яндекс метрика сторонний код заблокировал основной поток
Как добавить на сайт счётчики аналитики не ухудшая скорость загрузки?
Добрый день
Стоит задача настроить ретаргетинг во всех соц.сетях
Соответственно нужно поставить пиксели/счетчики отслеживания, но они все замедляют сайт, учитывая сколько их:
Яндекс Метрика
Гугл Аналитикс
Пиксель ФБ
Пиксель ВК
Пиксель Майтаргет
Как их лучше установить без вреда скорости сайта? Чтоб не навредить SEOшке, да и пользователям
Что на счет такого варианта:
Даем на загрузку страницы 5 секунд и только 5 секунд спустя подгружаем все это барахло.
1. Вышеуказанный совет использовать Tag Manager верен, но всё-равно счётчики будут замедлять сайт.
2. Настоящие индейцы вполне могут обходиться без всех этих счётчиков. Для всех задач достаточно связки из трёх компонентов:
AstonMartin, Триггерные рассылки в модуле «Email-маркетинг» Битрикса работающие в связке с модулем «Веб-аналитика» ну если это не ретаргетинг то я совсем не в теме 🙂
Александр Фалалеев, при чем тут вообще рассылки?))
Сделайте, например, рекламу в ФБ на лукалайк аудиторию, такую как те, кто был на вашем сайте за прошлый месяц.
Триггерная рассылка как раз завязана на «события» действий пользователя на сайте. Нажимал кто-то кнопку, баннер вот мы его рассылкой и добъем.
Всё тоже самое что и с рекламой обычной.
Триггерность = ретаргетинг (по принципу действия)
1. Битрикс как пример селф-хостинг аналитики. И он такой отнюдь не один. Если меркетоулухи знают только ГА, Метрику и без ФБ Пикселя жить не могут то это проблемы владельца бизнеса что халатно относится к кадровому вопросу.
2. Разговор про ретаргетинг я не начинал.
Алексей Махметхажиев, Ну вот например один из сайтов
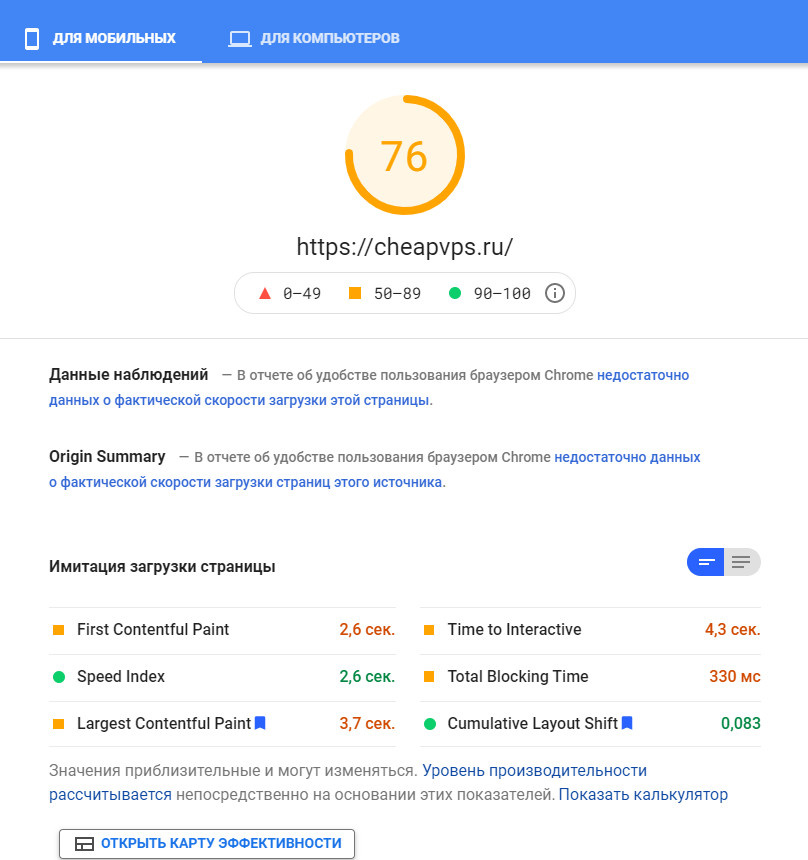
https://cheapvps.ru/
в гугл пейджспиде выдает 99 баллов из ста
https://developers.google.com/speed/pagespeed/insi.
