Как вставить ссылку в wordpress
Как добавить ссылку на изображение в WordPress

Чтобы добавить ссылку на изображение в WordPress не нужны никакие модули или специальные функции — все это реализуется базовыми возможностями текстового редактора. Алгоритм действий следующий:
1. Заходите в редактор для написания/редактирования поста или страницы. В нем кликаете по ссылке «Добавить медиафайл» (Add Media).
2. В открывшемся окне появятся картинки из медиабиблиотеки. Выбираете закладку «Загрузить файлы», где можно будет перетащить / загрузить изображения с персонального компьютера.
Далее просто нажимаете кнопку «Вставить в запись». Статья про ошибку HTTP при загрузке фото в WordPress поможет решить проблему, если вдруг она у вас возникла.
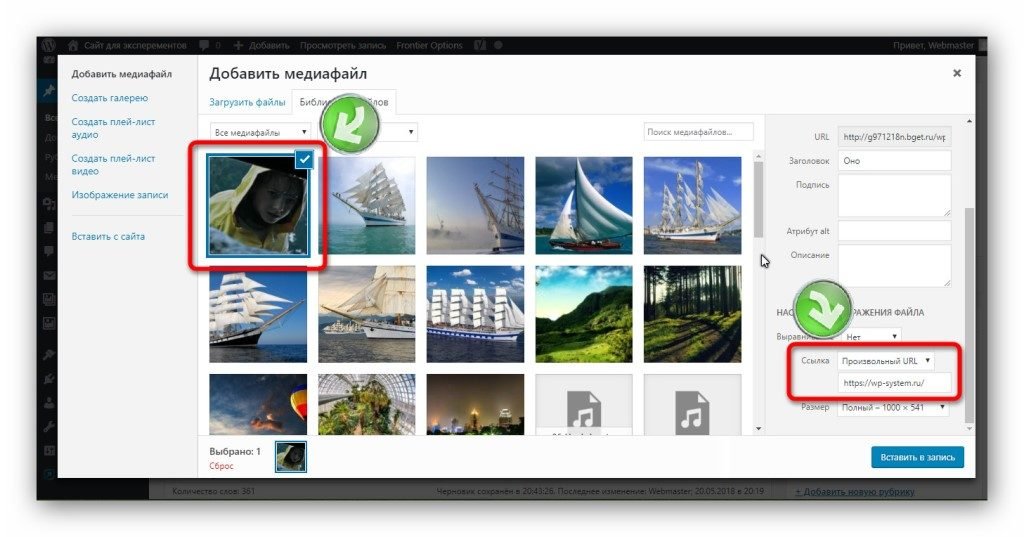
3. Выбираете данное изображение, кликнув по нему, а затем нажимаете иконку добавления ссылки в панели текстового редактора.
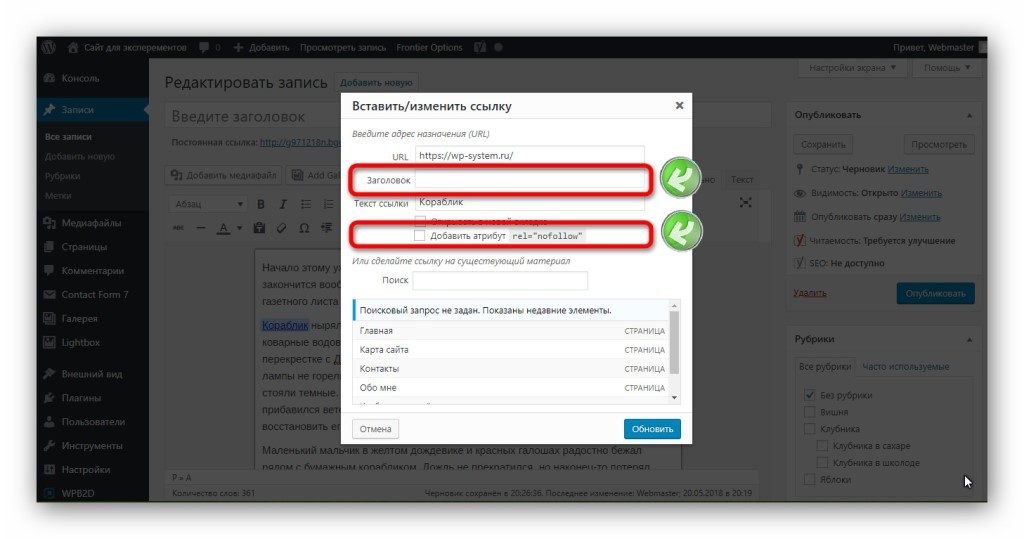
4. После этого появится всплывающее окно, где указываете нужный вам линк. Можно поставить галочку «Открывать в новой вкладке», если хотите.
