Spa сайты что это
Что такое SPA или одностраничный портал
В этой статье речь пойдет о Single Page Application (SPA). Будут рассмотрены плюсы и минусы web-приложения построенного по принципам одностраничного сайта (SPA)
Что такое SPA
Single Page Application – сокращенно SPA, в переводе на русский язык означает “Приложение одной страницы”. Другими словами SPA – это web-приложение, размещенное на одной web-странице, которая для обеспечения работы загружает весь необходимый код вместе с загрузкой самой страницы. Приложение такого типа появились сравнительно недавно, с началом эры HTML5 и SPA является типичным представителем приложений на HTML5.
Если приложение достаточно сложное и содержит богатый функционал, как например, система электронного документооборота, то количество файлов со скриптами может достигать нескольких сотен, а то и тысяч. А “…загрузка всех скриптов…” никоим образом не означает, что при загрузке сайта будут загружены сразу все сотни и тысячи файлов со скриптами. Для решения проблемы загрузки большого количества скриптов в SPA призван API под названием AMD. AMD реализует возможность загрузки скриптов по требованию. То есть, если для “главной станицы” одностраничного портала потребовалось 3 скрипта, они будут загружены стразу перед стартом программы. А если пользователь кликнул на другую страницу одностраничного портала, например, “О программе”, то принцип AMD загрузит модуль (скрипт + разметка) только перед тем как перейти на эту страницу.
Получается немного скомкано: “Одна страница.. другая станица, третья страница… одностраничный портал”. Расставим все точки над “Ё”. Страница сайта, на котором размещены все ссылки на все CSS, и ссылки на скрипты, необходимые для работы SPA мы назовем “Web-страница”. Файл с такой странице обычно называется “index.html” (в ASP.NET MVC может быть index.cshtml или index.vbhtml или даже index.aspx) А страницы, которые переключает пользователь внутри одностраничного портала назовем “модули”.
Давайте рассмотрим плюсы и минуты данного подхода. Зачем всё это нужно и почему SPA так популярен?
SPA: Плюсы
SPA: Минусы
Если вы программируете на C#, то единственным минусом SPA является необходимость изучения JavaScript. Во всяком случае, других глобальных проблем мне выяснить не удалось.
Составляющие SPA
Принципы любого фреймворка (о них поговорим позже), который реализует парадигму SPA должны придерживаться следующих понятий и определений:
Шаблоны SPA (SPA templates)
Как вы уже наверное догадались, SPA – это абстрактное понятие. Это принцип архитектуры приложения. Давайте поговорим с чего начать при разработке сайта по принципам SPA.
Существует большое количество базовых библиотек (фреймворк – от английского слова framework – “основа, структура, каркас”), которые реализуют принцип Single Page Application. Что дают эти фреймворки:
Так как я уже много лет работаю на платформе NET, то я буду рассматривать шаблоны Single Page Application на основе ASP.NET. Давайте рассмотрим следующую сравнительную таблицу.
Сравнение возможностей шаблонов SPA
В таблице приведены наиболее распространённые шаблоны для как основа построения Single Page Application приложения. Обратите внимание, синим фоном выделены базовые кирпичики для построения полноценного фреймворка, таких как DurandalJS и HotTowel, которые выделены зеленым цветом.
Итак, следуя данным предоставленных в таблице вы можете создать Single Page Application приложение используя “голый” ASP.NET и KnockoutJS. Однако, реализацию работы с данными (DAL) вам придется писать самостоятельно, впрочем, как и управление навигацией и историей навигации в том числе.
С другой стороны, вы в праве выбрать Ember или BreezeJS, или даже AngularJS от Google как основу своего сайта или даже как основу своего собственного фреймворка, факт остается фактом, недостающие принципы составляющие концепцию SPA вам придется реализовывать самостоятельно.
Альтернативой предыдущему решению может послужить выбор уже готового полноценного фреймворка (помечены в таблице зеленым фоном). У каждого варианта существуют свои “плюсы” и “минусы”.
Заключение
Примеров приложений построенных по принципам Single Page Application очень много. Одним из самых мощных и общеизвестных является GMail – почтовый сервис компании Google.
Я же хочу привести, как пример, сервис чтения RSS-каналов SilverReader по одной простой причине: этот сервис сделан с использованием фреймворка DurandalJS. И именно этот фреймворк я использовал для построения своего сайта “Что значит имя”.
Single Page Application: как работает сайт-приложение
Это не сайт и не приложение. Что это?
Эта статья для тех, кому интересны технологии веба и кто хочет работать в серьёзной веб-разработке.
Обычный сайт состоит из множества HTML-страниц. Вы кликаете по ссылкам, браузер загружает новые страницы по этим ссылкам, у вас появляется ощущение движения от одной страницы к другой. Страницы могут лежать как файлы на каком-то сервере или генерироваться под ваш запрос какой-то серверной программой. Но, условно говоря, каждый «экран» сайта — это отдельная техническая сущность, отдельный документ. И мы между ними перемещаемся.
Мобильные приложения, наоборот, как будто стоят на месте. В них загружаются данные, сменяются экраны, но у нас ощущение, что мы всегда внутри этого приложения.
В начале 2010-х появилась новая концепция — нечто среднее между сайтом и приложением. Такую архитектуру называют SPA — Single Page Application. Если вы пользовались VK.com или Facebook.com, вы уже сталкивались с такими продуктами.
Коротко главное
SPA работает так: когда пользователь открывает страницу, браузер загружает сразу весь код приложения. Но показывает только конкретный модуль — часть сайта, которая нужна пользователю. Когда пользователь переходит в другую часть приложения, браузер берёт уже загруженные данные и показывает ему. И, если нужно, динамически подгружает с сервера нужный контент без обновления страницы.
