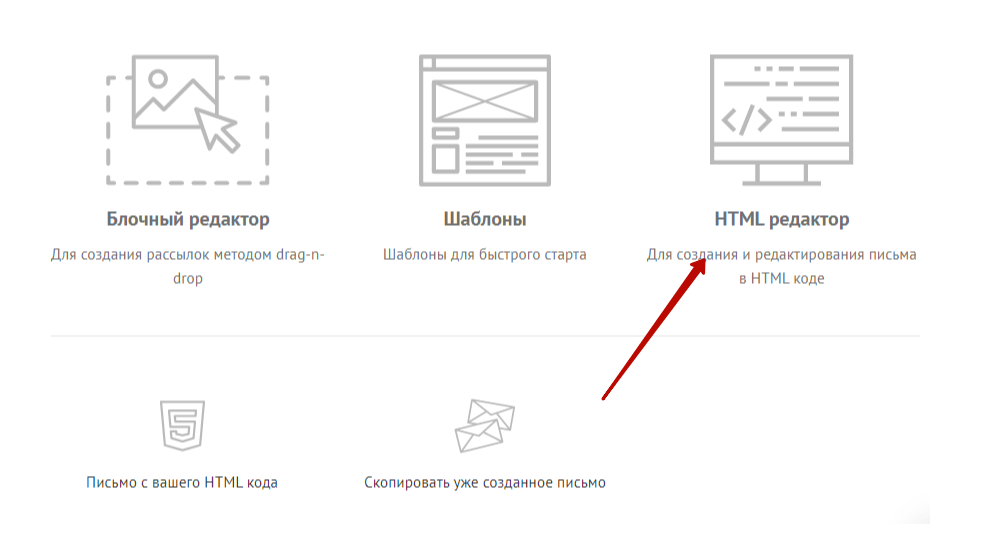
Как вставить html в письмо
Как отправить HTML по электронной почте
Для отправки сообщений HTML в некоторых почтовых клиентах требуется несколько дополнительных шагов
Большинство современных почтовых клиентов отправляют электронную почту в формате HTML по умолчанию, когда сообщение составлено в самом клиенте. Например, Gmail и Yahoo! Почта имеет встроенные редакторы WYSIWYG, которые можно использовать для написания HTML-сообщений. Однако, если вы хотите написать свой HTML во внешнем редакторе, а затем использовать его в своем почтовом клиенте, это может быть немного сложнее.
Существует множество редакторов, которые можно использовать для создания HTML-сообщения, от простых, таких как «Блокнот в Windows», до полнофункциональных приложений, таких как Dreamweaver. Другие хорошие (и бесплатные) опции включают Notepad ++, NetBeans, CoffeeCup и Komodo Edit.
Шаги для написания вашего HTML
Если вы собираетесь писать свои HTML-сообщения в другом редакторе, вам нужно запомнить несколько вещей, чтобы ваши сообщения работали.
Всегда используйте полный интернет-адрес для изображений и других ресурсов, которые вы будете использовать в своем HTML-письме, чтобы клиент получателя знал, где получить к ним доступ в Интернете.
Вы должны помнить, что почтовые клиенты могут не поддерживать расширенные функции, такие как Ajax, CSS или HTML5. Чем проще вы делаете свои сообщения, тем больше вероятность того, что они будут доступны для просмотра большинству ваших клиентов.
Некоторые почтовые клиенты упрощают использование HTML, созданного в программе или редакторе HTML. Ниже приведены краткие руководства по созданию и внедрению HTML в нескольких популярных почтовых клиентах.
Gmail и Mac Mail
Gmail и приложение «Почта» на Mac не предлагают способ создания электронной почты в формате HTML внутри клиента. Однако вы можете отправить сообщение HTML любому из этих двух клиентов, скопировав и вставив код HTML, созданный в другом приложении.
Напишите вашу электронную почту в редакторе HTML. Обязательно используйте полные пути, включая URL-адреса любых внешних файлов, как указано выше.
Как только файл HTML будет завершен, сохраните его на жестком диске (не важно где).
Откройте файл HTML в веб-браузере. Если он выглядит так, как вы ожидаете (изображения видны, правильные стили CSS и т. Д.), Выберите всю страницу, используя Ctrl + A на ПК с Windows или Cmd + A на Mac.
Нажмите Ctrl + C (Windows) или Cmd + C (Mac), чтобы скопировать все содержимое страницы.
Вы можете редактировать текст после его вставки в новое сообщение, но будьте осторожны, чтобы не удалить ни один из ваших стилей или встроенных изображений; их трудно исправить, не повторяя предыдущие шаги.
буревестник
Для сравнения, Thunderbird упрощает создание HTML-кода, а затем импортирует его в ваши почтовые сообщения.
Напишите вашу электронную почту в редакторе HTML. Обязательно используйте полные пути, включая URL-адреса любых внешних файлов.
Выберите весь HTML-код, используя Ctrl + A (Windows) или Cmd + A (Mac). Чтобы увидеть сам код, вам, возможно, придется изменить представление с WYSIWYG на представление исходного кода HTML, которое показывает все теги HTML и т. Д.
Откройте Thunderbird и Напишите новое сообщение.
В меню сообщений нажмите Вставить и выберите HTML.
Преимущество использования Thunderbird в качестве почтового клиента
Вы можете подключить учетные записи электронной почты, такие как Gmail, Yahoo!Почта и многие другие в почтовый клиент Thunderbird и использовать его в качестве универсального почтового приложения. Возможно, вы захотите сделать это, потому что немного легче вставить HTML в сообщение Thunderbird, и вы можете отправлять исходящие сообщения через любую из подключенных учетных записей электронной почты.
Не каждый может читать электронные письма в формате HTML
Если вы отправите HTML-письмо человеку, чей почтовый клиент не поддерживает его, он получит HTML-код в виде обычного текста. Если они не веб-разработчик и не знакомы с чтением HTML (и даже если это так, неудобно, если не сказать больше), письмо будет в лучшем случае трудным для чтения, а в худшем – немногим более, чем нечитаемое трюк.
Если вы отправляете новостную рассылку по электронной почте, вы должны дать своим читателям возможность выбрать электронную почту в формате HTML или обычный текст при регистрации. Если вы просто используете его для отправки электронных писем друзьям и родственникам, убедитесь, что они могут читать электронные письма в формате HTML.
Вставить HTML в Outlook
Как вставить HTML в электронную почту с помощью шаблонов
Следующая последовательность поможет вам вставить HTML в Outlook. 2016 и другие версии. С шаблоном, процесс быстрый и простой.
Опцию вложения также можно добавить на панель быстрого доступа.. Сделать это, варианты доступа через “Файл“. Ты увидишь “Панель быстрого доступа” в списке слева. Выбрать “Прикрепить файл“. Это позволяет быстро встраивать HTML в Outlook..
Важные советы по HTML в Outlook
Так, как вы можете убедиться, что ваше сообщение не искажено? Вот несколько советов от экспертов. Это предотвратит наиболее распространенные проблемы, такие как битые ссылки и сбои при форматировании.. Создавайте электронную почту HTML в Outlook с учетом этих факторов.
1. Используйте замещающий текст для каждого изображения
2. Убедитесь, что шрифты правильные
Одним из основных недостатков является то, что MS Outlook распознает ограниченный набор шрифтов.. Все незнакомое автоматически преобразуется в Таймс Нью Роман, что может выглядеть ужасно. Чтобы быть в безопасности, используйте стандартные параметры, например Курьер, Ариал, Веранда, или Грузия.
Но какой у вас шрифт, который является частью имиджа бренда?? В этом случае, заставить систему использовать приемлемый стандартный шрифт вместо Times New Roman. Это будет вашим запасным вариантом.
3. Таблицы удобны
Этот формат помогает структурировать ваш шаблон сообщения. Вы можете легко разделить контент, выбрать фон, стиль текста, и т.д.. Используйте таблицы, чтобы все получатели видели одно и то же представление независимо от их почтовой системы. Не забудьте добавить align = «влево» сделать сообщение отзывчивым. Сюда, боксы будут удобно отображаться как на широком, так и на маленьком экране. В первом случае, они будут выровнены рядом друг с другом. Во втором случае, они будут помещены друг на друга.
4. Не слишком широкий!
Тестирование имеет решающее значение
Важно знать, как отправлять электронную почту в формате HTML в Outlook. Не забудьте протестировать свою работу перед отправкой. Проверьте, как это выглядит на каждой платформе. Этот этап стоит вашего времени, поскольку это гарантирует правильный вид.
Отправка html-письма при помощи web-интерфейса Gmail
В отличие от специализированных программ-почтовиков, создание html-сообщения электронной почты в веб-интерфейсах распространённых почтовых сервисов, задача, мягко говоря, не тривиальная. Но ознакомится с тем, как это действует, есть резон. Просто уже потому, что этот инструмент всегда есть под рукой. Т.е., ничего не надо скачивать, устанавливать — зашел на соответствующий сервис в браузере, и, что называется — бери и пользуйся.
Эту серию обзоров начнём с Гугловского Gmail-а. Как и для двух других самых распространённых, но уже отечественных сервисов, Mail.ru и Yandex-почта, он не отличается дружелюбностью интерфейсов для создания html-писем, ни в лучшую, ни в худшую стороны. Неудобно, но возможно — самое подходящее определение.
Видео
1 этап — ревизируем шаблон нашего html-письма
Перво-наперво, проверяем, что наше письмо содержит целиком прописанные ссылки на свои изображения. И что картинки расположены не на локальном диске компьютера, а на внешнем сервере. Иначе, Gmail изображения попросту не увидит, и отображаться в письме они не будут.
2 этап — создаём письмо из своего html-шаблона в среде браузера
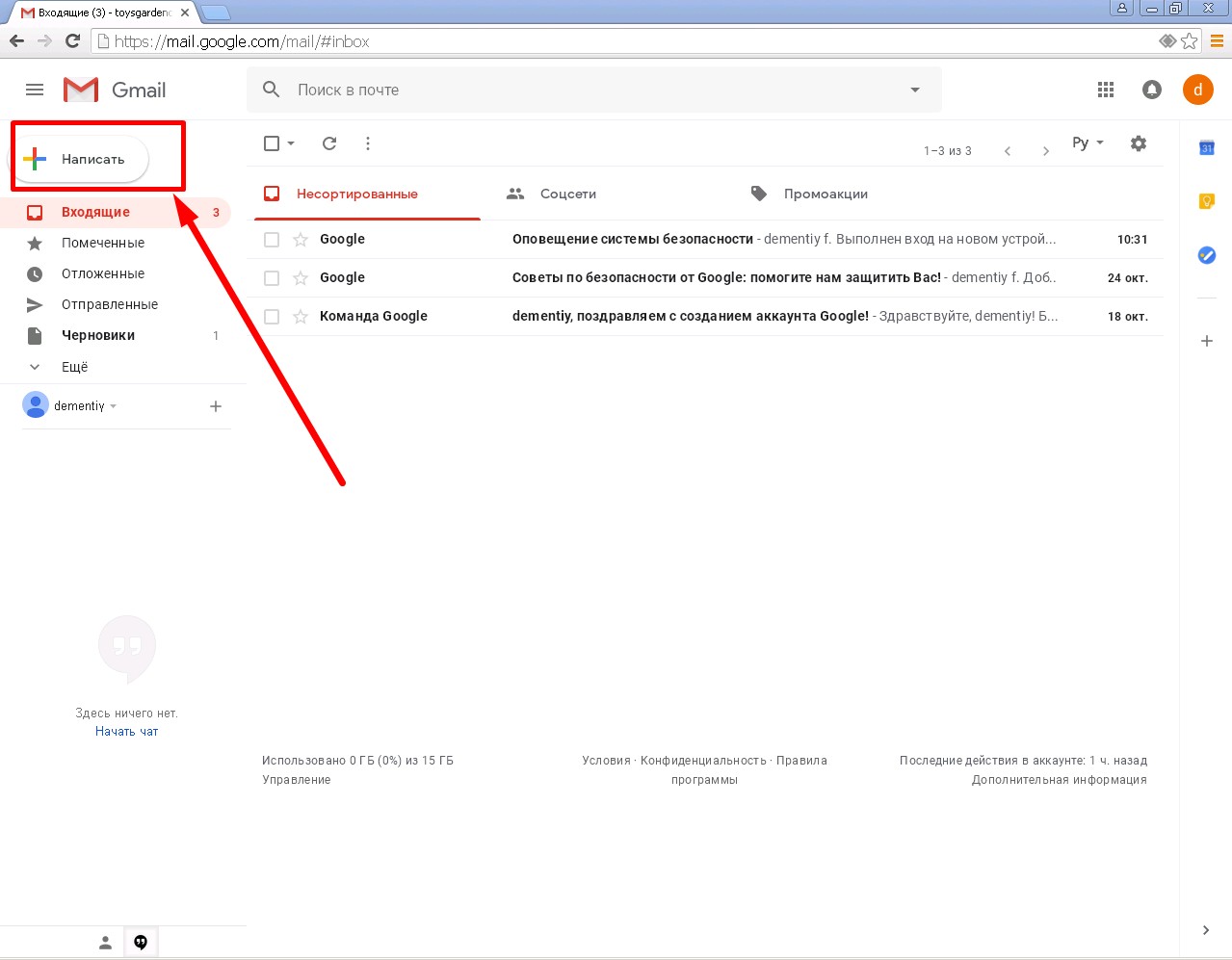
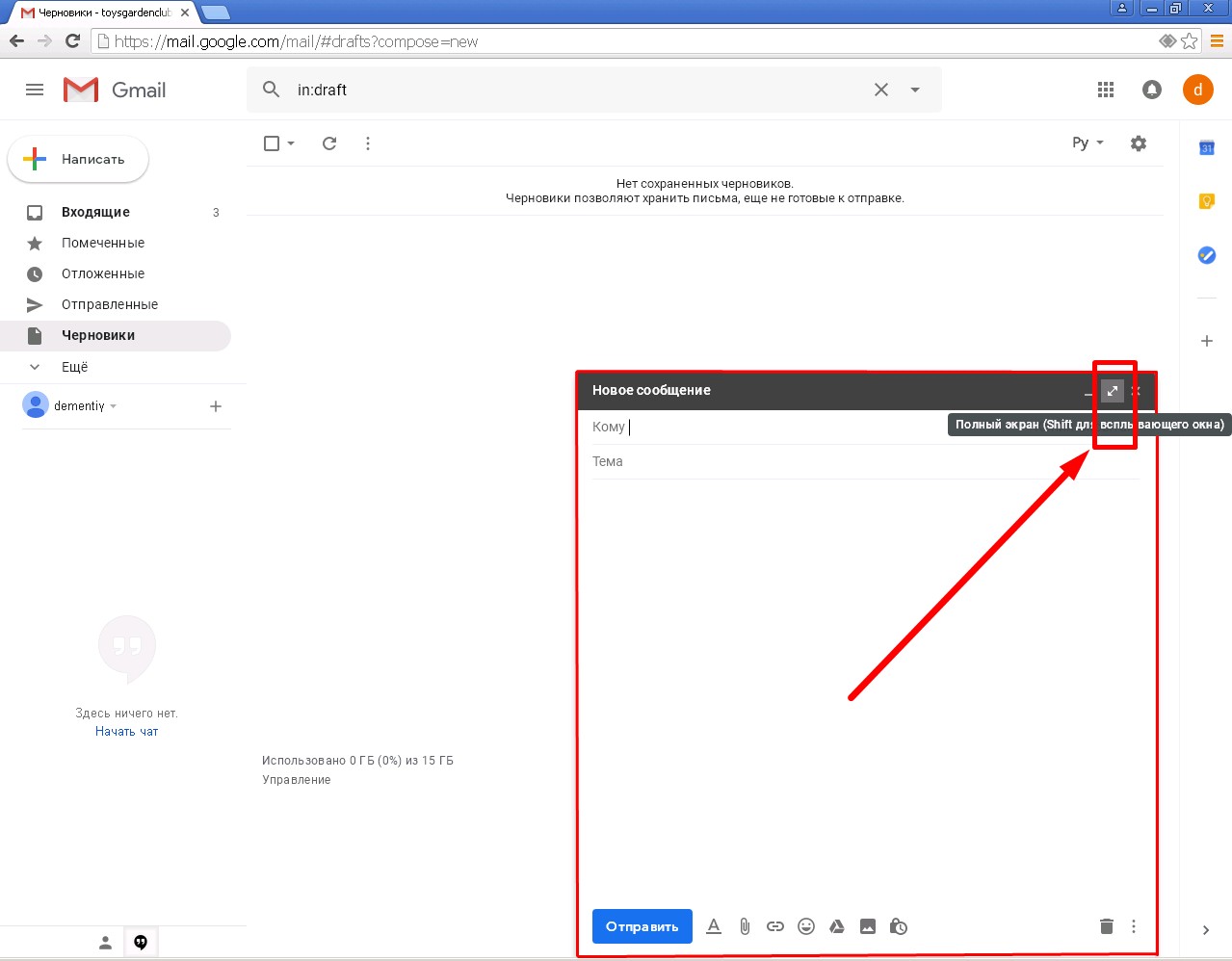
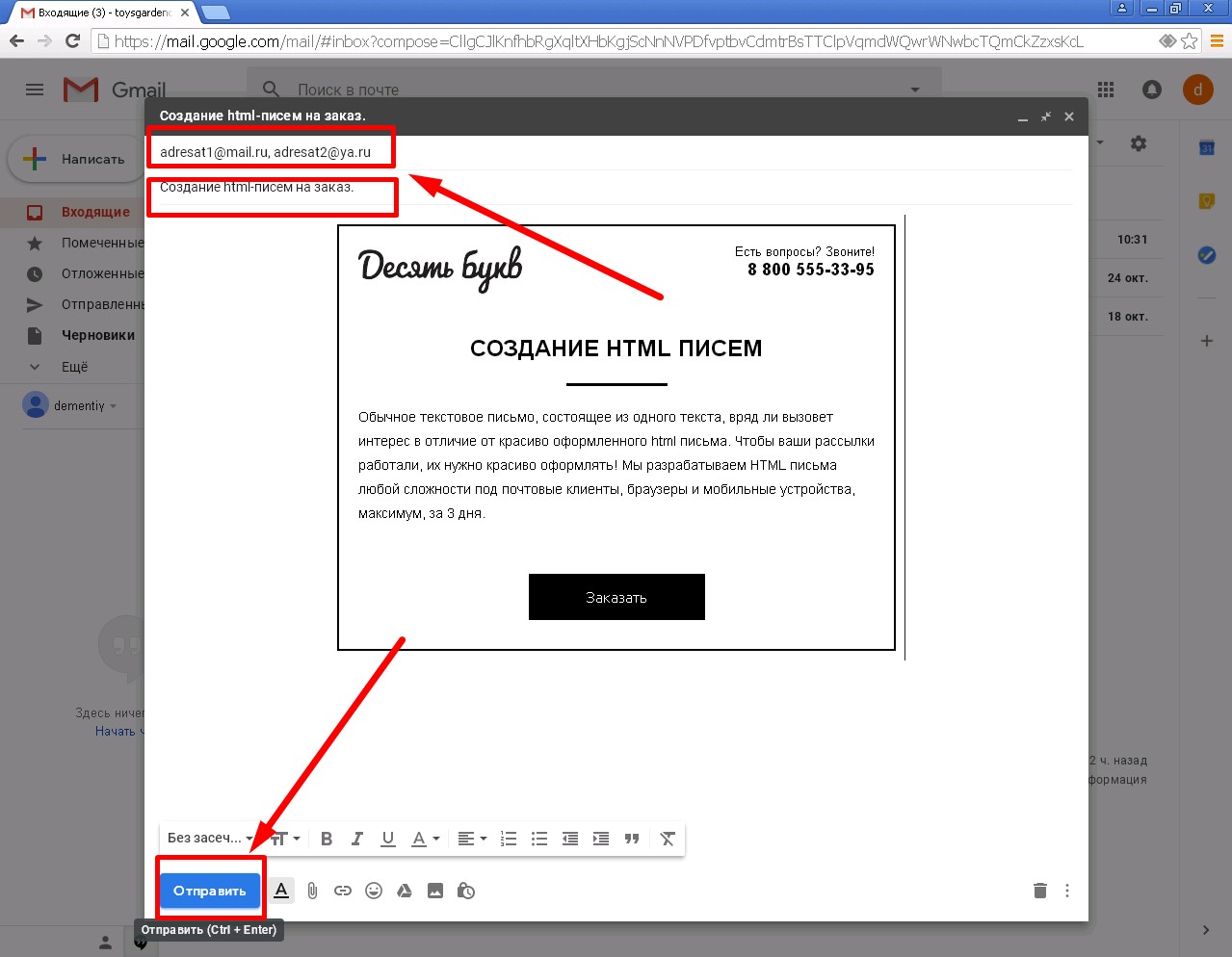
Итак, логинимся на Gmail, заходим в свою почту и жмём на «Написать» слева вверху

Раскрывшееся окошко «Новое сообщение» развернём по максимуму, нам далее очень пригодится это пространство

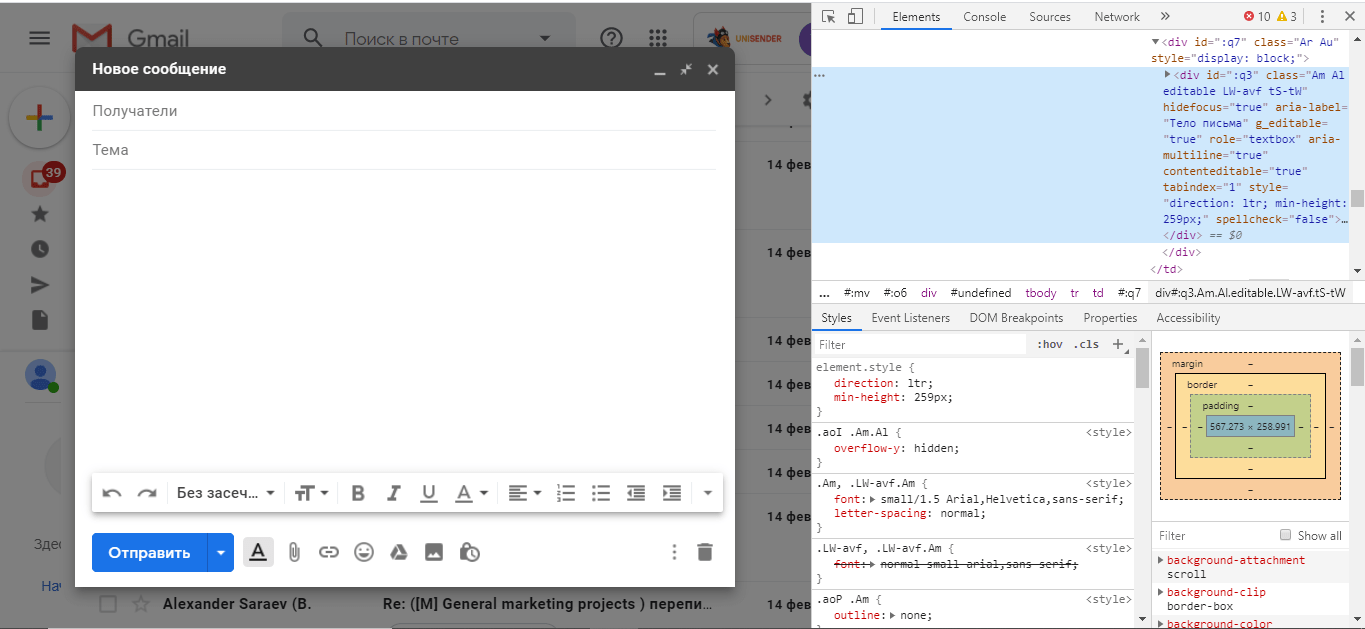
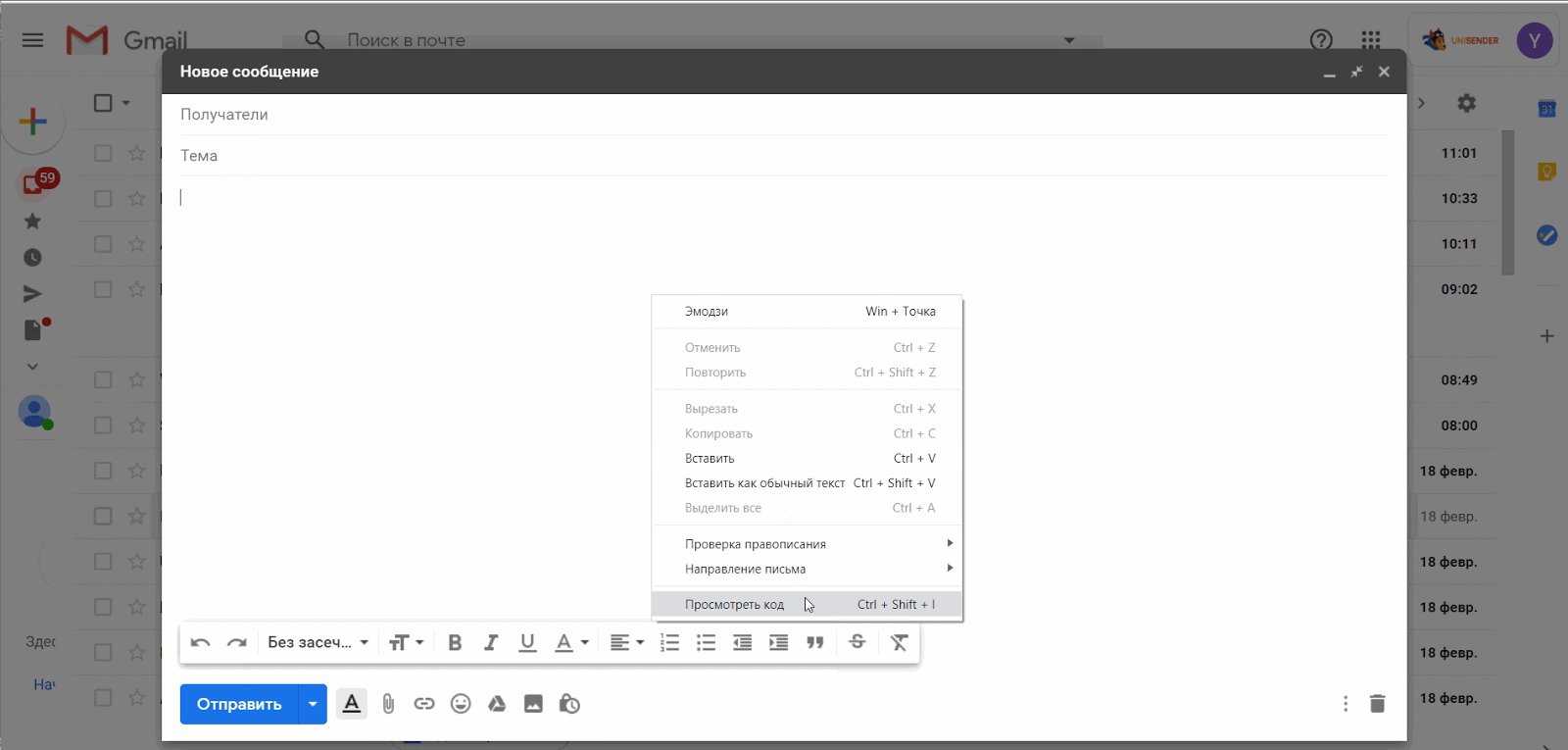
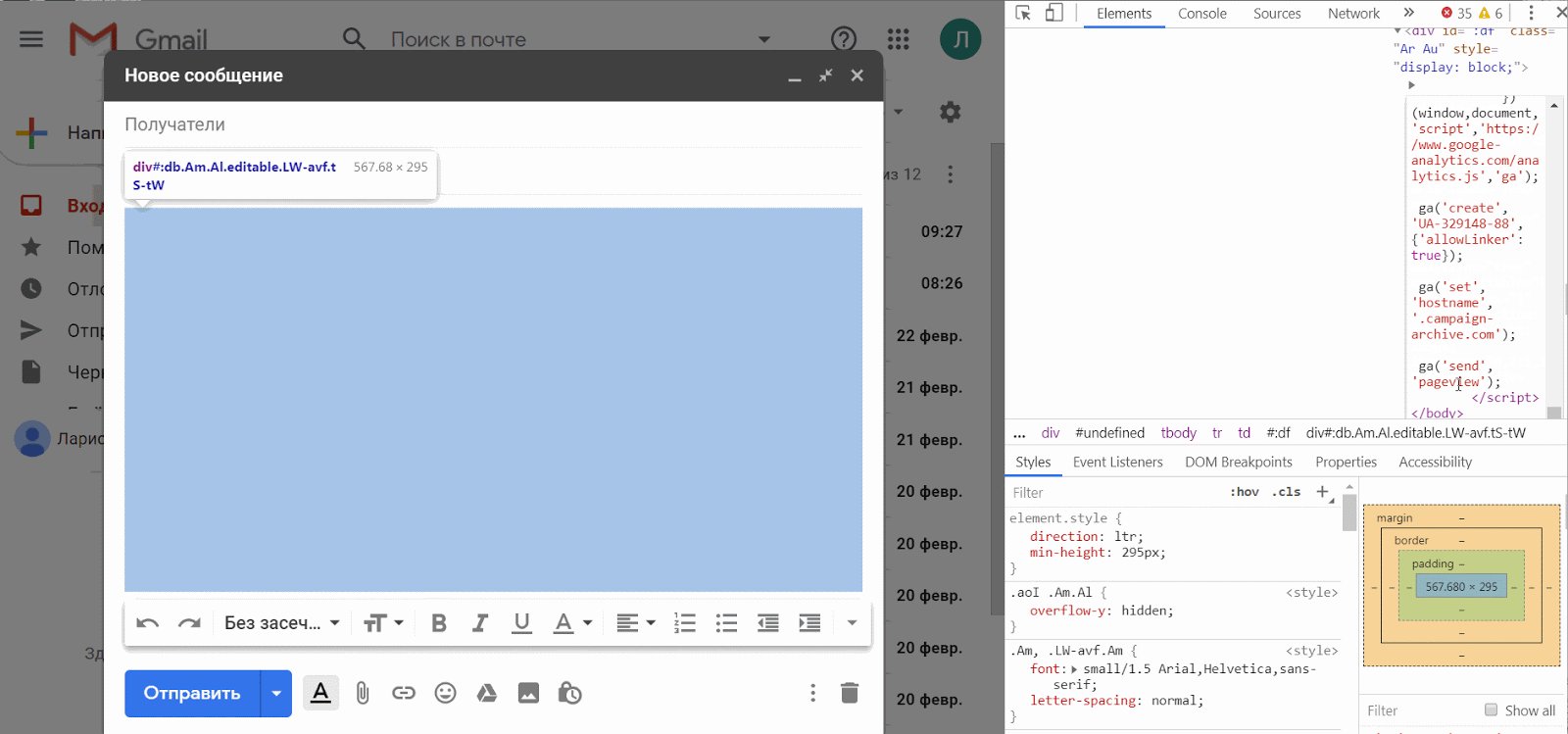
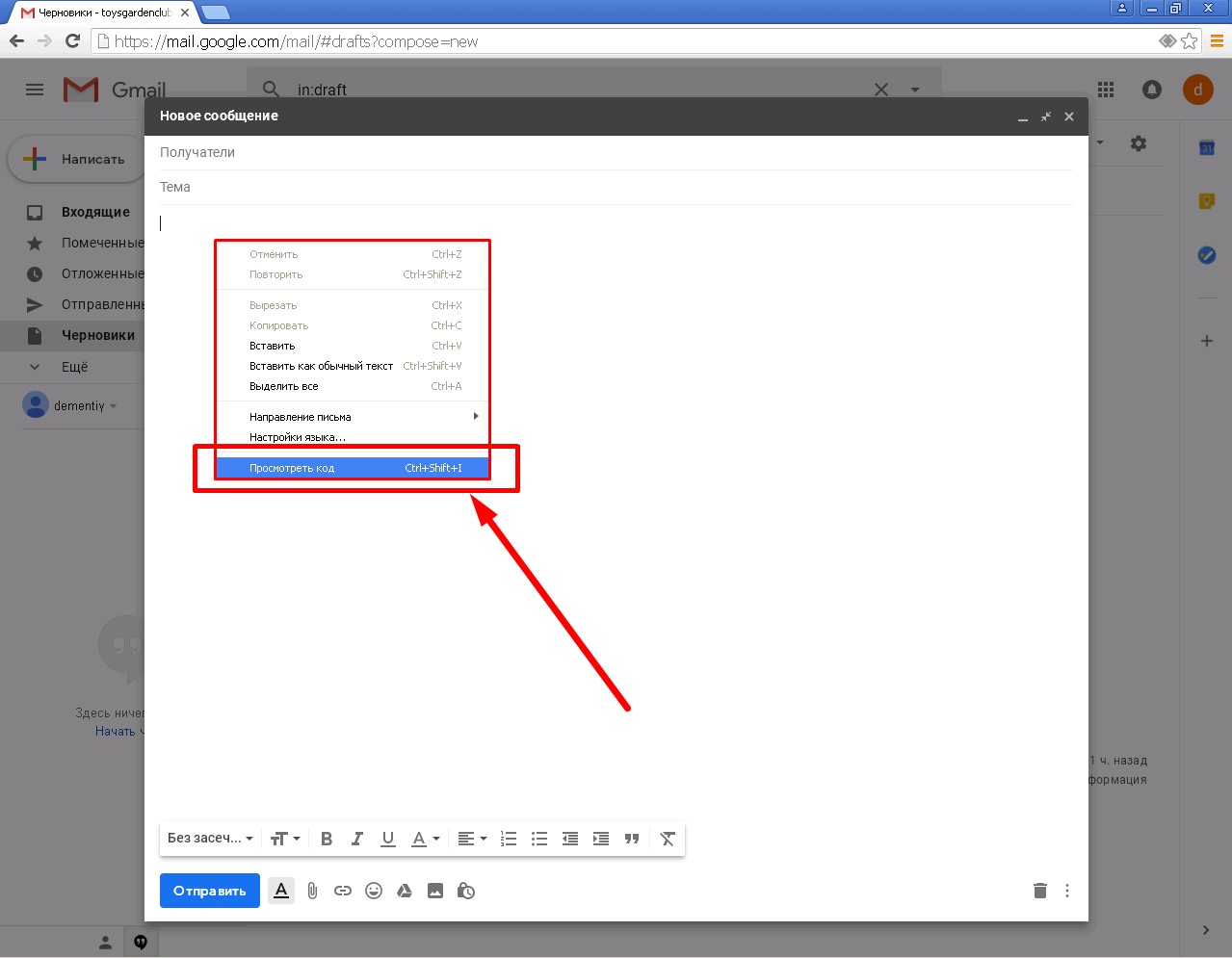
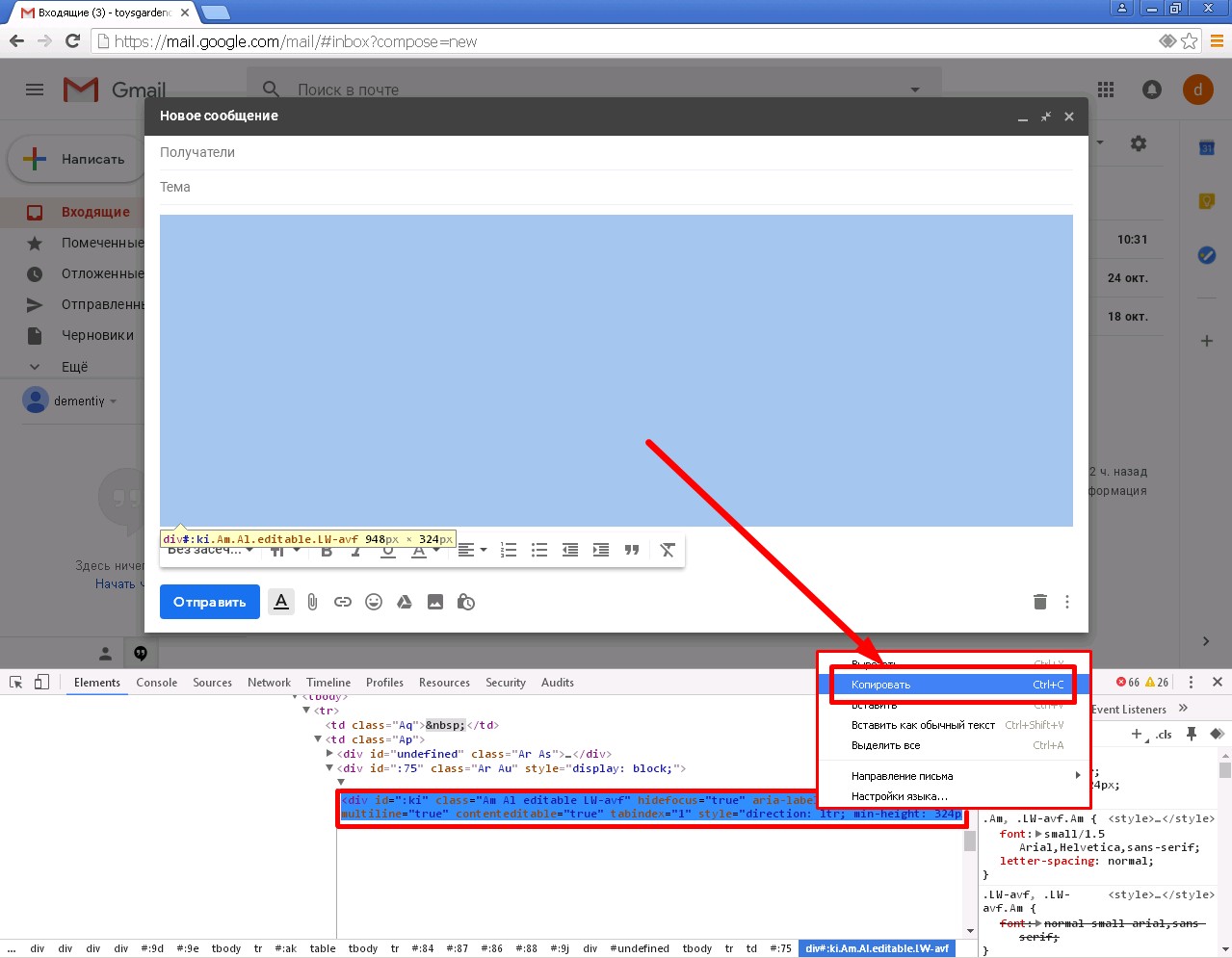
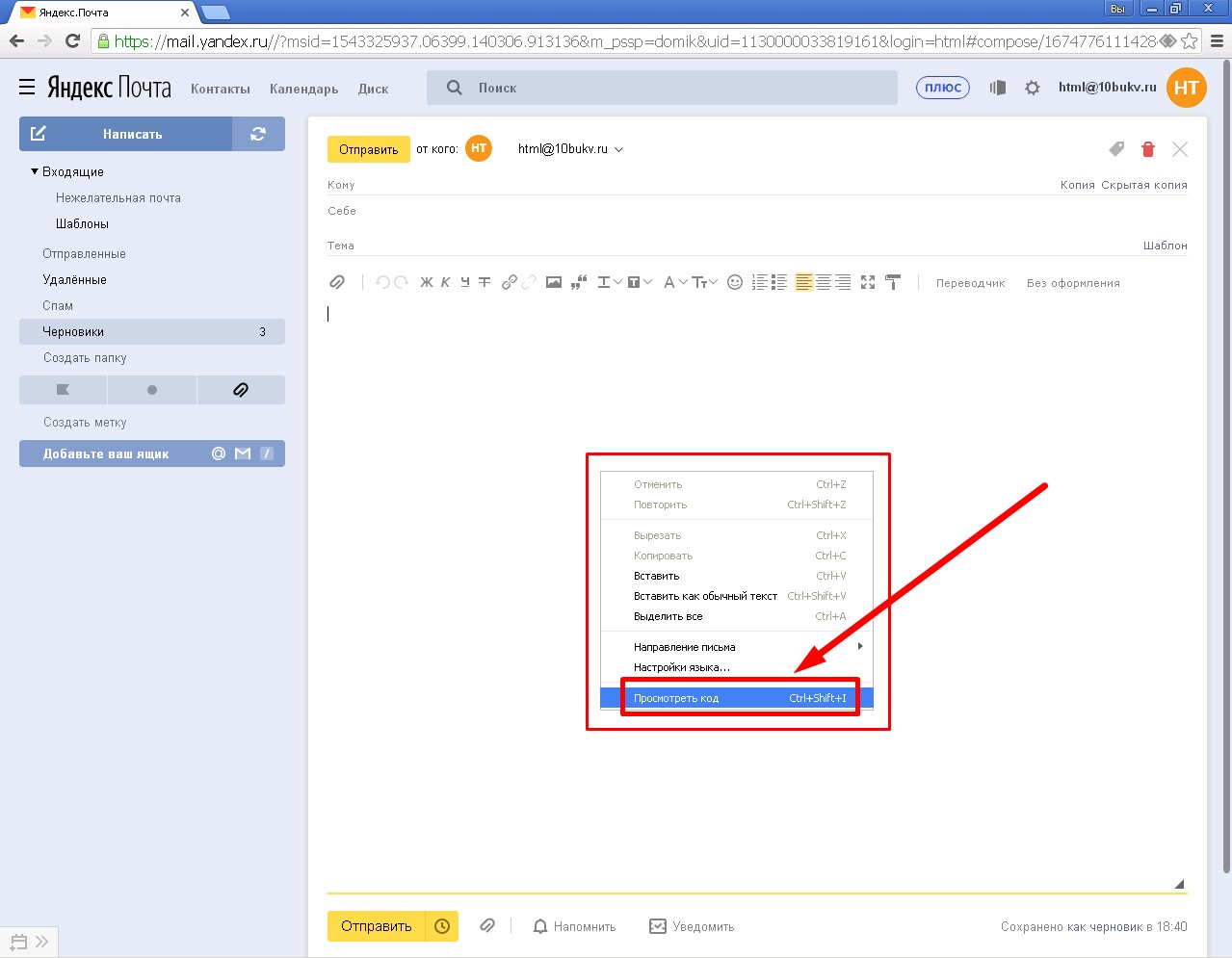
Теперь решаем задачу вставки html-кода. Просто скопировать/вставить плодов не принесёт, ибо браузер воспримет эту вставку, как просто текст. Поэтому применим военную хитрость и внедрим код нашего письма в код станицы браузера. Итак, правый клик по полю для ввода текста письма. В выпавшем контекстном меню выбираем «Просмотреть код».