Кликаем «Добавить ссылку». Сохраняете запись и проверяете работу данного элемента на сайте.
Вот небольшое видео, если описание алгоритма выше вам показалось не совсем понятным. После этого, думаю, вопросов не останется. Запись без звука, но ее можно развернуть на весь экран.
Кстати, недавно заметил, что вставить картинку ссылку в WordPress можно и через сочетание клавиш Ctrl + V. Для этого копируете линк из адресной строки или любого другого места, а затем, после клика по нужному изображению, нажимаете «Ctrl + V» — ссылка будет добавлена. Такой себе экспресс метод.
Полезное:
Ссылка в подписи к картинке
Также недавно меня спрашивали по поводу плагина, который бы добавлял ссылку в подпись картинки в WordPress. В принципе, действия для этой задачи аналогичны — используйте кнопку вставки ссылки в текстовом редакторе, как в предыдущем варианте.
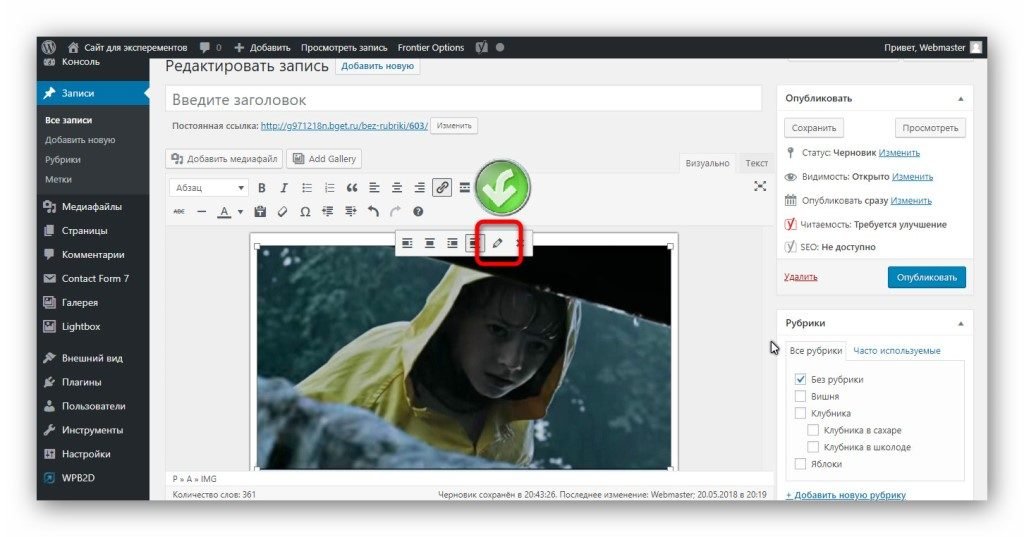
Подпись к изображению можете задать в момент его вставки в запись либо же после, кликнув по иконке карандаша (для редактирования).
В открывшемся окне в поле «Подпись» можно добавлять HTML код ссылки:
Вставка картинок ссылок в виджете
Если заходите добавить картинку ссылку в вордпресс сайдбар, то для этого придется использовать HTML код. В принципе, думаю, без проблем можно найти и скачать специальный виджет для этих целей (по умолчанию он в системе отсутствует), но с другой стороны, устанавливать модуль ради такой простой задачи смысла нет.
Можно использовать код посложнее:
Здесь используются дополнительные параметры:
Надеюсь, данный пост про вставку WordPress ссылки на изображение был вам полезен. Если остались еще какие-то вопросы, пишите их в комментариях.
