тильда добавить код в head
Размещение кодов в блоках head и body
На некоторых сайтах для размещения различных кодов (счетчиков, информеров, пикеслей ретаргетинга, кодов Google Analytics и Яндекс.Метрики и т.д.) предусмотрены отдельные блоки для вставки.
Данные блоки позволяют буквально в несколько кликов вставить нужный код, без правки шаблонов сайта.
Рассмотрим, как они работают.
Шаг 1
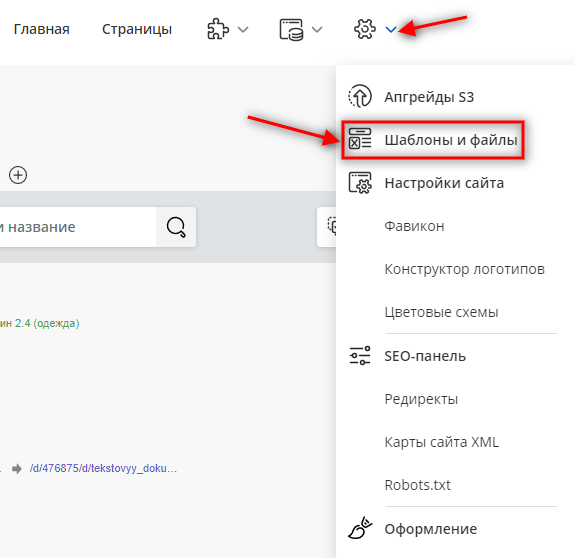
Раскройте меню «Настройки» и перейдите к пункту «Настройки сайта».
Шаг 2
На открывшейся странице в разделе «Блоки сайта» слева вы сможете найти блоки «Блок с кодом head» и «Блок с кодом body».
Обратите внимание!
Шаг 3
Теперь, если вам необходимо вставить какой-либо код в тег head, просто нажмите на данный блок в списке, вставьте в открывшемся окне код и сохраните изменения (аналогично с тегом body).
Примеры:
У меня в «Настройках сайта» нет таких блоков. Что делать?
Не все сайты предусматривают описанные выше блоки. Если у вас в системе управления их нет, то вставить код вы можете следующим образом:
В открывшемся списке шаблонов выберите шаблон «Главная.Верх»;
yashaka / how-to-add-markdown-to-tilda-page-ru.md
Как добавить markdown в tilda
1 В head страницы добавляем:
Можно добавить в head всех страниц через редактирование секции «Вставка кода в head» которая находится по пути: Мои сайты> Мой сайт>Настройки сайта>Еще>HTML-КОД ДЛЯ ВСТАВКИ ВНУТРЬ HEAD или по прямой ссылке: https://tilda.cc/projects/editheadcode/?projectid=АЙДИ_ТВОЕГО_ПРОЕКТА
2 Добавляем html-block на страницу.
либо с текстом в markdown:
либо с ссылкой на markdown файл на внешнем ресурсе:
Markdown файлы удобно хранить на github.com, либо в проекте/репозитории либо в гистах.
Если нужно скрыть файл от публичного доступа, то можно создать приватный репозиторий, положить туда файл, открыть его, и кликнуть по кнопке RAW и из аддрессной строки скопировать ссылку с токеном для доступа, ну и вставить ее в src=»https://gist.github.com/yashaka/» для тега 😉
Принцип работы тот же что и с официальной версией. Отличие в установке кода в секцию «Вставка кода в head»:
или более полный пример с дополнительными настройками:
Рендеринг содержания на основе оглавлений в статье по маркеру [TOC]
Просто добавь в любом месте статьи на markdown [TOC] и в результате он превратится в список оглавлений встречающихся в статье со ссылками соответственно.
Настройка отступов в TOC в пикселях
По умолчанию, если не прописать – будет равно 40
Настройка якорей (айдишников) в оглавлениях
По умолвчанию все айди в оглавлениях, по которым потом можно ссылаться на эти оглавления через [текст оглавления](#id-оглавления) – будут мелким шрифвтом. Что бы это отключить используется в конфиге опция: anchorIdsToLowerCase: false
Кастомизация ссылок на оглавления через
Допустим у нас есть оглавление в маркдаун:
И мы хотим сослаться на него из другого раздела:
В таком случае нам нужно указать как ссылку на идентификатор (id) c «текстом оглавления мелким шрифтом с дефисами вместо любого символа который не является валидной частью слова».
