Как вывести alert в php
How to Display Alert Message Box in PHP?
Alert Message Box in PHP
Alert boxes are used for displaying a warning message to the user. As you know that PHP does not have the feature to popup an alert message box, but you can use the javascript code within the PHP code to display an alert message box. In this way, you can display an alert message box of Javascript in PHP.
JavaScript has three types of pop-up boxes, which are the following:
In this article, you will learn about the alert box, confirmation box, and prompt box with examples.
1. Display alert box in PHP
An alert box is nothing but a pop-up window box on your screen with some message or information which requires user attention.
An alert box is a JavaScript dialog box that is supported by browsers.
PHP is a server-side language and does not support pop-up alert messages. The browser of the client renders an alert.
To pop an alert message via PHP, we need to render JavaScript code in PHP and send it to the browser. JavaScript is a client-side language.
Syntax:
alert(«Type your message here»);
Example: Using the JavaScript alert box
Output:
Example: Using the PHP function
Output:
2. Display confirm box in PHP
A confirm box mostly used to take user’s approval to verify or accept a value.
Syntax:
confirm(«Type your message here»);
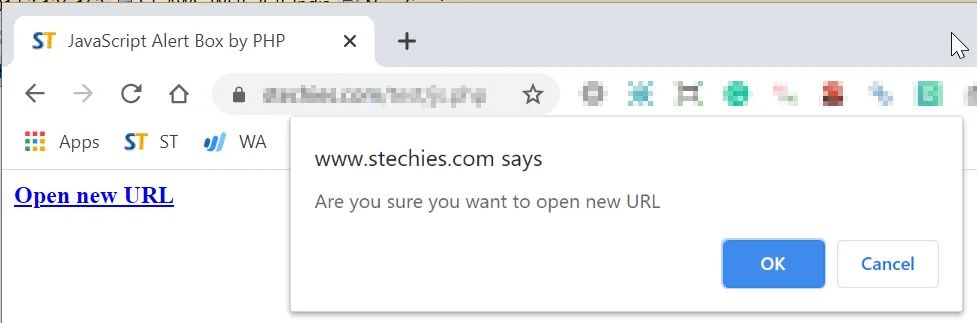
Example: Using the Javascript confirmation pop-up box
Output:
3. Display prompt box in PHP
A prompt box is mostly used, when you want the user input, the user needs to fill data into the given field displaying in the pop-up box and has to click either ok or cancel to proceed further.
Syntax:
prompt(«Type your message here»);
Example: Using the Javascript prompt pop-up box
Alert in PHP: Displaying An Alert Message Box in PHP
Table of Contents
PHP is in essence a server-side, HTML-enabled scripting language. It is most popularly and effectively used to handle databases, dynamic content, session monitoring, and to create full-fledged e-commerce websites.
MySQL, PostgreSQL, Oracle, Sybase, Informix, and Microsoft SQL Server are only a few of the databases it supports.
What is an Alert in PHP?
A warning message is shown to the user using an alert in PHP.В While PHP does not have the ability to view a warning message box, you can use the JavaScript code embedded within the PHP code to do so. You can use PHP to view a JavaScript warning message box in this manner.
A warning box or alert in PHP is a pop-up window on your computer that displays a message or information that needs the user’s attention. Browsers support warning boxes, which are JavaScript dialogue boxes.
PHP is a server-side language, so it does not support pop-up warning messages. The client’s browser displays a warning. You need to make JavaScript code in PHP and send it to the browser to send a warning message through PHP. The client-side language is JavaScript.
Full Stack Web Developer Course
Types of Pop-up Boxes
Now, have a look at the different types of pop-up boxes that one can make on alert in PHP:
Alert Box
If you want to make sure that the alert in PHP comes from the user, you can use a warning box. When you click on a «tab,» a warning box appears.
Example:В
Output
Confirm box
When you want the user to affirm or approve something, you use a confirm alert in PHP.
Как вывести красивое сообщение после отправки php формы?
