увидеть код в хроме
Как в Гугл Хром открыть код страницы и почему это должен знать каждый?
Как в Гугл Хром открыть код страницы и почему это должен знать каждый?
Windows 11
Не отображается текст в ячейке Excel
Как отобразить строки в Excel
Как закрыть Эксель, если не закрывается
Как сделать, чтобы Эксель не округлял числа
Активные пользователи Интернета и начинающие веб-разработчики часто спрашивают, как в Гугл Хром открыть код страницы, чтобы посмотреть внутреннюю основу сайта, сделать корректировки или извлечь другую полезную информацию. Ниже рассмотрим, как посмотреть нужные сведения, для чего это необходимо, и как внести изменения.
Как посмотреть код страницы в Хроме
Для начала отметим, что в Гугл Хром существует два способа открыть код — сделать это в новом или в том же окне. Последний метод более удобен, когда необходимо внести правки и провести диагностику на ошибки.
Как открыть код страницы в новом окне Гугл Хром
Для начала рассмотрим, как получить информацию в отдельном окне. Сделайте следующие шаги:
Таким способом можно открыть данные и глянуть их в новом окне. Преимущество в том, что информация более наглядна и занимает все окно.
Чтобы открыть исходный код страницы в Google Chrome, можно использовать горячие клавиши. Перейдите на интересующую страничку и жмите на комбинацию CTRL+U. Еще один способ — вставить в адресную строку ссылку view-source:адрес сайта.
Указанные методы универсальны и будут работать не только в Гугл Хром, но и в других веб-проводниках. После входа можно найти нужную информацию путем поиска. Для этого наберите комбинацию Ctrl+F, а после ввести искомое слово или команду.
Просмотр в том же окне Гугл Хром
Теперь рассмотрим, как посмотреть код страницы в Гугл Хроме без перехода на новую вкладку для большей наглядности. Алгоритм действий такой:
Существует еще один вариант:
С левой стороны остается сайт, а справа приводится его внутренняя составляющая. Здесь предусмотрено несколько разделов. Так, в секции Source можно глянуть на содержимое некоторых файлов, а именно шрифты, скрипты и картинки. В разделе Security приводятся данные по проверке сертификата ресурса. Если перейти во вкладку Audits, можно проверить выложенный на хостинге сайт. Также доступны и другие разделы — Console, Elements и т. д. Поиск в приведенных полях осуществляется таким же образом — с помощью комбинации Ctrl+F.
Зачем он может потребоваться
Выше приведены основные способы, как посмотреть код страницы в Google Chrome, приведены горячие клавиши и рассмотрены иные варианты для входа. Но возникает вопрос — зачем такая информация необходима обычному пользователю. Полученные сведения пригодятся для решения следующих задач:
Иными словами, с помощью исходника можно открыть подобную информацию по «внутренностям» сайта, увидеть его «скелет», внести изменения (если это требуется) и протестировать их. Чаще всего инструмент разработчиков в Гугл Хром применяется для устранения ошибок. Для этого достаточно открыть код и перейти на вкладку Console. Система показывает элемент страницы в Гугл Хром, который необходимо поменять. Сервис быстро и точно определяет ошибки, что позволяет избежать установки более сложных программ.
Как изменить код страницы в Гугл Хром
С помощью рассматриваемого инструмента можно не только открыть, но и изменить код страницы в Гугл Хром. Для этого откройте нужную страницу и перейдите в режим разработчика по принципу, который рассмотрен выше. Далее можно вносить правки в HTML и CSS, наблюдая за произошедшими изменениями в режиме реального времени. Для удобства можно найти нужный элемент на интернет-сайте, нажать на него, а в отобразившемся с правой стороны окне вносить изменения. Это удобно и наглядно.
Возможные проблемы и пути их решения
Бывают ситуации, когда при входе на сайт через Гугл Хром открыть код страницы не удается, к примеру, этот пункт вообще не активен или при попытке перехода появляется ошибка. Причиной может быть повреждение профиля пользователя или наличие вредоносного ПО на компьютере. Бывают ситуации, когда код не удается открыть из-за блокировки каким-либо расширением.
Для решения задачи создайте новый профиль, удалите вредоносные программы или попробуйте убрать лишние расширения, если они мешают работе нужной опции. Дополнительно нужно очистить кэш и удалить куки файлы.
Также попробуйте сделать такие шаги на Гугл Хром:
Иногда рассмотренная выше ситуация возникает, если на самом сайте такая функция запрещена.
Итоги
Зная, как открыть код страницы в Гугл Хром, можно увидеть нужные данные, внести правки или исправить имеющиеся ошибки на сайте. Если возникают трудности со входом, попробуйте их устранить рассмотренным выше способом.
Как открыть исходный код страницы сайта в любом браузере
Веб-страница, которую вы читаете, состоит, среди прочего, из исходного кода. Это информация, которую ваш веб-браузер загружает и преобразует в то, что вы сейчас читаете.
Большинство веб-браузеров предоставляют возможность просматривать исходный код веб-страницы без дополнительного программного обеспечения, независимо от того, на каком устройстве вы находитесь. Некоторые даже предлагают расширенные функциональные возможности и структуру, облегчая просмотр HTML и другого программного кода на странице.