стоит гугл аналитикс и яндекс метрика
можно посмотреть вотерфол как все грузится на том же пейджтесте
https://www.webpagetest.org/result/210615_BiDcAQ_e.
В каком месте я не прав тыкните меня мордой.
Пума Тайланд, Гуглу пофиг на свои счетчики в результатах теста, не говоря уже о яндексе.
Так же яндексу пофиг на гугл. Свое они может быть и учитывают, а чужое точно нет.
Вы выше смотрели сообщения? 99 для компьютера. Для мобильного другая вкладка.
Там две вкладки, а не одна. Сейчас все с телефонов сидят. Ориентироваться надо именно на мобильные.
Хороший вопрос от автора.
Правильный ответ примерно такой:
Работать над оптимизацией внешних подключений важно. Асинхронность по умолчанию должна быть, но она не спасает от перегрузки основного потока.
У нас на проекте стоит не только Яндекс Метрика, Гугл Аналитика, пиксель ФБ, пиксель ВК, но и Hotjar и utmstat и они совершенно не мешают ничему. Подключать всё надо грамотно, откладывая по времени и по событиям. Если событие наступило, то счетчик времени отключается. Важно найти то время, на которое откладывать скрипт. Чтобы не поехали цели в метрике или в GA. Следите за приоритезацией загрузки, чтобы всё осталось в рабочем состоянии, но не влияло на скорость загрузки.
Подробно, как правильно подключать внешку, мы показывали с этой минуты: https://youtu.be/_3c0aPSkNdc?t=1480.
Там же есть пример скрипта обработчика.
Алексей из loading.express
Касательно яндекс.метрики:
Не включайте вебвизор, если он не нужен. TTI в Lighthouse значительно проседает.
Касательно гугл аналитики:
Подключайте через analitics.js, а не через gtag.js
По поводу размещения скриптов на своем сайте:
Антон вполне прав и это не чушь. Размещая скрипты на своем сервере, можно задать свои заголовки кэширования, что позволяет дольше хранить скрипты у пользователя. И CDN чаще может дольше отвечать, чем свой правильно настроенный сервер.
Для обновления достаточно нужный скрипт в крон добавить (загружать через wget или curl). Никакую инфраструктуру для этого не надо разворачивать.
Скрипт Яндекс.Метрики (tag.js) негативно влияет на PageSpeed: что делать
Итак, вы решили улучшить ваш показатель PageSpeed. Но в процессе проверки вы заметили, что скрипты Яндекс.Метрики серьезно ухудшают положение дел (что особенно заметно при проверке сайта на мобильных устройствах). Давайте посмотрим на примере с нашим сайтом oddstyle.ru.
В поддержке Яндекса признавали эту проблему (но дальше тестирования ничего не сдвинулось до сих пор):
upd 28/07/2021: Счетчик был обновлен (спасибо за информацию Mihdan), но результаты все равно далеки от идеала. См. комментарии.
У нас стоит следующий код для подключения Яндекс.Метрики:
При проверке мы получаем следующие показатели.
Естественно, показатели эти так себе. Смотрим ниже и видим следующее:
Как видно отсюда, Метрика сильно блокирует основной поток загрузки.
Естественно, у нас есть вариант вообще от нее отказаться. Если Метрику вообще отключить, то показатель будет следующим:
Но как быть, если Метрика все же нужна, хочется использовать некоторые ее особенности?
Одно из решений – заключить вызов функции в setTimeout, чтобы загрузка скрипта была отложена, пока основной контент не будет загружен.
Вот как будет выглядеть код скрипта (не забудьте подставить вместо xxxxxxxx номер своего счетчика):
Вместо 5000 нужно будет подобрать значение, которое позволит вам поддерживать хороший показатель PageSpeed (можно задавать больше, чем 5000).
Вставляем данный код в header.php и имеем следующее:
Чуть похуже, чем без скрипта Метрики вообще, но все равно отлично.
Собственно, setTimeout помог добиться хороших результатов для мобильных, при этом не отказываясь вообще от Метрики.
Для десктопов мы имеем следующее с данным кодом:
Если вы знаете другие методы улучшения PageSpeed для скриптов Метрики, делитесь ими в комментариях.
Популярные ошибки настройки Яндекс.Метрики
Отчеты Яндекс.Метрики дают массу информации для принятия решений о развитии сайта и корректировки стратегии. Если ориентироваться на неверные данные статистики, можно навредить сайту, поэтому важно настроить Метрику правильно.
