Vs code settings json что это
Как настроить VS Code для увеличения продуктивности
Перевод статьи «How to set up VSCode to improve your productivity».
С течением времени редакторы кода существенно улучшились. Еще несколько лет назад Visual Studio Code (VS Code) вообще не существовало. Вы, вероятно, пользовались Sublime Text, Atom, Bracket и т. п. Но теперь VS Code стал любимым редактором большинства разработчиков.
Почему VS Code?
Любви разработчиков к этому редактору способствуют (среди прочих) такие его особенности:
Теперь, когда вы знаете о преимуществах использования VS Code, давайте рассмотрим, как его настроить и какие расширения установить, чтобы использовать этот редактор максимально эффективно. (Примечание редакции: в статье приводятся советы для macOS, но многие из них универсальны. Для вызова палитры команд вместо CMD + SHIFT + P можно использовать CTRL + SHIFT + P).
Терминал
Вы можете настроить ваш терминал для использования iTerm2 и Zsh, а затем сделать так, чтобы встроенный терминал в VS Code использовал эти настройки.
После конфигурации Zsh (для основного терминала) запустите встроенный в VS Code терминал Terminal > New Terminal и введите команду
Шрифт
Благодаря поддержке лигатур хорошо смотрится FiraCode. Скачайте и установите этот шрифт, а затем добавьте его в ваш файл settings.json. (Примечание редакции: для доступа к файлу выберите в палитре команд Open Settings (JSON)).
[code]»editor.fontFamily»: «Fira Code»,
«editor.fontLigatures»: true,[/code]
Запуск из командной строки
Конфигурация
Конфигурация VS Code не зависит от рабочего окружения и содержится в файле settings.json. Вы можете внести изменения в этот файл, чтобы ваш VS Code больше соответствовал вашим предпочтениям.
Скопируйте и вставьте этот код в файл settings.json:
[code] <
«editor.multiCursorModifier»: «ctrlCmd»,
«editor.formatOnPaste»: true,
«editor.wordWrap»: «bounded»,
«editor.trimAutoWhitespace»: true,
«editor.fontFamily»: «Fira Code»,
«editor.fontLigatures»: true,
«editor.fontSize»: 14,
«editor.formatOnSave»: true,
«files.autoSave»: «onFocusChange»,
«emmet.syntaxProfiles»: <
«javascript»: «jsx»
>,
«eslint.autoFixOnSave»: true,
«eslint.validate»: [
«javascript»,
«javascriptreact»
],
«javascript.validate.enable»: true,
«git.enableSmartCommit»: true,
«files.trimTrailingWhitespace»: true,
«editor.tabSize»: 2,
«gitlens.historyExplorer.enabled»: true,
«diffEditor.ignoreTrimWhitespace»: false,
«workbench.sideBar.location»: «right»,
«explorer.confirmDelete»: false,
«javascript.updateImportsOnFileMove.enabled»: «always»,
>[/code]
Расширения
Ниже представлены полезные расширения, которые могут сделать более удобной вашу работу с кодовой базой.
Чтобы найти эти расширения,
1. Auto Import
Благодаря этому расширению вам не придется импортировать файлы вручную. Если вы работаете над компонентно-ориентированным проектом, просто введите имя компонента, и он будет автоматически импортирован.
2. Add jsdoc comments
Это расширение добавляет блок комментариев к коду. Чтобы его использовать, выделите первую строку функции, нажмите CMD + SHIFT + P и выберите Add Doc Comments.
3. ESDoc MDN
В некоторых ситуациях у нас бывает тенденция забывать, как работают те или иные вещи. Здесь нам и пригодится расширение ESDoc MDN. С ним вам не придется запускать браузер, чтобы найти правильный синтаксис. Все, что нужно, это набрать
4. CSS Peek
Как следует из названия (peek – «заглянуть»), это расширение помогает вам просмотреть правила, задействованные при применении определенного стиля в кодовой базе. Это бывает удобно при работе с legacy-кодом.
5. GitLens
GitLens повышает эффективность работы с Git. С помощью этого расширения вы сможете делать гораздо больше всего, например, без труда исследовать репозитории Git, просматривать внесенные исправления, информацию об авторстве и т. д.
