Как вставить картинку в гостевую
Как вставить картинку в HTML
Как добавить картинку и не попасть под суд
Прежде чем приступить к размещению фотографий на своем сайте, стоит убедиться, что весь контент уникален. Использование иллюстраций, скетчей, комиксов, а также фотографий без согласия собственника преследуется законом.
Откуда же брать фотографии, неужели самому идти снимать? Если вы выпускаете какую-либо продукцию, то в таком случае лучше заплатить хорошему фотографу и все качественно отснять — и пользователю приятно будет смотреть на снимки, и бизнес будет процветать.
Другой случай, когда нужно взять какие-нибудь фотографии для наполнения контента, бэкграунда и прочего. Для этого лучше всего использовать бесплатные или платные фотографии, которые размещены на специальных сервисах, фотостоках. Зачастую хватает бесплатных картинок, но если нет ничего подходящего, то можно и заплатить — быть может, из-за этой фотографии увеличится конверсия сайта.
Вот список некоторых сервисов, на которых размещены как бесплатные, так и платные изображения:
На таких площадках вы сможете найти любые фотографии: от абстрактных иллюстраций до снимков публичных людей. Помните, что качество картинки напрямую влияет на восприятие контента – чем оно лучше, тем профессиональнее выглядит страница сайта.
Год хостинга в подарок при покупке лицензии 1С-Битрикс
Закажите лицензию 1С-Битрикс, легко размещайте картинки в визуальном редакторе и не платите за хостинг весь год.
Добавляем картинку в HTML
Шаблон: 

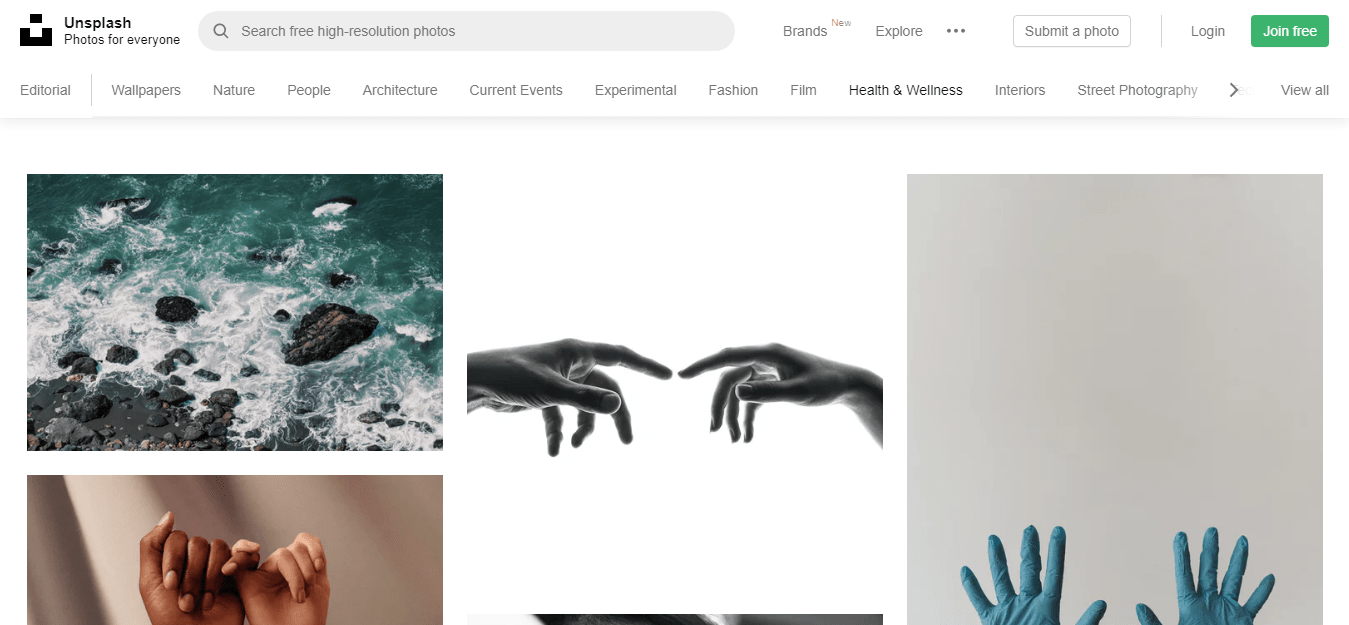
Давайте рассмотрим, как добавить картинку в HTML на примере фотографии из Unsplash:
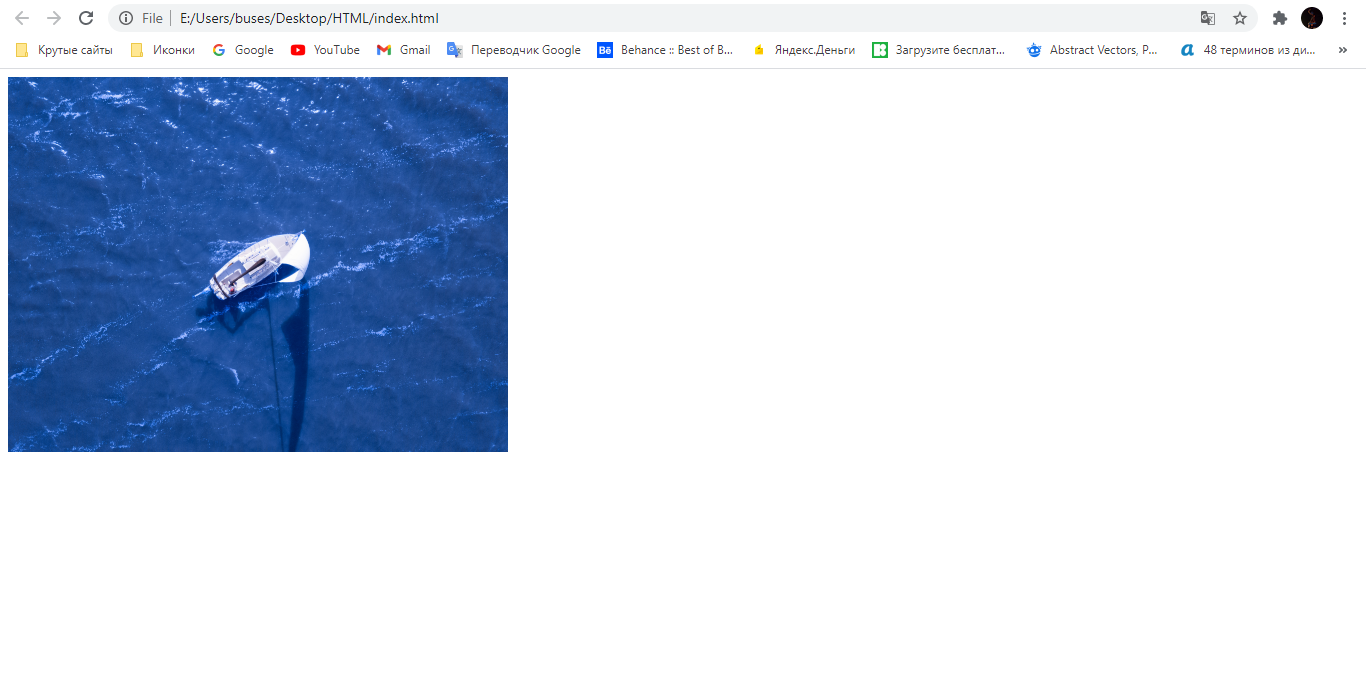
