сжать код в одну строку
Как сжать код HTML, CSS, JavaScript с помощью плагинов и без
Когда вы сжимаете файлы CSS, HTML и JavaScript на своем веб-сайте, то вы тем самым ускоряете его. И хотя, в данном случае, речь не идёт о глобальном ускорении сайта на WordPress, но хоть и немного, но скорость сайта за счет этого увеличивается.
Термин сжатие или, по другому, «минимизация» (Minify) — это процессы удаления ненужных символов в исходном коде.
Эти символы включают в себя пробелы, разрывы строк, комментарии и разделители блоков, которые полезны для нас, людей, но не нужны для машин.
Мы минимизируем файлы сайта, содержащие код CSS, HTML и JavaScript, и тогда, браузер посетителя будет читать их чуть быстрее.
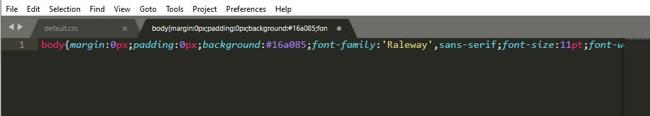
Вот пример того, как выглядит минимизация CSS.
Конечно, это всего лишь небольшой пример использования фрагмента кода CSS, но вы можете представить, сколько места это сэкономит при сжатии тысяч строк кода.
Итак, если вы хотите сделать это вручную, то технически это возможно. Но стоит сделать всего одну ошибку, и сайт может стать кривым.
И что самое плохо, не факт, что вы это сразу увидите (у посетителя может быть другое устройство, с другим разрешением и даже ориентацией экрана).
Поэтому, такую оптимизацию лучше сделать с помощью специальных сервисов.
Как сжать HTML, CSS и JavaScript с помощью онлайн-инструментов.
Общий принцип работы онлайн инструментом для сжатие просты и обычно включают следующие шаги:
В этом примере я использовал инструмент для минимизации кода с сайта minifycode.com. На этом сайте собраны инструменты сжатия кода сразу для всех трёх типов файлов: HTML, CSS, JavaScript.
Для начала, найдите и скопируйте нужные файлы и откройте его с помощью простого редактора (лучше всего использовать Блокнот или его аналоги, или специализированный софт для программистов, такой как Sublime Text. Программы наподобие Word, не пойдут).
После этого, выделите и скопируйте код. (Ctrl+A, Ctrl+C).
Перейдите на minifycode.com и откройте вкладку CSS minifier. Затем вставьте код CSS в поле ввода и нажмите кнопку «Minify CSS».
После того, как код будет готов, скопируйте его и вставьте обратно в свой текстовый редактор (только не забудьте перед этим удалить предыдущее содержимое файла).
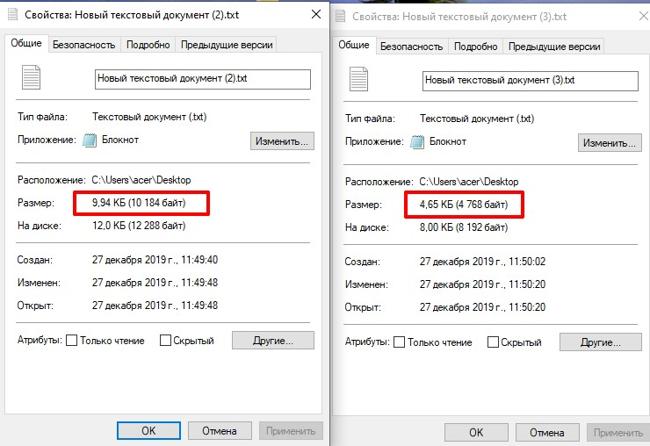
Вот и всё! Теперь загрузите обратно файл на хостинг, и ваш сайт станет чуточку быстрее. Вот какой результат получился у меня.
Точно также, нужно поступить и с файлами JavaScript, HTML.
Другие сайты для сжатия.
Есть и другие сервисы для сжатия. Вот основные из них.
Closure Compiler (только JS) — является частью Closure Tools, набора инструментов от разработчиков Google. Он позволяет минимизировать Javascript файл и имеет ряд других полезных опций. Вы можете загрузить Javascript, введя URL-адрес файла, а затем выбрать способ оптимизации и форматирования кода. Например, вы можете выбрать оптимизацию своего кода путем удаления пробелов, только если вы это заходите.
cssminifier.com и javascript-minifier.com (CSS и JS) — эти два мини-сжимателя просты в использовании. Просто вставьте свой код и затем нажмите кнопку Minify для вывода сжатого кода.