6. ESLint
Это расширение интегрирует ESLint в VS Code, благодаря чему вы сможете приводить свой код в соответствие со стандартами. Чтобы воспользоваться возможностями этого расширения для работы над проектом, нужно установить ESLint локально или глобально.
Для локальной установки запустите
[code]npm install eslint[/code]
– в случае глобальной инсталляции.
7. Debugger for Chrome
С его помощью вы сможете осуществлять отладку вашего JavaScript-кода прямо из браузера Google Chrome.
8. Google Fonts
С помощью этого расширения облегчается установка шрифтов Google. Больше не придется искать их в браузере. Чтобы получить список шрифтов, нажмите CMD + SHIFT + P и поищите Google fonts.
9. TODO Highlight
Когда вам нужно проделать много всего, и каждая задача имеет свой приоритет, легко забыть, что еще не сделано. TODO highlight подсвечивает задачи, так что вы сможете легко их увидеть.
10. Docker
Благодаря этому расширению вы сможете на лету создавать Dockerfiles. Также предоставляется подсветка синтаксиса, intellisense и многое другое.
Нажмите CMD + SHIFT + P и поищите Add Docker files to workspace.
11. Code Spellchecker
Это расширение позволяет с легкостью находить опечатки в коде.
12. Import Cost
Import Cost показывает, как импортируемые пакеты влияют на код. Это позволяет оценивать проблемы с производительностью.
13. HTMLHint
Это расширение проверяет ваш HTML, помогая вам писать код, совместимый со стандартами.
14. Peacock
Это расширение дает вам возможность изменять цвет вашего рабочего пространства. Идеально для случаев, когда у вас несколько экземпляров VS Code и вы хотите быстро определять нужный.
После установки Peacock кликните на иконке настроек > settings, выберите вкладку настроек рабочего пространства, кликните на <> и вставьте следующий код:
[code] <
«workbench.colorCustomizations»: <
«activityBar.background»: «#e90b8d»,
«activityBar.foreground»: «#fff»,
«activityBar.inactiveForeground»: «#b5b5b5»,
>,
«peacock.affectedElements»: [
«activityBar»,
]
>[/code]
Также можно добавить titleBar и statusBar в affectedElements и настрйоки цвета для них в разделе colorCustomizations.
Чтобы использовать один из дефолтных цветов, нажмите CMD + SHIFT + P, введите peacock и выберите тему по своему вкусу. Это перезапишет настройки цвета в файле settings.json для данного рабочего пространства.
15. Prettier
При написании кода все время приходится набирать пробелы или табы? На помощь вам придет Prettier. Это расширение форматирует строки кода и делает код читаемым.
Vs code settings json что это
В этом посте я постараюсь вам рассказать о самых простых и необходимых настройках редактора VS Code, для облегчения работы в нем и как пример приведу мои настройки редактора.
Расширения:
Как правило, о назначении того или иного расширения, можно догадаться из его названия. Если, нет, то пройдите по ссылке и посмотрите в описании.
В интернете очень много статей посвященных настройке этого редактора. Предлагается масса расширений, но я думаю, что это зависит от текущих задач и предпочтений пользователя.
Настройки settings.json
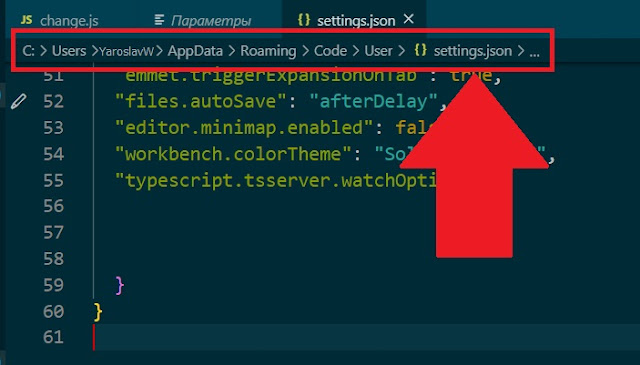
Еще один простой способ найти этот файл это в открытом редакторе VS Code пройти по пути :
откроется часть кода из этого файла, но зато вы сможете легко узнать к нему путь
Вы можете изменить настройки на те, которые вам нравятся, благо, что в интернете масса примеров. Там же вы можете найти настройки этого файла по умолчанию.
