Как выравнивать текст в иллюстраторе
Форматирование текста
Выбор текста
Выделение символов позволяет их редактировать, форматировать с помощью палитры «Символ», применять к ним атрибуты заливки и обводки и изменять их прозрачность. Такие изменения можно применять к одному символу, диапазону символов или ко всем символам в текстовом объекте. Если выделены символы, они подсвечиваются в окне документа, а на палитре «Оформление» отображается слово «Символы».
Выделение текстового объекта позволяет применять глобальные параметры форматирования ко всем символам объекта, включая параметры на палитрах «Символ» и «Абзац», атрибуты заливки и обводки и настройки прозрачности. Кроме того, к выбранному текстовому объекту можно применять эффекты, различные заливки и обводки, а также непрозрачные маски. (Это невозможно сделать для отдельно выбранных символов.) Если выделен текстовый объект, в окне документа вокруг него появляется ограничительная рамка, а на палитре «Оформление» отображается слово «Текст».
Выделение контура текста позволяет изменить его форму и применить к нему атрибуты заливки и обводки. Такой уровень выделения недоступен для текста из точки. Если выделен контур текста, на палитре «Оформление» отображается слово «Контур».
Выделение символов
Перетащите курсор, чтобы выделить один или несколько символов. Перетащите курсор с нажатой клавишей Shift для увеличения или уменьшения выделенной области.
Установите курсор на слове и двойным щелчком выделите это слово.
Установите курсор на абзаце и тройным щелчком выделите весь абзац.
Выделите один или несколько символов и выберите команду «Выделение» > «Все» — будут выделены все символы в текстовом объекте.
Выделение текстовых объектов
Выделение текстового объекта позволяет применять глобальные параметры форматирования ко всем символам объекта, включая параметры на палитрах «Символ» и «Абзац», атрибуты заливки и обводки и настройки прозрачности. Кроме того, к выбранному текстовому объекту можно применять эффекты, различные заливки и обводки, а также непрозрачные маски. (Это невозможно сделать для отдельно выбранных символов.) Если выделен текстовый объект, в окне документа вокруг него появляется ограничительная рамка, а на палитре «Оформление» отображается слово «Текст».
На палитре «Слои» найдите текстовый объект, который нужно выделить, и нажмите его правый край (между целевой кнопкой и полосой прокрутки). Чтобы добавить или удалить объекты из выделенного набора на палитре «Слои», нажмите правый край этих объектов с нажатой клавишей Shift.
Чтобы выделить все текстовые объекты в документе, выберите команду «Выделение» > «По типу объектов» > «Текстовые объекты».
Интерлиньяж и межсимвольные интервалы
Установка интерлиньяжа
Значение по умолчанию для автоинтерлиньяжа равно 120% от гарнитуры шрифта (например, для шрифта в 10 пунктов интерлиньяж равен 12 пунктам). Когда используется автоинтерлиньяж, значение интерлиньяжа отображается в скобках в меню «Интерлиньяж» палитры «Символ». Чтобы изменить значение автоинтерлиньяжа по умолчанию, выберите в меню палитры «Абзац» пункт «Выравнивание» и задайте процентное значение от 0 до 500.
По умолчанию интерлиньяж является символьным атрибутом, то есть в одном абзаце можно применить несколько значений интерлиньяжа. Интерлиньяж строки определяется по наибольшему его значению в этой строке.
При работе с горизонтальным азиатским текстом можно указать, как следует измерять интерлиньяж: либо между базовыми линиями двух строк, либо от верха одной строки до верха следующей.
Смещение базовой линии
Для смещения выделенных символов вверх или вниз относительно базовой линии окружающего текста применяется параметр «Смещение базовой линии». Смещение базовой линии особенно полезно при ручной настройке фрагментов или настройке положения шрифта с пиктограммами.
Настройка кернинга и трекинга
Кернинг — это увеличение·или уменьшение·интервала между определенными парами символов. Трекинг — это увеличение·или уменьшение·интервала между символами в выделенном тексте или во всем блоке текста.
Значения кернинга и трекинга применяются к текстам на японском языке, но как правило эти параметры используются и для настройки межсимвольного интервала между символами латиницы.
Кернинг текста можно выполнять автоматически, используя функции метрического или оптического кернинга. При метрическом кернинге (называемом также автокернингом) используются пары литер, которые включены в большинство шрифтов. Шрифты содержат применяемые в процессе кернинга сведения об интервале между буквами в конкретных парах. Вот некоторые из этих пар: «LA», «P.», «To», «Tr», «Ta», «Tu», «Te», «Ty», «Wa», «WA», «We», «Wo», «Ya» и «Yo». Метрический кернинг применяется по умолчанию, поэтому к конкретным парам букв кернинг применяется автоматически во время импорта или ввода.
Некоторые шрифты включают подробные инструкции для кернинга. Однако если шрифт содержит только минимальные данные о кернинге или вообще их не содержит, либо если в слове или строке одновременно используются различные гарнитуры и кегли, то может потребоваться применение оптического кернинга. При оптическом кернинге интервал между смежными символами выбирается с учетом их формы.
A. Исходный текст B. Текст после применения оптического кернинга C. Текст после установки вручную значения кернинга между буквами «W» и «a» D. Текст после применения трекинга E. Совмещение кернинга и трекинга
Можно также воспользоваться и ручным кернингом, который идеально подходит для настройки интервала между двумя буквами. Трекинг и ручной кернинг дополняют друг друга. Можно сначала настроить отдельные пары букв, а затем сделать блоки текста более сжатыми или разреженными. Это не оказывает влияния на относительный кернинг пар букв.
Если, щелкнув мышью, поместить точку ввода между двумя буквами, на панели «Символ» отображаются значения кернинга. Значения метрического и оптического кернинга (или определенной кернинговой пары) отображаются в скобках. Точно так же значения трекинга появляются на панели «Символ» при выделении слова или фрагмента текста.
Трекинг и кернинг измеряются в 1/1000 эм. Эта единица измерения равна ширине самой широкой буквы шрифта и позволяет задать размер относительно текущей гарнитуры. Для шрифта размером 6 пунктов 1 эм равна 6 пунктам. Для шрифта размером 10 пунктов 1 эм равна 10 пунктам. Кернинг и трекинг строго пропорциональны текущему размеру гарнитуры шрифта.
Значения кернинга и трекинга затрагивают тексты на японском языке, но обычно эти параметры используются для настройки межсимвольного интервала для латинских символов.
