Как выделить картинку в браузере
Как пользоваться вкладкой Elements
Инструменты разработчика в браузерах очень мощные. Они помогут отредактировать страницу прямо в браузере, даже не особо зная, что такое HTML. Можно заменять текст, картинки, передвигать целые блоки на лету, т.е. прямо в браузере, не сохраняя никаких файлов. Правда, эти изменения носят временный характер: при обновлении страницы изменения пропадают.
Инструменты отлично подходят, когда хочется “попробовать, как это выглядит”.
В этой статье мы пользуемся браузером Google Chrome, но в других браузерах всё работает схожим образом.
Поменять текст
Чтобы заменить любой текст на странице, достаточно кликнуть правой клавишей мыши по нужному тексту и выбрать “Просмотреть код”. Откроется код этого элемента, где вы сразу увидите нужный текст. Кликните по нему дважды, чтобы заменить. При нажатии на Enter вы увидите, что текст поменялся и на странице.
Попробуйте повторить приём ниже. Где пробовать.
Поменять картинку
Чтобы заменить картинку, нужно найти её путь: обычно это какая-то длинная ссылка внутри элемента с названием img. Довольно просто, ничем не отличается от смены текста.
В примере ниже мы задумали у второго урока поставить такую же картинку, как у первого. Попробуйте повторить приём ниже. Где пробовать.
Обратите внимание на прикольную фичу: при наведении на ссылку Chrome показывает миниатюрку картинки, которая лежит по этой ссылке. Мелочь, а приятно.
Найти блок вёрстки
Весь HTML устроен иерархически: большие элементы на странице складываются из элементов поменьше, а те, в свою очередь, тоже делятся на части и так пока не дойдёт дело до самых простых элементов на странице — текста, картинок и прямоугольников. Например, на странице Энциклопедии Девмана есть строка, в которой лежит 3 списка из рубрик энциклопедии.
Видно, что они “вложены” в строку — при желании их можно “свернуть”:
При наведении на строчки элементы на странице будут выделяться синим. Чтобы выделить весь элемент поднимайтесь “наверх” по коду, пока он не выделится целиком. Если выделилось слишком много, то вы поднялись слишком высоко, теперь спускайтесь обратно. Перемещайтесь по элементам, пока не найдете нужный.
С инструментами разработчика любой блок на странице сайта найти проще простого, но вот повторить трюк с текстовым редактором и HTML файлом будет куда сложнее. Ориентируйтесь по названию тега, его классам и его родителям. Например:
С помощью инструментов разработчика вы поняли, что вам нужен элемент
Помните, что на странице может быть много одинаковых с виду элементов, с одинаковым тегом и классами. Ориентируйтесь прежде всего на родителей — внутри каких элементов он находится. Начинайте поиск с тега — этот элемент на странице всегда один и находится на самом верху.
В коде теги ищут по их родителям
Скопировать элемент
Удалить элемент
В этой гифке мы задумали удалить вторую статью “Как установить Python”. Попробуйте повторить приём ниже. Где пробовать.
В гифке видно, как мы “поднимаемся” наверх, выделяя всё больше. Как только “поднялись” достаточно — свернули всё, что внутри с помощью “стрелочки” слева. Стало видно, что некие li — это элементы списка (на самом деле это list item), а в некоем ul лежит весь список (это unordered list).
Попробуйте бесплатные уроки по Python
Получите крутое код-ревью от практикующих программистов с разбором ошибок и рекомендациями, на что обратить внимание — бесплатно.
Переходите на страницу учебных модулей «Девмана» и выбирайте тему.
Как вырезать картинку или фото
Многие пользователи задаются вопросом: «как вырезать часть картинки или фотографии?». Если нужно обрезать края у фотографии, то можно воспользоваться инструментом Кадрирование в GIMP или в любом другом графическом редакторе, даже стандартный Paint в Windows позволяет это сделать, о чём я уже писал ранее. Но если необходимо вырезать картинку или фотографию по контуру, то тут, уже нужен более продвинутый редактор.
Программа GIMP позволяет вырезать фото несколькими способами, которые удобно применять в зависимости от сложности обрабатываемого изображения.
1. Вырезаем логотип
Тренироваться вырезать картинку будем на примере логотипа этого сайта.
В заголовке данной страницы вы видите логотип сайта МостиК.info, Щёлкните по нему правой кнопкой мыши и выберите Сохранить картинку как. (зависит от браузера, может быть написано немного по другому), сохраните картинку, а затем откройте в GIMP. Кстати, статья о том, какими способами можно открыть изображение в GIMP.
Подготовим рабочее место для урока
Давайте смоделируем ситуацию, когда нам нужно вырезать часть изображения и вставить его на другой фон.
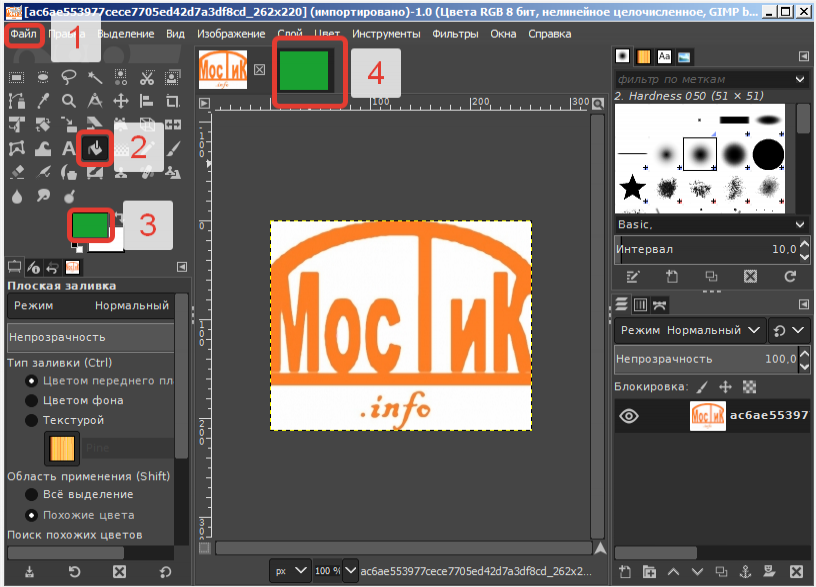
Итак, перед нами логотип открытый в программе GIMP. Логотип изначально на белом фоне, давайте отделим его от надписи «.info» и перенесём его на другое изображение.
Создадим фон, на который поместим логотип.
Теперь у нас две вкладки. На одной расположен подопытный логотип, на второй фон, на который будем его перемещать. Другим цветом фон закрашен для наглядности.
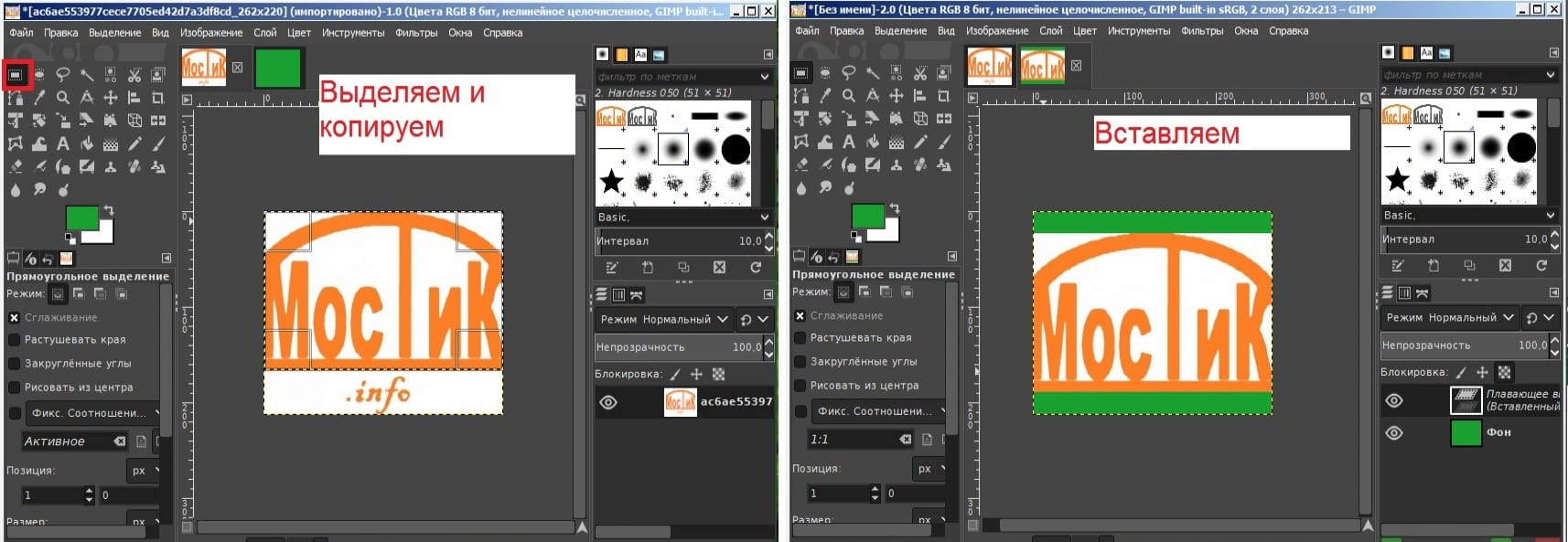
Вырезаем и вставляем часть изображения
Описание применённых далее инструментов выделения можно посмотреть здесь.
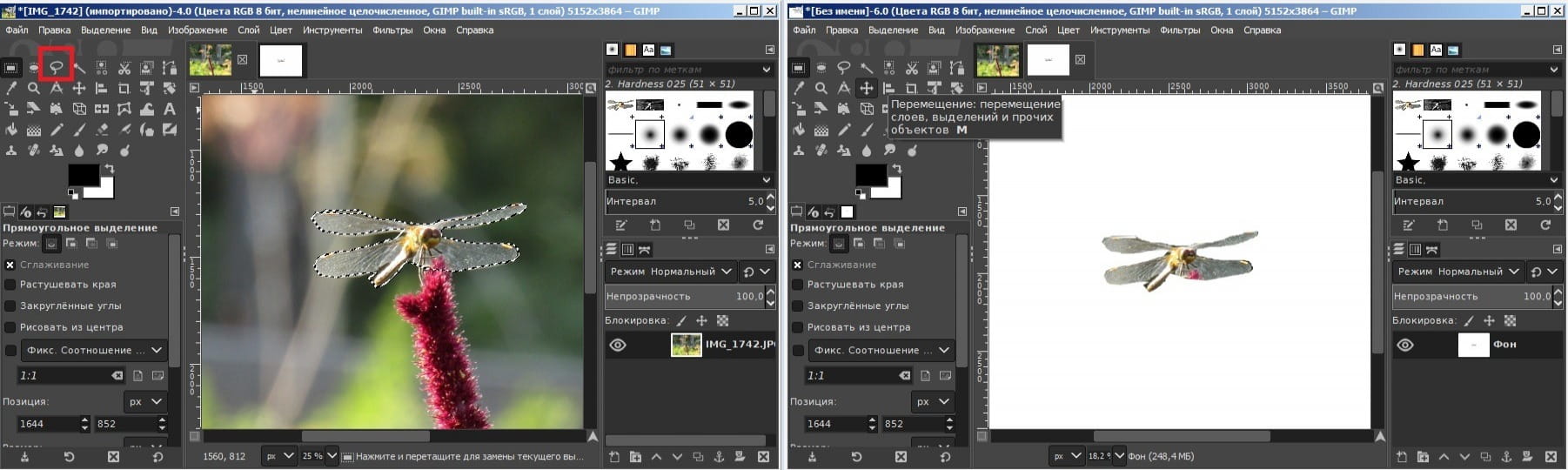
Результат справа. Что-то как-то не очень. Но зато виден результат применение инструмента Прямоугольное выделение и копирование. Давайте отменим результат нажав кнопки CTRL+Z и переделаем более качественно.
