Webstorm что это за программа
WebStorm: это что и зачем?
Разбираем один из любимых редакторов кода всея Руси.
WebStorm — это редактор кода для разработчиков, которые пишут на Java Script. Этим инструментом пользуется Давид Роганов — наш знакомый из Яндекс.Практикума. Если еще не читали интервью с ним — прочитайте, там история успеха через конкурс Яндекса, вдохновляет!
Всё в коробке
Вы скачиваете WebStorm и через секунду можете работать — все нужные инструменты для фронтенд-разработки на JavaScript добавлены по умолчанию. Вам доступны популярные плагины и фреймворки, мощный анализатор, удобный движок для тестирования кода, современный отладчик приложений и другие функции, которые можно посмотреть на официальном сайте в разделе «Функциональность». При этом WebStorm кроссплатформенный, поэтому вы сможете писать код в любой операционной системе и проверять результат с помощью любого браузера.
Представьте: вы выполнили проект, получили гонорар и махнули в отпуск. Только вы приходите на пляж — и внезапно звонит заказчик с просьбой срочно что-то там изменить. Вы находите любой ноутбук, заходите в ближайшую кафешку, скачиваете WebStorm, загружаете рабочий файл и за часик допиливаете код. Заказчик счастлив и выписывает вам премию. Все довольны.
А вот если бы вместо WebStorm вы скачали любой бесплатный редактор, то получили бы среду разработки без плагинов и нужных инструментов — это терпимо для одного небольшого проекта, но не для серьёзных задач. Поэтому если под рукой не будет вашего основного ПК, то это грозит прерванным отпуском ради правок в проекте.
Настраиваемый интерфейс
Если стандартные настройки вас не устраивают — сделайте так, как удобно. В WebStorm можно перенастроить интерфейс рабочего пространства, добавить или отключить плагины и расположить любые инструменты в произвольном порядке. При этом настройки можно задать под один проект или сразу под все новые файлы.
Для тех, кто не любит графические интерфейсы, в WebStorm есть zen-режим — это когда вы полностью убираете все элементы меню, погружаетесь в разработку и вызываете нужные функции через горячие клавиши. Есть только вы и код.
Или другая ситуация: у вас много параллельных задач, которые желательно держать перед глазами. В этом случае вы можете разметить рабочее пространство на большое количество отдельных зон и в каждой делать отдельные записи. Не хватит одного экрана — подключите второй монитор и ни в чём себе не отказывайте.


Сообщество
Решения большинства проблем можно подсмотреть на форуме проекта.
Если подходящего ответа нет, то вы можете его добавить в баг-трекер — чек-лист, в который команда WebStorm заносит пользовательские жалобы. Все уникальные проблемы попадают в общий список и выставляются на голосование разработчиков — когда какой-то баг набирает много голосов, команда WebStorm старается его устранить. Если же проблема не уникальна, то вам подскажут тему на ветке форума или дадут ссылку на статью в блоге. В любом случае без помощи вы не останетесь.
Вот вам пример силы активного сообщества. В баг-трекере несколько лет висел запрос на функцию совместного редактирования кода — команда WebStorm его игнорировала, поскольку большая часть сообщества голосовала за другие фичи. В 2020 году мир столкнулся с пандемией, и многие разработчики переключились на удалённую работу — в таких условиях возможность совместного редактирования кода быстро набрала популярность и сразу же попала в разработку. В середине года должен выйти специальный плагин, который полностью закроет проблему. С вялым сообществом добиться такого мощного отклика не получится.
Здоровый перфекционизм
Установите в любой текстовый редактор бесплатный шрифт JetBrains Mono, который создавался для разработчиков. Он помогает глазам не уставать, когда вы целый день пишете код. Этот шрифт разрабатывался на протяжении года, вышел в первой версии обновлений 2020 года и выпущен только потому, что во всех ранее существовавших подобных шрифтах не учитывалась разница между буквами текста и символами кода. У нового шрифта овальные буквы переделаны под форму прямоугольника, и это помогает взгляду лучше скользить по вертикали и считывать код. Вот в таких мелочах проявляется забота.



Подключать или нет
WebStorm — это платный инструмент для профессиональной фронтенд-разработки, который удобно использовать в объёмных коммерческих проектах. Для новичков и мелких задач он не нужен, поскольку вы заплатите за функциональность, которой не будете пользоваться.
Если хотите попробовать, у системы 30-дневный пробный период. Интересно ваше мнение: стоит ли WebStorm своих денег? Ведь всегда есть Sublime Text.
WebStorm 2020.3: обновленный интерфейс, поддержка Tailwind CSS и другие улучшения
Всем привет! Мы рады представить вам последнее крупное обновление WebStorm в 2020-м году. В этот раз улучшений очень много. Ниже расскажем про основные из них.
Скачать 30-дневную пробную версию WebStorm 2020.3 вы можете на сайте или с помощью Toolbox App. Использовать полную версию могут обладатели действующей подписки на WebStorm или All Products Pack, а также бесплатно студенты и разработчики опенсорсных проектов.
А сейчас давайте подробнее рассмотрим основные улучшения.
Новый начальный экран
Мы продолжаем вносить изменения во внешний вид WebStorm. В этот раз мы обновили начальный экран, чтобы упростить управление ключевыми настройками и сократить время на первичную конфигурацию IDE.
Теперь с начального экрана можно не только открыть проект, но и установить расширения, а также поменять тему WebStorm или используемый шрифт. Еще мы добавили вкладку Learn WebStorm. Из нее вы можете быстро открыть документацию продукта, интерактивный курс по основам WebStorm, обучающие видео и другие полезные ресурсы.
Еще одно важное изменение: первичная настройка WebStorm теперь занимает меньше времени. Мы избавились от мастера настройки, оставив только самые необходимые диалоги — Privacy Policy и License. Все остальное можно настроить c начального экрана.
Синхронизация темы IDE с настройками операционной системы
Теперь вы можете синхронизировать тему оформления WebStorm с настройками macOS и Windows. Чтобы сделать это, перейдите в Preferences / Settings | Appearance & Behavior | Appearance | Theme и отметьте галочкой Sync with OS. Нажмите иконку шестеренки рядом с Sync with OS, чтобы выбрать предпочитаемую тему.
Мы также планируем добавить эту функциональность для пользователей Linux в следующих релизах.
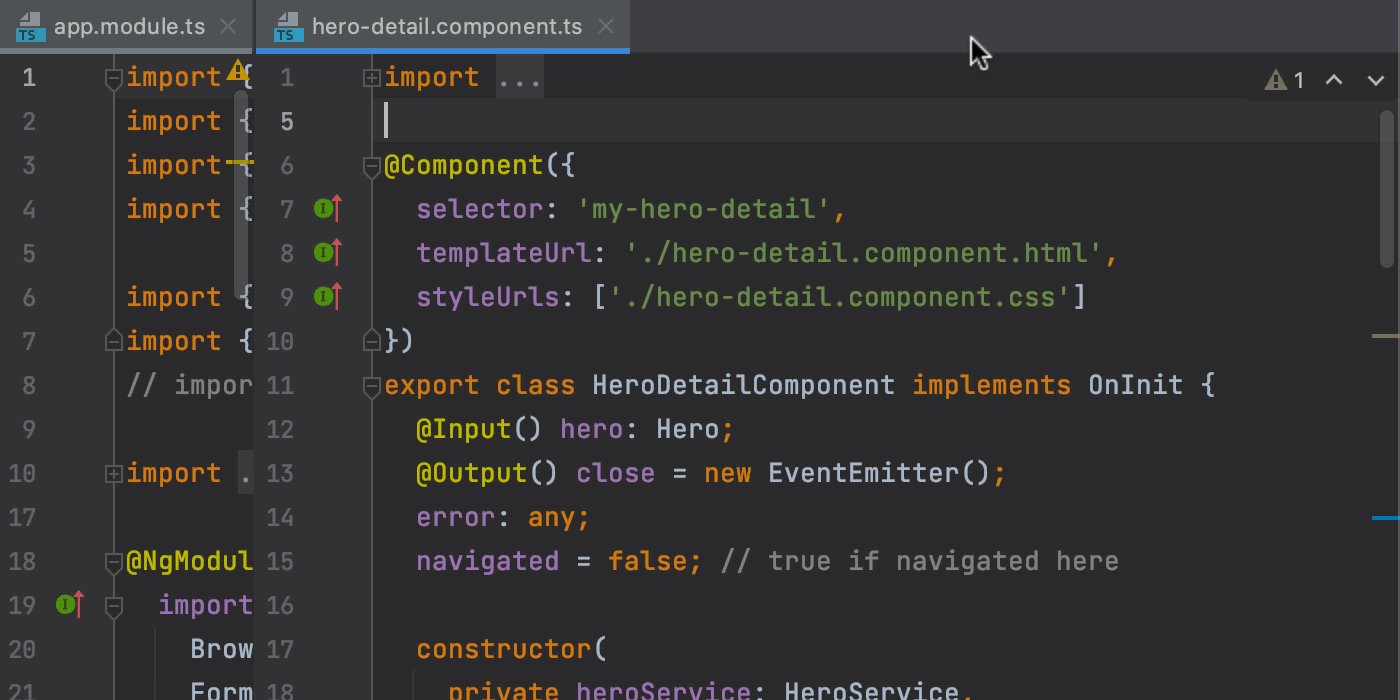
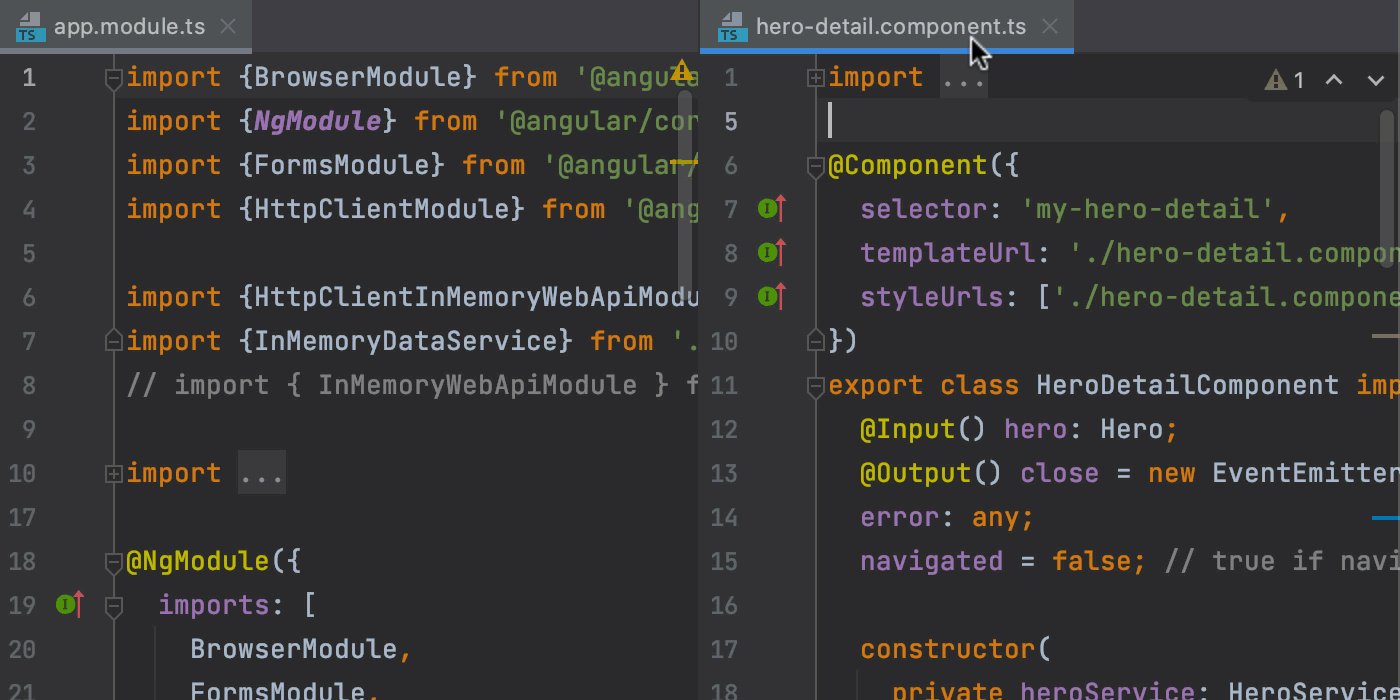
Оптимизация работы со вкладками редактора
Работать со вкладками редактора стало еще удобнее. Теперь вы сможете делить область редактора на части, перетаскивая вкладки или пользуясь новым действием Open in Right Split.
Кроме того, закрепленные вкладки теперь помечаются специальной иконкой и отражаются в самом начале панели вкладок, что упрощает их поиск.
Поддержка Tailwind CSS
Мы добавили встроенную поддержку Tailwind CSS. Теперь WebStorm поможет вам при добавлении классов Tailwind, покажет ожидаемый CSS при наведении указателя мыши на код, а также позволит работать с кастомными настройками, добавленными в файлы tailwind.config.js.
Подробнее о поддержке Tailwind CSS вы можете почитать тут (на английском). В следующем году мы продолжим добавлять улучшения для этого фреймворка.
Быстрое создание React-компонентов
WebStorm постоянно проверяет ваш код на наличие проблем и может помочь быстро решить многие из них. В этот раз мы научили WebStorm находить неиспользуемые React-компоненты и добавлять соответствующие конструкции в код за вас. Схема работы такая же, как и раньше: поставьте курсор на проблемный компонент, нажмите Alt+Enter и выберите нужное действие.
Объединение окон TypeScript и Problems
Мы интегрировали TypeScript language service с окном Problems и убрали окно TypeScript. Это позволит вам просматривать все ошибки в одном месте. Действия, которые ранее были доступны в окне TypeScript, теперь можно найти в отдельном виджете на строке состояния.
Более удобный процесс отладки
Когда программа прерывает выполнение на точке останова, WebStorm отображает подсказки со значениями переменных прямо рядом с местом их использования. Чтобы сделать эти подсказки более полезными, мы добавили несколько улучшений.
Начнем с того, что подсказки стали интерактивными. Кликнув на подсказку, вы увидите все данные о переменной. Также вы можете задать новое значение переменной, нажав Set Value, и добавить watch expression c помощью Add as Inline Watch.
Добавляя watch expression таким образом, вы можете привязать его к определенному месту в вашем коде. Предыдущий способ добавления watches с помощью вкладки Variables в окне Debug по-прежнему доступен.
Мы также объединили действия Step Into и Smart Step Into. Подробнее о том, почему мы так сделали и как это работает сейчас, можно почитать тут (на английском).
Новый инструмент для совместной разработки
WebStorm 2020.3 поддерживает Code With Me (EAP) — наш новый инструмент для удаленной разработки и парного программирования. С помощью него вы и ваша команда можете совместно работать над проектами прямо из своих IDE. Если вы захотите попробовать Code With Me, установите плагин в Preferences / Settings | Plugins.
Подробнее о Code With Me можно почитать в этих блог-постах. Code With Me все еще в стадии активной разработки. Если вы столкнетесь с какими-либо проблемами при его использовании, пожалуйста, сообщите нам об этом тут.
Поддержка Git staging
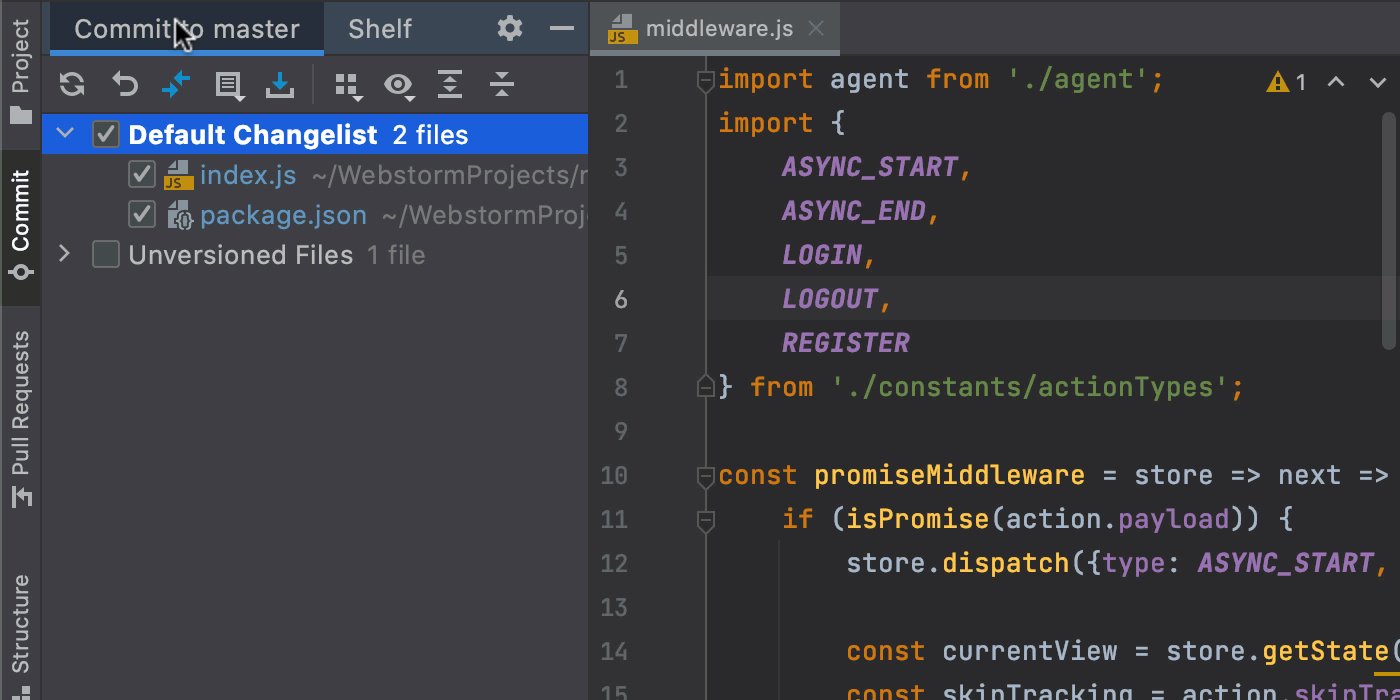
В новой версии вы найдете долгожданную поддержку Git staging. Чтобы ее включить, перейдите в Preferences / Settings | Version Control | Git и отметьте галочкой опцию Enable staging area. Имейте в виду, что новая функциональность будет доступна, только если вы используете немодальное окно Commit, доступное начиная с версии 2020.1.