Как сделать ссылку WordPress: в тексте, в изображении и в виджете
Редактор WordPress позволяет совершать с текстом все операции, необходимые для публикации качественного контента и создание ссылок в том числе. Без ссылок не обойдётся ни одна статья – ссылки могут вести как на другие страницы внутри этого же сайта, так и на страницы совершенно других сайтов. Они улучшают удобство и продвижение сайта в поиске.
В этой статье мы рассмотрим, как сделать ссылку в WordPress. Вы узнаете, какие встроенные в CMS инструменты имеются для решения этой задачи и как ими правильно пользоваться.
Как сделать ссылку в тексте WordPress
Интерфейс редактора достаточно прост и интуитивно понятен и создание ссылки в тексте сводится к паре кликов мышкой. Для начала выделите текст, который будет анкором ссылки, то есть тем фрагментом, клик по которому переведёт на другую страницу. Затем нажмите на иконку в виде звена цепи в появившемся меню блока.
Откроется редактор ссылок, в котором имеется лишь две опции – поле для ввода самой ссылки и настройка, позволяющая включить открытие в новой вкладке. В поле ввода укажите название статьи, на которую необходимости сослаться, а затем в результатах поиска нажмите на саму статью.
Либо можно указать непосредственно URL этой статьи, либо URL страницы другого сайта. Затем при необходимости включите опцию “Открывать в новой вкладке”. И когда всё готово, нажмите на кнопку в виде стрелки.
Всё, ссылка опубликовалась. И если кликнуть мышкой на её анкор, то произойдёт переход на указанный URL.
Чтобы удалить ранее установленную ссылку, в редакторе установите курсор мышки на любое место анкора, а затем нажмите кнопку в виде перечёркнутого звена цепи. Если нажать на кнопку “Изменить”, то можно поменять ссылку.
Некоторые плагины, установленные на сайте, могут влиять на редактор ссылок, и добавлять в него какие-либо другие опции, которых нет в стандартной комплектации WordPress.
Как сделать ссылку в изображении WordPress
В WordPress в качестве анкора ссылки может быть не только текст, но и изображение. То есть клик по картинке переведёт на какую-то страницу. Такой приём используется редко, но некоторым это бывает нужно. Создание ссылки из картинки похоже на предыдущую инструкцию. В редакторе нажмите мышкой на изображение, а потом на кнопку в виде звена.
Откроется редактор ссылки. Здесь в поле вы можете ввести запрос для поиска публикации на сайте, а затем выбрать её мышкой в результатах поиска, либо указать в нём URL нужной страницы на текущем или другом сайте. Также есть возможность выбрать в качестве целевого URL страницу вложения изображения, либо файл изображения.
Нажмите на кнопку в виде стрелки, когда всё готово.
И теперь изображение будет работать как ссылка, клик по ней переведёт на указанную страницу.
Как сделать ссылку в сайдбаре WordPress
В WordPress есть возможность добавить любую ссылку не только внутри статей и записей, но и в сайдбаре, а если точнее – в любой области виджетов, которая предусмотрена активированной темой. Для этого в разделе “Внешний вид”, подразделе “Виджеты” используйте виджет “Текст”. У него в редакторе во вкладке “Визуально” имеется также возможность добавлять ссылку с помощью кнопки в виде звена цепи.
Выделите в виджете нужный текст и нажмите на кнопку создания ссылки. Найдите нужную публикацию по названию, либо введите её URL или URL страницы другого сайта, а затем нажмите на кнопку с синей стрелкой.