Но это уже другая история.
воскресенье, 14 июня 2020 г.
Кастомизация темы VSCode.
Кастомизация — индивидуализация продукции под заказы конкретных потребителей путём внесения конструктивных или дизайнерских изменений.
Сегодня я хочу вам рассказать об очень простой штуке, которая во многом, я уверен, облегчит жизнь всем тем, кто работает в редакторе VSCode. Речь пойдет о некоторых возможностях кастомизировать (настроить для ваших нужд и вкусов) тему самого редактора.
«Window: Title Bar Style
Вы можете настроить внешний вид заголовка окна. В Linux и Windows этот параметр также влияет на внешний вид меню приложения и контекстного меню. Для применения изменений требуется полная перезагрузка.»
Не забывайте добавить запятую, перед вставкой вашего куска кода!
Как вы можете легко понять из названий свойств, то мы поменяли только верхнюю панель (title).
Если вы хотите внести дополнительные изменения в саму тему именно этого проекта, то можете добавить еще некоторые настройки. Например:
Общий вид темы будет таким:
Вы можете поиграться с цветами фона основной области, боковой панели и вообще лучше разобраться в том, что за что отвечает, хотя это понятно из названий свойств, но иногда хочется добавить новых красок в проект, чтобы работать над ним было легко и приятно.
Настройка VS Code для разработки на JavaScript
Статья, в которой рассмотрим, что такое Visual Studio Code, как его установить и настроить для фронтенд разработки.
Что такое Visual Studio Code
Visual Studio Code или просто VS Code – это бесплатный, популярный и имеющий множество дополнений текстовый редактор, который в первую очередь предназначен для создания и отладки современных веб- и облачных приложений.
Разработан он компанией Microsoft и доступен для операционных систем Windows, MacOS и Linux.
Распространяется данная программа бесплатно, исходный код её доступен на GitHub.
VS Code поддерживает большое количество языков программирования, включает в себя отладчик, средства для работы с Git, подсветку синтаксиса, технологию автодополнения IntelliSense, инструменты для рефакторинга, терминал и многое другое.
Плагинов для Visual Studio Code очень много, но в рамках этой статьи рассмотрим только наиболее популярные из них. В VS Code уже встроен такой плагин как Emmet. Если вы не знакомы с ним, то он предназначен для быстрого набора кода. Дополнительно его устанавливать не нужно.
Установка VS Code
Для установки VS Code на компьютер необходимо перейти на этот сайт. После этого на странице выбрать вашу операционную систему и нажать на значок «Загрузки». После завершения скачивания программы установить её себе на компьютер.
Чтобы лучше ориентироваться в программе вы можете установить языковый пакет для русского языка. Для этого откройте панель «Расширения» ( Ctrl+Shift+X ) и введите в ней текст «Russian Language Pack for Visual Studio Code». После этого выберите его в результатах поиска и установите его.
В Visual Studio Code имеется огромное количество различных плагинов кроме языковых пакетов. Предназначены они для расширения функциональности этого редактора. Все плагины для этого редактора размещены на Marketplace.
Общая настройка VS Code
VS Code содержит большое количество настроек, с помощью которых вы можете настроить этот редактор под себя.
Изменение настроек в VS Code осуществляется в соответствующем окне. Открыть его можно несколькими способами:
Список параметров, которые пользователи наиболее часто настраивают:
Изменять настройки можно как глобально, так и конкретно для текущего проекта. Изменение глобальных настроек осуществляется в окне «Параметры» на вкладке «Пользователь». Эти настройки сохраняются в файл «settings.json». Открыть его можно нажав на значок «Открыть параметры (JSON)».
Пример файла «settings.json»:
Кстати, изменять настройки также можно просто посредством редактирования этого файла.
