Ytplayer что это за программа
YTPlayer 2.9







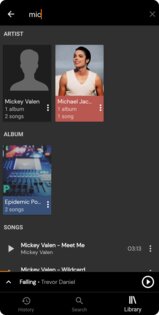
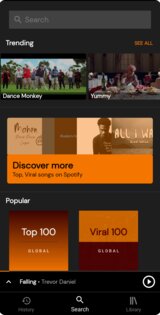
YTPlayer – это удобное и красивое приложение для прослушивания музыки в фоновом режиме и ее скачивания с ресурсов YouTube и Spotify.
Если вы давно искали мощный плеер для скачивания и прослушивания любимых композиций со сторонних ресурсов – вы его нашли! С помощью YTPlayer вы забудете о проблемах с интернетом и о прослушивании музыки в экранном режиме. Это приложения не будет сковывать вас в движении, поэтому во время скачивания или прослушивания плейлистов вы спокойно можете листать ленту инстаграма или общаться со своими друзьями.
Понравился целый плейлист? В чем проблема? Скачайте его прямо сейчас! Многопоточная загрузка – это один из главных плюсов этого приложения. Создавайте свои собственные плейлисты и сортируйте композиции. Также вы можете скачать любимые видеоклипы и насладиться их превосходным качеством. Ну и на десерт – редактор аудио, с помощью которого можно создавать рингтоны.
Особенности приложения YTPlayer:
Два способа использовать видео из YouTube в качестве фона — плагин mb.YTPlayer и скрипт Tubular
Сейчас стало модным использовать в качестве фона не только изображения, но и видео. Так поступают креативные студии, так делают некоторые блоггеры, так оформляют портфолио — движущаяся картинка привлекает внимание, не надоедает, и иногда действительно выглядит впечатляюще. Самым доступным источником видео роликов является YouTube — достаточно зарегистрировать себе аккаунт, и вы становитесь обладателем безразмерного хранилища видеофайлов. Предлагаю вам два способа использовать видео из YouTube в качестве фона — с помощью плагина и ручной способ внедрения java-скрипта в код темы, которую вы используете.
Автоматический способ — плагин mb.YTPlayer for background videos
Этот плагин позволяет оживить любую страницу в WordPress, созданную стандартными методами, через редактор.
В настройках плагина вы можете указать видео, которое будет использоваться по-умолчанию — указать youtube-ссылку. Так же вы можете указать параметры воспроизведения этого видео — видимость элементов управления, соотношение сторон, время начала окончания воспроизведения, звук, зацикливание.
Вы можете на любой странице или в любом посте использовать видео, отличное от установленного в настройках. Плагин mb.YTPlayer for background videos подключает видео с помощью шорткода, который можно вставить в пост с помощью кнопки на панели инструментов.
При вставке шорткода вы можете указать параметры воспроизведения.
Ручной способ — скрипт Tubular
Ручной способ будет интересен тем, кто хочет вручную указать, к какому элементу HTML-сктруктуры нужно добавлять видео. Его можно использовать при создании собственной темы, в которой видео будет показываться только на отдельных страницах, созданных с помощью системы шаблонов.
Вам нужно подгрузить скрипт-библиотеку jQuery. Если вы используете современную тему, то скорее всего это уже сделано: проверьте файлы functions.php и header.php, нет ли там подключения этого скрипта. Если нет, то вставьте в файл header.php до открывающегося тега body следующую строчку:
Далее нужно подключить сам скрипт Tubular. Для этого сразу после строчки подключения jQuery добавьте:
Параметр src указывает, где находится скрипт относительно корневой папки вашего блога. Если вы его записали в папку с темой, то можно модернизировать код таким образом, чтобы расположени папки с темой определялось автоматически:
Ytplayer что это за программа
Краткое описание:
YTPlayer позволяет загружать видео с YouTube, Spotify, а также песни SoundCloud без покупки подписки.
YTPlayer allows you to download YouTube videos, Spotify as well as SoundCloud songs without buying the subscription.
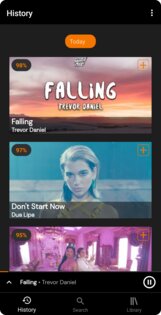
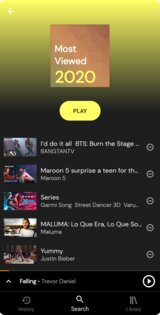
You can also listen to YouTube videos in the background creating your own playlist on the go offering a complete music player experience with the latest trending & viral songs as well as music based on your geo-location.
