удалите неиспользуемый код javascript metrika
Yandex Metrika: Сторонний код заблокировал основной поток
Для веб-мастеров не секрет, что Google’s PageSpeed Insights снимает баллы за код счётчика Яндекс.Метрики. Почему? Банально из за того, что файл tag.js грузится со стороннего ресурса достаточно медленно. У меня показывает 600+ микросекунд.
Убрав счетчик Yandex Metrika, я получаю примерно на 4 балла больше. Это, на минутку, ускорение загрузки на 4%! Но Яндекс.Метрика необходима, как удобный инструмент веб-аналитики, а потому выпиливать её не вариант.
Что остаётся?
Способ №1
Остаётся скачать файл tag.js к себе на сервер, скажем, в папку metrika и использовать его оттуда.
Вот так выгладили баллы в Google’s PageSpeed Insights до этой правки.
Очевидно, эффект есть. Но есть и минус. Файл tag.js может меняться, а значит время от времени его нужно скачивать. Руками… Фи!…
Руками качать не будем. Пусть этим занимается Крон. Не тот, который титан из греческой миффологии, а который CronTab на хостинге. Скажем, раз в час.
А теперь пошаговая инструкция на примере хостинга Бегет.
Итак, если Google’s PageSpeed Insights ругается, что сторонний код заблокировал основной поток и винит в этом счетчик Yandex Metrika, мы делаем следующее:
Шаг 1: Создаём в корне сайта папку metrika.
Для этого заходим в корень сайта с помощью FTP-клиента и… Если вы не знаете что такое корень сайта или FTP-клиент, то у вас есть три выхода:
К слову, вместо FTP, можно использовать SSH-клиент или даже Файловый менеджер, который есть в панели управления хостингом (у Бегета он точно есть).
Шаг 2: Скачиваем tag.js и копируем его в папку metrika, созданную в предыдущем шаге.
Тут тоже всё просто. Ссылка на файл есть в коде счётчика Яндекс Метрики. Вот она https://mc.yandex.ru/metrika/tag.js
Просто переходим по ней, а когда файл откроется в браузере, сохраним его комбинацией клавиш Ctrl-S, а затем просто скопируем в папку.
Шаг 3: Вносим правку в код счётчика Яндекс Метрики.
Находим ссылку на tag.js и делаем так, чтобы она ссылалась на папку в корне вашего сайта.
Было (window, document, «script», «https://mc.yandex.ru/metrika/tag.js», «ym»);
Стало (window, document, «script», «/metrika/tag.js», «ym»);
Сохраняем и идём дальше.
Шаг 4: Узнаём полный путь к корню сайта на сервере.
В вебе корень сайта начинается с /. В файловой системе сервера путь до корня может выглядеть примерно так /r/username/sitename/public_html/.
Т.е. корень сайта там лежит в папке, а та в папке, и она, в свою очередь тоже в какой-нибудь папке. Но нам надо знать полный путь, чтобы указать его в кроне.
Убираю index.php, остаётся /home/w/redalert/sitename.ru/public_html/. Это и есть нужный мне путь.
Теперь, когда путь известен, не забываем убрать из подвала сайта!
Шаг 5. Настраиваю задание для крона.
Не знаю как у вас, а на Бегете достаточно зайти в панель управления хостингом и нажать кнопку CronTab.
На открывшейся странице я выбираю произвольную команду, делаю для неё понятное описание, и выбираю её выполнение каждый час.
Сама команда выглядит вот так. Если у вас другой хостинг (не бегет) то найдите способ внедрить её в задачу для крона тем способом, который поддерживается хостингом.
/home/w/redalert/sitename.ru/public_html/ — это тот путь к корню сайта, который я получил в шаге 4.
/metrika/ — это папка где мы будем хранить tag.js и откуда он будет грузиться на сайте.
Теперь раз в час крон будет обновлять tag.js без нашего участия.
Собственно, сохраняю и иду измерять скорость в Google’s PageSpeed Insights.
Ура! Она на 4% выше, как и ожидалось.
Способ №2
Ну а теперь, для самых стойких, способ номер 2. Подойдёт тем кому лень заморачиваться с кроном.
1. Заходим на сервер в корневую папку сайта.
2. Создаём там папку metrika.
3. Кладём в папку metrika файл tag.php
4. В коде счётчика меняем https://mc.yandex.ru/metrika/tag.js на /metrika/tag.php
5. В файл tag.php прописываем вот этот код.