В этом материале разберем частые ошибки в настройке Яндекс.Метрики. Если у вас мало опыта настройки или вы видите неестественные данные, советуем провести проверку — вдруг найдете описанные в статье ошибки
Подробное руководство по регистрации и начале работы с Метрикой — «Яндекс.Метрика от А до Я».
Разберем ошибки, которые чаще встречаются при работе с Метрикой.
Некорректная установка счетчика Я.Метрики
Причины того, что в Метрике появляются не все данные, могут быть связаны с особенностями работы счетчика:
Это просто нужно иметь в виду при работе с данными. Но если вы установили счетчик, но он не фиксирует данные с сайта, возможно, установка прошла неправильно.
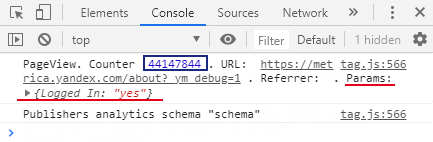
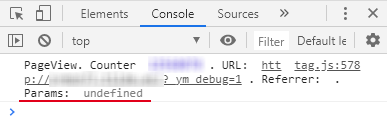
Как проверить установку счетчика
Если все установлено правильно, в консоли отобразится номер счетчика и данные, которые отправляет код.

Если в Params вместо данных написано undefined, значит счетчик работает корректно, но параметры визитов не передает.

Если в консоли есть данные, но отчеты не отображаются, зайдите в настройки Метрики во вкладку Фильтры, возможно, фильтры стоят слишком жесткие.
Если информации вообще нет, что-то не так со счетчиком:
Как установить счетчик Яндекс.Метрики правильно
Процесс регистрации в Яндекс.Метрике и установки счетчика описан в обновленном Руководстве со скриншотами.
Для добавления кода на сайт, есть несколько способов. На странице ресурсов собраны дополнения для разных CMS, которые помогут установить счетчик на страницы сайта.
Если установка прошла правильно, довольно скоро он начнет собирать данные.
На странице Метрики со всеми счетчиками у каждого отмечен его статус. Для определения статуса счетчика робот запрашивает главную страницу сайта. Если на главной счетчика нет, в статусе будет «Не найден», но это никак не повлияет на корректность сбора данных на других страницах, если на них он установлен правильно.
Красный обычно появляется у недоступных и зараженных сайтов, но если таких проблем нет, то причина может быть в другом:
Использование другой версии кода при настройке событий в Яндекс.Метрике
Отслеживание JavaScript-событий, при которых не меняется URL сайта, требует настройки. Если следовать руководствам из интернета, а не советам из Справки Яндекса, есть риск скопировать из статьи код, который не будет подходить вашей версии Метрики.
Есть две версии: старая и новая, которая доступна в настройках с декабря 2018 года. Тогда Яндекс обновил код счетчика и набор методов.
Если вы используете новую версию, для настройки понадобятся новые методы, там есть примеры для установки на кнопку, форму, ссылку и другие.
Если используете старую, методы будут другие, они перечислены на странице Справочника методов предыдущей версии.
Яков Осипенков в эксперименте проверил метод Reach goal, который используют для настройки целей. Он выяснил, что методы новой версии не будут работать с устаревшим счетчиком, но методы старой работают с обеими версиями.
Если вы пользуетесь руководствами из интернета, вероятнее всего, в актуальных материалах используют методы для новой версии. Так что если у вас старая, они не сработают, проще обновить Метрику до новой и не думать об этом.
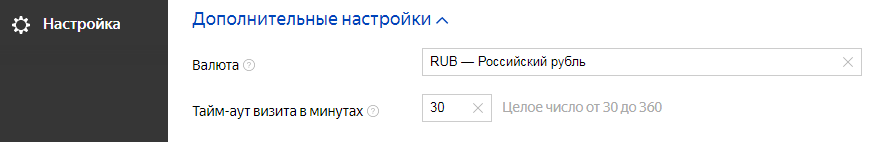
Короткий тайм-аут визита
Тайм-аут визита — это максимальное время для бездействия пользователя на сайте. Обычно его оставляют стандартным, но некоторые меняют под особенности поведения своей аудитории. По истечению установленного веб-мастером времени бездействия визит пользователя автоматически завершается и расценивается как новый, источником считается внутренний переход.