Сохранение настроек для рабочей директории выполняется в специальный файл «settings.json», который будет добавлен в папку «.vscode». Настройка параметров для рабочей директории (проекта) можно также выполнить просто посредством редактирования этого файла.
Настройка VS Code для HTML и CSS
Visual Studio Code обеспечивает базовую поддержку при написании HTML и CSS из коробки. Имеется подсветка синтаксиса, умные дополнения с IntelliSense и настраиваемое форматирование. VS Code также имеет отличную поддержку Emmet.
Зачем нужен Emmet? Он позволяет очень быстро писать код.
Например, Emmet аббревиатура ul>li*3>span.item-$ после нажатии клавиши Tab создаст следующий код:
Функциональность VS Code при работе с HTML и CSS можно улучшить с помощью расширений.
Вот перечень некоторых из них:
VS Code имеет возможность, которая позволяет сворачивать области CSS кода заключенные между /*#region*/ и /*#endregion*/ :
Настройка VS Code для разработки на JavaScript
Разработку веб-проекта в Windows 10 можно ввести не только с использованием программ, предназначенных только для этой операционной системы, но и посредством WSL (Linux). Если вам нравится Linux и вы хотите его использовать, то Windows 10 позволяет вам это сделать из коробки (то есть непосредственно из дистрибутива). В следующем разделе приведена инструкция по установке WSL в Windows 10 и настройке Visual Studio Code для её использования в качестве среды разработки.
Если вы не хотите использовать WSL в качестве среды разработки или работаете в другой операционной системе, то в этом случае можете сразу же перейти к разделу «Установка и настройка ES Lint».
Как в Windows 10 установить WSL и использовать её в VS Code
Коротко о подсистеме Windows для Linux (WSL). В Windows 10 появилась возможность осуществлять веб-разработку прямо в среде на основе Linux. Для этого вам необходимо просто включить компонент Windows 10 «Подсистема Windows для Linux (WSL)» и установить из Microsoft Store «любимый» дистрибутив Linux (например, Ubuntu 18.04). Подсистема WSL появилась в Windows 10, начиная с обновления «Anniversary Update» (1607), а версия 2004 этой ОС уже включает WSL 2.
Более подробно процесс установки WSL описан в этой статье, а именно в разделах «Включение подсистемы Windows для Linux» и «Установка приложения «Ubuntu». Если вы ещё не читали эту статью, то можете это сделать, перейдя по представленной выше ссылке.
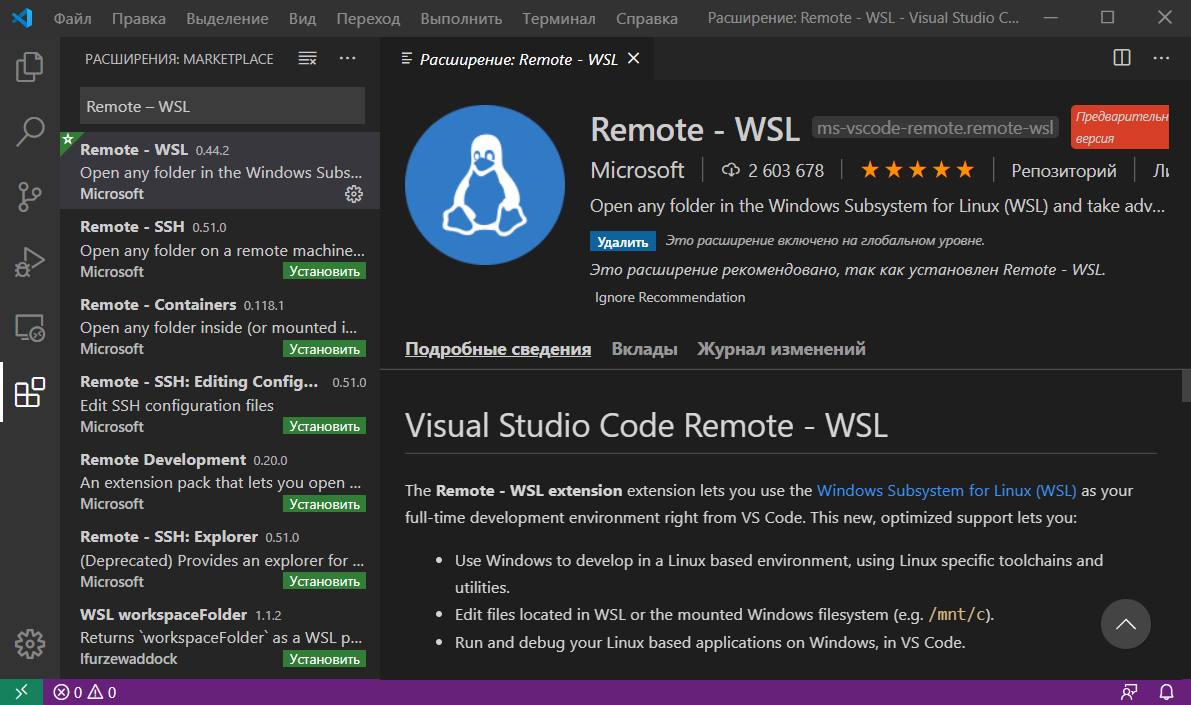
Установка расширения «Remote – WSL» в VS Code. Для использования WSL в качестве среды для полной разработки прямо из VS Code необходимо установить расширение «Remote – WSL».