или скачиваем архив с готовым файлом по ссылке /up/metrika.zip и распаковываем в корень сайта (там уже есть нужная папка и даже tag.js в ней имеется).
6. Тестируем результат.
Как это работает?
При обращении к tag.php, если tag.js отсутствует в папке metrika или с момента его последнего обновления прошло больше часа, tag.js будет скачан с серверов яндекса и его содержимое подставится в tag.php.
Если tag.js свежий, то его содержимое будет подставлено в tag.php сразу.
Просто, очень просто, примитивно даже. Создали папку, кинули туда файл, заменили строчку в счётчике и всё.
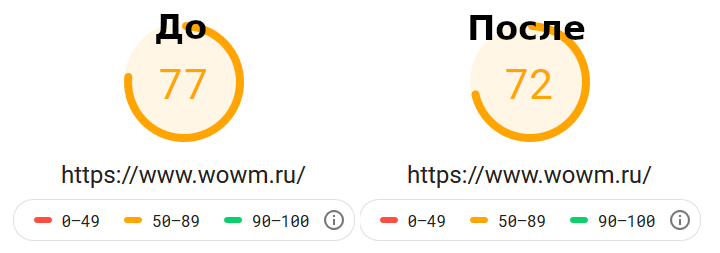
А теперь полевые испытания. Есть у меня сайт wowm.ru. Он не оптимизирован, а значит идеально подходит для эксперимента.
Замеряю скорость до изменений.
Ставлю новый код счётчика (оказывается там был старый), меняю в нём путь к tag.js на свой. Ну и далее по инструкции.
И вот вам результат.
Миленько так. Т.е. стало медленнее.
Может дело в старом коде счётчика?
Ок. Тестируем скорость на новом счётчике, где tag.js берется с серверов яндекса. А затем тестируем скорость с tag.php
Вывод
1. Сообщение «Сторонний код заблокировал основной поток» исчезло.
2. Прироста в скорости, при использовании способа №2, не наблюдается, а даже наоборот.
3. Старый счётчик яндекс.метрики был быстрее.
А с вами был Доктор Лексиум.
Спасибо за внимание.
После проделанных манипуляций общая оценка Page Speed Insight одной страницы
Было 84
Стало 58
Нет, некоторые показатели улучшились, уменьшение влияния стороннего кода удалось,
но в общем целом незачет получился — вернул как было
У каждого сервера и сайта своя структура. Кому-то этот вариант помогает, как мне например. Кому-то нет.
Я использовал этот способ на нескольких сайтах и там был прирост скорости. Небольшой, конечно, но всё-же.
Все так запутано, нет ли какого-нибудь способа попроще?
Как не быть? Есть. Я добавлю его к этому посту.
а где в коде счетчика найти эту конструкцию?
4. В коде счётчика меняем https://mc.yandex.ru/metrika/tag.js на /metrika/tag.php
В коде счётчика)) Она либо там есть, либо нет. Если нет, значит у вас старый счётчик.
День добрый.
За инфу спасибо.
Но есть вопрос.
Почему плагин? Он позволяет настройками исключить посещение сайта пользователями-админами.
Ваш способ это не позволяет. Или есть возможность организовать аналогичный функционал?
Насколько мне известно, в настройках самой метрики можно указать IP адреса которые следует игнорировать. Обычно SEO-специалисты именно так и делают.
Что касается плагина. Я не лазил в его код, но уверен, что он всего-лишь определяет админ ли пользователь. Если админ, код счётчика на страницах сайта не выводится вовсе. Без плагина это можно сделать двумя строчками кода. При том, вторая строка это фигурная скобка.
Однако, такой способ хуже поскольку до авторизации администратора, код метрики будет присутствовать на страницах, а значит все шатания неавторизованного админина зафиксируются счётчиком метрики.
Когда же Гугл перестанет учитывать метрику при оценке скорости загрузки? Свои коды наверняка не считает.
Пока такая ситуация сохраняется, Гуглу нет никакого смысла не учитывать скрипты Яндекса.
Спасибо за статью. Очень полезная информация.
На здоровье. Надеюсь пригодится.