Форматирование абзацев
Обзор палитры «Абзац»
Палитра «Абзац» («Окно» > «Текст» > «Абзац») используется для изменения форматирования колонок и абзацев. Если выделен текст или активен инструмент «Текст», для форматирования абзацев также можно использовать параметры на панели «Управление».
Видеоролик с инструкциями по работе со стилями символов и абзацев см. по адресу www.adobe.com/go/vid0047.
A. Выравнивание и выключка B. Отступ слева C. Отступ слева для первой строки D. Отбивка перед абзацем E. Расстановка переносов F. Отступ справа G. Отбивка после абзаца
A. Шрифт B. Стиль шрифта C. Размер шрифта D. Выравнивание по левому краю E. Выравнивание по центру F. Выравнивание по правому краю
По умолчанию в палитре «Абзац» видны только наиболее часто используемые параметры. Чтобы вывести все параметры, выберите в меню палитры команду «Показать параметры». Также можно щелкать двойной треугольник на вкладке палитры, чтобы циклически переходить от одного размера отображения к другому.
Выравнивание текста
Текст в области и текст по контуру можно выровнять по одному или обоим краям контура текста.
Если текстовый объект не выделен или курсор не установлен на абзаце, выравнивание будет применено к новому тексту.
Выключка текста
Выключка — это выравнивание текста по обоим краям. Выключку можно применить ко всему тексту в абзаце, включая или исключая последнюю строку.
Если текстовый объект не выделен или курсор не установлен на абзаце, выключка будет применена к новому тексту.
Настройка межсловного и межбуквенного интервала в выровненном тексте
Приложения Adobe позволяют производить точную настройку интервалов между словами и буквами, а также масштабирование символов. Настройка интервалов особенно полезна для выровненного текста, хотя они настраиваются и для невыровненного текста.
Интервал между словами, появляющийся при нажатии клавиши «Пробел». Значения параметра «Межсловный интервал» могут меняться в диапазоне от 0 % до 1000 %. При значении 100% дополнительный интервал между словами не добавляется.
Ширина символов (глиф — это любой символ шрифта). Значения межглифовых интервалов могут изменяться в диапазоне от 50 % до 200 %.
Совет. Параметры интервалов всегда применяются ко всему абзацу. Чтобы настроить интервалы для нескольких символов, а не для всего абзаца, воспользуйтесь параметром «Трекинг».
В узких столбцах может встретиться строка, содержащая только одно слово. Если абзац настроен на полную выключку, одиночное слово в строке может оказаться слишком растянутым. Вместо того чтобы оставлять подобные слова полностью выключенными, можно выровнять их по центру, по правому или по левому краю.
Отступы текста
Отступ — это пространство между текстом и границей текстового объекта. Отступы действуют только для выделенных абзацев, поэтому для разных абзацев легко можно задать разные отступы.
Отступы можно задавать с помощью палитр «Табуляция», «Абзац» и панели «Управление». При работе с текстом также можно вводить отступы с помощью табуляторов или изменения отступов для текстового объекта.
Работая с текстом на японском, для установки отступа первой строки вместо палитры «Абзац» можно использовать параметр «модзикуми». Если отступ первой строки задан в палитре «Абзац» и для отступа первой строки задан параметр «модзикуми», общий отступ составляет сумму двух значений.
Установка отступов в палитре «Абзац»
Чтобы создать висячий отступ в 1 пику, введите положительное значение (например, 1p) в поле «Отступ слева» и отрицательное (например, 1p) в поле «Отступ слева для первой строки».
Установка отступа с помощью палитры «Табуляция»
Чтобы сделать отступ для первой строки текста, перетащите верхний маркер. Чтобы сделать отступ для всего текста, кроме первой строки, перетащите нижний маркер. Чтобы переместить оба маркера и установить отступ для всего абзаца, перетащите нижний маркер с нажатой клавишей «Ctrl» (в Windows) или «Command» (в Mac OS).
Чтобы создать отступ для первой строки текста, выберите верхний маркер и введите значение отступа по оси Х. Чтобы переместить весь абзац, кроме первой строки, выберите нижний маркер и введите значение в поле Х.
Создание висячего отступа
При создании висячего отступа делается отступ всех строк абзаца, кроме первой. Висячие отступы особенно полезно использовать, когда в начало абзаца требуется добавить графику или нужно создать маркированный список.
В палитре «Табуляция» перетащите верхний маркер влево или нижний маркер вправо.
Настройка интервалов между абзацами
В первом абзаце колонки дополнительная отбивка перед абзацем не добавляется. В этом случае можно увеличить интерлиньяж первой строки абзаца или изменить отступ для текстового объекта.
Висячая пунктуация
Висячая пунктуация делает края текста более ровными за счет переноса символов пунктуации за поля абзаца.
Для висячей пунктуации в Illustrator есть следующие параметры.
Управляет выравниванием символов пунктуации для выделенного абзаца. Если «Висячая пунктуация» включена, следующие символы на 100 % находятся за полями: одинарные кавычки, двойные кавычки, дефисы, точки и запятые; следующие символы на 50 % находятся за полями: звездочки, тильды, многоточия, короткие и длинные тире, двоеточия, точки с запятой. Чтобы применить этот параметр, установите курсор в абзаце и выберите команду «Висячая пунктуация» в меню палитры «Абзац».
Визуальное выравнивание полей
Управляет выравниванием символов пунктуации для всех абзацев в текстовом объекте. Если «Визуальное выравнивание полей» включено, латинские символы пунктуации, а также края букв (например, W и А) выступают за поля текста, чтобы текст выглядел ровно. Для применения этого параметра выделите текстовый объект и выберите команду «Текст» > «Визуальное выравнивание полей».
Управляет выравниванием двухбайтных символов пунктуации (в китайских, японских и корейских шрифтах). На эти символы пунктуации не влияют параметры «Висячая пунктуация» и «Визуальное выравнивание полей».
Помните, что размер полей, за которые выступает висячая пунктуация, определяется выравниванием абзаца. Для абзацев с выравниванием по левому и правому краю символы пунктуации «висят» слева и справа, соответственно. Для абзацев с выравниванием по верхней и нижней границе знаки пунктуации «висят» сверху и снизу соответственно. Для абзацев с выравниванием по центру и выключкой символы пунктуации «висят» с обеих сторон.
Примечание. Если за символом пунктуации следуют кавычки, оба символа будут висячими.
Создание текста
В данной статье рассказывается о создании текста и работе с ним в Adobe Illustrator.