Вырезаем и вставляем логотип без фона
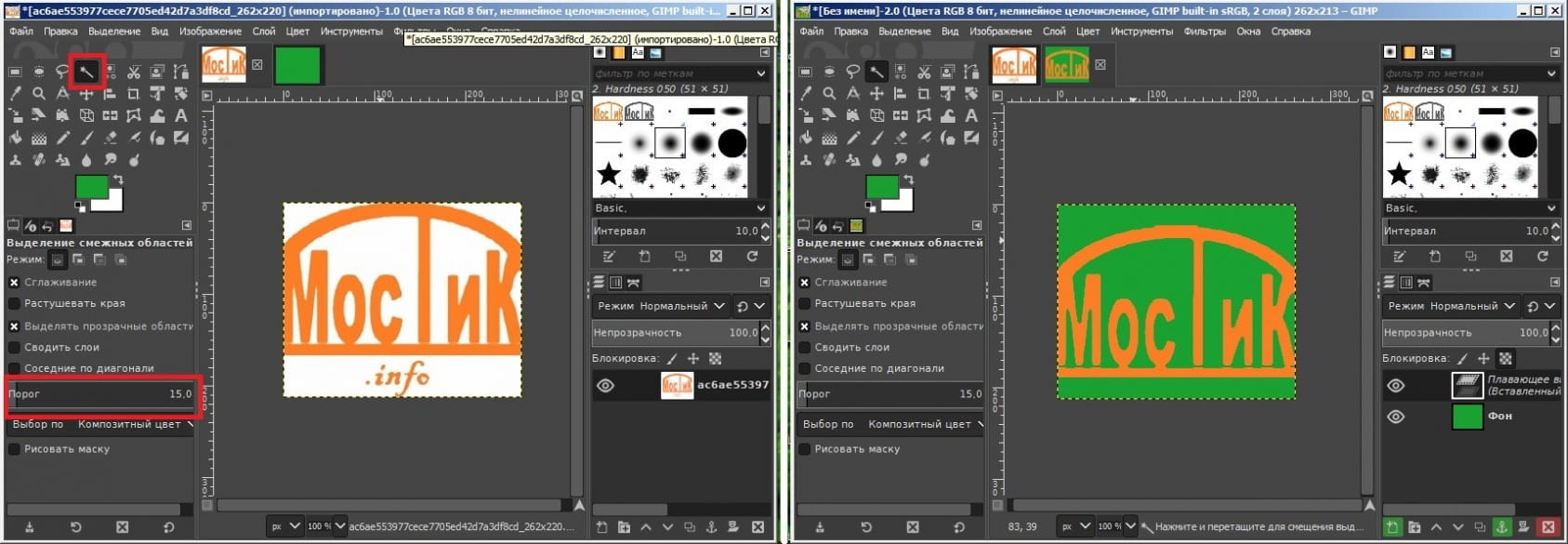
С помощью Выделения смежных областей. Выберем инструмент Выделение смежных областей и щёлкнем по букве, например «М» в логотипе. Наш логотип выделен отдельно от фона. Но у меня не выделилась буква «и»! Это из-за того, что «и» не соединяется с остальным логотипом.Просто удерживая SHIFT на клавиатуре щёлкните букву «и», она добавится к выделению. Таким же способом можно добавить и «.info», если хотите.
Нажимаем CTRL + C, переходим на вкладку с фоном и нажимаем CTRL + V.
Обратите внимание на значение Порог. Этот параметр задаёт похожесть цвета. Т.е. Если у вас логотип нарисован с использованием оттенков, то этот параметр как раз и увеличивает или уменьшает разброс цветов и оттенков которые будут выделены.
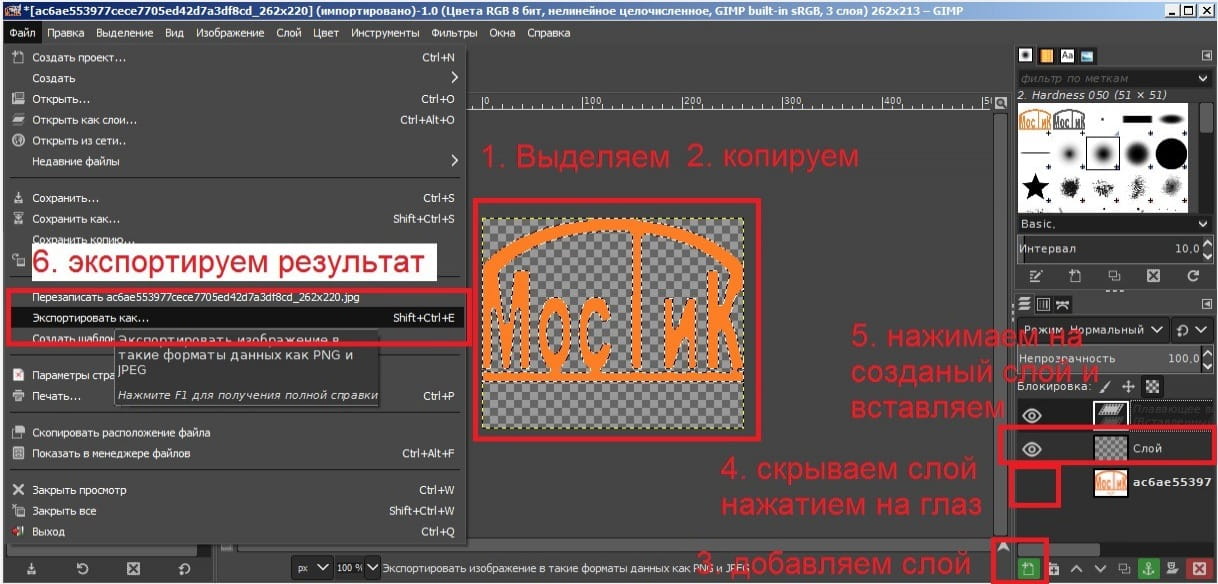
Сохраняем логотип без фона
Если вам вырезанный логотип вставлять не нужно, а нужно просто сохранить его без фона (или с прозрачным фоном), то делаем следующее:
2. Как вырезать и вставить фото (картинку)
Если с логотипами всё в принципе просто, то с фотографиями дело обстоит сложнее, но и инструменты специальные для этого есть в GIMP.
За образец предлагаю взять вот эту фотографию. Скачайте её и откройте в GIMP. Создайте сразу вкладку с новым проектом (CTRL+N), как описано выше, в который будем вставлять вырезанное изображение.
Затем нажмите ENTER. Скопируйте выделение CTRL+C и вставьте в новый проект.
Осталось растушевать края, и в принципе может не плохо получиться, если постараться.
