Как вставить json в html
html2json
Как обычно мы храним в базе данных что-то, что нужно показать пользователю и обладает некоторыми свойствами разметки? Кто хотя бы раз делал свой блог, хабр или похожее сразу скажет — html. А что, если я скажу, что можно сделать иначе? JSON.
Я бы хотел рассмотреть преимущества и недостатки подобного хранения, ну или попытаться, по крайней мере.
Что? Json? Зачем это вообще надо?
Описание:
У нас имеется сервис, в бд мы храним html для отображения некоторого контента.
Если я не ошибаюсь, то так как раз сделано на всем нами любимом (или не сильно) хабре. \
(Я посмел предположить, что хабр хранит статьи именно так)
Проблема:
Мы, как фронтендеры, должны поддерживать на клиенте некоторый набор легаси css или как-то тяжело его обновлять.
Если наш фронтендер захочет как-то обновить наш UI, то он должен учитывать, что на сервере весь html в бд содержит старые классы css и волшебным образом не поменяется и скорее всего вообще меняться не будет.
Можно, например, посмотреть, что выдается для мобильной версии фронтенда хабра под недавним мегапостом ссылка на апи. Конечно, сомнительно, что пост хранится прям в таком виде в бд, но все может быть. (возможно, это связанно с тем что апи хабра до сих пор не открыто)
Внимание: Не большой скрин, просьба спрятать женщин, детей и слишком чувствительных гиков:
Некоторое количество заинлайненого css и javascript (около половины поста генерируется им) осталось за кадром.
Решение:
Будем хранить не html, а json, с определенной заранее или легко расширяемой структурой, что бы каждый элемент имел четкую структуру и был далек от представления у фронтендера.
Профит, который получим:
Мы полностью абстрагировались от представления данных и сконцентрировались лишь на содержимом. Благодаря этому мы в любой момент сможем с достаточной простотой обновить код преобразования (или рендер) json в отдаваемый браузеру html. Только теперь мы сможем написать похожий рендер из json’а не только в html, но и для нативных приложений без необходимости использовать Web View и аналоги.
Рассмотрим идею на примерах
Для этого предлагаю ознакомится с тем, что выдает по api Хабр (только уже без мегапостов) \
Важно: я предполагаю, что статьи хранятся в том же виде, в каком и отправляются.
Показывать я будут сначала html, а потом альтернативу в виде json.
Рассмотрим более комплексный пример.
А вот так может например выглядит спойлер (просто напомню, что в html5 давно есть details):
Иииии… преобразуем это в json:
Вообще, Html очень удобен, чтобы представлять просто текст.
Только взгляните на этого монстра:
Столько символов, чтобы представить один параграф с одной ссылкой.
Все это я, конечно, переводил не в ручную (кроме некоторых кейсов). Я брал некоторые статьи и прогонял html через свою небольшую консольную утилиту на Dart, её результаты работы вы и увидели. Да, она написана не идеально, но для проверки концепта — сойдет.
Потыркать утилиту и посмотреть код можно по ссылке на мой репозиторий.
Вообще к чему эти примеры. Ими я хотел сказать, что если заставляете пользователей использовать html для создания статей, то результат становится непредсказуемым, а повлиять на него можно лишь большим усилием и при желании самого пользователя.
Небольшой бенчмарк
Что я вообще сравниваю? Мне интересно 2 вещи:
Зачем тестировать второй вариант? Если вы используете React, например, вместе с библиотекой «html_to_react» (внутри она использует «html-dom-parser»), то, думаю, вам будет интересно узнать об альтернативе.
Кратко опишу методику тестирования:
Результаты тестирования
После запуска бенчмарка мы получим такие результаты:
Ок, а какие плюсы и минусы подобного решения?
Сделав подобное преобразование на сервере, в некоторых ситуациях можно немного ослабить нагрузку на гаджет пользователя
Независимость от html
Мы устраняем зависимость от того как хотим представлять на клиенте кнопку, спойлер, или цитату. независимы от css классов от различных атрибутов.
Мы получаем возможность безболезненно создать на основе данных с сервера нативные виджеты, будь то андроид, ios, flutter, web или что-то из мира десктопа.
И это все без WebView и аналогов.