С одной стороны, такие приложения работают быстро и меньше нагружают сервер. С другой стороны, они требуют большей загрузки на старте.
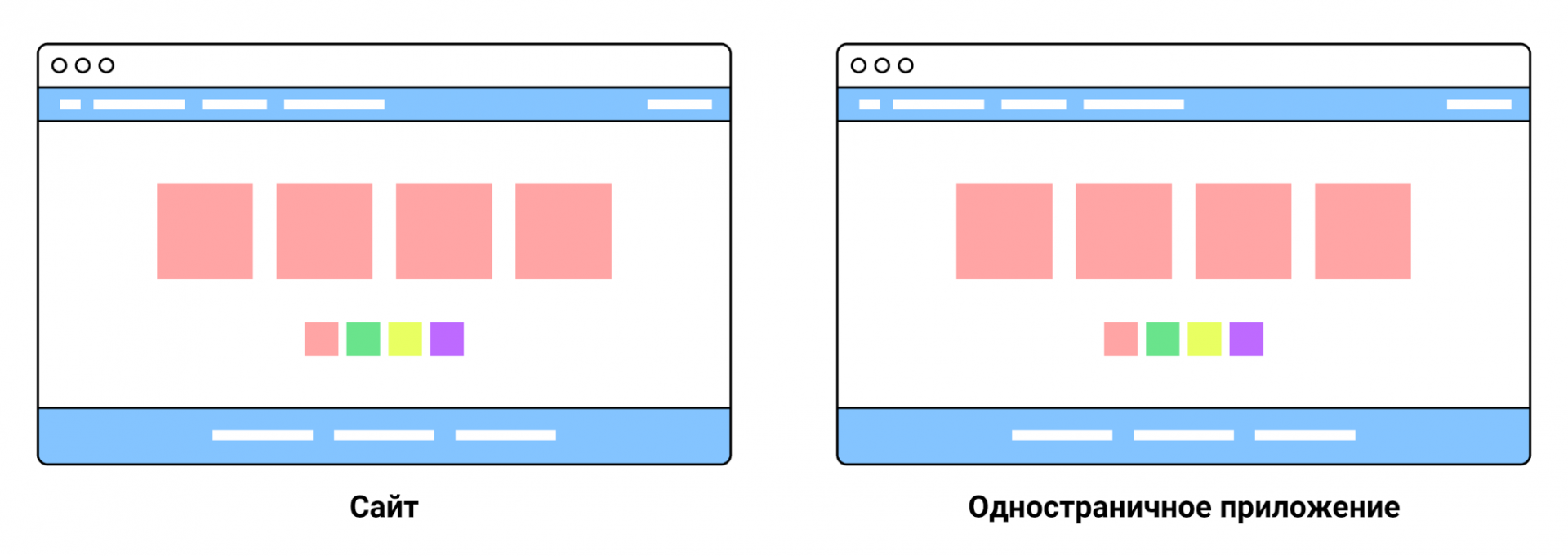
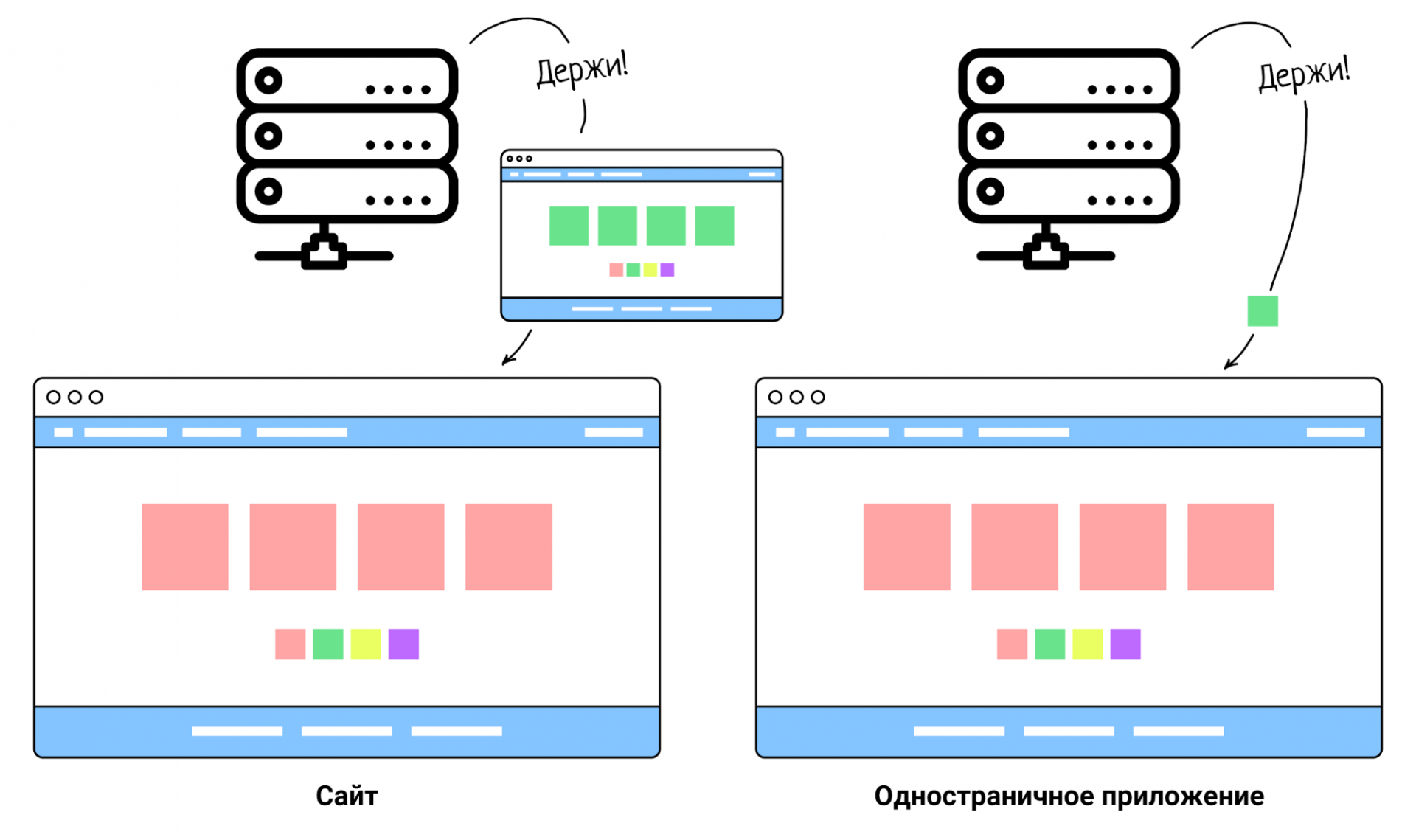
Объясним на квадратах
Допустим, у вас есть сервис, на котором пользователи смотрят цветные квадраты. В интерфейсе есть кнопки с цветами, в которые можно покрасить фигуры. Вы сделали для сервиса и статический сайт, и одностраничное приложение:
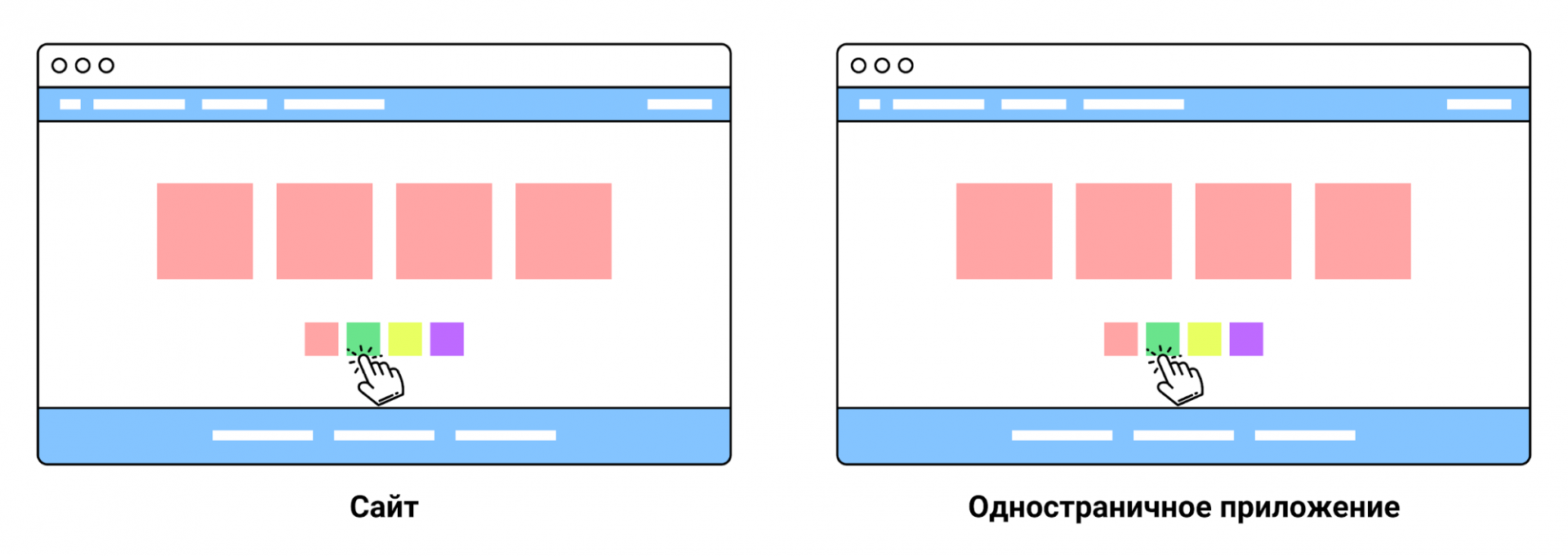
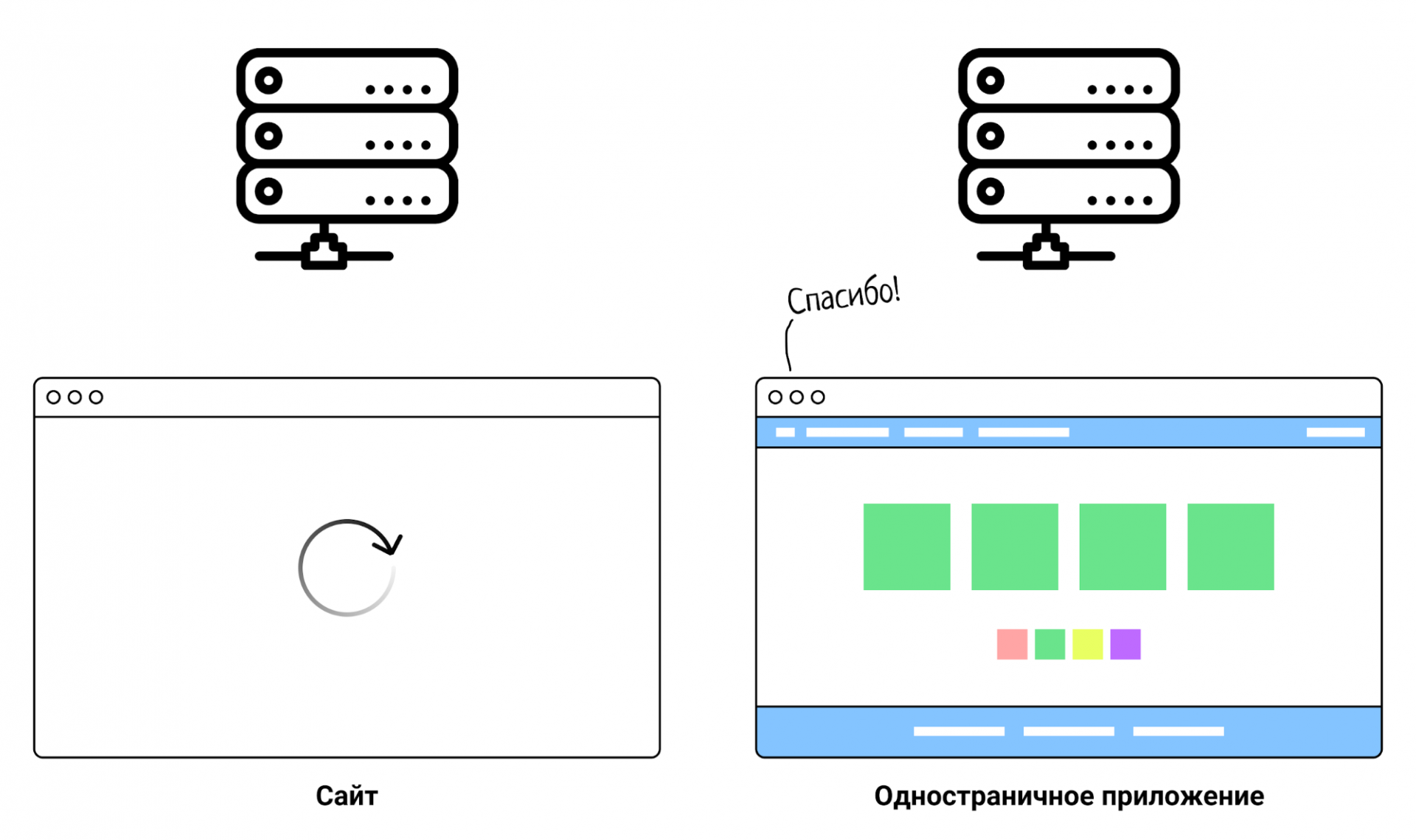
