Transform css что это
transform
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |||
| 9.0+ | 10.0+ | 5.0+ | 10.5+ | 12.10+ | 3.1+ | 3.5+ | 16.0+ | 2.1+ | 2.0+ |
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | К блочным и строчным элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-2d-transforms/#transform-property |
Версии CSS
Описание
Трансформирует элемент, в частности, позволяет его масштабировать, вращать, сдвигать, наклонять, а также комбинировать виды трансформаций.
Синтаксис
Значения
Функции трансформации
matrix
rotate
scale
Масштаб элемента по горизонтали и вертикали.
transform: scale(sx[, sy]);
Значение больше 1 увеличивает масштаб элемента, меньше 1 — уменьшает масштаб.
scaleX
Масштабирует элемент по горизонтали.
scaleY
Масштабирует элемент по вертикали.
skewX
Наклоняет элемент на заданный угол по вертикали.
skewY
Наклоняет элемент на заданный угол по горизонтали.
translate
Сдвигает элемент на заданное значение по горизонтали и вертикали.
transform: translate(tx[, ty])
translateX
Сдвигает элемент по горизонтали на указанное значение. Положительное значение сдвигает вправо, отрицательное влево.
translateY
Сдвигает элемент по вертикали на указанное значение. Положительное значение сдвигает вниз, отрицательное вверх.
HTML5 CSS3 IE Cr Op Sa Fx
В данном примере при наведении курсора на изображение оно поворачивается на 15 градусов по часовой стрелке.
Объектная модель
[window.]document.getElementById(» elementID «).style.transform
Браузеры
transform
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |||
| 9.0+ | 10.0+ | 5.0+ | 10.5+ | 12.10+ | 3.1+ | 3.5+ | 16.0+ | 2.1+ | 2.0+ |
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | К блочным и строчным элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-2d-transforms/#transform-property |
Версии CSS
Описание
Трансформирует элемент, в частности, позволяет его масштабировать, вращать, сдвигать, наклонять, а также комбинировать виды трансформаций.
Синтаксис
Значения
Функции трансформации
matrix
rotate
scale
Масштаб элемента по горизонтали и вертикали.
transform: scale(sx[, sy]);
Значение больше 1 увеличивает масштаб элемента, меньше 1 — уменьшает масштаб.
scaleX
Масштабирует элемент по горизонтали.
scaleY
Масштабирует элемент по вертикали.
skewX
Наклоняет элемент на заданный угол по вертикали.
skewY
Наклоняет элемент на заданный угол по горизонтали.
translate
Сдвигает элемент на заданное значение по горизонтали и вертикали.
transform: translate(tx[, ty])
translateX
Сдвигает элемент по горизонтали на указанное значение. Положительное значение сдвигает вправо, отрицательное влево.
translateY
Сдвигает элемент по вертикали на указанное значение. Положительное значение сдвигает вниз, отрицательное вверх.
HTML5 CSS3 IE Cr Op Sa Fx
В данном примере при наведении курсора на изображение оно поворачивается на 15 градусов по часовой стрелке.
Объектная модель
[window.]document.getElementById(» elementID «).style.transform
Браузеры
transform
Трансформирует элемент, в частности, позволяет его масштабировать, вращать, сдвигать, наклонять, а также комбинировать виды трансформаций, перечисляя функции трансформации через пробел.
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | К трансформируемым элементам |
| Анимируется | Да |
Синтаксис
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [, ]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Значения
Функции трансформации
matrix
matrix3d
Задаёт трёхмерную матрицу преобразований.
rotate()
Поворачивает элемент в двумерном пространстве на заданный угол относительно точки трансформации, задаваемой свойством transform-origin.
rotateX()
Поворачивает элемент на заданный угол относительно оси X.
rotateY()
Поворачивает элемент на заданный угол относительно оси Y.
rotateZ()
Поворачивает элемент на заданный угол относительно оси Z.
rotate3d
Поворачивает элемент в трёхмерном пространстве.
scale()
Масштабирует элемент по горизонтали и вертикали.
scaleX()
Масштабирует элемент по горизонтали.
scaleY()
Масштабирует элемент по вертикали.
scaleZ()
Масштабирует элемент по оси Z.
scale3d
Масштабирует элемент в трёхмерном пространстве.