Избавляемся от зависимостей
json весит незначительно, но больше чем аналогичный html
возможно и обратное, если:
json придется в любом случае конвертировать в нативные для данной платформы виджеты будь то веб с его html или нативный мир уже с собственными особенностями
И при этом не очень понятно, когда это лучше делать в случае веб-приложений:
html очень многогранный, и если есть необходимость поддерживать весь html, то, на мой взгляд, затея выглядит достаточно сомнительной и трудоемкой (не придешь ли ты случайно к тому, что изобретешь браузер)
отсутствует стандартизация, получается, что вы создаете велосипед и поддерживать его придется вам
Это все, конечно, хорошо, но как можно это применить?
Вот мой небольшой список:
Заключение
В качестве итога я бы хотел сказать, что не предлагаю всем разом переходить на описанный мной в данной статье подход. В первую очередь мне интересно мнение других разработчиков, как бекенд, так и фронтенд. Скорее всего, я не учел нюансы и готов выслушать и обсудить критику и замечания.
Работа с JSON
| Необходимые знания: | Базовая компьютерная грамотность, базовые знания HTML и CSS, знакомство с основами JavaScript (см. First steps и Building blocks) и основами OOJS (see Introduction to objects). |
|---|---|
| Цель: | Понять, как работать с данными, хранящимися в JSON, и создавать свои собственные объекты JSON. |
Нет, действительно, что такое JSON?
JSON существует как строка,что необходимо при передаче данных по сети. Он должен быть преобразован в собственный объект JavaScript, если вы хотите получить доступ к данным. Это не большая проблема. JavaScript предоставляет глобальный объект JSON, который имеет методы для преобразования между ними.
Структура JSON
Чтобы получить доступ к последующим данным по иерархии, вам просто нужно объединить требуемые имена свойств и индексы массивов. Например, чтобы получить доступ к третьей сверхспособности второго героя, указанного в списке участников, вы должны сделать следующее:
Примечание. Мы сделали JSON, видимый выше, доступным внутри переменной в нашем примере JSONTest.html (см. исходный код). Попробуйте загрузить это, а затем получить доступ к данным внутри переменной через консоль JavaScript вашего браузера.
Массивы как JSON
Другие примечания
Активное обучение: Работа с примером JSON
Итак, давайте рассмотрим пример, чтобы показать то, как мы можем использовать некоторые данные JSON на веб-сайте.
Как содержимое json файла вставить на html или php страницу?
Простой 17 комментариев
а в чем сложность?
json это по сути строка
что именно вам нужно от json?
Nick Sdk, У меня есть json файл, содержимое такое
Мне необходимо все содержимое перенести в html к примеру файл и я не знаю как его можносделать) чтобы он работал в html а не в json
все содержимое перенести в html
вручную что-ли?
просто взять и вставить в файл html?
и чтобы потом можно было использовать как-то (как?) этот json
Nick Sdk, приведу пример
например у нас есть
Как отправить JSON-данные на сервер
Первый шаг на пути к облачному хранению данных.
Огромный проект у нас впереди. Скоро мы будем делать менеджер шаблонов текста, который сможет хранить наши бесценные данные не локально на компьютере, а на сервере.
Для этого мы уже сделали рабочий прототип приложения, а потом разобрались с понятием JSON. Теперь попробуем отправить данные на сервер.
Как это устроено
Если мы хотим хранить данные на сервере и отправлять их туда в любой момент, нам нужно действовать так:
Первые три пункта сделаем на клиенте — нашей HTML-странице, а скрипт и настройки — на сервере. Скрипт будем писать на PHP, поэтому, если не знаете, что это и как с этим работать, — почитайте.
Чтобы было проще, мы отправим и обработаем на сервере совсем маленький JSON — в нём всего две пары «имя: значение», но даже со сложным запросом всё будет работать так же.