Все примеры действий, которые здесь озвучены, базируются на использовании «родного» для Gmail браузера, Google Chrome. Соответственно, используются и названия окон и команд из него. Но в целом, алгоритм универсален, и по аналогии можно действовать и в других браузерах.
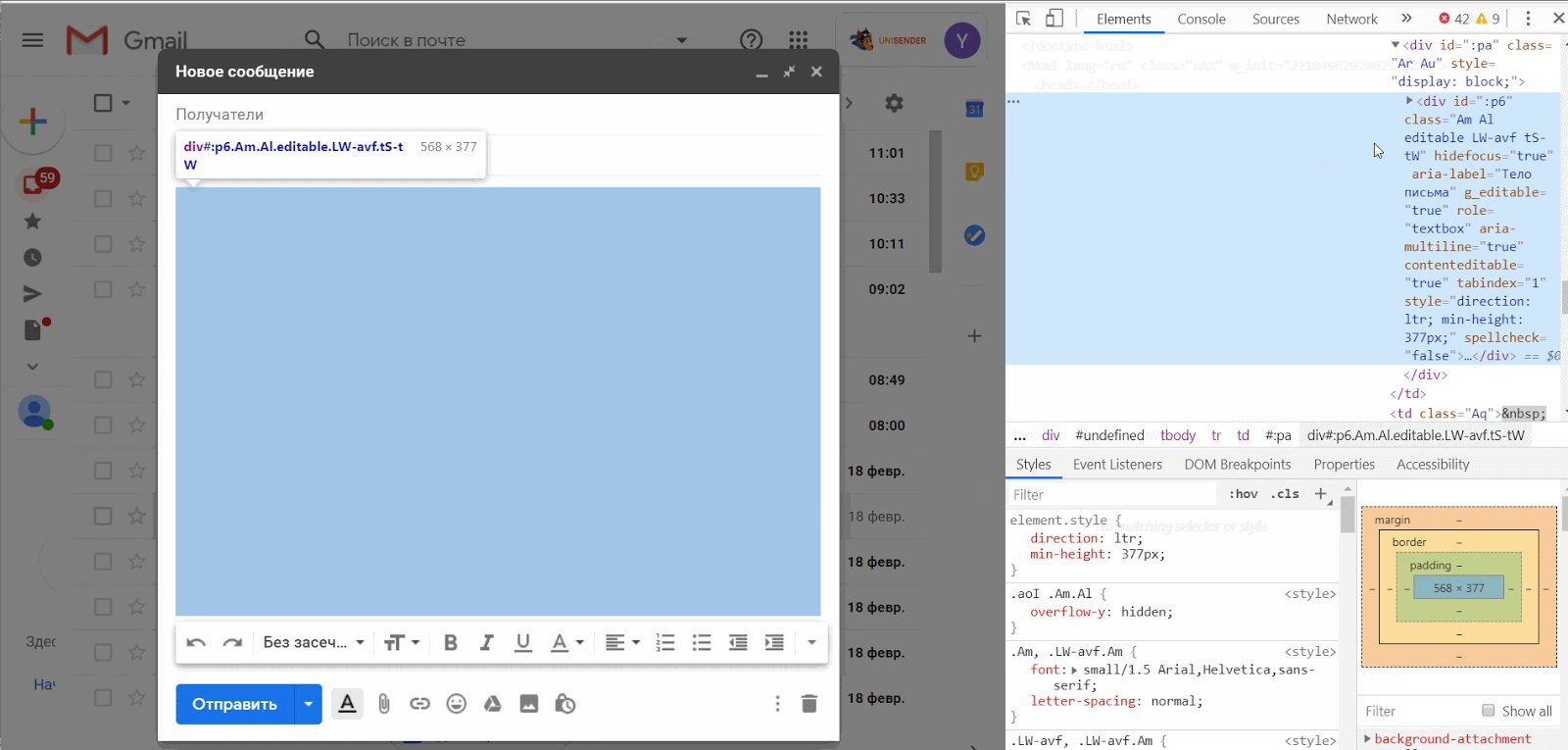
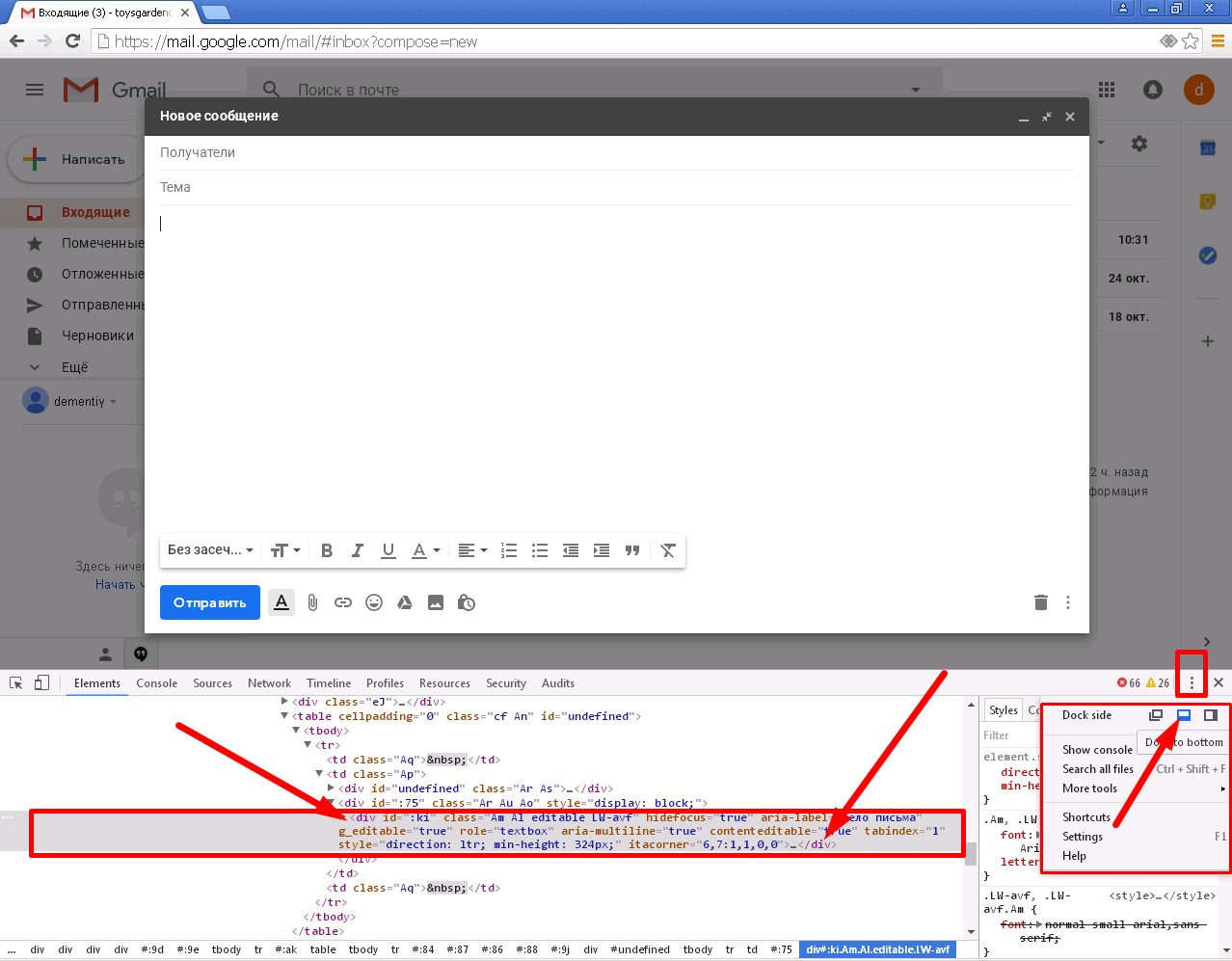
Открыв код страницы, браузер Chrome подсветит нам блок кода между тегами

Отметим, что горизонтальная компоновка окон на этом этапе работы более удобна, и привести окна к такому порядку поможет раскрывающийся список под тремя точками справа вверху вспомогательного окна, как показано на рисунке выше, и в нём надо выбрать средний вариант, «Dock to bottom».
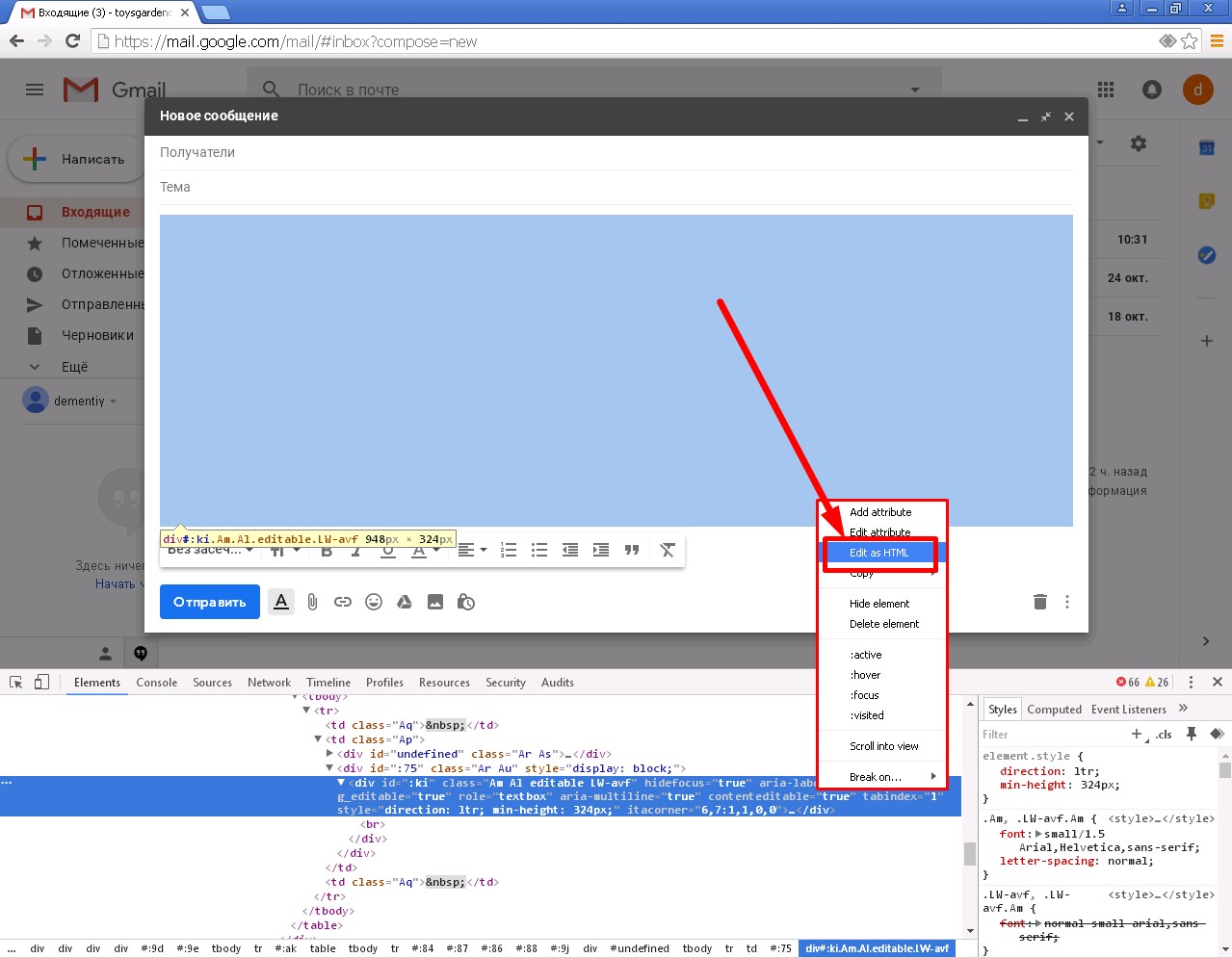
Правый клик по выделенному блоку

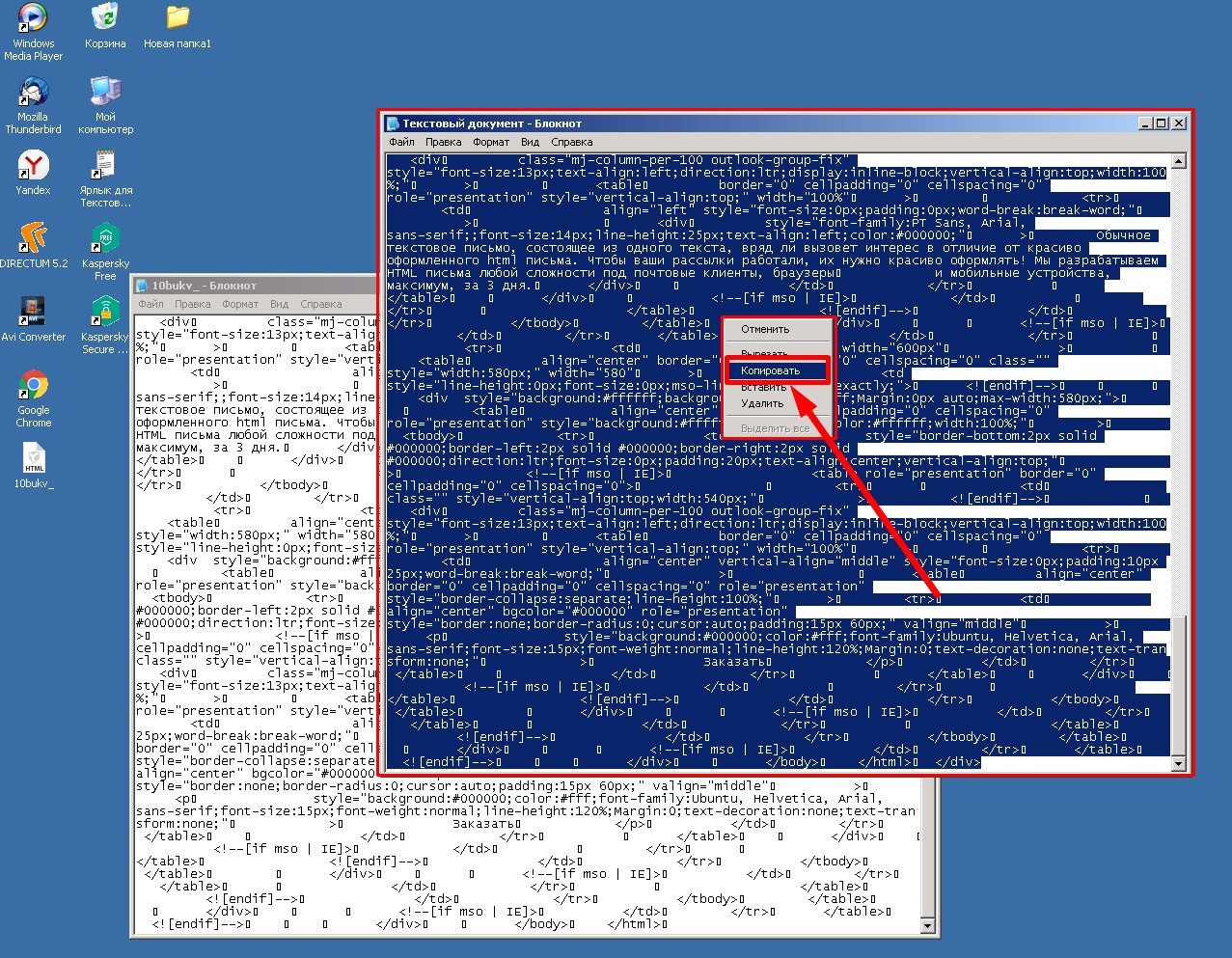
Блок с выделением трансформируется в текстовый блок, пригодный для правки. Выделим всё его содержимое, правый клик по выделенному и выберем «Копировать».

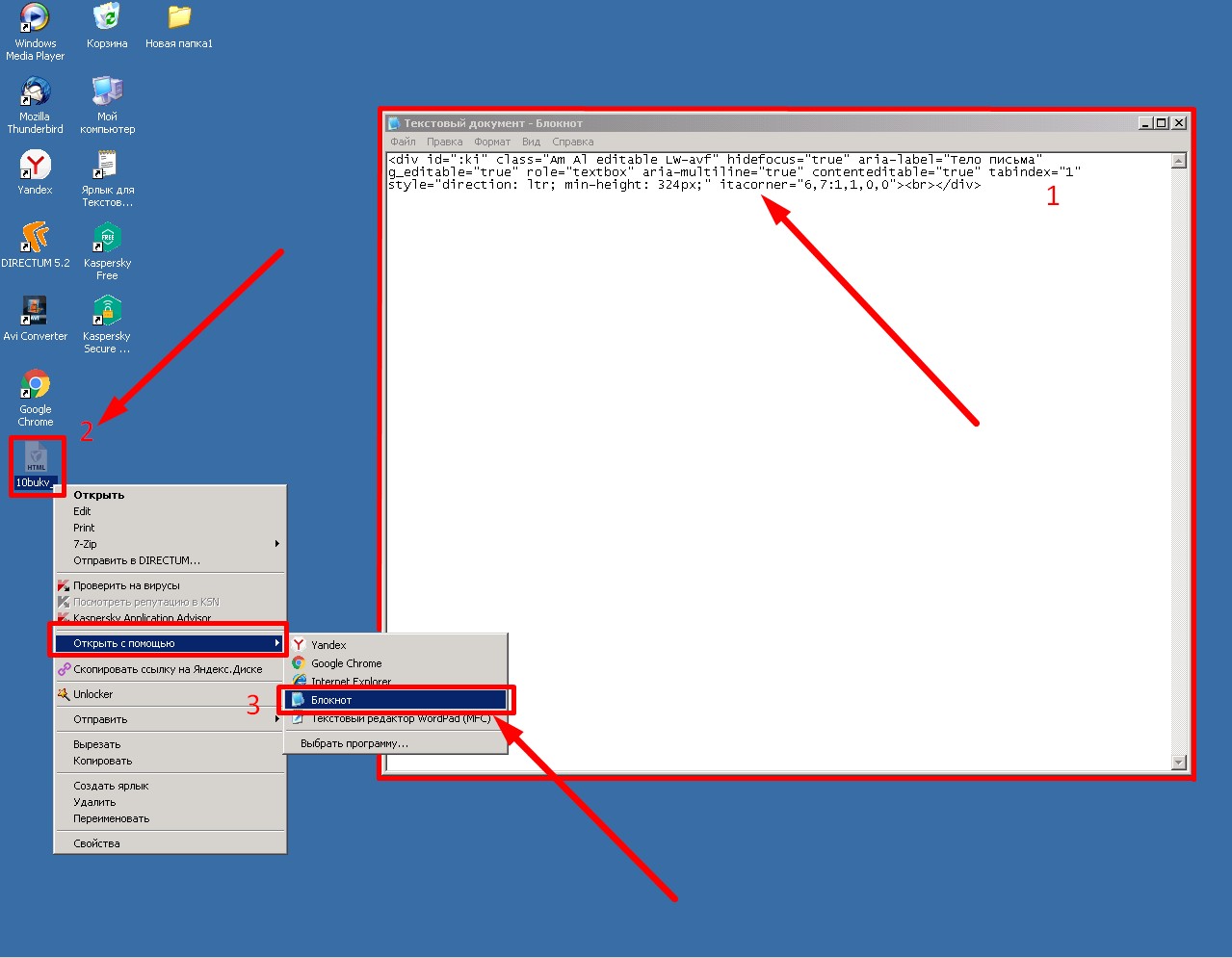
Теперь нам придётся призвать на помощь текстовый редактор, самый простой — «Блокнот». Делаем с ним два действия. Первое, открываем в нём пустой, чистый без текста файл. И в него копируем содержимое буфера обмена, то, что скопировано нами на предыдущем шаге.

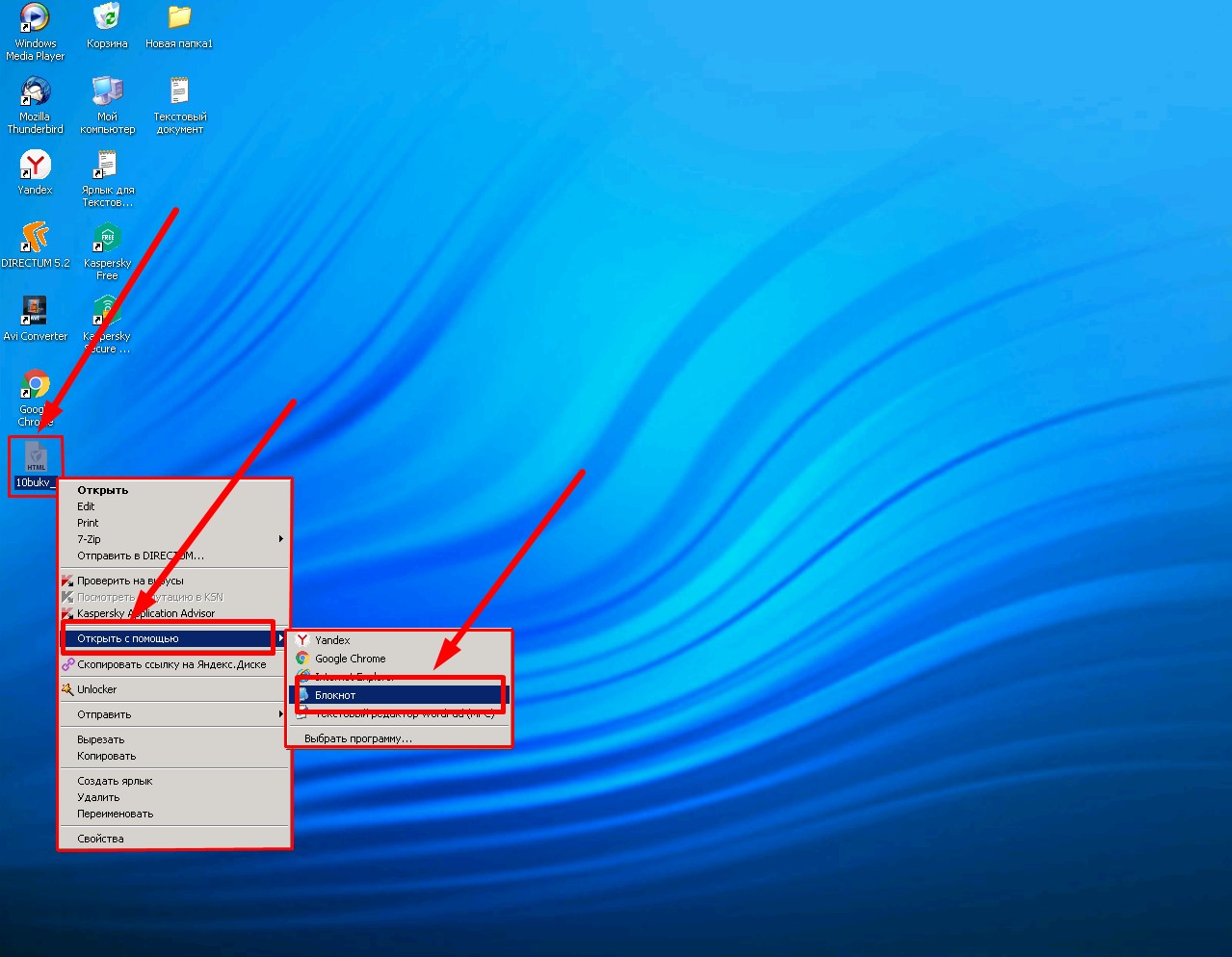
Им же, «Блокнотом», через контекстное меню и его команду «Открыть с помощью» откроем файл с нашим html-письмом (шаги 2 и 3 на предыдущем рисунке).
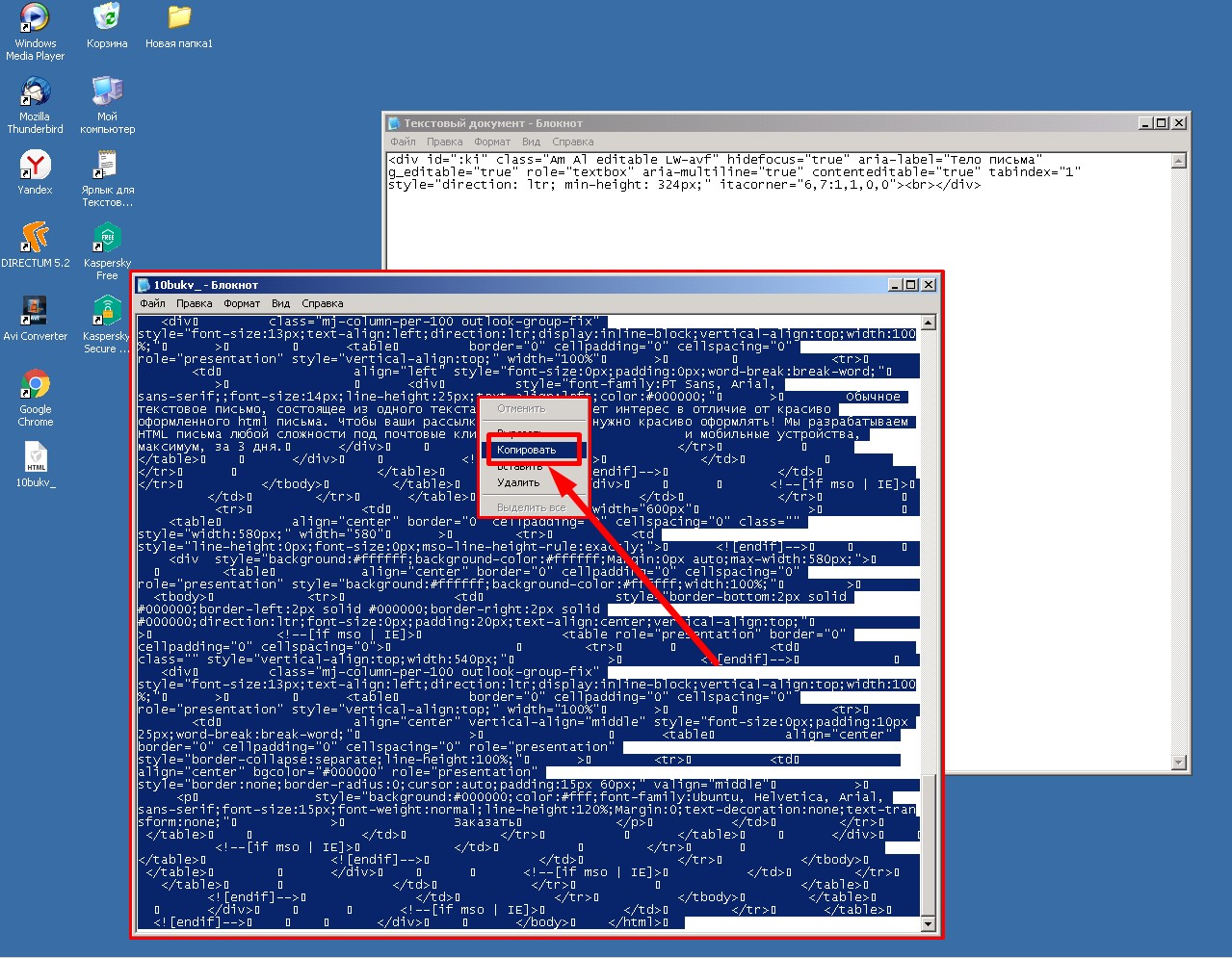
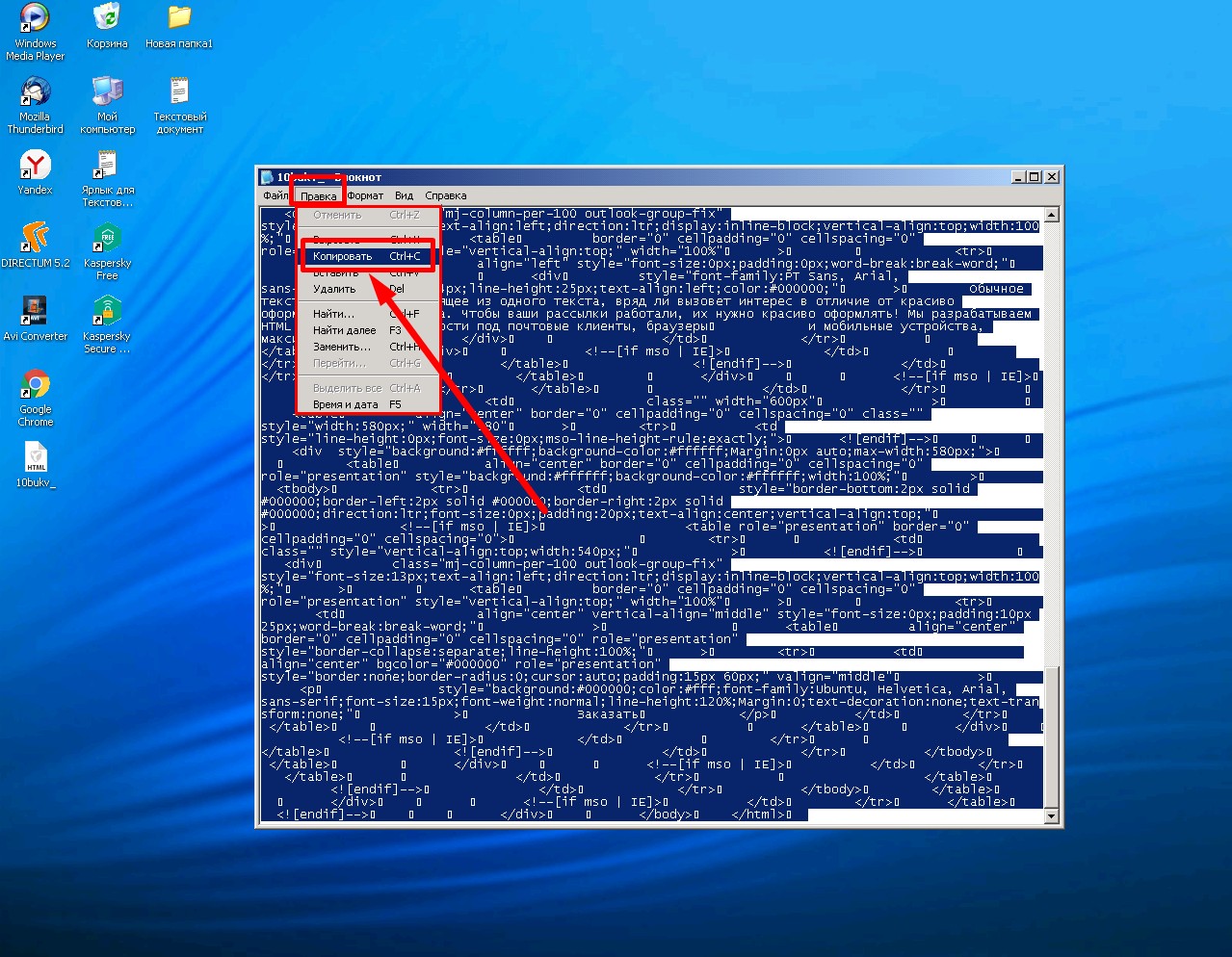
Выделяем в «Блокноте» всё содержимое нашего письма и копируем теперь его в буфер обмена.