Наклоняет элемент на заданный угол по горизонтали и вертикали.
skewX()
Наклоняет элемент на заданный угол по горизонтали.
skewY()
Наклоняет элемент на заданный угол по вертикали.
translate()
Сдвигает элемент на заданное значение по горизонтали и вертикали.
translateX()
Сдвигает элемент по горизонтали на указанное значение. Положительное значение сдвигает вправо, отрицательное влево.
translateY()
Сдвигает элемент по вертикали на указанное значение. Положительное значение сдвигает вниз, отрицательное вверх.
translateZ()
Сдвигает элемент по оси Z на указанное значение. Положительное значение сдвигает вперёд, отрицательное назад.
translate3d
Сдвигает элемент на заданное значение в трёхмерном пространстве.
Перемещения и трансформации в CSS3

Здравствуй, дорогой хабрадруг! В интернете можно найти множество примеров отличного применения трансформаций и переходов в CSS3. В этой статье мы обратимся к основам основ CSS3 и научимся создавать что-то вроде этого. Данный туториал будет полезен тем, кто только начал знакомиться с CSS3. Давай-те же начнем!
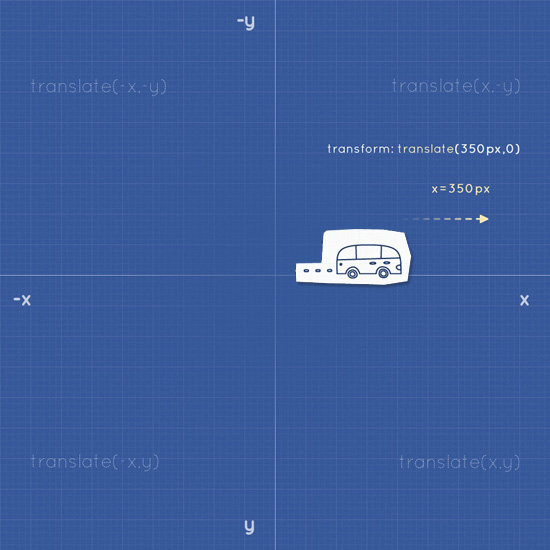
Система координат
Чтобы легче понять то, как устроено перемещение объекта, мы будем работать в системе координат. 
Однако наша система координат имеет одну особенность: ось Y направлена в противоположную сторону, чем обычно. Почему? Дело в том, что HTML и CSS (наравне, например, с ActionScript) используют обратную систему координат, так как веб-страница начинается с левого верхнего угла и идет вниз.
Заметка: Мы будем полагать, что вы уже знакомы со структурой HTML и CSS. Я пропущу объяснения того, как настроить файл CSS, как разместить картинки и т.д. Мы сфокусируемся на анимировании изображений. Если вы не уверены в том, что ваши навыки на высоком уровне, то советуем взглянуть на курс уроков «HTML и CSS за 30 дней» (бесплатно и на английском языке), чтобы выучить все необходимое.
1: Горизонтальное перемещение
Первое перемещение, которое мы продемонстрируем — горизонтальное. Мы будем двигать объекты слева направо и справа налево.
Двигаемся вправо
Чтобы переместить объект мы будем использовать transform: translate(x,y), где X — положительное число, а Y=0. 
HTML
Откройте ваш любимый редактор кода и введите следующее:
Двигаемся влево
HTML
Создайте новый документ html и вставьте следующий код:
На этот раз мы используем класс move-left, чтобы переметить объект влево.
Так как ранее мы уже определяли правила перемещения, нам не нужно делать это снова.
Посмотреть ДЕМО
2: Вертикальное перемещение
Перемещение объекта по вертикали не составит особого труда, ведь оно идентично горизонтальному. Единственная разница заключается в том, что мы будем иcпользовать значение -y для перемещения вверх и значение y для перемещения вниз.
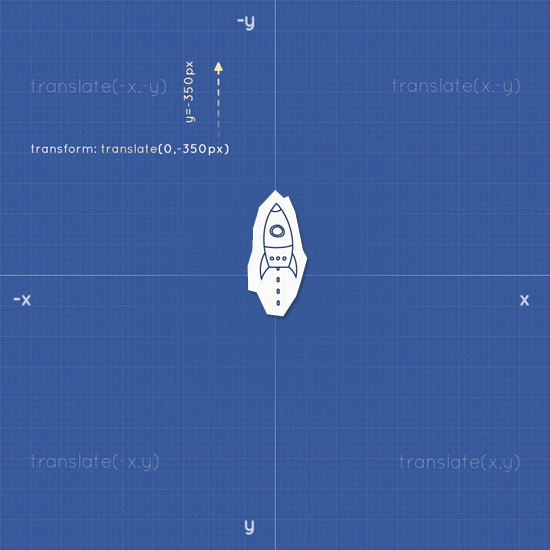
Двигаемся вверх
HTML
Шаблон HTML идентичен предыдущим примерам. Однако, мы заменим наш объект ракетой (для наглядности) и назначим класс move-up.