Текст из точки представляет собой горизонтальную или вертикальную строку текста с началом в месте щелчка, которая увеличивается по мере ввода символов. Каждая строка текста является независимой – текст удлиняется или сокращается при редактировании, но не переходит на следующую строку. Ввод текста таким способом удобен для добавления к иллюстрации нескольких слов.
Курсор примет I-образную форму внутри пунктирного прямоугольника. Маленькая горизонтальная линия в нижней части I-образного курсора соответствует положению базовой линии текста.
(Необязательно) Задайте параметры форматирования текста на панели «Управление», палитре «Символ» или «Абзац».
Нажмите то место, где должен начинаться текст.
Не щелкайте по существующему объекту, иначе он будет преобразован в область текста или контур для текста. Если в месте ввода расположен объект, закрепите или скройте его.
Введите текст. Нажмите клавишу Enter или Return, чтобы начать новую строку в этом же текстовом объекте.
В Illustrator замещающий текст добавляется по умолчанию при использовании инструмента «Текст» или «Вертикальный текст». Для получения дополнительной информации см. раздел Заполнение текстовых объектов замещающим текстом.
Дополнительную информацию о работе с текстом в Illustrator см. в этом видеоролике.
Ввод текста в область
Текст в области (называемый также текстом в абзаце) использует границы объекта, чтобы управлять размещением символов по горизонтали или вертикали. Когда текст достигает границы, он автоматически переносится, чтобы уместиться в заданной области. Ввод текста таким способом удобен, если нужно создать один или несколько абзацев (например, при подготовке брошюры).
Если объект представляет собой открытый контур, для определения ограничительной рамки необходимо использовать инструмент «Текст в области». Для определения границ Illustrator рисует воображаемую линию между конечными точками контура.
Если введенный текст не умещается в пределах области, рядом с нижней частью ограничивающей области появляется значок «плюс» (+).
Для отображения неуместившегося текста можно изменить размер текстовой области или удлинить контур. Также можно связать несколько текстовых блоков.
Дополнительную информацию о работе с текстом в Illustrator см. в этом видеоролике.
Импорт текста в контур или фигуру
Создание контура или фигуры с помощью любого инструмента для рисования, например, инструмента «Прямоугольник», «Shaper» или «Перо». Затем можно разместить текстовый файл в этой фигуре.
Выберите команду Файл > Поместить и укажите текстовый файл, который необходимо поместить.
После того как текстовый файл будет загружен в инструмент «Пистолет», нажмите контур в фигуре.
Текст будет размещен внутри фигуры. Теперь к тексту можно применить нужные стили и эффекты.
Заполнение текстовых объектов замещающим текстом
Заполнение текстовых объектов замещающим текстом обеспечивает более эффективную визуализацию проекта. Новые текстовые объекты в Illustrator, созданные с помощью инструментов работы со шрифтами, автоматически заполняются замещающим текстом. Для замещающего текста сохраняются параметры шрифта и размера, примененные к предыдущему текстовому объекту.
A. Инструмент «Текст» B. Инструмент «Текст по контуру» C. Инструмент «Вертикальный текст в области»
Заполнение только выделенных текстовых объектов замещающим текстом
После отключения функции по умолчанию можно заполнять текстовые объекты замещающим текстом, только когда это необходимо. Выполните следующие действия.
Создайте текстовый объект с помощью инструмента «Точка» или «Текст в области». Также можно выбрать существующий текстовой объект в монтажной области.
Выполните одно из следующих действий:
Текстовый объект будет заполнен замещающим текстом.
Управление текстовой областью
Изменение размера области текста
Изменить размер текстового поля можно разными способами, в зависимости от того, создаете ли вы текст из точки, текст в области или текст по контуру.
Ограничения на объем текста из точки, который можно ввести, не существует, поэтому изменение размера текстового поля в этом случае не требуется.
При использовании инструмента «Текст в области» требуется выбрать объект, перетащив инструмент, и ввести внутри области нужный текст. В этом случае размер текстового поля изменяется при изменении размера объекта с помощью инструмента «Частичное выделение».
Если при вводе текста по контуру текст не вмещается на выбранный контур, можно набрать связанный текст на нескольких объектах (см. раздел Связывание текста между объектами). В этом случае размер текстового поля также изменяется при изменении размера контура с помощью инструмента «Частичное выделение».
Убедитесь, что параметр «Показать ограничительную рамку» установлен. Если ограничительная рамка не отображается, нажмите «Просмотр» > «Показать ограничительную рамку».
Используя инструмент «Выделение» или палитру «Слои», выделите текстовый объект и перетащите маркер на ограничительной рамке.
Совет. Изменение текстового контура с помощью инструмента «Частичное выделение» — самый простой способ, если объект отображается в виде контуров.
Используя инструмент «Выделение» или палитру «Слои», выделите текстовый объект, а затем выберите команду «Текст» > «Параметры текста в области». Введите значения ширины и высоты и нажмите кнопку «ОК». Если форма текстовой области не прямоугольная, эти значения определяют размеры ограничительной рамки объекта.
Изменение поля вокруг текстовой области
При работе с текстом в области можно изменять размер поля между текстом и ограничительным контуром. Это поле называют отступом.
Работа с текстом в Adobe Illustrator
Приемы работы с текстом во всех графических пакетах аналогичны инструменты для создания и ввода текста, а также для определения его параметров, в принципе, похожи: всегда можно выбрать тот или иной шрифт, изменить его размер и начертание, переместить созданный текстовый блок и определить цвет текста в целом, выполнить обтекание текстом графических объектов и т.п. Однако Adobe Illustrator имеет гораздо больше возможностей по обработке текста, а многие результаты достигаются намного проще и быстрее. Инструменты работы с текстом позволяют не только создавать текстовые объекты, но и оперировать ими как векторными контурами и размещать их вдоль любой кривой, выполнять обтекание текстом графических объектов, заполнять текстом блоки произвольной формы, оформлять текст при помощи кистей, градиентных и текстурных заливок, создавать различные варианты окантовки текста и многое другое.
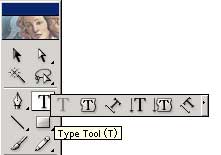
Под иконкой инструмента Текст (Type Tool) скрывается целая серия текстовых инструментов, существенно облегчающих работу (рис. 1): Type Tool (Текст по горизонтали), Area Type Tool (Текст внутри области), Path Type Tool (Текст по пути), Vertical Type Tool (Текст по вертикали), Vertical Area Type Tool (Текст по вертикали внутри области), Vertical Path Type Tool (Текст по вертикали по пути). Однако общепринятая технология работы: выбрать инструмент, щелкнуть на экране в месте ввода текста и ввести текст действует только для двух из них Type Tool и Vertical Type Tool, при выборе всех остальных инструментов подход должен быть иным.