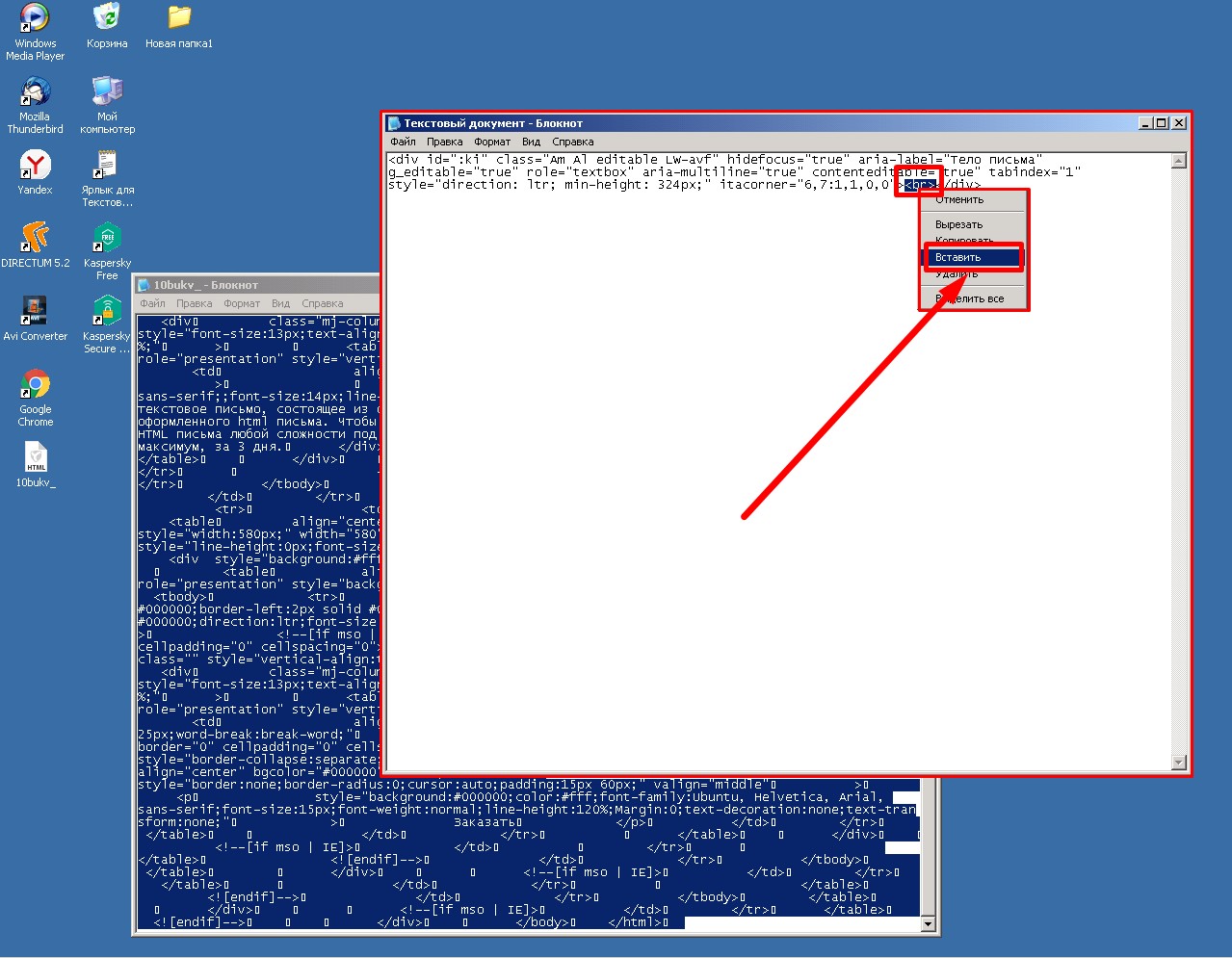
Теперь возвращаемся окно «Блокнота» с фрагментом кода из Gmail. Находим и выделяем в конце кода оператор
, и вставляем вместо него содержимое буфера, т.е. код нашего html-сообщения.

В результате получится модифицированный код страницы браузера из Gmail с внедрённым в него содержимым нашего письма. Но пока он только в «Блокноте», поэтому выделяем всё в этом, только что дополненном нашим кодом, окне и вновь копируем в буфер теперь уже это содержимое.

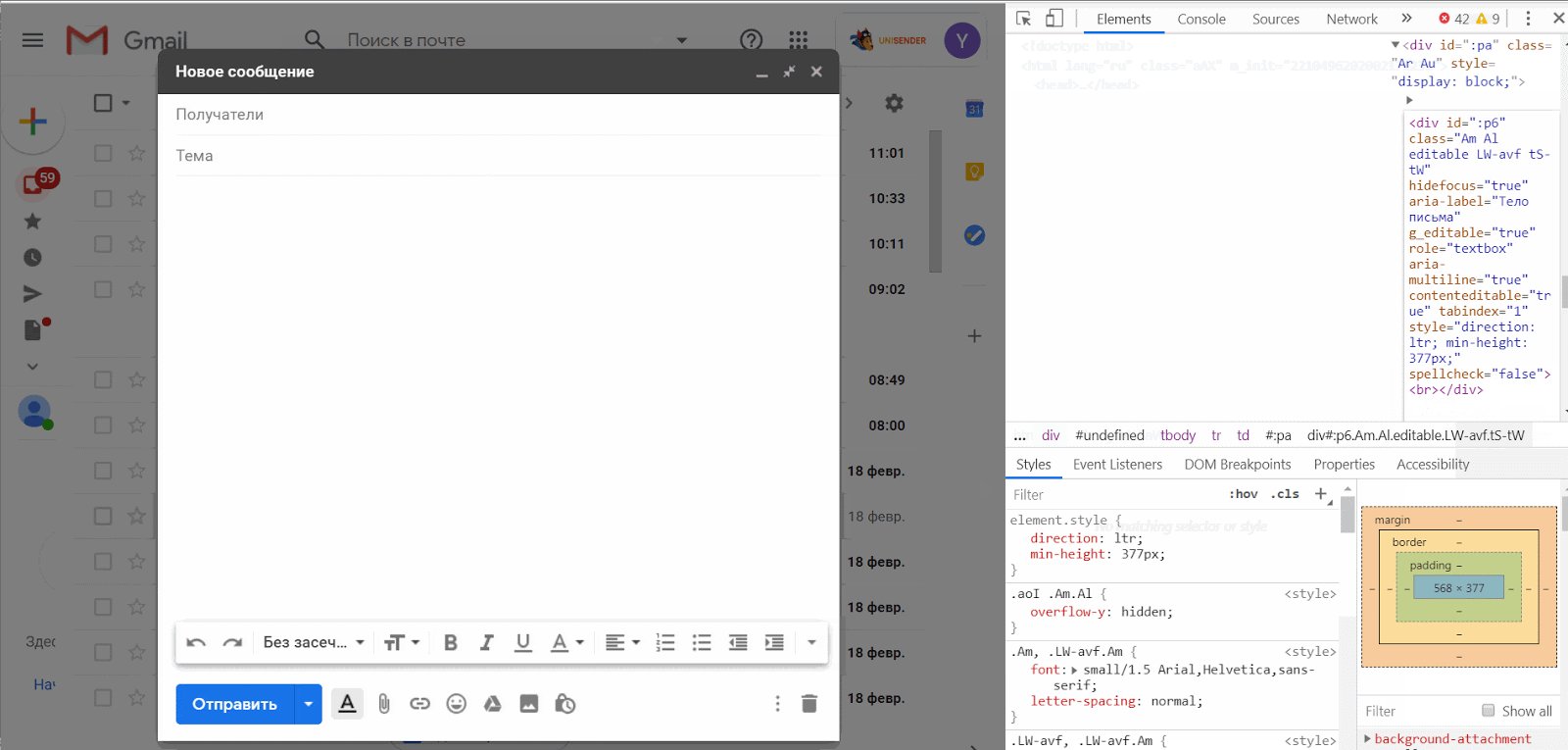
Возвратимся в Chrome. Там блок кода должен у нас находиться в состоянии редактирования для HTML, как после выполнения команды на рисунке 5. Если видим иное, повторяем то действие, приводим блок кода в состояние для редактирования и выделяем его, полностью и весь. По выделенному — правый клик и «Вставить».

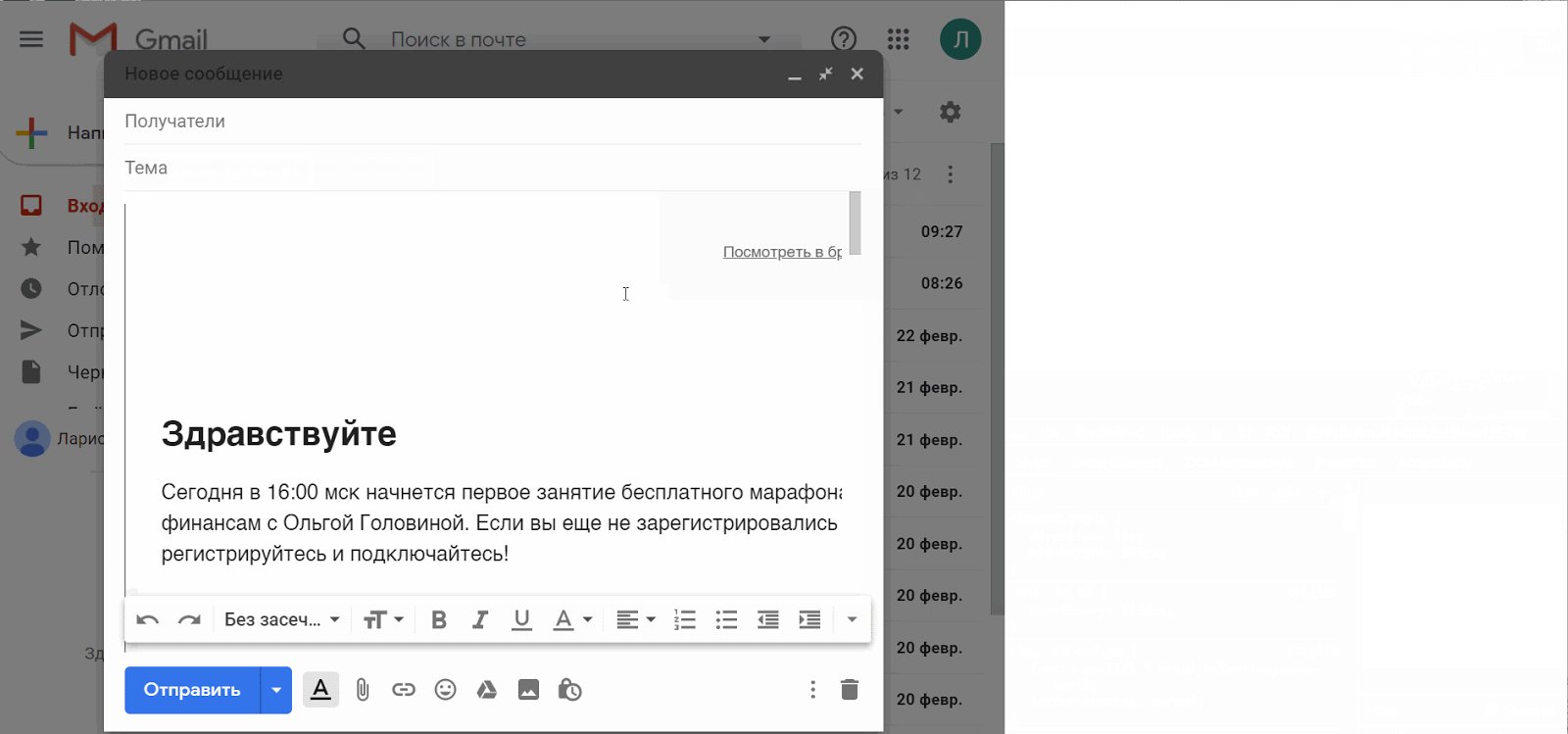
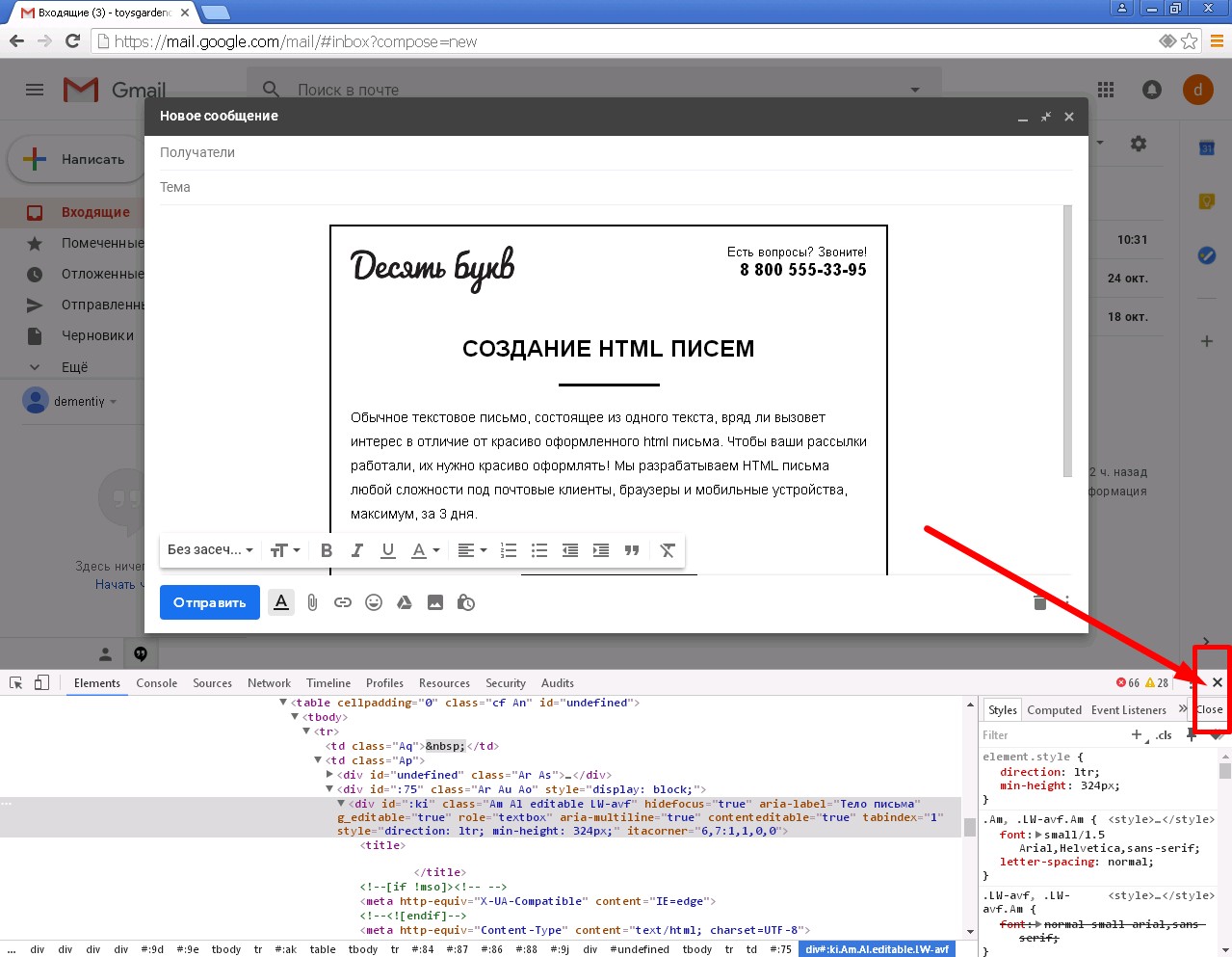
Завершаем операцию кликом по полю для ввода текста письма — и изменения сохранятся.

Для выхода из режима правки html-кода закроем окна, отражающие этот код.

Как полагается, заполняем поля адреса получателя, тему письма. Наше html-письмо, созданное в недрах Gmail и Chrome-а готово, можно смело отправлять.

И под занавес обзора несколько обыденных, но от этого не менее жизненных советов. Первое, не бойтесь экспериментов, всё, что мы тут наредактировали, произошло только на нашей локальной машине, и простое обновление страницы восстановит исходный код. Второй совет банален, но так же важен и вписывается в парадигму хорошего тона, как и указание темы электронного письма: отправьте созданное сначала самому себе, а вдруг незаметная ошибка исказила ваш шаблон? Лучше, если эту неприятность первым увидите вы, а не ваш адресат. Ну и наконец, помните, что созданное вами можно сохранить в виде черновика. Тогда к результату редактирования можно возвращаться вновь и вновь, по мере надобности.
Отправка html-письма через веб-интерфейс Яндекс.Почта
В качестве очередного подручного эрзац-интструмента, тем не менее, пригодного для отправки сообщений html-формата, рассмотрим интерфейс одного из самых распространённых российских почтовых сервисов — Яндекса. В нём также нет прямого пути для внедрения html-шаблона собственного письма, как, скажем, для прикрепления файла или вставки изображения, но окольная тропинка всё же имеется.
Подготовительные действия перед созданием html-письма
Ваш шаблон html-сообщения с большой вероятностью содержит картинки. Для того чтобы корректно отображаться, они должны находится на сервере, а не на локальном компьютере. И, соответственно ссылка на изображение должна указывать вовне, на тот самый сервер, а не на локальную папку вашего компьютера. И это обстоятельство стоит проверить перед всеми следующими действиями.

Любым способом (например, «Ctrl+A») выделяем всё, от начала до конца, содержимое файла. И копируем в буфер обмена.

Работаем с интерфейсом почтовика в браузере
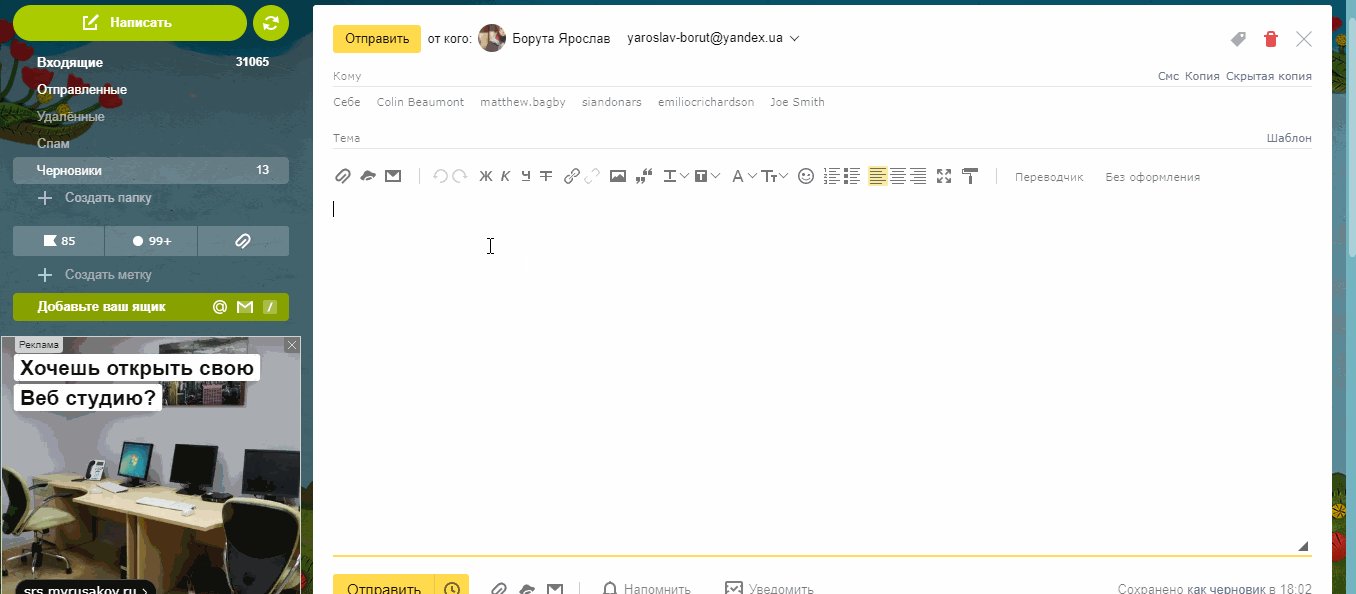
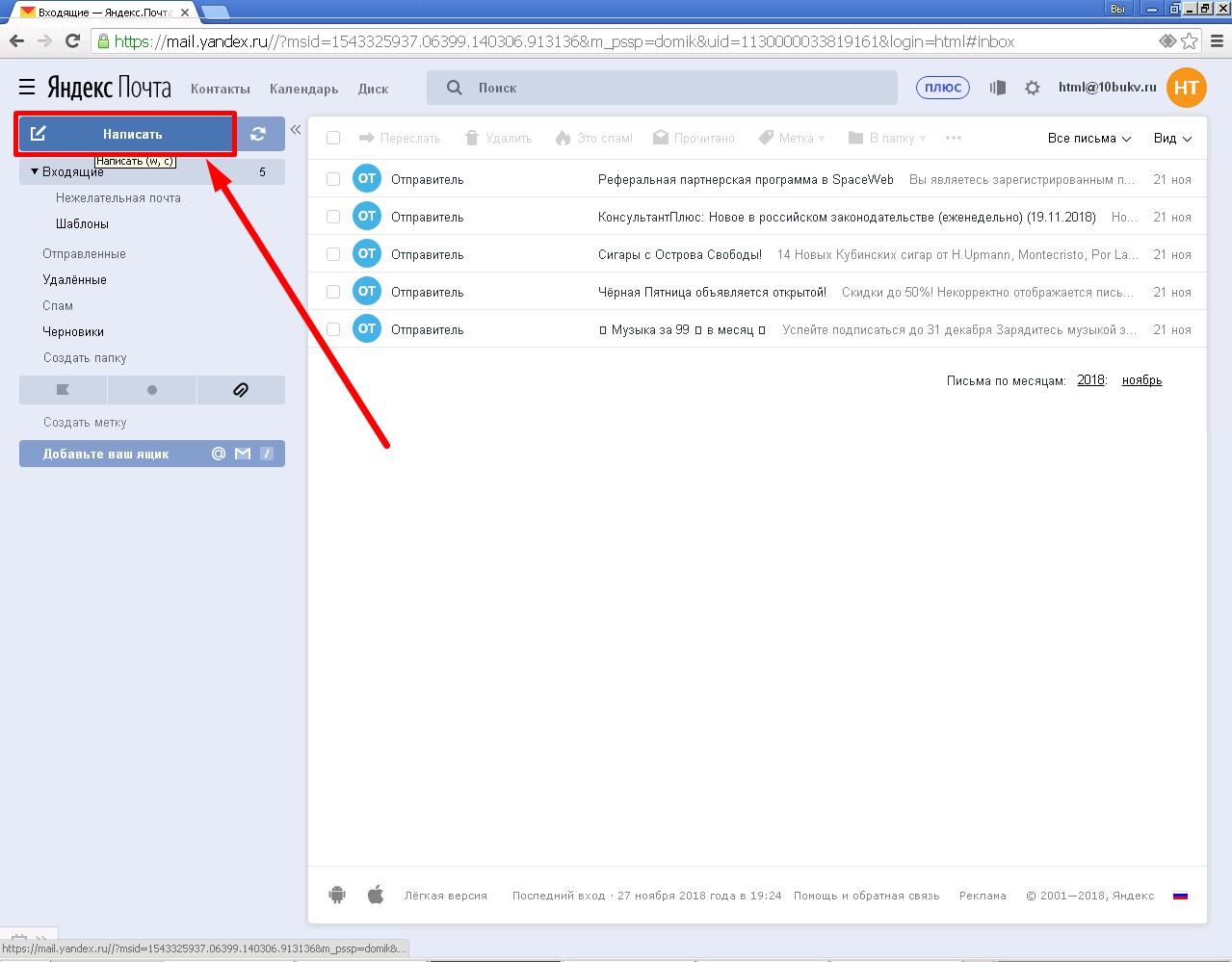
Открываем в нашем браузере (в нашем примере всё делаем в Google Chrome, но подойдёт и любой альтернативный) сервис Яндекс.Почта, вводим логин и пароль почтового ящика. И создаём новое письмо.

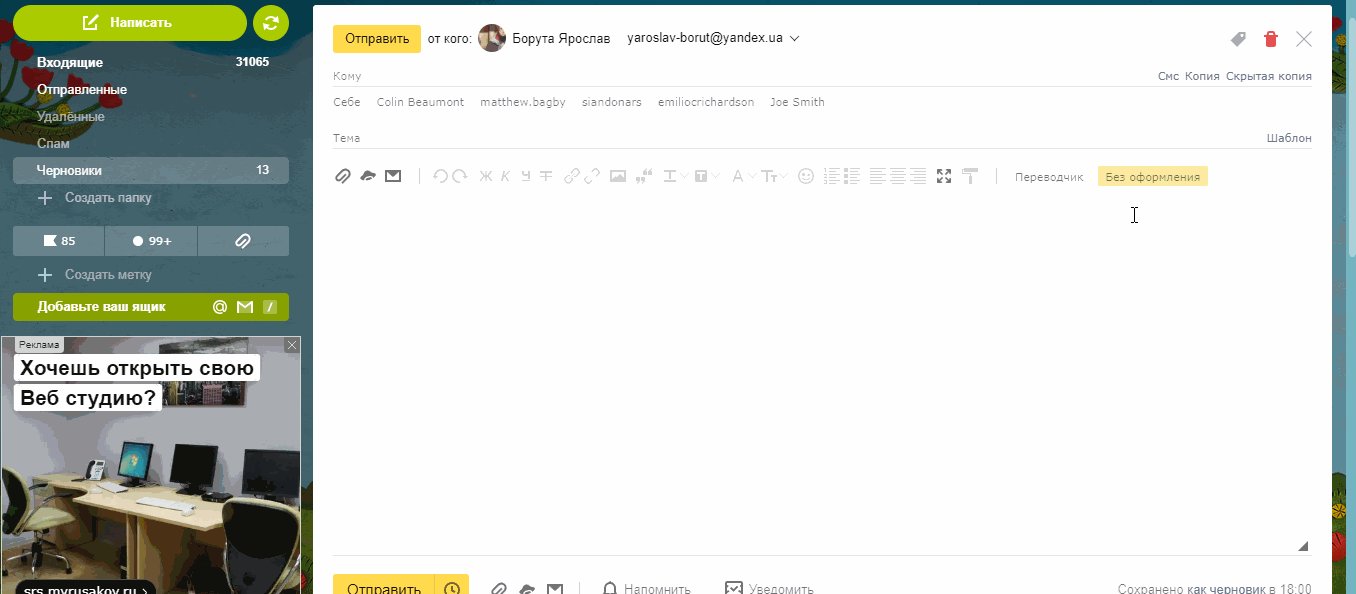
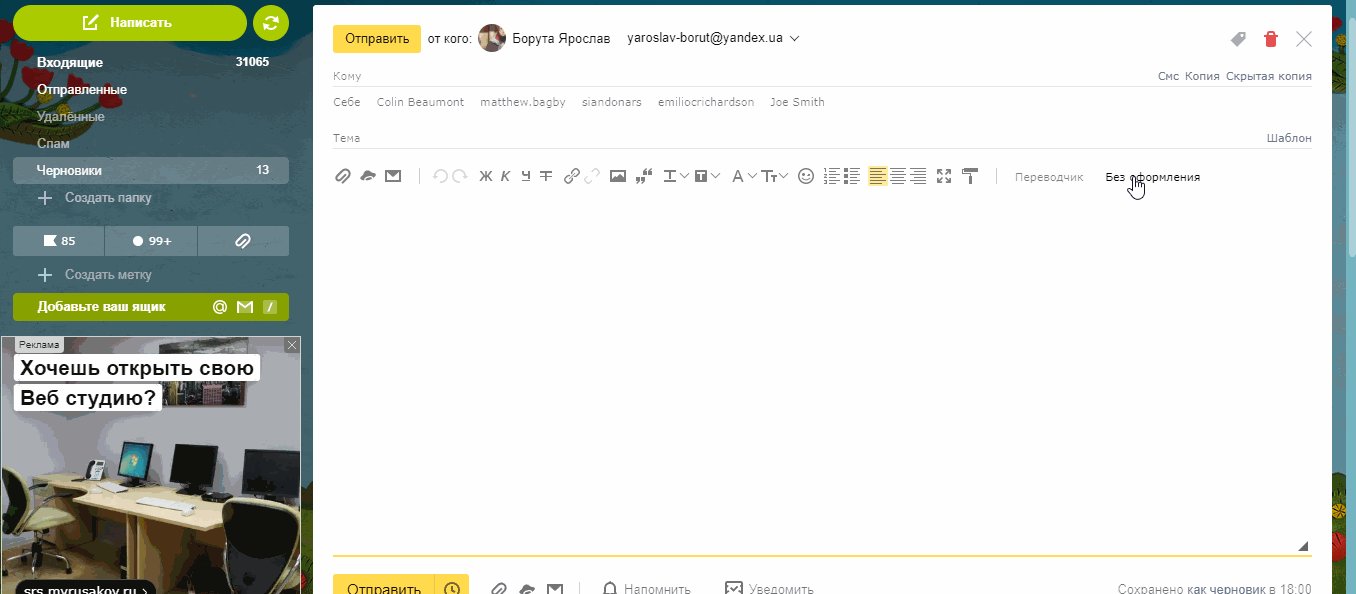
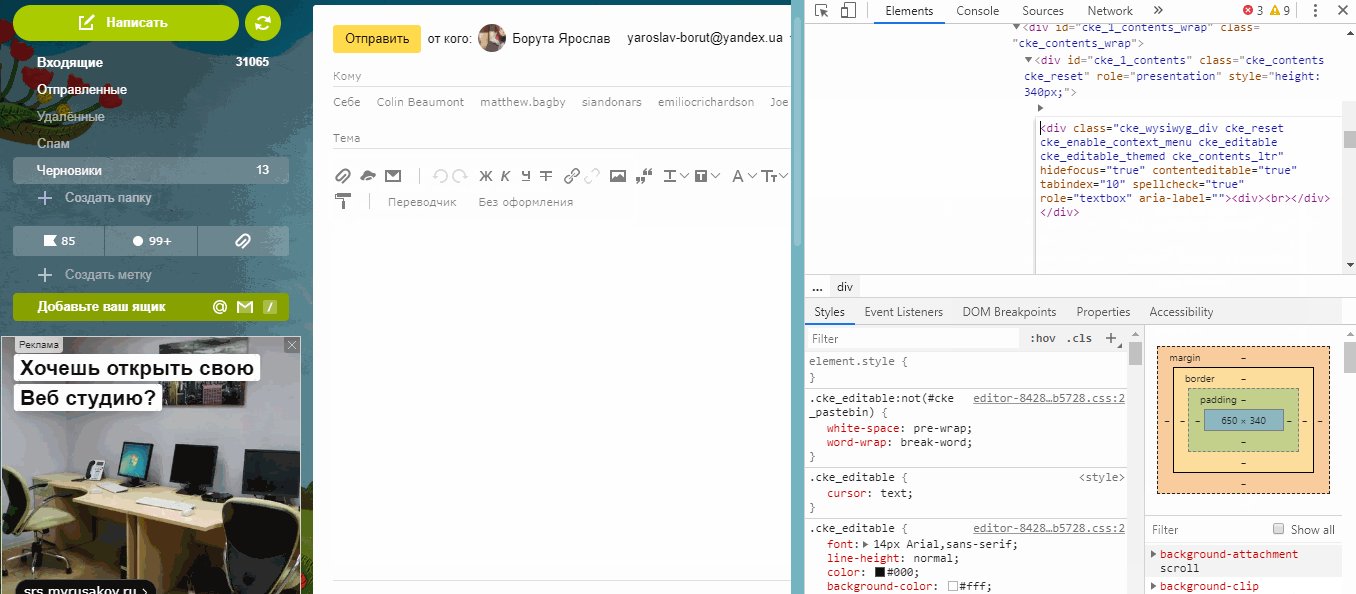
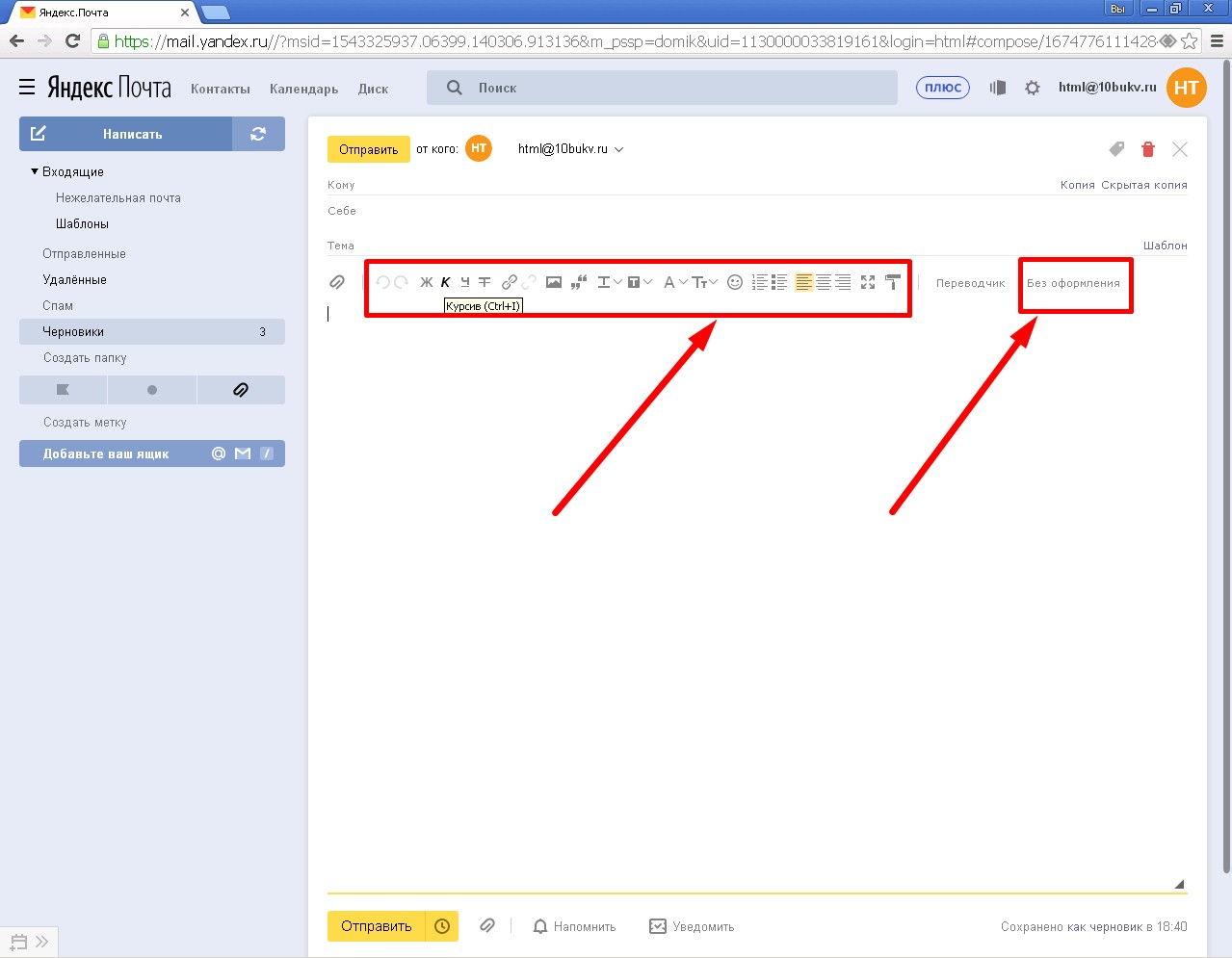
Окно браузера переключится на форму для создания писем. В неё нам надо убедиться, что режим поддержки оформления письма активен. Об этом подскажет панель оформления, её значки должны «откликаться» на наведение на них курсора мыши. Если это не так, то этот режим следует активировать нажатием команды «Без оформления».