Все эти инструменты бесплатны и просты в использовании. Вы можете попробовать каждый из них, и сравнить степень их сжатия.
Сжатие файлов HTML, CSS и JavaScript с помощью плагинов WordPress.
Самый простой способ минимизировать ваши HTML, CSS и JavaScript файлы в WordPress — это использовать плагин. Это позволит автоматически оптимизировать файлы сайта для ускорения загрузки страницы с помощью нескольких нажатий кнопок.
Есть много плагинов, которые позволяют сжать код файлов, но я кратко упомяну только несколько самых известных.
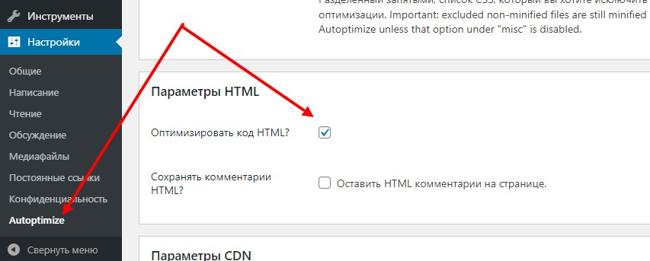
Autoptimize
Это, пожалуй, самый популярный плагин для минимизирования HTML, CSS и JavaScript. Он популярен, прост в использовании и полон мощных функций для улучшения производительности. Он может объединять скрипты, минимизировать и кэшировать код сайта. В качестве бонуса у вас есть дополнительные опции для оптимизации Google Fonts, изображений и многое другое.
Чтобы использовать Autoptimize, его нужно скачать, установить и активировать плагин из панели инструментов WordPress в разделе «Плагины» — «Добавить новый».
Теперь переходим к пунктам: Оптимизировать код JavaScript?,
Оптимизировать код CSS?, Оптимизировать код HTML? и выставляем соответствующие галочки.
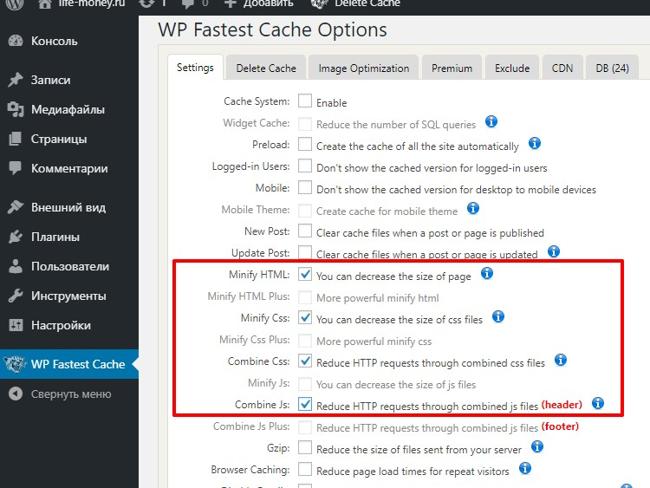
WP Fastest Cache
Это бесплатный плагин для кеширования WordPress, пользующийся огромной популярностью. Плагин выполняет различные оптимизации производительности, включая объединение и минимизацию файлов HTML, CSS и JavaScript для повышения производительности.
После того, как плагин установлен, просто перейдите на вкладку WP Fastest Cache на боковой панели управления сайтом WordPress Dashboard. На вкладке настроек вы найдете опции для объединения и минимизации файлов HTML и CSS. Хотя минимизация JavaScript доступна только в профессиональной версии.
И не забудьте нажать кнопку Submit, для того, чтобы применить новые настройки.
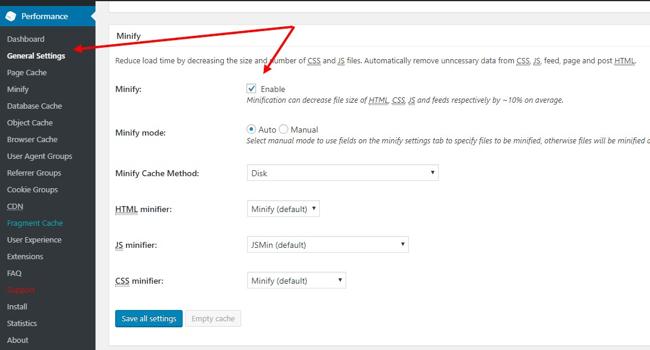
W3 Total Cache
Это еще один популярный плагин для ускорения сайта. И здесь, для сжатия файлов HTML, CSS и JavaScript нужно выставить всего одну галочку.
Заключение.
Если вам нужно чтобы ваш сайт быстрее загружался, и как следствие, занимал более высокие позиции в поиске, то вам нужно сжать HTML, CSS и Javascript.
