узнать код пикселя по картинке
Узнать цвет пикселя онлайн
Автор: Юрий Белоусов · 15.01.2019
Дизайнерам, вебмастерам, да и простым пользователям может понадобиться вычислить какого цвета тот или иной элемент на странице сайта или какой-то определенный пиксель на изображении, узнать его цветовой код в форматах RGB или HEX.
В этой статье рассмотрим, как узнать какого цвета пиксель с помощью нескольких простых, но действенных инструментов, сервисов и программ.
Определение цвета в браузере
Если объект, цветовую схему которого вы хотите знать, расположен в интернете, а не на локальном компьютере, то самый простой и быстрый способ узнать, какого цвета пиксель – воспользоваться встроенным в браузер инструментом для разработчиков.
Определение цвета в браузере:
Вот так вот просто можно узнать и получить код цвета пикселя на странице сайта онлайн с помощью браузера. Теперь без труда можно определить цвет какого-либо элемента интерфейса на странице сайта: фона, текста или точки на изображении.
Перемещая курсор по палитре можно изменить цвет выбранного элемента (не работает с картинками и фото).
Если есть необходимость определить цвет пикселя на картинке, расположенной на компьютере, то и в этом случае можно воспользоваться данным инструментом.
Достаточно сделать следующее:
Как определить цвет пикселя на картинке онлайн
Если предыдущий способ не устраивает, или по каким-то причинам не удалось разобраться с инструментами разработчика, то есть возможность определить цвет пикселя на картинке онлайн с помощью сервисов.
Подобных онлайн-сервисов огромное множество. Я добавлю ссылки лишь на 3:
Все они очень простые в использовании. Нужно:
Photoshop и Paint: как узнать цвет с помощью пипетки
Предыдущие способы куда проще, ведь не требуют установки и запуска программ для выполнения поставленной задачи. Но для тех, кто активно работает с графикой просто необходимо уметь обращаться графическими редакторами. Поэтому рассмотрим, как определить цвет с помощью пипетки в Paint и Photoshop.
Определение цвета с помощью палитры в Paint:
Определение цвета с помощью пипетки в Photoshop:
Приложения для определения цвета для Google Chrome
Для быстрого определения цвета онлайн можно использовать вспомогательные расширения (плагины).
Все они очень просты в использовании. Нужно:
Конечно же, подобные плагины есть не только для Google Chrome, но и для Mozilla Firefox, Opera, Яндекс браузера. Чтобы их найти необходимо в магазине расширений в своем браузере в поле поиска вбить «Color Picker».
Программа для определения цвета на экране
Для выполнения поставленной задачи, можно использовать программы для определения цвета на экране.
Pixie – очень простая в использовании программа, которая легко поможет определить какого цвета пиксель на экране монитора.
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Узнать код пикселя по картинке
Такой вопрос наверняка ни раз возникал у веб-дизайнера, разработчика или простого пользователя компьютера. Часто возникает необходимость подобрать цвет используемый на каком-либо объекте, например сайте или просто точки на экране монитора.
Существуют несколько основных способов представления цветов, например когда каждый цвет или оттенок, обозначается HTML кодом и цветовой палитрой RGB в виде #FF7700. Это представление в виде трёх пар шестнадцатеричных цифр, в которых каждая пара отвечает за свой цвет:
первые две цифры — красный цвет, т.е. — R (red)
две в середине — зелёный — G (green)
последние две цифры — синий — B (blue)
Довольно часто используют крадкое представление цвета в виде трех символов #F70, что будет равносильно #FF7700.
Кстати, на веб-ресурсах цвета обычно указываются в стилях CSS.
Давайте перейдем к ответу на главный вопрос — Как узнать цвет пикселя на экране монитора или картинке?
Способов большое множество.
Способ 1. Узнаем цвет в photoshop
Итак, сделаем «снимок экрана» нажатием на клавиатуре клавиши — Print Screen (PrtSc), в том месте, где хотим узнать код нашего цвета. Во время нажатия клавиши система сохранит снимок в буфере обмена. Можно просто скопировать изображение, например из браузера, без PrtSc. Теперь остается только вставить изображение из буфера в фотошоп.
Открываем фотошоп и вставляем изображение (Файл — Создать, Редактирование — Вставить). Ищем на панели инструментов «Пипетка» (Клавиша I), далее щелкаем левой кнопкой мыши в ту область, в котрой хотим «снять» цвет. Все готово! Теперь остается перейти в палитру и узнать код цвета.