Доброго всем здоровья!
Друзья, помогите советом, как красиво вывести сообщение после отправки формы на почту.
Сделал, но выводится только текст в браузером окне, да еще с дополнительной надписью: 
html
Спасибо! Сильно не ругайтесь, но такой уж я самоучка-недоучка))
Так, сначала надо определиться куда ты будешь выводить.
Я, например, выводил в какой-то div. То есть, я предварительно создавал див, специально под надпись об успешном отправлении заявки.
Ну и дополнительные стили тоже можно подрисовать
alert(); это нативная функция JS, она вызывает окошко, которое не редактируется и в разных браузерах выглядит по-разному. Вместо этого ты можешь создать свою фунцию, которая будет делать подобное
Мой ответ подразумевает что ты имеешь небольшие знания HTML + CSS, пиши что не понятно
Вывод html в alert после отправки формы
Есть форма обратной связи, у которой есть кнопка на которую навешано событие отправки письма на почту, после нажатия. Проблема в том, что после заполнения формы появляется всплывающие окно внутри которого вместо строки «Письмо отправлено. Ждите ответа» появляется весь html код страницы. Сайт написан на wordpress. Подскажите как исправить.
3 ответа 3
В вордпресс для реализации ajax-ответа лучше использовать механизм, предусмотренный для этой задачи самой CMS:
В файле темы functions.php определяете функцию обработки ajax-запроса:
Если письмо с формы приходит на почту то попробуйте так:
так как «success:» означает действие при удачном аджакс запросе. и добавь еще строку: «error: function(er)
также вместо «alert(er)» можно прописать «alert(‘Произошла ошибка! Письмо не отправлено.’)»
Всё ещё ищете ответ? Посмотрите другие вопросы с метками php html ajax wordpress или задайте свой вопрос.
Похожие
Подписаться на ленту
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.12.20.41044
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Что такое Alert javascript примеры
Подробно об alert с примерами
Что такое alert
Синтаксис alert
Для использование метода alert на странице html вам понадобится двойной тег script
Как переводится alert
Как можно понять значение javascript alert
Как вывести сообщение с помощью alert!?
В зависимости от местоположения, если вы поставите данный вывод alert вверху, то он выведется по мере загрузки html кода.
Если вы его поставите в конец html кода, то сработает соответственно, после загрузки html кода.
Для вывода информации после загрузки страницы после полной загрузки страницы есть несколько способов сделать это:
Как вывести alert нажав по кнопке!?
Пример alert с кнопкой
Вывести alert после загрузки страницы через несколько секунд!?
Для того, чтобы вывести alert через несколько секунды после загрузки страницы нам понадобится :
Ну и далее соберем весь код вывода alert после загрузки страницы вместе
Результат вывода вы уже видели.
javascript alert перенос строки
Результат переноса строки в выводе javascript alert
Вывести значение переменной через alert
Также возьмем кнопку с onclick + alert и внутри поместим переменную, значение которой надо вывести через alert:
Пример вывода значение переменной через alert javascript
Вывести alert внешним скриптом
Этот вопрос не стоит того времени, чтобы вообще на него отвечать, потому, что и ответа-то никакого нет.
Подключаем внешний скрипт, данную тему мы проходили одной из самых первых :
Далее в скрипте прописываем alert, стандартным способом :
alert(«Это пример всплывающего окна alert»);
Это довольно странный вопрос, хотя, кого сегодня удивишь странностями.
Замена стандартного alert всплывающим окном
Вот я выбрал такой вариант, который возможно использовать и вместо стандартного алерт, но не убивать его.
Если вам не нужен стандартный «alert» и вы хотите заменить его на всплывающее окно, в котором можно вставить например ссылку.
Что было для меня актуальным. То в данном окне псевдо alert можно её вставить, и не только вообще форму.
Здесь на кнопке в скрипте я заменил название функции на «alert_2», если вы поставите данный скрипт на свой сайт, и оставите название функции «alert», то все алерты будут именно такого вида: