цвет в html коде теги
Цвет в html коде теги
Пока я творю, я живу!
Блог посвящен: HTML, CSS, PHP, WordPress, Bootstrap
Коды цветов в HTML. Основы HTML для начинающих. Урок №11
Всем привет!
Продолжаем изучать основы HTML.
В этом уроке я вкратце покажу, как менять цвет текста, и в конце урока вы найдете таблицу цветов для HTML, которые вы сможете использовать для своих веб страниц.
Цвет в оформлении веб страниц, да и вообще в любой дизайнерской сфере, играет большую роль. Удачно подобранный цвет на сайте поможет создать приятную атмосферу.
Для того, чтобы поменять цвет текста, мы используем атрибут «color» для тега «font» (об этом я уже говорил в статье » Форматирование текста » ) :
Раньше в HTML, чтобы задать цвет тексту, мы использовали только названия цветов, т.е. прописывали их словами:
красный оранжевый желтый зеленый голубой синий сиреневый фиолетовый розовый серебряный золотой бежевый коричневый серый черный белый
Благодаря кодам, вы сможете получить массу различных цветов и оттенков.
Если использовать код цвета, то достаточно поставить в атрибуте «color» решетку «#», а потом код цвета:
Результат: красный красный
А можно цвет кода выводить самому. Нужно только знать, что цвет задаётся в шестнадцатеричной системе счисления (цифры от «0» до «9» и латинские буквы от «a» до «f»).
Не знаю как вам, но мне проще знать кода основных цветов, а если нужны оттенки, я иду за помощью к своей таблице.
Цвет в html коде теги
В HTML цвет задается одним из двух путей: с помощью шестнадцатеричного кода и по названию некоторых цветов. Преимущественно используется способ, основанный на шестнадцатеричной системе исчисления, как наиболее универсальный.
Шестнадцатеричные цвета
Для задания цветов в HTML используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Числа от 10 до 15 заменены латинскими буквами. В табл. 6.1 приведено соответствие десятичных и шестнадцатеричных чисел.
| Десятичные | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно (табл. 6.2). Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной.
| Десятичные | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 1A | 1B | 1C |
Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставится символ решетки #, например #aa69cc. При этом регистр значения не имеет, поэтому допустимо писать #F0F0F0 или #f0f0f0.
Типичный цвет, используемый в HTML, выглядит следующим образом.
Здесь цвет фона веб-страницы задан как #FA8E47. Символ решетки # перед числом означает, что оно шестнадцатеричное. Первые две цифры (FA) определяют красную составляющую цвета, цифры с третьей по четвертую (8E) — зеленую, а последние две цифры (47) — синюю. В итоге получится такой цвет.
| FA | + | 8E | + | 47 | = | FA8E47 |
Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, общее количество цветов может быть 256х256х256 = 16.777.216 комбинаций. Цветовая модель, основанная на красной, зеленой и синей составляющей получила название RGB (red, green, blue; красный, зеленый, синий). Эта модель аддитивная (от add — складывать), при которой сложение всех трех компонент образует белый цвет.
Чтобы легче ориентироваться в шестнадцатеричных цветах, примите во внимание некоторые правила.
