Unreal engine что это
Unreal Engine 5 задает новую планку игровой реалистичности
Компания Epic Games впервые продемонстрировала возможности игрового движка Unreal Engine 5. Одной из главных целей его создания было достижение исключительной фотореалистичности, сравнимой только с AAA-блокбастерами и самой жизнью.
Unreal Engine 5 поддерживает ПК, Mac, консоли текущего и нового поколения, iOS и Android. Полноценный релиз движка ожидается в следующем году.
В новом движке выделяются две ключевые области:
Многое из того, что вы видите, было построено при помощи ассетов Quixel Megascan. Но вместо игровых версий здесь использованы кинематографические, которые обычно встречаются только в блокбастерах. В одном кадре представлено порядка миллиарда треугольников исходной геометрии. И благодаря технологии «virtual texturing» они все используют текстуры качества 8K.
Как все эти треугольники выглядят на самом деле?
Нет, это не шум: это те самые треугольники, каждый своего цвета, многие из них настолько малы, что все вместе создают картинку шума. Nanite достигает детализации вплоть до одного пикселя. Это означает, что треугольники обычно и есть размером с пиксель. Такое количество геометрических деталей требует, чтобы тени отрисовывались так же попиксельно. Это тоже Nanite под силу.
Все освещение в представленном демо полностью динамическое ― и это благодаря Lumen, реализующей также глобальное освещение множественным отражением. Никаких световых карт, никакого запекания.
Кроме того, была солидно переработана аудиосистема. Convolution Reverb позволяет измерять характеристики эха реальных пространств и воспроизводить их в виртуальной реальности. Рендеринг звукового поля позволяет записывать и воспроизводить пространственные аудио ― все для более глубокого погружения.
Эта стая летучих мышей была создана при помощи системы спецэффектов Niagara. Частицы в Niagara теперь могут взаимодействовать друг с другом и понимать окружающую среду как никогда раньше.
В демо задействована система игровой физики и разрушений Chaos. Здесь она использована, например, для точного моделирования падающих камней и ткани шарфа героини.
В движке также появилась масса новых функций для моделирования жидкостей.
Теперь, когда окружение стало настолько сложным, возникла необходимость серьезно улучшить и систему анимации. В UE5 было реализовано прогнозирование положения стопы и деформирование движения, которое динамически изменяет инверсную кинематику и положение тела для того, чтобы они выглядели более естественно.
Чтобы персонаж более реалистично взаимодействовал с окружением, появилась возможность запускать бесшовную контекстную анимацию ― такую, как, например, рука героини на поверхности дверного проема.
Динамическая GI в новом движке потрясающая, но не только из-за ускорения итераций, но также благодаря своему воздействию на геймплей. Любой источник света может перемещаться, создавая при этом прекрасное освещение. Динамическое освещение подразумевает в том числе и зеркальный блеск, который можно увидеть на всех металлических поверхностях. В сцене можно заметить даже воспроизведенных при помощи Niagara жуков, убегающих от падающих световых лучей. Lumen реагирует не только на движущиеся источники света, но и на изменения геометрии.
Помните, мы упоминали высокополигональные ассеты?
Эта статуя была импортирована прямиком из ZBrush, и в ней более 33 миллионов треугольников. Никакого запекания карт нормалей, никаких уровней детализации. Таких статуй можно сделать больше, чем одну: в этой комнате их около пятисот ― в сумме более 16 миллиардов треугольников от одних только статуй! Во всем же демо треугольников несколько сотен миллиардов.
С Nanite в вашем распоряжении бесконечная геометрия, а Lumen ― полностью динамическое глобальное освещение. И эти возможности не ограничиваются одной небольшой комнатой ― их можно применить ко всему пространству вплоть до горизонта.
Unreal Engine 4 для инди и прототипирования
Последняя статья из цикла «Разработка» — работаем с редактором UE4, пишем логику без навыков программирования и начинаем конкурс работ.
Автор: Александр Блинцов. Специализируется на Unreal Engine. В Pixonic является клиентским разработчиком и отвечает за разработку и поддержку технической стороны нового сетевого мобильного шутера.