Часто удобней, самому указать значение этого «айди», и это можно сделать так:
Установка базового URL для статей (baseUrl)
Допустим мы хотим отобразить на нашем сайте на тильда – документацию к библиотеке SelenideJs. Доки живут по адресу: https://github.com/KnowledgeExpert/selenidejs/tree/master/docs
Там сейчас три статьи с документацией в формате markdown:
Если мы хотим добавить их на сайт с тильдой, нам придется использовать прямые ссылки на них соответственно:
то есть создать на тильда-странице (или страницах) html-блоки с полными длиннющими адрессами:
Так много кода будет сложней поддерживать. Если что-то поменяется и наши доку переедут на другой адрес, придется редактировать все блоки.
Это решается добавлением в секцию «Вставка кода в head» следующего:
Теперь можно оставить только:
В качестве исключения из общего правила, «полный URL» для определенный статей, все еще будет работать. То есть, либо вставляем «краткую относительную ссылку», либо «полную абсолютную ссылку».
Где лучше сохранять исходные файлы в Markdown, чтобы потом их рендерить на tilda?
Гид по SEO: продвижение сайта
В Настройках сайта → SEO можно добавить сайт в поисковые системы Яндекс и Google, увидеть ошибки, влияющие на индексацию сайта, а также протестировать сайт на соответствие основным рекомендациям от поисковых систем, настроить редиректы страниц, загрузить иконки для браузера (фавикон), настроить https.
Настройки сайта → SEO
Укажите на странице тег H1 для самого важного заголовка.
Заголовок, обозначенный тегом H1, имеет наибольшую значимость для поисковых систем. Его рекомендуется размещать в верхней части страницы. Задать тег можно в настройках любого блока, где есть заголовок.
Альтернативный текст (тег alt) показывается на месте изображения, если само изображение не видно (например, в момент загрузки при медленном соединении).
Кроме этого, поисковые системы воспринимают альтернативный текст как ключевые слова и учитывают их при индексации. Напишите текст таким образом, чтобы он был релевантен содержанию сайта в целом и отражал содержание картинки.
Чтобы задать понятный адрес страницы, откройте настройки страницы и укажите адрес.
Человекопонятный URL — URL-путь, состоящий из понятных слов, вместо системного адреса. Например, вместо /page4652188.html нужно указать /about. Такие адреса удобны для пользователей и помогают предположить содержание страницы.
В итоге ваш адрес страницы с ЧПУ будет выглядеть так: http://mysite.com/about
Фавикон — значок веб-сайта или страницы. Отображается в браузере перед названием страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса.
Чтобы поменять иконку, которая отображается на вкладке браузера, перейдите в Настройки сайта → SEO → Favicon.
Если одно и то же содержание расположено на страницах с разными адресами, одна из страниц должна быть канонической, то есть содержать тег rеl=»canonical». Для поисковых систем это будет сигналом, что эту страницу нужно учитывать в поиске, а дублирующую страницу не нужно.
У любого сайта, сделанного на Тильде, есть служебный адрес вида http://project12345255.tilda.ws. Когда вы подключаете собственный домен (http://mysite.ru) и публикуете все страницы, то адрес с вашим доменом автоматически становится основным (ему присваивается атрибут rеl=»canonical»). Страница со служебным адресом по-прежнему открывается в браузере, но поисковые системы ее игнорируют, так как канонической является страница с подключенным доменом.
Дополнительно ничего делать не нужно.
Информация только для SEO специалистов: отредактировать канонический адрес страницы можно в Настройках страницы → SEO → Отображение в поисковой выдаче → Задать специальные мета-данные → Каноническая ссылка на страницу.
Если ваша страница открывается по адресу https://mysite.com и http://mysite.com, для поисковых систем это две разные страницы с одинаковым содержанием. Это может снижать рейтинг страницы в выдаче.
Если вы настроили https, сделайте переадресацию со страницы c префиксом http на страницу с https. Настройки сайта → SEO → Редиректы для www и https.
Если страница открывается по адресу http://mysite.com и http://www.mysite.com, для поисковых систем это две разные страницы с одинаковым содержанием. Это может снижать рейтинг страницы в выдаче.