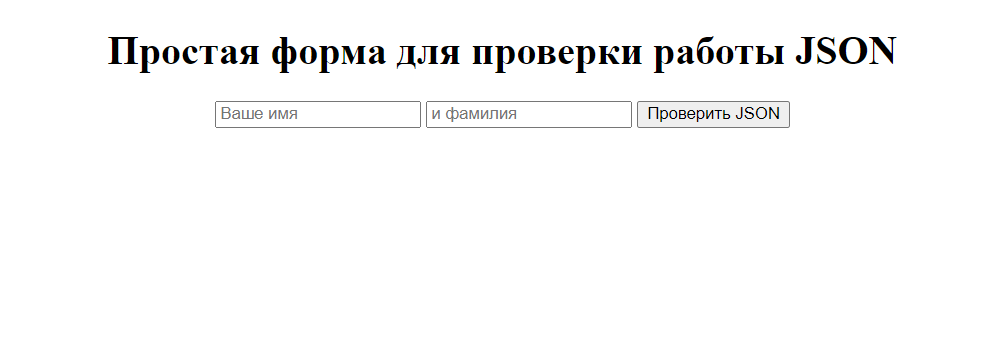
Готовим HTML-страницу
У нас будет очень простая страница, потому что самое важное сейчас — научиться работать с JSON-форматом, а красоту наведём позже.
На странице нам понадобятся:
Мы сразу подключим jQuery, чтобы в скрипте напрямую обращаться к полям ввода и месту для вывода результата. А ещё заранее зададим синий цвет для вывода ответа от сервера — так мы сразу отличим данные на странице от того, что нам ответил сервер.
На языке HTML это будет так:

Отправляем данные на сервер
Обычно, чтобы отправить данные на сервер, нужно делать запрос. Вы нажимаете кнопку на странице, браузер уходит думать, ждёт ответа сервера и рисует вам новую страницу в соответствии с этим ответом. Грубо говоря, запрос на сервер заставляет вашу страницу перезагружаться.
К счастью, инженеры давно придумали, как отправлять данные на сервер, не перезагружая страницу. Для этого используют JavaScript.
// создаём новый экземпляр запроса XHR
Для запроса нам нужно знать адрес, куда будем отправлять наш JSON — это и есть адрес нашего скрипта, который мы напишем позже. Мы будем писать его на PHP, поэтому заранее можем придумать ему имя и адрес, где он будет лежать: http://mihailmaximov.ru/projects/json/json.php.
// адрес, куда мы отправим нашу JSON-строку
Когда мы знаем адрес, мы можем открыть соединение, чтобы сервер был готов принять наши данные. Это значит, что мы пока ничего ценного туда не посылаем, а просто предупреждаем сервер, что скоро что-то прилетит:
// открываем соединение. url — это переменная с нашим адресом
Теперь напишем заголовок запроса, чтобы сервер понимал, какие данные мы ему пришлём и как ему их обрабатывать. Так как у нас JSON, то это и пропишем в заголовке:
// устанавливаем заголовок —
выбираем тип контента, который отправится на сервер,
в нашем случае мы явно пишем, что это JSON
Чуть ниже сразу пропишем поведение скрипта на случай ответа сервера. Сервер должен обработать наши данные, вернуть ответ, а мы должны этот ответ поймать и вывести на страницу:
Последнее, что нам осталось сделать, — вытащить наши введённые данные из полей, собрать из них JSON и отправить на сервер:
// преобразуем наши данные JSON в строку
Пишем PHP-скрипт для сервера
Задача скрипта пока будет очень простой — ему нужно будет получить наши данные и показать, что всё пришло как нужно. В PHP уже встроена команда, которая разбирает JSON-строку на составляющие, поэтому весь скрипт будет занимать три строчки:
Сам код нам нужно сохранить как json.php и положить в папку /projects/json/ на нашем сайте — так мы прописали в скрипте на JavaScript.
Настраиваем сервер
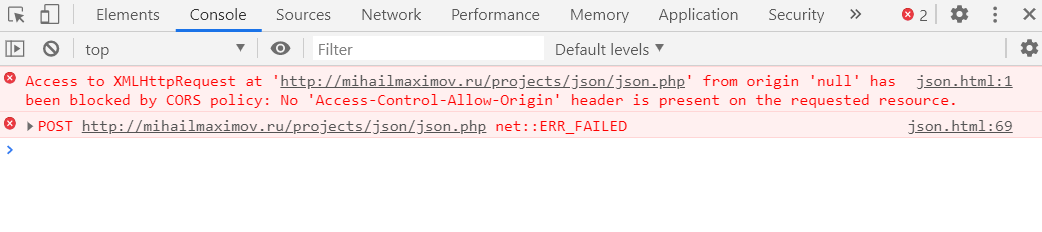
Если мы сейчас попробуем нажать на кнопку, браузер нам выдаст ошибку:
Штука в том, что если сервер заранее всем не сообщит, что он готов работать с запросами, то браузер не даст нашей локальной странице на компьютере получить данные с другого сервера в интернете. Это сделано в целях безопасности, например, чтобы при оплате картой данные не ушли на другой сервер кроме нужного.