Уже две статьи цикла «Разработка» были полностью посвящены Unity и различным туториалам для этого движка. А в этой я расскажу об относительно молодом Unreal Engine 4. Несмотря на то, что оригинальный UE существует уже два десятилетия, новая версия была почти полностью переписана и сильно повлияла на разработку игр в целом. Мы рассмотрим основные плюсы этого движка для начинающих инди-разработчиков с упором на тех, которые никогда раньше не занимались программированием.
Одно из главных преимуществ движка — это множество инструментов и возможностей «из коробки». Не нужно писать или покупать плагины, достаточно скачать редактор, и можно приступать к разработке.
Несмотря на «новизну» UE4, сообщество вокруг движка растёт очень быстро, появляется огромное количество туториалов, документации, ассетов и плагинов.
Сразу после запуска движка вам предложат выбрать один из шаблонов. Можно, конечно, открыть пустой, но всегда легче переписывать и дополнять что-то готовое, если шаблон подходит к выбранному жанру.
Стоит обратить внимание на демки из лаунчера Epic Games (вкладка Learn/Изучить). Там можно найти очень много проектов на разные темы. Причём это практически полноценные прототипы игр, с логикой и графикой.
Демо идеально подойдут новичкам — их можно изучать или сделать свой проект на их основе. Все готовые шаблоны и демо можно использовать в коммерческих целях.
Лайфхак: можно собрать проект полностью на основе предложенного контента, а потом потихоньку заменять его на свой, оригинальный.
После выбора шаблона или демо-проекта вы попадёте в редактор. В первый раз здесь можно потеряться — в UE4 огромное количество фичей и кнопочек, а у каждого ассета есть ещё и внутренний редактор для настройки контента. Например, в отдельном редакторе статичных мешей можно сгенерировать низкополигональные модельки, а в редакторе анимаций создать позы или изменить анимацию.
Может показаться, что редактор перегружен функционалом, но в этом и плюс: всё необходимое находится в одном месте. Хотя создавать хороший контент (модели, звуки, текстуры и т.д.) всё равно придётся в сторонних программах.
Зато в UE4 есть инструменты для прототипирования, благодаря которым можно собрать билд игры вообще без использования других программ. Например, с помощью Brush’ей можно смоделировать базовый мир и предметы. А уже потом поменять их на более качественные или оставить как есть, если стилистика проекта позволяет.
Прежде чем заменять тестовый контент на собственный, стоит написать механику, то есть кор-геймплей, от которого зависит почти всё в вашей игре. Обычно для этого нужно изучать язык программирования (в Unity, например, это С#, а в UE4 — C++) и писать код, чтобы всё работало как задумано. Но новички могут обойтись и без этого.
В Unreal Engine 4 есть Blueprints — специальный инструмент визуального программирования. Он позволяет строить логику игры с помощью блок-схем из нод. Инструмент достаточно наглядный, простой и интересный в работе. Например, оба скрипта на скриншотах ниже создают мигающую лампочку.
С блюпринтами работать намного легче, потому что в них невозможно допустить синтаксическую ошибку — подать неправильный тип данных или забыть поставить нужный знак. Ещё блюпринты защищают от вылетов программы. Например, если в С++ попытаться получить доступ к несуществующему объекту, игра вылетит, а в блюпринтах просто появится ошибка в логе.
Звучит слишком хорошо, чтобы быть правдой. Подвох в том, что несмотря на низкий порог входа и наглядность, блюпринты — полноценный инструмент объектно-ориентированного программирования (ООП).
Оно требует практики, чтобы правильно всё организовывать, разделять по классам, компонентам и держать в чистоте. Кроме того, с помощью блюпринтов не получится отправить внешний запрос (например, по http), поработать с файловой системой компьютера или подключить стороннюю библиотеку. Для этого придется качать плагины или писать их самостоятельно. Но в остальном можно обойтись и дефолтными блюпринтами — внутри движка они умеют всё, что нужно.
В итоге игру можно написать только на блюпринтах (причём не только одиночную, но и сетевую) и во многих случаях разницы в производительности не будет. Хотя зависит от самой игры.
В Unity, кстати, тоже есть аналогичный инструмент. Он называется Playmaker, но стоит 45 долларов.
Предположим, у вас уже готов прототип игрового мира и механика геймплея. Теперь нужно импортировать модели и настроить материалы к ним, чтобы всё выглядело как нужно. Мы обойдёмся готовыми ассетами.
Ещё важно настроить материалы, то есть шейдеры. Обычно они пишутся кодом в других программах, но в Unreal Engine 4 и на этот случай есть визуальный инструментарий, который позволяет описать инструкции шейдера нодами. Может показаться запутанным, но на самом деле для простых материалов присоединить нужные текстуры и получить реалистичный вид не так сложно.
Добавив еще немного смешиваний, можно получить эффекты поинтереснее.
«Настоящий некстген, который лучше не пропускать» — Digital Foundry о технодемо «Матрицы» на Unreal Engine 5
На некстген-консолях стало доступно технодемо Unreal Engine 5 в обёртке «Матрицы». Простые пользователи смогли запустить The Matrix Awakens только сегодня, одновременно с премьерой на The Game Awards, однако спецы Digital Foundry успели провести с демо несколько дней и уже опубликовали первые впечатления.
Демо разделено на три основных сегмента:
В The Matrix Awakens используются следующие технологии Unreal Engine 5:
Одна из целей демо — показать, какую локацию в городском антураже можно соорудить на Unreal Engine 5 силами относительно небольшой команды. Сцена получилась большой и проработанной, о чём рассказывает Epic в своей статистике:
Судя по словам Digital Foundry, абсолютно всё технодемо рендерится в реальном времени. Это же накладывает ограничения: общая частота кадров ограничена 30 кадрами в секунду, а кат-сцены и вовсе работают в «кинематографичных» 24 fps. Кроме того, встречаются просадки. Правда, автор Digital Foundry добавляет, что это всё-таки технодемо, а не полноценно оптимизированная игра, так что производительность может быть не отполирована.
Подробнее о технических аспектах приложения Digital Foundry поговорит в будущих материалах, но промежуточный итог таков: это крайне впечатляющая презентация возможностей наступившего поколения консолей.
The Matrix Awakens — это обязательное приложение для ознакомления. Просто потому что оно опровергает опасения о том, что нынешнее поколение устройств не сможет совершить большой скачок по сравнению с предшественниками. У многих такое впечатление сложилось из-за целого года кроссген-игр, где основные достоинства новых консолей сводились к разрешению, фреймрейту и детализации (и иногда трассировке лучей). Перед нами — видение будущего, и оно потрясает. То, что Nanite хорошо работает на консолях и может совмещаться с рэйтрейсингом, — это особенно впечатляющий факт.
Ричард Лидбеттер (Richard Leadbetter), автор Digital Foundry
The Matrix Awakens доступна на PlayStation 5 и Xbox Series (включая младшую Series S). Впоследствии проект технодемо (в том числе ассеты) откроется для экспериментов всем пользователям Unreal Engine 5.
Туториал по Unreal Engine. Часть 2: Blueprints
Blueprints — это система визуального скриптинга Unreal Engine 4. Она является быстрым способом создания прототипов игр. Вместо построчного написания кода всё можно делать визуально: перетаскивать ноды (узлы), задавать их свойства в интерфейсе и соединять их «провода».
Кроме быстрого прототипирования, Blueprints также упрощают создание скриптов для непрограммистов.
В этой части туториала мы будем использовать Blueprints для следующих операций:
В этой части также используются векторы. Если вы с ними незнакомы, то рекомендую эту статью про векторы на gamedev.net.
Примечание: эта статья является одной из восьми частей туториала, посвящённого Unreal Engine:
Приступаем к работе
Скачайте начальный проект и распакуйте его. Чтобы открыть проект, перейдите в папку проекта и откройте BananaCollector.uproject.
Примечание: если откроется окно, сообщающее, что проект создан в более ранней версии Unreal editor, то всё в порядке (движок часто обновляется). Можно или выбрать опцию создания копии, или опцию преобразования самого проекта.
