цветовые коды для текста
Урок #12: HTML коды цвета
Дорогие друзья, подписчики. Сегодняшний урок будет приятен для глаз, поскольку мы с вами поговорим про цвета в HTML. Ведь наша страница имеет определенный набор элементов, каждый из которых, в свою очередь, может менять свой цвет. Например, мы можем задать цвет html для:
и другие элементы могут менять свой цвет.
HTML-цвета указываются с использованием предопределенных имен цветов или значений RGB, HEX, HSL, RGBA, HSLA.
Названия цветов в HTML
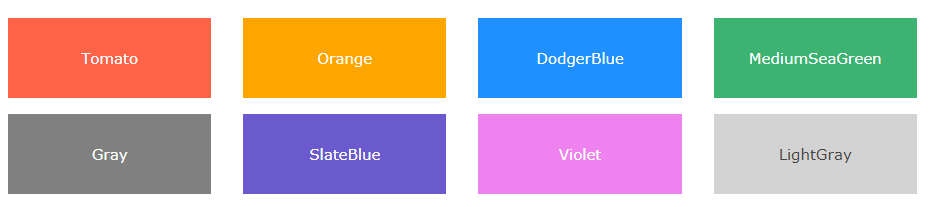
В html цвет можно указать с помощью его имени (названия):
HTML поддерживает более 140 названий. Я решил сделать их в виде таблицы ниже. В ней вы найдете все популярные теги кодов цветов в html. Можете обращаться к этой таблице:
| Color Name | HEX | Color |
|---|---|---|
| AliceBlue | #F0F8FF | |
| AntiqueWhite | #FAEBD7 | |
| Aqua | #00FFFF | |
| Aquamarine | #7FFFD4 | |
| Azure | #F0FFFF | |
| Beige | #F5F5DC | |
| Bisque | #FFE4C4 | |
| Black | #000000 | |
| BlanchedAlmond | #FFEBCD | |
| Blue | #0000FF | |
| BlueViolet | #8A2BE2 | |
| Brown | #A52A2A | |
| BurlyWood | #DEB887 | |
| CadetBlue | #5F9EA0 | |
| Chartreuse | #7FFF00 | |
| Chocolate | #D2691E | |
| Coral | #FF7F50 | |
| CornflowerBlue | #6495ED | |
| Cornsilk | #FFF8DC | |
| Crimson | #DC143C | |
| Cyan | #00FFFF | |
| DarkBlue | #00008B | |
| DarkCyan | #008B8B | |
| DarkGoldenRod | #B8860B | |
| DarkGray | #A9A9A9 | |
| DarkGrey | #A9A9A9 | |
| DarkGreen | #006400 | |
| DarkKhaki | #BDB76B | |
| DarkMagenta | #8B008B | |
| DarkOliveGreen | #556B2F | |
| DarkOrange | #FF8C00 | |
| DarkOrchid | #9932CC | |
| DarkRed | #8B0000 | |
| DarkSalmon | #E9967A | |
| DarkSeaGreen | #8FBC8F | |
| DarkSlateBlue | #483D8B | |
| DarkSlateGray | #2F4F4F | |
| DarkSlateGrey | #2F4F4F | |
| DarkTurquoise | #00CED1 | |
| DarkViolet | #9400D3 | |
| DeepPink | #FF1493 | |
| DeepSkyBlue | #00BFFF | |
| DimGray | #696969 | |
| DimGrey | #696969 | |
| DodgerBlue | #1E90FF | |
| FireBrick | #B22222 | |
| FloralWhite | #FFFAF0 | |
| ForestGreen | #228B22 | |
| Fuchsia | #FF00FF | |
| Gainsboro | #DCDCDC | |
| GhostWhite | #F8F8FF | |
| Gold | #FFD700 | |
| GoldenRod | #DAA520 | |
| Gray | #808080 | |
| Grey | #808080 | |
| Green | #008000 | |
| GreenYellow | #ADFF2F | |
| HoneyDew | #F0FFF0 | |
| HotPink | #FF69B4 | |
| IndianRed | #CD5C5C | |
| Indigo | #4B0082 | |
| Ivory | #FFFFF0 | |
| Khaki | #F0E68C | |
| Lavender | #E6E6FA | |
| LavenderBlush | #FFF0F5 | |
| LawnGreen | #7CFC00 | |
| LemonChiffon | #FFFACD | |
| LightBlue | #ADD8E6 | |
| LightCoral | #F08080 | |
| LightCyan | #E0FFFF | |
| LightGoldenRodYellow | #FAFAD2 | |
| LightGray | #D3D3D3 | |
| LightGrey | #D3D3D3 | |
