удобнее.
Любая строка, за которой следует строка с отступом, будет иметь символ «-«, чтобы разрешить коллапс. Если блок свернут, он будет заменен символом «+», который откроет свернутый блок.
Функция ( Ctrl + Shift + Alt + ] ) по-прежнему влияет на все блоки, закрывая один уровень. Каждое повторное использование закрывало еще один уровень. ( Ctrl + Shift + Alt + [ ) работает противоположным образом.
Ура, развал блока наконец работает с пользой.
Ответ 12
Ответ 13
Эта функция теперь поддерживается, начиная с Visual Studio Code 1.17. Чтобы свернуть/свернуть блок кода, просто добавьте теги регионов, такие как //#region my block name и //#endregion если кодируете в TypeScript/JavaScript.
Ответ 14
Расширение VSCode: Fold Level, одно нажатие клавиши до нужного уровня.
Ответ 15
Здесь нет технических советов, только простые настройки предпочтений VsCode.
Мне всегда удавалось показывать элементы управления свертыванием кода в VsCode, перейдя в «Настройки» и выполнив поиск «сворачивание». Теперь просто выберите, чтобы всегда показывать эти элементы управления. Это работает с кодом Typescript и HTML-шаблонами в решении Angular 8, с которым я его тестировал.
Это было проверено на VsCode Insiders 1.37.0, работающем в ОС Windows 10.
Ответ 16
Я хотел бы, чтобы Visual Studio Code мог обрабатывать:
Прямо сейчас Visual Studio Code просто игнорирует это и не свернет его. Между тем Notepad++ и PowerGUI справляются с этим просто отлично.
Обновление: я только что заметил обновление для кода Visual Studio. Это сейчас поддерживается!
Ответ 17
В сборке Windows ярлык установлен на Alt + 0
Ответ 18
Вы просто добавляете начальный и конечный тег области, и содержимое становится доступным. Как,