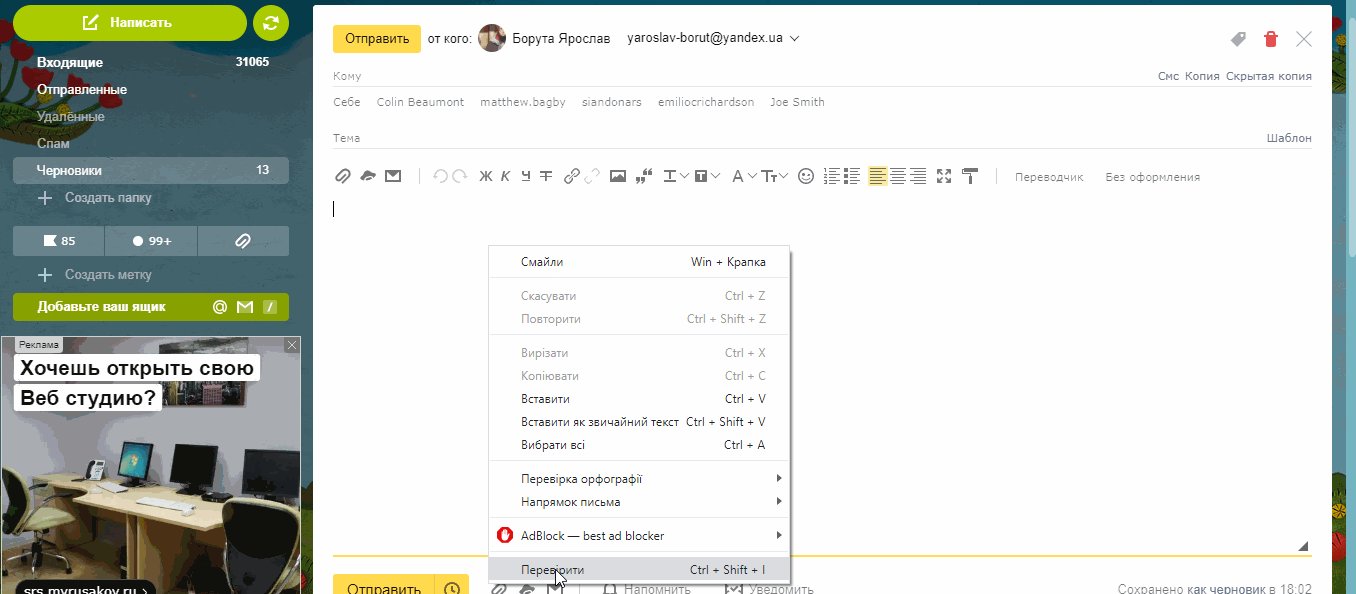
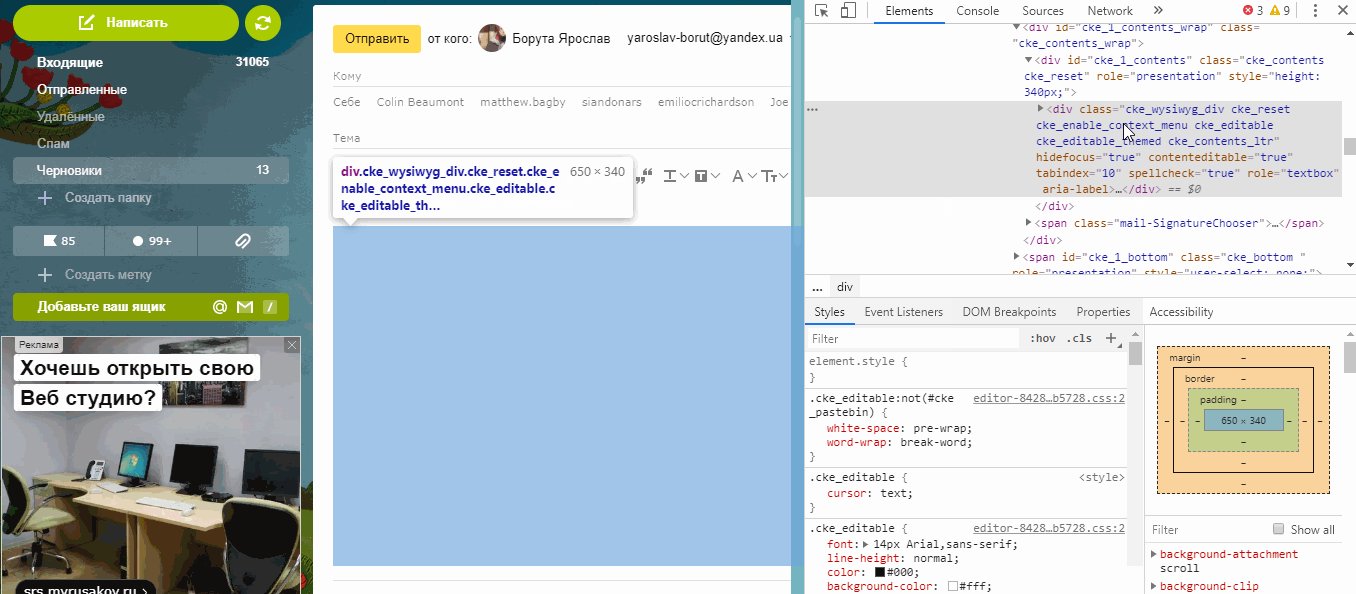
Теперь наша задача — буквально внедрить код нашего письма в заготовку письма от Яндекса. Для чего проделываем следующие манипуляции. Ставим курсор в поле для ввода текста, далее — правый клик мышью. В появившемся контекстном меню выбираем «Просмотреть код».

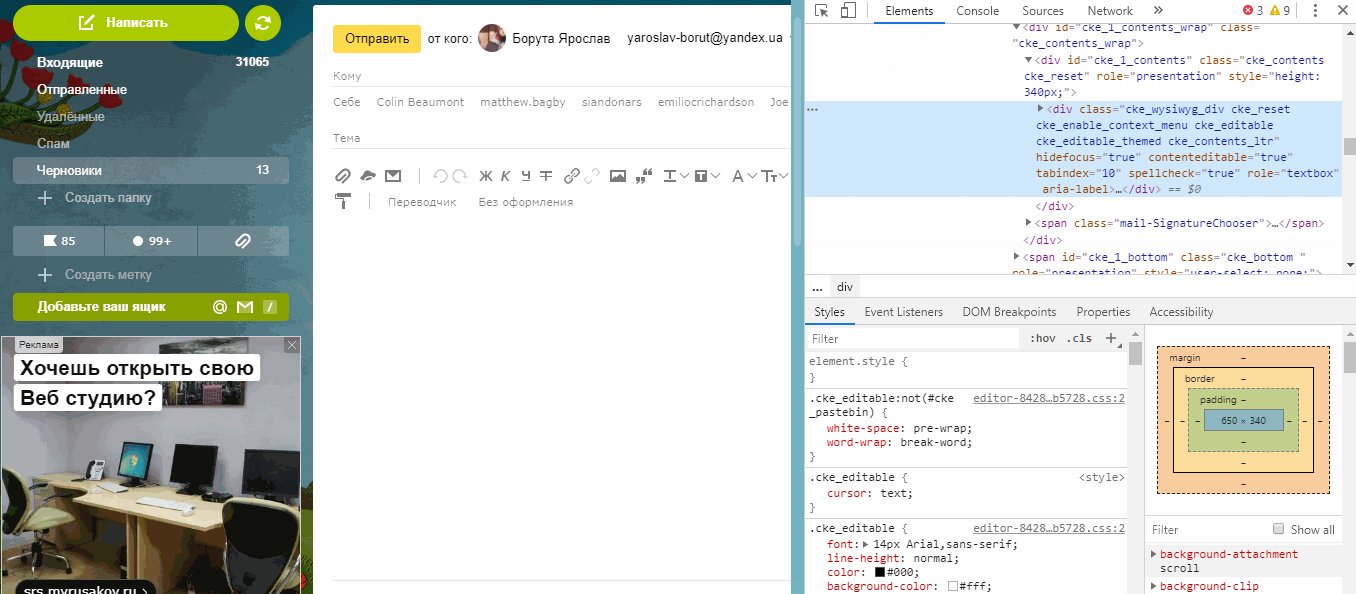
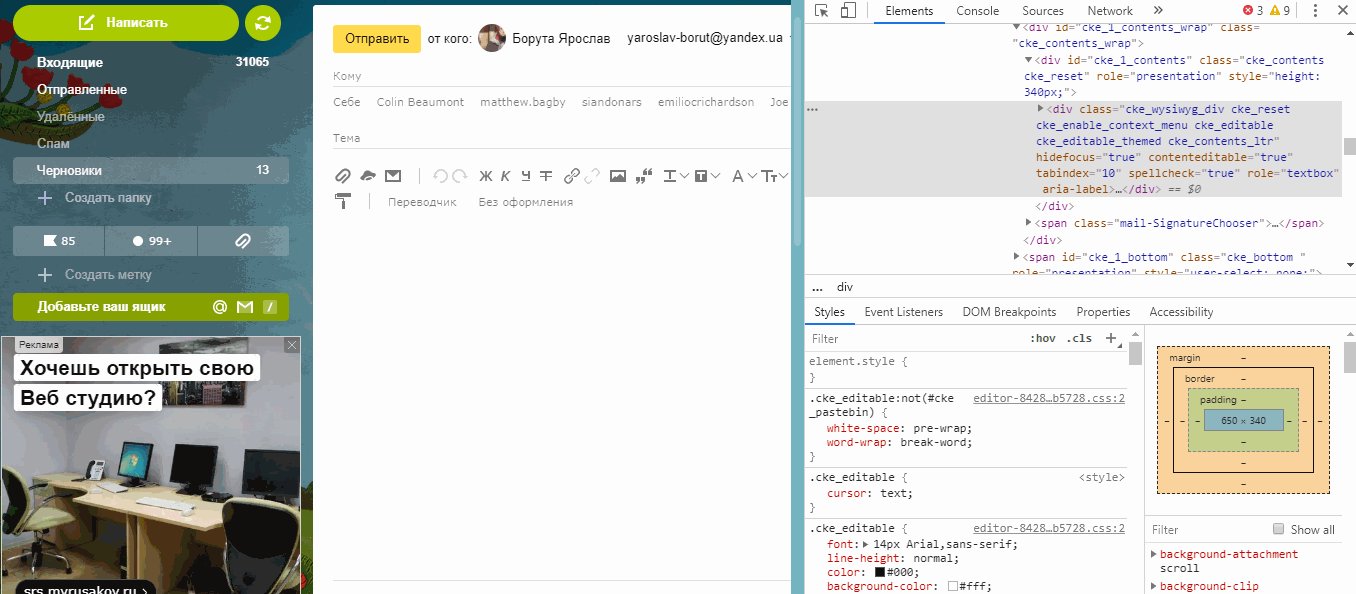
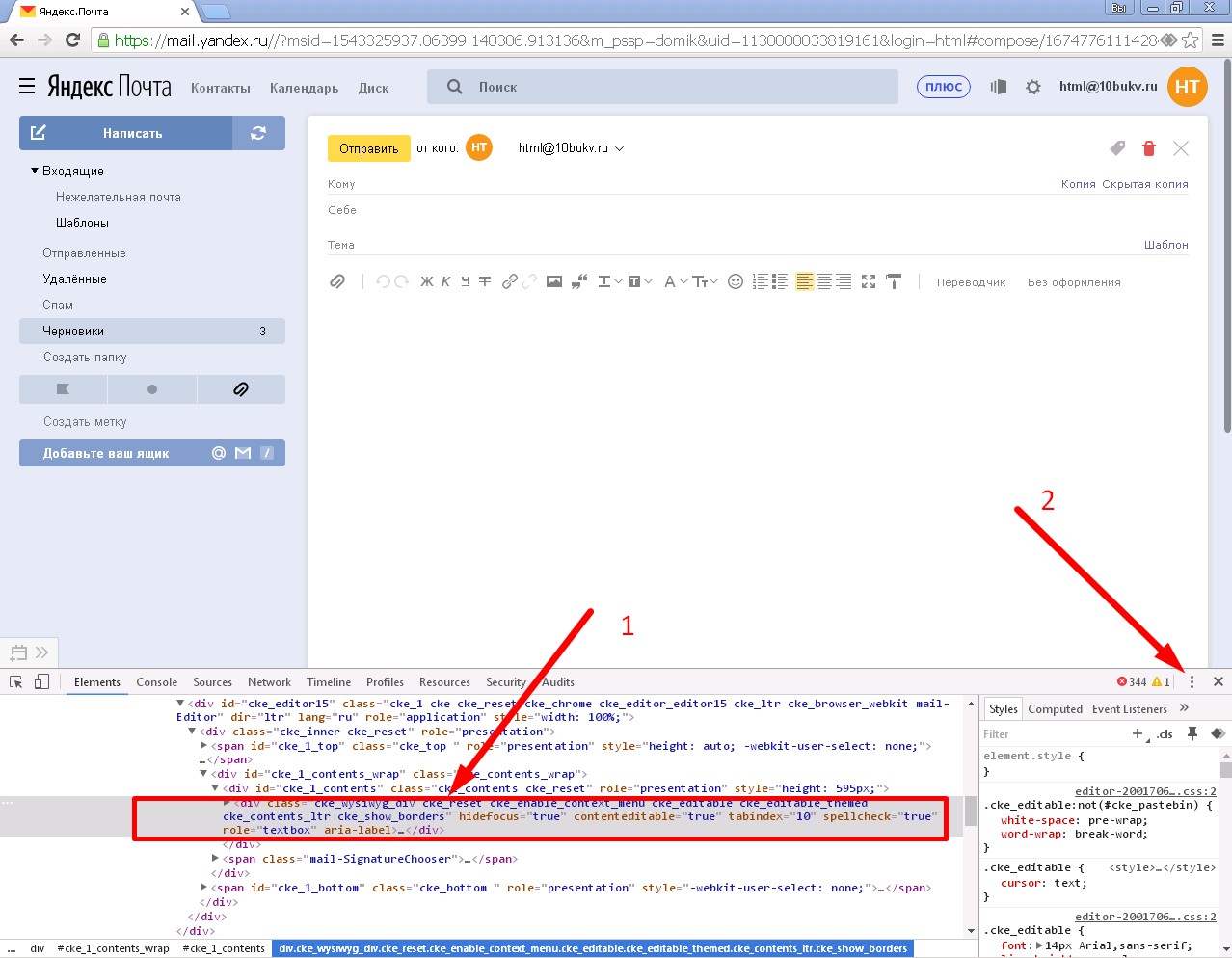
Браузер разделит окно на несколько частей и во вспомогательном блоке (у нас он внизу окна, но может быть и справа) отобразится часть кода. В этом коде будет отмечен подсветкой блок, «отвечающий» за содержание письма. Он нам и понадобится.

Стрелкой с цифрой «2» мы пометили на верхнем рисунке меню, оно под пиктограммой из трёх вертикально расположенных точек, отвечающее за вид окна браузера в режиме просмотра кода. Если ваш внешний вид отличается от изображённого здесь, с помощью этого меню можете сделать вид таким же, команды «Dock side» — «Dock to bottom».
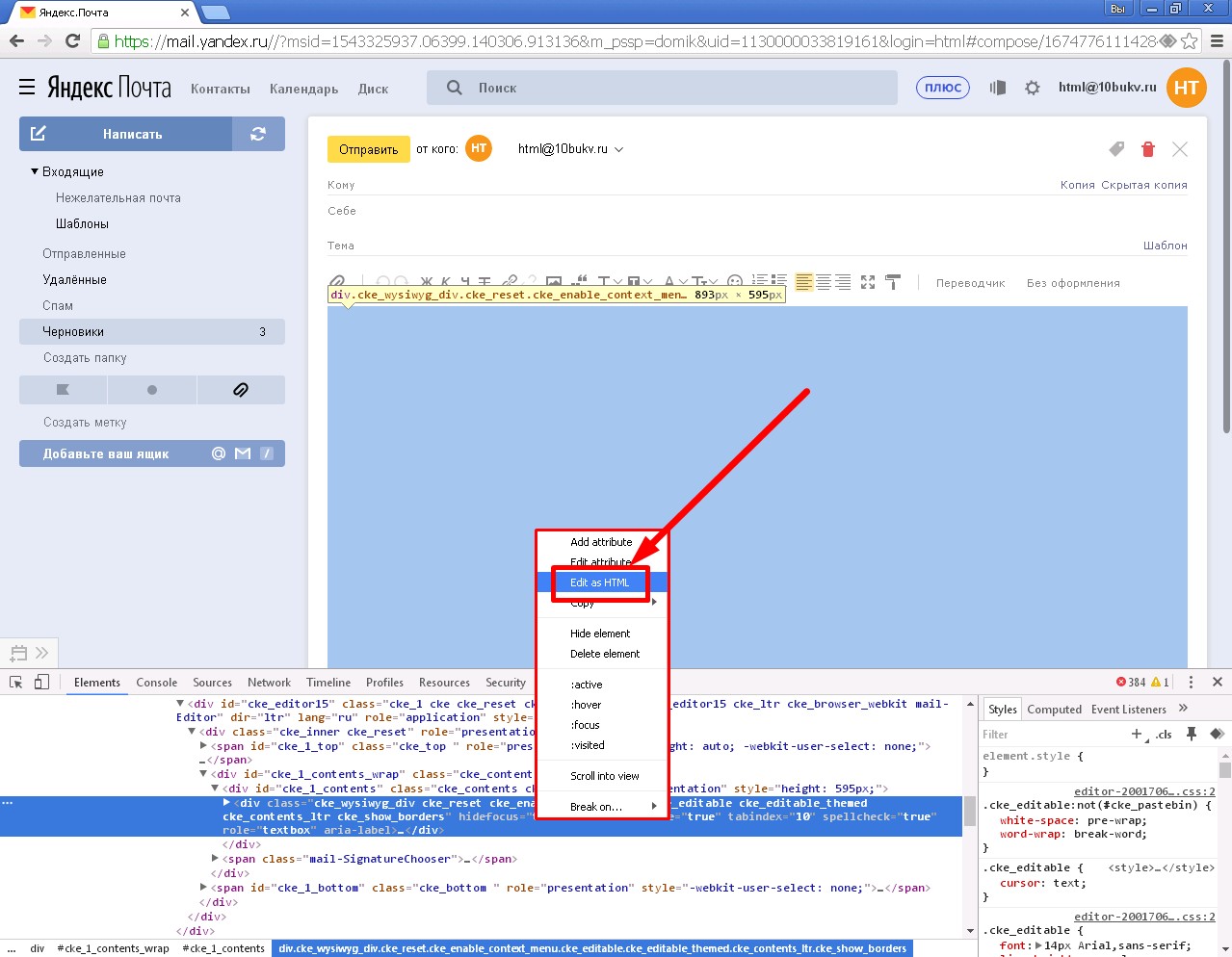
Итак, вернёмся к коду. Кликаем правой кнопкой подсвеченный блок и выбираем в контексте «Edit as HTML», т.е. редактирование в html-режиме.

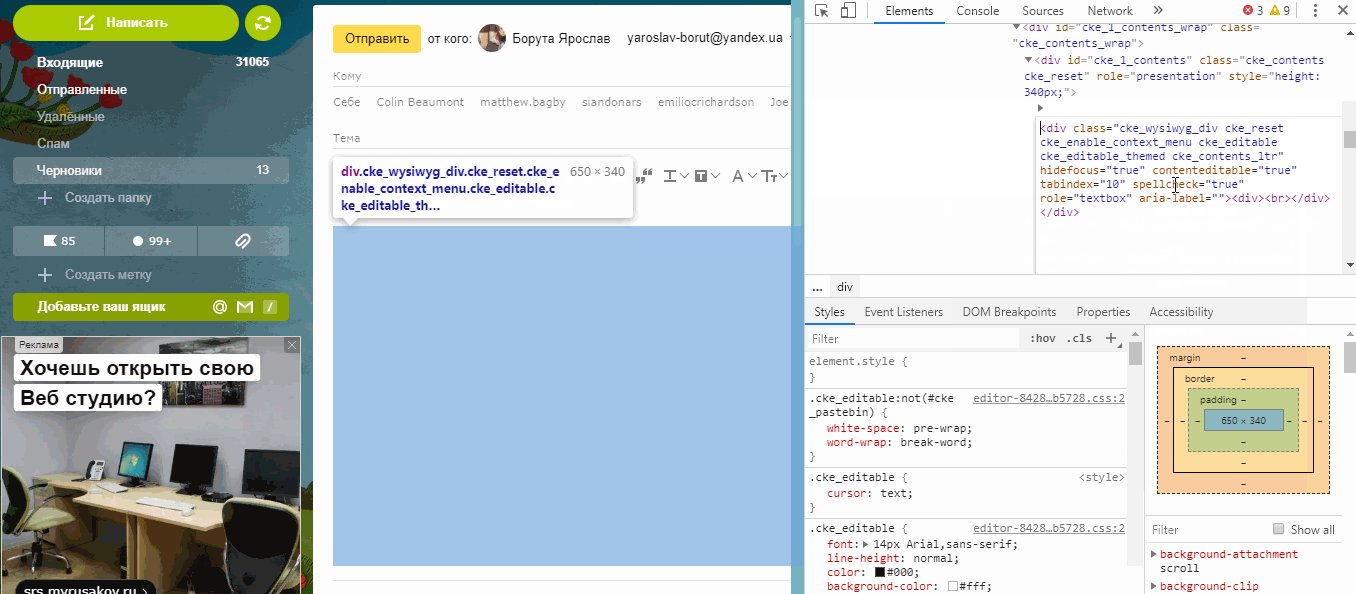
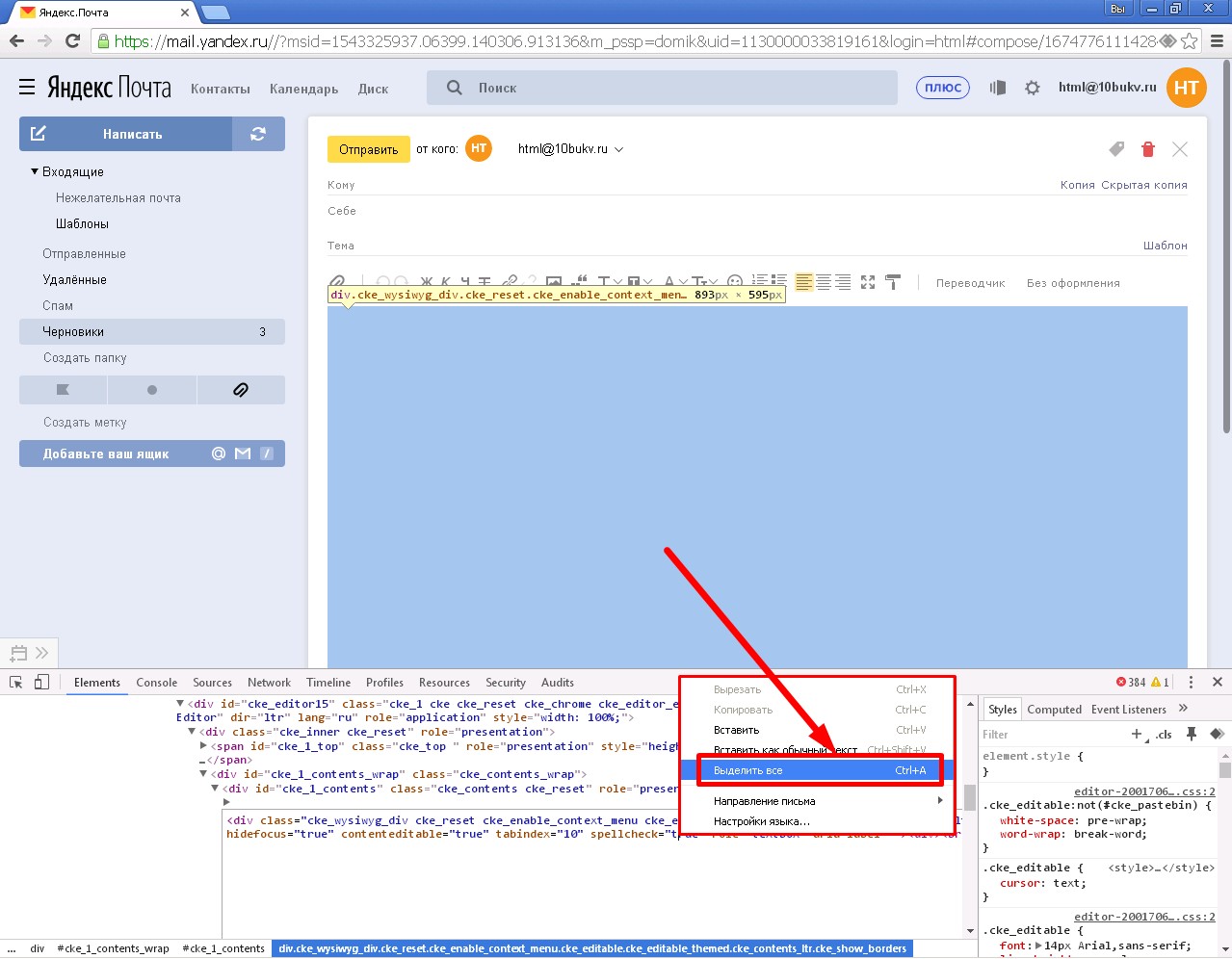
Код блока стал доступен для редактирования. Мы помним, что наша задача заменить его на свой собственный, тот, который хранится уже в буфере обмена. Потому проводим подмену в два приёма. Выделяем всё исходное содержимое через правый клик, контекстное меню, команду «Выделить все»

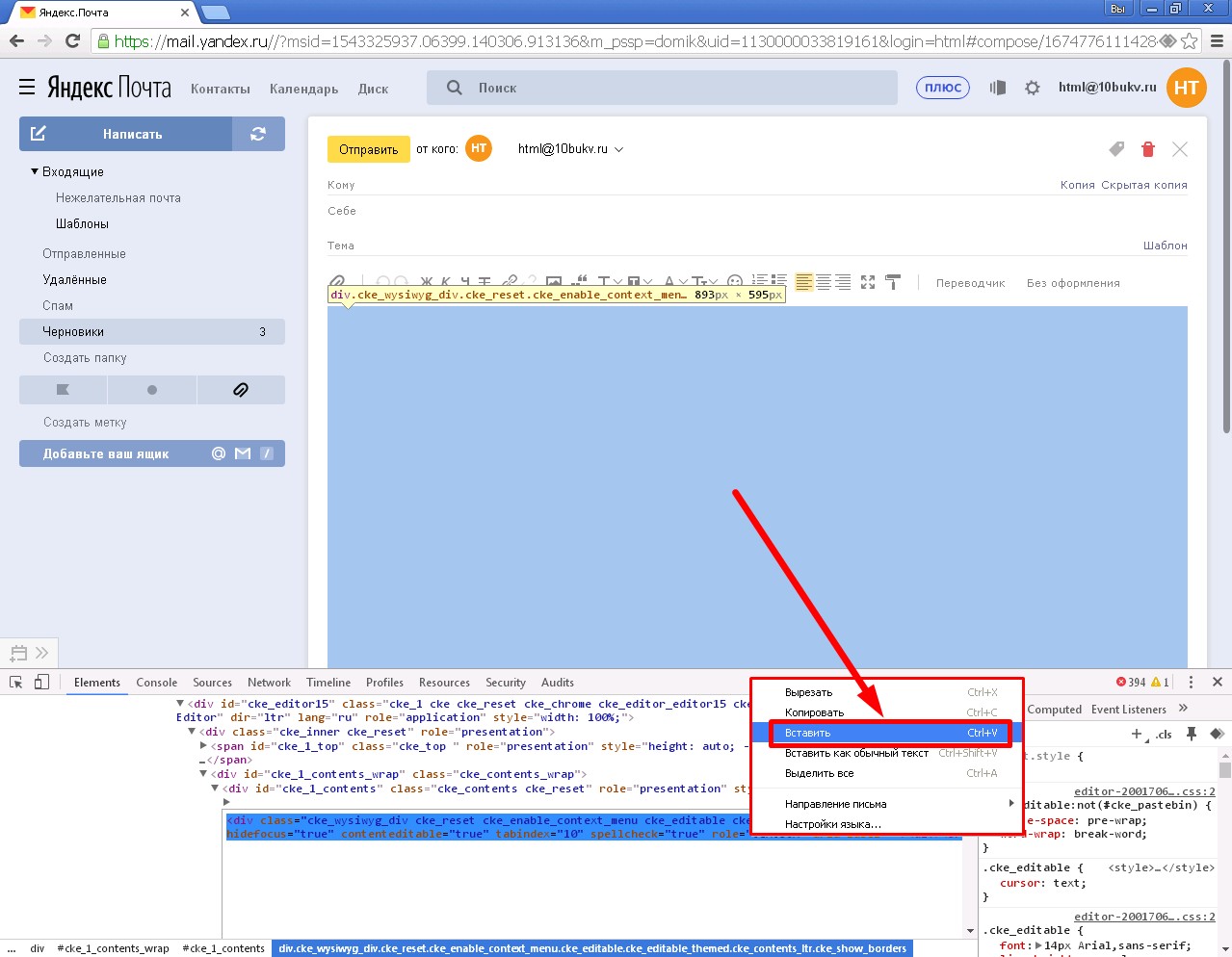
И, повторно вызвав контекстное меню правым щелчком мыши на выделенном, выполнить команду «Вставить».

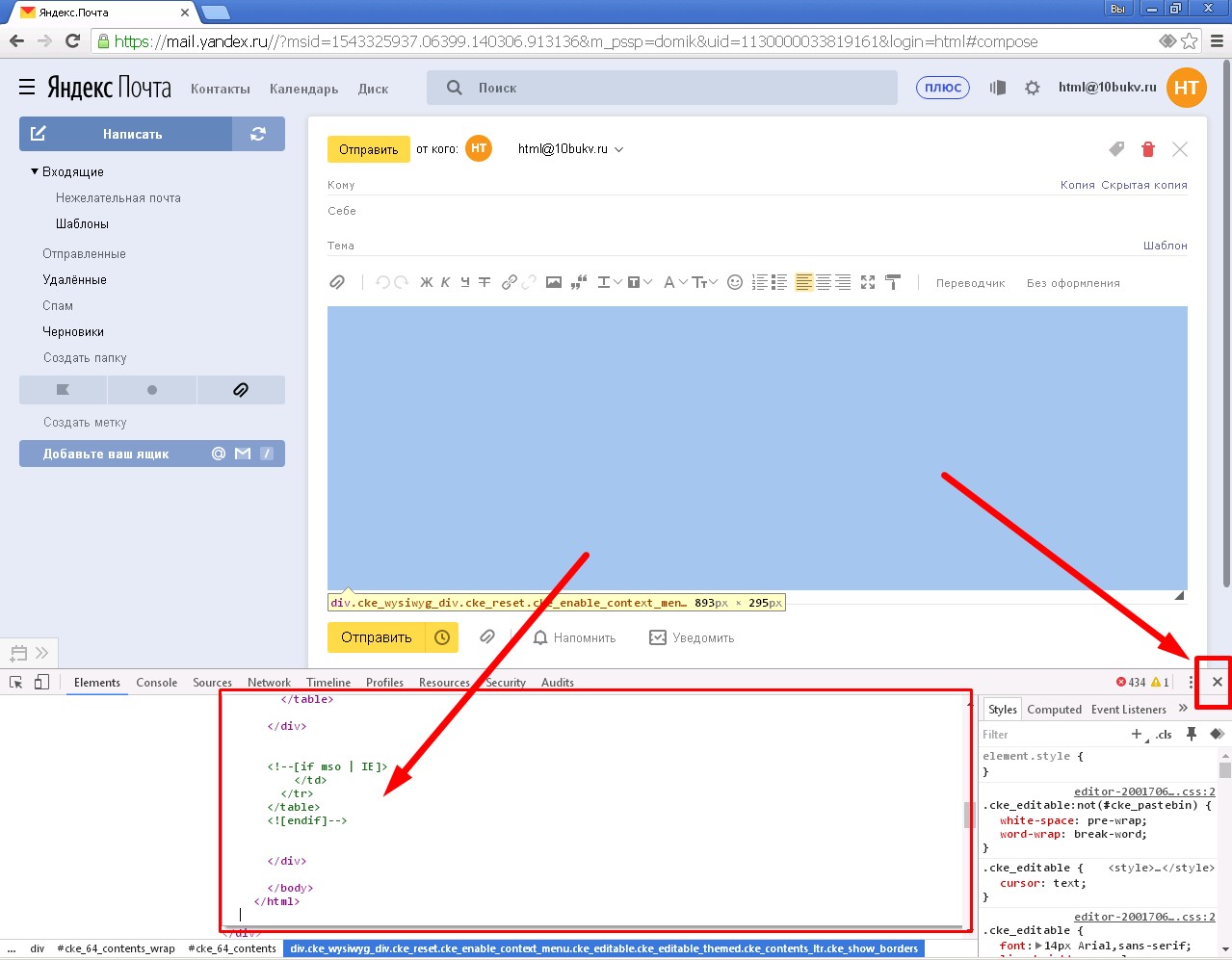
Произойдёт вставка, и код заменится на наш. Для завершения правки и применения изменений закроем вспомогательное окно для отображения кода крестиком в его правом верхнем углу.