Это позволит вам ввести веб-разработку прямо в среде на основе Linux, использовать специфичные для неё наборы инструментов и утилит, а также запускать и отлаживать свои приложения в Linux, не выходя при этом из Windows.
Это расширение позволит выполнять команды непосредственно в WSL, а также редактировать файлы, расположенные в WSL или в смонтированной файловой системе Windows (локальные диски находятся в /mnt ) не беспокоясь о проблемах с совместимостью.
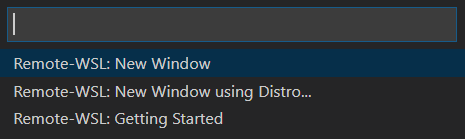
После установки расширения и перезагрузки редактора VS Code у вас появится индикатор WSL в нижнем левом углу окна программы.
Версия дистрибутива Linux, которая сейчас используется в WSL отображается в индикаторе следующим образом:
Установка и настройка ESLint
ESLint – это инструмент, который крайне желательно установить в систему, если вы разрабатываете код на JavaScript. Он будет показывать вам ошибки в коде, а также направлять вас при его написании так, чтобы он был выдержан в едином стиле.
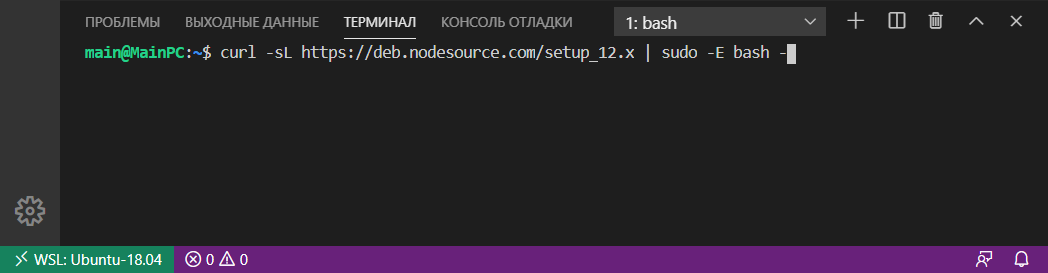
Перед тем как переходить к установке ESLint сначала инсталлируем в ОС «Node.js v12.x».
В Ubuntu это осуществляется следующим образом:
Проверить номер установленной версии «Node.js» можно так:
После установки «Node.js» создадим папку для проекта в файловой системе ОС, а затем откроем её с помощью VS Code.
Создание проекта обычно начинается с его инициализации посредством npm. Этот процесс можно выполнить посредством следующей команды:
В результате выполнения этой команды у вас появится файл «package.json». Этот файл кроме информации о проекте и других вещей, ещё будет содержать набор зависимостей для данного проекта. Имея этот файл, мы сможем при необходимости очень быстро развернуть проект на любом другом компьютере.