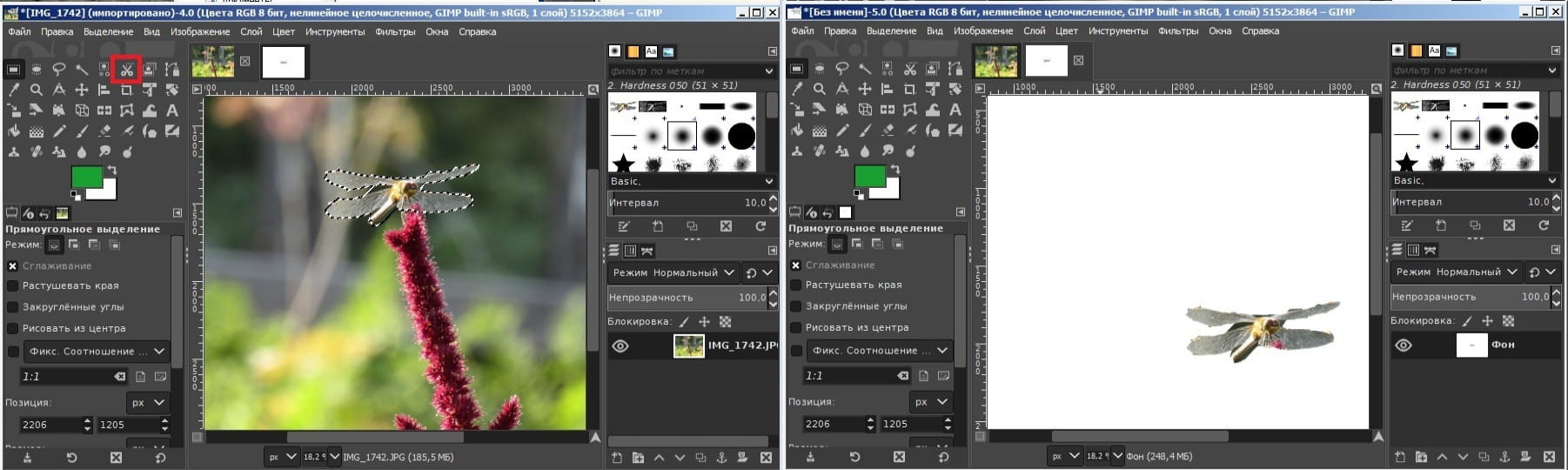
Умные ножницы похожи на предыдущий инструмент, но компьютер старается изгибать линию выделения по контуру объекта. Попробуйте наставить контрольных точек вокруг стрекозы (откорректируйте передвинув нужные).
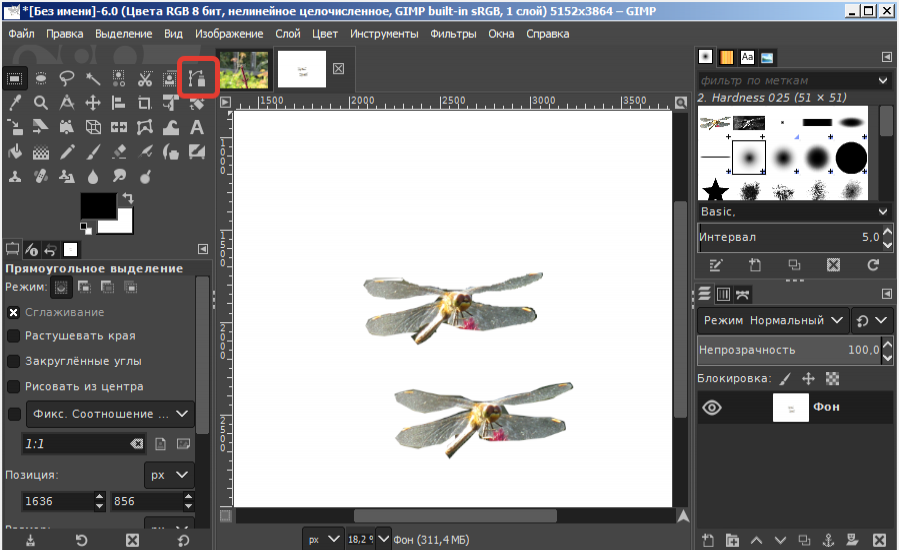
Контур. Позволяет сделать линию выделения более плавную. В некоторых случаях можно воспользоваться им. На скриншоте ниже представлена разница между свободным выделением (сверху) и выделением с помощью контуров (внизу).
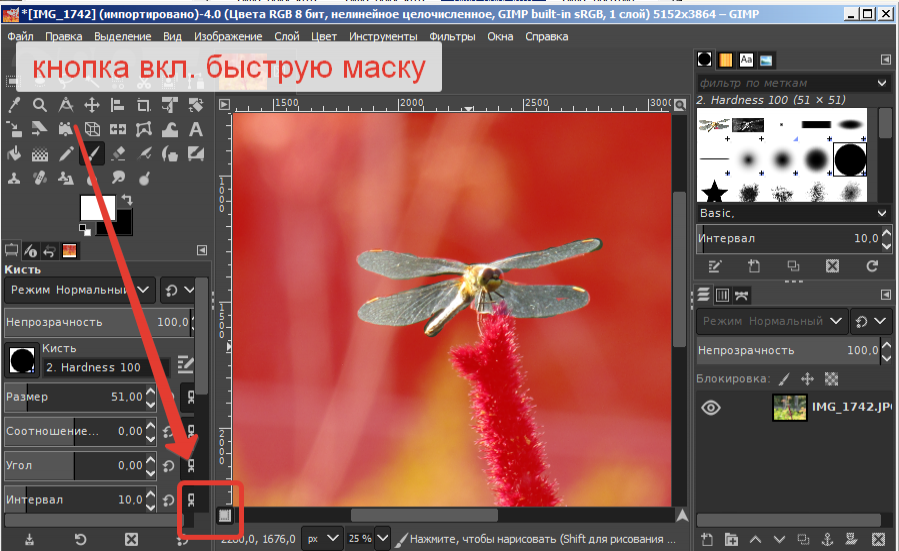
Быстрая маска. На мой взгляд самый удобный инструмент для выделения. Нужно только включить её, выбрать понравившуюся кисть, задать ей белый цвет и «закрасить» нужный объект на фотографии. Подробнее об инструменте быстрая маска в специальной статье.
При выключении Быстрая маска преобразуется в выделение. Если что-то не нравится, то можно включить быструю маску снова и перерисовать.
Далее вырезаем или копируем выделение и вставляем в новый проект или на новый слой для дальнейшего экспорта с прозрачным фоном. Как описано выше в разделе «Сохраняем логотип без фона»
На этом я пожалуй закончу, т.к. написано уже много и читать это тяжело. Но нужно.