| LightGreen | #90EE90 | |
| LightPink | #FFB6C1 | |
| LightSalmon | #FFA07A | |
| LightSeaGreen | #20B2AA | |
| LightSkyBlue | #87CEFA | |
| LightSlateGray | #778899 | |
| LightSlateGrey | #778899 | |
| LightSteelBlue | #B0C4DE | |
| LightYellow | #FFFFE0 | |
| Lime | #00FF00 | |
| LimeGreen | #32CD32 | |
| Linen | #FAF0E6 | |
| Magenta | #FF00FF | |
| Maroon | #800000 | |
| MediumAquaMarine | #66CDAA | |
| MediumBlue | #0000CD | |
| MediumOrchid | #BA55D3 | |
| MediumPurple | #9370DB | |
| MediumSeaGreen | #3CB371 | |
| MediumSlateBlue | #7B68EE | |
| MediumSpringGreen | #00FA9A | |
| MediumTurquoise | #48D1CC | |
| MediumVioletRed | #C71585 | |
| MidnightBlue | #191970 | |
| MintCream | #F5FFFA | |
| MistyRose | #FFE4E1 | |
| Moccasin | #FFE4B5 | |
| NavajoWhite | #FFDEAD | |
| Navy | #000080 | |
| OldLace | #FDF5E6 | |
| Olive | #808000 | |
| OliveDrab | #6B8E23 | |
| Orange | #FFA500 | |
| OrangeRed | #FF4500 | |
| Orchid | #DA70D6 | |
| PaleGoldenRod | #EEE8AA | |
| PaleGreen | #98FB98 | |
| PaleTurquoise | #AFEEEE | |
| PaleVioletRed | #DB7093 | |
| PapayaWhip | #FFEFD5 | |
| PeachPuff | #FFDAB9 | |
| Peru | #CD853F | |
| Pink | #FFC0CB | |
| Plum | #DDA0DD | |
| PowderBlue | #B0E0E6 | |
| Purple | #800080 | |
| RebeccaPurple | #663399 | |
| Red | #FF0000 | |
| RosyBrown | #BC8F8F | |
| RoyalBlue | #4169E1 | |
| SaddleBrown | #8B4513 | |
| Salmon | #FA8072 | |
| SandyBrown | #F4A460 | |
| SeaGreen | #2E8B57 | |
| SeaShell | #FFF5EE | |
| Sienna | #A0522D | |
| Silver | #C0C0C0 | |
| SkyBlue | #87CEEB | |
| SlateBlue | #6A5ACD | |
| SlateGray | #708090 | |
| SlateGrey | #708090 | |
| Snow | #FFFAFA | |
| SpringGreen | #00FF7F | |
| SteelBlue | #4682B4 | |
| Tan | #D2B48C | |
| Teal | #008080 | |
| Thistle | #D8BFD8 | |
| Tomato | #FF6347 | |
| Turquoise | #40E0D0 | |
| Violet | #EE82EE | |
| Wheat | #F5DEB3 | |
| White | #FFFFFF | |
| WhiteSmoke | #F5F5F5 | |
| Yellow | #FFFF00 | |
| YellowGreen | #9ACD32 |
Цвет фона Background Color
Вы без проблем можете задать цвет фона для элемента. Пример ниже:
Цвет текста
Также можно задавать цвет шрифта для текста:
Цвет рамки Border Color
Не составит труда добавить и рамку, и задать ей цвет как на примере ниже:
Цветовые значения
В HTML цвета также могут быть указаны с использованием значений RGB, HEX, HSL, RGBA и HSLA:
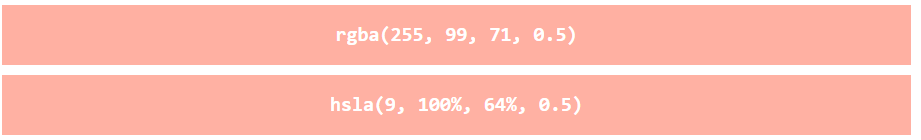
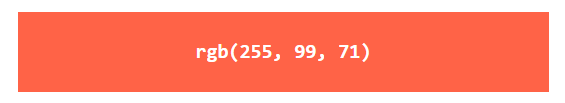
То же, что и название цвета «Томатный» может быть расписан как:
Тот же самый цвет, только с добавлением прозрачности в 50% через свойство transparent:
Значение цветов в RGB
В HTML цвет может быть указан как значение RGB, используя эту формулу:
Каждый параметр (красный, зеленый и синий) определяет интенсивность цвета от 0 до 255.