Теперь перейдём к установке ESLint и некоторых других npm пакетов в проект:
Установка npm пакетов осуществляется в папку «node_modules» этого проекта.
Для того, чтобы можно было использовать Airbnb для расширения базовой конфигурации ESLint мы установили пакеты eslint-config-airbnb-base (без зависимостей от React) и eslint-plugin-import (для поддержки синтаксиса импорта/экспорта ES6+ и предотвращения проблем с неправильным написанием путей к файлам и имен импорта).
После окончания загрузки пакетов приступим к интегрированию ESLint в Visual Studio Code. Осуществляется это посредством установки расширения с одноимённым названием.
Конфигурационный файл необходим для задания настроек, в соответствии с которыми ESLint будет осуществлять проверку JavaScript кода.
Эти данные будут определять следующие настройки для ESLint:
Форматирование кода JavaScript будем выполнять с помощью Prettier. Для правильной совместной работы Prettier и ESLint установим следующие npm пакеты:
Если у вас включено стандартное форматирование кода в VS Code при сохранении, то чтобы в качестве плагина для форматирования js файлов применялся ESLint, следует в конфигурационный файл «settings.json» добавить следующее:
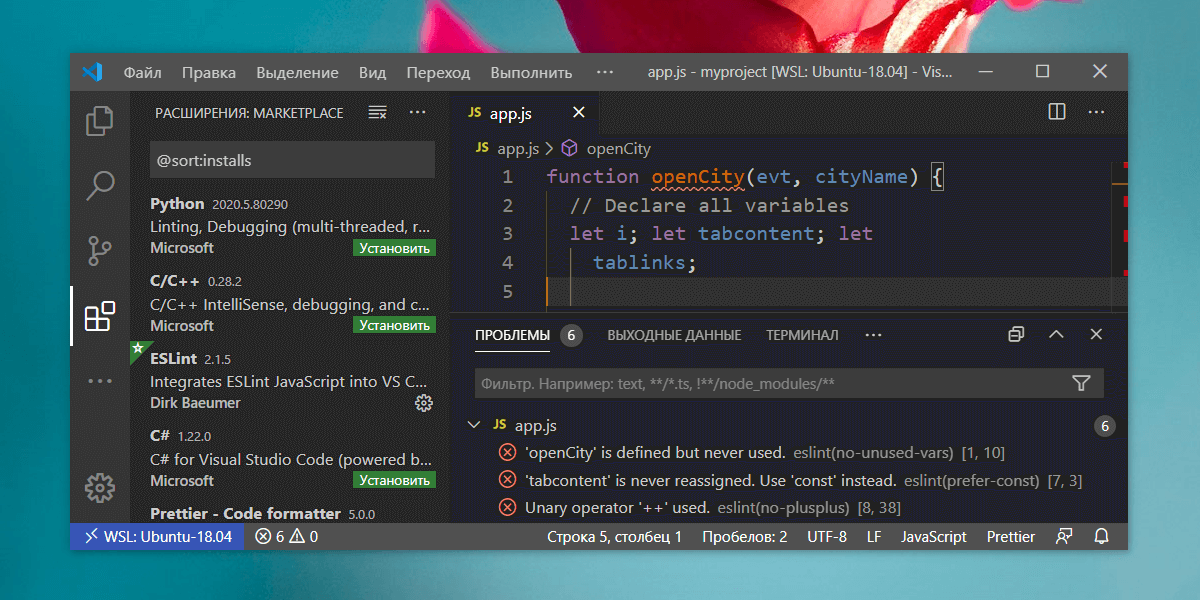
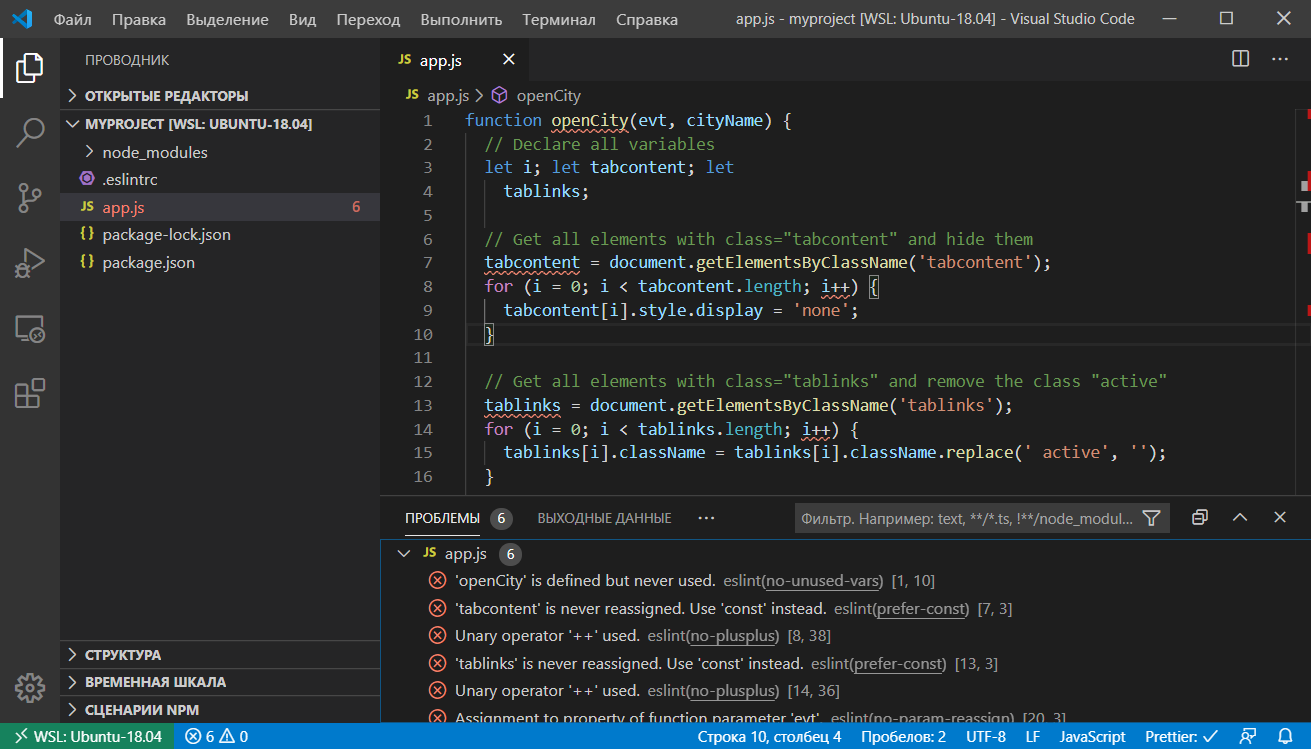