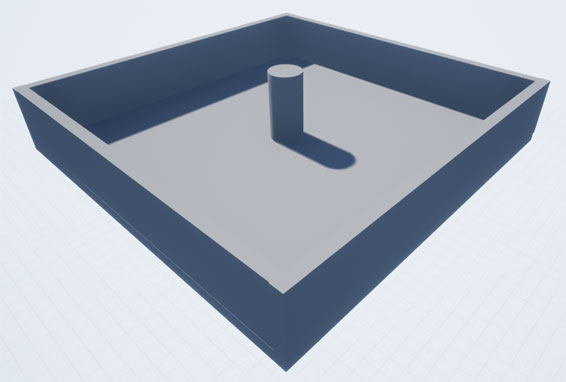
На рисунке ниже показана сцена. Именно в ней игрок будет перемещаться и собирать предметы.
Для простоты навигации я разбил файлы проекта на папки, как показано на рисунке:
Выделенную красным кнопку можно использовать, чтобы показать или скрыть панель исходников.
Создание игрока
В Content Browser перейдите к папке Blueprints. Нажмите на кнопку Add New и выберите Blueprint Class.
Мы хотим, чтобы актор получал вводимую игроком информацию, поэтому нам подходит класс Pawn. Выберите во всплывающем окне Pawn и назовите его BP_Player.
Примечание: класс Character тоже подойдёт. В нём даже по умолчанию есть компонент перемещения. Однако мы будем реализовывать собственную систему движения, поэтому класса Pawn нам достаточно.
Прикрепление камеры
Камера — это способ игрока смотреть на мир. Мы создадим камеру, смотрящую на игрока сверху вниз.
В Content Browser дважды нажмите на BP_Player, чтобы открыть его в Blueprint editor.
Для создания камеры перейдите на панель Components. Нажмите на Add Component и выберите Camera.
Чтобы камера смотрела сверху вниз, нужно расположить её над игроком. Выбрав компонент камеры, перейдите во вкладку Viewport.
Активируйте манипулятор перемещения, нажав клавишу W, а затем переместите камеру в (-1100, 0, 2000). Или же можно ввести координаты в поля Location. Она находится в разделе Transform панели Details.
Если вы потеряли камеру из виду, нажмите клавишу F, чтобы сфокусироваться на ней.
Затем активируйте манипулятор поворота, нажав клавишу E. Поверните камеру вниз на -60 градусов по оси Y.
Отображаем игрока
Мы обозначим персонажа игрока красным кубом, поэтому для его отображения нужно будет использовать компонент Static Mesh.
Во-первых, снимите выделение с компонента Camera, нажав левой клавишей мыша на пустом пространстве в панели Components. Если этого не сделать, то следующий добавленный компонент будет дочерним по отношению к камере.
Нажмите на Add Component и выберите Static Mesh.
Чтобы отобразить красный куб, выберите компонент Static Mesh, а затем перейдите во вкладку Details. Нажмите на раскрывающийся список, находящийся справа от Static Mesh и выберите SM_Cube.
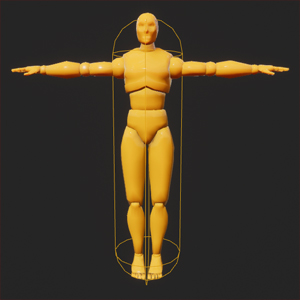
Вы должны увидеть следующее (можно нажать F внутри Viewport, чтобы сфокусироваться на кубе, если вы его не видите):
Теперь настало время заспаунить актора Pawn игрока. Нажмите на Compile и вернитесь к основному редактору.
Спаун игрока
Чтобы игрок мог управлять Pawn, нужно указать две вещи:
Создание Game Mode
Класс Game Mode (игровой режим) — это класс, управляющий тем, как игрок входит в игру. Например, в многопользовательской игре Game Mode используется для задания спауна каждого игрока. Что более важно, Game Mode определяет. какой Pawn будет использовать игрок.
Перейдите к Content Browser и зайдите в папку Blueprints. Нажмите на кнопку Add New и выберите Blueprint Class.
Во всплывающем меню выберите Game Mode Base и назовите его GM_Tutorial.