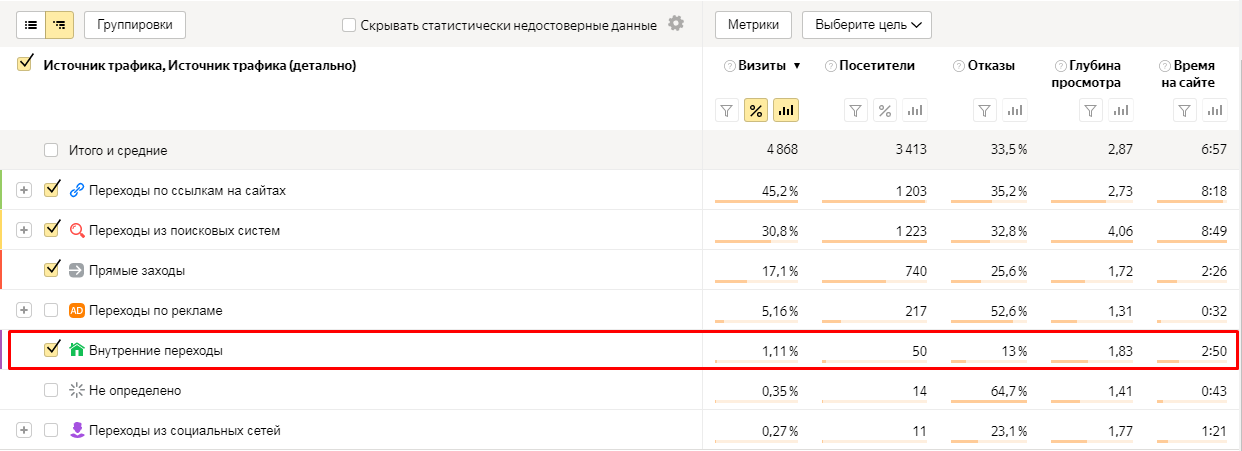
В разделе «Отчеты» — «Источники» — «Источники, сводка» — «Внутренние переходы» видно, сколько переходов относятся к внутренним.

Если вы выяснили, что слишком много пользователей не укладываются в установленный тайм-аут и внутренних переходов слишком много — к примеру, больше половины — то тайм-аут лучше увеличить. Иначе долгие сессии пользователей будут делиться на два визита, а по факту это не так. Также проверьте, на всех ли страницах стоит счетчик.
Часовой пояс по офису, а не по клиентам
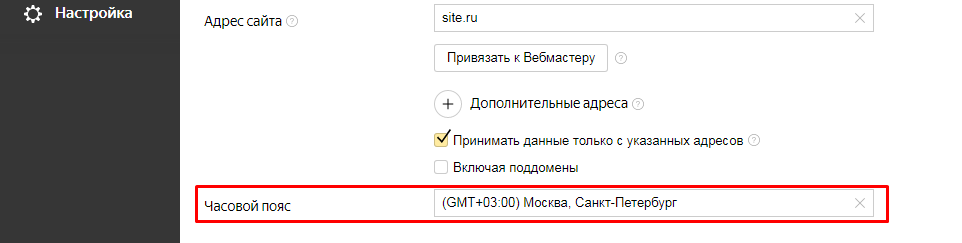
Обычно веб-мастеры ставят в настройках тот часовой пояс, в котором находится компания, в которой работают.