И хотя они не дают прям совсем мощного прироста скорости, но прирост есть. А если учесть, насколько это просто сделать, то это нужно сделать.
С любым доступным онлайн-инструментом вы можете легко минимизировать свой код для любого веб-сайта. А для пользователей WordPress есть несколько мощных плагинов, позволяющих автоматически минимизировать эти файлы в несколько щелчков мыши.
Вышеперечисленные плагины – это, лишь некоторые из лучших плагинов, которые позволяют ускорить сайт. На самом деле, у вас уже может быть установлен плагин для ускорения, в котором уже есть своя функция по сжатию файлов.
Например, многие плагины для кэширования включают параметр минимизации. Я надеюсь, что эта статья обратит ваше внимание на этот способ, и ваш сайт станет чуточку быстрее.
Ну а если у вас остались еще вопросы, то задавайте их в разделе с комментариями
Сжать код в одну строку
Здравствуйте, интересно было бы узнать плюсы и минусы размещения HTML-кода в одну строку (как у Яндекса, например) и влияние этого фактора на поисковую оптимизацию ресурса.
Буду благодарен за ссылки на какие-либо статьи по теме.
2 байта :)) при уменьшении нагрузки на сервак при генерации страницы (в масштабах яши это оправдано, для обычных сайтов сомневаюсь).
Минусов кажется нет, о влиянии на SEO показатели тоже ничего не нашел.
Лучше GZIP и сжатие CSS\JS настроить, тогда выигрыш будет ощутимым, а не копеечным.
Покурить мануалы можно тут
Представим что я робот гугла. Иду я такой по сети и вижу сайт с HTML в одну строку, иду дальше и вижу на сайт подобной тематики (сайт-конкурент предыдущего) с построчно отформатированным HTML кодом.
Мои действия касательно ранжирования этих ресурсов:
а) дать + ресурсу с HTML в одну строку;
б) дать + ресурсу с построчно отформатированым HTML;
в) проигнорировать способ разметки страницы и не учитывать этот фактор.
никакого + к ранжированию это не даёт.
Вообще, новички, вот что:
Вы слишком заморачиваетесь на тему мелочей. Кто-то количество тегов strong высчитывает, кто-то код в одну строчку мурыжит (чтобы потом редактировать через одно место), кто-то всерьез заморачивается на тему количества символов в тексте. Это забавно.
Вы за деревьями леса не видите. Не парьтесь из-за всякой фигни. Интернет, он резиновый. А поисковик все равно вашу страничку отранжирует не так как вам хочется, а относительно релевантности запросов пользователей. Поэтому учитесь понимать пользователей, тех самых которые буквы в поисковую строку поисковиков набивают. Как только вы поймете, что они хотят, у вас всё сразу станет получаться.
Вы слишком заморачиваетесь на тему мелочей. Кто-то количество тегов strong высчитывает, кто-то код в одну строчку мурыжит (чтобы потом редактировать через одно место), кто-то всерьез заморачивается на тему количества символов в тексте. Это забавно.
Вы за деревьями леса не видите. Не парьтесь из-за всякой фигни. Интернет, он резиновый. А поисковик все равно вашу страничку отранжирует не так как вам хочется, а относительно релевантности запросов пользователей. Поэтому учитесь понимать пользователей, тех самых которые буквы в поисковую строку поисковиков набивают. Как только вы поймете, что они хотят, у вас всё сразу станет получаться.
Согласен на все 100% этому уделить внимание прежде всего, по поводу сжатия кода раньше замарочивался с ним (прогонял через специальный софт для сжатия кода и тд) каких то ощутимых плюсов не замечал. Замечал только один большой минус, это то что когда приходится что то отредактировать в шаблоне то приходится долго искать нужный код.
Хотя до сих пор грешу излишней краткостью кода, задаю короткие названия класов и id, пишу правила в css для каждого тега и тд. в одну строку (мне так уже удобнее).
Но когда работаю в команде это опять же минус для тех кто дальше будет работать с этим кодом
Так что минусов больше чем плюсов в этом помоему.
Главное не засорять код и все выносить в css (причем научится это делать продуманно) вот где правильное решение которое будет выгодно всем.
Amidala:
Представим что я робот гугла. Иду я такой по сети и вижу сайт с HTML в одну строку, иду дальше и вижу на сайт подобной тематики (сайт-конкурент предыдущего) с построчно отформатированным HTML кодом.
Мои действия касательно ранжирования этих ресурсов:
а) дать + ресурсу с HTML в одну строку;
б) дать + ресурсу с построчно отформатированым HTML;
в) проигнорировать способ разметки страницы и не учитывать этот фактор.