You can also edit songs with YTPlayer to trim your music or create ringtones from parts you like.
Note: Spotify songs are basically YouTube top searches of that specific song.
YTPlayer позволяет загружать видео с YouTube, Spotify, а также песни SoundCloud без покупки подписки.
Вы также можете слушать видео YouTube в фоновом режиме, создавая свой собственный плейлист на ходу, предлагая полноценный музыкальный проигрыватель с последними популярными и популярными песнями, а также музыкой на основе вашего географического местоположения.
Вы также можете редактировать песни с помощью YTPlayer, чтобы обрезать музыку или создавать рингтоны из частей, которые вам нравятся.
Требуется Android: 5.0 и выше
Русский интерфейс: Да
Скачать:
Версия: 2.9
Youtube Player — создание собственного плеера на JavaScript
Вступление
Как многие знают, для вставки собственно видео на свой сайт существует простая возможность «скопировать HTML код» при нажатии на видео правой кнопкой в Youtube и получить в буфере iframe:
Таким iframe как раз и можно управлять на своем сайте. Далее расскажу, как это сделать на примере формирования своих элементов управления и обработчиков событий на Javascript + Jquery.
Страница с плеером — верстка
Сначала создаем простую html-страничку, в которой будут несколько div-block’ов, на которые мы привяжем наш плеер.
И самое главное — javascript.
Для создания и инициализации плеера через iframe api необходим div с идентификатором, к которому будет привязываться iframe с видео. В нашем случае это
Управление плеером — JavaScript
Все равно, куда вы его положите, но главное ниже подключаемых библиотек (для простоты можно прямо в html-документе).
А теперь как это работает. Для начала создаем плеер — для этого нужна обязательная функция:
И events: <'onReady': onPlayerReady>— хук, цепляющий метод для обработки события готовности. Дальше как раз идет эта функция, в ней собраны методы для обработки событий и т.п.
Теперь что касается объекта player. Он создан и им можно управлять, вызывая методы, как в панели управления в html — кнопочки.
Кнопки play и pause
— play
— pause
Здесь все просто плей-пауза
Кнопки back и next
Эти кнопки нужны для переключения видео в плейлисте.
Для создания плейлиста есть кнопка
— которая вызывает функцию по клику.
Эта функция вызывает метод player.loadPlaylist (<. >)
с параметрам playlist’: [‘9HPiBJBCOq8’, ‘Mp4D0oHEnjc’, ‘8y1D8KGtHfQ’, ‘jEEF_50sBrI’] — список видео в плейлисте. ‘listType’: ‘playlist’ — тип, ‘index’: 0 — индекс видео, с которого начать, остальные параметры очевидны. Так загружаются плейлисты. Также плейлист можно инициализировать прямо в начале, тогда нужно в параметрах объекта YT.Player прописать playerVars: < 'autoplay': 0, 'controls': 0, 'showinfo': 0, 'rel': 0, playlist': ['9HPiBJBCOq8', 'Mp4D0oHEnjc', '8y1D8KGtHfQ', 'jEEF_50sBrI'] >,
Также реализованы кнопки управления громкостью
— при нажатии включает или вырубает звук. Используются методы по аналогии:
Здесь кратко описаны функции для работоспособности панельки. В итоге — Кнопки Play, Pause, есть кнопка загрузки плейлиста из 3-х видео, Next и Back для плейлиста, фейдер и линия прогрузки, обновляющееся время, кнопки, демонстрирующие работу громкости, качества и фуллскрин — все это начальные сведения для разработки собственного плеера, взаимодействующего с Youtube Iframe.
Демо вариант доступен Вот тут
При написании статьи использовался мануал от Youtube в котором можно найти расширенное описание работы с Youtube iframe API здесь
ACG Player — что это за программа и нужна ли она? (Ax-Lite Video Player)

Можно скачать в официальном магазине Microsoft Store — ссылка.
Некоторые характеристики
Основные функции
Аудио/видео эффекты. Эквалайзер, эффекты эхо, ревербация:
По отзывам пользователей — эквалайзер реально способен улучшить звук.
Настраиваемые жесты. Позволяют легко и быстро управлять плеером. Актуально на сенсорных экранах:
Для просмотра фото можно использовать галерею:
При воспроизведении музыки доступна интересная визуализация:
Кнопки управления при воспроизведении фильма:
Настройки (неизвестно присутствует ли русский язык):
Полупрозрачный интерфейс выглядит реально круто:
Вывод
Надеюсь информация оказалась полезной. Удачи.