Зачем нужен исходный код
Есть несколько причин, по которым вы можете захотеть увидеть исходный код страницы. Если вы веб-разработчик, возможно, вы захотите увидеть конкретный стиль или реализацию другого программиста. Может быть, вы занимаетесь обслуживанием сайта и пытаетесь выяснить, почему определенная часть веб-страницы отображается или ведет себя не так, как должна.
Вы также можете быть новичком, пытаетесь научиться кодировать свои собственные страницы и ищите примеры из реальной жизни. Конечно, возможно, что вы не попадаете ни в одну из этих категорий и просто хотите просмотреть исходный код из чистого любопытства.
Ниже приведены инструкции по просмотру исходного кода в выбранном вами браузере.
Исходный код страницы в Google Chrome
Настольная версия Chrome предлагает три различных способа просмотра исходного кода страницы, первый и самый простой с использованием следующей комбинации клавиш быстрого доступа: CTRL + U ( COMMAND + OPTION + U в macOS).
При нажатии этой комбинации вы откроете новую вкладку браузера с HTML и другим кодом активной страницы. Этот источник имеет цветовую кодировку и структурирован таким образом, чтобы упростить выделение и поиск того, что вы ищете. Вы также можете получить это, введя следующий текст в адресную строку Chrome, добавив выделенную часть слева от URL-адреса веб-страницы, и нажав клавишу Enter : view-source: (например, view-source:https://webznam.ru).
Третий метод заключается в использовании инструментов разработчика Chrome, которые позволяют вам глубже погрузиться в код страницы, а также настроить её на лету для целей тестирования и разработки. Интерфейс инструментов разработчика можно открывать и закрывать с помощью сочетания клавиш: CTRL + SHIFT + I ( COMMAND + OPTION + I в macOS).
Вы также можете запустить их по следующему пути:
Google Chrome на Android
Просмотр источника веб-страницы в Chrome для Android также просто: добавьте следующий текст перед адресом (или URL) – view-source:. HTML и другой код рассматриваемой страницы будет немедленно отображаться в активном окне.
Google Chrome на iOS
Хотя нет собственных методов просмотра исходного кода с помощью Chrome на iPad, iPhone или iPod touch, наиболее простым и эффективным является использование стороннего решения, такого как приложение View Source.
Исходный код страницы в Microsoft Edge
Браузер Edge позволяет просматривать, анализировать и даже манипулировать исходным кодом текущей страницы через интерфейс инструментов разработчика.
После первого запуска инструментов разработчика Edge добавляет в контекстное меню браузера две дополнительные опции (доступные по щелчку правой кнопкой мыши в любом месте веб-страницы): Проверить элемент и Просмотреть источник, последний из которых открывает интерфейс инструментов разработчика с исходным кодом страницы сайта.
Исходный код страницы в Mozilla Firefox
Чтобы просмотреть исходный код страницы в настольной версии Firefox, вы можете нажать CTRL + U ( COMMAND + U на macOS) на клавиатуре, чтобы открыть новую вкладку, содержащую HTML и другой код для активной веб-страницы.
При вводе следующего текста в адресную строку Firefox, непосредственно слева от URL-адреса страницы, на текущей вкладке будет отображён исходный код: view-source: (например, view-source:https://webznam.ru).
Ещё один способ получить доступ к исходному коду страницы – воспользоваться инструментами разработчика Firefox, доступными с помощью следующих шагов.
Firefox также позволяет вам просматривать исходный код для определенной части страницы, что позволяет легко выявлять проблемы. Для этого сначала выделите интересующую область мышью. Затем щелкните правой кнопкой мыши и выберите Исходный код выделенного фрагмента из контекстного меню браузера.
Mozilla Firefox на Android
Просмотр исходного кода в Android версии Firefox достижим через использование view-source: в URL-адресе.
Mozilla Firefox на iOS
Исходный код страницы в Apple Safari
Хотя Safari для iOS по умолчанию не включает возможность просмотра источника страницы, браузер довольно легко интегрируется с приложением View Source, доступным в App Store за 0,99 долл. США.
После установки этого стороннего приложения вернитесь в браузер Safari и нажмите кнопку «Поделиться», расположенную в нижней части экрана и представленную квадратом и стрелкой вверх. Теперь должен быть виден общий лист iOS, перекрывающий нижнюю половину окна Safari. Прокрутите вправо и нажмите кнопку «Просмотр источника».
Теперь должно отображаться структурированное представление с цветовой кодировкой исходного кода активной страницы вместе с другими вкладками, которые позволяют просматривать ресурсы страницы, сценарии и многое другое.
На MacOS
Чтобы просмотреть исходный код страницы в настольной версии Safari, сначала необходимо включить меню «Разработка». Следующие шаги помогут вам активировать это скрытое меню и отобразить исходный HTML-код страницы:
Исходный код страницы в браузере Opera
Чтобы просмотреть исходный код активной веб-страницы в браузере Opera, используйте следующую комбинацию клавиш: CTRL + U ( COMMAND + OPTION + U в macOS). Если вы предпочитаете загружать источник в текущей вкладке, введите следующий текст слева от URL-адреса страницы в адресной строке и нажмите Enter : view-source:
Настольная версия Opera также позволяет просматривать исходный код HTML, CSS и другие элементы с помощью встроенных инструментов разработчика. Чтобы запустить этот интерфейс, который по умолчанию будет отображаться в правой части главного окна браузера, нажмите следующую комбинацию клавиш: CTRL + SHIFT + I ( COMMAND + OPTION + I в macOS).
