Как выводить php в html
Выполнение кода PHP в страницах HTML
Выполнение кода PHP в страницах HTML на WEB-хостинге
В этом файле (желательно в начале) вводим следующие три строки:
где login_ftp0 – это логин для входа на ваш FTP сервер.
Теперь, в результате наших действий web-страницы с расширением html и htm, размещенные на хостинге смогут обрабатывать PHP вставки.
Выполнение кода PHP в страницах HTML на Денвере
Многие из нас, при создании сайта, используют локальный сервер Денвер. То есть, создают сайт на своем локальном компьютере, тестируют его и уже потом размещают на хостинге.
В данном случае, Вы также можете использовать файл .htaccess, создав и поместив его в корень вашего сайта.
Или отредактировать конфигурационный файл httpd.conf Денвера, и в дальнейшем вам не придется использовать .htaccess для каждого сайта.
По умолчанию Денвер установлен в директорию C:\WebServers\. Поэтому, переходим в каталог C:\WebServers\usr\local\apache\conf и при помощи программы Блокнот или любого текстового редактора открываем файл httpd.conf. В данном файле с помощь поиска (сочетание клавиш Ctrl + F) – ищем следующую строку (в последней редакции Денвера это строка 382):
В данный параметр добавляем расширения html и htm и получаем строку вида:
Производим рестарт сервера Apache, который можно сделать с помощью файла Restart Denwer. Далее, обновляем страницу на нашем локальном сервере (F5) и видим исполнение PHP вставок в файлах html и htm.
Еще один способ выполнения кода PHP в страницах HTML
Существует еще один, самый простой, но к сожалению не всегда применимы способ запуска PHP вставок.
Для этого нужно всего навсего переименовать расширение файла из html/htm в php, не внося изменений внутри файла.
Блог Vaden Pro
Способы вставки PHP кода в HTML
Достаточно часто у нас возникает необходимость включить PHP код внутрь HTML страницы. Сделать это достаточно просто, когда понимаешь основные принципы работы парсера кода и знаешь основные методы его вставки с различиями между ними. Об этом и пойдет речь далее.
Принцип обработки файла содержащего PHP
После того, как парсер заходит на страницу, он начинает читать код построчно до тех пор, пока не наткнется на специальные теги, обозначающие начало и конец кода PHP, до этого момента он просто выводит содержимое документа на экран монитора.
После обнаружения скрипта, происходит его исполнение, и когда заканчивается обработка всего, что написано до тега, завершающего вставку PHP, снова продолжается построчный вывод информации на экран пользователя.
Для лучшего понимания можете запустить у себя файл php следующего содержания:
Способы вставки PHP кода
Этот способ вставки выигрывает у своих альтернатив по ряду причин:
Данная конструкция хоть и не требует никаких предварительных настроек от нас, как и предыдущая, но на практике встречается на порядок реже, поскольку не несет в себе никаких преимуществ.
Не смотря на всю свою простоту и привлекательность есть ряд причин по которым эта конструкция для вставки PHP не получила всеобщего признания, как первая:
Удобный на первый взгляд вариант также имеющий ряд проблем с применением на практике:
Синтаксис PHP
Как работают PHP скрипты
PHP работает точно также. Ты пишешь команды одну за другой, а PHP последовательно их исполняет.
Что такое PHP скрипт
Но есть одно важное отличие:
Скрипты запускаются только через http-запросы в браузере. Это значит, что для запуска скрипта script.php необходимо в адресной строке браузера написать site.ru/script.php
Веб-серверы чаще всего настроены так, что при заходе на главную страницу (например site.ru ) автоматически запускается файл index.php или index.html, лежащий в корне сайта.
Создай в корневой папке сайта файл с названием index.php и открой его в своём текстовом редакторе. При наличии файла index.html его нужно удалить.
Обязательно следи за кодировкой скриптов. Кодировка должна быть либо UTF-8 без BOM (если такая доступна в твоём редакторе), либо просто UTF-8.
Вывод чисел и строк в PHP
Команда echo отвечает за вывод информации на экран. После оператора указывается значение, которое нужно вывести.
Чтобы вывести текст, его нужно указать в одинарных или двойных кавычках:
Команды в PHP разделяются точкой с запятой. Для удобства чтения каждую команду принято писать с новой строки:
Результат в браузере:
Вывод HTML кода в PHP
HTML-код можно перемешивать с командами PHP:
Также HTML код можно подставить в PHPшную строку:
Результат в браузере:
Мы можем как угодно совмещать PHP код и HTML теги:
Функции в PHP
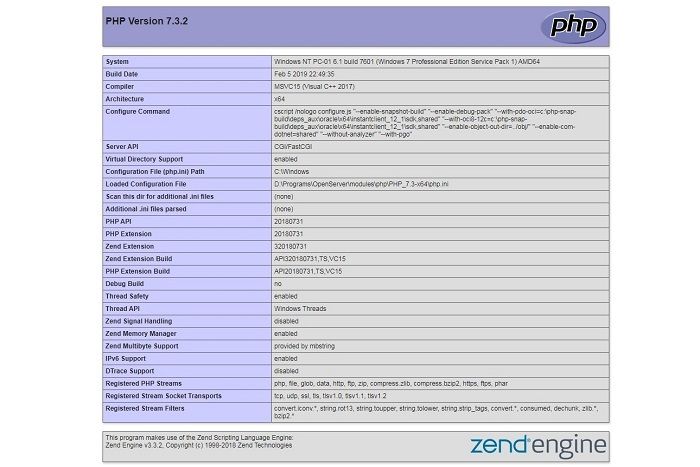
Функция phpinfo() выводит на экран информацию с текущими настройками PHP.
Некоторые функции ожидают, что им передадут какое-нибудь значение. Например, функция округления ceil() ожидает число, которое она округлит:
Функции будут подробно рассмотрены в отдельном уроке.
Необходимость закрывающего тега в PHP
Сокращённый синтаксис открывающего тега в PHP
Кроме этого, мы можем заменить тег на более короткую версию :
Использование тега вызывало множество споров в среде PHP разработчиков. Точку в этом вопросе поставили создатели языка PHP: начиная с PHP 7.4 короткий тег объявлен устаревшим, а в PHP 8 его уже не будет.
Комментарии в PHP
Однострочные комментарии в PHP пишутся после символа # или // и действуют до конца строки:
Многострочные комментарии размещаются между /* и */ :
Обратите внимание, многострочные комментарии нельзя вкладывать друг в друга:
Итого
Важно следить за кодировкой скриптов и выбирать либо UTF-8 без BOM, либо просто UTF-8.
Для вывода каких-либо значений в браузер используется команда echo, либо сокращённый синтаксис :
Функции в PHP указываются с круглыми скобками в конце:
Также в PHP можно добавлять однострочные и многострочные комментарии:
Как передать переменную PHP в HTML и обратно?

Сегодня я решил затронуть тему передачи переменных между бэкэндом и фронтэндом, с которой сталкиваются абсолютно все начинающие разработчики. В частности, сегодня мы рассмотрим примеры передачи переменных из PHP в HTML и обратно, а также их вызова в обоих случаях.
Идея этой статьи у меня появилась после поиска мною соответствующего материала в сети, после которого ничего путного найти не удалось.
Дело в том, что сегодня люди начинают своё знакомство с веб-программированием изучая разнообразные платформы: CMS, фрэймворки и т.д., в которых механизм передачи переменных реализован своим уникальным образом.
Где-то переменные бэкэнда записываются в глобальный массив, а в html-шаблонах вызываются оттуда. В других случаях используются шаблонизаторы, типа Smarty, со своими механизмами передачи данных. В данной ситуации всё зависит от фантазии разработчика.
Таким образом, перед людьми, начавшими своё знакомство с языками написания сайтов благодаря готовым движкам, иcчезла необходимость изучения механизмов передачи данных для «чистых» PHP и HTML.
Но всё же, иногда такая необходимость появляется, причём не только у начинающих, но и у опытных юзеров.
Кому может быть полезно понимание механизма передачи данных из PHP в HTML и обратно?
Представьте, что вы захотели написать собственный движок 🙂 Тем более, что рано или поздно, в учебных целях или коммерческих за такую работу принимается больше половины программистов Земного шара.
А до этого вы работали только с готовым продуктом, в котором свой механизм передачи данных, т.е. необходимости вникать в тонкости «стандартной» передачи у вас не было.
Или, к примеру, вас не устраивает используемый в вашем проекте шаблонизатор (программная надстройка, позволяющая минимизировать содержание бизнес-логики в графических шаблонах, т.е. убирать из html php-конструкции, ограничиваясь только вызовом переменных, функций и файлов), и вы решили написать собственный.
Или же совсем жизненный пример — вы ищете работу, а в предлагаемом тестовом задании без использования в html php-данных никуда. Причём, тестовое нужно сделать на «чистых» языках, а не с использованием горячо любимых вами и используемых фреймворков.
Ну, про новичков, которые только начинают работать с PHP и HTML, о ценности рассматриваемого сегодня вопроса я вообще умолчу.
В результате вы идёте в Интернет — и вместо конкретного ответа на вопрос вы находите только обсуждения на форумах, где ничего толкового нет.