Для того чтобы изображение не занимало всю площадь, мы можем воспользоваться специальными для этого атрибутами. Например, width — позволяет отрегулировать ширину изображения. Пропорционально ей будет также изменяться высота, которую можно подправить атрибутом height.
Размер указывается как в единицах измерения, так и без; если указать простое число, то оно автоматически определится в пикселях. Также можно указать в em, ex, % и прочих единицах.
Попробуем немного сжать нашу фотографию, чтобы она не расплывалась по всей территории страницы. Для этого пропишем внутри тега атрибут width=”500px”. После этого обновим страницу и убедимся, что изображение было сокращено до размера 500х500(px).
Список атрибутов тега img
Использование тегов в HTML-разметке не принуждает использовать лишь один атрибут – при необходимости мы можем воспользоваться их любым количеством. Если используется два одинаковых атрибута, то приоритет будет за тем, что указан первым.
Полный список атрибутов:
Возможные форматы: JPEG, JPG, PNG, GIF, BMP, ICO, APNG, SVG и Base64.
Возможные значения: top, bottom, middle, left и right.
Возможные значения: px, % и другие.
Возможные значения: px, % и другие.
Возможные значения: px, % и другие.
Возможные значения: px, % и другие.
Возможные значения: px, % и другие.
Возможный формат: txt.
Возможные значения: anonymous – анонимный запрос без передачи учетных данных, use-credentials – запрос с передачей учетных данных.
Допустимые значения: Nw, где N – любое целое положительное число, и Kx, где K – положительное десятичное число.
Возможные значения: Nex, Nrem, Nem, Nvmin, Nch, Nvh, Nvw, Nvmax, Nin, Nq, Nmm, Npc, Ncm, Npt и Npx, где N – положительное число.
