Как вставить таблицу в паинте
Как в паинте (paint) сделать таблицу (таблицу под цвет фона)?
Вам придется вручную рисовать таблицу, потому что в Paint нет функций автопостроения таблиц.
А вообще для рисования таблиц я бы использовал Word, Excell или Visio, а потом картинку вставил бы в Paint или еще куда-нить. В Windows сильно развито объектное-ориентиров анное программирование, оно и помогает копипастить одни фрагменты в другие почти не парясь (ну разве что цвета потребуется подобрать).
Но.. в конечном счете.. наверняка не просчитаешь. Бывает так что по всем таблицам, методам.. приметам должен был родиться мальчик.. а рождается девочка)) Все от Бога.. И лучше изначально не настраиваться на кого-то определенного.. ибо ребенок почувствует ваше разочарование.. что может сказаться на его жизни.
На улице мальчик встретил следующих людей, которые занимались своим делом:
План рассказа может быть таким:
٠ Мальчик принял решение пойти гулять.
٠ Встреча с шофером;
٠ Встреча с изобретателями;
٠ Встреча с дворником.
٠ Встреча со строителями.
٠ Встреча с Кондуктором.
٠ Встреча с Экскаваторщиком.
٠ Сравнение с горчицей.
Маршрут мальчика-бездельника выглядит таким образом:
Обычный среднестатистический школьник, который потерял мотивацию к учебе (с).
Как вставить таблицу в паинте
Например, вы хотите экспортировать таблицу как изображение, чтобы поделиться с другими пользователями, как вы могли бы быстро сохранить таблицу как изображение в Excel? Для вас есть два решения!
Сохранить / экспортировать таблицу как изображение с помощью программы Paint
Этот метод поможет вам скопировать таблицу в Рисовать программу, а затем сохраните таблицу как изображение. Пожалуйста, сделайте следующее:
1. В Excel выберите таблицу и скопируйте ее, нажав Ctrl + C ключи.
2, Запустить Рисовать программа, вставьте таблицу с нажатием Ctrl + V ключи, а затем щелкните Главная > урожай. Смотрите скриншот:
3. Нажмите Файл > Сохраните.
4. В диалоговом окне «Сохранить как» (1) укажите папку, в которую вы сохраните изображение; (2) введите имя изображения в Имя файла коробка; (3) укажите тип изображения из Сохранить как раскрывающийся список; и наконец (4) нажмите Сохраните кнопка. Смотрите скриншот:
Теперь таблица сохраняется как изображение указанного типа.
Сохранить / экспортировать таблицу как изображение с помощью Kutools for Excel
На самом деле, Kutools for Excel’s Диапазон экспорта как график функция также может легко сохранить любую таблицу или выделение как изображение PNG / JPG / TIF / GIF в Excel. Пожалуйста, сделайте следующее:
Kutools for Excel — Включает более 300 удобных инструментов для Excel. Полнофункциональная бесплатная 30-дневная пробная версия, кредитная карта не требуется! Бесплатная пробная версия сейчас!
1. Выберите таблицу, которую вы сохраните как изображение, и нажмите Kutools Plus > Импорт/Экспорт > Диапазон экспорта как график. Смотрите скриншот:
2. В диалоговом окне «Экспортировать диапазон как графику» (1) нажмите Приложения кнопка 
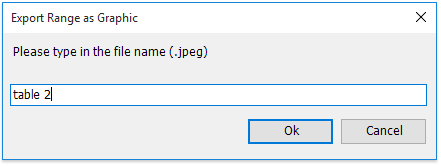
3. Во втором диалоговом окне «Экспортировать диапазон как графику» введите имя изображения и нажмите кнопку Ok кнопка. Смотрите скриншот:
4. В диалоговом окне «Экспортировать диапазон как графику» нажмите кнопку OK кнопка. Смотрите скриншот: 
Теперь выбранная таблица экспортируется и сохраняется как изображение в указанном формате изображения.
Как пользоваться Paint
Как рисовать на компьютере в Paint
Все необходимые инструменты для рисования в Паинте находятся в верхней части программы.
Карандаш
Теперь выбираем толщину линии:
А в соседнем окне выбираем цвет, которым будем рисовать. Здесь можно задать сразу два цвета: Цвет 1 рисуется левой кнопкой мыши (ЛКМ), Цвет 2 – правой кнопкой мыши (ПКМ). Для этого щелкаем ЛКМ по Цвет 1 или 2 и потом в палитре, что левее выбираем нужный оттенок тоже ЛКМ.
Теперь на белом фоне можете потренироваться: нажмите и удерживайте сначала ЛКМ, рисуя линию, потом то же самое проделайте, удерживая ПКМ. Как видите, получаются линии разных цветов.