Последние штрихи
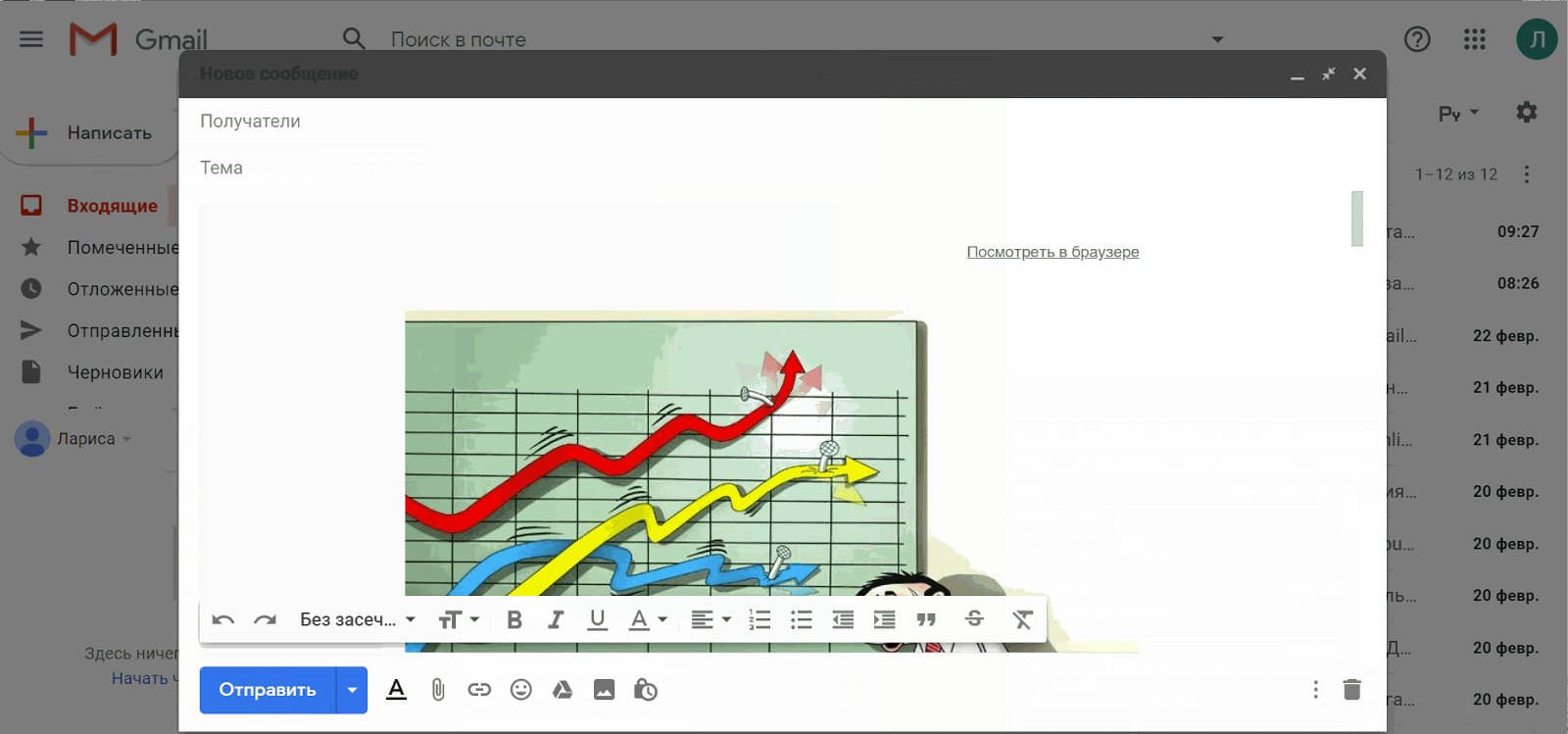
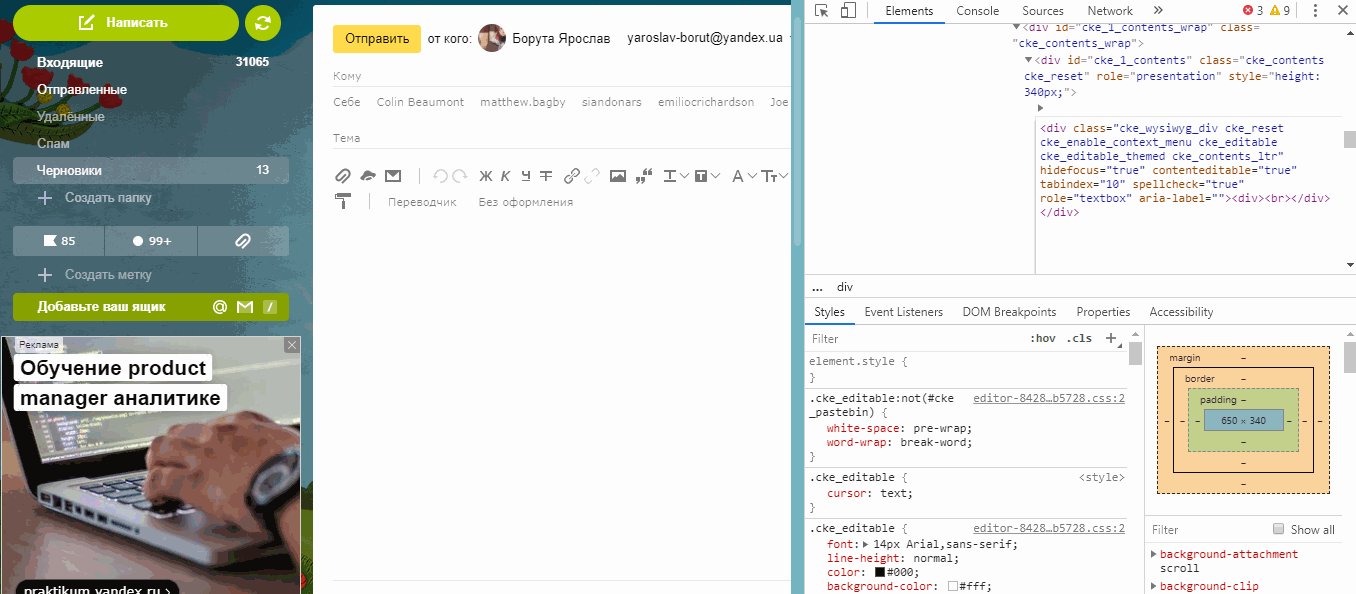
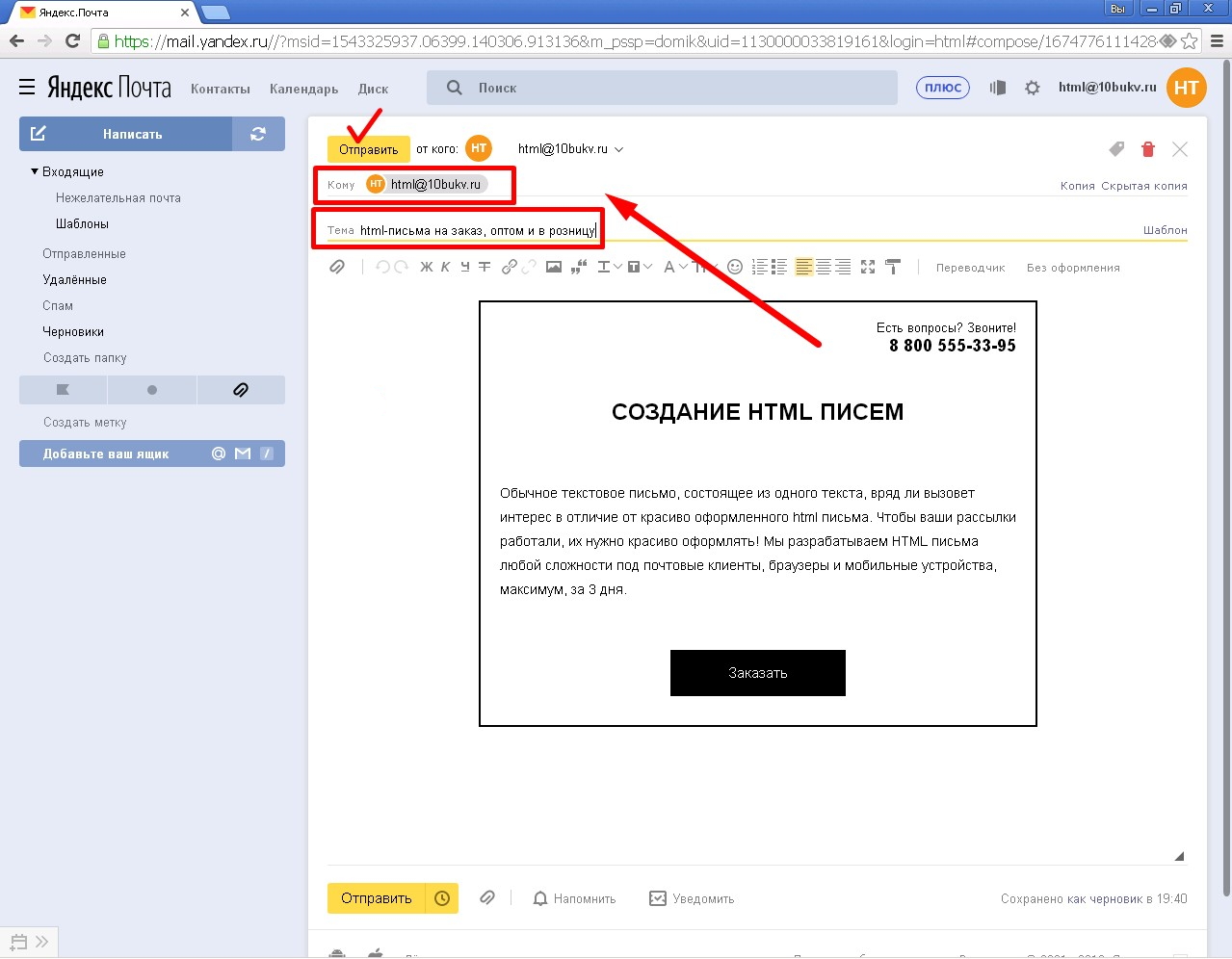
Наше письмо в html-формате начнёт отображаться в поле для ввода текста письма. Разумеется, если в процессе борьбы с исходным кодом мы не допустили где-нибудь фатальной оплошности. Наверняка, от вашего внимания не ускользнуло, что пока наше письмо отображается без картинок. Именно, что «пока». Потому что после отправки, адресат уже его увидит полноценно, и изображения тоже. Чтобы быть уверенным в этом, а так же для полного устранения сомнений в корректности отображения в целом, отправляем это письмо самому себе.