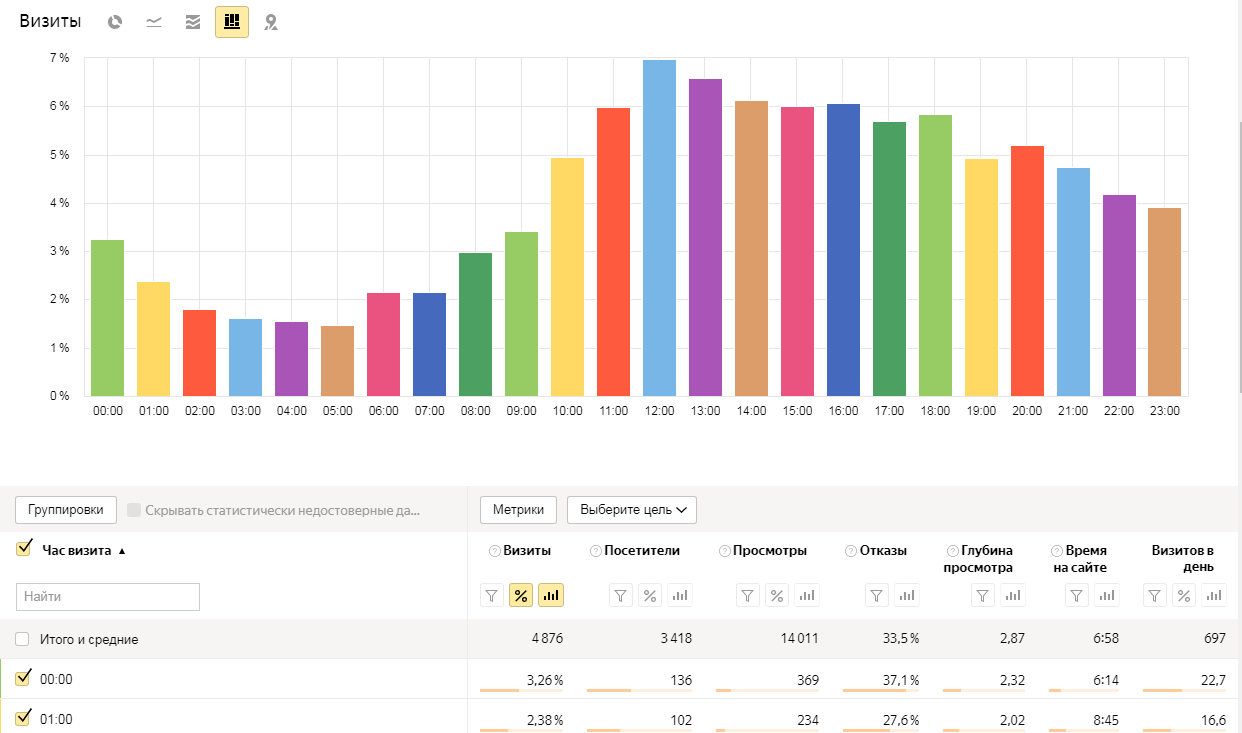
В разделе «Отчеты» — «Аудитория» есть статистика посещений сайта по времени суток. Время суток определяется по указанному в настройках часовому поясу. Если он выбран некорректно, данные будут неверны.

Причем выбирать часовой пояс стоит по целевой аудитории, а не местоположению самой компании, ведь люди заходят на сайт по своему времени, а время в отчетах стоит по настройке Метрики.
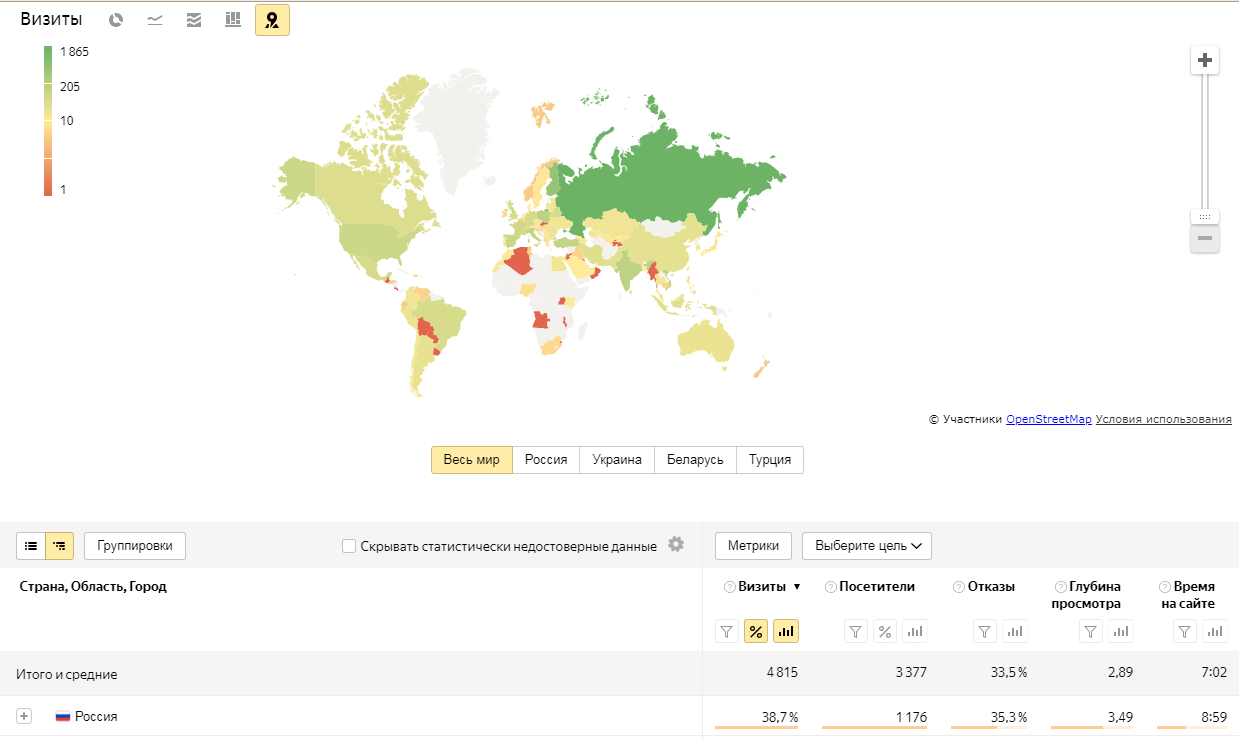
Геоположение большинства клиентов можно определить по сводке «География» в разделе «Аудитория».

