Как вставить рыбу в фотошопе
9 полезных хитростей в Photoshop
Как вы думаете — хорошо ли вы знаете Adobe Photoshop или нет? Я думаю мало найдётся людей, которые смогут с уверенностью утверждать, что отлично знают и разбираются в функционале Фотошопа.
Я сам, думаю, разбираюсь на твёрдую троечку, так как чуть ли не каждый день я открываю для себя какие-нибудь новые возможности Фотошопом.
В данной статье, я собрал подборку хитростей и мелких нюансов, которые с одной стороны маленькие и не значительные, а с другой стороны, они экономят очень много времени во время работы в Photoshop.
Дополнительное окно
К сведению, если вам нужна информация про СПбГЭТУ «ЛЭТИ», то получить её вы сможете на интернет-ресурсе etu.ru.
Lorem ipsum
В Фотошопе шестой версии, появилась замечательная функция добавления Lorem ipsum к макету сайта.
Lorem ipsum или «текстовая рыба» — это жаргонное название бессмысленного текста, чаще всего на латыне, который вставляется в макет сайта, чтобы заполнить текстовую часть макета.
GuideGuide
Маленькое дополнение для Photoshop, начиная с 4 версии. С помощью GuideGuide можно очень быстро создавать сетки.
iOS Photoshop Actions
Я очень часто работаю над созданием интерфейсов, под операционную систему iOS, эти инструменты мне очень облегчают жизнь. Я не говорю что и вам они 100% пригодятся, но может быть кто-нибудь да скажет спасибо :).
Размываем shapes
До того как я узнал эту хитрость, я всегда переводил shapes в растровый формат изображения и уже тогда добавлял размытие. Но оказывается, есть более простой способ размыть края фигуры — меню «Windows > Properties > Feather».
Smart Guides
Отличный инструмент для масштабирования фигур.
Отделяем стили от слоя
Многие не знали, но у одного взятого слоя, можно отделить стили, которые к нему применялись. Это в основном делается для более удобной работы в дальнейшем со слоем и для того чтобы ничего не испортить. Для того чтобы отделить стили от слоя, надо кликнуть правой кнопкой мыши на стилях и выбрать Create Layears :
Быстрая работа Actions
Прозрачность и заполнение
На этом всё, мои секреты закончились. Если у вас есть свои какие-нибудь наработки и хитрости по использованию Фотошопа, то поделитесь ими в комментариях, будет очень интересно узнать что-нибудь новое для себя.
Как в фотошопе сделать красивую таблицу с текстом или картинкой по размерам
Всем привет! Сегодня мне хотелось бы рассказать вам, как в фотошопе сделать таблицу по размерам с текстом или картинками для своих нужд. Конечно, многие скажут, что смысла составлять таблицы в фоторедакторах нет, так как это можно проделать с помощью html кода или офисных программ типа Word или Excel. И конечно, все это здорово, но в фотошопе можно создать такое, что нельзя будет воплотить в жизнь нигде, и таким образом вы получите потрясающий элемент дизайна.
Зачем нужно делать таблицу в photoshop
Вкратце рассмотрим, для чего это вообще нужно. Представьте, что вы делаете макет страницы или дизайн какого-либо баннера, где необходим данный элемент. Не дадите же вы верстальщику пустой макет с надписью «Здесь должна быть таблица», да и обычная сетка из черных линий врядли будет круто смотреться на хорошем макете. А в графическом редакторе мы сможем воплотить в жизнь все наши дизайнерские извращения.
Мы сможем вставлять красивые картинки, делать эффекты, искривлять рамки, как сами пожелаем, и многое другое. Благодаря фотошопу, с помощью таблиц мы сможем сделать даже полноценные красочные настольные игры. Главное только придумать концепцию и сценарий, а остальное уже дело техники.
Да и при составлении оригинальных кроссвордов или календарей, такое умение может пригодиться. Например, в этой статье я рассматривал, как делать календари в фотошопе. Но там я использовал готовую сетку в формате PNG. А что, если такой сетки нет или она вам не подходит? В общем, сделаем всё сами, без посторонней помощи.
Как сделать простую таблицу по линиям
Любой уважающий себя дизайнер вначале продумывает всю концепцию проекта и делает макет на бумаге. Даже в таком мелком деле как составление табличной сетки нужна подготовка. Поэтому берем лист бумаги и начинаем чертить строки и столбцы, заполните ее данными, либо сделайте ее в ворде. Важно, чтобы у вас уже была готовая идея и к этому моменту не пришлось больше возвращаться.
Направляющие
Без направляющих в дизайне просто никуда. По ним мы сможем ориентироваться, и благодаря им мы не промахнемся, когда нам потребуется чертить или делать другие функции с высокой точностью.
Подготовка закончена. Следующим шагом будет непосредственно обрисовка, так как сами направляющие не являются линиями.
Расчерчивание
Далее, выставьте параметры фигуры. Самое главное в этом деле это цвет, форма и толщина. Я поставил такие параметры (смотрите скриншот), но вы можете подогнать что-то для себя.
Теперь, начинайте чертить линии из углов предполагаемой таблицы. Для этого зажмите левую кнопку мыши в одном из углов, и тяните его в другой угол, который должен быть концом нашей таблицы. Лишь после этого отпустите кнопку мыши, чтобы линия нарисовалась. Благодаря направляющим, линия получится ровной и примагнитится прямо к углам.
Теперь остается проделать то же самое с внутренними линиями. Главное — делать всё четко по направляющим. После этого у вас должно получиться что-то в этом роде.
Не смотрите на мой фон, я его сделал от балды. Вы сможете сделать то же самое на другом фоне или картинке.
Теперь останется только заполнить данную таблицу текстом. Здесь уже никаких премудростей быть не должно. Просто берете инструмент «Текст» и начинайте заполнять каждую ячейку. Главное, делайте так, чтобы надписи были ровными, относительно друг друга и по размеру ячеек. В этом вам помогут быстрые направляющие, которые подскажут вам все во время передвижения объекта. Вот, что получилось у меня на скорую руку.
Улучшение таблицы
Чтобы сделать таблицу в фотошопе более необычной, можно добавить к ней дополнительные эффекты и плюшки.
Добавление эффектов с помощью стилей слоя
В плане изменения внешнего вида очень пригодится использование стилей слоя. Для того, чтобы ими воспользоваться нажмите дважды на слое с нашими линиями, которые мы успели объелинить.
Изменение рамки с помощью инструмента «Кисть»
Но не только одними линиями вы можете создать таблицу в фотошопе. С этом делом вполне справится обычный инструмент «Кисть». Причем, вам не придется потом объединять слои, чтобы соединить их в один. Более того, вы можете выбрать кисточку, которая сделает вашу рамку действительно необычной. Но для начала либо скройте слой с уже готовой табличной рамкой, либо удалите его, чтобы он нам не мешал, а вот данные можно оставить. После этого верните направляющие, которые мы скрыли до этого. Сейчас они нам снова понадобятся.
Вставка картинок в таблицу
Ну и конечно, я не мог не упомянуть данный пункт. Но тут ничего сложного нет. Вы, как и в обычном случае, вставляете фотографию на холст, после чего подгоняете размеры картинки с помощью свободного трасформирования (CTRL+T), потянув за уголки с зажатой клавишей SHIFT, чтобы сохранить пропорции.
А далее, с помощью инструмента «Перемещение» просто поставьте рисунок в ячейку.
Я надеюсь, что вы поняли всю суть составления таблиц в фотошопе по заданным размерам. И теперь у вас не возникнет в этом плане никаких проблем.
Ну а на этом у меня всё. Надеюсь, что статья вам понравилась. Обязательно подписывайтесь на мой блог и паблики в социальных сетях. Жду вас снова. Удачи вам. Пока-пока!
Как в фотошопе вырезать объект и вставить в другой фон или картинку?