При удовлетворительном результате на предыдущем шаге заполняем поле «Кому» действительными получателями отправления, не забываем подправить тему письма, если нужно. И отправляем наше творение сквозь всемирную паутину, с пожеланием достигнуть и адресата, и цели, с которой оно было создано, ведь не зря же мы приложили столько хитрости и столько усилий в борьбе с не самым из дружелюбных веб-интерфейсов — с Яндекс.Почтой.
Как отправить HTML-письмо: 4 простых способа
Блочный редактор писем, готовые шаблоны email, формы подписки и автоматизация. Запускайте email-рассылки, чтобы быть на связи со своими клиентами.
Где взять базу? Как сделать красивое письмо? Какие показатели смотреть? Расскажем об этом в бесплатном курсе из 16 писем. Татуировка в каждом письме!
Рассказываем про инструменты для email-рассылок. Обсуждаем лучшие примеры и механики. Говорим о деньгах. Публикуем вакансии.
Все email-письма можно разделить на два вида: Plain Text и HTML. Первые вы видели и писали много раз — это обычное текстовое сообщение, в котором можно выбрать шрифт или вставить гиперссылки. HTML-письма часто отправляют бренды: в них много картинок, есть кнопки, макет часто разделен на несколько колонок.
Кажется, что для создания HTML-писем нужно быть верстальщиком 80-го уровня. Но это не так: создать красивое письмо можно совсем без знаний в дизайне и верстке.
Я расскажу, как подготовить шаблон email и отправить его — через сервис рассылок или обычную почту.
Как создать HTML-письмо
Задизайнить и сверстать письмо можно четырьмя способами.
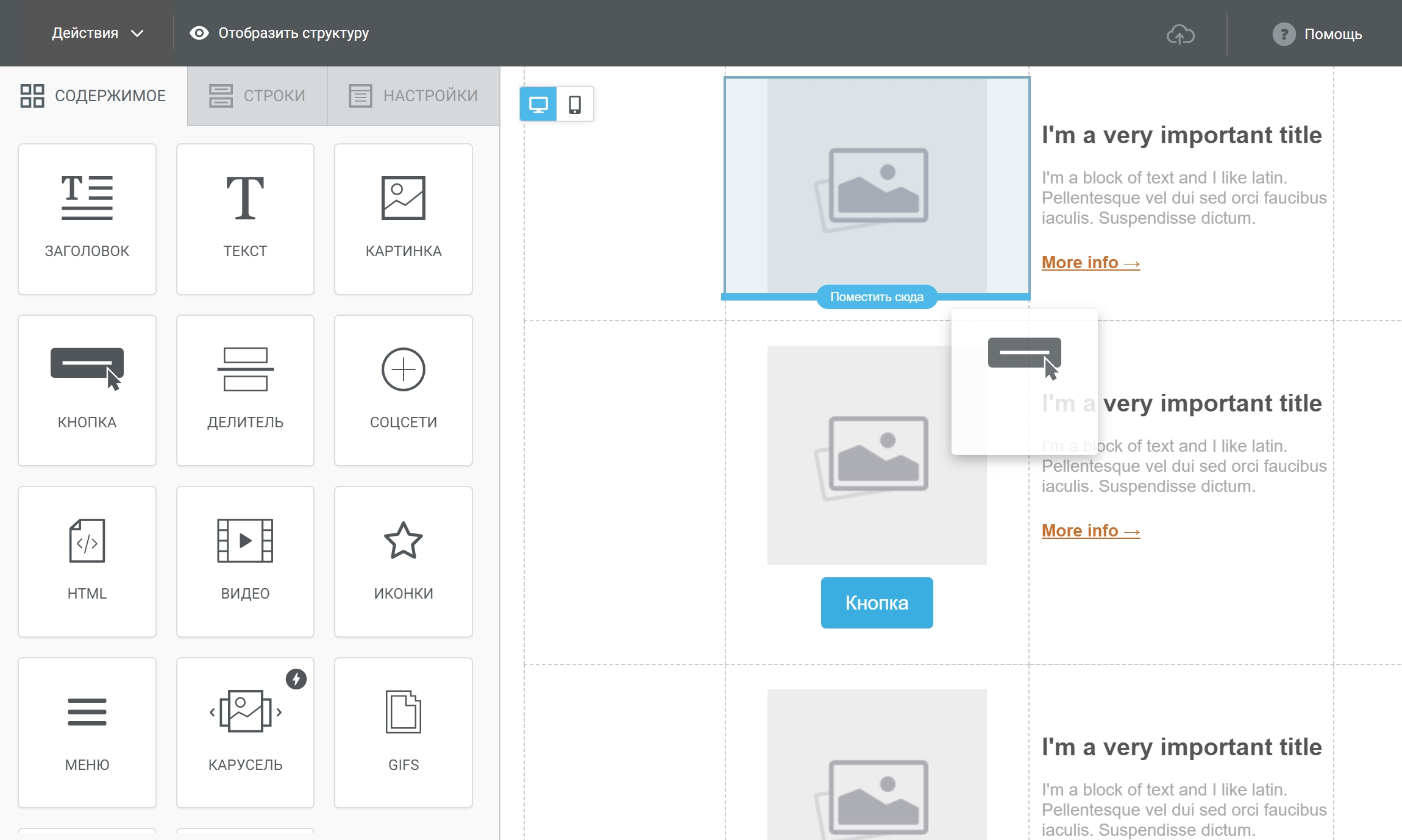
В блочном редакторе
Блочный редактор помогает верстать email тем, кто в совершенстве не владеет HTML и CSS. Письмо составляется по принципу конструктора Lego — из смысловых блоков разных размеров, которые вы заполняете контентом. Шаблон настраивается под конкретный проект в блочном редакторе: иногда можно обойтись только заменой картинок и текста.
| Плюсы HTML-верстки в блочном редакторе | Минусы HTML-верстки в блочном редакторе |
| + не требует знаний HTML и CSS |
+ большой выбор редакторов
+ в каждом редакторе доступна база готовых шаблонов, на основе которых можно сверстать свое письмо
— при создании писем вы ограничены элементами и структурой, которые доступны в редакторе
Как создать HTML-письмо в блочном редакторе. Создавать письмо удобнее сразу в сервисе рассылки, которым вы пользуетесь: сверстали письмо, отправили его и потом анализируете статистику. К тому же, не придется подгонять шаблон под требования сервиса.
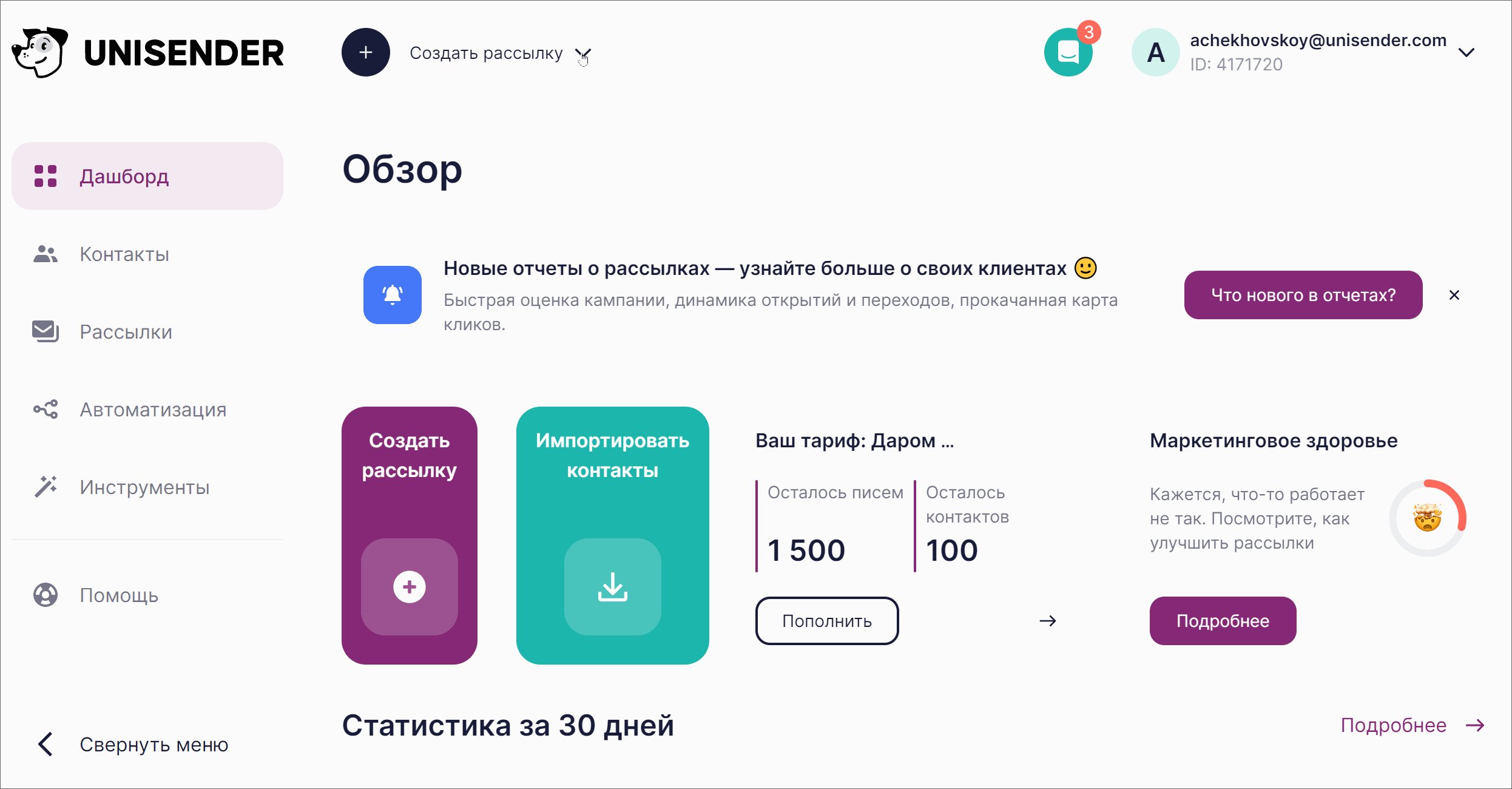
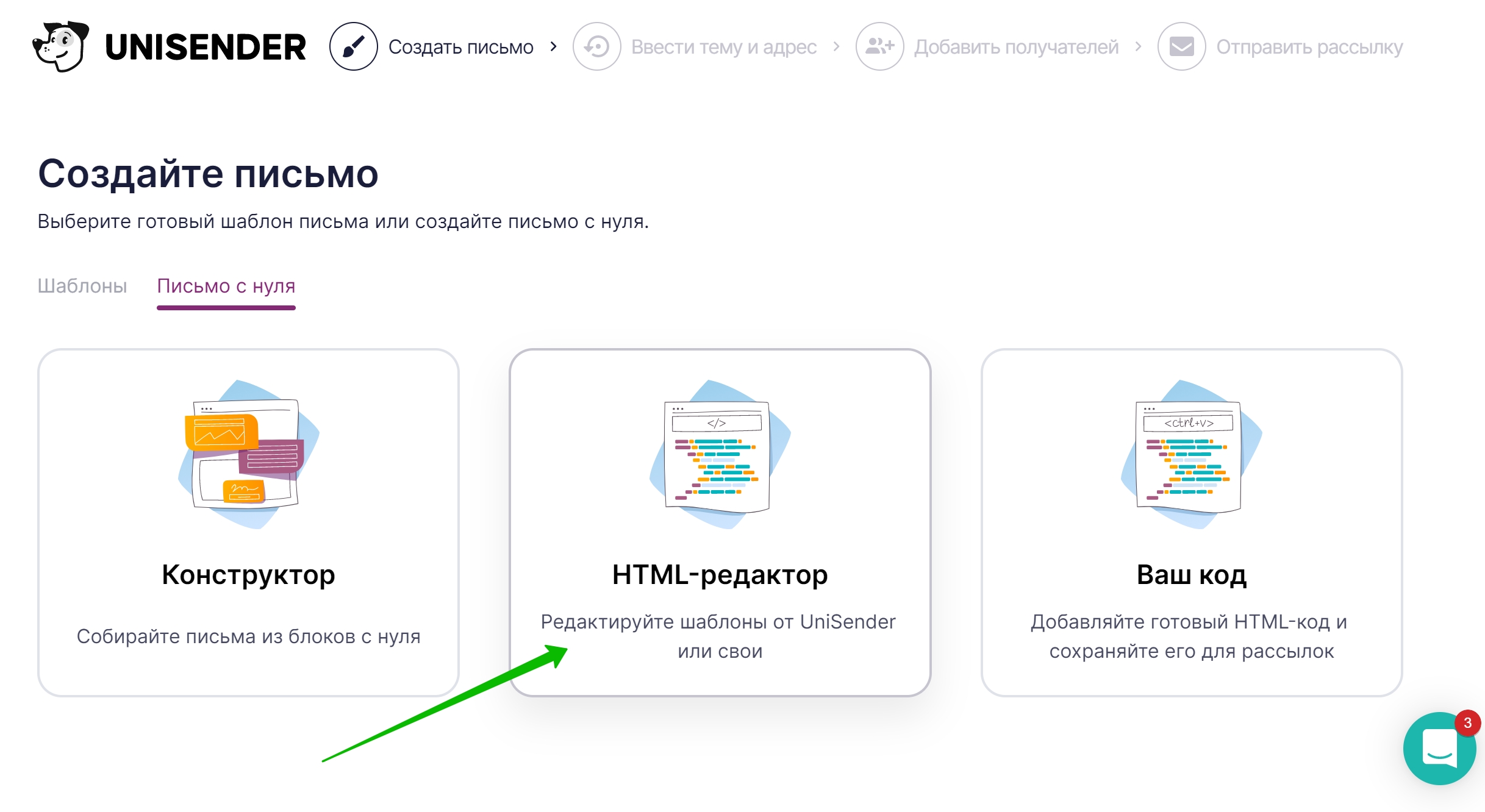
Предлагаю создать HTML-письмо на основе готового шаблона в редакторе UniSender:
2. Перед тем, как запустить рассылку, загрузите базу подписчиков — список email-адресов, на которые вы будете слать письма.
3. Начните создавать email-рассылку в сервисе : пропишите адрес, с которого будете отправлять письмо, имя отправителя и тему письма. Чтобы создать письмо, заходите в «Создать письмо» → «Email».
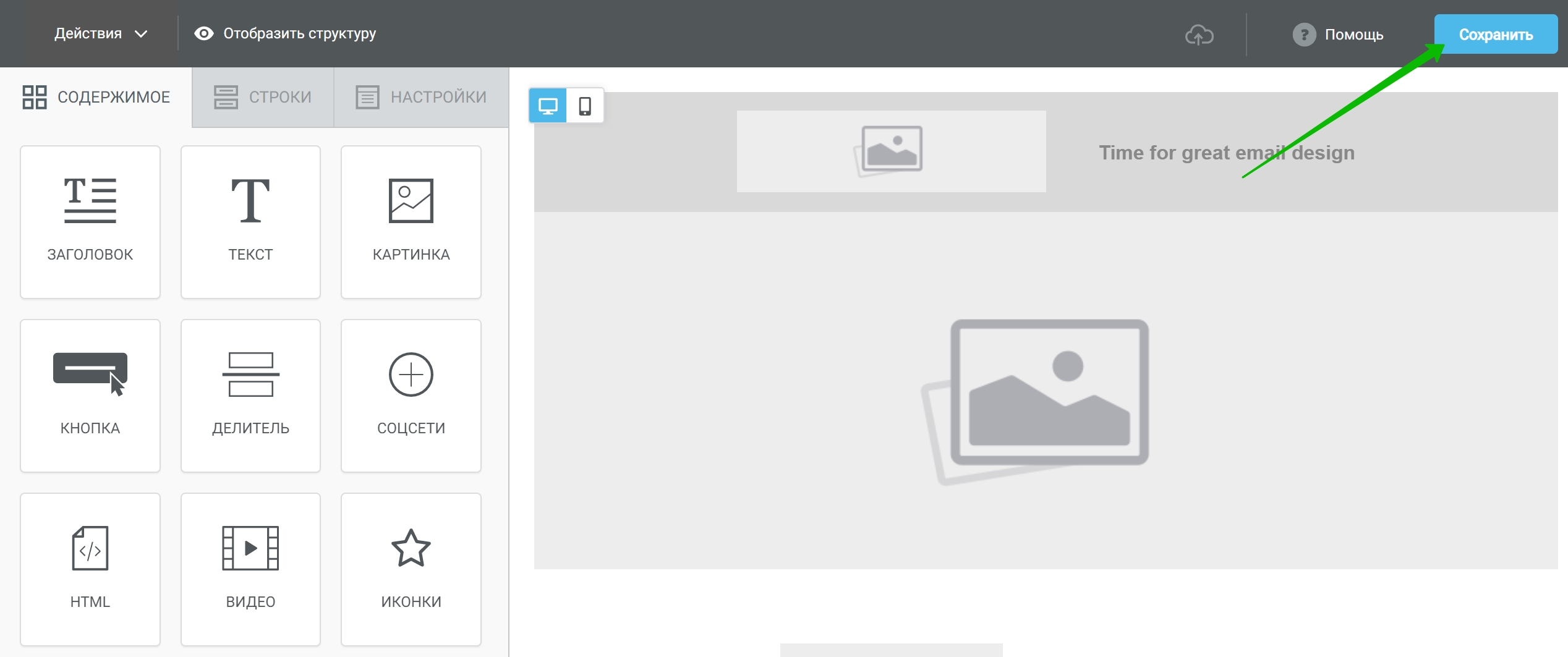
4. Наполните шаблон информацией или создайте письмо с нуля. О том, как работать в блочном редакторе, можно подробно прочитать в нашей Базе знаний.
5. Когда шаблон будет готов, нажмите «Сохранить». На следующих этапах вам нужно будет ввести тему письма и выбрать людей, которым вы будете отправлять рассылку.
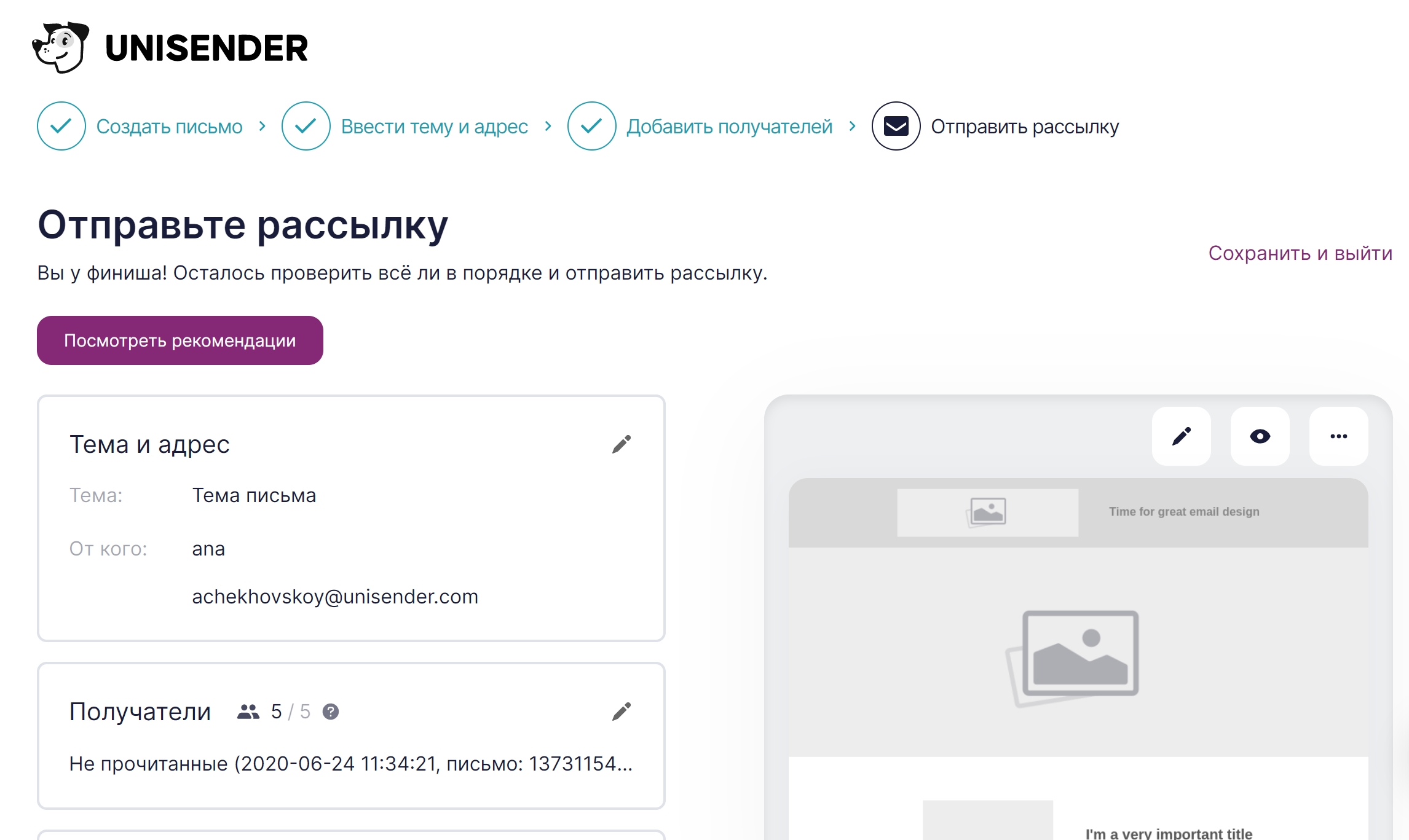
6. Отправьте письмо через сервис рассылок. На последнем этапе вы можете посмотреть, как письмо будет выглядеть в почтовиках, привязать вашу Google Analytics и настроить отложенную отправку.
В визуальном редакторе
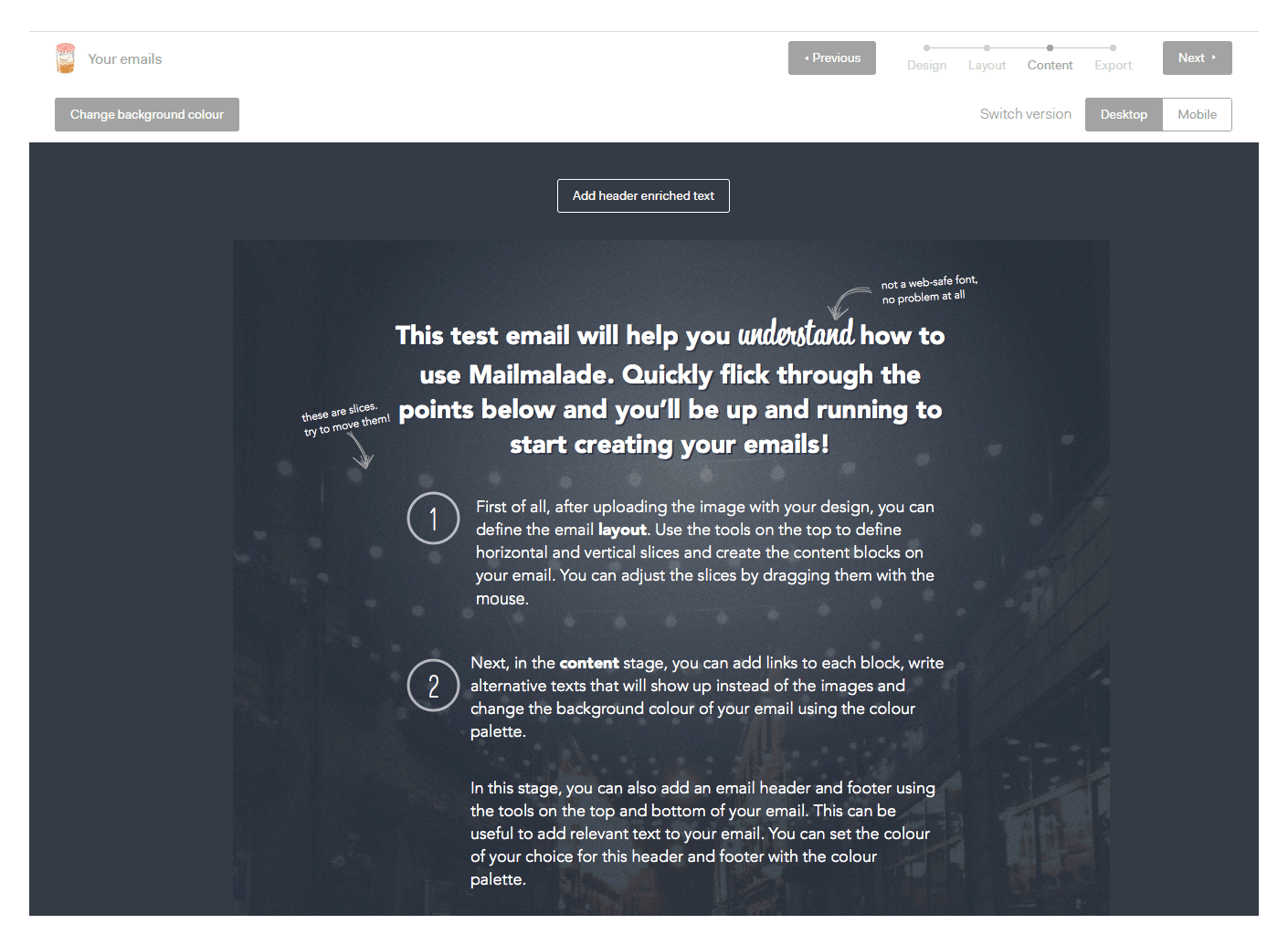
В блочном редакторе вы собираете письмо из отдельных блоков и в отдельном окне можете посмотреть HTML-код всего письма. В визуальном редакторе вы напрямую работаете с кодом и сразу видите, как меняется шаблон письма. Например, в визуальном редакторе Mailigen рабочее поле делится на две колонки: в левой работают с кодом, в правой – сразу показываются изменения в шаблоне.
| Плюсы HTML-верстки в визуальном редакторе | Минусы HTML-верстки в визуальном редакторе |
| + если неправильно поставили тег, это сразу будет видно в окне просмотра |