На первый взгляд, разницы между сайтом и приложением нет. Чтобы её заметить, нажмём на кнопку с другим цветом.
Здесь становится заметно, что сайт и одностраничное приложение ведут себя по-разному:



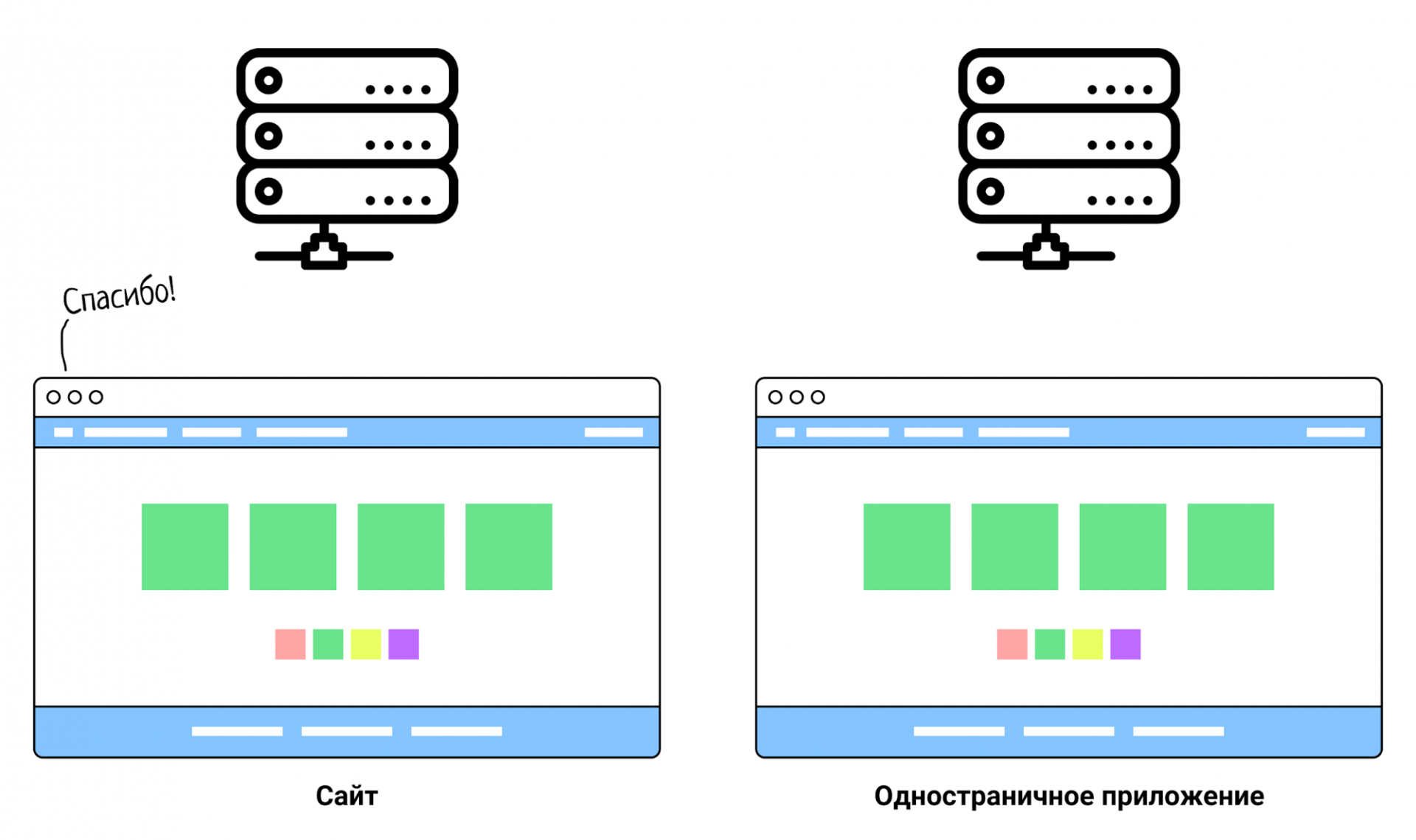
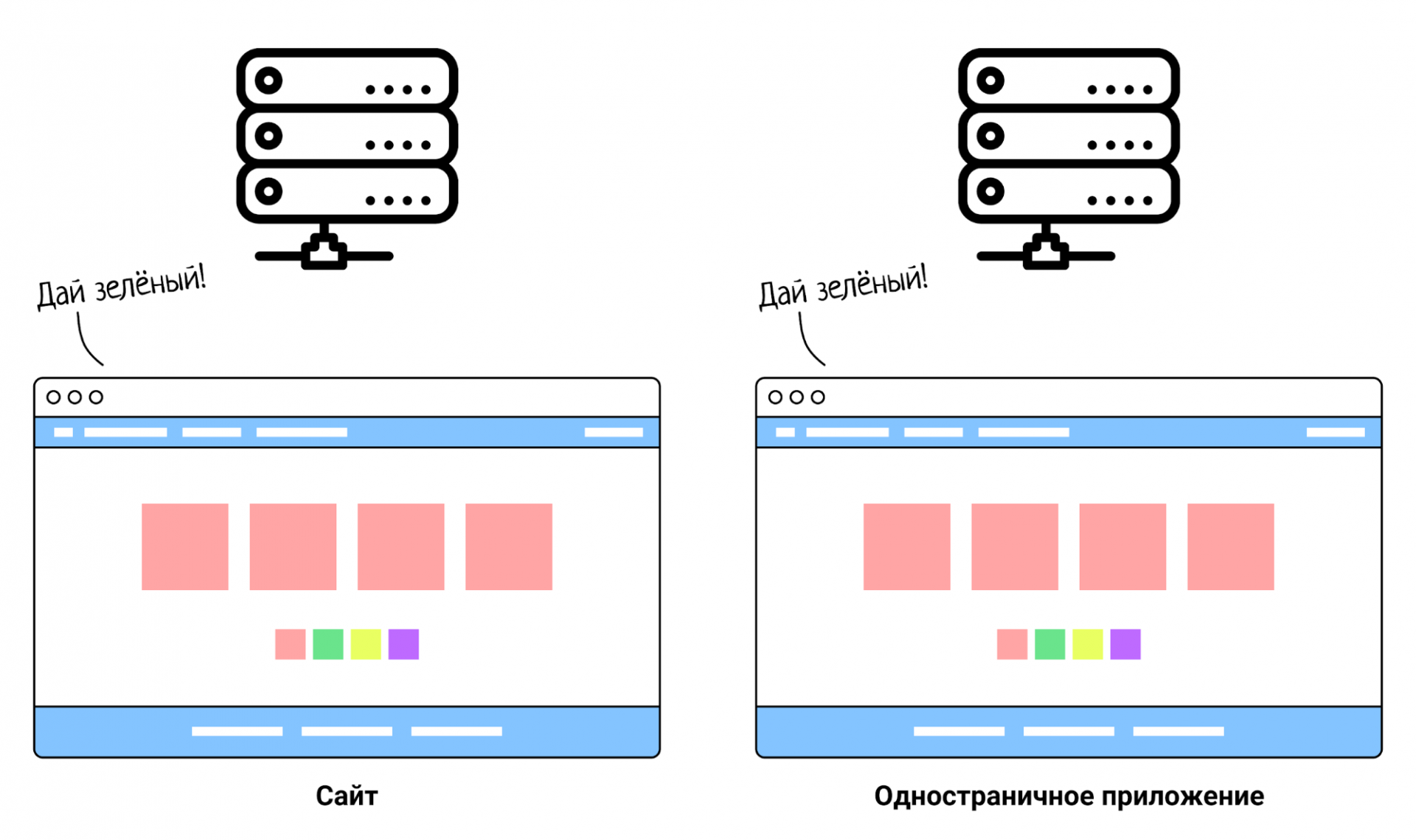
Страница сайта обновится целиком. Получается, мы говорим серверу: «Привет, сделай-ка квадраты зелёными». Он говорит: «Хорошо. Но ещё вот вам снова шапка сайта и подвал, а также кнопки и метаданные». И отдаёт целиком новый HTML-файл.
В одностраничном приложении обновится только цвет квадратов. Браузер отправляет серверу запрос, тот возвращает нужный параметр, квадраты красятся, всё остальное остаётся неизменным.
Теперь представьте, что у вас не простые квадраты, а интернет-магазин. Пользователь переходит с одного товара на другой, но страница при этом не перезагружается, а динамически подтягивает фото, название, описание и цену. Так и работают SPA.
Зачем нужны SPA
Одностраничные приложения чаще всего используют в сервисах, где пользователь проводит на одной странице много времени или совершает с ней какие-то действия, например:
Веб-версии Gmail, Facebook Netflix, AirBnB и Pinterest — одностраничные приложения. Технология настолько распространена, что её используют даже для сайтов компаний. Посмотрите, например, на страницу Digital Agency London. Из русскоязычных проектов — Meduza.
SPA может обмениваться данными с сервером без перезагрузки страницы, с помощью ajax-запросов. Благодаря этому наполнение страницы может меняться динамически. Например, раньше в социальной сети нужно было перезагрузить страницу, чтобы проверить, нет ли новых сообщений, теперь они появляются автоматически.