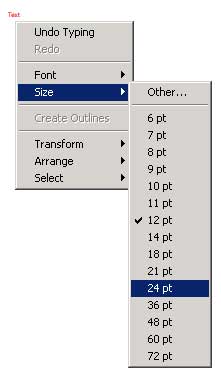
По умолчанию создаваемый текст имеет шрифт Arial Cyrillic regular и размер 12 пунктов, для изменения которых необходимо выделить введенный текст, щелкнуть на нем правой кнопкой и выбрать из всплывающего меню нужные шрифт и размер (рис. 2). Текст создается в виде обычного векторного объекта, который можно выделить инструментами Direct Selection или Selection и применить к нему требуемые преобразования.
Рис. 1. Список инструментов из группы Type Tool
Рис. 2. Всплывающее окно изменения характеристик шрифта
Размещение текста по вертикали
Следует признать, что текст размещается по вертикали не так часто, но иногда к такому варианту все-таки прибегают, например при создании логотипов, баннеров и других подобных графических элементов. Попробуем добавить вертикальную надпись к рис. 3.
Рис. 3. Исходное изображение
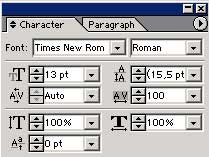
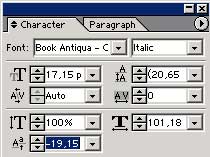
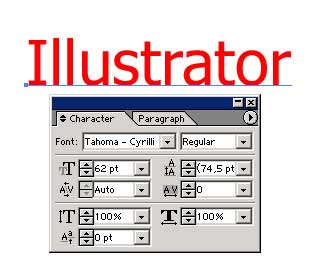
Выберите инструмент Vertical Type Tool (Текст по вертикали) и введите текст (рис. 4). В данном случае необходимо, чтобы текст читался снизу вверх, а не сверху вниз, как получается по умолчанию. Поэтому поверните текст на 180°, щелкнув на нем правой кнопкой и выбрав команду Transform=>Rotate (Трансформация=>Поворот), а затем вызовите панель Character (Гарнитура). Чтобы открыть данную панель, выделите текст, щелкните правой кнопкой мыши и выберите команду Size=>Other (Размер=>Другие) панель откроется, но в сокращенном варианте. Можно открыть ее и нажатием комбинации клавиш Ctrl+T. Чтобы увидеть все опции в палитре Character, щелкните на кнопке Show Options (Показать опции), находящейся в правом верхнем углу панели. Выберите шрифт и его размер (рис. 5), а затем отформатируйте созданный текст, перейдя на вкладку Paragraph (Абзац) и щелкнув на кнопке Align Center (Выровнять по центру) (рис. 6). Результат может напоминать рис. 7.
Рис. 4. Результат ввода текста по вертикали (увеличенный вариант)
Рис. 5. Установка параметров шрифта в панели Character
Рис. 6. Форматирование текста в панели Paragraph
Рис. 7. Окончательный внешний вид текста, размещенного по вертикали
Размещение текста по кривой
Простой и удобный инструмент работы с текстом Path Type Tool, находящийся в выпадающем меню панели Type Tool, позволяет располагать текст практически по любому пути. Для примера инструментом Pen (Перо) создайте путь произвольной формы, например как на рис. 8, обратите внимание, что у создаваемой кривой должны отсутствовать как заливка (Fill), так и граница (Stroke). После этого выберите инструмент Path Type Tool, щелкните в начале кривой и наберите нужный текст (рис. 9). Выделите текст и откорректируйте его параметры (шрифт, размер, цвет и пр.).
Рис. 8. Внешний вид кривой
Рис. 9. Ввод текста по кривой
Вполне возможно, что набранный текст окажется неудачно расположенным на кривой. Поправить ситуацию очень просто выберите инструмент Direct Selection, установите мышь на перпендикулярный отрезок в начале текста и перемещайте текст по пути, удерживая нажатой левую кнопку мыши (рис. 10).
Рис. 10. Перемещение текста по кривой
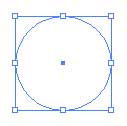
Большой популярностью пользуется размещение текста по окружности. Рассмотрим данный вариант на примере обычной кнопки (рис. 11). Создайте поверх кнопки новый контур в виде окружности (рис. 12), а слой с кнопкой сделайте на время невидимым (чтобы кнопка не мешала работе), выберите инструмент Path Type Tool, щелкните в любом месте на границе окружности, наберите нужный текст и откорректируйте его параметры и положение. Возможно, результат будет выглядеть так же, как на рис. 13.
Рис. 11. Исходный внешний вид кнопки
Рис. 12. Появление формы в виде окружности поверх кнопки
Рис. 13. Внешний вид кнопки с текстом, расположенным по окружности над кнопкой
С таким же успехом текст можно разместить по контуру и внутри кнопки для этого достаточно уменьшить размеры окружности-контура и переместить ее нужным образом (рис. 14). А можно пойти и другим путем. Для перемещения текста относительно кривой существует специальная опция Baseline Shift (Смещение относительно основной линии) в панели Character достаточно установить для опции Baseline Shift отрицательное значение и текст будет смещен по другую сторону кривой. Правда, для того, чтобы текст смотрелся пропорционально по отношению к кнопке, в той же панели Character нужно уменьшить его размер (рис. 15). Результат будет выглядеть так же, как и в предыдущем случае. В палитре Character имеются и другие интересные возможности изменения положения текста можно, например, изменить расстояние между символами, отредактировав значение в окне Tracking (Трекинг) (рис. 16).
Рис. 14. Внешний вид кнопки с текстом, расположенным по окружности внутри кнопки
Рис. 15. Изменение положение текста относительно кривой
Рис. 16. Увеличение межбуквенного расстояния внешний вид кнопки и состояние панели Character
Иногда бывает необходимо, чтобы текст располагался не в верхней части окружности, а в нижней. Если просто его повернуть, то текст окажется стоящим вверх ногами. Чтобы получить нормальное положение текста, выделите его инструментом Selection и перетащите отрезок, отмечающий начало текста, так, чтобы текст разместился нужным образом (рис. 17). При желании несложно расположить текст и внутри кнопки, изменив значение в поле Baseline Shift (Смещение относительно основной линии) в данном примере подошло значение равное 9,15 пикселов. В итоге кнопка стала напоминать ту, что показана на рис. 18.