Кисти
Выбрав понравившуюся кисть, так же, как и с инструментом Карандаш, можно выбрать толщину линий и задать 2 цвета рисования. Попробуйте порисовать – получаются линии, напоминающие мазки настоящей кисти с краской.
Линия
Инструмент Линия пригодится в том случае, когда нам нужно нарисовать прямые отрезки под любыми углами. В этом инструменте также можно задать толщину линии и ее цвет.
Процесс рисования прямой достаточно простой: кликните ЛКМ в любом месте и протяните линию в каком-либо направлении. Оторвав палец от кнопки мыши, линия будет начерчена. Однако ее вы сможете изменить – угол наклона, расположение, длину. Для этого просто зажмите одну из точек на конце линии и потяните в требуемом направлении.
Кривая
Рисовать Кривой достаточно легко: нажмите ЛКМ в любом месте, удерживая кнопку, перетащите ее в другую точку, после чего отпустите ЛКМ. Получится прямая линия. Теперь, кликнув левой кнопкой на любом участке линии, и удерживая кнопку, вы можете вытягивать прямую в разных направлениях, меняя ее кривизну.
Как нарисовать в Паинте мышкой фигуру
В панели Фигуры вы можете увидеть стандартные фигуры. Воспользуйтесь кнопками прокрутки вниз, чтобы просмотреть все доступные фигуры.
Следует помнить, что в панели Цвета Цвет 1 – будет определять цвет контура фигуры, а Цвет 2 – цвет заливки фигуры.
Вот мы и разобрали основные моменты, как рисовать на компьютере в Paint.
Как писать текст в Paint
Нажмите левой кнопкой мыши в любом месте, появится следующее окно:
Эти настройки практически идентичны с параметрами Microsoft Word. Т.е. можно поменять шрифт, размер шрифта, сделать его жирным, наклонным или подчеркнутым. Также здесь можно изменить цвет текста. Цвет 1 – для самого текста, Цвет 2 – для фона.
Также вы можете создать красивый шрифт онлайн, воспользовавшись одним из сервисов, описанных в статье по ссылке.
Написав какой-то текст, вы можете его тут же отредактировать – изменить фон, цвет текста, размер шрифта и пр. Также мы можем изменить высоту и ширину колонки, в рамках которой написан этот текст. Для этого нужно потянуть за одну из точек на углах прямоугольника в соответствующую сторону. Если навести указатель мыши на прерывистую линию между точками, он превратиться в крестик. Теперь, зажав крестик ЛВМ и потянув мышью, можно перемещать весь текст по экрану.
Редактирование изображения
Выделив объект на фотке, вы можете его редактировать – поменять размер, потянув за точки на углах прямоугольника, переместить выделение в другое место, или удалить (нажатием кнопки Delete ).
Работа с выделенным фрагментом
Повернуть выделенный объект можно на 90 или 180 градусов, либо развернуть рисунок.
Другие инструменты Paint
Для ластика можно задать толщину, как и для карандаша или кисти. Проведите зажатой ЛКМ по любому участку рисунка, чтобы стереть его.
Инструмент Лупа необходим для увеличения отдельных участков изображения. Нажмите ЛКМ чтобы приблизить рисунок и ПКМ чтобы вернуть масштаб обратно.
Чтобы сохранить полученный результат, нажимаем Меню – Сохранить как и выбираем требуемый формат. Появится окошко, где нужно выбрать папку, в которой будет сохранено изображение, и вписать его название.
Ну вот, пожалуй, и все, что касается использования Paint на компьютере. Если какие-то момент не освятил, пишите в комментариях, постараюсь дополнить статью.
СКАЧАТЬ PAINT.NET
Здесь вы можете скачать новые версии Paint.NET, выберите ту версию которая вам подходит:
После загрузки файла просто запустите инсталятор и установите программу.
Системные требования:
— Windows 7/Vista/XP SP3,SP2
— Процессор 500 MHz (рекомендуется 800 MHz или выше)
— 512 MB RAM
— Свободное пространство на диске: 200 MB и больше
Плагины:
Также естьофициальный англоязычный форумразработчиков на котором выкладывают
Скачать плагины можна на сайте, для этого просто перейдите по ссылку»Скачать плагины для Paint.Net».
PAINT.NET
Обладая многими мощными функциями, которые присутствуют только в дорогих графических редакторах, Paint.NET является полностью бесплатным.
PAINT.NET ИМЕЕТ РЯД ПРЕИМУЩЕСТВ, ОТЛИЧАЮЩИХ ЕГО ОТ КОНКУРЕНТОВ:
ВОЗМОЖНОСТИ ГРАФИЧЕСКОГО РЕДАКТОРА PAINT.NET
ПРОСТОЙ, ИНТУИТИВНО ПОНЯТНЫЙ И НОВАТОРСКИЙ ПОЛЬЗОВАТЕЛЬСКИЙ ИНТЕРФЕЙС
Каждая функция элементов пользовательского интерфейса разработана таким образом, чтобы быть понятной без посторонней помощи.