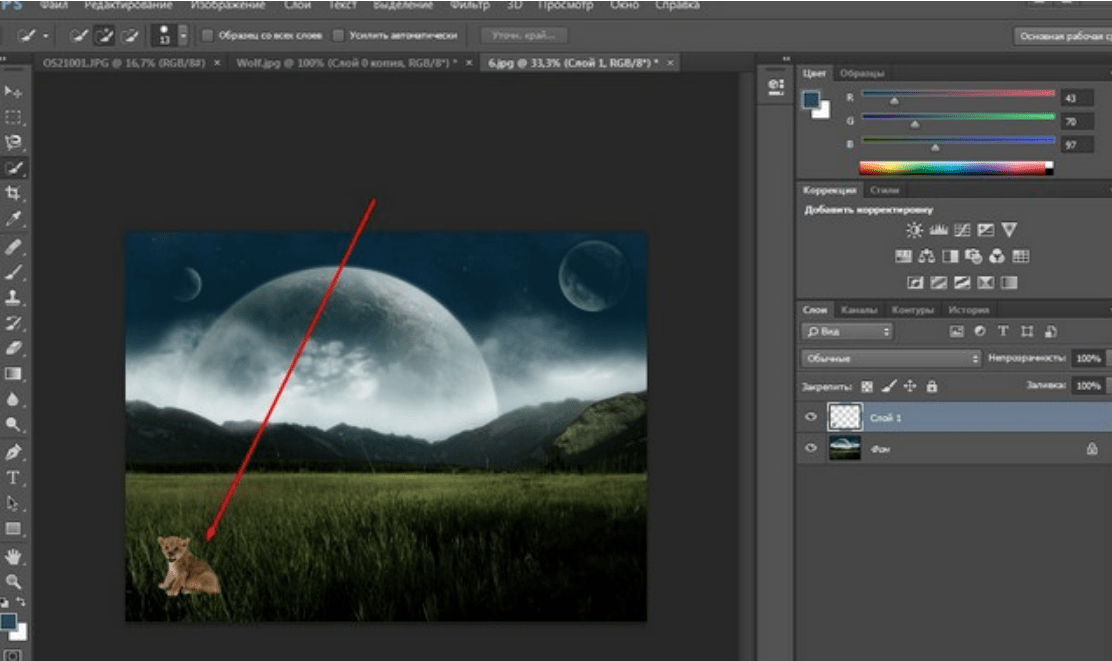
Привет, читатель! Photoshop – программа уникальная и позволяет делать замечательные шедевры, даже если вы не совсем сильны в графике. Что можно сделать в этой программе, что будет всегда привлекать зрителя – так это различные коллажи. Сегодня мы рассмотрим некоторые приемы создания материалов для Ваших будущих работ.
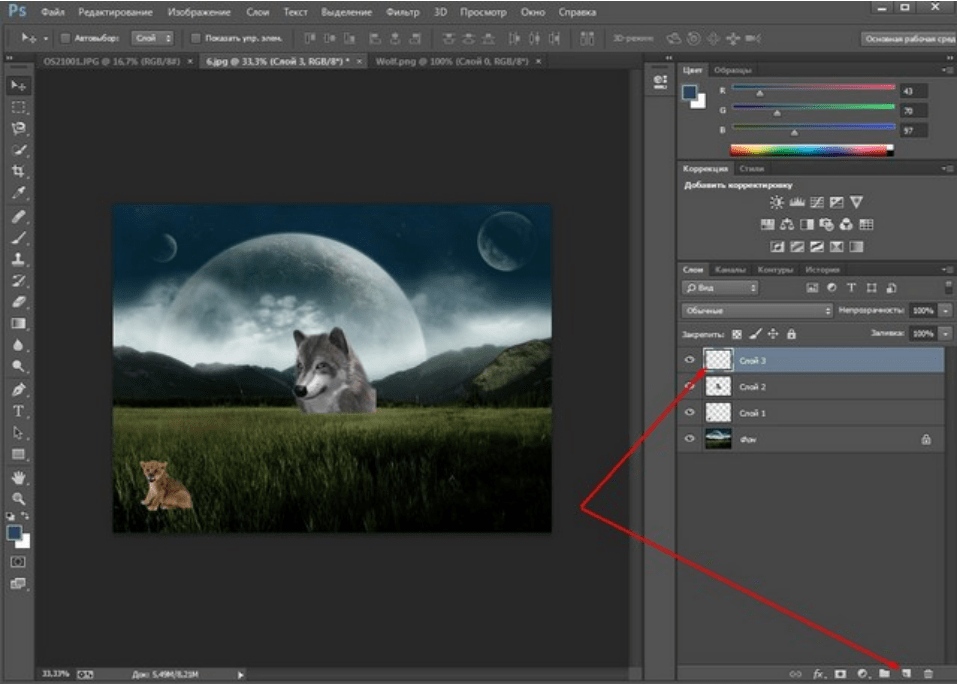
Коллаж может быть простым – состоять из набора фотографий (или картинок) размещенных самым различным образом на выбранном фоне. Например так:
И Ваш коллаж может быть и достаточно сложным, состоять из частей фотографий, рисунков, объектов, которые в результате, превращаются в целое произведение искусства. Вроде, как Вы написали картину:
Вот в этом фотошоп и является уникальной программой. Вы можете не быть художником, но создавать картины, которые под силу только мастерам кисти. В этой статье мы поговорим о такой подготовительной части коллажа, как вырезание объектов. Без этого не обойтись никак. Обычно объект вырезается по контуру. Различных способов достаточно много, но в зависимости от того на однотонном фоне расположен объект или на сложном, применяются разные.
Вырезаем объект и вставляем его в другой фон
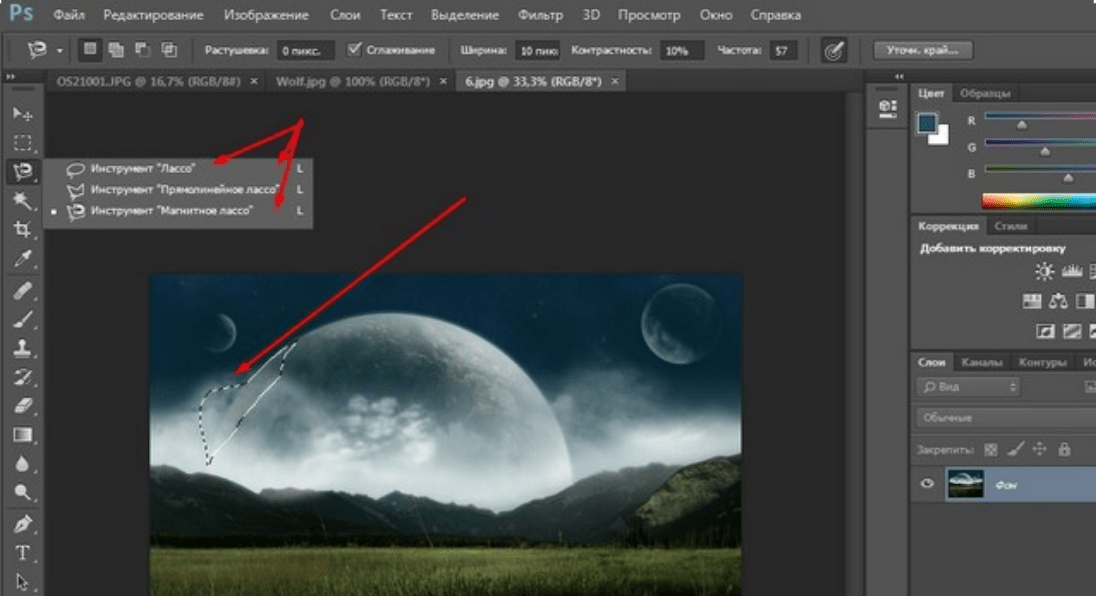
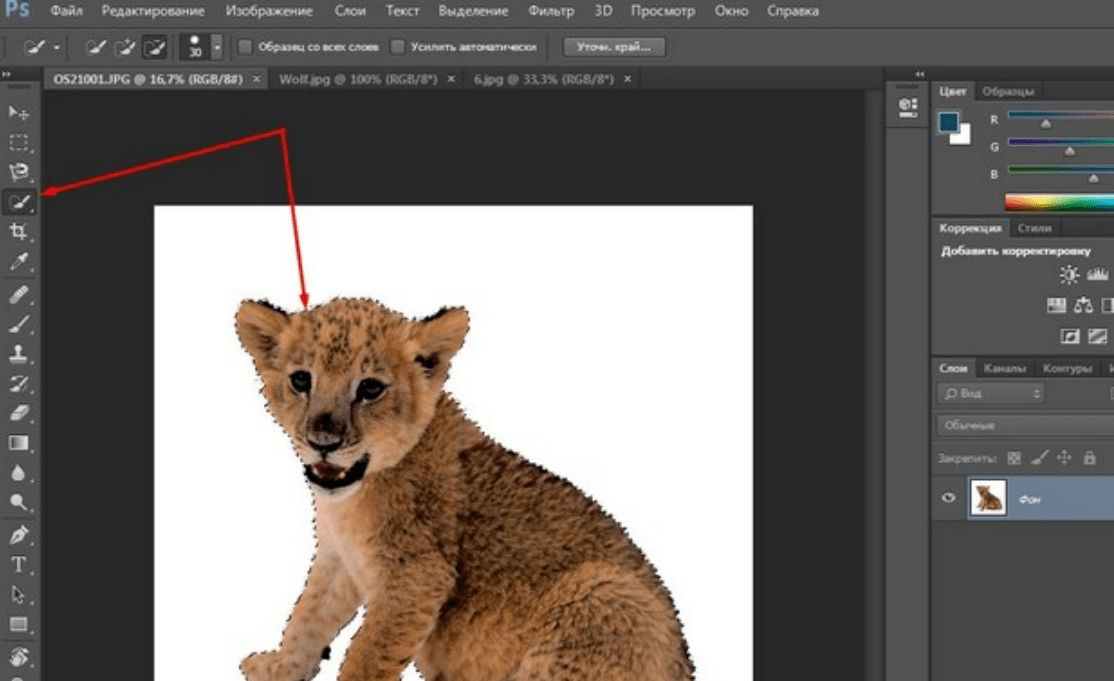
Самое распространенное действие, которое чаще всего используется – это вырезание объекта из одной картинки и вставка его в другую, (или на другой фон). Для того что бы вырезать объект, его предварительно необходимо выделить. Выделение можно произвести несколькими способами. Сбоку, на панели инструментов находим значок «Лассо» и чуть ниже значок «Волшебная палочка».