CSS
Так же как и грузовик, мы разместим ракету по центру:
Как мы отметили ранее, координата Y должна быть отрицательной. В нашем случае мы подвинем объект на 350px вверх.
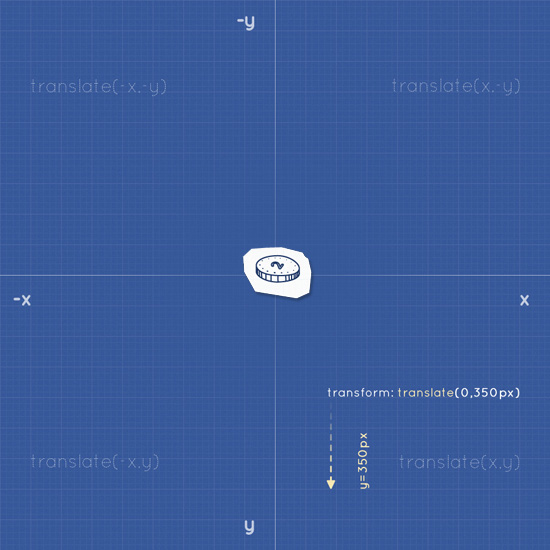
Двигаемся вниз
Как вы догадались, чтобы переместить объект вниз, координата Y должна быть положительной, а X равняться 0. Синтаксис: translate(0,y);
HTML
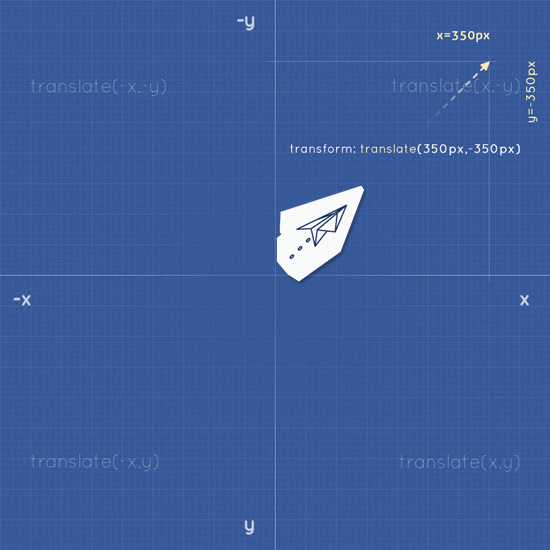
3: Диагональное перемещение
Чтобы переместить объект по диагонали, мы совместим параметры x и y. Синтаксис будет следующим: transform: translate(x,y). В зависимости от направления, значение x и y может быть как положительным, так и отрицательным.
HTML
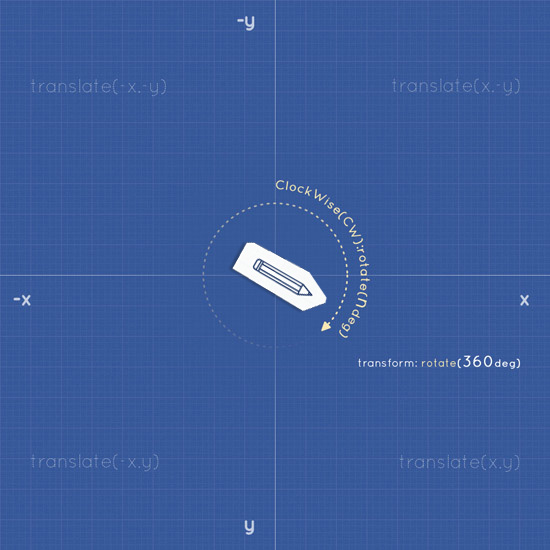
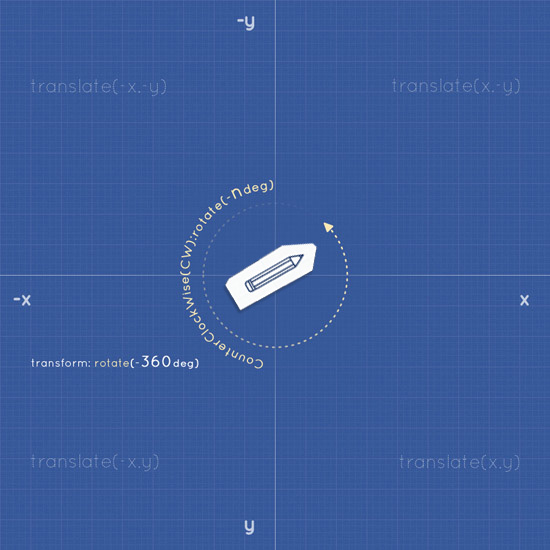
4: Вращение
Вращение в CSS3 регулируется градусными координатами (от 0° до 360°). Чтобы повернуть объект, примените следущие параметры: transform: rotate(ndeg); где n — градусы.