Теперь нужно указать, какой класс Pawn будет использоваться по умолчанию. Дважды нажмите на GM_Tutorial, чтобы открыть его.
Перейдите на панель Details и загляните в раздел Classes. Нажмите на раскрывающийся список Default Pawn Class и выберите BP_Player.
Чтобы использовать новый Game Mode, нужно сообщить уровню, какой Game Mode он должен использовать. Это можно указать в World Settings. Нажмите на Compile и закройте Blueprint editor.
Каждый уровень имеет собственные параметры. Получить доступ к этим параметрам можно, выбрав Window\World Settings. Или же можно зайти в Toolbar и выбрать Settings\World Settings.
Рядом со вкладкой Details откроется новая вкладка World Settings. В ней нажмите на раскрывающийся список GameMode Override и выберите GM_Tutorial.
Теперь вы увидите, что классы сменились на те, которые выбраны в GM_Tutorial.
Наконец, нам нужно задать точку спауна игрока. Это реализуется размещением на уровне актора Player Start.
Размещение Player Start
В процессе спауна игрока Game Mode ищет актор Player Start. Если Game Mode находит его, то предпринимает попытку заспаунить игрока там.
Чтобы разместить Player Start, перейдите к панели Modes и найдите Player Start. Нажмите левой клавишей и перетащите Player Start из панели Modes во Viewport. Отпустите левую клавишу мыши, чтобы разместить его.
Можете разместить его где угодно. Когда закончите, перейдите в Toolbar и нажмите Play. Вы будете заспаунены в точке расположения Player Start.
Чтобы выйти из игры, нажмите кнопку Stop в Toolbar или нажмите клавишу Esc. Если вы не видите курсор, нажмите Shift+F1.
Это не похоже на игру, если мы не можем двигаться. Наша следующая задача — настроить параметры ввода.
Настройка ввода
Назначение клавиши действию называется привязкой клавиши.
В Unreal можно настроить привязки клавиш, чтобы при их нажатии срабатывали события. События — это ноды, выполняющиеся при определённых действиях (в этом случае — при нажатии указанной клавиши). При срабатывании события выполняются все ноды, соединённые с событием.
Такой способ привязки клавиш удобен, потому что он означает, что нам не нужно жёстко задавать клавиши в коде.
Если мы будем задавать клавиши жёстко, то нам придётся заходить в каждый актор и менять клавиши отдельно.
Привязка осей и действий
Чтобы перейти к параметрам ввода, зайдите в Edit\Project Settings. В разделе Engine выберите слева Input.
В разделе Bindings выполняется настройка ввода.
Unreal предоставляет два способа создания привязок клавиш:
Создание привязок движения
Во-первых, мы создадим две группы привязки осей. Группы позволяют привязывать несколько клавиш к одному событию.
Для создания новой группы привязки осей нажмите на значок + справа от Axis Mappings. Создайте две группы и назовите их MoveForward и MoveRight.
MoveForward будет управлять движением вперёд и назад. MoveRight будет управлять движением влево и вправо.
Мы привяжем движение к четырём клавишам: W, A, S и D. Пока у нас есть только два слота для привязки клавиш. Добавим к каждой группе ещё одну привязку осей, нажав на значок + рядом с полем имени группы.
Чтобы привязать клавишу, нажмите на раскрывающийся список с перечислением клавиш. Привяжите клавиши W и S к MoveForward. Привяжите клавиши A и D к MoveRight.
Теперь нужно задать значения в полях Scale.
Значение оси и масштаб ввода
Перед заданием полей Scale нам нужно больше узнать о том, как работать со значениями осей.
Мы можем использовать значение оси для управления скоростью Pawn. Например, если мы нажмём стик до упора, то значение оси будет 1. Если нажать наполовину, то значение будет 0.5.
Умножая значение оси на переменную скорости, мы можем регулировать с помощью стика скорость движения.
Также значение оси можно использовать для задания направления вдоль оси. Если умножить скорость Pawn на положительное значение оси, то мы получим положительное смещение. При использовании отрицательного значения оси получим отрицательное смещение. Прибавляя это смещение к местонахождению Pawn, мы задаём направление его движения.