Работает следующим образом: при разрешении экрана меньше 800px задается ширина картинки в 500px. Если экран больше 800px, то изображение фиксируется в положении 800px.
Возможные значения: #name, где name – значение атрибута name карты, и #id, где id – значение атрибута id карты.
Дополнительные опции
Иногда требуется не просто добавить изображение на страницу сайта, но и сделать его кликабельным или фоновым объектом. В этом нам помогут дополнительные теги и CSS-стили:
, позволяет изменять картинки при различных расширениях:
При размере дисплея больше 750px будет показано одно изображение, при размере больше 265px, но меньше 750px – другое.
На этом статья подходит к концу. Сегодня мы разобрали довольно простые вещи из HTML-разметки, которые могут быть полезны не только начинающим веб-разработчикам, но и тем, кто уже давно знаком с версткой. Не всегда получается запомнить все атрибуты, иногда проще их посмотреть и скопировать в пару кликов. В этом и должно помочь данное руководство. Надесь, что после его прочтения у вас не осталось вопросов. Спасибо за внимание!
3 потрясающих способа вставить картинку в ворде
Всем здравствуйте! На связи Федор Лыков. Наша сегодняшняя статья будет посвящена вопросу, как вставить картинку в ворде. Вопрос достаточно актуальный, так как многие до сих пор не знают, как правильно расположить изображение в документе и о том, что оно имеет ряд параметров по своему расположению.
Необходимость добавлением в свой документ графических файлов часто возникает из потребности показать людям что-то на примере. Далеко ходить не нужно: статьи на данном блоге пишутся непосредственно в программе Word и все скриншоты, рисунки объектов или схем добавляются при помощи данной функции.
Как все это сделать рассмотрим на двух версиях: 2003 классической и на актуальной 2019. Инструкция для последней будет подходить ко всем изданиям, вышедшим после 2003, так что каждый из вас научится вставлять различные виды графики, не зависимо от того, какой версией пользуетесь вы.
Единственным отличием является только то, что в современной версии возможно прямо из программы загрузка рисунков из сети.
Кстати, я написал статью для тех, кто хочет еще и порисовать в ворде.
Предисловие считаю оконченным, поэтому давайте непосредственно приступать к рассмотрению основного вопроса. Приятного вам чтения, господа!
Варианты размещения графических объектов в документе
Первым делом, давайте рассмотрим на примерах как вообще рисунок может размещаться в документе. В ворде этот параметр называется «обтекание текстом изображения»:
| Название | Иконка | Описание и назначение |
| В тексте |  | Вариант размещения по умолчанию. Данный вид привязывается к самому тексту, при необходимости разрывает его и перемещается вместе с ним. |
| Квадрат |  | При выборе данного варианта текст будет огибать объект по его прямоугольной рамке, полностью огибая его фигуру. |
| По контуру |  | Аналогичный предыдущему параметр, но с отличием в том, что огибание будет осуществляться непосредственно по контуру размещенного изображения, будь это хоть круг, хоть треугольник. |
| Сквозное |  | Очень похожий параметр с предыдущим. При данном режиме текст будет располагаться вокруг накладываемого рисунка. Перемещать можно картинку в нужное место. |
| Сверху и снизу |  | Рисунок будет располагаться между предложений, не разрывая его как в первом случае, чтобы не мешать тексту. |
| За текстом |  | Позволит поставить рисунок на задний план. Слова будут как бы наложены на него. |
| Перед текстом |  | Рисунок будет располагаться как бы поверх слов. |
Все эти параметры присутствуют в обеих версиях офиса, хоть иконки и немного отличаются, но смысл остается абсолютно тем же.
Давайте рассмотрим на реальных примерах в каждой версии офиса и начнем по классике с 2003 издания.
Вставка картинки в ворде 2003
Имеется два способа вставить изображение в ваш документ:
Оба варианта достаточны просты, рассмотрим их по порядку.
Способ №1
Создаем или открываем документ и обращаем внимание на верхнюю панель, а именно на меню «вставка». В раскрывшемся меню выбираем пункт «Рисунок», наведя на него курсором и нажимаем на пункт «из файла» в еще одном раскрывшемся меню.
Откроется окно, в котором вам необходимо выбрать рисунок. Укажите до него путь через него и после этих действий картинка появится в вашем документе.
Способ №2
Второй способ еще проще. Просто найдите изображение на своем компьютере, и перетащите файл прямиком в документ. Для этого выделите файл однократным щелчком мыши, после чего, зажав левую кнопку мыши, перетаскивайте его в окно открытого документа. Проще простого
После вставки у вас должна появится так же панель под названием «Настройка изображения». Ее вы можете увидеть на скриншоте выше. Если ее вдруг у вас нет, то вам следует нажать правой кнопкой на картинку и из контекстного меню выбрать пункт «Отобразить панель настройки изображения».
