Как вставить кнопку в вордпресс
Как сделать кнопку в посте или на странице в WordPress
Вордпресс способен на многое. Движок развивается, даже если вы делаете свой сайт на вордпресс впервые, то можете делать его современным и красивым. А также кастомизировать (уникализировать) шаблонную тему и сделать сайт непохожим на другие за счет уникальных картинок, блоков внимания и кнопок. Вот как добавить кнопки в постах и на страницах рассмотрим в этой статье.
Способы добавление кнопки на сайт
Способов добавления кнопок я знаю три- с помощью плагинов и шорткодов и ковыряясь в CSS/HTML коде. Первый способ вполне доступен начинающим, второй, понятное дело более продвинутым пользователям, зато он может быть более легким. Есть еще один способ — это генерирование кнопки на внешних сервисах и добавление ее в пост.
Более подробно рассмотрим все варианты.
Плагины добавления кнопки через шорткод
Преимущество плагинов в удобстве — они добавляют нужный функционал, остается только вставить шорткод или нажать кнопку действия в редакторе и вы легко добавляете красивую кнопку в текст. Недостаток плагинов — они могут утяжелять сайт и увеличивать время загрузки.
Shortcodes Ultimate
Это целый комбайн шорткодов, причем достаточно удобный в использовании. Я уже писал, как с помощью этого плагина добавить блоки внимания. Рассмотрим как добавить кнопку.
Пишу достаточно подробно, так как сам использую этот плагин, имею возможность показать результат в действии
После установки плагина, над редактором появится кнопка [Вставить шорткод]. Кликаем на нее
Откроется поле вариантов, среди которых выбираем иконку со стильной кнопкой, она обозначена сердечком.
Далее вы заполняете все нужные поля:
В итоге у вас получится что-то такое ( а результат в действии вы видите под картинкой)
Красная резиновая кнопка, стиль — мягкий («стекло», который хотел ранее — не самый прикольный), иконка в виде сердечка и внутренняя ссылка на карту сайта (проверьте — кликабельно).
Кнопку можно сохранить как шаблон, чтобы затем использовать его для похожих целей.
Резюме: плагин достаточно удобен, учитывая, что это комбайн и дает возможность не только ставить кнопки, но много других украшений (блоки внимания, буквицы, разделители, списки и др.) — рекомендую. Плагин русифицирован, даже более того делается русскоязычным разработчиком.
Button Plugin MaxButtons
Под номером два идет не менее популярный плагин. У него две функции — это кнопки социальных сетей и кастомные кнопки. Кнопки шаринга — это тема иной статьи. Мы рассмотрим создание произвольных кнопок.
В отличие от Shortcodes Ultimate, здесь нужно заранее создать кнопку, а уже потом ее вставить в пост. В этом есть свои недостатки и прелести. Преимуществом будет быстрое добавление готовой уникальной кнопки. Недостатки — нужно выходить из поста, чтобы сформировать новую кнопку. и плагин не русифицирован (хотя, когда это нас останавливало).
Итак создаем новую кнопку:
Здесь удобно, что справа сразу отображается предпросмотр, поэтому можно делать правки в режиме реального времени:
Вот только когда кнопка готова, придется каждый раз ползать на страницу MaxButtons, чтобы скопировать настроенный шорткод созданной кнопки.
В редакторе он сам не появляется (только в про-версии за 49 баксов). Также по цене 5 баксов вы можете купить уже готовые наборы кнопок от maxbutton.
Для быстрой вставки шорткодов можно воспользоваться дополнительным плагином AddQuicktag (о нем я писал в статье про блоки внимания). Но это еще один плагин, что может утяжелять сайт.
Резюме: плагин интересен только в платной версии
Button Pro — CSS3
Button Pro — это простой в использовании и красочный набор кнопок, выполненный в CSS3.
В пакет также входит набор кнопок, используемых известными веб-сервисами (google, twitter, facebook, wordpress), воссозданными на чистом CSS3.