Например, rgb (255, 0, 0) отображается как красный, потому что красный цвет имеет максимальное значение (255), а остальные — 0.
Чтобы отобразить цвет черный, все цветовые параметры должны быть установлены в 0, например: rgb (0, 0, 0).
Чтобы отобразить цвет белый, все параметры цвета должны быть установлены на 255, например: rgb (255, 255, 255).
Эксперимент, смешав значения RGB ниже:
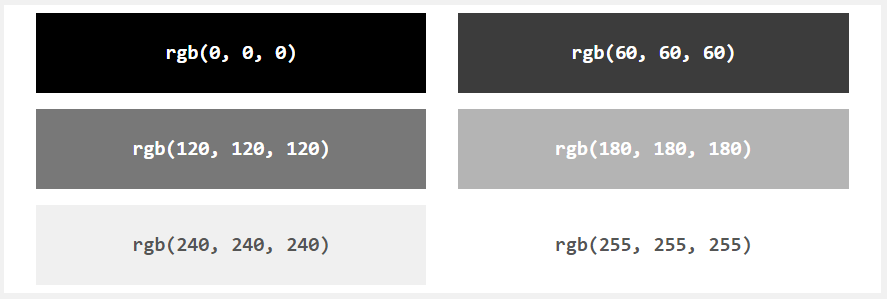
Оттенки серого часто определяются с использованием равных значений для всех трех светлых источников:
Шестнадцатиричная система цветов HEX
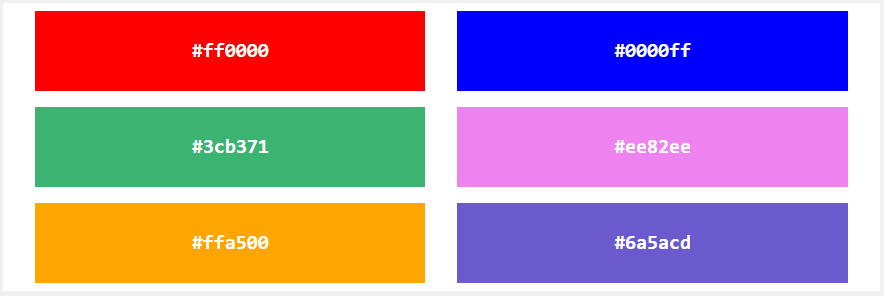
В HTML цвет может быть указан с использованием шестнадцатеричного значения в форме:
Где rr (красный), gg (зеленый) и bb (синий) являются шестнадцатеричными значениями между 00 и ff (такими же, как десятичные 0-255).
Например, #ff0000 отображается как красный, потому что красный установлен на его самое высокое значение (ff), а остальные установлены на самое низкое значение (00).
Оттенки серого часто определяются с использованием равных значений для всех трех источников света:
HSL значение цветов
В HTML цвет может быть указан с использованием оттенка, насыщенности и легкости (HSL) в форме:
hsl (оттенок, насыщенность, яркость) — hue, saturation, lightness
hue — это градус на цветном колесе от 0 до 360. 0 красный, 120 зеленый, а 240 — синий.
Насыщенность (saturation)- это процентное значение, 0% означает оттенок серого, а 100% — полный цвет.
Яркость (lightness) также составляет процент, 0% — черный, 50% — не светлый или темный, 100% белый.