Теперь, вернувшись в окно Commit, вместо changelists вы увидите две новые секции — Staged и Unstaged. Можно добавлять файлы в staging прямо отсюда либо используя фичу Show Diff или нажимая на маркер изменений, расположенный слева от строки с измененным кодом.
Быстрый предпросмотр файлов
Мы добавили возможность предварительно просматривать файлы, кликая на них в окне Project. Чтобы попробовать ее в действии, нажмите на иконку шестеренки в окне Project и активируйте опции Enable Preview Tab и Open Files with Single Click.
Еще один удобный способ просмотреть содержимое файла — выбрать его в окне Project и нажать Space.
Спасибо, что дочитали до конца! Полный список новых фичей и изменений, вы можете найти в нашем релизном блог-посте (на английском). Пишите свои вопросы, пожелания и просто мысли в комментариях. Мы, как и всегда, будем рады ответить вам. Баг-репорты можно создать тут.
Команда JetBrains WebStorm
The Drive to Develop
Все для веб-программиста
Много полезной информации для веб-программиста. Статьи, программы, рецепты
Свежие записи
Рубрики
WebStorm
Главное достоинство WebStorm – это удобный и умный редактор JavaSсript, HTML и CSS, который также поддерживает языки, такие как TypeScript, CoffeeScript, Dart, Less, Sass и Stylus и фреймворки, например, AngularJS, React и Meteor.
WebStorm, как и другие IDE, разработанные на основе платформы IntelliJ IDEA, делает разработку проще и удобней, обеспечивая подсветку и автодополнение кода, его анализ по ходу редактирования, быструю навигацию и рефакторинг и предоставляя разработчику мощные инструменты отладки и интеграцию с системами управления версиями. WebStorm по-настоящему понимает структуру вашего проекта и код, обнаруживает возможные проблемы еще до того, как вы открыли проект в браузере, и предлагает их решение. Встроенные в IDE инструменты для тестирования и работы с проектом помогут в разработке и сделают ее удобней и продуктивней.
Ключевые возможности
Live Edit позволяет мгновенно видеть результаты ваших изменений в CSS, HTML и JavaScript файлах проекта в браузере без перезагрузки страницы. Live Edit доступен в режиме отладки JavaScript и работает в браузере Google Chrome (а также в Яндекс.Браузер) с предустановленным плагином JetBrains IDE Support.
WebStorm поддерживает современные языки, компилируемые в JavaScript, такие какTypeScript, CoffeeScript и новую версию JavaScript – ECMAScript 2015, предлагая автодополнение кода, проверку ошибок, рефакторинг и отладку.
WebStorm позволяет эффективно разрабатывать приложения на Node.js и поддерживает полноценную отладку Node.js приложений. Новое приложение можно создать, используя шаблон Node.js Express, а необходимые модули установить с помощью встроенного в WebStorm менеджера npm.
Что нового
Основные улучшения и новые возможности WebStorm 11:
WebStorm 2020.2: возможность использовать Prettier по умолчанию, поддержка Nuxt.js и другие улучшения
Всем привет! Мы рады представить второе крупное обновление WebStorm в этом году. В нем вы найдете несколько долгожданных улучшений, включая поддержку Nuxt.js и возможность использовать Prettier для форматирования кода по умолчанию.
Скачать 30-дневную пробную версию WebStorm 2020.2 можно на сайте или с помощью Toolbox App. Полную версию могут использовать обладатели действующей подписки на WebStorm или All Products Pack, а также бесплатно студенты и разработчики опенсорсных проектов.
А сейчас давайте рассмотрим основные улучшения.
Форматируйте код с помощью Prettier по умолчанию
Новую опцию On code reformat можно найти в Preferences/Settings | Languages & Frameworks | JavaScript | Prettier.
Существующие до этого способы использования Prettier также никуда не делись. Допустим, вы привыкли к действию Reformat with Prettier и даже добавили кастомную комбинацию клавиш для него. Все это будет работать и в версии 2020.2.
Поддержка Nuxt.js и другие улучшения для Vue
Весь последний год мы активно работали над тем, чтобы максимально улучшить поддержку Vue в WebStorm, и в этом релизе добавили несколько финальных штрихов. Надеемся, теперь работать с проектами Vue в WebStorm станет еще удобнее.
Помимо уже существующей функциональности версия 2020.2 включает в себя поддержку Nuxt.js. В нее входит несколько вещей. Из основного – автодополнение кода для всех ключевых компонентов Nuxt, поддержка специфичной для Nuxt конфигурации webpack, а также правильное определение ссылок на Vuex store и изображений в директории static. Подробнее про поддержку Nuxt вы можете прочитать тут.
В WebStorm 2020.2 вы также найдете отдельную секцию для настроек стиля кода Vue. В ней можно быстро выбрать, какой отступ должен быть у верхнеуровневых тегов. Вы также можете решить, должен ли отступ быть одинаковым для всего файла Vue или зависеть от языковых настроек, и то, каким должно быть форматирование для интерполяций.
Помимо двух крупных улучшений, мы добавили еще несколько, подробнее о них здесь.
Новые intention-действия и другие улучшения для JavaScript
Новые intention-действия помогут вам быстрее выполнять некоторые задачи вокруг циклов, а также optional chaining и nullish coalescing. Например, WebStorm может помочь вам преобразовать цикл for в forEach. Чтобы посмотреть доступные в текущем контексте intention-действия, нажмите Alt+Enter, затем выберите подходящее действие и нажмите Enter.
Еще одно улучшение коснулось комментариев JSDoc. WebStorm научился отображать их более аккуратно, сводя к минимуму все отвлекающие факторы. Чтобы попробовать, как это работает, нажмите на новую иконку справа от комментария. Если комментарии отображаются недостаточно крупно, или, наоборот, вам хочется уменьшить их, попробуйте нажать правой кнопкой мыши на них и отредактировать размер шрифта под Adjust Font Size.
Наконец, в прошлом году мы начали экспериментировать с использованием алгоритмов машинного обучения для улучшения качества автодополнения кода. Работа еще не закончена, но вы уже можете оценить первые результаты.
Чтобы сделать это, отметьте галочку Rank completion suggestions based on Machine Learning, которая находится в Preferences/Settings | Editor | General | Code Completion, и выберите язык(и), для которых вы хотели бы попробовать новую функциональность.
Важно отметить, что ваши личные данные и код никуда не отправляются. Если вы пользуетесь EAP-билдами, мы собираем только анонимные данные об использовании автодополнения кода. Для стабильных релизов наподобие 2020.2 мы не собираем даже это.
Улучшенная поддержка модульной системы Sass
Новые инструменты для нахождения ошибок в коде
Чтобы облегчить процесс поиска ошибок в коде, мы добавили виджет Inspections и окно Problems.
Новый виджет находится в верхнем правом углу редактора. С его помощью вы можете узнать, сколько проблем в текущем файле, а также быстро переместиться от одной проблемы к другой, пользуясь стрелками или F2. Еще вы можете настроить уровень подсветки ошибок прямо из виджета: наведите на него курсор и выберите None, Syntax или All Problems.
При клике на виджет открывается новое окно Problems, которое помогает посмотреть на проблемы в текущем файле в целом. Из окна вы можете быстро перейти к любой проблеме, а также посмотреть доступные исправления и применить их. В дальнейшем мы планируем расширить список доступных действий, добавив более тесную интеграцию с TypeScript language service и возможность просматривать ошибки во всем проекте.
Расширенная поддержка GitHub пул реквестов
В WebStorm 2020.2 мы расширили поддержку пул-реквестов в GitHub и сделали работу с ними более удобной. Теперь можно просматривать и объединять все пул-реквесты, а также проверять код прямо из IDE.
Подробнее о том, что было добавлено, мы рассказали в этом блог-посте.
На этом всё на этот раз. Спасибо, что дочитали до конца! Вопросы, пожелания и просто мысли высказывайте в комментариях. Мы, как и всегда, будем рады ответить. Баг-репорты можно создать тут.
Команда JetBrains WebStorm
The Drive to Develop
WebStorm 2021.1: более умное автодополнение кода для JavaScript и TypeScript, предпросмотр HTML и другие функции
Read this post in other languages:
English
Мы рады представить WebStorm 2021.1 — первое крупное обновление в этом году. В этой версии автодополнение кода для JavaScript и TypeScript стало умнее, улучшена поддержка Stylelint, появился встроенный предпросмотр HTML и многое другое.
Если у вас есть всего пара минут, чтобы узнать о возможностях WebStorm 2021.1, смотрите видео, в котором наш девелопер-адвокат Пол Эверитт рассказывает о самых важных нововведениях. А если вам интересны подробности, читайте этот пост.
Готовя этот релиз, мы в первую очередь стремились улучшить имеющуюся функциональность WebStorm, но несколько новых возможностей тоже добавили. Вот основные улучшения в разных частях IDE:
JavaScript и TypeScript
Автодополнение кода на основе машинного обучения включено по умолчанию
В прошлом году мы добавили экспериментальную возможность автодополнения кода на основе машинного обучения для JavaScript и TypeScript. Отзывы об этой функции и статистика ее использования были положительными, и мы решили включить ее по умолчанию. Теперь варианты автодополнения в файлах .js и .ts сортируются с помощью алгоритмов машинного обучения.
Чтобы настроить эту функцию, перейдите в настройки Preferences/Settings | Editor | General | Code Completion и задайте необходимые значения параметров в разделе Machine Learning-Assisted Completion.
Безопасность ваших данных для нас превыше всего, поэтому мы гарантируем, что, если новая функция включена, ваш код и личные данные никуда не отправляются. Если вы используете EAP-билды, мы собираем исключительно анонимизированные данные о том, как вы пользуетесь автодополнением. При использовании стабильных сборок, таких как эта, мы не собираем даже такую информацию.
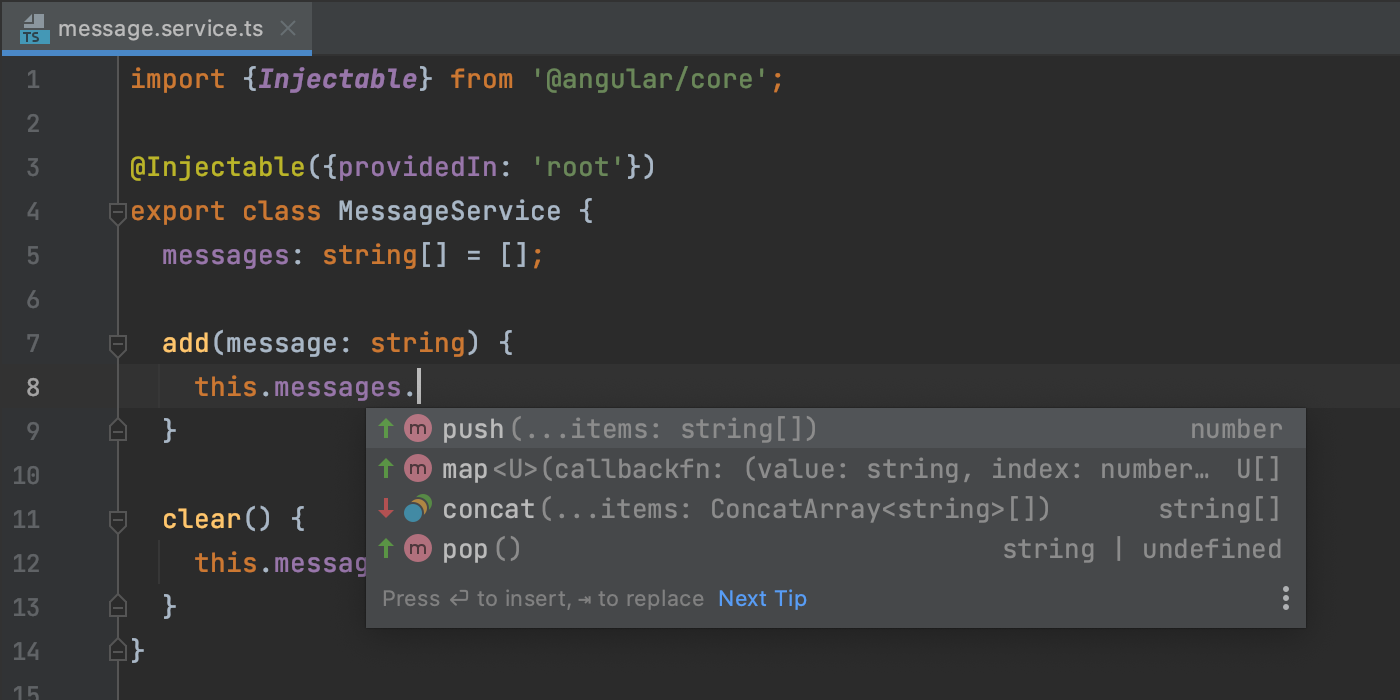
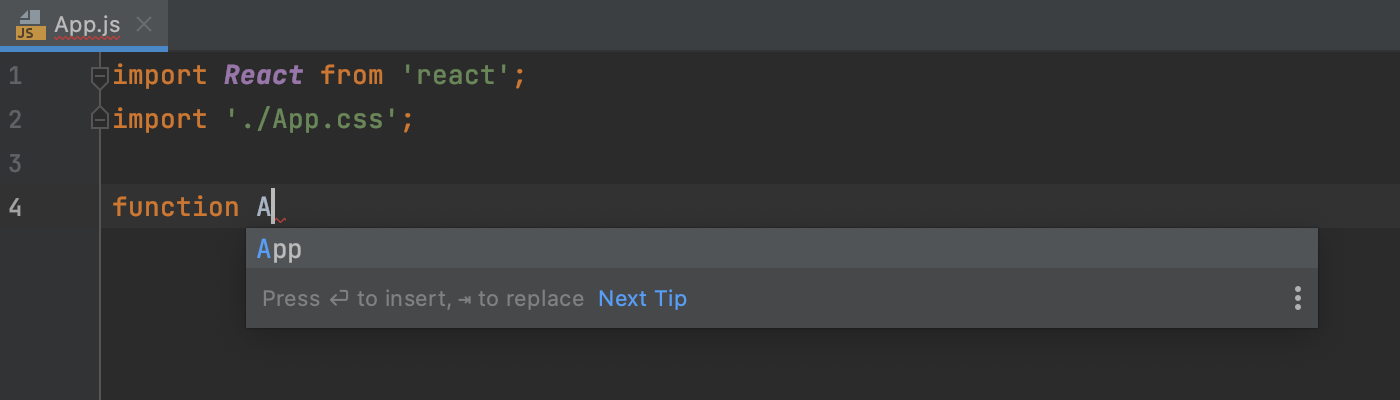
Улучшенное автодополнение имен символов
Мы сделали автодополнение кода для JavaScript и TypeScript еще умнее. WebStorm теперь учитывает имена файлов, когда предлагает варианты автодополнения для имен переменных верхнего уровня, функций и классов.
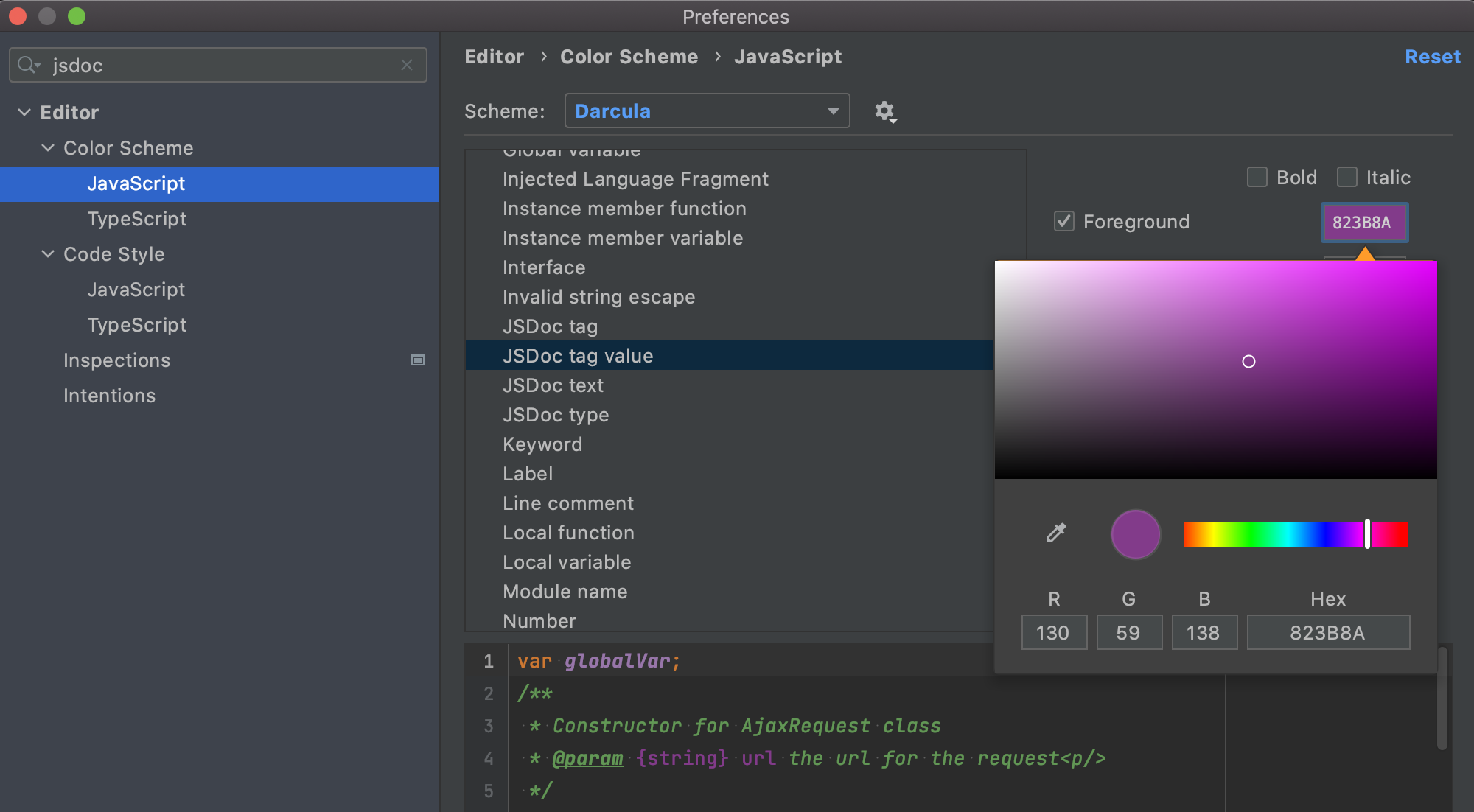
Улучшенная подсветка синтаксиса JSDoc
Чтобы было удобнее читать комментарии JSDoc, мы улучшили подсветку синтаксиса JSDoc в WebStorm. Перейдя в Preferences/Settings | Editor | Color Scheme | JavaScript/TypeScript, вы найдете новые варианты настройки цветовой схемы элементов JSDoc, в том числе значений и типов тегов JSDoc.