Имеется только платная версия (простая лицензия 4$, расширенная 20$). Купить его можно по ссылке.
WPi Designer Button Shortcode
Это мини-дизайнерская студия на вордпресс позволяет генерировать уникальные и стильные CSS3 кнопки в постах для ссылок и призыва к действию (CTA). Поддерживает функции:
После установки нужно сделать несколько действий в настройках. Плагин не русифицирован, но онлайн-переводчик вам в помощь. Переходим в глобальные настройки и делаем как на скриншоте:
Там же — в глобальных настройках можно включить кнопки «поделиться» и кнопки call-to-action. Дальше вы можете насоздавать бесконечное количество нужных стилей и кнопок. Вставляются они через редактор — там появляется дополнительный значок.
Остается только настроить стили и создать «готовые» кнопки. В генераторе много подсказок, есть готовые пресеты, есть подборки цветов, поэтому экспериментируйте — там все достаточно понятно. Рассмотрим на примере создания готовой кнопки, стили, двойные кнопки и призыв к действию делаются похожим образом.
Чтобы создать кнопку сначала идем Настройки — Buttom WPi — button — добавить новую. Откроется страница, где будем создавать кнопку. Введите ее название и сразу обратите внимание на номер Id и шорткод (зеленые стрелки на скрине). Выбрать стили из предложенных или ввести прессет из ранее созданных вами стилей.
Далее можем выбрать иконку из набора:
Можно также поиграть с настройками ссылок:
На самом деле не так сложно как кажется, зато вы сможете создавать классные кнопки. Вставить их просто — вам нужно выбрать айди заранее созданной и вписать его в всплывающее окно при добавлении.
Редактор сам подставить шорткод.
Резюме: вполне годный инструмент для вставки в вордпресс многообразия кнопок.
Есть и другие плагины, но на мой взгляд — эти более удобные в работе, имеют необходимые функции и выдают более современные кнопки.
Плагин добавления кнопки без шорткода
Шорткод — это удобно. Но может случиться так, что разработчик забросил плагин и с обновленным движком плагин конфликтует. Или вы решили заменить плагин на новый. Отключая вышеописанные плагины, вы можете получить мусорный код в текстах, кнопки просто пропадут оставив после себя что-то подобное:
Поэтому, следующий плагин — это суперрешение создания кнопок на css3 без шорткодов.
Forget About Shortcode Buttons
Классный плагин, который не всталяет шорткоды. Устанавливается обычным путем, мусорный код не вставляет и главное, все кнопки остаются на месте даже после удаления плагина. Идеален для малостраничников — сделал и удалил все лишние плагины.
Чтобы добавить кнопку:
В появившемся окне, вводите текст кнопки, URL-адрес и выберите параметры цвета/стиля. Так же, как и с MaxButtons, вы можете просмотреть изменения в режиме реального времени:
В принципе, хотя плагин не русифицирован — все интуитивно понятно. Кнопки получаются вполне себе симпатичные.
Резюме: отличный плагин, рекомендую для использования. Особенно если у вас не стоит Shortcodes Ultimate. На сегодняшний день это, пожалуй, самый быстрый и простой способ, чтобы сделать активные кнопки для WordPress, которые будут все время работать на вас и повышать конверсию ваших публикаций.
Как добавить кнопку в водпресс с помощью внешнего генератора
Так как спрос на красивые кнопки есть, то есть и онлайн-генераторы кнопок. Суть работы этих сервисов проста – с помощью разных инструментов настраивается дизайн и параметры кнопки, а затем просто генерируется код, который можно использовать на сайте.
Кому это подходит? Вебмастерам и блогерам, которым на проекте нужно 1 — 2 кнопки и ставить плагин нет необходимости.
