Как выделить текст в canva
Как подчеркнуть текст в Canva
Published by IT Info on May 18, 2021
Подчеркивание текста в Canva стало проще простого!
Canva-потрясающий инструмент для графического дизайна. В отличие от более сложного программного обеспечения, такого как Adobe Photoshop, обучение работе с Canva довольно поверхностное. И дизайн, который вы можете создать, просто великолепен.
Но популярность программного обеспечения не означает, что оно безупречно. Конечно, нет ничего идеального. То же самое и с Canva. Но можно сказать, что это работа. И поэтому новые функции появляются постоянно.
Возьмем, к примеру, любопытный случай с функцией подчеркивания текста. Это довольно простая функция, и вы ожидаете, что она будет иметь в Canva. Однако до недавнего времени в Canva не было этой функции.
Это действительно шокирует. Раньше вам приходилось использовать сложные обходные пути, чтобы подчеркнуть текст в Canva. Но теперь вы можете сделать это всего за пару кликов. Больше не нужно использовать прямые линии в качестве импровизированного подчеркивания.
Подчеркивание текста в Canva
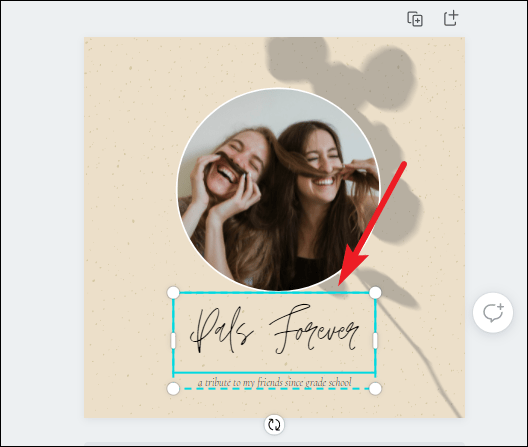
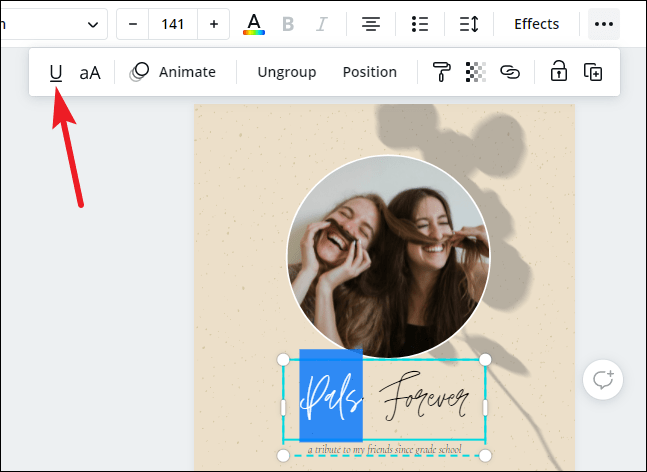
Перейдите на canva.com в своем браузере и запустите или откройте свой дизайн. Затем перейдите к тексту, который вы хотите подчеркнуть, и щелкните его. Он будет выделен синим цветом, а над страницей появится панель инструментов с параметрами редактирования, относящимися к текстовому элементу. Если текстовый элемент является частью группы, будет подчеркнута только часть сплошной синей линии. Пунктирная часть-нет.
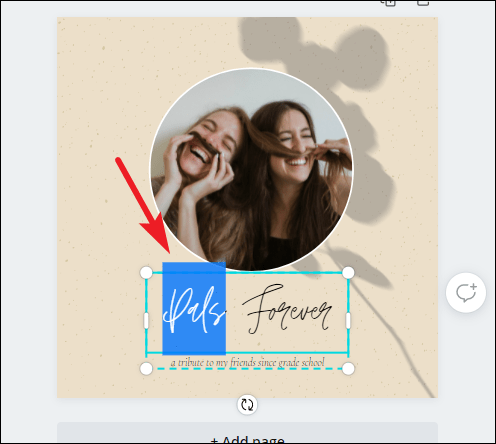
Если вы не хотите подчеркивать весь текст в элементе, вы также можете подчеркнуть только выбранную его часть. Перейдите к элементу и дважды щелкните его. Курсор появится. Теперь перетащите курсор на текст, который вы хотите выделить, как в любом другом текстовом редакторе.
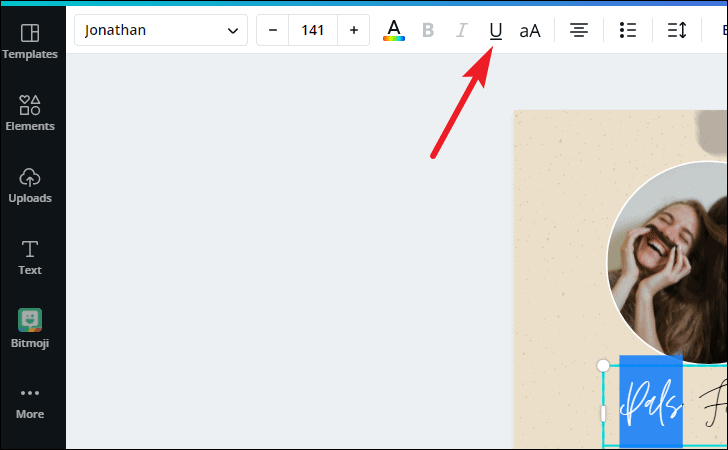
Теперь опция «Подчеркнутый» будет доступна в зависимости от того, свернута ваша левая панель или нет. Если левая панель свернута, опция «Подчеркнутый» (U) появится прямо на панели инструментов.
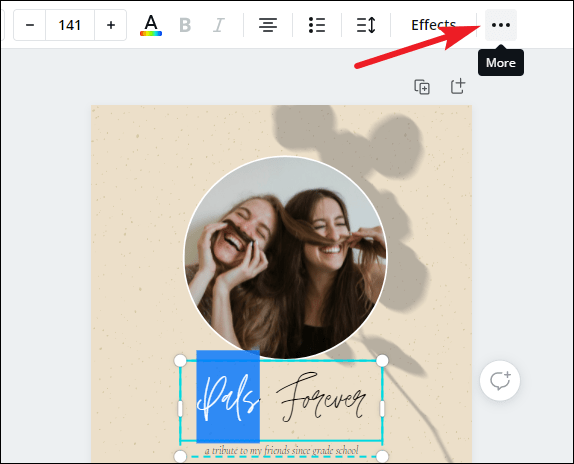
Но если панель развернуть, то опция немного скрывается из поля зрения. Чтобы найти его, перейдите к «Еще» (меню из трех точек) в правом крайнем углу панели инструментов.
Дополнительные параметры появятся под исходной панелью инструментов. Нажмите кнопку «Подчеркнуть» (U), чтобы подчеркнуть выделенный текст.
Под текстом появится подчеркивание, соответствующее шрифту.
Подчеркивание текста в Canva больше не требует обходного пути. Но возможно, вы упустили эту функцию, поскольку иногда она может быть немного скрыта.
Как сделать текст с тенью в Канве
В этом уроке разберемся, как сделать текст с тенью и как эту технологию можно использовать в оформлении.
После этого урока вы сможете сделать текст вот таким
Посмотрите видео, текст ниже (пошаговое руководство) будут более понятны.
Текст с тенью — пошаговое руководство




Это первый вариант – светлый текст и темная тень
Темный текст с белой обводкой
Если вы поменяете местами два слоя на примере выше, то получите темный текст с белой обводкой.
Для работы со слоями в верхней панели есть специальная вкладка «Расположение«. Добивайтесь нужного положения с помощью клавиатуры.
Следующий вариант — размытый фоновый текст
Верхний слой текста оставляйте таким, как есть, полностью отформатированным. Нижний текстовый слой увеличьте в размере. Это можно сделать, потянув за маркеры или задать конкретную цифру в верхней панели.


Хитрый трюк с дублированным слоем
Если белую обводку текста растянуть по горизонтали, используя инструмент «Интервалы«в верхней панели, то получается визуальный эффект такой, словно края текста приближены, а центральная часть удалена. то есть текст как бы прогибается по дуге.
Более подробно о работе с текстами в Канве читайте в статье «Тексты в Canva и русские шрифты«.
Как добавить градиентный цвет к тексту в Canva
Published by IT Info on June 20, 2021
Пусть вас не останавливает отсутствие эффекта градиента для текста в Canva.
Градиенты могут создать потрясающий эффект в вашем дизайне. Если вы хотите тонко-или не очень тонко-выделить текст в дизайне Canva, вы можете использовать для этого эффект градиентного цвета. Вы никогда не ошибетесь с градиентом. Он естественным образом привлекает внимание к любому элементу, не делая его липким.
Вы можете использовать градиент двух разных цветов или двух оттенков одного цвета. Постепенное смешение одного цвета с другим в градиенте настолько естественно, что не кажется странным. И независимо от того, какую комбинацию вы выберете, она произведет поразительный эффект. Они также позволяют добавить больше цвета в ваш дизайн вместо использования одного цвета. Но если вы используете Canva, на вашем пути есть очень очевидное препятствие для добавления градиента к тексту. Нет такого варианта!
