конструктор сайтов с открытым кодом html и css
4 Лучших конструкторов сайтов с открытым исходным кодом
Вы хотите создать свой сайт, используя программное обеспечение с открытым исходным кодом?
Ну, проверьте этот список лучших CMS сайтов с открытым исходным кодом.
Интернет тоже работает с открытым исходным кодом.
Большинство из них предназначено для серверной части, и большинство серверов в мире работают под управлением Unix или Linux.
На этих серверах работают сотни, если не тысячи, утилит с открытым исходным кодом, интерпретаторов сценариев и т. д.
Однако время от времени вещи с открытым исходным кодом попадают в браузер, где его видит пользователь.
Итак, в этой статье я хотел бы выделить некоторых из лучших CMS сайтов с открытым исходным кодом, которые вы должны проверить, если собираетесь создать отличный сайт.
WordPress
WordPress, пожалуй, лучший конструктор сайтов с открытым исходным кодом, который шаг за шагом и без лишнего шума превратился в одну из важнейших систем управления контентом (CMS) в Интернете.
С его помощью можно переходить от самых маленьких блогов к самым критическим СМИ, таким как The New Yorker, BBC, Forbes и т. д.,по данным Forbes, до 25% веб-сайтов по всему миру.
WordPress сам предоставил данные, поэтому к любым данным, полученным от самих заинтересованных сторон, следует относиться с осторожностью. По его словам, 75 миллионов веб-сайтов используют его в качестве CMS, что, в свою очередь, позволяет 409 миллионам пользователей видеть более 23 600 миллионов страниц, размещаемых в WordPress каждый месяц, а пользователи создают 69,5 миллиона новых сообщений и 46,8 миллиона новых комментариев ежемесячно.
Секрет WordPress заключается в том, что он смог опередить многие другие проприетарные альтернативы растущему сектору, но также и в его гибкости.
Сообщество является критическим моментом для любого проекта по созданию сайтов с открытым исходным кодом, и в его случае это превратилось в миллионы плагинов и дополнений, которые помогают улучшить и адаптировать его удобство использования.
Есть и отрицательная часть.
Для начала, быть настолько популярным означает, что каждый раз он должен сообщать о новых уязвимостях, которые обнаруживаются и используются для атаки на сайты, использующие эту технологию.
Кроме того, как это происходит на других доминирующих платформах, вы можете найти несколько неисправных плагинов, которые скрывают вредоносное ПО.
Несомненно, WordPress – один из лучших конструкторов сайтов с открытым исходным кодом, который вы должны попробовать.
Joomla
Система управления контентом Joomla изначально была разработана из программы с открытым исходным кодом Mambo.
Из-за различий в его коммерциализации большая часть команды, вовлеченной в разработку Mambo, отвернулась от него и сосредоточилась на разработке Joomla в качестве своего проекта.
Первая версия этой CMS была запущена в 2005 году. С тех по показатели этого менеджера контента не перестали расти достигнув нескольких миллионов загрузок и большого количества зарегистрированных пользователей.
Joomla написана на языке программирования PHP и использует MySQL в качестве базы данных.
Благодаря своей популярности, эта CMS имеет обширное и активное сообщество, которое отвечало за разработку тысяч расширений (в том числе компонентов, модулей, плагинов и шаблонов), поэтому, по сравнению с другими бесплатными CMS, Joomla даже позволяет разрабатывать очень сложные проекты.
Тот факт, что Joomla стал одним из самых популярных разработчиков веб-сайтов с открытым исходным кодом, объясняется главным образом тем, что реализация этого программного обеспечения относительно проста.
Даже если у пользователя есть только базовые знания, после короткого периода обучения легко создать свой сайт с помощью Joomla.
Drupal
Drupal – это конструктор сайтов с открытым исходным кодом, написанный на PHP и разработанный обширным сообществом и поддерживаемый Drupal Project.
Его модульность и возможность параметризации сделали его очень популярным и используемым для различных типов веб-сайтов, от бизнес-порталов до личных блогов, через социальные сети, форумы или интернет-магазины.
CMS отличается качеством своего кода и созданных страниц, уважением к веб-стандартам и особым акцентом на удобство использования и согласованность всей системы.
Тем не менее, его гибкость и адаптивность, а также большое количество доступных дополнительных модулей делают его пригодным для различных типов веб-сайтов.
Включает в себя большое количество функций в оригинальном продукте.
Кроме того, новые функции могут быть добавлены путем установки дополнительных модулей, разработанных обширным сообществом разработчиков.
Вы также можете разработать индивидуальные модули.
OpenCMS
OpenCMS – это конструктор сайтов с открытым исходным кодом от немецкой компании Alkacon Sofware, которая отвечает как за ее распространение, так и за постоянное развитие.
Хотя сообщество, которое поддерживает его, также способствует улучшению системы.
Непрерывная работа всех вовлеченных сторон приводит к созданию бесплатных шаблонов и дополнений, к которым будут добавляться обычные расширения любой CMS.
Функции, которые отличают его от остальных, с другой стороны, простота использования и простота разработки и управления содержимым.
OpenCms основан на языке разметки XML и различных технологиях Java, в отличие от большинства важных CMS, таких как WordPress, Joomla, Drupal и TYPO3, которые используют язык программирования PHP.
Менеджер контента OpenCMS не зависит от какой-либо платформы, он работает в любой операционной системе и выполняется непосредственно в веб-браузере.
Ранее вы должны были связать CMS с базой данных, такой как MySQL, PostgreSQL, Oracle, HSQLDB, DB2 или MSSQL.
OpenCms является основой для создания веб-страниц некоторых крупнейших компаний, таких как производитель спортивных товаров The North Face или кофеварка Lavazza.
Что касается размера веб-страниц, система предлагает множество опций и позволяет создавать как небольшие страницы с простой структурой, так и большие порталы, хотя она идеально подходит, особенно для средних и крупных проектов.
OpenCMS также подходит для создания интрасетей и экстрасетей.
Если вы хотите получить первое представление об услугах и функциях, которые он предлагает, вы можете получить доступ к его демонстрационной версии на английском языке.
До сих пор это были лучшие разработчики сайтов с открытым исходным кодом, которые вы можете попробовать создать свой собственный сайт.
Вы используете другой конструктор сайтов с открытым исходным кодом? Дайте мне знать в разделе комментариев, чтобы добавить его в список.
Бесплатный конструктор HTML сайтов. Генератор HTML.
Создавайте веб-сайты HTML с помощью лучшего бесплатного конструктора веб-сайтов и редактора страниц wysiwyg HTML. Начните с одного из 9000+ бесплатных HTML-шаблонов.
Подходит для мобильных устройств. Кодирования нет. Создать веб-сайт в формате HTML.
Используйте HTML Creator для создания веб-сайта без программирования
Простой редактор HTML с возможностью перетаскивания позволяет реализовать любые идеи для шаблонов HTML. Используйте адаптивную галерею изображений, видео-фоны, параллакс, гамбургер-меню, липкий заголовок и анимацию, чтобы оживить сайты.
Your browser does not support HTML5 video.


Что такое веб-дизайн 3.0?
Узнайте, как создавать самые модные веб-сайты HTML в Интернете. Нет необходимости нанимать профессиональных веб-дизайнеров с генератором HTML Nicepage.
Все, что вам нужно для создания сайтов с помощью HTML Generator
Наш конструктор HTML обеспечивает интеграцию с социальными сетями, картами Google, шрифтами Google, значками, YouTube, контактными формами и многими другими встроенными мощными функциями. Используйте наш WYSIWYG-редактор и генератор кода, чтобы запускать веб-сайты и легко настраивать их с помощью визуального конструктора перетаскивания.
Тысячи
веб-шаблонов
Выбирайте из огромного количества дизайнерских шаблонов.
Легкое перетаскивание
Настройте что угодно на своем веб-сайте с помощью простого перетаскивания.
Без кодирования
Визуально добавляйте, редактируйте, перемещайте и изменяйте без программирования!
Удобство для мобильных
Создавайте веб-сайты, которые отлично смотрятся на всех современных устройствах.
70 00+ бесплатных шаблонов HTML-страниц
Познакомьтесь с нашими лучшими универсальными шаблонами, подобранными вручную профессиональными дизайнерами. Все шаблоны страниц отлично смотрятся на всех современных устройствах. Выберите любой шаблон и настройте его с помощью мощного редактора веб-страниц.

Отличные результаты с HTML Maker на любом устройстве
Веб-страницы абсолютно удобны для мобильных устройств, поддерживают сетчатку и идеально выглядят на всех устройствах. Созданные веб-сайты имеют версию, оптимизированную для мобильных устройств, которая прекрасно выглядит на небольших экранах. Вы можете легко настроить все виды рабочего стола, ноутбука и телефона по отдельности.
Eric Smith
Веб-разработчик и джумлер
Больше довольных клиентов
Создавайте современные HTML-сайты и шаблоны, чтобы привлекать больше клиентов
10 лучших конструкторов сайтов
Конструктор сайтов – это специальный сервис, позволяющий создать сайт без помощи программистов и верстальщиков. Не владея навыками HTML, CSS и JS, можно создать лендинг, многостраничный сайт и даже полноценный интернет-магазин.
В сегодняшней статье мы поговорим о лучших конструкторах для создания сайтов с нуля, а также разберем их основные преимущества.
Почему стоит попробовать конструктор сайтов?
Основная идея любого конструктора – предоставить пользователю возможность спроектировать и создать многофункциональный сайт за короткий срок. Если ранее нужно было нанимать дизайнера, верстальщика, копирайтера и программиста, то сейчас достаточно одного специалиста. Это сильно снижает расходы и позволяет развивать онлайн-бизнес недавно открывшимся компаниям.
Но и это еще не все: бюджет можно вовсе урезать до минимума, если самому создать сайт в конструкторе. Каждый подобный сервис предлагает шаблоны, с помощью которых можно создать сайт всего в несколько кликов. Кроме того, конструктор позволяет собрать сайт из отдельных элементов – в нем можно произвольно располагать изображения, кнопки, текст и прочие элементы.
Последнее, о чем стоит упомянуть перед обзором популярных конструкторов, – это их стоимость. Чаще всего услуги предоставляются с ежемесячной оплатой, которая в среднем составляет 500 рублей. Есть и бесплатные тарифы с урезанным функционалом, но на них создать продающий сайт не получится.
Обзор лучших конструкторов сайтов
Мы кратко рассмотрели возможности, которые предоставляют различные конструкторы сайтов, и теперь плавно переходим к обзору лучших инструментов от российских и зарубежных разработчиков.
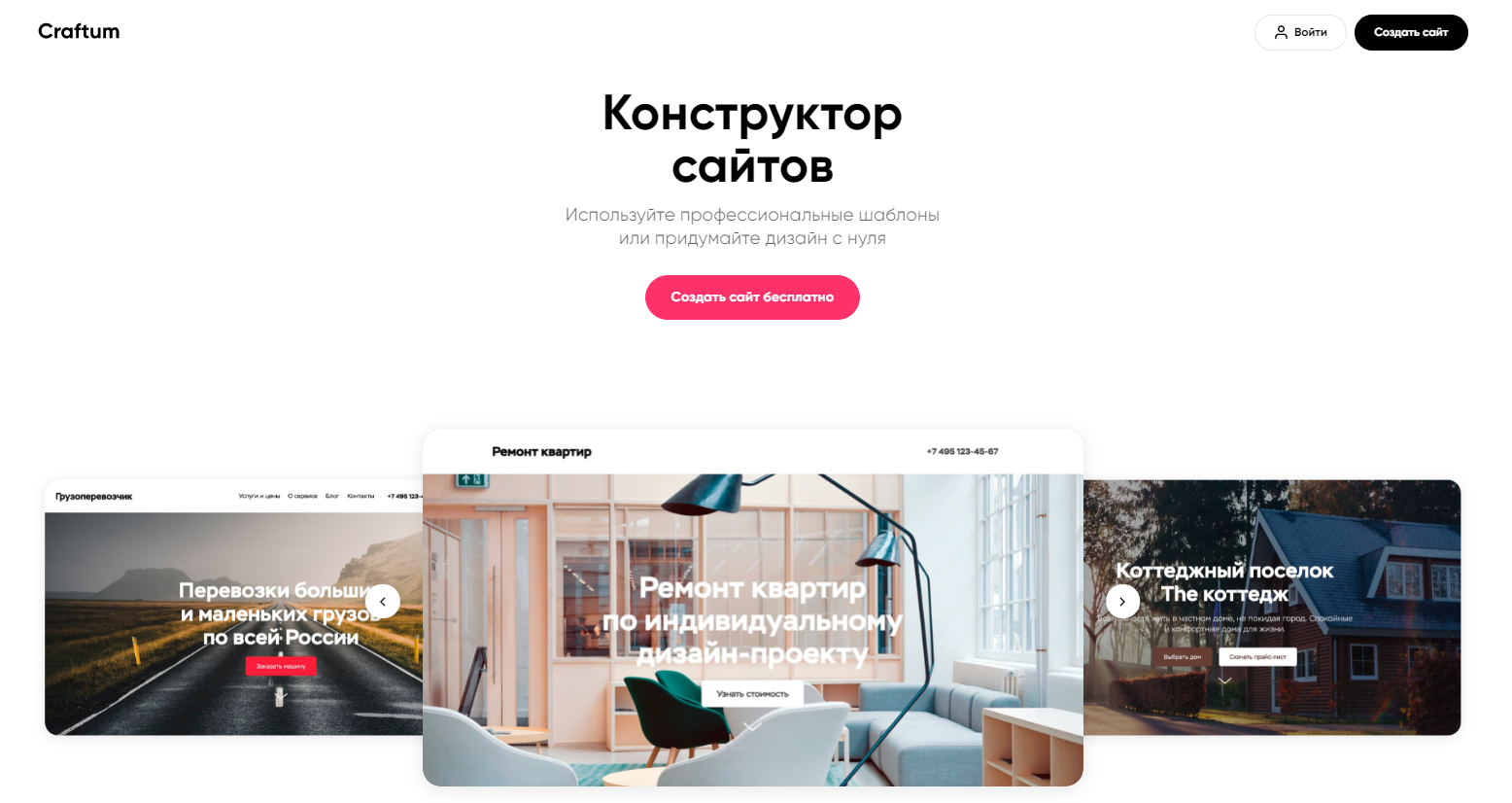
Craftum
Конструктор, зарекомендовавший себя как многофункциональный инструмент для создания сайтов любой сложности. С его помощью можно всего за несколько часов сделать лендинг, сайт-визитку или портфолио. Сервис позволяет легко работать с фотографиями и текстом, добавлять новые блоки и разделы, создавать собственные галереи и вставлять кнопки с ссылками на социальные сети.