Чтобы изменить настройки по умолчанию, снимите флажок Inherit values from и выберите нужный цвет для соответствующего элемента. На панели предпросмотра можно просмотреть изменения, не выходя из диалога Preferences/Settings.
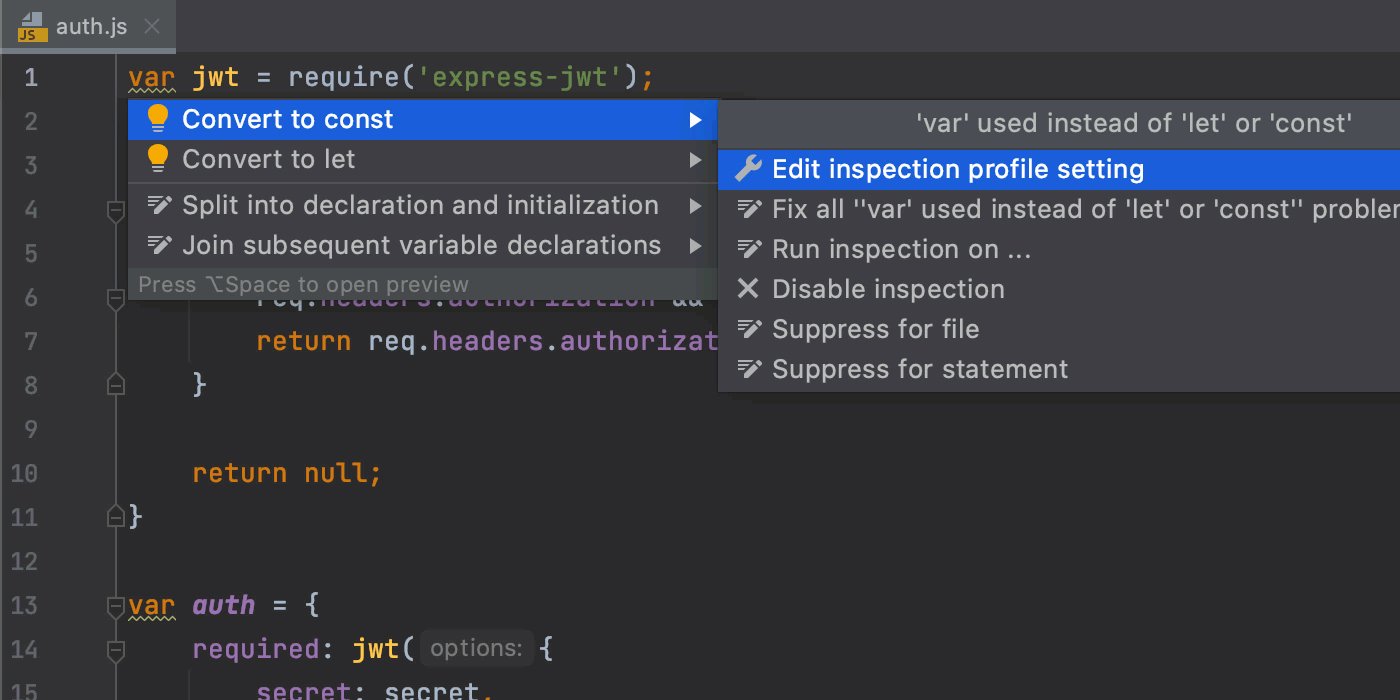
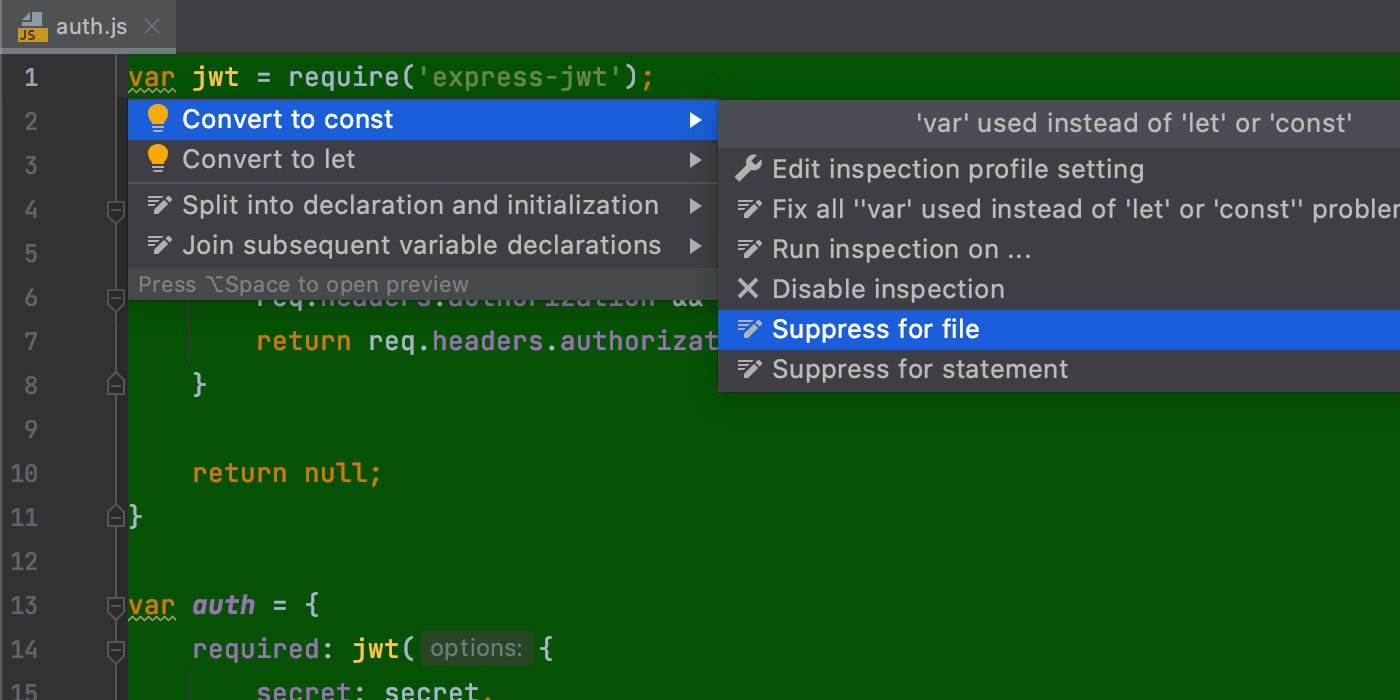
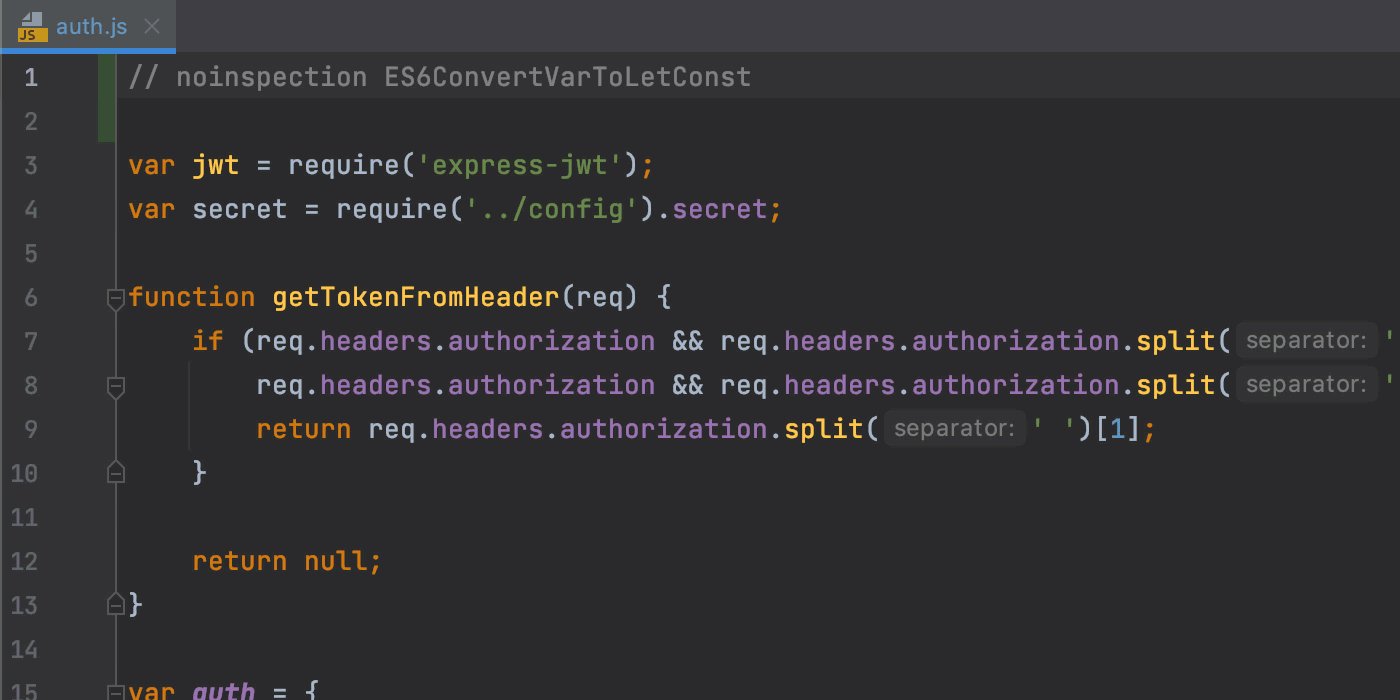
Отключение инспекций пофайлово
WebStorm позволяет отключать отдельные инспекции для всего проекта или более избирательно: например, для определенных инструкций и классов. В версии 2021.1 вы также можете отключать инспекции для определенных файлов.
Фреймворки и технологии
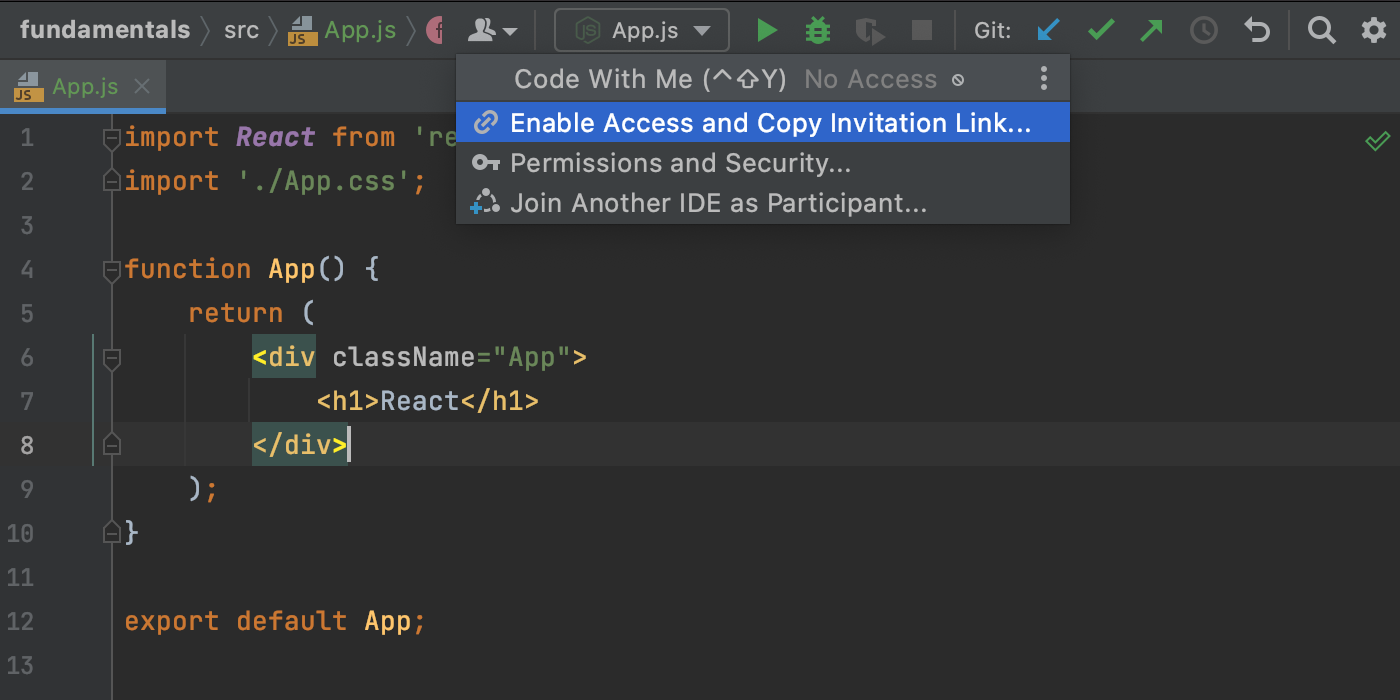
Встроенный сервис для совместной разработки и парного программирования
Новый сервис JetBrains для совместной разработки и парного программирования Code With Me теперь включен в WebStorm. Программируйте вместе с командой в реальном времени и общайтесь с коллегами прямо в IDE.
Прежде чем начать работу с новым сервисом, прочитайте документацию: там вы найдете ответы на часто задаваемые вопросы.
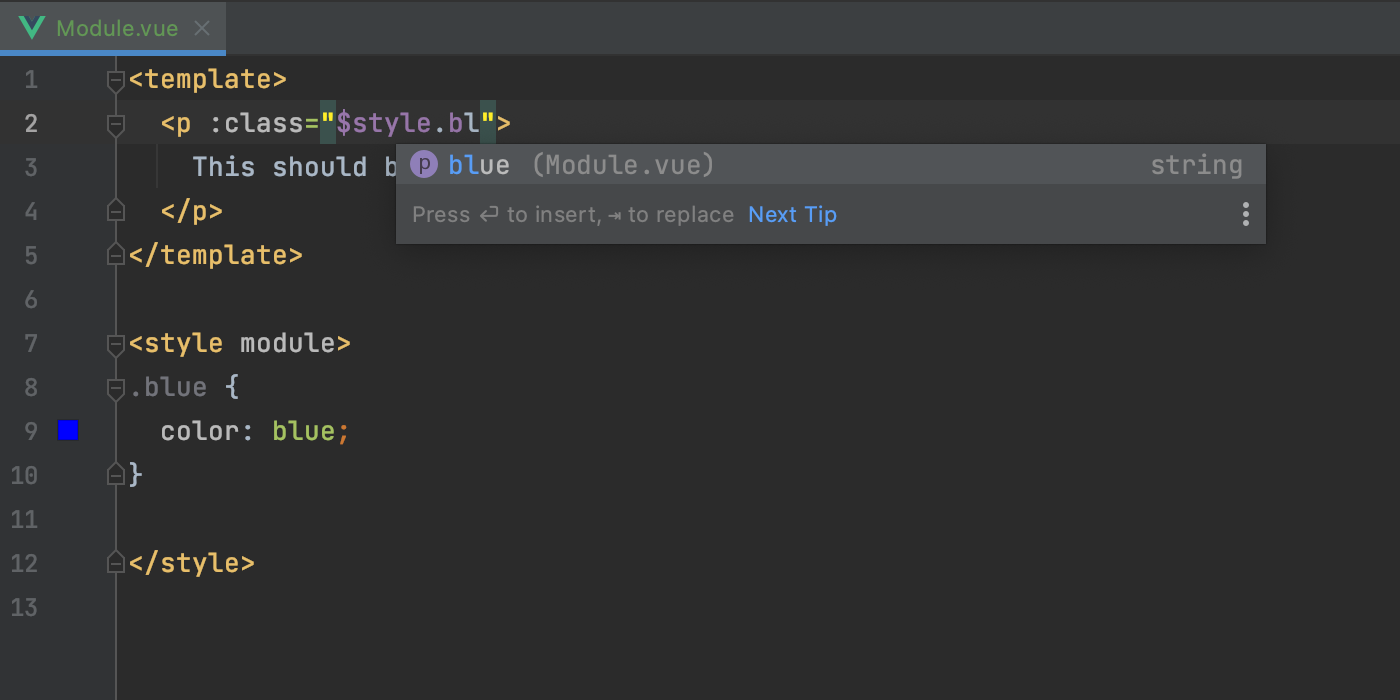
Поддержка CSS-модулей в Vue-файлах
Начиная с версии 2021.1, WebStorm корректно поддерживает модули CSS, используемые в файлах .vue. IDE корректно обрабатывает свойства $style, предоставляя для них автодополнение, навигацию и базовые возможности рефакторинга.