Daruse.ru
Достаточно простой генератор. Из доступных опций есть текст кнопки, цвет текста, цвет кнопки и границы, толщина границ, настройка отступов, закругление углов. А также есть возможность установки ссылки, которая будет открываться при клике на вашу кнопку. Не достаёт только опций, связанных с эффектом, который включается при наведении мышки. Поэтому кнопки из этого сервиса выглядят статично.
С моей темой вордпресс кнопки не хотели устанавливаться корректно. Пришлось делить: отдельно стили и код кнопки (есть там такая опция). Залазить в настройки css та еще работа.
Резюме: слишком много телодвижений — проще установить плагин Forget About Shortcode Buttons (см.выше). Хотя вы можете попробовать.
Maxzon.ru
Более интересный инструмент — множество настроек, причем с ползунками, можно добиться интересного эффекта.
Есть возможность настроить вид кнопки в обычном состоянии, при наведении мышки и при нажатии. Можно настраивать размеры самой кнопки, шрифта, а также все цвета.
Сервис сразу выдает два кода:
Резюме: в целом имеет место быть, но опять же необходимо знание как вставить код.
Добавление кнопки без плагина, через CSS/HTML код
Простая HTML кнопка
Старый как веб-мир способ — прописать в коде тег button:
button > Seodelux.ru button >
Кнопку можно выровнять и прописать ей урл, будет выглядеть так:
Не очень хорошо, верно. Ну да стили не прописаны, все по умолчанию. Но есть и еще способ сделать красивую кнопку без плагинов.
Редактор блоков
Всё еще пользуетесь классическим редактором вордпресс? Я тоже, поэтому у меня стоит плагин шорткодес ультимате. Для создания кнопок без плагинов, нужно просто переключиться на новый редактор гутенберг и добавить там кнопку.
Жмем на плюсик слева вверху. Выбираем блок «кнопка».
Настраиваем стиль кнопки и цвет текста.
Можно также настроить:
Всё. Очень просто, без дополнительных плагинов, настройки html кодов и правки файлов сайта. Водпресс- это сила, надо просто полностью использовать его функционал.
Заключение
Есть много способов добавить кнопку на сайт. Если у вас это разовая потребность — воспользуйтесь редактором блоков. Если вы часто пользуете кнопки, стоит выбрать один из плагинов.
Спасибо, что дочитали, надеюсь информация была полезна. Смело можете поставить рейтинг. Вам несложно, а мне приятно.
Руководство по дизайну кнопок на сайте WordPress
Создание рекомендаций по дизайну кнопок может показаться излишним. В конце концов, вы уже знаете, как выглядят веб-кнопки, не так ли?


Как и обычные кнопки, не следует забывать, что они являются центральной частью веб-дизайна с важными функциями:
Предлагаем практическое руководство по созданию кнопок. Цель руководства: помочь вам создать кнопки, которые преобразуют и приближают вас к достижению цели вашего сайта.
1. Убедитесь, что кнопки хорошо сочетаются с вашим сайтом и брендингом
Кнопки должны выделяться, чтобы пользователи нажимали на них, но в позитивном ключе. Учитывайте свой брендинг и дизайн. Убедитесь, что кнопки гармонируют с цветовой палитрой и стилем вашего сайта.
В то же время не бойтесь экспериментировать. Всплеск смелого цвета может быть именно тем, что увеличит конверсии.
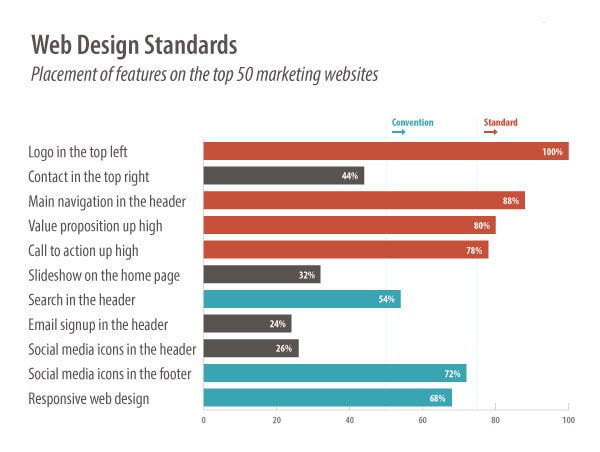
2. Придерживайтесь установленных соглашений о дизайне
Этот момент должен быть очевидным, но не всегда это так. Чтобы пользователи могли нажимать на кнопки, они должны знать, что эта опция существует. Если ваш дизайн слишком далек от обычных правил, это может помешать пользователям распознавать кнопки.