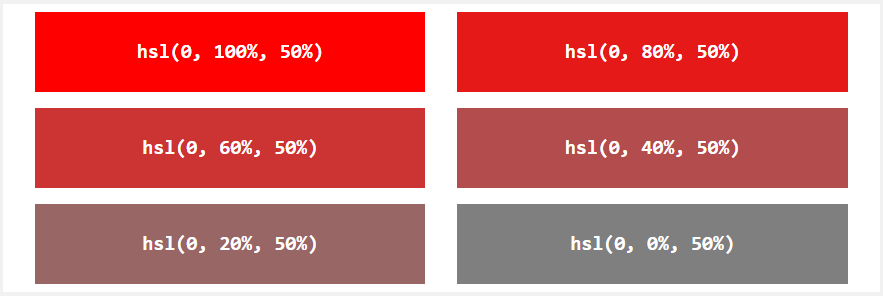
Насыщение (Saturation)
Насыщенность можно описать как интенсивность цвета.
100% — чистый цвет, без оттенков серого
50% — 50% серые, но вы все равно можете видеть цвет.
0% полностью серого цвета, вы больше не можете видеть цвет.
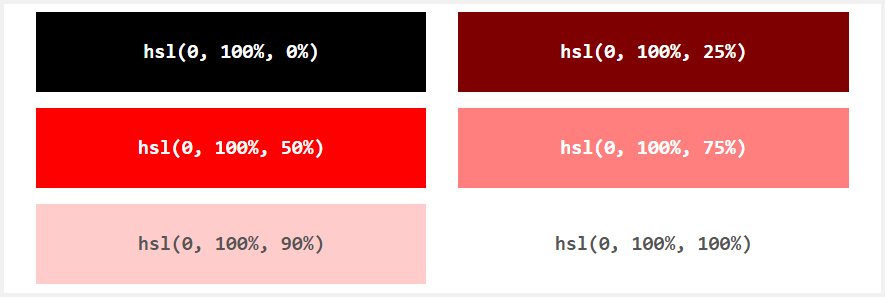
Яркость (Lightness)
Может быть описана как количество света, которое вы хотите дать цвету, где 0% означает отсутствие света (черный), 50% означает 50% света (ни темное, ни светлое). 100% означает полную яркость (белый).
Оттенки серого часто определяются путем установки оттенка и насыщенности на 0 и регулировки яркости от 0% до 100% для получения более темных / более светлых оттенков:
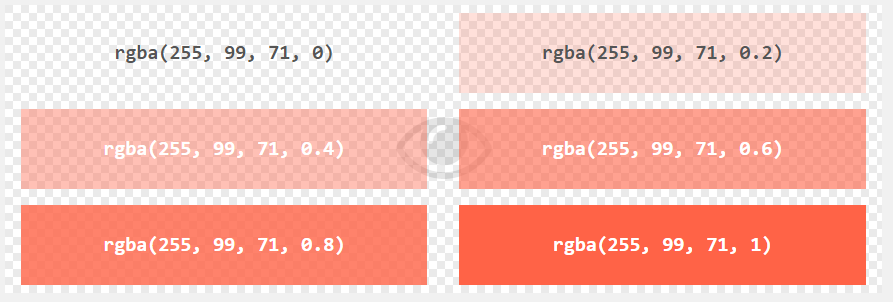
Значение RGBA
Значения цветов RGBA являются расширением значений цвета RGB с альфа-каналом, который определяет непрозрачность для цвета.
Значение цвета RGBA определяется с помощью:
Параметр alpha представляет собой число между 0.0 (полностью прозрачным) и 1.0 (вообще не прозрачным):
HSLA значение цвета
Значения цветов HSLA являются расширением значений цвета HSL с альфа-каналом, который определяет непрозрачность для цвета.