Craftum позволяет создавать уникальные блоки. Например, мы можем отрисовать первый экран с добавлением кнопки, фонового изображения, картинок и текста – все эти элементы разрешено перемещать как угодно. Вместе с этим доступна удобная адаптация под всевозможные устройства: планшеты, телефоны, ноутбуки.
Преимущества:
Удобный и понятный интерфейс. Многостраничный сайт можно сделать всего за час!
Более 270 готовых шаблонов и блоков на любой вкус.
Дизайн-блок, который позволит создать уникальный шаблон.
Огромная коллекция шрифтов, стоковых картинок и иконок. Все в одном месте!
Автоматическая адаптивная верстка сэкономит вам уйму времени при создании сайта и его оптимизации для поисковой системы Google.
Возможность вставить свой HTML-код.
10-дневный тестовый период.
Автоматическая установка SSL-сертификата. Вам вообще не нужно думать о настройке защищенного соединения.
Недорогой тарифный план + домен в подарок за годовую подписку.
Стоимость: 169 рублей в месяц.
Официальная страница: Craftum
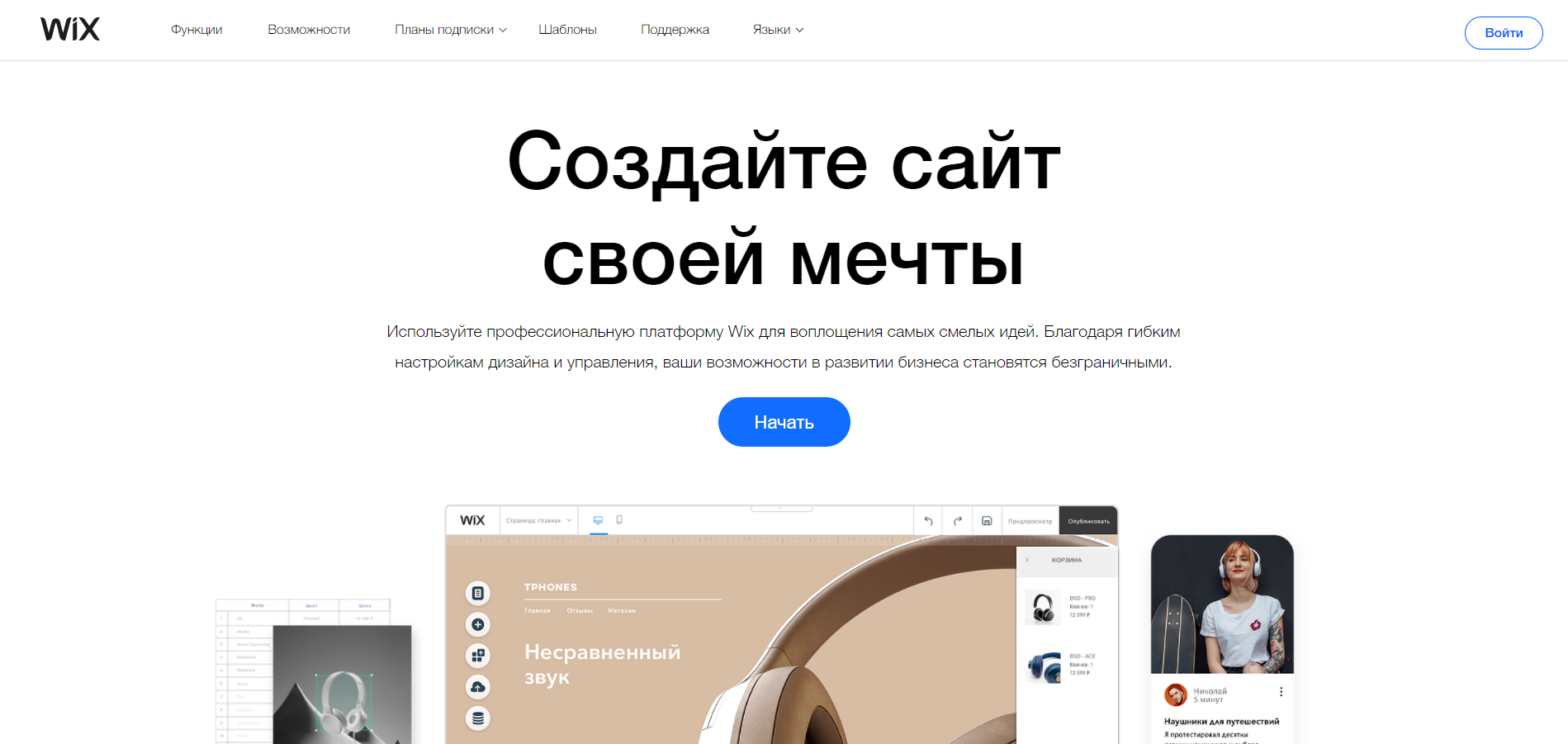
WIX
WIX – это один из самых популярных в мире конструкторов сайтов. Он отлично подходит как для простых лендингов, так и для полноценных интернет-магазинов – на его основе было создано более 175 миллионов различных сайтов.
Главная особенность – создание базы данных и программирование поведения элементов в зависимости от заданных условий, что отлично подойдет как для новичков, так и для профессиональных веб-дизайнеров. Wix предоставляет доступ к более чем 500 шаблонам сайтов, базовые варианты легко адаптируются под мобильные устройства. Еще одна особенность – WIX ADI, с помощью которой конструктор сам может собрать сайт на основе введенных данных.
В дополнение предоставляется широкий выбор маркетинговых опций: можно отследить, с какого устройства зашел посетитель, какие страницы популярны, а над какими следует поработать.
Преимущества:
Стоимость: от 90 рублей/месяц.
Официальная страница: Wix
Ucoz
Ucoz – это один из первых конструкторов на территории России. Он был разработан в 2005 году и за свою карьеру взрастил много веб-разработчиков. Спустя 16 лет движок заметно развился: с помощью Ucoz можно создать интернет-магазин, блог, портал, форум, сайт-визитку или лендинг.
Главная особенность сервиса – это бесплатный доступ для сайтов некоммерческих организаций. Например, если вам нужно разработать веб-ресурс для школы, садика или больницы, вы можете без каких-либо затрат использовать Ucoz.
Преимущества:
Недостатки:
Официальная страница: Ucoz
uKit
Еще один конструктор сайтов от российских разработчиков, созданный в 2015 году. Его можно считать одним из лучших сервисов для предпринимателей и самозанятых. Он предоставляет возможность создавать сайты-визитки, лендинги и небольшие интернет-магазины. Все это можно реализовать с помощью удобного редактора, позволяющего добавлять различные блоки и изменять их на свое усмотрение. Как заверяет разработчик, можно всего за 30 минут создать полноценный сайт.
Из начинок – более 400 адаптивных шаблонов, встроенный магазин, калькулятор услуг, CRM, новостная лента, набор маркетинговых инструментов и многое другое.
Преимущества:
Официальная страница: uKit
Tilda
Один из героев нашего времени в сфере разработки сайтов – Тильда. Лендинг, многостраничный сайт, интернет-магазин – все это можно сделать как на основе шаблонов, так и с помощью инструмента «Zero-Block». Он позволяет конструировать страницы сайта своими руками и вставлять в них текст, шейп, кнопку, видео, галерею и многое другое. В нем же можно настраивать анимацию и незначительно редактировать фотографии.
Также недавно появились шаблоны, созданные с помощью Zero-Block. Благодаря этому можно подобрать шаблонный сайт и быстро переделать его под свои задачи.
Посмотреть готовые решения на Тильде можно на официальном сайте – там пользователи выкладывают проекты, которые уже внедрены в работу.
Преимущества:
Недостатки:
Стоимость: от 750 рублей в месяц.
Официальная страница: Tilda
UMI
Umi – конструктор, разработанный российской компанией Umisoft. Основное предназначение – создание и продвижение коммерческих сайтов. Подойдет для блога, сайта-визитки, лендинга и интернет-магазина.
Хоть сервис и позиционирует себя как конструктор, правильнее его отнести к CMS. Он предоставляет шаблоны сайтов, состоящие из нескольких веб-страниц. Редактор позволяет добавлять такие элементы, как текст, изображения, блоки, слайдеры.
Преимущества:
Недостатки:
Стоимость: от 136 рублей в месяц.
Официальная страница: UMI
Nethouse
Nethouse – решение для тех, кто хочет создать сайт своими руками без каких-либо сложностей. Бесплатный тариф предоставляет пользователям SSL-сертификат с возможностью подключения домена 3-го уровня, а также десятки адаптивных шаблонов для разных отраслей.
Если говорить о редакторе, то он не отличается особой функциональностью: можно изменять только те элементы, что предоставлены в шаблоне. Также мы можем связать сайт с Яндекс.Метрикой, Google Analytics, CRM, Google Ads и другими сервисами.
Преимущества:
Недостатки:
Стоимость: есть бесплатный тариф с урезанным функционалом, платные тарифы начинаются от 300 рублей в месяц.
Официальная страница: Nethouse
Flexbe
Решение для тех, кому нужно быстро создать сайт-визитку/портфолио или открыть небольшой интернет-магазин. Flexbe – это простой конструктор, использующий шаблонные решения, которые можно легко и быстро отредактировать. Этот сервис отлично подойдет для тех, кто хочет ознакомиться с разработкой сайтов.
Преимущества:
Недостатки:
Стоимость: от 750 рублей.
Официальная страница: Flexbe
Insales
Insales – мощный инструмент для создания интернет-магазинов. Он предоставляет более 100 готовых решений для будущего сайта, а также поддерживает связь со многими сторонними сервисами.
Преимущества:
Недостатки:
Стоимость: от 1590 рублей в месяц.
Официальная страница: Insales
LPGenerator
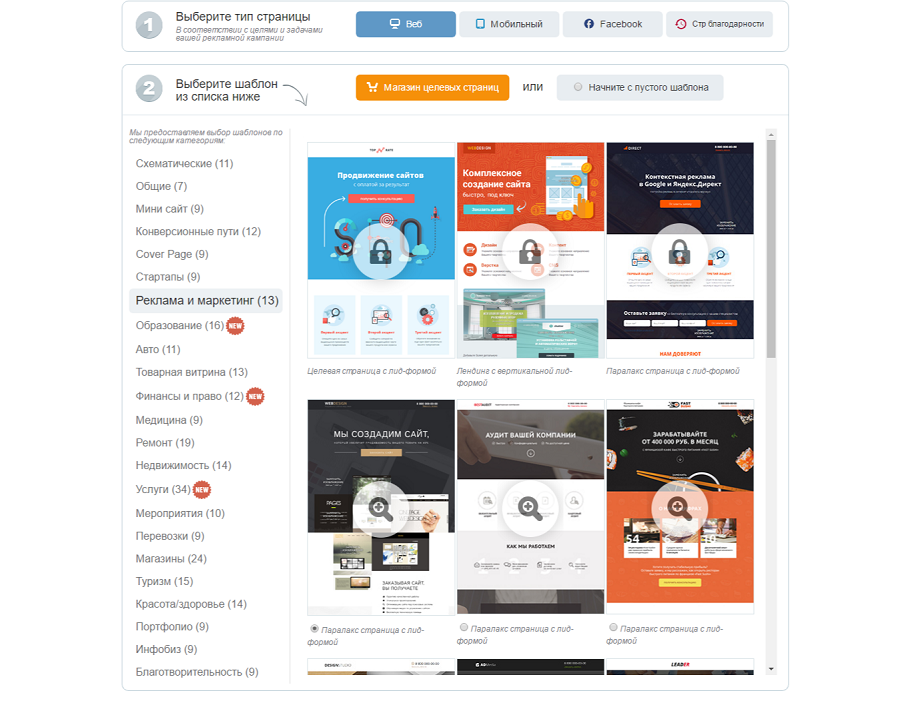
Последний конструктор в нашем списке называется LPGenerator. Это мощный инструмент, заслуживающий особого внимания. По большей части он подходит для профессиональных разработчиков, которые знают, как добиться высокой конверсии сайта. Для новичков же сервис может показаться довольно сложным: потребуется много времени, чтобы привыкнуть к интерфейсу и освоить весь функционал.
Преимущества:
Недостатки:
Стоимость: от 466 рублей в месяц.
Официальная страница: LPGenerator
Заключение
Выбор конструктора – это трудоемкий процесс, занимающий много времени. Сегодня мы рассмотрели лучшие решения, которые можно найти на рынке. Давайте подведем итоги:
Последние месяцы я использую Craftum для создания простых сайтов. Конструктор совсем юн, но у него есть потенциал. По сути, это недорогой аналог Тильды со своими фишечками. К сожалению, для создания интернет-магазинов он не подходит, но я думаю, что это лишь вопрос времени.