Для легкой обработки нескольких изображений, Paint.NET использует интерфейс с вкладками. Вместо текстовой информации они отображают интерактивные миниатюры изображений. Это делает навигацию простой и быстрой.
РАБОТА СО СЛОЯМИ

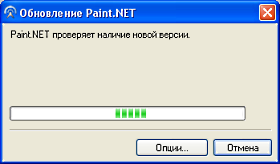
ЧАСТЫЕ ОБНОВЛЕНИЕ
Обновления, как правило выходят ежемесячно и содержат новые возможности, улучшения производительности и устранения ошибок. Процесс обновления к последней версии очень прост — достаточно двух щелчков мышью.
СПЕЦИАЛЬНЫЕ ЭФФЕКТЫ
Paint.NET содержит достаточное количество эффектов для совершенствования ваших изображений. Устранение эффекта красных глаз, размытие, стилизация, повышение четкости, свечение, различные типы искажений, подавление шума — только некоторые из доступных специальных эффектов. Кроме этого, Paint.NET имеет уникальный 3D-эффект, позволяющий добавлять изображениям перспективу.
Конечно же не забыты и обычные для графических редакторов инструменты: яркость, контраст, кривые, оттенок, насыщенность, инверсия. Вы также можете превратить цветное изображение в черно-белое или добавить сепию.
МОЩНЫЕ ИНСТРУМЕНТЫ
Paint.NET содержит простые инструменты для рисования фигур, включая легкий в использовании инструмент для рисования сплайнов или кривых Безье. Средства выделения остаются все-еще простыми для достаточно быстрой работы с ними. Другие мощные инструменты включают Волшебную Палочку для выделения регионов аналогичного цвета и Клонирование для копирования или удаления части изображения. Есть также простой текстовый редактор, средства для масштабирования, и инструмент для замены цвета.
БЕЗЛИМИТНАЯ ИСТОРИЯ

МНОГОЯЗЫЧНОСТЬ
На сегодняшний день интерфейс Paint.NET доступен на следующих языках: английский, китайский, французкий, немецкий, итальянский, японский, корейский, португальский и испанский. Русский язык можно включить после установкирусификатора.
БЕСПЛАТНОСТЬ
Paint.NET является полностью бесплатной программой. Вы можете свободно установить ее и использовать неограниченное количество времени. При этом Paint.NET не содержит никаких шпионских модулей или рекламных дополнений.
Инструменты, палитра цветов.
Инструменты
На этом уроке мы будем разбираться с стандартными инструментами программы
Paint.Net 3.55. Разберем такие инструменты как: «Move Selection», «Magic Wand», «Pencil»
и т.д. Также в этом уроке ми разберемся с дополнительными параметрами всех инструментов.
ВСЕ ИНСТРУМЕНТЫ:
— Restangle Select
— Move Selected Pixels
— Lasso Selects
— Move Selection
— Elipse Select
— Zoom
— Magic Wand
— Pan
— Paint Bucket
— Gradient
— Paintbrush
— Eraser
— Pencil
— Color Picker
— Clone Stamp
— Recolor
— Text
— LIne/Curve
— Rectangle
— Rounded Rectangle
— Elipse
— Freeform Shape
История
Во втором уроке этой главы мы будем разбираться с функцией «История», которая дает возможность вернутся на один, два и больше шагов как назад, так и вперед.
Палитра цветов
В третьем уроке мы разберем принцип роботы палитры цветом.
Основной цвет, второстепенный цвет.

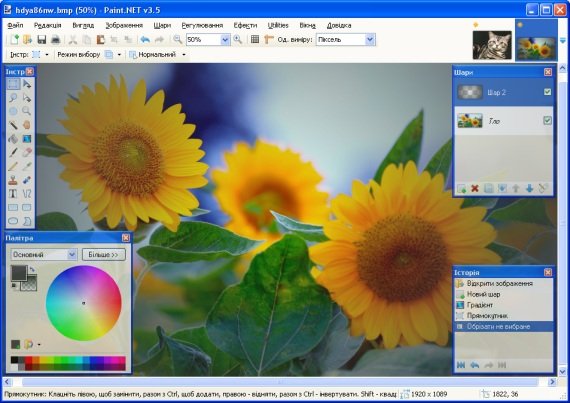
Окно программы Paint.NET представляет собой пользовательский интерфейс, состоящий из десяти основных элементов:
Палитра цветов Paint.Net 3.53
В нашем уже 4 уроке(первой главы) мы рассмотрим «Палитру цветов». Этот урок будет коротеньким и информационным. Давайте посмотрим на рисунок ↓ и разберемся с основноми пунктами.