Но ничего — сегодня мы исправим эту ситуацию 😉
Как передать переменные PHP в HTML?
Для примера создадим простенький тестовый скрипт index.php:
Здесь, как видите, тоже всё очень незамысловато: для вызова необходимой конструкции её нужно заключить между скобками (при соответствующих настройках сервера возможен сокращённый вариант записи ) и вывести с помощью оператора echo.
В результате, при запуске скрипта в вашем веб-браузере вы увидите следующий результат:
Надеюсь, вы не забыли скопировать скрипт и html-файл в каталог, соответствующий новому сайту, на локальный веб-сервер и запустить сервер? Если желаемая надпись в браузере не появилась — проверьте порядок выполняемых действий ещё раз.
Как передать массив PHP в HTML?
Передачу простых переменных мы рассмотрели. А как насчёт массивов, можете спросить вы? Действительно, передача массивов также весьма востребована в случаях, когда необходимо в HTML вывести списки объектов из PHP.
В данном случае описанный нами способ вызова переменной PHP в HTML выдаст следующий результат:
И это вполне логично, т.к. распечатать содержимое PHP-массива с помощью echo не получится — на экран выводится «Array», что всего лишь указывает на то, что выводимая на экран структура данных — это массив.
Содержимое массива можно просмотреть, выводя его элементы в цикле. Для этого немного видоизменим наш HTML-шаблон:
В результате, после повторного запуска скрипта в веб-браузере, на экране мы увидим следующее:
Приведённый выше html-код вы можете найти на странице категории абсолютно любого Интернет-магазина, т.к. отображаемые там товары — это содержимое передаваемого PHP-массива.
Т.е., подводя краткое резюме под написанным ранее, для передачи переменной из PHP в HTML, HTML-документ должен быть подключён в PHP с помощью директив include или require, после чего объявленные в скрипте переменные будут доступны в шаблоне.
Как вы могли заметить, язык PHP прекрасно взаимодействует с HTML — это его базовая фича, которая у него «в крови», т.е. реализуется без каких-либо дополнительных манипуляций 🙂
Следующим этапом мы рассмотрим обратную сторону данного взаимодействия двух языков — а именно, передачу данных из HTML в PHP.
Передача данных из HTML в PHP
Как вы могли догадаться, он представляет из себя примитивную форму авторизации пользователя на сайте, в которой пользователь будет вводить логин и пароль и нажимать на кнопку «ОК» для отправки данных на сервер.
Конечно, это далеко не полный список атрибутов. Я привёл только самые необходимые. Если хотите, чтобы я рассказал обо всех возможных — отпишитесь в комментариях. Жду ваших ответов 🙂
Обязательным для каждой формы является наличие элемента с типом «submit», который представляет собой кнопку для отправки данных HTML-формы с помощью HTTP-запроса к серверу, на котором расположены скрипты PHP, обрабатывающие его.
Благодаря возможностям JavaScript и его библиотек элемента с типом «submit» может и не быть — имейте это ввиду при внесении правок в код своего сайта.
У отправляемого HTML-формой HTTP-запроса также есть несколько параметров, которые задаются в качестве атрибутов тэга
Урок 2. Создаём первую страницу на PHP. Операторы вывода
Принцип работы кода
Как выглядит PHP код и куда его вставлять?
Код PHP (файл index.php)
Демонстрация Скачать исходники
Результатом работы кода будет вывод обычного текста Привет, Мир!. Спросите зачем писать код php, чтобы вывести обычный текст? Оператор echo, о котором поговорим чуть позже, нужен не просто для вывода текста. Чаще echo используют для отображения результата работы какой-то функции, которая производила подсчёт или брала данные из БД ( Что такое База данных? ). То есть для отображения динамических данных.
Оператор echo в PHP
Как Вы уже поняли, оператор echo нужен для вывода данных. Содержимое (в нашем случае пока только текст) берём в кавычки, а в конце ставим точку с запятой ; это обозначает конец работы оператора.
Код PHP
Программа выведет Привет, Мир!.
В самом первом примере мы вставляли в html небольшой код php. Теперь, наоборот, внедрим в php-код элементы html.
Код PHP
В результате получим пустую страничку с заголовком Привет, Мир!
Оператор print в PHP
Текст будет выведен также, как и написан.
| Чтобы скрипт не выдавал Вам ошибку, следите за тем, чтобы после echo 1. не содержать ни одного html-элемента. Страница и текст всё равно отобразятся. html нужен для красивой разметки содержимого. |
2. быть как включен в html-код, так и содержать его внутри своих операторов вывода (echo, print и тд). Главное не забывать конструкцию
Со следующих уроков мы разберём основы создания сайтов на php, в которых увидите все плюсы использования данного языка!