Исходный код в браузере Vivaldi
Вы также можете добавить следующий текст в начало URL-адреса страницы, который отображает исходный код на текущей вкладке: view-source:
Другой метод – через интегрированные инструменты разработчика браузера, доступные по сочетанию клавиш CTRL + SHIFT + I или через опцию средств разработчика в меню.
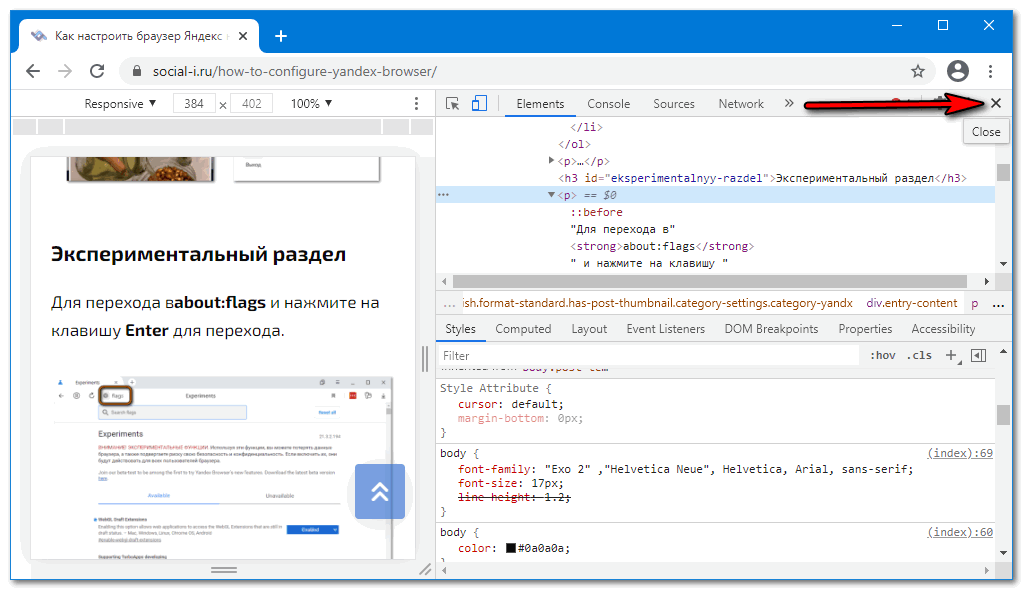
Как открыть и посмотреть код страницы в Google Chrome
Необходимость посмотреть код страницы в Гугл Хром появляется не только у технических специалистов, но и у рядовых пользователей интернета. Он позволяет увидеть прямые ссылки на файлы на странице, например, загружать защищённый от копирования контент, используемые для оформления стили, внедрённые скрипты и многое другое. Рассмотрим способы увидеть исходники страницы на компьютере и телефоне.
Способы открыть и посмотреть код страницы в браузере Chrome