Такой выглядить палитра в развернутом виде. Давайте по-порядку разбере каждый пункт.
1. Это меню отвечает за выбор «Основного» и «Вторичного» цвета.
2. Эта кнопка выполнает развертку и сверку палитры цветов.
4. Это и есть вся палитра цветов.
5. Первая кнопка 
Вторая 
6. Палитра цветов в другом виде.
7. Палитра RGB. Здесь также возможен подбор цвета.
8. Код текущего цвета, применяется в HTML.
9. Также один из способов подбора цвета 🙂
1. Заголовок
2. Меню программы
Меню программы предназначено для доступу к различным функциям программы. Далее в инструкции ссылки на меню программы будут приведены в виде «меню» > «команда». Например, инструкция «файл» > «выход» для выхода из программы будет означать, что в горизонтальном меню «файл», необходимо выбрать команду «выход».
меню программы Paint.Net
В текущей главе мы разберемся c пунктами меню программы, а также с вложениями в эти меню. Я думаю частенько появляются вопрос когда открываешь новую программу: для чего предназначено то или иное меню, так вот в этой главе избавимся от этот вопроса. Надеюсь уроки вам понравляться
Меню «File»
Разберемся с пунктом «File» 
Меню «Edit»
Разберемся с пунктом «Edit» 
Меню «View»
Разберемся с пунктом «View» 
Меню «Image»
Разберемся с пунктом «Image» 
«Flip Vertical» и т.д.
Пункты «Adjustments«, «Layers«, «Effects» будут рассматриваться отдельно
3. Горизонтальная панель инструментов
Панель инструментов обычно расположена непосредственно под меню программы, и содержит горизонтальный ряд кнопок элементов управления, предназначенных для выполнения различных команд или настройки параметров активного инструмента.
4. Список открытых изображений
Каждое изображение, открытое в программе, представлено в виде эскиза в списке изображения. Список изображений аналогичен по своему назначению и использованию, закладкам веб-браузера. Для переключения на нужное изображение просто достаточно нажать на него.
5. Холст
Холст является рабочей областью программы, на которой вы можете нарисовать и изменять изображение.
6. Окно «Инструменты»
Это окно предназначено для выбора инструментов для изменения или рисования изображения.
7. Окно «Журнал»
Все операции и действия, которые были произведены с изображением, отображаются в этом окне.
8. Окно «Слои»
9. Окно «Палитра»
Это окно предназначено для выбора цвета рисования. Окно содержит цветовой круг и переключатель между основным и дополнительным цветом. C помощью кнопки «Дополнительно» можно открыть дополнительные элементы управления цветом, например, настройки прозрачности и точное указание значений цвета.
10. Строка состояния
Строка состояния предназначена для отображения необходимой для работы информации. Эта область разделена на несколько разделов. Слева, отображается контекстная справка о текущем статусе. Далее отображается информация о размере изображении и координатах текущего положения курсора внутри изображения.
Окно Слои
Внизу окна «Слои» расположены семь кнопок управления слоями. Их назначение слева направо:
Меню «Слои» в Paint.NET
Пункт меню «Добавить новый слой» в меню «Слои» графического редактора Paint.NET создает на изображении новый прозрачный слой выше текущего активного слоя.
Как удалить слой в Paint.NET
Пункт меню «Удалить слой» этого меню, позволяет удалить активный текущий слой из изображения. Перед непосредственным удалением Paint.NET попросит подтвердить это действие. Команда доступна, если на изображении имеется более чем один слой. Если изображение содержит один единственный слой, то удалить его нельзя, и команда будет недоступна, как на рисунке выше.
Как скопировать слой в Paint.NET
Пункт меню «Создать копию слоя» позволяет скопировать текущий активный слой. Слой копируется целиком вместе с содержимым рисунком и настройками слоя. Более того скопированный слой будет иметь такое же название, как и слой источник.
Как соединить слои в Paint.NET
Как повернуть содержимое слоя в Paint.NET
Как переместить и масштабировать слой Paint.NET
Пункт меню «Поворот и масштаб» содержит достаточно мощный инструмент, позволяющий переместить и вращать содержимое активного слоя во всех трех измерениях, а так же изменять масштаб его содержимого.
Как изменить свойства слоя в Paint.NET
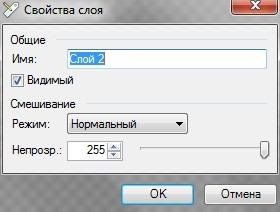
Пункт меню «Свойства слоя» обеспечивает доступ к диалоговому окну изменения параметров свойств активного слоя. Это диалоговое окно доступно так же из окна «Слои» или по кнопке F4. Диалоговое окно позволяет задать имя слоя, включить или отключить его отображение, а так же изменить уровень прозрачности содержимого слоя и параметры смешивания.