Обратите внимание, например, как работает переключение между разделами в интерфейсе Фейсбука: если открыть главную, а потом перейти в «Группы», то содержание страницы изменится, но шапка останется на своём месте — перезагрузки страницы не происходит.
Преимущества SPA
SPA быстрые. Переход между модулями в приложении происходит быстрее: нужные ресурсы уже загружены, нужно просто подставить данные, которые запросил пользователь. Часто при этом сервер возвращает не тяжеловесный HTML, а лёгкий JSON или XML.
Ещё использование JSON упрощает разработку приложения для разных платформ. Если для веб-версии разработать обычный сайт, который принимает от сервера HTML, то для мобильного приложения придётся писать доработку, так как там HTML не подойдёт. JSON делает ответ сервера универсальным.
SPA гибкие. Раз пользователь всё время работает с одной страницей, проще делать интересные переходы и анимацию элементов. Можно работать с состоянием кнопок, вкладок и переключателей. Таким образом, интерфейс SPA может быть похож скорее на полноценное приложение, а не на простой сайт.
SPA работают везде. Всё, что нужно для SPA — поддержка JavaScript. Такие сайты хорошо работают и на десктопе, и в вебе, могут отчасти заменить полноценные мобильные приложения.
Недостатки SPA
Проблемы с SEO. По умолчанию у приложений напряжённые отношения с поисковыми машинами: те натренированы индексировать отдельные страницы, у каждой из которых есть заголовок, описание и остальные метатеги. В SPA приходится выкручиваться.
Похожая проблема с некоторыми системами аналитики. Вот что про SPA говорит Google-аналитика: «Стандартный тег Google Аналитики хорошо подходит для обычных сайтов, поскольку его код выполняется при каждой загрузке новой страницы. Однако при работе с одностраничным приложением такой код будет выполнен лишь один раз». То есть чтобы корректно собирать аналитику, придётся самостоятельно настроить отслеживание нужных событий.
Зависимость от интернета. Для запуска веб-приложения нужна связь с сервером, так что в большинстве случаев без интернета не обойтись, как и с обычными сайтами. Этим SPA проигрывают обычным приложениям.
Хотя здесь есть исключение — если во время первой загрузки браузер получает все данные и больше ничего подгружать не нужно, то можно работать и без интернета.
SPA не для новичков. Написать такое приложение на простом HTML и CSS не получится, нужно знать JS. Часто для этого используют фреймворки — React, Angular, Vue, Ember и другие. В любом случая для проекта нужны более компетентные разработчики.
Этот материал мы подготовили по мотивам интервью с Александром Штыковым — руководителем фронтенд-команд в Деловой Среде. У Деловой Среды есть образовательная платформа, которая работает как SPA.
Что дальше?
Если хотите сделать своё веб-приложение, посмотрите инструкцию, как запустить приложение на React и репозиторий на GitHub.Чтобы разрабатывать SPA, не помещает хорошо разбираться в JS, его фреймворках и других веб-технологиях. На Практикуме есть курс «Как стать веб-разработчиком» и «Как стать мидл фронтенд-разработчиком».
SPA — не серебряная пуля, или альтернативный подход к web-разработке. Часть 1
Итак, newDHTML — архитектурный стиль разработки web приложений, это не фреймворк или библиотека. Идея возникла как альтернатива SPA по ряду причин, указанных ниже.
Single page application неплохой способ организации, но он имеет следующие минусы:
1.Сильно усложняет front-end часть приложения. Кроме html и логики UI тут еще и роутеры, MVC и прочие сладости.
2.Так как у приложения одна точка входа, существует риск того, что одна ошибка может привести к нерабочему состоянию всего приложения.
3. Дублирование роутеров (по сравнению с классическим подходом)
4. SEO
MVC-логика остается на серверной части. Ключевая особенность в том, что View возвращает статическую страницу, а вся динамическая часть собирается javascript-ом на стороне клиента.
API-эквивалент web-приложения
| Ресурс | GET | POST | PUT | DELETE |
|---|---|---|---|---|
| /books | список всех книг | новая книга | обновление всех книг | удаление всех книг |
| /books/1 | получаем книгу | обновление книги | удаление книги | |
| /books-index | возвращает статическую страницу html |
Роутеры с суффиксом «-index» возвращают статическую верстку. Затем на этой странице подключаются ресурсы (css,js скрипты и другие). Далее js-компоненты подгружают динамические данные через REST API и пользователь видит окончательный результат.
API есть веб приложение, один раз написав приложение вы реализуете API.
Таким образом мы имеем веб приложение работающее полностью через API, но оно многостраничное и лишено нескольких недостатков SPA:
Одностраничные (spa) и многостраничные (pwa) веб-приложения
Чем отличаются веб-приложения MPA, SPA и PWA, для каких задач подходят. Разбор преимуществ, недостатков и отличий методов разработки.
Существует три основных подхода к разработке веб-приложений: одностраничные (SPA), многостраничные (MPA) и прогрессивные (PWA). Они выделяются среди других подходов простотой разработки, удобством для пользователей и широкими возможностями для развития бизнеса.
Рассказываем, чем отличаются компоненты MPA, SPA и PWA, какие у них преимущества и недостатки, что из них выбрать и для каких задач.
SPA или Single Page Application — это одностраничное веб-приложение, которое загружается на одну HTML-страницу. Благодаря динамическому обновлению с помощью JavaScript, во время использования не нужно перезагружать или подгружать дополнительные страницы. На практике это означает, что пользователь видит в браузере весь основной контент, а при прокрутке или переходах на другие страницы, вместо полной перезагрузки нужные элементы просто подгружаются.