Как скопировать текст и изображения с веб-страницы
Копирование текста или изображения с веб-страницы может быть полезно для создания заметок или создания документации. Щелкните ссылку ниже, чтобы получить справку о том, как копировать текст и изображения с веб-страницы, а также другую полезную информацию.
Инструкции на этой странице предназначены для копирования содержимого веб-страницы с компьютера, а не с планшета или смартфона.
Как скопировать текст с веб-страницы
Чтобы скопировать текст с веб-страницы, найдите начало текста, который вы хотите скопировать. Нажмите и удерживайте левую кнопку мыши. Затем перетащите мышь из верхнего левого угла в нижний правый фрагмент текста, который вы хотите скопировать.
Чтобы скопировать выделенный текст, нажмите на клавиатуре сочетание клавиш Ctrl + C или щелкните правой кнопкой мыши выделенный текст и выберите «Копировать».
Чтобы вставить текст, поместите курсор в соответствующее место и нажмите комбинацию клавиш Ctrl + V или щелкните правой кнопкой мыши то место, куда вы хотите вставить текст, и нажмите «Вставить».
Текст копируется с веб-страницы в новый или существующий документ. Оттуда вы можете изменить форматирование текста (полужирный, курсив, цвет или размер шрифта и т.д. ).
При вставке текста в программу, поддерживающую форматирование, формат, шрифт и макет текста могут быть скопированы вместе с ним. Если вы хотите скопировать текст без форматирования, используйте функцию специальной вставки или вставки текста программы, в которую вы вставляете текст.
Как скопировать изображение с веб-страницы
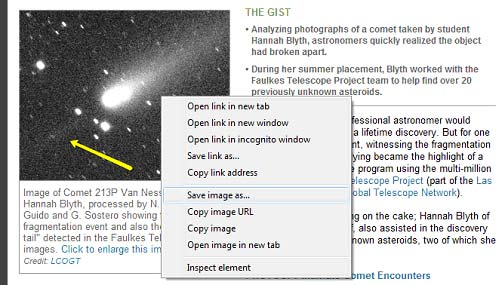
Чтобы сохранить (загрузить) изображение, щелкните правой кнопкой мыши любое изображение на веб-сайте, чтобы просмотреть меню свойств этого изображения, как показано ниже. Если вы хотите скопировать это изображение в другой документ, выберите в меню опцию Копировать изображение. Если вы хотите сохранить файл изображения на свой компьютер, чтобы его можно было использовать или загрузить в другом месте, выберите параметр «Сохранить изображение как».
Приведенный выше пример контекстного меню находится в Google Chrome. Если вы используете Internet Explorer или другой обозреватель Интернета, параметры меню могут отличаться. Вы можете увидеть опции для копирования и сохранения изображения как. Используйте эти параметры вместо указанных выше для достижения тех же результатов.
Если вы выбрали опцию «Сохранить изображение как», откроется окно «Сохранить как» или «Сохранить изображение», в котором вы сможете выбрать место для сохранения изображения и изменить имя. Нажмите кнопку «Сохранить», чтобы сохранить изображение на свой компьютер.
Некоторые веб-страницы могут отключать возможность щелчка правой кнопкой мыши или настраивать свои страницы, чтобы предотвратить копирование или сохранение изображений с использованием вышеуказанного метода.
Вставка изображения
Если вы выбрали опцию Копировать изображение, это изображение сохраняется в буфер обмена. Чтобы вставить изображение, переместите курсор в то место, куда вы хотите вставить, и нажмите Ctrl + V или щелкните правой кнопкой мыши то место, куда вы хотите вставить изображение, и выберите «Вставить».
Программа с обычным текстом, такая как Блокнот, не поддерживает изображения, и функция вставки недоступна.
Законно ли копировать текст и изображения с веб-сайта?
Акт копирования текста и изображений не является незаконным. Однако то, как вы используете информацию, может быть ограничено авторским правом веб-страницы. Например, копирование всего текста с веб-страницы и использование его на другой веб-странице противоречит авторским правам большинства сайтов, поскольку дублирует их содержание.
Если вы не уверены в правилах авторского права, свяжитесь с автором статьи или веб-мастером веб-страницы и попросите разрешения на использование их содержания.
Большую часть информации, связанной с авторским правом, можно найти в ссылках на авторские права или юридических страницах в нижней части большинства веб-страниц.
Дополнительные советы по копированию текста и изображений веб-сайта
Онлайн-сервисы
Существует несколько онлайн-сервисов, которые помогают обмениваться текстом между компьютерами и другими пользователями Интернета в Интернете. Ниже представлены два наших фаворита.
Pastebin – одно из лучших мест для вставки кода и другого текста. Сервис не требует входа в систему для вставки текста, но предлагает вариант входа для тех, кто хочет редактировать или удалять опубликованный текст. Сервис также имеет плагины для браузера для вставки текста и приложений для всех основных смартфонов и планшетных устройств.
Evernote – один из самых популярных онлайн-сервисов обмена. Evernote – это бесплатный сервис для совместной работы и создания заметок, который позволяет сохранять заметки, вырезки, видео, изображения, текстовые документы и многое другое.
Плагины браузера
ScrapBook – этот замечательный плагин позволяет любому пользователю Firefox сохранять веб-страницы и даже фрагменты веб-страниц для последующего чтения, редактирования или просмотра.
Статьи
Всем привет, на связи Владимир Фирсов. Сегодня я вам расскажу как сделать скриншот определенной части экрана.
В предыдущей статье на своем сайте, вы могли узнать как сделать screenshot с помощью клавиатуры. Но бывают ситуации, когда необходимо «сфотографировать» не весь экран, а только определенную его часть.
Для этого конечно можно воспользоваться каким-нибудь фотошопом и из большого screenshot’а, сделать обрезанное изображение. Только это не удобно и занимает много времени. Есть инструменты, которые позволяют сделать скриншот определенной части экрана проще.
Давайте разбираться.
Чтобы узнать, как сделать скриншот выделенной области экрана, мы с вами познакомимся с встроенным инструментом операционной системы Windows 10.