Конструкторы сайтов: обзор 8 лучших сервисов со сравнительной таблицей
Серьезные веб-проекты лучше создавать на зарекомендовавших себя CMS или самописных движках, заточенных под конкретные задачи. Это так, но в некоторых ситуациях такой подход слишком долог, дорог и трудозатратен. С тем же WordPress нужно разбираться несколько недель. Если есть время и желание изучать тонкости самостоятельно или средства для оплаты услуг специалиста — отлично. В противном случае можно воспользоваться визуальными конструкторами. Это не панацея, есть проекты, которые невозможно реализовать без участия дизайнеров и программистов. Такие сервисы целесообразно использовать для:
Выбирать конструктор стоит исходя из конкретных задач. Некоторые отлично справляются с Landing Page, другие — подходят для создания многостраничных сайтов, третьи хорошо продвигаются в поиске. Давайте сравним популярные сервисы, чтобы понять в какой ситуации лучше использовать тот или иной продукт.
Берем на комплексное продвижение сайты на любых движках. Для трафика, лидов и продаж важно работать по разным направлениям: SEO, SMM, контент-маркетинг и др.
Сравним конструкторы в таблице
При выборе инструмента для создания сайта нужно учитывать много параметров. Они зависят от типа ресурса и задач, которые он должен решать. Для удобства я составила сравнительную таблицу. В ней прописаны важные, на мой взгляд, характеристики и функциональные особенности конструкторов, которые упомянуты в этом обзоре. Сравним сервисы по таким параметрам:
Если нет времени и желания читать всю статью, переходите сразу к интересующему конструктору.
Tilda Publishing
Tilda – интуитивный конструктор сайтов. Подходит для создания небольших проектов — информационных и корпоративных ресурсов, Landing Page и интернет-магазинов с десятком-другим позиций. Хотя для последних есть более удобные решения, за последний год Tilda добавила множество возможностей для этого типа сайтов. Появились полноценная корзина с вариантами доставки и оплаты, блоки карточек товаров со встроенными попапами, в которых отображаются увеличенные фотографии и расширенное описание, лейблы «хит», акция и другие для визуального выделения товаров. Кроме того, сайт интегрируется с несколькими платежными системами, интернет-эквайерами и CRM. Заявки можно отслеживать во встроенном инструменте конструктора, экспортировать в Google Sheets или Telegram.
Функционал Tilda ориентирован на эффектное оформление лонгридов — стильная типографика, много блоков для комбинирования текстового, визуального и видео-контента. Возможности не ограничиваются готовыми шаблонами и блоками — и то, и другое можно разработать самостоятельно с нуля, используя конструкторы. Для тех, у кого на это нет времени и желания, в каталоге около 200 дизайнов, которые можно настроить под себя с помощью 450 блоков. Есть готовые макеты для пиццерий, антикафе, салонов красоты и других ниш. Для визуализации отдельных элементов сайта дизайнеры Тильды отрисовали целую библиотеку иконок под разные сферы бизнеса, которая регулярно пополняется.
Достоинства
Недостатки
Функционал
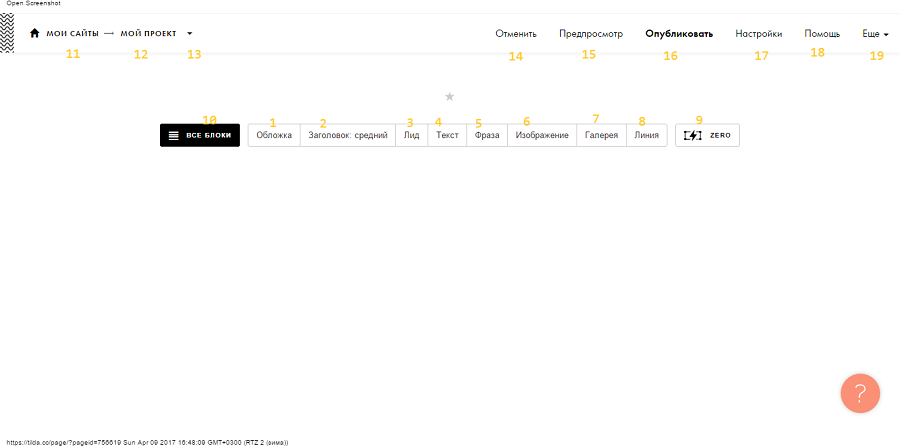
Разобраться в интерфейсе под силу каждому, кто хоть немного знаком с веб-технологиями. Однако для создания крутого уникального макета дизайнерские навыки будут не лишними, как минимум — вкус. Работу над сайтом лучше начинать с чистого листа. Все шаблоны составлены из тех модулей, которые есть в каталоге, а демонстрационный контент все равно придется менять. При открытии пустого макета сервис предлагает посмотреть видео-обзор функционала. В горизонтальное меню вынесены часто используемые блоки: обложка (1), заголовок (2), лид-абзац (3), текст (4), ключевая фраза (5), изображение (6), галерея фотографий (7) и линия-разделитель (8). При клике по кнопке ZERO (9) открывается редактор блоков, в котором можно создавать свои модули. Чтобы увидеть весь каталог, нужно кликнуть на «Все блоки» (10). Они разделены на 27 категорий — о проекте, прямая речь, преимущества, колонки, меню, тарифы, подвал, формы и кнопки, отзывы, этапы и другие. В каждой по 15-20 вариантов оформления. Для навигации и операций со всей страницей используется верхнее меню. Пункт «Мои сайты» (11) открывает страницу, на которой отображаются все ресурсы, «Мой проект» (12) — список страниц текущего сайта. Переключиться между ними или создать новую можно, кликнув по стрелочке (13). Остальные пункты позволяют отменить последние изменения (14), включить режим предпросмотра (15) и опубликовать страницу (16). В настройках (17) прописываются мета-теги, редактируется внешний вид поста для расшаривания в соцсетях и отображение в поисковой выдаче. Кнопка «Помощь» (17) открывает справочную информацию. В ниспадающем меню «Еще» (18) можно отредактировать профиль, включить карту блоков и перейти на страницу тарифов.
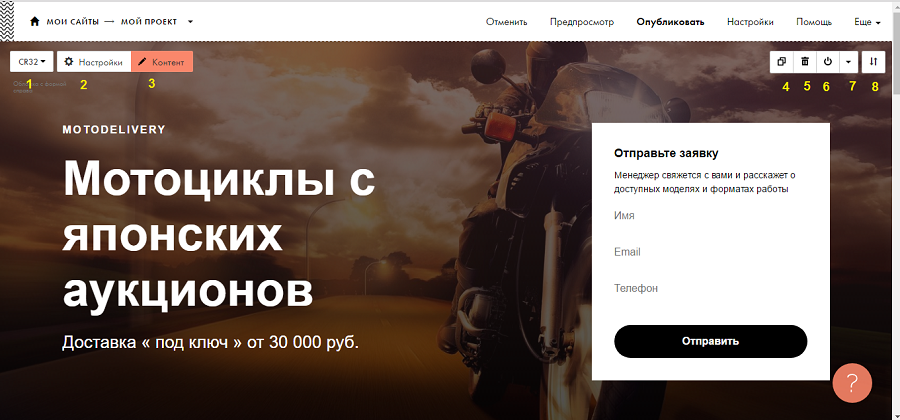
Чтобы отредактировать текст, нужно кликнуть по конкретному фрагменту. В верхней части экрана появляется горизонтальное меню, с помощью которого можно изменить жирность, начертание, цвет, шрифт, размер, межстрочное расстояние и выравнивание, а также добавить гиперссылку. При наведении мыши на блок сверху появляются кнопки для кастомизации. Кликнув по первой (1), можно переключиться между разными вариантами оформления в пределах одной категории, сохранив при этом уже введенный контент. Содержимое раздела настройки (2) зависит от типа модуля. Там изменяются выравнивание, количество колонок для каждого элемента, высота, цвет фона, эффекты при скролле, фильтры, анимация элементов, внешний вид рамок, полей и кнопок и много другое. При клике по кнопке «Контент» (3) открывается окно редактирования содержимого блока. Через него загружаются видео и изображения, вводятся абзацы, заголовки, названия и подсказки для полей в формах, надписи на кнопках и много другое. Другой способ отредактировать содержимое — кликнуть по нужному элементу. Группа кнопок справа служит, чтобы скопировать (4), удалить (5), скрыть (6) и поменять блоки местами (8). При клике по стрелке (7) открывается дополнительное меню — вырезать, копировать, вставить или выделить целый модуль.
На странице каждого проекта есть настройки, в которых меняются шрифты и цвета для всего сайта, выбирается главная страница, подключаются домен, системы аналитики и панели веб-мастеров Google и «Яндекс», платежные системы.
Бесплатно
На базовом тарифе доступен 1 сайт с 50 страницами и 50 Мб места на сервере. Невозможно подключить собственный домен (только третьего уровня вида moto.tilda.ws) и использовать некоторые модули, в частности — формы и функционал для интернет-магазинов.
Платно
Сервис предлагает 2 тарифных плана — Personal (750 руб. в месяц или 6000 руб. в год) и Bussines (1250 руб. и 12000 руб. соответственно). Первый позволяет создать 1 сайт (максимум 500 страниц), второй — 5. Оба варианта включают весь функционал, включая полную коллекцию блоков. Исключение — экспорт исходного кода и возможность отключить лэйбл «made on Tilda» – они доступны только на максимальном тарифе. При оплате годовой подписки — домен в подарок. После регистрации можно бесплатно подключить тариф Personal на 2 недели, чтобы протестировать функционал и понять, подходит ли он под конкретную задачу.
LPgenerator
LPgenerator – мощный сервис для разработки одностраничных сайтов. Узкая специализация с лихвой окупается множеством возможностей и интеграций. Не подойдет для создания визитки, блога, информационного портала или онлайн-гипермаркета. Есть возможность подключить на одностраничник витрину, но этот инструмент скорее дополнительный. Зато лендинг при должных навыках получится что надо. Сервис ориентирован на профессионалов. Разработчики заинтересованы в том, чтобы на их платформе создавались красивые и конверсионные сайты. Об этом говорит все — от стоимости и содержания тарифов до уровня тех. поддержки и обучения новых пользователей. В LPG есть все для создания уникальных профессиональных сайтов — множество красивых современных шаблонов вкупе с широкими возможностями кастомизации, сборка макета из блоков с чистого листа и доступ к HTML/CSS коду. Но главное отличие от других конструкторов заключается в дополнительных инструментах для раскрутки и заработка на лендингах — CRM и работа с лидами, подробная и детальная аналитика, управление источниками трафика и многое другое.
Достоинства
Недостатки
Функционал
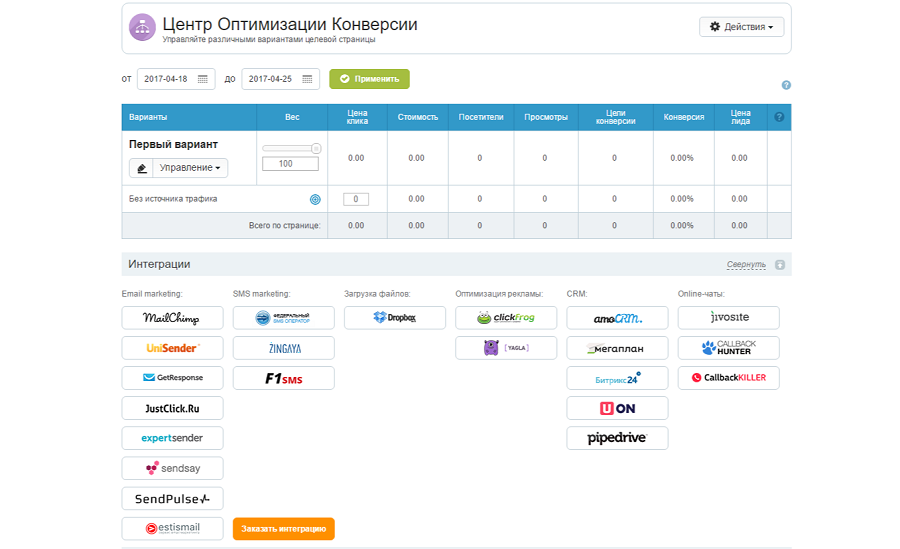
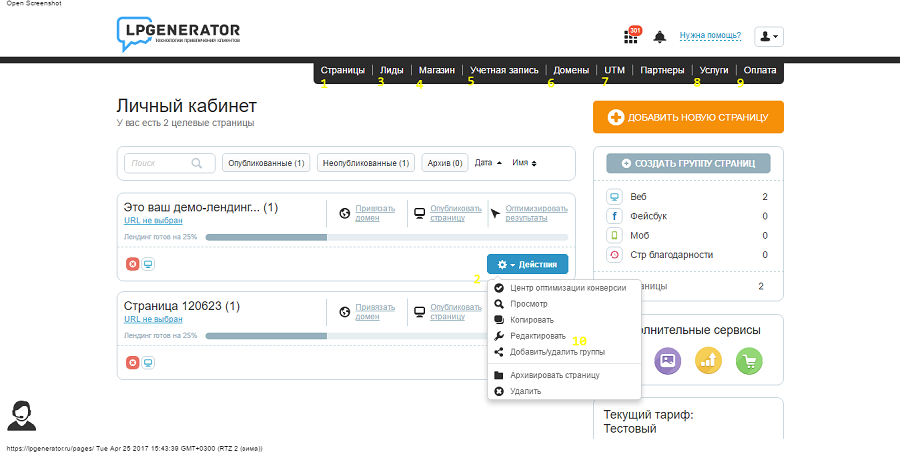
В административной панели собраны все инструменты, не связанные с внешним видом сайта. На вкладке «Страницы» (1) отображаются все созданные Landing Page. При клике по кнопке «Действия» (2) открывается меню, через которое можно перейти в визуальный редактор (10), Центр оптимизации и режим просмотра, а также скопировать, заархивировать или удалить страницу. В разделе «Лиды» (3) находятся все инструменты для работы с потенциальными клиентами. Тут можно увидеть список тех, кто оставлял заявку или как-то иначе проявлял интерес к предложению, а также присваивать им статусы, звонить и отслеживать историю взаимодействия. В разделе «Магазин» (4) собран функционал для создания онлайн-витрин, работы с товарами и заказами. На странице учетной записи (5) настраиваются системные оповещения и уведомления о лидах, параметры безопасности и быстрый вход через аккаунты соцсетей. В разделе «Домены» (6) можно купить, привязать или подобрать адрес для сайта. Для отслеживания и управления источниками трафика используется UTM-конструктор (7). Во вкладке «Услуги» (8) можно заказать индивидуальный дизайн сайта, верстку и т. д., а на странице «Оплата» (9) — узнать информацию о тарифах и подключить подходящий.