Рис. 17. Внешний вид кнопки с текстом, расположенным под окружностью
Рис. 18. Внешний вид кнопки с текстом в нижней части окружности
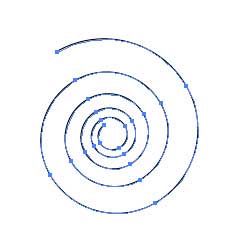
Интересен вариант размещения текста по спирали. Чтобы опробовать его, воспользуйтесь инструментом Spiral (Спираль) и создайте спираль с достаточно большим количеством витков, например как на рис. 19. Выберите инструмент Path Type Tool, щелкните в любом месте на границе окружности, наберите нужный текст и откорректируйте его параметры и положение. Возможно, результат будет напоминать рис. 20. Еще более эффектно выглядит расположенный по спирали текст, размер которого плавно уменьшается при перемещении внутрь спирали. Этого эффекта несложно добиться, если при активизированном инструменте Path Type Tool последовательно выбирать фрагменты текста и уменьшать в них размер текста (Font Size) на 1 пиксел в панели Character. В итоге текст станет напоминать тот, что представлен на рис. 21. Еще интереснее он будет смотреться на подходящем текстурном фоне (рис. 22).
Рис. 19. Внешний вид кривой в виде спирали
Рис. 20. Внешний вид текста по спирали
Рис. 21. Внешний вид текста по спирали с эффектом уменьшения размера текста
Рис. 22. Текст, расположенный по спирали, на текстуре
Размещение текста внутри области
Если необходимо вписать текст внутрь ограниченной области, то это несложно осуществить при помощи инструмента Area Type Tool (Текст внутри области).
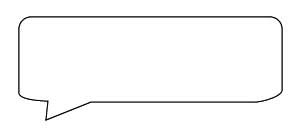
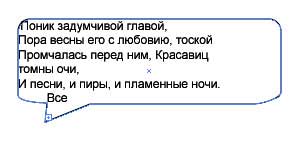
Для примера попробуем создать обычную выноску. Сформируйте форму в виде скругленного прямоугольника, добавьте в ее нижней части две новые узловые точки инструментом Pen (Перо) и вытяните левую из них в виде направляющего уголка выноски. Возможно, у вас получится выноска, напоминающая показанную на рис. 23. Если ее использовать как форму для заполнения текстом, то в дальнейшем нельзя будет оформить ее границу и заливку. Поэтому сделайте вторую копию выноски скопируйте выноску в буфер обмена, а затем вставьте на передний план командой Edit=>Paste in Front (Редактирование=>Вставить на передний план). Выделите одну из выносок инструментом Direct Selection, активизируйте инструмент Area Type Tool (Текст внутри области), щелкните мышью на границе области и введите текст. Результат может напоминать рис. 24 обратите внимание, что благодаря второй копии выноски после ввода текста граница выноски не исчезла, что произошло в противном случае.
Рис. 23. Исходный внешний вид выноски
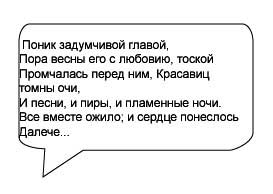
Рис. 24. Внешний вид выноски после вставки текста
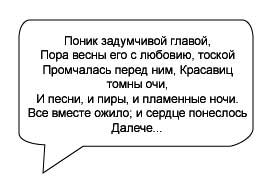
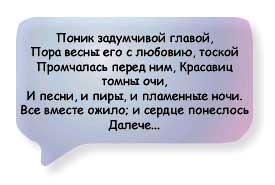
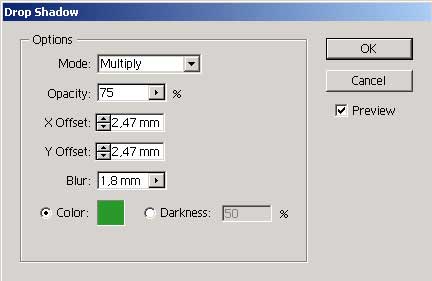
Очевидно, что размер выноски был выбран неудачно для данного текста, поэтому последовательно выделите каждую из выносок пустую с черной границей и выноску с текстом без границы и измените их размеры (рис. 25). Затем разместите текст по центру, вызвав нажатием комбинации клавиш Ctrl+T панель Character, перейдите на вкладку Paragraph и щелкните на кнопке Align Center (Выровнять по центру) (рис. 26). И напоследок подберите более подходящий шрифт и заливку для копии выноски и наложите тень командой Effect=>Stylize=>Drop Shadow (Эффект=>Стилизация=>Наложение тени). Возможно, в итоге ваша выноска будет походить на ту, что представлена на рис. 27.
Рис. 25. Результат корректировки размеров выносок
Рис. 26. Внешний вид выноски после центрирования текста
Рис. 27. Окончательный внешний вид выноски
Размещение текста внутри области по вертикали
В качестве исходного материала возьмите фрагмент выноски без текста, который был создан в предыдущем примере. Поверните его на 270° и отразите по вертикали на 90° так, чтобы внешне выноска напоминала показанную на рис. 28. Затем скопируйте ее в буфер обмена и вставьте на передний план командой Edit=>Paste in Front (Редактирование=>Вставить на передний план). Далее выделите одну из выносок инструментом Direct Selection, активизируйте инструмент Vertical Area Type Tool (Текст по вертикали внутри области), щелкните мышью на границе области и введите текст (рис. 29). Поверните текст на 180°, щелкнув на нем правой кнопкой и выбрав команду Transform=>Rotate (Трансформация=>Поворот), а затем откорректируйте параметры текста в панели Character и отредактируйте размеры выноски с фоном и выноски с текстом. В итоге получите изображение, напоминающее рис. 30.
Рис. 28. Исходный внешний вид выноски
Рис. 29. Внешний вид выноски после вставки текста
Рис. 30. Окончательный внешний вид выноски
Объемный текст с Blend-эффектом
Использование технологии живых переходов позволяет на основе двух образцов текста разной окраски, разного размера и удачно расположенных создавать объемный текст за счет построения серии промежуточных объектов с характеристиками, обеспечивающими плавный переход от одних объектов к другим.
Для примера напечатайте произвольный текст, например такой, как представлен на рис. 31. Затем создайте его копию и вставьте ее на задний план командой Edit=>Paste in Back (Редактирование=>Вставить на задний план). Измените цвет у копии текста, слегка уменьшите размер шрифта (рис. 32) и переместите примерно так, как показано на рис. 33.