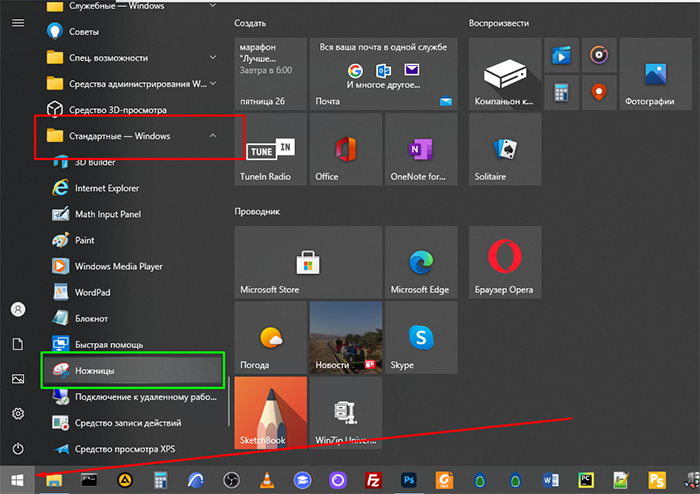
Эта программа называется «Набросок на фрагменте экрана«. Её предшественник, это стандартная программа «Ножницы«, которую можно запустить через меню «Пуск» в более ранних обновлениях и версиях Windows.
Когда вы будете читать эту статью, возможно в меню «Пуск» будет именно она, а не «Ножницы».
Если вы не нашли это приложение у себя на компьютере, это не значит, что её у вас вообще нет.
Проверить это достаточно просто.
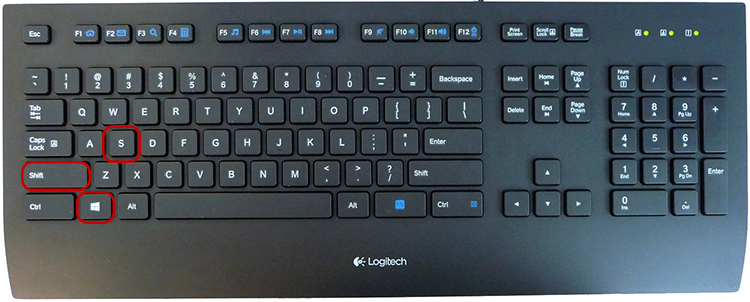
Нажмите комбинацию клавиш «Windows + Shift + S«.
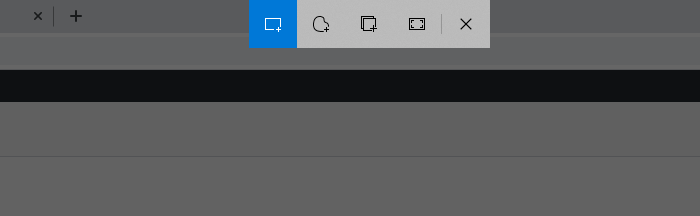
Если дисплей потемнеет и в верхней его части вы увидите панель, как на картинке ниже, значит приложение запустилось.
С помощью этой панели вы можете управлять работой программы. Вам предлагают выбрать один из 4 инструментов для создания снимка.
По умолчанию активен инструмент, который позволяет создать прямоугольный скриншот определенной части. Причем эту часть вы указываете самостоятельно.
В момент запуска приложения, ваш курсор поменяет вид и превратиться в крестик. Если в этот момент вы зажмете левую кнопку мыши, то можете указать необходимый фрагмент для конечного изображения.
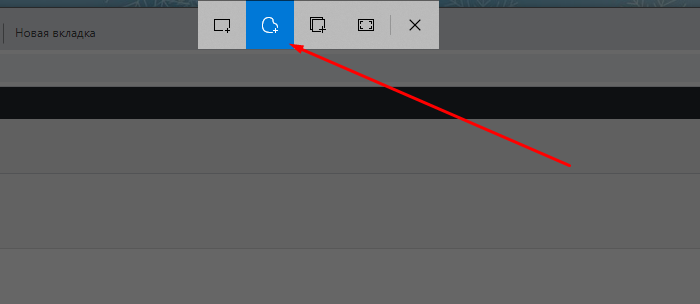
Скриншот произвольной области экрана
Второй инструмент в панели данной программы позволяет делать не прямоугольные фотографии изображения дисплея, а совершенно произвольные.
Вы можете нарисовать курсором любую фигуру, и программа сохранит выделенную область в изображение.
Третий инструмент в панели позволяет сделать скриншот выбранного окна на рабочем столе, а четвертый создает screenshot всего рабочего стола. В данном случае нам это не так интересно.
Куда сохранился скриншот?
Как сделать обрезанный скриншот мы разобрались. Но после того, как вы выберите нужную вам область для «фотографирования» приложение моментально пропадает.
Что делать дальше и где искать наш скриншот?
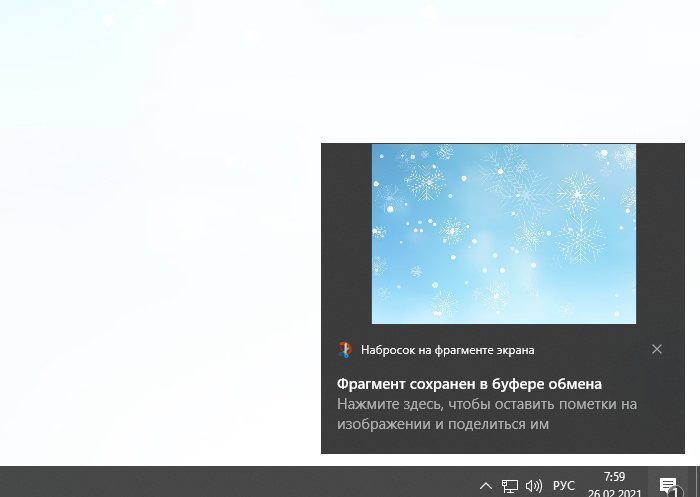
Снимок никуда не пропал, а сохранился в буфер обмена, это временная память компьютера. Для того, чтобы им воспользоваться, нужно выбрать один из вариантов.
Если вы нажмете на это уведомление левой кнопкой мыши, то откроется специальный редактор.