Теперь, ESlint будет проверять JavaScript код и показывать в нём ошибки и предупреждения. Они будут помечаться с использованием волнистых линий.
Результат проверки JavaScript кода ESLint:
Дополнительная настройка VS Code
Вот ещё некоторый список плагинов для VS Code, которые могут расширить возможности Visual Studio Code для фронтенд разработки и не только:
VS Code: вам не нужно это расширение
Перевод статьи «VS Code: You don’t need that extension».
Недавно я углубился в настройки VS Code и сделал несколько любопытных открытий. В редакторе есть довольно много функций и настроек, которые делают то же самое, что и многие популярные плагины.
1. Автоматическое переименование тегов и закрывающие теги
Расширения
Настройка
Название этого параметра несколько расплывчатое и неясное, поэтому многие люди так никогда его и не находят! В настоящее время поддерживаются HTML-файлы и есть открытый issue по добавлению поддержки JSX.
settings.json:
2. Синхронизация настроек
VS Code теперь поддерживает синхронизацию настроек на разных машинах. Эту фичу можно посмотреть в превью на VS Code Insiders. Очень скоро она попадет в стандартную версию.
Я сейчас испытываю этот функционал и пока вроде все хорошо.
Расширения
Settings Sync (1,8 млн. загрузок): синхронизирует ваши настройки, сочетания клавиш, сниппеты, расширения и файлы запуска с GitHub Gist.