Лассо имеет три модификации: простое, прямолинейное и магнитное. Различаются они по степени выделения. Магнитное лассо при выделении прилипает к контурам выделяемого объекта. Оно очень удобно, но контуры должны быть четкими, иначе линия лассо может перейти на другой контур.
Обычное лассо и прямолинейное не залипают, а потому ими необходимо аккуратно проводить по контуру, огибая все неровности. Прямолинейное так и называется, что дает только прямые линии. Если вы обводите округлые, воспользуйтесь обычным лассо.
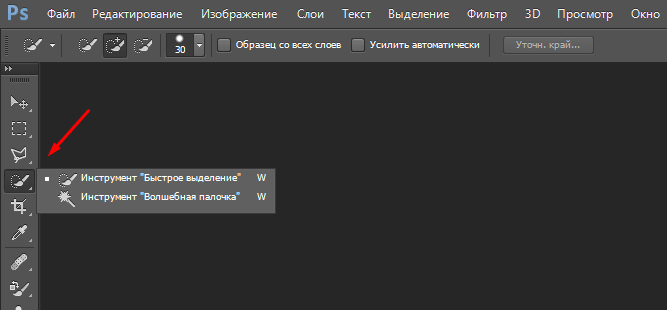
«Волшебная палочка» — это инструмент, который позволяет сделать нудную операцию одним кликом. Здесь два инструмента – «Выстрое выделение» и «Волшебная палочка».
Быстрое выделение – на курсоре увидим знак плюса в кружочке. С помощью него проводим по объекту и получаем линию, которая оконтуривает объект как в случае с магнитным лассо. Здесь так же линия может выйти за пределы объекта, если он находится на неоднородном фоне.
Исправляется это следующим образом. Если контур выделения ушел с выделяемой линии, нажимаем клавишу Alt или на панели инструментов кнопку кисти со знаком минус. Этот прием называется «Вычитание из выделенной области».
Если нажали Alt, то удерживая клавишу проводим кружком курсора, в котором уже не плюс, а минус по ушедшей линии контура. Эта линия подходит к нужному контуру.
Таким образом оконтуриваем объект. Этот способ выделения, в отличии от лассо хорошо подходит для рисунка, расположенного на неоднородном фоне. На однородном фоне подойдет любой способ выделения. Хотя из опыта скажу, что мне сподручнее выделять именно инструментом «Быстрое выделение» независимо на однородном фоне находится объект или нет. Действуйте, как Вам удобно.
Здесь для примера я взял объект на однородном фоне и выделил его при помощи быстрого выделения. Это делается таким инструментом буквально за секунды.
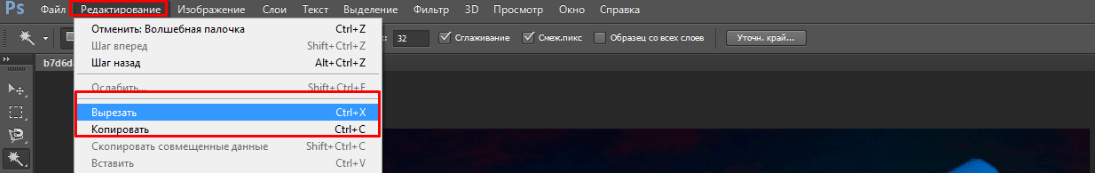
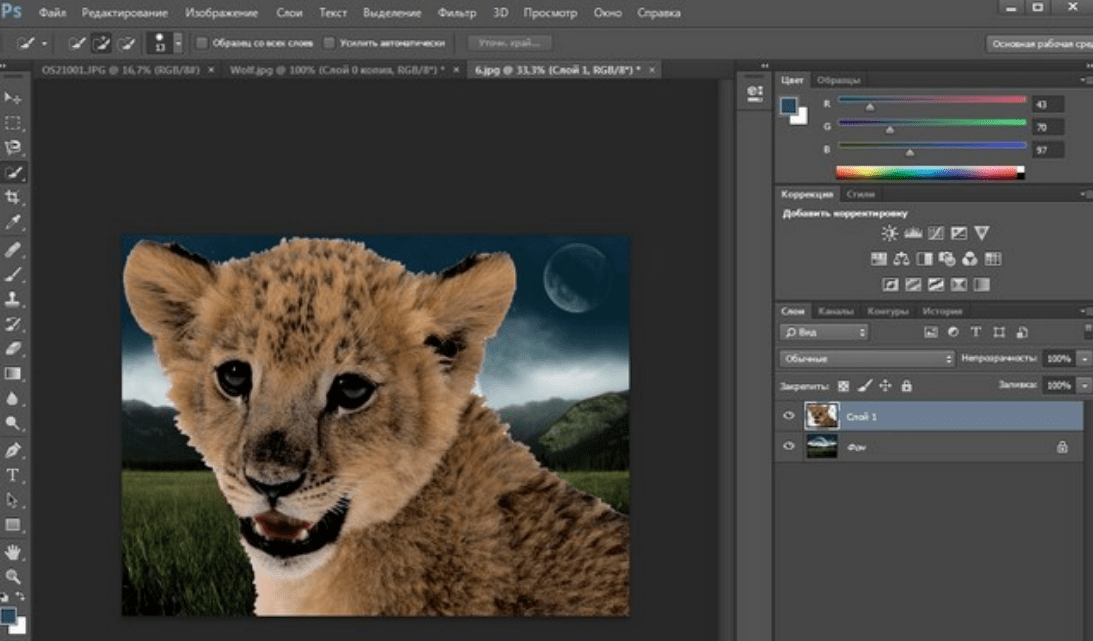
Теперь осталось скопировать выделенный элемент – (Редактирование-Копирование) и перейдя на выбранный фон вставить скопированный объект через Редактирование-Вставить.