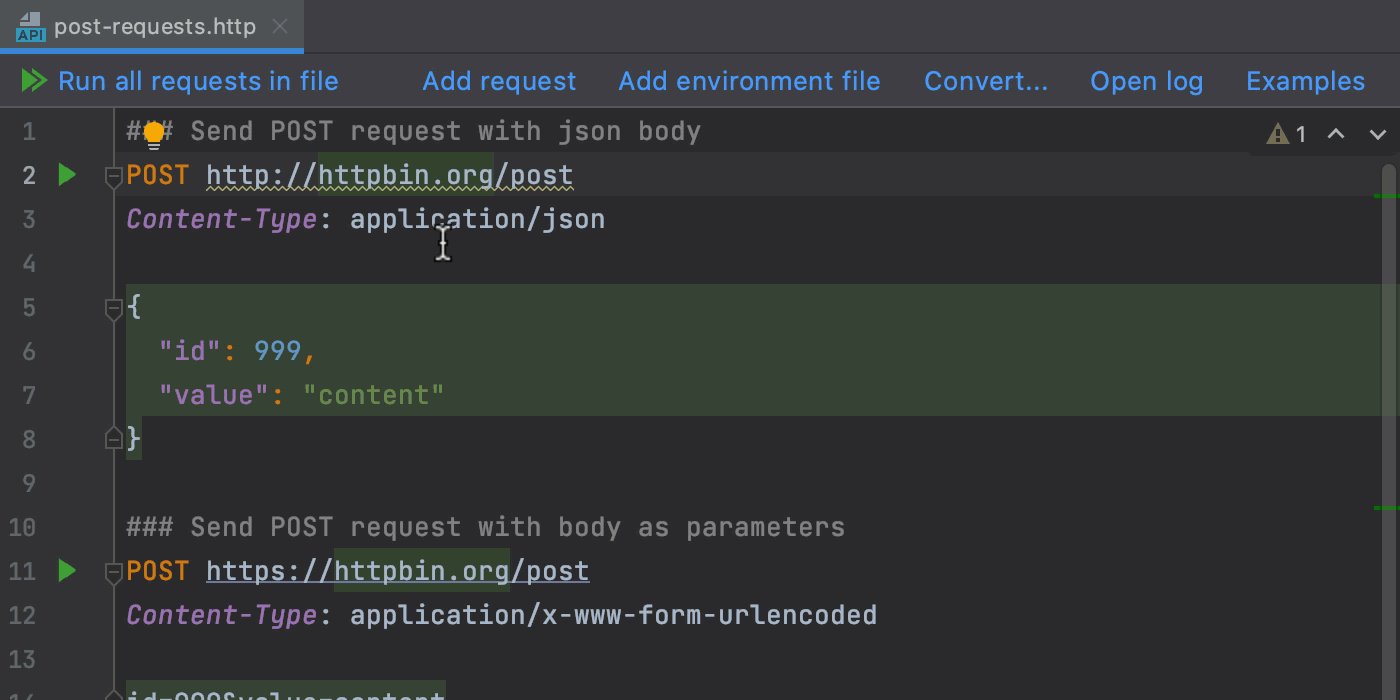
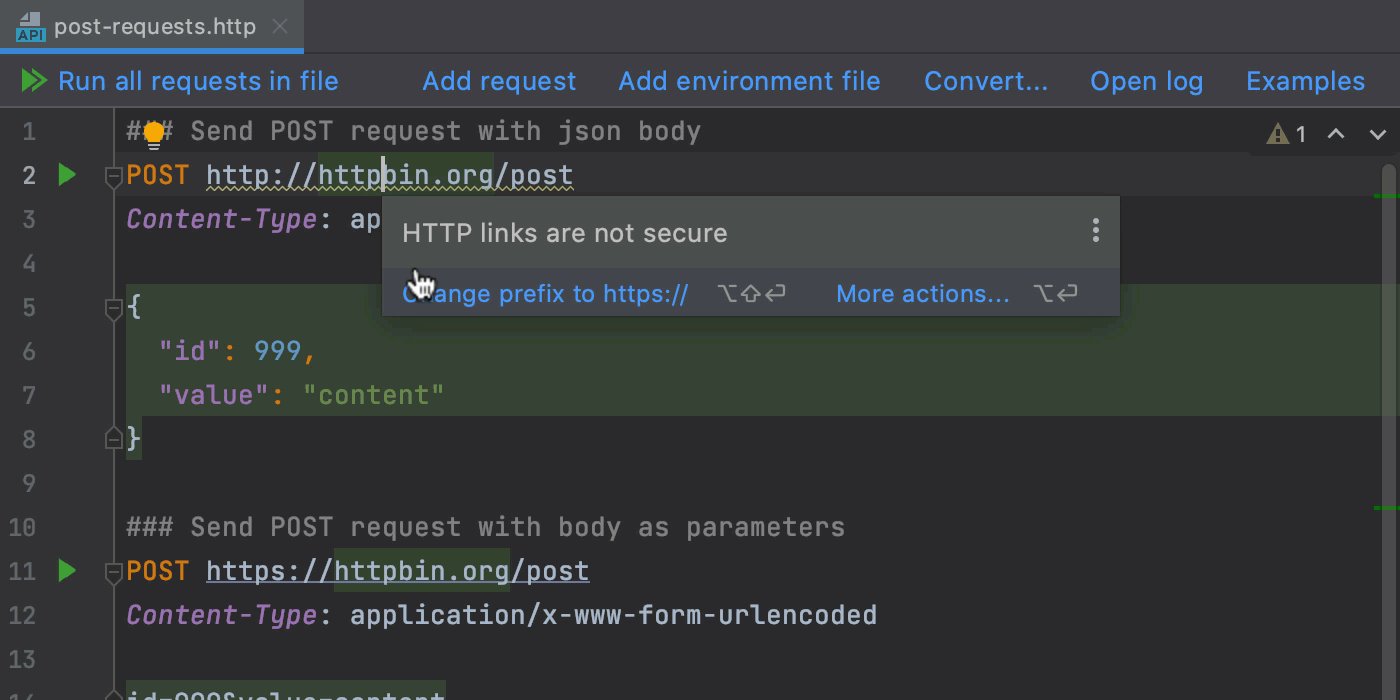
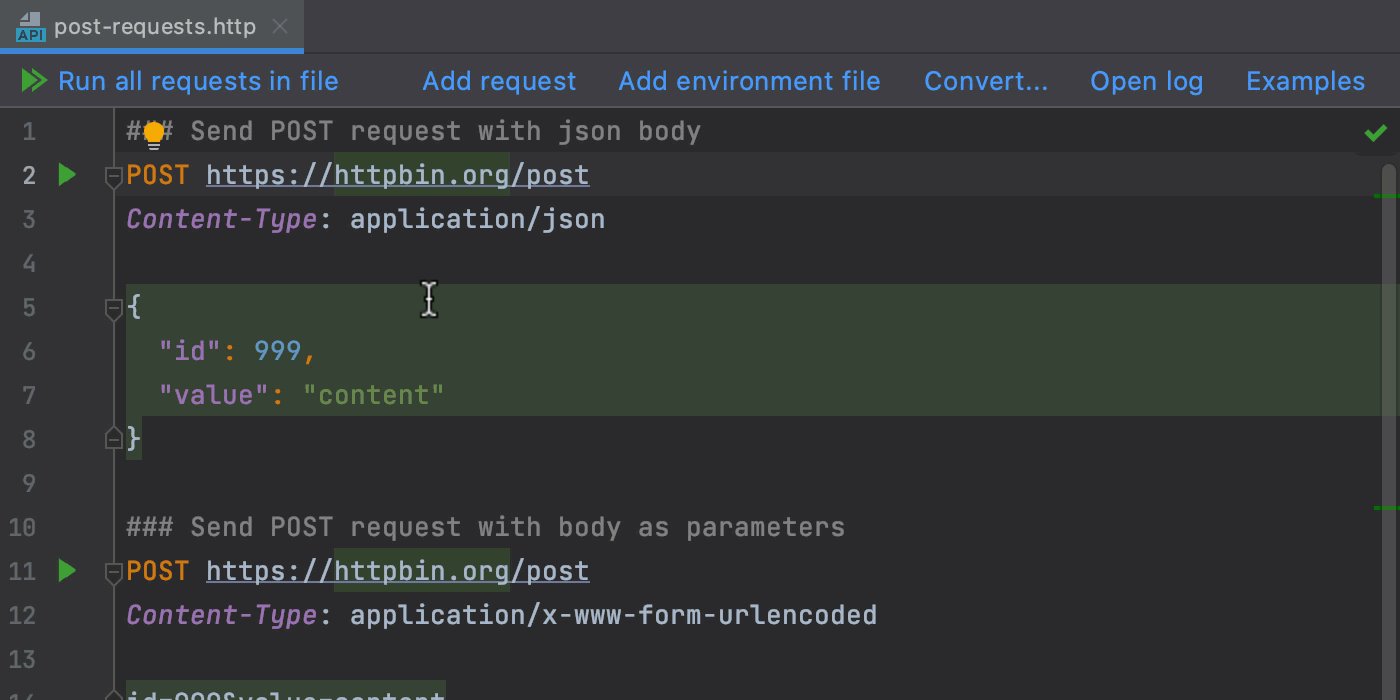
Обновленный HTTP-клиент
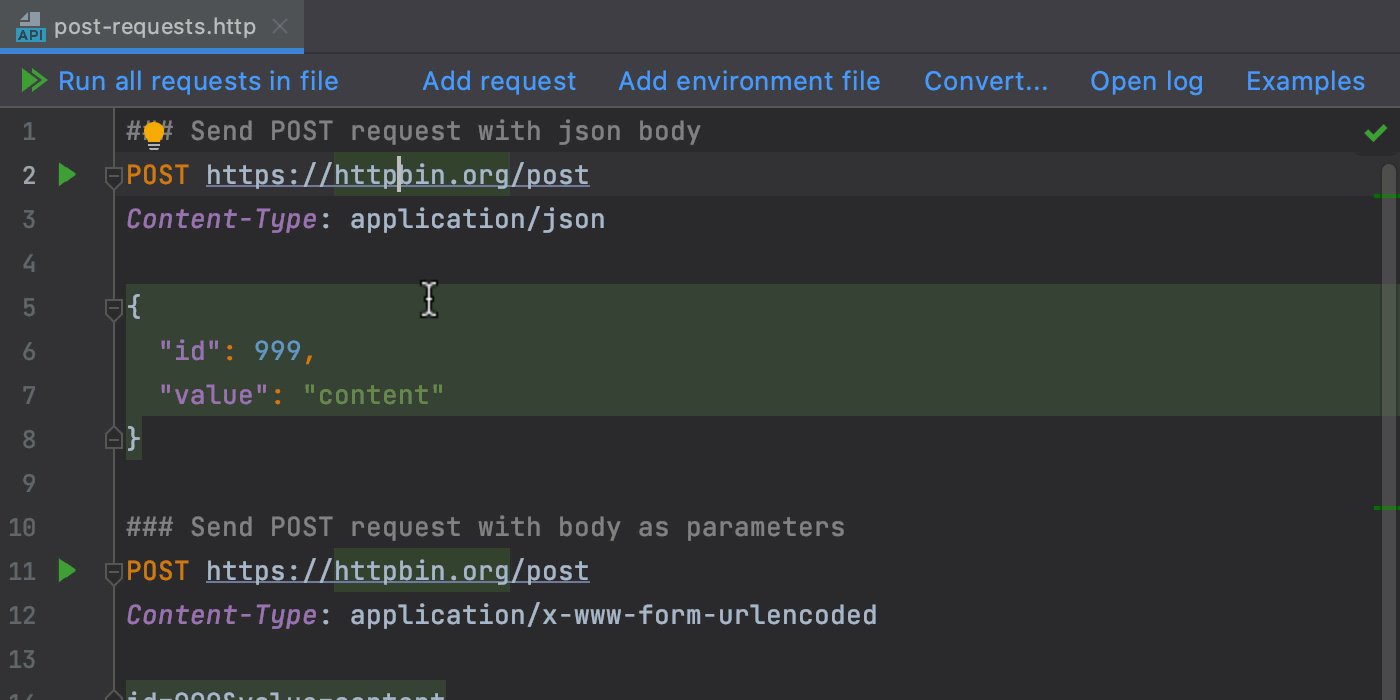
Мы реализовали ряд улучшений, упрощающих работу со встроенным HTTP-клиентом. Можно свернуть возвращенный результат, нажав на новый значок, быстро прокрутить ответ по вертикали, найти и заменить случаи использования протокола http:// за пару кликов и многое другое.
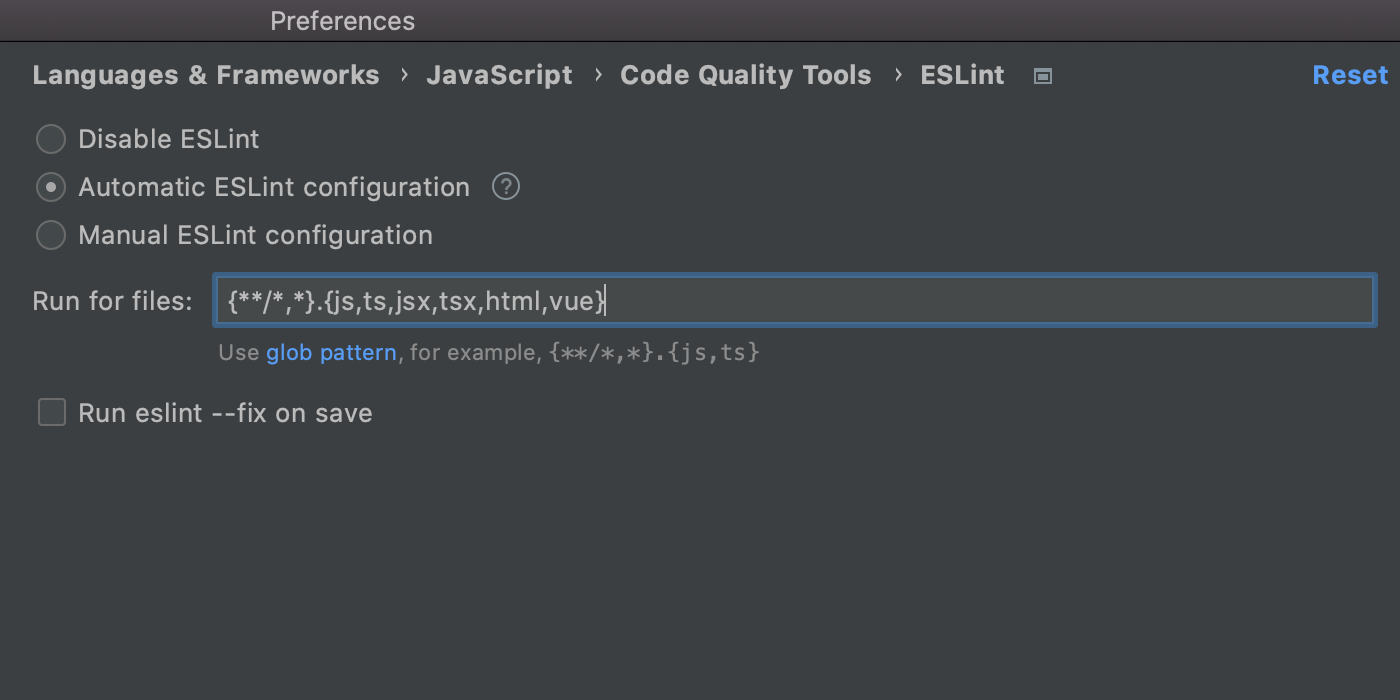
Настройки применения ESLint
Если у вас настроен ESLint для таких файлов, как .md или .coffee, вы сможете просматривать сообщения об ошибках в редакторе. Для этого добавьте соответствующие типы файлов в поле Run for files. Его можно найти здесь: Preferences/Settings | Languages & Frameworks | JavaScript | Code Quality Tools | ESLint.