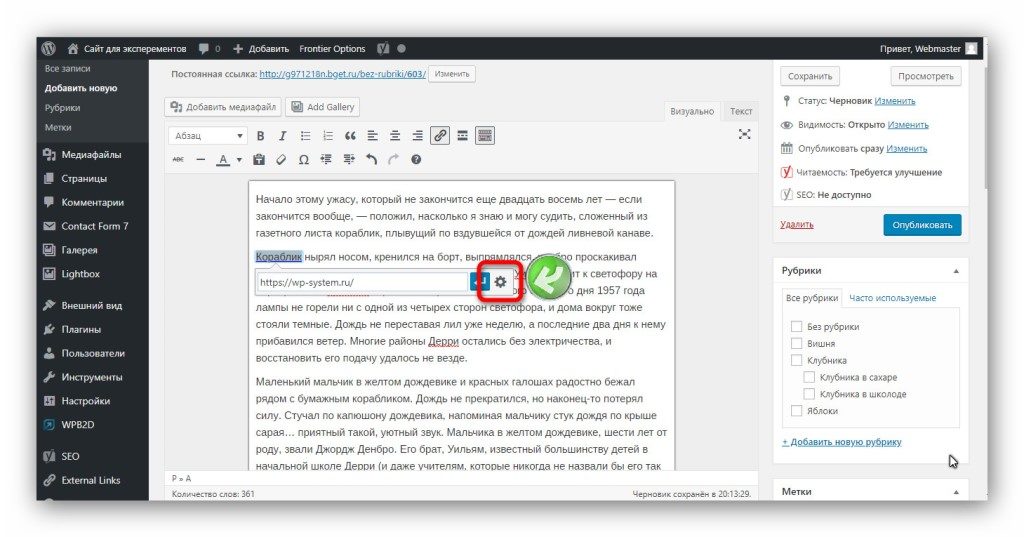
Нажав на кнопку с шестерёнкой, вы сможете увидеть расширенное окно поиска, а также опцию открытия ссылки в новой вкладке.
Как правильно использовать ссылки
В первую очередь, ссылки нужно использовать для создания внутренней перелинковки. Перелинковка представляет собой сеть ссылок по публикациям проекта, и эта сеть должна решать две задачи:
Проставляя ссылки в статье, нужно руководствоваться мнением аудитории – нужна ли там эта ссылка, будут ли по ней переходы. Если аудитории в том или ином месте статьи нужна ссылка на другой сайт, то и её нужно поставить, ничего плохого в этом не будет, и даже наоборот – улучшатся поведенческие факторы. Но опять же – только если эта ссылка там нужна.
Чаще используются ссылки внутри текста – они более традиционные и привычны аудитории – при виде её сразу становится понятно, что это ссылка, и что она куда-то переведёт. Редко применяются ссылки в изображениях, обычно это какие-то баннеры.
Ссылки в сайдбаре будут видны на всех страницах сайта, а не только в какой-то статье. Поэтому там целесообразно указывать ссылки на те страницы, которые часто бывают необходимы. Но обычно вместо виджета “Текст” со ссылками внутри, удобнее использовать виджеты “Меню”, “Рубрики” и другие со списком ссылок на те или иные элементы. Поэтому это также применяется редко.
Как сделать ссылку в wordpress. Инструкция для новичков.
Здравствуйте, уважаемые коллеги!
Опытных сайтостроителей прошу как можно быстрее покинуть страницу, поскольку эта инструкция написана исключительно для новичков в нашем деле.
Даже я, великий мастер, автор и родитель wordpress-book.ru, когда-то, на заре своей юности, не знал многих элементарных вещей по wordpress, включая те действия, которые мы сейчас с легкостью освоим.
Итак, начнем по порядку.
Как сделать ссылку в wordpress на любую другую страницу
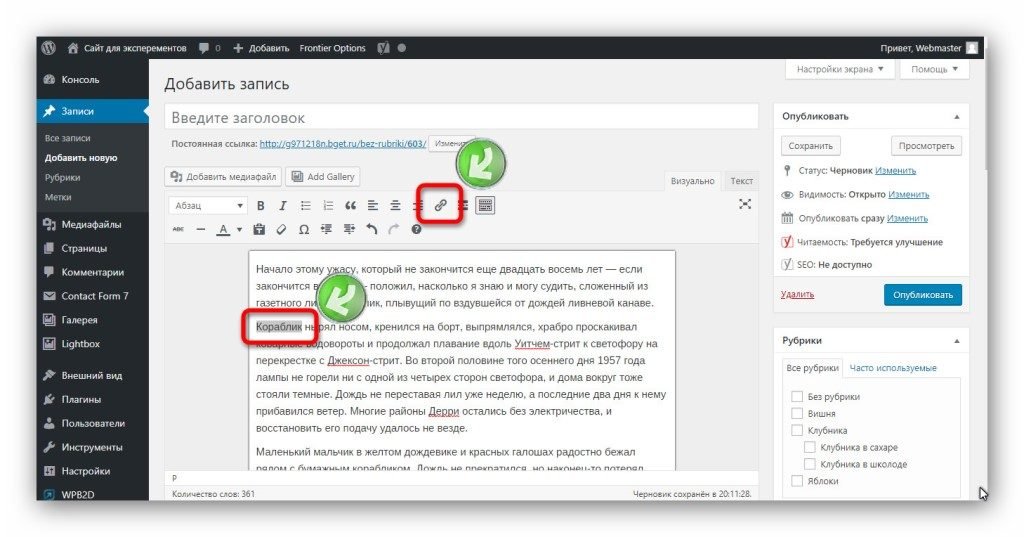
В панели администратора своего сайта откройте для редактирования требуемую страницу в режиме визуального редактора и далее (см. рисунок выше):
Редактирование ссылки производится точно также с той лишь разницей, что участок текста теперь не надо выделять, достаточно на него поставить курсор.