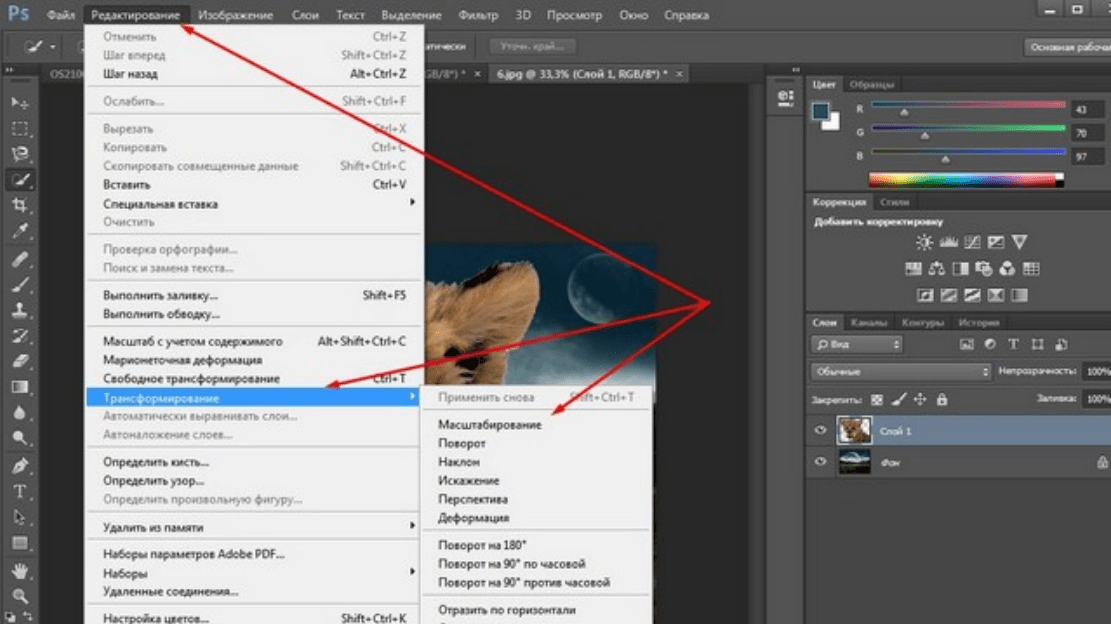
Если вставляемый объект больше фона, то его надо масштабировать. Выбираем в верхнем меню Редактирование-Трансформирование-Масштабирование.
Зажав клавишу Shift, что бы размер изменялся пропорционально мышкой тянем за уголки картинки, что бы подогнать ее под нужный размер. В основном, все зависит от фона и как на нем будет выглядеть вставленный объект.
Как вырезать объект в фотошоп без фона, по контуру
В этом варианте вырезания объекта без фона рассмотрим картинку со сложным фоном, то есть не однородный фон, а например такой:
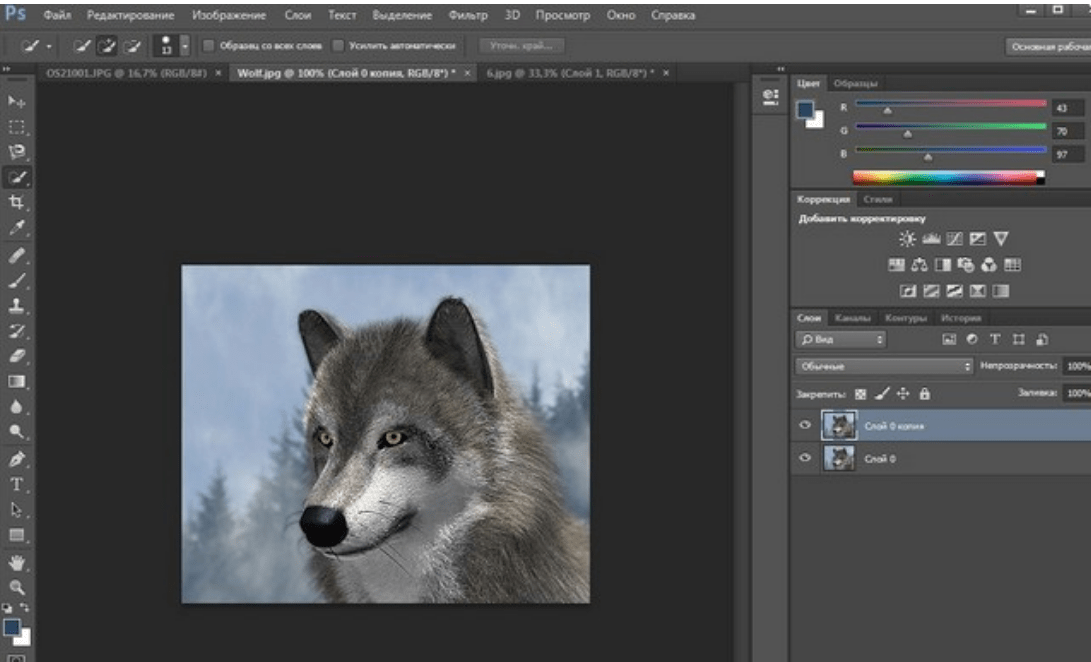
Здесь можно использовать и инструменты «Лассо», но тогда вырезать придется долго и аккуратно. Лучший способ – это быстрое выделение, о котором говорилось ранее. Вы, конечно же, поэкспериментируйте со всеми способами и выберите потом наиболее удобный для себя. Итак, загружаем нужное фото в программу.