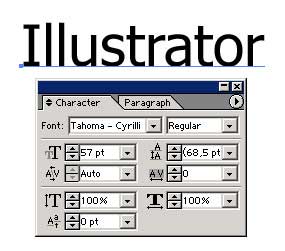
Рис. 31. Исходный текст с определяющей его параметры панелью Character
Рис. 32. Копия текста с определяющей его параметры панелью Character
Рис. 33. Положение исходного текста и его копии относительно друг друга
Последовательно разбейте обе копии текста на отдельные векторные контуры, каждый раз выделяя нужную копию текста и применяя команду Type=>Create Outlines (Тип=>Создать контур), эта операция позволяет перевести текст в кривые и тем самым создать отдельные векторные контуры для каждой буквы (рис. 34). Выделите обе копии текста инструментом Direct Selection, затем дважды щелкните на инструменте Blend (Связь) и в открывшемся окне параметров установите blend-опции примерно как на рис. 35. Свяжите верхние левые узловые точки первых букв копий текста. В итоге две независимые копии текста станут внешне единым трехмерным объектом, примерно таким, как представлен на рис. 36.
Рис. 34. Результат создания отдельных векторных контуров для каждой буквы
Рис. 35. Настройка параметров blend-перехода
Рис. 36. Внешний вид объемного текста
Градиентный текст
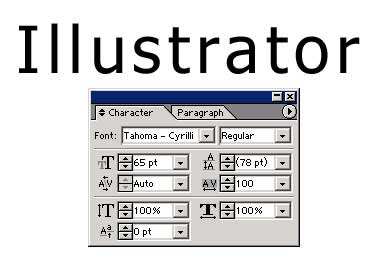
Обычным образом закрасить текст градиентной заливкой не удается. Однако некоторые технические приемы помогут добиться данного эффекта. Для примера напечатайте исходный текст (рис. 37) обратите внимание, что буквы в тексте не должны иметь жирное начертание и должны находиться на достаточном расстоянии друг от друга, поэтому в панели Character значение параметра Tracking (Трекинг) придется сделать достаточно большим. Выделите текст и превратите его в отдельный векторный контур при помощи команды Type=>Create Outlines (Тип=>Создать контур), установите в окне Fill (Заполнение) подходящий вариант градиентной заливки (рис. 38).
Рис. 37. Исходный текст с определяющей его параметры панелью Character
Рис. 38. Результат заливки текста градиентом (внешний вид текста и параметры настройки панели Gradient)
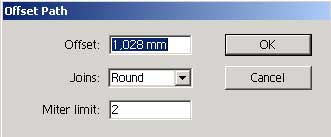
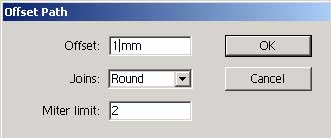
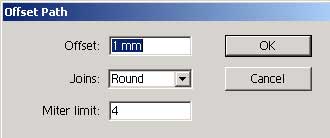
Чтобы буквы выглядели более эффектно, неплохо обвести их, воспользовавшись командой Object=>Path=>Offset Path… (Объект=>Путь=>Смещение пути) при параметрах примерно как на рис. 39. Внешний вид текста изменится буквы станут более широкими, а их граница сгладится (рис. 40). И напоследок добавьте границу (Stroke) подходящего цвета к внутренним контурам буквы, предварительно выделив их инструментом Direct Selection при нажатой клавише Shift (рис. 41). Возможно, конечный результат будет напоминать рис. 42.
Рис. 39. Настройка параметров Offset Path
Рис. 40. Внешний вид текста после выполнения обводки по пути
Рис. 41. Выделение внутренних контуров букв
Рис. 42. Окончательный внешний вид текста с градиентной заливкой
Текст с тенью
Создать обычный текст с добавлением тени в программе Illustrator не составляет труда благодаря наличию соответствующих эффектов из группы Stylize или SVG Filter. Напечатайте текст (рис. 43), затем закрасьте его подходящим образом, например применив команду Type=>Create Outlines (Тип=>Создать контур) и залив подходящим градиентом (рис. 44). После этого наложите тень, применив, например, команду Effect=>SVG Filter=>AI Shadow_1 (Эффект=>SVG-фильтр=>Тень), и текст станет напоминать тот, что представлен на рис. 45.
Рис. 43. Исходный текст
Рис. 44. Результат заливки текста градиентом
Рис. 45. Окончательный внешний вид текста с тенью
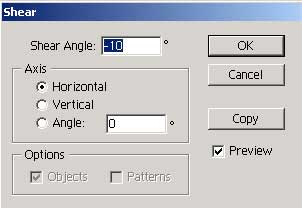
Сложнее обстоит дело, если нужно сгенерировать градиентную или текстурную тень. Но и это возможно, правда не для любого текста такой вариант тени будет смотреться удачно. Для примера напечатайте произвольный текст, например как на рис. 46. Сделайте копию слоя с текстом, выбрав из всплывающего меню палитры Layer команду Duplicate Layer (Дублировать слои). Выделите в палитре слоев нижний слой с текстом это и будет тень, дважды щелкните на инструменте Shear Tool (Наклон) и установите параметры наклона текста примерно в соответствии с рис. 47. Результат будет напоминать рис. 48. После этого превратите текст, лежащий в нижнем слое (предполагаемую тень), в кривые командой Type=>Create Outlines (Тип=>Создать контур), залейте его подходящим градиентом и при необходимости немного сместите. Возможно, полученный результат будет напоминать рис. 49.
Рис. 46. Исходный текст
Рис. 47. Настройка параметров Shear Tool
Рис. 48. Внешний вид текста после наклона его копии
Рис. 49. Окончательный внешний вид текста с градиентной тенью
Текст, оформленный кистью
Закрасить кистью обычный напечатанный текст невозможно. Однако это удастся сделать, если предварительно превратить текст в отдельный векторный контур. Попробуем выполнить это на практике напечатайте произвольный текст (рис. 50) и примените команду Type=>Create Outlines (Тип=>Создать контур). Затем установите для текста варианты заливки и границы и подберите кисть, при использовании которой текст будет смотреться эффектно, например кисть Dry Lnk. Вполне возможно, что результат будет напоминать рис. 51. Крайне важно удачно подобрать заливки (Fill) и границы (Stroke) в данном случае выбраны зеленый и белый цвета соответственно. И напоследок наложите тень командой Effect=>Stylize=>Drop Shadow (Эффект=>Стилизация=>Наложение тени) при параметрах примерно как на рис. 52. Возможно, в итоге текст будет походить на тот, что представлен на рис. 53.