Значение цвета HSLA указано с помощью:
hsla (оттенок, насыщенность, легкость, альфа)
Параметр alpha представляет собой число между 0.0 (полностью прозрачным) и 1.0 (вообще не прозрачным):
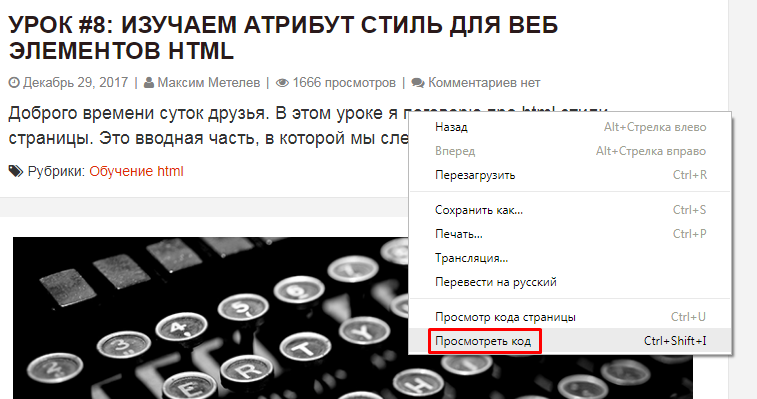
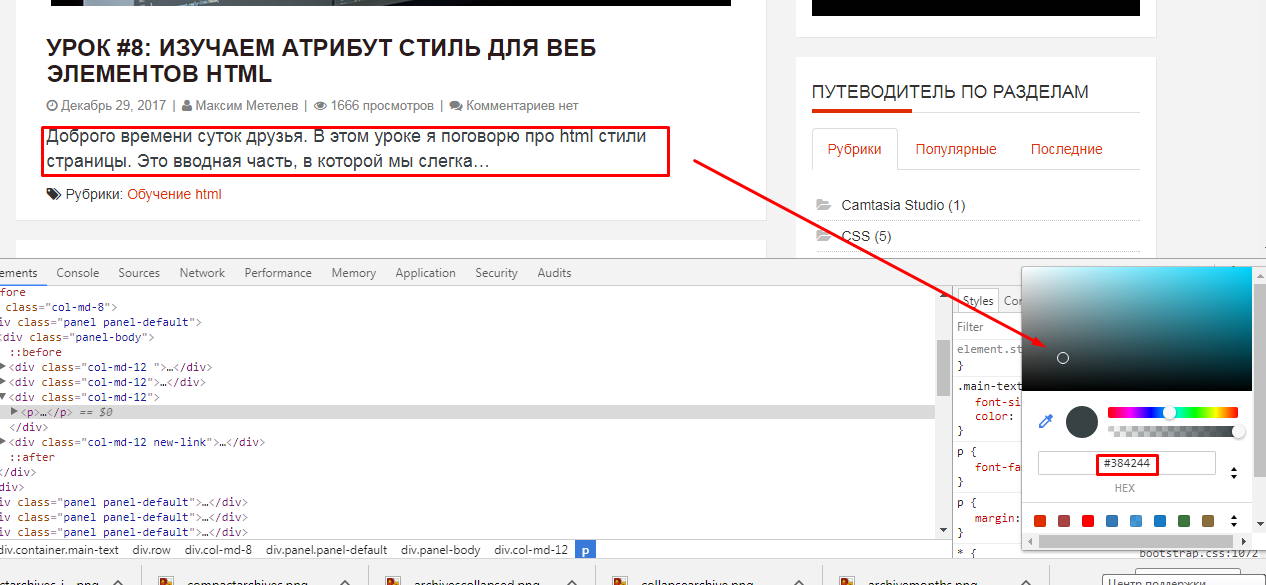
А сейчас небольшой лайфхак если вы этого не знали. Определить цвет элемента можно также с помощью инспектирования элемента в браузере. Т.е нам например нужно задать цвет для шрифта, мы пока не знаем какой, но он должен сочетаться со стилистикой сайта. Как известно, из курсов веб дизайна и вообще юзабилити, на сайте не должно быть больше 3х цветов. Это важное правило! Просто усвойте его и все!