По ней видно, из каких стран идет трафик. Найдите, откуда большая часть аудитории, и выберите ее часовой пояс. Если получилось, что основной аудиторией вашего сайта оказались жители региона, с которым вы не работаете, стоит пересмотреть продвижение ресурса.
Блокировка Вебвизора
Иногда бывает, что Вебвизор выдает ошибку и не показывает посещения страницы. В качестве возможных причин ошибки высвечивается:
«Невозможно воспроизвести посещение на этой странице. Возможные причины:
Проверьте, включен ли Вебвизор в настройках счетчика. Иногда Вебвизор выключается — если не смотреть записи в течение последнего полугода. Тогда нужно просто включить опцию заново.
Блокировщик рекламы заблокировал и Вебвизор
Если счетчик установлен корректно и дело не в нем, возможно, виноват блокировщик рекламы. Попробуйте посмотреть с браузера, где нет блокировщиков.
Если дело в этом, зайдите в настройки блокировщика рекламы и добавьте в «белый список» webvisor.com и metrika.yandex.ru, после чего перезагрузите Метрику.
Фаервол блокирует Вебвизор
Антивирус, фаервол компьютера или корпоративной сети может блокировать доступ к доменам:
Чтобы исправить это, нужно добавить домены в доверенные.
Сервер блокирует Вебвизор
Проблема может заключаться в защите от показов в iframe.
Решить эту проблему можно, если убрать запрет в конфигурации сервера, файле htaccess или настройках CMS. Придется удалить код защиты, это увеличивает уязвимость сайта. Веб-мастерам приходится выбирать, что приоритетнее: безопасность или работа Вебвизора.
Расскажите, с какими еще ошибками в настройке Метрики вы сталкивались?
Скрипт метрики (tag.js) съедает процессорное время при загрузке
Обнаружил что при загрузке страницы скрипт Яндекс.Метрики что-то очень активно обрабатывает. Длится это
400 мс. Проверял на 2х сайтах.
Небольшое копание вглубь показывает (насколько я понял) что для работы вебвизора либо аналитики форм метрика индексирует весь DOM и именно на это уходит очень много ресурсов.
Кто-то сталкивался с подобной проблемой? Совсем отказываться не хочется, но и людей с мобильными браузерами жалко.
В большинстве случаев при правильной установке код Метрики не должен существенно влиять на скорость загрузки сайта. Рекомендуем проверить, что код счётчика Метрики установлен так, что он загружается полностью асинхронно от контента сайта.
Помимо этого, советуем обращать внимание именно на те показатели отчёта Google PageSpeed Insights, которые напрямую связаны с качеством взаимодействия конкретно с вашим сайтом. Например, для контентных сайтов важно время до отрисовки, а для сайтов с интерактивными элементами — время загрузки для взаимодействия.
Также напомним, что по утверждению самих разработчиков сервиса рекомендации по оптимизации (в том числе и рекомендации по работе со сторонним кодом) не являются факторами, которые напрямую влияют на общий показатель производительности сайта.