Способ 2. Узнаем цвет в Paint
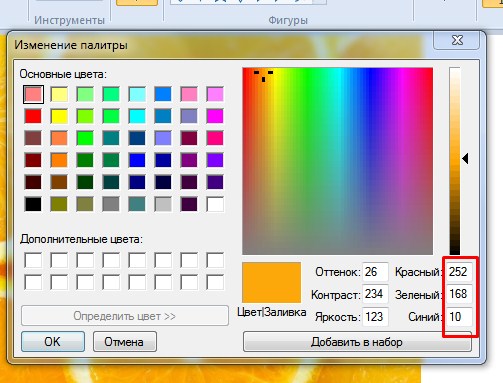
Заходим в Paint — вставляем картинку — используем инструмент «палитра» — переходим в «изменение цветов»:
В нашем случае красный — 252, зеленый — 168, синий — 10, т.е. RGB(252,168,10) или в HEX формате #FCA80A.
Способ 3. Просмотреть код элемента в браузере
Опишу способ для браузера Opera. Выделяем мышкой элемент на сайте и щелкаем по нему правой кнопкой мыши — «Просмотреть код элемента» (Ctrl + Shift + C). Откроется панель с html и css кодом, нужно будет найти что-то подобное «color».
Способ 4. Использование специальных средств или программ.
Существует большое количество специальных программ для снятия цвета, мне нравится очень простая прога под названием «Pixie» с весом около 10-11 Кб. Управление очень простое. Достаточно просто навести мышь в нужную точку на экране монитора и нажать следующие клавиши — Ctrl + Alt + C, в результате чего цветовой код скопируется в буфер обмена.
Быстро определить цвет онлайн: без проблем и очень легко

Выбор за sanstv.ru: найдет код пикселя
После всех манипуляций увидите свою иллюстрацию и большое увеличение. Чтобы определить код (название) цвета надо навести на необходимый оттенок и посмотреть комбинацию.
Здесь много полезных вещей, например, как верстальщику соединение css. Создан альтруистом, за пользование денег не просит. Переходим к остальным сервисам.
Просто определить цвет онлайн с imagecolorpicker.com
Данный сайт imagecolorpicker.com отличается простотой определения цвета онлайн, работает быстро. Но простота дает некоторые ограничения:
Сайт достоин внимания, пипетка выводится прицелом, не потеряйте.
Колорист imgonline.com.ua: поможет узнать даже цвет волос
Сначала прописываем количество основных оттенков (а именно пикселя на картинке которых больше будут упорядочены по убыванию). Выставляем сжатие, загружаем изображение, и ждем обработки. Так же может понадобится например парикмахерам, чтобы узнать цвет волос не тыкая, просто загрузить изображение прически и сервис разобьет на оттенок и название.
Стоковый getcolor.ru: по картинке не работает
Поместил в статью getcolor.ru потому что нет претендентов, огромный минус: нет поиска по картинке. Работает на основе простого оттеночного круга, и выбора нажатием. Перемещаете бегунок в нужно направлении и смотрите параметры rgb, а так же hex.
Хотя нет, нашел один плюс, умеет давать название окраске, посмотрите внизу, каждый раз выдает разные. Использование: например в каталогах и при html верстке.
Рассказал про самые лучшие ресурсы, помогающие определить цвет онлайн без установки программ. Успехов.
Пипетка онлайн
Навигация по статье
Определение цвета стандартными инструментами браузера
РЇ Р±СѓРґСѓ показывать, как это можно сделать РЅР° примере браузера Mozilla Firefox Рё Google Chrome. Здесь, для того, что Р±С‹ определить цвет какого-то элемента СЏ РјРѕРіСѓ щелкнуть правой РєРЅРѕРїРєРѕР№ мыши РїРѕ тому элементу, для которого СЏ хочу задать цвет Рё РІ раскрывающемся СЃРїРёСЃРєРµ выбрать здесь РїСѓРЅРєС‚ В«Рсследовать элемент».
При этом, в нижней части экрана откроется окно инспектора, где можно просматривать код страницы, а так же css-свойства, которые задаются для каждого элемента.
Для данной кнопки у меня отображается в качестве фона серый цвет и если щёлкнуть левой кнопкой мышки по кружочку с цветом, то откроется вот такая палитра:
При помощи данной палитры также можно подбирать нужный цвет, но для точного определения цвета нужно:
Кнопка «Отправить заявку» сразу же стала такого же цвета, как и меню. Однако для того, что бы эти изменения сохранились и применились на сайте, вам нужно скопировать значение данного цвета на панели отображения css-свойств, и затем вставить его в файл стилей вашей темы style.css.