Итак, наводим на любой фрагмент текста и нажимаем правую клавишу мыши и выбираем в контекстном выпадающем меню «Просмотреть код» (использую Google Chrome браузер):
Нам необходимо будет протестировать и поменять цвет анонса на не насыщенный черный, а на его оттенок, более светлый. Сделать я это могу с помощью атрибута стиля для текста параграфа color
Поиграв с палитрой прямо в браузере я примерно вывел следующий код в формате HEX цвета: #384244
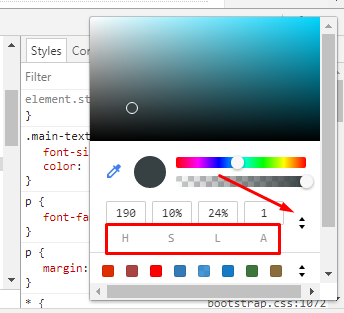
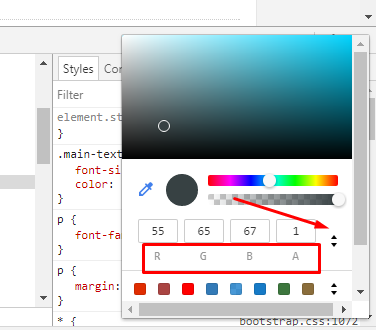
Чтобы изменить на другие значения нужно просто переключиться нажав на стрелочки верх или вниз:
Важно! При перезагрузке ваши цвета придут по умолчанию на те, что вы задавали в стилях, поскольку инспектирование кода дает возможность в тестовом варианте просмотреть, как будет выглядеть в браузере то или иное изменение элемента. Все остальные правки необходимо вносить уже на сервере через фтп клиент или хостинг панель.
До скорых новых встреч на страницах полезного блога! Изучаете вы — обучаюсь и я.
Цвета HTML
Одной из составляющих представления веб-страниц в интернете является цвет, современные браузеры принимают и воспроизводят его, используя цветовые модели RGB, HSL, или же ключевые слова (названия).
Значения цвета в HTML может быть задано одним из следующих способов.
Имена цветов CSS, SVG.
В отличие от Html, в котором стандартными являются 16 цветов, спецификации CSS и SVG, определяют более расширенный список имен, состоящий из 147 названий. Однако, несмотря на наличие в списке сто сорока семи наименований, оригинальные значения имеют только 138, так как все серые цвета могут быть указаны как через «a», так и через «e» (grAy или grEy), а fuchsia и aqua имеют альтернативные имена: magenta и cyan соответственно (последние не поддерживаются HTML 4.01).
Приведенная ниже таблица представляет имена цветов и их значения в HSL и HEX. При использовании имен, следует помнить, что синтаксис SVG отличается от HTML и CSS: атрибут fill, к примеру, применяется как к цвету текста (color), так и объекта (background-color), а stroke используются для задания контура (обводки) элемента.
| Имя | R G B | H S L |
|---|---|---|
| white | #ffffffhex | 0°, 0%, 100% |
| ivory | #fffff0hex | 60°, 100%, 97% |
| lightyellow | #ffffe0hex | 60°, 100%, 94% |
| yellow | #ffff00hex | 60°, 100%, 50% |
| snow | #fffafahex | 0°, 100%, 99% |
| floralwhite | #fffaf0hex | 40°, 100%, 97% |
| lemonchiffon | #fffacdhex | 54°, 100%, 90% |
| cornsilk | #fff8dchex | 48°, 100%, 93% |
| seashell | #fff5eehex | 25°, 100%, 97% |
| lavenderblush | #fff0f5hex | 340°, 100%, 97% |
| papayawhip | #ffefd5hex | 37°, 100%, 92% |
| blanchedalmond | #ffebcdhex | 36°, 100%, 90% |
| mistyrose | #ffe4e1hex | 6°, 100%, 94% |
| bisque | #ffe4c4hex | 33°, 100%, 88% |
| moccasin | #ffe4b5hex | 38°, 100%, 86% |