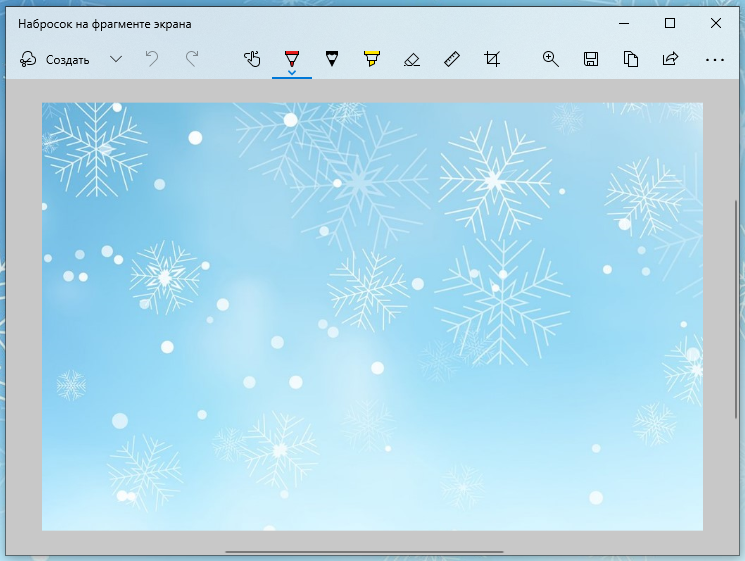
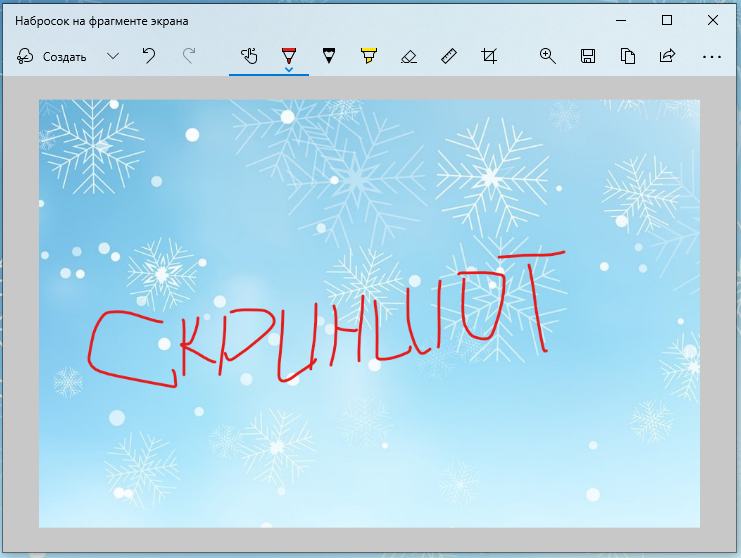
Это все та же программа «Набросок на фрагмент экрана». В этом окне вы можете довести ваше изображение до финального вида, с помощью дополнительных инструментов.
Например, в данном окне можете написать что-то на изображении, либо отметить какой-то элемент.
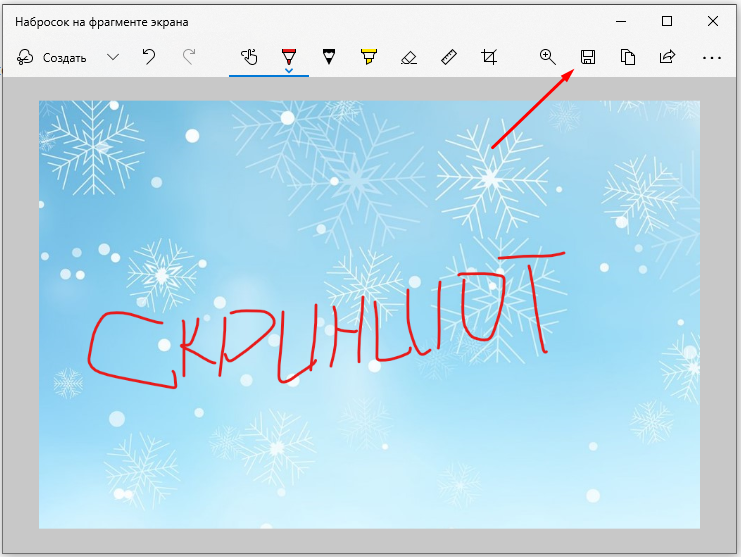
В завершении работы с приложением остается только сохранить результаты с помощью значка «Дискета». В моем случае этот значок находиться в верхнем правом углу.
Следите за новостями. Присоединяйтесь к моей группе Вконтакте >>>
Здесь вы найдете ещё больше интересной информации.
На связи был Владимир Фирсов. Успешной работы в интернете.
Как сделать скриншот на компьютере, если нужна картинка определенного размера
Создать картинку нужного разрешения, выделить самое важное, наложить фильтры и поставить подпись – все это можно сделать и без использования сторонних программ. Но про них тоже расскажем.
Бесплатный встроенный инструмент Windows
Сперва разберем те инструменты, которые есть в Windows, а потом – некоторые утилиты сторонних разработчиков.
Скриншот всей области экрана
Чтобы сделать скриншот всей области экрана, вам не нужно устанавливать дополнительное ПО. Просто используйте сочетание горячих клавиш Windows+Print Screen (она же PrtScr):
Преимущество этого способа в том, что сделанный снимок сразу же сохраняется на жесткий диск. Очень ускоряет работу со всеми скриншотами. Минус – нельзя выбрать область экрана.
Сохраненный скриншот ищите в папке с документами. В зависимости от используемой версии Windows, такая папка может называться по-разному. Чаще всего – «Снимки экрана»:
Вот скриншот, который мы открыли в графическом редакторе и обрезали до необходимого размера вручную:
Чтобы сделать скриншот только активного окна, используйте сочетание клавиш Print Screen+Alt. Затем откройте любой графический редактор и вставьте снимок при помощи сочетания горячих клавиш Ctrl+V. Сохраните.
Скриншот заданной области экрана
Для этого можно воспользоваться встроенным инструментом Snip and Sketch («Ножницы»). Он есть во всех последних версиях Windows (7 и более поздние).
Подготовьте область экрана, которую необходимо сфотографировать. Нажмите сочетание горячих клавиш Windows+Shift+S. Инструмент предложит выбрать область экрана для захвата:
Snip and Sketch позволяет захватить экран, используя 4 вида форм: прямоугольный фрагмент, произвольной фрагмент, оконный и полноэкранный фрагмент:
Чаще всего вам будет нужен обычный прямоугольник. Выбираем его, нажимаем правую кнопку, и необходимая нам область экрана копируется в буфер обмена:
Теперь его можно копировать в любой графический редактор и сохранять на жесткий диск.