В процессе работы пользователю может показаться, что он запустил не веб-сайт, а десктопное приложение, так как оно мгновенно реагирует на все его действия, без задержек и «подвисаний».
Такого эффекта удается добиться с помощью продвинутых фреймворков JavaScript: Angular, React, Ember, Meteor, Knockout.
Примеры динамических приложений: Gmail, Google Maps, Facebok, GitHub, Meduza.
MPA или Multi Page Application — это многостраничные приложения, которые работают по традиционной схеме. Это означает, что при каждом незначительном изменении данных или загрузке новой информации страница обновляется. Такие приложения тяжелее, чем одностраничные, поэтому их использование целесообразно только в тех случаях, когда нужно отобразить большое количество контента.
Тесная связь между бекендом и фронтендом, поэтому их не получается развивать параллельно;сложная разработка — требуют использования фреймворков как на стороне клиента, так и на стороне сервера, что увеличивает сроки и бюджет разработки.
При выборе типа веб-приложения нужно ориентироваться на то, зачем именно вы его создаете. Многостраничный сайт подойдет интернет-магазину с большим количеством товаров и услуг, а если у вас, к примеру, инфобизнес, где можно изложить всю информацию в рамках сжатого веб-пространства — подойдет одностраничный сайт.
Прогрессивные приложения или Progressive Web Application взаимодействуют с пользователем, как приложение. Они могут устанавливаться на главный экран смартфона, отправлять push-уведомления и работать в офлайн-режиме.
Пример: Google Docs.
Не все браузеры поддерживают основные функции таких приложений (например, Firefox и Edge).
SPA и PWA — это веб-сайты, которые постепенно смещают со своих позиций классические MPA. Так происходит из-за того, что они более простые в разработке, быстрее работают и нравятся пользователям. Однако у них есть слабое место — SEO-оптимизация. Пока еще не все браузеры могут с ними нормально работать, поэтому, чтобы сделать такие приложения дружественными для сео, нужно прибегать к ряду ухищрений. MPA-сайты в этом плане более простые и надежные.
А если же использовать SPA + SSR, то MPA приложения проигрывают по производительности практически во всех аспектах.
Так же, с помощью SSR мы можем реализовывать следующую технику: загружать только те части js / css, которые необходимы для работы конкретного компонента, т.е. представьте, что у нас есть страница каталога с закрытой картой и с закрытыми фильтрами. Когда мы загружаем эту страницу, то у нас не подгружаются компоненты, связанные с картой и фильтрами (т.к. она закрыты) => размер страницы будет крайне мал, а когда человек включает карту или (и) фильтры, то у нас динамически со стороны сервера подгружаются эти самые компоненты (Code Splitting), крч мы подгружаем компоненты только тогда, когда в них есть необходимость.
И дополню, что Code Splitting работает не только для отдельных компонентов, но и для целых страниц, что очень сильно облегчает размер бандла => скорость отдачи web-приложения на сторону клиента.
3) Утечка памяти: если над SPA приложением работает (ют) квалифицированные разработчики, то я на 99.8% уверен в том, что подобной проблемы не возникнет, т.к. методы / тулзы для профилирования (анализа работы приложения) уже давным-давно вышли на новый уровень и сейчас не эпоха ie6, где люди дебажили (искали баги / ошибки) с помощью alert’s. И непонятно, почему этот пункт отнесся именно к SPA, ведь в любом приложении, где есть хоть какая-то логика, может возникнуть подобная ситуация, ни?
5) Про PWA / TWA даже писать не буду, т.к. для этого нужно писать отдельную статью о том, что в этой статье не так.
Для frontend developer’ов: я постарался выражаться не с точки зрения программиста, а с точки зрения «обывателя», чтобы всем было понятно, о чем я говорю, поэтому примите и простите.
Как не потерять поисковый трафик, внедряя технологии SPA
Одностраничные приложения (SPA, single page application) быстро становятся стандартом веб-разработки. На эту технологию переводят свои ресурсы такие техногиганты, как Facebook, Google, Яндекс, Mozilla, Netflix. Она подходит для интернет-магазинов, СМИ, корпоративных порталов и большинства других типов сайтов. От лица агентства-интегратора MST сегодня расскажем про достоинства и недостатки этой технологии и разберем несколько кейсов.
SPA — это одностраничный сайт, на котором контент подгружается без перезагрузки страницы, в ответ на какое-либо действие пользователя. У таких сайтов много достоинств:
Конечно, идеальных технологий не существует, и у SPA есть свои минусы.
Перед внедрением любой технологии важно проводить оценку рисков и мероприятия по их минимизации.
Зайдя с мобильного браузера, пользователь увидит предложение «добавить приложение на главный экран» и в дальнейшем сможет работать с ним в оффлайн-режиме. Приложение имеет свой собственный кэш на устройстве, где после первоначальной загрузки хранятся ресурсоемкие элементы (дизайн, статичный контент, офлайн скрипты), что ускоряет дальнейшее взаимодействие с сайтом.
Еще одной важной фишкой является работа форм офлайн. Введенные в форму данные сохраняются и отправляются на сервер при подключении к интернету. Больше не будет обрывов конверсионной воронки из-за слепой зоны в метро или в лифте.
PWA наиболее актуальны для тех компаний, у которых основная масса клиентов активно используют сайт с мобильных устройств.
Самая главная проблема SPA, из-за которой при неправильной реализации можно потерять большую долю органического трафика на сайт, состоит в том, что одностраничные JS-приложения не индексируются большинством поисковых систем. Роботы Яндекса работают на основе устаревшего движка Chromium 41, который не поддерживает технологию CSR (Client-Side Rendering, рендеринг на клиенте). Именно эта технология обеспечивает «сбор» страницы в браузере пользователя. Заходя на сайт, робот поисковой системы видит лишь белый экран.