Установленные соглашения
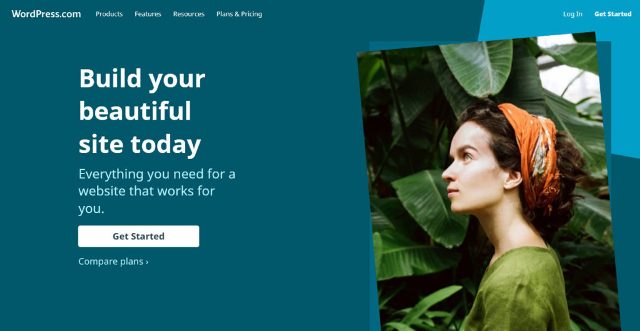
Форма. Благодаря длительной эволюции компьютеров наиболее знакомой формой является прямоугольник (с закругленными углами или без них). Как пример, взгляните на WordPress.
Какую бы форму и дизайн кнопок вы не выбрали для своего сайта, просто убедитесь, что вы остаетесь последовательными. Если ваши кнопки сильно отличаются друг от друга на одной странице сайта или на разных, это запутает пользователей и помешает им сделать выбор (нажать на кнопку).
Много интересной информации в разделе Уроки WordPress.
3. Используйте метки
Следующим пунктом нашего руководства по дизайну кнопок являются метки. Без подсказки о том, что делает кнопка, пользователи не смогут определить, нужно ли им кликать на кнопку.
Это необязательно должно быть текстом, иногда достаточно указать иконки. Вы можете видеть это в социальных клавишах обмена, которые стали вездесущими.


Также возможна комбинация текста и изображений. Единственное, что имеет значение, чтобы пользователь однозначно идентифицировал эффект, который будет при нажатии на кнопку.
Обязательно сделайте свои метки описательными и конкретными, используйте глаголы, описывающие действие, которое оно будет выполнять (например, покупка или купить), и создайте актуальность этого действия, например со словом сейчас. Это особенно важно для призывов к действию, которые часто являются центральной частью любой веб-страницы.
4. Размер и интервал кнопок
Размер кнопки и расстояние справа от нее особенно важно для мобильного дизайна. На мобильной версии нажатие должно учитываться не так точно как при использовании мышки, поскольку прикосновение пальцем имеет погрешность.
Важно создать кнопки таким образом, чтобы:
а) сделать их пригодными для использования,
b) предотвращать случайное использование пользователем неправильной информации.
Когда дело касается размера, нужно учитывать, что средний человеческий кончик пальца составляет 16-20 мм. Это примерно 45 – 57 пикселей. Чтобы учесть это, Apple рекомендует использовать размер кнопки не менее 44 х 44 пикселя.
Для интервала между кнопкой и другим контентом нет конкретных правил. Просто убедитесь, что ваши кнопки расположены таким образом, что пользователь нажмет именно на них, а не другие кнопки/ссылки. Обеспечение достаточного пространства может помочь выделить более важные кнопки, такие как призывы к действию.
5. Внедрение обратной связи
Как только вы разработали свои кнопки так, чтобы пользователи могли четко их идентифицировать, работа не прекращается. Следующий вопрос: что происходит, когда пользователи используют кнопку? Как оказалось, эти элементы дизайна имеют более одного состояния:
6. Позиция Кнопка видна
Конечно, когда вы создали свои кнопки, последний шаг – убедиться, что пользователи могут их найти. В противном случае, как они нажмут на них? По этой причине также важно выбрать правильное расположение кнопки.