Как в wordpress сделать картинку ссылкой
Картинку сделать кликабельной еще проще, чем текстовую составляющую.
Как сделать ссылку на файл в вордпресс
Как сделать относительную ссылку внутри страницы на какую-либо ее часть
Такую фишку делают в основном для длинных текстов и, как правило, в начале статьи, в ее содержании.
Так читателю гораздо удобнее, он всегда сможет мгновенно перейти к интересующей его части текста.
Для наглядности, посмотрите как это работает ну, например, в этой статье.
Обратите внимание, после хеша # идентификатор прописывается латинскими буквами и может состоять хоть из хаотичного набора букв и цифр, какой сами придумаете.
Вот как примерно это будет выглядеть в текстовом редакторе статьи:
На этом, пожалуй, можно и ограничиться, больше добавить нечего. Вопросы, замечания, предложения приветствуются в комментариях.
Как сделать гиперссылку в WordPress и всё, что с этим связанно
Гиперссылка — это часто используемый элемент на страницах в интернете. Она представляет собой слово (или фразу) или картинку, клик по которой переводит на другую страницу текущего или другого сайта.
В этой статье я расскажу о том, как сделать гиперссылку в WordPress, а также о том, какие дополнительные операции с этим элементом можно произвести в данной CMS.
Виды ссылок
Их можно разделить на несколько категорий. Во-первых, они могут отличаться по направлению:
Во-вторых ссылки можно разделить по виду анкора (анкор — это тот элемент, по которому происходит клик):
Как сделать гиперссылку в WordPress
В WordPress есть ряд базовый функций для публикации ссылок. Сначала покажу, как делать текстовые ссылки.
В редакторе записей/страниц выделите фрагмент текста, который должен стать анкором, затем нажмите в панели инструментов на кнопку с иконкой в виде скрепки.
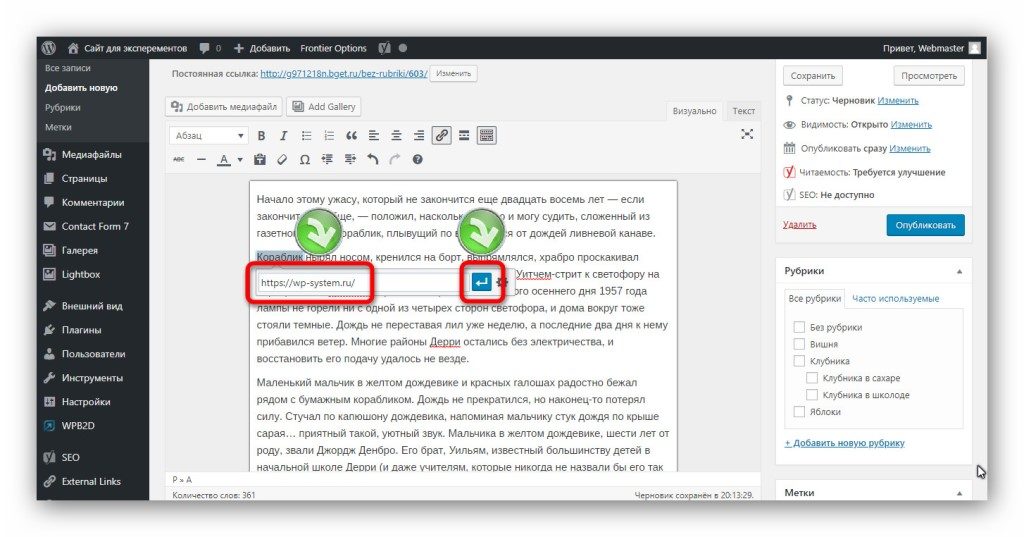
Появится поисковая строка, в которой можно либо ввести запрос и будут найдены страницы/записи на сайте, которые соответствуют этому запросу, и на них можно будет поставить ссылку; либо ввести URL, на который нужно сделать ссылку. После этого нужно нажать на кнопку со стрелкой. И всё готово!
