Как выдавить текст в фотошопе
Как сделать вдавленный текст в Photoshop
Хм, интересный сегодня день получился. Как всегда я проверил почту и увидел там письмо от Лёши, в котором он меня попросил сделать урок вдавленного текста. Ну что же, Алексей, держите 😉
Да и вообще, я долго не думал, писать ли этот пост, так как вдавленный текст является очень актуальным в наше время, достаточно повнимательнее глянуть на свой интернет-браузер и вы точно найдете там надпись или же забавную кнопочку, которую вдавили и они превосходно смотрятся!
Я уверен, что Вы уже все поняли и сейчас мы приступим к уроку, только сперва подпишитесь на паблик Вконтакте, так Вы сможете следить за свежими обновлениями на ARTtime.
Делаем вдавленный текст
Сделать такой эффект проще простого, создайте новый документ и там напишите что-нибудь… можете пофотошопить онлайн, прямо в браузере!
Теперь нужно открыть «Стиль слоя», все, что нам понадобится – это внешняя и внутренняя тень. Да, чтобы открыть стиль слоя, достаточно дважды щелкнуть левой кнопкой мыши по нашему слою, в моем случае это “ TeXT ”.
В первом этапе я применил тень, поменял ее цвет на белый, снизил прозрачность и смещение, размер поставил по 1 px. Такими манипуляциями я добился падающего света с одной стороны текста. Осталось сделать внутреннюю тень.
Для внутренней тени был выбран немного светловато-черный цвет, прозрачность около 70% и смещение 1 px, а размер 5 px для того, чтобы тень была более мягкой. Вот и все, вдавленный текст готов!
В общем, достаточно добавить с одной стороны света, а с противоположной внутренней тени 😉 Простой, но полезный урок окончен. Советую подписаться на мою E-mail рассылку для того, чтобы получить все самое лучшее первым.
Создаем стильный вдавленный текст используя Фотошоп
В этом уроке Фотошопа мы создадим стильный выдавленный текст.
Версия Photoshop: Photoshop CS4 (2008)
Сложность: Средняя
Дата: 14.07.2011
Обновлено: 24.08.2017
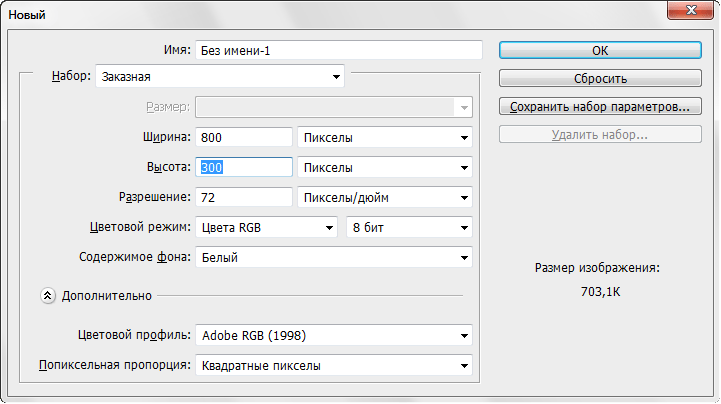
1. Создайте новый документ с размерами 600 на 400 рх.
Залейте фоновый слой сероватым цветом #535559 (Shift+F5), мы его еще перекрасим:
2. Теперь нужно выбрать красивый широкий шрифт, мне припал к душе шрифт Bello (коммерческий), вы можете воспользоваться другим.
Напечатайте свое слово используя инструмент Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T») (размер шрифта 188 pt):
Теперь настройте внутреннюю текстуру, которую можно сделать самостоятельно:
Также настройте градиентную обводку в 1 px, для большего ощущения объема:
После всех вышеописанных манипуляций, ваш результат будет следующим:
Для градиента используйте цвета от серо-голубоватого #667c85 к более темному его варианту #475e68:
5. Добавим на наш текст отражение света.