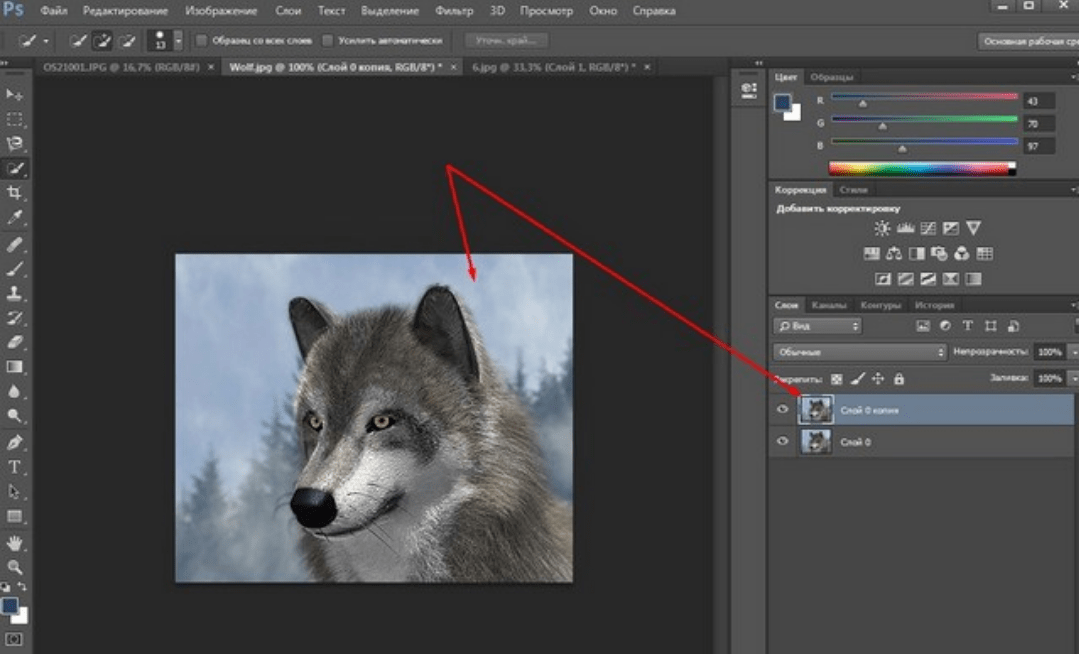
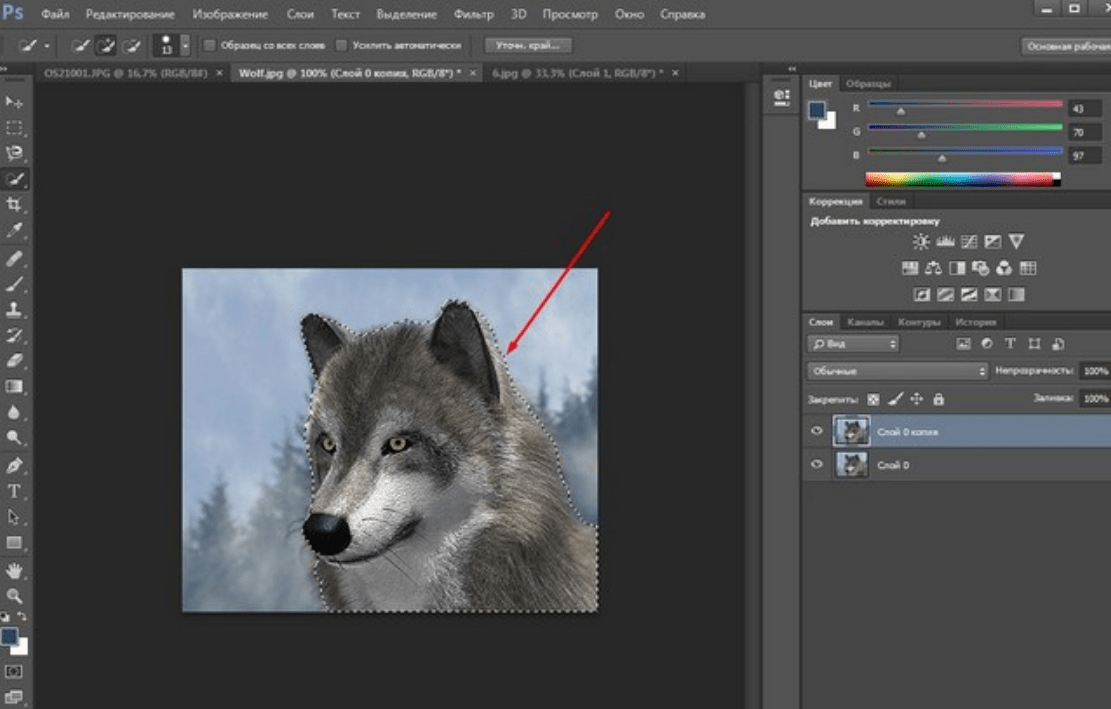
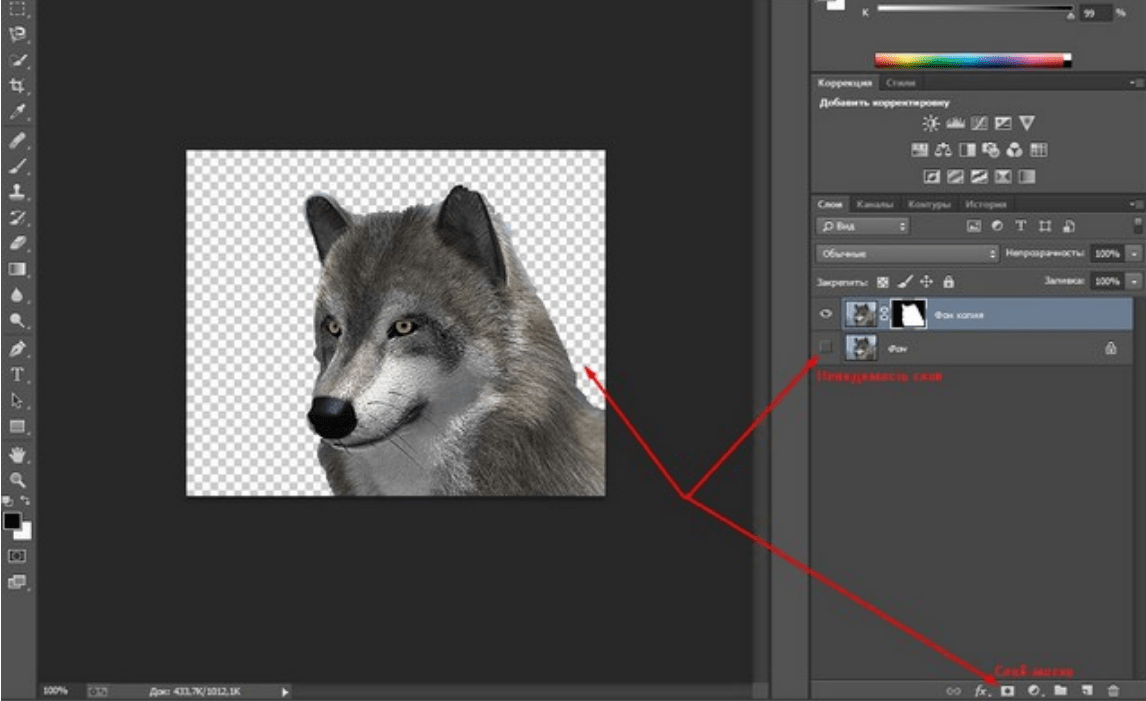
Делаем дубликат слоя, что бы удобно было работать. Выделяем слой – делаем его активным. На следующем этапе выбираем инструмент быстрое выделение и обводим им по контуру рисунок. Как описывалось ранее при работе с этим инструментом, используя клавишу Alt, выправляем контурную линию, чтобы она хорошо облегала объект.
Приготовьтесь к тому, что линия постоянно будет уходить от выделяемого объекта и нужно ее возвращать. Но натренировавшись, вы сможете делать это быстро.
Следующим этапом добавляем к этому слою слой-маску. Сначала нижний слой отключаем – делаем его невидимым. В результате получаем такое вот вырезанное изображение.
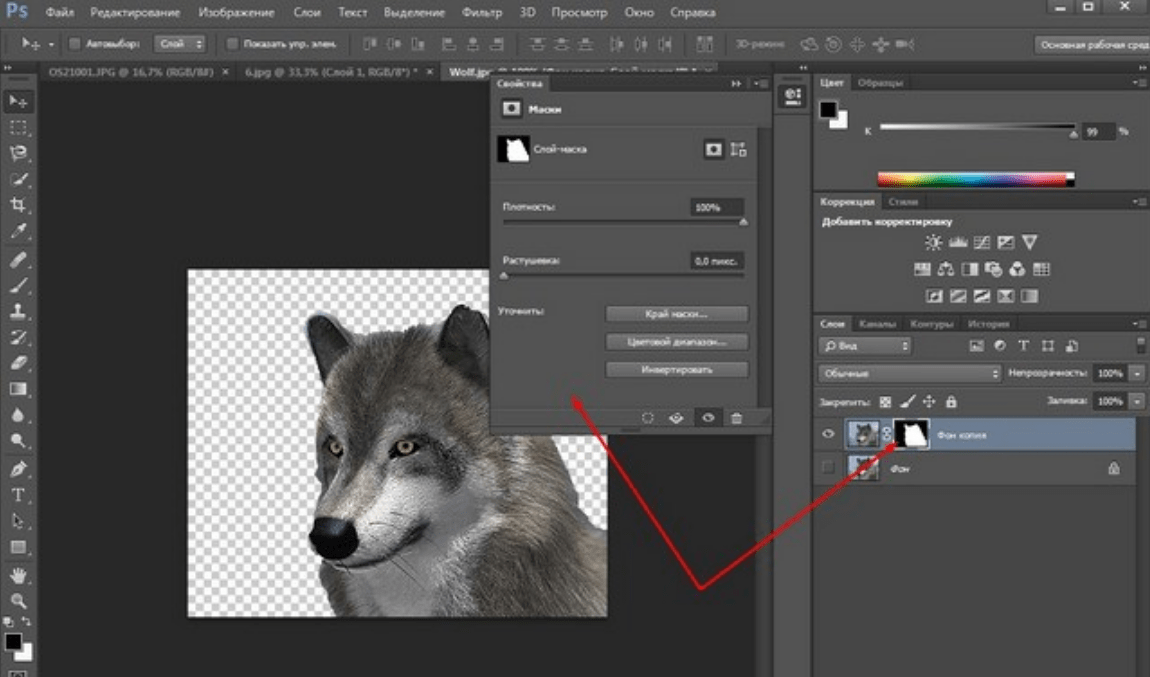
Далее, два раза кликаем по миниатюре слоя-маски и перед нами появится окно, в котором, изменяя параметры, можно несколько отредактировать контуры рисунка.