Клавиши клавиатуры могут подавать на выход только значения 1 или 0, то можно использовать scale для преобразования их в отрицательные числа. Это можно сделать, взяв значение оси и умножив его на масштаб.
Умножив положительное (значение оси) на отрицательный (масштаб), мы получим отрицательное значение.
Задайте масштаб клавиш S и A, нажав на поле Scale и введя -1.
Теперь начинается интересное: заставим Pawn двигаться! Закройте Project Settings и откройте BP_Player в Blueprints editor, дважды нажав на него.
Перемещение игрока
Сначала нам нужно выбрать события для привязок движения. Нажмите правой клавишей мыши на пустом пространстве в Event Graph, чтобы открыть список нодов. Найдите в этом меню MoveForward. Добавьте нод MoveForward из списка Axis Events. Учтите, что вам нужен красный нод в Axis Events, а не зелёный нод в Axis Values.
Повторите процесс для MoveRight.
Теперь мы настроим ноды для MoveForward.
Использование переменных
Для перемещения необходимо указать, с какой скоростью будет двигаться Pawn. Один из простых способов указания скорости — хранение её в переменной.
Чтобы создать переменную, зайдите во вкладку My Blueprint и нажмите на значок + в правой части раздела Variables.
Выбрав новую переменную, перейдите во вкладку Details. Измените имя переменной на MaxSpeed. После этого замените тип переменной на Float. Для этого нужно нажать на раскрывающийся список рядом с Variable Type и выбрать Float.
Теперь необходимо задать значение по умолчанию. Но чтобы его задать, нужно будет нажать Compile в Toolbar.
Выбрав переменную, перейдите ко вкладке Details. Зайдите в раздел Default Value и измените значение MaxSpeed по умолчанию на 10.
Затем перетащите переменную MaxSpeed из вкладки My Blueprint на Event Graph. Выберите из меню пункт Get.
Теперь нужно умножить MaxSpeed на значение оси, чтобы получить конечную скорость и направление. Добавим нод float * float и присоединим к нему Axis Value и MaxSpeed.
Получение направления игрока
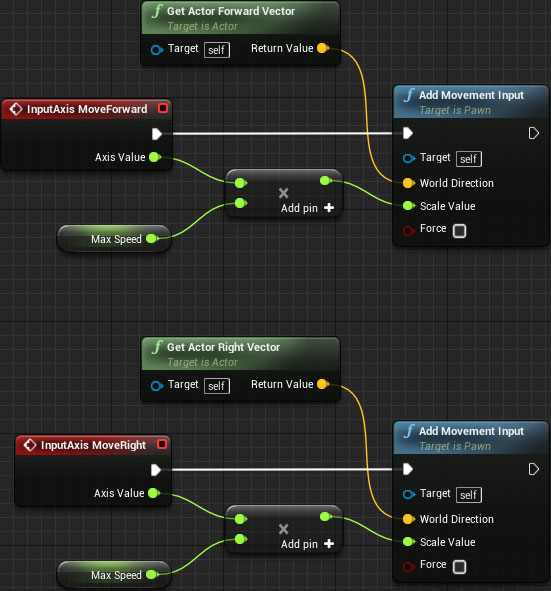
Чтобы двигаться вперёд, нам нужно знать, куда смотрит Pawn. К счастью, в Unreal есть для этого нод. Добавьте нод Get Actor Forward Vector.
Затем добавьте нод Add Movement Input. Этот нод получает направление и значение, преобразуя их в хранимое смещение. Соедините ноды следующим образом:
Белая линия обозначает цепочку выполнения. Другими словами, когда игрок перемещает ось ввода, то генерируется событие, выполняющее нод InputAxis MoveForward. Белая линия показывает, что после этого выполняется нод Add Movement Input.
Нод Add Movement Input получает на входе следующие данные:
Добавление смещения
Чтобы действительно двигать Pawn, нам нужно получить смещение, вычисленное Add Movement Input, и прибавить его к местоположению Pawn.