Зажмите клавишу Ctrl и кликните по слою с текстом (на миниатюру в панели слоев), чтобы получить выделение по его форме:
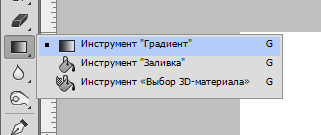
Создайте новый слой выше остальных. Выберите инструмент Gradient Tool (Инструмент «Градиент» / Клавиша «G»), настройте градиент от белого цвета к прозрачному и проведите им сверху вниз. После сделайте новое овально выделение, как это показано ниже:
Для большей натуральности измените режим наложения для этого слоя на Overlay (Перекрытие):
6. Последним шагом мы сделаем часть контура у текста немного сияющим, что сделает его более изящным, мечтательным и привлекательным. Создайте новый слой выше остальных. Выберите белую мягкую кисть с диаметром около 27 px и поставьте ею по контуру текста несколько пятен в случайных местах. Понизьте этому слою непрозрачность (Opacity) к 70%, режим смешивания Overlay (Перекрытие). Чтобы усилить сияние, достаточно просто провести по тому же месту еще раз или сделать это на новом слое:
Дальше, с помощью разных кистей, можно добавить или повысить еще немного свечения, но лучше не переусердствовать.
Финальный результат
Делаем имитацию вдавленного текста в Photoshop
Стилизация текста под вдавленную печать популярна в определенных кругах. Это можно реализовать с помощью специальных программ, в том числе и Adobe Photoshop. На самом деле описываемый эффект достигается буквально в пару кликов, если вы уже что-то понимаете в работе программы. Если вы освоили только самые азы, то будет немного сложнее, но с помощью нашей инструкции вы все равно сможете сделать вдавленный текст в Photoshop.
Как сделать тиснение текста в Photoshop
Весь процесс можно уместить в одну инструкцию без необходимости разбития на этапы:
После создания фона вам нужно будет добавить текст и поработать с его стилями. Делается это по следующей инструкции:
Готовый текст можно сохранить в PSD, чтобы вы смогли вернуться к нему в любой момент и изменить его на другой. Сохранение в JPG/PNG формате позволяет поделиться результатом в социальных сетях, однако открыть этот текст в Фотошоп с сохранением всех стилей не получится.
Выдавленный текст
Необычный эффект выдавленного текста. Хотите узнать, как его сделать? Читайте урок ниже.
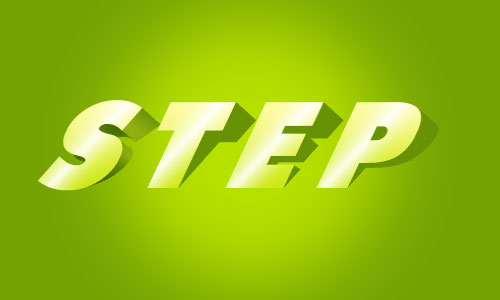
Начинаем с создания нового документа, в котором будем воспроизводить этот эффект. Я создал небольшой документ с размерами 500×300 px и залил его цветом #74a103:
После этого создаём один новый слой, выбираем инструмент Elliptical Marquee Tool и создаём выделение. Затем заливаем эту выделенную область цветом #b6e100.
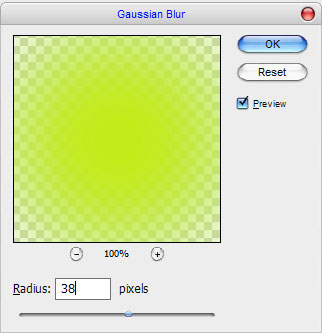
Убираем выделение с помощью сочетания Ctrl+D и применяем фильтр Filter > Blur > Gaussian Blur с такими же настройками, как показано здесь:
Ваш результат должен выглядеть, как мой:
Теперь настало время добавить текст на наш холст! Начинаем с выбора инструмента Horizontal Type Tool и пишем свой текст:
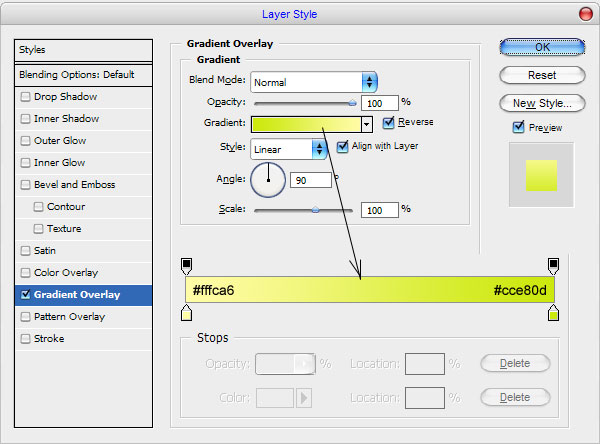
Шрифт, который я использовал выше, называется Futura. Отлично, начинаем создание текстового эффекта. Произведите растеризацию этого текстового слоя с помощью меню Layer > Rasterize > Type. Используя сочетание Ctrl+J, скопируйте слой и скройте первоначальный слой (это можно сделать, кликнув по изображению глаза, которое показывает видимость слоя). Переходим на слой выше и применяем настройки Gradient Overlay к этому слою.