+ в большинство блочных редакторов уже встроены визуальные редакторы. Между ними можно переключаться
— малый выбор визуальных редакторов: большинство идут в связке с блочным
В редакторе первичного кода
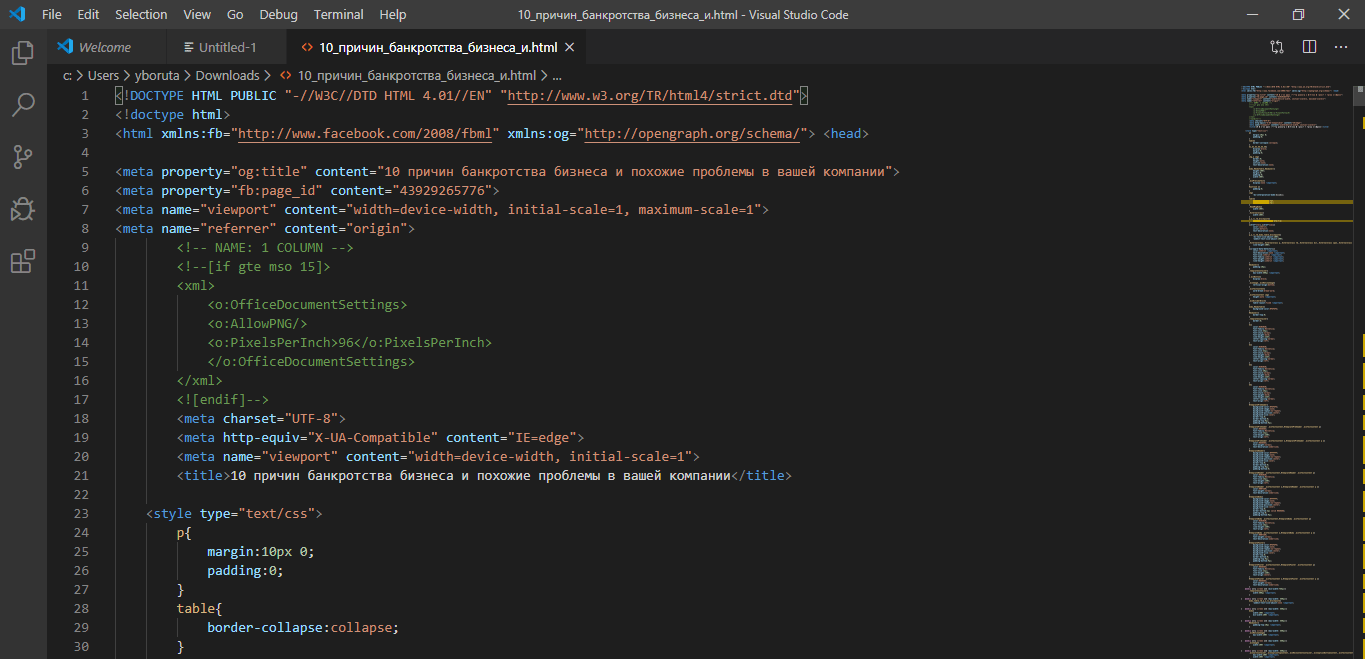
В редакторах типа Sublime Text 3 и Visual Studio Code вы вручную прописываете HTML-код, который потом загружаете в сервис email-рассылок или почтовое приложение. Смотреть, как выглядит письмо, приходится в отдельной вкладке браузера, куда вы заливаете HTML-код.
| Плюсы HTML-верстки в редакторе первичного кода | Минусы HTML-верстки в редакторе первичного кода |
| + нет ограничений по структуре и формату письма |
+ доступны встроенные инструменты для упрощения работы над кодом
+ можно скопировать HTML-код любого письма и создать на его основе собственное
— нельзя сразу в редакторе первичного кода посмотреть, как будет выглядеть письмо на мобильных или ПК
Заказать на аутсорсе
HTML-письмо сверстает фрилансер, сервис email-рассылок или веб-студия. Вы получите адаптивный шаблон, который будет отвечать брендбуку компании. Это может быть универсальное письмо, email под конкретную акцию или welcome-серия.
Заказать верстку письма можно:
| Плюсы верстки на аутсорсе | Минусы верстки на аутсорсе |
| + не тратите время на верстку письма |
+ несложно найти исполнителя — в сервисе, через который вы делаете рассылку, будет дополнительная услуга «Разработать HTML-письмо»
+ получите готовое письмо через 2-4 дня
— нужно платить за каждый отдельный вариант письма
— мало веб-студий, которые занимаются HTML-письмами
Как отправить HTML-письмо
Когда письмо готово, его нужно отправить. Расскажу, как сделать это через сервис рассылки или вручную через почтовики Gmail, Mail.ru, Yandex и Outlook.
Отправляем через сервис рассылки
Сервис email-рассылок — платформа, в которой вы будете управлять рассылкой. В таких сервисах можно верстать письма, анализировать статистику, настраивать автоматические уведомления об оплате и даже создавать лендинги. Отправить HTML-письмо можно через любой из таких сервисов, поэтому в качестве примера я взял UniSender.
Если верстали во внешнем блочном редакторе
Внешний блочный редактор — это сервис, в котором можно собрать письмо, но нельзя его отправить. Для отправки шаблон нужно переносить в сервис рассылки. Рассказываю, как это сделать за 6 шагов.
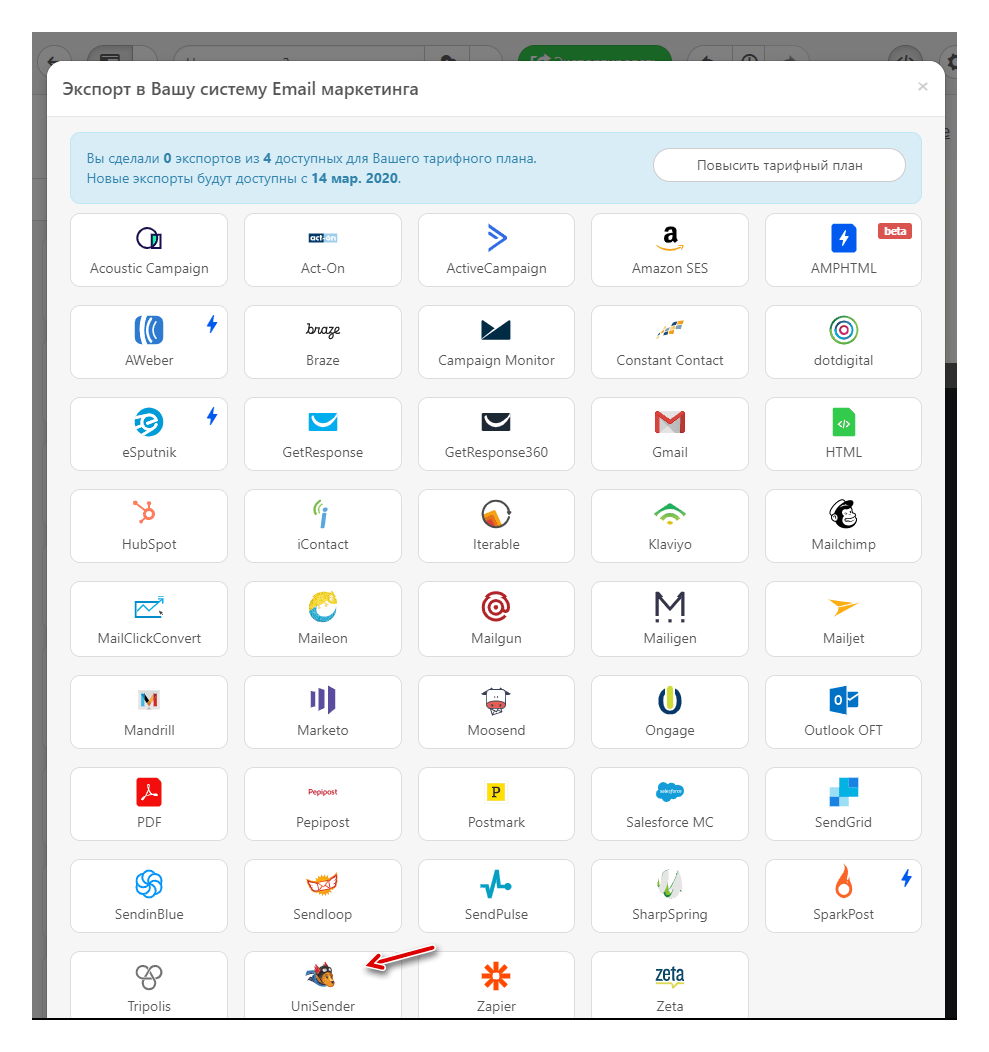
1. Экспортируйте HTML-письмо в UniSender. Например, на бесплатном тарифе Stripo доступно 4 экспорта в месяц.
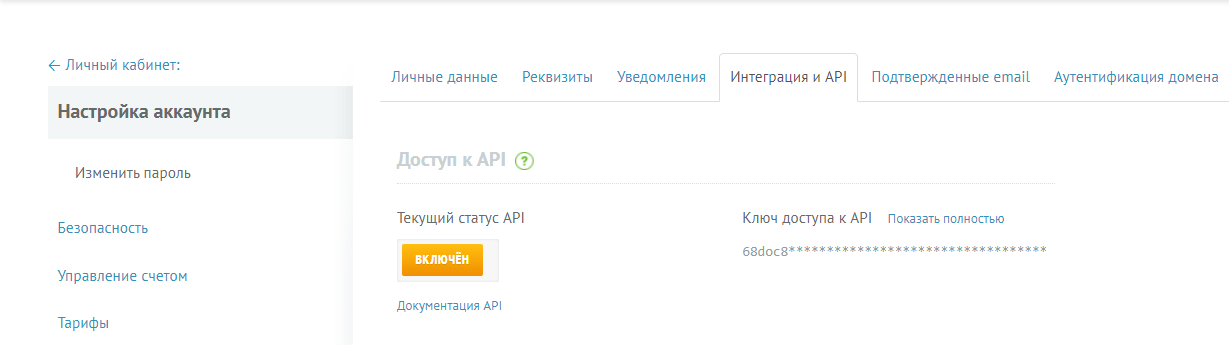
2. Введите имя аккаунта и API key. Ключ API можно найти в профиле UniSender. Он доступен в Личном кабинет по вкладке «Интеграция и API».
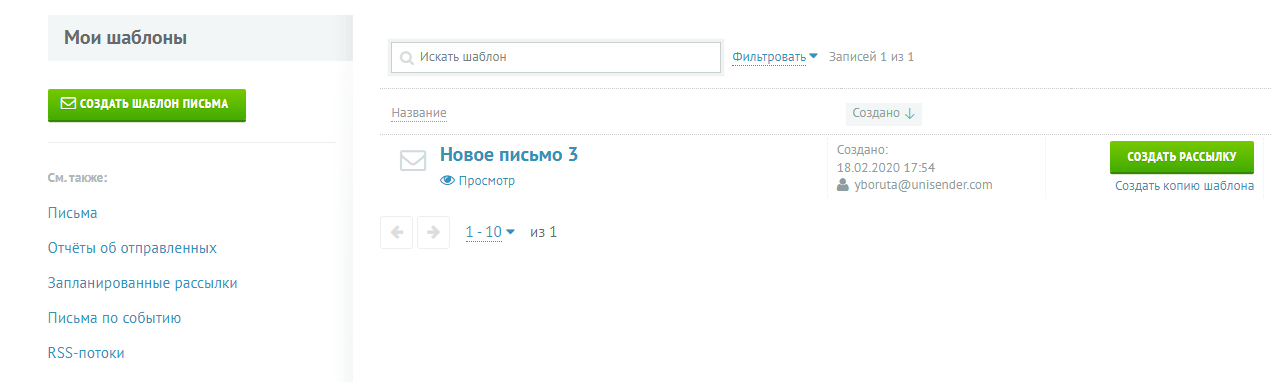
3. Переходим в UniSender. Найдите HTML-письмо в меню «Рассылки»/«Мои шаблоны». Оно появится сразу же после экспорта.
4. Проверьте письмо перед запуском. На этом этапе в HTML-редакторе UniSender можно исправить опечатки, изменить форматирование и добавить картинки. Если результат нравится — сохраните изменения.
5. Создайте рассылку в личном кабинете. Адрес отправки, имя отправителя и тему письма можно будет поменять позже, после настройки шаблона.
Если создавали письмо в редакторе первичного кода
Если вы верстали письмо в редакторе первичного кода, его также можно отправить через сервис рассылок. Расскажу на примере Visual Studio Code, что делать, если у вас уже есть HTML-код письма и вы хотите вставить его в сервис рассылки.
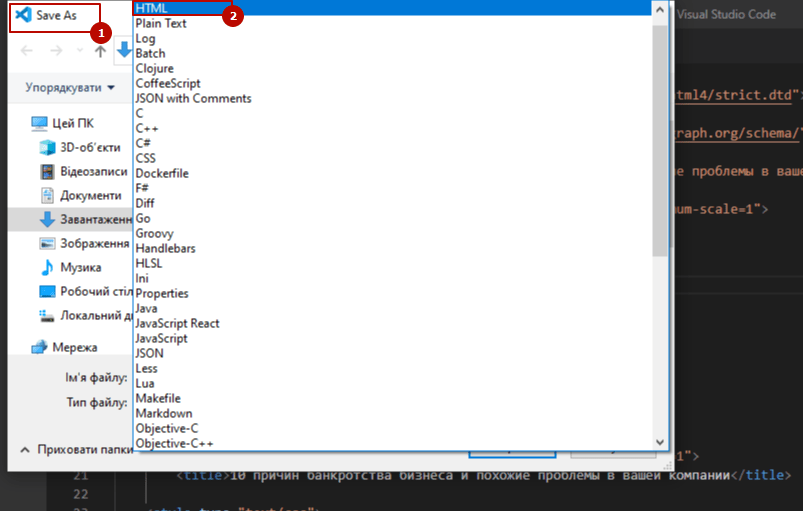
Сохраните письмо в формате HTML.
В UniSender создайте новую рассылку и выберите пункт «HTML-редактор».
В открывшемся окне редактора нажмите «Загрузка из файла». Выберите HTML-файл, который вы сохранили ранее в Visual Studio Code, и загрузите его.
Нажмите «Продолжить» и проверьте данные: имя отправителя, адрес отправки, тему письма. На этом этапе также можно вернуться в шаблон письма и отредактировать его: исправить опечатки, добавить изображения, проверить ссылки.
Отправляем вручную в почтовике
Дальше надо просто вставить код письма в почтовик и отправить. Расскажем, как это сделать в разных программах.
В Gmail
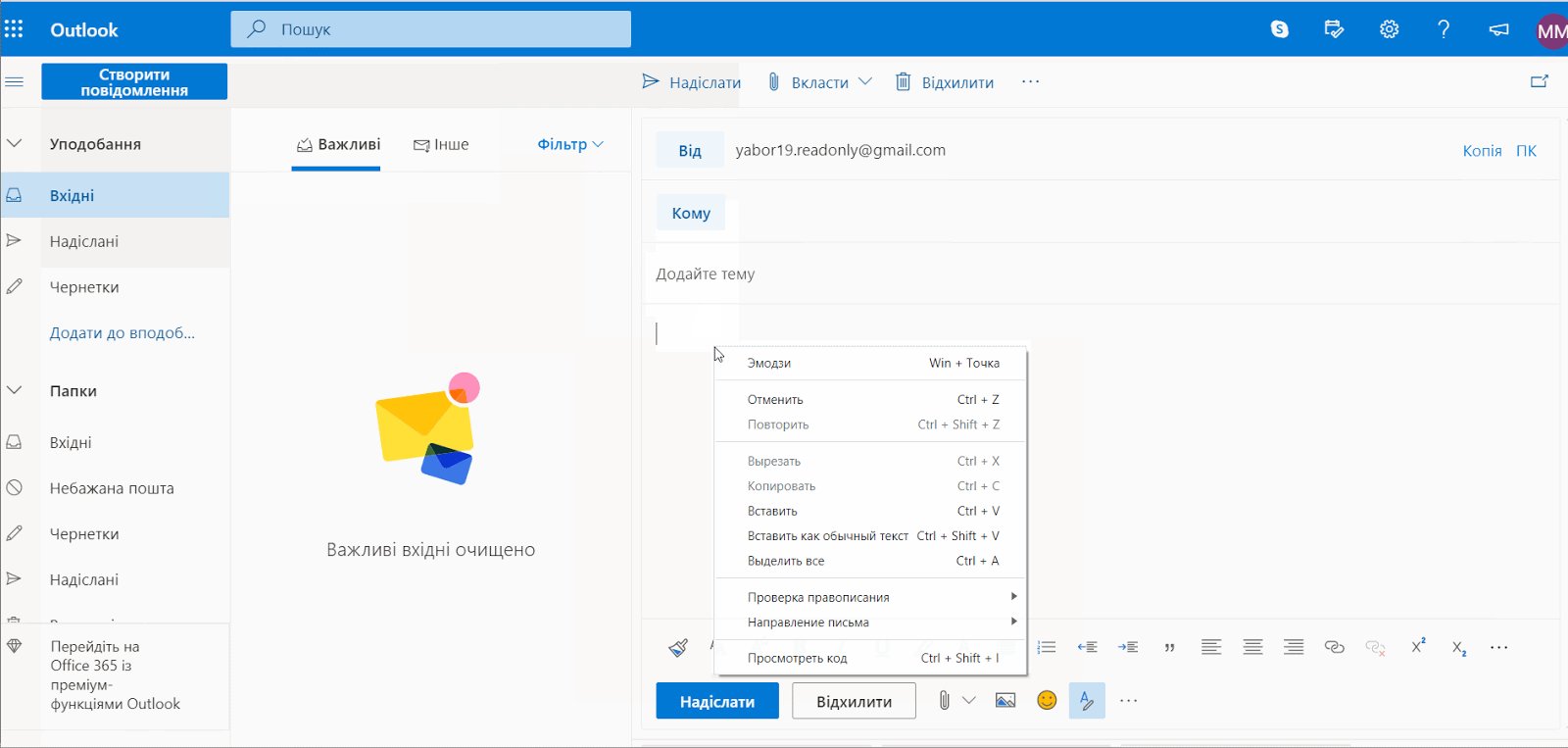