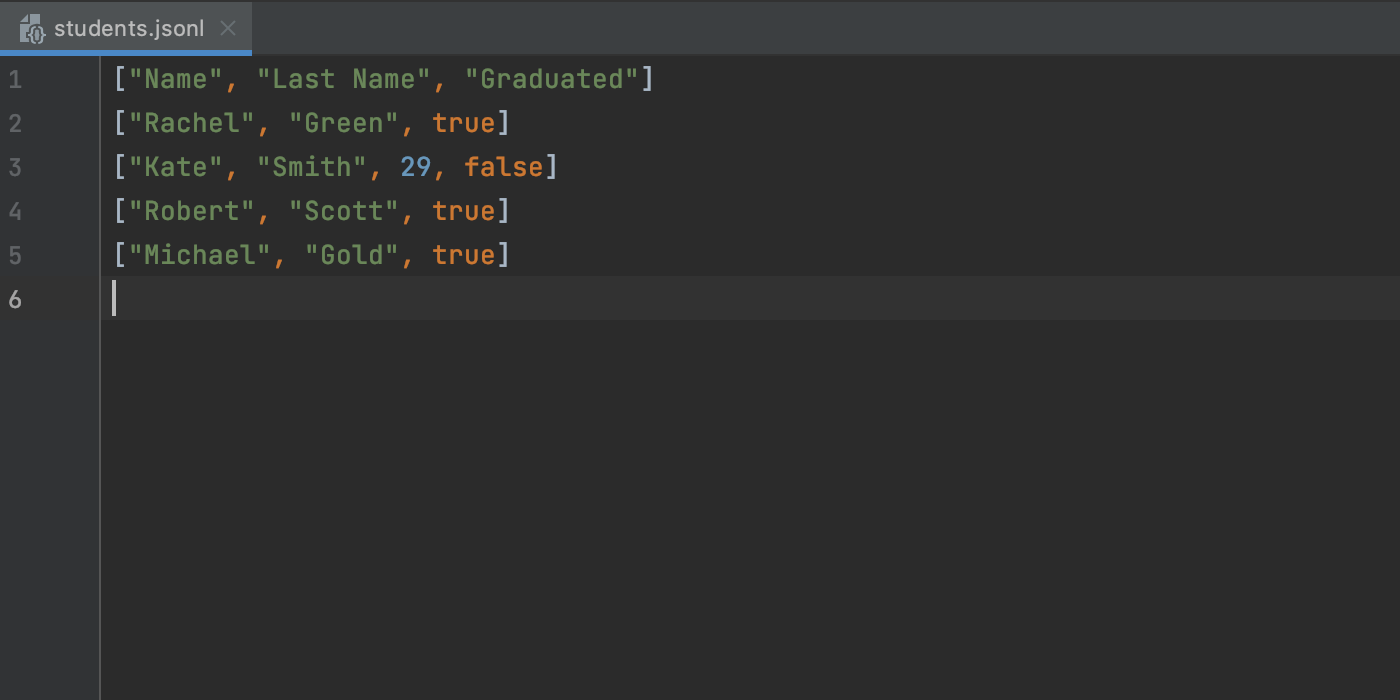
Поддержка JSON Lines
Теперь WebStorm корректно поддерживает текстовый формат JSON Lines. IDE распознает типы файлов .jsonl, .jslines, .ldjson и .ndjson.
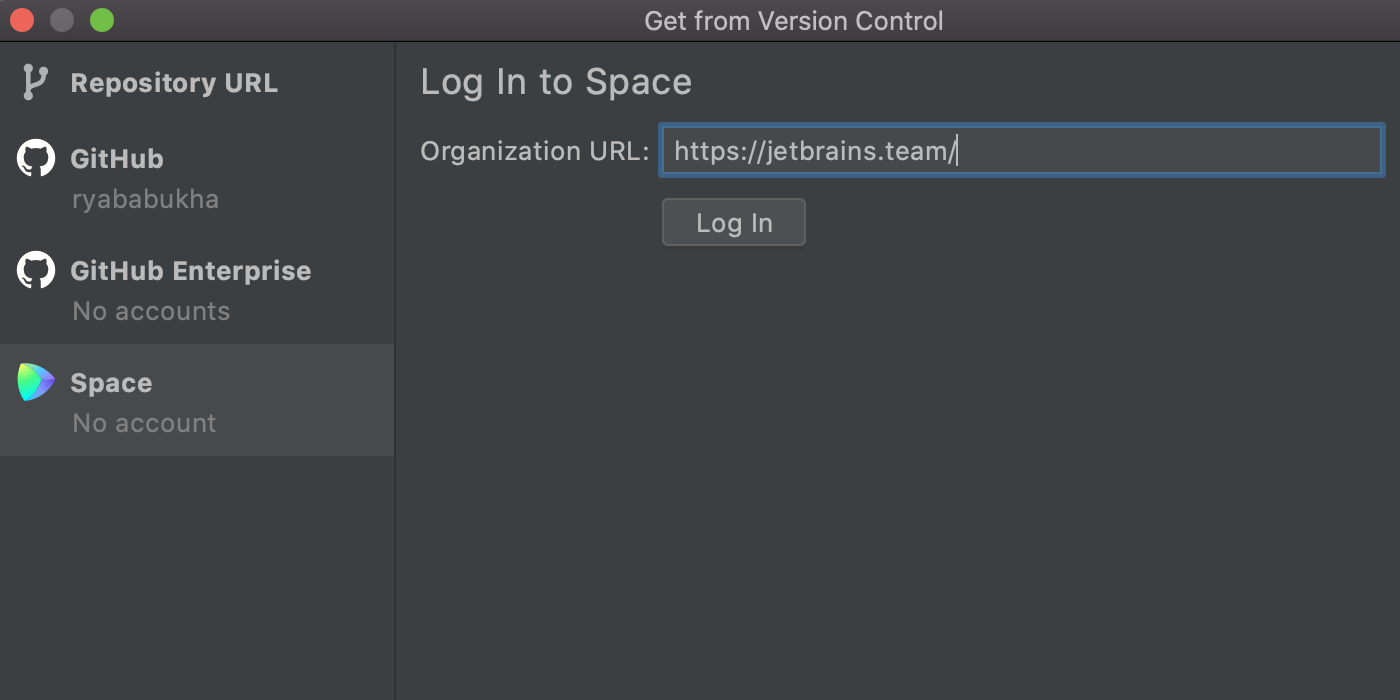
Интеграция с JetBrains Space
Если вы используете JetBrains Space, то можете подключить WebStorm к вашей организации, чтобы просматривать и клонировать репозитории проекта, а также читать код коллег. Чтобы начать работу, установите плагин Space через Preferences/Settings | Plugins.
Чтобы авторизоваться в Space, нажмите кнопку Get from VCS на начальном экране, слева выберите Space и введите URL-адрес вашей организации в специальное поле. Кроме того, вы можете авторизоваться из главного меню через Tools | Space | Log In to Space или через Preferences/Settings.
HTML и CSS
Улучшенная поддержка Stylelint
Мы реализовали несколько улучшений, которые упрощают инспекцию CSS-кода с помощью Stylelint.
Во-первых, теперь этот линтер можно использовать в WebStorm, чтобы быстро исправить ошибки в коде. Попробуйте сами: наведите указатель мыши на проблемное место в CSS-файле или поместите туда курсор и нажмите Alt+Enter, а затем выберите Stylelint: Fix current file. Можно также вызвать действие Fix Stylelint Problems из контекстного меню (открывается при щелчке правой кнопкой мыши) или через всплывающее окно, вызываемое нажатием Shift+Shift.