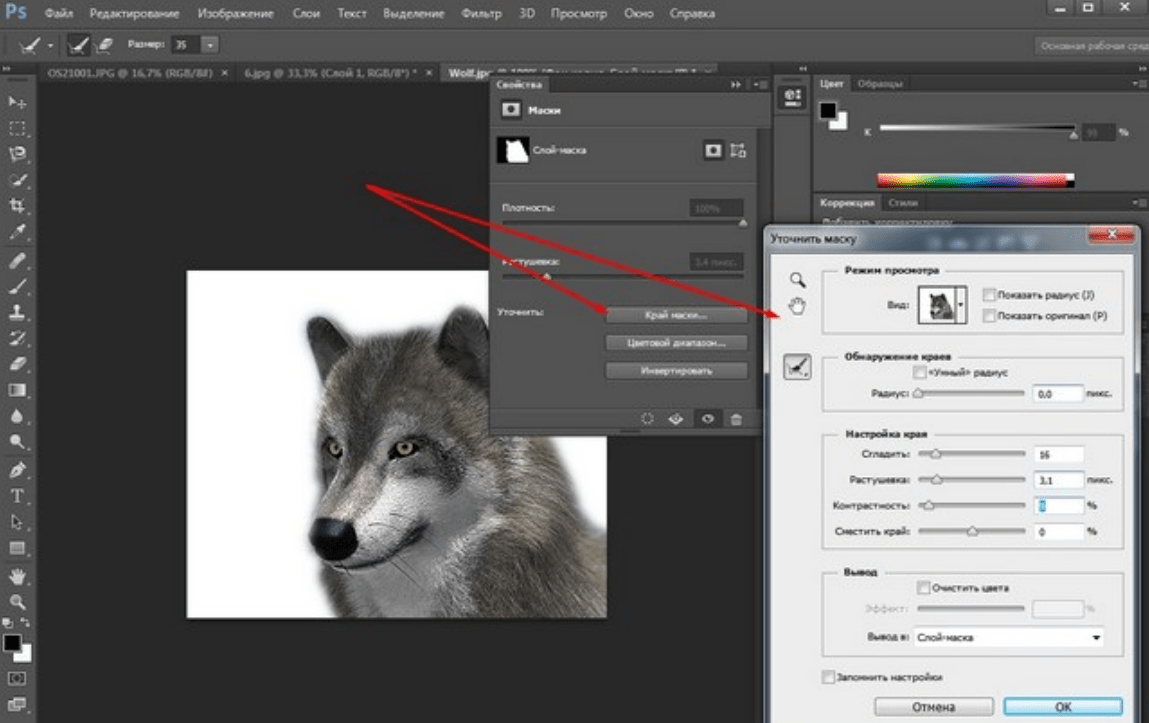
Если передвигать ползунок «Растушевка», то увидим, как изменяются края рисунка. Можно отредактировать края с помощью просто растушевки, а можно сделать несколько точнее, нажав на кнопку «Уточнить-край маски». Откроется окно, в котором изменяя параметры можно получить размытость края рисунка, что бы он не был сильно резким.
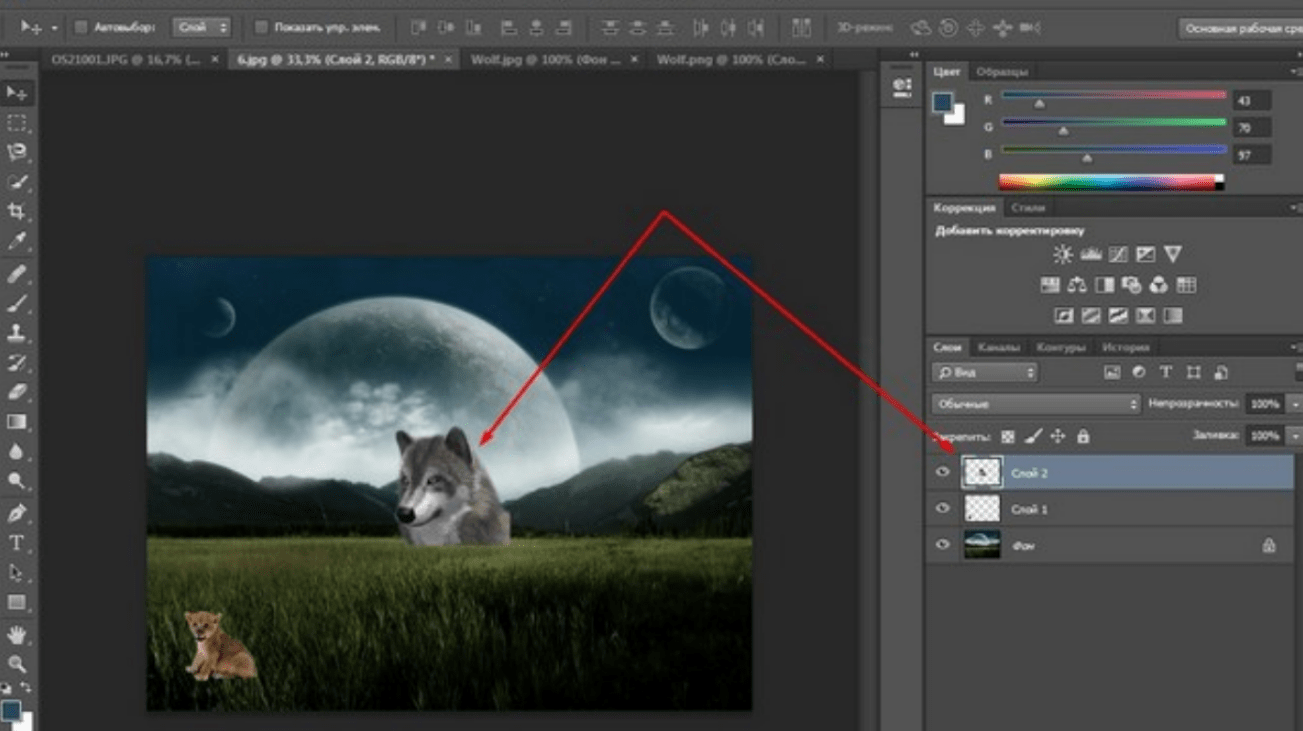
Совершив такие манипуляции, нажимаем ОК и получаем готовый объект без фона. Далее сохраняем рисунок в формате *.png. В результате он будет на прозрачном фоне и его можно вставлять куда угодно. Теперь загружаем сохраненную картинку, выделяем ее, копируем и вставляем в фон. Она встанет уже без своего фона.
Вот и вся процедура. Для наглядности посмотрим процесс на видео:
Вырезаем объект и переносим его на другой слой фотошоп
Перенос вырезанного объекта на другой слой – это тоже самое, что вырезать объект и скопировать его на другой фон. Как только вы вставляете на новый фон вырезанный объект, для него программа автоматически создает свой слой. Можно предварительно создать пустой слой, выделить его – активировав тем самым, а потом вставить на него вырезанный объект.
Как вырезать лицо человека и вставить другое вместо него?
Вырезание лица и вставка его в лицо другого человека – весьма популярный коллаж, который часто можно встретить на просторах интернета. Особенно подобные вещи любят делать в качестве подарка кому-либо.