Для этого вы можете воспользоваться либо визуальным редактором WordPress, либо какой-то другой программой для редактирования кода.
Рзменения нужно вносить РІ файл:
/wp-content/themes/название вашей темы/style.css
Все изменения вносим в самый конец файла.
Для смены фона данного элемента нужно определить его класс или идентификатор. Как это делать я показывала в этой статье.
Затем, для этого элемента нужно задать свойство background, и вставить значение того цвета, который мы только что определили. После этого нужно сохранить изменения.
В файле style.css это будет выглядеть примерно так:
Только вместо test-btn будет значение класса или идентификатора вашего элемента.
Определение цвета в браузере Google Chrome
В браузере Google Chrome процесс определения цвета будет выглядеть аналогичным образом.
При этом, здесь сразу же отображается его цвет. Если нам нужен другой формат цвета, то мы можем изменить его при помощи стрелочек вверх и вниз.
Рспользование пипетки РІ Mozilla Firefox
Так же, в браузере Mozilla Firefox есть специальный инструмент для определения цвета, который называется «Пипетка». Для того чтобы им воспользоваться нужно:
На мой взгляд, этот способ более удобный, чем определение цвета через инспектор. Потому что он, во-первых немножко быстрее, а во-вторых – значение инспектора сразу же копируется в буфер обмена.
Определение цвета на картинке или экране
Кроме всего сказанного, на сайте можно скачать полезную утилиту ColorGet для определения цвета пикселя на экране. Скачав архив с файлом на свой ПК, вы можете воспользоваться поиском цвета на фото или рабочих областях. Это дает возможность быстро и просто воспроизвести оттенки оригинала в других документах.
Get Color ― удобный сервис для подбора и поиска цветов
В дизайне полиграфической и цифровой продукции при верстке сайтов и программировании важную роль играет грамотный подбор оттенков и их корректное использование.
Для упрощенной работы с цветом в сети существует множество сервисов, одним из таких является Get Color, который позволяет не только подобрать цвет но и узнать их названия, HEX-код, изменить фон, а также получить ссылку на цвет.
Сайт обладает основным необходимым функционалом, простым и понятным интерфейсом, позволяющим легко определить html-код цвета. Работа с данным инструментом не вызывает трудностей даже у начинающих веб-дизайнеров, верстальщиков и иллюстраторов. Сайт адаптирован как для ПК, так и для смартфонов.
Главной задачей сервиса Get Color является помощь в быстром создании палитр с гармоничным сочетанием оттенков. Для подбора нужных цветов на сайте представлен удобный интерактивный спектр. Во внешнем круге содержатся разные оттенки, а во внутренней части их градации от черного к белому. Чтобы подобрать нужный оттенок, достаточно установить курсор в отдельную точку интерактивного спектра.
1. RGB/RGBA (подходит для дизайна изображений, используемых в веб-пространстве);
2. HSL (обозначает градации серого);
3. CMYK (используется в полиграфическом дизайне);
4. CSS/CSS3 (специальная кодировка для верстки HTML-документов).
Скопировав код, можно с легкостью использовать подобранный цвет в других документах, во время верстки, программирования, при создании макетов. Вам не придется каждый раз подбирать оттенок заново, боясь ошибиться. Достаточно ввести код в специальную панель графического редактора или указать его в нужном месте HTML-файла.
Дополнительно вы можете скопировать ссылку на цвет и переслать ее дизайнеру, другим участникам рабочей группы по электронной почте и через прочие средства связи.
На сайте можно менять цвет фона, что очень удобно для оценки визуального эффекта.
Если HTML-цвета обозначаются в виде кода, то оттенки, используемые в дизайне интерьеров, применяемые для колеровки лакокрасочных-материалов, наделяются обычными наименованиями, состоящими из 1-2 слов. Сервис Get Color поможет быстро и просто перевести их в нужную кодировку для дальнейшего переноса на экраны и в графические редакторы. Воспользуйтесь специальной строкой поиска, куда вводятся общеупотребляемые названия цветов. За доли секунды сервис подберет оттенок и предоставит его HEX-обозначение.
Кроме всего сказанного, на сайте можно скачать полезную утилиту ColorGet для определения цвета пикселя на экране. Скачав архив с файлом на свой ПК, вы можете воспользоваться поиском цвета на фото или рабочих областях. Это дает возможность быстро и просто воспроизвести оттенки оригинала в других документах.