Кроме того, теперь можно указать путь к файлу конфигурации Stylelint в соответствующем поле в разделе Preferences/Settings | Languages & Frameworks | Style Sheets | Stylelint.
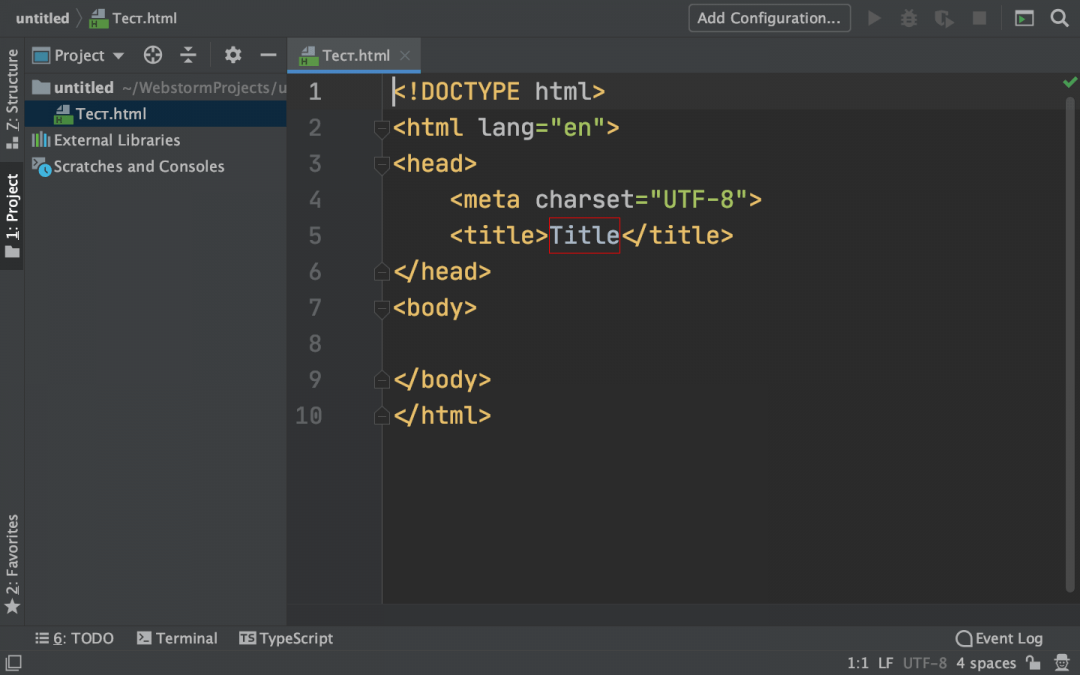
Предварительный просмотр HTML-файлов
В WebStorm появился предпросмотр для статических HTML-файлов. Когда вы редактируете HTML-код или связанные CSS и JavaScript-файлы, изменения сохраняются и превью обновляется автоматически.
Чтобы его открыть, нажмите на значок WebStorm в виджете в правом верхнем углу редактора.
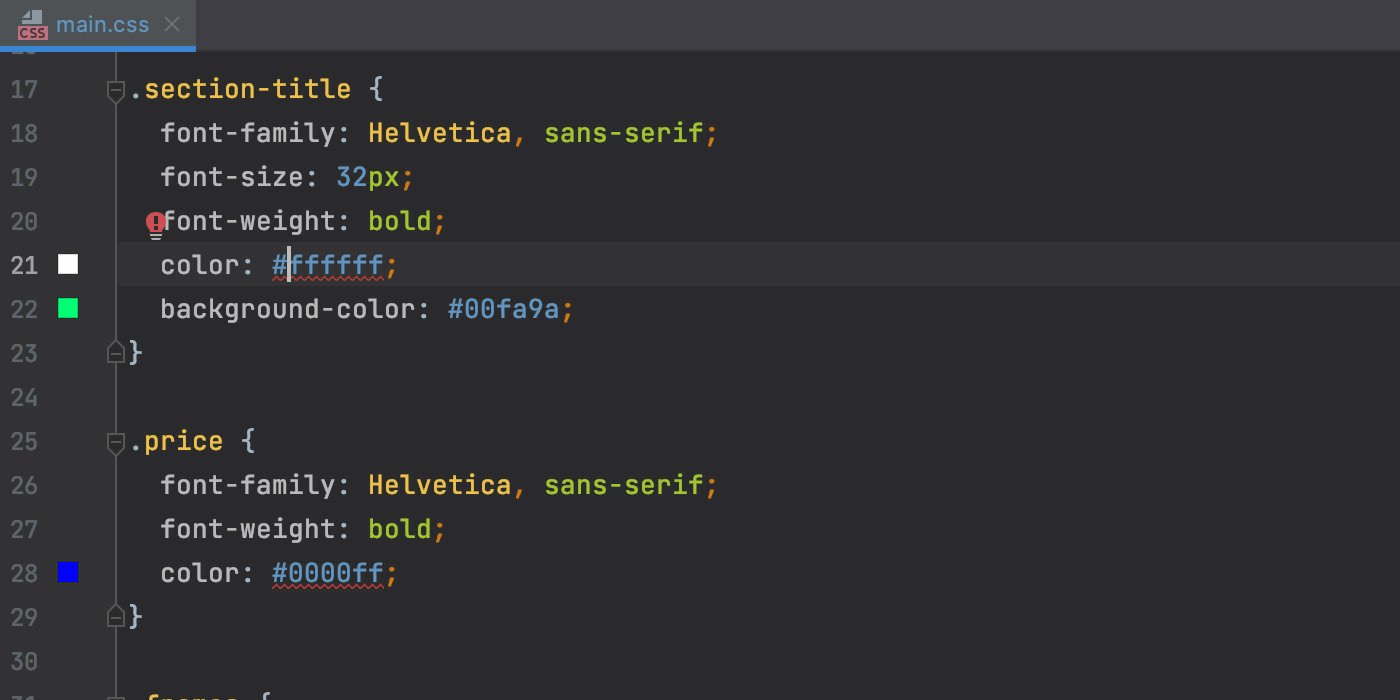
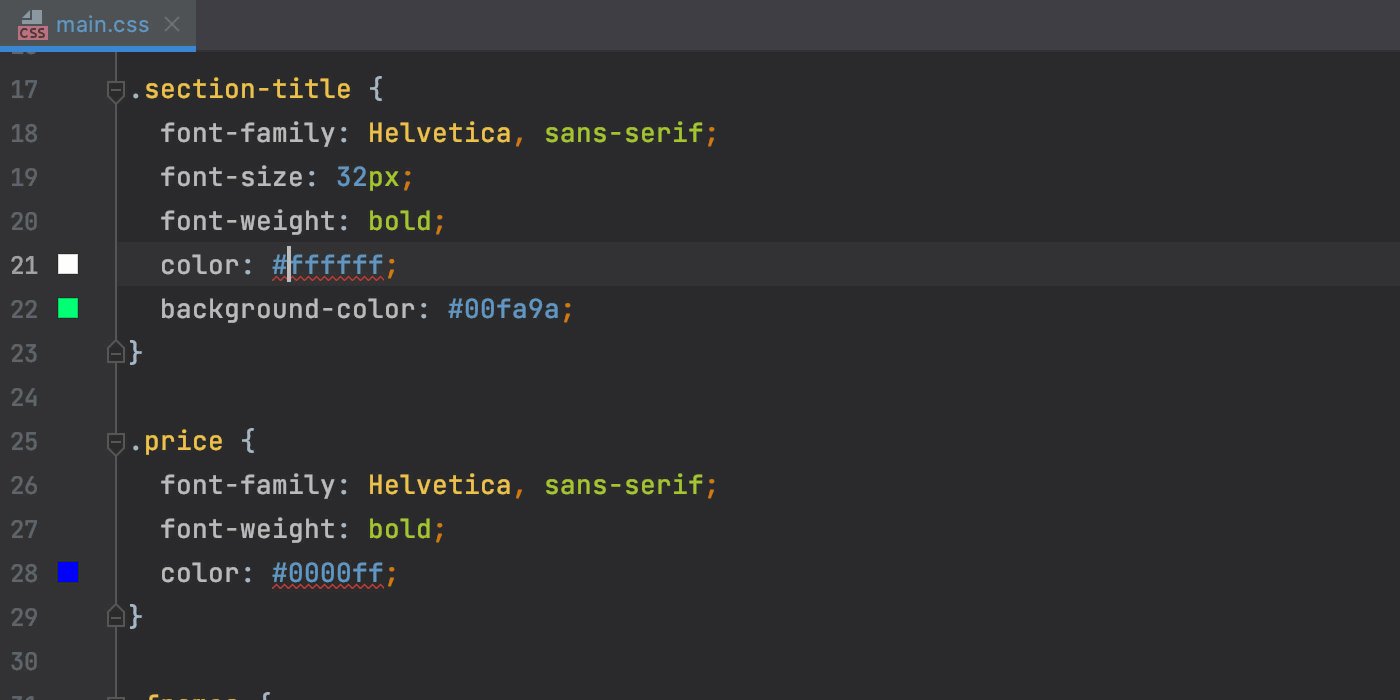
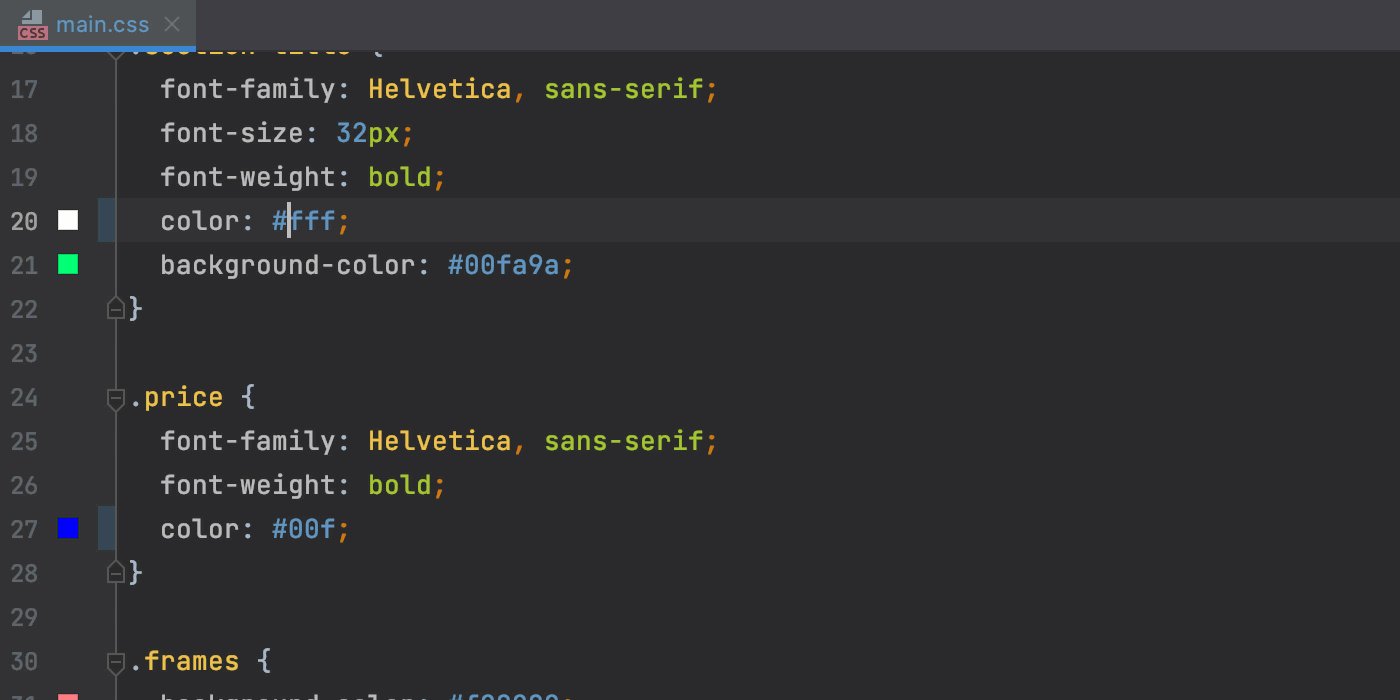
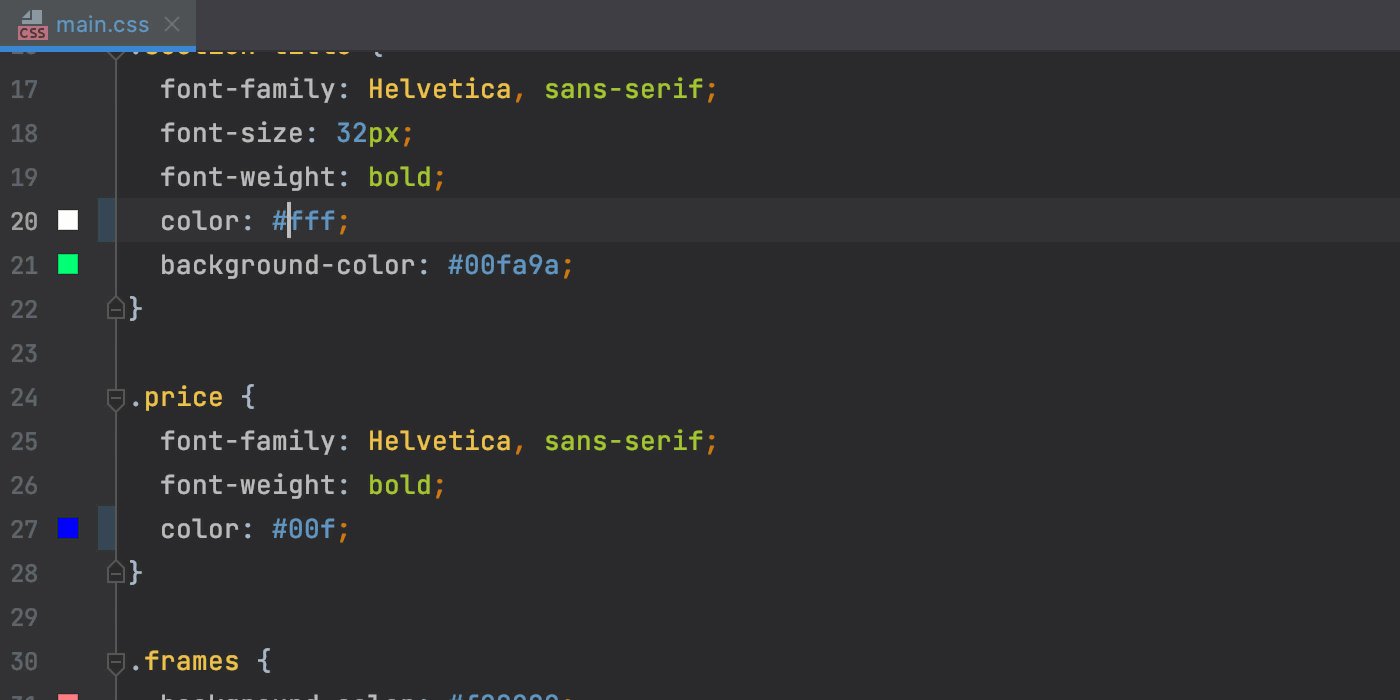
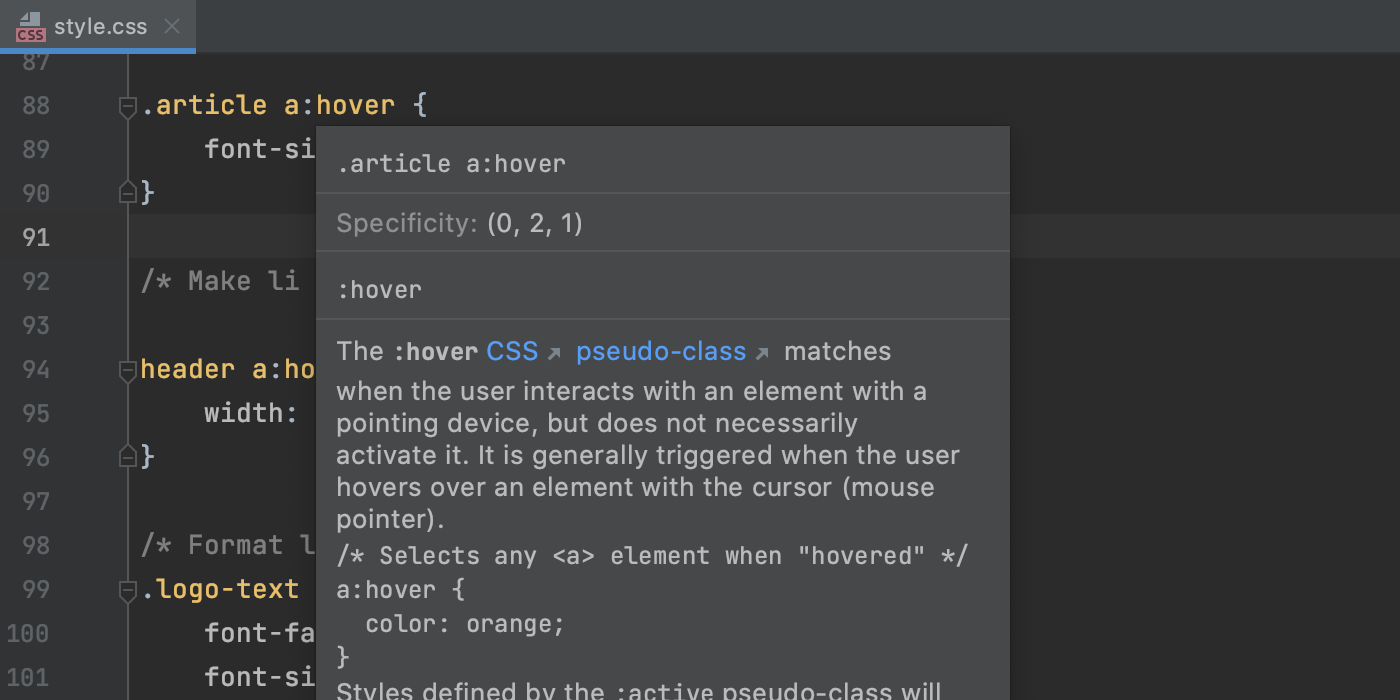
Специфичность селекторов CSS
При работе с файлами стилей теперь можно проверить специфичность селекторов: просто наведите указатель мыши на селектор, который хотите проверить. Можно также установить фокус на селектор и нажать F1/Ctrl+Q, чтобы явным образом вызвать всплывающее окно Documentation, где содержится эта информация.
Пользовательский интерфейс
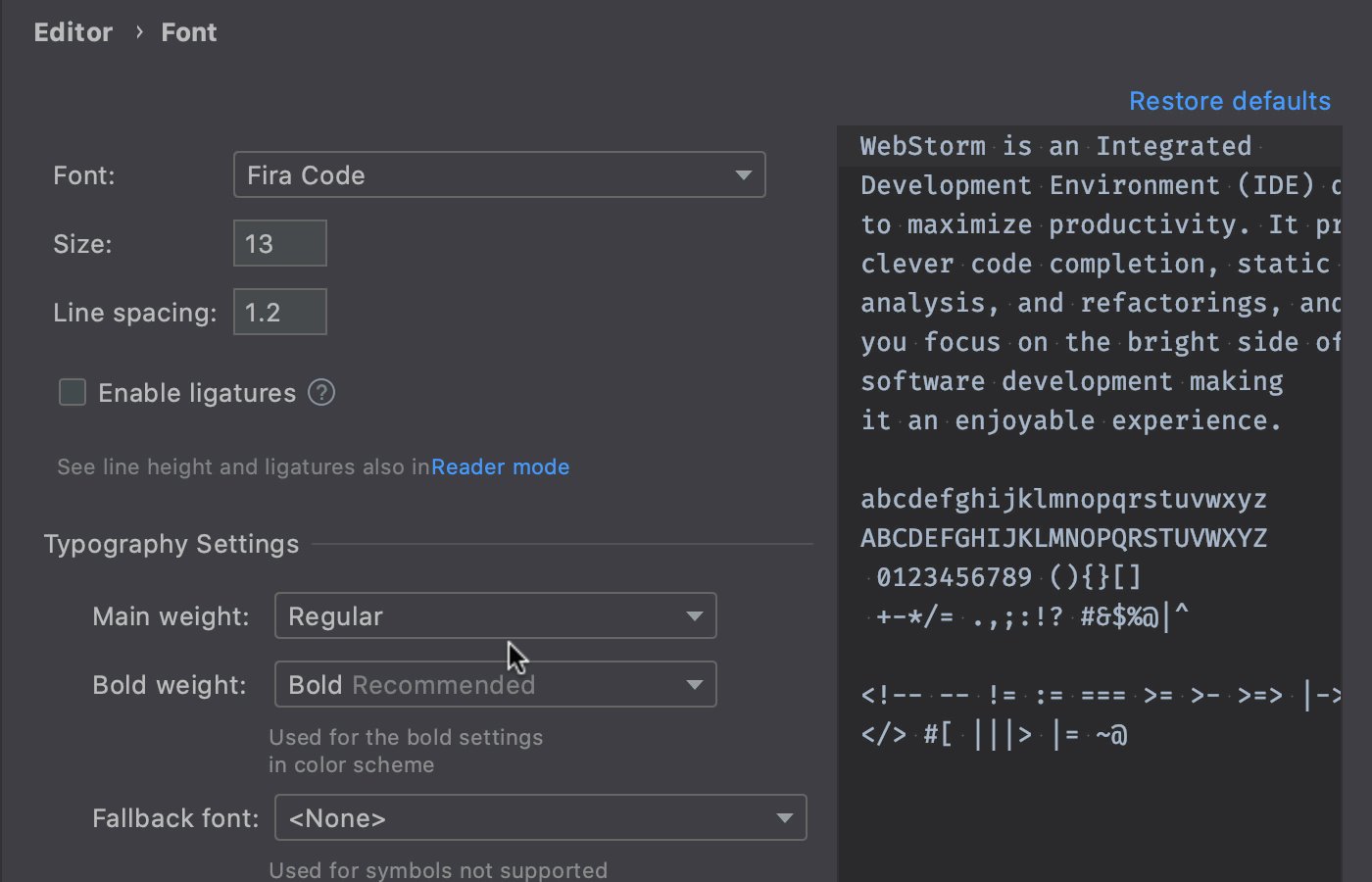
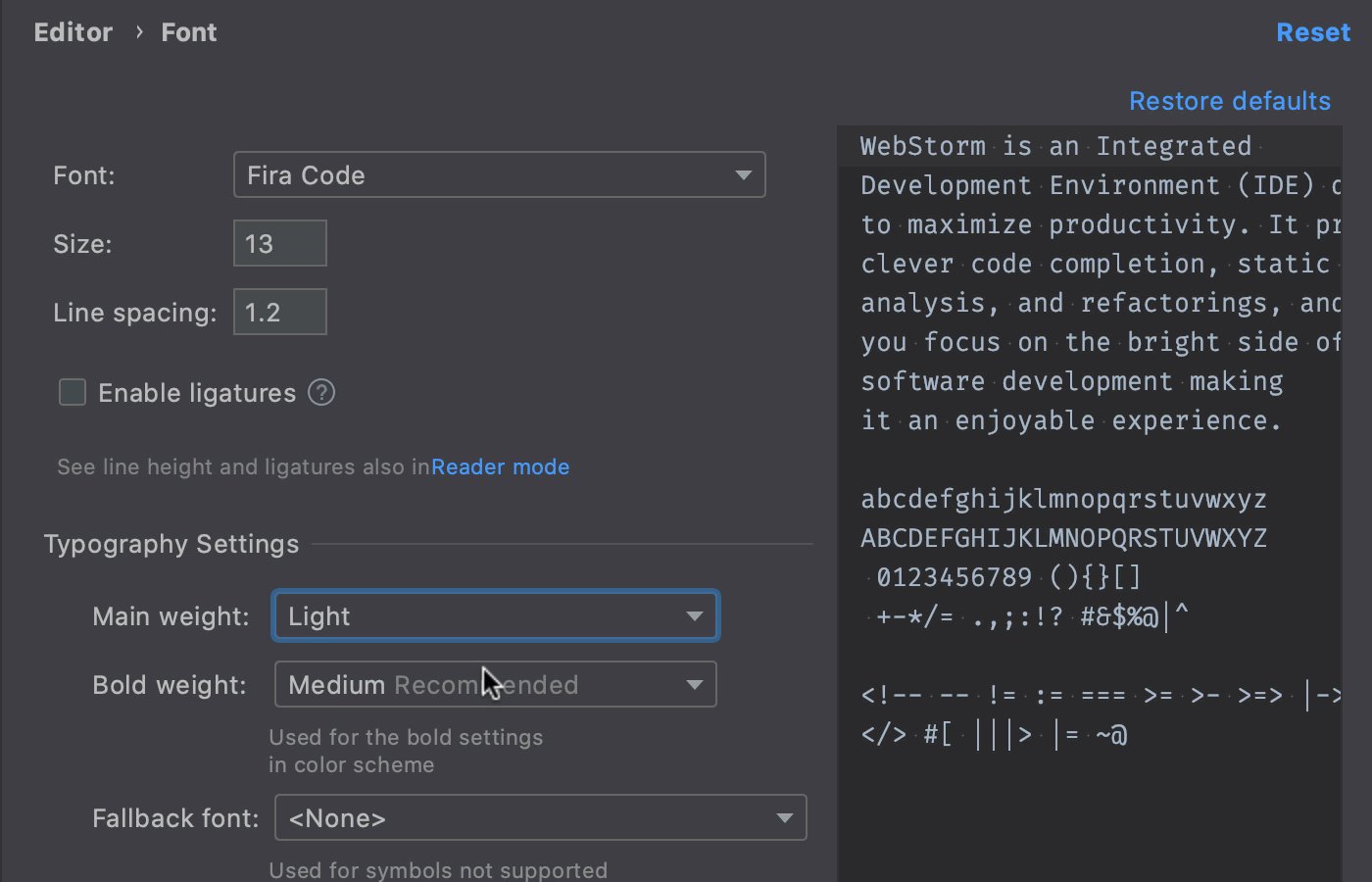
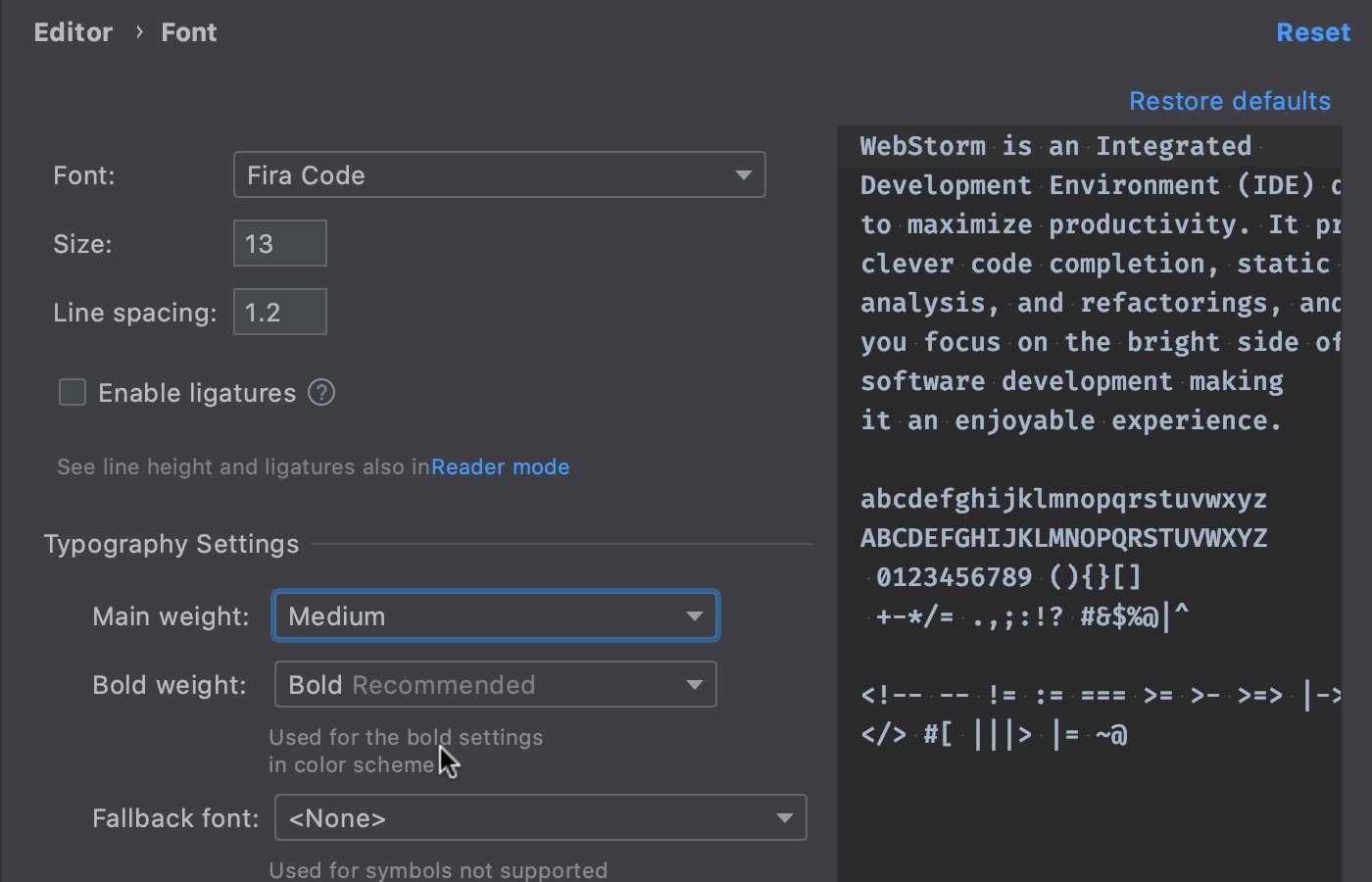
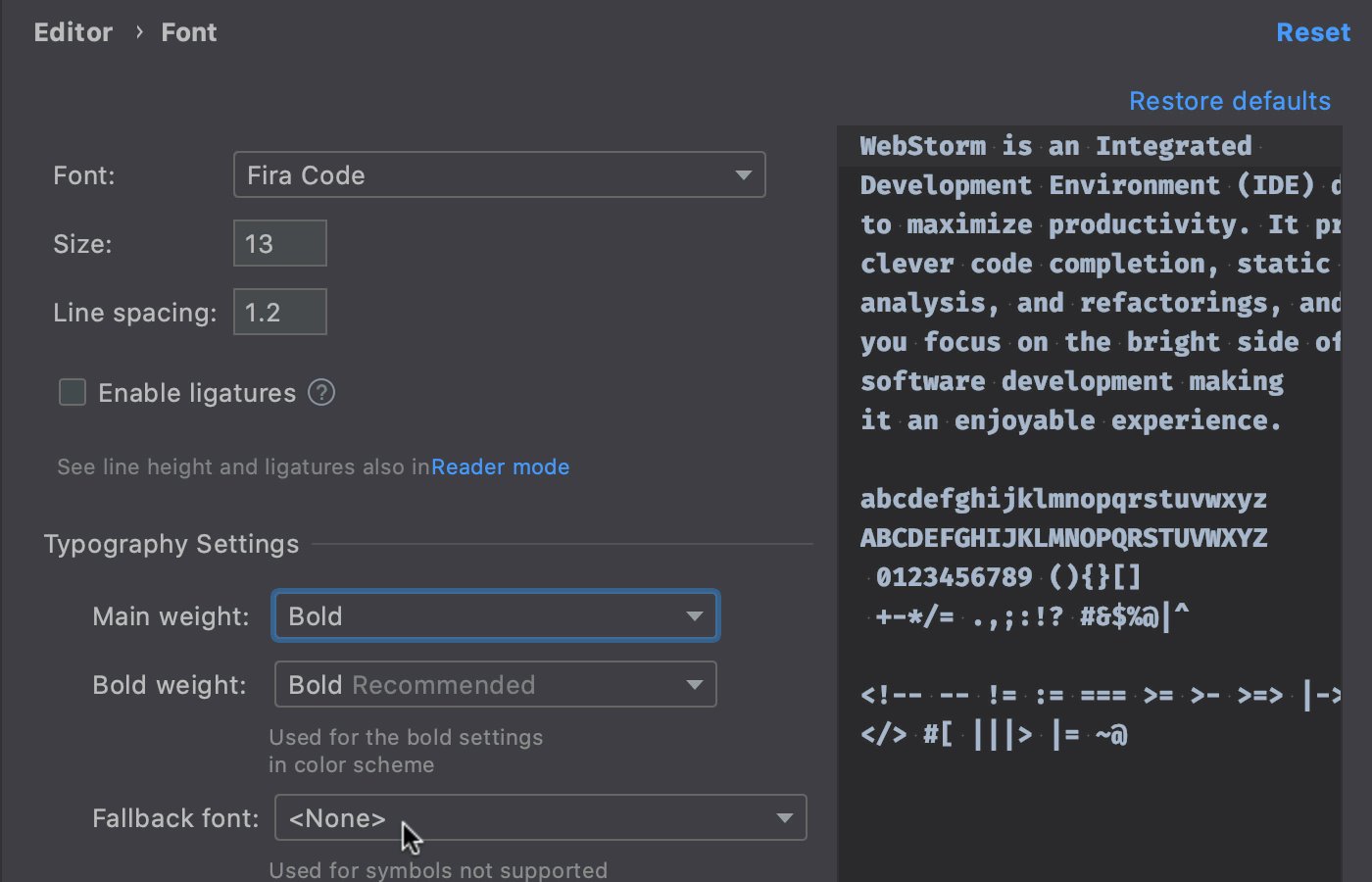
Настройки толщины шрифта
Теперь в редакторе можно регулировать толщину используемого шрифта. Новые настройки находятся в разделе Typography Settings в меню Preferences / Settings | Editor | Fonts.