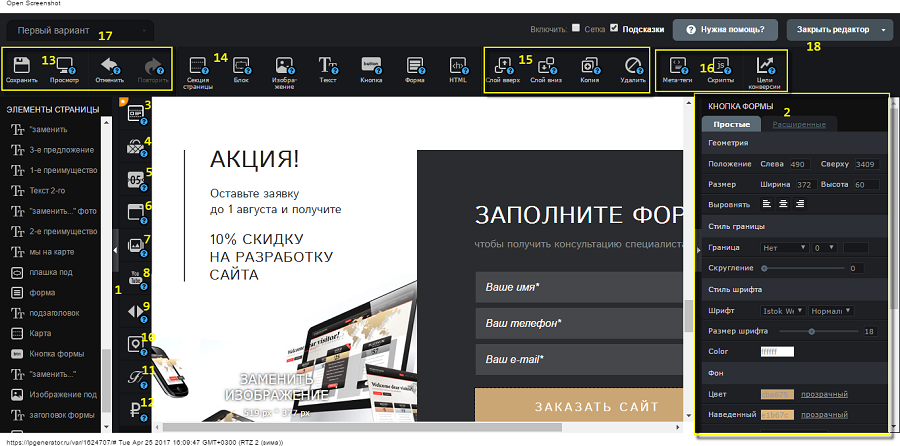
При первом взгляде на визуальный редактор с непривычки теряешься — много функций, инструментов, панелей и кнопок. Однако все это довольно логично сгруппировано, привыкаешь быстро. Но чтобы разобраться и протестировать все, потребуется время. Слева при клике по стрелочке (1) открывается список всех элементов страницы — заголовки, изображения, кнопки, формы и т. д. Нажимаем на любой и визуальный редактор переключается на него, а справа появляется панель настроек (2). Можно поменять размер, расположение, выравнивание, стили, границы и многое другое. На вкладке «Расширенные» редактируется CSS-код.
На узкой панели слева собраны кнопки для добавления различных элементов на сайт. В конструкторе секций (3) находятся готовые блоки шапки сайта, модуля выгод, лид-форм и т. д. Кнопка «Магазин» (4) открывает окно для добавления витрины с товарами. Тут же можно подключить таймер (5), попап (6), галерею (7), видео (8), слайдер отзывов (9) и карту (10), а также загрузить дополнительные шрифты (11) и настроить онлайн-оплату через сервис «Робокасса». Верхняя панель визуально делится на 4 части. В первой (13) находятся кнопки сохранения, режим предпросмотра, отмена и повтор последнего действия, далее (14) — инструменты для добавления еще нескольких элементов — текстов, изображений, кнопок. Можно загрузить свой HTML-код. Третий блок кнопок (15) используется для управления отдельными элементами — копирования, удаления и перемещения на передний или задний план. В последнем блоке (16) можно заполнить мета-теги страницы, подключить свой js-скрипт и настроить цели конверсии. Информация по целям будет отображаться в Центре оптимизации конверсии. В самом верху есть еще две интересные кнопки. Первая (17) используется для управления вариантами дизайна, вторая (18) — для перехода в Центр оптимизации конверсии, личный кабинет и CRM.
Бесплатно
Базовая версия ограничивается 7-дневным триалом. Полноценного бесплатного тарифа нет.
Платно
Разработчики предлагают на выбор 4 тарифа — «Базовый» (799 руб. в мес.), «Продвинутый» (2375 руб. в мес.), «Безлимитный» (3999 руб. в мес.) и «Корпоративный» (15 730 руб. в мес.) Они отличаются количеством доступных доменов (от 1 до бесконечности) и страниц (от 10 до бесконечности) и лимитом посетителей. На первых двух тарифах домены и доменная почта привязываются за дополнительную плату, на «Базовом» на страницах отображается брендинг LPgenerator, а на максимальном можно завести до 15 клиентских аккаунтов.
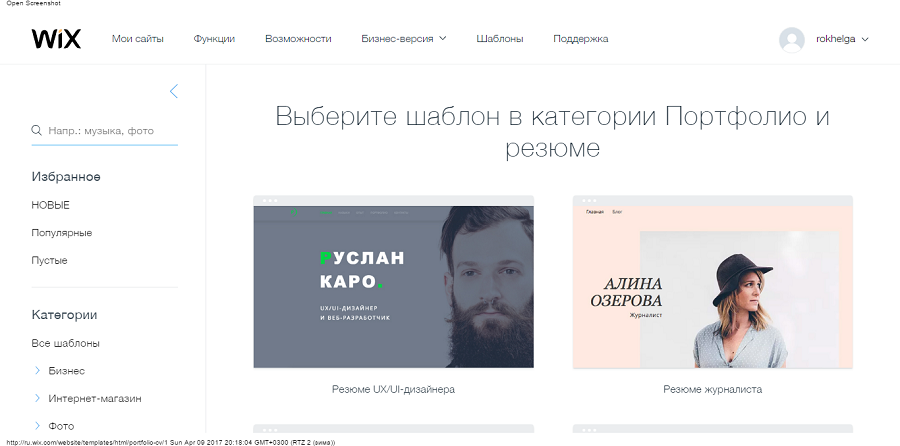
WIX – один из самых мощных и функциональных конструкторов. Возможностей хватает для создания форумов, сайтов- визиток, одностраничников, магазинов, блогов. Однако при ближайшем рассмотрении для ИМ есть более дешевые и гибкие решения, а под блоги лучше WordPress, на мой взгляд, пока ничего не придумали. Пользователей привлекает простой интуитивно понятный конструктор и большой выбор ярких стильных шаблонов — в каталоге более 500 готовых макетов, разделенных на категории — бизнес, рестораны и еда, отели, события, лендинги и другие. Разработчики регулярно добавляют новые варианты под различные сферы. Это касается и функционала — над сервисом работают, выходят обновления, добавляются возможности. В магазине приложений к сайту можно подключить более 250 различных виджетов. Правда, у такого роста есть и обратная сторона — для новичков WIX становится тяжеловат, административная панель перегружена. Однако возросшего функционала все же недостаточно для профессионалов и серьезного бизнеса. Это все тот же конструктор, реализовать получится только то, что предусмотрено разработчиками. Даже не смотря на то, что конструктор поддерживает добавление своего html-кода.
Достоинства
Недостатки
Функционал
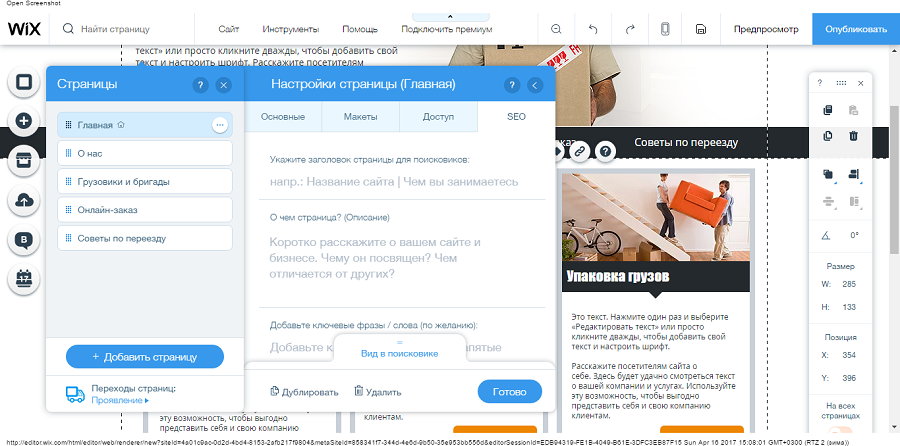
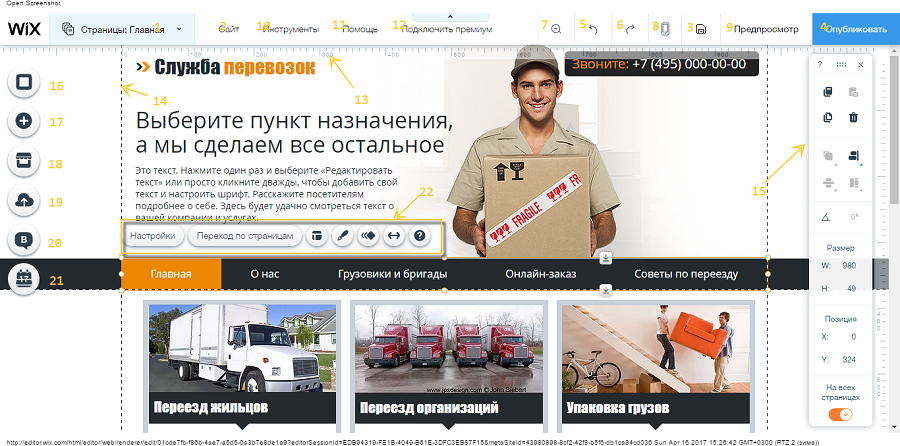
Интерфейс редактора состоит из трех панелей — горизонтальной и двух вертикальных. Кнопка «Страницы» (1) в левом верхнем углу служит для переключения между страницами. В пункте «Сайт» (2) можно сохранить проект, включить режим предпросмотра, перейти в редактор мобильной версии, опубликовать, привязать домен и т. д. Для некоторых действий на этой же панели есть быстрые кнопки — сохранить (3), опубликовать (4), отменить (5) или повторить (6) последнее действие, изменить масштаб (7), редактор мобильной версии (8) и режим предпросмотра (9). Через пункт «Инструменты» (11) подключаются дополнительные элементы управления и навигации — линейки (13), границы сайта (14) и панель справа (15), а также цветные линии, которые появляются при перетаскивании блоков мышкой для выравнивания относительно общей композиции. В пункте «Помощь» (11) можно получить справку по работе с редактором. А кнопка «Подключить премиум» — не что иное, как call to action — призыв перейти на платный тариф.
Для редактирования сайта, добавления и изменения элементов используется вертикальная панель слева. С помощью нее меняется фон (16), добавляются блоки, боксы, кнопки, текст, заголовки, формы списки и многое другое (17), виджеты и приложения (18), загружаются шрифты, фото, видео, аудио и документы (19), настраивается блог (20) и формы онлайн-записи (21). Кроме того, при выборе какого-либо элемента над ним появляется еще одна панель (22). Она используется для настройки внешнего вида — можно выбрать цвет, форму, включить анимацию и т. д.
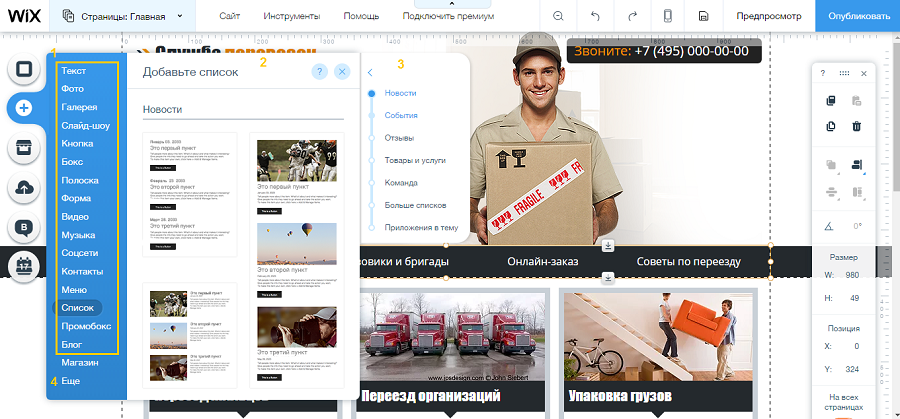
При клике на кнопку в левой панели открывается список. Например, за плюсиком прячутся все элементы, которые только можно добавить на сайт (1). Выбираем пункт «Список», и редактор предлагает нам различные варианты оформления (2). Справа появляется дополнительная навигация по категориям (3). Последняя приходится очень кстати, учитывая большой выбор. Изменить внешний вид можно и после добавления на сайт. За пунктом «Еще» (4) скрываются возможность встроить html-код, flash или целый сайт, формы входа для админа и регистрации пользователей, функционал для создания якорного меню и иконки документов.
Бесплатно
На стартовом тарифе можно пользоваться всеми шаблонами и создавать неограниченное количество сайтов, ограничено лишь место для хранения данных — до 500 Мб. Подключение собственного домена и Google Analytics недоступно.