Если вам нужны дополнительные опции, то перед тем, как сделать гиперссылку в WordPress, нужно нажать на кнопку в виде шестерёнки.
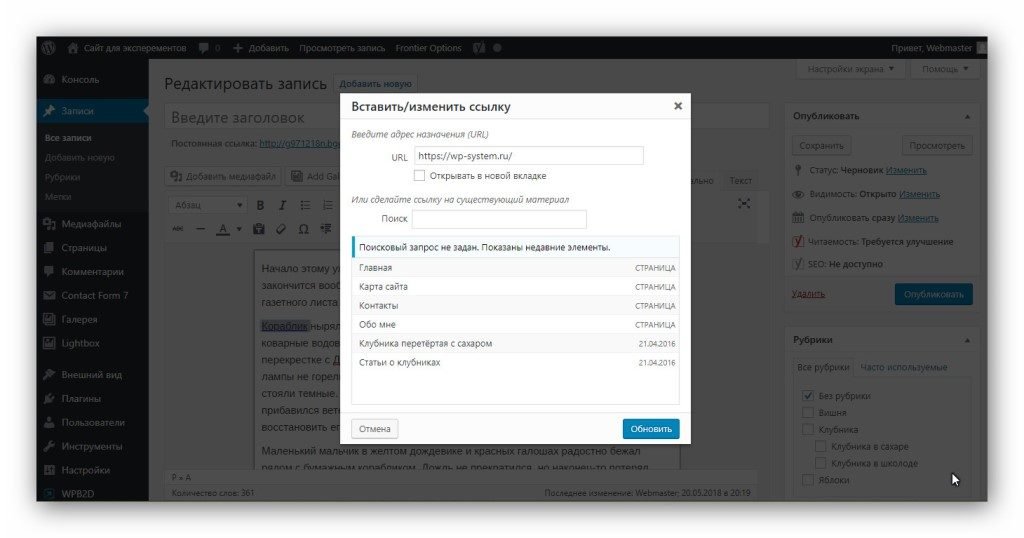
Откроется окно с расширенными возможностями. Здесь можно производить поиск, но в более удобном виде. А также есть возможность установить галочку для открытия в новой вкладке.
Как вы видите, в стандартном составе функций возможностей не очень много. Поэтому можно установить ещё и плагин Title and Nofollow For Links, который добавляет дополнительные функции — это создание заголовка и закрытие от индексации.
Скачайте плагин выше, установите и активируйте его. Затем перейдите снова к редактированию ссылки, а именно к дополнительному окну, которое появляется после нажатия на шестерёнку. Вы увидите две новые опции.
Теперь вы знаете, как сделать гиперссылку в WordPress. Далее рассмотрим, как добавить её в картинку.
Как сделать ссылку в изображении
Иногда возникает необходимость сделать так, чтобы клик по картинке переводил на какую-либо страницу. В WordPress это тоже можно сделать, и плагинов для этого не нужно.
Когда изображение публикуется, в списке «Ссылка» нужно выбрать вариант «Произвольный URL» и затем в поле ниже записать нужный URL.
То же самое можно проделать и с уже опубликованным изображением. Для начала нужно нажать мышкой на картинку в редакторе, а затем на кнопку с иконкой карандаша.