Тут как раз очень редкий случай, когда лучше поставить плагин. Мой сайт https://tv-ch.ru/ показывал в PageSpeed Insights
99 балов, с установкой кода «Яндекс метрика» упал на 10. Но, спасибо автору, установил плагин «Яндекс.Метрика by Alexander Semikashev». Сейчас там можно и поставить устаревший код яндекс, который очень сильно понижает скорость сайта, и просто вставить код счетчика. Что на много проще и не снижает скорость сайта!
Еще раз спасибо автору, за то что указал на данный плагин. Раньше его не ставил по причинам «мало балов и установок». Но плагин оказался отличным!
Оптимизация HTML и удаление неиспользуемого кода CSS, JavaScript на WordPress
Оптимизация HTML и удаление неиспользуемого кода CSS, JavaScript на сайте WordPress — это комплексный подход к работе. Занимает немало времени, сил, терпения, поиска необходимой информации.
А цель одна — ускорить работу сайта, загрузку его страниц, повысить его производительность.
Еще раз напомню о требованиях Google PageSpeed, которые вступят в силу в марте 2021 года.
Читайте в статье — Оптимизация сайта под требования PageSpeed Insights.
Не все мы программисты. Но, это один из способов прокачать свои навыки и знания в сайтостроении. Поглубже узнать — где и какой код или скрипт находится, и за какие функции отвечает.
WordPress постоянно обновляется, а сейчас довольно кардинально — все ждут выхода, заключительной на данный момент, версии 5.7.
Обновление и оптимизация кода CMS WordPress происходит регулярно, пополняется его функционал.
Но это только движок.
Немаловажную роль играют темы (шаблоны), которые мы устанавливаем.
От их выбора зависит, как будет выглядеть наш сайт, выполнение тех или иных задач, запланированных нами. Скорость его загрузки и производительность.
Да, в депозитарии WordPress вы можете найти легкую, оптимизированную тему, но ее функционал будет ограничен.
Разработчики же Премиум-тем и таких же Премиум-плагинов, стараются максимально расширить их функции. Дать в руки пользователей множество инструментов, удовлетворить их творческие потребности.
Все это достигается насыщением кода различными Java-скриптами и стилями CSS.
Вот тут-то и возникает множество проблем при тестировании страниц сайта на PageSpeed Insights.
Неминуемо появляются предупреждения:
Но это только верхушка айсберга. Если вносить какие-либо изменения в Редакторе темы-шаблона — минимизировать HTML или CSS, удалять неиспользуемые коды — проку от такой оптимизации будет мало.
Тема сайта и плагины часто обновляются и все изменения окажутся напрасными.
А обновлять их необходимо обязательно.
Можно, конечно, поставить, в дополнение, дочернюю (Child) тему.
В ее Редакторе имеются две вкладки — Таблица стилей общая (style.css) и Функции темы (functions.php).
Кое-что сделать можно, но очень осторожно, необходимы определенные знания.
Кардинально что-то изменить здесь вряд ли получиться — только дополнить определенными функциями.
Проблема многофункциональных тем-шаблонов и Премиум-плагинов в том, что их некоторые коды CSS и JavaScript могут подгружаться на всех страницах сайта, а не только там, где это необходимо.
Наша задача, на каждой отдельной странице или записи сайта:
Вот этим мы и займемся. Для этого будем использовать плагин для WordPress Asset CleanUp Pro.
Плагин WP Asset CleanUP Pro для оптимизации HTML и удаления неиспользуемого кода CSS, JavaScript.
Плагин Asset CleanUP Pro позволяет избирательно удалять неиспользуемые стили CSS и Java-скрипты с любой страницы или поста, размещенных на сайте.
Минифицировать (сократить) и объединить загруженные файлы CSS и JS, чтобы уменьшить общий размер страницы и количество HTTP-запросов.
Производить очистку исходного кода HTML, настроить предварительную загрузку локальных и Google шрифтов. Выгрузку общих файлов CSS и JS по всему сайту.
Есть функция кеширования. Но, как для меня, лучше бы ее не было.
WP Asset CleanUP Pro отлично взаимодействует с более мощным плагином для кеширования — WP Rocket. Возможно, для некоторых легких сайтов и Asset CleanUP будет достаточно.
Проблема в том, что при предварительном тестировании сайта в PageSpeed Insights, файлы кеша очень мешают. Приходится делать полную очистку.
Есть две версии этого плагина. Бесплатная — Asset CleanUp, которую можно скачать с депозитария WordPress, и платная версия — Asset CleanUp Pro.