| navajowhite | #ffdeadhex | 36°, 100%, 84% |
| peachpuff | #ffdab9hex | 28°, 27%, 100% |
| gold | #ffd700hex | 51°, 100%, 50% |
| pink | #ffc0cbhex | 350°, 100%, 88% |
| lightpink | #ffb6c1hex | 351°, 100%, 86% |
| orange | #ffa500hex | 39°, 100%, 50% |
| lightsalmon | #ffa07ahex | 17°, 100%, 74% |
| darkorange | #ff8c00hex | 33°, 100%, 50% |
| coral | #ff7f50hex | 16°, 100%, 66% |
| hotpink | #ff69b4hex | 330°, 100%, 71% |
| tomato | #ff6347hex | 9°, 100%, 64% |
| orangered | #ff4500hex | 16°, 100%, 50% |
| deeppink | #ff1493hex | 328°, 100%, 54% |
| magenta, fuchsia | #ff00ffhex | 300°, 100%, 50% |
| red | #ff0000hex | 0°, 100%, 50% |
| oldlace | #fdf5e6hex | 39°, 85%, 95% |
| lightgoldenrodyellow | #fafad2hex | 60°, 80%, 90% |
| linen | #faf0e6hex | 30°, 67%, 94% |
| antiquewhite | #faebd7hex | 34°, 78%, 91% |
| salmon | #fa8072hex | 6°, 93%, 71% |
| ghostwhite | #f8f8ffhex | 240°, 100%, 99% |
| mintcream | #f5fffahex | 150°, 100%, 98% |
| whitesmoke | #f5f5f5hex | 0°, 0%, 96% |
| beige | #f5f5dchex | 60°, 56%, 91% |
| wheat | #f5deb3hex | 39°, 77%, 83% |
| sandybrown | #f4a460hex | 28°, 87%, 67% |
| azure | #f0ffffhex | 180°, 100%, 97% |
| honeydew | #f0fff0hex | 120°, 100%, 97% |
| aliceblue | #f0f8ffhex | 208°, 100%, 97% |
| khaki | #f0e68chex | 54°, 77%, 75% |
| lightcoral | #f08080hex | 0°, 79%, 72% |
| palegoldenrod | #eee8aahex | 55°, 67%, 80% |
| violet | #ee82eehex | 300°, 76%, 72% |
| darksalmon | #e9967ahex | 15°, 72%, 70% |
| lavender | #e6e6fahex | 240°, 67%, 94% |
| lightcyan | #e0ffffhex | 180°, 100%, 94% |
| burlywood | #deb887hex | 34°, 57%, 70% |
| plum | #dda0ddhex | 300°, 47%, 75% |
| gainsboro | #dcdcdchex | 0°, 0%, 86% |
| crimson | #dc143chex | 348°, 83%, 47% |
| palevioletred | #db7093hex | 340°, 60%, 65% |
| goldenrod | #daa520hex | 43°, 74%, 49% |
| orchid | #da70d6hex | 302°, 59%, 65% |
| thistle | #d8bfd8hex | 300°, 24%, 80% |
| lightgray, lightgrey | #d3d3d3hex | 0°, 0%, 83% |
| tan | #d2b48chex | 34°, 44%, 67% |
| chocolate | #d2691ehex | 25°, 75%, 47% |
| peru | #cd853fhex | 30°, 59%, 53% |
| indianred | #cd5c5chex | 0°, 53%, 58% |
| mediumvioletred | #c71585hex | 322°, 81%, 43% |
| silver | #c0c0c0hex | 0°, 0%, 75% |
| darkkhaki | #bdb76bhex | 56°, 38%, 58% |
| rosybrown | #bc8f8fhex | 0°, 25%, 65% |
| mediumorchid | #ba55d3hex | 288°, 59%, 58% |
| darkgoldenrod | #b8860bhex | 43°, 89%, 38% |
| firebrick | #b22222hex | 0°, 68%, 42% |
| powderblue | #b0e0e6hex | 187°, 52%, 80% |
| lightsteelblue | #b0c4dehex | 214°, 41%, 78% |
| paleturquoise | #afeeeehex | 180°, 65%, 81% |
| greenyellow | #adff2fhex | 84°, 100%, 59% |
| lightblue | #add8e6hex | 195°, 53%, 79% |
| darkgray, darkgrey | #a9a9a9hex | 0°, 0%, 66% |
| brown | #a52a2ahex | 0°, 59%, 41% |
| sienna | #a0522dhex | 19°, 56%, 40% |
| yellowgreen | #9acd32hex | 80°, 61%, 50% |