Если вы добавили субдомен www, сделайте переадресацию со страницы без www на страницу с www. Настройки сайта → SEO → Редиректы для www и https.
Продвижение сайта на Tilda
CMS Tilda относится к числу SEO-friendly платформ, которая предоставляет условия для настройки оптимизации сайта. В большинстве случаев это не так практично, как в WordPress, OpenCart и других различных CMS, но выполнимо.
Чем хорош конструктор?
Сайты, разработанные на Tilda, успешно проходят индексацию поисковыми ботами благодаря удобному размещению блоков на странице, за счет чего код логичный, доступный и исключает наличие мусорных записей. Помимо этого и дополнительных плюсов в виде адаптивности под все устройства, высокой скорости загрузки и т. д., присутствует возможность повысить позиции в поисковой выдаче при помощи технической настройки сайта.
Ниже представлен чек-лист из основных пунктов по оптимизации сайта на конструкторе Tilda. При его составлении мы руководствовались рекомендациями, опубликованными в официальном справочном центре Tilda, а также собственным опытом.
Метаданные Title и Description
Метаданные – это основные сведения о странице, которые отображаются в сниппете поисковой системы. Оптимизация данного пункта оказывает достаточно большое влияние на позиции и ранжирование сайта в поисковой выдаче.
Стоит обратить внимание, что по умолчанию сниппет сайтов на CMS Tilda формируется из сведений, заданных в Настройках страницы → Главное.
Обозначения в Tilda:
Для добавления оптимизированных метаданных Title и Description страницы и более точного представления в поисковой выдаче необходимо добавить метаданные на вкладке «Facebook и SEO».
Оптимизация под социальные сети
Tilda имеет особое преимущество, которое состоит в возможности добавления метаописания для соцсетей и поисковой выдачи по отдельности. Во вкладке «Facebook and SEO» каждой страницы присутствует возможность управления представлением ссылки в соцсетях. Это полезная функция для просмотра отображения URL при взаимодействии пользователя со ссылкой в социальных сетях. Также реализована возможность добавить конкретное изображение во вкладке «Бейджик». В противном случае будет использоваться первая картинка со страницы. Требование к размеру изображения – 1200х630 px.
Заголовки
Самый важный тег страницы – H1 – должен быть расположен как можно выше в контенте, быть в единственном числе на странице и отображать самую важную ключевую фразу. Подзаголовки H2-H3 менее значимые для SEO, но они необходимы для структурированного оформления объемных материалов (лонгридов) или посадочных страниц с наличием немалого количества блоков. Изменить заголовки H1-H6 можно в настройках блока страницы.
Настройка ЧПУ
Человекопонятный URL – это логичный адрес страницы с отсутствием нечитаемых символов, наличием практично построенной структуры для удобства пользователя и ориентированности поискового бота.
Для назначения ЧПУ необходимо перейти в настройки страницы и добавить оптимизированный, читаемый для посетителей и роботов адрес.
Канонический адрес
При наличии идентичного или схожего контента выберите предпочтительный для индексации URL и присвойте ему атрибут rel=“canonical”.
Тег каноникал для необходимой страницы размещается в разделе с метатегами: Настройки страницы → Fаcebook & SEO → Отображение в поисковой выдаче → Задать специальные meta-данные → Каноническая ссылка на страницу.
Robots.txt
Основная задача файла Robots.txt – управлять поведением поискового бота при помощи прописанных правил и директив. Ознакомиться с содержимым файла можно по соответствующей ссылке на сайте: https://site.ru/robots.txt.
В данной CMS нельзя настраивать Robots.txt своими руками, но есть возможность задавать значения внутри CMS. В случае необходимости закрытия страницы от посещения робота и попадания в индекс перейдите в Настройки страницы → Fаcebook and SEO → Задать специальные meta-данные и выберите пункт для ограничения индексирования страницы.
При необходимости скрыть от попадания в индекс весь сайт перейдите в Настройки сайта → SEO и выберите «Запретить поисковикам индексировать сайт».
Sitemap.xml
Sitemap.xml – это документ со служебной информацией, который помогает роботам ориентироваться на сайте и эффективно его индексировать.