Минимальная цена базовой версии на один сайт начинается от трех с половиной тысяч.
Их отличие, друг от друга, заключается в том, что в версии Pro можно настраивать асинхронную (async) или отложенную (defer) загрузку кода CSS и JavaScript. Производить более тонкую настройку скриптов и стилей.
В бесплатной — только удаление кода.
Установка плагина Asset CleanUp Pro.
Установка плагина Asset CleanUp Pro не должна вызвать каких-либо осложнений. Все делается из Админ-панели WordPress.
Есть некоторые нюансы при установке Pro-версии. В скачанном архиве могут быть дополнительные файлы. Архив нужно распаковать в отдельную папку, и уже устанавливать, непосредственно, архив самого плагина.
А теперь, самое главное, что нужно сделать на сайте перед использованием плагина:
Обязательно посмотрите, чтобы не дублировались функции Webcraftic Clearfy и Asset CleanUp Pro.
Общие настройки Asset CleanUp Pro для HTML, CSS, JavaScript.
В Панели Общих настроек Asset CleanUp Pro для HTML, CSS, JavaScript необходимо активировать нужные нам пункты.
Плагин на английском языке — это не проблема. Открываете его в браузере Google Chrome. Правой кнопкой вызываете Контекстное меню — Перевести на русский.
Самый точный и адекватный перевод.
Я буду исходить из своих настроек — думаю, они подойдут большинству.
Stripping the «fat» (Удаление «жира»).
Читаете внимательно советы по использованию.
Принимаете соглашение.
Plugin Usage Preferences (Настройки использования плагина).
Активируем следующие пункты:
Test Mode (Тестовый режим).
Подходит для отладки, когда вы проходите методом проб и ошибок при удалении ненужных CSS и JavaScript на своем веб-сайте.
Изменения видны только вам — в том же браузере (внимательно читайте инструкцию).
Optimize CSS (Оптимизировать CSS).
Активация следующих опций:
Optimize JavaScript (Оптимизировать JavaScript).
Сохранить моё имя, email и адрес сайта в этом браузере для последующих моих комментариев.
Сообщите мне, когда будут добавлены новые комментарии.
Скрипт Яндекс.Метрики (tag.js) негативно влияет на PageSpeed: что делать
Итак, вы решили улучшить ваш показатель PageSpeed. Но в процессе проверки вы заметили, что скрипты Яндекс.Метрики серьезно ухудшают положение дел (что особенно заметно при проверке сайта на мобильных устройствах). Давайте посмотрим на примере с нашим сайтом oddstyle.ru.
В поддержке Яндекса признавали эту проблему (но дальше тестирования ничего не сдвинулось до сих пор):
upd 28/07/2021: Счетчик был обновлен (спасибо за информацию Mihdan), но результаты все равно далеки от идеала. См. комментарии.
У нас стоит следующий код для подключения Яндекс.Метрики:
При проверке мы получаем следующие показатели.
Естественно, показатели эти так себе. Смотрим ниже и видим следующее:
Как видно отсюда, Метрика сильно блокирует основной поток загрузки.
Естественно, у нас есть вариант вообще от нее отказаться. Если Метрику вообще отключить, то показатель будет следующим:
Но как быть, если Метрика все же нужна, хочется использовать некоторые ее особенности?
Одно из решений – заключить вызов функции в setTimeout, чтобы загрузка скрипта была отложена, пока основной контент не будет загружен.
Вот как будет выглядеть код скрипта (не забудьте подставить вместо xxxxxxxx номер своего счетчика):
Вместо 5000 нужно будет подобрать значение, которое позволит вам поддерживать хороший показатель PageSpeed (можно задавать больше, чем 5000).
Вставляем данный код в header.php и имеем следующее:
Чуть похуже, чем без скрипта Метрики вообще, но все равно отлично.
Собственно, setTimeout помог добиться хороших результатов для мобильных, при этом не отказываясь вообще от Метрики.
Для десктопов мы имеем следующее с данным кодом:
Если вы знаете другие методы улучшения PageSpeed для скриптов Метрики, делитесь ими в комментариях.