Рис. 50. Исходный текст
Рис. 51. Внешний вид текста, закрашенного кистью Dry Lnk
Рис. 52. Настройка параметров Drop Shadow
Рис. 53. Окончательный внешний вид текста, закрашенного кистью
Эффекты с искажением текста
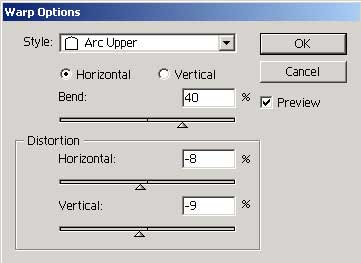
Adobe Illustrator позволяет делать надписи более эффектными, искажая их форму. Для примера создайте произвольный текст, превратите его в отдельный векторный контур командой Type=>Create Outlines (Тип=>Создать контур) и заполните подходящим градиентом (рис. 54). Выделите все буквы в надписи инструментом Direct Selection при нажатой клавише Shift, воспользуйтесь командой Effect=>Warp (Эффект=>Деформация) и выберите подходящий вариант деформации. В данном примере был установлен вариант Arc Upper при параметрах как на рис. 55, надпись в результате может напоминать ту, что представлена на рис. 56.
Рис. 54. Исходный текст
Рис. 55. Параметры настройки эффекта Arc Upper
Рис. 56. Внешний вид искаженного текста
Интересных вариантов искажения текста можно добиться, воспользовавшись инструментами из группы Warp Tool (Инструменты деформации). Попробуем, например, создать графический заголовок, искаженный инструментом Wrinkle Tool (Сминание) и напоминающий такой популярный и часто реализуемый с помощью программы Adobe Photoshop эффект, как надпись «огнем».
Создайте на черном фоне произвольную надпись, превратите ее в отдельный векторный контур командой Type=>Create Outlines (Тип=>Создать контур) и заполните подходящим градиентом, например как на рис. 57.
Рис. 57. Исходный текст
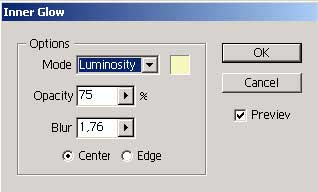
Выделите надпись, щелкнув на текстовом слое в палитре слоев, активизируйте инструмент Wrinkle Tool и при параметрах примерно как на рис. 58 два-три раза щелкните на надписи. Если полученный результат вас не удовлетворит, то отдельные не очень удавшиеся фрагменты букв можно подправить, выделяя инструментом Direct Selection по одной узловой точке и изменяя ее положение или кривизну. Результат может напоминать рис. 59. Добавьте к надписи внутреннее свечение, применив команду Effect=>Stylize=>Inner Glow (Эффект=>Стилизация=>Внутренний свет) при параметрах примерно как на рис. 60. Вполне возможно, что получившаяся надпись будет напоминать текст, представленный на рис. 61.
Рис. 58. Параметры настройки эффекта Wrinkle Tool
Рис. 59. Внешний вид искаженного текста
Рис. 60. Параметры настройки эффекта Inner Glow
Рис. 61. Окончательный внешний вид «огненного» текста
Текст с окантовкой
Эффектная окантовка текста часто получается в результате наложения двух-трех текстовых слоев, на которых одна и та же надпись имеет немного разное положение, окраску и, возможно, разные режимы смешивания и непрозрачности.
Напечатайте произвольный текст с заливкой и контрастной по отношению к ней границей, например как на рис. 62. Сделайте копию надписи и вставьте ее на передний план командой Edit=>Paste in Front (Редактирование=>Вставить на передний план). Измените у копии текста цвет заливки (рис. 63). Затем превратите одну из надписей в векторный контур командой Type=>Create Outlines (Тип=>Создать контур) и по отдельности переместите каждую из букв надписи так, чтобы из-под верхней надписи проглядывал контур надписи, лежащей ниже. Возможно, результат будет напоминать рис. 64. А дальше уже все зависит от вашей фантазии можно, например, экспериментировать с непрозрачностью и режимом смешивания лежащей на переднем плане надписи. Установив для нее в палитре Transparency (Прозрачность) режим смешивания Screen и прозрачность в 45%, вы получите заголовок как на рис. 65, а при режиме смешивания Luminosity и прозрачности в 90% как на рис. 66. Не менее оригинальные варианты заголовков можно получить, если затем поэкспериментировать с командой Object=>Path=>Offset Path… (Объект=>Путь=>Смещение пути). В частности, если на представленный на рис. 66 вариант текста наложить обводку со смещением пути как на рис. 67, то получится примерно такой же объемный текст, как на рис. 68.
Рис. 62. Исходный текст
Рис. 63. Видоизмененная копия текста
Рис. 64. Первоначальный вариант текста с обводкой
Рис. 65. Вариант текста с обводкой и режимом смешивания Screen
Рис. 66. Вариант текста с обводкой и режимом смешивания Luminosity
Рис. 67. Настройка параметров Offset Path
Рис. 68. Внешний вид объемного текста с обводкой
Очень интересных вариантов окантовки текста можно добиться, используя в качестве контура одну из кистей. Для примера создайте произвольный текст, превратите его в кривые командой Type=>Create Outlines (Тип=>Создать контур), залейте подходящим градиентом и определите цвет границы (Stroke) (рис. 69). Сделайте копию слоя с текстом, выбрав из всплывающего меню палитры Layer команду Duplicate Layer (Дублировать слои). Выделите в палитре слоев нижний слой с текстом и в палитре Brushes (Кисти) выберите подходящую кисть. В данном примере была использована кисть Dry Lnk. Вполне возможно, что результат будет напоминать рис. 70.
Рис. 69. Исходный текст
Рис. 70. Внешний вид текста с обводкой кистью Dry Lnk
А теперь попробуем создать текст с градиентной заливкой. Для этого вначале создайте цветной текст с контрастной границей (рис. 71). Сделайте копию слоя с текстом, выбрав из всплывающего меню палитры Layer команду Duplicate Layer (Дублировать слои). Выделите в палитре слоев нижний слой с текстом, установите для него в палитре Stroke (Граница) ширину границы, например, в 6 пикселов (рис. 72). Превратите текст нижнего слоя в кривые командой Type=>Create Outlines (Тип=>Создать контур), а затем воспользуйтесь командой Object=>Path=>Outline Stroke (Объект=>Путь=>Обвести границу) это даст возможность заливать окантовку любыми градиентами и узорами. Щелкните на окне Stroke в палитре инструментов и установите подходящий вариант градиентной или узорной заливки для границы. Полученный в итоге текст представлен на рис. 73. Усилить эффект поможет добавление необычной тени для этого воспользуйтесь командой Effect=>SVG Filter=>AI Shadow_1 (Эффект=>SVG фильтр=>Тень), и текст станет напоминать тот, что представлен на рис. 74.