В Хроме, как и в других веб-обозревателях, полно методов решения проблемы.
Комбинация клавиш
Комбинация применима к любому интернет-обозревателю для платформы Windows.
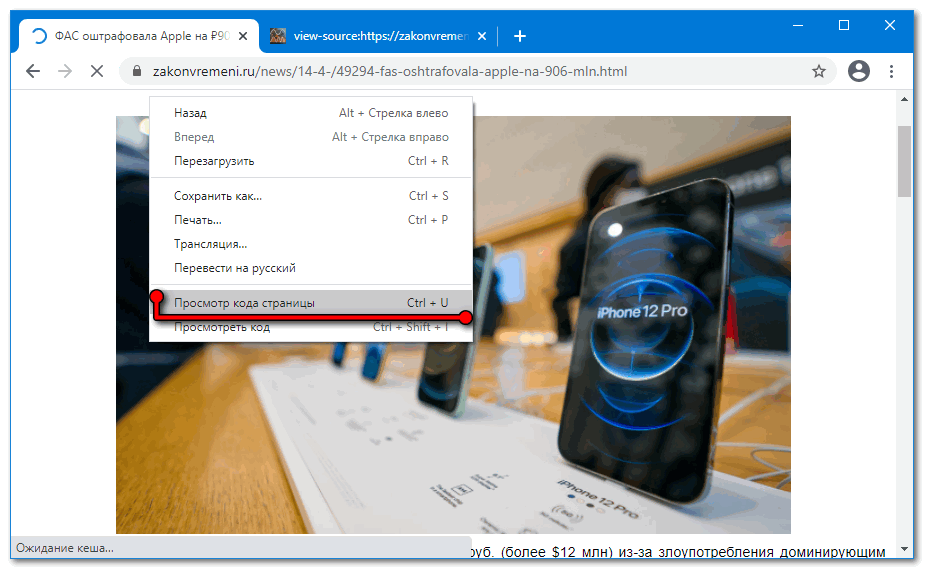
Контекстное меню
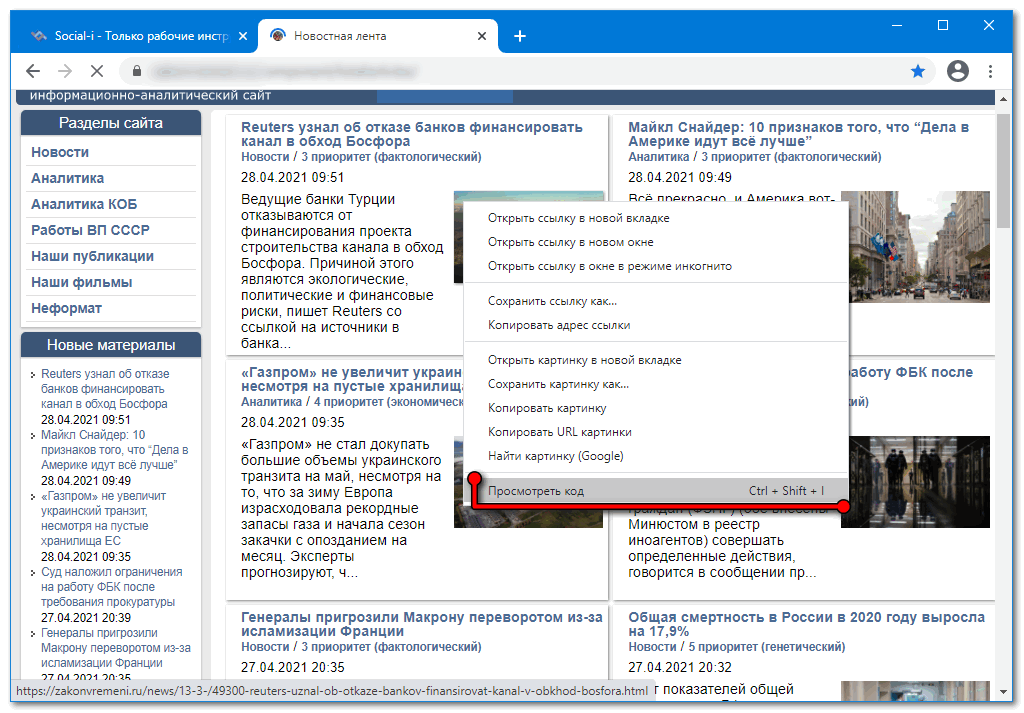
Через правый клик по пустому месту вызовите команду Просмотр кода….
Открыть код страницы в Google Chrome можно, добавив специальную приставку перед адресом. Допишите view-source: (обязательно с двоеточием без пробелов) перед http:// либо https://, например, view-source:https://social-i.ru.
В старых версиях обозревателя в пункте главного меню Дополнительные инструменты присутствовала команда вывода исходников страницы на дисплей.
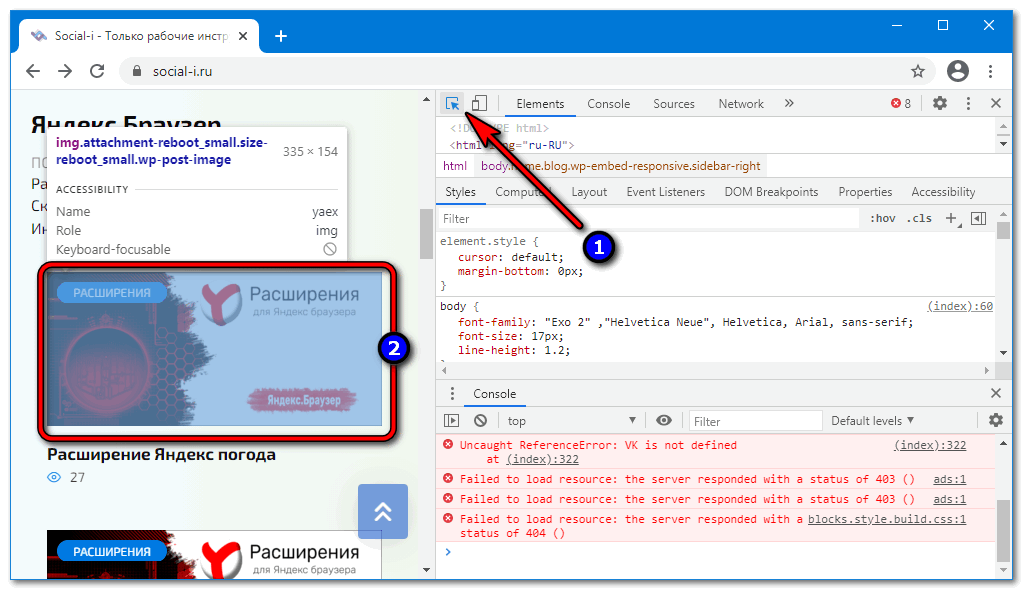
Просмотр кода элемента
Иногда требуется увидеть ссылку, вложения либо стили определённого элемента страницы. Щёлкните правой клавишей, выберите Просмотреть исходный….