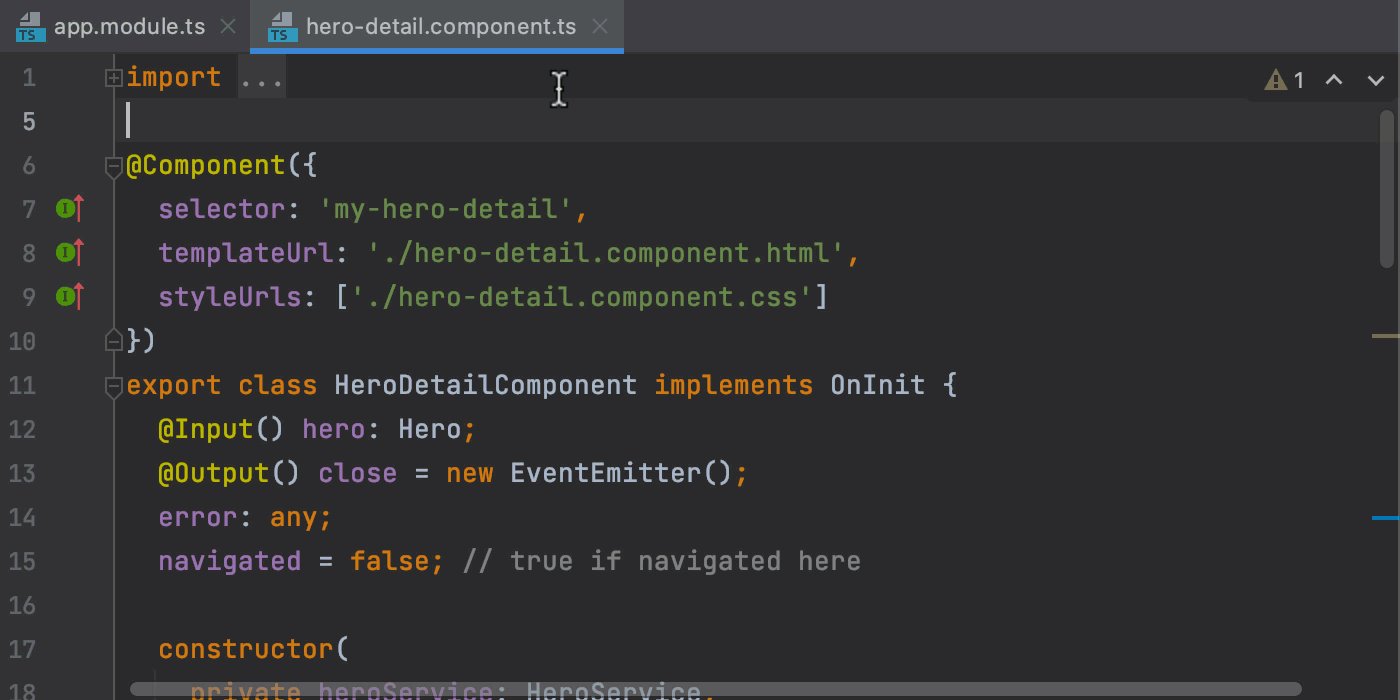
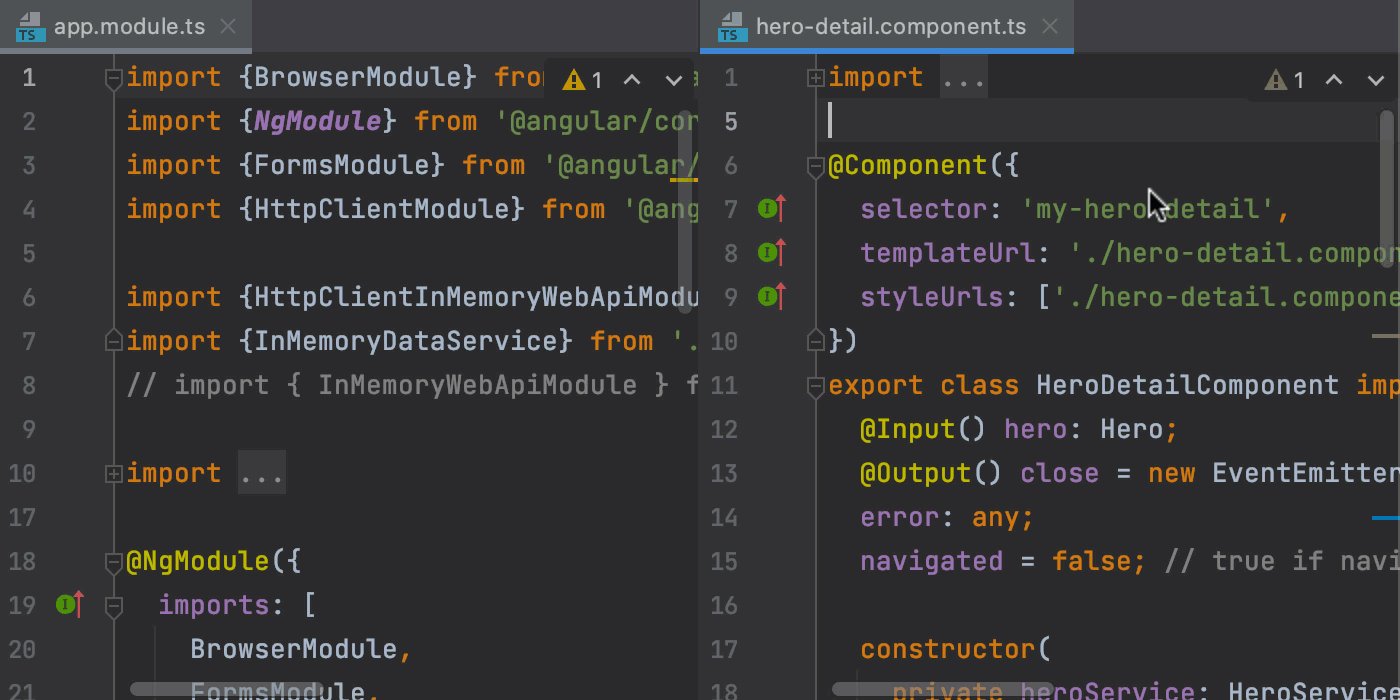
Раскрытие вкладок в режиме разделенного редактора
Работать в режиме разделенного редактора стало удобнее. Когда редактор открыт в разделенном режиме, двойным щелчком по нужной вкладке ее можно развернуть в окне редактора. Чтобы вернуть вкладку к исходному размеру, снова кликните по ней дважды.
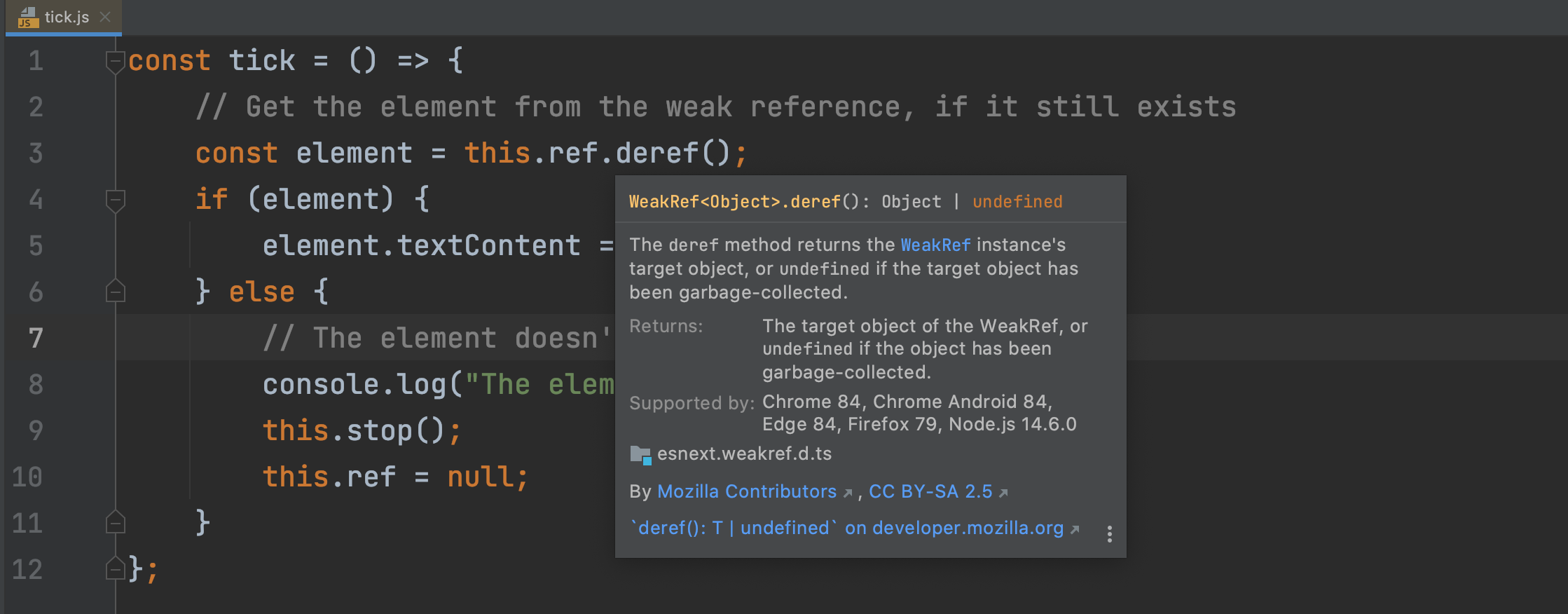
Полезные данные в документации
Документация MDN теперь интегрирована в WebStorm. Это помогает избежать проблем с подключением к сайту MDN, и документация быстрее отображается в редакторе. Кроме того, она стала более информативной: например, можно посмотреть подробные сведения о поддерживаемых версиях браузеров для JavaScript API.
Для этого наведите курсор на символ в файлах HTML, CSS и JavaScript или вызовите всплывающее окно Documentation, нажав на F1/Ctrl+Q.
Специальные возможности
В этом выпуске мы добавили больше меток к элементам интерфейса начального экрана, панели Project Structure и VCS-лога. Теперь эти элементы, как и иконки на полях редактора, корректно обрабатываются инструментами чтения с экрана.
Кроме того, если вы используете режим высокой контрастности в Windows, при первом запуске IDE синхронизируется с ОС и включит высококонтрастную тему.
Другие важные улучшения
Вот еще несколько важных улучшений, появившихся в версии 2021.1:
Система контроля версий
Оптимизация работы с пул-реквестами
Мы реализовали несколько улучшений, которые повышают эффективность работы с пул-реквестами.