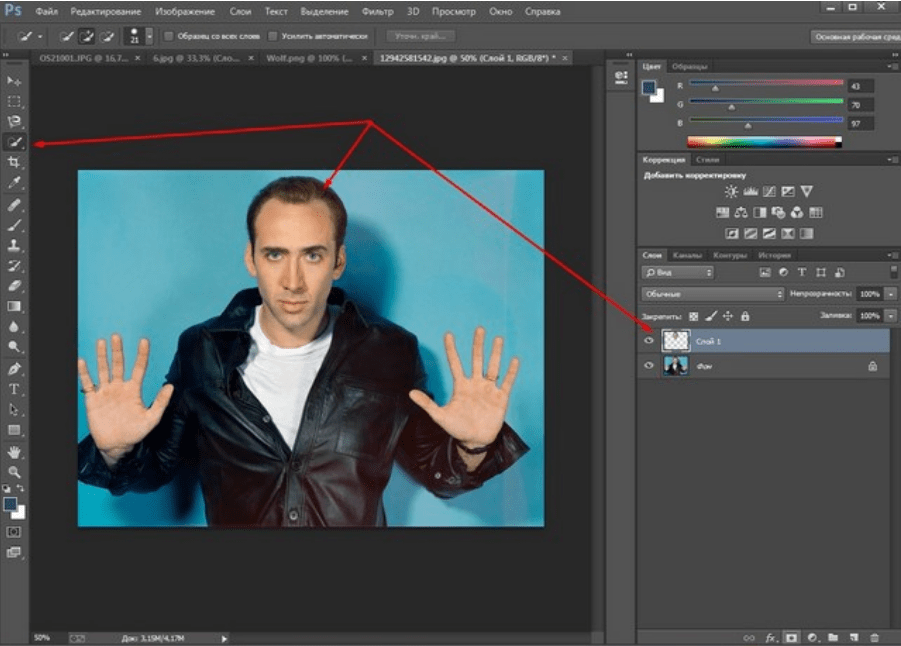
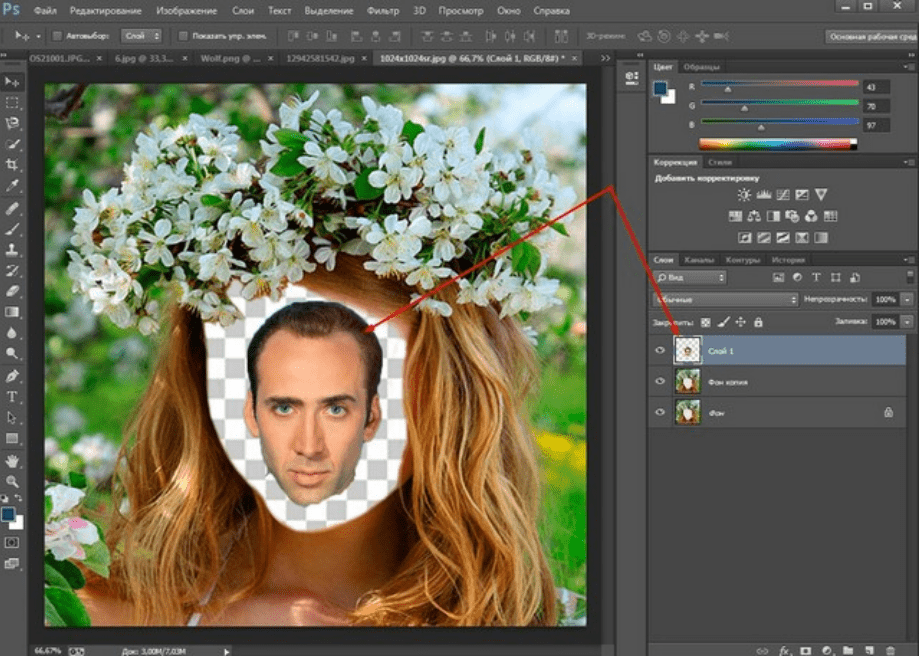
В целом все здесь делается аналогично описанному выше. Один из вариантов мы и рассмотрим. Находим шаблон куда хотим вставить нужное лицо и, естественно, само лицо. Для примера берем такого актера, как Николас Кейдж. С помощью волшебной палочки выделяем лицо. Создаем новый слой и копируем туда выделенное лицо.
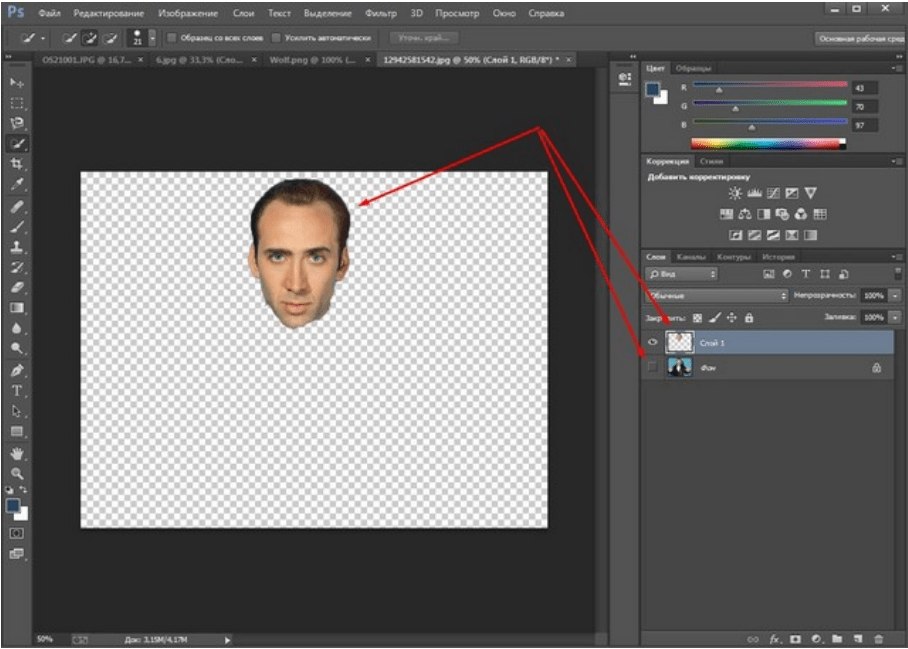
Если отключить основной слой, то увидим только одно скопированное нами лицо актера.
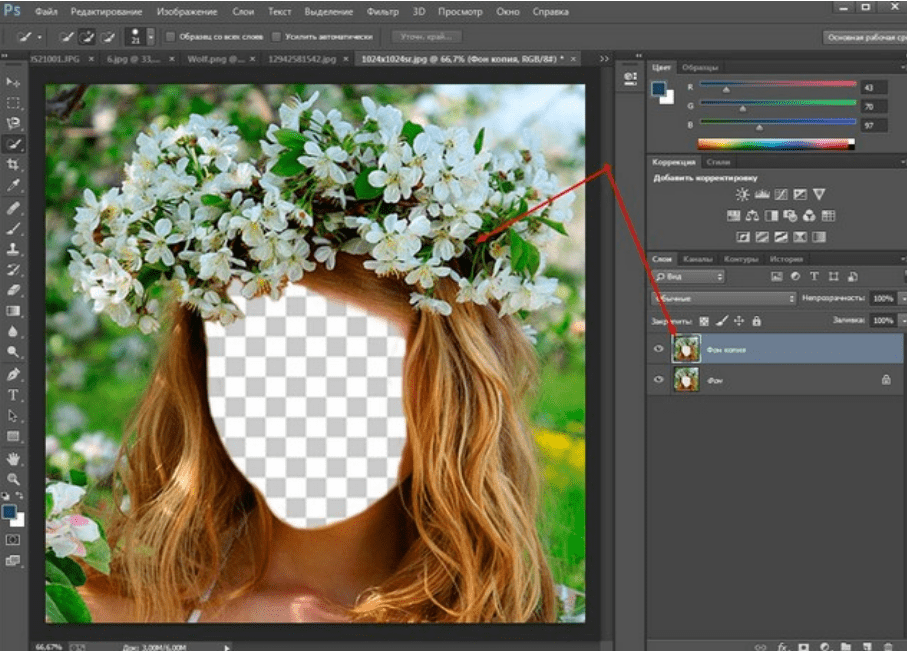
Теперь открываем шаблон, куда мы хотим вставить скопированное лицо. В интернете таких шаблонов много, достаточно выбрать подходящее. Создаем дубликат слоя.
Теперь возвращаемся к слою с подготовленным к вставке лицом, копируем его, открываем шаблон и вставляем в шаблон лицо.
Слой с лицом меньше шаблона. С помощью команды Редактирование-Трансформирование-Масштабирование изменяем размеры, подгоняя его под шаблон, чтобы подходил как можно точнее. Где необходимо, стираем. В этой же ветке есть «Поворот», мы можем повернуть лицо так, чтобы оно смотрелось естественнее.