Однако предполагаю, что реальный робот Гугла (да и другой поисковой системы) поступит по варианту «в» :p.
Форум
Справочник
Сжатие Javascript и CSS
При сжатии javascript, как и HTML/CSS, используется GZIP на сервере: mod_deflate в apache/nginx, mod_deflate/mod_compress в lighttpd.
Минификация javascript убирает лишние символы из исходника и хитрыми способами уменьшает его размер. При хорошем сжатии обычно происходит обфускация, т.е имена переменных заменяются на более короткие там, где это возможно, в результате скрипт становится непонятным.
YUI Compressor
Рекомендация номер один. YUI Compressor(страница)
использует парсер javascript, написанный на языке java, который называется Rhino.
Патченный Rhino сжимает за счет двух основных операций:
Чтобы его использовать, нужны такие компоненты:
Запуск
Сжать файл myfile.js в myfile-min.js:
Также есть ряд полезных опций, о которых Вы узнаете, запустив:
Компрессор также умеет сжимать CSS, вставлять переносы строк после каждой точки с запятой, или каждые NN символов, и т.д.
Важно: при сжатии, в целях безопасности, YUICompressor не будет сжимать локальные переменные во всех областях видимости, связанных с вызовами with и eval. Поэтому использовать эти конструкции не рекомендуется.
Packer
Можно использовать для обфускации javascript, для сжатия не рекомендуется.
Утилита Packer доступна на нескольких языках программирования по адресу http://dean.edwards.name/download/#packer.
Можно поиграть с реализацией packer на javascript по адресу http://dean.edwards.name/packer/.
Пример и принцип работы
Packer делает следующее:
Например, напустим PHP-версию на скрипт:
Результат сжатия (все в одну строку):
При загрузке javascript разжатие осуществляется автоматически запуском eval.
Это означает, что нагрузка по разархивации ложится на javascript.
Есть мнения (new.com: http://www.clientcide.com/best-practices/optimization/dean-edwards-packer-compression-tool/ ), что это может привести к неоправданным тормозам на разархивацию вместо загрузки.
Тем более, что JS-файл кешируется, и при последующих заходах на страницу браузер будет снова и снова разархивировать один и тот же javascript-файл.
Резюме по Packer
Packer имеет смысл использовать для сжатия javascript в двух случаях:
В остальных случаях можно обойтись YUI Compressor как для Javascript так и для CSS.
Update: статистика по сжатию jQuery.js
Версия jQuery: 1.3.2. Это для примера, с тем же успехом можно было взять и другую ветку.
Почти все современные браузеры принимают от сервера gzip’ованные скрипты.
| jquery-1.3.2.js | 120763 |
| jquery-1.3.2.js.gz | 35361 |
| jquery-1.3.2.min.js | 57254 |
| jquery-1.3.2.min.js.gz | 19716 |
| jquery-1.3.2.pack.js | 41025 |
| jquery-1.3.2.pack.js.gz | 20274 |
Из таблицы видно, что наилучший результат достигается после минификации с последующим gzip (jquery-1.3.2.min.js.gz).
Итак, лучший метод сжатия выбран как в теории и проверен на практике. Это минификация скрипта. А gzip пусть делает сервер.
UPDATE: Google Closure Compiler
На текущий момент наилучшим способом сжать javascript является использование Google Closure Compiler.
Этот инструмент заслужил отдельный цикл статей: Google Closure Compiler в деталях.
Соответственно, рекомендация: Google Closure Compiler + GZIP. Причины те же.
HTML Compressor уменьшит размер HTML, CSS, JS, PHP, Smarty кода
С удовольствием представляю сервис HTML Compressor с одноименным адресом https://htmlcompressor.com тем, кто с ним еще не знаком, с этим удобным и бесплатным онлайн инструментом. Заметьте, с безопасным соединением, что сейчас очень важно (если на вашем сайте пока обычный протокол, но вы планируете подключить безопасный, вам может пригодиться статья «Установка SSL-сертификата«). Итак, с помощью онлайн инструментов можно сделать компактными файлы JS, CSS, HTML и Smarty. HTML Compressor удалит в коде все лишние символы и пробелы, разберется с переносами строк, которые нужны разработчикам, но мешают при загрузке сайта.
В поле слева можно вставить скопированный код или перетащить файл целиком, и он откроется в окне.
С правой стороны выбираем тип кода, который нужно обработать, в том числе и смешанный.