Header set Access-Control-Allow-Origin «*»
Первая строка разрешает серверу работать с запросами от любых страниц (хоть это и небезопасно, но пока мы учимся — так можно). Вторая строка содержит список разрешённых запросов. Третья разрешает нужные нам заголовки в запросе.
Фактически этот файл сейчас означает: «разрешаю тебе принимать запросы со всех сайтов, вот такого типа запросы можно принимать, вот такие у них могут быть заголовки». В буквальном смысле методичка.
Откуда вы знаете, что нужны именно эти команды?
Когда мы писали эту статью, нам потребовалось почитать справочники и форумы, протестировать несколько вариантов команд и в итоге найти именно эту — ту, что работает.
Вся информация по командам и настройке в интернете уже есть. Нужно просто ее искать, анализировать и тестировать.
Теперь в интернете есть ещё и эта статья, которая поможет вам меньше искать 🙂
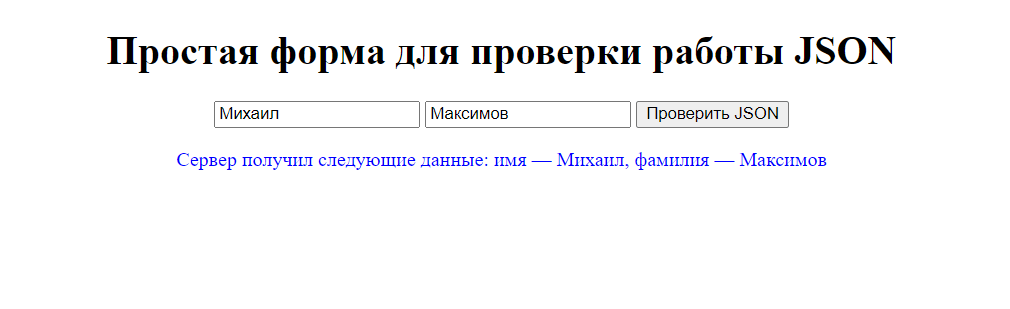
Перезапускаем нашу локальную страничку и пробуем её в действии.

Что дальше
Мы научились отправлять данные на сервер и немного работать там с ними. Дальше попробуем заменить в наших проектах локальное хранение данных на хранение на сервере, чтобы проекты работали с любого браузера.
Как вставить json в html
В этой рубрике Вы найдете уроки, которые относятся к теме создания сайта, но не попали ни в один раздел.
Как выбрать хороший хостинг для своего сайта?
Выбрать хороший хостинг для своего сайта достаточно сложная задача. Особенно сейчас, когда на рынке услуг хостинга действует несколько сотен игроков с очень привлекательными предложениями. Хорошим вариантом является лидер рейтинга Хостинг Ниндзя — Макхост.
Проект готов, Все проверено на локальном сервере OpenServer и можно переносить сайт на хостинг. Вот только какую компанию выбрать? Предлагаю рассмотреть хостинг fornex.com. Отличное место для твоего проекта с перспективами бурного роста.
Разработка веб-сайтов с помощью онлайн платформы Wrike
20 ресурсов для прототипирования
Подборка из нескольких десятков ресурсов для создания мокапов и прототипов.
Топ 10 бесплатных хостингов
Небольшая подборка провайдеров бесплатного хостинга с подробным описанием.
Быстрая заметка: массовый UPDATE в MySQL
Ни для кого не секрет как в MySQL реализовать массовый INSERT, а вот с UPDATE-ом могут возникнуть сложности. Чтобы не прибегать к манипуляциям события ON_DUPLICATE можно воспользоваться специальной конструкцией CASE … WHEN … THEN.
Распознавание текста из изображений через командную строку
Для человека не составляет особого труда посмотреть на изображение и прочитать представленный текст. Для машины данный процесс не так прост. Однако с помощью imgclip вы сможете быстро выполнить данную операцию.