Сейчас мы работаем над созданием новой версии легкого кода счетчика, который будет работать быстрее. В настоящее время проводится закрытое тестирование: https://yandex.ru/blog/metrika/otkryvaem-zapis-na-testirovanie-novogo-koda-schetchika
Следите за новостями;)
Сейчас мы готовим большое обновление Вебвизора 2.0, в котором будет исправлено множество проблем. Мы постараемся учесть и Вашу проблему.
320кб минифицированного файла.
страница со счетчиком становится доступной пользователю почти на секунду позже, чем страница без счетчика http://joxi.ru/823RRZZcJNl9Rm
Для моб версий сайтов это достаточно негативно сказывается на пользовательском опыте.
У нас файлы скриптов spa-приложения, написанного на реакте, с редаксом, роутингом, со всеми зависимостями меньше размером чем один скрипт счетчика метрики.
Команда метрики не думала по этому поводу огромного размера скрипта? Может для мобильных устройств нужно сделать скрипт поскромнее в размерах?
320кб минифицированного файла.
страница со счетчиком становится доступной пользователю почти на секунду позже, чем страница без счетчика http://joxi.ru/823RRZZcJNl9Rm
Для моб версий сайтов это достаточно негативно сказывается на пользовательском опыте.
У нас файлы скриптов spa-приложения, написанного на реакте, с редаксом, роутингом, со всеми зависимостями меньше размером чем один скрипт счетчика метрики.
Команда метрики не думала по этому поводу огромного размера скрипта? Может для мобильных устройств нужно сделать скрипт поскромнее в размерах?
Мы понимаем важность корректной работы Вебвизора и прилагаем максимум усилий для скорейшего решения вопроса, однако на поиск окончательного решения может потребоваться длительное время.
На смартфоне в Mozilla в адаптивной версии сайта наблюдаю замедление загрузки сайта, появляется окно ошибки сценария \»Внимание: Сценарий не отвечает\» и ссылка на сценарий https://mc.yandex.ru/metrika/tag.js:66
В Chrome ошибки сценария нет. Тормоза с загрузкой скрипта есть.
Добрый день, присоединяюсь к просьбе что-нибудь сделать с кодом Метрики:
На смартфоне в Mozilla в адаптивной версии сайта наблюдаю замедление загрузки сайта, появляется окно ошибки сценария «Внимание: Сценарий не отвечает» и ссылка на сценарий https://mc.yandex.ru/metrika/tag.js:66
В Chrome ошибки сценария нет. Тормоза с загрузкой скрипта есть.
По возможности опишите подробно шаги, при которых наблюдается ситуация, а также приложите скриншоты и скринкасты, подтверждающие тормоза.
И после этого вылетает программа SOCPUBLIC AGENT
По возможности опишите подробно шаги, при которых наблюдается ситуация, а также приложите скриншоты и скринкасты, подтверждающие тормоза.
По возможности опишите подробно шаги, при которых наблюдается ситуация, а также приложите скриншоты и скринкасты, подтверждающие тормоза.
пожалуйста, пришлите примеры ситуаций в поддержку: https://yandex.ru/support/metrika/troubleshooting.html
По возможности опишите подробно шаги, при которых наблюдается ситуация, а также приложите скриншоты и скринкасты, подтверждающие тормоза.
постоянно стал выдавать это сообщение и подвисать, что делать?
По возможности опишите подробно шаги, при которых наблюдается ситуация, а также приложите скриншоты и скринкасты, подтверждающие тормоза.
«,»replyTo»:»5d38b45e1c76670031159a7d»,»replyToName»:»Вова из Коврова»>>»>
tag.js поддерживает Вебвизор 2.0 и новые (и старые тоже) методы JS API.
Метрика сжирает 2 054 ms при загрузки сайта.
Метрика сжирает 2 054 ms при загрузки сайта.
У нас основной пожиратель времени по загрузке и выполению js, это YM:
если верить этому измерению, то код YM замедляет нам страницу на 1+ с, что конечно очень много в современных реалиях!
Сайт на Битриксе note-store.ru. И что делать? Никакого решения в интернете не нашел.
Аналогичная ситуация с кодом Я.Метрики, которая замедляет скорость загрузки страницы.
У нас основной пожиратель времени по загрузке и выполению js, это YM:
https://yadi.sk/i/sdgyzx1WkARKVg
https://yadi.sk/i/tm1jof6CjvC9vg
если верить этому измерению, то код YM замедляет нам страницу на 1+ с, что конечно очень много в современных реалиях!