Платно
Сервис предлагает 4 премиум-тарифа — Connect Domain (123 руб. в месяц), Combo (249 руб. в месяц), Unlimited (375 руб. в месяц) и eCommerce (488 руб. в месяц). Они отличаются производительностью (от 1 Гб до безлимитной), местом на диске (от 500 Мб до 20 Гб) и функционалом. Например, подключение нормального домена входит в стоимость любого платного тарифа, а создать интернет-магазин можно только на максимальном, реклама WIX отключается начиная с Combo.
uKit — сравнительно новая разработка uCoz. В отличие от своего прадедушки, uKit интуитивно понятен и выглядит современно. Создатели позиционируют свой продукт как простой в освоении и не требующий специальных знаний сервис для малого и среднего бизнеса. Хотя есть функционал для создания интернет-магазинов — собственный и от Ecwid — конструктор все же больше подойдет для визиток, лендингов и других проектов с небольшим количеством страниц. Ukit ориентирован на предпринимателей, которые хотят быстро запустить стильный и функциональный ресурс, не имея опыта в разработке и не желая в нее вкладываться. С этой задачей сервис справляется хорошо — сайты получаются красивые, на запуск уходит пара дней. Основное отличие uKit от подобных продуктов — серьезные ограничения при настройке дизайна. Пользователю просто не дадут сделать то, что не предусмотрено разработчиками, если тот не перейдет на тариф PRO. Это подается как защита от возможных ошибок и плохого результата. Однако тех, кто четко знает, чего хочет, и как это должно выглядеть, подобная забота может отпугнуть.
Достоинства
Недостатки
Функционал
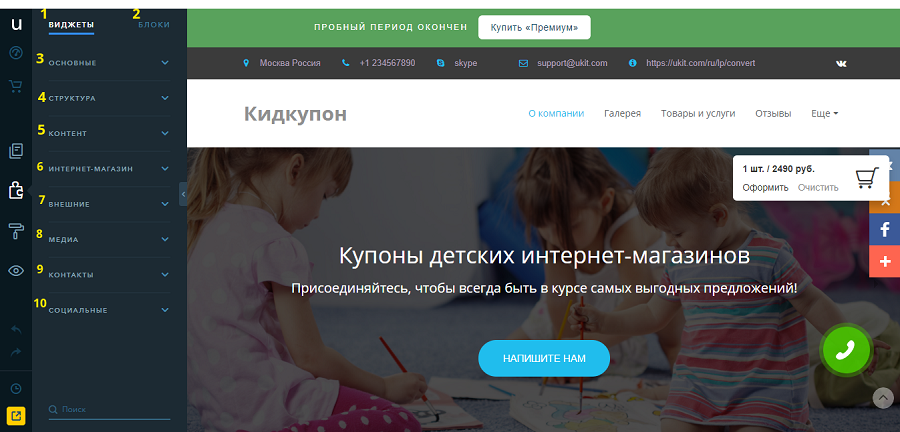
В отличие от uCoz, панель инструментов uKit используется только для оплаты, привязки домена, отслеживания статистики и параметров оптимизации. Раздел «Настройки» предельно лаконичен — меняем фавикон, закрываем от индексирования недоработанный ресурс, настраиваем редиректы и сносим сайт. Все. Остальные манипуляции производятся через визуальный редактор. На вертикальной панели слева расположены три режима редактирования — вкладки «Дизайн» (1), «Конструктор» (2) и «Страницы сайта» (3). Остальные кнопки используются для перехода в панель управления (4), предпросмотра (5), отмены или повтора последнего действия (6), создания и просмотра бекапов (7) и публикации (8).
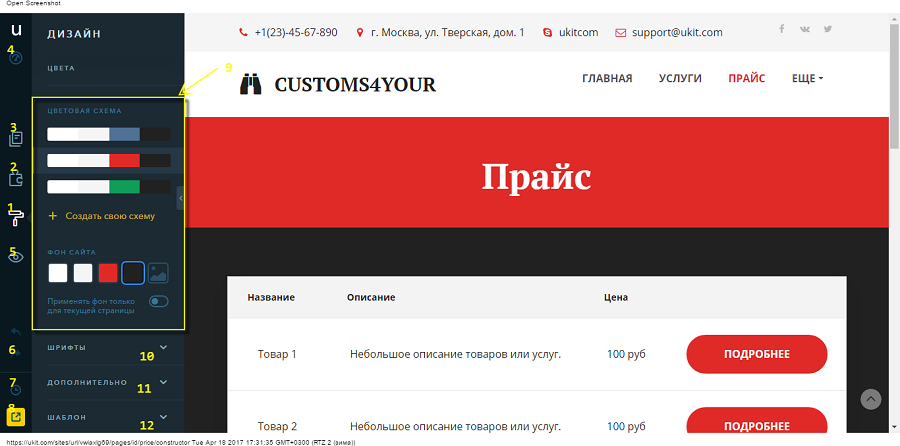
В режиме «Дизайн» можно выбрать или создать собственную цветовую схему и поменять фон (9). Работа со шрифтами (10) подразумевает выбор одной из четырех предусмотренных создателями макета пар шрифтов — для заголовков и основного контента. Также можно создать свою пару шрифтов. В разделе «Дополнительно» (11) включаются и отключаются кнопка «Наверх», анимация появления виджетов и версия для слабовидящих. Пункт «Шаблон» (12) служит для перехода на другой макет, если этот вас не устраивает.
В режиме «Страницы» редактируется порядок пунктов меню, удаляются и создаются страницы, оформляются ЧПУ и заполняются метатеги. Больше всего свободы действий пользователь получает в разделе «Конструктор» — там изменяются блоки, текст, изображения, добавляются новые элементы и т. д. Он делится на две части — «Блоки» (1) и «Виджеты» (2). Все сайты на uKit состоят из блоков, в которые добавляются виджеты. Вы можете разместить на странице пустую секцию, вписав в нее текст, картинки, галереи, кнопки и др. Также есть специальные блоки для контента, заголовков, товарной витрины, прайса, блока преимуществ, отзывов и контактов. Доступные виджеты разделены на 8 категорий:
Каждый элемент имеет дополнительные настройки. Для блоков можно установить структуру, высоту и выравнивание, для текстовых виджетов — стиль, цвет, выравнивание, начертание и другие параметры. Практически везде меняется фон. Дополнительные настройки открываются при клике по элементу.
Бесплатно
Полноценного бесплатного тарифа нет. На старте дается 14 дней триала, после чего нужно выбрать тариф и оплатить. Когда тестовый период закончится, без оплаты вы сможете заходить в панель управления и редактировать сайт, но посетителям он доступен не будет.
Будьте внимательны: при первой оплате оформляется подписка и деньги за тариф будут в дальнейшем списываться с карты автоматически. Если еще не определились, будете ли пользоваться конструктором дальше, после оплаты отмените подписку.
На стартовом тарифе доступно создание полноценного сайта на собственном домене. Внизу страницы отображается рекламный баннер. Из ограничений функционала — вставка своего кода, настройка целей в статистике, встроенный виджет интернет-магазина и добавление уникальных палитр.
Платно
Предусмотрено 4 тарифа — «Премиум» (3,50 долл. в мес.), «Премиум+» (7 долл. в мес.), «Магазин» (8,40 долл. в мес.) и «Про» (10,50 долл. в мес.) Отличаются функционалом — на минимальном недоступна техподдержка в живом чате, цели в статистике, собственные палитры и код, виджет интернет-магазина. Кроме того, в цену не входят премиум-шаблоны. Создание витрины доступно только на тарифах «Магазин» и «Про», а изменение цветовой схемы и кода сайта — только на максимальном.
uCoz – один из старейших конструкторов в Рунете. Функционал позволяет создать сайт-визитку, блог, форум, информационный портал или интернет-магазин. В основе лежит модульная система. При создании система предлагает выбрать нужные блоки — редактор страниц, доска объявлений, блог, новости, вопросы и ответы, интернет-магазин, форум и другие. Если что-то забыли, в процессе работы можно добавить. Выбранный на старте дизайн тоже легко поменять, при этом контент сохраняется.
Основное отличие от других конструкторов заключается в самих принципах работы над сайтом. Функционал визуального конструктора слабоват — можно удалить, добавить и настроить блоки, изменить текст некоторых элементов, работать с сообщениями, управлять материалами, файлами, зарегистрированными пользователями и комментариями. Для всего остального используется панель управления — ее возможности гораздо шире. Но чтобы разобраться потребуется время и навыки. Кроме того, система позволяет редактировать HTML и CSS код. Вплоть до полной замены кода шаблона. Хотя разработчики позиционируют сервис как универсальный для новичков и профессионалов, на деле первым будет тяжеловато, а вторые предпочтут CMS или разработку с нуля. С другой стороны, uCoz – отличный плацдарм для тех, кто хочет всерьез заняться созданием сайтов на заказ.
Достоинства
Недостатки
Функционал
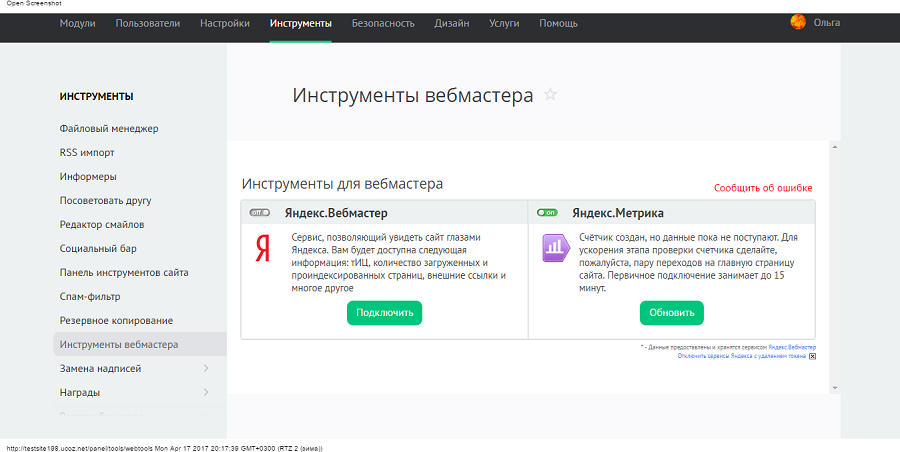
Основная работа над сайтом ведется через административную панель. С виду все просто и понятно, однако из-за нагромождения функций и возможностей легко запутаться. Для навигации используется горизонтальное меню. В каждом разделе отображается свой блок подпунктов (9). Через пункт «Модули» (1) добавляются, удаляются и редактируются страницы, блоки и расширения. Для каждого инструмента можно настроить множество параметров. К примеру, для блога — это размер превью, поля в форме добавления, отображение материалов на странице, сортировка, размеры и количество изображений и многое другое. Раздел «Пользователи» (2) используется для настройки формы и правил регистрации, авторизации через соцсети, создания прав доступа и действий для разных групп пользователей, а также отправки email-рассылок. В блоке «Настройки» (3) собраны разные параметры — название сайта, внешний вид редактора материалов и формы комментариев, доменное имя и многое другое. В пункте «Инструменты» (4) содержатся такие полезности, как файловый менеджер, настройки панели соцсетей, визуального редактора и импорта RSS, ротатор баннеров и многое другое.
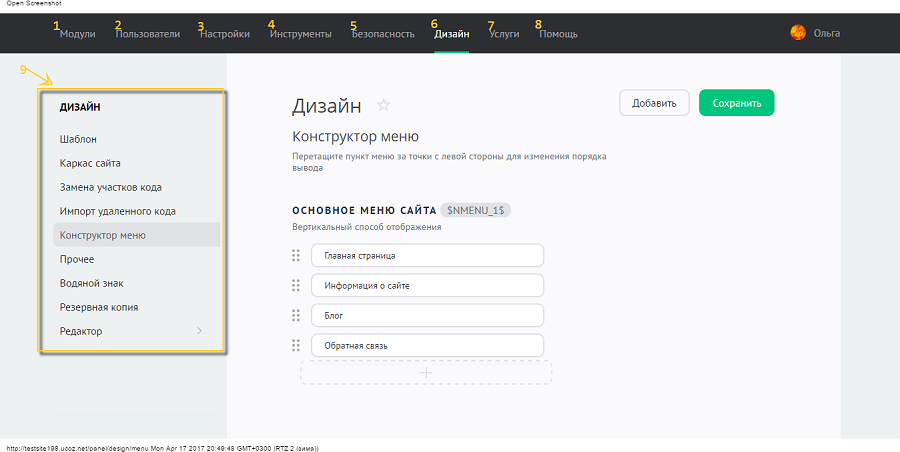
В разделе «Безопасность» (5) находятся лог действий, настройки SSL-сертификата, блокировка IP и URL. На странице «Дизайн» (6) собраны все инструменты для управления внешним видом сайта. Тут можно поменять шаблон, сгенерировать структуру, импортировать удаленный код, отредактировать меню, создать резервную копию или частично поменять код. Последнюю функцию удобно использовать для редактирования отдельных элементов, например, чтобы изменить надписи в шапке сайта. Иногда в визуальном редакторе сделать это не получается. Некоторые инструменты этого раздела доступны только тем, кто знает HTML и CSS. В подпункте «Редактор» можно корректировать код разных блоков и страниц. Наконец, раздел «Услуги» (7) служит для оплаты премиум-тарифов и покупки доменов, а «Помощь» (8) — для связи с техподдержкой.