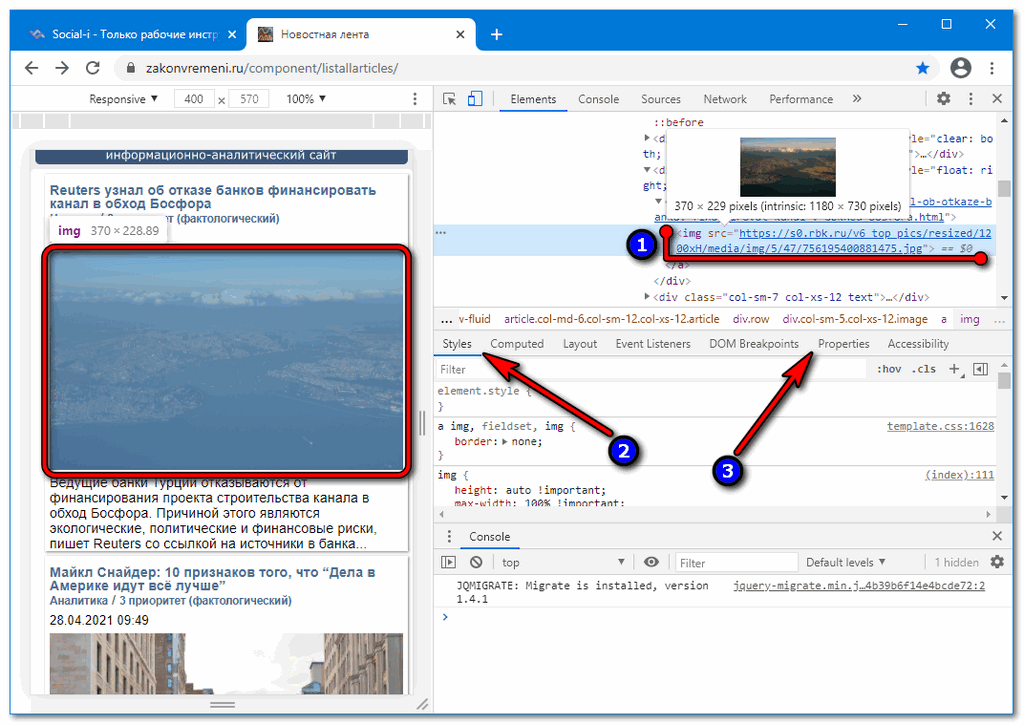
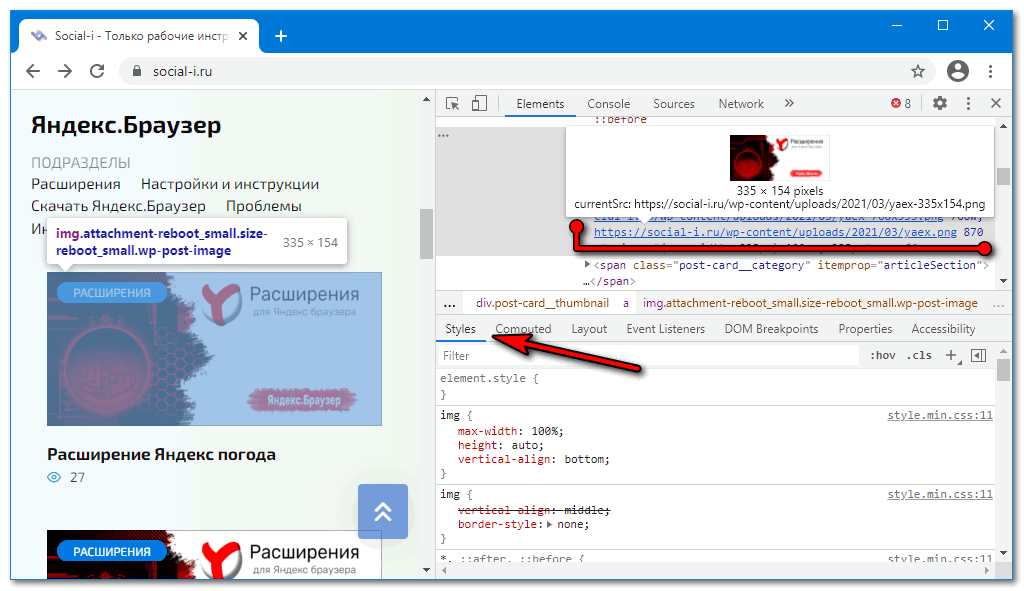
Увидите массу сведений об элементе.
Как скачивать защищённый контент из сайтов
Здесь масса сведений о компоненте (картинка, видео) либо контейнере, в который помещён контент, в том числе применённые стили, прямая ссылка.
Как вариант, сделайте скриншот текста и распознайте его, например, через утилиту, ABBYY Screenshot Reader.
На мобильных устройствах
На смартфонах и планшетах на платформах iOS, Android и иных добавьте view-source: перед адресом сайта.