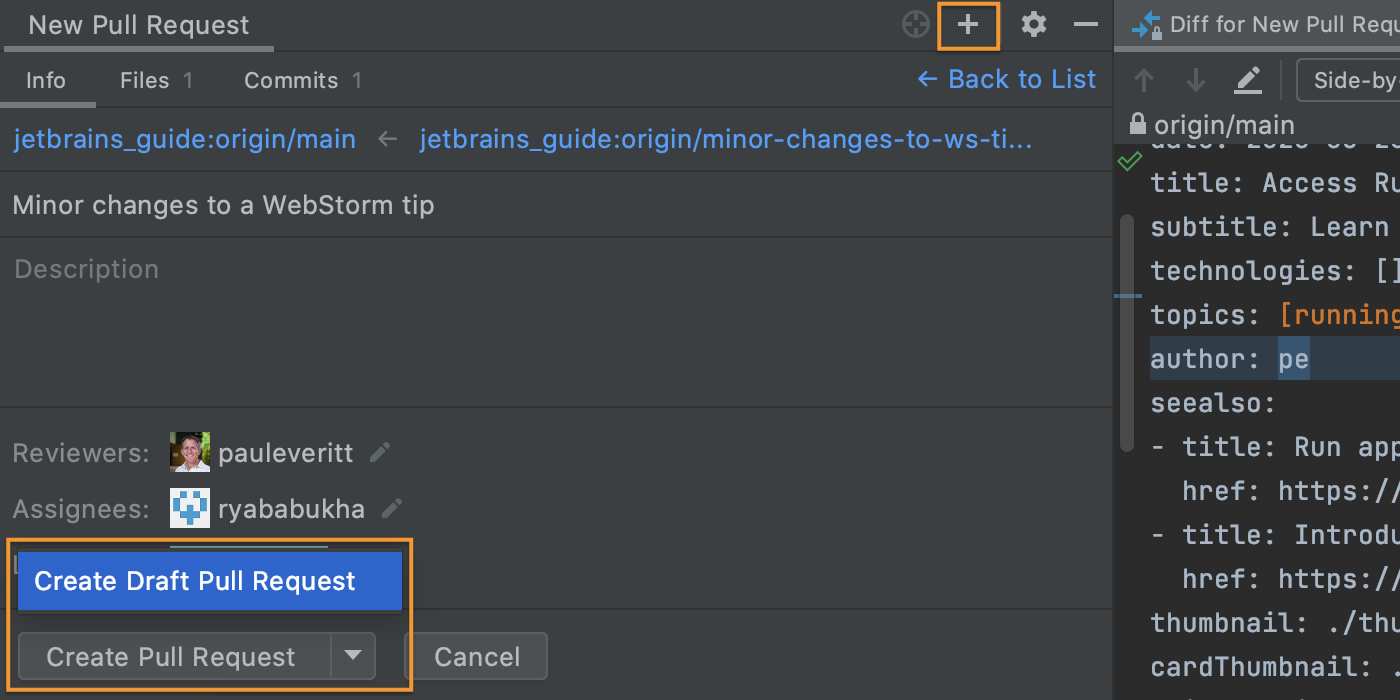
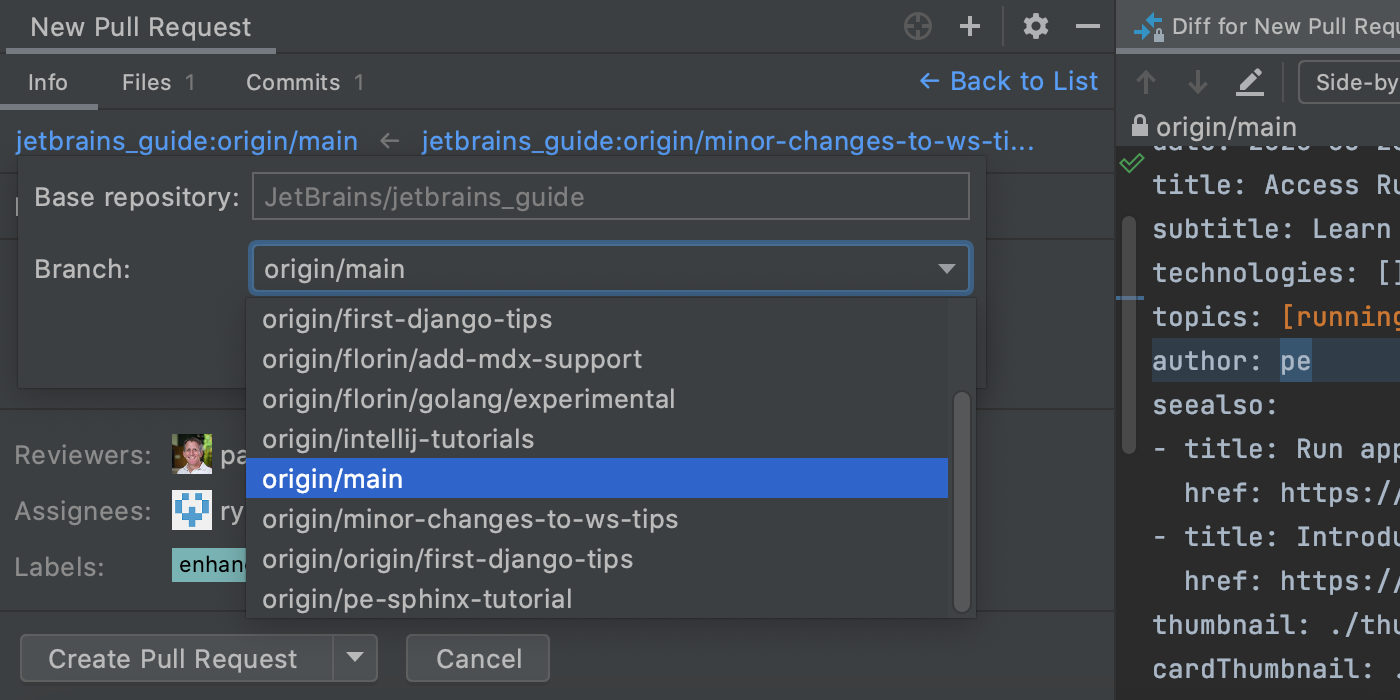
Во-первых, создавать пул-реквесты стало проще. Это можно сделать в окне Pull Requests, нажав на иконку + или перейдя в Git | GitHub | Create Pull Request. После этого работать с новым пул-реквестом можно прямо в окне Pull Requests. Кроме того, при необходимости можно сохранить черновик пул-реквеста.
При создании нового пул-реквеста можно выбрать необходимые ветки из нового раскрывающегося списка, содержащего все доступные ветки текущего проекта.
Во вкладке Info можно выбрать head-репозиторий и ветку, указать название и описание пул-реквеста, назначить ревьюеров и исполнителей, добавить метки.
Измененные файлы теперь отображаются в специальной вкладке Files. Если дважды кликнуть по любому из этих файлов, IDE откроет его diff в редакторе.
И последнее: теперь WebStorm поддерживает шаблоны пул-реквестов. Добавьте в проект файл pull_request_template.md с описанием пул-реквеста — при создании пул-реквестов это описание будет отображаться автоматически.
Поддержка шаблонов для сообщений коммитов
Теперь WebStorm поддерживает шаблоны сообщений Git-коммитов. Их удобно использовать как напоминание о том, что нужно включить в сообщение. Создайте такой шаблон, и IDE будет отображать его текст в качестве исходного сообщения коммита.
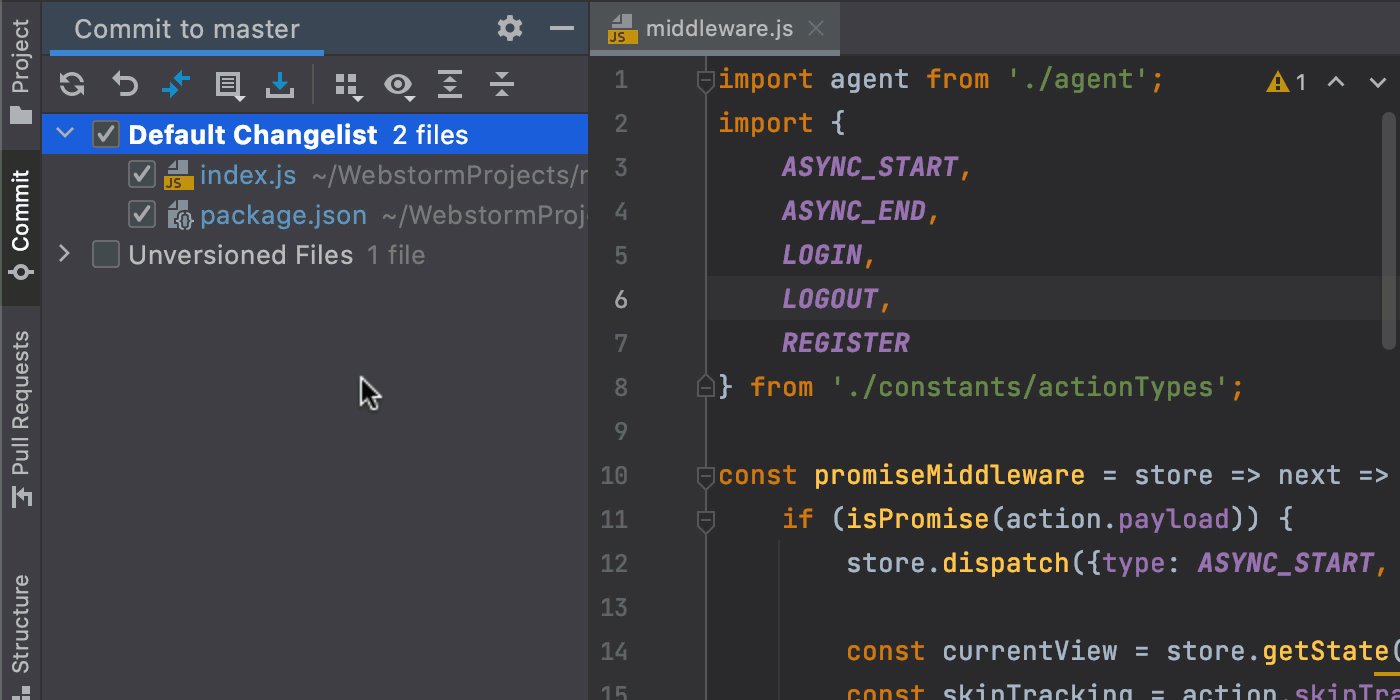
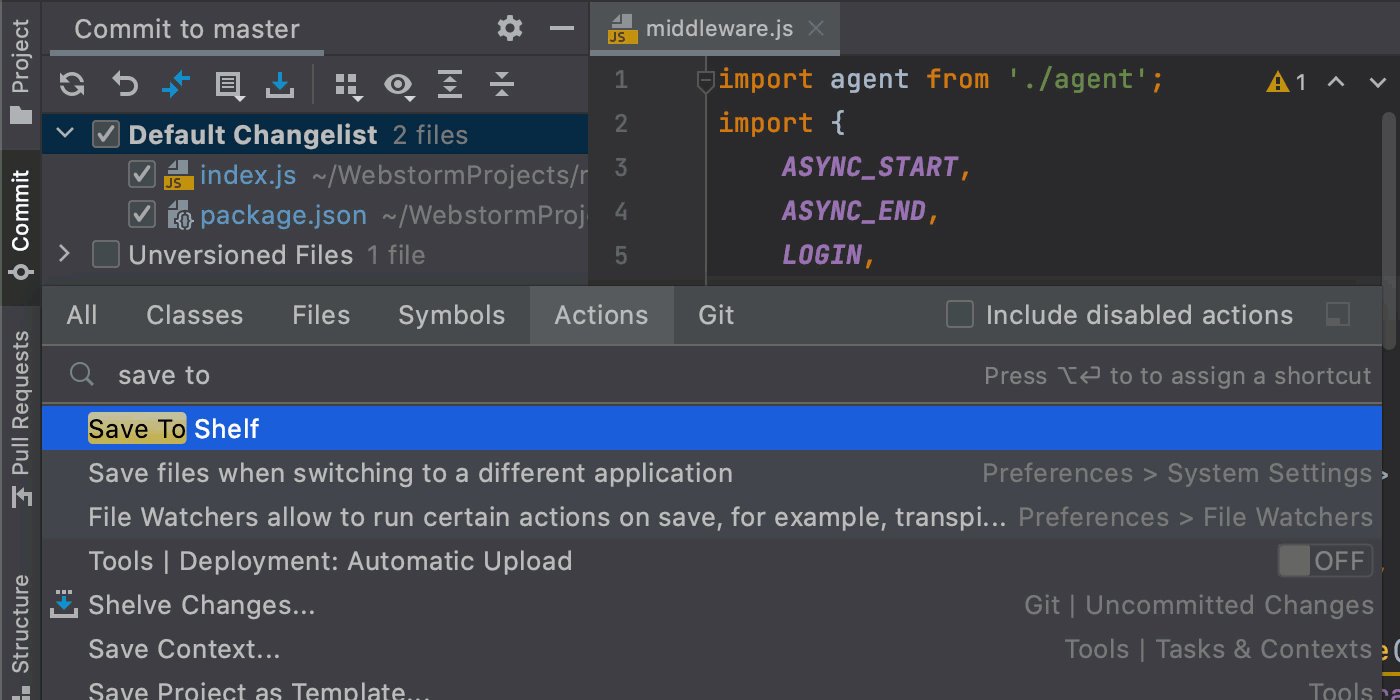
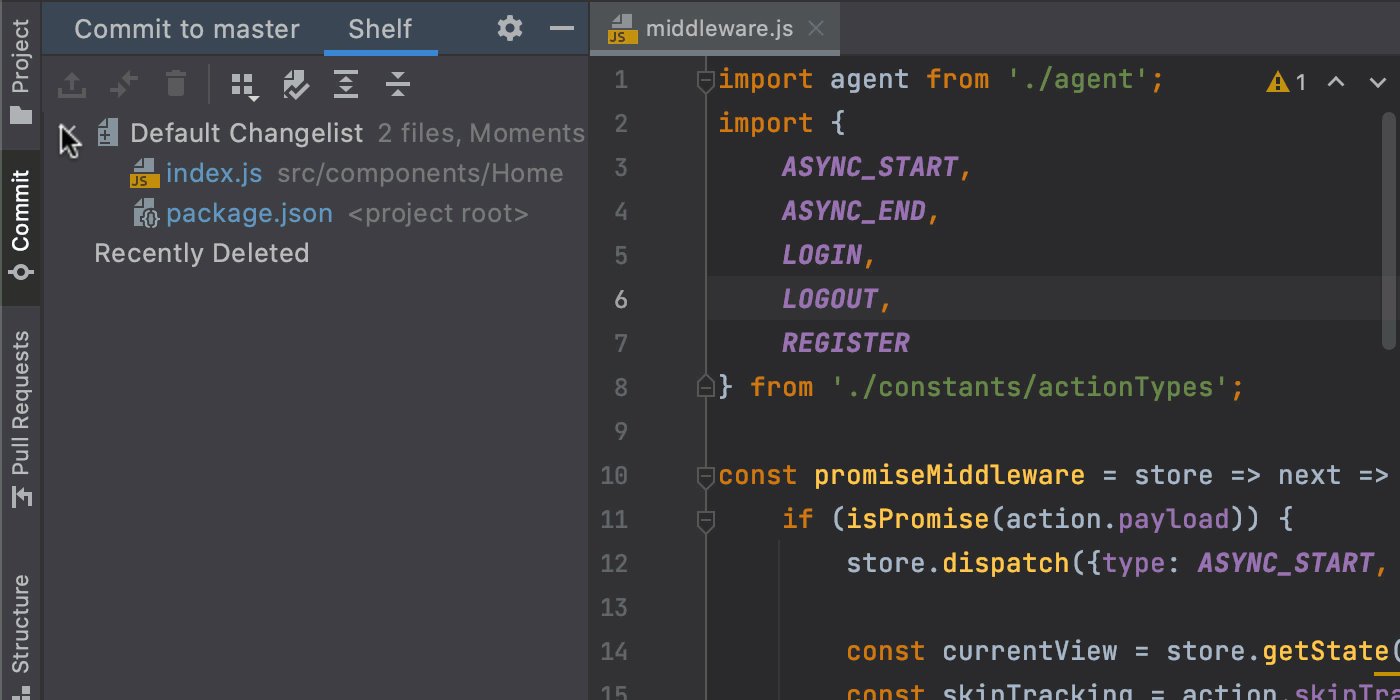
Новый способ отложить изменения
При работе с контролем версий новое действие Save to Shelf позволяет скопировать изменения на вкладку Shelf, сохранив их в локальной истории изменений. Чтобы запустить это действие, нажмите Cmd+Shift+A на macOS или Ctrl+Shift+A на Windows или Linux и введите Safe to Shelf.
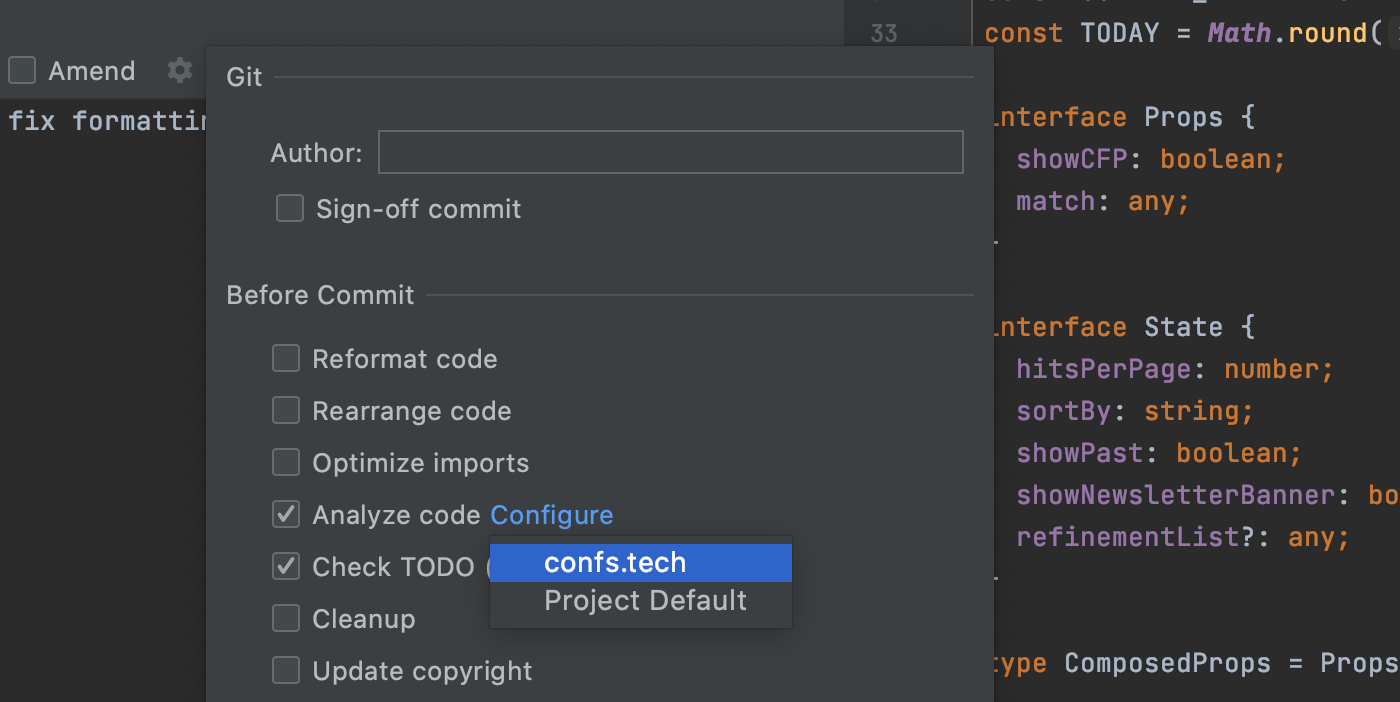
Настройка профиля инспекций перед коммитом
Вы можете легко выбрать профиль инспекций перед отправкой изменений в VCS. Для этого нажмите на значок шестеренки, чтобы увидеть настройки коммита, поставьте флажок Analyze code, кликните Configure и выберите нужный профиль. Чтобы создать профиль, перейдите в раздел Preferences/Settings | Editor | Inspections. IDE будет использовать выбранный профиль для инспекции кода перед коммитом.
Это только основные улучшения. Полный список новых возможностей WebStorm 2021.1 вы найдете в примечаниях к релизу. Сообщайте нам об обнаруженных ошибках через баг-трекер — мы очень ценим вашу помощь.
Ваша команда WebStorm
The Drive to Develop