В CMS Tilda генерация файла Sitemap.xml происходит автоматически. Но можно задать приоритет для индексации и расположения в карте сайта для каждой страницы отдельно в настройках. По умолчанию приоритет для всех страниц 10. Наиболее высоким приоритетом является 1, что разместит страницу первой в карте сайта.
Страница ошибки 404
Оптимизированный сайт должен иметь корректную страницу ошибки. Ее нужно грамотно оформить и сделать понятной для посетителя, иначе он сразу покинет сайт.
Для разработки Error Page необходимо создать и опубликовать новую, соответствующе оформленную страницу. После этого перейти в Настройки сайта → Еще → Страница 404, выбрать созданную страницу, сохранить и повторно опубликовать весь сайт.
Веб-аналитика
Google Analytics, Яндекс.Метрика и Google Tag Manager подключаются легко – необходимо авторизоваться в аккаунте сервиса из личного кабинета на Тильде и предоставить разрешение на доступ по такому пути: Настройки сайта → Аналитика. После этого необходимо сохранить и опубликовать все страницы.
Важно: при подключении Яндекс.Метрики не используйте внедрение счетчика через HTML-код. Это значительно снизит скорость загрузки сайта – до 25%!
Яндекс.Вебмастер и Google Search Console подключаются также в пару кликов.
При переходе в Настройки сайта → SEO необходимо вставить скопированный тег HTML в соответствующее поле, сохранить настройки и повторно опубликовать весь сайт.
Оптимизация изображений
С помощью добавления атрибута alt выполняется оптимизация графических элементов на странице – изображений. Как правило, он состоит из нескольких слов, которые считывает поисковый робот при индексации страницы. При отключенной функции поддержки графики или плохой скорости загрузки страницы вместо иллюстрации будет выводиться содержимое тега alt.
Для добавления alt перейдите на необходимую страницу и найдите блок с изображением. Потом нажмите на кнопку «Контент» и кликните на 3 точки во всплывшем окне. Далее в пoле «SEO: альт-тeкст для изображeний» пропишите необходимую информацию.
Важно: не используйте атрибут alt для описания фонового изображения сайта.
Необходимо уделить максимальное внимание оптимизации изображений на сайте. Картинки должны быть легкими (не более 300 кб, идеально – до 100 кб), так как это минимальный объем при оптимальном качестве отображения. Преимуществом Tilda является автоматическое уменьшение до 1680 пикселей в ширину при добавлении очень больших фото. Но для сохранения хорошего качества изображений, оптимизации веса, быстрой загрузки и лучшей индексации поисковиками, возможно, потребуется воспользоваться дополнительными ресурсами.
Бонус: бесплатный и удобный сервис для сжатия изображений тут.
Добавление favicon
Favicon является небольшой иконкой (мини-логотипом) сайта с отображением на любой вкладке браузера для идентификации сайта.
Для добавления фавикон нужно перейти в Настройки сайта → SEO → Favicon.
301 редирект
301 редирект является переадресацией, служащей для перенаправления пользователей на другой URL, отличающийся от запрошенного первоначально.
В CMS Tilda процесс настройки редиректов 301 максимально упрощен. Необходимо перейти в Настройки сайта → SEO → Редиректы страниц (code 301).
Необходимо указать старый и новый адрес URL:
Также при необходимости есть возможность настроить редирект для всего каталога.
Для изменения раздела /katalog/ на /dress/, необходимо прописать в поле «Старый адрес страницы» /katalog/*. После этого страницы вида /katalog/1, /katalog/2 и т. д. станут выглядеть таким образом: /dress/1, /dress/2 и пр.
Важно: в конце адреса страницы должен отсутствовать слеш «/».
Настройка домена
Все сайты должны быть доступны по единому URL и перенаправлять при помощи редиректа с других возможных вариантов набора. Такие действия целесообразны для предотвращения появления дублей URL в выдаче.
Существует всего два редиректа для обязательной настройки сайта: «www» и «без www», «http» и «https». В случае доступности сайта по адресу http://test.ua и http://www.test.ua поисковик расценит это как разные страницы с одинаковым содержимым.
Необходимо определить приоритетную версию сайта с www или без www и настроить переадресацию в разделе Настройки сайта → SEO → Редиректы для www и https.
Там же, в настройках, необходимо выбрать сайт с https:// или http:// для подключения безопасного протокола. Напоминаем, что наличие подключенного протокола https:// – один из основных факторов доверия пользователя и крайне необходимо для сохранения безопасности данных в сети.