В сущности, наша стратегия будет заключаться в перемещении игрока на небольшую величину в каждом кадре игры, поэтому нам нужно добавить перемещение к событию Event Tick, которое генерируется каждый кадр.
Перейдите к ноду Event Tick в Event Graph. Он должен быть неактивным и находиться слева, но если его нет, то создайте нод самостоятельно.
Чтобы получить смещение, создадим нод Consume Movement Input Vector. Чтобы прибавить смещение, создадим нод AddActorLocalOffset. После этого соединим их следующим образом:
Это означает, что в каждом кадре игры мы будем сохранять весь ввод перемещения и прибавлять его к текущему местоположению актора.
Нажмите Compile, перейдите к основному редактору и нажмите на Play. Теперь вы можете двигаться в сцене!
Однако у нас есть небольшая проблема. Мощные компьютеры могут рендерить кадры с большей частотой. Event Tick вызывается каждый кадр, поэтому ноды перемещения будут выполняться чаще. Это значит, что Pawn будет двигаться на мощных компьютерах быстрее, и наоборот.
Чтобы решить эту проблему, наше движение должно быть независимым от частоты кадров.
Примечание: я настроил привязки клавиш, чтобы показать влияние зависимости от частоты кадров. Нажмите 0, чтобы ограничить частоту 60 кадрами в секунду, и нажмите 1, чтобы снять ограничение. Попробуйте перемещаться при обоих частотах кадров и вы заметите разницу в скорости.
Независимость от частоты кадров
Независимость от частоты кадров означает, что мы постоянно будем получать одинаковые результаты, вне зависимости от частоты кадров. К счастью, достичь такой независимости в Unreal очень просто.
Выйдите из игры, а затем откройте BP_Player. Затем перейдите к узлу Event Tick и посмотрите на Delta Seconds.
Delta Seconds — это величина времени, прошедшего после предыдущего Event Tick. Умножив смещение на Delta Seconds, мы сделаем перемещение независимым от частоты кадров.
Например, наш Pawn имеет максимальную скорость 100. Если после предыдущего Event Tick прошла одна секунда, то Pawn переместится на полные 100 единиц. Если прошли полсекунды, то он переместится на 50 единиц.
Если движение зависимо от частоты кадров, то Pawn будет перемещаться на 100 единиц в каждом кадре, вне зависимости от времени между кадрами.
Чтобы умножить смещение на Delta Seconds, добавьте нод vector * float. После этого соедините ноды следующим образом:
Время между кадрами (Delta Seconds) очень мало, поэтому Pawn будет двигаться намного медленнее. Это можно исправить, заменив значение MaxSpeed по умолчанию на на 600.
Поздравляю вам удалось добиться независимости от частоты кадров!
Можно заметить, что куб проходить сквозь все объекты. Чтобы исправить это, нам нужно познакомиться с коллизиями.
Надевайте шлем, потому что сейчас нам придётся столкнуться с теорией!
Коллизии актора
Когда мы вспоминаем о столкновениях, то представляем автомобильные аварии. К счастью, коллизии в Unreal намного безопаснее.
Чтобы иметь возможность сталкиваться с объектами, актору нужно обозначение его пространства столкновений (обычно называемого коллизией). Можно использовать одно из следующих пространств:
Коллизия происходит, когда коллизия актора касается коллизии другого актора.
Теперь настало время включить коллизии.
Включение коллизий
Вы, наверно, недоумеваете, почему куб не сталкивается с объектами, хотя у него есть меш коллизии. При перемещении актора Unreal учитывает для коллизий только корневой компонент. Поскольку корневой компонент Pawn не имеет коллизии, он проходит сквозь все объекты.
Примечание: актор, не имеющий коллизии в корневом компоненте, всё равно может блокировать других акторов. Но если перемещать актора, то он не будет ни с чем сталкиваться.
Итак, чтобы использовать меш коллизии, StaticMesh должен быть корневым. Для этого перейдите в панель Components. Затем зажмите левую клавишу мыши и перетащите StaticMesh на DefaultSceneRoot. Отпустите левую клавишу мыши, чтобы сделать StaticMesh новым корневым компонентом.