Как Исправить Удалите Код JavaScript и CSS, Блокирующий Отображение Верхней Части Страницы
Введение
Скорость сайта – это один из самых важных факторов, который помогает привлечь и удержать посетителей. Всё остальные факторы имеют равное значение, но быстрый сайт имеет больше шансов заполучить много пользователей. Это происходит из-за того, что поисковые системы берут данный фактор во внимание при вычислении результатов рейтинга в поиске. Поэтому, если вы хотите оставить своих конкурентов у разбитого SEO корыта, сделайте скорость сайта своим приоритетом.
Конечно, оценить скорость вашего сайта может показаться немного сложным. Есть много факторов, которые могут повлиять на результат – скорость интернет соединения, географическое положение и т.д. Однако не стоит переживать, в этом нелегком деле вам может помочь Google’s PageSpeed Insights. Это бесплатный сервис от Google, который даёт оценку сайту на основе его скорости загрузки. В идеале, вы должны попытаться заполучить самую высокую оценку на PageSpeed. И если вы уже воспользовались данным онлайн инструментом, значит вы могли столкнуться с довольно известной рекомендацией по оптимизации скорости загрузки сайта Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы.
Что означает Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
Чтобы узнать немного больше об этой рекомендации, мы должны взглянуть на критерии по которым Google выдаёт баллы на PageSpeed Insights. Существует 10 правил для скорости определенных Google, и несоответствие одному из них выльется в уменьшение количества баллов.
Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы одно из этих правил. Обычно загрузка JS и CSS скриптов заставляет браузер отложить загрузку HTML страницы. Конечно, это не является проблемой. Даже больше, это то чего вы хотите, никто не захочет смотреть на сайт без соответствующего оформления.
Однако Удалите код JavaScript и CSS, относится к тем скриптам, которые влияют на отклик страницы, но не используются в содержимом верхней части страницы (ATF). Содержимое ATF – это часть страницы, которая видна пользователю когда страница загружается; любая часть страницы для просмотра которой необходимо прокрутить сайт вниз не является ATF. Поэтому Google этой рекомендацией, говорит вам о том, что у вас на странице присутствуют JS и CSS скрипты, которые без надобности замедляют загрузку сайта, так как часть страницы на которую они влияют ещё не видна пользователю.
В этом руководстве по WordPress, мы воспользуемся Google PageSpeed Insights для обнаружения скриптов блокирующих отображение. Затем мы покажем вам 3 способа, как исправить эту проблему на WordPress. В дополнение к этому, вы также должны взглянуть на другие способы увеличить скорость загрузки сайта на WordPress, чтобы получить заметный результат.
Что вам понадобится
Перед тем, как вы начнете это руководство, вам понадобится следующее:
Исправляем Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
JS и CSS являются важными составляющими любого современного сайта не только для его работы, но и для его внешнего вида. Однако тут есть один нюанс – производительность. Несмотря на то, что вы можете принять некоторые меры, вроде включения отложения загрузки JavaScript, иногда этого может оказаться недостаточно. Мы конечно же говорим о рекомендации удалите код JavaScript и CSS, блокирующий отображение верхней части страницы. Чтобы исправить данную ошибку, мы должны узнать существует ли данная проблема на вашем сайте вообще. После того, как мы подтвердим наличие, мы сможем приступить непосредственно к ее устранению.
Шаг 1 – Использование Google PageSpeed Insights для поиска кода JavaScript и CSS, блокирующего отображение верхней части страницы
Первый шаг для решения данной проблемы, это проверка вашего сайта с помощью Google PageSpeed Insights. Просто посетите данную страницу и введите в поле адрес вашего сайта. Нажмите кнопку Анализировать для получения отчета о сайте. Большинство сайтов имеют оценку от 50 до 70; это должно стать ориентиром вашей оценки. Помимо оценки, Google предоставит список с рекомендациям по улучшению скорости загрузки сайта.
Чтобы показать, как исправить ошибку Удалите код JavaScript и CSS, мы воспользуемся настоящим сайтом. На скриншоте выше вы можете увидеть, что на данный момент он содержит пару скриптов блокирующих отображение.
Если после проверки сайта с помощью PageSpeed Insights, вы также нашли рекомендацию Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы, значит вы должны продолжить чтение данного руководства. Оставьте эту вкладку открытой, так как она может вам понадобиться в процессе исправления.