Сайт на Битриксе note-store.ru. И что делать? Никакого решения в интернете не нашел.
здравствуйте. Посмотрел ваш сайт. Вы так и не нашли решение этой проблемы?
сек задержка только из-за метрики. Пока проблему решил временно: Отключить визор и вставить устаревший код счетчика асинхронно. Результат конечно радует, но без визора. Подпишусь на эту страницу, может когда нибудь эта проблема решиться.
сек задержка только из-за метрики. Пока проблему решил временно: Отключить визор и вставить устаревший код счетчика асинхронно. Результат конечно радует, но без визора. Подпишусь на эту страницу, может когда нибудь эта проблема решиться.
Вебвизор 2.0 включен.
Я так понимаю, что решить проблему можно только пожертвовав Вебвизором?
Тоже временно перешел на старый код метрики со старым вебвизором.
Долшо до абсурдного, что Явебмастере появляются критические предупреждения о медленной работе сайта. Т.е. Яндекс жалуется, на свои же скрипты.
Да! Новый вебвизор сканирует весь DOM.
Тоже временно перешел на старый код метрики со старым вебвизором.
Долшо до абсурдного, что Явебмастере появляются критические предупреждения о медленной работе сайта. Т.е. Яндекс жалуется, на свои же скрипты.
Попробуем старый код, спасибо за идею:)
Кто-то ка-то решил проблему? 🙂
Кто-то ка-то решил проблему? 🙂
В большинстве случаев при правильной установке код Метрики не должен существенно влиять на скорость загрузки сайта. Проверьте, что код счётчика Метрики установлен так, что он загружается полностью асинхронно от контента сайта.
Напомним, что по утверждению самих разработчиков сервиса рекомендации по оптимизации (в том числе и рекомендации по работе со сторонним кодом) не являются факторами, которые напрямую влияют на общий показатель производительности сайта.
В некоторых случаях может наблюдаться увеличение времени загрузки для счетчиков, у которых включен Вебвизор 2.0. Специфика его работы требует полной обработки контента сайта. Если ваш сайт обладает множеством контентных элементов, вы можете переключиться на Вебвизор 1.0, выбрав галочку \»Устаревший код счетчика\» в Настройках
https://yandex.ru/support/metrica/general/counter-general.html#other. Не забудьте переустановить код счетчика Метрики на всех страницах сайта.
Мы постоянно работаем над ускорением загрузки кода, и в следующих обновлениях кода счётчика представим более лёгкую версию.
02.02.2020 UPD: М ы работаем над новой версией кода счетчика, который будет работать быстрее. Записывайтесь на закрытое тестирование: https://yandex.ru/blog/metrika/otkryvaem-zapis-na-testirovanie-novogo-koda-schetchika
На данный момент в тестирование, в первую очередь, мы сможем взять счетчики с большим объемом трафика (
10 000 посетителей в неделю), т.к. на таких счетчиках можно быстрее протестировать работу нового кода.
В большинстве случаев при правильной установке код Метрики не должен существенно влиять на скорость загрузки сайта. Проверьте, что код счётчика Метрики установлен так, что он загружается полностью асинхронно от контента сайта.
Напомним, что по утверждению самих разработчиков сервиса рекомендации по оптимизации (в том числе и рекомендации по работе со сторонним кодом) не являются факторами, которые напрямую влияют на общий показатель производительности сайта.
В некоторых случаях может наблюдаться увеличение времени загрузки для счетчиков, у которых включен Вебвизор 2.0. Специфика его работы требует полной обработки контента сайта. Если ваш сайт обладает множеством контентных элементов, вы можете переключиться на Вебвизор 1.0, выбрав галочку «Устаревший код счетчика» в Настройках
https://yandex.ru/support/metrica/general/counter-general.html#other. Не забудьте переустановить код счетчика Метрики на всех страницах сайта.
Мы постоянно работаем над ускорением загрузки кода, и в следующих обновлениях кода счётчика представим более лёгкую версию.
02.02.2020 UPD: Мы работаем над новой версией кода счетчика, который будет работать быстрее. Записывайтесь на закрытое тестирование: https://yandex.ru/blog/metrika/otkryvaem-zapis-na-testirovanie-novogo-koda-schetchika
На данный момент в тестирование, в первую очередь, мы сможем взять счетчики с большим объемом трафика (
10 000 посетителей в неделю), т.к. на таких счетчиках можно быстрее протестировать работу нового кода.