Вращение по часовой стрелке
Для того чтобы повернуть объект по часовой стрелке, применим положительное значение для rotate(ndeg).
HTML
Вращение против часовой стрелки
Для того чтобы повернуть объект против часовой стрелки, применим отрицательное значение для rotate(ndeg).
HTML
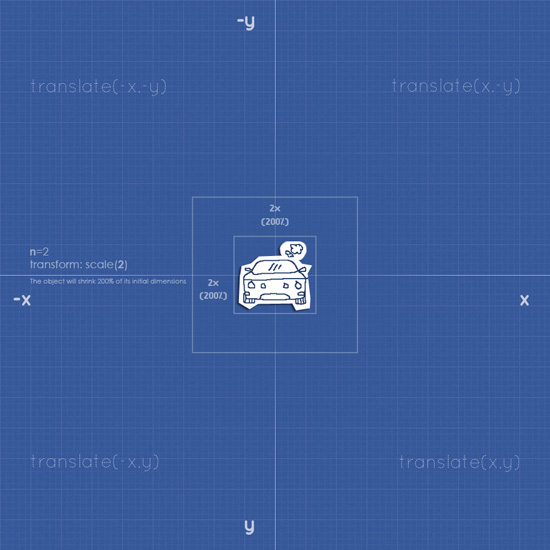
5: Масштабирование
Масштабирование — это интересная особенность CSS3. Используя параметр scale(n) или параметр scale(x,y), мы можем либо увеличивать, либо уменьшать объект непосредственно в рамках HTML. Объект будет менять размер в зависимости от значения n/x,y, где ось X — ширина, а Y — высота.
Давайте посмотрим на следующий пример.
HTML
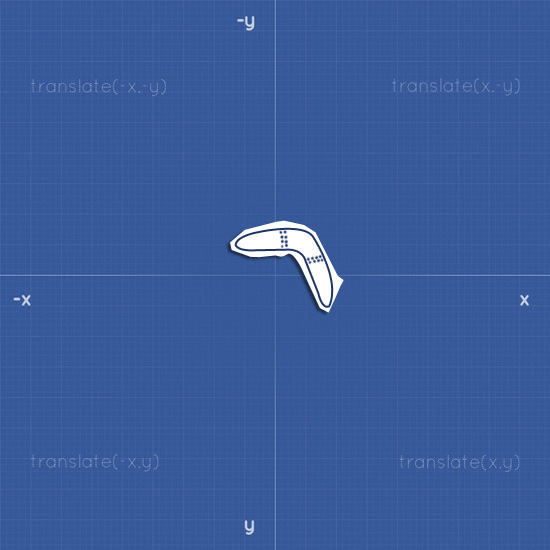
6: Множественные движения
После того как мы рассмотрели основные движения и трансформации, мы можем попробовать комбинировать их.
HTML
CSS
План таков: нужно переместить бумеранг в правый верхний угол и одновременно вращать его. Для этого нужно просто перечислить команды через пробел.
Свойство transform
Свойство CSS transform позволяет визуально преобразовать элемент в двухмерном или трехмерном пространстве. С помощью преобразования элементы могут быть перемещены, повернуты и масштабированы в двух или трехмерном пространстве.
Система координат
Каждый элемент в CSS имеет систему координат, начало которой размещается в левом верхнем углу элемента.