Параметры смешивания позволяют задать с помощью числового значения от 0 до 255 уровень прозрачности изображения на слое, или с использованием бегунка, расположенного рядом. Так же Paint.NET имеет четырнадцать вариантов режима смешивания наложения (смешивания) изображения текущего слоя с нижестоящим слоем, все они приведены на рисунке ниже.
«Layers»
Эта глава полностью посвящена описанию функции «Layers»(Слои).
«Layers» очень интересны тем, что с их помощью можно делать очень интересные вещи.
К примеру, если мы фон сделали синий и на этом же слое рисуем машинку, и если нам что-то не понравилось нужно все стирать, а потом наново рисовать. Это все занимает уйму времени. А если фон нарисовать на одном слое, а машинку на втором, то тогда просто нужно будет переключится на один из слоев и поменять то, что нам нужно при этом не трогая другой части изображения.
На видео вы можете посмотреть использование функции «Layers»
Команды которые входят в пункт «Layers»: «Add New Layer», «Delete Layer», «Duplicate Layer»,
«Merge Layer Down», «Import From File», «Flip Horizontal», «Flip Vertical», «Rotate/Zoom»,
«Layer Properties»
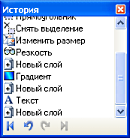
Разберем каждую команду:
Также есть отдельное окно специально для «Layers»:
/3.jpg)
Add New Layer
Delete Layer
CTRL + SHIFT + DELETE
Duplicate Layer
Rotate/Zoom
Layer Properties
СЛОИ И РЕЖИМЫ СМЕШИВАНИЯ
Графический редактор Paint.NET позволяет вам использовать слои и режимы смешивания как основу для составления изображений.
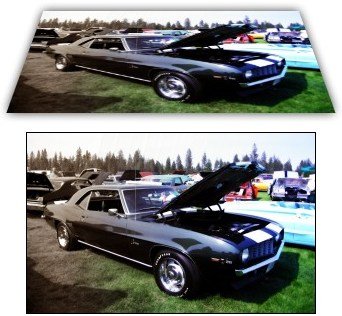
Для того, чтобы попытаться понять «что такое слои изображения» рассмотрим две фотографии. Одна из них будет использоваться в качестве фона (или нижнего слоя), а другая — в качестве первого слоя, помещаемого над фоном:
Изображения используемые в качестве фона и первого слоя
Вы можете рассматривать «слои» как несколько прозрачных слайдов, помещенных в одну стопку. Paint.NET показывает эту стопку слайдов, словно вы смотрите на них сверху. При этом отсутствует перспектива (дальние слои, не уменьшаются). Для того, чтобы лучше понять, как это работает, посмотрим на наши фотографии-слои со стороны, а не сверху:
Слои в виде стопки изображений
ПИКСЕЛИ И ПРОЗРАЧНОСТЬ
Каждый слой в Paint.NET составлен из пикселей которые сохранены в формате RGBA. Часть аббревиатуры «RGB» обозначает цвета (красный, зеленый и синий) используемых, для передачи интенсивности цвета. Часть «A» (Альфа) обозначает переменную используемую, для хранения информации о прозрачности пикселя. Альфа может принимать значение от 0 (полностью прозрачный) до 255 (полностью непрозрачный). Другие программы могут использовать границы в пределах от 0 до 100 %.
Если пиксель прозрачен, то вместо его цвета будет показан цвет пикселя расположенного «под ним», тоесть цвет пикселя нижнего слоя. Для того, чтобы отобразить слоистое изображение на стандартном компьютерном мониторе, Paint.NET использует методику альфа-каналов.
Однако, прозрачные пиксели не могут быть отображены на компьютерном мониторе. Для того, чтобы как-то указать на прозрачность слоя, Paint.NET использует фон напоминающий изображение шахматной доски:
Если вы видите такой фон, то это означает, что часть вашего изображения прозрачна. Изображение шахматной доски не является частью изображения. Вы можете думать об нем как о виртуальном или «нулевом» фоновом слое, который всегда расположен ниже всех остальных слоев отображаемых в окне Слои.
Однако, как уже было сказано, «шахматная доска» не является частью изображения. Если вы сохраняете изображение, то при его просмотре или использовании в другой программе никакой «шахматной доски» там не будет (если другая программа также не использует «шахматную доску» для обозначения прозрачности).
СЛОИ И НЕПРОЗРАЧНОСТЬ
Хотя каждый пиксель имеет информацию о его прозрачности, каждый слой также имеет ассоциированный с ним коэффициент непрозрачности. Эти два параметрами являются аналогичными, и в большинстве случаев могут рассматриваться как одно и тоже самое. Вы можете воспринимать непрозрачность слоя как значение «альфа» для каждого пикселя в слое.