Можно увидеть, как изменилось изображение:
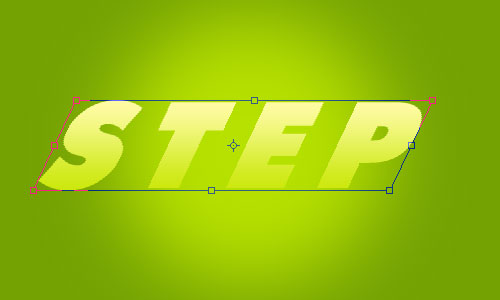
Начинаем изменять текущий слой с помощью меню Edit > Transform > Skew, чтобы текст получился таким, как у меня на картинке ниже:
Теперь нам необходимо добавить блики к нашим буквам. Создаем новый слой и выделение на нем с помощью инструмента Rectangular Marquee Tool, как на изображении ниже, заливаем его белым цветом.
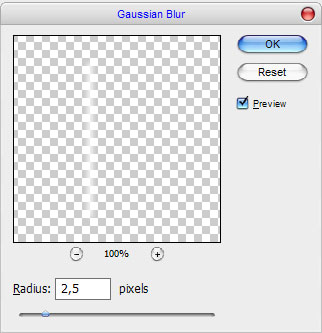
Убираем выделение с помощью сочетания Ctrl+D и применяем фильтр Filter > Blur > Gaussian Blur со следующими параметрами:
Результат можно увидеть на картинке ниже:
После этого создаем новый слой и выделение на нём с помощью инструмента Rectangular Marquee Tool и снова заливаем его белым цветом.
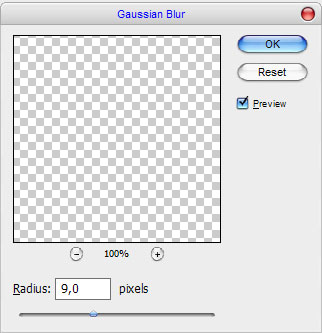
Убираем выделение и применяем фильтр Filter > Blur > Gaussian Blur уже с другими параметрами.
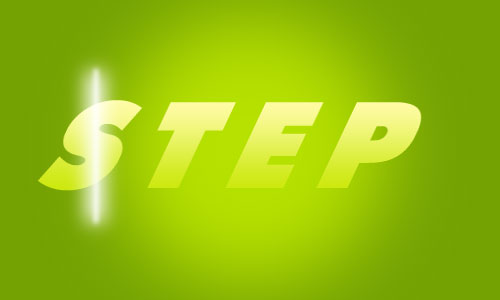
Теперь изображение должно выглядеть, как моё:
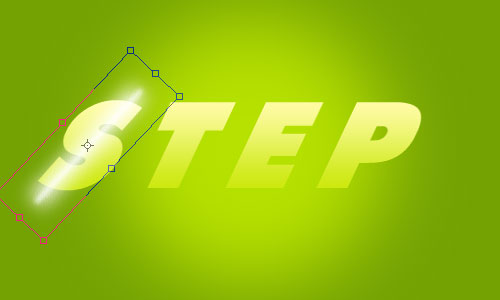
Производим слияние этих двух слоев в один слой и поворачиваем его немного с помощью Edit > Transform > Rotate:
Скопируйте эти блики трижды и перетащите на каждую букву.
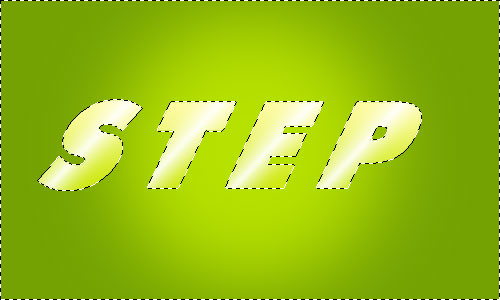
Произведите слияние всех бликов в один слой. Теперь нажимаем Ctrl и кликаем левой кнопкой на ярлыке текстового слоя в списке слоев, чтобы выделить все буквы. Затем нажимаем Ctrl+Shift+I для того, чтобы инвертировать выделение, и нажимаем Delete, чтобы очистить выделенную область.
Уберите выделение с помощью сочетания Ctrl+D. Возвращаемся к скрытому текстовому слою и делаем его снова видимым. После этого применяем Edit > Transform > Skew, чтобы наклонить этот слой в пространстве.