Так почему мы вообще об этом говорим? Потому что, как обычно, даже если нет очевидного способа добиться этого, вы все равно можете это сделать. Вам просто нужна железная воля и немного свободного времени. И не волнуйтесь, на это даже не нужно так много времени. Чуть больше, чем если бы был прямой вариант.
Кто угодно может использовать этот метод для создания градиентного текста, владельцев бесплатных и профессиональных аккаунтов в Canva.
Единственный улов!
В этом обходном пути есть одна загвоздка, позволяющая добавлять цвет градиента к тексту в Canva. У вас не может быть никаких вариантов шрифта с этим методом. У вас будет один и тот же шрифт во всех дизайнах, которые вы выберете для градиентного текста. Но градиент будет выделять его, так что это не должно быть большой проблемой.
Кроме того, этот метод больше подходит для заголовков или другого более крупного текста в дизайне, в котором не так много букв, поскольку используемые здесь буквы могут занимать много места. Мы имеем в виду, что вы не можете использовать его ни для чего, даже отдаленно напоминающего абзац. Разобравшись с этим, давайте перейдем к делу.
Добавление цвета градиента к тексту
Перейдите на canva.com и откройте существующий или создайте новый дизайн любой размер.
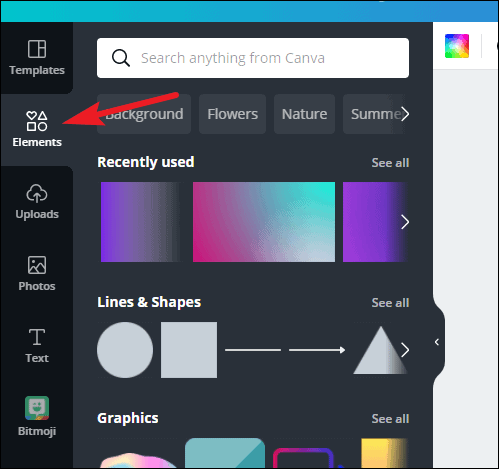
Затем перейдите на панель инструментов слева и выберите «Элементы» из вариантов.
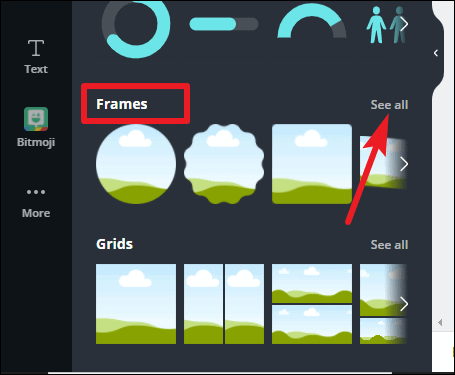
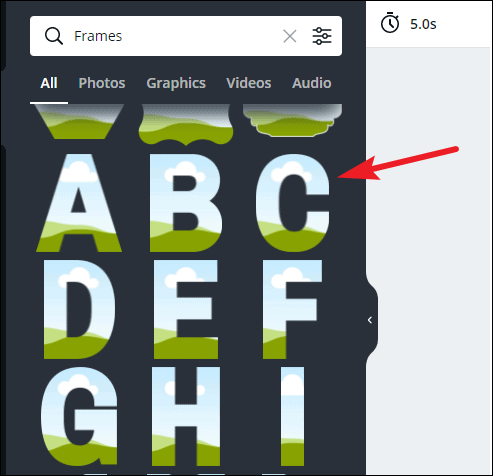
Прокрутите меню элементов вниз до пункта «Фреймы» и нажмите «Просмотреть все», чтобы открыть все доступные параметры фреймов.
Прокрутите вниз в разделе”Фреймы”, и вы увидите, что есть фреймы в форме букв, а также цифр, если пролистать весь алфавит. Эти рамки мы будем использовать для текста в дизайне. Это причина, по которой мы упомянули вышеупомянутый улов. Поскольку мы собираемся использовать рамки, а не текст, вы не можете изменить шрифт.
Если вы не знаете, что такое фреймы и как их использовать в Canva, ознакомьтесь с этим руководством: Как добавить фоторамку в Canva.
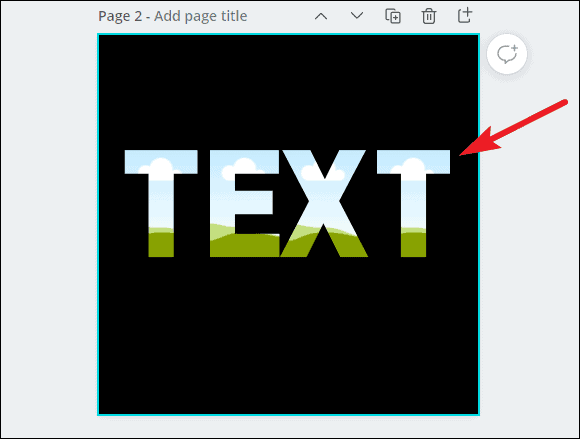
Выберите рамки для букв, содержащихся в вашем тексте, и добавьте их на страницу. Затем отрегулируйте размер и положение этих рамок, чтобы создать свою фразу. Однако вам не обязательно придерживаться размера текста. На этом этапе вы можете оставить их больше, так как с ними будет легче работать, а позже уменьшите их размер.