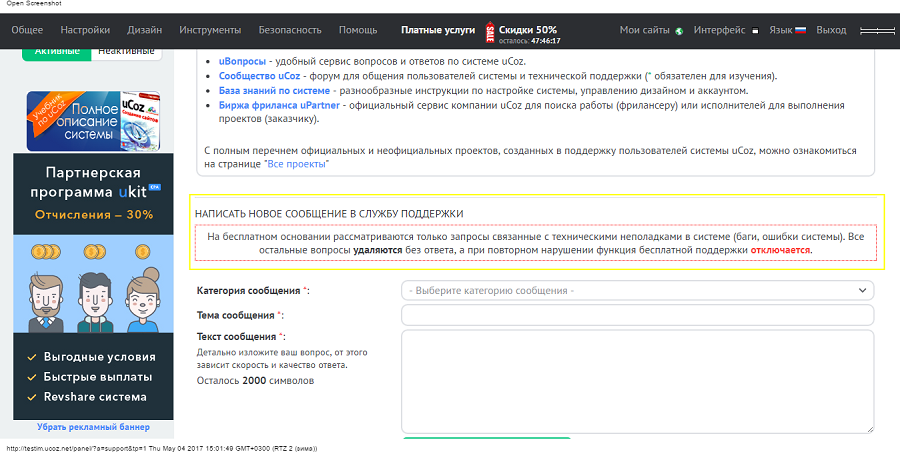
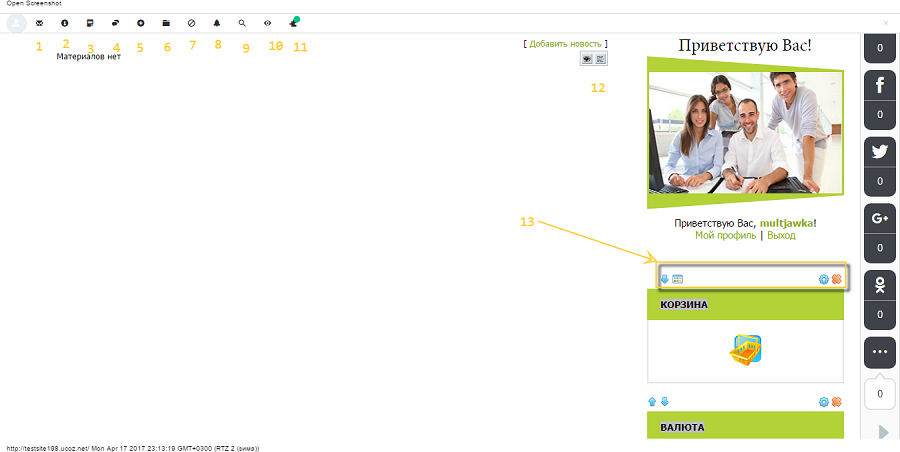
Визуальный редактор на uCoz менее функционален и предназначен в основном для управления сайтом — сообщениями (1), материалами (3), комментариями (4), страницами (5), файлами (6), пользователями (7), извещениями (8) и конструктором (11). Кнопка «Информация» (2) используется для входа и настройки основной панели управления и перехода в блог uCoz, «Поиск» (9) — для поиска по сайту в режиме редактора. При клике по пункту «Конструктор» (11) включается режим редактирования. Можно добавлять модули и управлять блоками (13) — менять местоположение и заголовки, удалять и настраивать содержимое. Кнопка «Вид» (10) позволяет взглянуть на сайт глазами гостя, зарегистрированного пользователя или администратора. Везде, где можно добавлять статьи и материалы, появляются пиктограммы визуального и HTML-редактора (12). При клике открывается форма добавления записи.
Бесплатно
На стартовом пакете можно создать полноценный сайт с нормальным доменом. Однако при загрузке почти на весь экран будет открываться реклама. Другие ограничения — заполнение метатегов через SEO-модуль, нет автоматического резервного копирования и проверки на вирусы, нельзя убрать копирайт uCoz, лимит на постинг в соцсети (по 10 в сутки для каждой соцсети и для каждого модуля), нельзя прикрепить файлы к почтовым формам и скрыть счетчик статистики.
Платно
Разработчики предлагают выбрать один из пяти тарифов — «Минимальный» (2,99 долл. в мес.), «Базовый» (5,99 долл. в мес.), «Оптимальный» (7,99 долл. в мес.), «Магазин» (9,99 долл. в мес.) и «Максимальный» (15,99 долл. в мес.) Они отличаются количеством места на сервере (от 1 до 20 Гб) и другими параметрами. К примеру, премиум антивирус, мобильный шаблон, профессиональный макет из магазина в подарок, отсутствие копирайта uCoz, подключение PHP и некоторые другие плюшки доступны только начиная с пакета «Оптимальный». Создать магазин можно только на двух самых дорогих тарифах.
Nethouse
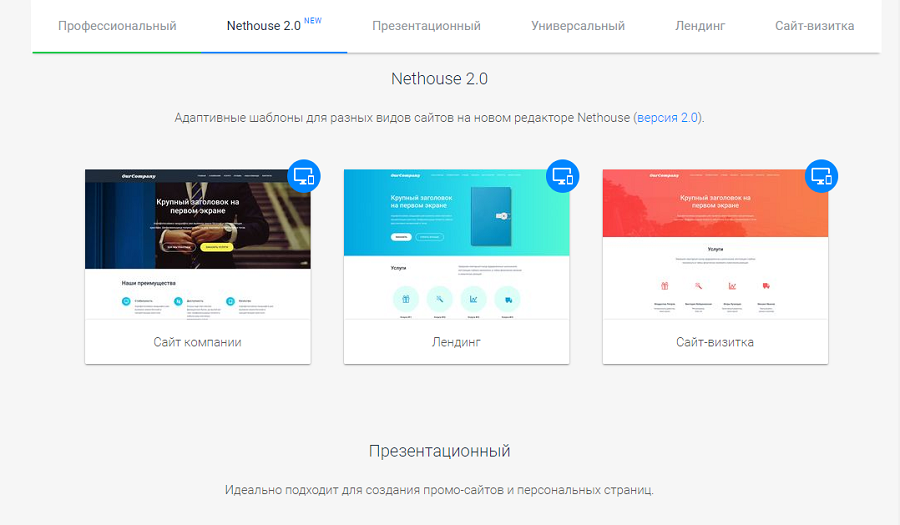
Nethouse – сравнительно молодой российский конструктор. Теоретически подходит для лендингов, визиток и онлайн-витрин, но на практике больше заточен под последние. Главная целевая аудитория сервиса — малые и средний бизнес, заинтересованный в продажах через интернет. Долгое время разработчики двигались по этому пути — добавляли новые возможности и полезные интеграции для владельцев интернет-магазинов. Сейчас внимание уделяется и другим типам сайтов. Например, не так давно появилось 9 шаблонов для промо-ресурсов и презентационных страниц. Однако упор по-прежнему делается на eCommerce. В частности, макет для лендинга в каталоге всего 1.
Возможностей для создания уникальных сайтов не так много. Пользователю предлагают выбрать из 23 готовых дизайнов для разных сфер или 58 шаблонов, которые потом можно немного настроить. По сути кастомизация сводится к замене изображений, контента, логотипа и фона, а также к настройке количества и расположения блоков на страницах, шрифтов и размера текста. Также при добавлении элементов — кнопок, триггеров, картинок — можно отредактировать расположение, выбрать один из заготовленных дизайнов, загрузить свои иконки и т. д. Но для интернет-магазина, возможно, этого и достаточно — лаконично оформленная витрина и исчерпывающая информация об условиях. Все остальное на уровне бизнес-процессов и интеграций — реклама, статистика, SEO-продвижение, онлайн-оплата, обмен данными со складом, прием заказов и многое другое. С этим у Nethouse проблем нет.
Правда, осенью 2017 года разработчики выпустили новый редактор Nethouse 2.0, который позволяет более гибко настраивать внешний вид сайта. Можно даже собрать его с нуля из более чем 40 блоков, распределенных по 15 категориям. Для каждого блока настраивается фон — цвет или изображение. В новом редакторе доступны 3 шаблона — для лендинга, сайта-визитки и многостраничного сайта компании. Ресурсы на новом редакторе полностью оптимизированы для смартфонов и планшетов. Пока этот инструмент работает в режиме бета-теста, поэтому могут возникать ошибки и неполадки, но команда Nethouse активно работает над редактором — постоянно выкатывает обновления функционала и фиксит баги.
Достоинства
Недостатки
Функционал
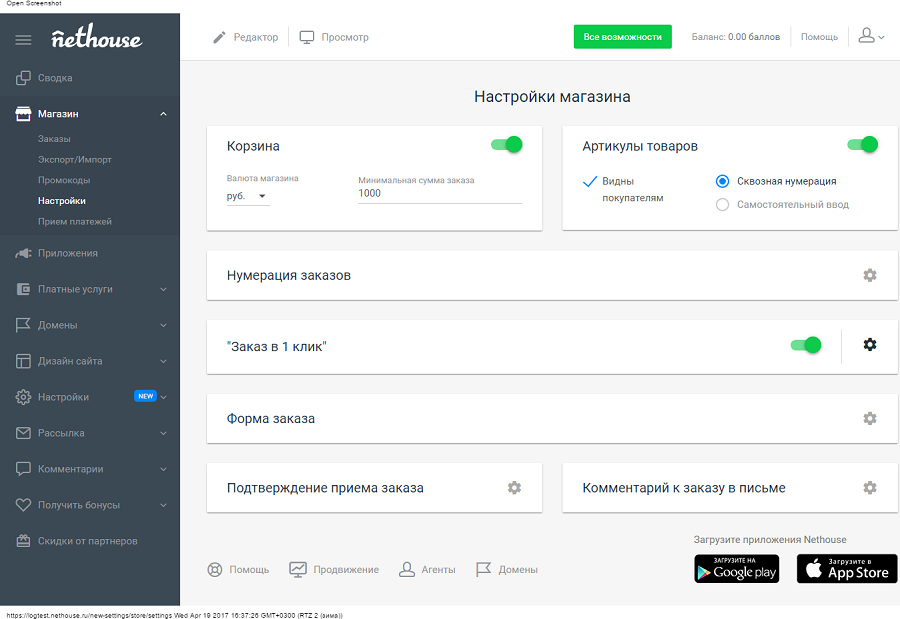
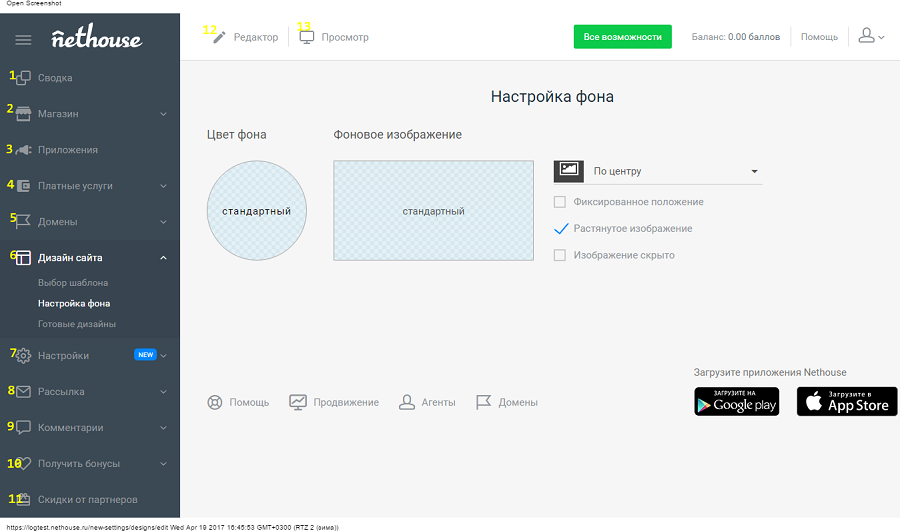
По кастомизации внешнего вида сайта Nethouse серьезно уступает Wix и uKit. Все настройки находятся в панели управления (6) — выбор шаблона или готового дизайна и редактирование фона, которое заключается в выборе цвета или изображения. Остальные пункты вертикального меню используются для настройки и интеграции с сервисами и приложениями. В разделе «Сводка» (1) можно поменять тариф, пополнить баланс и подключить домен. Для управления последними есть также соответствующая вкладка (5). Пункт «Магазин» (2) используется для экспорта и импорта товаров, создания промокодов, редактирования формы заказа, настройки условий оплаты и других параметров онлайн-витрины. В разделе «Приложения» (3) собраны все доступные интеграции.
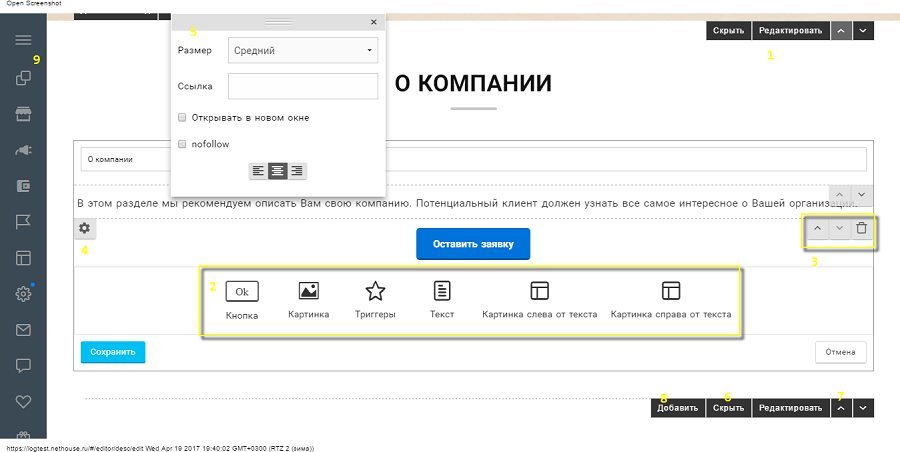
В визуальном редакторе чтобы отредактировать модуль, нужно кликнуть по соответствующей кнопке (1). Появится блок элементов (2), которые можно добавить — кнопка, триггеры, картинка, текст и другие. Два последних — заготовки с описанием, кнопкой, заголовком и картинкой справа или слева. Элементы можно менять местами и удалять (3). При клике по некоторым появляется шестеренка (4). За ней прячется выбор дизайна и настройки, которые открываются в небольшом окошке (5). Первое означает несколько подготовленных разработчиками вариантов, второе зависит от конкретного элемента. Для кнопки — это размер, выравнивание, ссылка, галочки «открывать в новом окне» и nofollow, для картинки — выравнивание, тег alt и ссылка. При клике по текстовым полям открывается панель с размером, цветом и начертанием, выравниванием, списками и другими параметрами. Блоки можно удалять (6) и менять местами (7). Там, где предполагается несколько однородных элементов, есть кнопка «Добавить» (8). Это относится к модулям статей, новостей, товаров и услуг. В визуальном редакторе есть быстрый доступ к меню панели управления (9).