Например, если мы возьмем верхний слой и постепенно уменьшим непрозрачность от 225 до 0 то получим нижеследующие изображения, показывающие слои в виде стопки слайдов и в том виде как это отображается на экране компьютера:
Верхний слой полностью непрозрачен
Верхний слой полупрозрачен
Верхний слой полностью прозрачен
РЕЖИМЫ СМЕШИВАНИЯ
Режим смешивания слоя указывает как смешан слой со слоем лежащим под ним. Для смены режима смешивания, выделите требуемый слой в окне слоев, а затем откройте его свойства. Открыть свойства слоя можно специальной кнопкой в окне слоев или в меню слоев. В любом случае откроется вот такое окно:
Не все названия режимов смешивания слоев «интуитивно понятны», поэтому в любом случае рекомендуется экспериментировать. Каждый режим смешивания описанный ниже применен к двум слоям рассмотренным выше с уровнем непрозрачности установленным на отметке 255.
В примерах приведенных ниже будет использоваться термин «композиция» относящийся к результату смешивания двух рассматриваемых слоев. «Окончательная» композиция является тем, что вы можете наблюдать на экране компьютера после применения того или иного режима смешивания.
Нормальный (Normal)
Стандартный режим применяемый по умолчанию. Каждый пиксель в слое смешивается с композицией в зависимости от значения прозрачности. Если верхний слой полностью непрозрачный он закрывает собой нижний слой полностью. При уменьшении прозрачности верхнего слоя начинает проступать нижний слой.
Умножение (Multiply)
Этот режим умножает видимые цвета нижнего слоя на цвета верхнего. В результате изображение становится более темным. При умножении белого с другим цветом, он не меняется. Подобный эффект получается при установке двух слайдов (один поверх другого) и направлении изображений на один экран.
Добавление (Additive)
Интенсивность цвета пикселей обоих слоев складываются вместе. Композиция, всегда ярче, за исключением полностью черных пикселей изображений.
Затемнение основы (Color Burn)
Создает эффект испепеления нижнего слоя под воздействием верхнего. То есть темные участки верхнего слоя используются для затемнения нижнего. Используется умножение цветов и увеличение насыщенности. Результат выглядит очень контрастно.
Осветление основы (Color Dodge)
Противоположность предыдущему режиму — нижнее изображение «выгорает» под воздействием верхнего цвета. При использовании этого режима светлые участки верхнего слоя усиливают яркость нижнего слоя. Темные участки не оказывают никакого воздействия. То есть наибольшие изменения происходят в сторону белого цвета.
Отражение (Reflect)
Этот режим смешивания может быть использован для придания блеска объектам или светлым участкам.
Свечение (Glow)
Тоже что и предыдущий режим, но как-бы после смены очередности слоев.
Перекрытие (Overlay)
В зависимости от интенсивности цвета пикселей слоя применяется режим«Экранное осветление» (для темных цветов) или «Умножение» (для светлых).
Разница (Difference)
Вычитание верхнего слоя из нижнего. Если пиксель на верхнем слое белый, то пиксель на нижнем слое инвертируется. Если пиксель на верхнем слое черный, то пиксель на нижнем слое не изменяется. Если пиксель на верхнем слое совпадает с нижнем, то результат — черный пиксель. Тоесть совпадающие цвета будут черными. Несовпадающие фрагменты будут цветными.
Отрицание (Negation)
На первый взгляд этот режим похож на предыдущий, но на самом деле он приводит к обратному эффекту. Вместо того, чтобы делать цвет темнее, он его осветляет.
Замена светлым (Lighten)
При использовании этого режима, остаются только наиболее светлые цвета на обоих слоях, что приводит к более светлому изображению, чем при обычном наложении слоев.
Замена темным (Darken)
В этом режиме пиксели слоя помещаются в результирующее изображение только в том случае, если они темнее соответствующих пикселей другого слоя.
Экранное осветление (Screen)
Противоположен режиму «Умножение» в том смысле, что перемножает цвет нижнего слоя с верхним слоем. В результате картинка посветлеет, как если бы мы проецировали её при помощи двух диапроекторов.
Исключение (Xor)
Этот режим в основном используется для анализа изображения, а не обработки изображения или композиции.
Меню «Изображение» в Paint.NET
Меню «Изображение» в Paint.NET объединяет в себя команды, которые выполняются для всех слоев текущего изображения одновременно.
Пункт меню «Обрезать по выделению» в меню «Изображение» графического редактора Paint.NET доступен, если на изображении существует выделенная область. Использование этой команды приведет к тому, что размер изображения будет уменьшен так, что останется только выделенная область. Если выделенная область отличается от прямоугольника, то изображение будет обрезано до прямоугольной формы, включающей в себя область выделения. Однако участки изображения, которые не входили в область выделения, в этом случае станут прозрачными.