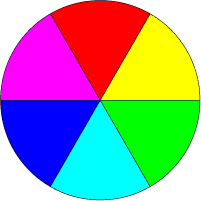
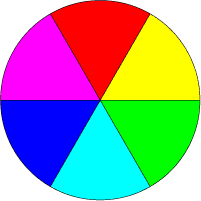
Рис. 6.1. Цветовой круг
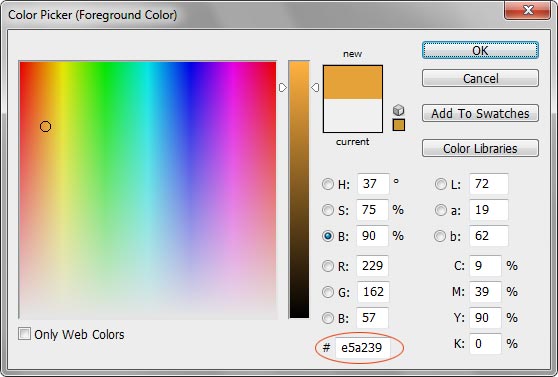
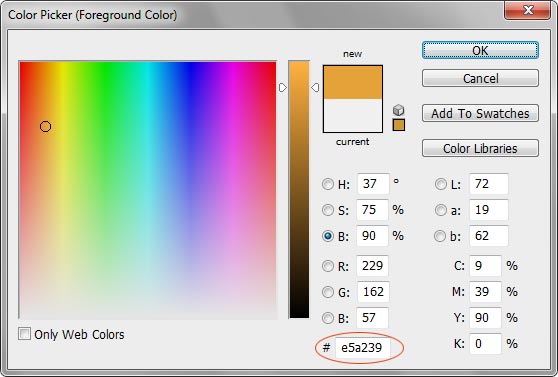
Цвета по шестнадцатеричным значениям не обязательно подбирать эмпирическим путем. Для этой цели подойдет графический редактор, умеющий работать с разными цветовыми моделями, например, Adobe Photoshop. На рис. 6.2 показано окно для выбора цвета в этой программе, линией обведено полученное шестнадцатеричное значение текущего цвета. Его можно скопировать и вставить к себе в код.
Рис. 6.2. Окно для выбора цвета в программе Photoshop
Веб-цвета
Если установить качество цветопередачи монитора в 8 бит (256 цветов), то один и тот же цвет может показываться в разных браузерах по-своему. Это связано со способом отображения графики, когда браузер работает со своей собственной палитрой и не может показать цвет, который у него в палитре отсутствует. В этом случае цвет заменяется сочетанием пикселов других, близких к нему, цветов, имитирующих заданный. Чтобы цвет оставался неизменным в разных браузерах, ввели палитру так называемых веб-цветов. Веб-цветами называются такие цвета, для каждой составляющей которых — красной, зеленой и синей — устанавливается одно из шести значений — 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). В скобках указано шестнадцатеричное значение данной компоненты. Общее количество цветов из всех возможных сочетаний дает 6х6х6 — 216 цветов. Пример веб-цвета — #33FF66.
Основная особенность веб-цвета заключается в том, что он показывается одинаково во всех браузерах. В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
Цвета по названию
Чтобы не запоминать совокупность цифр, вместо них можно использовать имена широко используемых цветов. В табл. 6.3 приведены имена популярных названий цветов.
| Имя цвета | Цвет | Описание | Шестнадцатеричное значение |
|---|---|---|---|
| black | Черный | #000000 | |
| blue | Синий | #0000FF | |
| fuchsia | Светло-фиолетовый | #FF00FF | |
| gray | Темно-серый | #808080 | |
| green | Зеленый | #008000 | |
| lime | Светло-зеленый | #00FF00 | |
| maroon | Темно-красный | #800000 | |
| navy | Темно-синий | #000080 | |
| olive | Оливковый | #808000 | |
| purple | Темно-фиолетовый | #800080 | |
| red | Красный | #FF0000 | |
| silver | Светло-серый | #C0C0C0 | |
| teal | Сине-зеленый | #008080 | |
| white | Белый | #FFFFFF | |
| yellow | Желтый | #FFFF00 |
Не имеет значения, каким способом вы задаете цвет — по его имени или с помощью шестнадцатеричных чисел. По своему действию эти способы равны. В примере 6.1 показано, как установить цвет фона и текста веб-страницы.