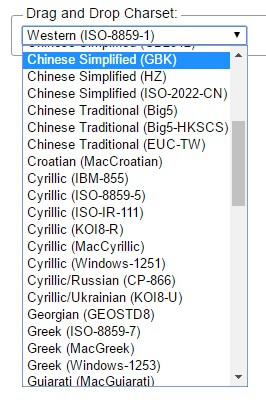
Здесь же есть возможность выбора языка. В случае, если мы сжимаем внутреннюю страницу сайта с текстом на русском языке, выбираем кириллицу (Cyrillic), и тогда слова не превратятся в абракадабру.
Обратите внимание на верхний скриншот: в интерфейсе онлайн программы HTML compressor 4 вкладки: исходный код, сжатый, ошибки и сообщения. В целях безопасности данные удаляются каждый час.
Порядок действий на HTML Compressor
Хочу предупредить: статья рассчитана на новичков в web-программировании, поэтому если ее прочитают спецы и захотят внести исправления в информацию или дополнить, буду благодарна! Сервис мне очень понравился, пока попробовала сжать несколько типов файлов.
Здесь же есть инструменты для вебмастера, где можно проверить корректность кода, но мне привычнее и удобнее пользоваться программой notepad++. Кстати, если в коде есть комментарии, обратите внимание, не стерты ли они. Нужные можно скопировать из исходного кода и перенести в новый.
Провела эксперимент. Валидатору не нравилось выражение “role=banner” (свойство, которое не применяется, и его можно было просто удалить). Сервис убрал кавычки. Теперь очередь за вами, если есть желание облегчить сайт или, для кого это актуально, высвободить место на хостинге.
Сжать код в одну строку
При разработке код всегда отформатирован разными сдвигами отступами, а так же имеет комментарии. То есть для его читабельности.
Есть ли какие-то онлайн ресурсы или другие варианты, чтобы отформатированный код с комментариями преобразовать в одну строку, удалив комментарии и ненужные пробелы/отступы?
Смысл? На скорость исполнения это не влияет.
Ищется похожее на такое:
Все это ерунда, как бы ты HTML\JS не хотел бы сделать менее читабельным, всегда найдутся средства которые сделают обратное. Открой те же инструменты разработчика в Opera. Там HTML всегда ровный в независимости от исходного состояния.
а делается все одной preg_replace буфера вывода.
DiAksID:
а делается все одной preg_replace буфера вывода.
Ну это грубо. Как в таком случае определить единичные пробелы которые лишние. Может у меня в тексте на странице есть единичные пробелы и я их всех удалю. Где >=2 впринципе можн и так.
К тому же что делать с комментариям.
Qest:
Ну это грубо. Как в таком случае определить единичные пробелы которые лишние. Может у меня в тексте на странице есть единичные пробелы и я их всех удалю. Где >=2 впринципе можн и так.
К тому же что делать с комментариям.
всё можно сделать, хотя и не одним, а последовательность 3-х/4-х preg_replace. аккуратно и так как нужно кодеру: и форматированные участки можно защитить от изменения, а уж комменты всех видов вырезаются вообще без проблем (вопрос о них, мягко говоря, выглядит смешно).
ЗЫ: времени на то что бы включить мозг и отладить этот простенький алгоритм нужно значительно меньше чем дождаться здесь «подарка». хотя каждому своё.
DiAksID:
всё можно сделать, хотя и не одним, а последовательность 3-х/4-х preg_replace. аккуратно и так как нужно кодеру: и форматированные участки можно защитить от изменения, а уж комменты всех видов вырезаются вообще без проблем (вопрос о них, мягко говоря, выглядит смешно).
ЗЫ: времени на то что бы включить мозг и отладить этот простенький алгоритм нужно значительно меньше чем дождаться здесь «подарка». хотя каждому своё.
Ну конечно, как у вас все просто. Раз два и все. Тут куча разных мелочей и факторов, к примеру код может быть смешанным, в одном файле и php и js и html. В Js к примеру в конце строки не обязательно ставить ;, а если в одну строку то должно быть. Не говоря уже о единичных пробелах. И если у тебя 100 файлов, я неделю буду их вручную делать так.
Конечно можно написать код который это будет делать, но зачем изобретать велосипед если возможно кто-то его уже написал.
ёпрст 😂 ппц аргументы. смешной парень.
DiAksID, господи, да откуда ж вас столько берется псевдогениев которые все знают. minify работает с JS и CSS файлами только, а речь идет по крайней мере о html,css,js,php как одно целое, следовательно не решает проблемы описанной выше (если код смешанный)
я же предупреждал, что включить мозжечок придётся 🙅 не зря, видимо. все скрипты там есть, где и как подключить их к обработке буфера вывода выясняйте сами.