Данная панель позволяет отредактировать графический объект и настроить его расположение. По теме нашей сегодняшней статьи, нас интересует лишь один пункт «обтекание текстом».
При нажатии на данную кнопку раскроется меню, в котором вы сможете выбрать нужный вам тип обтекания.
Каждый из пунктов объяснен в таблице выше, так что выбирайте необходимый вам и перемещайте в нужное вам место.
Так же вы можете обрезать или растянуть рисунок до нужного размера. Масштабирование выполняется не через данное меню, а не посредственно в документе. Вам необходимо потянуть за один из краев рамки изображения левой клавишей мыши или за точки, расположенные по периметру рамки.
Этим самым вы можете растянуть изображение хоть на весь лист. Вам потребуется просто растянуть объект до больших размеров, чтобы расположить ее на всю страницу.
Для добавления картинки в таблицу вам необходимо выполнить все те же действия, что и в начале заголовка. Первый способ подразумевает, что перед вставкой вы поставите курсор набора текста в необходимую ячейку таблицы.
А во-втором способе вы просто перемещаете её в нужную вам ячейку. Очень просто.
Теперь предлагаю рассмотреть, как вставить картинку в ворде на примере более современных версий Microsoft Office.
Вставка картинки в ворде 2019
Имеется два способа вставить изображение в ваш документ:
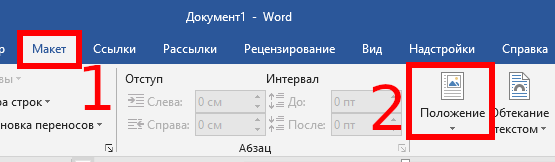
В первом случае нам требуется перейти на вкладку «вставка» и нажать на кнопку «Рисунки».
После нажатия данной кнопки перед вами откроется меню, где потребуется выбрать источник, откуда будете брать картинку. Если вы хотите добавить картинку со своего компьютера, то соответственно выбирайте «это устройство», а если из сети, то соответственно «изображения в интернете».
Второй способ аналогичен тому, что упоминался в инструкции для более старой версии. Просто перетащите файл с картинкой прямиком в документ. Проще некуда.
После добавления рисунка в текст над ним в верхнем правом углу появится уже знакомый по таблице нам значок. Нажимайте на него для изменения параметра обтекания.
Так же, при выборе параметров вам могут быть доступны две галочки:
Эти пункты отвечают за привязку картинки к тексту документа. Активация первого пункта позволит рисунку перемещаться вслед за перемещением предложений и слов. Если вы будете с помощью клавиши «Enter» опускать абзац, то и картинка будет двигаться за ним.
При активации второго пункта рисунок статично будет стоять на одном месте, независимо стоять на одном месте, в которое вы его поставили.
Двигать рисунок можно, зажав левую клавишу мыши и двигая ею в любое необходимое место. В зависимости от выбранного параметра, текст будет адаптироваться под него.
Чтобы растянуть картинку, кликните на него один раз и тяните за необходимую вам точку по периметру, чтобы увеличить размер до необходимого.
Чтобы добавить картинку в таблицу вам необходимо выполнить все те же действия, что и в начале заголовка. Первый способ подразумевает, что перед вставкой вы поставите курсор набора текста в необходимую ячейку таблицы. Ничем не отличается от обычного добавления, поэтому проблем с этим у вас не должно возникать. Ну, вот мы и разобрались, как вставить картинку в ворде в новой версии офиса.
Заключение
Сегодня мы разобрались, как вставить картинку в ворде. Это достаточно просто, если вы внимательно читали, но все же я не исключаю того факта, что могут появиться какие-либо вопросы или трудности.
Если у вас они остались, то обязательно переходите в комментарии и задайте их и я обязательно отвечу на них.
А еще в этом замечательном редакторе можно сделать кроссворд.
Так же буду рад прочитать вашу критику и пожелания. А на этом у меня всё. Спасибо, что дочитали до конца! До новых встреч и до свидания!
LiveInternetLiveInternet
—Музыка
Как вставить код картинки в свой блог или сообщество на сайте mail.ru
Как вставить код картинки в свой блог или сообщество на сайте mail.ru
1. Сначала нужно мышкой выделить код, который находится справа от картинки
Новый код: http://www.gifzona.com/best_gif_10.htm» href=»http://www.gifzona.com/best_gif_10.htm» target=»_blank»> 
http://www.gifzona.com/best_gif_10.htm» href=»http://www.gifzona.com/best_gif_10.htm» target=»_blank»> www.gifzona.com Анимационные картинки» /> В последнее время мы ставим новые коды чтобы их выделить достаточно просто навести на них стрелку мыши
В окне сообщения должен появиться код картинки, как на рисунке внизу.