Не применяйте это изменение, не уменьшив высоту букв с помощью Edit > Transform > Scale.
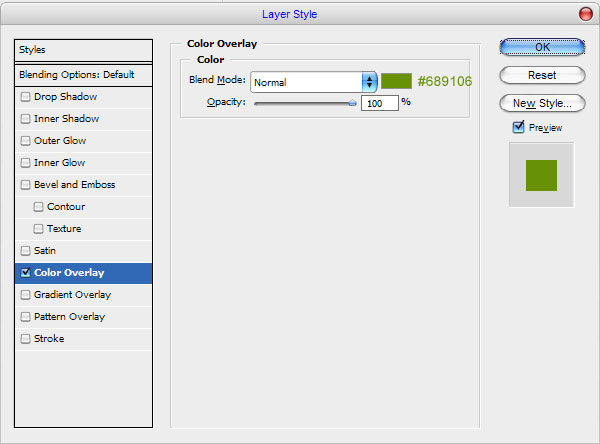
Отлично, применяем настройки Color Overlay для этого слоя.
Теперь, у нас получились буквы другого цвета.
После этого создаём новый слой, делаем выделение с помощью Polygonal Lasso Tool и начинаем соединять верхнюю часть букв с их проекцией. После этого заливаем выделенную область цветом #689106.
Таким же образом заканчиваем остальные буквы.
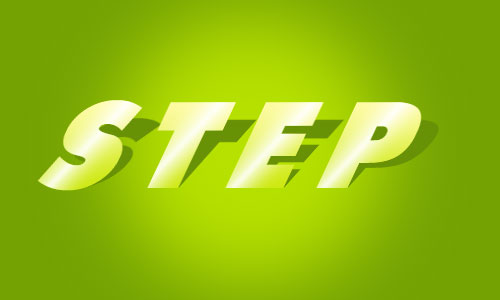
Хорошо, теперь производим слияние текущего слоя со слоем, расположенным выше. Теперь мы сможем начать превращать буквы в объемные. Возьмите инструмент Polygonal Lasso Tool и создайте выделение, как на моей картинке ниже. После этого возьмите инструмент Dodge Tool (Brush: 45 px, Range: Midtones, Exposure: 30%).
После с помощью сочетания Ctrl+Shift+I инвертируем выделение и применяем инструмент Dodge Tool с такими же настройками, как до этого:
Отлично, теперь выбираем инструмент Burn Tool (Brush: 45 px, Range: Midtones, Exposure: 30%) и добавляем немного темных участков по бокам букв. Затем убираем выделение с помощью Ctrl+D.
Производим те же операции с остальными буквами.
И это всё! Спасибо за прочтение. Я надеюсь, Вам понравился этот урок!
Создаем тисненый текст в Фотошопе
Этот урок посвятим созданию эффекта вдавливания для текста. Прием, который мы будем использовать, предельно прост в освоении, но, вместе с тем, достаточно эффективен и универсален.
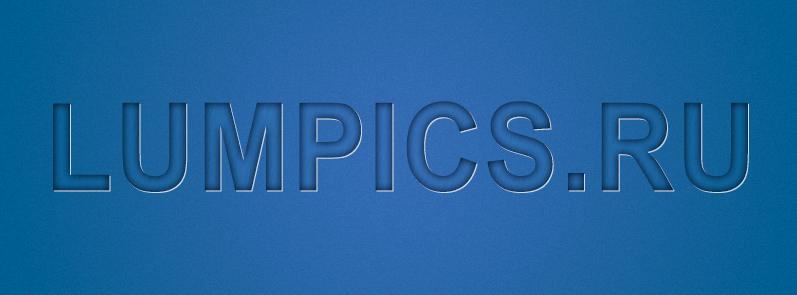
Тисненый текст
Первым делом нужно создать подложку (фон) для будущей надписи. Желательно, чтобы она была темного цвета.
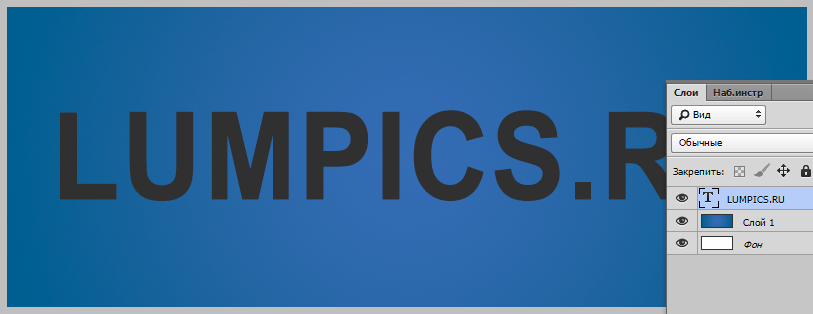
Создаем фон и текст
и в нем создаем новый слой.