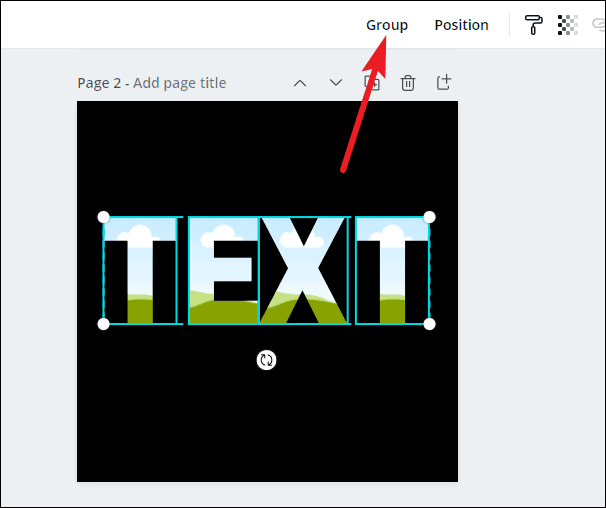
Прежде чем увеличивать или уменьшать размер слова, вам следует сгруппировать буквы. Группировка позволит вам изменить размер слова в целом, таким образом гарантируя, что разные буквы в словах не имеют разного размера. Это было бы катастрофой. Также потребуется больше времени, чтобы изменить их размер по отдельности.
Выделите все буквы, перетащив их курсором, и нажмите кнопку «Сгруппировать» на панели инструментов над редактором.
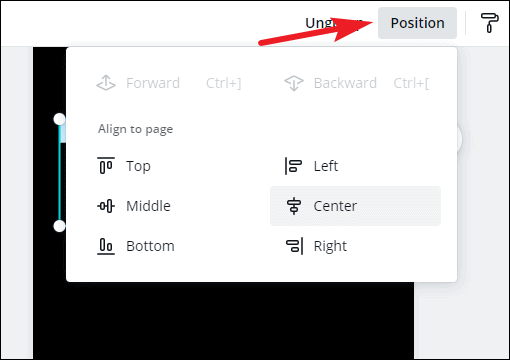
После того, как вы сгруппируете их, также будет проще позиционировать слово в целом. Вы можете перетащить его по странице или перейти к опции «Положение» и выбрать положение для текста.
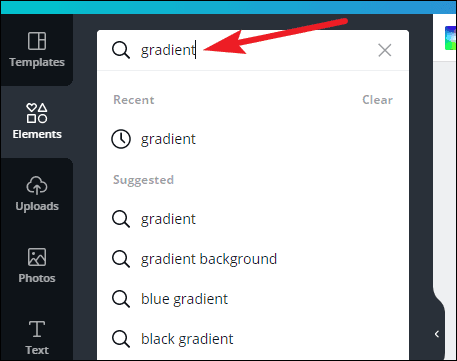
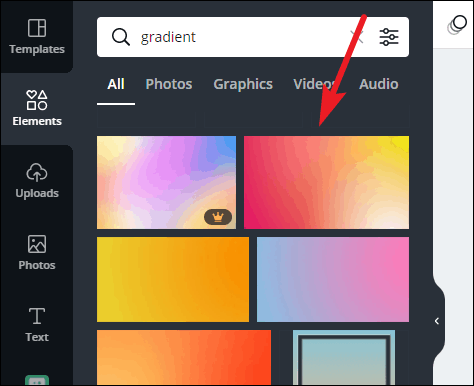
Теперь перейдите к параметру”Элементы”слева и найдите”Градиенты”в элементах.
В Canva есть множество градиентных элементов разных цветов и узоров, которые вы можете использовать. Вы также можете настроить цвет градиента.
Выбрав градиент, поместите его на все рамки с буквами отдельно.
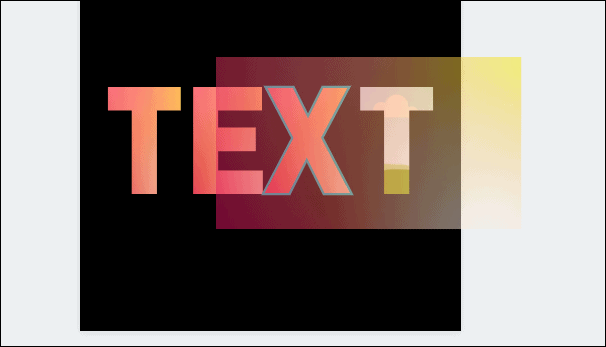
После того, как вы добавили градиенты к тексту, самое время немного подправить текст, чтобы добиться эффекта градиента. потому что в настоящее время вы не увидите эффекта когерентного градиента, о котором можно было бы говорить. Это просто пестрая цветовая гамма.