3. Теперь осталось только нажать кнопу отправить и картинка появится в вашем сообщении!
Внимание! В гостевые книги на mail.ru анимацию и при помощи кода вставить нельзя! О том как это делать чуть ниже!
Как вставить код картинки в гостевую книгу на сайте privet.ru
Н а сайте privet.ru вставить картинку в гостевую книгу просто: копируете код картинки и целиком вставляете его в свое сообщение.
Чтобы н а сайте privet.ru вставить картинку блог используется редактор HTML кода.
Для этого нужно нажать на кнопку HTML (отмечено красным) и уже там добавлять код картинки.
Как добавить картинки в гостевую книгу и в свои сообщения на сайте mail.ru
Ч тобы добавить картинку в гостевую книгу на Mail.ru нужно:
1. Нажать Добавить запись
2. Нажать на слово фото
3. В отрывшемся окне Выбрать тип картинки «анимация«
3. Можно загрузить анимацию прямо из Интернета, например с нашего сайта
В этом случае нужно скопировать адрес картинки который мы указываем рядом с анимациями
и подставить его в строчку картинка из Интернета
Как поместить картинку в определённое место в Word
Как разместить изображения и другие объекты в Word
Добавление изображения или других иллюстративных объектов в документ Word делается очень просто, но расположение этих объектов и их размещение на том месте, где вы хотите их видеть, может быть неприятным. К счастью, в Word есть инструменты, чтобы сделать это более управляемым, если вы знаете, где искать. Давайте ознакомимся со способами размещения изображений в определённых местах текста.
Кратко об обтекании текстом
Прежде чем мы перейдём к этим инструментам позиционирования, вы должны немного узнать об обтекании текстом. По умолчанию, когда вы вставляете изображения и другие графические объекты в документ, Word применяет одну из двух форм обтекания текстом: «В тексте» (для изображений и большинства других графических объектов) или «Перед текстом» (для фигур и трёхмерных моделей).
Когда вы устанавливаете обтекание текстом «В тексте», Word обрабатывает рассматриваемый объект как текстовый символ. Если вы вводите или вставляете текст до или после объекта, он перемещается вдоль линии и вниз по странице, как любой другой текстовый символ. Когда вы устанавливаете обтекание текстом для объекта на значение «Перед текстом», объект появляется поверх любого текста, и вы можете переместить его в любую нужную вам позицию.
Понимание того, как происходит обтекание текстом вокруг объектов, является важной частью размещения картинок в соответствии с вашими желаниями, поэтому, если вы ещё не знакомы с тем, как это работает, мы настоятельно рекомендуем вам прочитать наше руководство по этому вопросу.
В этой статье мы используем объект, для которого мы установили обтекание текстом на опцию «Квадрат». Инструменты позиционирования, о которых мы будем говорить, применимы к любому типу обтекания текстом, который вы используете, но точное позиционирование, которое вы сможете выполнить, будет зависеть от того, какой вид обтекания текстом вы выбрали.
Открытие и использование меню Положение
В связи с этим давайте поговорим об этих инструментах позиционирования.
В своём документе выберите объект, с которым вы хотите работать, переключитесь в меню «Макет», а затем нажмите кнопку «Положение». Эта кнопка также появляется в меню «Формат» и работает аналогичным образом.
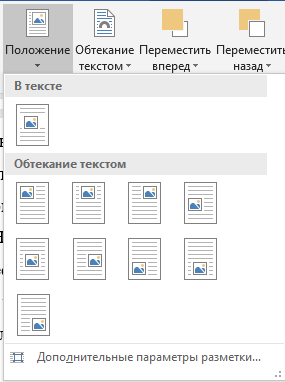
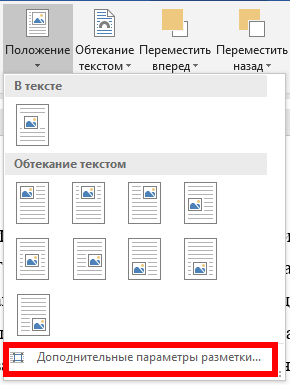
Раскрывающееся меню «Положение» состоит из двух разделов: «В тексте» и «Обтекание текстом».
Раздел «В тексте» предлагает только один вариант по умолчанию, и вот как это выглядит.
Девять параметров в разделе «Обтекание текстом» позволяют выбрать фиксированную позицию на странице для вашего объекта, начиная от верхнего левого угла до нижнего правого угла. Вот наше изображение с выбранной опцией «Положение посередине в центре с обтеканием текста вокруг рамки».