и, на верхней панели настроек, кликаем по образцу
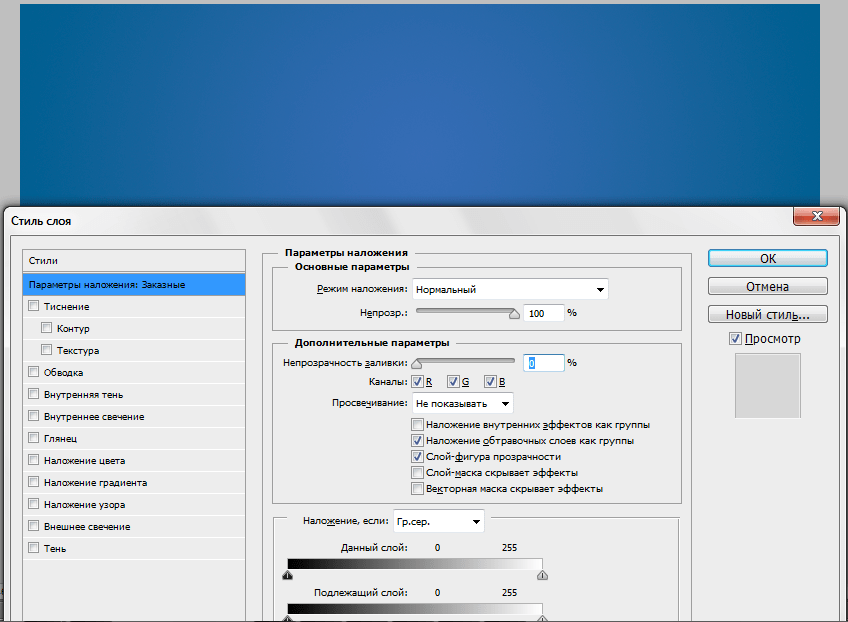
Работа со стилями текстового слоя
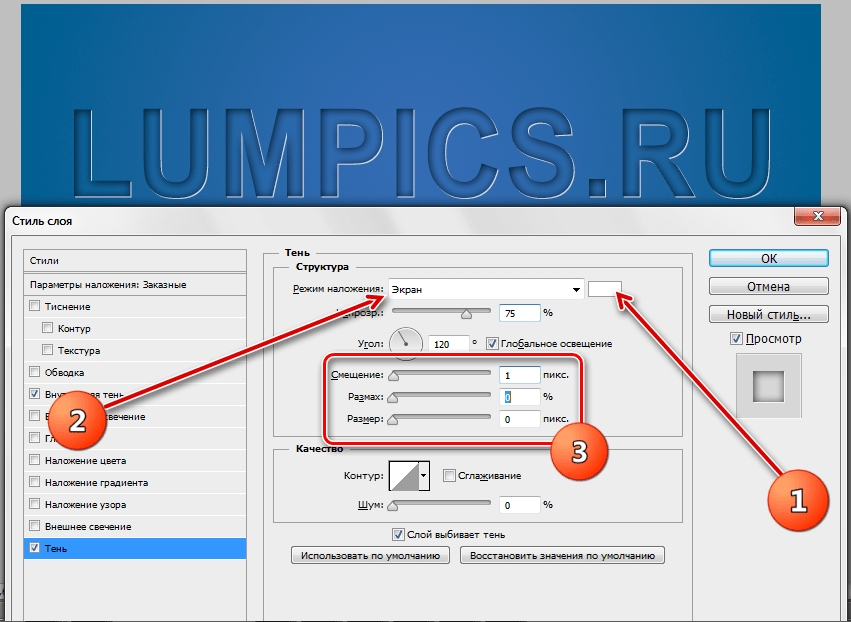
Приступаем к стилизации.
После завершения всех действий нажимаем ОК. Вдавленный текст готов.
Данный прием можно применять не только к шрифтам, но и к другим объектам, которые мы хотим «вдавить» в фон. Результат получается вполне приемлемым. Разработчики Фотошопа дали нам в руки такой инструмент, как «Стили», сделав работу в программе интересной и удобной.
Помимо этой статьи, на сайте еще 12547 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.