Чтобы коллизии начали работать, нужно выполнить ещё одно действие. Переключитесь на Event Graph и перейдите к узлу AddActorLocalOffset. Найдите вход Sweep и измените значение на true, нажав левой клавишей мыши на флажок.
AddActorLocalOffset занимается тем, что телепортирует актора в новое место. Sweep гарантирует, что актор будет сталкиваться со всем, что находится между старым и новым местоположением.
Перейдите в основной редактор и нажмите на Play. Теперь куб будет реагировать на коллизии с уровнем!
Последнее, что мы создадим — это предмет, исчезающий при контакте с персонажем игрока.
Создание предмета
В общем случае предметом является любой собираемый игроком объект. Мы используем в качестве предмета BP_Banana.
Чтобы распознать контакт куба и предмета, нам нужен нод события, срабатывающего при коллизии. Для генерирования таких событий можно использовать реакции на коллизи.
Реакция на коллизию также определяет, как актор реагирует на коллизию с другим актором. Существует три типа реакций на коллизии: Ignore, Overlap и Block. Вот как они взаимодействуют друг с другом:
Хотя здесь можно использовать и Overlap, и Block, в этом туториале мы будем использовать только Overlap.
Задание реакции на коллизию
Закройте игру и откройте BP_Banana. Выберите компонент StaticMesh, а затем перейдите в панель Details. Реакции на коллизии задаются в разделе Collision.
Как вы видите, большинство параметров неактивно. Чтобы сделать их изменяемыми, нажмите на раскрывающийся список рядом с Collision Presets. Выберите в списке Custom.
Теперь нам нужно указать реакцию на коллизию между предметом и кубом.
Компоненты имеют атрибут под названием object type (тип объекта). Тип объекта — это просто удобный способ группировки похожих акторов. Подробнее о типах объектов можно прочитать здесь.
Куб имеет тип WorldDynamic, поэтому нам нужно изменить реакцию на коллизию этого типа. В разделе Collision Responses измените реакцию на коллизию WorldDynamic на Overlap. Это можно сделать, нажав на средний флажок справа от WorldDynamic.
Обработка коллизий
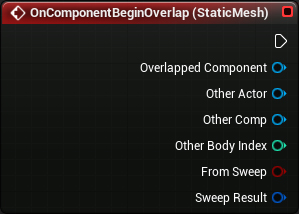
Для обработки коллизий нужно использовать событие наложения. Перейдите в панель Components и нажмите правой клавишей мыши на StaticMesh. В контекстном меню выберите Add Event\Add OnComponentBeginOverlap.
Так мы добавим в Event Graph нод OnComponentBeginOverlap (StaticMesh).
Наконец, создадим нод DestroyActor и соедините его с нодом OnComponentBeginOverlap (StaticMesh). Как можно догадаться по названию, он удаляет целевой актор из игры. Однако поскольку целевого актора нет, он уничтожит актор, вызвавший его.
Размещение предмета
Закройте Blueprint editor и перейдите в папку Blueprints.
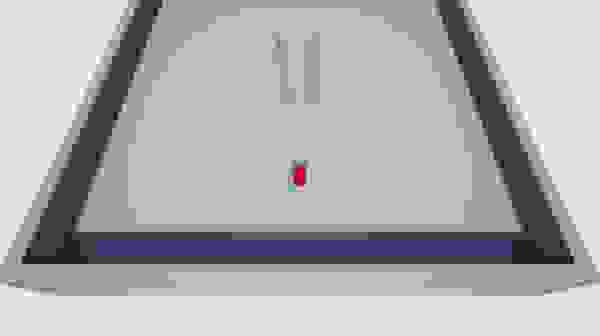
Начните располагать бананы на уровне зажав левую клавишу мыши и перетаскивая BP_Banana во Viewport.
Нажмите Play и начните собирать бананы!
Куда двигаться дальше?
Готовый проект можно скачать отсюда.
Вы сделали ещё один шаг к тому, чтобы стать специалистом по Unreal Engine.
Если вы хотите продолжить обучение, то прочитайте следующий пост в серии, где мы подробнее рассмотрим материалы Unreal Engine.