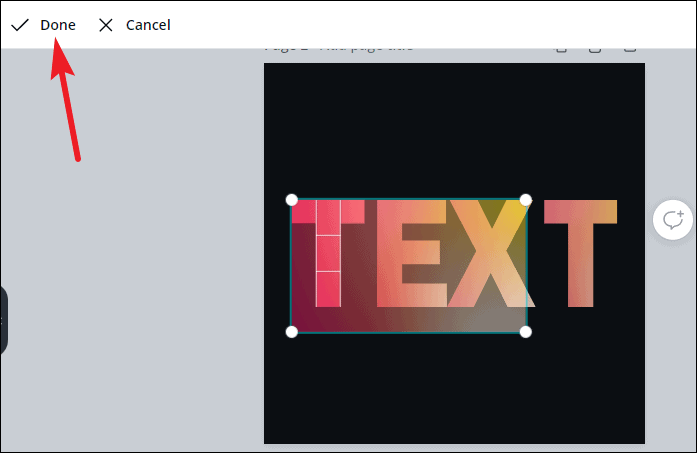
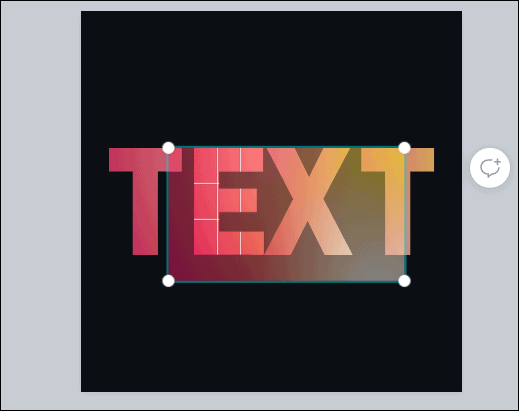
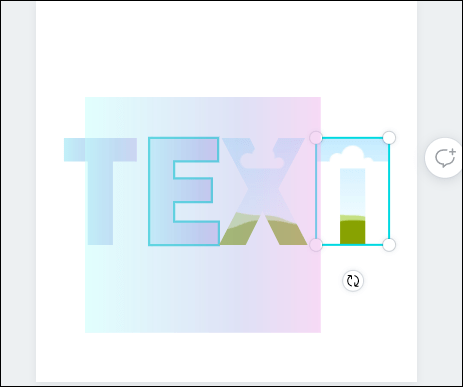
Перейдите к первой букве и дважды щелкните ее. Будет выбрано градиентное изображение. Вы также можете изменить его размер, чтобы увеличить размер, если есть больше букв. Чем больше размер, тем с большей площадью придется работать. Теперь перетащите градиент так, чтобы левая часть градиента находилась на первой букве. Если вас устраивает позиция, нажмите «Готово».
Теперь перейдите ко второй букве и аналогичным образом дважды щелкните ее, чтобы выбрать изображение градиента. Измените его размер до того же размера, что и для первой буквы. Затем перетащите так, чтобы часть градиента немного рядом с первой буквой поместилась во второй букве.
Итак, чтобы создать эффект градиента, вам нужно перемещать левую часть градиента вправо в каждой последующей букве. Поэтому, когда вы дойдете до последней буквы, правая часть изображения градиента должна быть видна в кадре.

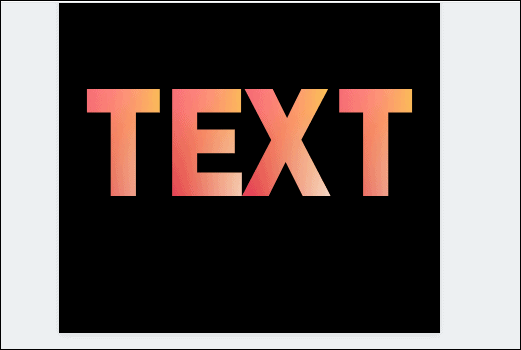
Вам может показаться, что это займет слишком много времени. Но как только вы приступите к этому, это займет не более нескольких секунд.
💡 Совет. Canva также имеет некоторые эффекты движущегося градиента. И вы можете использовать их в своих письмах, чтобы создавать эффекты ряби и завихрения. Основы останутся прежними, и, как и в случае с изображением, вы разместите градиентное видео слева направо в своих письмах.