Бесплатно
На базовом тарифе можно создать визитку или интернет-магазин с 10 товарами, 20 фотографиями и доменом третьего уровня. Доступно подключение SSL-сертификата. Нельзя принимать платежи онлайн и прикрепить почту на своем домене. На сайте отображается копирайт разработчика, а на бесплатных сайтах старше трех месяцев — узкая рекламная полоска вверху.
Платно
После тестирования сервиса можно выбрать один из трех тарифов — «Первый» (1 руб. в месяц), «Мастер» (299 руб. в мес.) и «Бизнес» (499 руб. в мес.) Они отличаются количеством товаров (10, 50 или 1000 соответственно) и фотографий (100, 200 или неограниченно). Кроме того, на тарифе «Первый» внизу сайта отображается рекламная полоска, а разделение прав доступа между добавленными сотрудниками возможно только на тарифе «Бизнес».
1С-UMI
Разработчики позиционируют конструктор 1C-UMI как сервис для малого и среднего бизнеса. Функционала хватит, чтобы создать сайт-визитку индивидуального специалиста или компании, Landing Page или интернет-магазин. Шаблоны распределены по этим четырем категориям. Готовых макетов более 600, но они однообразны, многие выглядят устаревшими. Исключение — лендинги и ИМ. Для мобильных устройств адаптирована лишь часть макетов, а учитывая отношение к адаптивности поисковиков, это серьезно ограничивает выбор. Сервис будет интересен в первую очередь тем, кто хочет запустить онлайн-витрину. Слабая кастомизация для них не помеха, а в плане чисто магазинных настроек, интеграции с полезными сервисами и поискового продвижения у UMI особых проблем нет.
Как и Nethouse, недавно 1C-UMI выпустил новый редактор для разработки лендингов с чистого листа. Одностраничники собираются из более чем сотни готовых блоков с помощью drag’n’drop. При редактировании текста появляется панель выбора шрифта и начертания. В некоторых блоках можно открыть и отредактировать код. Хотя до Tilda тут далеко, новый редактор лендингов выглядит более функциональным, чем стандартные инструменты 1C-UMI.
Достоинства
Недостатки
Функционал
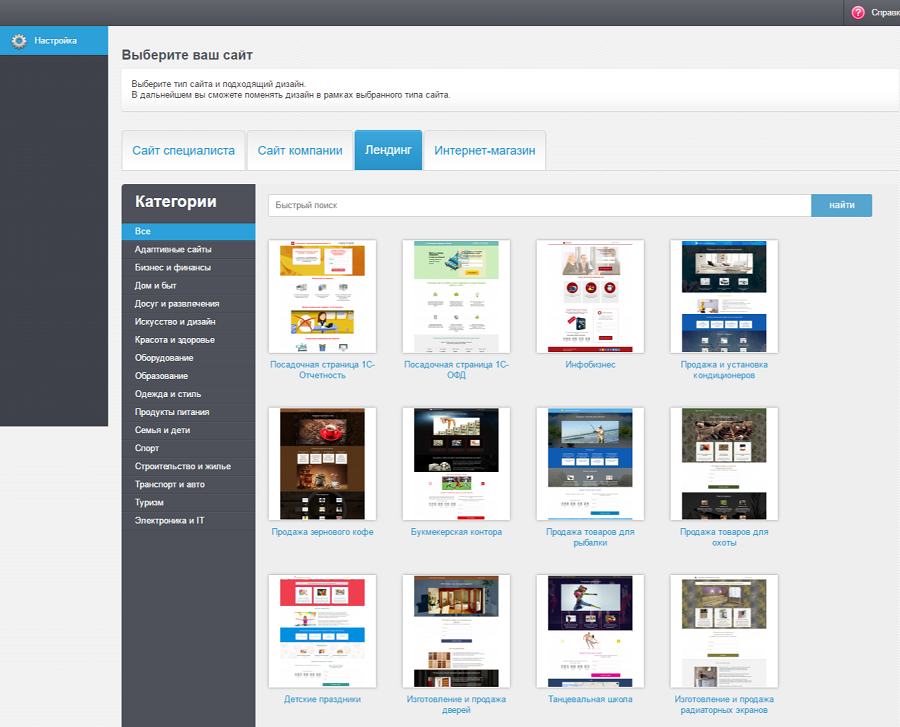
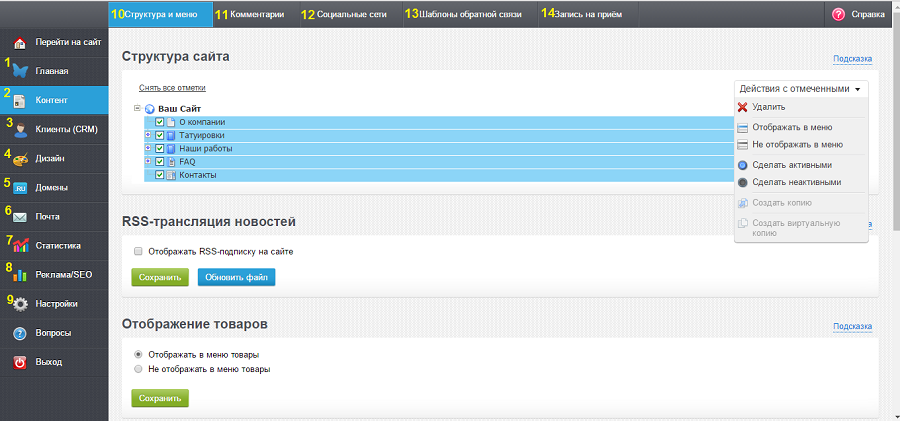
Основная работа над сайтом ведется через административную панель. На разных типах сайтов функционал немного отличается. К примеру, для ИМ есть возможность отслеживать статистику заказов, встраивать доставку в цепочку оформления и обработки заказов, подключать интеграцию с «Яндекс.Маркетом», настраивать скидки и т. д. Для навигации используется вертикальное меню слева. На вкладке «Главная» (1) отображается информация о сайте — тип, домен, срок оплаты и т. д. Оттуда можно перейти в редактор, режим обучения, разделы помощи и покупки домена. В разделе «Контент» (2) настраивается структура сайта (10) — страницы можно удалять, дублировать, копировать и т. д. Также тут есть вкладки для управления комментариями (11), подключения кнопок соцсетей (12) и выбора шаблона обратной связи (13). Поскольку я взяла для пример сайт об оказании услуг тату-мастера, в этом разделе отображается также пункт «Запись на прием» (14). Довольно интересный функционал — клиент может выбрать услугу, время визита и мастера.
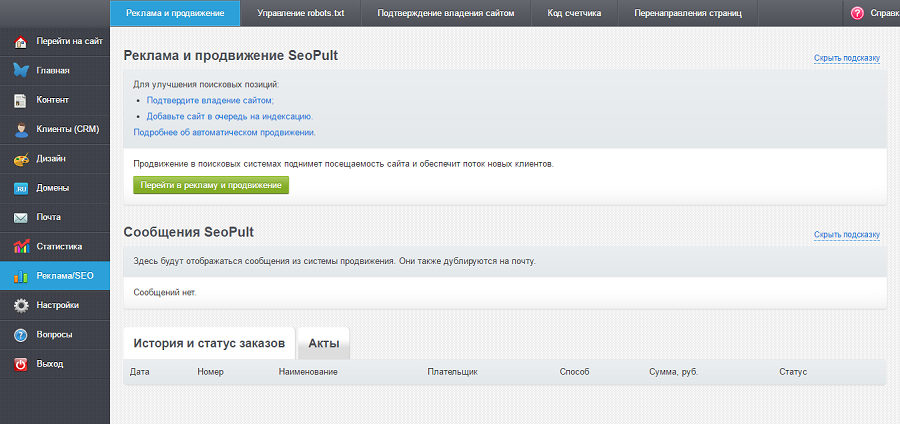
На вкладке «Клиенты» (3) отображаются сообщения, оставленные через форму обратной связи. Раздел «Дизайн» (4) предельно лаконичен — поменять шаблон и фавикон и добавить код CSS. В пункте «Домены» (5) можно купить или привязать домен. Тут же хранится история оплат. Вкладка «Почта» (6) служит для регистрации ящика на своем домене и настройки адреса и отправителя для исходящих и входящих писем. В разделе «Статистика» (7) можно отслеживать данные из Google Analytics. Пункт «Реклама/SEO» (8) один из самых функциональных. Тут подтверждается владение сайтом, создается рекламный проект SeoPult, редактируется robots.txt, подключаются системы аналитики и настраивается редирект. В «Настройках» (9) можно создать резервные копии и удалить временные файлы.
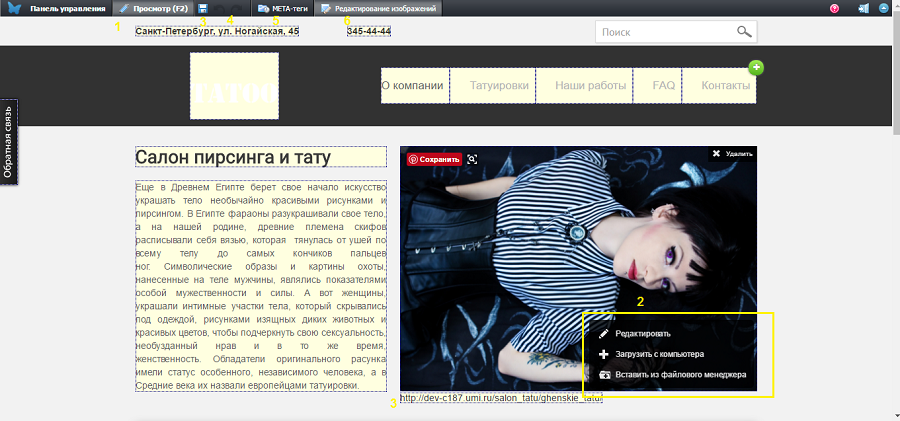
Для переключения между режимами визуального редактора и просмотра используется соответствующая кнопка (1) и клавиша F2. Текст редактируется по клику. Для изображений предусмотрены опции (2) загрузить с компьютера, вставить из файлового менеджера и отредактировать — обрезать или повернуть, а также заменить ссылку для перехода при клике. В некоторых местах есть возможность включать и отключать блоки каталогов, спецпредложений и т. д., но поменять местами модули нельзя. Отдельная кнопка (6) включает режим редактирования изображений. Можно отменить и повторить последнее действие (4) и заполнить метатеги (5). На этом функционал визуального редактора заканчивается. Все исправления нужно сохранить (3).
Бесплатно
Базовый функционал со 100 МБ дискового пространства и доменом третьего уровня доступен бесплатно на неограниченный срок.
Платно
Варианта 4 — «Сайт специалиста» (220-330 руб. в мес.), «Лендинг» (400-550 руб. в мес.), «Сайт компании» (400-500 руб. в мес.) и «Интернет-магазин» (825-1100 руб. в мес.) Сумма зависит от периода — чем больше месяцев оплачивать, тем дешевле. На первых трех тарифах предоставляется 4 Гб дискового пространства, на последнем — 10 Гб. Есть различия и по функционалу. Трансляция новостей в RSS, каталоги товаров и управление формами обратной связи доступны только на «Сайте компании» и «Интернет-магазине». Управлять базой клиентов можно на всех тарифах, кроме «Сайта специалиста». Для онлайн-витрин есть довольно много специфических функций, недоступных в других версиях — корзина, управление заказами, подключение платежных систем, синхронизация с «1С» и «Мой склад», варианты доставки и другие.