Функционал VS Code и его настройка
Почитать об этом функционале подробнее можно в руководстве пользователя. А вот как выглядят настройки:
Вы можете использовать аккаунт Microsoft или GitHub и выбрать, что именно хотите синхронизировать.
3. Автоимпорт модулей
Управление импортами модулей JavaScript и TypeScript может стать настоящей головной болью, особенно если вы хотите переорганизовать свой проект или провести рефакторинг кода. Было бы очень желательно это автоматизировать!
Расширения
Настройки
JavaScript > Suggest: Auto Imports : «Включает/отключает предложения автоимпорта. Необходимо использование в рабочем пространстве Typescript 2.6.1 или новее». Значение по умолчанию: true.
TypeScript > Suggest: Auto Imports : все то же самое, что и для JavaScript.
JavaScript > Update Imports on File Move: Enabled : «Включает/отключает автоматическое обновление путей импорта, когда вы переименовываете или перемещаете файл в VS Code. Необходимо использование в рабочем пространстве Typescript 2.9 или новее». Значение по умолчанию: prompt.
TypeScript > Update Imports on File Move: Enabled : все то же самое, что и для JavaScript.
settings.json
Кроме того, если вы хотите, чтобы ваши импорты упорядочивались при сохранении, вы можете добавить настройку, приведенную ниже. Это удалит неиспользуемые предложения импорта и поместит предложения импорта с абсолютными путями сверху. Я большой поклонник таких задач «настрой и забудь».
4. Сниппеты HTML и CSS
Возможно, вы хотите создавать какие-то бойлерплейты для быстрого старта или добавлять отрывки кода для сохранения сочетаний клавиш. Расширения, перечисленные ниже, удовлетворяют похожие, но при этом слегка отличающиеся нужды.
Расширения
Функционал VS Code
В VS Code встроен Emmet. Он предлагает сокращение и раскрытие сниппетов для HTML и CSS. По умолчанию Emmet включен для файлов html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less and stylus. Подробнее можно почитать в руководстве пользователя VS Code.
Вам доступны сокращения, использующие CSS-селекторы, например:
что дает такой результат:
Это лишь беглый обзор того, что касается HTML. Но аналогичные возможности есть и для CSS. Например, мне очень нравится автоматическое добавление vendor-префиксов. Подробнее читайте в документации Emmet, а на будущее — вот вам шпаргалка.
Сниппеты можно кастомизировать, а также создавать свои. Делается это путем добавления их в json-файл snippets.json.
При желании можно включить Emmet для большего числа языков, например, для Vue. Для этого нужно добавить строку в settings.json :
Я большой поклонник Emmet. Когда привыкаешь к использованию сниппетов, писать и редактировать HTML и CSS получается просто молниеносно быстро.
5. Фейковый текст (рыба)
Часто возникает необходимость вставить какой-нибудь бессодержательный текст, чтобы заполнить веб-страницу и увидеть, как выглядит UI. Наверняка вам знакомы генераторы «lorem ipsum».
Расширение
Lorem Ipsum (168 тысяч загрузок)
Функционал VS Code
Как мы уже говорили, в VS Code встроен Emmet, а у него есть сокращение lorem. Наберите « lorem», нажмите Tab, и получите параграф на 30 слов.
Вы можете использовать этот функционал для генерации самых разных блоков. Например, сокращение «p*2>lorem» сгенерирует примерно такое:
6. Автообрезка
Автоматическое удаление повторяющихся пробелов. Замена, которую я предлагаю, работает не точно так же, как расширения. Расширения обрезают пробелы по мере редактирования или по команде, а настройки VS Code позволяют обрезать пробелы при сохранении.
Расширения
Trailing Spaces (447 тысячи загрузок): «Подсвечивайте повторяющиеся пробелы и моментально удаляйте их!»
Autotrim (15 тысяч загрузок): «После редактирования строк кода (например, удаления слов) часто остаются повторяющиеся пробелы. Это расширение отслеживает, на каких строках находится курсор, и удаляет повторяющиеся пробелы в тех строках, где курсора нет».
Настройки VS Code
settings.json
А вы знаете какие-нибудь настройки VS Code, позволяющие обходиться без популярных расширений? Поделитесь в комментариях!