Здесь также имеет смысл согласовать действия с установленными соглашениями. Например, большинство людей ожидают, что основной призыв к действию будет выше фокуса, так что это хорошее место для его размещения.


Другие кнопки также могут иметь такие же условные обозначения, как кнопки социальных сетей в нижнем колонтитуле.


7. Контрастность
Выделяя кнопки из остальной части дизайна, вы даете понять, что взаимодействие возможно и желательно. Это также предотвращает потерю кнопок в общей массе контента.
Общие инструменты для создания контраста:
Хороший способ выяснить, достаточно ли контраста – использовать тест на прищуривание. Для этого просто отодвиньтесь от экрана, прищурьте глаза и посмотрите, выделяется все еще кнопка.


Как создавать кнопки в WordPress
Теперь, когда вы знаете, как должны выглядеть кнопки, возникает вопрос: как их создать на своем сайте? Новый редактор Gutenberg делает это очень просто.
1. Создайте блок-элемент
В Gutenberg есть возможность создать кнопку, как и любой другой блочный элемент. Просто нажмите на символ плюса слева. Когда откроется меню, прокрутите вниз до элементов макета, чтобы найти элемент Кнопка (Button).
2. Настроить текст и назначение кнопки
После щелчка WordPress открывает это меню.
3. Отредактируйте дизайн
Можно изменить цвет кнопки и текста всего за несколько кликов.
В разделе «Дополнительно» можно добавить к кнопке собственный стиль CSS. Таким образом, можно создать собственный дизайн с разметкой CSS, включая эффекты зависания и многое другое.
И это все – самый простой способ добавить кнопку в WordPress.
Как быстро сделать кнопку ссылкой на странице сайта wordpress
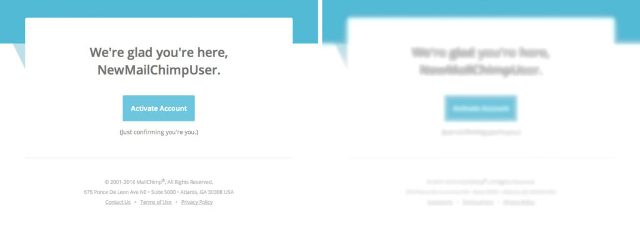
Кнопка-изображение на сайте wordpress
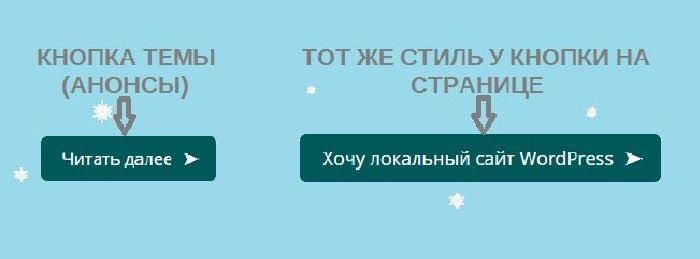
Если по-умолчанию кнопки в Теме есть, например, перенаправляющие со страницы анонсов (Читать далее), можно добавить элемент в том же стиле в статью. Для этого используют короткий (1-2 строки) код HTML. При этом атрибут сохранит параметры анимации, заложенные в style.css.

Функция кнопки — ссылка на страницу
Обычно перенаправление на другую страницу делают в виде анкорной ссылки или картинки с указанием URL статьи на сайте или ресурсе в интернете. Данный способ встраивания элемента дизайна, аналогичен. С задачей по-быстрому справится даже новичок.
Супер- кнопку: светящуюся, плавающую или с векторными иконками здесь не сделаете, дизайн стандартный и простой. У элемента одна функция — переход по ссылке. Посмотрите еще один пример творчества — перенаправление на статью: Как сделать скриншот страницы любой длины (3 простых способа).