Настройка градиента
Несмотря на то, что в Canva есть множество вариантов градиента, будут случаи, когда ни один из цветов не соответствует вашему дизайну. Это не проблема. В Canva есть несколько градиентных изображений, которые вы можете настроить. Если вам нравится эффект градиента, вы можете просто изменить цвета на все, что захотите.
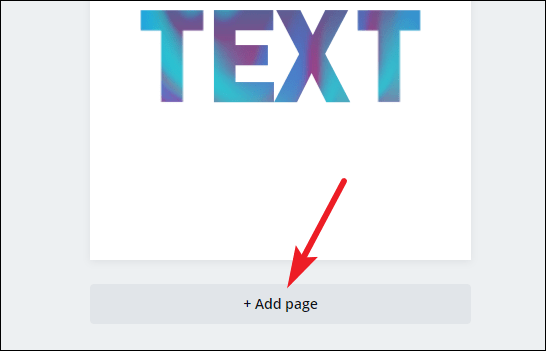
Начните новый дизайн с пустой страницы или добавьте новую пустую страницу к существующему дизайну.
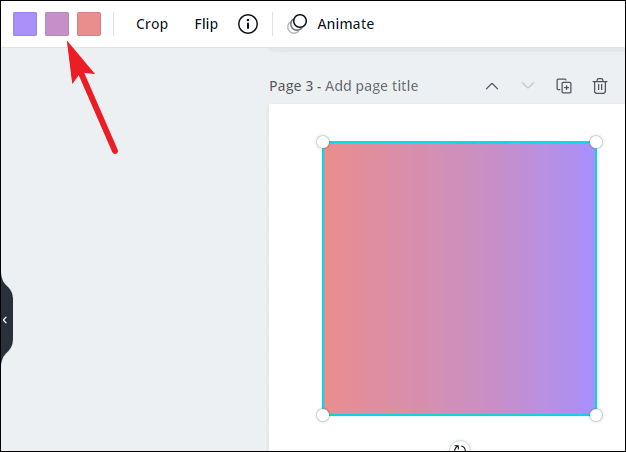
Затем перейдите в”Элементы”и выберите градиент, который хотите настроить.
Примечание. Градиент можно настроить только в том случае, если параметр цвета отображается на панели инструментов над редактором. В противном случае выберите новый градиент или используйте его как есть.
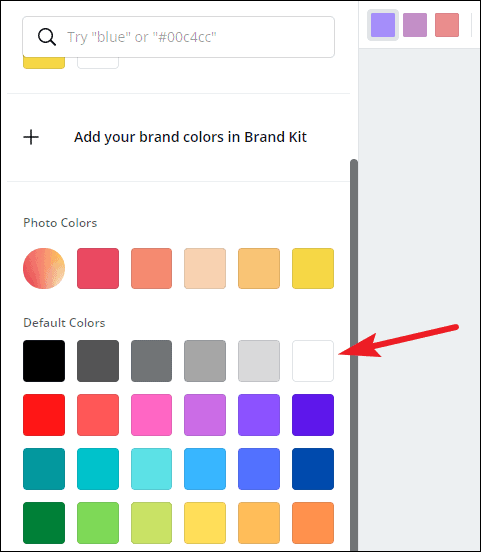
Выберите градиент, чтобы панель инструментов со специальными параметрами появилась над редактором. Если градиент настраивается, перейдите к цвету на панели инструментов и щелкните цвет, который хотите изменить. Вы можете изменить все или некоторые цвета градиента.
Слева откроется цветная панель. Выберите новые цвета. Выделите все цвета градиента один за другим, чтобы изменить их.
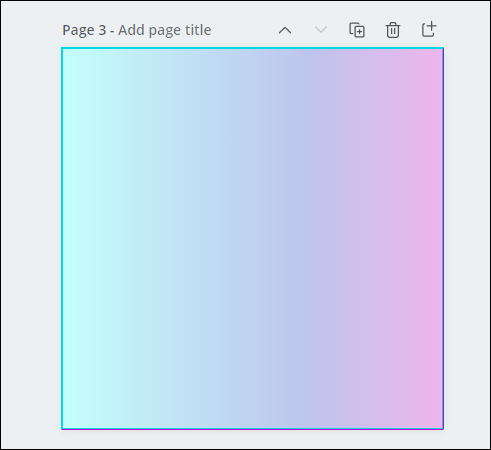
После завершения настройки измените размер градиента, чтобы он занимал всю страницу.