Чтобы залить HTML-письмо в Gmail вручную, нужно:
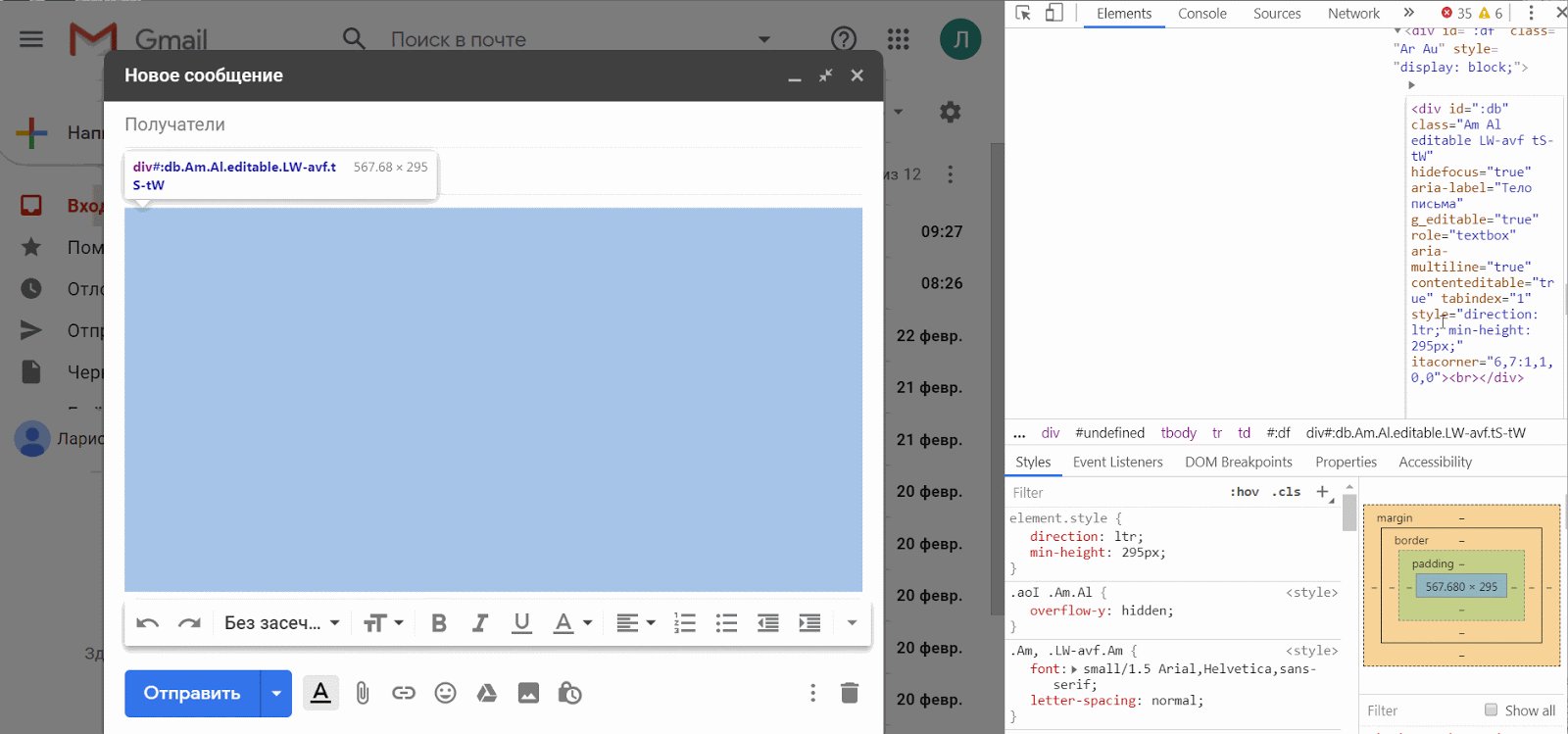
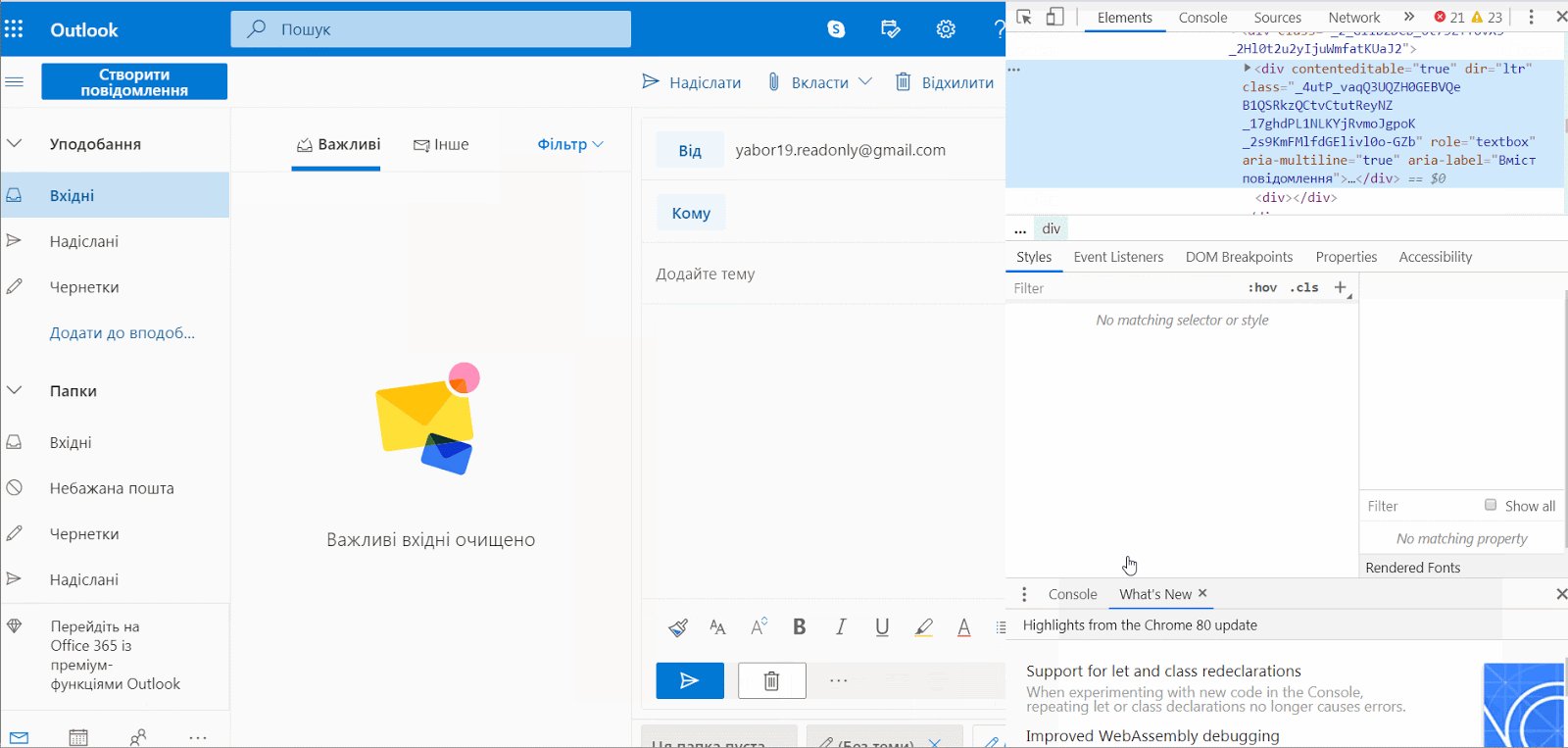
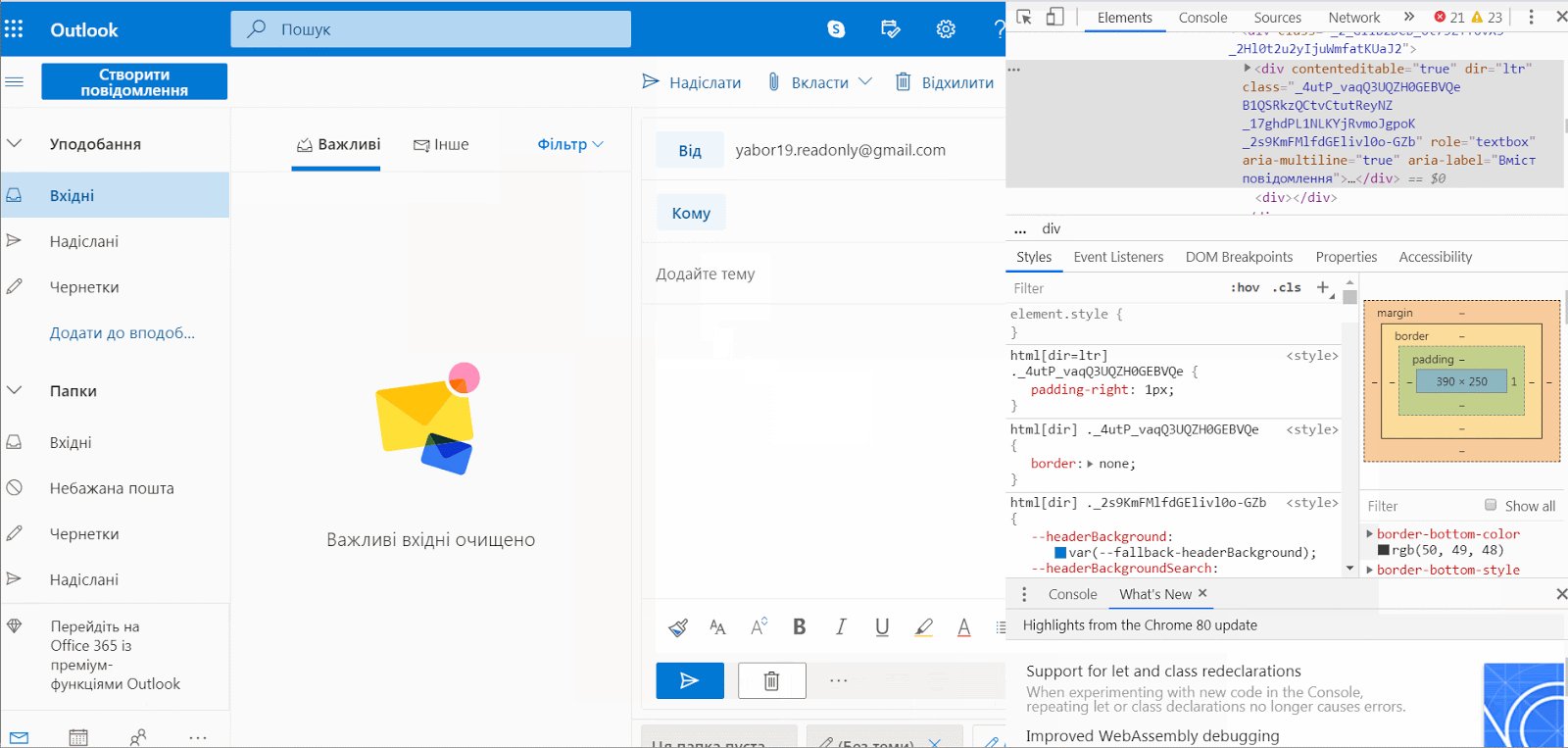
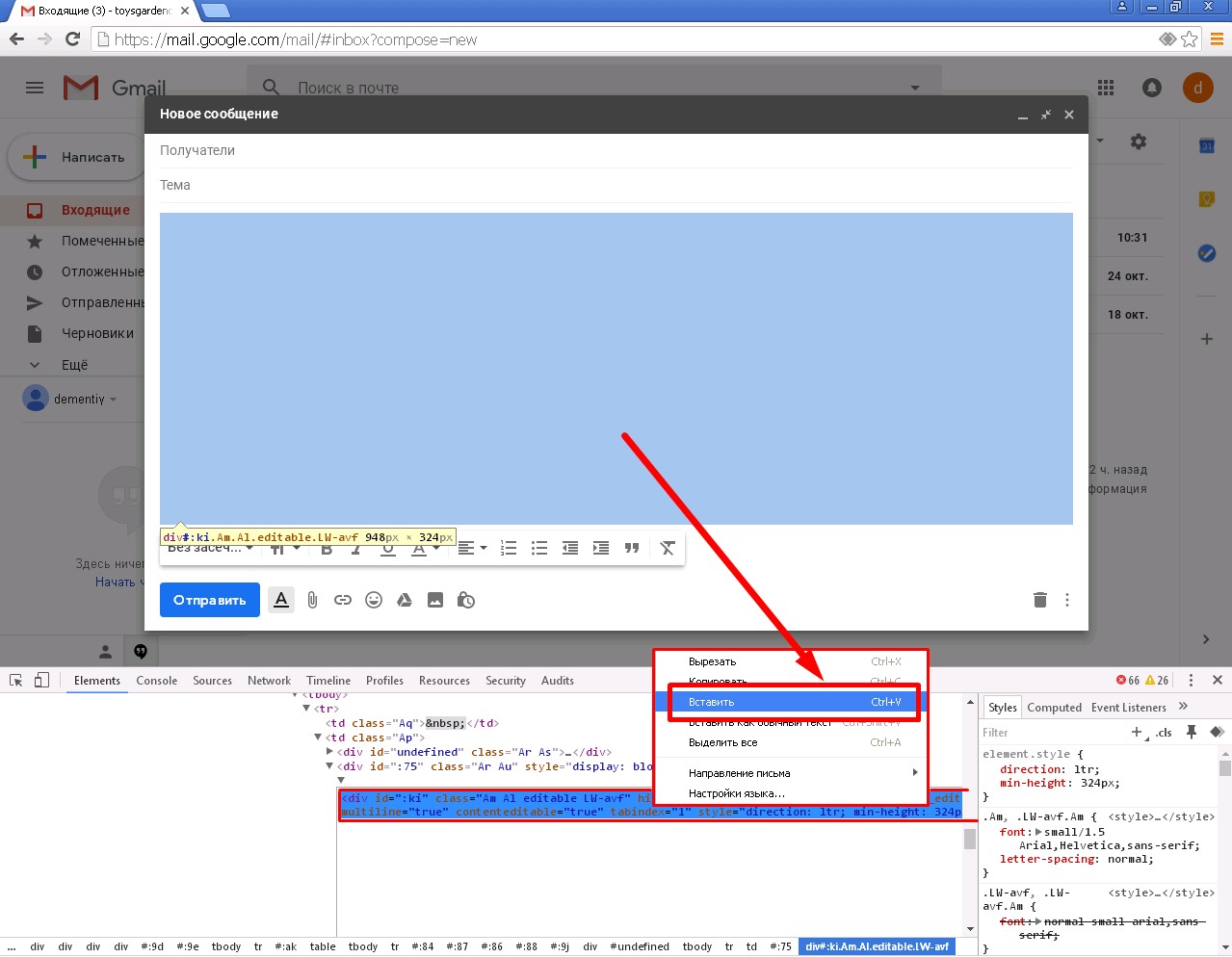
2. Подсвеченный синим блок — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
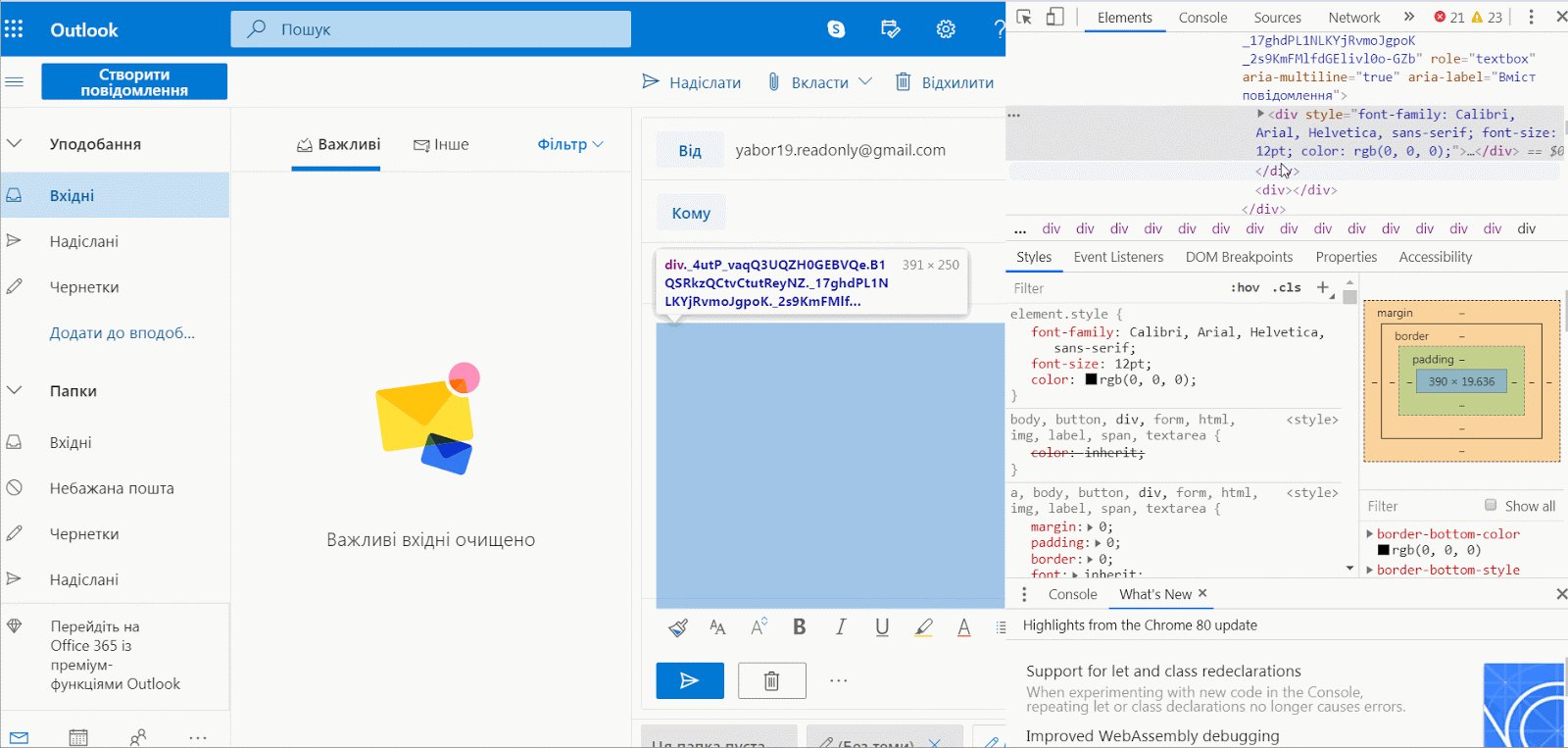
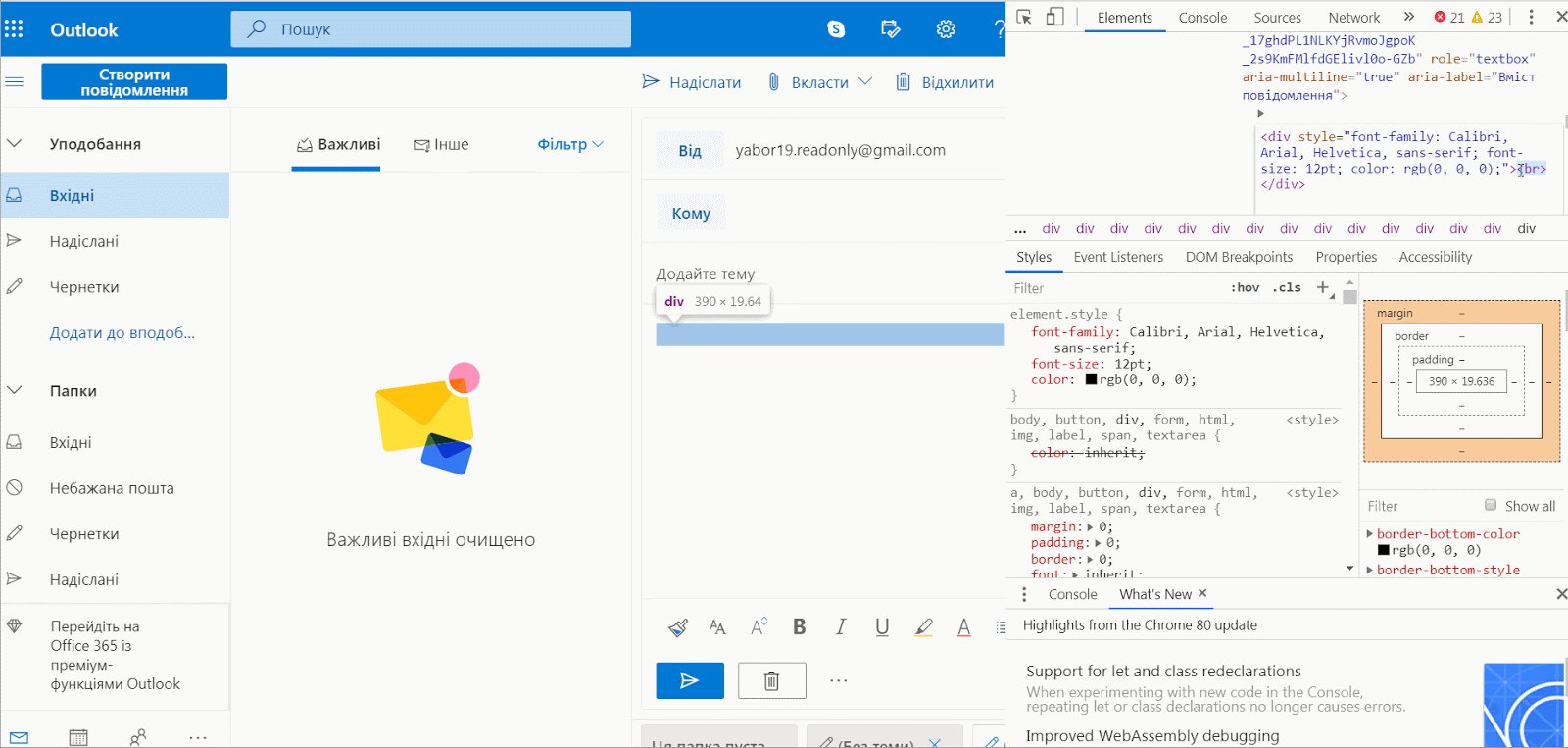
3. Удалите фрагмент
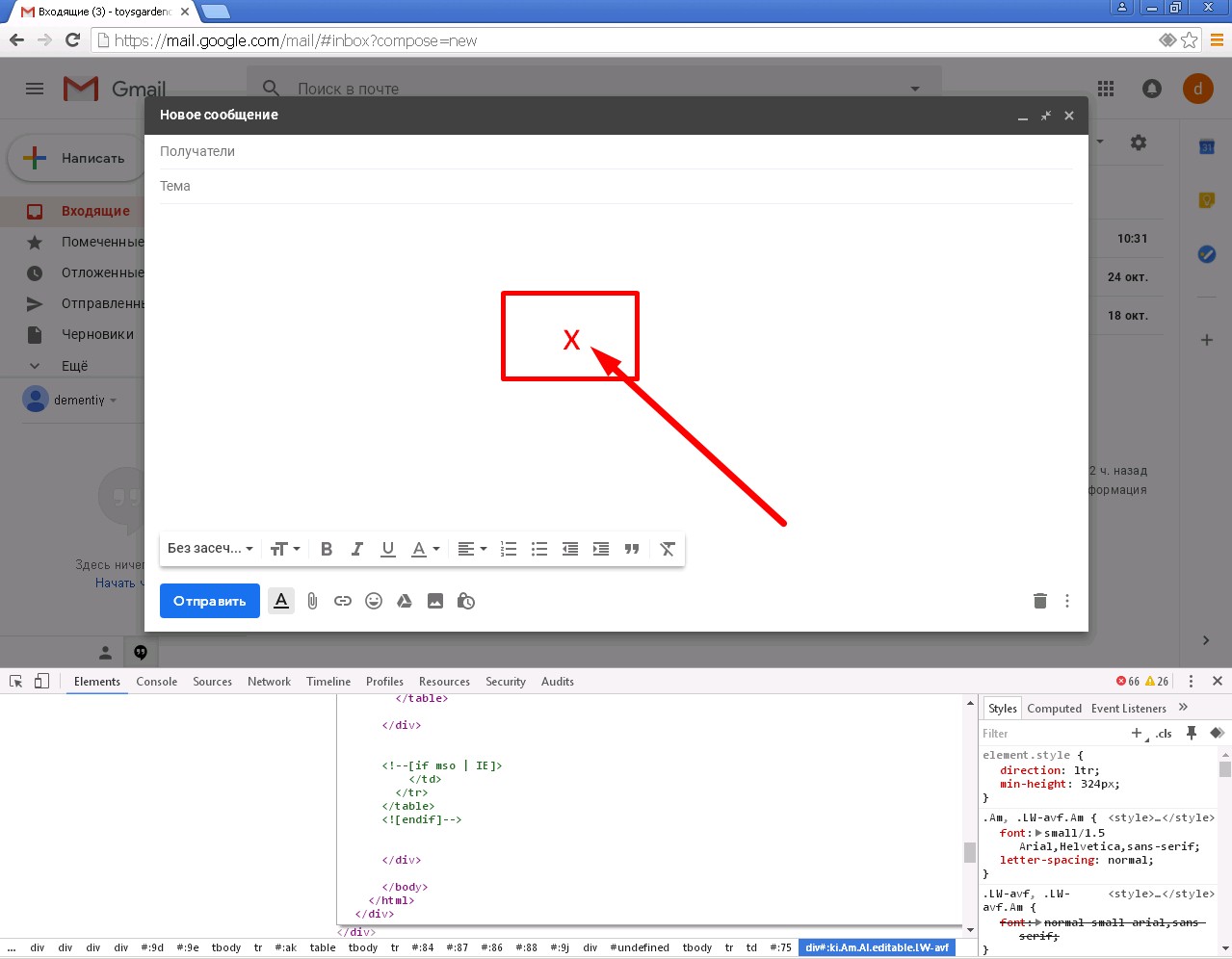
и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Gmail.
4. Добавьте получателя и введите тему письма.
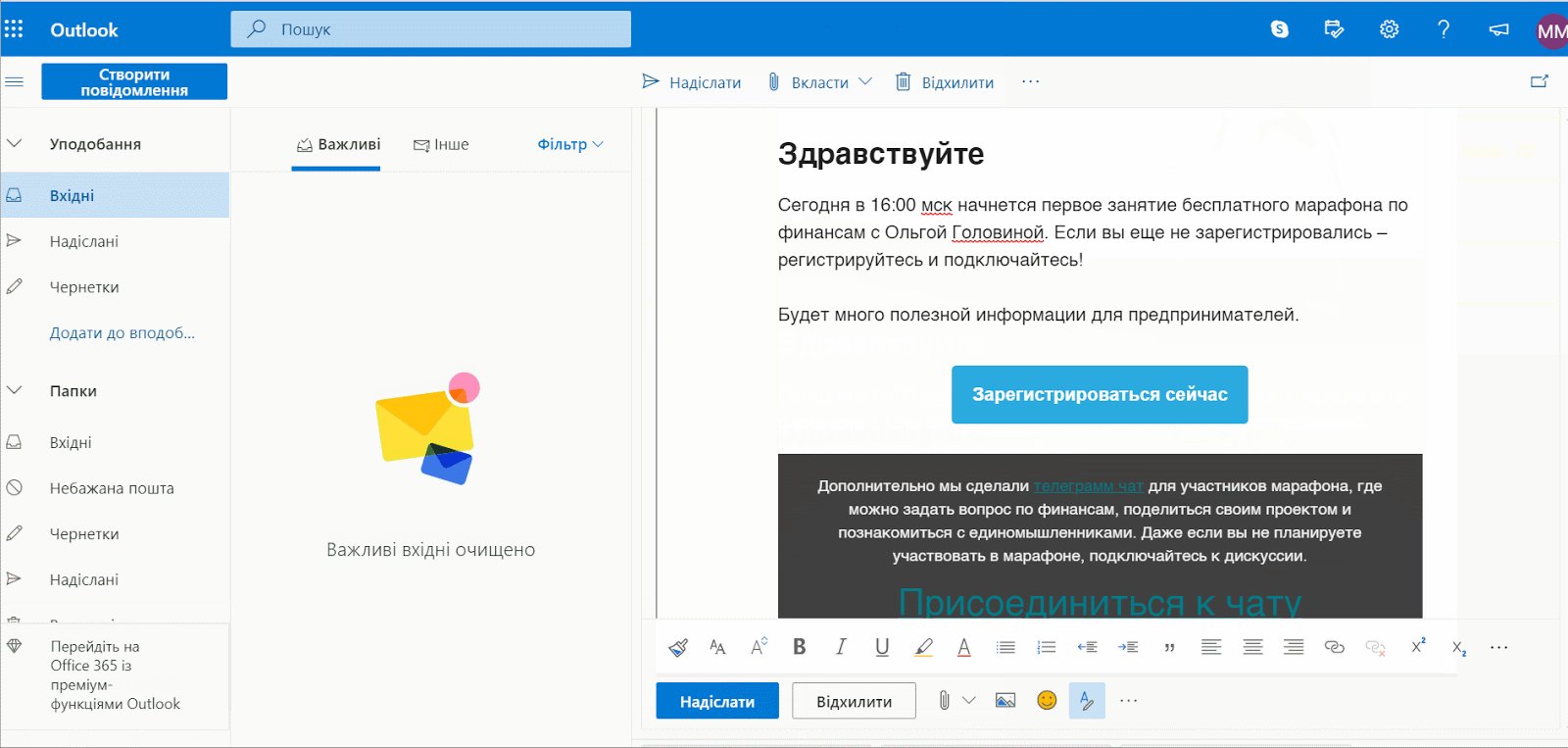
5. Отправьте тестовое письмо, чтобы проверить его на ошибки. Например, если вы забудете проставить ссылки на изображение в HTML-шаблоне, при просмотре в Gmail в углу картинки появится кнопка «Скачать».
6. Если с тестовым письмом все ок, отправляем боевую рассылку.
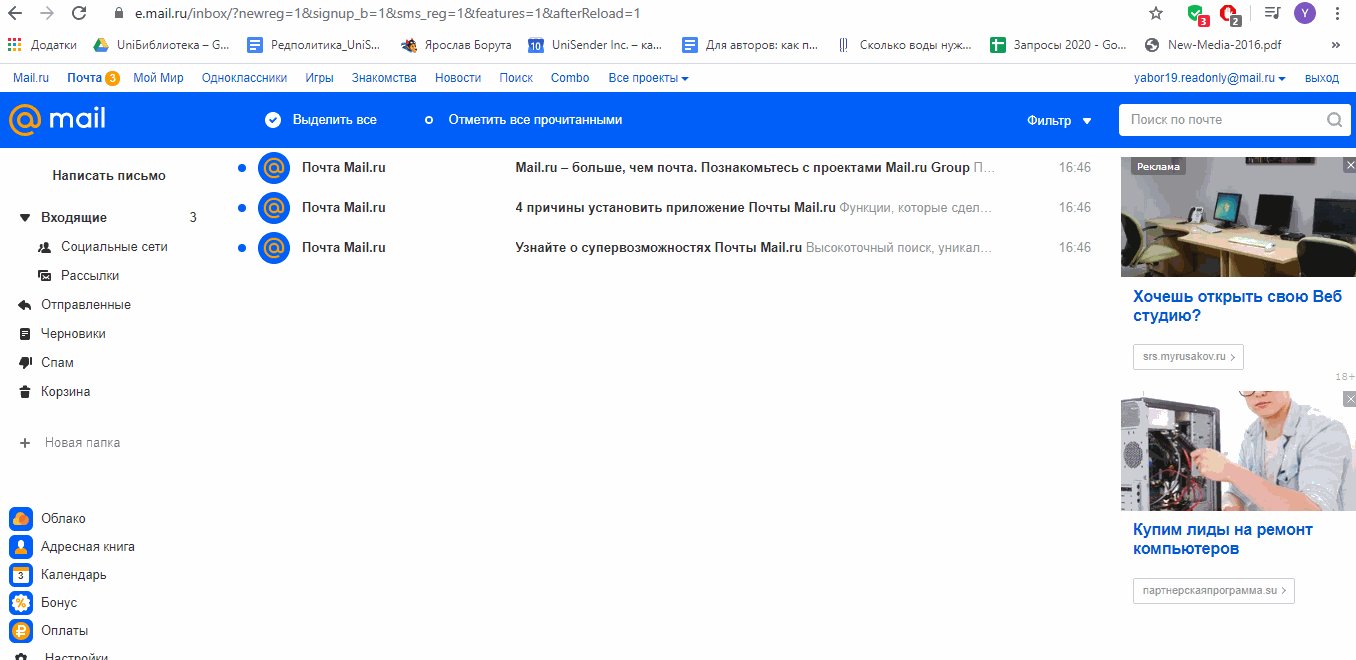
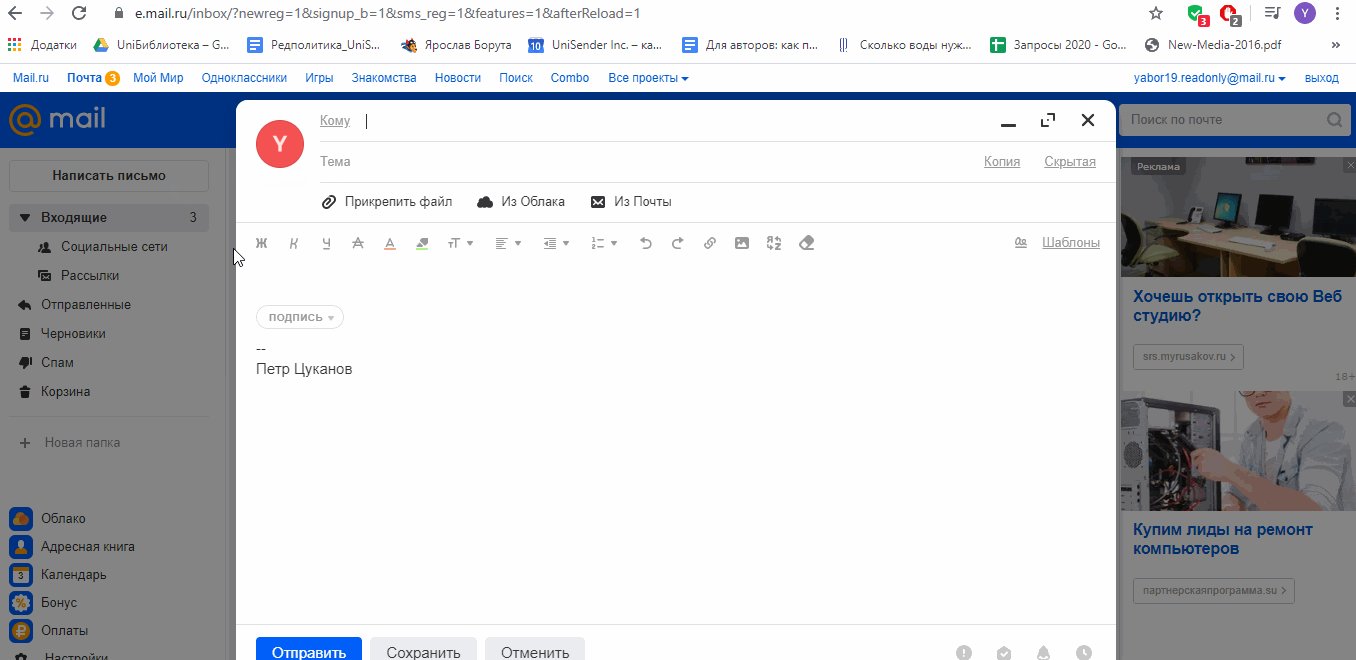
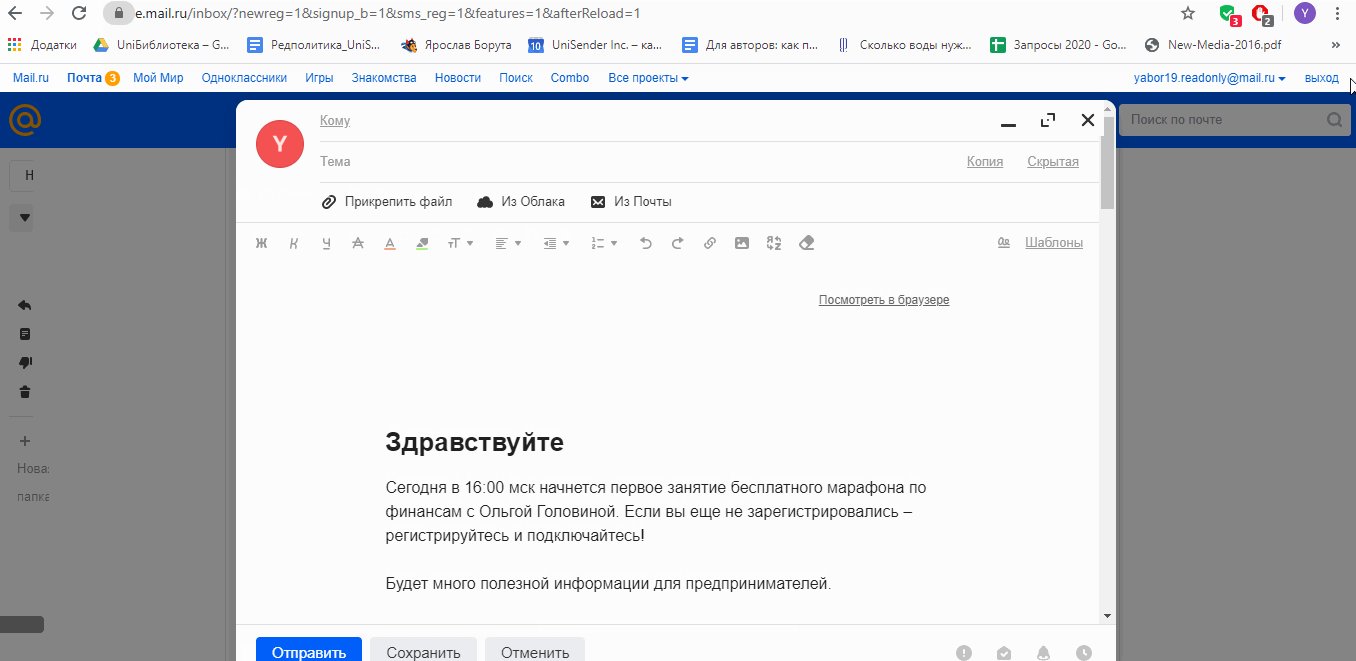
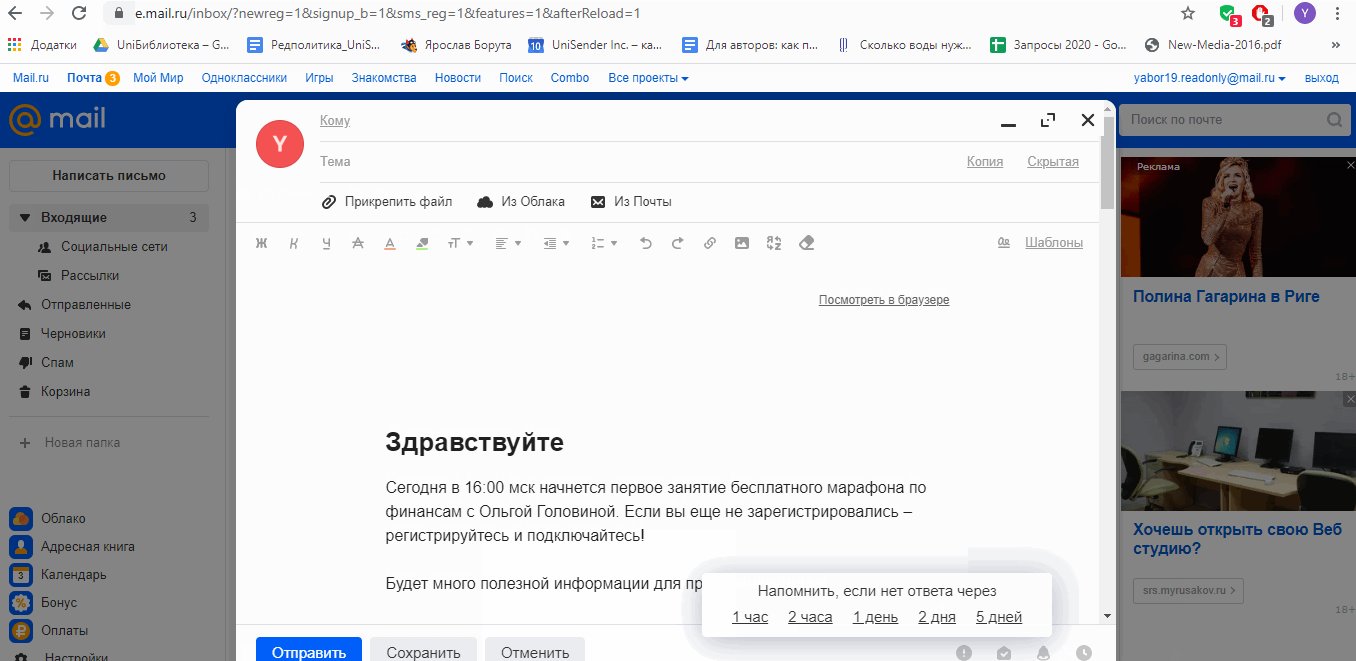
В Mail.ru
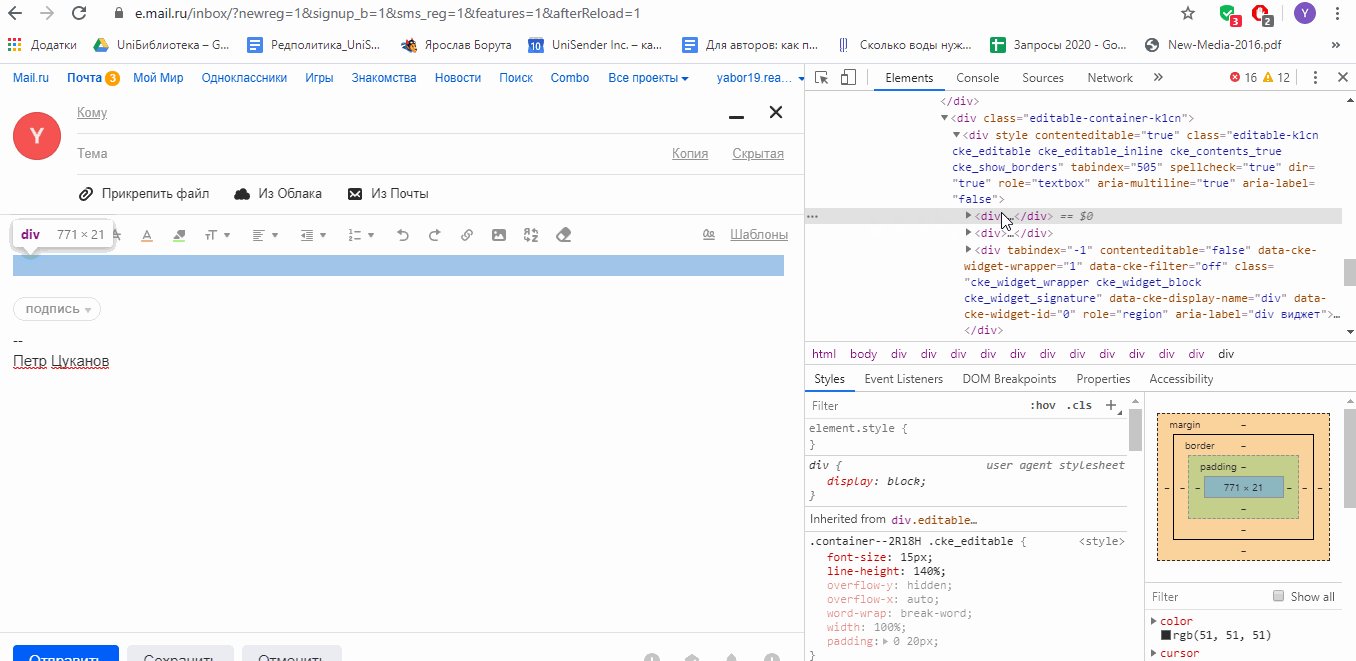
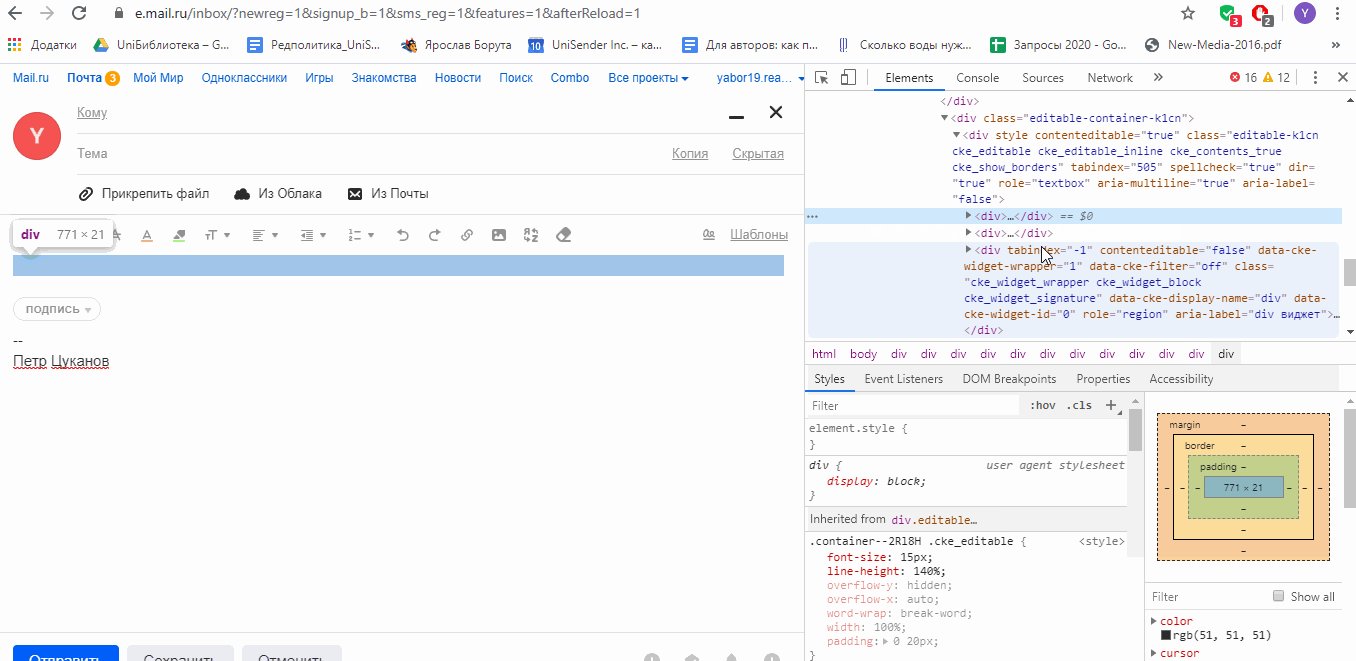
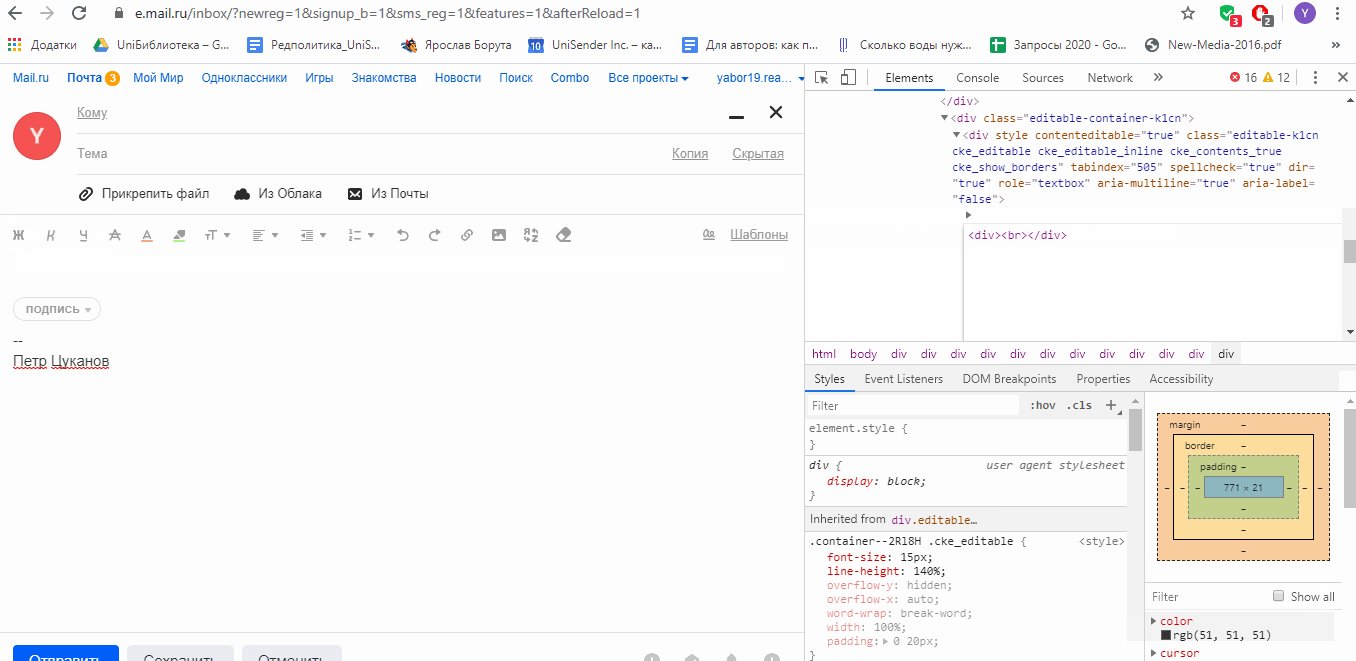
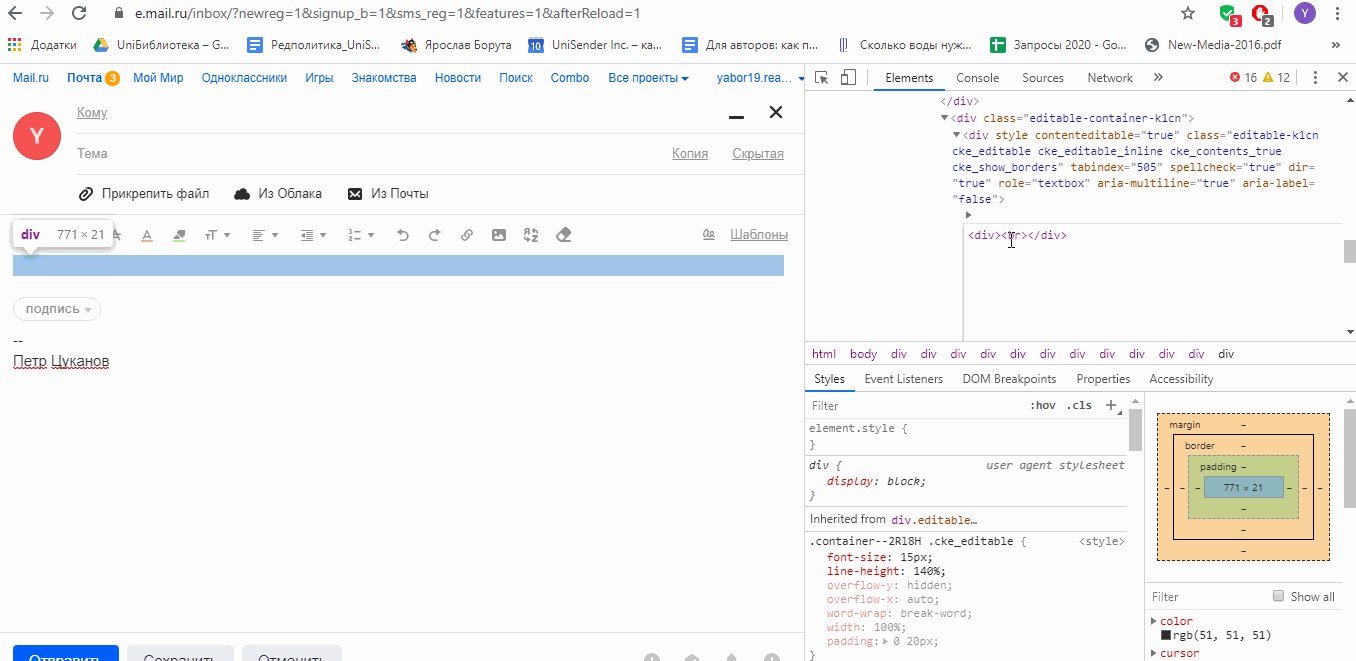
Чтобы залить HTML-письмо в Mail.ru вручную, нужно:
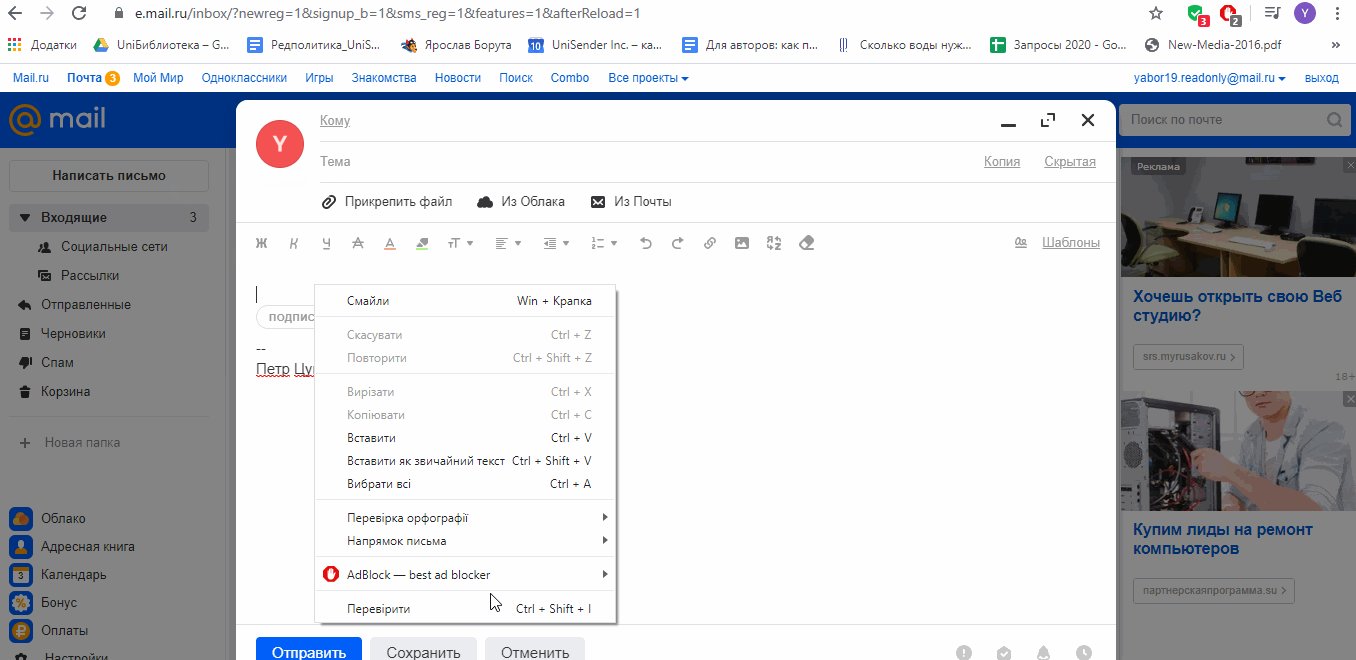
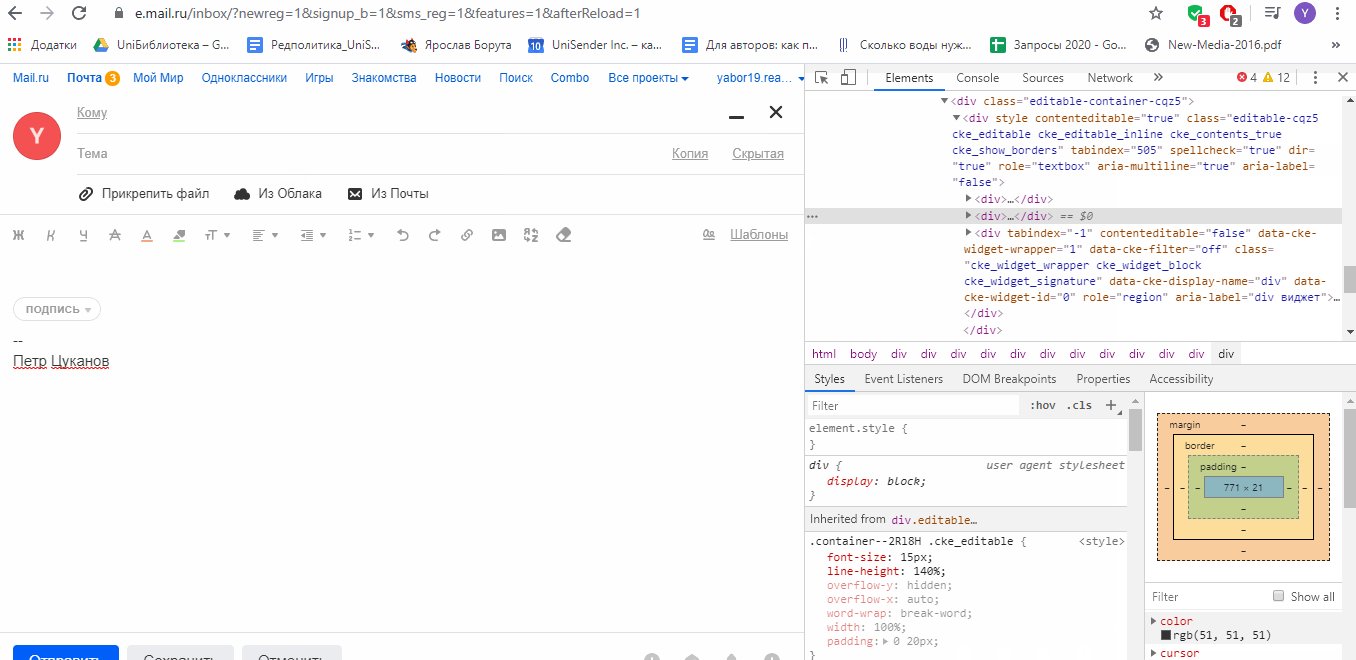
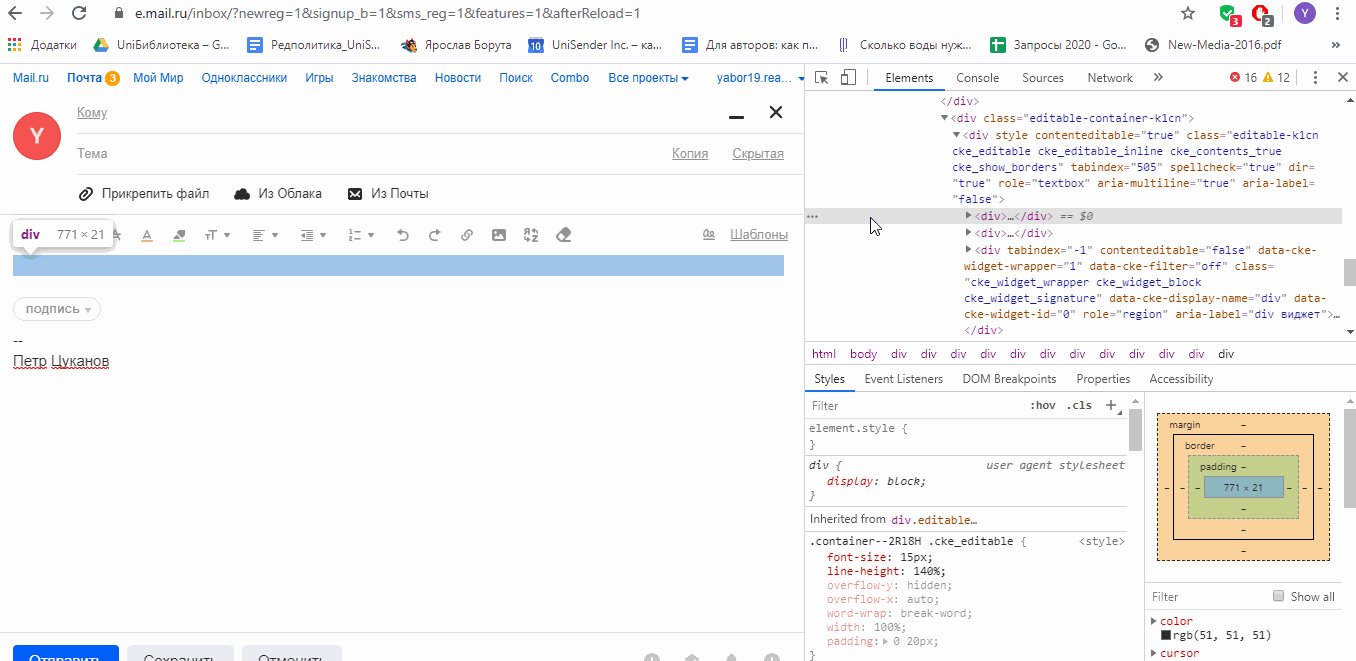
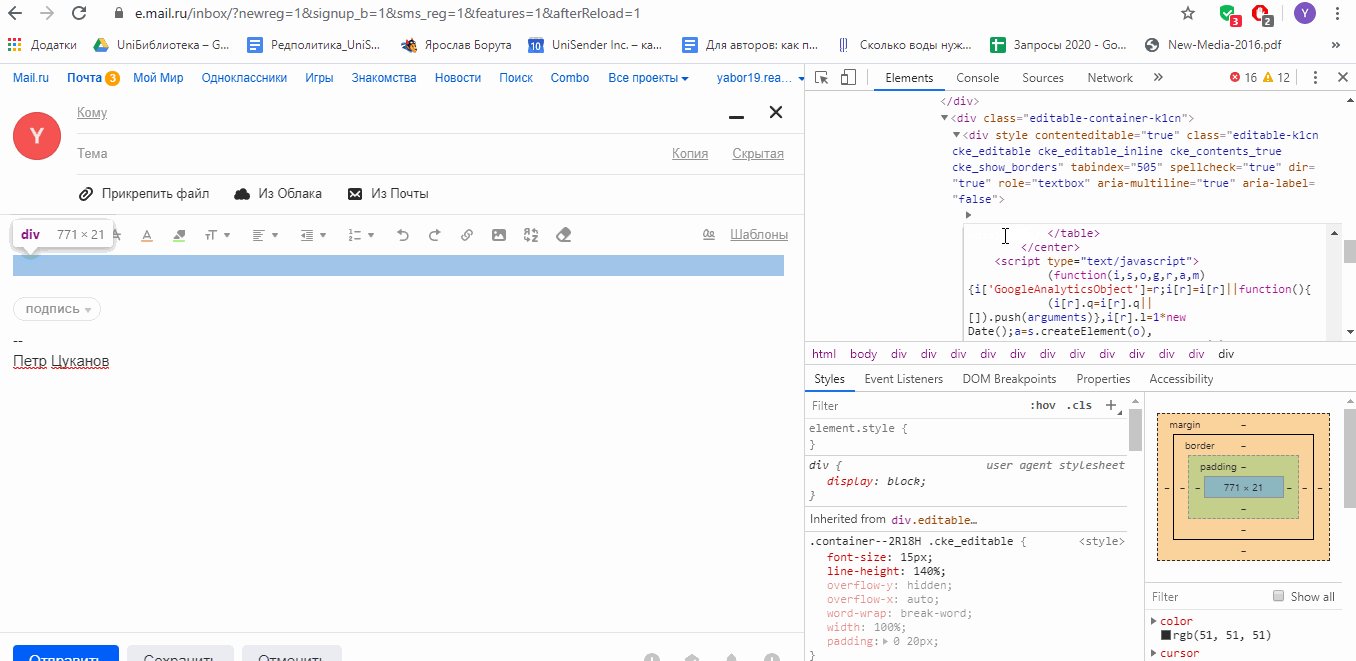
2. Подсвеченная синим строчка — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
3. Удалите фрагмент
и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Mail.ru.
4. Добавьте получателя и введите тему письма.
5. Отправьте тестовое письмо, чтобы проверить его на ошибки.
6. Если с тестовым письмом все ок, отправляем боевую рассылку.
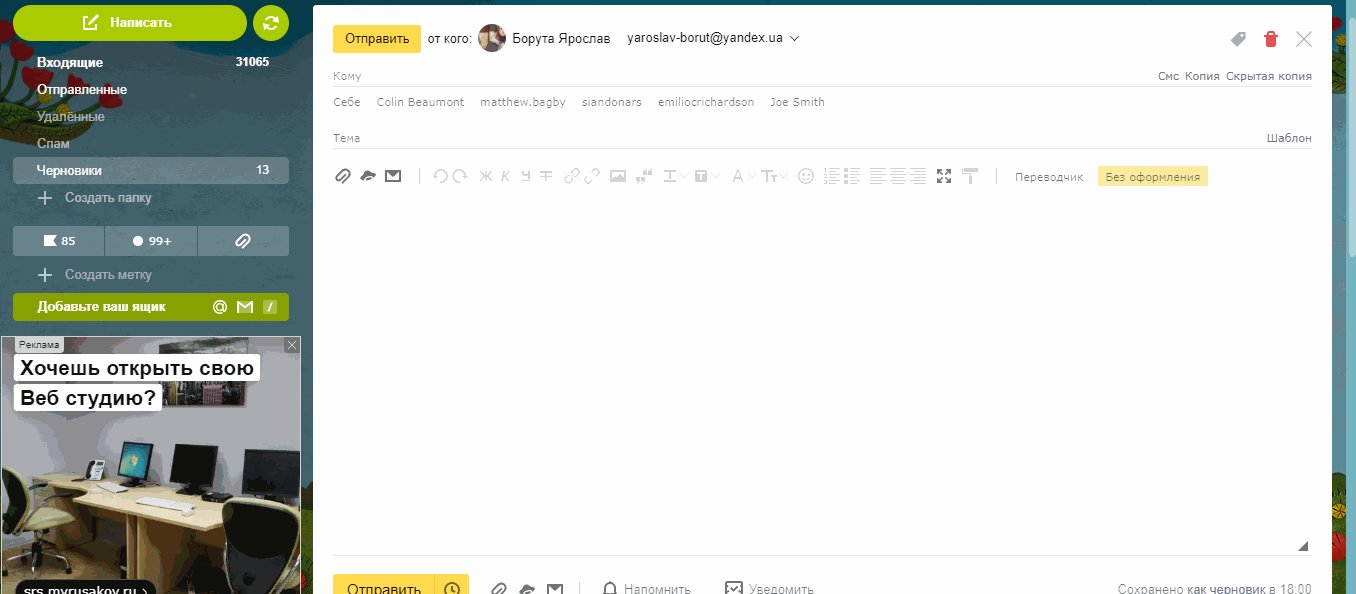
В Yandex
Чтобы залить HTML-письмо в «Яндекс.Почту» вручную, нужно:
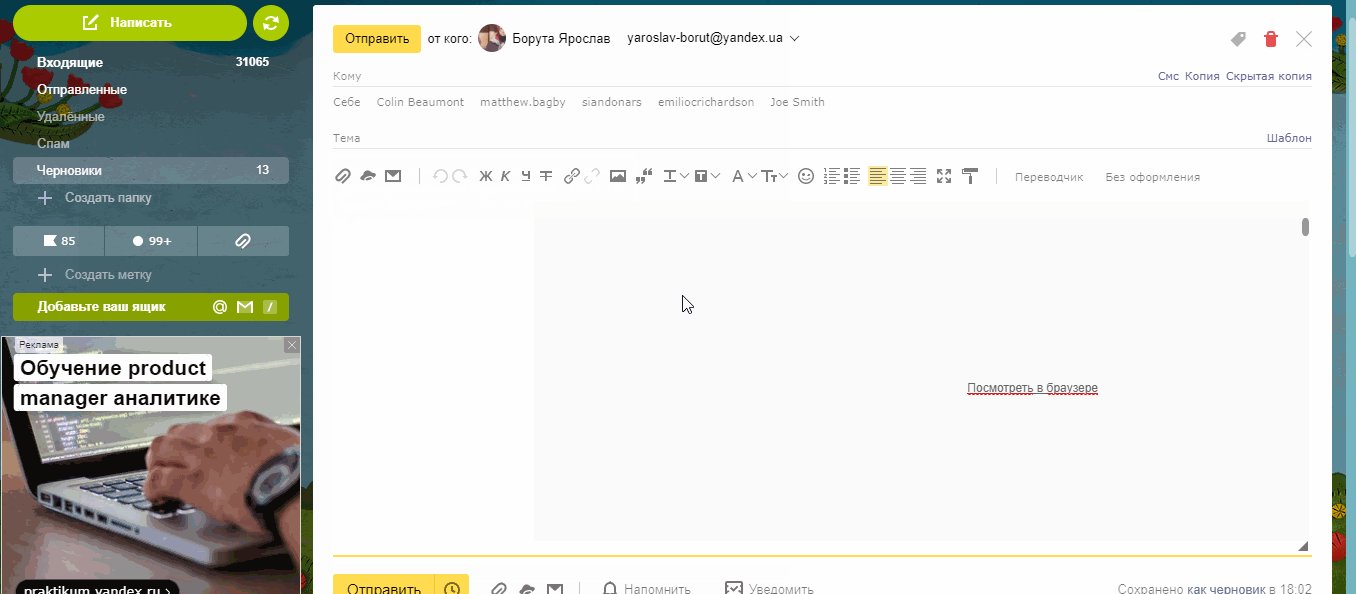
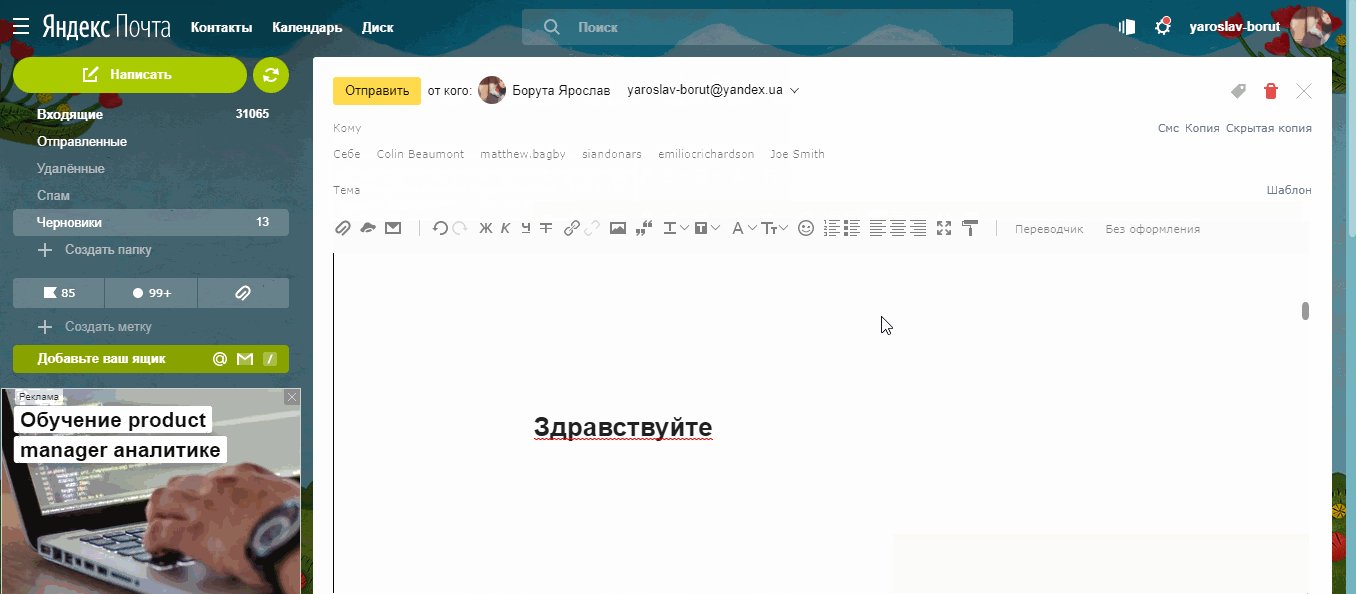
1. Включите панель оформления. По умолчанию в интерфейсе «Яндекс. Почты» эта панель отключена, а значит вы не сможете вставить HTML-код.
3. Подсвеченная синим строчка — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
4. Удалите фрагмент
и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Yandex.
5. Отредактируйте HTML-шаблон. В нём может слететь форматирование: появиться лишние отступы или пустые строчки.
6. Добавьте получателя и введите тему письма.
7. Отправьте тестовое письмо, чтобы проверить его на ошибки. Если с тестовым письмом все ок, отправляем боевую рассылку.
В Outlook
Чтобы залить HTML-письмо в Outlook вручную, нужно:
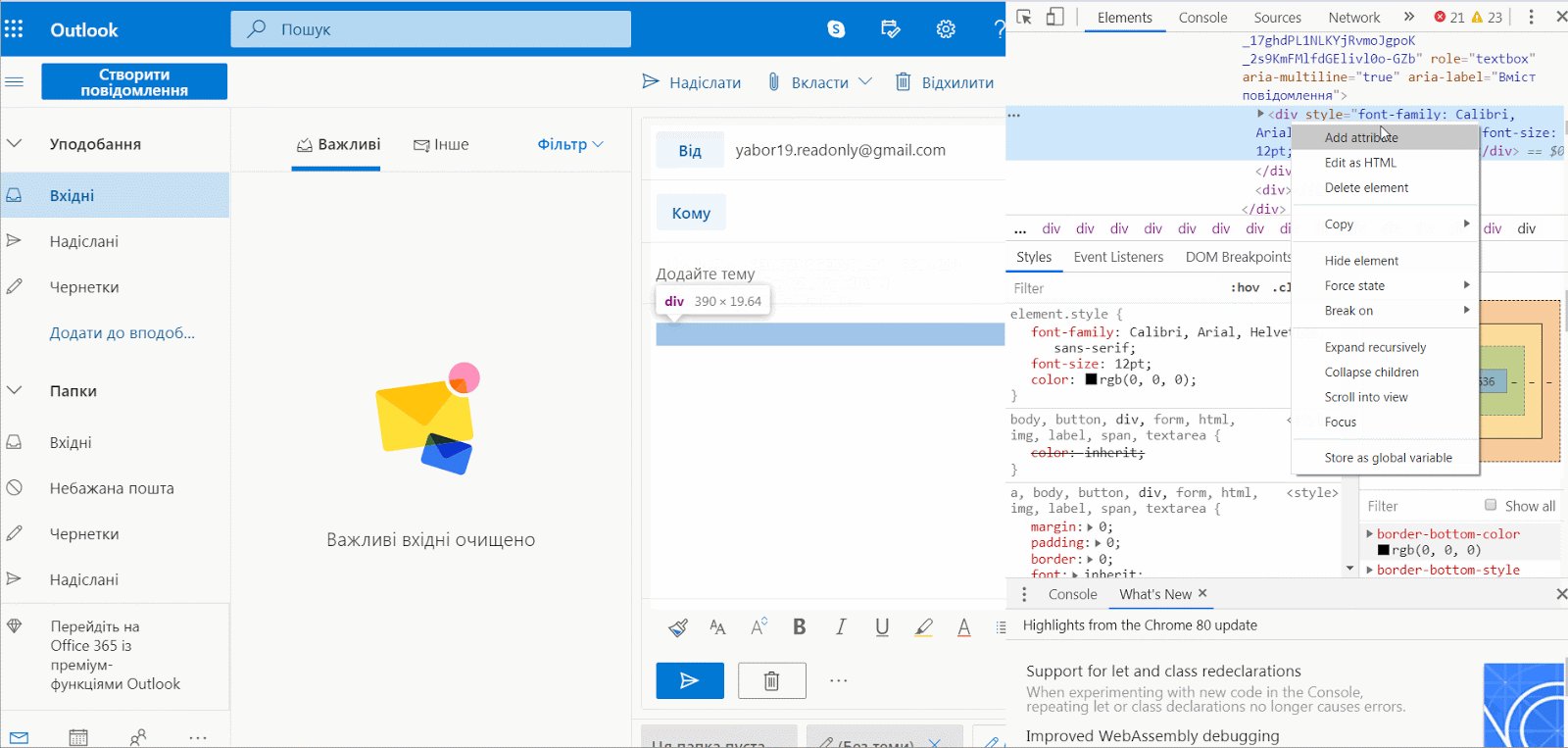
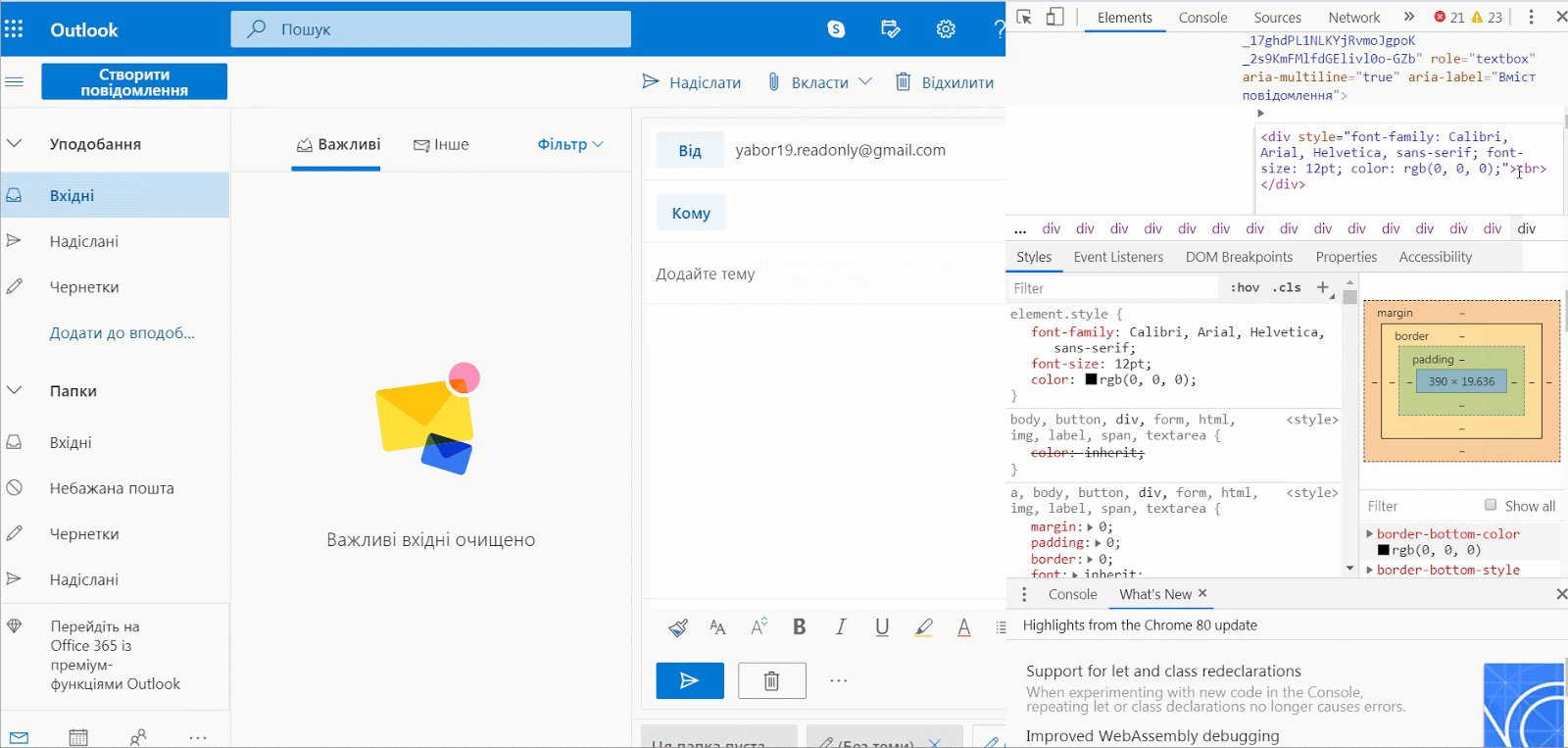
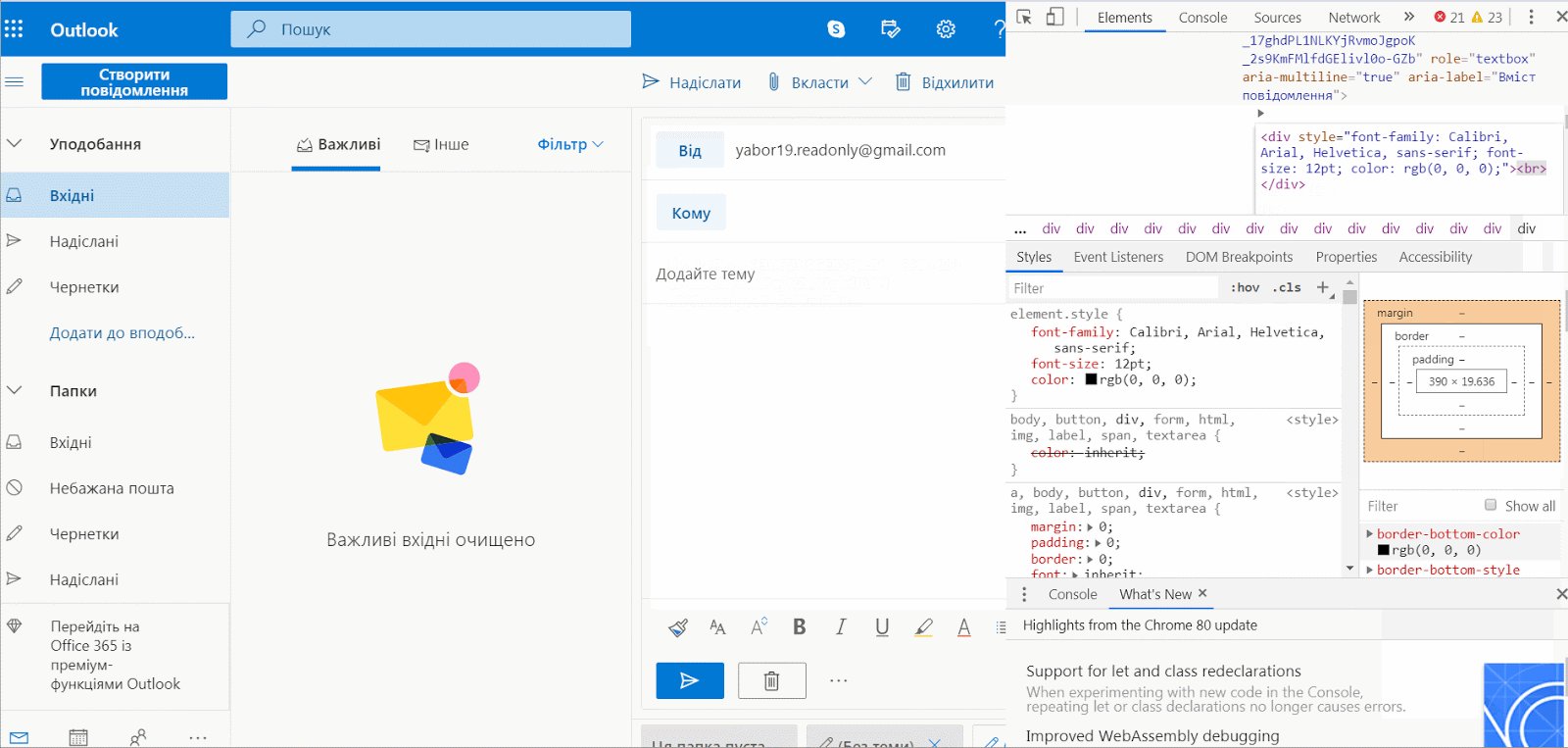
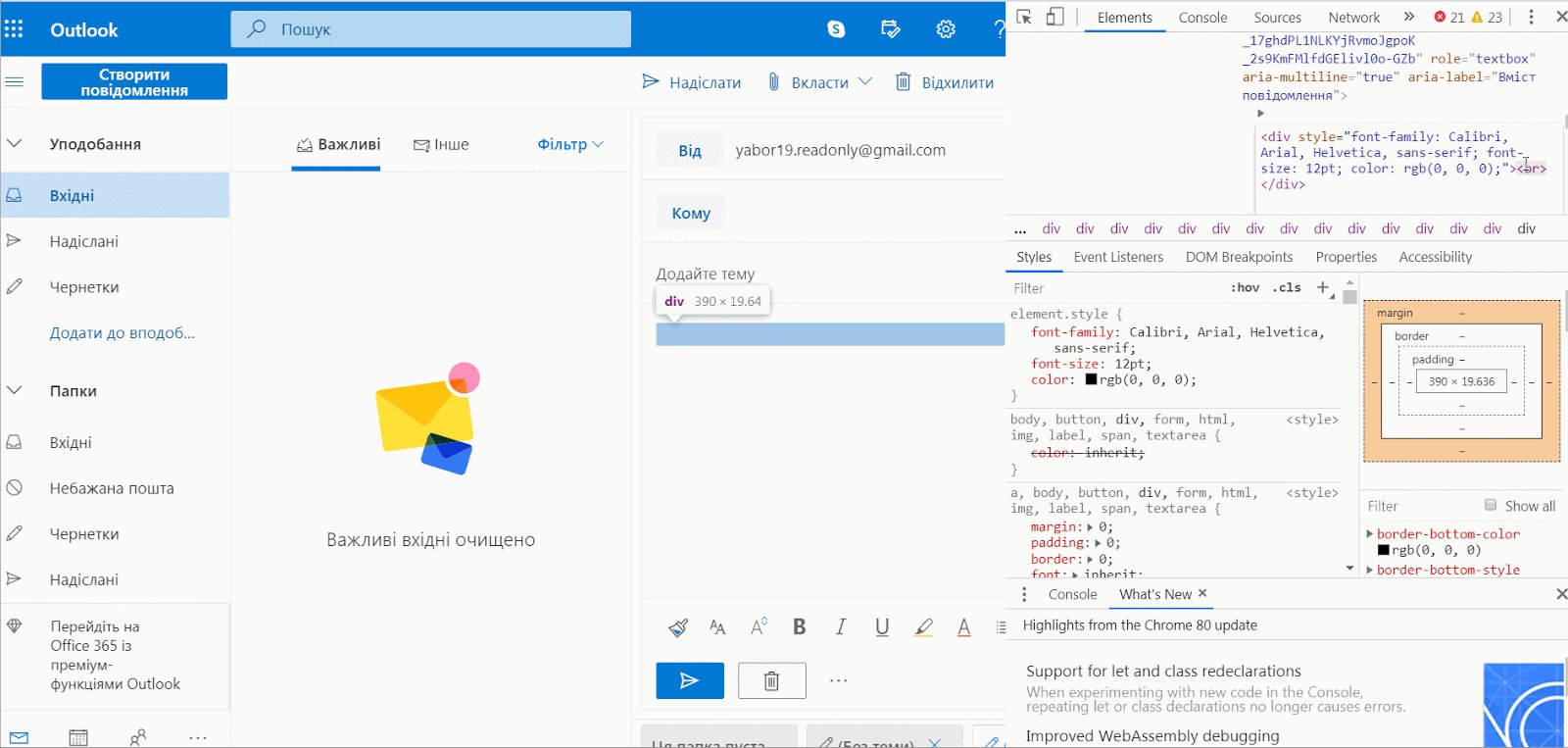
2. Подсвеченный синим блок — код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
3. Удалите фрагмент
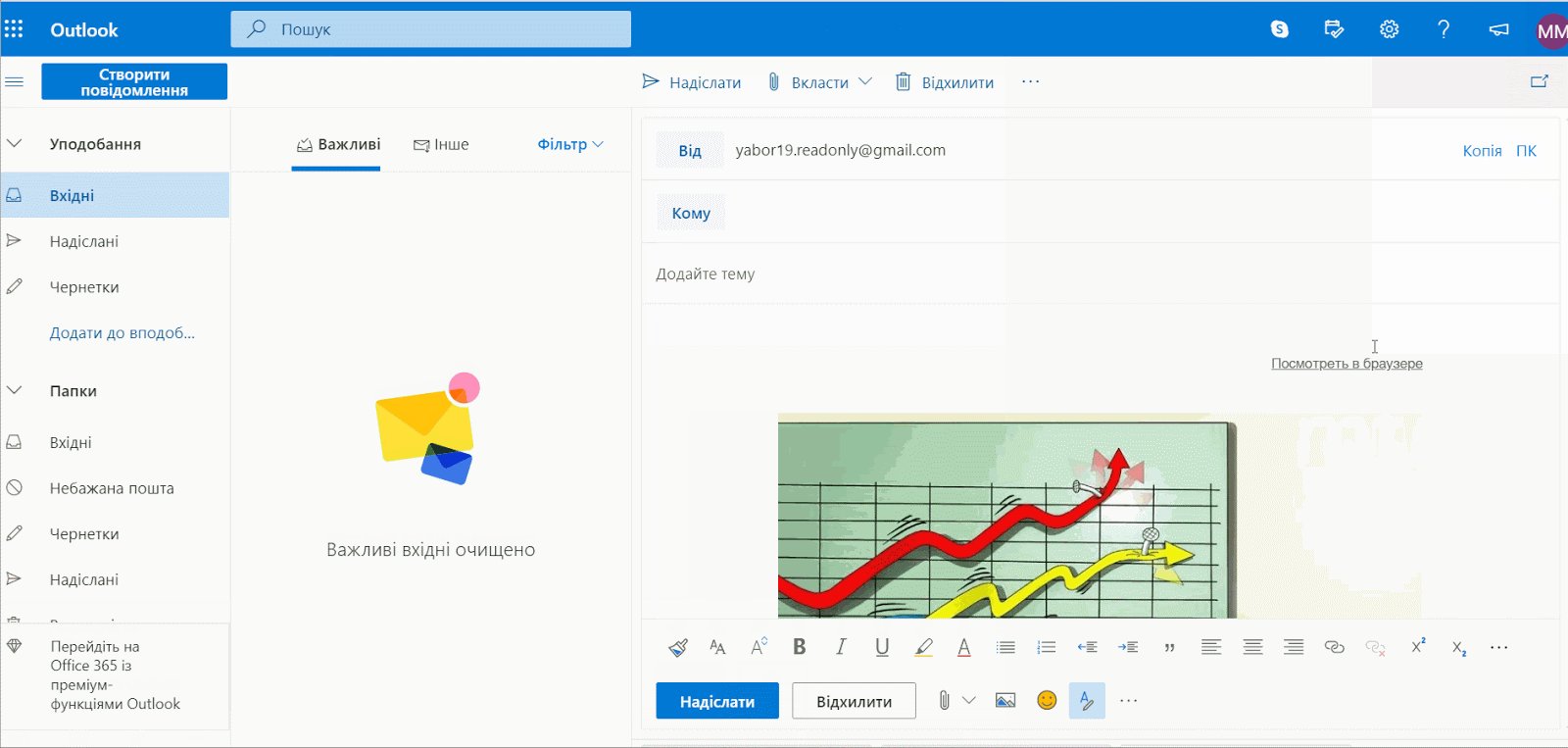
и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Outlook.
4. Проверьте шаблон: все ли картинки отображаются, не слетело ли оформление.
5. Добавьте получателя и введите тему письма.
6. Отправьте тестовое письмо, чтобы проверить его на ошибки. Если с тестовым письмом все ок, отправляем боевую рассылку.
Итого
Если вы никогда раньше не создавали HTML-письмо, лучше заказать его специалисту. Хочется сверстать самому — начните с изменения готового шаблона в блочном редакторе. Это самый простой способ, с которым можно получить отличный результат.
Удобнее верстать письмо во встроенном редакторе сервиса рассылки или редакторе, у которого интеграция с этим сервисом.
Работа в визуальном редакторе понравится пользователям, которые почитали про HTML-верстку и создали с десяток писем в блочном редакторе.
Большинство редакторов, с которыми вы столкнетесь — комбинация блочного и визуального.
Если привыкли работать в конкретном редакторе — верстайте письмо в нем, сохраняйте отдельным файлом и импортируйте в сервис рассылок.
Отправить HTML-письмо вручную можно в любом почтовике. Удобнее всего это сделать в Gmail, а вот в «Яндекс.почте» придется сначала включить панель оформления. Также в «Яндекс. почте» может слететь верстка или не загрузиться картинки.