Бесплатный встроенный инструмент macOS
Чтобы создать скрин на macOs, зажмите комбинацию клавиш Shift + Command + 5. Откроется небольшое меню. Здесь можно настроить скриншот:
Есть дополнительные параметры: место сохранения, таймер (чтобы скрин сделался с задержкой), отображение курсора и так далее.
Чтобы сделать скрин определенного размера, выберите пункт «Снимок выбранной области». Удерживайте любой из ползунков левой кнопкой мыши и растягивайте изображение. чтобы увеличить или уменьшить будущий скрин. Рядом с курсором будет отображаться разрешение скрина – под нужный размер его можно подогнать вручную.
Кстати, когда скрин будет готов, во встроенном фоторедакторе можно выделить нужную область картинки.
Возможны три варианта выделений: с затемнением ненужной области, с обводкой цветом или с увеличением заданной области.
Для этого зайдите в редактор изображений и выберите графическую фигуру:
Lightshot
Lightshot – удобная бесплатная утилита для захвата экрана, которая работает на всех версиях Windows и macOS.
Чтобы сделать скриншот области экрана, устанавливаем и запускаем Lightshot.
Подготавливаем экран и нажимаем Print Screen. Утилита предложит указать область экрана для захвата:
Выделяем необходимую область экрана, зажимая правую кнопку мыши. Приложение автоматически показывает, какое разрешение получится у скрина (левый верхний угол выделения). Чтобы изменить разрешение, увеличьте или уменьшите область выделения:
Если вы сделали некорректный скриншот, нажмите клавишу Escape.
Чтобы сохранить изображение, кликните по иконке:
Все скриншоты Lightshot по умолчанию сохраняет на рабочий стол.
SnagIt
Утилита для захвата скриншотов рабочего стола для Windows и macOS, но с кучей дополнительных возможностей. Программа платная: вечная лицензия обойдется вам в 50 долл. За эти деньги SnagIt научился:
Благодаря SnagIt вы можете скринить веб-страницы целиком, даже если они занимают несколько экранов и требуют прокрутки.
Чтобы сделать скриншот, скачайте и установите SnagIt. Подготовьте область экрана, которую нужно сфотографировать, и нажмите клавишу Print Screen. Откроется вспомогательное окно программы:
Все настройки разнесены по 3-м разделам: режим All-in-one, параметры для скриншотов (Image) и параметры для видео (Video). Так как нам нужно сделать статический скриншот – выбираем Image.
В разделе Image доступно 3 режима: ручной выбор участка, окно целиком, полный экран целиком.
Если нужно сделать скриншот заданного размера, в строке Selection, выбираем значение Region:
Обратите внимание: SnagIt позволяет захватить не только изображение экрана, но и текст отдельно.
Установленная горячая клавиша для скриншота будет отображаться фразу под кнопкой Capture:
Кликаем по кнопке Capture или нажимаем клавишу Print Screen. Выбираем область для захвата изображения. Удобно, что сразу отображается предварительное разрешение скриншота. Делаем скриншот. Находим его по следующему пути: %LOCALAPPDATA%\TechSmith\Snagit\DataStore
Monosnap (расширение для Google Chrome)
Monosnap – популярный инструмент для захвата экрана. Кроме расширения для браузера есть и stand-alone-версия, которая работает не только на Windows, но и на macOS.
В Monosnap доступны только спартанские возможности: можно сделать скриншот полного экрана или его отдельной области. Также есть поддержка меток + можно перенести файлы в облако.
Рассмотрим, как сделать скриншот необходимого размера в Monosnap подробнее.
Скачиваем расширение в Google Chrome. Запускаем. Сразу обратите внимание на иконку в расширениях:
Кликаем по ней правой кнопкой и выбираем пункт «Снимок области страницы»:
Чтобы ускорить работу при захвате выбранной области экрана, воспользуйтесь сочетанием горячих клавиш Shift+Alt+5.
Откроется новое окно, где нужно будет выбрать область экрана для захвата:
Выбираем корректную область и отпускаем клавишу. Откроется новое окно, где нужно нажать «Сохранить» в верхней части экрана:
Обратите внимание на неплохой графический редактор, который есть в Monosnap. Он позволит сразу отредактировать скриншот. Например, удалить с него какие-либо элементы, заблюрить участок изображения, нарисовать линии и другие фигуры.
Monosnap – полностью бесплатный инструмент.
Как подогнать картинку под нужный размер в Photoshop
Сделать скриншот заданного размера несложно, а времени экономит много: не нужно потом заходить в графический редактор и изменять картинку там.
Если вы все же предпочитаете делать снимок всего экрана, а потом кадрировать его, готовьтесь расчехлять «Фотошоп» и изменять размер картинки там. Вот как это можно сделать.
Как изменить размер фото в «Фотошоп»
Запускаем Photoshop и открываем необходимый скриншот. В разделе «Изображения» выбираем пункт «Размер изображения»:
Размер изображения можно выводить в любых удобных единицах, например, в пикселях:
Как видим, можно подогнать текущее изображение под готовые форматы печати (если вы планируете распечатать скриншот в дальнейшем):
Или вручную задать ширину / высоту / разрешение:
Если вам нужно изображение конкретного размера, внимательно подгоняйте под него свою картинку. Если пропорции вашего скрина не соответствуют заданным, картинка исказится.
Как подогнать изображение под заданные пропорции в «Фотошоп»
Выбираем инструмент «Рамка» на панели инструментов Photoshop слева:
Теперь уточняем пропорции. Указываем те, которым должен соответствовать новый вариант скриншота:
Подтверждаем выбранный вариант, нажатием Enter. Сохраняем измененный скриншот как обычно – через функцию «Сохранить как»:
При необходимости уточните формат, качество экспортируемого изображения и другие параметры.
Как подогнать скриншот под необходимый размер
Сперва создайте новый проект:
Укажите необходимый размер изображения:
Нажмите «Ок». Откроется новое рабочее поле заданного размера:
Чтобы подогнать под него уже существующий скриншот, в разделе «Файл» выбираем функцию «Поместить встроенные» или нажимаем Ctrl+V, если только что сделали скрин:
Откроется окно выбора файла. Находим скриншот:
Теперь подгоняем его под наш шаблон, задержав курсор мыши:
Если изображение меньше или больше рабочей области, зажмите курсором одну из четырех угловых точек и растяните картинку. Имейте в виду: лучше не растягивать картинку вверх, вниз или в стороны, чтобы не исказить скрин.