Приведем пример. На первом рисунке с автомобилем при помощи инструмента выделения области лассо была выделена область. Результат, полученный после использования команды «Обрезать по выделению», для этого изображения приведен на втором рисунке.
Обратите внимание, что размер самого рисунка после применения команды «Обрезать по выделению» был уменьшен по размеру прямоугольника, содержащего выделенную область. Участки изображения, не попавшие в область выделения, отображаются в виде шахматного узора. Шахматный узор не является частью рисунка, он просто обозначает в Paint.NET прозрачные участки изображения.
Как изменить размер картинки в Paint.NET
Команда «Изменить размер» в Paint.NET позволяет изменить размеры всего изображения путем растягивания его или сжатия. Для изменения размера картинки можно указать изменение в процентах относительно текущего размера или явно задать размеры ширины и высоты желаемого нового рисунка. Если установлен флажок «Сохранять пропорции», то при изменении одного из параметров: ширина или высота, второй параметр будет рассчитан автоматически, исходя из их текущего соотношения.
Команда «Изменить размер» в Paint.NET позволяет управлять размером печати изображения. Размер печати определяется параметром «разрешение», значения которого по умолчанию 96 точек (пикселей) на дюйм, или что тоже самое 37,8 точек (пикселей) на сантиметр. Например, если указать ширину размера печати изображения как 10 сантиметров, то при разрешении 37,8 точек на сантиметр, ширина изображения будет составлять 378 пикселей.
Проиллюстрируем изменения размеров изображения на примере следующих рисунков. Ниже приведена исходная картинка.
На первом рисунке показан результат увеличения рисунка, на втором результат сжатия. Для улучшения резкости рисунка после изменения его размеров можно использовать стандартный эффект «резкость».
Размер холста в Paint.NET
Приведем пример изменения размеров холста в Paint.NET на уже известной нам картинке автомобиля.
На первом рисунке показан результат увеличения холста в Paint.NET, рисунок был закреплен по центру, а в качестве дополнительного цвета использован белый цвет. На втором рисунке приведен пример уменьшения холста, используя так же закрепление по центру.
Как повернуть картинку в Paint.NET слева направо или зеркально отразить её
Команды «Повернуть горизонтально» или «Повернуть вертикально» в Paint.NET позволяю повернуть рисунок справа налево по горизонтали или отразить его зеркально по вертикали. Иллюстрация действий этих команд приведена на примере уже известной нам картинки автомобиля на двух следующих рисунках.

Как повернуть картинку в Paint.NET по часовой или против часовой стрелки
Серия команд «Повернуть. » позволяет в Paint.NET повернуть изображение на 90 градусов по часовой стрелке или против часовой стрелки, а так же перевернуть его на 180 градусов.
Объединить слои изображения в Paint.NET
Пункт меню «Объединить все слои» доступен в Paint.NET только если изображение содержит несколько слоев. В этом случае, при выполнении этой команды, все слои изображения будут объединены в один слой.
Как в paint.net сделать рисунок с прозрачным фоном? Как заменить белый цвет фона на прозрачный?
Если вы хотите сделать картинку с прозрачным фоном, например для того, что бы поместить ее на сайте, то, прежде всего, можно сразу нарисовать изображение на прозрачном слое в Paint.NET. Если же вам уже досталась картинка, например, с белым фоном, как у бабочки на рисунке, то сначала нужно будет удалить белый фон.
Обратите внимание, что прозрачный фон поддерживают два основных формата PNG или GIF. Если вы сохраните изображение с прозрачным фоном, например, в формате JPG, то Paint.NET заменит прозрачный цвет фона на белый цвет, потому что формат JPG не поддерживает прозрачные изображения.
Что лучше формат PNG или GIF? Оба этих формата поддерживают прозрачные цвета и могут использоваться для отображения в современных интернет-браузерах. В отличие от формата GIF, 32-х битный формат PNG поддерживает не просто прозрачный цвет, но и полупрозрачные тона. С другой стороны прозрачные цвета в изображениях в 32-х битном формате PNG не всегда корректно отображаются в старых интернет-браузерах, например в Internet Explorer 6.
Как уменьшить выделенное изображение с сохранением пропорций?
Как нарисовать стрелку в paint.net? Как нарисовать пунктирную линию в paint.net?
Возможности настройки стиля инструмента «линия или кривая» в программе Paint.NET позволяют довольно просто нарисовать стрелку, пунктирную линию и т.д. На рисунке ниже приведены три примера использования инструмента «линия или кривая» в программе Paint.NET.
Как аккуратно вырезать объект? Вырезать фото?
Paint.NET существуют четыре инструмента выделения.