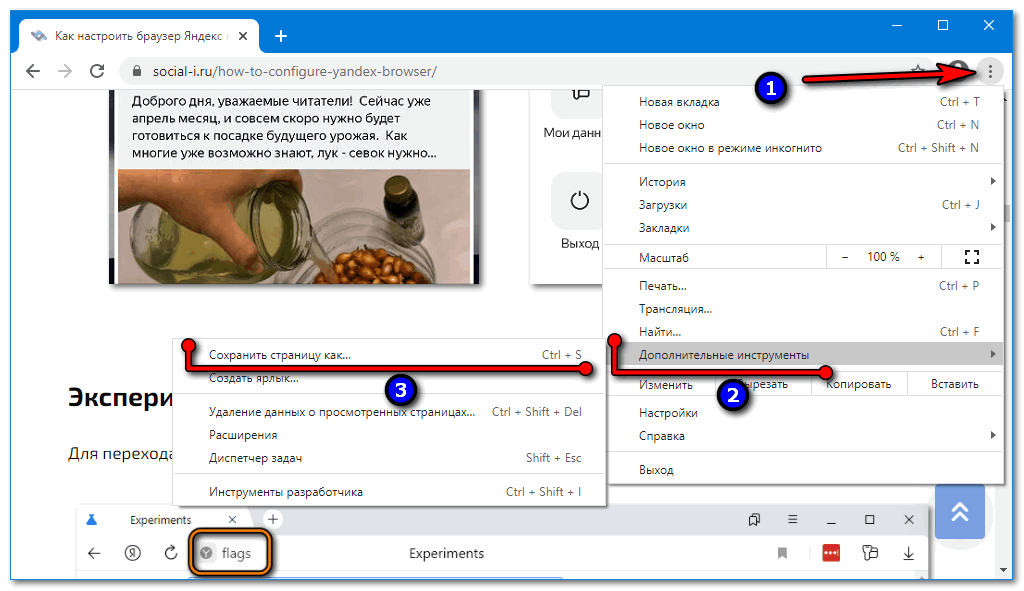
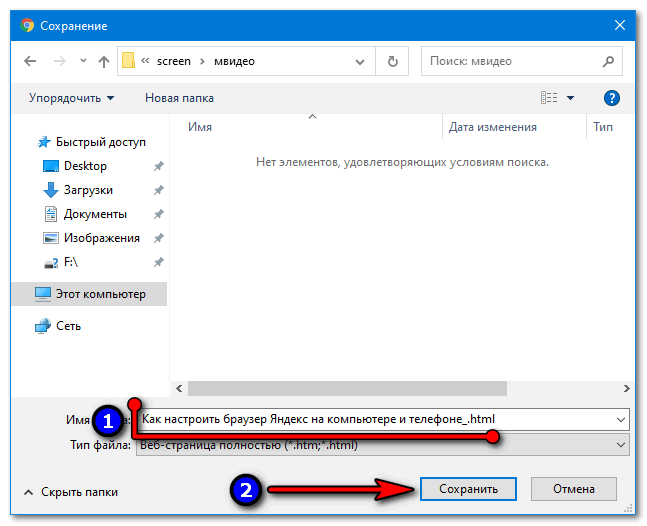
Как отредактировать
Также доступна функция редактирования содержимого страницы – сможете сохранить себе отредактированный вариант даже защищённой от копирования странички.
Из прочих функций доступны: копирование кода компонента, применённые стили, внедрённые скрипты.
Доступно изменение структуры страницы: добавление и удаление элементов, их скрытие.
Зажмите Ctrl + S либо вызовите команду сохранения через пункт главного меню Дополнительные инструменты.
Как научиться читать код сайта и зачем это нужно, если вы не программист
Часто возникают ситуации, когда необходимо проанализировать содержимое веб-страницы: посмотреть description, узнать размер какого-то элемента или просто выяснить, какой используется шрифт. С помощью опции «Просмотреть код» можно узнать не только это, но и многое другое – практически всю подноготную сайта.
Для каких целей нужен навык чтения кода и как в несколько кликов посмотреть содержимое сайта? Об этом и многом другом поговорим в сегодняшней статье.
Зачем мне нужен исходный код сайта?
Думаете, если вы не программист или верстальщик, то код вам вряд ли понадобится? На самом деле, он может помочь в разных ситуациях. Код может быть полезен:
Еще несколько возможностей при просмотре кода страницы: выгрузка картинок с исходным размером, просмотр сайта в адаптивном режиме, возможность изменять содержимое веб-страницы. Последнее работает в локальном режиме – изменения будут применены только на текущем ПК до тех пор, пока страница не будет обновлена.
Как узнать код сайта
Прежде чем переходить к просмотру кода сайта, давайте сначала разберемся, что же включает в себя код любого веб-ресурса. Как правило, это список пронумерованных строк с информацией о том или ином элементе сайта. Если открыть код главной страницы Timeweb, то мы увидим, что в четвертой строке установлен заголовок документа:
Как видите, здесь все логично и понятно.
Подробнее о том, что представляет собой код сайта, мы поговорим в следующем разделе, а пока давайте рассмотрим основные способы его просмотра.