Рис. 71. Исходный текст
Рис. 72. Текст с широкой границей
Рис. 73. Внешний вид текста с окантовкой градиентом
Рис. 74. Внешний вид текста с градиентной окантовкой и тенью
А теперь рассмотрим еще один вариант. Иногда требуется создать надпись с окантовкой, которая находится на некотором расстоянии от текста. Рассмотрим, как добиться подобного эффекта. Напечатайте исходный текст (рис. 75), воспользуйтесь командами Type=>Create Outlines (Тип=>Создать контур), а затем Object=>Path=>Offset Path… (Объект=>Путь=>Смещение пути) при параметрах примерно как на рис. 76. Текст станет напоминать тот, что показан на рис. 77. Обратите внимание, что автоматически обводка получает тот же цвет, что и текст, а в палитре Layer появились дополнительные элементы (рис. 78).
Рис. 75. Исходный текст
Рис. 76. Настройка параметров Offset Path…
Рис. 77. Начальный внешний вид текста с обводкой
Рис. 78. Палитра Layer после создания обводки текста
Цвет обводки несложно изменить, если по очереди выделять соответствующие элементы палитры Layer и менять цвет заливки текста (Fill). Поэтому выделите в палитре Layer слой Path (Путь) для первой буквы (рис. 79) и смените цвет заливки с черного на белый (рис. 80). Аналогичную операцию проведите для всех остальных букв (рис. 81).
Рис. 79. Выделение обводки текста для первой буквы
Рис. 80. Результат изменения цвета обводки для первой буквы
Рис. 81. Внешний вид текста после изменения цвета обводки
Выделите обводку текста путем выделения соответствующих слоев в палитре Layer (рис. 82) при нажатой клавише Shift и сформируйте еще одну обводку командой Object=>Path=>Offset Path… (Объект=>Путь=>Смещение пути) при тех же параметрах. Результат будет напоминать рис. 83. Не снимая выделение с текста, измените цвет второй обводки, например выбрав подходящую текстуру из палитры Swatches (Образцы). Вполне возможно, что текст станет таким, как на рис. 84, а палитра Layer примет вид в соответствии с рис. 85.
Рис. 82. Выделение слоев с обводкой текста (внешний вид выделенного текста и состояние палитры Layer)
Рис. 83. Внешний вид текста после создания второй обводки
Рис. 84. Окончательный внешний вид текста с двойной обводкой
Рис. 85. Окончательное состояние палитры Layer
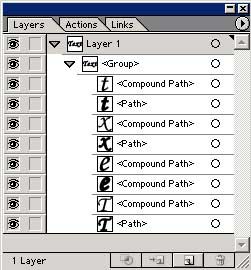
Пересекающийся текст
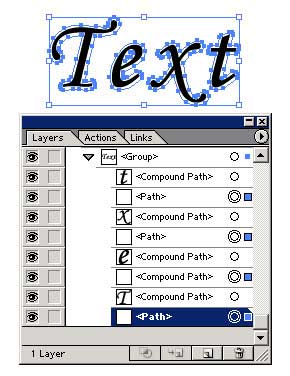
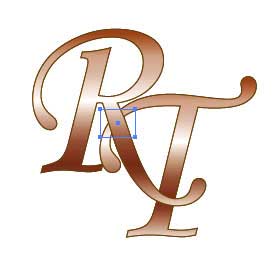
Эффект пересекающегося текста используется при создании логотипов, особенно выигрышно смотрятся оформленные с его помощью вензеля. Реализуется он путем создания отсекающей маски (clipping mask), которая позволяет маскировать ненужные области изображения, не разрушая содержимого слоя.
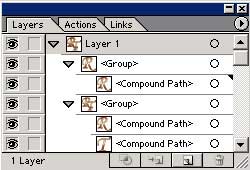
Рис. 86. Исходное изображение в виде наложенных друг на друга заглавных букв
Рис. 87. Окно палитры Layers после дублирования группы
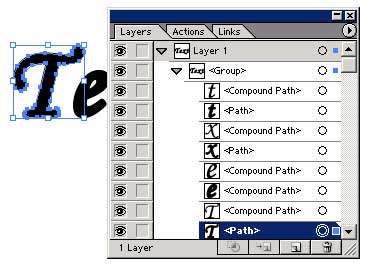
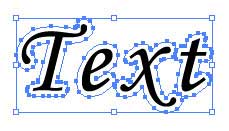
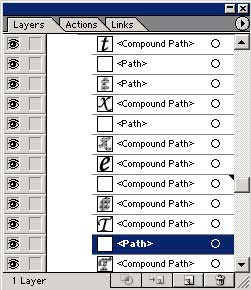
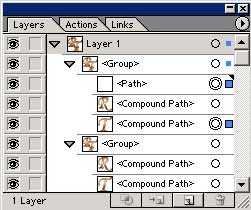
Рис. 88. Появление прямоугольника в месте пересечения букв
Рис. 89. Окно палитры Layers после создания прямоугольника
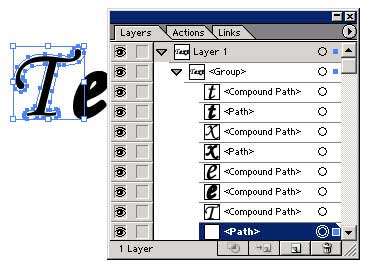
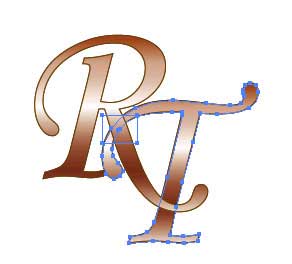
Для создания слой-маски выделите сформированный прямоугольник и вторую букву (рис. 90) и примените команду Object=>Clipping Mask=>Make (Объект=>Отсекающая маска=>Создать). В результате буквы будут пересекаться примерно как на рис. 91.
Рис. 90. Выделение прямоугольника и второй буквы