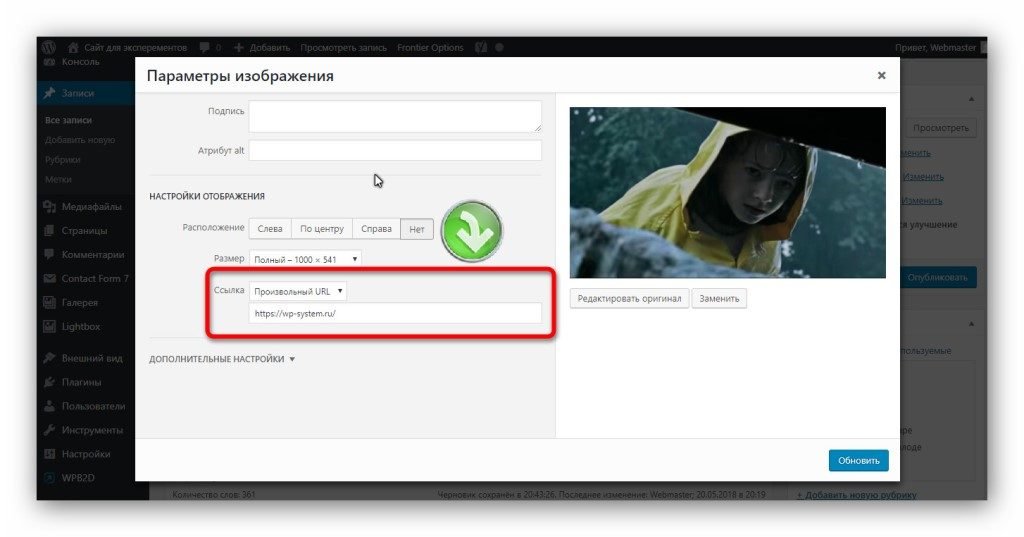
В окне настроек изображения также есть список «Ссылка», в котором можно добавить свой URL.
HTML коды ссылок
Иногда вебмастера задаются вопросом о том, как сделать гиперссылку в WordPress с помощью кода, а не визуальных инструментов. Иногда это бывает удобнее. Работать с кодом следует во вкладке «Текст» редактора. Например, возьмём такой HTML-код:
Для изображения с ссылкой код выглядит так:
Код можно дополнить и другими атрибутами — для закрытия от индексации и для открытия в новой вкладке.
Как в Вордпресс вставить ссылку
Данный пост будет посвящен снова созданию своего сайта. Рассмотрим такой вопрос: как в вордпресс вставить ссылку. Это можно сделать несколькими путями: с помощью визуального редактора (что гораздо проще) и в режиме HTML.
Как вставить ссылку в визуальном редакторе
Для того чтобы вставить ссылку в WordPress нужно добавить новую запись, набрать текст.
1. Теперь нужно выделить нужное слово, словосочетание и нажать на значок «Вставить/изменить ссылку».
1.2. Появляется вот такое окно «Вставить/изменить ссылку». Можно вставить URL с другого сайта или сделать внутреннюю ссылку.
Если вы хотите вставить ссылку с другого сайта (внешнюю ссылку) на свой блог, то вводим адрес сайта, прописываем заголовок, и ставим (или не ставим) галочку «Открывать в новом окне/вкладке.
Нажимаем «Добавить ссылку».
Всё. Наш текст стал гиперссылкой.
Теперь давайте добавим внутреннюю ссылку.
2.1. Для того чтобы сделать ссылку в WordPress на существующий материал можно воспользоваться поиском и найти нужную запись.
2.2. Нажимаем на нужную запись и добавляем ссылку.
Таким способом мы добавляем ссылку в Вордпресс визуально.
Как добавить ссылку в текстовом HTML редакторе
Вставить ссылку с помощью текстового редактора HTML немного сложнее. В основном ссылка имеет такой вид: текст ссылки
Сначала переходим в режим «Текст». На место нужного слова, словосочетания или предложения вставляем код.
1. Прописываем адрес ссылки.
2. Пишем текст ссылки.
Переходим в режим «Визуально» и смотрим, что словосочетание стало гиперссылкой.
Ничего сложного нет в том, чтобы вставить ссылку в WordPress, главное практика!