Способ 1: Функция «Посмотреть код»
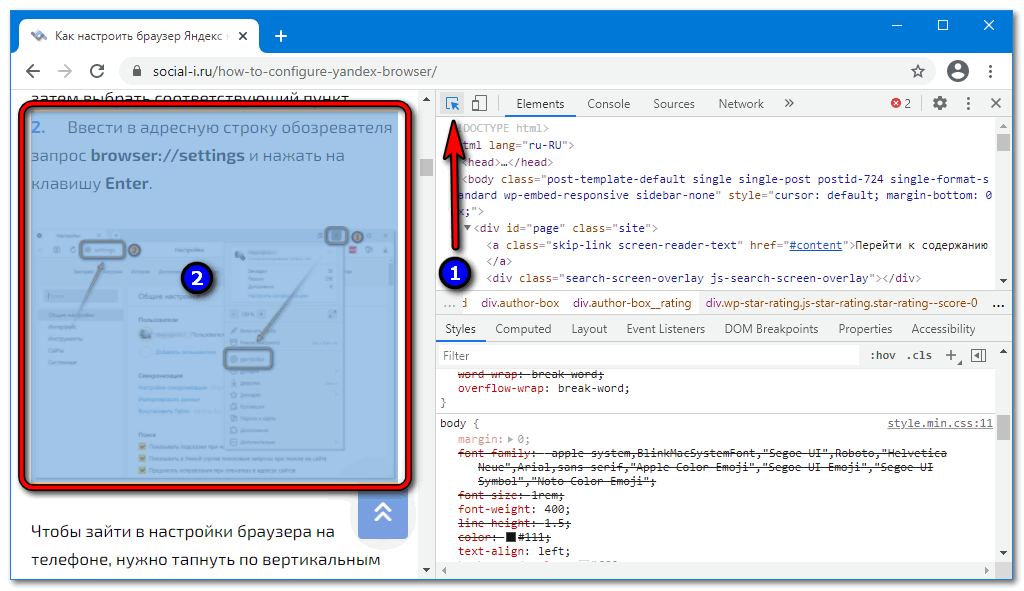
Открываем страницу, код которой нужно просмотреть, и кликаем по любой области правой кнопкой мыши. В отобразившемся меню выбираем «Посмотреть код». Также вы можете воспользоваться комбинацией клавиш «CTRL+SHIFT+I».
В результате мы попадаем в инспектор браузера – на экране появляется дополнительное окно, где сверху находится код страницы, а снизу – CSS-стили.
Обратите внимание на то, что запуск инструмента разработчика выполнялся в Google Chrome. В другом браузере название кнопки запуска может отличаться.
Способ 2: «Просмотр кода страницы»
Если в предыдущем случае мы могли открыть всю подноготную сайта, то сейчас нам будет доступен лишь HTML-код. Чтобы его посмотреть, находим на сайте пустое поле и кликаем по нему правой кнопкой мыши, затем выбираем «Просмотр кода страницы» (можно воспользоваться комбинацией клавиш «CTRL+U»). Если вы кликните правой кнопкой по элементу сайта, то кнопка «Просмотр кода страницы» будет отсутствовать.
После этого нас перенаправит на новую страницу со всем исходным кодом:
Здесь мы также можем посмотреть все содержимое страницы, однако узнать CSS и изменить данные у нас не получится.
Что такое HTML и CSS
Например, часто используется такая конструкция:
Это мой первый сайт!
Подобных тегов более сотни, для их изучения рекомендую обратиться к справочнику.
CSS – это помощник HTML, который позволяет преображать страницу как угодно: можно настраивать цвета элементов, изменять их положение, размер и форму, добавлять адаптивность и многое другое. Подключение CSS выполняется непосредственно в HTML-файле с помощью специального тега.
Рассмотрим на небольшом примере, как работают стили:
Каждый сайт, который вы встречаете, использует связку HTML и CSS. Стоит упомянуть, что еще есть язык программирования JavaScript, который позволяет оживлять страницу. Например, он может активировать формы обратной связи, создать сложную анимацию, установить всплывающие окна и многое другое. Обычным пользователям разбираться в нем не нужно от слова совсем. Если вы собираетесь вести аналитику сайта или просто интересуетесь его содержимым, то в знаниях JavaScript нет никакой необходимости.
Как я могу использовать код
Выше мы рассмотрели лишь основные моменты, связанные с кодом сайта – научились просматривать его и узнали, что такое HTML и CSS. Теперь давайте применим полученные знания на практике – посмотрим, как всем этим пользоваться.
Вариант 1: Редактирование контента
Как мы уже говорили ранее, можно поменять контент страницы внутри своего браузера. Изменения будем видеть лишь мы, но это дает нам возможность посмотреть альтернативный вариант размещения элементов.