Пример 6.1. Цвет фона и текста
Цвет в html коде теги
Теги HTML
Здесь цвет фона веб-страницы задан как #fa8e47. Символ решетки # перед числом означает, что оно шестнадцатеричное. Первые две цифры (fa) определяют красную составляющую цвета, цифры с третьей по четвертую (8e) — зеленую, а последние две цифры (47) — синюю. В итоге получится такой цвет.
| fa | + | 8e | + | 47 | = | fa8e47 |
Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, общее количество цветов может быть 256х256х256 = 16.777.216 комбинаций. Цветовая модель, основанная на красной, зеленой и синей составляющей получила название RGB (red, green, blue; красный, зеленый, синий). Эта модель аддитивная (от add — складывать), при которой сложение всех трех компонент образует белый цвет.
Чтобы легче ориентироваться в шестнадцатеричных цветах, примите во внимание некоторые правила.
Рис. 1. Цветовой круг
Цвета по шестнадцатеричным значениям не обязательно подбирать эмпирическим путем. Для этой цели подойдет графический редактор, умеющий работать с разными цветовыми моделями, например, Adobe Photoshop. На рис. 2 показано окно для выбора цвета в этой программе, линией обведено полученное шестнадцатеричное значение текущего цвета. Его можно скопировать и вставить к себе в код.
Рис. 2. Окно для выбора цвета в программе Photoshop
Веб-цвета
Если установить качество цветопередачи монитора в 8 бит (256 цветов), то один и тот же цвет может показываться в разных браузерах по-своему. Это связано со способом отображения графики, когда браузер работает со своей собственной палитрой и не может показать цвет, который у него в палитре отсутствует. В этом случае цвет заменяется сочетанием пикселов других, близких к нему, цветов, имитирующих заданный. Чтобы цвет оставался неизменным в разных браузерах, ввели палитру так называемых веб-цветов. Веб-цветами называются такие цвета, для каждой составляющей — красной, зеленой и синей, устанавливается одно из шести значений — 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). В скобках указано шестнадцатеричное значение данной компоненты. Общее количество цветов из всех возможных сочетаний дает 6х6х6 — 216 цветов. Пример веб-цвета — #33ff66.
Основная особенность веб-цвета заключается в том, что он показывается одинаково во всех браузерах. В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
Цвета по названию
Чтобы не запоминать совокупность цифр, вместо них можно использовать имена широко используемых цветов. В табл. 3 приведены имена популярных названий цветов.
Меняем цвет текста и фона
В этом уроке вы узнаете, как менять цвет фона и текста любых элементов HTML-страницы. Вообще, в языке HTML у некоторых тегов есть специальные атрибуты меняющие цвет, например bgcolor (цвет фона). Но, во-первых, эти атрибуты являются устаревшими (думаю помните, что это значит), а во-вторых, как я уже сказал, они есть не у всех тегов. И вот, допустим, вы захотели изменить цвет фона у параграфа текста. И как вы это будете делать, ведь у тега
Как можно указывать цвет?
Цвета в HTML (и CSS) можно указывать несколькими способами, я покажу вам самые популярные и распространенные:
Раньше в HTML рекомендовалось использовать только безопасную палитру цветов, которая гарантированно отображалась во всех браузерах и на всех мониторах одинаково. Но сегодня ей ограничиваться совершенно не обязательно, так как и браузеры и мониторы давно научились правильно отображать гораздо больший список цветов. А вот указывать цвета по именам я вам как раз и не рекомендую, дело в том, что многие браузеры до сих пор с одним и тем же именем связывают разные цвета. Поэтому в данном учебнике я буду всегда использовать именно HEX-коды цветов.
Как изменить цвет текста?
style= «color:имя цвета» >. — указание цвета текста по имени.
style= «color:#HEX-код» >. — указание цвета текста по коду.
Пример изменения цвета текста
Результат в браузере
Красный текст заголовка
Синий текст параграфа.
Зеленый курсив. Красный текст.
Как изменить цвет фона?
style= «background:имя цвета» >. — указание цвета фона по имени.
style= «background:#HEX-код» >. — указание цвета фона по коду.
Пример изменения цвета фона
Результат в браузере
Заголовок.
Жирный текст. Обычный текст.