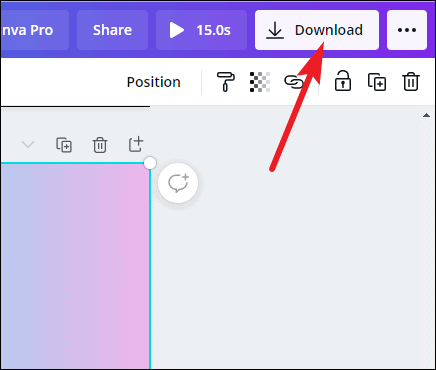
Теперь нажмите кнопку”Загрузить”и загрузите этот новый градиент в виде изображения на свой компьютер.
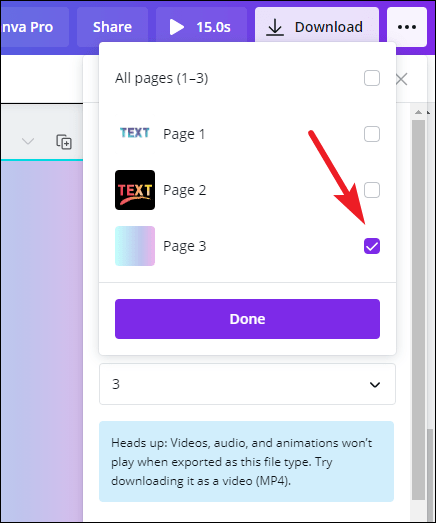
Если вы добавили новую страницу к существующему дизайну, вы можете загрузить только эту страницу.
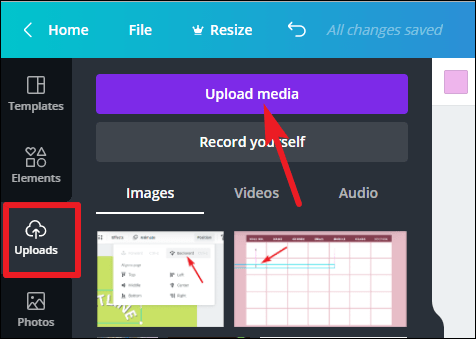
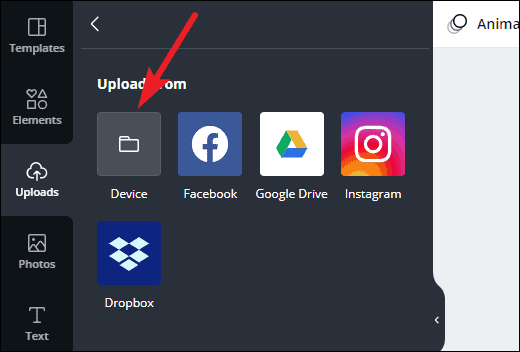
Затем перейдите к параметру «Загрузки» слева и нажмите «Загрузить мультимедиа».
Затем выберите «Устройство», чтобы загрузить градиент, который вы только что сохранили в Canva.
Теперь вы можете использовать его, как любой другой градиент, перетаскивая его на рамки.
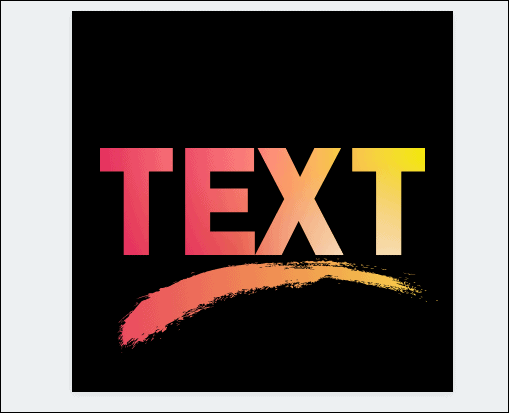
Градиенты могут добавить яркости вашему дизайну и привлечь внимание к любому важному тексту. Надеюсь, с помощью этого руководства вы сможете быстро создать текст с градиентом.
Как пользоваться Canva: популярные и неочевидные возможности
Команда Canva делится обзором популярных возможностей сервиса и напомнила, какими неочевидными функциями можно пользоваться для создания изображений.
Начнем с самых популярных функций, а затем перейдем к менее очевидным возможностям.
Прежде всего, если вы вошли в Canva и всё на английском, — для удобства переключитесь на русский интерфейс.
Нажмите на свой профиль → Account Settings → Выберите русский язык в меню Language.
Иллюстрации для соцсетей
Чаще всего сервис используют, чтобы делать иллюстрации для соцсетей. В редакторе уже есть готовые шаблоны под все популярные соцсети, поэтому искать подходящие размеры и обрезать изображения не нужно. Достаточно найти макет и создать дизайн на его основе. Например, для Facebook можно сделать такую обложку:
Чтобы сделать такое изображение, наберите в строке поиска на главной «фон для Facebook» или найдите нужный формат в списке дизайнов. В новом окне откроются чистая страница, панель инструментов и макет. Кликните на макет и отредактируйте его: загрузите свою фотографию, наложите фильтр, напишите текст подходящим шрифтом.