Теперь, когда мы выбрали положение по отношению к тексту, наше изображение останется там независимо от того, как изменяется текст. Вы можете удалить текст из этого абзаца, изменить порядок абзацев, добавить новый текст или все, что вам нужно сделать, и это изображение останется в выбранной вами позиции.
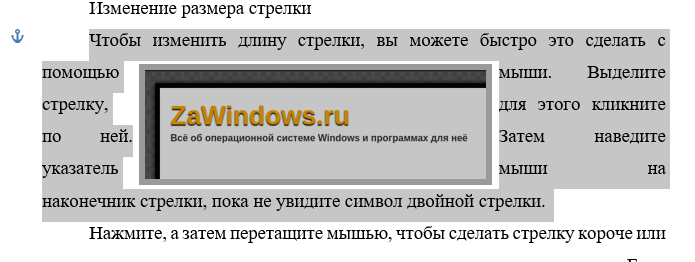
Однако следует быть осторожным с тем, что при выборе всего абзаца, к которому привязан объект, этот объект также обычно выбирается. Поэтому, если вы выберете, а затем удалите этот абзац, вы также удалите этот объект. Вы можете определить, что объект выбран, потому что он принимает серый цвет и для него очерчивается граница.
Если вы хотите удалить абзац, не удаляя объект, то выделите весь абзац, а затем, удерживая клавишу Ctrl, кликните на объект, чтобы отменить его выбор. При удалении абзаца объект (картинка) останется в документе.
Вы также можете перетащить объект в новое место, и оно останется в этом новом месте.
Точная настройка и другие параметры для точного позиционирования
Эти базовые пресеты хорошо работают для простого позиционирования, и вы можете перетащить свой объект в определённое место, если хотите. Но что, если вы хотите разместить два изображения на заданную величину или установить своё изображение на определённом расстоянии от полей? Word предоставляет палитру параметров, которые можно использовать для точной настройки положения объекта.
Выберите ваш объект, вернитесь в Макет → Положение и на этот раз нажмите «Дополнительные параметры разметки».
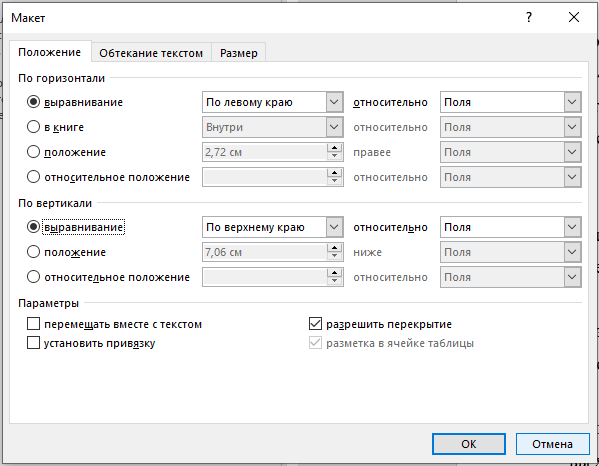
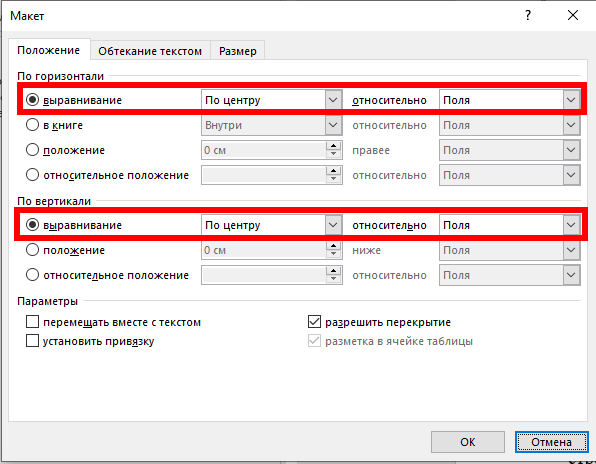
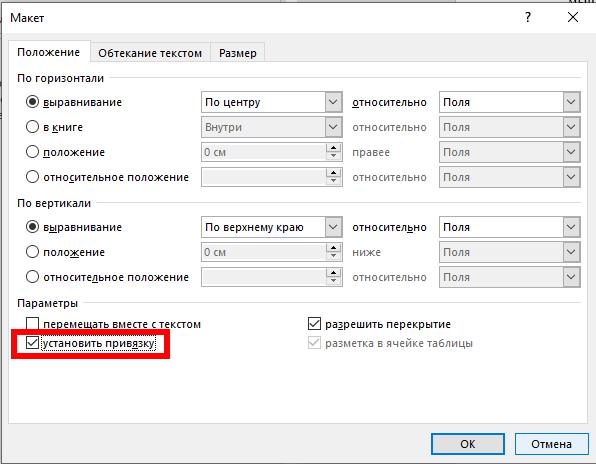
Должно открыться окно «Макет» с выбранной вкладкой «Положение».
Если вы хотите, чтобы эти выравнивания были измерены относительно чего-либо, кроме полей страницы, вы можете выбрать различные параметры в раскрывающихся меню справа от каждого параметра.
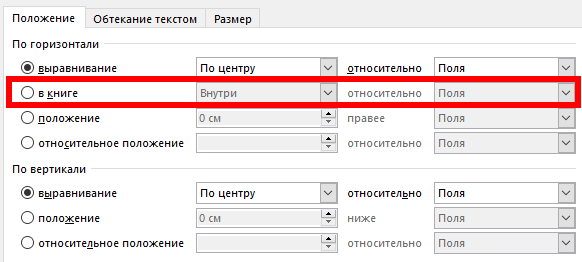
В разделе «По горизонтали» вы также увидите параметр «в книге», который используется, когда ваш документ имеет формат лево/правой страницы для печати и переплёта. Варианты здесь довольно просты. Вы можете расположить свой объект относительно внутренней или внешней части поля или страницы. Эти параметры работают совместно с параметрами Макет → Поля, особенно с опцией «Зеркальные».
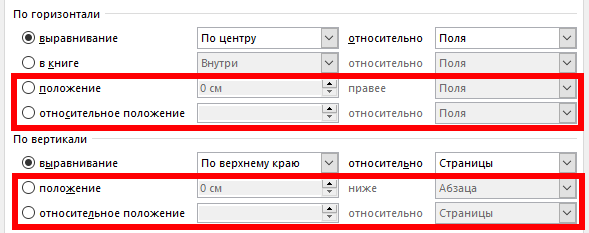
Завершают набор «положение» и «относительное положение» в разделах «По горизонтали» и «По вертикале». Эти параметры дают вам более точный контроль над конкретной позицией объекта. Выбор «положение» (имеется ввиду абсолютное положение) означает, что ваш объект будет оставаться в этой точной позиции независимо от того, какое другое форматирование или текст вы можете изменить. «относительное положение» означает, что ваш объект будет расположен относительно части структуры документа, поэтому, если эта часть документа перемещается, ваше изображение перемещается вместе с ним и остаётся в той же относительной позиции. Это полезно, когда вы хотите, чтобы ваше изображение всегда было на определённом расстоянии от поля, например, даже если вы позже измените поле.
Перекрывающиеся изображения
Под разделами «По горизонтали» и «По вертикале» в окне «Макет» вы также найдёте несколько других вариантов. Давайте начнём с опции «Разрешить перекрытие», потому что это довольно просто и очень полезно.
Если в вашем документе имеется более одного объекта, и вы хотите, чтобы некоторые из них могли перекрываться с другими, вам нужно — как вы уже догадались — включить опцию «Разрешить перекрытие». Это параметр уровня «весь документ», который означает, что он влияет на каждый объект в документе, а не только на объект, который вы выбрали при включении параметра. Это имеет большой смысл, если вы думаете об этом, потому что зачем вам включать это для одного изображения, а не для других? Как и все параметры позиционирования, «Разрешить перекрытие» применяется только к изображениям, которые не используют стиль обтекания «В тексте». Как только вы выключите «Обтекание текстом», вы сможете перетаскивать изображения так, чтобы они перекрывали друг друга.
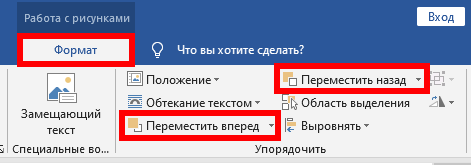
Если вы хотите изменить, какое изображение находится выше, а какое ниже другого, переключитесь на вкладку «Макет» (или «Формат») и используйте параметры «Переместить вперёд» и «Переместить назад», чтобы наложить изображения на нужный вам слой.
Понимание параметров «Перемещать с текстом» и «Зафиксировать положение на странице»
Различные варианты горизонтального и вертикального выравнивания (и «Разрешить перекрытие») довольно просты, особенно после того, как вы немного поиграли с ними и увидели, как они влияют на позиционирование.
С другой стороны, параметры «Перемещать с текстом» и «Зафиксировать положение на странице» часто приводят к некоторой путанице, поэтому нам потребуется немного больше времени, чтобы объяснить, как они работают.
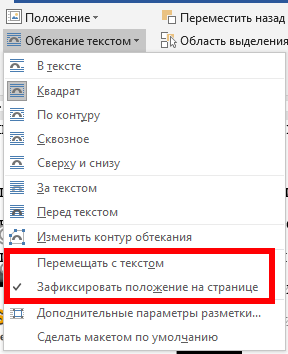
Перво-наперво: когда вы начнёте экспериментировать с этими двумя вариантами, вы можете заметить, что мало что происходит независимо от того, какой вы выберете. Это потому, что эти параметры влияют только на объекты, которые не имеют фиксированной позиции. Когда вы изменили своё изображение с «В тексте» на другой стиль обтекания текстом, был включён параметр, который вы, вероятно, пропустили, если только вы явно его не искали. Этот параметр называется «Зафиксировать положение на странице», и вы можете найти его в меню Макет (или Формат) → Обтекание текстом.
Когда у вас включена опция «Зафиксировать положение на странице», опции «Перемещать с текстом» и «установить привязку» в окне «Макет» ничего не делают. Эти параметры работают, только если изображение может двигаться. Чтобы использовать их, вы должны включить опцию «Перемещать с текстом».
Итак, в меню «Обтекание текстом» включите опцию «Перемещать с текстом». Этот параметр определяет, будет ли объект перемещаться с абзацем, к которому он привязан. Если этот параметр включён, вы можете добавлять или удалять абзацы выше того, который содержит ваш объект, и объект перемещается вместе со своим собственным абзацем.
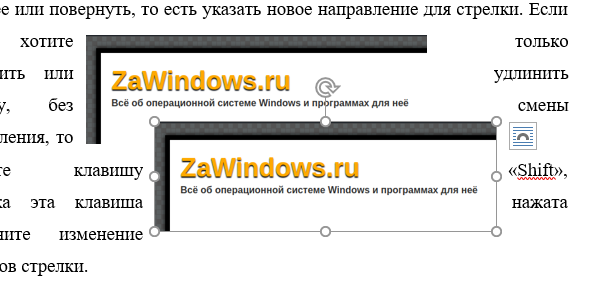
Быстрый пример покажет это в действии. Мы начнём с изображения в тексте, установив параметр обтекания текстом «Квадрат» и «Положение сверху в центре».
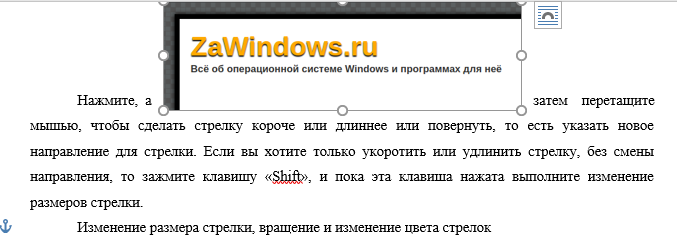
Когда переключатель «Перемещать с текстом» включён, изображение остаётся с исходным абзацем, когда мы добавляем ещё один абзац выше.
Но когда «Перемещать с текстом» отключён, то когда мы добавляем ещё один абзац выше, изображение остаётся там, где оно находится на странице.
Это подводит нас к тому, как Word помечает объект как принадлежащий определённому абзацу — как он узнаёт, как перемещать объект с помощью абзаца, когда включена функция «Перемещать с текстом»? Word делает это с помощью «якоря». Вы можете увидеть якорь при выборе изображения.
Примечание. Если вы не видите привязку, перейдите в «Файл» → «Параметры» → «Отображение» и убедитесь, что «Привязки объектов» включены.
По умолчанию привязка прикрепляется к абзацу, в который вы вставляете объект, но когда вы перемещаете объект в другой абзац, привязка перемещается вместе с ним. Допустим, у вас есть два абзаца: первый и второй. Если ваш объект находится в первом абзаце и пункт «Перемещать с текстом» включён, ваше изображение будет двигаться вместе с первым абзацем. Если вы перетащите свой объект во второй абзац, привязка будет присоединена ко второму абзацу, и после этого объект начнёт перемещаться вместе со вторым абзацем.
Но что, если вы хотите, чтобы ваш объект оставался в той же позиции на странице, но всегда был на странице с её якорным абзацем?
Вот тут-то и появляется настройка «установить привязку». Когда вы включаете «установить привязку», вы можете переместить ваше изображение в любую позицию на той же странице, что и абзац привязки, и объект останется в этой позиции. Однако если вы переместите якорный абзац на другую страницу, объект также переместится на эту страницу, но останется в той же относительной позиции на странице.
Так, например, если у вас был объект в центре верхней части страницы, и вы переместили абзац привязки на другую страницу, объект также переместился бы на ту же страницу, где вы переместили абзац привязки, но остался в верхней центральной части страницы этой новой страницы.