Важная вещь на которую необходимо обратить внимание – вашей задачей не должно стать получение 100 баллов на PageSpeed Insights. Скорее, ей должно стать стремление получить хорошую оценку без ущерба функционалу и дизайну сайта. Если на вашем сайте есть скрипты необходимые для работы robust UX, вы не должны удалять их просто для того, чтобы получить высокие оценки на PageSpeed Insights. Правила по которым Google оценивает сайты являются лишь рекомендациями и должны быть восприняты именно так.
Шаг 2 – Исправление Удалите код JavaScript и CSS
Вариант 1 – Использование W3 Total Cache
Теперь, когда вы знаете о наличии кода, блокирующего отображение страницы, у вас есть несколько вариантов его исправления. Мы рекомендуем скачать плагин, который поможет вам легко разобраться с этой проблемой. Один из наших любимых плагинов это W3 Total Cache. Установите и активируйте его. Далее, следуйте этим инструкциям:
Теперь вернитесь на страницу Google PageSpeed Insights для проверки исправления ошибки. На скриншоте ниже вы можете увидеть, что настройка W3 Total Cache помогла устранить ошибку Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы с нашего тестового сайта.
Если вы хотите еще больше контроля над вашим ATF содержимым, воспользуйтесь плагинов Above The Fold Optimization. Этот плагин разработан специально для ATF содержимого и совместим с другими популярными плагинами, вроде W3 Total Cache и Autoptimize.
Вариант 2 – Использование Autoptimize
Сравнительно простой метод для решения проблемы блокирующего кода, это использование плагина под названием Autoptimize. Скачайте и установите плагин, что не должно занять много времени. После этого перейдите во вкладку Настройки → Autoptimize. Здесь, выставьте галочки напротив Оптимизировать код JavaScript? и Оптимизировать код CSS?, и нажмите кнопку Сохранить изменения и очистить кэш.
В большинстве случаев этого достаточно, чтобы исправить блокирующий код (зависит от темы и активных плагинов). Чтобы узнать являетесь это вашим случаем, запустите проверку вашего сайта в PageSpeed Insights вновь.
Как вы можете заметить из скриншота сверху, Autoptimize оставил 1 блокирующий ресурс CSS.
Если вы хотите полностью закончить оптимизацию, вернитесь в раздел Настройки → Autoptimize. Нажмите кнопку Show Advanced Settings. Далее, выставьте галочки напротив опций Also aggregate inline JS и Also aggregate inline CSS. Закончите нажав на кнопку Сохранить изменения и очистить кэш. Чтобы проверить результат, вновь запустите проверку PageSpeed Insights.
Вариант 3 – Использование Speed Booster Pack
Еще один популярный плагин, который может помочь вам решить проблему Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы на WordPress сайте – это Speed Booster Pack. Скачайте и активируйте плагин. Его настройки вы сможете найти в разделе Настройки → Speed Booster Pack в панели управления WordPress.
Для JS скриптов вам необходимо включить Move scripts to the footer и Defer parsing of JavaScript files.
Для CSS перейдите в меню Still need more speed?. Здесь вы найдёте дополнительные настройки относящиеся к CSS оптимизации.
Вы можете поэкспериментировать с этими настройками, чтобы найти баланс – включение всех опций может привести к Flash of unstyled content (FOUC). Это случается в том случае, если браузер загружает страницу без ожидания загрузки таблицы стилей, вызывая отключение всех стилей на странице. Теперь осталось лишь вновь проверить сайт на наличие проблемы.
Заключение
Код блокирующий отображение может оказаться влияние на скорость и производительность вашего WordPress сайта. В этом руководстве по WordPress вы узнали, как исправить Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы на вашем сайте. Возможно ваш сайт еще содержит некоторый блокирующий контент код, однако мы смогли справиться с большинством из них.
Помните, работа над увеличением скорости загрузки сайт не должна наносить ущерб его функционалу. Поэтому не волнуйтесь, если у вас еще остался какой-либо из блокирующих кодов. Это руководство было для вас полезным? У нас есть множество других на hostinger.ru/rukovodstva.
Елена имеет профессиональное техническое образование в области информационных технологий и опыт программирования на разных языках под разные платформы и системы. Более 10 лет посвятила сфере веб, работая с разными CMS, такими как: Drupal, Joomla, Magento и конечно же наиболее популярной в наши дни системой управления контентом – WordPress. Её статьи всегда технически выверены и точны, будь то обзор для WordPress или инструкции по настройке вашего VPS сервера.