Это изображение сделано в другом сервисе. При необходимости воспользуйтесь им (ссылка будет внизу). Его предназначение — подбор текстового логотипа с уникальным шрифтом. Подойдет, чтобы по-быстрому сделать оригинальный дизайн элемента.
Кнопки, приведенные для примера
Примечание: Красивый дизайн с дополнительными элементами и формами можно создать на многих сервисах. Предлагаю простые и быстрые способы. Подобная установка не заменит элементов шаблона, автоматически работающих на каждой странице сайта. Подойдет, в качестве подручного средства, для пользователей, не разбирающихся в классах кода и скриптах.
Как сделать кнопку по-быстрому
Прежде чем вставить кнопку в текст в визуальном редакторе, ее необходимо создать. Перейдите на сервис : страницу редактирования, Задайте нужные параметры. Или перейдите на вкладку «Примеры», чтобы подобрать подходящий макет. Визуальные изменения отображаются онлайн. Выбор небольшой, особых эффектов нет.
Редактор кнопок
Привожу скрин страницы изменения параметров для кнопки-образца на русском языке. Если работаете в браузере, где автоматического перевода нет, и сервис откроется на английском, быстро разберетесь в его значениях.
Интерфейс редактора на русском
Что можно изменить в кнопке-шаблоне
Как вставить кнопку на страницу
В текст кнопка-ссылка помещается так же, как обычная картинка. Сначала загружаете ее в медиафайлы. Потом вставляете в статью. С помощью редактора изображений выбираете место расположения: справа, слева или по центру.
Перед этим прописывают ссылку-перенаправление. Многие уже поняли, как это работает. Статья ориентирована на новичков, поэтому описываю подробно, как вставить картинку и где указать ссылку.
Как сделать кнопку на сайте ссылкой:
пошаговая инструкция
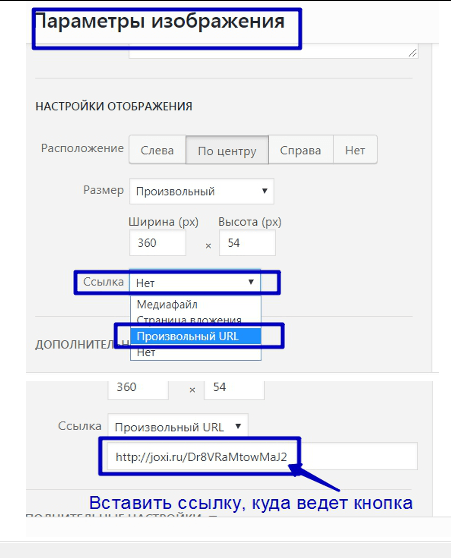
Адрес, куда будет отсылать изображение при нажатии, можно прописать как в медиафайлах, так и после размещения в тексте, в самом редакторе. В этом нет никакой разницы. Мне удобнее это делать после вставки. Поэтому опишу именно этот вариант. Вы же делайте, как привыкли.
Вставьте ссылку в соответствующее поле, выбрав опцию «Произвольный URL». Не забудьте обновить параметры, прежде чем закроете окно редактора изображения. Перейдите на страницу просмотра публикации, убедитесь, что кнопка при нажатии работает.
Как быстро сделать кнопку онлайн
с красивым шрифтом
Если хотите сделать бесплатно заголовок, лого, с оригинальным шрифтом на скорую руку, воспользуйтесь одним из многих сервисов. Ссылку на один из них приготовила — это «кнопочка» с эффектом. Красивое написание подобрать можно, углы будут прямыми без закругления или прозрачный фон. Кириллических шрифтов очень мало. Можно сделать так:
Заключение:
Предлагаю обещанный адрес подбора логотипа (уникальной кнопочки) с разными эффектами и шрифтами…