Setup
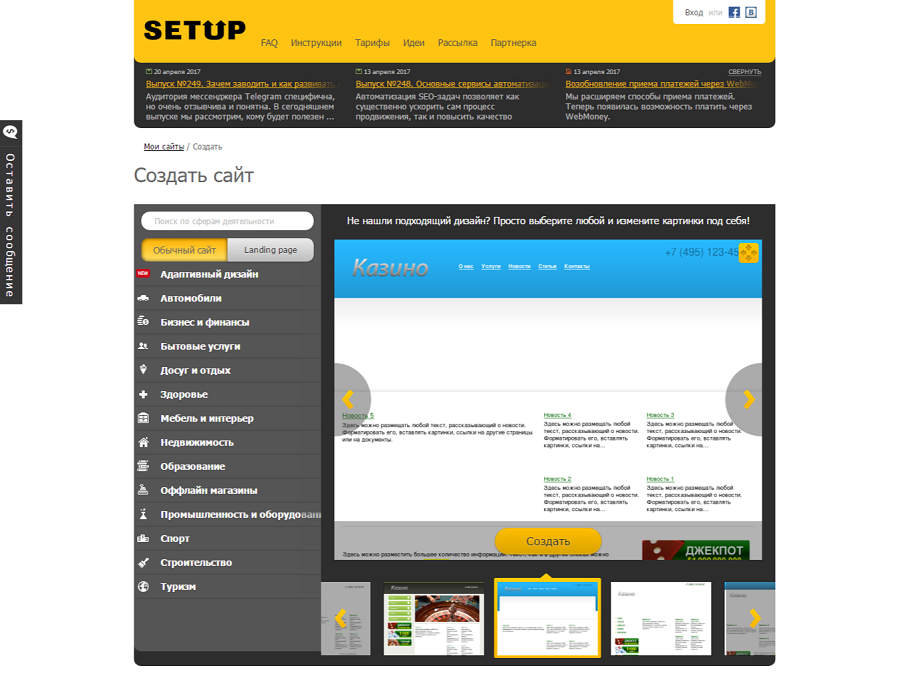
Setup – конструктор сайтов, созданный разработчиками платформ для продвижения Sape и SeoPult. Позиционируется как сервис для запуска визиток, лендингов и интернет-магазинов. На деле наиболее интересен только с точки зрения онлайн-витрин. Магазинный функционал реализован неплохо. Сервис ориентирован на новичков в веб-разработке — минимум настроек и очень простой интерфейс — не запутаешься. Тем же, кто хочет сделать красивый и уникальный сайт, будет тесно — возможности для кастомизации минимальны. Дизайн шаблонов слабоват. Выбор большой, но многие из них похожи друг на друга, выглядят сырыми и устаревшими, большинство не адаптированы к мобильным устройствам. В конструктор встроены инструменты Sape и SeoPult. Казалось бы, продвижение сайтов должно быть простым и удобным. На деле базовый функционал мало отличается от конкурентов, а за остальное придется платить отдельно.
Достоинства
Недостатки
Функционал
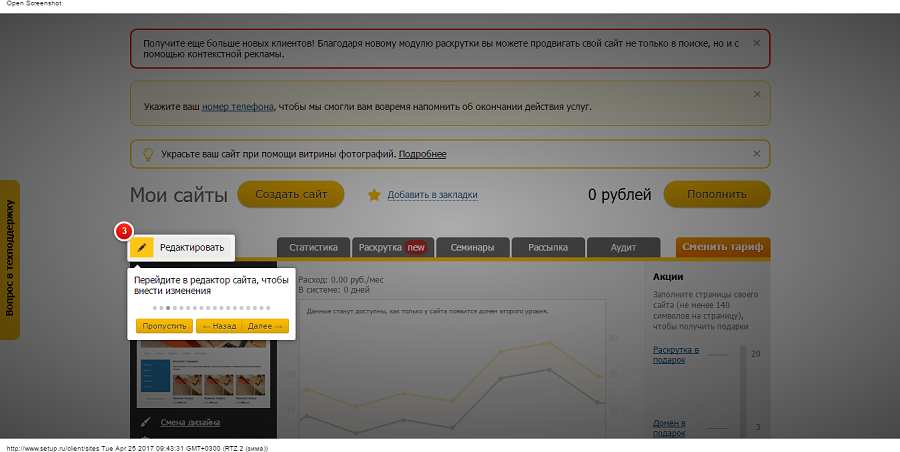
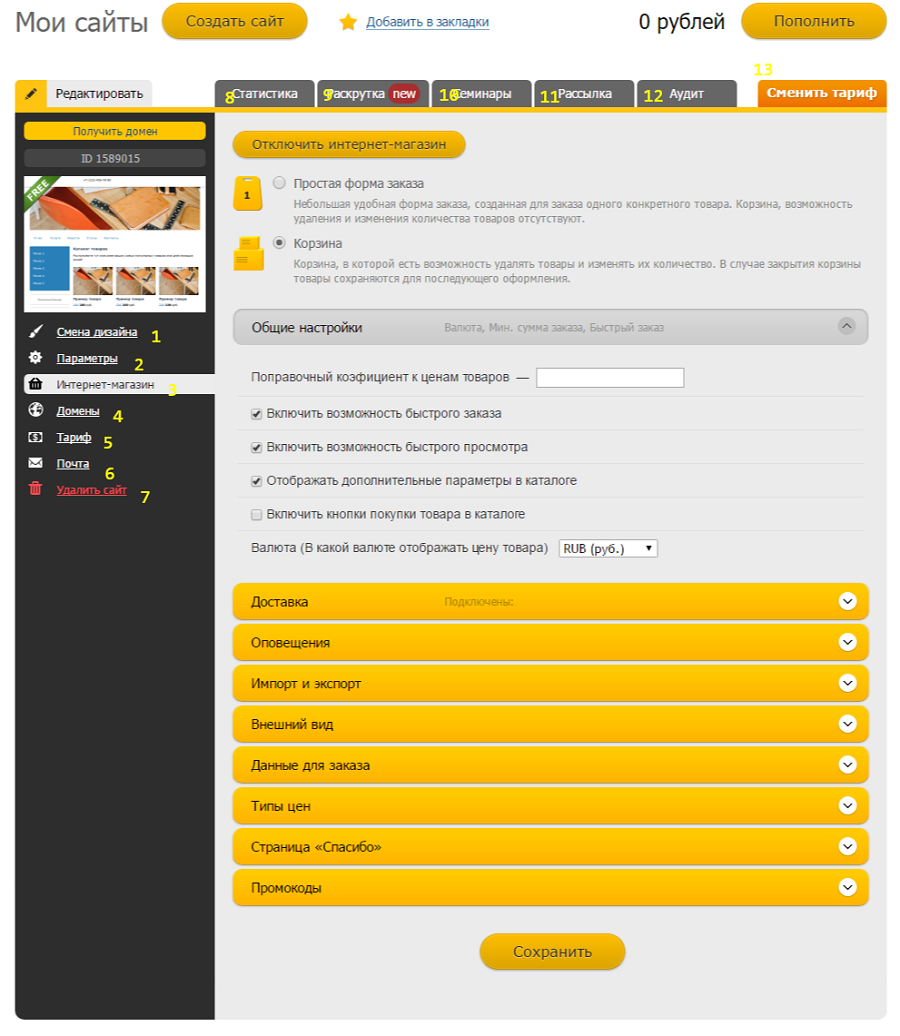
Панель управления находится в разделе «Мои сайты». Выглядит немного непривычно, но в целом интуитивно понятна. Инструменты распределены по вертикальному и горизонтальному меню. В первом можно сменить выбранный дизайн (1), подключить или купить домен (4), выбрать другой тариф (5), прикрутить почтовый ящик Яндекса или Mail.ru (6) и удалить сайт (7). В разделе «Параметры» (2) находятся базовые настройки — название и описание сайта, загрузка фавикона, подтверждение прав на сайт для Яндекса и Google. Тут же настраивается защита изображений водяным знаком, подключаются комментарии Disqus, форма обратной связи, поиск, кнопка обратного звонка, онлайн-консультант и другой функционал. На странице «Интернет-магазин» (3) собраны все настройки для онлайн-витрин. В этом разделе подключается корзина, настраиваются оповещения о новых заказах, экспортируются и импортируются каталоги, редактируется страница благодарности за заказ и подключаются промокоды. Настройка внешнего вида сводится к выбору одного из двух предложенных дизайнов корзины и местоположения на странице. Некоторые функции, например, кнопка «заказать» в каталоге, доступны только на тарифе SHOP.
Инструменты, связанные с продвижением ресурса, собраны в горизонтальном меню. На вкладке «Статистика» (8) отображаются данные о количестве просмотров и уникальных посетителей. Раздел «Раскрутка» (9) становится доступен, только когда к сайту привязан домен. Там собраны платные и бесплатные инструменты продвижения от Sape и SeoPult — автоматический подбор запросов, закупка ссылок и т. д. На вкладке «Семинары» (10) находится расписание бесплатных мастер-классов по созданию и продвижению сайтов. В модуле «Рассылки» (11) можно создавать, редактировать и настраивать письма по базе подписчиков. Также на странице можно найти несколько обучающих материалов по email-маркетингу и работе с самим модулем. Раздел «Аудит» (12) — ни что иное, как реклама услуг. Там периодически появляются скидки. На момент написания обзора разработчики предлагали сделать за 2000 руб. то, что обычно стоит 20 000 руб. Последняя вкладка (13) перекидывает на страницу выбора тарифа.
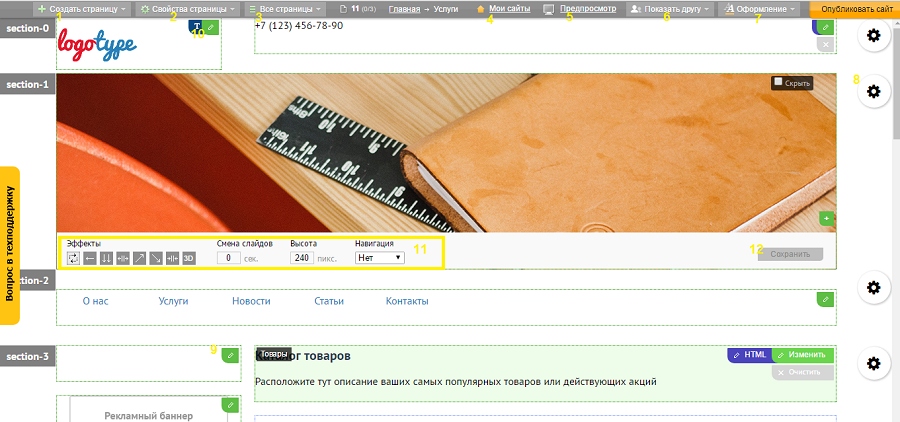
Визуальный редактор предусмотрен в основном для редактирования контента. На первый взгляд кажется немного запутанным, нужно разобраться и привыкнуть. В плане юзабилити уступает сервисам вроде Wix. С помощью узкой горизонтальной панели можно создать новую страницу (1), заполнить URL и метатеги (2), переключиться между существующими страницами (3), перейти в административную панель (4), включить режим предпросмотра (5), скопировать ссылку, чтобы показать кому-нибудь неопубликованный сайт (6). Настройка оформления (7) сводится к замене фона, и то только на платном тарифе. Добавлять и удалять блоки нельзя, только скрывать и менять местами. Соответствующие кнопки появляются при наведении мышки на шестеренку (8). Весь сайт поделен на секции и блоки. В каждом модуле есть пиктограмма редактирования (9). При клике для каждого блока открывается свой набор инструментов — визуальный редактор для оформления контента, настройки слайдера для подборок фотографий, загрузка изображений и параметры отображения для модуля рекламных баннеров и т. д. Так, для слайдеров можно задать эффекты, скорость, размер и способ навигации (11). В некоторых разделах помимо зеленой кнопки «изменить» есть синяя HTML, но редактирование кода доступно только в платной версии. А вот создать логотип через редактор (10) смогут все. Он довольно примитивен — вводим текст, выбираем шрифты и цвета — но в целом неплох. Изменения нужно обязательно сохранять (12).
Бесплатно
На базовом тарифе можно создать полноценный сайт с доменом второго уровня. Однако функционал будет сильно ограничен — 100 Мб дискового пространства, нельзя менять фон, редактировать код, подключать некоторые полезные для ИМ фишки. В нижней части сайта будет отображаться рекламный баннер и копирайт Setup.
Платно
Предусмотрено 2 тарифа — Pro для лендингов и визиток (2388 руб. в год) и Shop для ИМ (3588 руб. в год.) Оплачивать помесячно нельзя. На обеих версиях можно редактировать HTML, добавлять карты и видео, менять фон, подключать кнопку обратного звонка, создавать кнопки и формы с помощью конструктора. Дисковое пространство не ограничено. В магазинном тарифе добавляется интеграция с «Яндекс.Маркетом», регистрация пользователей, онлайн-оплата, чат с консультантом и другие магазинные инструменты. Любой сайт можно выкупить навсегда и не платить абонентскую плату. Цена вопроса — 4776 руб. за Pro и 7196 руб. за Shop.
Заключение
Использовать для своих проектов конструкторы или нет — решать вам. Я согласна с тем, что для серьезных проектов использовать подобные сервисы не стоит, однако для себя выделила несколько конструкторов, которые могли бы пригодиться. Так, LPGenerator — отличный инструмент для лендингов. Если работа поставлена на поток, и продающие страницы создаются пачками, этот инструмент сэкономит деньги и время. Мощный функционал Tilda также внушает доверие и уважение. На мой взгляд, для визиток и контентных проектов — оптимальный вариант при условии, что затраты окупаются. WIX вроде не сильно отстает по функционалу, однако мне с ним работать было не очень удобно, даже несмотря на интуитивный визуальный редактор. Из оставшихся мое внимание привлек только Setup. Он хоть и слабоват, но позволяет бесплатно создать вполне сносный ресурс. Я бы остановилась на нем, если бы хотела попрактиковаться в создании и продвижении информационных сайтов — протестировать весь процесс работы, поэкспериментировать с SEO. 1С-UMI интересен возможностью выкупить ресурс на свой сервер. Такая особенность пригодится, если хочется сначала опробовать идею, а затем доработать недостающий функционал. uKit вроде выглядит довольно современно, но меня после Tilda и WIX не впечатлил — маловато возможностей для настройки дизайна под себя. Nethouse хорош для стандартных интернет-магазинов без навороченного функционала. Все необходимое для удобства владельца и покупателей там есть. uCoz хоть и сильно изменился за последние 8 лет, на меня впечатления не произвел. Тот, кто знаком с дизайном и разработкой на профессиональном уровне, сможет сделать крутой сайт с уникальным дизайном на этой платформе. Но с тем же успехом он сможет это сделать на любой другой CMS.
Все вышесказанное — личное мнение и ощущения от взаимодействия с рассмотренными конструкторами. Вы имеете успешный или, напротив, печальный опыт работы с одним из них? Буду рада обсудить в комментариях.