Хлебные крошки
Хлебные крошки – один из механизмов навигации по сайту, ведущий с главной страницы и заканчивающийся на странице пребывания пользователя. Реализовать цепь навигации нужно почти любому информационному сайту, а особенно – интернет-магазину.
Навигационный блок «Хлебные крошки» присутствует для каждой страницы отдельно в категории Меню → МЕ 605.
Дополнительные возможности
Добавление HTML-кода в Head страницы
CMS Tilda предоставляет возможность добавлять HTML-код в соответствующем разделе в настройках каждой страницы, например для формирования сниппета с помощью микроразметки. Настроить отображение сниппета можно на ресурсе Schema.org. На выходе мы получаем кусок кода, который размещаем на каждой странице сайта. Данная функция доступна во вкладке Настройка страницы → Дополнительно.
Существует возможность добавить HTMl-код для каждой страницы, то есть для всего сайта в разделе Настройка сайта → Еще, там выберите «Редактировать код».
Подключение API карт Google и «Яндекс»
При необходимости подключения интерактивной карты на сайт, чтобы посетителям было удобнее вас найти, нужно добавить специальный код Google или «Яндекс». Полученный код прописываем в разделе Настройка сайта → Еще. Подробная информация о получении кода находится в справочных материалах Google и «Яндекс».
SEO-рекомендации
Данная функция является встроенным аналогом Яндекс.Вебмастер / Google Search Console, который расположен в разделе Настройки сайта → SEO.
Здесь размещены советы для каждой страницы сайта. Данные рекомендации будут полезны для новичка в области оптимизации.
Встроенная статистика
CMS имеет собственную встроенную статистику в разделе Настройки сайта → Аналитика.
В любое время есть возможность перейти к базовым отчетам по количеству посетителей сайта, URL взаимодействий и другое. Изначально отображаются данные текущего месяца с интервалом по дням. Присутствует возможность рассмотреть отчет с месячным интервалом за год. Встроенная статистика начинает подготавливаться с начала публикации страницы.
А стоит ли?
Каждый бизнес уникален, исходя из чего продвижение сайтов на конструкторе Tilda может быть довольно продуктивным. Данная платформа отлично подходит для тех, у кого еще нет сайта, либо ресурсам с простым функционалом. Это могут быть различные контент-ориентированные проекты – лонгриды, лендинги, сайты-визитки, блоги, промосайты, небольшие каталоги, сайты-портфолио и т. д.
Сильные стороны конструктора Tilda:
Поэтому платформа очень даже неплоха как для конструктора и достойна быть в списке претендентов при выборе CMS для своего сайта с последующей оптимизацией под поисковые системы.
Коды для сайтов на платформе Тильда
Градиентные кнопки для сайтов на платформе Тильда
Данную модификацию я использую на сайтах, которые имеют определённую стилистику и заказчики хотят видеть градиентные кнопки. В тильде нет стандартной настройки, что бы сделать такую кнопку. Поэтому я использовал код, который беру с сайта michailozdemir.dev
Тут нам достаточно зайти на страницу, вставить нужные цвета, здесь же посмотреть как будет выглядеть наша кнопка. После чего копируем код и вставляем на тильде в блок другое T123. И не забудьте класс кнопке прописать, об этом я рассказываю тут
Тоже интересный эффект, который можно применить на различных сайтах. Код для глитч эффекта можно взять с этого сайта romanyu.ru Там же есть инструкция, которая поможет сделать подобный эффект на своём сайте.
У Романа много интересных модификаций для Тильды, которые можно применять на своих сайтах. Если что-то не получится, то можно всегда ему написать и попросить помощи.
Глитч в zero block на Тильде для текста
Калькулятор и квиз в zero block на Тильде
Если вам мало модификаций на сайтах, которые я написал выше, то на этом mo-ti.ru их много.
Различные модификации и код начиная от изменения эффектов кнопки и заканчивая сложными калькуляторами и квизами, которые периодически я использую в своих проектах.
Автора данного ресурса с модификациями для Тильды зовут Дмитрий. За небольшую плату можно получить доступ ко всем видео инструкциям на сайте. А если вы дружите с кодом, то и так поймёте как установить модификацию на сайт.