Конструктор презентаций в Canva
В Canva есть макеты для слайдов презентаций. Макеты разделены на рубрики: образовательные, маркетинговые, бизнес-презентации и так далее. Этот вид шаблонов один из самых популярных, его используют маркетологи, сотрудники и владельцы компаний, преподаватели и студенты.
Найдите шаблоны для презентаций через строку поиска — в новом окне откроется список макетов. В каждом — от 25 до 35 примеров слайдов в одном стиле, которые немного отличаются по структуре. На вкладке «Элементы-диаграммы» есть диаграммы и графики для слайдов, которым можно задавать нужные параметры.
Функции обработки изображений
Среди внутренних инструментов Canva чаще всего используют следующие.
Текст и фильтры
Откройте вкладку «Текст» на левой панели → Напишите текст → Подгоните размер, растянув или сжав текстовую рамку → Выберите шрифт и цвет на верхней панели.
Регулирование прозрачности
Кликните на объект, который хотите изменить → Нажмите на значок «Прозрачность» в верхнем правом углу → Настройте уровень прозрачности ползунком.
Изменение цвета элементов
Кликните на объект, который хотите изменить → Нажмите на значок цвета на верхней панели → Нажмите «+», чтобы создать свой цвет.
Редко используемые шаблоны
В редакторе можно найти шаблоны как для презентаций и постов в соцсети, так и под другие форматы.
Готовые бланки. На них можно сделать дипломы, благодарственные письма, сертификаты. В эту группу шаблонов входит также фирменный бланк для компаний — корпоративный документ с логотипом и адресом в верхней части. Найти нужный бланк можно в строке поиска, например, по запросу «Сертификат» или «Фирменный бланк».
Рекламные материалы для распечатки — флаеры, листовки, буклеты, визитки. Искать эти шаблоны также можно в поиске: напишите «Буклет» или «Листовка» и посмотрите все доступные размеры.
Шаблоны полезны малому бизнесу: можно сэкономить на услугах дизайнера и получить материалы в большом разрешении, которые будут хорошо смотреться в напечатанном виде.
Шаблоны для новостной рассылки. Найдите «Новостную рассылку» в поиске и выберите шаблон с подходящей структурой. Его можно редактировать: менять цвета, шрифты, фон, вставлять свои фотографии или снимки с фотостока Canva (вкладка «Фото»).
Готовый дизайн можно интегрировать с сервисом рассылки MailChimp — для этого достаточно нажать стрелку «Опубликовать» в верхнем правом углу. Дизайн попадет в аккаунт MailChimp, откуда можно брать нужные фотографии или баннеры для письма. Подробная инструкция — в видео.
Лендинги. В конструкторе есть макеты лендингов с меню, активными ссылками и контентом, которые можно публиковать на своем сайте без работы с кодом.
Найдите «Сайт» в строке поиска, выберите шаблон и редактируйте его — меняйте фон, изображения, логотипы, текст и другие элементы. Результат можно опубликовать как макет в формате PDF, PNG, JPG или как адаптивный сайт. Доступны два способа публикации адаптивных сайтов:
команда сервиса canva

Первый шаг
в графическом дизайне
Внутренние функции редактора, о которых знают немногие
Доступ к дизайну для нескольких пользователей. Можно открыть доступ на редактирование, как в Google.Документах, и работать над одним проектом вместе. Для этого нажмите на кнопку «Поделиться» над вашим дизайном и вставьте адрес электронной почты другого пользователя (или скопируйте ссылку для редактирования).
Синхронизация черновиков между сайтом и мобильным приложением. Если вы начали делать дизайн на компьютере, сможете продолжить с телефона — изменения в файле сохранятся. Черновики дизайнов синхронизируются автоматически.
Копирование настроек фотографий и цветов элементов с помощью быстрых сочетаний клавиш (alt=»Как пользоваться Canva: популярные и неочевидные возможности»+ctrl+C и alt=»Как пользоваться Canva: популярные и неочевидные возможности»+ctrl+V). Это позволит сохранить единый стиль среди нескольких дизайнов. Отредактируйте текст или изображение → Нажмите alt=»Как пользоваться Canva: популярные и неочевидные возможности»+ctrl+C → Выберите следующий элемент → Нажмите alt=»Как пользоваться Canva: популярные и неочевидные возможности»+ctrl+V → Настройки первого элемента скопируются на следующий.
Привязка аккаунта Canva к Facebook и Instagram с возможностью загружать фото прямо из соцсетей. Нажмите на вкладку «Еще» на панели слева → Выберите Instagram или Facebook → Введите данные, чтобы привязать страницы соцсетей.