Эти инструменты являются основными средствами выбора области изображения для изменения, удаления, копирования или её кадрирования. Использование этих инструментов достаточно простое и похоже на методы, используемые для рисования геометрических фигур.
Если какая-то область изображения выделена она будет отмечена на рисунки пунктирной линией. В случае если один из инструментов выделения активен, то выделенная область будет дополнительно подсвечена синим. При смене инструмента выделения, например, на инструмент рисования, синяя подсветка выделенной области будет отключена, для обеспечения лучшего восприятия цвета.
В случае если какая-то область изображения выделена, до действия остальных инструментов, например, инструментов рисования, будут ограничены только выделенной областью. Это очень удобно для совершения каких-либо локальных действий над участком изображения. Применение инструментов вне выделенной области не даст никакого эффекта.
Для того что бы выделить две связанные или несвязанные между собой области можно так же удерживать нажатой клавишу Ctrl. Например, область, выделенная на рисунке слева, была получена путем последовательного использования инструментов «Выбор области овальной формы» и «Выбор прямоугольной области» в режиме добавление (объединение).
Что бы удалить часть выделенной области можно использовать нажатой клавишу Alt. Этот способ позволяет исключить из выбранной области не нужные участки. Область, выделенная на рисунке справа, была получена с использованием инструмента «Выбор области овальной формы» и его повторного использования внутри выделенной области в режиме вычитание.
В примере на следующем рисунке высотное здание выло выделено с использованием инструмента «Выбор прямоугольной области».
На следующем рисунке флаг в правой части рисунка выл дополнительно выделен при нажатой клавише Ctrl с использованием того же инструмента «Выбор прямоугольной области».
На последнем рисунке для того что бы ограничить выделенную область зданием и флагом, лишняя часть выделенной области была исключена при нажатой клавише Alt с использованием инструмента «Лассо».
Инструмент «Волшебная полочка» является одним из инструментов выделения в Paint.NET области изображения. Однако в отличие от других инструментов выделения в Paint.NET, инструмент «Волшебная палочка» при выделении области анализирует реальное содержание пикселей изображения и значение параметра настройки «Чувствительность».
Принцип работы инструмента «Волшебная палочка» аналогичен принципу работы инструмента «Заливка», только вместо заполнения цветом пространства из похожих по цвету пикселей, инструмент «Волшебная палочка» включит их в выделенную область.
Параметр «Чувствительность»
Аналогично с инструментом «Заливка», при использовании инструмента «Волшебная палочка», результаты выделения области могут отличаться в зависимости от того какой процент будет установлен в качестве параметра «Чувствительность». Пример зависимости результата от значения параметра «Чувствительность» можно проиллюстрировать на следующих трех рисунках. На трех приведенных ниже рисунках. Если мы хотим выделить небо на рисунке, то на первом (слева направо) из рисунков при значении параметра чувствительность 25% инструмент «Волшебная палочка» включает в выделенную область меньше, чем то, что было задумано. На втором рисунке при значении параметра чувствительность 50% инструмент «Волшебная палочка» включает в выделенную область больше, чем мы планировали. На третьем рисунке при значении параметра чувствительность 31% при помощи инструмента «Волшебная палочка» мы осуществили задуманное.

Выделение области сложением в несколько этапов
Выделение области путем вычитания
Выделение области вычитанием в несколько этапов
Adjustments. Корректировки
Добро пожаловать. Сейчас мы будем разбираться с меню «Adjustments», включает в себя:
«Auto-Level», «Black and White», «Brigthness/Contrast», «Curves», «Hue/Saturation», «Ivert Colors», «Levels», «Posterize», «Sepia».
Давайте рассмотрим каждый пункт.

↓

↓
Auto-Level
Black and White
Brigthness/Contrast
Curves
Hue/Saturation
Ivert Colors
Levels
Posterize
Sepia
АВТОР: SCOFIELD(ADMIN)
эффекты программы
Для того чтобы придать какому нибудь изображение какуе-то фишку используют эффекты, авторы программы не могли не добавить эффекты в свою программу (зачем тогда графический редактор 🙂
Давайте познакомимся со всеми СТАНДАРТНЫМИ эффектами которые присутствуют в программе.
Всего мы имеем 29 эффектов, которые разбитые на 7 категорий:
Artistic, Blurs, Distort, Noise, Photo, Render, Stylize













































/2.jpg)
/1.jpg)


















































/1.jpg)
/2.jpg)
/3.jpg)
/pr1_N.jpg)
/pr1.jpg)
/4.jpg)
/5.jpg)
/pr2.jpg)
/1.jpg)