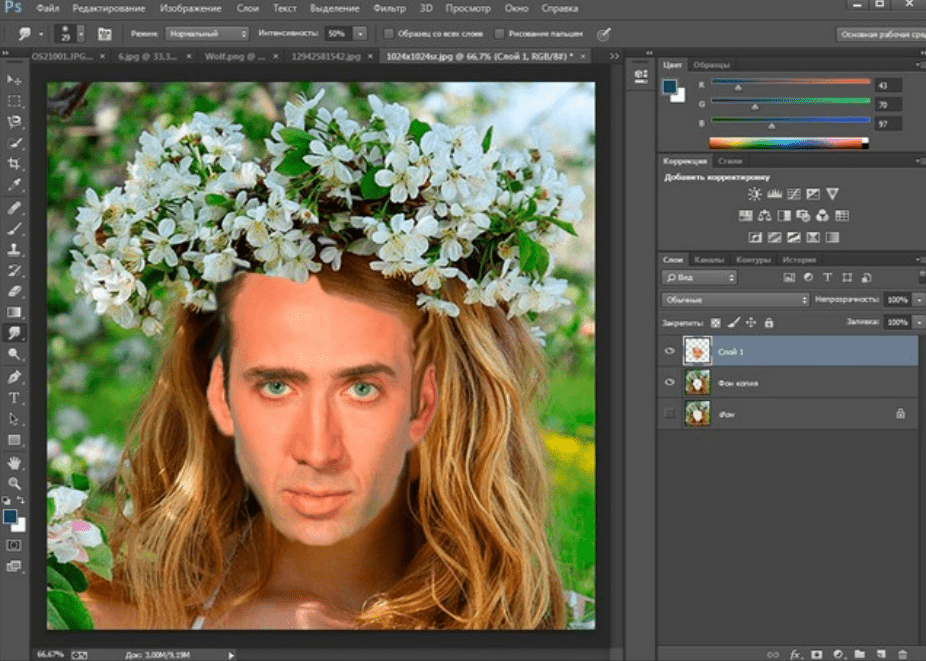
Слой с лицом лежит выше слоя шаблона. Лицо будет, потому, находится поверх шаблона. Перемещаем его вниз, под шаблон, что бы лицо выглядело точнее. Подкорректировав по цветовому балансу, подогнав, можно получить примерно такой вот результат.
На приведенном ниже видео наглядно показано, как вырезать и вставить лицо.
Вырезаем человека с фотографии и вставляем его на другой фон в Photoshop
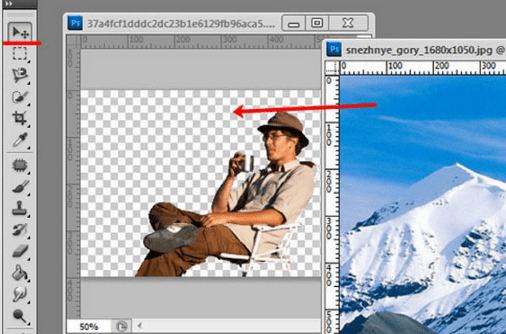
Процедура вырезания фигуры человека аналогична предыдущей. Берем какой-либо фон и нужного нам человека. В начале вырезаем фигуру любым удобным способом и копируем на новый слой.
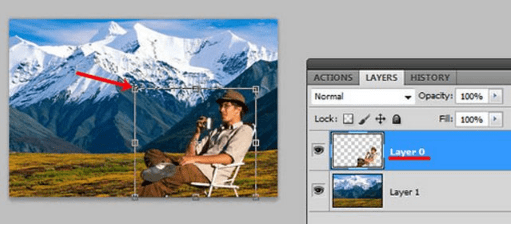
Далее этот слой копируем на фон и получаем результат.
Естественно, подгоняем вставленное изображение по масштабу и цветовому балансу, что бы ни картинка, ни фон не выбивались.Вот, собственно и все, удачи!
Маски в Photoshop – они облегчат вам жизнь
Одним из самых полезных и часто используемых инструментов в Photoshop считаются Маски. Расскажем, как правильно работать с ними и поделимся лайфхаками, которые помогут быстро выполнять рутинные и сложные операции.
Что такое Маски в Photoshop?
Для начала нам стоит разобраться, что из себя представляет Маска в самой популярной программе для обработки изображений. Представьте два листа бумаги, один из которых белый, а на втором — красочное изображение. Накладывая белый лист на лист с изображением, вы закрываете картинку. Но если в белом листе вырезать отверстие, мы сможем увидеть некоторые части изображения на нижнем листе.
На белом листе можно вырезать отверстие так, что через него нам будет виден лишь определенный объект с красочного изображения под ним. Точно так же работают и Маски в Photoshop — мы можем взять часть изображения и перенести его тем самым на другую картинку, не удаляя при этом саму исходную фотографию. Благодаря Маске становится возможным корректировать вырезанный объект так, чтобы он естественно смотрелся на другом изображении или накладывать на него фильтры отдельно от основной картинки.
Маска используется чаще всего именно для того, чтобы вырезать объект или фон на изображении. При помощи Масок можно, например, поместить на один фон несколько объектов с разных фотографий. Ну ладно, мы слишком углубились в теорию — пора показать, как маски работают на практике.
Красиво и современно
Как создавать Слои-маски в Photoshop
Создать Маску в Photoshop можно двумя способами. Разберем первый. Для этого надо найти в верхнем меню программы вкладку Слой (Layer). В выпадающем списке находим пункт «Слой-маска» (Layer Mask). Теперь у нас есть два варианта на выбор: «Показать все» (Reveal All) или «Скрыть все» (Hide all).
Меню создания Слоя-маски в Photoshop
Мы выберем пункт «Показать все», чтобы можно было вырезать из Слоя-маски нужный объект (в нашем случае — дорогу). Нажимаем на пункт и видим, что с самим изображением ничего не произошло, но в правой панели со слоями появились изменения: рядом со значком Слоя-фона появился связанный с ним Слой-маска. Теперь можем выделить нужный объект на изображении при помощи инструмента «Быстрое выделение» или «Лассо» — их можно найти в левой панели.
На этом этапе можно не уделять слишком много внимания краям объекта и выделить его быстро на глазок. Почему? Потому, что Слой-маска позволит нам подкорректировать края объекта позже.
Вот как мы обозначили нужный объект при помощи «Быстрого выделения»
На следующем этапе нажимаем правой кнопкой мыши на выделенный фрагмент и находим там пункт «Выделение и Маска» (Select and Mask). Нажимаем на него и попадаем в меню.
Выбираем «Выделение и Маска», чтобы перенести выделенный объект на Слой-маску
В появившемся меню нам нужен раздел «Настройки вывода» (Output Settings). В нем находим раздел «Вывод в» (Output to) и выбираем «Слой-маска» (Layer Mask). Теперь наш выделенный фрагмент попадет на тот Слой-маску, который мы создали в самом начале, а оставшаяся часть изображения будет скрыта. Нажимаем ОК.
Переносим выделенный фрагмент на Слой-маску
Теперь нам нужно удалить ненужные детали с выделенного фрагмента и сделать контуры более ровными. Для этого выбираем инструмент «Кисть» (Brush Tool) и выбираем в палитре черный цвет. Это позволит нам удалять ненужные части. Если же в палитре кисти поставить белый цвет, она будет восстанавливать скрытые Маской части изображения.
Вот как мы вырезали объект с изображения при помощи Маски и Кисти
Вот и все: мы вырезали объект с изображения при помощи Маски. Дальше можно добавить на задний план другой фон или применить к выделенному объекту фильтр, а затем сделать видимым скрытую часть изображения. Первый вариант может выглядеть, например, так:
На задний план от Слоя-маски помещен другой фон
Здесь мы изменили Слой-маску, наложив на него фильтр
Маской удобно пользоваться, если вам нужно поместить на изображение сразу несколько объектов. При этом даже не обязательно создавать заранее несколько слоев. Достаточно лишь вставить в файл изображение на новый слой, а затем при помощи выделения аккуратно обвести нужный объект. После этого нажимаем правую кнопку мыши, выбираем «Выделение и Маска» (Select and Mask), после чего в пункте вывода нажимаем «Новый слой со Слоем-маской» (New Layer with Layer Mask). Теперь можем работать в новом слое с выделенным объектом.
Поместить новый объект на фото при помощи Маски можно с помощью функции «Новый слой со Слоем-маской»
Экспериментируйте
Итак, это были основные моменты работы с Масками в Photoshop. Мы рассказали лишь про основы, но этой информации уже достаточно, чтобы вы смогли начать экспериментировать. Маски — довольно разносторонний инструмент, который позволяет создавать коллажи, перемещать объекты между изображениями и накладывать визуальные эффекты на определенные части картинки. Удачи в его освоении!