С помощью свойства transform-origin можно указать, куда необходимо перенести начало координат. В зависимости от эффекта преобразования используются различные исходные положения преобразования.
Если с помощью свойства transform вы вращаете или наклоняете элемент, то же самое происходит с системой координат, и все последующие преобразования будут применяться на основе новой системы координат. Поэтому порядок преобразований имеет значение, разные последовательности приведут к различным преобразованиям. Это имеет смысл, потому что преобразования переводятся в матрицы, а умножение двух матриц в математике дает разные результаты в зависимости от порядка этих матриц. Например, а х b не дает тот же результат, что b х а ( если ни одна из них не является единичной ).
Если нужно переместить элемент с помощью CSS text transform в другое положение и повернуть его в новом положении, вы должны сделать это в указанном порядке: переместить, а затем повернуть. Если вы повернете элемент, то повернется его система координат, и перемещение в определенном направлении не приведет к ожидаемому результату.
Примечания
Хотя некоторые значения свойства transform позволяют преобразовывать элемент в трехмерной системе координат, сами элементы не являются трехмерными. Они существуют в двухмерной плоскости ( плоская поверхность ) и не имеют глубины.
Официальный синтаксис
Примечания
— это список из функций преобразования.
Значения
Можно применить к элементу преобразование, используя одно из следующих значений свойства transform :
Некоторые из этих функций используются для применения двухмерных преобразований, другие — для трехмерных преобразований.
Функции 2D-преобразований:
translate()
Положительное значение смещения перемещает элемент в направлении оси, а отрицательное значение — в направлении, противоположном направлению оси.
Результат применения к элементу смещения:
translateX()
translateY()
scale()
Если указанное значение больше единицы, то элемент растягивается — он будет выглядеть больше в соответствующем направлении. Если значение равно единице, то элемент остается без изменений ( в соответствующем направлении ).
Обратите внимание, как изображения накладываются друг на друга, так как преобразование каждого из них не влияет на поток контента вокруг него:
Следующее изображение является результатом применения преобразования CSS transform scale ( и его вариаций ) с отрицательными значениями:
scaleX()
scaleY()
Отрицательные значения допустимы, но они не изменяют размеров элемента. Фактически они задают поворот преобразуемого элемента по вертикали ( как будто он поворачивается вокруг оси x ).
rotate()
Положительное значение задает вращение элемента по часовой стрелке. Отрицательное значение — против часовой стрелки.
skewX()
На приведенном ниже рисунке показан результат применения к изображению skewX() с положительным, а затем с отрицательным углом одной и той же величины:
skewY()
На следующем рисунке показан результат применения к изображению skewY() с положительным, а затем с отрицательным углом одной и той же величины:
Следует помнить, что наклон элемента также искажает его систему координат.
matrix()
Функция matrix() используется для указания двухмерной матрицы преобразования. Она может быть использована для объединения нескольких преобразований в одно. Например, вместо использования двух ( или более ) функций преобразования ( смотрите выше ) в одном объявлении, например, следующим образом:
С помощью функции CSStransform matrix можно объединить эти два преобразования в одну матрицу:
Функции 3D-преобразования:
translateZ()
translate3d()
Положительные значения перемещают элемент вдоль положительного направления осей, а отрицательные значения — в противоположном направлении.
scaleZ()
Обратите внимание, что второй элемент выглядит больше, потому что его позиция по оси z была уменьшена, так как была уменьшена сама ось. Он выглядит расположенным ближе к вам и, следовательно, больше. Но его фактические ширина и высота не изменились:
scale3d()
rotate3d()
Положительное значение угла задает вращение элемента по часовой стрелке вдоль соответствующей оси, а отрицательное значение — против часовой стрелки вдоль этой оси.
На следующем рисунке показаны положительные направления вращения ( по часовой стрелке ) по трем осям:
Первые три параметра rotate3d() указывают направление вектора, вдоль которого будет происходить вращение, а угол — указывает направление: по часовой стрелке по вектору или против часовой стрелки.
На следующем рисунке показан результат применения к изображению преобразования rotate3d (1, 1, 1, 50deg); :
rotateX()
Функция rotateX() используется для вращения элемента вокруг оси х в трехмерном пространстве. Это эквивалентно:
где CSS transform rotate3d — это функция преобразования, используемая для вращения элемента в трехмерном пространстве.