Выход в том, чтобы проводить рендеринг заранее, до обращения браузера к серверу, напрямую на сервере. Для этого используется технология SSR: Server-Side Rendering, (серверный рендеринг). На сервере эмулируется браузер, поддерживающий CSR, в нём рендерится HTML-страница и отдается в браузер пользователю, а также индексирующему роботу.
К сожалению, при использовании полного SSR существенно снижается скорость загрузки относительно «чистого» CSR. Обеспечить комфортную для пользователей скорость работы сайта поможет только кропотливая работа по разбору страниц на блоки, их анализу и оптимизации.
«Тяжелые» динамичные блоки дизайна можно оставить рендериться на стороне клиента, а самые важные блоки с текстовым контентом и инфографикой нужно максимально облегчить и рендерить на сервере. Внешние скрипты тоже придётся оптимизировать: часть запускать асинхронно, часть кешировать на сервере, какие-то объединить по возможности.
CSS-стили разносятся по разным файлам в зависимости от важности и выстраиваются в очередь загрузки. Для подгрузки изображений первого экрана и другого мультимедиа-контента лучше использовать CDN (сontent delivery network, распределённая сетевая инфраструктура для доставки контента, которая берет на себя оптимизацию доставки файлов), а также подключить сервисы автоматического сжатия изображений по форматам, размерам, качеству и весу.
Для оптимизации остальных изображений лучше использовать технологию lazyload. «Ленивую подгрузку» контента поисковые системы рекомендуют использовать только для контента, который не понадобится пользователю в настоящий момент. Например, если он не доскроллил до конца страницы, изображения в самом низу загружать не требуется. Внедряя технологию, важно соблюдать требования поисковых систем, описанные в документации для разработчиков.
Поисковики знают о проблемах с SPA-сайтами. И хотя Google утверждает, что научился их индексировать, а у Яндекса есть специальные метки в URL и мета-теги в коде страницы, которые помогают боту узнать о существовании ее HTML-версии, рисковать и полагаться на это пока не рекомендуется. Слишком часто встречались случаи некорректного индексирования материала, даже при соблюдении всех требований поисковых систем.
Сотрудники Яндекса не скрывают, что их поисковые роботы пока так и не подружились с SPA.
Заказчик, представляющий банк «Уралсиб», пришёл к нам с жалобой на падение трафика из поисковых систем почти вдвое после работы предыдущего подрядчика. Их SPA-сайт вообще не индексировался Яндексом, а Google индексировал его с задержками и не полностью. В первую очередь мы настроили серверный рендеринг страниц, продумав баланс между количеством индексируемого контента и скоростью рендеринга.Затем исправили ошибки HTML и CSS-кода, устранили все битые ссылки и 301-редиректы, навели порядок в мета-тегах. Выстроили систему rel=«canonical» на всех html страницах (закрыв дублирующиеся разделы сайта). Настроили главное зеркало сайта и убрали дубли главной страницы. Мы составили семантическое ядро и разработали на основе него новую структуру сайта в виде гигантской mind-карты. Тексты оптимизировали под продвигаемые запросы. Проверили внешние ссылки, избавились от некачественных, договорились о гостевых постах с авторитетными новостными ресурсами. Уже в течение первого месяца работы, после устранения основных проблем удалось не только остановить падение трафика на сайт, но и получить получить рост. Дальнейшие работы вывели сайт на лучшие показатели за все время существования.
У провайдера Дом.ru сложная сеть сайтов и сервисов: 2 основных домена, 54 региональных поддомена и множество технических ресурсов. Сеть построена на нескольких самописных движках на нескольких языках программирования. В ней множество независимых элементов управления, связанных между собой с помощью микросервисов.
Над поддержкой сайта работают несколько команд разработчиков из разных агентств, в том числе клиентский отдел разработки. Каждый участник процесса может внести в сеть доработки, не всегда согласовывая их с остальными. Нашей главной задачей стало оперативное отслеживание таких изменений и адаптация новых технологий под требования поисковых систем.
Мы cтали одной из первых команд, которая переработала под SPA огромный сложный портал в нише телекоммуникаций. Наличие на сайте множества разнообразных интеграций с внешними сервисами, квизами, аналитикой и биллинг-системами сделало этот процесс крайне проблемным и непредсказуемым. Нам пришлось выстроить систему коммуникации со всеми агентствами и отделами, научиться договариваться о соблюдении SEO-требований при внедрении изменений.
Продвижение сайта мы начали с того, что с нуля собрали семантическое ядро и провели hard-кластеризацию с учетом типа выдачи, геозависимости и коммерциализации. Переработали структуру и все основные разделы сайта под новые типы запросов и создали новые посадочные страницы.
В рамках технической оптимизации сайта понадобилось вычистить структуру сайта с тысячами редиректов и битых ссылок, часть которых оказались в контенте, интегрированном на сайт с на внешних сервисов, к которым мы не имели доступа. Задача была сложной и долгой, но мы справились. Доступы к части ресурсов нам удалось получить, а часть контента все же пришлось менять в реальном времени во время получения ответа на запрос с внешнего сервера.
Работа над скоростью загрузки оказалась крайне затруднена из-за объема внешних интеграций, JS и CSS, которые необходимы для поддержания всей инфраструктуры проекта. Совместно с разработчиками мы максимально оптимизировали работу сайтов на SPA, сократили структуру DOM, закешировали большую часть внешних скриптов, интеграций и т.д.
KPI по объему трафика, привлекаемого из органического поиска, был выполнен на 115%. Поисковый трафик вырос на 20% по сравнению с аналогичным периодом прошлого года, при снижении частотности брендовых запросов.