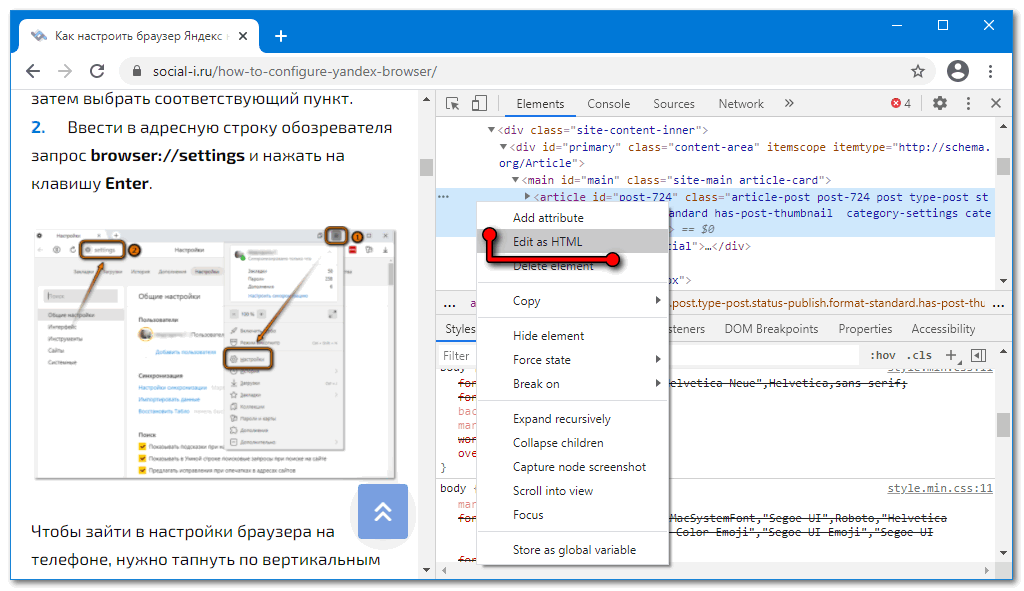
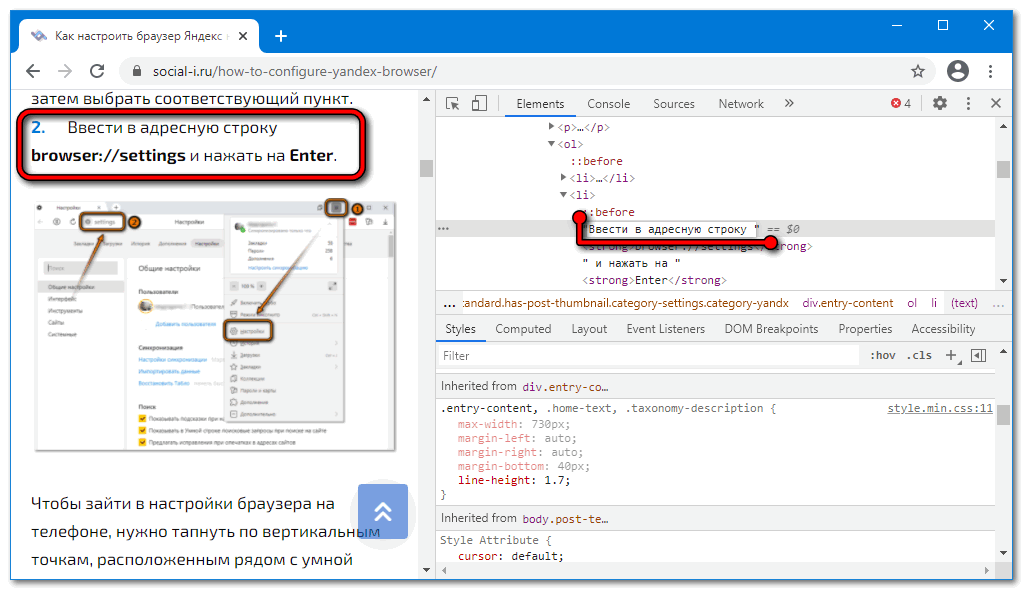
Например, доступна возможность изменять содержимое текста – для этого достаточно выбрать нужный текст, кликнуть по нему правой кнопкой мыши и перейти в «Посмотреть код». После этого перед нами отобразится инспектор с выделенным текстом.
В среде разработчика мы можем заменить текст, расположенный в данном теге. Чтобы это сделать, находим его в коде, кликаем по нему двойным щелчком мыши и заменяем на другой. Ниже пример: мы поменяли «Виртуальный хостинг» на «Классное решение».
Чтобы отменить внесенные изменения, достаточно воспользоваться клавишей «F5» – страница будет обновлена, а весь контент станет исходным.
Аналогичным образом мы можем поменять CSS-стили через нижнее окно, но для этого потребуются некоторые знания. Подробную информацию рекомендую посмотреть в CSS-справочнике.
Вариант 2: Скачивание картинок
Сейчас мы можем напрямую загружать картинки с сайта, но по некоторым причинам это получается далеко не всегда. В таких случаях остается только один способ – выгрузить картинку через код. Сделать это довольно просто:
Аналогичным образом мы можем выгрузить и фоновое изображение, но его стоит искать через CSS-стили в атрибуте background.
Вариант 3: Просмотр SEO-элементов
С помощью кода можно посмотреть основные SEO-теги. Сделать это можно следующим образом:
Подобные элементы можно посмотреть и через инспектор кода.
Как посмотреть исходный код на телефоне
Функционал мобильных браузеров сильно ограничен – посмотреть код сайт через инспектор мы не можем. Доступен только вариант с отображением всего HTML-кода страницы. Чтобы им воспользоваться, необходимо перед ссылкой прописать «view-source:». Например, для https://timeweb.com/ru это будет выглядеть так:
Если нужны расширенные возможности для устройства на Android, то можно поискать специальные приложения, например, VT View Source.