Когда меняешь цвет фона элементов, то становится очень хорошо видно, какую на самом деле ширину занимает каждый из них. Как видите, блочные элементы, такие как параграфы и заголовки, в основном занимают всю доступную ширину, даже если они содержат очень мало текста, а вот встроенные (inline) теги по ширине равны своему содержимому. Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Основы работы с цветом в html, таблица и коды цветов html
К сожалению, вкусовые ощущения на сайте отобразить пока невозможно. Но это можно сполна компенсировать с помощью цветовой гаммы. Ведь цвета html позволяют отобразить любой из миллионов оттенков. Так что « цветных карандашей » в его наборе намного больше, чем семь.
Цветовая гамма в html
В html цвет может быть задан в нескольких форматах:
1. В виде шестнадцатеричного значения – используются код, заданный в шестнадцатеричной системе исчисления. Такие коды цветов в html состоят из трех пар шестнадцатеричных чисел. Каждая пара отвечает за насыщенность оттенка своим основным цветом:
В начале кода ( перед цифрами ) ставится решетка. Так обозначается шестнадцатеричный цветовой код. Кроме чисел от 1 до 9 в этой системе исчисления используются буквы латинского алфавита (A, B, C, D, E, F).
Например, код белого цвета в html будет иметь вид #FFFFFF :
2. Ключевым словом – сейчас html поддерживает около 147 ключевых слов. Но не все из этих слов являются уникальными. Некоторые из них ссылаются на один и тот же цветовой оттенок.
3. В формате RGB – эта кодировка цветов в html основана на использовании трех значений, задаваемых в диапазоне от 0 до 255. Каждое из них определяет насыщенность оттенка одним из основных цветов:
Номер цвета в формате RGB записывается в таком виде: rgb(0, 210, 100).
Таблицы цветов html и генераторы цвета
При таком большом разбросе форматов установки цвета легко запутаться. Поэтому была придумана специальная таблица цветов. В ней к 147 ключевым названиям цветовых оттенков приведены коды соответствия во всех основных стандартах представления цвета. Дополнительно каждое поле снабжено планкой для визуального подбора цвета. Одна из таких таблиц представлена на сайте colorscheme.ru :
Но даже с помощью такой структуризации соответствия подбор нужного оттенка может оказаться затруднительным. Да и не факт, что в таблице кодов цветов найдется нужный.
Чтобы обойти эту преграду и максимально упростить подбор нужного оттенка, были разработаны интерактивные веб-сервисы. Их пользовательский интерфейс может несколько разниться между собой.
На сайте html-color-codes.info генератор цветов имеет такой вид:
А в рамках сервиса color-picker.appsmaster.co этот инструмент реализован немного иначе:
Но генератор цветов доступен не только на специализированных сайтах. Подобным инструментом снабжены почти все графические редакторы. Например, Photoshop :
Техника безопасности при работе с цветом
А было это давно, еще в эпоху видеокарт, поддерживающих всего 256 цветов. В те далекие времена операционные системы могли без искажений отображать лишь определенное количество восьми битных оттенков.
Тогда была выведена великая таблица безопасных цветов. В ней указывалось 216 оттенков, которые могли быть отображены без искажения в любом из браузеров того времени. И по сей день эта « великая рукопись » еще доступна на некоторых ресурсах:
В наше время все изменилось. Поэтому все правила техники безопасности при работе с цветом в html полностью аннулируются. Ведь современное компьютерное железо поддерживает более 16 миллионов различных оттенков. И 216 безопасных цветов канули в лету.
Основы цветовой гармонии
Природным гармоничным чувством вкуса наделены далеко не все из нас. Поэтому правильный подбор цвета может стать настоящим испытанием. Но, хвала науке, даже цветовую гармонию ей удалось описать в виде нескольких схем. Все они основаны на использовании цветового круга. Схемы гармоничного подбора цветов в html :
Но не стоит воспринимать эти схемы как эталоны цветовой гармонии. В этом деле никто не отменял творческого подхода. И может оказаться так, что именно вы откроете новую схему идеального цвета.