| darkorchid | #9932cchex | 280°, 61%, 50% |
| palegreen | #98fb98hex | 120°, 93%, 79% |
| darkviolet | #9400d3hex | 282°, 100%, 41% |
| mediumpurple | #9370dbhex | 260°, 60%, 65% |
| lightgreen | #90ee90hex | 120°, 73%, 75% |
| darkseagreen | #8fbc8fhex | 120°, 25%, 65% |
| saddlebrown | #8b4513hex | 25°, 76%, 31% |
| darkmagenta | #8b008bhex | 300°, 100%, 27% |
| darkred | #8b0000hex | 0°, 100%, 27% |
| blueviolet | #8a2be2hex | 271°, 76%, 53% |
| lightskyblue | #87cefahex | 203°, 92%, 76% |
| skyblue | #87ceebhex | 197°, 71%, 73% |
| gray, grey | #808080hex | 0°, 0%, 50% |
| olive | #808000hex | 60°, 100%, 25% |
| purple | #800080hex | 300°, 100%, 25% |
| maroon | #800000hex | 0°, 100%, 25% |
| aquamarine | #7fffd4hex | 160°, 100%, 75% |
| chartreuse | #7fff00hex | 90°, 100%, 50% |
| lawngreen | #7cfc00hex | 91°, 100%, 4% |
| mediumslateblue | #7b68eehex | 249°, 80%, 67% |
| lightslategray, lightslategrey | #778899hex | 210°, 14%, 53% |
| slategray или slategrey | #708090hex | 210°, 13%, 50% |
| olivedrab | #6b8e23hex | 80°, 61%, 35% |
| slateblue | #6a5acdhex | 248°, 54%, 58% |
| dimgray, dimgrey | #696969hex | 0°, 0%, 41% |
| mediumaquamarine | #66cdaahex | 160°, 51%, 60% |
| rebeccapurple | #663399hex | 270°, 50%, 40% |
| cornflowerblue | #6495edhex | 219°, 79%, 66% |
| cadetblue | #5f9ea0hex | 182°, 26%, 50% |
| darkolivegreen | #556b2fhex | 82°, 39%, 30% |
| indigo | #4b0082hex | 275°, 100%, 26% |
| mediumturquoise | #48d1cchex | 178°, 60%, 55% |
| darkslateblue | #483d8bhex | 249°, 39%, 39% |
| steelblue | #4682b4hex | 207°, 44%, 49% |
| royalblue | #4169e1hex | 225°, 73%, 57% |
| turquoise | #40e0d0hex | 174°, 72%, 57% |
| mediumseagreen | #3cb371hex | 147°, 50%, 47% |
| limegreen | #32cd32hex | 120°, 61%, 50% |
| darkslategray, darkslategrey | #2f4f4fhex | 180°, 25%, 25% |
| seagreen | #2e8b57hex | 147°, 50%, 36% |
| forestgreen | #228b22hex | 120°, 61%, 34% |
| lightseagreen | #20b2aahex | 177°, 70%, 41% |
| dodgerblue | #1e90ffhex | 210°, 100%, 56% |
| midnightblue | #191970hex | 240°, 64%, 27% |
| aqua, cyan | #00ffffhex | 180°, 100%, 50% |
| springgreen | #00ff7fhex | 150°, 100%, 50% |
| lime | #00ff00hex | 120°, 100%, 50% |
| mediumspringgreen | #00fa9ahex | 157°, 100%, 49% |
| darkturquoise | #00ced1hex | 181°, 100%, 41% |
| deepskyblue | #00bfffhex | 195°, 100%, 50% |
| darkcyan | #008b8bhex | 180°, 100%, 27% |
| teal | #008080hex | 180°, 100%, 25% |
| green | #008000hex | 120°, 100%, 25% |
| darkgreen | #006400hex | 120°, 100%, 20% |
| blue | #0000ffhex | 240°, 100%, 50% |
| mediumblue | #0000cdhex | 240°, 100%, 40% |
| darkblue | #00008bhex | 240°, 100%, 27% |
| navy | #000080hex | 240°, 100%, 25% |
| black | #000000hex | 0°, 0%, 0% |
Для получения информации о других цветах и значениях в HEX, HEX8, RGB, RGB%, CMYK, HSL, HSV воспользуйтесь калькулятором цветов.