Функция принимает в качестве значение угол. Элемент поворачивается на указанное значение вокруг оси х. Если значение положительное, элемент поворачивается по часовой стрелке, если отрицательное элемент — против часовой. Направление по часовой стрелке определяется, если смотреть на ось х с конца (где, как правило, размещается стрелка указателя направления) на начало координат.
На следующем рисунке показан результат применения к изображению rotateX(50deg) и rotateX(-50deg) :
rotateY()
Функция rotateY() используется для вращения элемента вокруг оси y в трехмерном пространстве. Это эквивалентно:
где rotate3d — это функция преобразования, используемая для вращения элемента в трехмерном пространстве.
На следующем рисунке показан результат применения к изображению rotateY(50deg) и rotateY(-50deg) :
rotateZ()
Функция CSS transform rotateZ() используется для вращения элемента вокруг оси z в трехмерном пространстве. Это эквивалентно:
где rotate3d — это функция преобразования, используемая для вращения элемента в трехмерном пространстве.
Примеры:
На следующем рисунке показан результат применения к изображению rotateZ(50deg) и rotateZ(-50deg) :
matrix3d()
Например, вместо того, чтобы использовать две ( или более ) функции преобразования в одном объявлении следующим образом:
Можно объединить эти два преобразования в одну матрицу с помощью функции CSS transform matrix3d() :
perspective()
Техническое описание:
Функция CSS transform perspective() используется, чтобы задать глубину элемента, делая элементы, расположенные выше по оси z ( ближе к зрителю ), выглядящими больше, а элементы, расположенные дальше — выглядящими меньше. Чем меньше значение, тем ближе плоскость z к зрителю и тем больше выражен эффект. Чем выше значение, тем дальше от экрана расположен элемент и тем меньше наблюдаются изменения в перспективе.
Функция perspective() используется для активации трехмерного пространства, когда вы применяете к элементу трехмерное преобразование, используя любую из перечисленных выше функций. Указание перспективы важно, иначе трехмерный эффект будет выглядеть плоским и двухмерным.
В этой статье мы сосредоточимся на использовании perspective() при применении к элементу преобразования в трехмерном пространстве, без перспективы, задаваемой для его контейнера.
Функция perspective() принимает в качестве параметра значение длины. Чем меньше его значение, тем ближе плоскость z от зрителя, и тем более заметен эффект. Чем выше значение, тем дальше элемент от экрана и менее заметен эффект. На следующем рисунке показан результат применения к элементу разных значений perspective() :
Примечания
Примеры
В следующем примере мы перемещаем и поворачиваем элемент, а затем растягиваем его. Преобразования являются двумерными, поэтому необходимости в перспективе нет:
В этом transform CSS примере к элементу применяется перспектива с помощью функции perspective() :
Можно выполнить то же самое преобразование, но вместо того, чтобы применять к элементу перспективу, можно активировать в контейнере 3D-пространство :
Интерактивная демо-версия
Поддержка браузерами
Ниже приводится таблица поддержки двухмерных CSS-преобразований :
Поддержка 2D-преобразований CSS3
Текущий статус: рабочий проект W3C
Поддерживается со следующих версий:
3.5 *
3.2 *
вается
Ниже приводится таблица поддержки трехмерных преобразований CSS :
Поддержка 3D-преобразований CSS3
Метод преобразования элемента в трех измерениях с помощью свойства CSS transform включает поддержку свойства perspective для установки перспективы в z-пространстве и свойства backface-visibility для переключения отображения обратной стороны преобразуемого элемента.
Текущий статус: рабочий проект W3C
Поддерживается со следующих версий:
| Стационарные | Мобильные | ||||||||
| Chrome 12 * | Firefox 10 * | IE 15 * | Opera 4 * | Safari 3.1 * | Chrome 3.2 * | Firefox 3 * | IE 37 | Opera 54 | Safari 50 |
| Поддержи-вается | Поддержи-вается | Частично | Поддержи-вается | Поддержи-вается | Поддержи-вается | Поддержи-вается | Поддержи-вается | Поддержи-вается | Поддержи-вается |
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. За комментарии, отклики, лайки, дизлайки, подписки низкий вам поклон!
Дайте знать, что вы думаете по данной теме материала в комментариях. Мы крайне благодарны вам за ваши комментарии, отклики, дизлайки, подписки, лайки!